
Featuring Photoshop files, tutorials, and lots of inspiration!
We’re exploring the latest and greatest trends in website design with a free email course – and you’re invited! From glitchy graphic effects to CSS grid card layouts, we’re diving into the trends of 2019 to share why they work and how you can implement them on your own site.
Download
Here's a little preview of what our email course will help you create

Keep your site visitors actively engaged in your content with a one-page design! This 2019 trend is a fantastic path to digital storytelling with a lot of room for creativity. We’ll show you the best one-page websites, plus share a step-by-step tutorial!

This typography trend is one of the best ways to make a statement with your text in 2019. By intertwining fonts with objects, it grounds them in space and time for a real-world, 3D effect. We’ll show you some inspiring examples, then provide Photoshop layers to create your own!

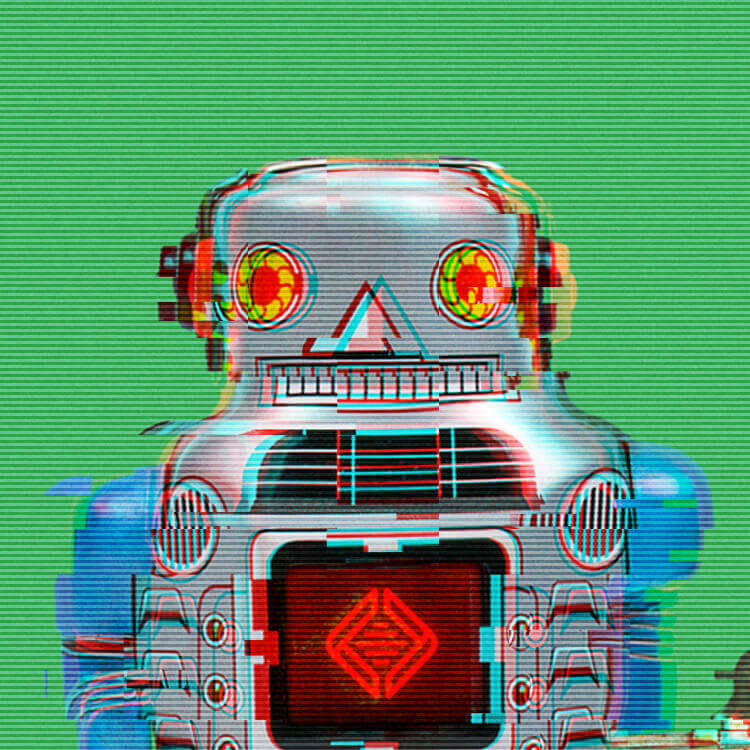
While glitches were once a sign of poor connections and broken systems, they now invoke a sense of wonder at the future of technology and where it will take us. We’ll show you three examples of glorious glitches, then provide a glitch-effect Photoshop file that creates one for you!

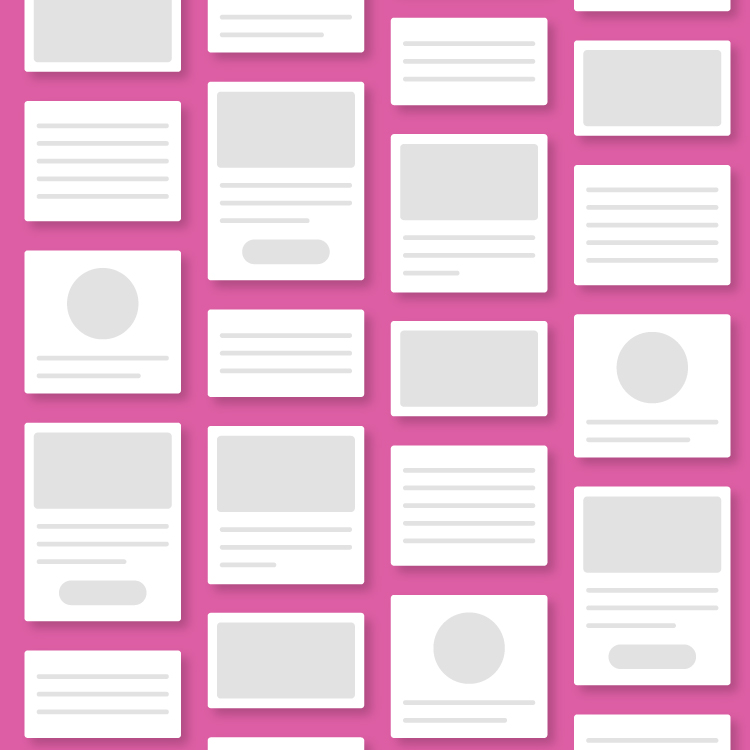
Whether you’re building a blog or arranging your about page, a card layout design is one trend that’ll help you distill lots of information in a digestible way. See some great examples of this web design trend, then learn how to create your own card layout with CSS Grids, Flexbox, or both!

Help your site visitors travel around your site with sticky navigation elements, like a navbar or back-to-top button. We’ll show you some superb sticky navigation examples, then dive into the CSS you need to add this web design trend to your site!

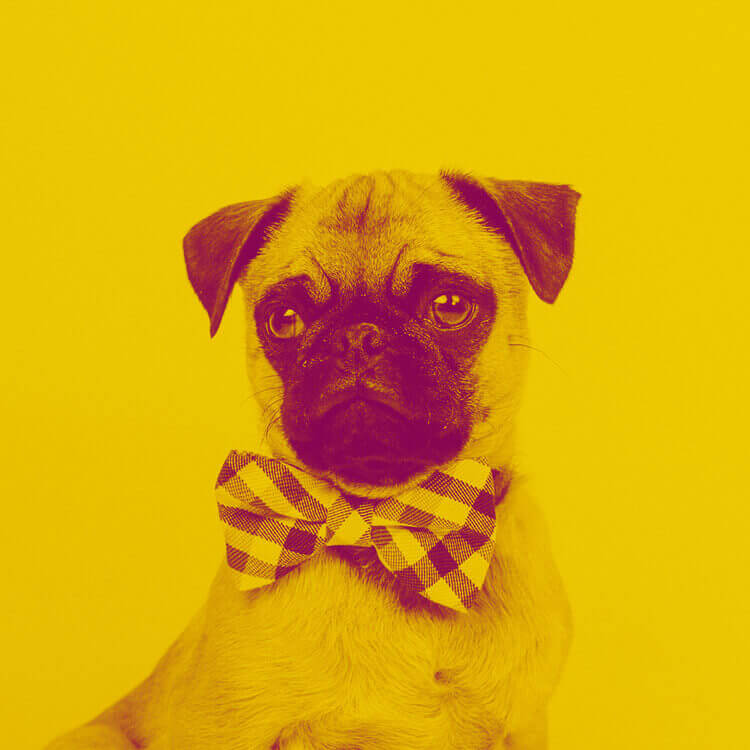
This design trend isn’t new, but it sure does complement the rest of 2019 in an almost-too-perfect kinda way. Seriously, pair any of these trends with a duotone photo, and you’ll be rockin’ that 80s nostalgic vibe in no time! Plus, we’ll give you a duotone Photoshop action to help you do it in just one click.

Who doesn’t love a good neon sign, right? This design trend is all about creating that glowing, futuristic light that fills you with wonder while also reminding you of a small town bar. See some of the most stellar text examples, then download a neon sign Photoshop template!
What the design trends of 2019 are really all about
The web design trends of 2019 are all about connecting with your audience on a very real, personal level. People want to relate to your brand and discover a connection they didn’t know was there, like reconnecting with a long-lost childhood friend. While web technologies are ever evolving, this year, users are interested in taking a step back, embracing that sense of nostalgia, and using the past to fuel the future.
There are a number of ways you can achieve that feeling on your site, but we’ve decided to focus on seven trends that we believe are impactful, beautiful, and truly enhance the user’s experience. (Okay, they’re also lots of fun to create, too!) These trends have been hand-selected by our team of talented in-house web designers, and they’re sharing their secrets to help you create the exact same look!
