
How to A/B Test Feature Images in WordPress
A/B testing is a way to compare two different versions of a website, or an element on the website, to see which version performs the best. It is a useful way to make informed decisions about a site’s design, especially for things like choosing a feature image and optimizing images. Although this concept is not unique to WordPress, there are some tools that make it super easy when working with the CMS.
Before we get into the different types of A/B tests and how to actually start one, here are some key terms to know:
- Variable: This is the element of your site you want to test.
- Variation: The different version options when you run a test; in this case “A” or “B” variations.
- Conversion: When the user performs the desired action.
- Test: The time period in which data is collected.
- Winner: The variation that performed the best during the test.
Types of A/B Tests
A/B testing is a complex subject with a whole science behind it. There are some tests, such as multivariate testing, that look at several elements and their combinations to find which one achieves the best conversion goal. Rather than getting overwhelmed by doing something complex, however, setting up a split test (one of the most basic types) is a great way to ease into A/B testing.
Split testing is the act of testing one page element to an alternate version of the same element to see which performs better, such as testing feature images.

Starting a Feature Image Split Test
If you’re wondering which feature image works best on a post, running a split test is the perfect way to find your solution. By creating an “A” and “B” variation of a feature image, and testing them against each other, you can use that data to see which performs better. Then you can implement the new image to improve conversion rates. By doing this, you aren’t just guessing what will work best; you know what actually works and which image results in the most conversions.
Image Considerations for the Experiment
Images have a huge impact on a website. Without them, sometimes the experience is just not that enjoyable. Users also want to see unique images, not the same old stock photos. By using quality images on your site, they can help convey your message and enhance your brand. For example, let’s say you are visiting a website of a coffee shop. It would be a little strange to see images of hamburgers. They may serve food, but the primary reason people go to a coffee shop is to drink coffee. When users see a quality image as the featured image, they’ll immediately make the connection that they can get a cup of good coffee. The point being, use images that are reflective of your brand and relevant so users are not confused about your business.
Photos that have people in them generally have the potential to perform well, but predictable stock photos are not ideal and may even have the opposite effect. There’s nothing worse than having the same stock photo as a competitor. Users are looking for authenticity and want to see real people interacting with your business.
Choosing Experiment Images
Let’s keep working with the coffee shop example. For the feature image, should we show a close-up of the coffee? Or do we want to set more of a city mood that shows a person on the go with a street view of the coffee shop? Both convey the idea of coffee, so now let’s test it to see which one results in more conversions.

Types of Website Conversions
“Conversion” is a popular word in the world of digital marketing. What is it exactly? It depends on what type of site you are working with and the type of conversion you’re looking for. Signing up to be on a mailing list, clicking on a call-to-action button, and buying a product are all great examples of conversions. The desired conversion for this experiment is to get a reader to sign up for a coffee taste test from an event page.
Defining Actions and Objectives
First, you need to understand the action you want the user to take. In this case, we want them to sign up for the coffee taste test based on the content on a landing page. This will require them to fill out a signup form on the next page. By running a split test, we can determine which image tis more effective because it will have a better conversion rate.

Before setting up a new test, it is important to make sure that the experiment aligns with your website objectives. In this case, the website is a means to promote specialty coffee and provide customer support. This test aligns with those objectives because the website is a way to connect with customers and make them into regular coffee buyers.
After defining your objectives, have a goal in mind. Do you want to increase the clickthrough rate, increase signups, or sell more products? Every goal will be different and unique to your site.
Split Testing Plugins for WordPress
Before testing out new plugins, it’s important to work in a test environment first. Plugins, or any customizations for that matter, need to be thoroughly tested just in case there is any conflict with your current site setup.
[article_callout]
To A/B test feature images in WordPress, try using these plugins:
- A/B Image Optimizer
- Simple Page Tester
[/article_callout]
A/B Image Optimizer
We’ll start with a very basic WordPress plugin that’s easy to set up and configure. This tool is called A/B Image Optimizer. This allows for automated split tests of feature images, which will help increase page views by showing two images and determining the winner.

Notice how the rest of the page is the same? Apart from the two different images, the page copy, headings, and button are the same. You’ll want to keep things consistent between the two versions to be sure the images are the only factors at play.


The interface of this plugin is very easy to use. This is meant to be used to test feature images, so when you edit a post or page, you will see an additional option to upload a second, “B” image.
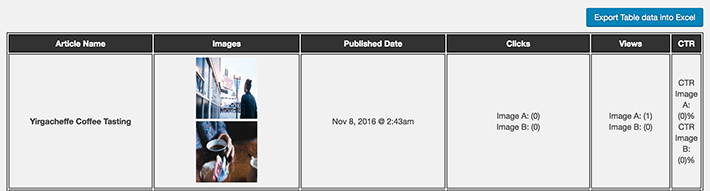
After each version is viewed enough, a pattern will start to develop. Views and clicks will be recorded, so it will be clear after the test runs for a few days which image performed better.
One thing to note: There isn’t a clear cut rule for when things become statistically significant when determining a winner. Sometime the choice will be obvious, and sometime it won’t. In those cases just go with your gut, or consider launching a new test.


Simple Page Tester
Simple Page Tester is a more in-depth tool. Before committing to this plugin, it’s good to be aware that two page variations will be created and you will need another tool to see the analytics of the test. Google Analytics is a good choice.

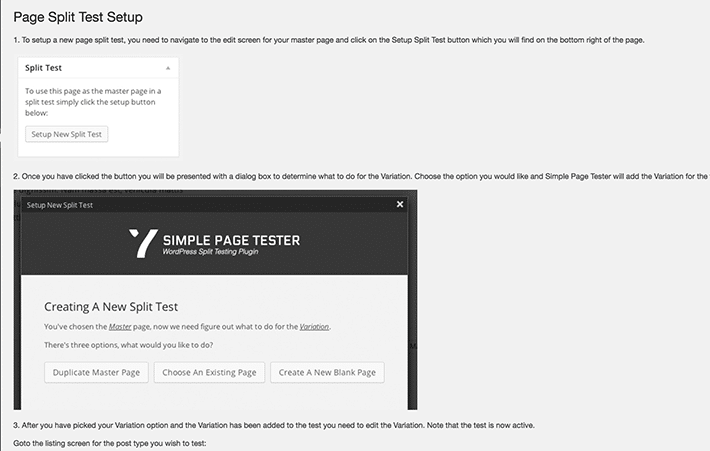
First, install the plugin, then choose “Setup New Split Test.”

This is where the page variations will be created You can “Duplicate a Master Page,” “Choose an Existing Page,” or “Create a New Page.”

This example was created from duplicating a master page. After doing this, you will see two pages listed. At this time, before making any changes to the “B” version, the only differentiator is the link. By default, there is a “2” on the end so it looks something like this: http://thiswebsite.com/yirgacheffe-coffee-tasting-2.
Having both an “A” and “B” variation does not really look much different at this point. Let’s open our “B” version and add the second feature image. To do that, simply upload it as you would any other feature image and it is good to go.

For a simple feature image test, that is all you have to do. The rest comes down to waiting to see how things perform. This tool has some basic analytics built in, but not as detailed as Google Analytics.
Measure These Results with Google Analytics Goals
For a deeper dive into analytics, Google Analytics offers some more insight into site traffic and conversions. Having an “A” and “B” version allows you to set up a Goal. In this case, the goal could be the registration confirmation page after signing up for the event.

After the goal is set up, there is a goal funnel to see which version led the most users down the desired path to the conversion.


These plugins are simple tools to set up, and having them available to use for WordPress A/B testing shows that a complex A/B tool is not necessarily needed when doing basic split testing.
Use these plugins for quick and easy setup on basic tests that assist in improving website conversions!











