
The Best Free WordPress Plugins for Building Your eCommerce Site
Thinking about starting an eCommerce store with WordPress? Or perhaps you already have an eCommerce shop and you’re wondering what else is out there?
Every year, WordPress gets stronger as an eCommerce platform. And today, from simple PayPal buttons to sophisticated full-featured eCommerce systems, WordPress is a serious online shop solution.
Although the plugins listed in this article are free inside the WordPress plugin repository, they also offer free and paid extensions for boosting their functionality.
Today, we’re going to look at the top free eCommerce plugins available for WordPress users. These plugins offer a range of features that fit a variety of eCommerce needs.
In this article, we’ll go through:
- WordPress Simple Shopping Cart
- Easy Digital Downloads
- eCommerce Product Catalog
- Ecwid Ecommerce Shopping Cart
- WooCommerce
We’ll begin with the simplest WordPress eCommerce offerings and make our way down to the more robust solutions.

WordPress Simple Shopping Cart
If you’re looking to quickly set up a simple eCommerce store without the need for a full eCommerce solution, WordPress Simple Shopping Cart is an excellent option.
This plugin allows you to easily sell physical and digital products or services without having to invest too much time and resources into getting your store up and running.
WordPress Simple PayPal Shopping Cart lets you upload and sell any media file (music and audio files, PDFs, images/photos, videos, and more), or sell tangible products such as T-shirts, hats, jewelry, gift items, or whatever you wish.
It adds a customizable “Add to Cart” button on your product posts and pages. You can also add your shopping cart to any post or page, or in the sidebar.
The plugin comes with basic shipping cost options, including free shipping capabilities.
Other WordPress Simple Shopping Cart features:
- Responsive design
- Coupons and discounts
- See all orders received through the Order menu
- Post-purchase emails and sales notifications
- Custom checkout styles
- Multiple currencies
- Redirect customers after payment with custom return URL
- Allows testing in PayPal sandbox
- Very good support (video tutorials, documentation, and updates)

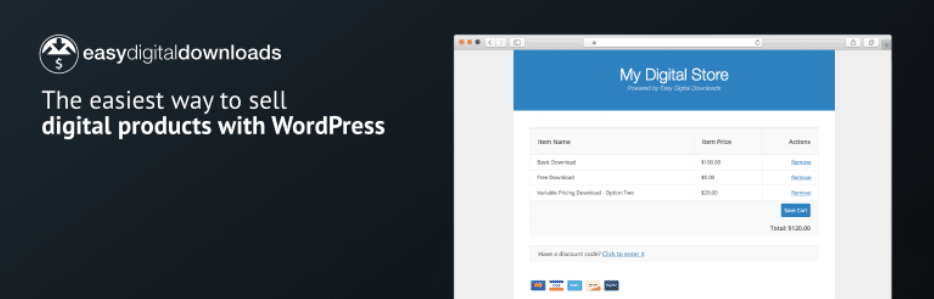
Easy Digital Downloads
If your aim is to sell digital products, Easy Digital Downloads can help you get the job done straight from your WordPress website. There are many third-party platforms that help you sell digital products, but this plugin lets you handle it yourself.
Instead of trying to be a total eCommerce solution, Easy Digital Downloads puts its focus on selling digital products. So whether you’re trying to sell digital photography, software, ebooks, design, music, documents, or any other digital product, this is the eCommerce WordPress plugin you should look at first.
Installation and setup are easy and the plugin works with any theme. It comes with an intuitive interface and a great deal of flexibility for structuring and customizing your store.
Product creation is simple, as the plugin creates products as WordPress pages, and with the use of shortcodes, products can be added to any page or post.
The plugin also offers discounts, numerous payment gateways, simultaneous digital downloads, and the ability to sell bundled products.
And the Easy Digital Downloads shopping cart can be added to any page, post, or widget area.
It also provides license keys with downloaded digital products, allowing for proper licensing and activation of any software your customers purchase.
Other Easy Digital Downloads features:
- Import products from another store
- Users can view their purchase history from their account page
- Set up an affiliate system and award commissions to your affiliate marketers
- Set variable prices per product
- Guest user checkout capability (as well as registered users)
- One page checkout for higher conversions
- Built-in reporting of earnings, downloads, customer and tax data, and more
- Free plugin comes with basic support forum, videos, and documentation
- Paid extensions for added functionality (e.g., sell physical goods, membership/subscription site, recommended products)

eCommerce Product Catalog Plugin for WordPress
eCommerce Product Catalog Plugin for WordPress is not your typical out-of-the-box eCommerce plugin. Its main purpose is to help display an online catalog of your site’s products and services.
However, eCommerce Product Catalog offers extensions for added features and functionality, including a full-featured shopping cart, multiple image product galleries and sliders, fully customizable order forms, product quotes, payment gateways, and more. And it’s a mobile responsive WordPress plugin and highly customizable solution that works with any theme.
eCommerce Product Catalog also provides templates for easier creation of your product pages, along with the option to use custom CSS.
The plugin creates product information based on custom post types and allows you to add as many products to your catalog as you need. You can divide your products in your catalog by category, and add them to your website with shortcodes.
Through an intuitive drop and drag interface, you can also set the attributes and shipping options for each product.
Other eCommerce Product Catalog features:
- SEO optimized product pages
- Lightbox for product images
- Supports 25 currencies
- Product category and product search widgets
- Ability to import unlimited products with CSV
- Support forum and documentation

Ecwid Ecommerce Shopping Cart
The people at Ecwid offer an online software service that provides a fully functional eCommerce store for its users. The WordPress plugin for that service, Ecwid Ecommerce Shopping Cart, integrates with Ecwid, allowing WordPress users to take full advantage of its impressive power and features.
All you need to do is create a free account with Ecwid, and you’ll have the ability to integrate your Ecwid account with your WordPress site. From there, you can configure the feature set and functionality within Ecwid’s control panel (product management, shipping, payment, taxes, etc.), and set the look and feel of your store through the WordPress plugin.
Ecwid Ecommerce Shopping Cart is particularly beloved for its ability to mirror the same store on multiple platforms (e.g., WordPress, Facebook, eBay, Google Shopping) with just a snippet of code, while keeping the eCommerce data automatically synchronized between each platform. In other words, you can put your online store in as many different places as you want and manage it from one location.
Ecwid Ecommerce Shopping Cart comes with mobile responsive design and free mobile applications for iOS and Android for managing your store and accepting payments.
Ecwid’s free plan allows up to 10 products for your online store, so if your offerings are fairly limited, the free version of their eCommerce plugin will fit the bill. On the other hand, if you need more, it’s definitely worth looking into their other plans. All of their plans (including the free plan) include unlimited storage, automatic backups, and automatic updates for every store.
In short, Ecwid provides WordPress users impressive features and an easy-to-use solution for selling both digital and physical products, with the ability to do so across multiple sites.
Other Ecwid Ecommerce Shopping Cart features:
- Highly secure (PCI DSS Level 1 certified) and easy-to-use
- Integrated advanced payment and shipping options
- Secure HTTPS checkout
- Store widgets (shopping cart, product search, product categories list)
- Order and inventory management
- Free email support and community forums
- Full-featured demo

WooCommerce
WooCommerce is the most popular WordPress eCommerce plugin available today. Created by WooThemes, it’s also the most feature-rich and expandable WordPress eCommerce plugin ever.
Easy to install and set up, WooCommerce offers an onboarding wizard to get you up and running within a minute or two.
WooCommerce covers the gamut of needs for online shop owners. From the most basic setup to the most elaborate eCommerce store, it has the ability to scale to your unique needs. Out-of-the-box, it comes with enough features to meet the needs of most basic eCommerce stores.
It has the largest user base of any WordPress eCommerce plugin and is supported by numerous third-party developers. Currently, WooCommerce users have access to hundreds of free and premium plugins and themes—products specifically developed for WooCommerce. This ability to extend eCommerce functionality and features is unparalleled in the WordPress marketplace.
WooCommerce allows its users to sell both digital and physical products and services and works with any theme (although themes built for WooCommerce work best). In its basic installation, it accepts major credit cards, PayPal, bank transfers, and cash on delivery. With extensions, it can support over 140 payment gateways.
New products are added to your WooCommerce store by creating custom post types. The plugin supports the following product types: simple, variable, virtual, downloadable, grouped, and affiliate products.
The WooCommerce plugin also comes with extensive shipping options, including real-time shipping calculations and drop-shipping capabilities. It also offers inventory management, customer accounts, and a variety of tax configurations.
If you’re looking for hosting solutions geared specifically for WooCommerce, WP Engine’s eCommerce plans are optimized for Woo, and provide excellent upgrades for search functionality, speed and performance, as well as the overall look and feel of your online store.
Other WooCommerce features:
- One page checkout
- Bulk discounts
- Ability to create pricing tiers (e.g., purchase quantity, memberships)
- Show related products based on categories, tags, and linked products
- Bulk editing of product details
- Many built-in widgets for product display (e.g., best sellers, on sale, featured products)
- Advanced payment and shipping options
- Inventory management
- Excellent sales reporting features
- Very good documentation (user guides, codex, plugin forum, help desk)
Find More WordPress eCommerce Plugins in the Plugin Directory
Those are just some of the top free eCommerce plugins available in the WordPress Plugin Directory. Hopefully, one or more of them is able to assist with your eCommerce site!











