
How to Make a Gif in Photoshop
Have you been in a situation where you need to create a gif, but you’re not sure where to even start? Believe it or not, creating a high quality gif is much easier than you think—all you’ll need are the necessary images and Photoshop. I even simplified the process with an easy-to-follow guide. (PS: I’m a content creator, and in no way a designer, so if I can do it, so can you!)
How to create a gif in Photoshop:
- Upload images to Photoshop
- Open the Timeline window
- Create frame animations
- Create a new layer for each frame
- Make frames from layers
- Select frame duration and looping option
- Preview and test your gif
- Save in Photoshop and export
- Celebrate
These steps might look like a foreign language to you right now, but don’t worry because I’m breaking every step down so it’s easy to follow and you can walk away from this tutorial with a beautiful, functional gif!
Step 1: Upload Images to Photoshop
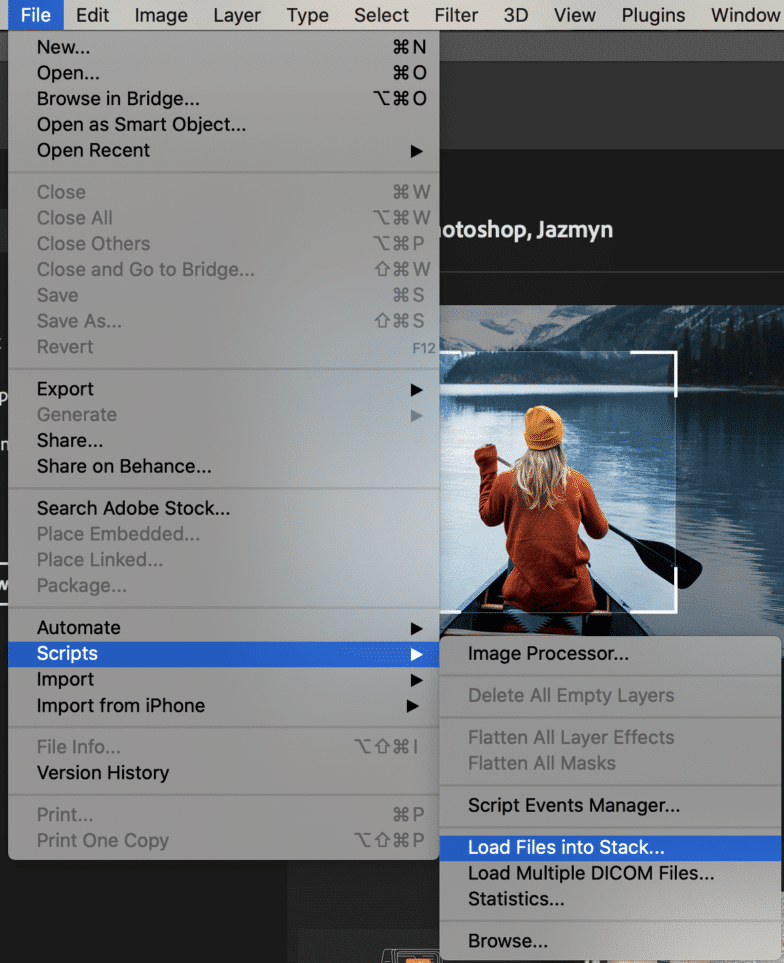
To start, create a new document and input what size you’d like your canvas to be, as this will be the size of your gif when you export. Then, you’ll need to upload the files you want to work with in Photoshop. Go to File > Scripts > Load Files Into Stack. Choose either Files or Folders to upload and then select Browse and select each file you want to use. After you click OK, Photoshop will automatically create a layer for each image. Easy-peasy.

You’ll want to create a name for each layer so later when you’re editing, you don’t get confused. Consider a numerical or other naming format that’s easy to remember.
Step 2: Open the Timeline Window
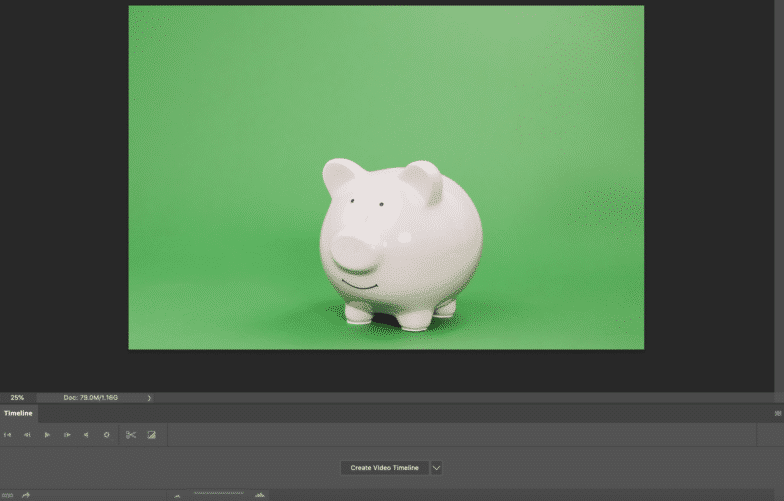
You’ll do all your editing in the Timeline window so we’ll need to open that by going to Window > Timeline and select the option to get started. Now, you should see the timeline window at the bottom of the screen like this:

Above the layers section of the Timeline, you’ll see controls for playing your animation, the sound, and resolution settings. The scissors icon in that toolbar will split a layer wherever the playhead (that vertical red line) is. The final icon (the square with the triangle inside in the toolbar) enables options for fading a layer in or out.
Take a minute or two to play around with these settings to get familiar with what they do and how they affect your soon-to-be gif.
Step 3: Create Frame Animations
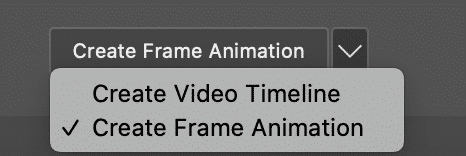
Before you can begin to animate anything, you’re going to need the ability to create frame animations. To do this, hover over Create Video Timeline and find the dropdown arrow and select Create Frame Animation:

Step 4: Create a New Layer for Each Frame
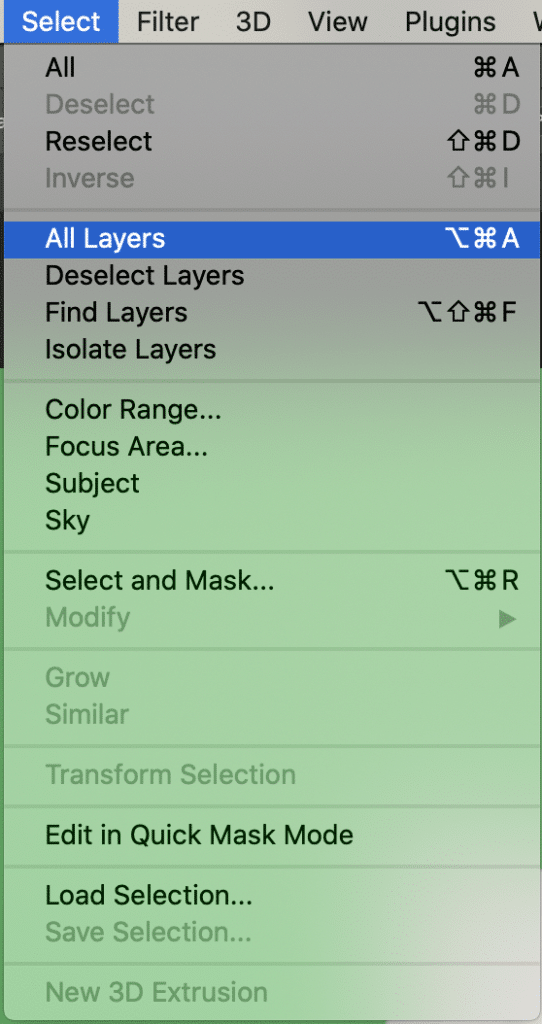
In the top menu, go to Select and then “All Layers”. You should see all layers highlighted and selected now.

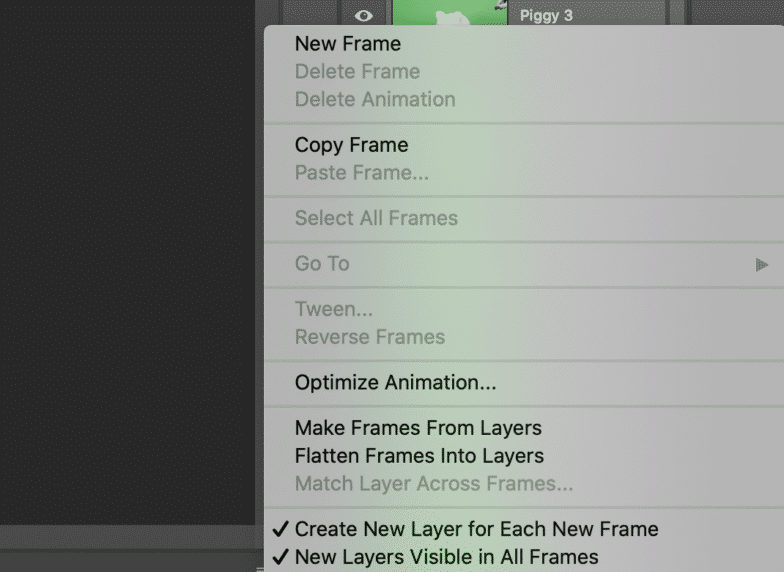
From there, click the Menu button in the Timeline window (the three horizontal lines on the right-hand side) and select Create New Layer for Each New Frame.

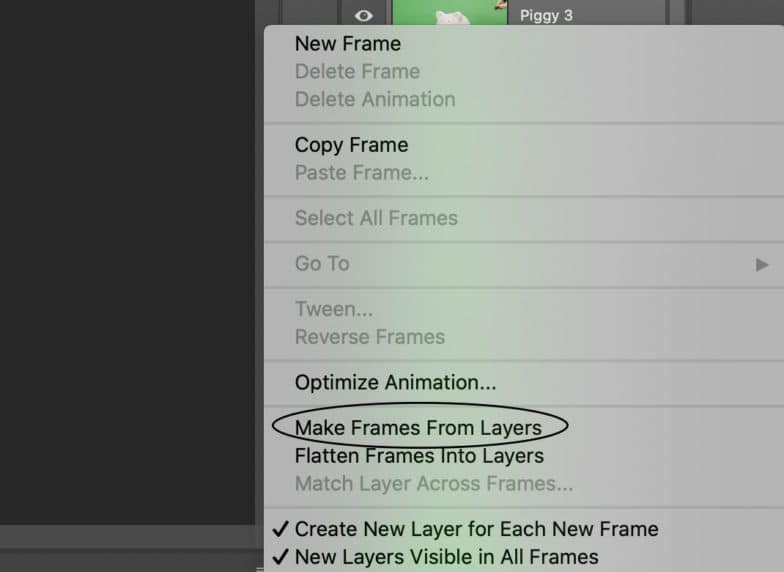
Step 5: Make Frames From Layers
In the same menu in the Timeline window, select “Make Frames From Layers”. This will turn each layer you’ve created into a frame.

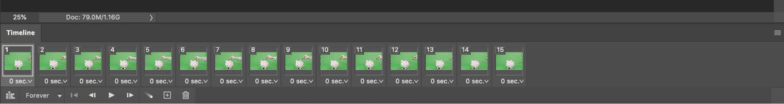
Once you do this, you can select individual frames and edit them as needed. The simpler the animation, the less frames you’ll need. In my case, I had 15 frames:

If the frames aren’t in the correct order, now’s the time to rearrange and reorder them by dragging them where they should be! You’ll want this near perfect before moving on to the next step.
Step 6: Select Frame Duration and Looping Option
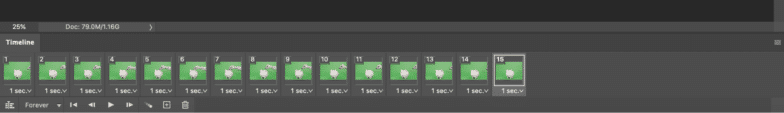
Now that the frames are in the correct order, it’s time to figure out how long each frame plays. To do this, select the frame you want to edit, click the arrow below the frame, and select the time from the dropdown. Your options for these are .1 seconds, .2, .5, 1.0 and so on. Select one that makes sense for this animation and how fast that specific frame should play. If none of the options seem quite right, you can customize the time duration, too.
For my piggy gif, I made it so each frame plays for one second!

If you don’t want your gif to loop, you can skip ahead to step 7. However, if you do want your gif to loop, it’s super easy to make that switch.
Under your frames, you’ll see an option on the left that says “Forever”. By default, your gif will loop forever so if you want that, leave it be and go to the next step! If you don’t, click the dropdown next to Forever and choose once or three times. There’s also the option to customize the loop, too.
Step 7: Preview and Test Your Gif
This is arguably the easiest step! To preview your animated GIF, simply press the Play button in the Timeline window. If you play it through and something’s off, that’s okay. Go back to step 5 and keep tweaking with your frame order, time duration, etc. In my case, one second was a bit too long for each frame so I switched it to .02 seconds to get it where I want it!
Step 8: Save in Photoshop and Export
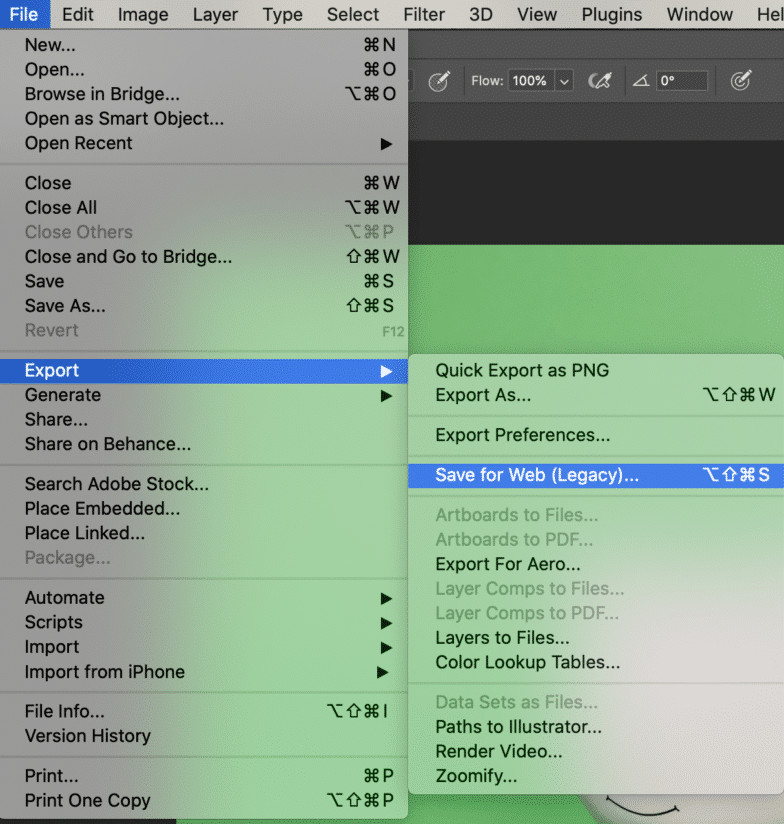
Once you’re happy with your gif, save your masterpiece by going to File > Export > Save for Web.

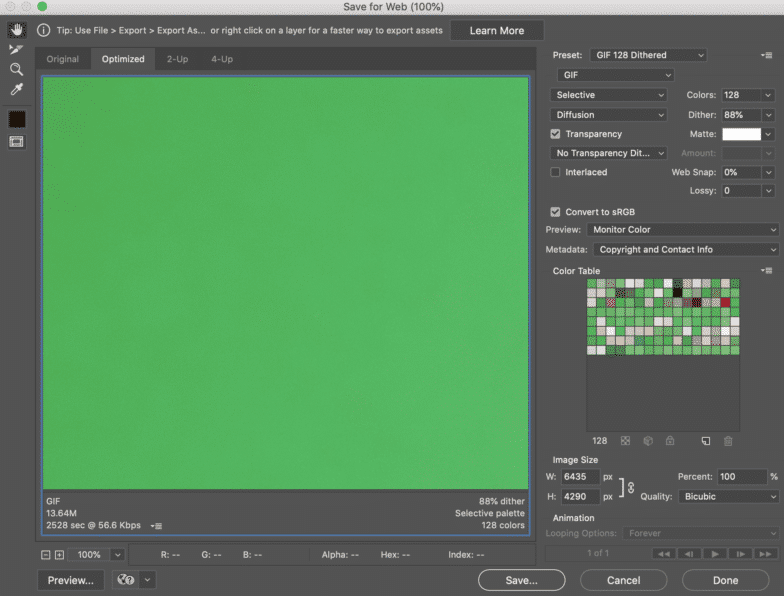
Once you click that a new box will pop up:

In this window, we’ll want to do a few things:
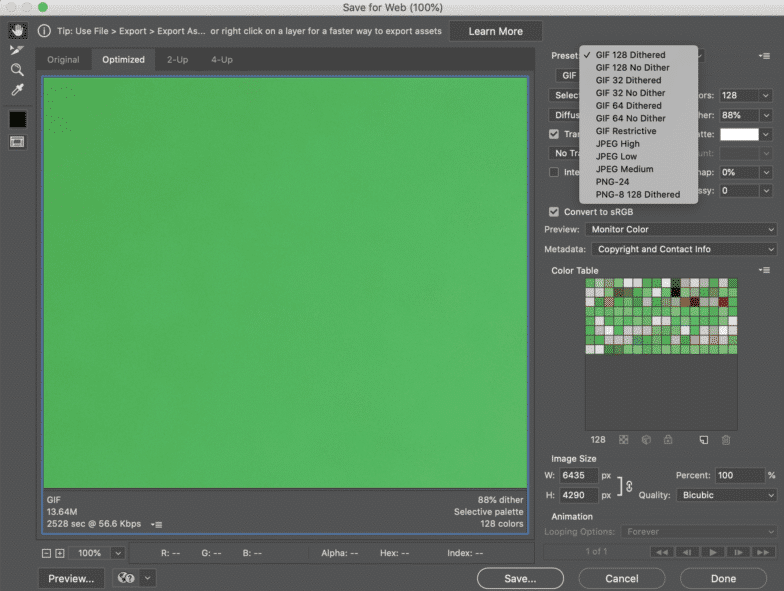
- Under Preset in the right-hand corner, choose the type of gif file you want to save it as. The number next to the gif file determines how large the gif colors will be compared to the original files. A higher dithering percentage translates to the appearance of more colors and detail but it will increase the file size. Since my gif is a solid color and I want high res, I’m going to select the Gif 128 no dither. You’ll also want to make sure the image size at the bottom is what you want it to be!

- In the bottom right-hand corner, ensure the loop option you selected earlier is still the one you want!
- Hit save.
To export your gif, go up to File > Export > Export As. In the top right corner where it says “Format”, select Gif and hit Export.
Step 8: Celebrate
Congratulations—you created a gif in Photoshop from scratch! Grab a bottle of champagne to celebrate and happy Photoshopping!
If you’re ready to spend more time in Photoshop and less time tinkering with your hosting preferences, look to WP Engine for some of the best WordPress hosting on the market!












