How to Create a WordPress Favicon
Look up, look way up! See that miniaturized logo up there on your web browser tab? That’s called a favicon. There are other ways that they show up, but this is probably the most common way to see them. If you want to add one to your site, you can create a WordPress favicon in 4 easy steps.
Choosing the Ideal Image Size and Shape to Work With
The image that you’ll be working with will ideally be square. This prevents distortion when the image file type gets changed over to the file type required to make a favicon. Many of the online tools for converting images to favicon files won’t work unless your photo is square.
Step 1: Get Your .ico File
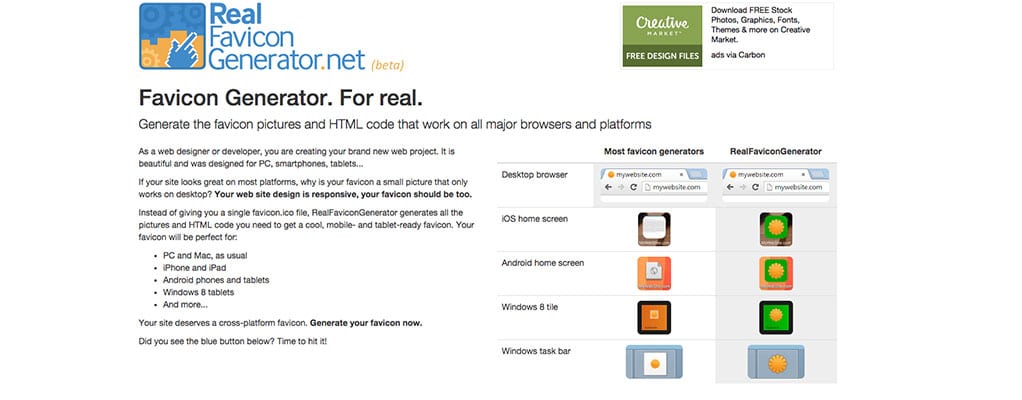
There are plenty of sites online where you can upload your photo file and have it converted into the .ico file type. As always, some are better than others and some are way more fun than others. The two best I’ve found were Favic-o-matic and Real Favicon Generator.
Favic-o-matic has a really awesome looking user interface. Incredibly simple, you just click the upload image button and presto, it outputs the two most common favicon sizes, gives you code to grab and pop into your header files, and gives you a zip file with the images in it (more later on where to put those). You also have the choice on this site to have it create files for “Every damn size, sir!”

Real Favicon Generator is my winner though. It places functionality first by giving you code to insert into your header files and also gives you a zip file. But what’s cool is that it generates icon files for all different screen types that your website will be displayed on. In addition to desktop computers icon files, it gives you files for Apple touch devices in 9 sizes, Android devices, and Windows 8 devices. This was the default; I didn’t have to choose it as an option. They really went all out to make sure your favicon looks good on everything.

No matter which you choose, you’ll need to have a square photo to work with. Upload your photo, have a look at the preview (if the site you chose offers one), and make sure you’re satisfied. Go ahead and download the file, and remember where you save it!.
Step 2: Upload to Your Base Directory
After you’ve downloaded and extracted your favicon.ico files from the generator site you’ve chosen, you’ll need to upload it to the base public directory of the site you’d like them to appear on.
On WP Engine, you’ll be able to do this by logging into SFTP, selecting the site you’d like, and moving all favicon.ico files right into the base directory. Once they’re in place, you’re done!
Step 3: Format Your Headers
You’ll need to add some html code to your headers. For some themes, you’ll want to go into the general settings and look for a section that says “Additional Headers.” If you have that then you’re off to the races, because all you need to do is copy the code generated from the site into this area and it’s all taken care of.

If your theme doesn’t have an “additional headers” section, you’ll want to download a plugin called “Insert Headers and Footers.” Once installed and activated, you can find it under settings in your WordPress dashboard. When you open it, you’ll see a box for “scripts in header;” this is where you’ll paste your code that was generated from the favicon generator site you chose. Remember to save your changes!
Step 4: Go Forth and Test!
Instead of a blank page looking icon in your web browser tab, you should now see the favicon you just created. Hop onto your Apple or Android devices and have a look.
If it hasn’t appeared or something other than the picture files you uploaded appears, it means that the html in your headers hasn’t registered properly. You’ll want to go check that all of the code made it into the headers box. If you use a cacheing plugin, clear your cache, wait a few minutes, and test again.
Let us know how it turned out in the comments below!











