
How to Customize Facebook Open Graph and Twitter Card Meta Tags
Picture this: You are ready with the perfect blog post and an eye-catching featured image to go with it. But the moment you share it on Facebook or Twitter, the image gets cropped at the wrong places. Worse still, there is either no image or the image is so small that it is easy to scroll right past, thus missing the post altogether. At some point in our blogging journeys, we’ve all been there.
A poorly sized image not only dilutes the message you are trying to pass to your followers, it also reduces the posts’ shareability. Even your most ardent fans will hesitate to share your content (no matter how informative it may be) if it is not accompanied by a relevant featured image, optimized for the platform in question.
A picture is worth a thousand words, no doubt, but if you don’t actively seek to take control of your social media images, those may turn out to be the wrong words. So, how can you avoid this pitfall and optimize your blog images for social sharing?
Open Graph and Twitter Card meta tags are the solutions for this.
What are Open Graph and Twitter Card Meta Tags?
Introduced by Facebook in 2010, the Open Graph tags are a set of meta tags used to facilitate any web page to become a rich object in a social graph by allowing you, the content publisher, to control the elements that are displayed when you share your page on Facebook. Since its introduction, the Open Graph protocol has been adopted by LinkedIn and Pinterest, too. Twitter uses a protocol employing Twitter Cards, which is similar in function to Facebook’s Open Graph.
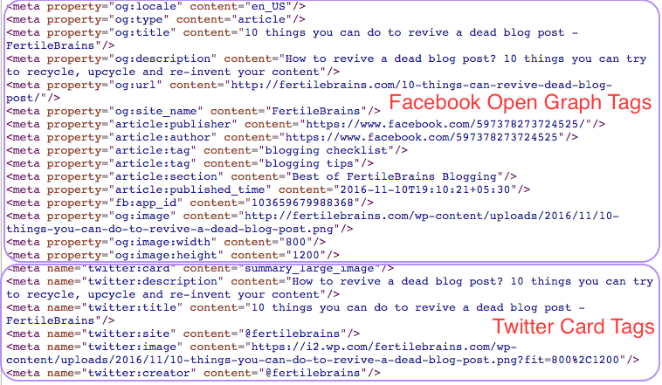
If you visit a site where Open Graph and Twitter Cards are enabled and do a view source of the content, the meta tags might look like the example below (with the “content” information replaced appropriately):

When included, the Open Graph and Twitter Card tags do not directly impact the page’s SEO, but they impact how the page displays on social platforms and more importantly, gives the publisher a level of control over the elements to display when their pages get shared on social media by anyone.
How to Implement Open Graph and Twitter Card Tags on Your WordPress Site
So far so good. But the question that arises next is how to manipulate the Open Graph and Twitter Card meta tags to get the best display results for your post on social media. The good news is there are several plugins to choose from to implement these meta tags. In this article, I’ll primarily focus on the Yoast SEO plugin’s premium meta tag features, but then I’ll talk about a few other ways you can go about it.
Yoast SEO for WordPress
If you don’t already have the premium version Yoast SEO installed on your WordPress site, that’s the first step to optimizing your blog images for social. This plugin makes adding Facebook Open Graph and Twitter Card meta tags very easy. Here’s a step-by-step guide on how to enable the social meta tags using the Yoast SEO plugin.
1. Set up Yoast SEO
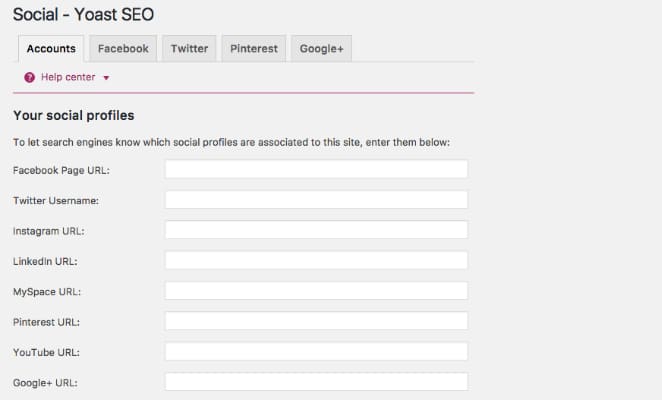
Navigate to the Yoast SEO plugin’s “Social” tab from your WordPress site’s dashboard. Fill out the details associated with your site’s social media platforms on the “Accounts” tab.

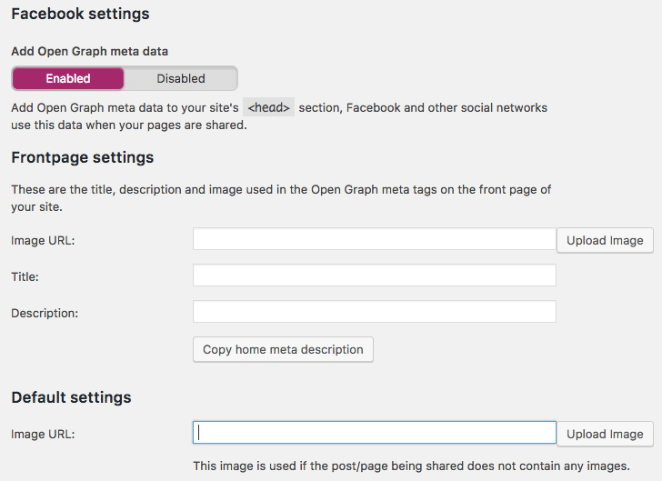
Enable Open Graph meta data on the “Facebook” tab and fill in the other relevant details as required on the page.

Enable Twitter card meta data on the “Twitter” tab and fill in the relevant information as required on the page.
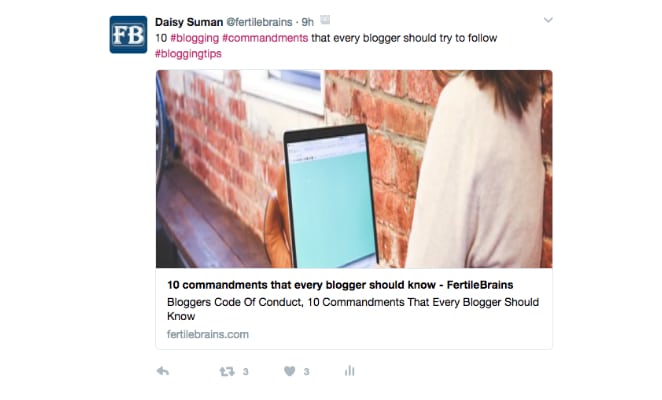
Note: It is better to use “Summary with large image” for Twitter because tweets with large images get more engagement than the ones with small or no images. Then your tweets will look like this:

Once you have completed these steps, Facebook Open Graph and Twitter Card meta tags will be enabled on all your posts. (This is a one-time setup!)
However, the images that will be picked for social sharing by these tags will still not be uniquely customized for the platforms in question. For that to happen, you will need to do an additional step on the individual posts you wish you share. (This is a step that you will need to repeat for each new blog post).
2. Select Specific Images to Share on Facebook and Twitter
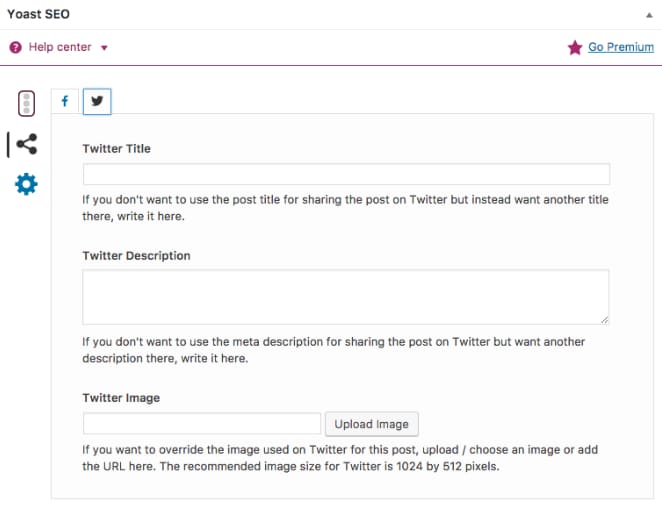
When you scroll down to the Yoast SEO section of a newly created post (or any post in edit mode), the second tab in the Yoast SEO section lets you select the social sharing details. You can use this tab to edit both Facebook’s and Twitter’s image, title, description, etc.

And that’s it! Just a couple things to keep in mind:
- Yoast suggests a featured image size of 1200px by 630px for Facebook and 1024px by 512px for Twitter. Through trial and error, I’ve found that any horizontal image with the width to height ratio of 2:1 and a width greater than 450px works fine for both Facebook and Twitter. For more information on social media sizes, check out this guide from Sprout Social and these guidelines from Buffer.
- If you are changing the featured images for Facebook retroactively after you have already shared your post link at least once before, you must run your URL through the Facebook Sharing Debugger, so that the old cached information can be refreshed and it can pick up the new featured image from then on.
Other WordPress Plugins for Optimizing Social Media Images
If you are not using the Yoast SEO plugin, then there are other WordPress plugins that can help you get the job done. Here are a few other plugin options you can choose from depending on your preference and site compatibility:
How to Use PHP to Manually add Open Graph and Twitter Card Meta Data to Your WordPress Theme
Finally, if you are looking for a tech-savvy solution instead of a plugin, you can always opt to directly add the meta tags to your WordPress theme by manually including the necessary PHP code into your theme’s function.php file. Here are a few links on how you can do that with step-by-step instructions:
- How to Add Facebook Open Graph Meta Data in WordPress Themes
- How To Add Open Graph Meta Tags To WordPress
- functions.php code to include Open Graph meta tags
Please note: You may need to customize the reference code provided above to suit your particular website’s theme design.
Once you understand the meta tags stringing your social media posts together, you can have them up and running on your WordPress site in no time. And the ROI? Well, your posts will perform way better on social media and you will have much better control over how they appear and what they convey, making them both meaningful and shareable.











