
As a freelance designer, your website is an indispensable marketing tool. It’s your own piece of digital land where you can send prospects, show off your work, and list your services. It’s a virtual office where people can stop by, flick through the pages, and decide if they want what you are offering.
But, how do you create a website that attracts the right clients?
How do you build a website that’s an asset to your freelance business? A website that doubles up as your sales team and entices potential clients.
There’s a lot of advice on what a freelance website should be. Some of it is great. Some of it confuses personal preferences with “must have” features.
So, to make it a bit easier, we reached out to a few select freelance designers and developers and asked some questions. We then added our two (well-researched) cents in to create a useful guide.
It’s time to share the key features every freelancer designer’s website will benefit from!
1. A purposeful homepage
I hear you. Your website already has a homepage. It’s a bit like saying every house needs a front door.
But, there’s a difference between a piece of plywood that blocks the entrance and a carefully crafted oak Georgian door, right? Both serve different purposes.
It’s the same with your website’s homepage. It’s the place where you first show anyone who lands on your website why what you do matters and begin to establish your value.
WordPress developer Krista Rae underlines the importance of having a purposeful homepage.
““The number one feature no website should be without is a good homepage. ” The homepage is such an important part of setting expectations for people who could become clients in the future.
Regardless of what page someone starts on, chances are that they’ll end up on your homepage at some point. That’s why it’s the perfect place to clearly, concisely, and creatively outline the benefits you provide, how you provide them, and where people should get started.
Without those things, people are left to figure it out on their own, which is possible, but can take quite a bit more time.” – Krista Rae
So, how do you create a great homepage?
A clear headline and sub-head
“Your headline should tell visitors exactly what you do and how your services solve their problem. ”
You’ve only got a few precious seconds to convince them to stay on your webpage and keep on browsing. Don’t squander the opportunity by being vague.
When you land on freelance designer and developer Adham Dannaway’s website, you can see exactly what he does. His headlines are clear, concise, and informative. And he uses his design skills to back up the page’s copy.
So when building your website, make sure that you include a headline that underlines your strengths and skills.
Clear navigation
You are going to get different types of people wandering by and stopping on your website.
Make it super easy for each person to find exactly what they are looking for.
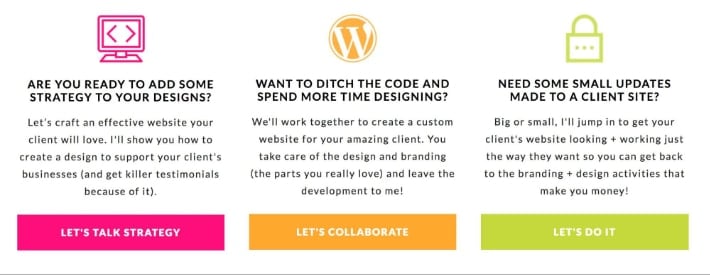
Krista does this by breaking down her potential clients into three distinct personas.
- The developer who wants design help but isn’t interested in doing it themselves
- The developer who wants to learn design
- The developer who just wants a little detailed help
All ideal clients are all developers, but their immediate needs are quite different. So, to make it easy for them to quickly get to the right place, Krista breaks it down and offers clear navigation options.
A clear call to action
Every page you have on your website should have a specific purpose. If you can’t narrow it down to a single goal and give a reason it’s there, either refine it or get rid of it.
There’s no room for dead weight on your freelancing website.
Your homepage is your website’s bouncer. Its main purpose is to get visitors in the door and direct them inside to the right page.
That’s why it should have one (or several) calls to action.
Decide where you want your home page to drive your visitors and structure it accordingly.
2. An about page
The about page is a pretty standard website addition. It’s one of the most visited pages on sites because people are curious about the kind of person you are and the type of business you run.
Jessica Sheppard from Jessie Mary & Co believes who you are and where you come from matters to a lot of potential clients.
“I feel when potential clients go to the website of a freelancer or solopreneur, the clients want to know who they are considering working with.
It’s not necessary for the freelancer to write a long gushy statement telling me how they like their coffee and their dog’s name, but I want something. I want a bit of professional history, a statement about why they do what they do, and maybe one small personal tidbit.” – Jessica Sheppard
The relationship between a client and a freelancer is different than the more traditional work/employee relationship.
You are partners. You are in this together.
Any potential client would want to make sure that you are a partner they can trust with something incredibly close to their heart.
Use your about page to show your ideal client why you are right for each other.
3. A strong portfolio
Your portfolio puts your money where your mouth is. It shows potential clients that you walk the walk. That other people have trusted your skills and you’ve delivered.
It’s a powerful piece of social proof.
There are a few different ways you can structure your portfolio.
Show off your best work
Brittney Lopez, the designer and branding specialist behind Branded by Britt emphasized the importance of showing off your best work.
“As a WordPress web designer, I think it’s absolutely essential that you have a portfolio on your website that showcases only your best work. Not all of it, but only a select few of your favorites.
The projects we showcase are the type of clients we attract, which impacts the work we do, so it’s important that you only put your best forward.” – Brittany Lopez
Show off work in a select niche
If you want to just work with Squarespace, use your portfolio to show off your work with Squarespace.
If WordPress is the be all and end all for you, then stick to work you did for your WordPress clients.
“The work you show to the world will attract more work like it. ”
Gab White is a fan of the law of attraction and showing off the pieces that are similar to the work you’d like bring in.
“It’s hard to narrow it down to just one thing I think freelancers should have on their website, but I would say for most consultants, having a portfolio is key. Specifically, a portfolio that showcases your strengths as well as your interests as a freelancer.
It might seem like a no-brainer to show projects you loved doing and want to do more of, but often projects we did that were impressive (but not personally interesting), end up in our portfolios. I’m a firm believer that whatever you put out into the world you get more of in return, so share the projects you love the most and want to do more of!” – Gab White
Adham Dannaway sees case studies as the act of putting yourself in your client’s shoes.
“I think the most important thing a freelancer should have on their website is detailed case studies of their work.
As a designer, I think it helps to put yourself in the client’s shoes. If I’m looking for a painter to paint me artwork to place in my home, the first thing I look for are some examples of previous paintings they’ve done. The only way for me to know what sort of painting I’m going to get is to see their work and how they’ve created it.
I think it’s a similar story for freelance designers displaying their portfolio of work on their website. The proof is in the portfolio.” – Adham Dannaway
As a designer and developer, your portfolio doubles up as social proof, so make sure it’s strong and relevant.
4. A blog that draws your ideal client in
Your blog is your way to show potential clients who visit your website that you are the freelancer they’ve been looking for.
You can build content around their specific pain points and answer their burning questions in a way that’s uniquely you. It shows you understand what they struggle with and have the skillset to find a real solution.
Claire Brotherton from A Bright Clear Web sees her blog as an incredibly powerful tool.
“I would say my blog is the most important aspect of my site – it’s where I can show off my knowledge and communicate with my readers.” – Claire Brotherton
And, from a marketing perspective, your blog will provide you with quality content to share on your social media accounts. Just make sure that your posts are aimed at attracting your ideal client.
5. A clear way to contact you
You want to make it as easy to reach you as humanly possible. To do that, you’ve got to go beyond the traditional “Contact” page.
Diane from The Design Creative emphasizes the importance of being easy to reach. She advises fellow freelancers to provide their contact details where they can be easily found.
Paul Edwards from I Create Websites takes a slightly different route.
“The one single thing a freelancer should have on their website is a phone number.” – Paul Edwards
In particular, he advises freelancers to list a landline.
“A landline gives the feeling of permanence and people are more trusting of it. If someone doesn’t have a landline number then they can use a Skype number or similar in a region that they work. Technology gives us many ways to emulate a physical landline these days.” – Paul Edwards
This may be worth considering if your ideal clients are in the demographic that grew up using landlines.
If you want to include a phone number but don’t want to give out your personal number, use services like Google numbers to get a work specific phone number and link it to your phone.
Some freelancers swear by including a number, others feel that unscheduled phone calls eat too much into their time schedule and it opens up the door for unsolicited, and potentially problematic, calls.
The important takeaway here is to make it easy to reach you.
Whether you do that by providing an email, a telephone number, a contact box, or a combination of all three is up to you.
Continue evolving your website
A website isn’t static. Like your business, it needs to grow with you and reflect where you are in order to be effective.
Keep up with new UX developments and keep adjusting your freelance website so that it stays current with your career goals and aspirations and keeps attracting the kind of clients you want to work with.
A well-designed homepage, a targeted about page, a strong portfolio, and a clear way to contact you will make marketing your business a lot easier.
















Comments ( 0 )