
How to Add Breadcrumb Navigation in WordPress
This guest post was written by Syed Balkhi, founder of WordPress publication WPBeginner.
A powerful way to improve your user experience is to help your audience navigate your website more easily. Breadcrumb Navigation is a powerful tool that can improve how people interact with your content.
It’s a way for users to know where they are in relation to your homepage. When you add breadcrumb navigation to your website, it also appears in search results, creating a more appealing link that will generate more clicks on search engines.
In this post, I’ll share how you can easily display breadcrumb navigation links on your WordPress website. Let’s dive in!
What is Breadcrumb Navigation?
We all know the story of Hansel and Gretel and how the children laid a path of breadcrumbs so that they could find their way back home.
The idea of breadcrumb navigation works the same way.
Breadcrumbs on websites are a trail of links that show you which page you’re on in relation to the home page. It’s a hierarchical navigation menu that’s separate from your main menu.
When set up correctly, it’ll appear on your web pages and also on Google’s search results page.

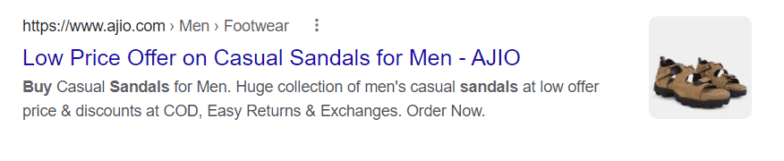
 A search for men’s sandals gave a result where you can clearly see breadcrumb navigation in action
A search for men’s sandals gave a result where you can clearly see breadcrumb navigation in action
Why Add Breadcrumb Navigation?
Have you ever landed on a product page and wanted to see what else is under the same category?
Breadcrumb navigation allows people to move up a hierarchical chain of links. Instead of heading to the home page, then looking for the category of products, then clicking into the subcategories, a user can simply click on the breadcrumb link and go where they want.
It’s an additional helpful way for users to move through your site and to find what they need.
A powerful added benefit is that it also helps search engines understand your website’s structure and hierarchy. The more structured and easy-to-use your site looks, the better your chances of moving up in the rankings.
Breadcrumb links also appear when Google displays a set of results. It makes your website stand out in a set of results and boosts your click-through rate.
How to Add Breadcrumb Navigation to Your WordPress Site
Let’s get down to business! You’ve learned what breadcrumbs are and why they matter.
Now, this post will lay out the best way to add breadcrumbs so that they appear and work properly on your WordPress site.
All the suggestions in this post will help you set up your breadcrumb navigation with schema markup. Schema refers to code that helps search engines like Google to know what your website content is about easily.
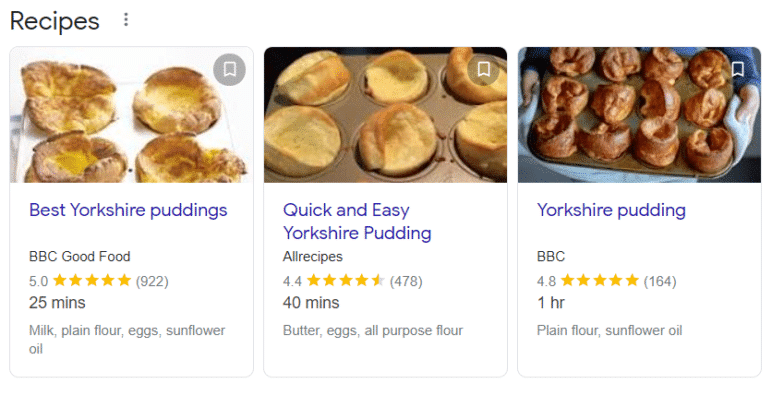
Have you ever seen search results for recipes where details like cooking time, ratings, cuisines, and more appear with a website link? That’s an example of schema markup in action, creating what’s called a rich snippet. It also helps to display breadcrumbs when a website appears in search results.

 Searching for Yorkshire Pudding displays result panels where schema helps showcase details like ingredients and cooking times
Searching for Yorkshire Pudding displays result panels where schema helps showcase details like ingredients and cooking timesThe following are some of the easiest and quickest ways to add breadcrumbs to your site.
Use an SEO WordPress Plugin
The easiest way for you to add breadcrumb navigation is by using the AIOSEO plugin.
All in One SEO or the AIOSEO plugin is one of the best WordPress plugins to boost your website’s SEO. It includes breadcrumbs as a feature to help you make your website easy to navigate.
You can also consider opting for a premium version in the future to get more features, but starting with the free version will provide you with a solid grasp on the basics. First, download and activate your AIOSEO plugin.
Once you’ve activated it, follow the plugin’s initial setup wizard. You then need to visit the General Settings page from the All in One SEO plugin on your dashboard.
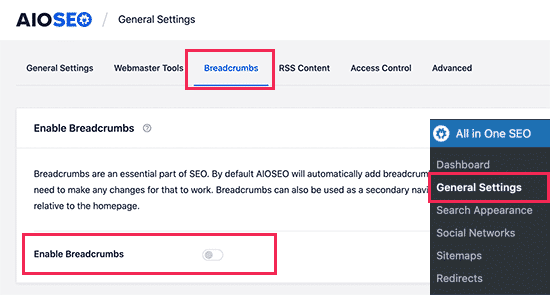
Now that you’re at the General Settings page, click over to the Breadcrumbs tab.

When you first add AIOSEO and run through the setup, the plugin automatically adds breadcrumb schema to your site code.
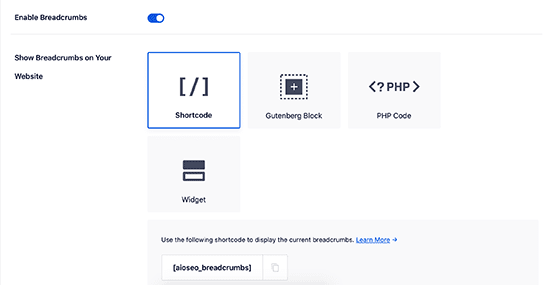
To display breadcrumb navigation links for your users, toggle on Enable Breadcrumbs. You’ll then be able to fine-tune how your breadcrumbs will appear on your site.
There are four different ways to display breadcrumb navigation on your WordPress site.
They are:
- Adding breadcrumb navigation with shortcode
- Using the Gutenberg block
- Adding a widget
- Adding the breadcrumb navigation code
We’ll quickly break down how to use each of these options so you’ll be able to work with the one that best suits your needs.
1. Use Shortcode to Add Breadcrumb Navigation
If you want to add breadcrumb navigation with a shortcode on your page or post, then all you have to do is add the following code on the page.
[aioseo_breadcrumbs]
This small piece of code will automatically convert into the shortcode block.

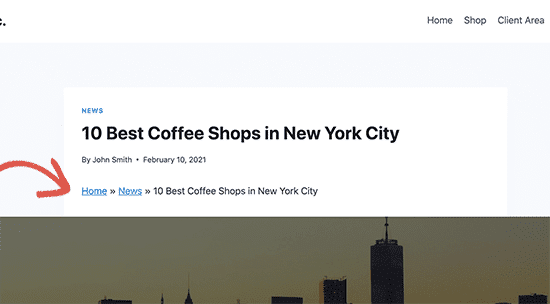
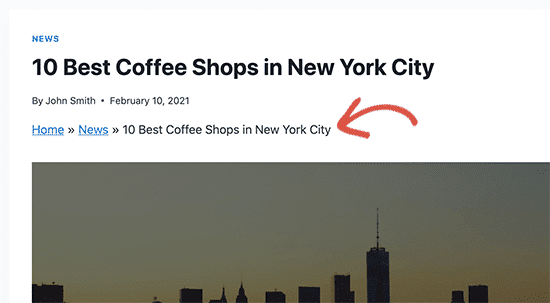
Save and preview your post to see what it looks like. The image below shows how your breadcrumb shortcode will display on the front end of your WordPress site.

2. Add Breadcrumb Navigation with the Gutenberg Block
The AIOSEO plugin makes it possible for you to simply insert a Gutenberg blog and add breadcrumb links.
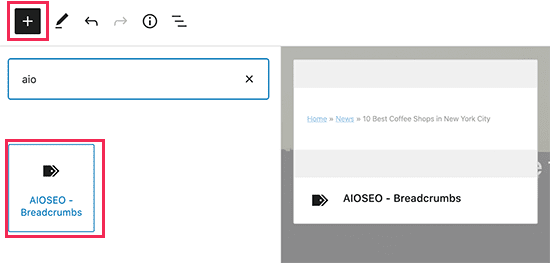
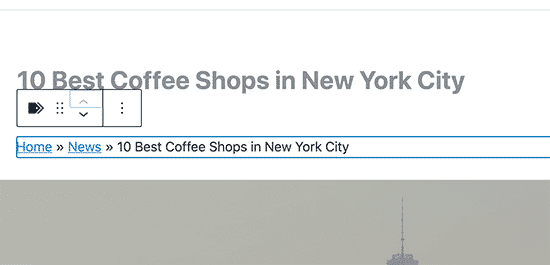
Create a new post or page and click on the button to add a block. Search for AIOSEO – Breadcrumbs and click on it. Your breadcrumb navigation will appear on your page. Just like that!


3. Insert Breadcrumb Navigation Using a Widget
Do you want to display breadcrumbs automatically for all your posts or pages?
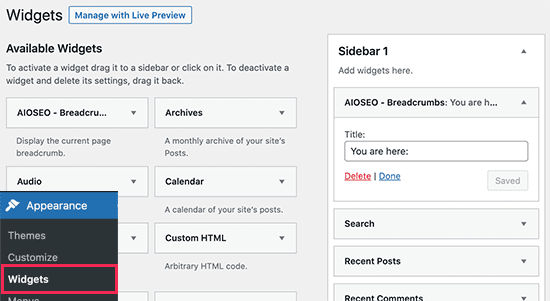
To do this, use the widget option. All you have to do is go to Appearance » Widgets on your dashboard. Then add the ‘AIOSEO – Breadcrumbs’ widget to the sidebar.

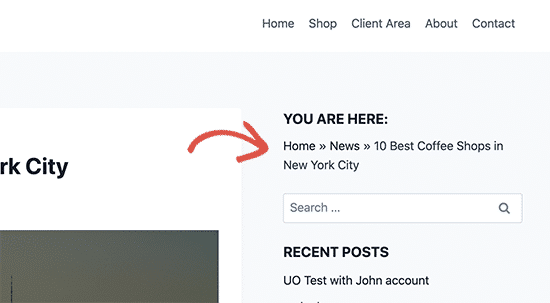
Add a new title or leave the field blank, then press ‘Save.’ Now when you go to your website, you’ll see the breadcrumb navigation on all your posts and pages that have a sidebar.

4. Add Breadcrumb Navigation with Code
With this method, you have a lot more control over where your breadcrumb navigation appears. However, you’ll need to add code to your WordPress site’s theme files to do this.
If you have some experience with managing WordPress and coding, then you can try this option.
First, decide where you want your breadcrumbs links to appear. You’ll have to add code to your WordPress theme’s Template Files.
So, based on where you want to put your breadcrumb navigation, you’ll have to pick the right template file to insert your code.
This cheat sheet will help you figure out which files to edit in your WordPress theme.
Next, edit your theme file using an FTP client. Add this code to where you want the breadcrumb navigation links to display.
<?php if( function_exists( 'aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>
Remember to save your changes and go back to your website to see what it looks like.

Conclusion
That’s all you need to find the best way to add breadcrumb navigation to your WordPress site.
With AIOSEO, you have the option to not only add breadcrumbs for free and in multiple ways but to also carry out other technical SEO tasks.
Breadcrumb navigation won’t just create a better user experience, you’ll also show Google and other search engines that you have a well-made website.
And because only about 10 million of the nearly 2 billion sites online are using Schema, you’ll likely see higher rankings and better outcomes like more traffic and conversions. So, take some time to improve your website in the new year by simply adding breadcrumb navigation!











