How to Add Click-to-Tweet Buttons to your WordPress Site
Have you ever seen those nifty click-to-tweet buttons on some of your favorite website’s blog posts?
Click-to-tweet buttons stand out from the rest of your content and allow you to share memorable quotes or highlight important information. Essentially, they force your readers to pay attention to something you feel is noteworthy. And, since they are ready-to-share with all of the required information (i.e. your post’s URL, the tweet’s content, and your Twitter handle), clicking on the button and sharing has never been easier.
Sounds like a win-win for website owners if you ask me.
The great thing about click-to-tweet buttons is that they harness the power of social media in the simplest way. They give your ideas the opportunity to be shared with thousands of people interested in what you have to say. Additionally, they give your site visitors the chance to skim your article and absorb the most meaningful content without feeling like they have wasted precious time.
This kind of power is priceless because not only are you appealing to what your visitors want but it’s easy for them to digest information that is valuable to them and you can extend the reach of your content far beyond what was ever possible in the past.
Today, we will take a look at how you can add a click-to-tweet button to your WordPress blog post using the popular free WordPress plugin Better Click to Tweet. Using this plugin will enable you to add simple tweet boxes throughout your content. In doing so, you will encourage your readers to tweet your ideas and expose your content to a larger audience.
What is Better Click to Tweet?

In an effort to help you create tweetable content for your loyal readers, Better Click to Tweet uses a simple shortcode that inserts directly into your content. And that’s it!
However, if you are feeling adventurous, there are some hidden features that this plugin is capable of performing that you might want to take advantage of:
- Selectively remove the URL. This feature is for those wanting to remove the URL from the tweet. Most people want a backlink to their website after a reader has tweeted their content. However, for those that don’t, there is a secret way to remove it.
- Make tweet links no-follow. Enabling the no-follow attribute on your tweets is purely optional. And while it probably makes no difference either way, for those that are strict about this practice, you can selectively make your links no follow.
- Full customization options. Better Click to Tweet is now fully customizable if you are knowledgeable in CSS. Create stand-out boxes on the front-end of your website and make your tweet boxes match your website’s overall design.
- Remove the “via @YourTwitterHandle.” For longer tweets, you may want to leave the “via @YourTwitterHandle” portion out of the tweet. Sometimes you just need all 140 characters for content related text.
How to Use Better Click to Tweet
Now that you have a good idea of what Better Click to Tweet does, let’s take a look at how to use the plugin on your website to create click-to-tweet boxes.
Step 1: Install and activate the Plugin
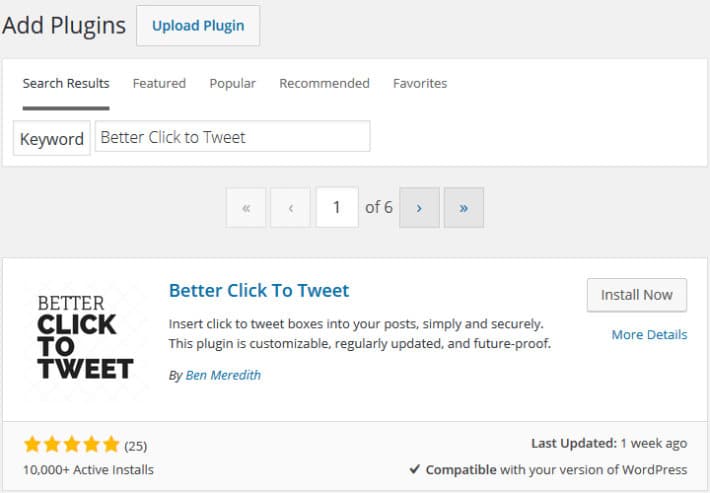
Better Click to Tweet is installed and activated just like any other WordPress plugin found in the WordPress Repository. First, navigate to Plugins > Add New in your WordPress dashboard. Search for the Better Click to Tweet plugin.

Click Install Now. Next, click on Activate Plugin.
Step 2: Configure the Plugin Settings
After Better Click to Tweet is activated on your website, navigate to Settings > Better Click to Tweet to configure the plugin settings.
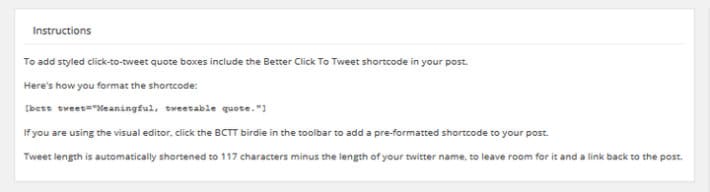
First, notice the box labeled Instructions. This box conveniently displays the required shortcode for adding a Click to Tweet box in your post’s content. It also explains how to use your blog post’s visual editor to add a click-to-tweet box.

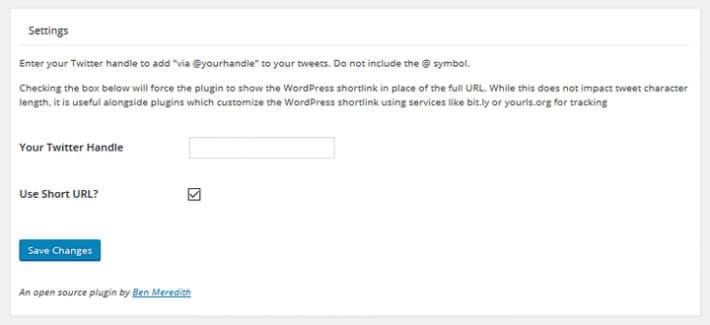
Next, notice the box labeled Settings. This is where you add your Twitter handle without the usual “@” symbol. This will be displayed on every Tweet that your readers share on their Twitter feed and is a great way for you to gain more followers that like what you have to say.

In addition, you can choose whether to force a shortened URL in each Tweet that is shared on Twitter. Make sure to click on Save Changes.
And that’s it. Configuring Better Click to Tweet is very straightforward and as simple as can be.
Step 3: Add a Click-to-Tweet Box to a Blog Post
There are two ways to add a Click to Tweet box into your blog post’s content. While it is really a matter of personal preference which option you use, let’s take a quick look at both ways.
Option 1: Use the Provided Shortcode
Remember in the plugin’s settings area there was the section labeled Instructions? Those are the instructions you will follow if you want to insert a click-to-tweet box into your content via a shortcode.
The first thing you will do is create a new blog post or edit an existing post. When you have come to a point in your content where you would like to add some tweetable content, create the click-to-tweet box using the following shortcode:
[bcc tweet="this is a tweet example."]
In an effort to show you an example (you can also see the plugin in action here), I filled out the shortcode as follows:
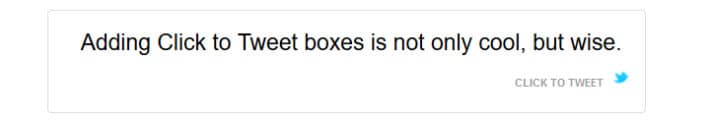
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
You will place this shortcode in the Text Editor section of your blog post. Once I did that and previewed my post, this is what was displayed on the front-end:

I now have a fully clickable tweet box on my website for my site visitors to use when they like something I say.
Option 2: Use the Visual Editor Icon
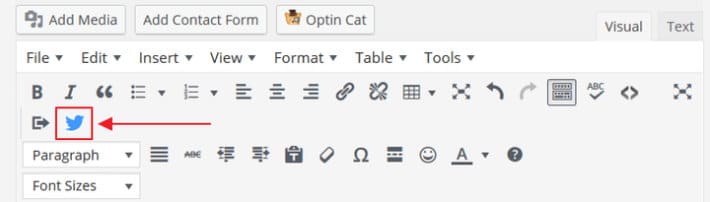
If you prefer not to use the shortcode, Better Click to Tweet offers you the option to utilize their shortcode generator. In the Visual Editor of your blog post, you will find a small, blue Twitter icon labeled Better Click to Tweet Shortcode Generator when you hover over it. You can’t miss it.

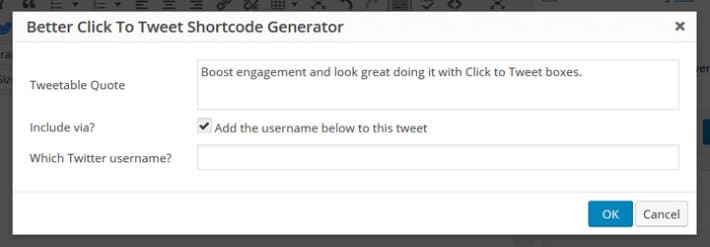
Click on the icon to be prompted with the Better Click to Tweet Shortcode Generator pop-up. Then fill out the Tweet message, decide whether you want to include your Twitter handle, and choose which Twitter account you would like the Tweet to link to.

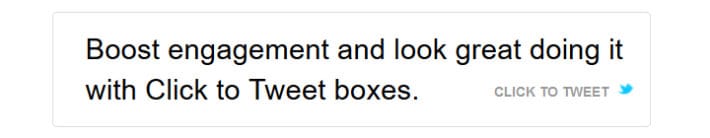
Select OK. The shortcode generator will automatically insert the appropriate shortcode into your content so you know that the plugin is working properly. Again, when I preview my post on the front-end, this is what it displays:

Pretty neat, right?
Step 4: See What Your Readers See
When you insert a click-to-tweet box into your blog posts for readers to use, this is what happens when someone actually clicks to tweet.

Your readers are invited to share your click to tweet box with their own followers. They even see a preview of the tweet in its entirety before signing into their Twitter account to share.
And there you have it. The easy way to add click-to-tweet boxes into your WordPress website’s content using Better Click to Tweet.
Final Thoughts
Better Click to Tweet is a great way to add click-to-tweet boxes to your website’s content. It has excellent potential to expose your website to new site visitors, thus increasing your website’s traffic, conversions, and sales. Plus, it allows people to preview some of your killer content in an easy way, both within the context of your blog post and on Twitter.
Try leveraging the power of Twitter today using a click-to-tweet box on your website. After all, the more people your content reaches the more successful you are bound to be.
Have you added a click-to-tweet box on your website using Better Click to Tweet? What kind of results did you see? I would love to hear all about it in the comments below!











