How to Strategically Add Animation to Your Site
The use of animation in web design isn’t exactly a new thing.
Remember the long gone era of rotating 3D gifs?
How about the life and death of Flash?
After Apple banned the use of Flash on all their mobile-based devices, designers were quick to figure out a way to get animation back in the game. Thanks to the creativity of web developers and designers, we now have the magic of CSS3 transitions, SVG animations, high-quality GIFs, and of course, animated videos created with programs like After Effects and Blender.
There were a few years recently where the trend was to design flat sites. Thankfully, animation has made its way back in a big way and is now one of the biggest trends for 2018 and beyond.
Animations have now become an expectation.
The positive influence of animation on UX and UI Design is not surprising, due to how humans are visual creatures and will always be attracted to motion and movement. Animations can bring any process to life, turning it into an experience. Movements let users know that something is happening.
For example, animations inside form cells can notify users that they’ve made a mistake or that there is information missing. Or when inputting a password and it’s wrong, the asterisks can turn red, do a little dance, and disappear.

Or how about this fun login animation? The possibilities of animation in web design is growing every day. Why not add some strategic animations to your site, too?

Animating Your Site
The options on how to add animation to your site are pretty extensive, but that doesn’t mean that it should be riddled with jumping icons and rotating buttons. There needs to be a balance to the amount of animation you include in your design. Think more along the lines of “soft motion” rather than a page that moves so much you don’t know where to look. Overuse of animation is just as painful as excessive minimalism!
Using a program like Adobe XD can help with the process of trying out different animations to place strategically on your site. If you like building straight into WordPress, then a great option is the Divi Builder, which comes with lots of animation possibilities inside every module.
At the end of the article, I’ve included a few links to some great resources that will help add animations to your site.
Let’s take a look at the different kinds of animations that can improve your site’s UX and overall visual composition.
Functional or Aesthetic
Animations have two uses in web design; functionality and aesthetics.
Functional Animations
Animations can help visitors with their user journey on your site. They bring attention to calls to action or important sections you don’t want them to miss. They make processes easier and are visually pleasing.
Loading Animations
The most common functional animation, and one of the first to be commonplace in website design, is the loading animation. These used to be found mainly when a site was first opened, but now that sites load instantly, its used for things like loading videos, progression of downloads, and other processes that your site might have.
For your loading animation to be effective it needs to match your brand. If your site is fun and colorful, your loading animation can be anything from a bouncing ball to a colorful loop. On the other hand, if your site is serious and formal, then the loading animation should follow that style.


Hovers
Other common functional animations that you should consider are hovers. We are already quite used to seeing hover animations and most people will expect them. Making a button change color when it’s hovered over is a basic animation that you should definitely consider using, either on your menu or a call to action.
Other ways of using hovers is for buttons that don’t look like buttons, or if you want to show information on the hover before they click.

Scrolling
Websites with scroll effects are not a unique phenomenon anymore. Parallax scrolling has become very popular (and is becoming a bit tiring, to tell the truth). So if you want to use animated scrolling, think outside the box. Include elements that move from section to section, elements that appear progressively with the scroll. Think of functionality as well as aesthetics.

Aesthetic Animations
Aesthetic or decorative animations are those that make a site more visually appealing but don’t necessarily help with the functionality. There is an old metaphor from the era of the first Walt Disney cartoons, that animation is an ”illusion of life.” What animation does to a static image is bring it to life, make it breathe.
With the right amount of aesthetic animation, your site can be unforgettable.
Just like functional animation, decorative animation needs to have a balance. Ask yourself if that animated background is really necessary, or if it properly matches your brand. Does every photo need to animate into the screen or do you need that many pop-ups? Make sure that the animations you add are just enough to make your site nice to look at but not overwhelming.
Animated Backgrounds
The trendiest animated backgrounds right now are particle backgrounds, from simple moving dots to complex light effect movements. These can be added as a background for an entire page or just for sections. They can make areas of your site have more personality. Remember that trends change, so if you do use a particle background, make sure it really suits your site.

Unlimited Creativity
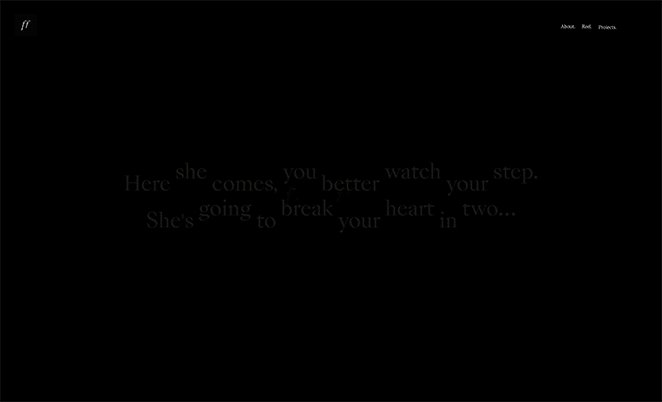
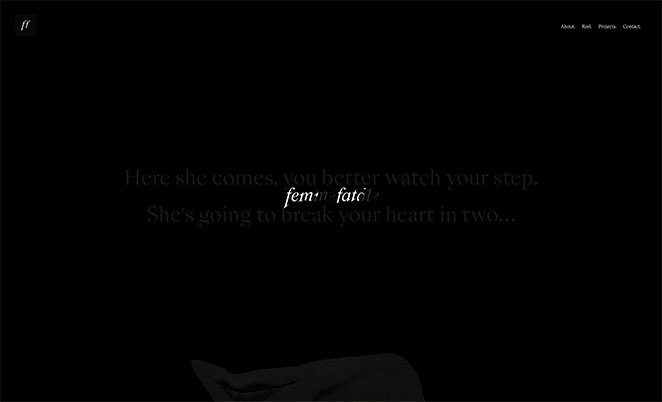
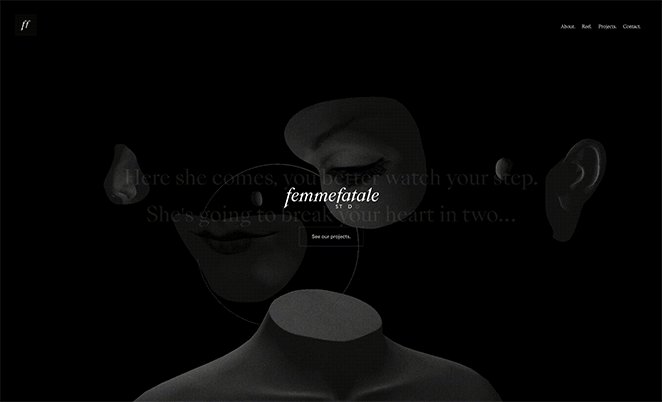
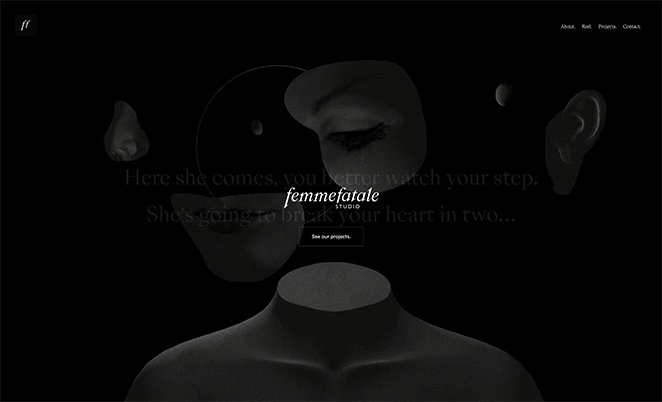
Last but not least, what animation can do for your site is offer unlimited creativity. Since you can pretty much animate anything, the creative possibilities are endless. From animated backgrounds to things moving on the screen and even subtle animations like a character blinking.
A site can rely so heavily on animation that the journey through pages is a true experience. Take the new site for Porsche, for example, which shows the history of the car manufacturer through the years.
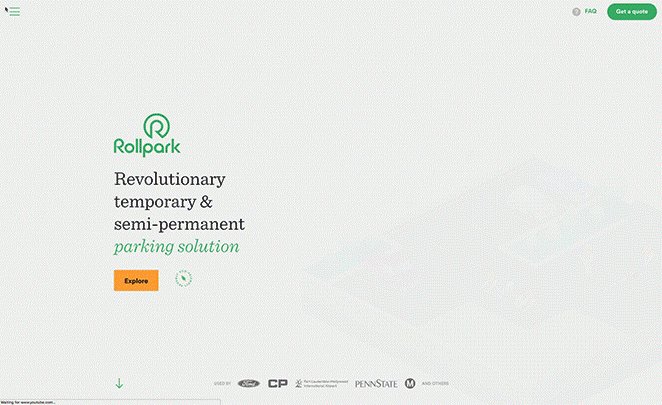
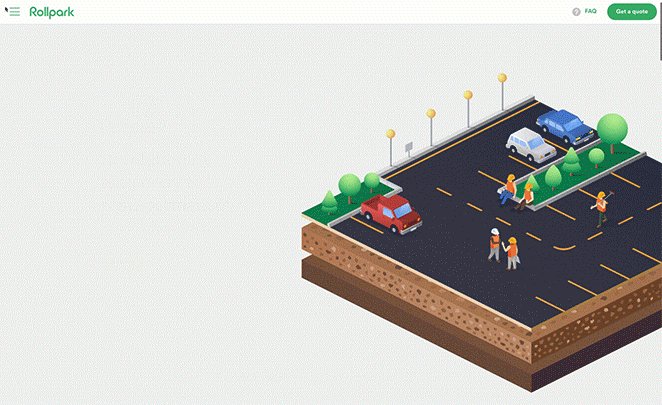
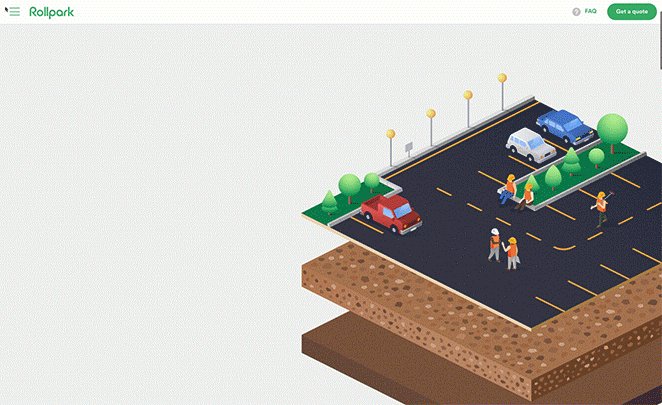
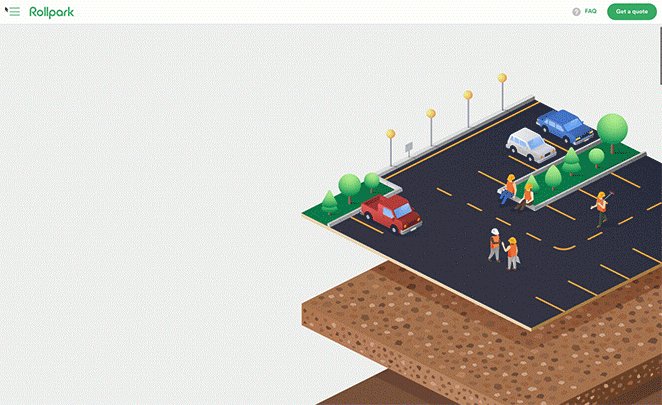
Or put together isometric illustration and animated scrolling and you get an amazing site like RollPark.

Always Optimize for Mobile!
It would be unfair for me to not remind you that you should always check your animations on mobile. Make sure they work as they should and make adjustments if not. If you use SVG animations, then you shouldn’t have much of a problem since .svg graphics are infinitely scalable.
Either way, always checking on mobile and optimizing your animations for all formats will make your site that much better!
Tools to Help you Animate Your Site
Here is a list of links to practical articles for different types of animations you can use on your site.
- A collection of free animation libraries
- The DIVI Builder animation capabilities
- Particle Background creator
- Two ways to create simple particle backgrounds with CSS
- Using SVG Animation
In Conclusion
Keep your animations balanced in terms of functionality and aesthetics. They’re tools to bring your site to life, not make it overwhelming. Remember to be creative and think outside the box.
When building your next website (or updating your existing one), will you add some animation to the design? Remember: It’s best to experiment on a staging site or local site before you add any new code permanently to live sites!
What type of website animation will you experiment with next?











