
Common WordPress Mistakes (And How to Avoid Them)
Everyone makes mistakes, and as you’re getting started with WordPress, there are a few common snags you might get hung up on. To help you avoid these errors altogether, we’ve put together the following list so you can steer clear.
Ready to begin? Here are six of the most common mistakes to avoid when you start using WordPress.
Installing Too Many Plugins
WordPress plugins are an excellent way to add functionality to your site, and while functionality is a great thing, too much of it can be bad thing.
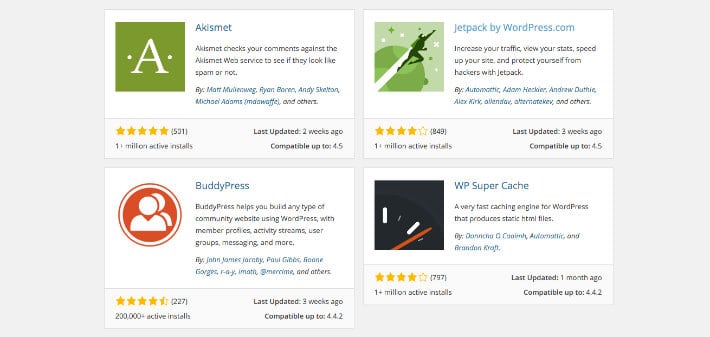
As you explore the WordPress plugin repository, it can be easy to get a little carried away and install every plugin that looks enticing. While there are lots of great plugins that will help your site, there are others that can cause performance issues and slow your site down.

Before you start installing plugins left and right, it’s important to take a look at the stats and information listed for each individual plugin. Ask yourself if you really need that plugin in the first place. Check when the plugin was last updated, if it works with the latest version of WordPress, and read through the documentation (if there is any).
If it looks like a well-maintained plugin that accomplishes exactly what you need it to, it’s probably a good option to install! If it’s not a perfect solution, however, it’s probably best to move on and do a little more research.
Besides, who wants to maintain and update a bunch of plugins anyway? This brings us to the next common mistake…
Ignoring Updates for Plugins, Themes, or WordPress Core
Between all of your plugins, themes, and WordPress itself, it can be hard to keep track of all the updates a site needs. If everything is working correctly, it can be even more difficult to prioritize updates.
However, plugin, theme, and WordPress version updates are incredibly important for a number of reasons, and security is top of the list. More often than not, when a WordPress site is compromised, it’s because the site is running on an old and easily exploitable version of WordPress, or an outdated version of a theme or plugin.
Developers wouldn’t provide updates if they weren’t important, so it’s equally important that you take advantage of updates and put them to use! Nonetheless, keeping up with plugin and theme maintenance can be a challenge in and of itself.

On one hand, keeping plugins and themes up to date is critical for the security of your site. On the other, tedious plugin and theme maintenance can eat up valuable time, preventing you or your development team from focusing on more innovative tasks.
Smart Plugin Manager, which automates plugin and theme updates on a customizable, scheduled interval, is WP Engine’s answer to this age-old dilemma. With visual regression testing that ensures plugin updates don’t break your site, Smart Plugin Manager offers a smart way to avoid security breaches by never missing a plugin update. The best part? Automated updates mean you and your team can focus your time and energy on advancing your business (not plugin and theme maintenance).
While automating plugin and theme maintenance is a great way to save time and boost site security, that’s not to say you can’t update plugins and themes manually.
To do so, you’ll need to keep tabs on updates as they become available for your individual plugins and themes, and then run through the update installation for each one. At WP Engine, we always recommend that you make any updates or changes to your site in s staging or development environment rather than your live production environment. At very least, if you’re worried about a plugin or theme update “breaking” something on your site, it’s important to create a backup before performing the update. This will allow you to roll back (in the event that something does get messed up) and you can take the time to figure out what went wrong.
Using a Weak Admin Name or Password
WordPress is an extremely popular content management system, meaning it’s a common target for attacks. Hackers will try to guess the admin password to a site over and over again until they get it right, so picking a weak password for your WordPress admin panel, like “password” or “1234,” just makes it easier for them.
Use a longer password, include some numbers and symbols, and maybe even consider a tool like LastPass or 1Password.
It’s also important not to have a default WordPress username, like “admin” or “administrator.” Change it to your name, or even better, your secret superhero identity’s middle name.
Making Updates to Your Live Site
Technically speaking, there’s nothing wrong with updating your live site. But in practice, if you make a mistake or type the wrong code, you could bring your entire site down.
To avoid that pressure, it’s a much better idea to make site updates using a development copy of your site. With a staging site, you’re free to make changes, test code, and experiment to your heart’s content without worrying about impacting the live site.
But again, before making any changes to the live site (even if you’ve tested everything on a staging site) it’s best to make a backup, just in case.
Adding Customizations to a Parent Theme, Instead of a Child Theme
Let’s say you’ve found a WordPress theme that’s almost perfect, but not 100% there. If you don’t have a lot of changes in mind, your initial reaction might be to edit the theme’s code, right?
While that method might work for a while, it also includes a major flaw—as soon as an update for that theme is released, the update will override your customizations (and as we discussed before, it’s incredibly important to install updates.)
To get around this, you should create a child theme. Child themes use parent themes as starting points and then build on top of them. In other words, by using a child theme, you can update the parent theme AND keep your customizations in place.
Using the Default Settings
When you build a new WordPress site, it’s easy to dive straight into the content and start creating posts, pages, and changing the design. When you spin up a new site, however, it’s incredibly important to take a moment to go through the default WordPress settings.
For example, you’ll probably want your site to have a tagline other than, “Just another WordPress site.” And the default permalink structure, “https://wpengine.com/?p=123,” doesn’t look very professional and certainly isn’t the best option for SEO.
There’s nothing inherently wrong with the default settings, they’re just not optimized for your own site. If you take the time to walk through the options and make decisions about how your site works, you’ll create the foundation for a strong and professional WordPress site.
Hopefully, these six tips will help you avoid some common mistakes when building your WordPress sites!











