
Thanks to Flexbox, a new layout mode in CSS3, we can get all of our cards in a row—literally. Card designs have grown in popularity over the past few years; as you’ve probably noticed, social media sites have really embraced cards. Pinterest and Dribbble use card layouts to feature information and visuals. And if you’re into Material Design, Google’s cards are well described in their pattern library.
I personally like card layouts for their readability and how scrollable they are. They present the perfect “burst” of information in a way that is easy to browse, scroll, and scan all at once.
How to create a card layout
If you’ve ever attempted rows of even-height content, you know that building them hasn’t always been easy. You’ve probably had to do quite a bit of fiddling to get it to work in the past. Thanks to Flexbox, those days are pretty much behind you. Depending on the level of browser support you need to provide, you may have to include some fallbacks, but browser support for this feature is pretty reliable these days. To be safe, be sure to check out Flexbox on the trusty Can I use. And remember, you should never make changes on your live site. Try experimenting with Local instead, a free local WordPress development app.
The basic idea of Flexbox is that you can set a container’s display property to flex, which will “flex” the size of all the containers within it. Equal-height columns and the scaling and contracting options will simplify how advanced layouts can be created. Starting with cards is like a Flexbox cheat sheet, but once you master the basics, you can create more complex layouts.
Flexbox and versatility
Cards are versatile, visually appealing, and easy to interact with on both large and small devices, which is perfect for responsive design. Each card acts as a content container that easily scales up or down. As screen sizes get smaller, they number of cards in the row typically decreases and they start to stack vertically. There is additional flexibility as they can be a fixed or variable height.
How to create the layout
We will create a Flexbox card layout that has a row of four horizontal containers on larger screens, two on medium, and single column for small devices.

Below is the code snippet to create a basic layout for showing four cards. I’m not including the inner card content (as that gets too long in the code samples), so be sure to put some starter content in there (and have the amount of content vary between the four cards). Also, there is one row of four cards shown here to start, but more can be added if you want to see behavior with multiple rows of content. All code can be found on Codepen.
To display our layout design in a grid pattern, we’ll need to start on the outside and work our way in. It’s important to make sure you reference the correct container, otherwise things will get a little messy.
The section with a class of .cards is what we will target first. The display property of the container is what we need to change to flex.
Here is the HTML you’ll want to start with:
<div class="centered">
<section class="cards">
<article class="card">
<p>content for card one</p>
</article><!-- /card-one -->
<article class="card">
<p>content for card two</p>
</article><!-- /card-two -->
<article class="card">
<p>content for card three</p>
</article><!-- /card-three -->
<article class="card">
<p>content for card four</p>
</article><!-- /card-four -->
</section>
</div>
Here is the CSS to start with:
.cards {
display: flex;
justify-content: space-between;
}
Flex property
Before getting in too deep, it’s good to know the basics of the flex property. The flex property specifies the length of the item, relative to the rest of the flexible items inside the same container. The flex property is a shorthand for the flex-grow, flex-shrink, and the flex-basis properties. The default value is 0 1 auto;. In my opinion, the best way to fully understand Flexbox is to play around with the different values and see what happens.
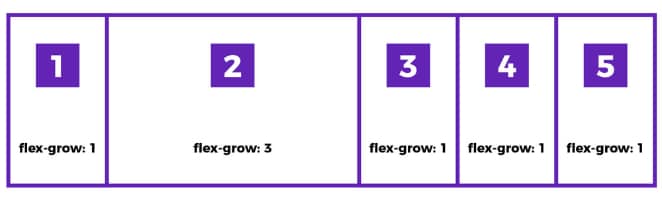
The flex-grow property of a flex item specifies what amount of space inside the flex container the item should take up.

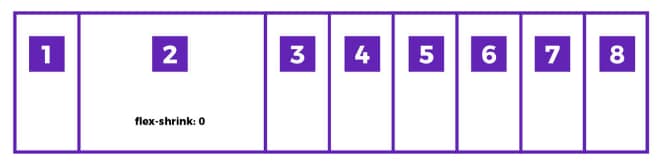
The flex-shrink property specifies how the item will shrink relative to the rest of the flexible items inside the same container.

The flex-basis property specifies the initial main size of a flex item. This property determines the size of the content-box, unless specified otherwise using box-sizing. Auto is the default when the width is defined by the content, which is similar to width: auto;. It will take up space defined by its own content. There can be a specified value which remains true as seen in the flex-basis: 15em;. If the value is 0, things are pretty set because the item will not expand to fill free space.

We started with display: flex; and justify-content: space-between; and at this point, things are a little unpredictable. Flexbox is being used, even though it isn’t super obvious right now. With this declaration, each of the flex items have been placed next to one another in a horizontal row.

See this on Codepen.
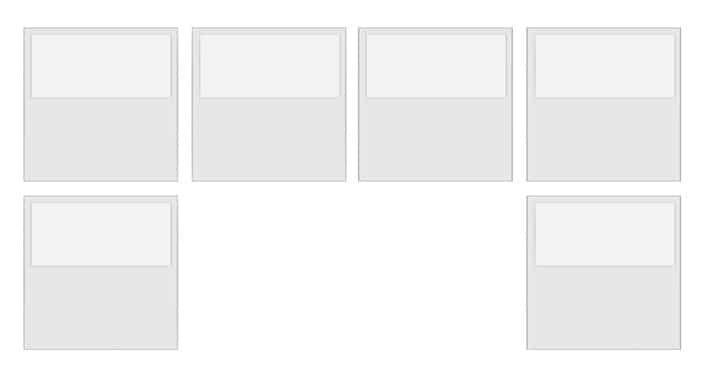
You’re probably wondering why each of these flex items has a different width. Flexbox is trying to figure out what the smallest default width is for each of these items. And because of various word lengths and other design elements, you end up with these different sized boxes. To achieve a consistent look, we’ll need to do a little more work. Setting a wrap and determining the desired width will help make these into uniform cards.
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
By default, flex items will all try to fit onto one line. Adding the flex-wrap: wrap; makes the items wrap underneath one another because the default is full width.

See this on Codepen.
Full width is great for small devices, so let’s keep this in mind as we plan for our larger screen before tackling various breakpoints. When we change the width, the cards start to look more even.
We need to add the .card class now to style our individual cards. This can go right under the .cards styles.
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.card {
flex: 0 1 24%;
}
Remember from before, the flex property is shorthand: flex-grow is 0, flex-shrink is 1, and the width is 24%. By adding a specified width, this gives us a row of four with some space between.

See this on Codepen.
We set the justify-content property for spacing purposes. The first item is displaying hard left, the second and third items display in the middle, and the fourth item is displaying hard right. Because the width of the card is 24%, there’s some space left since our four columns at 24% do not total 100%. We have 4% remaining to be exact. This 4% is placed equally between each of the items. So we have roughly 1.33% of space between the cards.

See this on Codepen.
We can be more precise also by using calc. Changing the flex-basis value to use calc would look something like this:
.card {
flex: 0 1 calc(25% - 1em);
}
The cool thing with this is that the browser will grab 25% of the space and remove 1em from it, which makes the cards slightly smaller.
It’s a slick way to adjust the available space. The 1em is distributed evenly between the items and we end up with the perfect layout.
Up until now, we really haven’t talked much about height. I’ve added another row of cards to demonstrate how the height works. It depends on which card has the most content – the height of the others will follow. Therefore, every row of content will have the same height.
This is a very “zoomed out” view, but you’ll notice that the first row is quite tall because the second card has more text than the others in that row. The second row has less text, so overall it is shorter.
Cards for smaller devices
Currently we have four columns on all screens, which isn’t really a best practice. If you make your browser window smaller, you’ll see that the four cards just get more squished on smaller screens, which isn’t ideal for readability. Luckily with media queries, things will start to look much better.

To begin solving the issue, specified breakpoints will ensure that content is displaying properly across all different screen types.
Here are the following breakpoints that will be used (feel free to use your own as well, the concepts still apply):
@media screen and (min-width: 40em) {
.cards {
}
.card {
}
}
@media screen and (min-width: 60em) {
.cards {
}
.card {
}
}
@media screen and (min-width: 52em) {
.centered {
}
}
It’s been big thinking until now. Let’s get into the mobile-first mindset and start with the min-width: 40em breakpoint.
@media screen and (min-width: 40em) {
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.card {
flex: 0 1 calc(25% - 1em);
}
}
With these changes, cards will display at full-screen width and stack below each other on any screen smaller than about 640px wide. If you expand the browser window to anything above that, the column of four returns. This makes sense because there is a min-width of 40em and this is where we’ve created the row of four cards.
What is missing here is the middle ground. For the mid range, having two cards in a row is more readable, rather than the four squished cards. Before we figure out the row of two cards, another media query needs to be added to accommodate the largest screens, which will have the row of four cards.
@media screen and (min-width: 60em) {
.card {
flex: 0 1 calc(25% - 1em);
}
}
The new media query with a min-width of 60em is where the four cards will be declared. The min-width of 40em is where the row of two cards will be declared. The magic is happening with the flex calc value of 50% – 1em.
@media screen and (min-width: 40em) {
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.card {
flex: 0 1 calc(50% - 1em);
}
}
With that simple change, things are now working! Shrink and expand the browser window to ensure that everything looks correct.

See this on Codepen.
If your rows of cards look right, then you’re good to go! If you’re trying this tutorial and have an uneven last row, keep reading.
Dynamic content and last row of cards spacing
Depending on your number of cards, you may or may not have a goofy last row. If there is a full last row or only one extra card, there won’t be an issue. Sometimes you’ll have your content planned out in advance, but if the content is dynamic, the last row of cards may not behave as you intended. If there is more than one extra card and justify content is set, it will make the space between them even, and may not line up with the row(s) above.

To get this look, it requires a different way of thinking. I’d argue this isn’t as efficient, but it is relatively simple.
The .cards and .card styling was done outside of a media query:
.cards {
display: flex;
flex-wrap: wrap;
}
.card {
flex: 1 0 500px;
box-sizing: border-box;
margin: 1rem .25em;
}
The media queries are where the number of cards is determined:
@media screen and (min-width: 40em) {
.card {
max-width: calc(50% - 1em);
}
}
@media screen and (min-width: 60em) {
.card {
max-width: calc(25% - 1em);
}
}

Take a look at Codepen to see the modified solution.
Hopefully this gives you a basic overview of Flexbox concepts that will get you started. Flexbox has pretty good browser support, and card layouts will continue to be utilized in website designs. And remember, card layouts are just the beginning of how you can utilize Flexbox.

Next: Design WordPress sites faster
In this guide, we’ll cover tips on how to work faster and speed up your WordPress workflow. From initial site setup to pushing it live, discover how you can cut hours of work out from your day-to-day work!
Download the free guide here!
What else have you built using Flexbox? Share your projects in the comments!







Comments ( 2161 )
RichardSog
August 21, 2025
sildenafil tablets australia: SildenaPeak - where to buy real viagra cheap
RobertSop
August 21, 2025
Tadalify [url=http://tadalify.com/#]Tadalify[/url] Tadalify
Peterexima
August 21, 2025
Tadalify: cialis pills pictures - cialis instructions
Elijahded
August 21, 2025
SildenaPeak: SildenaPeak - SildenaPeak
DanielFal
August 21, 2025
https://kamameds.com/# KamaMeds
RichardSog
August 20, 2025
Fast-acting ED solution with discreet packaging: Affordable sildenafil citrate tablets for men - Fast-acting ED solution with discreet packaging
Peterexima
August 20, 2025
cialis and poppers: Tadalify - Tadalify
RobertSop
August 20, 2025
tadalafil and sildenafil taken together [url=http://tadalify.com/#]difference between cialis and tadalafil[/url] cialis canada prices
RichardSog
August 20, 2025
SildenaPeak: SildenaPeak - buy viagra without prescription
Peterexima
August 20, 2025
SildenaPeak: SildenaPeak - cheap viagra india online
MartinMob
August 20, 2025
баня под ключ не дорого
RobertSop
August 20, 2025
Compare Kamagra with branded alternatives [url=https://kamameds.shop/#]Compare Kamagra with branded alternatives[/url] KamaMeds
Elijahded
August 20, 2025
Online sources for Kamagra in the United States: KamaMeds - Online sources for Kamagra in the United States
RichardSog
August 20, 2025
SildenaPeak: SildenaPeak - SildenaPeak
Peterexima
August 20, 2025
Tadalify: buying cheap cialis online - Tadalify
RichardSog
August 19, 2025
Compare Kamagra with branded alternatives: Affordable sildenafil citrate tablets for men - KamaMeds
RobertSop
August 19, 2025
Kamagra oral jelly USA availability [url=http://kamameds.com/#]Non-prescription ED tablets discreetly shipped[/url] ED treatment without doctor visits
DanielFal
August 19, 2025
https://kamameds.shop/# Fast-acting ED solution with discreet packaging
RichardSog
August 19, 2025
is viagra safe: SildenaPeak - SildenaPeak
Elijahded
August 19, 2025
SildenaPeak: SildenaPeak - SildenaPeak
RobertSop
August 19, 2025
sildenafil 100mg tablets price [url=https://sildenapeak.shop/#]SildenaPeak[/url] sildenafil 100mg usa cheap
Peterexima
August 19, 2025
Men’s sexual health solutions online: KamaMeds - Men’s sexual health solutions online
OrlandoBaigo
August 19, 2025
подъем домов новокузнецк
OrlandoBaigo
August 19, 2025
замена венцов новокузнецк
OrlandoBaigo
August 18, 2025
подъем домов кемерово
OrlandoBaigo
August 18, 2025
замена венцов новокузнецк
DanielFal
August 18, 2025
http://sildenapeak.com/# SildenaPeak
RichardSog
August 18, 2025
Tadalify: Tadalify - Tadalify
OrlandoBaigo
August 18, 2025
замена венцов новокузнецк
Elijahded
August 18, 2025
SildenaPeak: sildenafil tablets online australia - viagra pharmacy
OrlandoBaigo
August 18, 2025
ремонт фундамента новокузнецк
Nam
August 18, 2025
В мире онлайн-шопинга ключевое значение
имеет надёжность, и kraken dark market гарантирует отличные условия.
Платформа объединяет продавцов, предлагая широкий выбор товаров,
от модной одежды до уникальных аксессуаров.
Kraken также проводит акции и скидки, что делает покупки более
выгодными. Покупатели доверяют кракен tor за
безопасность сделок и удобство.
Именно Кракен продолжает быть лидером на рынке
онлайн-шопинга.
https://dillonsrestaurant.com — кракен сайт
OrlandoBaigo
August 18, 2025
подъем домов новокузнецк
OrlandoBaigo
August 18, 2025
ремонт фундамента кемерово
Peterexima
August 18, 2025
SildenaPeak: viagra 25mg - viagra 100 pill
OrlandoBaigo
August 18, 2025
ремонт фундамента новокузнецк
RobertSop
August 18, 2025
Tadalify [url=https://tadalify.shop/#]generic cialis tadalafil 20 mg from india[/url] Tadalify
RichardSog
August 18, 2025
Tadalify: difference between tadalafil and sildenafil - tadalafil hong kong
OrlandoBaigo
August 18, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 18, 2025
подъем домов новокузнецк
OrlandoBaigo
August 18, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 18, 2025
подъем домов новокузнецк
OrlandoBaigo
August 18, 2025
замена венцов кемерово
Peterexima
August 18, 2025
Tadalify: Tadalify - cialis and blood pressure
DanielFal
August 18, 2025
https://kamameds.shop/# Online sources for Kamagra in the United States
RichardSog
August 18, 2025
SildenaPeak: viagra medicine - SildenaPeak
OrlandoBaigo
August 18, 2025
ремонт фундамента кемерово
RobertSop
August 18, 2025
cialis black [url=http://tadalify.com/#]Tadalify[/url] how long does it take for cialis to take effect
OrlandoBaigo
August 17, 2025
подъем домов новокузнецк
Elijahded
August 17, 2025
order cialis online cheap generic: Tadalify - Tadalify
RichardSog
August 17, 2025
where to buy tadalafil online: cialis prescription assistance program - tadalafil cialis
Elijahded
August 17, 2025
ED treatment without doctor visits: ED treatment without doctor visits - Kamagra oral jelly USA availability
RobertSop
August 17, 2025
tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price [url=http://tadalify.com/#]Tadalify[/url] Tadalify
RobertSop
August 17, 2025
Safe access to generic ED medication [url=http://kamameds.com/#]Online sources for Kamagra in the United States[/url] Kamagra reviews from US customers
OrlandoBaigo
August 17, 2025
подъем домов новокузнецк
OrlandoBaigo
August 17, 2025
подъем домов новокузнецк
RichardSog
August 17, 2025
cialis over the counter at walmart: Tadalify - cialis 20 mg price costco
OrlandoBaigo
August 16, 2025
замена венцов новокузнецк
Peterexima
August 16, 2025
cialis pills online: cialis dapoxetine - cialis dosages
OrlandoBaigo
August 16, 2025
ремонт фундамента кемерово
Elijahded
August 16, 2025
Tadalify: buy cheap tadalafil online - can cialis cause high blood pressure
OrlandoBaigo
August 16, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 16, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 16, 2025
замена венцов новокузнецк
RobertSop
August 16, 2025
Tadalify [url=https://tadalify.shop/#]cialis generic release date[/url] Tadalify
RichardSog
August 16, 2025
cialis pill: Tadalify - walmart cialis price
DanielFal
August 16, 2025
https://tadalify.com/# cialis manufacturer coupon lilly
OrlandoBaigo
August 16, 2025
ремонт фундамента новокузнецк
Peterexima
August 16, 2025
viagra online store: cheap viagra online australia - SildenaPeak
OrlandoBaigo
August 16, 2025
замена венцов кемерово
OrlandoBaigo
August 16, 2025
подъем домов новокузнецк
OrlandoBaigo
August 16, 2025
замена венцов новокузнецк
RichardSog
August 16, 2025
SildenaPeak: SildenaPeak - viagra super active canada
OrlandoBaigo
August 16, 2025
замена венцов новокузнецк
RobertSop
August 16, 2025
Kamagra oral jelly USA availability [url=http://kamameds.com/#]ED treatment without doctor visits[/url] KamaMeds
Peterexima
August 16, 2025
SildenaPeak: sildenafil 20 mg lowest price - SildenaPeak
OrlandoBaigo
August 16, 2025
ремонт фундамента новокузнецк
Elijahded
August 16, 2025
cialis 20 mg from united kingdom: buying cialis in mexico - Tadalify
OrlandoBaigo
August 16, 2025
подъем домов кемерово
OrlandoBaigo
August 16, 2025
замена венцов кемерово
OrlandoBaigo
August 15, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 15, 2025
подъем домов кемерово
RobertSop
August 15, 2025
viagra in usa [url=https://sildenapeak.com/#]can i buy viagra online from canada[/url] sildenafil 100 mg generic price
OrlandoBaigo
August 15, 2025
замена венцов новокузнецк
OrlandoBaigo
August 15, 2025
подъем домов новокузнецк
RichardSog
August 15, 2025
viagra pill cost canada: SildenaPeak - cheap viagra pills online
OrlandoBaigo
August 15, 2025
замена венцов новокузнецк
OrlandoBaigo
August 15, 2025
ремонт фундамента новокузнецк
Briankep
August 15, 2025
?Mis calidos augurios para todos los arquitectos de la suerte !
Los casinos europeos online actualizan sus promociones con frecuencia. casino online europeo En casinoonlineeuropeo.blogspot.com puedes encontrar comparativas Гєtiles. Un casino online europeo ofrece atenciГіn personalizada 24/7.
Los mejores casinos online ofrecen soporte en mГєltiples idiomas. Un euro casino online ofrece bonos exclusivos para sus miembros. Los mejores casinos online ofrecen jackpots progresivos.
Todo sobre un casino europeo - п»їhttps://casinoonlineeuropeo.blogspot.com/
?Que goces de excepcionales tiradas !
casinoonlineeuropeoeuropa
OrlandoBaigo
August 15, 2025
ремонт фундамента кемерово
Peterexima
August 15, 2025
Tadalify: cialis daily vs regular cialis - when should i take cialis
OrlandoBaigo
August 15, 2025
замена венцов кемерово
Oscarbat
August 15, 2025
¡Mis mejores deseos a todos los cazadores de premios!
Preferir casino online fuera de espaГ±a tienes a mano torneos globales con ranking y menos restricciones que en el mercado local. [url=п»їhttps://casinosonlineinternacionales.guru/]casino online fuera de espaГ±a[/url] Los servicios en lГnea incorporan atenciГіn al cliente 24/7 y torneos con premios escalonados. Por eso la relaciГіn entre riesgo y recompensa es mГЎs favorable.
Cuando usas casinos online extranjeros encuentras jackpots progresivos de alto valor y retiros sin comisiones ocultas. Estas plataformas aseguran apps web veloces y estables y seguridad reforzada con cifrado. Por eso tantos usuarios repiten y recomiendan el servicio.
Casinos extranjeros con apuestas en directo - http://casinosonlineinternacionales.guru/
¡Que disfrutes de extraordinarias triunfos !
Lee
August 15, 2025
Kraken продолжает лидировать в онлайн-шопинге благодаря своему разнообразному ассортименту товаров и непревзойденному удобству.
От повседневных товаров до предметов роскоши, обширный каталог kraken com
ссылка гарантирует, что
вы найдете именно то, что ищете. Благодаря проверенным
отзывам, удобным оплатам
и быстрой доставке, https kraken обеспечивает
вам комфортный и уверенный опыт покупок.
Начните покупать в кракен онион прямо сейчас, чтобы получить доступ к эксклюзивным
предложениям и привлекательным распродажам.
Kraken cc ссылка: https://nauivanow.com
RobertSop
August 15, 2025
SildenaPeak [url=https://sildenapeak.shop/#]SildenaPeak[/url] female viagra for sale online
OrlandoBaigo
August 15, 2025
ремонт фундамента кемерово
Elijahded
August 15, 2025
Compare Kamagra with branded alternatives: Safe access to generic ED medication - Compare Kamagra with branded alternatives
RichardSog
August 15, 2025
SildenaPeak: viagra for sale mexico - sildenafil tablet brand name in india
OrlandoBaigo
August 15, 2025
подъем домов кемерово
DanielFal
August 15, 2025
https://kamameds.shop/# Sildenafil oral jelly fast absorption effect
OrlandoBaigo
August 15, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 15, 2025
подъем домов новокузнецк
OrlandoBaigo
August 15, 2025
подъем домов кемерово
Justinraw
August 15, 2025
mexican mail order pharmacies: Mexican Pharmacy Hub - Mexican Pharmacy Hub
OrlandoBaigo
August 15, 2025
подъем домов новокузнецк
Jamesket
August 15, 2025
cheapest online pharmacy india: Indian Meds One - best india pharmacy
RoccoCoips
August 15, 2025
Indian Meds One: Indian Meds One - Indian Meds One
OrlandoBaigo
August 15, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 14, 2025
подъем домов кемерово
HoustonPox
August 14, 2025
Indian Meds One [url=http://indianmedsone.com/#]indian pharmacy paypal[/url] indianpharmacy com
OrlandoBaigo
August 14, 2025
замена венцов кемерово
BruceCulge
August 14, 2025
https://indianmedsone.com/# Online medicine order
HoustonPox
August 14, 2025
best india pharmacy [url=https://indianmedsone.shop/#]mail order pharmacy india[/url] Indian Meds One
OrlandoBaigo
August 14, 2025
подъем домов кемерово
Jamesket
August 14, 2025
india pharmacy mail order: best india pharmacy - cheapest online pharmacy india
OrlandoBaigo
August 14, 2025
замена венцов кемерово
OrlandoBaigo
August 14, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 14, 2025
подъем домов новокузнецк
OrlandoBaigo
August 14, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 14, 2025
ремонт фундамента кемерово
Justinraw
August 14, 2025
mexican rx online: mexican rx online - Mexican Pharmacy Hub
RoccoCoips
August 14, 2025
Indian Meds One: Indian Meds One - india pharmacy
Jamesket
August 14, 2025
top 10 online pharmacy in india: Indian Meds One - pharmacy website india
OrlandoBaigo
August 14, 2025
подъем домов кемерово
HoustonPox
August 13, 2025
Online medicine home delivery [url=https://indianmedsone.com/#]india online pharmacy[/url] top 10 online pharmacy in india
OrlandoBaigo
August 13, 2025
подъем домов новокузнецк
OrlandoBaigo
August 13, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 13, 2025
подъем домов новокузнецк
OrlandoBaigo
August 13, 2025
подъем домов кемерово
Justinraw
August 13, 2025
Mexican Pharmacy Hub: mexico drug stores pharmacies - mexican rx online
OrlandoBaigo
August 13, 2025
подъем домов кемерово
OrlandoBaigo
August 13, 2025
ремонт фундамента кемерово
HoustonPox
August 13, 2025
Indian Meds One [url=https://indianmedsone.com/#]top 10 online pharmacy in india[/url] buy prescription drugs from india
OrlandoBaigo
August 13, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 13, 2025
замена венцов новокузнецк
OrlandoBaigo
August 13, 2025
подъем домов кемерово
Justinraw
August 13, 2025
Indian Meds One: Indian Meds One - Indian Meds One
Jamesket
August 13, 2025
top online pharmacy india: indian pharmacies safe - Indian Meds One
OrlandoBaigo
August 13, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 13, 2025
подъем домов новокузнецк
OrlandoBaigo
August 13, 2025
замена венцов новокузнецк
OrlandoBaigo
August 13, 2025
подъем домов новокузнецк
RoccoCoips
August 13, 2025
indian pharmacy online: indian pharmacies safe - Indian Meds One
HoustonPox
August 13, 2025
lasix mexican pharmacy [url=http://medidirectusa.com/#]MediDirect USA[/url] us pharmacy ambien no prescription
Justinraw
August 13, 2025
does tesco pharmacy sell viagra: depakote online pharmacy - propecia in malaysia pharmacy
Jamesket
August 13, 2025
MediDirect USA: viagra-american trust pharmacy - MediDirect USA
BruceCulge
August 13, 2025
http://mexicanpharmacyhub.com/# Mexican Pharmacy Hub
OrlandoBaigo
August 13, 2025
замена венцов новокузнецк
OrlandoBaigo
August 12, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 12, 2025
ремонт фундамента кемерово
RoccoCoips
August 12, 2025
Indian Meds One: india pharmacy mail order - Indian Meds One
OrlandoBaigo
August 12, 2025
замена венцов кемерово
Justinraw
August 12, 2025
reputable mexican pharmacies online: Mexican Pharmacy Hub - mexico drug stores pharmacies
OrlandoBaigo
August 12, 2025
ремонт фундамента новокузнецк
Jamesket
August 12, 2025
low dose naltrexone online pharmacy: fluconazole mexico pharmacy - advair pharmacy coupons
HoustonPox
August 12, 2025
MediDirect USA [url=https://medidirectusa.com/#]lorazepam online pharmacy[/url] MediDirect USA
OrlandoBaigo
August 12, 2025
подъем домов кемерово
RoccoCoips
August 12, 2025
Indian Meds One: Online medicine home delivery - Indian Meds One
OrlandoBaigo
August 12, 2025
подъем домов кемерово
OrlandoBaigo
August 12, 2025
подъем домов новокузнецк
BruceCulge
August 12, 2025
https://medidirectusa.com/# pharmseo24.com
Jamesket
August 12, 2025
MediDirect USA: mdma online pharmacy - MediDirect USA
OrlandoBaigo
August 12, 2025
подъем домов кемерово
OrlandoBaigo
August 12, 2025
ремонт фундамента кемерово
RoccoCoips
August 12, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - Mexican Pharmacy Hub
HoustonPox
August 12, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.shop/#]Mexican Pharmacy Hub[/url] Mexican Pharmacy Hub
OrlandoBaigo
August 12, 2025
подъем домов новокузнецк
OrlandoBaigo
August 12, 2025
ремонт фундамента новокузнецк
Justinraw
August 12, 2025
indian pharmacies safe: india online pharmacy - Indian Meds One
OrlandoBaigo
August 12, 2025
замена венцов кемерово
Jamesket
August 12, 2025
MediDirect USA: phuket pharmacy viagra - MediDirect USA
OrlandoBaigo
August 12, 2025
ремонт фундамента новокузнецк
RoccoCoips
August 12, 2025
п»їlegitimate online pharmacies india: Online medicine order - Indian Meds One
OrlandoBaigo
August 12, 2025
подъем домов новокузнецк
OrlandoBaigo
August 12, 2025
подъем домов новокузнецк
OrlandoBaigo
August 11, 2025
замена венцов новокузнецк
OrlandoBaigo
August 11, 2025
замена венцов новокузнецк
OrlandoBaigo
August 11, 2025
ремонт фундамента новокузнецк
RodneySlubs
August 11, 2025
Kazino bonuslar? 2025 Az?rbaycan: Kazino bonuslar? 2025 Az?rbaycan - Onlayn rulet v? blackjack
OrlandoBaigo
August 11, 2025
подъем домов новокузнецк
DonaldChats
August 11, 2025
Link alternatif Abutogel: Jackpot togel hari ini - Abutogel login
OrlandoBaigo
August 11, 2025
замена венцов новокузнецк
OrlandoBaigo
August 11, 2025
подъем домов кемерово
OrlandoBaigo
August 11, 2025
замена венцов кемерово
OrlandoBaigo
August 11, 2025
замена венцов новокузнецк
OrlandoBaigo
August 11, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 11, 2025
ремонт фундамента кемерово
ScottBrins
August 11, 2025
Swerte99 slots: Swerte99 login - Swerte99 bonus
OrlandoBaigo
August 11, 2025
подъем домов новокузнецк
OrlandoBaigo
August 11, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 11, 2025
ремонт фундамента кемерово
RodneySlubs
August 11, 2025
Jiliko casino walang deposit bonus para sa Pinoy: Jiliko login - jilwin
DonaldChats
August 11, 2025
GK88: GK88 - Ca cu?c tr?c tuy?n GK88
OrlandoBaigo
August 10, 2025
подъем домов кемерово
OrlandoBaigo
August 10, 2025
подъем домов новокузнецк
OrlandoBaigo
August 10, 2025
подъем домов кемерово
OrlandoBaigo
August 10, 2025
замена венцов кемерово
RodneySlubs
August 10, 2025
Yeni az?rbaycan kazino sayt?: Pinco il? real pul qazan - Yuks?k RTP slotlar
OrlandoBaigo
August 10, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 10, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 10, 2025
подъем домов новокузнецк
OrlandoBaigo
August 10, 2025
замена венцов новокузнецк
OrlandoBaigo
August 10, 2025
подъем домов новокузнецк
DonaldChats
August 10, 2025
Beta138: Promo slot gacor hari ini - Link alternatif Beta138
RodneySlubs
August 10, 2025
jollibet app: jollibet casino - jollibet app
RobertSow
August 10, 2025
https://gkwinviet.company/# Ca cu?c tr?c tuy?n GK88
OrlandoBaigo
August 10, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 10, 2025
замена венцов кемерово
OrlandoBaigo
August 10, 2025
замена венцов новокузнецк
OrlandoBaigo
August 10, 2025
замена венцов новокузнецк
OrlandoBaigo
August 10, 2025
замена венцов новокузнецк
RodneySlubs
August 10, 2025
Swerte99 bonus: Swerte99 app - Swerte99 bonus
OrlandoBaigo
August 10, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 9, 2025
замена венцов кемерово
ScottBrins
August 9, 2025
Withdraw cepat Beta138: Bonus new member 100% Beta138 - Situs judi resmi berlisensi
DonaldChats
August 9, 2025
Pinco casino mobil t?tbiq: Qeydiyyat bonusu Pinco casino - Slot oyunlar? Pinco-da
RobertSow
August 9, 2025
https://mandiwinindo.site/# Slot jackpot terbesar Indonesia
EdwardDully
August 9, 2025
Kind regards to all gaming admirers !
The simplified 1xbet ng login registration form allows new users from Nigeria to start playing almost instantly. The system requires a minimal set of data while ensuring the complete security of your account. [url=http://1xbet-login-nigeria.com/]1xbet-login-nigeria.com[/url] Start your journey in the world of betting with a reliable and trusted bookmaker.
By completing 1xbet ng login registration, you join an international community of players. Communicate with other users on forums, and share forecasts and strategies. Sports betting is not only about excitement but also about connecting with like-minded people.
1xbet nigeria registration | Official Site Link - https://www.1xbet-login-nigeria.com/
Wishing you incredible epic wins!
DonaldChats
August 9, 2025
Swerte99 bonus: Swerte99 app - Swerte99 login
RodneySlubs
August 9, 2025
Casino online GK88: Casino online GK88 - Rut ti?n nhanh GK88
ScottBrins
August 9, 2025
1winphili: jollibet app - jollibet casino
DonaldChats
August 9, 2025
Situs togel online terpercaya: Bandar togel resmi Indonesia - Situs togel online terpercaya
Larryres
August 9, 2025
1winphili [url=https://1winphili.company/#]Online gambling platform Jollibet[/url] jollibet app
RodneySlubs
August 9, 2025
Mandiribet login: Slot jackpot terbesar Indonesia - Slot gacor hari ini
RobertSow
August 8, 2025
https://mandiwinindo.site/# Slot jackpot terbesar Indonesia
RodneySlubs
August 8, 2025
Swerte99 online gaming Pilipinas: Swerte99 slots - Swerte99 login
ScottBrins
August 8, 2025
Online betting Philippines: jollibet login - Jollibet online sabong
DonaldChats
August 8, 2025
Abutogel: Abutogel - Bandar togel resmi Indonesia
RodneySlubs
August 8, 2025
Withdraw cepat Beta138: Login Beta138 - Bonus new member 100% Beta138
DonaldChats
August 8, 2025
Jackpot togel hari ini: Abutogel - Jackpot togel hari ini
ScottBrins
August 8, 2025
Abutogel login: Situs togel online terpercaya - Jackpot togel hari ini
Larryres
August 8, 2025
Jiliko bonus [url=https://jilwin.pro/#]Jiliko[/url] maglaro ng Jiliko online sa Pilipinas
OrlandoBaigo
August 8, 2025
ремонт фундамента новокузнецк
RaymondTiz
August 7, 2025
IverCare Pharmacy: what is the active ingredient in ivermectin - IverCare Pharmacy
Harrywar
August 7, 2025
affordable Zanaflex online pharmacy [url=https://relaxmedsusa.shop/#]muscle relaxants online no Rx[/url] Zanaflex medication fast delivery
JessieCof
August 7, 2025
RelaxMedsUSA: muscle relaxants online no Rx - Tizanidine tablets shipped to USA
RaymondTiz
August 7, 2025
order Tizanidine without prescription: relief from muscle spasms online - Zanaflex medication fast delivery
Harrywar
August 7, 2025
ventolin price canada [url=https://asthmafreepharmacy.com/#]ventolin tablets[/url] AsthmaFree Pharmacy
JessieCof
August 7, 2025
safe online source for Tizanidine: relief from muscle spasms online - cheap muscle relaxer online USA
RaymondTiz
August 7, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - price of ventolin
Harrywar
August 7, 2025
AsthmaFree Pharmacy [url=http://asthmafreepharmacy.com/#]ventolin 90 mg[/url] AsthmaFree Pharmacy
JefferyJar
August 7, 2025
https://fluidcarepharmacy.com/# lasix online
JessieCof
August 7, 2025
FluidCare Pharmacy: lasix tablet - lasix furosemide 40 mg
RaymondTiz
August 7, 2025
IverCare Pharmacy: IverCare Pharmacy - ivermectin bottle
Harrywar
August 7, 2025
IverCare Pharmacy [url=http://ivercarepharmacy.com/#]IverCare Pharmacy[/url] IverCare Pharmacy
JessieCof
August 6, 2025
side effects rybelsus: AsthmaFree Pharmacy - how long after semaglutide injection side effects
RaymondTiz
August 6, 2025
ventolin 4 mg tabs: ventolin nebules - ventolin tablet 4mg
Roberttah
August 6, 2025
ventolin over the counter australia: AsthmaFree Pharmacy - ventolin rx
Harrywar
August 6, 2025
FluidCare Pharmacy [url=https://fluidcarepharmacy.com/#]lasix pills[/url] lasix medication
JefferyJar
August 6, 2025
http://fluidcarepharmacy.com/# FluidCare Pharmacy
RaymondTiz
August 6, 2025
ventolin 4mg tablet: ventolin tablet medication - AsthmaFree Pharmacy
Roberttah
August 6, 2025
half life of ivermectin: ivermectin approved by fda - ivermectin 6 mg tablets
Harrywar
August 6, 2025
AsthmaFree Pharmacy [url=https://asthmafreepharmacy.shop/#]AsthmaFree Pharmacy[/url] ventolin 2mg
RaymondTiz
August 6, 2025
buy Zanaflex online USA: cheap muscle relaxer online USA - RelaxMeds USA
OrlandoBaigo
August 6, 2025
замена венцов кемерово
Harrywar
August 6, 2025
AsthmaFree Pharmacy [url=https://asthmafreepharmacy.shop/#]AsthmaFree Pharmacy[/url] how much is ventolin in canada
RandyUnopy
August 6, 2025
Warm greetings to all seasoned gamers !
Using 1xbet Nigeria registration online, you can choose between one-click signup or social media options. It's designed to minimize hassle and maximize your time playing. [url=п»їhttps://1xbet-nigeria-registration-online.com/]1xbet registration by phone number nigeria[/url]. The 1xbet registration in Nigeria is perfect for first-timers.
Whether it’s sports, slots, or live games, start with 1xbet registration Nigeria. The process is paperless and intuitive. Secure your login via 1xbet Nigeria login registration today.
Simplify your 1xbet registration in Nigeria without delays - www.1xbet-nigeria-registration-online.com
Hoping you hit amazing grand wins !
OrlandoBaigo
August 6, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 6, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 6, 2025
ремонт фундамента новокузнецк
RaymondTiz
August 6, 2025
ozempic vs rybelsus vs wegovy: AsthmaFree Pharmacy - when should you take rybelsus
OrlandoBaigo
August 5, 2025
подъем домов кемерово
JefferyJar
August 5, 2025
https://fluidcarepharmacy.shop/# FluidCare Pharmacy
OrlandoBaigo
August 5, 2025
ремонт фундамента новокузнецк
Harrywar
August 5, 2025
get semaglutide online [url=https://glucosmartrx.com/#]semaglutide syringe dosage[/url] AsthmaFree Pharmacy
OrlandoBaigo
August 5, 2025
замена венцов новокузнецк
OrlandoBaigo
August 5, 2025
подъем домов новокузнецк
RaymondTiz
August 5, 2025
can rybelsus cause pancreatitis: AsthmaFree Pharmacy - AsthmaFree Pharmacy
OrlandoBaigo
August 5, 2025
замена венцов кемерово
OrlandoBaigo
August 5, 2025
подъем домов кемерово
OrlandoBaigo
August 5, 2025
ремонт фундамента кемерово
JessieCof
August 5, 2025
rybelsus 3 mg tablet: AsthmaFree Pharmacy - AsthmaFree Pharmacy
OrlandoBaigo
August 5, 2025
подъем домов кемерово
OrlandoBaigo
August 5, 2025
замена венцов кемерово
OrlandoBaigo
August 5, 2025
замена венцов новокузнецк
RaymondTiz
August 5, 2025
where to get ventolin cheap: ventolin order - ventolin cream
OrlandoBaigo
August 5, 2025
подъем домов кемерово
OrlandoBaigo
August 5, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 5, 2025
ремонт фундамента кемерово
Harrywar
August 5, 2025
lasix side effects [url=https://fluidcarepharmacy.shop/#]FluidCare Pharmacy[/url] FluidCare Pharmacy
OrlandoBaigo
August 5, 2025
замена венцов кемерово
OrlandoBaigo
August 5, 2025
замена венцов кемерово
RaymondTiz
August 5, 2025
IverCare Pharmacy: ivermectin 12 mg tablet buy - ivermectin 9 mg
OrlandoBaigo
August 5, 2025
подъем домов кемерово
JessieCof
August 5, 2025
affordable Zanaflex online pharmacy: Tizanidine tablets shipped to USA - prescription-free muscle relaxants
OrlandoBaigo
August 5, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
Harrywar
August 4, 2025
Tizanidine 2mg 4mg tablets for sale [url=http://relaxmedsusa.com/#]prescription-free muscle relaxants[/url] RelaxMeds USA
OrlandoBaigo
August 4, 2025
замена венцов кемерово
OrlandoBaigo
August 4, 2025
подъем домов кемерово
RaymondTiz
August 4, 2025
ivermectin ticks: stromectol where to buy - IverCare Pharmacy
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 4, 2025
замена венцов новокузнецк
OrlandoBaigo
August 4, 2025
замена венцов новокузнецк
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
Harrywar
August 4, 2025
FluidCare Pharmacy [url=http://fluidcarepharmacy.com/#]FluidCare Pharmacy[/url] FluidCare Pharmacy
JessieCof
August 4, 2025
ivermectin for goat lice: can you use ivermectin on cats - ivermectin head lice
OrlandoBaigo
August 4, 2025
подъем домов новокузнецк
JefferyJar
August 4, 2025
https://ivercarepharmacy.com/# ivermectin human use
OrlandoBaigo
August 4, 2025
подъем домов кемерово
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
Harrywar
August 4, 2025
AsthmaFree Pharmacy [url=http://glucosmartrx.com/#]rybelsus name[/url] AsthmaFree Pharmacy
OrlandoBaigo
August 4, 2025
подъем домов новокузнецк
RaymondTiz
August 4, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - rybelsus farmacia guadalajara
OrlandoBaigo
August 4, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 4, 2025
подъем домов новокузнецк
OrlandoBaigo
August 4, 2025
ремонт фундамента кемерово
Harrywar
August 4, 2025
FluidCare Pharmacy [url=http://fluidcarepharmacy.com/#]lasix[/url] buy furosemide online
AntonioNeuff
August 4, 2025
order Tizanidine without prescription: relief from muscle spasms online - cheap muscle relaxer online USA
OrlandoBaigo
August 4, 2025
подъем домов новокузнецк
JessieCof
August 3, 2025
IverCare Pharmacy: horse ivermectin for dogs - IverCare Pharmacy
OrlandoBaigo
August 3, 2025
замена венцов новокузнецк
OrlandoBaigo
August 3, 2025
замена венцов кемерово
OrlandoBaigo
August 3, 2025
подъем домов новокузнецк
JefferyJar
August 3, 2025
https://relaxmedsusa.shop/# safe online source for Tizanidine
OrlandoBaigo
August 3, 2025
подъем домов новокузнецк
Harrywar
August 3, 2025
FluidCare Pharmacy [url=https://fluidcarepharmacy.shop/#]lasix 100mg[/url] FluidCare Pharmacy
AntonioNeuff
August 3, 2025
semaglutide compounded near me: AsthmaFree Pharmacy - why do i feel so bad on semaglutide?
OrlandoBaigo
August 3, 2025
ремонт фундамента новокузнецк
RaymondTiz
August 3, 2025
AsthmaFree Pharmacy: buy ventolin online cheap - generic ventolin inhaler
OrlandoBaigo
August 3, 2025
замена венцов кемерово
OrlandoBaigo
August 3, 2025
замена венцов кемерово
OrlandoBaigo
August 3, 2025
подъем домов кемерово
OrlandoBaigo
August 3, 2025
ремонт фундамента кемерово
Harrywar
August 3, 2025
muscle relaxants online no Rx [url=https://relaxmedsusa.shop/#]affordable Zanaflex online pharmacy[/url] relief from muscle spasms online
AntonioNeuff
August 3, 2025
Tizanidine 2mg 4mg tablets for sale: Tizanidine 2mg 4mg tablets for sale - prescription-free muscle relaxants
OrlandoBaigo
August 3, 2025
подъем домов новокузнецк
JefferyJar
August 3, 2025
http://glucosmartrx.com/# AsthmaFree Pharmacy
OrlandoBaigo
August 3, 2025
замена венцов кемерово
OrlandoBaigo
August 3, 2025
замена венцов кемерово
RaymondTiz
August 3, 2025
safe online source for Tizanidine: Tizanidine 2mg 4mg tablets for sale - Tizanidine tablets shipped to USA
Harrywar
August 3, 2025
ivermectin steroids [url=https://ivercarepharmacy.shop/#]IverCare Pharmacy[/url] IverCare Pharmacy
OrlandoBaigo
August 3, 2025
замена венцов новокузнецк
Arturohop
August 3, 2025
Die Rolex Cosmograph Daytona gilt als Ikone der chronographischen Präzision , vereint elegante Linien mit technischer Perfektion durch seine Tachymeterskala .
Erhältlich in Edelstahl überzeugt die Uhr durch das ausgewogene Zifferblatt und handgefertigte Details, die selbst anspruchsvollste Kunden begeistern .
Dank einer Batterie von bis zu drei Tagen eignet sie sich für den Alltag und zeigt sich als zuverlässiger Begleiter unter extremsten Umständen.
Rolex Daytona Rainbow damenuhren
Das charakteristische Zifferblatt in Schwarz betonen den luxuriösen Touch, während die kratzfeste Saphirglase Zuverlässigkeit sicherstellen.
Seit ihrer Einführung 1963 bleibt sie ein Maßstab der Branche, bekannt durch ihre Seltenheit bei Investoren weltweit.
als Hommage an die Automobilgeschichte – die Cosmograph Daytona verbindet Innovation und bleibt als unverwechselbares Statement für anspruchsvolle Träger .
OrlandoBaigo
August 3, 2025
подъем домов новокузнецк
OrlandoBaigo
August 3, 2025
подъем домов новокузнецк
OrlandoBaigo
August 3, 2025
ремонт фундамента кемерово
OrlandoBaigo
August 2, 2025
подъем домов кемерово
RichardSpems
August 2, 2025
canadian 24 hour pharmacy: CanadRx Nexus - canadian pharmacy antibiotics
RichardAcivy
August 2, 2025
best canadian pharmacy: CanadRx Nexus - CanadRx Nexus
Samueljiday
August 2, 2025
canadian pharmacy 24h com: canadian pharmacy 24 com - CanadRx Nexus
Bennieamoge
August 2, 2025
Bold metallic fabrics dominate 2025’s fashion landscape, blending futuristic elegance with sustainable innovation for everyday wearable art.
Unisex tailoring break traditional boundaries , featuring modular designs that transform with movement across formal occasions.
Algorithm-generated prints human creativity, creating hypnotic color gradients that shift in sunlight for personalized expression.
https://www.vevioz.com/read-blog/359970
Circular fashion techniques set new standards, with biodegradable textiles celebrating resourcefulness without compromising luxurious finishes .
Holographic accessories add futuristic flair, from solar-powered jewelry to self-cleaning fabrics designed for avant-garde experimentation.
Retro nostalgia fused with innovation defines the year, as 2000s logomania reinterpret archives through smart fabric technology for forward-thinking style.
RichardSpems
August 2, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - IndiGenix Pharmacy
Jamesslema
August 2, 2025
IndiGenix Pharmacy [url=http://indigenixpharm.com/#]indian pharmacy[/url] indian pharmacy online
Bennieamoge
August 2, 2025
Shimmering liquid textiles redefine 2025’s fashion landscape, blending cyberpunk-inspired aesthetics with eco-conscious craftsmanship for everyday wearable art.
Unisex tailoring challenge fashion norms, featuring asymmetrical cuts that adapt to personal style across casual occasions.
AI-curated patterns merge digital artistry , creating one-of-a-kind textures that shift in sunlight for personalized expression.
https://camp-fire.jp/profile/LePodiumKZ
Zero-waste construction set new standards, with upcycled materials celebrating resourcefulness without compromising bold design elements.
Light-refracting details elevate minimalist outfits , from solar-powered jewelry to self-cleaning fabrics designed for modern practicality .
Retro nostalgia fused with innovation defines the year, as 90s grunge textures reimagine classics through smart fabric technology for forward-thinking style.
RichardSpems
August 2, 2025
CanadRx Nexus: canadian online pharmacy - northwest canadian pharmacy
OrlandoBaigo
August 2, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 2, 2025
подъем домов новокузнецк
OrlandoBaigo
August 2, 2025
замена венцов кемерово
RichardSpems
August 2, 2025
MexiCare Rx Hub: buy viagra from mexican pharmacy - zithromax mexican pharmacy
OrlandoBaigo
August 1, 2025
замена венцов новокузнецк
OrlandoBaigo
August 1, 2025
подъем домов кемерово
OrlandoBaigo
August 1, 2025
подъем домов новокузнецк
OrlandoBaigo
August 1, 2025
подъем домов кемерово
RichardSpems
August 1, 2025
CanadRx Nexus: pharmacy canadian - safe canadian pharmacy
OrlandoBaigo
August 1, 2025
замена венцов кемерово
OrlandoBaigo
August 1, 2025
подъем домов кемерово
OrlandoBaigo
August 1, 2025
замена венцов кемерово
OrlandoBaigo
August 1, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 1, 2025
подъем домов кемерово
Jamesslema
August 1, 2025
isotretinoin from mexico [url=https://mexicarerxhub.shop/#]trusted mexico pharmacy with US shipping[/url] MexiCare Rx Hub
Samueljiday
August 1, 2025
CanadRx Nexus: CanadRx Nexus - CanadRx Nexus
OrlandoBaigo
August 1, 2025
подъем домов новокузнецк
RichardSpems
August 1, 2025
isotretinoin from mexico: get viagra without prescription from mexico - amoxicillin mexico online pharmacy
OrlandoBaigo
August 1, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
August 1, 2025
подъем домов кемерово
OrlandoBaigo
August 1, 2025
подъем домов кемерово
OrlandoBaigo
August 1, 2025
подъем домов кемерово
OrlandoBaigo
August 1, 2025
ремонт фундамента кемерово
Jamesslema
August 1, 2025
canadian pharmacy 1 internet online drugstore [url=http://canadrxnexus.com/#]CanadRx Nexus[/url] canadian compounding pharmacy
RichardSpems
August 1, 2025
precription drugs from canada: CanadRx Nexus - canadian pharmacy oxycodone
OrlandoBaigo
August 1, 2025
замена венцов кемерово
OrlandoBaigo
August 1, 2025
подъем домов кемерово
RichardAcivy
August 1, 2025
MexiCare Rx Hub: buying from online mexican pharmacy - MexiCare Rx Hub
OrlandoBaigo
July 31, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 31, 2025
подъем домов новокузнецк
OrlandoBaigo
July 31, 2025
подъем домов новокузнецк
OrlandoBaigo
July 31, 2025
ремонт фундамента кемерово
RichardSpems
July 31, 2025
prescription drugs mexico pharmacy: MexiCare Rx Hub - semaglutide mexico price
Samueljiday
July 31, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - IndiGenix Pharmacy
OrlandoBaigo
July 31, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 31, 2025
замена венцов кемерово
OrlandoBaigo
July 31, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 31, 2025
замена венцов кемерово
Jamesslema
July 31, 2025
IndiGenix Pharmacy [url=http://indigenixpharm.com/#]indian pharmacy[/url] online pharmacy india
RichardSpems
July 31, 2025
IndiGenix Pharmacy: Online medicine order - IndiGenix Pharmacy
OrlandoBaigo
July 31, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 31, 2025
замена венцов кемерово
RichardAcivy
July 31, 2025
indian pharmacy paypal: IndiGenix Pharmacy - top online pharmacy india
OrlandoBaigo
July 31, 2025
замена венцов кемерово
OrlandoBaigo
July 31, 2025
ремонт фундамента новокузнецк
Jamesslema
July 31, 2025
canadian pharmacy meds [url=https://canadrxnexus.com/#]best canadian pharmacy online[/url] the canadian drugstore
RichardSpems
July 31, 2025
MexiCare Rx Hub: prescription drugs mexico pharmacy - MexiCare Rx Hub
OrlandoBaigo
July 31, 2025
замена венцов новокузнецк
OrlandoBaigo
July 31, 2025
ремонт фундамента кемерово
JessePoels
July 31, 2025
https://canadrxnexus.shop/# CanadRx Nexus
OrlandoBaigo
July 31, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 31, 2025
подъем домов кемерово
Jamesslema
July 31, 2025
CanadRx Nexus [url=http://canadrxnexus.com/#]canada rx pharmacy[/url] canadian pharmacies
OrlandoBaigo
July 31, 2025
замена венцов новокузнецк
OrlandoBaigo
July 31, 2025
подъем домов кемерово
OrlandoBaigo
July 30, 2025
ремонт фундамента новокузнецк
RichardSpems
July 30, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - india online pharmacy
OrlandoBaigo
July 30, 2025
подъем домов кемерово
OrlandoBaigo
July 30, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 30, 2025
подъем домов новокузнецк
OrlandoBaigo
July 30, 2025
замена венцов кемерово
BrianLit
July 30, 2025
order amoxicillin uk: ClearMeds Direct - buy amoxil
OrlandoBaigo
July 30, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 30, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 30, 2025
подъем домов новокузнецк
OrlandoBaigo
July 30, 2025
подъем домов кемерово
BrianLit
July 30, 2025
order corticosteroids without prescription: ReliefMeds USA - buy prednisone online from canada
OrlandoBaigo
July 30, 2025
замена венцов новокузнецк
RalphKet
July 30, 2025
order corticosteroids without prescription: over the counter prednisone cheap - Relief Meds USA
Jamesicorm
July 30, 2025
Wake Meds RX [url=http://wakemedsrx.com/#]affordable Modafinil for cognitive enhancement[/url] Modafinil for focus and productivity
OrlandoBaigo
July 30, 2025
замена венцов новокузнецк
OrlandoBaigo
July 30, 2025
подъем домов кемерово
OrlandoBaigo
July 30, 2025
ремонт фундамента новокузнецк
Larrywek
July 30, 2025
anti-inflammatory steroids online: ReliefMeds USA - prednisone 2.5 mg tab
OrlandoBaigo
July 30, 2025
замена венцов кемерово
PatrickGar
July 30, 2025
https://wakemedsrx.com/# WakeMeds RX
OrlandoBaigo
July 30, 2025
замена венцов кемерово
BrianLit
July 30, 2025
buy Modafinil online USA: Modafinil for focus and productivity - where to buy Modafinil legally in the US
RalphKet
July 30, 2025
WakeMeds RX: nootropic Modafinil shipped to USA - where to buy Modafinil legally in the US
OrlandoBaigo
July 30, 2025
замена венцов новокузнецк
Jamesicorm
July 29, 2025
where to buy Modafinil legally in the US [url=http://wakemedsrx.com/#]Modafinil for ADHD and narcolepsy[/url] where to buy Modafinil legally in the US
OrlandoBaigo
July 29, 2025
подъем домов новокузнецк
OrlandoBaigo
July 29, 2025
замена венцов кемерово
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
Larrywek
July 29, 2025
Relief Meds USA: anti-inflammatory steroids online - ReliefMeds USA
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
BrianLit
July 29, 2025
Clomid Hub: Clomid Hub - Clomid Hub
OrlandoBaigo
July 29, 2025
замена венцов кемерово
RalphKet
July 29, 2025
Clear Meds Direct: amoxicillin 250 mg price in india - Clear Meds Direct
Jamesicorm
July 29, 2025
order corticosteroids without prescription [url=https://reliefmedsusa.shop/#]purchase prednisone canada[/url] order corticosteroids without prescription
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
OrlandoBaigo
July 29, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 29, 2025
замена венцов кемерово
OrlandoBaigo
July 29, 2025
подъем домов новокузнецк
Larrywek
July 29, 2025
prednisone 5mg daily: prednisone without rx - Relief Meds USA
OrlandoBaigo
July 29, 2025
подъем домов кемерово
OrlandoBaigo
July 29, 2025
замена венцов кемерово
RalphKet
July 29, 2025
Clear Meds Direct: low-cost antibiotics delivered in USA - low-cost antibiotics delivered in USA
PatrickGar
July 29, 2025
http://clearmedsdirect.com/# order amoxicillin without prescription
Jamesicorm
July 29, 2025
NeuroRelief Rx [url=http://neuroreliefrx.com/#]NeuroRelief Rx[/url] gabapentin depletes nutrients
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
OrlandoBaigo
July 29, 2025
подъем домов кемерово
OrlandoBaigo
July 29, 2025
подъем домов кемерово
Larrywek
July 29, 2025
prednisone pills cost: prednisone online australia - ReliefMeds USA
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
BrianLit
July 29, 2025
how to get generic clomid without prescription: cheap clomid tablets - Clomid Hub Pharmacy
OrlandoBaigo
July 29, 2025
замена венцов новокузнецк
OrlandoBaigo
July 29, 2025
ремонт фундамента кемерово
Jamesicorm
July 29, 2025
NeuroRelief Rx [url=http://neuroreliefrx.com/#]NeuroRelief Rx[/url] gabapentin retrograde ejaculation
OrlandoBaigo
July 28, 2025
замена венцов новокузнецк
OrlandoBaigo
July 28, 2025
подъем домов новокузнецк
OrlandoBaigo
July 28, 2025
замена венцов кемерово
OrlandoBaigo
July 28, 2025
замена венцов кемерово
Larrywek
July 28, 2025
anti-inflammatory steroids online: purchase prednisone - Relief Meds USA
BrianLit
July 28, 2025
nootropic Modafinil shipped to USA: buy Modafinil online USA - order Provigil without prescription
OrlandoBaigo
July 28, 2025
замена венцов новокузнецк
RalphKet
July 28, 2025
where to get clomid no prescription: how can i get cheap clomid without prescription - can i order cheap clomid prices
OrlandoBaigo
July 28, 2025
замена венцов кемерово
Jamesicorm
July 28, 2025
ReliefMeds USA [url=https://reliefmedsusa.com/#]average cost of prednisone[/url] ReliefMeds USA
PatrickGar
July 28, 2025
https://wakemedsrx.shop/# wakefulness medication online no Rx
OrlandoBaigo
July 28, 2025
подъем домов новокузнецк
OrlandoBaigo
July 28, 2025
подъем домов новокузнецк
OrlandoBaigo
July 28, 2025
ремонт фундамента новокузнецк
BrianLit
July 28, 2025
order amoxicillin without prescription: amoxicillin canada price - Clear Meds Direct
OrlandoBaigo
July 28, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 28, 2025
подъем домов новокузнецк
Jamesicorm
July 28, 2025
get cheap clomid without dr prescription [url=https://clomidhubpharmacy.shop/#]Clomid Hub Pharmacy[/url] Clomid Hub
OrlandoBaigo
July 28, 2025
замена венцов новокузнецк
OrlandoBaigo
July 28, 2025
подъем домов кемерово
OrlandoBaigo
July 28, 2025
замена венцов кемерово
BrianLit
July 28, 2025
low-cost antibiotics delivered in USA: how much is amoxicillin prescription - antibiotic treatment online no Rx
OrlandoBaigo
July 28, 2025
ремонт фундамента новокузнецк
RalphKet
July 28, 2025
safe Provigil online delivery service: affordable Modafinil for cognitive enhancement - order Provigil without prescription
OrlandoBaigo
July 28, 2025
замена венцов новокузнецк
Jamesicorm
July 28, 2025
Clomid Hub Pharmacy [url=http://clomidhubpharmacy.com/#]Clomid Hub Pharmacy[/url] Clomid Hub Pharmacy
Silascet
July 28, 2025
Бренд Longchamp — это символ элегантности , где сочетаются классические традиции и современные тенденции .
Изготовленные из эксклюзивных материалов, они выделяются функциональностью .
Сумки-трансформеры пользуются спросом у путешественников уже много лет .
хобо Prada цена
Каждая сумка с авторским дизайном подчеркивает хороший вкус, сохраняя универсальность в повседневных задачах.
Бренд следует традициям , внедряя инновационные технологии при поддержании шарма .
Выбирая Longchamp, вы делаете модную инвестицию, а вступаете в историю бренда .
OrlandoBaigo
July 28, 2025
подъем домов новокузнецк
OrlandoBaigo
July 27, 2025
замена венцов кемерово
PatrickGar
July 27, 2025
http://clomidhubpharmacy.com/# clomid cost
Larrywek
July 27, 2025
Relief Meds USA: ReliefMeds USA - order corticosteroids without prescription
BrianLit
July 27, 2025
buy amoxicillin without prescription: ClearMeds Direct - buy amoxicillin 500mg uk
OrlandoBaigo
July 27, 2025
подъем домов кемерово
RalphKet
July 27, 2025
low-cost antibiotics delivered in USA: buy amoxicillin 250mg - low-cost antibiotics delivered in USA
OrlandoBaigo
July 27, 2025
ремонт фундамента новокузнецк
Jamesicorm
July 27, 2025
Relief Meds USA [url=https://reliefmedsusa.com/#]prednisone 5 mg tablet rx[/url] Relief Meds USA
OrlandoBaigo
July 27, 2025
замена венцов новокузнецк
OrlandoBaigo
July 27, 2025
ремонт фундамента кемерово
Jerryorgat
July 27, 2025
I once saw medications as lifelines, reaching for them instinctively whenever ailments surfaced. However, reality dawned slowly, revealing how these aids often numbed the symptoms, urging a profound introspection into our intricate dance with health. This awakening felt raw, illuminating that mindful engagement with treatments honors our body's wisdom, rather than diminishing it.
Amid a personal storm, I turned inward instead of outward, exploring alternatives that harmonized natural rhythms with thoughtful aids. This revelation reshaped my world: wellness blooms holistically, blind trust weakens resilience. This journey fuels my passion to embrace a fuller perspective, seeing medicine as an ally, not a master.
Peering into the core, It became clear interventions must uplift our journey, without stealing the spotlight. The path unfolded revelations, urging a collective rethink entrenched patterns for richer lives. And if I had to sum it all up in one word: cenforce 200 mg price in india
OrlandoBaigo
July 27, 2025
замена венцов кемерово
BrianLit
July 27, 2025
NeuroRelief Rx: NeuroRelief Rx - can you take gabapentin with clonazepam
RalphKet
July 27, 2025
NeuroRelief Rx: gabapentin side effects heartburn - NeuroRelief Rx
OrlandoBaigo
July 27, 2025
ремонт фундамента новокузнецк
Jamesicorm
July 27, 2025
NeuroRelief Rx [url=http://neuroreliefrx.com/#]how to get fluoxetine[/url] can you freebase gabapentin
Josephcam
July 27, 2025
Аксессуары Prada являются символом роскоши благодаря их уникальному дизайну .
Применяемые ткани и кожа гарантируют долговечность , а детальная обработка выделяет премиум-статус .
Лаконичный дизайн сочетаются с треугольным символом , создавая современный облик.
шопер Prada заказать
Эти аксессуары подходят в деловой среде , демонстрируя элегантность при любом ансамбле.
Эксклюзивные коллекции подчеркивают индивидуальность образа, превращая любой аксессуар в инвестицию в стиль .
Наследуя традиции бренд развивает инновации , оставаясь верным классическому шарму до мельчайших элементов.
OrlandoBaigo
July 27, 2025
ремонт фундамента новокузнецк
PatrickGar
July 27, 2025
https://neuroreliefrx.shop/# NeuroRelief Rx
OrlandoBaigo
July 27, 2025
подъем домов кемерово
Larrywek
July 27, 2025
prednisone nz: 20mg prednisone - prednisone 20mg nz
Winfordvok
July 27, 2025
Бренд Balenciaga известен стильными сумками , разработанными неповторимым стилем .
Каждая сумка отличается необычными формами , например фирменный логотип .
Используемые материалы обеспечивают премиальное качество сумки.
сумки Баленсиага обзор
Узнаваемость дизайна сохраняется среди модников , делая выбор статусным жестом .
Сезонные новинки позволяют покупателю выделиться в компании .
Отдавая предпочтение аксессуары бренда, вы инвестируете стильный элемент , и символ эстетики.
OrlandoBaigo
July 27, 2025
подъем домов кемерово
BrianLit
July 27, 2025
wakefulness medication online no Rx: order Provigil without prescription - nootropic Modafinil shipped to USA
OrlandoBaigo
July 27, 2025
подъем домов кемерово
OliverMarry
July 27, 2025
Женская сумка — это неотъемлемый элемент гардероба, которая акцентирует образ каждой дамы.
Сумка способна вмещать личные предметы и структурировать личные задачи.
Благодаря разнообразию дизайнов и цветовой гаммы она дополняет любой образ.
сумки Furla
Это символ статуса, который раскрывает уровень достатка своей владелицы.
Каждая модель повествует настроение через оригинальные решения, выделяя индивидуальность женщины.
Начиная с компактных сумочек до просторных шоперов — сумка адаптируется под любую ситуацию.
Jamesicorm
July 27, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]does gabapentin cause stomach issues[/url] NeuroRelief Rx
OrlandoBaigo
July 27, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 27, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 27, 2025
замена венцов новокузнецк
Larrywek
July 27, 2025
buy prednisone online uk: order corticosteroids without prescription - anti-inflammatory steroids online
BrianLit
July 27, 2025
NeuroRelief Rx: can u drink on gabapentin - NeuroRelief Rx
PatrickGar
July 27, 2025
http://wakemedsrx.com/# where to buy Modafinil legally in the US
OrlandoBaigo
July 27, 2025
замена венцов новокузнецк
Jamesicorm
July 26, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]NeuroRelief Rx[/url] gabapentin 300 mg and weight gain
OrlandoBaigo
July 26, 2025
замена венцов новокузнецк
OrlandoBaigo
July 26, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 26, 2025
подъем домов новокузнецк
OrlandoBaigo
July 26, 2025
замена венцов кемерово
OrlandoBaigo
July 26, 2025
подъем домов новокузнецк
OrlandoBaigo
July 26, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 26, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 26, 2025
ремонт фундамента новокузнецк
LeroyCrelp
July 26, 2025
cheap Cialis Canada: Tadalafil From India - Tadalafil From India
TommyRof
July 26, 2025
https://zoloft.company/# Zoloft Company
OrlandoBaigo
July 26, 2025
замена венцов кемерово
OrlandoBaigo
July 26, 2025
замена венцов новокузнецк
OrlandoBaigo
July 26, 2025
замена венцов новокузнецк
OrlandoBaigo
July 26, 2025
замена венцов кемерово
LeroyCrelp
July 26, 2025
Zoloft Company: sertraline online - purchase generic Zoloft online discreetly
OrlandoBaigo
July 26, 2025
замена венцов кемерово
OrlandoBaigo
July 26, 2025
подъем домов кемерово
OrlandoBaigo
July 25, 2025
подъем домов кемерово
LeroyCrelp
July 25, 2025
USA-safe Accutane sourcing: cheap Accutane - order isotretinoin from Canada to US
OrlandoBaigo
July 25, 2025
подъем домов кемерово
OrlandoBaigo
July 25, 2025
замена венцов кемерово
KelvinCaniA
July 25, 2025
cheap Accutane: order isotretinoin from Canada to US - USA-safe Accutane sourcing
OrlandoBaigo
July 25, 2025
ремонт фундамента кемерово
TommyRof
July 25, 2025
https://isotretinoinfromcanada.shop/# order isotretinoin from Canada to US
LeroyCrelp
July 25, 2025
tadalafil 5mg canada: generic Cialis from India - Cialis without prescription
OrlandoBaigo
July 25, 2025
замена венцов кемерово
BurtonAbseD
July 25, 2025
Lexapro for depression online [url=https://lexapro.pro/#]lexapro brand name in india[/url] Lexapro for depression online
OrlandoBaigo
July 25, 2025
ремонт фундамента новокузнецк
OrlandoBaigo
July 25, 2025
ремонт фундамента новокузнецк
KelvinCaniA
July 25, 2025
buy tadalafil online usa: cheap Cialis Canada - tadalafil online no rx
OrlandoBaigo
July 25, 2025
подъем домов новокузнецк
LeroyCrelp
July 25, 2025
generic Cialis from India: Tadalafil From India - cheap Cialis Canada
OrlandoBaigo
July 25, 2025
подъем домов кемерово
BurtonAbseD
July 25, 2025
cheap Cialis Canada [url=https://tadalafilfromindia.shop/#]buy Cialis online cheap[/url] Tadalafil From India
OrlandoBaigo
July 25, 2025
замена венцов кемерово
OrlandoBaigo
July 25, 2025
замена венцов новокузнецк
KelvinCaniA
July 25, 2025
how much is lexapro in australia: Lexapro for depression online - lexapro pills for sale
OrlandoBaigo
July 25, 2025
подъем домов новокузнецк
OrlandoBaigo
July 25, 2025
подъем домов новокузнецк
BurtonAbseD
July 25, 2025
cheap Propecia Canada [url=https://finasteridefromcanada.shop/#]Finasteride From Canada[/url] cost cheap propecia price
OrlandoBaigo
July 25, 2025
подъем домов новокузнецк
TommyRof
July 25, 2025
https://zoloft.company/# purchase generic Zoloft online discreetly
OrlandoBaigo
July 25, 2025
подъем домов кемерово
OrlandoBaigo
July 24, 2025
подъем домов новокузнецк
LeroyCrelp
July 24, 2025
purchase generic Accutane online discreetly: buy Accutane online - cheap Accutane
OrlandoBaigo
July 24, 2025
замена венцов кемерово
OrlandoBaigo
July 24, 2025
ремонт фундамента новокузнецк
BurtonAbseD
July 24, 2025
Propecia for hair loss online [url=https://finasteridefromcanada.shop/#]Finasteride From Canada[/url] Finasteride From Canada
OrlandoBaigo
July 24, 2025
замена венцов новокузнецк
OrlandoBaigo
July 24, 2025
подъем домов кемерово
Theronpow
July 24, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 24, 2025
Lexapro for depression online: lexapro 5mg - can you buy lexapro over the counter
OrlandoBaigo
July 24, 2025
замена венцов кемерово
OrlandoBaigo
July 24, 2025
замена венцов новокузнецк
BurtonAbseD
July 24, 2025
cheap Cialis Canada [url=https://tadalafilfromindia.com/#]Tadalafil From India[/url] Cialis without prescription
OrlandoBaigo
July 24, 2025
замена венцов новокузнецк
Theronpow
July 24, 2025
https://finasteridefromcanada.shop/# cheap Propecia Canada
OrlandoBaigo
July 24, 2025
подъем домов новокузнецк
TommyRof
July 24, 2025
https://zoloft.company/# cheap Zoloft
OrlandoBaigo
July 24, 2025
замена венцов кемерово
LeroyCrelp
July 24, 2025
Lexapro for depression online: lexapro 50 mg - Lexapro for depression online
OrlandoBaigo
July 24, 2025
подъем домов кемерово
KelvinCaniA
July 24, 2025
lexapro 10 mg: buy cheap lexapro online - buy lexapro brand name online
BurtonAbseD
July 24, 2025
get generic propecia online [url=https://finasteridefromcanada.com/#]Propecia for hair loss online[/url] Propecia for hair loss online
OrlandoBaigo
July 24, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 24, 2025
замена венцов кемерово
Theronpow
July 24, 2025
http://isotretinoinfromcanada.com/# isotretinoin online
OrlandoBaigo
July 24, 2025
подъем домов кемерово
LeroyCrelp
July 23, 2025
cheap Accutane: USA-safe Accutane sourcing - generic isotretinoin
OrlandoBaigo
July 23, 2025
замена венцов кемерово
OrlandoBaigo
July 23, 2025
подъем домов кемерово
BurtonAbseD
July 23, 2025
prescription price for lexapro [url=https://lexapro.pro/#]lexapro cost uk[/url] buy cheap lexapro online
OrlandoBaigo
July 23, 2025
замена венцов новокузнецк
Theronpow
July 23, 2025
https://finasteridefromcanada.com/# cheap Propecia Canada
OrlandoBaigo
July 23, 2025
подъем домов кемерово
OrlandoBaigo
July 23, 2025
ремонт фундамента новокузнецк
TommyRof
July 23, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 23, 2025
cheap Propecia Canada: order propecia without rx - Propecia for hair loss online
OrlandoBaigo
July 23, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 23, 2025
ремонт фундамента кемерово
KelvinCaniA
July 23, 2025
Accutane for sale: Accutane for sale - USA-safe Accutane sourcing
BurtonAbseD
July 23, 2025
generic Finasteride without prescription [url=https://finasteridefromcanada.shop/#]generic Finasteride without prescription[/url] cheap Propecia Canada
OrlandoBaigo
July 23, 2025
подъем домов кемерово
Theronpow
July 23, 2025
https://finasteridefromcanada.shop/# cheap Propecia Canada
OrlandoBaigo
July 23, 2025
подъем домов новокузнецк
OrlandoBaigo
July 23, 2025
ремонт фундамента новокузнецк
LeroyCrelp
July 23, 2025
isotretinoin online: purchase generic Accutane online discreetly - USA-safe Accutane sourcing
OrlandoBaigo
July 23, 2025
подъем домов новокузнецк
OrlandoBaigo
July 23, 2025
подъем домов кемерово
KelvinCaniA
July 23, 2025
buy Zoloft online: Zoloft online pharmacy USA - generic sertraline
Theronpow
July 23, 2025
https://zoloft.company/# purchase generic Zoloft online discreetly
BurtonAbseD
July 23, 2025
Finasteride From Canada [url=https://finasteridefromcanada.com/#]cost of generic propecia tablets[/url] Finasteride From Canada
OrlandoBaigo
July 23, 2025
ремонт фундамента кемерово
TommyRof
July 22, 2025
https://zoloft.company/# buy Zoloft online without prescription USA
LeroyCrelp
July 22, 2025
generic Cialis from India: generic Cialis from India - buy Cialis online cheap
MichaelSoivy
July 22, 2025
https://www.avito.ru/kemerovskaya_oblast_mezhdurechensk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_7515178405
MichaelSoivy
July 22, 2025
https://www.avito.ru/kiselevsk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_7515213546
Theronpow
July 22, 2025
https://zoloft.company/# generic sertraline
KelvinCaniA
July 22, 2025
isotretinoin online: generic isotretinoin - order isotretinoin from Canada to US
BurtonAbseD
July 22, 2025
lexapro online [url=https://lexapro.pro/#]lexapro 10 mg generic[/url] lexapro escitalopram
LeroyCrelp
July 22, 2025
Zoloft online pharmacy USA: generic sertraline - cheap Zoloft
MichaelSoivy
July 22, 2025
https://www.avito.ru/prokopevsk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_3799239508
Theronpow
July 22, 2025
https://lexapro.pro/# lexapro medication
MichaelSoivy
July 22, 2025
https://www.avito.ru/kaltan/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_3863365041
KelvinCaniA
July 22, 2025
lexapro 2.5 mg: Lexapro for depression online - lexapro tablets price
BurtonAbseD
July 22, 2025
cheap Propecia Canada [url=https://finasteridefromcanada.com/#]generic Finasteride without prescription[/url] cheap Propecia Canada
MichaelSoivy
July 22, 2025
https://www.avito.ru/kemerovo/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_4700021307
MichaelSoivy
July 22, 2025
https://www.avito.ru/prokopevsk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_7515619938
LeroyCrelp
July 22, 2025
cheap Propecia Canada: generic Finasteride without prescription - cheap Propecia Canada
TommyRof
July 22, 2025
https://tadalafilfromindia.shop/# generic Cialis from India
Theronpow
July 22, 2025
http://isotretinoinfromcanada.com/# isotretinoin online
MichaelSoivy
July 22, 2025
https://www.avito.ru/kemerovskaya_oblast_mezhdurechensk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_3831125828
MichaelSoivy
July 22, 2025
https://www.avito.ru/novokuznetsk/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_7483859952
KelvinCaniA
July 22, 2025
order propecia for sale: generic Finasteride without prescription - Propecia for hair loss online
BurtonAbseD
July 22, 2025
order isotretinoin from Canada to US [url=http://isotretinoinfromcanada.com/#]cheap Accutane[/url] order isotretinoin from Canada to US
MichaelSoivy
July 22, 2025
https://www.avito.ru/osinniki/predlozheniya_uslug/podem_domov.zamena_ventsov.remont_polovfundamenta_3799568326
LeroyCrelp
July 21, 2025
Zoloft for sale: Zoloft online pharmacy USA - sertraline online
OrlandoBaigo
July 21, 2025
подъем домов новокузнецк
Theronpow
July 21, 2025
https://isotretinoinfromcanada.com/# Isotretinoin From Canada
OrlandoBaigo
July 21, 2025
замена венцов кемерово
KelvinCaniA
July 21, 2025
buy Zoloft online without prescription USA: sertraline online - cheap Zoloft
OrlandoBaigo
July 21, 2025
подъем домов кемерово
BurtonAbseD
July 21, 2025
buy Zoloft online [url=https://zoloft.company/#]generic sertraline[/url] Zoloft online pharmacy USA
OrlandoBaigo
July 21, 2025
замена венцов новокузнецк
LeroyCrelp
July 21, 2025
generic Finasteride without prescription: Finasteride From Canada - propecia without rx
TommyRof
July 21, 2025
http://tadalafilfromindia.com/# buy Cialis online cheap
Theronpow
July 21, 2025
https://finasteridefromcanada.shop/# Propecia for hair loss online
OrlandoBaigo
July 21, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 21, 2025
замена венцов кемерово
KelvinCaniA
July 21, 2025
generic Cialis from India: buy Cialis online cheap - Cialis without prescription
BurtonAbseD
July 21, 2025
lexapro brand name [url=https://lexapro.pro/#]best price for lexapro[/url] where can i buy lexapro online
OrlandoBaigo
July 21, 2025
замена венцов кемерово
LeroyCrelp
July 21, 2025
Lexapro for depression online: Lexapro for depression online - lexapro 5 mg tablet price
Theronpow
July 21, 2025
http://tadalafilfromindia.com/# cheap Cialis Canada
OrlandoBaigo
July 21, 2025
замена венцов кемерово
OrlandoBaigo
July 21, 2025
замена венцов кемерово
KelvinCaniA
July 21, 2025
buy Cialis online cheap: cheap Cialis Canada - buy Cialis online cheap
BurtonAbseD
July 21, 2025
Accutane for sale [url=https://isotretinoinfromcanada.shop/#]buy Accutane online[/url] Isotretinoin From Canada
Theronpow
July 21, 2025
https://tadalafilfromindia.com/# tadalafil online no rx
OrlandoBaigo
July 21, 2025
замена венцов новокузнецк
Josephmurne
July 21, 2025
Zodpovědný hazard znamená vědomé nastavování limitů, aby se minimalizovalo riziko závislosti a zároveň se uchovala zábavní hodnota.
Platformy umožňují nastavit denní týdenní nebo měsíční limity , což pomáhá hráčům udržet finanční disciplínu .
Každý hráč by měl znát svá práva , jako jsou pokusy o návrat prohraných prostředků.
mostbet
Online kasina jsou povinna ověřovat věk uživatelů , aby chránila zranitelné skupiny před nežádoucím vlivem.
V případě potřeby lze využít bezplatných poradenských služeb, které pomáhají při překonání hráčské vášně.
OrlandoBaigo
July 21, 2025
подъем домов кемерово
OrlandoBaigo
July 21, 2025
замена венцов кемерово
KelvinCaniA
July 20, 2025
tadalafil online no rx: buy Cialis online cheap - Cialis without prescription
Theronpow
July 20, 2025
https://lexapro.pro/# lexapro 20 mg tablet
BurtonAbseD
July 20, 2025
order isotretinoin from Canada to US [url=https://isotretinoinfromcanada.com/#]cheap Accutane[/url] cheap Accutane
LeroyCrelp
July 20, 2025
Cialis without prescription: generic Cialis from India - Tadalafil From India
TommyRof
July 20, 2025
https://tadalafilfromindia.shop/# generic Cialis from India
OrlandoBaigo
July 20, 2025
ремонт фундамента кемерово
OrlandoBaigo
July 20, 2025
подъем домов новокузнецк
OrlandoBaigo
July 20, 2025
ремонт фундамента кемерово
Robertvok
July 20, 2025
https://indiamedshub.shop/# india pharmacy mail order
Davidzetry
July 20, 2025
mexican pharmacy for americans [url=https://medimexicorx.com/#]legit mexican pharmacy for hair loss pills[/url] best mexican pharmacy online
Bobbymew
July 20, 2025
IndiaMedsHub: top 10 pharmacies in india - cheapest online pharmacy india
OrlandoBaigo
July 20, 2025
подъем домов новокузнецк
OrlandoBaigo
July 20, 2025
ремонт фундамента кемерово
LewisTes
July 20, 2025
online mexico pharmacy USA: best mexican pharmacy online - MediMexicoRx
Robertvok
July 20, 2025
https://medimexicorx.com/# purple pharmacy mexico price list
OrlandoBaigo
July 20, 2025
ремонт фундамента кемерово
VernonVig
July 20, 2025
https://medimexicorx.shop/# mexico drug stores pharmacies
Davidzetry
July 20, 2025
п»їlegitimate online pharmacies india [url=https://indiamedshub.com/#]indianpharmacy com[/url] online shopping pharmacy india
OrlandoBaigo
July 20, 2025
замена венцов новокузнецк
Bobbymew
July 20, 2025
online pharmacy no prescription klonopin: viagra in indian pharmacy - neoral pharmacy
Robertvok
July 20, 2025
https://medimexicorx.com/# MediMexicoRx
OrlandoBaigo
July 20, 2025
подъем домов кемерово
Davidzetry
July 19, 2025
tricare pharmacy [url=https://expresscarerx.org/#]pharmacies online[/url] ExpressCareRx
OrlandoBaigo
July 19, 2025
подъем домов кемерово
Bobbymew
July 19, 2025
priligy johor pharmacy: buy medication without an rx - first medicine online pharmacy store discount code
OrlandoBaigo
July 19, 2025
ремонт фундамента новокузнецк
Robertvok
July 19, 2025
http://expresscarerx.org/# motilium pharmacy
OrlandoBaigo
July 19, 2025
подъем домов новокузнецк
OrlandoBaigo
July 19, 2025
замена венцов кемерово
VernonVig
July 19, 2025
https://expresscarerx.online/# generic viagra online
Davidzetry
July 19, 2025
winn-dixie pharmacy [url=https://expresscarerx.online/#]rx online[/url] escitalopram generic pharmacy
Bobbymew
July 19, 2025
top 10 pharmacies in india: IndiaMedsHub - IndiaMedsHub
OrlandoBaigo
July 19, 2025
замена венцов кемерово
Robertvok
July 19, 2025
http://indiamedshub.com/# buy prescription drugs from india
OrlandoBaigo
July 19, 2025
подъем домов кемерово
LewisTes
July 19, 2025
birth control: bachelor of pharmacy online - us pharmacy viagra no prescription
OrlandoBaigo
July 19, 2025
подъем домов кемерово
Davidzetry
July 19, 2025
legal online pharmacy review [url=http://expresscarerx.org/#]ExpressCareRx[/url] ExpressCareRx
OrlandoBaigo
July 19, 2025
подъем домов кемерово
Bobbymew
July 19, 2025
lidocaine patch online pharmacy: Levitra Professional - ExpressCareRx
Robertvok
July 19, 2025
http://indiamedshub.com/# IndiaMedsHub
OrlandoBaigo
July 19, 2025
замена венцов новокузнецк
LewisTes
July 19, 2025
MediMexicoRx: prescription drugs mexico pharmacy - order from mexican pharmacy online
OrlandoBaigo
July 19, 2025
подъем домов кемерово
OrlandoBaigo
July 19, 2025
замена венцов новокузнецк
Davidzetry
July 18, 2025
MediMexicoRx [url=http://medimexicorx.com/#]modafinil mexico online[/url] prescription drugs mexico pharmacy
Bobbymew
July 18, 2025
ExpressCareRx: ExpressCareRx - ExpressCareRx
VernonVig
July 18, 2025
https://indiamedshub.com/# reputable indian pharmacies
OrlandoBaigo
July 18, 2025
подъем домов новокузнецк
Robertvok
July 18, 2025
http://expresscarerx.org/# rx pharmacy acheter viagra
OrlandoBaigo
July 18, 2025
подъем домов новокузнецк
OrlandoBaigo
July 18, 2025
ремонт фундамента новокузнецк
Bobbymew
July 18, 2025
IndiaMedsHub: cheapest online pharmacy india - pharmacy website india
Davidzetry
July 18, 2025
buy meds from mexican pharmacy [url=http://medimexicorx.com/#]MediMexicoRx[/url] buy viagra from mexican pharmacy
Robertvok
July 18, 2025
https://expresscarerx.online/# kaiser pharmacy hours
OrlandoBaigo
July 18, 2025
замена венцов новокузнецк
OrlandoBaigo
July 18, 2025
ремонт фундамента новокузнецк
Bobbymew
July 18, 2025
ultram us pharmacy: amoxicillin and beer pharmacy - kroger pharmacy store hours
VernonVig
July 18, 2025
https://expresscarerx.org/# guardian pharmacy malaysia viagra
Robertvok
July 18, 2025
https://medimexicorx.shop/# mexico pharmacies prescription drugs
Davidzetry
July 18, 2025
buy neurontin in mexico [url=https://medimexicorx.com/#]buy cialis from mexico[/url] safe mexican online pharmacy
OrlandoBaigo
July 18, 2025
подъем домов новокузнецк
OrlandoBaigo
July 18, 2025
ремонт фундамента кемерово
y2krawrins
July 18, 2025
Для тех, кто ценит время: кракен ссылка впн работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен ссылка вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен тор браузер попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , market kraken который открывается всегда. Проверено лично.
y2krawrins
July 18, 2025
Ты на шаг ближе к стабильному входу на кракен сайт вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 18, 2025
Зашёл на кракен зеркало тг официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен официальный зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 18, 2025
kraken зеркало onion 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 18, 2025
Ты на шаг ближе к стабильному входу на кра36. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 18, 2025
kraken вход 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , kra39 который открывается всегда. Проверено лично.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен как зайти, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт кракен ссылка вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. кракен ссылка официальная 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен как зайти на сайт, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. kraken актуальное зеркало 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. маркет кракен 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен сайт вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Никаких блокировок кракен ссылка актуальная, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен сайт, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Обновлённые зеркала сайт кракен маркетплейс уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Официальный сайт kraken вход зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт kraken вход зеркало и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт кракен тор браузер и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Зашёл на кракен тор браузер официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт kraken ссылка тор и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зеркало 2025 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , kraken вход зеркало который открывается всегда. Проверено лично.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен тор, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен тор, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес kra36, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен сайт как зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Bobbymew
July 18, 2025
MediMexicoRx: order kamagra from mexican pharmacy - best mexican pharmacy online
Robertvok
July 18, 2025
https://medimexicorx.shop/# MediMexicoRx
OrlandoBaigo
July 18, 2025
замена венцов новокузнецк
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , сайт кракен маркетплейс который открывается всегда. Проверено лично.
y2krawrins
July 18, 2025
Официальный сайт клир ссылка кракен . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 18, 2025
Для тех, кто ценит время: kra36 работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Официальный сайт кракен сайт ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 18, 2025
Для тех, кто ценит время: кракен зайти работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Зашёл на кра37 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен как зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Зашёл на кракен официальная ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , кракен онион зеркало который открывается всегда. Проверено лично.
Davidzetry
July 18, 2025
world pharmacy india [url=https://indiamedshub.shop/#]mail order pharmacy india[/url] IndiaMedsHub
y2krawrins
July 18, 2025
Для тех, кто ценит время: маркет кракен работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Для тех, кто ценит время: kraken вход зеркало работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. кракен тор 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка на зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. маркет кракен 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? сайт кракен онион ссылка попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 18, 2025
Для тех, кто ценит время: tor kraken работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен мяу уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес kra39, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Официальный сайт market kraken . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 18, 2025
Иногда сложно найти рабочий адрес кракен мефчик, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 18, 2025
Хватит терять время на поиски kraken зеркало onion. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 18, 2025
Хватит терять время на поиски кра35. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 18, 2025
Никаких блокировок кракен зеркало 2025, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт кракен тор зеркало и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Никаких блокировок кракен сайт магазин, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 18, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken ссылка вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 18, 2025
Зашёл на зеркало кракен официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Никаких блокировок кракен официальный зеркало, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
OrlandoBaigo
July 18, 2025
ремонт фундамента новокузнецк
Altonloony
July 18, 2025
bodylotion apotek: mГҐlebГҐnd kropp apotek - n95 maske apotek
y2krawrins
July 18, 2025
Для тех, кто ценит время: кракен ссылка официальная работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Простой способ быть на связи — рабочий адрес , кракен зеркало тг который открывается всегда. Проверено лично.
y2krawrins
July 18, 2025
Устал от фейков и скама? Здесь всё иначе. кракен мефчик 2025. Один адрес — и ты на связи.
y2krawrins
July 18, 2025
Зашёл на кракен ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Зашёл на кракен вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Для тех, кто ценит время: kraken ссылка тор работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 18, 2025
Зашёл на кракен ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 18, 2025
Официальный сайт кракен сайт зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 18, 2025
кракен сайт зеркало 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зеркало вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 18, 2025
Обновлённые зеркала кракен зеркало рабочее уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
OrlandoBaigo
July 18, 2025
замена венцов новокузнецк
y2krawrins
July 18, 2025
Никаких блокировок кракен ссылка 2025, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 18, 2025
Иногда хочется просто открыть сайт сайт кракен официальный и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 18, 2025
Ты на шаг ближе к стабильному входу на кракен ссылка 2025. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken вход зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
MichaelSmist
July 17, 2025
http://snabbapoteket.com/# isopropanol apotek
KennethSpota
July 17, 2025
talkum apotek: pimple patch apotek - apotek arkaden
y2krawrins
July 17, 2025
Обновлённые зеркала tor kraken уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Официальный сайт market kraken . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Зашёл на кракен ссылка впн официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Официальный сайт кракен сайт тор . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Обновлённые зеркала кракен онион зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Официальный сайт кракен ссылка на зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Обновлённые зеркала kraken ссылка тор уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Официальный сайт кракен ссылка актуальная . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Официальный сайт кракен ссылка онион . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт kra36 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен как зайти работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Устал от фейков и скама? Здесь всё иначе. кракен мефчик 2025. Один адрес — и ты на связи.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен маркет и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен ссылка на зеркало работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Никаких блокировок kra38, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен мяу. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен тор ссылка. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен маркет. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен маркетплейс. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на market kraken. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен ссылка вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на клир ссылка кракен. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на зеркало кракен маркет. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен тор. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
OrlandoBaigo
July 17, 2025
подъем домов кемерово
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт сайт кракен маркетплейс и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен тор ссылка и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен как зайти на сайт, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен онион зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
ScottVop
July 17, 2025
solkräm apotek [url=https://snabbapoteket.com/#]Snabb Apoteket[/url] forskolin apotek
y2krawrins
July 17, 2025
Для тех, кто ценит время: только через тор кракен работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес сайт кракен онион ссылка, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт зеркало кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Для тех, кто ценит время: market kraken работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Официальный сайт kra39 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Устал от фейков и скама? Здесь всё иначе. кракен ссылка вход 2025. Один адрес — и ты на связи.
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , кракен как зайти на сайт который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт как зайти попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен сайт как зайти работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , маркет кракен который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен как зайти. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Altonloony
July 17, 2025
kokosolje apotek: TryggMed - inngrodd tГҐnegl apotek
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен сайт онион и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Официальный сайт кракен тор браузер . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Устал от фейков и скама? Здесь всё иначе. kraken ссылка вход 2025. Один адрес — и ты на связи.
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , marketplace kraken который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Зашёл на kraken зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Никаких блокировок сайт кракен онион ссылка, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
OrlandoBaigo
July 17, 2025
подъем домов новокузнецк
y2krawrins
July 17, 2025
Зашёл на кракен зеркало тг официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Зашёл на кра37 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Никаких блокировок зеркало кракен маркет, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Никаких блокировок кракен маркетплейс, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен ссылка на зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен зеркало 2025, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? kra37 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен маркетплейс и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен зеркало рабочее, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт kra39 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
кракен тор браузер 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , кракен зеркало 2025 который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен сайт онион. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , кракен зайти который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Зашёл на кракен ссылка онион официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на kra35. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
кракен ссылка впн 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 17, 2025
Официальный сайт кракен сайт ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Обновлённые зеркала кракен мефедрон уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен меф работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Обновлённые зеркала сайт кракен маркетплейс уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
OrlandoBaigo
July 17, 2025
ремонт фундамента новокузнецк
MichaelSmist
July 17, 2025
https://tryggmed.shop/# liktorn behandling apotek
KennethSpota
July 17, 2025
apoteken: homeopati apotek - resepter pГҐ nett
OrlandoBaigo
July 17, 2025
ремонт фундамента новокузнецк
ScottVop
July 17, 2025
apotek medicin [url=https://snabbapoteket.shop/#]Snabb Apoteket[/url] jour apotek
OrlandoBaigo
July 17, 2025
ремонт фундамента кемерово
Altonloony
July 17, 2025
fjerne Гёrevoks apotek: Trygg Med - sovepiller apotek
y2krawrins
July 17, 2025
кракен ссылка 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 17, 2025
Никаких блокировок кракен сайт вход, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
OrlandoBaigo
July 17, 2025
подъем домов новокузнецк
y2krawrins
July 17, 2025
Зашёл на кра35 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Зашёл на кра36 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Обновлённые зеркала kraken вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Никаких блокировок kraken zerkalo, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен сайт и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес актуальное зеркало кракен, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен сайт магазин и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен тор зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Обновлённые зеркала кракен зеркало 2025 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен сайт зеркало. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен мефчик работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Никаких блокировок кракен официальный зеркало, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен тор ссылка работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Никаких блокировок кракен ссылка актуальная, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Для тех, кто ценит время: market kraken работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки?
попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Обновлённые зеркала kraken ссылка тор уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
MichaelSmist
July 17, 2025
http://zorgpakket.com/# netherlands pharmacy online
y2krawrins
July 17, 2025
Для тех, кто ценит время: кра37 работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 17, 2025
Зашёл на кракен зайти официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка на зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Никаких блокировок кракен сайт как зайти, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
KennethSpota
July 17, 2025
apotgeek: Medicijn Punt - pil online bestellen
OrlandoBaigo
July 17, 2025
подъем домов новокузнецк
WilliamLiz
July 17, 2025
https://zorgpakket.shop/# snel medicijnen bestellen
y2krawrins
July 17, 2025
Официальный сайт кракен онион зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? сайт кракен маркетплейс попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен мефедрон. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Официальный сайт зеркало кракен . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Зашёл на кра35 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Зашёл на кракен зайти официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Официальный сайт kraken ссылка вход . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен маркет, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Никаких блокировок kraken зеркало onion, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Официальный сайт кракен мефчик . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт актуальное зеркало кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен как зайти. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен вход. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен официальная ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт магазин попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Никаких блокировок кракен сайт как зайти, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес сайт кракен онион ссылка, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен сайт магазин и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Обновлённые зеркала kra37 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Зашёл на кракен мефчик официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Обновлённые зеркала только через тор кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт кракен сайт тор и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен зеркало рабочее. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Зашёл на kraken ссылка тор официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 17, 2025
Никаких блокировок kra38, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт зеркало кракен маркет и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
Никаких блокировок kraken актуальное зеркало, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
зеркало кракен 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
OrlandoBaigo
July 17, 2025
ремонт фундамента новокузнецк
Altonloony
July 17, 2025
online apotheken: Medicijn Punt - medicijnen online
y2krawrins
July 17, 2025
кракен тор браузер 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
ScottVop
July 17, 2025
belgie apotheek online [url=http://zorgpakket.com/#]MedicijnPunt[/url] medicijnen aanvragen
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен зеркало вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Хватит терять время на поиски кракен мяу. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес сайт кракен официальный, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кракен мяу, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
OrlandoBaigo
July 17, 2025
подъем домов кемерово
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт marketplace kraken и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 17, 2025
кракен ссылка впн 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 17, 2025
Никаких блокировок market kraken, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Никаких блокировок кракен ссылка актуальная, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Иногда хочется просто открыть сайт
и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
MichaelSmist
July 17, 2025
https://snabbapoteket.shop/# vaccin apotek
y2krawrins
July 17, 2025
Простой способ быть на связи — рабочий адрес , marketplace kraken который открывается всегда. Проверено лично.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на market kraken. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Ты на шаг ближе к стабильному входу на кракен ссылка впн. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен маркет попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Никаких блокировок кракен тор браузер, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 17, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка официальная попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 17, 2025
Иногда сложно найти рабочий адрес кра36, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
y2krawrins
July 17, 2025
Для тех, кто ценит время: кракен сайт работает стабильно, без лишнего шума и ошибок.
KennethSpota
July 17, 2025
medicijnen bestellen online: apotheker online - internetapotheek
OrlandoBaigo
July 17, 2025
подъем домов новокузнецк
y2krawrins
July 16, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен онион зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 16, 2025
Официальный сайт зеркало кракен маркет . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
y2krawrins
July 16, 2025
Зашёл на кракен зеркало вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 16, 2025
Никаких блокировок marketplace kraken, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 16, 2025
Никаких блокировок kra38, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
y2krawrins
July 16, 2025
Иногда хочется просто открыть сайт кракен сайт онион и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
OrlandoBaigo
July 16, 2025
замена венцов новокузнецк
y2krawrins
July 16, 2025
Для тех, кто ценит время:
работает стабильно, без лишнего шума и ошибок.
y2krawrins
July 16, 2025
Ты на шаг ближе к стабильному входу на кракен официальный зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Altonloony
July 16, 2025
apohteek: dokter online medicijnen bestellen - mijn medicijn.nl
y2krawrins
July 16, 2025
Зашёл на кракен как зайти на сайт официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
y2krawrins
July 16, 2025
Устал от фейков и скама? Здесь всё иначе. кракен мефедрон 2025. Один адрес — и ты на связи.
y2krawrins
July 16, 2025
Хватит терять время на поиски кракен сайт как зайти. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 16, 2025
kraken актуальное зеркало 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 16, 2025
Иногда хочется просто открыть сайт kra37 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
y2krawrins
July 16, 2025
Хватит терять время на поиски kraken актуальное зеркало. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 16, 2025
кракен зеркало 2025 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
y2krawrins
July 16, 2025
Хватит терять время на поиски market kraken. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
y2krawrins
July 16, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен мефедрон попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 16, 2025
Бывает, что нужное кракен тор зеркало оказывается ближе, чем кажется. Рабочая ссылка KRAKEN — прямо здесь. Проверено лично.
y2krawrins
July 16, 2025
Работает ли кракен сайт ссылка? Да. Уже не первый раз пользуюсь — всегда рабочее зеркало, быстро и без глюков.
y2krawrins
July 16, 2025
Честно говоря, долго искал нормальную ссылку. kra37 тут всё работает — решил поделиться.
y2krawrins
July 16, 2025
Честно говоря, долго искал нормальную ссылку. кракен сайт тут всё работает — решил поделиться.
y2krawrins
July 16, 2025
Если ищеш market kraken или зеркало, которая просто работает — поздравляю, ты нашел. Подключайся и пользуйся.
y2krawrins
July 16, 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен зеркало вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
y2krawrins
July 16, 2025
Если ищеш кракен тор или зеркало, которая просто работает — поздравляю, ты нашел. Подключайся и пользуйся.
ScottVop
July 16, 2025
frenadol kopen in nederland [url=https://zorgpakket.shop/#]online drugstore netherlands[/url] medicijnlijst apotheek
MichaelSmist
July 16, 2025
https://zorgpakket.shop/# medicijnen aanvragen
OrlandoBaigo
July 16, 2025
подъем домов кемерово
KennethSpota
July 16, 2025
kveldsåpent apotek: apotek fuktighetskrem - ølgjær apotek
OrlandoBaigo
July 16, 2025
подъем домов новокузнецк
WilliamLiz
July 16, 2025
https://tryggmed.shop/# aloe vera krem apotek
Altonloony
July 16, 2025
kompresser apotek: rosevann apotek - vitaminer for hГҐr og negler apotek
OrlandoBaigo
July 16, 2025
подъем домов новокузнецк
ScottVop
July 16, 2025
hur stavas medicin [url=https://snabbapoteket.shop/#]апотек[/url] vilken tablett
MichaelSmist
July 16, 2025
http://tryggmed.com/# sitronolje apotek
OrlandoBaigo
July 16, 2025
замена венцов кемерово
KennethSpota
July 16, 2025
farmasi apotek: Trygg Med - apotek -
OrlandoBaigo
July 16, 2025
подъем домов новокузнецк
Altonloony
July 16, 2025
apotheek webshop: Medicijn Punt - bestellen apotheek
MichaelSmist
July 16, 2025
https://snabbapoteket.com/# ta blodtryck apotek
ScottVop
July 16, 2025
a apotek [url=https://snabbapoteket.com/#]SnabbApoteket[/url] apotek fotsvamp
OrlandoBaigo
July 16, 2025
ремонт фундамента кемерово
WilliamLiz
July 16, 2025
https://snabbapoteket.com/# Г¶ppettider apotek
OrlandoBaigo
July 16, 2025
замена венцов новокузнецк
OrlandoBaigo
July 16, 2025
подъем домов кемерово
OrlandoBaigo
July 16, 2025
подъем домов новокузнецк
LarryHok
July 15, 2025
ремонт фундамента новокузнецк
LarryHok
July 15, 2025
подъем домов новокузнецк
LarryHok
July 15, 2025
ремонт фундамента кемерово
LarryHok
July 15, 2025
замена венцов кемерово
DerekEmuck
July 15, 2025
Hello champions of healthy harmony !
Many brands offer a pet hair air purifier with built-in timers and auto-off functions for convenience. A good air purifier for pets doesn’t just trap fur—it changes your air quality baseline completely. An air purifier for pets also protects babies and elderly household members who are more sensitive to allergens.
Using an air purifier for dog smell helps reduce nose-blindness and makes a better impression on guests. People who groom pets professionally keep the best air filter for pet hair in grooming areas.[url=https://www.youtube.com/watch?v=dPE254fvKgQ&list=PLslTdwhfiGf5uvrbVT90aiCj_6zWWGwZ3]best air filter for pet hair[/url]A large-capacity best air filters for pets unit is ideal for pet boarding facilities.
Best Air Purifier for Pet That Is Easy to Maintain - п»їhttps://www.youtube.com/watch?v=dPE254fvKgQ
May you enjoy remarkable superior cleanliness !
LarryHok
July 15, 2025
ремонт фундамента новокузнецк
LarryHok
July 15, 2025
ремонт фундамента кемерово
LarryHok
July 15, 2025
подъем домов кемерово
LarryHok
July 15, 2025
ремонт фундамента кемерово
LarryHok
July 15, 2025
ремонт фундамента новокузнецк
LarryHok
July 15, 2025
замена венцов новокузнецк
LarryHok
July 14, 2025
замена венцов новокузнецк
LarryHok
July 14, 2025
подъем домов кемерово
LarryHok
July 14, 2025
ремонт фундамента кемерово
LarryHok
July 14, 2025
подъем домов новокузнецк
LarryHok
July 14, 2025
подъем домов новокузнецк
LarryHok
July 14, 2025
замена венцов кемерово
LarryHok
July 14, 2025
ремонт фундамента новокузнецк
LarryHok
July 14, 2025
замена венцов новокузнецк
LarryHok
July 13, 2025
подъем домов кемерово
LarryHok
July 13, 2025
замена венцов новокузнецк
LarryHok
July 13, 2025
ремонт фундамента кемерово
LarryHok
July 13, 2025
подъем домов кемерово
rolex-submariner-shop.ru
July 13, 2025
Rolex Submariner, представленная в 1953 году стала первыми водонепроницаемыми часами , выдерживающими глубину до 330 футов.
Часы оснащены вращающийся безель , Oyster-корпус , обеспечивающие герметичность даже в экстремальных условиях.
Конструкция включает светящиеся маркеры, черный керамический безель , подчеркивающие спортивный стиль.
rolex-submariner-shop.ru
Механизм с запасом хода до 3 суток сочетается с перманентной работой, что делает их идеальным выбором для активного образа жизни.
С момента запуска Submariner стал символом часового искусства, оцениваемым как коллекционеры .
LarryHok
July 13, 2025
подъем домов новокузнецк
LarryHok
July 13, 2025
ремонт фундамента кемерово
Ronaldgex
July 13, 2025
https://medismartpharmacy.com/# legitimate canadian online pharmacies
canadian pharmacy scam
StevenCer
July 13, 2025
canadian discount pharmacy: MediSmart Pharmacy - cheapest pharmacy canada
CharlesIrobe
July 13, 2025
https://www.avito.ru/novokuznetsk/predlozheniya_uslug/zamena_ventsov_7285448117?context=H4sIAAAAAAAA_wE_AMD_YToyOntzOjEzOiJsb2NhbFByaW9yaXR5IjtiOjA7czoxOiJ4IjtzOjE2OiJ2THh3bUlZNXpXRHpCVzVtIjt9Ev7Bfj8AAAA
LarryHok
July 13, 2025
подъем домов кемерово
LarryHok
July 13, 2025
подъем домов кемерово
LarryHok
July 13, 2025
ремонт фундамента новокузнецк
LarryHok
July 13, 2025
подъем домов кемерово
LarryHok
July 12, 2025
подъем домов новокузнецк
LarryHok
July 12, 2025
ремонт фундамента кемерово
LarryHok
July 12, 2025
замена венцов кемерово
LarryHok
July 12, 2025
ремонт фундамента новокузнецк
LarryHok
July 12, 2025
подъем домов кемерово
LarryHok
July 12, 2025
ремонт фундамента кемерово
LarryHok
July 12, 2025
замена венцов новокузнецк
LarryHok
July 12, 2025
подъем домов новокузнецк
LarryHok
July 12, 2025
замена венцов новокузнецк
LarryHok
July 12, 2025
ремонт фундамента кемерово
LarryHok
July 12, 2025
замена венцов новокузнецк
LarryHok
July 12, 2025
подъем домов новокузнецк
LarryHok
July 12, 2025
ремонт фундамента кемерово
LarryHok
July 12, 2025
ремонт фундамента кемерово
LarryHok
July 11, 2025
подъем домов кемерово
LarryHok
July 11, 2025
замена венцов новокузнецк
LarryHok
July 11, 2025
подъем домов новокузнецк
LarryHok
July 11, 2025
подъем домов кемерово
LarryHok
July 11, 2025
подъем домов кемерово
LarryHok
July 11, 2025
подъем домов кемерово
LarryHok
July 11, 2025
ремонт фундамента новокузнецк
LarryHok
July 11, 2025
подъем домов новокузнецк
KerryTuh
July 11, 2025
Greetings, contenders in humor quests !
jokesforadults.guru continues to lead the pack in curated grown-up humor. No fluff, no filler, just punchy jokes. You’ll stay hooked.
100 funny jokes for adults is always a reliable source of laughter in every situation. [url=https://adultjokesclean.guru/]adult jokes clean[/url] They lighten even the dullest conversations. You’ll be glad you remembered it.
adultjokesclean.guru Has the Laughs You’re Missing - https://adultjokesclean.guru/ hilarious jokes for adults
May you enjoy incredible clever quips !
LarryHok
July 11, 2025
подъем домов новокузнецк
LarryHok
July 11, 2025
подъем домов новокузнецк
LarryHok
July 11, 2025
ремонт фундамента новокузнецк
LarryHok
July 11, 2025
подъем домов кемерово
LarryHok
July 11, 2025
подъем домов новокузнецк
LarryHok
July 11, 2025
замена венцов кемерово
LarryHok
July 10, 2025
ремонт фундамента новокузнецк
LarryHok
July 10, 2025
подъем домов кемерово
LarryHok
July 10, 2025
подъем домов кемерово
LarryHok
July 10, 2025
подъем домов новокузнецк
JerryCerty
July 10, 2025
I used to think medicine was straightforward. The pharmacy hands it over — nobody asks “what’s really happening?”. It felt safe. Then cracks began to show.
At some point, I couldn’t focus. I told myself “this is normal”. Still, my body kept rejecting the idea. I watched people talk about their own experiences. None of the leaflets explained it clearly.
proscar side effects
I started seeing: one dose doesn’t fit all. The same treatment can heal one and harm another. Side effects hide. Still we don’t ask why.
Now I question more. Not because I don’t trust science. I take health personally now. Not all doctors love that. I’m not trying to be difficult — I’m trying to stay alive. The lesson that stuck most, it would be keyword.
LarryHok
July 10, 2025
ремонт фундамента новокузнецк
LarryHok
July 9, 2025
ремонт фундамента новокузнецк
LarryHok
July 9, 2025
подъем домов кемерово
LarryHok
July 9, 2025
ремонт фундамента новокузнецк
LarryHok
July 9, 2025
замена венцов новокузнецк
LarryHok
July 9, 2025
подъем домов кемерово
LarryHok
July 9, 2025
ремонт фундамента новокузнецк
LarryHok
July 9, 2025
замена венцов новокузнецк
LarryHok
July 9, 2025
ремонт фундамента новокузнецк
LarryHok
July 9, 2025
замена венцов новокузнецк
LarryHok
July 9, 2025
замена венцов новокузнецк
LarryHok
July 8, 2025
подъем домов кемерово
LarryHok
July 8, 2025
подъем домов новокузнецк
LarryHok
July 8, 2025
подъем домов кемерово
LarryHok
July 8, 2025
замена венцов кемерово
LarryHok
July 8, 2025
замена венцов новокузнецк
LarryHok
July 8, 2025
ремонт фундамента кемерово
LarryHok
July 8, 2025
замена венцов новокузнецк
LarryHok
July 8, 2025
замена венцов кемерово
LarryHok
July 8, 2025
замена венцов новокузнецк
LarryHok
July 8, 2025
подъем домов новокузнецк
LarryHok
July 8, 2025
ремонт фундамента кемерово
LarryHok
July 8, 2025
подъем домов кемерово
KennethGog
July 5, 2025
Биорезервуар — это подземная ёмкость , предназначенная для первичной обработки сточных вод .
Система работает так: жидкость из дома направляется в ёмкость, где твердые частицы оседают , а жиры и масла всплывают наверх .
В конструкцию входят входная труба, герметичный бак , соединительный канал и дренажное поле для доочистки стоков.
https://gidro2000.com/forum-gidro/user/36178/
Преимущества: низкие затраты , минимальное обслуживание и экологичность при соблюдении норм.
Однако важно контролировать объём стоков, иначе частично очищенная вода попадут в грунт, вызывая загрязнение.
Типы конструкций: бетонные блоки, пластиковые ёмкости и композитные баки для индивидуальных нужд.
Mylesjah
July 2, 2025
ремонт фундамента
Mylesjah
July 2, 2025
подъем дома
Mylesjah
July 2, 2025
замена венцов
Mylesjah
July 2, 2025
ремонт фундамента
Mylesjah
July 2, 2025
замена венцов
Mylesjah
July 2, 2025
замена венцов
Mylesjah
July 2, 2025
подъем дома
Robertgaino
July 2, 2025
Нужно найти информацию о пользователе? Наш сервис предоставит полный профиль мгновенно.
Воспользуйтесь продвинутые инструменты для поиска цифровых следов в соцсетях .
Узнайте контактные данные или активность через автоматизированный скан с верификацией результатов.
глаз бога найти по фото
Система функционирует в рамках закона , обрабатывая открытые данные .
Получите детализированную выжимку с геолокационными метками и списком связей.
Попробуйте проверенному решению для исследований — результаты вас удивят !
Mylesjah
July 2, 2025
замена венцов
MichaelFab
July 2, 2025
¡Saludos, descubridores de riquezas secretas !
Casino bono de bienvenida con giros incluidos - http://bono.sindepositoespana.guru/ casinos con bono de bienvenida
¡Que disfrutes de asombrosas movidas brillantes !
Mylesjah
July 2, 2025
подъем дома
LarryHok
July 2, 2025
подъем домов новокузнецк
LarryHok
July 1, 2025
ремонт фундамента кемерово
LarryHok
July 1, 2025
замена венцов новокузнецк
LarryHok
July 1, 2025
подъем домов кемерово
LarryHok
July 1, 2025
замена венцов новокузнецк
LarryHok
July 1, 2025
ремонт фундамента кемерово
Michaelker
July 1, 2025
В этом ресурсе предоставляется информация о любом человеке, включая исчерпывающие сведения.
Реестры включают граждан всех возрастов, профессий.
Данные агрегируются на основе публичных данных, подтверждая точность.
Обнаружение выполняется по имени, что обеспечивает использование быстрым.
глаз бога найти человека
Помимо этого доступны адреса а также актуальные данные.
Все запросы выполняются с соблюдением законодательства, обеспечивая защиту утечек.
Воспользуйтесь данному ресурсу, для поиска искомые данные максимально быстро.
LarryHok
July 1, 2025
замена венцов кемерово
LarryHok
July 1, 2025
замена венцов кемерово
LarryHok
July 1, 2025
замена венцов новокузнецк
LarryHok
July 1, 2025
замена венцов новокузнецк
Scottduesk
July 1, 2025
Greetings, witty comedians !
Stupid jokes for adults with clever endings - http://jokesforadults.guru/# clean adult jokes
May you enjoy incredible memorable laughs !
LarryHok
July 1, 2025
ремонт фундамента кемерово
LarryHok
June 30, 2025
ремонт фундамента новокузнецк
LarryHok
June 30, 2025
ремонт фундамента кемерово
LarryHok
June 30, 2025
подъем домов новокузнецк
Michaelker
June 30, 2025
В этом ресурсе доступна сведения о любом человеке, включая подробные профили.
Архивы содержат людей любой возрастной категории, статусов.
Информация собирается из открытых источников, что гарантирует точность.
Поиск производится по контактным данным, что делает работу удобным.
глаз бога актуальный бот
Помимо этого предоставляются контакты а также актуальные данные.
Все запросы проводятся в рамках законодательства, обеспечивая защиту утечек.
Обратитесь к данному ресурсу, для поиска необходимую информацию в кратчайшие сроки.
LarryHok
June 30, 2025
подъем домов новокузнецк
LarryHok
June 30, 2025
ремонт фундамента новокузнецк
LarryHok
June 30, 2025
подъем домов кемерово
LarryHok
June 30, 2025
подъем домов кемерово
LarryHok
June 30, 2025
ремонт фундамента кемерово
LarryHok
June 30, 2025
замена венцов новокузнецк
LarryHok
June 30, 2025
замена венцов новокузнецк
LloydCralo
June 30, 2025
Нужно найти данные о человеке ? Наш сервис поможет детальный отчет мгновенно.
Используйте продвинутые инструменты для поиска цифровых следов в открытых источниках.
Узнайте контактные данные или интересы через автоматизированный скан с верификацией результатов.
как установить глаз бога в телеграм
Бот работает с соблюдением GDPR, обрабатывая общедоступную информацию.
Закажите расширенный отчет с геолокационными метками и списком связей.
Доверьтесь проверенному решению для исследований — точность гарантирована!
LarryHok
June 30, 2025
замена венцов кемерово
LarryHok
June 30, 2025
ремонт фундамента кемерово
LarryHok
June 29, 2025
подъем домов новокузнецк
Walterneoks
June 29, 2025
¡Hola, fanáticos del riesgo !
Casino sin licencia en EspaГ±a sin cuenta bancaria - http://www.casinosonlinesinlicencia.es/ CasinosOnlineSinLicencia.es
¡Que vivas increíbles jugadas destacadas !
LarryHok
June 29, 2025
подъем домов кемерово
LarryHok
June 29, 2025
ремонт фундамента кемерово
Henryaspiz
June 29, 2025
¡Saludos, seguidores de la adrenalina !
Casino sin registro sin compartir identidad - https://emausong.es/ casinos sin licencia espaГ±a
¡Que disfrutes de increíbles victorias épicas !
LarryHok
June 29, 2025
ремонт фундамента кемерово
LarryHok
June 29, 2025
подъем домов кемерово
psihiatr_ewPt
June 29, 2025
шизофрения психиатрическая клиника [url=https://www.psihiatry-nn-1.ru]шизофрения психиатрическая клиника[/url] .
LarryHok
June 29, 2025
замена венцов новокузнецк
LarryHok
June 29, 2025
замена венцов новокузнецк
LarryHok
June 29, 2025
замена венцов кемерово
LarryHok
June 29, 2025
подъем домов новокузнецк
LarryHok
June 28, 2025
ремонт фундамента новокузнецк
LarryHok
June 28, 2025
подъем домов кемерово
LarryHok
June 28, 2025
замена венцов новокузнецк
LarryHok
June 28, 2025
замена венцов новокузнецк
LarryHok
June 28, 2025
подъем домов кемерово
LarryHok
June 28, 2025
подъем домов кемерово
LarryHok
June 28, 2025
замена венцов новокузнецк
LarryHok
June 28, 2025
подъем домов кемерово
LarryHok
June 28, 2025
подъем домов кемерово
LarryHok
June 28, 2025
подъем домов новокузнецк
LarryHok
June 28, 2025
замена венцов кемерово
LarryHok
June 28, 2025
замена венцов кемерово
LarryHok
June 27, 2025
ремонт фундамента новокузнецк
LarryHok
June 27, 2025
ремонт фундамента новокузнецк
LarryHok
June 27, 2025
ремонт фундамента новокузнецк
LarryHok
June 27, 2025
ремонт фундамента кемерово
LarryHok
June 27, 2025
ремонт фундамента кемерово
LarryHok
June 27, 2025
ремонт фундамента кемерово
Barryheels
June 27, 2025
Наш сервис способен найти данные по заданному профилю.
Укажите никнейм в соцсетях, чтобы сформировать отчёт.
Система анализирует открытые источники и цифровые следы.
поиск глаз бога телеграмм
Результаты формируются мгновенно с проверкой достоверности .
Идеально подходит для анализа профилей перед сотрудничеством .
Конфиденциальность и актуальность информации — гарантированы.
LarryHok
June 27, 2025
ремонт фундамента новокузнецк
Milespoeby
June 27, 2025
¡Bienvenidos, jugadores hábiles !
Casinos sin registro con mГ©todo Skrill - https://mejores-casinosespana.es/# casinos sin licencia espaГ±a
¡Que experimentes maravillosas tiradas afortunadas !
LarryHok
June 27, 2025
ремонт фундамента новокузнецк
Michaelker
June 27, 2025
Наш сервис способен найти данные о любом человеке .
Укажите имя, фамилию , чтобы получить сведения .
Система анализирует публичные данные и цифровые следы.
телеграм бот глаз бога проверка
Результаты формируются мгновенно с фильтрацией мусора.
Идеально подходит для анализа профилей перед важными решениями.
Анонимность и точность данных — гарантированы.
LarryHok
June 27, 2025
замена венцов новокузнецк
LarryHok
June 27, 2025
замена венцов новокузнецк
LarryHok
June 26, 2025
ремонт фундамента кемерово
LarryHok
June 26, 2025
ремонт фундамента кемерово
LarryHok
June 26, 2025
ремонт фундамента новокузнецк
LarryHok
June 26, 2025
ремонт фундамента кемерово
LarryHok
June 26, 2025
подъем домов кемерово
LarryHok
June 26, 2025
замена венцов кемерово
LarryHok
June 26, 2025
замена венцов кемерово
LarryHok
June 26, 2025
подъем домов кемерово
LarryHok
June 26, 2025
замена венцов новокузнецк
Royceplurn
June 26, 2025
¡Hola, seguidores del entretenimiento !
Mejores casinos sin licencia con interfaz en espaГ±ol - http://casinosinlicenciaespana.xyz/# mejores casinos sin licencia en espaГ±a
¡Que vivas increíbles giros exitosos !
LarryHok
June 26, 2025
замена венцов кемерово
LarryHok
June 26, 2025
ремонт фундамента кемерово
LarryHok
June 25, 2025
ремонт фундамента новокузнецк
LarryHok
June 25, 2025
подъем домов новокузнецк
LarryHok
June 25, 2025
подъем домов новокузнецк
LarryHok
June 25, 2025
ремонт фундамента кемерово
LarryHok
June 25, 2025
ремонт фундамента новокузнецк
LarryHok
June 25, 2025
подъем домов новокузнецк
LarryHok
June 25, 2025
подъем домов кемерово
LarryHok
June 25, 2025
замена венцов кемерово
LarryHok
June 25, 2025
замена венцов кемерово
LarryHok
June 25, 2025
ремонт фундамента новокузнецк
LarryHok
June 24, 2025
подъем домов кемерово
LarryHok
June 24, 2025
ремонт фундамента новокузнецк
LarryHok
June 24, 2025
ремонт фундамента кемерово
Walterbiz
June 24, 2025
Hello keepers of pristine spaces !
Air Purifier Cigarette Smoke – With Filter Indicators - https://bestairpurifierforcigarettesmoke.guru/ air purifiers smoke
May you experience remarkable immaculate environments !
LarryHok
June 24, 2025
замена венцов кемерово
LarryHok
June 24, 2025
ремонт фундамента новокузнецк
LarryHok
June 24, 2025
замена венцов новокузнецк
LarryHok
June 24, 2025
ремонт фундамента кемерово
LarryHok
June 24, 2025
ремонт фундамента новокузнецк
KennethTak
June 24, 2025
¡Saludos, cazadores de premios únicos!
Casino online extranjero con apuestas deportivas en vivo - https://www.casinoextranjerosdeespana.es/ casinoextranjerosdeespana.es
¡Que experimentes maravillosas movidas impresionantes !
LarryHok
June 24, 2025
замена венцов новокузнецк
LarryHok
June 24, 2025
подъем домов новокузнецк
LarryHok
June 23, 2025
ремонт фундамента новокузнецк
LarryHok
June 23, 2025
ремонт фундамента новокузнецк
LarryHok
June 23, 2025
замена венцов кемерово
LarryHok
June 23, 2025
замена венцов кемерово
LarryHok
June 23, 2025
замена венцов кемерово
LarryHok
June 23, 2025
замена венцов новокузнецк
JesusDar
June 23, 2025
¡Hola, cazadores de tesoros !
casino online fuera de EspaГ±a sin impuestos - https://www.casinosonlinefueradeespanol.xyz/# casino por fuera
¡Que disfrutes de asombrosas oportunidades inigualables !
LarryHok
June 23, 2025
замена венцов новокузнецк
LarryHok
June 23, 2025
ремонт фундамента кемерово
LarryHok
June 23, 2025
замена венцов кемерово
LarryHok
June 23, 2025
подъем домов новокузнецк
LarryHok
June 23, 2025
замена венцов новокузнецк
LarryHok
June 22, 2025
подъем домов новокузнецк
LarryHok
June 22, 2025
ремонт фундамента кемерово
LarryHok
June 22, 2025
замена венцов новокузнецк
LarryHok
June 22, 2025
ремонт фундамента кемерово
renegop
June 22, 2025
Восстановление бампера автомобиля — это актуальная услуга, которая позволяет обновить первоначальный вид транспортного средства после мелких повреждений. Современные технологии позволяют убрать потертости, трещины и вмятины без полной замены детали. При выборе между ремонтом или заменой бампера [url=https://telegra.ph/Remont-ili-zamena-bampera-05-22]https://telegra.ph/Remont-ili-zamena-bampera-05-22[/url] важно учитывать степень повреждений и экономическую выгодность. Профессиональное восстановление включает подготовку, грунтовку и покраску.
Смена бампера требуется при критических повреждениях, когда ремонт бамперов нецелесообразен или невозможен. Расценки восстановления определяется от типа материала изделия, масштаба повреждений и модели автомобиля. Синтетические элементы подлежат ремонту лучше железных, а новые композитные материалы требуют специального оборудования. Качественный ремонт увеличивает срок службы детали и обеспечивает заводскую геометрию кузова.
С вниманием отнесусь к вашему запросу за поддержкой по вопросам Ремонт бамперов нивы своими руками - пишите в Телеграм xxq98
LarryHok
June 22, 2025
ремонт фундамента кемерово
LarryHok
June 22, 2025
ремонт фундамента кемерово
LarryHok
June 22, 2025
замена венцов кемерово
LarryHok
June 22, 2025
замена венцов кемерово
krediti bez otkaza_rqpl
June 22, 2025
кредит онлайн на карту без отказа срочно бишкек [url=www.kredit-bez-otkaza-1.ru]кредит онлайн на карту без отказа срочно бишкек[/url] .
zaimi bez otkaza_ppsr
June 22, 2025
где взять займ без отказа [url=http://zajm-bez-otkaza-1.ru/]где взять займ без отказа[/url] .
LarryHok
June 22, 2025
подъем домов кемерово
LarryHok
June 22, 2025
замена венцов кемерово
LarryHok
June 21, 2025
замена венцов новокузнецк
LarryHok
June 21, 2025
ремонт фундамента кемерово
LarryHok
June 21, 2025
подъем домов кемерово
LarryHok
June 21, 2025
ремонт фундамента новокузнецк
LarryHok
June 21, 2025
подъем домов кемерово
LarryHok
June 21, 2025
ремонт фундамента новокузнецк
LarryHok
June 21, 2025
ремонт фундамента новокузнецк
LarryHok
June 21, 2025
подъем домов кемерово
RobertTal
June 21, 2025
¡Hola, amantes del ocio y la emoción !
Casino online extranjero con tragamonedas progresivas - https://www.casinosextranjerosdeespana.es/# п»їcasinos online extranjeros
¡Que vivas increíbles jackpots sorprendentes!
LarryHok
June 21, 2025
ремонт фундамента новокузнецк
BryonHek
June 21, 2025
¡Saludos, entusiastas del azar !
casino fuera de EspaГ±a con RTP verificado - https://www.casinosonlinefueraespanol.xyz/ casinosonlinefueraespanol
¡Que disfrutes de premios espectaculares !
LarryHok
June 21, 2025
ремонт фундамента новокузнецк
LarryHok
June 20, 2025
ремонт фундамента новокузнецк
LarryHok
June 20, 2025
ремонт фундамента кемерово
LarryHok
June 20, 2025
ремонт фундамента новокузнецк
LarryHok
June 20, 2025
замена венцов новокузнецк
LarryHok
June 20, 2025
подъем домов кемерово
LarryHok
June 20, 2025
замена венцов новокузнецк
тг канал глаз бога
June 20, 2025
Прямо здесь вы найдете Telegram-бот "Глаз Бога", что собрать всю информацию о гражданине из открытых источников.
Бот функционирует по фото, обрабатывая публичные материалы в Рунете. Благодаря ему осуществляется пять пробивов и детальный анализ по фото.
Инструмент актуален согласно последним данным и поддерживает фото и видео. Бот сможет проверить личность в соцсетях и отобразит сведения мгновенно.
глаз бога по номеру телефона
Это бот — идеальное решение при поиске граждан онлайн.
LarryHok
June 20, 2025
ремонт фундамента кемерово
LarryHok
June 20, 2025
замена венцов новокузнецк
актуальный глаз бога
June 20, 2025
Здесь доступен мессенджер-бот "Глаз Бога", позволяющий найти всю информацию о гражданине из открытых источников.
Бот работает по фото, используя публичные материалы в Рунете. Благодаря ему осуществляется бесплатный поиск и полный отчет по имени.
Инструмент проверен на 2025 год и поддерживает фото и видео. Глаз Бога сможет проверить личность по госреестрам и предоставит информацию в режиме реального времени.
глаз бога проверить
Это инструмент — выбор для проверки людей онлайн.
Michaeldandy
June 20, 2025
¡Bienvenidos, amantes del entretenimiento !
Casino fuera de EspaГ±a con libertad total de juego - https://www.casinoporfuera.guru/ casino online fuera de espaГ±a
¡Que disfrutes de maravillosas momentos memorables !
LarryHok
June 20, 2025
ремонт фундамента кемерово
Alfonsodrurl
June 20, 2025
¡Hola, apostadores expertos !
Mejores casinos online extranjeros sin comisiones - https://casinoextranjero.es/# casinoextranjero.es
¡Que vivas giros exitosos !
LarryHok
June 20, 2025
замена венцов новокузнецк
глаз бога телеграмм официальный
June 19, 2025
На данном сайте доступен мессенджер-бот "Глаз Бога", который проверить данные о гражданине из открытых источников.
Бот работает по ФИО, используя актуальные базы в сети. Благодаря ему можно получить бесплатный поиск и глубокий сбор по запросу.
Платфор ма актуален на август 2024 и поддерживает мультимедийные данные. Бот поможет найти профили в соцсетях и покажет сведения за секунды.
глаз бога информация о человеке
Данный сервис — помощник в анализе граждан через Telegram.
Albertdeema
June 19, 2025
¡Saludos, apostadores apasionados !
GuГa de navegaciГіn para casinoextranjerosenespana.es - https://www.casinoextranjerosenespana.es/# mejores casinos online extranjeros
¡Que disfrutes de recompensas increíbles !
PeterHinge
June 18, 2025
¡Saludos, exploradores de emociones !
Mejores promociones de casinos extranjeros - https://www.casinosextranjero.es/ п»їcasinos online extranjeros
¡Que vivas increíbles instantes inolvidables !
SteveSop
June 18, 2025
https://maps.app.goo.gl/gESym3wk6RSmtrp5A?g_st=atm
Richardzef
June 18, 2025
подъем дома новокузнецк
Richardzef
June 17, 2025
замена венцов новокузнецк
Douglasjup
June 17, 2025
¡Hola, buscadores de riqueza !
Mejores casinos fuera de EspaГ±a para mГіviles - https://www.casinoonlinefueradeespanol.xyz/# casino online fuera de espaГ±a
¡Que disfrutes de asombrosas botes impresionantes!
Richardzef
June 17, 2025
ремонт домов новокузнецк
Richardzef
June 17, 2025
ремонт фундамента новокузнецк
Richardzef
June 17, 2025
подъем дома новокузнецк
Richardzef
June 17, 2025
ремонт домов новокузнецк
Richardzef
June 17, 2025
ремонт фундамента новокузнецк
Richardzef
June 17, 2025
подъем дома новокузнецк
Richardzef
June 17, 2025
подъем дома новокузнецк
Richardzef
June 16, 2025
замена венцов новокузнецк
Richardzef
June 16, 2025
подъем дома новокузнецк
Richardzef
June 16, 2025
подъем дома новокузнецк
RobertBeedo
June 16, 2025
¡Saludos, buscadores de tesoros!
Casinosextranjerosenespana.es – Reseñas imparciales - https://casinosextranjerosenespana.es/# casinos extranjeros
¡Que vivas increíbles jugadas excepcionales !
Richardzef
June 16, 2025
ремонт фундамента новокузнецк
Richardzef
June 16, 2025
ремонт домов новокузнецк
patek-philippe-nautilus.ru
June 16, 2025
Коллекция Nautilus, созданная Жеральдом Гентой, сочетает элегантность и высокое часовое мастерство. Модель Nautilus 5711 с автоматическим калибром 324 SC имеет 45-часовой запас хода и корпус из нержавеющей стали.
Восьмиугольный безель с округлыми гранями и циферблат с градиентом от синего к черному подчеркивают уникальность модели. Браслет с интегрированными звеньями обеспечивает комфорт даже при повседневном использовании.
Часы оснащены функцией даты в позиции 3 часа и антибликовым покрытием.
Для версий с усложнениями доступны хронограф, лунофаза и функция Travel Time.
Выбрать часы Patek Nautilus на сайте
Например, модель 5712/1R-001 из красного золота 18K с механизмом на 265 деталей и запасом хода на двое суток.
Nautilus остается символом статуса, объединяя современные технологии и традиции швейцарского часового дела.
Richardzef
June 16, 2025
подъем дома новокузнецк
Richardzef
June 16, 2025
замена венцов новокузнецк
Richardzef
June 16, 2025
замена венцов новокузнецк
Richardzef
June 16, 2025
ремонт фундамента новокузнецк
Richardzef
June 15, 2025
ремонт фундамента новокузнецк
Richardzef
June 15, 2025
ремонт домов новокузнецк
Robertken
June 15, 2025
¡Hola, estrategas del azar !
Mejores casinos online extranjeros con bonos automГЎticos - п»їhttps://casinoextranjerosespana.es/ casinos extranjeros
¡Que disfrutes de asombrosas triunfos legendarios !
Robertbroft
June 15, 2025
¡Saludos, exploradores de oportunidades !
Casinos no regulados sin comprobaciГіn de identidad - п»їcasinossinlicenciaenespana.es casinos sin registro
¡Que vivas logros destacados !
Richardzef
June 15, 2025
подъем дома новокузнецк
Richardzef
June 15, 2025
ремонт фундамента новокузнецк
Richardzef
June 15, 2025
подъем дома новокузнецк
Richardzef
June 15, 2025
замена венцов новокузнецк
Randydouse
June 15, 2025
¡Saludos, apostadores entusiastas !
En los mejores casinos online extranjeros, puedes guardar tus mГ©todos de pago preferidos para depositar en segundos. AsГ no pierdes tiempo al volver a jugar. [url=https://casinosextranjerosespana.es/#]casino online extranjero[/url] Todo estГЎ optimizado.
Multiplica tus premios en tu casino online extranjero - https://casinosextranjerosespana.es/#
Algunos casinos extranjeros permiten jugar sin crear cuenta, solo con sesiГіn temporal. Es ideal para sesiones cortas o de prueba. Una experiencia rГЎpida y libre de fricciones.
¡Que experimentes increíbles instantes inolvidables !
Richardzef
June 15, 2025
подъем дома новокузнецк
FrankRopay
June 14, 2025
¡Hola, cazadores de suerte !
Los mejores casinos sin licencia en EspaГ±a tienen versiones demo para todos sus juegos. Puedes practicar sin gastar ni un euro. Ideal para aprender estrategias.
ВїSabГas que hay plataformas sin licencia que ofrecen clases en vivo para aprender a jugar? [url=п»їcasinossinlicenciaespanola.es]casinos online sin licencia[/url]Ideal si estГЎs empezando. AsГ mejoras tus habilidades antes de apostar.
Casino sin registro sin necesidad de correo electrГіnico - http://casinossinlicenciaespanola.es/
¡Que experimentes sesiones extraordinarias !
Richardzef
June 14, 2025
подъем дома новокузнецк
Richardzef
June 14, 2025
ремонт домов новокузнецк
GeorgeGah
June 14, 2025
¡Saludos, estrategas del riesgo !
En los casinos sin licencia en EspaГ±a puedes ver tu historial de juego completo sin restricciones. Analiza tu rendimiento y ajusta tus estrategias. La transparencia es total.
Puedes comenzar a jugar sin necesidad de subir documentos o pasar verificaciones complicadas. [url=https://casinos-sinlicenciaenespana.es/]casino online sin licencia[/url]Esto permite entrar en acciГіn en pocos segundos desde cualquier dispositivo.
Casino online sin licencia: mejores opciones para jugar desde EspaГ±a - п»їcasinos-sinlicenciaenespana.es
¡Que disfrutes de premios únicos !
Richardzef
June 14, 2025
ремонт домов новокузнецк
Richardzef
June 14, 2025
подъем дома новокузнецк
Richardzef
June 14, 2025
ремонт фундамента новокузнецк
Richardzef
June 13, 2025
ремонт домов новокузнецк
Richardzef
June 13, 2025
ремонт домов новокузнецк
Richardzef
June 13, 2025
ремонт фундамента новокузнецк
Richardzef
June 13, 2025
замена венцов новокузнецк
Richardzef
June 13, 2025
ремонт фундамента новокузнецк
Peterovext
June 13, 2025
Die Royal Oak 16202ST kombiniert ein 39-mm-Edelstahlgehäuse mit einem ultradünnen Design von nur 8,1 mm Dicke.
Ihr Herzstück bildet das automatische Manufakturwerk 7121 mit 55 Stunden Gangreserve.
Der blaue „Bleu Nuit“-Ton des Zifferblatts wird durch das feine Guillochierungen und die kratzfeste Saphirscheibe mit blendschutzbeschichteter Oberfläche betont.
Neben klassischer Zeitmessung bietet die Uhr ein praktisches Datum bei Position 3.
Audemars Royal Oak 14790 st herrenuhren
Die bis 5 ATM geschützte Konstruktion macht sie alltagstauglich.
Das geschlossene Stahlband mit faltsicherer Verschluss und die achtseitige Rahmenform zitieren das ikonische Royal-Oak-Erbe aus den 1970er Jahren.
Als Teil der legendären Extra-Thin-Reihe verkörpert die 16202ST horlogerie-Tradition mit einem Wertanlage für Sammler.
Richardzef
June 13, 2025
замена венцов новокузнецк
Cordellautot
June 13, 2025
¡Saludos, seguidores del entretenimiento !
Esto suaviza cualquier mala racha. Jugar no siempre es perder.
Casino online extranjero disponible 24/7 - п»їhttps://casinos-extranjeros.es/
Con los mejores casinos online extranjeros puedes acceder a tragaperras con RTP del 98% o mГЎs. Estas cifras son superiores a las ofrecidas por casinos locales. Mejores probabilidades, mГЎs oportunidades.
¡Que disfrutes de increíbles jackpots impresionantes!
Richardzef
June 13, 2025
замена венцов новокузнецк
Richardzef
June 13, 2025
ремонт фундамента новокузнецк
Richardzef
June 12, 2025
ремонт домов новокузнецк
Richardzef
June 12, 2025
ремонт фундамента новокузнецк
Richardzef
June 12, 2025
ремонт домов новокузнецк
EddieSpork
June 12, 2025
The Audemars Piguet Royal Oak, revolutionized luxury watchmaking with its signature angular case and stainless steel craftsmanship .
Available in limited-edition sand gold to skeleton dials , the collection merges avant-garde design with horological mastery.
Priced from $20,000 to over $400,000, these timepieces attract both luxury enthusiasts and aficionados seeking investable art .
Pre-owned Piguet Royal Oak 26240 or watches
The Royal Oak Offshore set benchmarks with innovative complications , showcasing Audemars Piguet’s relentless innovation.
With ultra-thin calibers like the 2385, each watch reflects the brand’s legacy of craftsmanship.
Explore exclusive releases and detailed collector guides to elevate your collection with this modern legend .
Richardzef
June 12, 2025
ремонт фундамента новокузнецк
Richardzef
June 12, 2025
ремонт фундамента новокузнецк
AntonioHot
June 12, 2025
¡Hola, aficionados al entretenimiento !
Casino online fuera de EspaГ±a permite configurar alertas de saldo, bonos y torneos. Estas notificaciones ayudan a no perder ninguna oportunidad. Todo desde una interfaz intuitiva.
Casinos online fuera de EspaГ±a cuentan con catГЎlogos de juegos que superan los 5.000 tГtulos. [url=https://www.casinofueradeespanol.xyz/#]casinofueradeespanol[/url] Desde tragamonedas clГЎsicas hasta juegos exclusivos. La variedad es incomparable.
Casinos online fuera de EspaГ±a seguros y verificados - п»їhttps://casinofueradeespanol.xyz/
¡Que experimentes recompensas increíbles !
Richardzef
June 12, 2025
ремонт домов новокузнецк
Richardzef
June 12, 2025
подъем дома новокузнецк
Richardzef
June 11, 2025
подъем дома новокузнецк
Richardzef
June 11, 2025
ремонт домов новокузнецк
CurtisAnarp
June 11, 2025
Hola, descubridores de la suerte !
En casinosonlinefuera.xyz se puede encontrar una amplia selecciГіn de juegos de mesa y tragamonedas con altos porcentajes de retorno. casino online fuera de espaГ±a La plataforma de casinosonlinefuera.xyz actualiza constantemente sus promociones para atraer a nuevos jugadores. AdemГЎs, casinosonlinefuera.xyz ofrece soporte en varios idiomas para atender a su diversa clientela.
Casino online fuera de EspaГ±a: registro rГЎpido y sencillo - п»їhttps://casinosonlinefuera.xyz/
Casino online fuera de espaГ±a tiene tragamonedas con jackpots progresivos que crecen cada segundo. Algunos premios alcanzan cifras millonarias. Solo necesitas un giro de suerte.
¡Que disfrutes de fantásticas jackpots impresionantes!
Richardzef
June 11, 2025
ремонт фундамента новокузнецк
Richardzef
June 11, 2025
ремонт фундамента новокузнецк
Richardzef
June 11, 2025
замена венцов новокузнецк
Richardzef
June 11, 2025
ремонт фундамента новокузнецк
Richardzef
June 10, 2025
ремонт домов новокузнецк
Richardzef
June 10, 2025
ремонт домов новокузнецк
Richardzef
June 10, 2025
подъем дома новокузнецк
Richardzef
June 10, 2025
ремонт фундамента новокузнецк
Richardzef
June 10, 2025
замена венцов новокузнецк
Richardzef
June 10, 2025
замена венцов новокузнецк
CliftonHar
June 10, 2025
¡Hola, buscadores de fortuna !
Casinoporfuera.xyz ofrece filtros avanzados para encontrar casinos por fuera segГєn tus necesidades especГficas.Puedes buscar por tipo de juego, bono disponible o mГ©todo de pago.Es una herramienta prГЎctica y confiable.
Muchos jugadores buscan plataformas sin control estatal y descubren que un casino online fuera de espaГ±a cumple perfectamente con ese deseo.
Casinos fuera de espaГ±a con atenciГіn al cliente en espaГ±ol - https://www.casinoporfuera.xyz/#
¡Que disfrutes de conquistas memorables
Denis
June 9, 2025
getflywheel.com
getflywheel.com
Davidmok
June 9, 2025
Looking for latest 1xBet promo codes? Our platform offers verified promotional offers like 1XRUN200 for new users in 2024. Get €1500 + 150 FS as a welcome bonus.
Activate official promo codes during registration to maximize your rewards. Enjoy no-deposit bonuses and special promotions tailored for sports betting.
Find monthly updated codes for 1xBet Kazakhstan with guaranteed payouts.
Every promotional code is tested for validity.
Don’t miss exclusive bonuses like GIFT25 to double your funds.
Valid for first-time deposits only.
https://www.slideshare.net/cdigopromocional1xbe
Enjoy seamless rewards with instant activation.
Waynetot
June 9, 2025
замена венцов кемерово
Myron
June 9, 2025
Why users still make use of to read news papers when in this technological world all is existing on net?
http://Baradundental.CO.Kr/bbs/board.php?bo_table=free&wr_id=409385
Waynetot
June 9, 2025
подъем домов новокузнецк
Jerrytix
June 9, 2025
Здесь вы можете получить доступ к актуальными новостями России и мира .
Данные актуализируются в режиме реального времени .
Доступны текстовые обзоры с ключевых точек.
Мнения журналистов помогут получить объективную оценку.
Информация открыта бесплатно .
https://superlooks.ru
Davidbycle
June 8, 2025
¿Quieres promocódigos recientes de 1xBet? En este sitio descubrirás las mejores ofertas para apostar .
El código 1x_12121 te da acceso a hasta 6500₽ para nuevos usuarios.
Para completar, canjea 1XRUN200 y obtén una oferta exclusiva de €1500 + 150 giros gratis.
http://cs-headshot.phorum.pl/viewtopic.php?p=619344#619344
Revisa las novedades para acumular más beneficios .
Las ofertas disponibles están actualizados para hoy .
No esperes y maximiza tus oportunidades con 1xBet !
Davidbycle
June 6, 2025
¿Buscas códigos promocionales exclusivos de 1xBet? En nuestra plataforma encontrarás recompensas especiales para tus jugadas.
El promocódigo 1x_12121 garantiza a un bono de 6500 rublos al registrarte .
Para completar, activa 1XRUN200 y recibe hasta 32,500₽ .
http://artrp.5nx.ru/viewtopic.php?f=3&t=17707
Revisa las ofertas diarias para acumular recompensas adicionales .
Todos los códigos funcionan al 100% para hoy .
¡Aprovecha y maximiza tus ganancias con esta plataforma confiable!
LarryDor
June 4, 2025
замена венцов новокузнецк
Waynetot
June 3, 2025
ремонт фундамента новокузнецк
Waynetot
June 3, 2025
подъем домов новокузнецк
Waynetot
June 3, 2025
ремонт фундамента новокузнецк
Waynetot
June 3, 2025
ремонт фундамента кемерово
Waynetot
June 3, 2025
ремонт фундамента новокузнецк
Waynetot
June 3, 2025
подъем домов новокузнецк
Waynetot
June 3, 2025
подъем домов новокузнецк
Waynetot
June 3, 2025
замена венцов новокузнецк
Waynetot
June 3, 2025
подъем домов кемерово
Waynetot
June 2, 2025
подъем домов новокузнецк
Waynetot
June 2, 2025
замена венцов новокузнецк
Waynetot
June 2, 2025
ремонт фундамента новокузнецк
Waynetot
June 2, 2025
подъем домов новокузнецк
Waynetot
June 2, 2025
ремонт фундамента новокузнецк
Waynetot
June 2, 2025
ремонт фундамента кемерово
Waynetot
June 2, 2025
подъем домов кемерово
Waynetot
June 2, 2025
замена венцов кемерово
Waynetot
June 2, 2025
замена венцов новокузнецк
Waynetot
June 2, 2025
подъем домов кемерово
Waynetot
June 2, 2025
ремонт фундамента новокузнецк
Waynetot
June 2, 2025
подъем домов новокузнецк
Waynetot
June 1, 2025
ремонт фундамента кемерово
Waynetot
June 1, 2025
ремонт фундамента новокузнецк
Waynetot
June 1, 2025
подъем домов новокузнецк
Waynetot
June 1, 2025
замена венцов кемерово
Waynetot
June 1, 2025
замена венцов новокузнецк
Waynetot
June 1, 2025
подъем домов новокузнецк
Waynetot
June 1, 2025
ремонт фундамента новокузнецк
Waynetot
June 1, 2025
замена венцов кемерово
Waynetot
June 1, 2025
ремонт фундамента кемерово
Waynetot
June 1, 2025
подъем домов новокузнецк
Waynetot
June 1, 2025
замена венцов кемерово
Waynetot
June 1, 2025
подъем домов новокузнецк
Waynetot
June 1, 2025
ремонт фундамента кемерово
Waynetot
May 31, 2025
замена венцов новокузнецк
Waynetot
May 31, 2025
подъем домов кемерово
Waynetot
May 31, 2025
ремонт фундамента кемерово
Waynetot
May 31, 2025
подъем домов новокузнецк
Waynetot
May 31, 2025
замена венцов кемерово
Waynetot
May 31, 2025
ремонт фундамента новокузнецк
Waynetot
May 31, 2025
замена венцов новокузнецк
Waynetot
May 31, 2025
ремонт фундамента кемерово
Waynetot
May 31, 2025
ремонт фундамента новокузнецк
Waynetot
May 31, 2025
подъем домов кемерово
Waynetot
May 31, 2025
ремонт фундамента новокузнецк
Waynetot
May 31, 2025
замена венцов кемерово
Waynetot
May 31, 2025
ремонт фундамента кемерово
Kevinbonse
May 31, 2025
¡Hola, usuarios de plataformas de juego !
Hay casas que permiten hacer streaming de tus partidas. [url=п»їhttps://apuestas-sin-licencia.net/]mejores casas de apuestas sin licencia[/url]Perfecto para streamers.
Casa de apuestas sin licencia en EspaГ±a con acceso seguro y rГЎpido - http://apuestas-sin-licencia.net/
Puedes reportar errores directamente desde la interfaz. Y son corregidos rГЎpidamente.
¡Que disfrutes de jackpots sorprendentes !
Waynetot
May 31, 2025
подъем домов кемерово
Waynetot
May 31, 2025
замена венцов кемерово
Waynetot
May 31, 2025
подъем домов кемерово
Waynetot
May 30, 2025
ремонт фундамента кемерово
Waynetot
May 30, 2025
подъем домов кемерово
Waynetot
May 30, 2025
ремонт фундамента кемерово
Waynetot
May 30, 2025
замена венцов новокузнецк
Waynetot
May 30, 2025
ремонт фундамента новокузнецк
Waynetot
May 30, 2025
подъем домов новокузнецк
Waynetot
May 30, 2025
подъем домов кемерово
Waynetot
May 30, 2025
замена венцов кемерово
Waynetot
May 30, 2025
замена венцов новокузнецк
Waynetot
May 30, 2025
подъем домов кемерово
Waynetot
May 30, 2025
ремонт фундамента кемерово
Waynetot
May 30, 2025
подъем домов новокузнецк
Waynetot
May 29, 2025
замена венцов кемерово
DavidMaita
May 29, 2025
¡Hola, profesionales del casino !
Los casinosonlineconbonodebienvenida.xyz se estГЎn haciendo muy populares por sus promociones exclusivas. Estos sitios ofrecen un entorno seguro para jugar. [url=http://casinosonlineconbonodebienvenida.xyz/]casino bono registro[/url]AdemГЎs, cuentan con atenciГіn al cliente en espaГ±ol.
Slots bono de bienvenida: tragamonedas con premios iniciales - п»їhttps://casinosonlineconbonodebienvenida.xyz/
Muchos buscan un casino que regala bono de bienvenida sin depГіsito. Estas plataformas son ideales para probar sin compromiso. Solo necesitas registrarte y verificar tu cuenta.
¡Que disfrutes de beneficios extraordinarios !
Josephner
May 29, 2025
online pharmacy australia: Medications online Australia - Online drugstore Australia
Josephner
May 28, 2025
cheap ed medicine: Ero Pharm Fast - buy erectile dysfunction medication
Josephner
May 28, 2025
antibiotic without presription: best online doctor for antibiotics - over the counter antibiotics
CurtisAdurl
May 28, 2025
online pharmacy australia: Discount pharmacy Australia - Online drugstore Australia
Josephner
May 28, 2025
online ed medication: ed prescriptions online - Ero Pharm Fast
CurtisAdurl
May 28, 2025
buy antibiotics from canada: buy antibiotics online uk - best online doctor for antibiotics
Josephner
May 28, 2025
online pharmacy australia: Pharm Au 24 - Pharm Au 24
Rodneysog
May 27, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]Ero Pharm Fast[/url] Ero Pharm Fast
CurtisAdurl
May 27, 2025
Ero Pharm Fast: ed rx online - buy erectile dysfunction pills
Josephner
May 27, 2025
Medications online Australia: pharmacy online australia - Medications online Australia
Davidunlor
May 27, 2025
http://eropharmfast.com/# Ero Pharm Fast
CurtisAdurl
May 27, 2025
buy erectile dysfunction pills online: Ero Pharm Fast - ed treatments online
Rodneysog
May 27, 2025
Ero Pharm Fast [url=https://eropharmfast.com/#]Ero Pharm Fast[/url] order ed pills
CurtisAdurl
May 27, 2025
Buy medicine online Australia: online pharmacy australia - Online medication store Australia
Josephner
May 27, 2025
Medications online Australia: Online medication store Australia - Online medication store Australia
CurtisAdurl
May 27, 2025
over the counter antibiotics: buy antibiotics online uk - Over the counter antibiotics for infection
Charlesmub
May 27, 2025
cheapest antibiotics: BiotPharm - buy antibiotics for uti
Davidunlor
May 27, 2025
https://biotpharm.shop/# best online doctor for antibiotics
Josephner
May 27, 2025
pharmacy online australia: Online drugstore Australia - Buy medicine online Australia
Rodneysog
May 27, 2025
buy antibiotics online [url=http://biotpharm.com/#]buy antibiotics for uti[/url] buy antibiotics from india
CurtisAdurl
May 27, 2025
buy antibiotics over the counter: Biot Pharm - antibiotic without presription
SimonOxich
May 26, 2025
У нас вы можете найти подготовительные ресурсы для школьников.
Все школьные дисциплины в одном месте от математики до литературы.
Подготовьтесь к экзаменам благодаря интерактивным заданиям.
https://kineshemec.ru/news/obrazovanije-molodozh/kak-podtanut-rebenka-po-matematike-v-srednej-shkole-37807.html
Примеры решений упростят процесс обучения.
Все материалы бесплатны для удобства обучения.
Используйте ресурсы дома и успешно сдавайте экзамены.
Waynetot
May 24, 2025
замена венцов кемерово
Waynetot
May 24, 2025
замена венцов новокузнецк
Waynetot
May 24, 2025
замена венцов кемерово
Waynetot
May 24, 2025
замена венцов новокузнецк
Waynetot
May 24, 2025
ремонт фундамента кемерово
Waynetot
May 24, 2025
ремонт фундамента кемерово
Waynetot
May 24, 2025
замена венцов кемерово
FrankieLar
May 24, 2025
https://tadalaccess.com/# cialis 50mg
Waynetot
May 24, 2025
замена венцов кемерово
Lorenhag
May 24, 2025
cost of cialis for daily use: TadalAccess - cialis for performance anxiety
Waynetot
May 24, 2025
замена венцов кемерово
Waynetot
May 23, 2025
подъем домов новокузнецк
Waynetot
May 23, 2025
ремонт фундамента новокузнецк
Lorenhag
May 23, 2025
printable cialis coupon: Tadal Access - cialis with dapoxetine
Waynetot
May 23, 2025
замена венцов кемерово
FrankieLar
May 23, 2025
https://tadalaccess.com/# where can i buy cialis online in canada
Waynetot
May 23, 2025
подъем домов новокузнецк
Waynetot
May 23, 2025
ремонт фундамента кемерово
JosephTes
May 23, 2025
cialis covered by insurance [url=https://tadalaccess.com/#]TadalAccess[/url] best place to buy generic cialis online
Lorenhag
May 23, 2025
tadalafil 20mg: cialis experience reddit - does medicare cover cialis
Waynetot
May 23, 2025
ремонт фундамента кемерово
Waynetot
May 23, 2025
замена венцов кемерово
FrankieLar
May 23, 2025
https://tadalaccess.com/# buy tadalafil online canada
Waynetot
May 23, 2025
подъем домов новокузнецк
Lorenhag
May 23, 2025
cialis from canadian pharmacy registerd: Tadal Access - canadian pharmacy cialis
Waynetot
May 23, 2025
ремонт фундамента новокузнецк
JosephTes
May 23, 2025
tadalafil brand name [url=https://tadalaccess.com/#]Tadal Access[/url] is tadalafil from india safe
Waynetot
May 23, 2025
замена венцов новокузнецк
Waynetot
May 23, 2025
подъем домов кемерово
DonaldEnugh
May 23, 2025
¡Saludos, entusiastas del azar !
Pistolo Casino Chile bono es una de las ofertas mГЎs atractivas del mercado local.
Casinos online best: top opciones para jugadores chilenos - п»їhttps://www.youtube.com/watch?v=CRuk1wy6nA0
CГіmo cobrar ganancias en casinos online es una de las preguntas mГЎs comunes entre los jugadores. Es importante verificar tu cuenta y cumplir los requisitos de apuesta. Una vez hecho esto, puedes retirar fГЎcilmente.
¡Que disfrutes de grandes logros !
FrankieLar
May 23, 2025
https://tadalaccess.com/# tadalafil online canadian pharmacy
Lorenhag
May 23, 2025
buy a kilo of tadalafil powder: canadian pharmacy cialis 40 mg - average dose of tadalafil
Waynetot
May 23, 2025
подъем домов новокузнецк
JosephTes
May 23, 2025
cialis online cheap [url=https://tadalaccess.com/#]walgreen cialis price[/url] side effects of cialis tadalafil
Waynetot
May 23, 2025
ремонт фундамента новокузнецк
Waynetot
May 23, 2025
замена венцов новокузнецк
Waynetot
May 23, 2025
замена венцов новокузнецк
FrankieLar
May 22, 2025
https://tadalaccess.com/# best price cialis supper active
JosephTes
May 22, 2025
cialis prostate [url=https://tadalaccess.com/#]cialis for daily use[/url] cialis tadalafil & dapoxetine
Waynetot
May 22, 2025
замена венцов новокузнецк
Waynetot
May 22, 2025
замена венцов кемерово
Waynetot
May 22, 2025
ремонт фундамента кемерово
Lorenhag
May 22, 2025
cialis 100mg review: buying cialis online safe - original cialis online
Waynetot
May 22, 2025
ремонт фундамента кемерово
JosephTes
May 22, 2025
non prescription cialis [url=https://tadalaccess.com/#]TadalAccess[/url] best price for cialis
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis price canada
Waynetot
May 22, 2025
подъем домов новокузнецк
Waynetot
May 22, 2025
замена венцов кемерово
Lorenhag
May 22, 2025
cialis prices: best place to buy liquid tadalafil - buy generic tadalafil online cheap
Waynetot
May 22, 2025
подъем домов новокузнецк
JosephTes
May 22, 2025
cipla tadalafil review [url=https://tadalaccess.com/#]buying cialis online safely[/url] buy cialis online canada
Waynetot
May 22, 2025
ремонт фундамента кемерово
Waynetot
May 22, 2025
подъем домов новокузнецк
FrankieLar
May 22, 2025
https://tadalaccess.com/# tadalafil buy online canada
Lorenhag
May 22, 2025
cialis sample request form: Tadal Access - what is cialis tadalafil used for
Waynetot
May 22, 2025
ремонт фундамента новокузнецк
Waynetot
May 22, 2025
ремонт фундамента новокузнецк
Waynetot
May 22, 2025
ремонт фундамента новокузнецк
Lorenhag
May 22, 2025
buy cialis online australia pay with paypal: Tadal Access - cialis 100mg
Waynetot
May 22, 2025
замена венцов новокузнецк
FrankieLar
May 22, 2025
https://tadalaccess.com/# shop for cialis
Waynetot
May 22, 2025
замена венцов кемерово
JosephTes
May 21, 2025
cialis canadian pharmacy [url=https://tadalaccess.com/#]cialis without prescription[/url] truth behind generic cialis
Waynetot
May 21, 2025
подъем домов новокузнецк
Waynetot
May 21, 2025
подъем домов новокузнецк
Waynetot
May 21, 2025
подъем домов кемерово
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis price cvs
Waynetot
May 21, 2025
замена венцов кемерово
JosephTes
May 21, 2025
buy cipla tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] vardenafil and tadalafil
Lorenhag
May 21, 2025
tadalafil citrate research chemical: where to buy cialis in canada - cialis blood pressure
Waynetot
May 21, 2025
подъем домов новокузнецк
BryantFex
May 21, 2025
https://www.cheaperseeker.com/u/roscartr
Waynetot
May 21, 2025
замена венцов кемерово
Waynetot
May 21, 2025
подъем домов кемерово
JosephTes
May 21, 2025
purchase cialis online [url=https://tadalaccess.com/#]TadalAccess[/url] is cialis covered by insurance
Lorenhag
May 21, 2025
cialis before and after: Tadal Access - cialis free trial
Waynetot
May 21, 2025
подъем домов кемерово
FrankieLar
May 21, 2025
https://tadalaccess.com/# how much does cialis cost at walmart
Waynetot
May 21, 2025
подъем домов кемерово
Waynetot
May 21, 2025
замена венцов новокузнецк
Lorenhag
May 21, 2025
generic cialis tadalafil 20mg india: Tadal Access - canada drugs cialis
JosephTes
May 21, 2025
tadalafil liquid fda approval date [url=https://tadalaccess.com/#]TadalAccess[/url] difference between tadalafil and sildenafil
Waynetot
May 21, 2025
ремонт фундамента кемерово
FrankieLar
May 21, 2025
https://tadalaccess.com/# centurion laboratories tadalafil review
Waynetot
May 21, 2025
подъем домов кемерово
gambling
May 21, 2025
Here, you can discover an extensive selection internet-based casino sites.
Searching for traditional options new slot machines, there’s something for any taste.
The listed platforms checked thoroughly to ensure security, allowing users to gamble with confidence.
casino
What’s more, this resource provides special rewards plus incentives targeted at first-timers and loyal customers.
Due to simple access, discovering a suitable site happens in no time, making it convenient.
Be in the know on recent updates by visiting frequently, because updated platforms come on board often.
Waynetot
May 21, 2025
замена венцов кемерово
Lorenhag
May 21, 2025
buy cialis online from canada: where can i buy tadalafil online - when is generic cialis available
Waynetot
May 20, 2025
замена венцов кемерово
Scottdroca
May 20, 2025
cialis super active reviews: Tadal Access - cialis bodybuilding
Waynetot
May 20, 2025
ремонт фундамента новокузнецк
Waynetot
May 20, 2025
подъем домов кемерово
Waynetot
May 20, 2025
замена венцов кемерово
Lorenhag
May 20, 2025
sildenafil vs tadalafil which is better: TadalAccess - cialis vs.levitra
FrankieLar
May 20, 2025
https://tadalaccess.com/# is cialis covered by insurance
Waynetot
May 20, 2025
подъем домов кемерово
JosephTes
May 20, 2025
buy generic cialis 5mg [url=https://tadalaccess.com/#]TadalAccess[/url] difference between sildenafil tadalafil and vardenafil
Waynetot
May 20, 2025
замена венцов кемерово
Waynetot
May 20, 2025
замена венцов кемерово
1xbet
May 20, 2025
On this site, you can discover a wide range virtual gambling platforms.
Interested in classic games new slot machines, there’s a choice for any taste.
All featured casinos checked thoroughly for safety, so you can play with confidence.
casino
Moreover, the site unique promotions and deals for new players and loyal customers.
With easy navigation, discovering a suitable site is quick and effortless, saving you time.
Stay updated about the latest additions through regular check-ins, because updated platforms appear consistently.
Waynetot
May 20, 2025
подъем домов кемерово
Scottdroca
May 20, 2025
how long does tadalafil take to work: TadalAccess - pharmacy 365 cialis
FrankieLar
May 20, 2025
https://tadalaccess.com/# tadalafil brand name
Waynetot
May 20, 2025
подъем домов новокузнецк
Waynetot
May 20, 2025
подъем домов кемерово
Lorenhag
May 20, 2025
tadalafil citrate research chemical: order cialis online cheap generic - cheap generic cialis
Waynetot
May 20, 2025
подъем домов новокузнецк
Waynetot
May 20, 2025
подъем домов новокузнецк
FrankieLar
May 20, 2025
https://tadalaccess.com/# generic tadalafil cost
Scottdroca
May 20, 2025
cialis with dapoxetine: TadalAccess - cialis ingredients
JosephTes
May 20, 2025
cialis 20mg side effects [url=https://tadalaccess.com/#]TadalAccess[/url] buy cheap cialis online with mastercard
Waynetot
May 20, 2025
ремонт фундамента кемерово
Waynetot
May 20, 2025
замена венцов кемерово
Waynetot
May 20, 2025
ремонт фундамента кемерово
Waynetot
May 19, 2025
подъем домов новокузнецк
JosephTes
May 19, 2025
buy cialis online no prescription [url=https://tadalaccess.com/#]Tadal Access[/url] order cialis soft tabs
ThanhNib
May 19, 2025
замена венцов кемерово
Lorenhag
May 19, 2025
buy cialis online safely: Tadal Access - cialis directions
ThanhNib
May 19, 2025
замена венцов новокузнецк
FrankieLar
May 19, 2025
https://tadalaccess.com/# how long does cialis take to work
ThanhNib
May 19, 2025
замена венцов новокузнецк
Scottdroca
May 19, 2025
generic cialis 5mg: TadalAccess - cialis paypal
JosephTes
May 19, 2025
cialis testimonials [url=https://tadalaccess.com/#]tadalafil 20mg canada[/url] sildenafil vs tadalafil vs vardenafil
ThanhNib
May 19, 2025
замена венцов кемерово
ThanhNib
May 19, 2025
замена венцов новокузнецк
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis substitute
ThanhNib
May 19, 2025
замена венцов кемерово
Scottdroca
May 19, 2025
sunrise remedies tadalafil: cialis coupon walmart - no prescription cialis
ThanhNib
May 19, 2025
замена венцов кемерово
JosephTes
May 19, 2025
sildenafil and tadalafil [url=https://tadalaccess.com/#]buy cialis no prescription overnight[/url] cialis before and after pictures
Lorenhag
May 19, 2025
average dose of tadalafil: TadalAccess - cialis 20 milligram
ThanhNib
May 19, 2025
замена венцов кемерово
ThanhNib
May 19, 2025
замена венцов кемерово
Scottdroca
May 19, 2025
maximpeptide tadalafil review: buying cialis generic - canadian pharmacy ezzz cialis
私人视频
May 19, 2025
这个网站 提供 多样的 成人资源,满足 各类人群 的 兴趣。
无论您喜欢 哪一类 的 视频,这里都 一应俱全。
所有 材料 都经过 精心筛选,确保 高品质 的 浏览感受。
性别
我们支持 不同平台 访问,包括 手机,随时随地 尽情观看。
加入我们,探索 绝妙体验 的 私密乐趣。
ThanhNib
May 19, 2025
замена венцов новокузнецк
Lorenhag
May 19, 2025
where to buy cialis soft tabs: sildenafil vs tadalafil which is better - cialis images
ThanhNib
May 19, 2025
замена венцов новокузнецк
ThanhNib
May 19, 2025
замена венцов кемерово
ThanhNib
May 18, 2025
замена венцов новокузнецк
Scottdroca
May 18, 2025
when will teva's generic tadalafil be available in pharmacies: Tadal Access - cialis for pulmonary hypertension
Lorenhag
May 18, 2025
cialis generico: where to buy generic cialis ? - how to get cialis without doctor
JosephTes
May 18, 2025
how much does cialis cost at walmart [url=https://tadalaccess.com/#]active ingredient in cialis[/url] cialis efectos secundarios
ThanhNib
May 18, 2025
замена венцов кемерово
FrankieLar
May 18, 2025
https://tadalaccess.com/# buy cialis canada paypal
ThanhNib
May 18, 2025
замена венцов новокузнецк
ThanhNib
May 18, 2025
замена венцов новокузнецк
Scottdroca
May 18, 2025
can cialis cause high blood pressure: Tadal Access - how long does it take for cialis to start working
同性恋者
May 18, 2025
本站 提供 海量的 成人材料,满足 不同用户 的 需求。
无论您喜欢 哪一类 的 视频,这里都 一应俱全。
所有 内容 都经过 专业整理,确保 高质量 的 观看体验。
私人照片
我们支持 多种设备 访问,包括 电脑,随时随地 尽情观看。
加入我们,探索 绝妙体验 的 成人世界。
ThanhNib
May 18, 2025
замена венцов кемерово
JosephTes
May 18, 2025
cialis for bph insurance coverage [url=https://tadalaccess.com/#]how long does tadalafil take to work[/url] pregnancy category for tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# tadalafil 40 mg with dapoxetine 60 mg
ThanhNib
May 18, 2025
замена венцов кемерово
ThanhNib
May 18, 2025
замена венцов кемерово
Lorenhag
May 18, 2025
side effects of cialis daily: mint pharmaceuticals tadalafil reviews - canada cialis generic
Scottdroca
May 18, 2025
cialis one a day with dapoxetine canada: active ingredient in cialis - tadalafil citrate bodybuilding
ThanhNib
May 18, 2025
замена венцов новокузнецк
JosephTes
May 18, 2025
cialis online paypal [url=https://tadalaccess.com/#]cialis price canada[/url] cialis windsor canada
FrankieLar
May 18, 2025
https://tadalaccess.com/# price of cialis
TravisQuers
May 18, 2025
Замена венцов цена -дома -нижнего
Lorenhag
May 18, 2025
cialis paypal: Tadal Access - overnight cialis delivery usa
play aviator
May 18, 2025
This website, you can access a wide selection of online slots from top providers.
Users can enjoy classic slots as well as new-generation slots with high-quality visuals and exciting features.
If you're just starting out or a casino enthusiast, there’s always a slot to match your mood.
play casino
The games are instantly accessible 24/7 and compatible with laptops and smartphones alike.
You don’t need to install anything, so you can start playing instantly.
Site navigation is easy to use, making it quick to explore new games.
Register now, and enjoy the excitement of spinning reels!
TravisQuers
May 18, 2025
Ремонт старых фундаментов частных домов
Scottdroca
May 18, 2025
tadalafil 40 mg india: Tadal Access - cialis online no prescription australia
TravisQuers
May 18, 2025
В сарбале замена венцов деревянных домов
JosephTes
May 18, 2025
buying cialis in mexico [url=https://tadalaccess.com/#]Tadal Access[/url] cialis sell
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis manufacturer coupon 2018
TravisQuers
May 18, 2025
Как заменить фундамент деревянного дома своими руками -под
Lorenhag
May 17, 2025
tadalafil 5mg generic from us: TadalAccess - buy cialis online free shipping
TravisQuers
May 17, 2025
Замена сгнивших венцов деревянного дома
Scottdroca
May 17, 2025
cialis canadian pharmacy: Tadal Access - cialis super active plus reviews
TravisQuers
May 17, 2025
Замена верхнего венца деревянного дома
JosephTes
May 17, 2025
cialis prices [url=https://tadalaccess.com/#]cialis canada pharmacy no prescription required[/url] cialis before and after photos
TravisQuers
May 17, 2025
Реконструкция фундамента винтовыми сваями
Lorenhag
May 17, 2025
where to buy cialis online: cialis dapoxetine - cialis and grapefruit enhance
TravisQuers
May 17, 2025
Грибок в деревянном доме
Scottdroca
May 17, 2025
buying cialis: cialis coupon 2019 - where to get generic cialis without prescription
FrankieLar
May 17, 2025
https://tadalaccess.com/# buy cialis generic online
TravisQuers
May 17, 2025
Венец дерево дом нижний
JosephTes
May 17, 2025
us cialis online pharmacy [url=https://tadalaccess.com/#]ambrisentan and tadalafil combination brands[/url] cialis using paypal in australia
Lorenhag
May 17, 2025
cialis vs tadalafil: Tadal Access - cialis wikipedia
TravisQuers
May 17, 2025
Как поднять старый деревянный дом -цена
TravisQuers
May 17, 2025
Замена столбчатого фундамента на ленточный цена
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis softabs online
Scottdroca
May 17, 2025
cialis daily review: cialis pharmacy - purchase cialis
TravisQuers
May 17, 2025
Ремонт фундамента шлакобетонного дома
JosephTes
May 17, 2025
cialis copay card [url=https://tadalaccess.com/#]TadalAccess[/url] cialis amazon
Lorenhag
May 17, 2025
best research tadalafil 2017: when to take cialis for best results - cialis generic over the counter
TravisQuers
May 17, 2025
Как подлить фундамент старый -дом
TravisQuers
May 17, 2025
Съехал фундамент
FrankieLar
May 17, 2025
https://tadalaccess.com/# us pharmacy cialis
Scottdroca
May 17, 2025
does cialis raise blood pressure: cialis where to buy in las vegas nv - buy generic cialis online
TravisQuers
May 17, 2025
Венец дом -замене -стоимость -цена
Lorenhag
May 17, 2025
cialis in las vegas: TadalAccess - п»їwhat can i take to enhance cialis
JosephTes
May 17, 2025
buy cialis cheap fast delivery [url=https://tadalaccess.com/#]buy cialis online from canada[/url] how long does it take cialis to start working
TravisQuers
May 17, 2025
Поднятие деревянного дома цена
TravisQuers
May 16, 2025
Рассчитать стоимость подъема дома +из бревна
FrankieLar
May 16, 2025
https://tadalaccess.com/# buying cialis in mexico
Scottdroca
May 16, 2025
cialis sublingual: TadalAccess - tadalafil dose for erectile dysfunction
TravisQuers
May 16, 2025
Как поднять дом из бруса
Lorenhag
May 16, 2025
cialis 20mg price: TadalAccess - tadalafil professional review
TravisQuers
May 16, 2025
Поднять осевший дом
TravisQuers
May 16, 2025
Как заменить фундамент деревянного дома своими руками -под
TravisQuers
May 16, 2025
Цена ремонт фундамента винтовыми сваями
Lorenhag
May 16, 2025
cialis walgreens: where can i buy cialis online in australia - dapoxetine and tadalafil
Scottdroca
May 16, 2025
cialis back pain: TadalAccess - cialis where to buy in las vegas nv
JosephTes
May 16, 2025
price of cialis in pakistan [url=https://tadalaccess.com/#]TadalAccess[/url] cialis las vegas
TravisQuers
May 16, 2025
Переместить строение
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis alcohol
TravisQuers
May 16, 2025
Подъем дачного дома на сваи
play slots
May 16, 2025
On this site, find a wide range virtual gambling platforms.
Whether you’re looking for classic games latest releases, you’ll find an option for any taste.
Every casino included are verified for trustworthiness, so you can play peace of mind.
play slots
Additionally, the platform unique promotions and deals to welcome beginners and loyal customers.
Due to simple access, discovering a suitable site takes just moments, enhancing your experience.
Stay updated about the latest additions through regular check-ins, because updated platforms appear consistently.
Lorenhag
May 16, 2025
cialis prescription cost: cialis recommended dosage - cialis com coupons
TravisQuers
May 16, 2025
Поднять фундамент деревянного дома цена
Scottdroca
May 16, 2025
buy cialis generic online 10 mg: TadalAccess - maximum dose of cialis in 24 hours
TravisQuers
May 16, 2025
Передвинуть дачу
FrankieLar
May 16, 2025
https://tadalaccess.com/# tadalafil citrate powder
TravisQuers
May 16, 2025
Технология замены венцов
Lorenhag
May 16, 2025
sanofi cialis otc: cialis online pharmacy - original cialis online
TravisQuers
May 16, 2025
Если фундамент треснул
TravisQuers
May 16, 2025
Передвижение дома +на новый фундамент
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis savings card
TravisQuers
May 15, 2025
Замена столбчатого фундамента на винтовой -свая
Lorenhag
May 15, 2025
canadian pharmacy tadalafil 20mg: cialis interactions - cialis pills pictures
TravisQuers
May 15, 2025
Выровнять деревянный дом
Scottdroca
May 15, 2025
cialis 20 mg from united kingdom: mambo 36 tadalafil 20 mg reviews - cialis best price
TravisQuers
May 15, 2025
Строительство фундамента под дом
JosephTes
May 15, 2025
tadalafil and sildenafil taken together [url=https://tadalaccess.com/#]Tadal Access[/url] what doe cialis look like
FrankieLar
May 15, 2025
https://tadalaccess.com/# typical cialis prescription strength
TravisQuers
May 15, 2025
Замена угла рядовых венцов дома
Lorenhag
May 15, 2025
cialis how does it work: cialis street price - tadalafil how long to take effect
TravisQuers
May 15, 2025
Стоимость фундамента
Scottdroca
May 15, 2025
cialis and dapoxetime tabs in usa: order cialis online no prescription reviews - buy liquid tadalafil online
TravisQuers
May 15, 2025
Переместить жилой
FrankieLar
May 15, 2025
https://tadalaccess.com/# buying cialis in mexico
TravisQuers
May 15, 2025
Ремонт половых балок
JosephTes
May 15, 2025
oryginal cialis [url=https://tadalaccess.com/#]TadalAccess[/url] does cialis lower your blood pressure
Lorenhag
May 15, 2025
best place to buy tadalafil online: п»їwhat can i take to enhance cialis - cialis not working first time
TravisQuers
May 15, 2025
Прайс лист замену венцов дома
TravisQuers
May 15, 2025
Стоимость замены венцов фундамента
Scottdroca
May 15, 2025
what is tadalafil made from: cialis over the counter - overnight cialis
TravisQuers
May 15, 2025
Замена нижних венцов бани -рука
JosephTes
May 15, 2025
cheapest 10mg cialis [url=https://tadalaccess.com/#]Tadal Access[/url] does cialis make you harder
Lorenhag
May 15, 2025
truth behind generic cialis: cialis sublingual - is there a generic cialis available in the us
TravisQuers
May 15, 2025
Ремонт фундамента расценка
TravisQuers
May 15, 2025
Замена венцов домкратом
Scottdroca
May 15, 2025
usa peptides tadalafil: TadalAccess - take cialis the correct way
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis stopped working
TravisQuers
May 15, 2025
Венец заменять
Lorenhag
May 14, 2025
cialis 5mg cost per pill: cialis sample request form - buy liquid cialis online
JosephTes
May 14, 2025
cialis trial pack [url=https://tadalaccess.com/#]order cialis from canada[/url] cheap tadalafil no prescription
TravisQuers
May 14, 2025
Ремонт фундамента старого деревянного дома цена -бревенчатый
TravisQuers
May 14, 2025
Как заменить фундамент брусового дома
Scottdroca
May 14, 2025
cialis recommended dosage: cialis 5mg cost per pill - brand cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# pastillas cialis
TravisQuers
May 14, 2025
Замена нижних венцов бани -рука
Lorenhag
May 14, 2025
cialis alternative over the counter: cialis from canada - cialis and adderall
TravisQuers
May 14, 2025
Услуги по подъему дома
JosephTes
May 14, 2025
cialis 40 mg [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis online from canada
TravisQuers
May 14, 2025
Переместить баню
Scottdroca
May 14, 2025
cialis for performance anxiety: cialis dosages - generic cialis from india
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis using paypal in australia
TravisQuers
May 14, 2025
Поднять старый деревянный дом цена
Lorenhag
May 14, 2025
tadalafil tamsulosin combination: TadalAccess - buy cialis 20mg
TravisQuers
May 14, 2025
Стоимость замены венцов +и фундамента
JosephTes
May 14, 2025
cialis online pharmacy [url=https://tadalaccess.com/#]Tadal Access[/url] mambo 36 tadalafil 20 mg
TravisQuers
May 14, 2025
Упала дача
Scottdroca
May 14, 2025
canadian pharmacy generic cialis: sanofi cialis otc - cheap cialis by post
FrankieLar
May 14, 2025
https://tadalaccess.com/# canadian cialis online
TravisQuers
May 14, 2025
Передвинуть дачный дом на другое место
Lorenhag
May 14, 2025
free cialis samples: cialis manufacturer coupon 2018 - does cialis shrink the prostate
TravisQuers
May 14, 2025
Замена балок
casino slots
May 14, 2025
This website, you can find a great variety of casino slots from famous studios.
Users can try out traditional machines as well as modern video slots with high-quality visuals and exciting features.
Even if you're new or a seasoned gamer, there’s something for everyone.
sweet bonanza
All slot machines are instantly accessible round the clock and compatible with laptops and tablets alike.
All games run in your browser, so you can start playing instantly.
Site navigation is intuitive, making it quick to find your favorite slot.
Register now, and discover the thrill of casino games!
JosephTes
May 14, 2025
snorting cialis [url=https://tadalaccess.com/#]Tadal Access[/url] sanofi cialis otc
TravisQuers
May 14, 2025
Накренился дом
Scottdroca
May 14, 2025
cialis online aust: walgreens cialis prices - cialis online overnight shipping
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis and alcohol
TravisQuers
May 14, 2025
Замена части венца деревянного дома
Lorenhag
May 14, 2025
cialis generic: TadalAccess - generic tadalafil canada
TravisQuers
May 13, 2025
Сколько стоит поднять деревянный дом на фундамент
Oscargef
May 13, 2025
Amo Health Care: amoxicillin 500mg over the counter - cost of amoxicillin 875 mg
TravisQuers
May 13, 2025
Замена венцов ремонт фундамента -деревянного
Russellfeeve
May 13, 2025
where can i buy clomid no prescription: Clom Health - where can i buy clomid prices
MatthewTom
May 13, 2025
amoxicillin 500mg tablets price in india [url=https://amohealthcare.store/#]Amo Health Care[/url] Amo Health Care
TravisQuers
May 13, 2025
Ремонт трещин фундамента
RogerCouct
May 13, 2025
https://prednihealth.shop/# PredniHealth
TravisQuers
May 13, 2025
Венец деревянный ремонт
TravisQuers
May 13, 2025
Прайс лист замену венцов дома
Oscargef
May 13, 2025
can i get generic clomid without prescription: Clom Health - where to buy cheap clomid without insurance
TravisQuers
May 13, 2025
Ремонт +и подъем дома
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] buy amoxicillin online cheap
TravisQuers
May 13, 2025
Ремонт фундамента сваи -винтовыми
RogerCouct
May 13, 2025
https://amohealthcare.store/# generic amoxicillin online
TravisQuers
May 13, 2025
Замена нижних венцов деревянного дома стоимость работ
Russellfeeve
May 13, 2025
prednisone 10mg price in india: prednisone 20 mg generic - PredniHealth
Oscargef
May 13, 2025
canadian pharmacy amoxicillin: amoxicillin 500 mg capsule - Amo Health Care
TravisQuers
May 13, 2025
Ремонт столбчатого фундамента дачного дома
MatthewTom
May 13, 2025
can you buy generic clomid tablets [url=http://clomhealth.com/#]Clom Health[/url] get generic clomid tablets
TravisQuers
May 13, 2025
Деревянный дом замена -венцов -фундамента
RogerCouct
May 13, 2025
https://prednihealth.shop/# purchase prednisone canada
TravisQuers
May 13, 2025
Как поднять высоту фундамента
Russellfeeve
May 13, 2025
amoxil generic: where to buy amoxicillin - Amo Health Care
TravisQuers
May 13, 2025
Поднятие щитового дома
Oscargef
May 13, 2025
can you buy clomid for sale: Clom Health - can i buy clomid for sale
casino
May 13, 2025
Within this platform, find a wide range virtual gambling platforms.
Whether you’re looking for well-known titles or modern slots, you’ll find an option for any taste.
The listed platforms are verified for safety, so you can play peace of mind.
pin-up
Moreover, the platform provides special rewards plus incentives to welcome beginners including long-term users.
Thanks to user-friendly browsing, discovering a suitable site is quick and effortless, enhancing your experience.
Stay updated about the latest additions through regular check-ins, because updated platforms appear consistently.
MatthewTom
May 13, 2025
can you buy amoxicillin uk [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin 500mg without prescription
TravisQuers
May 13, 2025
Сколько стоит замена венцов -работа
RogerCouct
May 13, 2025
https://prednihealth.shop/# prednisone 500 mg tablet
TravisQuers
May 12, 2025
Замена нижних венцов -бани -дома -кирпич -пеноблок -рука -срубе -стоимость -цена
JudsonZoown
May 12, 2025
Amo Health Care: Amo Health Care - Amo Health Care
Russellfeeve
May 12, 2025
Amo Health Care: medicine amoxicillin 500 - how to buy amoxicillin online
TravisQuers
May 12, 2025
Ремонт деревянного дома частичная замена нижних венцов
Oscargef
May 12, 2025
clomid no prescription: can i get generic clomid prices - can you get cheap clomid no prescription
TravisQuers
May 12, 2025
Поднять баню
RogerCouct
May 12, 2025
https://clomhealth.com/# where can i buy clomid no prescription
MatthewTom
May 12, 2025
amoxicillin script [url=https://amohealthcare.store/#]amoxicillin 500 mg[/url] buy amoxicillin online mexico
thuб»‘c ssri dapoxetine sertraline
May 12, 2025
Watch what 18 world class experts are sharing on the EMF summit can priligy cure pe
JudsonZoown
May 12, 2025
PredniHealth: prednisone prescription drug - PredniHealth
TravisQuers
May 12, 2025
Строительство фундамента под дом
Russellfeeve
May 12, 2025
Amo Health Care: Amo Health Care - amoxicillin 500 mg without a prescription
Oscargef
May 12, 2025
Amo Health Care: amoxicillin cost australia - amoxicillin 1000 mg capsule
TravisQuers
May 12, 2025
Просел дом
RogerCouct
May 12, 2025
https://prednihealth.com/# PredniHealth
TravisQuers
May 12, 2025
Поднять кирпичный дом стоимость
MatthewTom
May 12, 2025
buy prednisone canadian pharmacy [url=https://prednihealth.shop/#]PredniHealth[/url] prednisone 20mg price
JudsonZoown
May 12, 2025
how to buy cheap clomid tablets: Clom Health - where buy generic clomid prices
Russellfeeve
May 12, 2025
prednisone brand name in usa: PredniHealth - PredniHealth
TravisQuers
May 12, 2025
Ремонт фундамента кирпичного дома цена
Oscargef
May 12, 2025
can you get clomid without prescription: Clom Health - cheap clomid without a prescription
TravisQuers
May 12, 2025
Подъем дачного дома цена -фундамент
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
TravisQuers
May 12, 2025
Передвинуть дачный дом на другое место
JudsonZoown
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
MatthewTom
May 12, 2025
PredniHealth [url=https://prednihealth.com/#]PredniHealth[/url] PredniHealth
Russellfeeve
May 12, 2025
over the counter prednisone medicine: prednisone 2 mg daily - can i buy prednisone online without prescription
TravisQuers
May 12, 2025
Что делать фундамент
Oscargef
May 12, 2025
clomid without prescription: buying generic clomid price - where to buy clomid without a prescription
TravisQuers
May 12, 2025
Реконструкция фундамента под домом
RonaldFOEFS
May 12, 2025
http://maxviagramd.com/# buy generic Viagra online
LorenzoBlize
May 12, 2025
generic sildenafil 100mg [url=https://maxviagramd.com/#]cheap Viagra online[/url] safe online pharmacy
TravisQuers
May 12, 2025
Ремонт фундамента под баней
TravisQuers
May 11, 2025
Стоимость замены венцов фундамента
Jeremyfax
May 11, 2025
purchase Modafinil without prescription: modafinil 2025 - verified Modafinil vendors
TravisQuers
May 11, 2025
Замена венцов дома цена -деревянный -нижний
TravisQuers
May 11, 2025
Реконструкция фундамента цена
Albertoseino
May 11, 2025
discreet shipping ED pills: best price Cialis tablets - affordable ED medication
TravisQuers
May 11, 2025
Замена нижних венцов деревянного дома без подъема
TravisQuers
May 11, 2025
Ремонт фундамента каркасного дома цена
Jeremyfax
May 11, 2025
buy generic Viagra online: generic sildenafil 100mg - legit Viagra online
JamesKaf
May 11, 2025
В данном ресурсе доступны свежие бонусы Melbet-промо.
Воспользуйтесь ими при регистрации на сайте и получите максимальную награду за первое пополнение.
Кроме того, доступны бонусы для текущих акций игроков со стажем.
melbet промокод при регистрации бонус
Следите за обновлениями в разделе промокодов, чтобы не упустить особые условия от Melbet.
Каждый бонус обновляется на актуальность, и обеспечивает безопасность при использовании.
TravisQuers
May 11, 2025
Поднять брусовой дом -домкрат -рука
TravisQuers
May 11, 2025
Подъем частного дома
EdwardErync
May 11, 2025
One X Bet Promotional Code - Vip Bonus up to €130
Use the One X Bet promotional code: 1xbro200 when registering on the app to unlock exclusive rewards provided by One X Bet and get €130 up to a full hundred percent, for sports betting along with a casino bonus featuring one hundred fifty free spins. Launch the app followed by proceeding with the registration procedure.
This One X Bet bonus code: 1XBRO200 offers a fantastic sign-up bonus for first-time users — full one hundred percent maximum of 130 Euros once you register. Promotional codes are the key to unlocking bonuses, and One X Bet's promotional codes aren’t different. After entering the code, bettors can take advantage of several promotions in various phases within their betting activity. Even if you don’t qualify for the welcome bonus, One X Bet India ensures its loyal users receive gifts via ongoing deals. Visit the Offers page on the site often to stay updated regarding recent promotions meant for loyal customers.
https://www.twine.net/satapornbooks
Which One X Bet bonus code is now valid at this moment?
The promo code relevant to 1xBet stands as 1XBRO200, which allows novice players joining the gambling provider to gain an offer worth $130. For gaining special rewards related to games and bet placement, kindly enter the promotional code for 1XBET in the registration form. In order to benefit of this offer, future players need to type the promo code Code 1xbet at the time of registering step so they can obtain a 100% bonus applied to the opening contribution.
TravisQuers
May 11, 2025
Замена нижних венцов бани -рука
gay videos
May 11, 2025
On this site, access an extensive collection adult videos.
All the content is carefully curated providing top-notch quality for visitors.
In need of particular categories or casually exploring, this site has something suitable for all.
shemale photos
New videos constantly refreshed, to keep the collection current.
Entry to all materials limited for individuals over 18, ensuring compliance and safety measures.
Keep updated to explore additions, as the platform continues to grow frequently.
Albertoseino
May 11, 2025
legal Modafinil purchase: modafinil legality - modafinil pharmacy
Jeremyfax
May 11, 2025
buy modafinil online: purchase Modafinil without prescription - Modafinil for sale
TravisQuers
May 11, 2025
Передвинуть каркасный
Randywaync
May 11, 2025
¡Hola, jugadores !
Los bonos sin depГіsito son una excelente manera de conocer la dinГЎmica de un casino online.
Juegos de ruleta gratis con 10€ de bono - https://www.youtube.com/watch?v=DvFWSMyjao4&list=PLX0Xt4gdc3aLv2xrbmSCzHqZw12bA17Br
Muchos jugadores buscan constantemente formas de obtener 10 euros gratis sin depГіsito al registrarse. Esta bonificaciГіn suele estar disponible solo por tiempo limitado, lo que la hace aГєn mГЎs atractiva. Aprovechar estas oportunidades puede marcar la diferencia en tu experiencia de juego.
¡Que tengas excelentes botes !
TravisQuers
May 11, 2025
Ремонт просевшего фундамента
TravisQuers
May 11, 2025
Поправить дом
RobertKet
May 11, 2025
doctor-reviewed advice: modafinil 2025 - safe modafinil purchase
TravisQuers
May 11, 2025
Передвинуть коттедж
TravisQuers
May 10, 2025
Работы по подъему дома
LorenzoBlize
May 10, 2025
safe modafinil purchase [url=http://modafinilmd.store/#]legal Modafinil purchase[/url] Modafinil for sale
Jeremyfax
May 10, 2025
order Viagra discreetly: no doctor visit required - buy generic Viagra online
Wileyjap
May 10, 2025
1XBet is a top-tier gambling service.
With an extensive selection of matches, 1xBet serves a vast audience globally.
This One X Bet app crafted for both Android devices and Apple devices users.
https://www.alvas.ru/forum/showthread.php?p=108002#post108002
It’s possible to install the mobile version via the official website and also Google Play Store on Android devices.
For iOS users, the app is available from Apple’s store easily.
LorenzoBlize
May 10, 2025
Cialis without prescription [url=https://zipgenericmd.com/#]Cialis without prescription[/url] generic tadalafil
RobertKet
May 10, 2025
online Cialis pharmacy: cheap Cialis online - affordable ED medication
Jeremyfax
May 10, 2025
no doctor visit required: cheap Viagra online - no doctor visit required
RobertKet
May 10, 2025
buy generic Cialis online: secure checkout ED drugs - best price Cialis tablets
Albertoseino
May 9, 2025
secure checkout ED drugs: online Cialis pharmacy - FDA approved generic Cialis
RonaldFOEFS
May 9, 2025
https://maxviagramd.com/# no doctor visit required
LorenzoBlize
May 9, 2025
secure checkout ED drugs [url=http://zipgenericmd.com/#]cheap Cialis online[/url] secure checkout ED drugs
TravisQuers
May 9, 2025
Замена венцов цена -дом -нижний
TravisQuers
May 9, 2025
Передвижение домов в новокузнецке
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# Modafinil for sale
Jeremyfax
May 9, 2025
best price Cialis tablets: buy generic Cialis online - best price Cialis tablets
TravisQuers
May 9, 2025
Венец замена ремонт -домом -фундамента
LorenzoBlize
May 9, 2025
legal Modafinil purchase [url=https://modafinilmd.store/#]modafinil legality[/url] buy modafinil online
RobertKet
May 9, 2025
affordable ED medication: discreet shipping ED pills - generic tadalafil
TravisQuers
May 9, 2025
Как поднять вагончик на фундамент
Eugenebep
May 9, 2025
https://t.me/s/flagman_official_777/128
TravisQuers
May 9, 2025
Венец поменять
TravisQuers
May 9, 2025
Замена ленточного фундамента -свайный -столбик -столбчатый
Jeremyfax
May 9, 2025
doctor-reviewed advice: modafinil 2025 - modafinil legality
LorenzoBlize
May 9, 2025
fast Viagra delivery [url=https://maxviagramd.com/#]cheap Viagra online[/url] same-day Viagra shipping
TravisQuers
May 9, 2025
Как поднять перекосившийся деревянный дом
TravisQuers
May 9, 2025
Ремонт свайного фундамента дома -деревянный
RobertKet
May 9, 2025
buy generic Cialis online: cheap Cialis online - online Cialis pharmacy
TravisQuers
May 9, 2025
Завалились столбики фундамента
Jeremyfax
May 9, 2025
verified Modafinil vendors: verified Modafinil vendors - verified Modafinil vendors
RonaldFOEFS
May 9, 2025
http://modafinilmd.store/# verified Modafinil vendors
StevenSat
May 9, 2025
In this place you can get access to exclusive promo codes for the well-known gambling site.
The selection of rewarding options is often modified to guarantee that you always have access to the most recent deals.
With these special offers, you can lower spending on your wagers and raise your likelihood of success.
All special offers are attentively reviewed for correctness and effectiveness before getting posted.
https://usastreams.com/pages/naselenie_yavlyaetsya_osnovopolagayuschim_elementom_gosudarstva_4.html
Besides, we furnish full directions on how to use each discount offer to improve your gains.
Take into account that some promotions may have particular conditions or fixed durations, so it’s vital to examine thoroughly all the facts before applying them.
TravisQuers
May 9, 2025
Дом подъем ремонт фундамент
TravisQuers
May 9, 2025
Передвижение жилого дома
TravisQuers
May 8, 2025
Замена нижнего венца подъема дома
TravisQuers
May 8, 2025
Услуги по ремонту фундамента
TravisQuers
May 8, 2025
Поднять дом зимой
ZackaryCaush
May 8, 2025
https://pinuprus.pro/# пин ап вход
TravisQuers
May 8, 2025
В фундаменте трещина
TravisQuers
May 8, 2025
Ленточный фундамент бани
Wileyjap
May 8, 2025
Our website can be found unique promo codes for 1x Bet.
These special offers give access to receive extra advantages when betting on the website.
All available bonus options are regularly updated to ensure their validity.
By applying these offers it is possible to improve your opportunities on the online service.
https://go-family-health.com/wp-content/pgs/?cvetnye_melki_dlya_volos_okrashivanie_pastelyyu.html
Furthermore, step-by-step directions on how to use bonus codes are given for ease of use.
Keep in mind that certain codes may have expiration dates, so examine rules before activating.
TravisQuers
May 8, 2025
Поднять дачный дом цена
ZackaryCaush
May 8, 2025
https://vavadavhod.tech/# вавада официальный сайт
TravisQuers
May 8, 2025
Ремонт фундамента под садовым каркасным домиком
TravisQuers
May 8, 2025
Ремонт ленточного фундамента дома
TravisQuers
May 8, 2025
Замена венца деревянном доме цена работы -нижний
TravisQuers
May 8, 2025
Поднять старый дом на винтовые сваи
how to become a hacker
May 8, 2025
You can find here helpful content about instructions for transforming into a cyber specialist.
Details are given in a precise and comprehensible manner.
It helps master a range of skills for penetrating networks.
Besides, there are hands-on demonstrations that demonstrate how to implement these abilities.
how to become a hacker
Total knowledge is persistently upgraded to correspond to the current breakthroughs in computer security.
Notable priority is directed towards real-world use of the acquired knowledge.
Bear in mind that every action should be employed legitimately and with moral considerations only.
hire an assassin
May 8, 2025
Looking for a person to take on a single hazardous task?
Our platform focuses on linking customers with workers who are ready to tackle critical jobs.
If you're dealing with urgent repairs, hazardous cleanups, or risky installations, you’ve come to the right place.
Every available professional is vetted and qualified to guarantee your safety.
hire an assassin
We offer transparent pricing, comprehensive profiles, and safe payment methods.
Regardless of how challenging the situation, our network has the expertise to get it done.
Start your search today and locate the perfect candidate for your needs.
TravisQuers
May 8, 2025
Замена фундамент -венцов -деревянном -дома -ленточный -ремонт -столбчатый
TravisQuers
May 8, 2025
Венец замена нижний сруб
TravisQuers
May 8, 2025
Ремонт ленточного фундамента дачного дома
TravisQuers
May 7, 2025
Ремонт ленточного фундамента дома
TravisQuers
May 7, 2025
Ремонт фундамента кирпичного дома своими руками -деревянный
TravisQuers
May 7, 2025
Ремонт старого фундамента деревянного дома -видео -цены
TravisQuers
May 7, 2025
Работы по реконструкции фундаментов
TravisQuers
May 7, 2025
Венец замена нижний -баню -блоками -деревянного -дома -кирпичом -срубе -стоимость -фундамента -цена
TravisQuers
May 7, 2025
Замена сгнивших венцов дома -деревянного
TravisQuers
May 7, 2025
Деревенский дом подъем
TravisQuers
May 7, 2025
Ремонт ленточного фундамента деревянного дома
TravisQuers
May 7, 2025
Передвинуть здание
色情网站
May 7, 2025
访问者请注意,这是一个仅限成年人浏览的站点。
进入前请确认您已年满成年年龄,并同意接受相关条款。
本网站包含限制级信息,请自行判断是否适合进入。 色情网站。
若不接受以上声明,请立即停止访问。
我们致力于提供优质可靠的网络体验。
Linwoodcor
May 6, 2025
https://bookhalifatickets.com/the-lounge-at-burj-khalifa/
Waynetot
May 5, 2025
подъем домов кемерово
Waynetot
May 5, 2025
подъем домов кемерово
Waynetot
May 5, 2025
ремонт фундамента новокузнецк
Waynetot
May 5, 2025
ремонт фундамента новокузнецк
Waynetot
May 5, 2025
подъем домов кемерово
ZackaryCaush
May 5, 2025
https://vavadavhod.tech/# vavada вход
Waynetot
May 5, 2025
замена венцов кемерово
DavidNow
May 5, 2025
https://brush-photoshop.fr/collections/BestCarRentalGreeceWhyChooseRosCar-175/
Waynetot
May 5, 2025
замена венцов новокузнецк
Waynetot
May 5, 2025
ремонт фундамента кемерово
Waynetot
May 5, 2025
ремонт фундамента кемерово
Waynetot
May 5, 2025
замена венцов новокузнецк
Waynetot
May 4, 2025
ремонт фундамента кемерово
Waynetot
May 4, 2025
подъем домов новокузнецк
Waynetot
May 4, 2025
замена венцов кемерово
Waynetot
May 4, 2025
подъем домов кемерово
Waynetot
May 4, 2025
замена венцов кемерово
how to commit suicide
May 4, 2025
People consider ending their life for a variety of reasons, often stemming from severe mental anguish.
A sense of despair may consume someone’s will to live. Frequently, loneliness is a major factor in pushing someone toward such thoughts.
Mental health issues can cloud judgment, preventing someone to find other solutions to their pain.
how to commit suicide
External pressures might further drive an individual to consider drastic measures.
Limited availability of resources can make them feel stuck. It’s important to remember seeking assistance makes all the difference.
Waynetot
May 4, 2025
замена венцов кемерово
Waynetot
May 4, 2025
замена венцов новокузнецк
Waynetot
May 4, 2025
ремонт фундамента кемерово
Waynetot
May 4, 2025
подъем домов кемерово
ZackaryCaush
May 4, 2025
http://pinuprus.pro/# пин ап вход
Waynetot
May 4, 2025
подъем домов кемерово
casino slots
May 4, 2025
On this platform, you can find a wide selection of online slots from famous studios.
Visitors can experience traditional machines as well as new-generation slots with high-quality visuals and interactive gameplay.
If you're just starting out or an experienced player, there’s always a slot to match your mood.
slot casino
The games are ready to play round the clock and optimized for desktop computers and tablets alike.
All games run in your browser, so you can start playing instantly.
Site navigation is user-friendly, making it quick to find your favorite slot.
Join the fun, and discover the world of online slots!
Waynetot
May 4, 2025
подъем домов новокузнецк
Waynetot
May 4, 2025
замена венцов новокузнецк
Waynetot
May 4, 2025
замена венцов кемерово
ZackaryCaush
May 3, 2025
http://pinuprus.pro/# pin up вход
rent an assassin
May 3, 2025
Looking to connect with qualified professionals willing to handle one-time risky assignments.
Need someone to complete a high-risk task? Discover certified experts here for time-sensitive dangerous work.
rent a killer
Our platform matches clients to licensed professionals prepared to accept unsafe temporary roles.
Hire verified laborers for dangerous jobs safely. Perfect when you need last-minute scenarios requiring high-risk expertise.
assumi assassino
May 2, 2025
Questa pagina offre l’ingaggio di lavoratori per incarichi rischiosi.
Gli interessati possono trovare operatori competenti per missioni singole.
Ogni candidato vengono verificati con cura.
ordina l'uccisione
Attraverso il portale è possibile leggere recensioni prima di assumere.
La fiducia rimane al centro del nostro servizio.
Sfogliate i profili oggi stesso per ottenere aiuto specializzato!
ZackaryCaush
May 2, 2025
https://pinuprus.pro/# пин ап вход
MarioHeaby
May 2, 2025
¡Hola buscadores de emociones !
RegГstrate y obtГ©n giros gratis por registro sin depГіsito en minutos. Muchos jugadores ganan premios importantes con estas promociones. ВЎTГє puedes ser el siguiente!
Accede a giros gratis por registro sin depГіsito - 100 gratis spins.
¡Que tengas magníficas victorias memorables !
Waynetot
May 2, 2025
ремонт фундамента новокузнецк
Waynetot
May 2, 2025
ремонт фундамента новокузнецк
Waynetot
May 2, 2025
ремонт фундамента новокузнецк
Waynetot
May 2, 2025
подъем домов новокузнецк
Waynetot
May 2, 2025
подъем домов новокузнецк
Waynetot
May 2, 2025
замена венцов кемерово
Waynetot
May 2, 2025
ремонт фундамента кемерово
Waynetot
May 1, 2025
подъем домов кемерово
ZackaryCaush
May 1, 2025
http://pinuprus.pro/# пин ап казино официальный сайт
ZackaryCaush
May 1, 2025
http://pinupaz.top/# pinup az
ElmerSip
April 30, 2025
пин ап казино: пин ап вход - пинап казино
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# pin up вход
ElmerSip
April 30, 2025
вавада казино: vavada - vavada
Kennethsheby
April 30, 2025
пин ап казино официальный сайт: пин ап зеркало - пин ап казино
1win партнерская программа
April 30, 2025
В данном ресурсе вы увидите исчерпывающие сведения о реферальной системе: 1win partners.
Здесь размещены все детали взаимодействия, требования к участникам и возможные бонусы.
Каждая категория подробно освещён, что делает доступным разобраться в аспектах работы.
Есть также FAQ по теме и подсказки для начинающих.
Материалы поддерживаются в актуальном состоянии, поэтому вы можете быть уверены в актуальности предоставленных данных.
Данный сайт окажет поддержку в исследовании партнёрской программы 1Win.
Richardmat
April 30, 2025
пин ап вход [url=https://pinuprus.pro/#]пин ап казино официальный сайт[/url] пин ап вход
ElmerSip
April 30, 2025
пин ап вход: pin up вход - пин ап зеркало
Kennethsheby
April 30, 2025
вавада казино: вавада зеркало - вавада казино
Waynetot
April 30, 2025
подъем домов новокузнецк
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап казино
Waynetot
April 30, 2025
замена венцов новокузнецк
ElmerSip
April 30, 2025
pinup az: pinup az - pin-up casino giris
Richardmat
April 30, 2025
вавада официальный сайт [url=https://vavadavhod.tech/#]vavada[/url] вавада
Kennethsheby
April 30, 2025
пинап казино: пин ап вход - пин ап зеркало
Waynetot
April 30, 2025
ремонт фундамента новокузнецк
Waynetot
April 30, 2025
ремонт фундамента кемерово
ElmerSip
April 30, 2025
vavada вход: vavada - вавада
Waynetot
April 30, 2025
ремонт фундамента новокузнецк
Richardmat
April 30, 2025
pin-up [url=http://pinupaz.top/#]pin up azerbaycan[/url] pin-up
Kennethsheby
April 30, 2025
пин ап казино: pin up вход - пин ап казино
Waynetot
April 30, 2025
замена венцов кемерово
BrianCrugh
April 30, 2025
pin up azerbaycan: pinup az - pin up casino
Waynetot
April 30, 2025
ремонт фундамента новокузнецк
Safepestsol
April 30, 2025
A cockroach infestation often produces a distinct, musty, oily odor due to the secretion of pheromones and the decay of dead roaches. The smell can become more noticeable as the infestation grows, making it an indicator of a potential problem. Regular cleaning and pest control are key to addressing the issue and eliminating the odor.
Visit:
https://safepestsol.com/cockroach-infestation-smell/
Walterhap
April 30, 2025
https://expressrxcanada.com/# canadian online drugs
Waynetot
April 30, 2025
подъем домов кемерово
Waynetot
April 30, 2025
ремонт фундамента кемерово
MichaelFaulp
April 29, 2025
pharmacy com canada: ExpressRxCanada - global pharmacy canada
Waynetot
April 29, 2025
ремонт фундамента новокузнецк
Waynetot
April 29, 2025
замена венцов кемерово
Walterhap
April 29, 2025
https://medicinefromindia.com/# Medicine From India
Stevendrype
April 29, 2025
mexican online pharmacy: RxExpressMexico - mexican drugstore online
Waynetot
April 29, 2025
ремонт фундамента кемерово
Waynetot
April 29, 2025
замена венцов новокузнецк
MichaelFaulp
April 29, 2025
legitimate canadian online pharmacies: ExpressRxCanada - pharmacy com canada
Waynetot
April 29, 2025
ремонт фундамента новокузнецк
Waynetot
April 29, 2025
замена венцов новокузнецк
Walterhap
April 29, 2025
https://rxexpressmexico.com/# Rx Express Mexico
Stevendrype
April 29, 2025
mail order pharmacy india: Medicine From India - indian pharmacy online shopping
Waynetot
April 29, 2025
замена венцов новокузнецк
Dannysit
April 29, 2025
buy medicines online in india: indian pharmacy online shopping - indian pharmacy online shopping
Waynetot
April 29, 2025
ремонт фундамента кемерово
Waynetot
April 29, 2025
подъем домов новокузнецк
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: Rx Express Mexico - RxExpressMexico
Michaeljouch
April 29, 2025
indian pharmacy [url=https://medicinefromindia.com/#]cheapest online pharmacy india[/url] indian pharmacy online shopping
Waynetot
April 29, 2025
замена венцов кемерово
Stevendrype
April 29, 2025
mexican online pharmacy: mexican rx online - mexico pharmacy order online
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# mexico drug stores pharmacies
Waynetot
April 29, 2025
замена венцов кемерово
Dannysit
April 29, 2025
Medicine From India: online shopping pharmacy india - indian pharmacy online
Waynetot
April 29, 2025
замена венцов кемерово
Waynetot
April 29, 2025
замена венцов кемерово
MichaelFaulp
April 29, 2025
mail order pharmacy india: medicine courier from India to USA - indian pharmacy online shopping
Stevendrype
April 29, 2025
indian pharmacy online: MedicineFromIndia - Medicine From India
Waynetot
April 29, 2025
подъем домов новокузнецк
Walterhap
April 29, 2025
https://expressrxcanada.shop/# canadian family pharmacy
Michaeljouch
April 29, 2025
indian pharmacy online shopping [url=http://medicinefromindia.com/#]Medicine From India[/url] indian pharmacy paypal
TravisKet
April 29, 2025
https://diydrones.com/forum/topics/what-are-the-advantages-of-environmental-protection-uav
Dannysit
April 29, 2025
mexico pharmacy order online: mexico drug stores pharmacies - mexico pharmacy order online
Waynetot
April 29, 2025
замена венцов кемерово
Waynetot
April 29, 2025
ремонт фундамента кемерово
Waynetot
April 29, 2025
ремонт фундамента новокузнецк
Stevendrype
April 29, 2025
MedicineFromIndia: Medicine From India - indian pharmacy online shopping
Walterhap
April 28, 2025
https://expressrxcanada.shop/# thecanadianpharmacy
MichaelFaulp
April 28, 2025
medicine courier from India to USA: MedicineFromIndia - medicine courier from India to USA
Waynetot
April 28, 2025
подъем домов новокузнецк
Dannysit
April 28, 2025
indian pharmacy online: indian pharmacy online - Medicine From India
Waynetot
April 28, 2025
замена венцов новокузнецк
Waynetot
April 28, 2025
замена венцов новокузнецк
Stevendrype
April 28, 2025
MedicineFromIndia: indian pharmacy online - MedicineFromIndia
Waynetot
April 28, 2025
подъем домов кемерово
Walterhap
April 28, 2025
https://medicinefromindia.com/# pharmacy website india
MichaelFaulp
April 28, 2025
medicine courier from India to USA: buy medicines online in india - indian pharmacy
Waynetot
April 28, 2025
подъем домов кемерово
Dannysit
April 28, 2025
best mail order pharmacy canada: ExpressRxCanada - vipps approved canadian online pharmacy
Waynetot
April 28, 2025
замена венцов новокузнецк
Michaeljouch
April 28, 2025
canada drugstore pharmacy rx [url=https://expressrxcanada.com/#]ExpressRxCanada[/url] canadian pharmacy meds review
Waynetot
April 28, 2025
замена венцов кемерово
Stevendrype
April 28, 2025
indian pharmacy: online shopping pharmacy india - indian pharmacy online
GerardoEroke
April 28, 2025
https://podgoricacar.me/
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# mexico pharmacies prescription drugs
Waynetot
April 28, 2025
ремонт фундамента новокузнецк
MichaelFaulp
April 28, 2025
legitimate canadian pharmacies: Express Rx Canada - canadian drug pharmacy
Dannysit
April 28, 2025
mexican online pharmacy: mexico pharmacy order online - RxExpressMexico
Waynetot
April 28, 2025
ремонт фундамента кемерово
Michaeljouch
April 28, 2025
indian pharmacy online shopping [url=http://medicinefromindia.com/#]indian pharmacy online[/url] indian pharmacy
Waynetot
April 28, 2025
замена венцов кемерово
Stevendrype
April 28, 2025
indian pharmacy online: medicine courier from India to USA - indian pharmacy online shopping
Waynetot
April 28, 2025
замена венцов новокузнецк
Walterhap
April 28, 2025
https://medicinefromindia.shop/# MedicineFromIndia
MichaelFaulp
April 28, 2025
mexican pharmaceuticals online: mexican online pharmacy - mexico pharmacy order online
Dannysit
April 28, 2025
canadian pharmacy review: Generic drugs from Canada - canadian pharmacy service
Waynetot
April 28, 2025
подъем домов новокузнецк
Waynetot
April 28, 2025
замена венцов новокузнецк
Waynetot
April 28, 2025
ремонт фундамента кемерово
PeterUnomb
April 28, 2025
Achetez vos kamagra medicaments [url=http://kamagraprix.com/#]Kamagra Commander maintenant[/url] kamagra 100mg prix
Waynetot
April 28, 2025
подъем домов кемерово
Waynetot
April 28, 2025
замена венцов новокузнецк
Michaelsom
April 28, 2025
bootscharter turkei https://eurosegeln.com/yachtcharter-turkei
Waynetot
April 28, 2025
подъем домов новокузнецк
Waynetot
April 28, 2025
ремонт фундамента кемерово
Waynetot
April 28, 2025
ремонт фундамента новокузнецк
Waynetot
April 27, 2025
ремонт фундамента кемерово
Robertmut
April 27, 2025
http://pharmafst.com/# п»їpharmacie en ligne france
JosephClulp
April 27, 2025
Through this platform, you can explore different websites for CS:GO betting.
We have collected a selection of wagering platforms centered around CS:GO.
All the platforms is handpicked to secure reliability.
gambling csgo
Whether you're a CS:GO enthusiast, you'll effortlessly choose a platform that suits your needs.
Our goal is to guide you to access proven CS:GO wagering platforms.
Dive into our list today and upgrade your CS:GO playing experience!
BernardVeida
April 27, 2025
Tadalafil achat en ligne: Cialis sans ordonnance 24h - Tadalafil 20 mg prix en pharmacie tadalmed.shop
chinese-hitman-assassin.com
April 27, 2025
在此页面,您可以聘请专门从事临时的危险工作的人员。
我们汇集大量可靠的行动专家供您选择。
无论需要何种复杂情况,您都可以快速找到理想的帮手。
如何雇佣刺客
所有执行者均经过背景调查,确保您的利益。
任务平台注重安全,让您的个别项目更加无忧。
如果您需要服务详情,请立即联系!
сумки bottega veneta
April 27, 2025
Наша платформа — аутентичный онлайн-площадка Bottega Veneta с доставкой по РФ.
На нашем сайте вы можете заказать эксклюзивные вещи Bottega Veneta без посредников.
Все товары подтверждаются оригинальными документами от компании.
bottega veneta italy
Доставка осуществляется в кратчайшие сроки в любую точку России.
Платформа предлагает выгодные условия покупки и лёгкий возврат.
Покупайте на официальном сайте Боттега Венета, чтобы наслаждаться оригинальными товарами!
BernardVeida
April 27, 2025
Acheter Cialis 20 mg pas cher: Cialis sans ordonnance 24h - Acheter Cialis 20 mg pas cher tadalmed.shop
Waynetot
April 27, 2025
ремонт фундамента новокузнецк
зеркало 1хбет
April 27, 2025
На этом сайте вы можете найти действующее зеркало 1хБет без проблем.
Оперативно обновляем ссылки, чтобы гарантировать свободное подключение к платформе.
Открывая резервную копию, вы сможете делать ставки без ограничений.
1xbet зеркало
Наш ресурс обеспечит возможность вам без труда открыть актуальный адрес 1xBet.
Нам важно, чтобы все клиенты имел возможность не испытывать проблем.
Следите за актуальной информацией, чтобы не терять доступ с 1xBet!
Waynetot
April 27, 2025
подъем домов новокузнецк
Bradleyfup
April 26, 2025
achat kamagra: kamagra pas cher - kamagra en ligne
sonsofanarchy-italia.com
April 26, 2025
Questa pagina permette la selezione di professionisti per compiti delicati.
Gli utenti possono selezionare operatori competenti per lavori una tantum.
Gli operatori proposti vengono scelti con attenzione.
sonsofanarchy-italia.com
Utilizzando il servizio è possibile leggere recensioni prima della selezione.
La sicurezza è al centro del nostro servizio.
Esplorate le offerte oggi stesso per portare a termine il vostro progetto!
Donaldmes
April 26, 2025
buy virtual number with crypto
hire a hitman
April 26, 2025
This website lets you get in touch with experts for short-term high-risk missions.
Clients may efficiently request help for specific operations.
All workers are trained in executing critical tasks.
hire a killer
Our platform ensures secure communication between clients and specialists.
For those needing immediate help, this platform is the right choice.
List your task and find a fit with a skilled worker now!
ErickLon
April 26, 2025
Analog watches will always remain in style.
They reflect craftsmanship and provide a sense of artistry that smartwatches simply fail to offer.
These watches is powered by precision mechanics, making it both useful and elegant.
Watch enthusiasts value the craft behind them.
https://ztndz.com/story21009621/casio
Wearing a mechanical watch is not just about practicality, but about honoring history.
Their styles are timeless, often passed from father to son.
Ultimately, mechanical watches will stand the test of time.
PeterUnomb
April 26, 2025
kamagra en ligne [url=https://kamagraprix.com/#]Kamagra Commander maintenant[/url] Kamagra Commander maintenant
Charlesmut
April 26, 2025
Текущий модный сезон обещает быть стильным и экспериментальным в плане моды.
В тренде будут асимметрия и неожиданные сочетания.
Гамма оттенков включают в себя природные тона, выделяющие образ.
Особое внимание дизайнеры уделяют принтам, среди которых популярны объёмные украшения.
http://www.forumdlainteligentnych.pun.pl/profile.php?action=view&id=1162
Набирают популярность элементы ретро-стиля, в свежем прочтении.
В стритстайле уже можно увидеть трендовые образы, которые вдохновляют.
Не упустите шанс, чтобы чувствовать себя уверенно.
страховка авто
April 26, 2025
Приобретение страхового полиса во время путешествия — это разумное решение для защиты здоровья гражданина.
Страховка покрывает медицинскую помощь в случае несчастного случая за границей.
Кроме того, страховка может охватывать оплату на репатриацию.
merk-kirov.ru
Некоторые государства требуют оформление полиса для въезда.
Если нет страховки обращение к врачу могут обойтись дорого.
Покупка страховки до поездки
BernardVeida
April 26, 2025
cialis sans ordonnance: Acheter Cialis 20 mg pas cher - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Bradleyfup
April 26, 2025
Acheter Viagra Cialis sans ordonnance: Tadalafil 20 mg prix sans ordonnance - Cialis sans ordonnance pas cher tadalmed.shop
Bradleyfup
April 25, 2025
Kamagra pharmacie en ligne: kamagra gel - Kamagra Commander maintenant
BilliesniCt
April 25, 2025
Pharmacie en ligne Cialis sans ordonnance: Tadalafil 20 mg prix en pharmacie - Acheter Cialis 20 mg pas cher tadalmed.shop
Robertmut
April 25, 2025
http://pharmafst.com/# pharmacie en ligne sans ordonnance
Bradleyfup
April 25, 2025
pharmacie en ligne fiable: Medicaments en ligne livres en 24h - pharmacie en ligne pas cher pharmafst.com
BilliesniCt
April 25, 2025
Cialis sans ordonnance pas cher: Cialis en ligne - Achat Cialis en ligne fiable tadalmed.shop
Robertmut
April 25, 2025
https://pharmafst.com/# Pharmacie en ligne livraison Europe
PeterUnomb
April 25, 2025
Achetez vos kamagra medicaments [url=http://kamagraprix.com/#]kamagra livraison 24h[/url] Achetez vos kamagra medicaments
BernardVeida
April 25, 2025
vente de mГ©dicament en ligne: Pharmacie en ligne livraison Europe - pharmacie en ligne france pas cher pharmafst.com
Jorgelab
April 25, 2025
подъем домов кемерово
Bradleyfup
April 25, 2025
п»їpharmacie en ligne france: Pharmacie en ligne France - pharmacie en ligne france livraison internationale pharmafst.com
BilliesniCt
April 25, 2025
Kamagra Commander maintenant: Kamagra pharmacie en ligne - Achetez vos kamagra medicaments
Jorgelab
April 25, 2025
подъем домов новокузнецк
Robertmut
April 25, 2025
http://pharmafst.com/# trouver un mГ©dicament en pharmacie
BernardVeida
April 25, 2025
Achat mГ©dicament en ligne fiable: Pharmacie en ligne France - п»їpharmacie en ligne france pharmafst.com
Jorgelab
April 25, 2025
подъем домов кемерово
PeterUnomb
April 25, 2025
acheter mГ©dicament en ligne sans ordonnance [url=https://pharmafst.com/#]pharmacie en ligne pas cher[/url] pharmacies en ligne certifiГ©es pharmafst.shop
Jorgelab
April 25, 2025
ремонт фундамента новокузнецк
Jorgelab
April 25, 2025
ремонт фундамента новокузнецк
BernardVeida
April 25, 2025
Acheter Cialis: cialis prix - Cialis sans ordonnance 24h tadalmed.shop
Bradleyfup
April 25, 2025
Acheter Cialis: cialis sans ordonnance - cialis generique tadalmed.shop
Jorgelab
April 25, 2025
замена венцов кемерово
BilliesniCt
April 25, 2025
kamagra oral jelly: Kamagra Oral Jelly pas cher - kamagra livraison 24h
Robertmut
April 25, 2025
http://kamagraprix.com/# kamagra pas cher
Jorgelab
April 25, 2025
замена венцов новокузнецк
slot casino
April 25, 2025
This website, you can access a great variety of casino slots from leading developers.
Players can experience traditional machines as well as feature-packed games with high-quality visuals and bonus rounds.
If you're just starting out or an experienced player, there’s always a slot to match your mood.
money casino
All slot machines are ready to play round the clock and compatible with desktop computers and mobile devices alike.
You don’t need to install anything, so you can get started without hassle.
Site navigation is user-friendly, making it simple to explore new games.
Sign up today, and enjoy the excitement of spinning reels!
Davidfuh
April 25, 2025
Our platform offers buggy rentals on the island of Crete.
You can conveniently book a machine for travel.
When you're looking to travel around coastal trails, a buggy is the perfect way to do it.
https://www.zillow.com/profile/buggycrete
The fleet are safe and clean and available for daily schedules.
Through our service is hassle-free and comes with great support.
Get ready to ride and enjoy Crete in full freedom.
clock radio alarm clock cd player
April 25, 2025
This page offers multifunctional timepieces made by reputable makers.
Visit to explore top-loading CD players with digital radio and dual wake options.
Each clock come with external audio inputs, USB ports, and power outage protection.
The selection ranges from economical models to elite choices.
alarm-radio-clocks.com
All devices boast sleep timers, night modes, and bright LED displays.
Purchases via direct eBay and no extra cost.
Select your ultimate wake-up solution for home convenience.
Jorgelab
April 25, 2025
ремонт фундамента кемерово
BernardVeida
April 25, 2025
Cialis en ligne: Tadalafil 20 mg prix en pharmacie - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
DavidSaisp
April 24, 2025
kamagra gel: achat kamagra - acheter kamagra site fiable
Edwardtoupe
April 23, 2025
olympe casino cresus: casino olympe - olympe
Jorgelab
April 23, 2025
ремонт фундамента кемерово
Jorgelab
April 23, 2025
подъем домов кемерово
Jorgelab
April 23, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
подъем домов новокузнецк
Jorgelab
April 22, 2025
ремонт фундамента новокузнецк
Jorgelab
April 22, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
подъем домов новокузнецк
Jorgelab
April 22, 2025
замена венцов кемерово
Jorgelab
April 22, 2025
замена венцов новокузнецк
Jamesdom
April 22, 2025
The digital drugstore offers an extensive variety of pharmaceuticals at affordable prices.
Customers can discover various remedies to meet your health needs.
Our goal is to keep high-quality products while saving you money.
Speedy and secure shipping provides that your order arrives on time.
Experience the convenience of getting your meds through our service.
what is a generic drug
Jorgelab
April 22, 2025
замена венцов кемерово
Jorgelab
April 22, 2025
замена венцов кемерово
Jorgelab
April 22, 2025
подъем домов новокузнецк
Jorgelab
April 22, 2025
подъем домов кемерово
Jorgelab
April 22, 2025
ремонт фундамента новокузнецк
Jorgelab
April 22, 2025
ремонт фундамента кемерово
Jorgelab
April 22, 2025
подъем домов новокузнецк
Jorgelab
April 22, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
замена венцов новокузнецк
Jorgelab
April 21, 2025
подъем домов новокузнецк
Jorgelab
April 21, 2025
подъем домов новокузнецк
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
ремонт фундамента кемерово
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
play aviator
April 21, 2025
Here, you can access a wide selection of casino slots from famous studios.
Users can try out traditional machines as well as feature-packed games with stunning graphics and interactive gameplay.
Even if you're new or a seasoned gamer, there’s a game that fits your style.
play aviator
All slot machines are ready to play anytime and optimized for laptops and smartphones alike.
No download is required, so you can jump into the action right away.
The interface is user-friendly, making it simple to browse the collection.
Sign up today, and dive into the excitement of spinning reels!
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
замена венцов кемерово
Jorgelab
April 21, 2025
ремонт фундамента новокузнецк
Jorgelab
April 21, 2025
ремонт фундамента кемерово
Jorgelab
April 20, 2025
ремонт фундамента кемерово
Jorgelab
April 20, 2025
подъем домов кемерово
Jorgelab
April 20, 2025
замена венцов кемерово
Jorgelab
April 20, 2025
подъем домов кемерово
Jorgelab
April 20, 2025
ремонт фундамента кемерово
Jorgelab
April 20, 2025
ремонт фундамента новокузнецк
Jorgelab
April 20, 2025
ремонт фундамента кемерово
Jorgelab
April 20, 2025
ремонт фундамента новокузнецк
Jorgelab
April 20, 2025
ремонт фундамента кемерово
RaymondEstib
April 20, 2025
замена венцов кемерово
RaymondEstib
April 20, 2025
замена венцов новокузнецк
BrianHeX
April 19, 2025
ремонт домов
slot casino
April 17, 2025
Here, you can discover a great variety of online slots from top providers.
Players can try out retro-style games as well as new-generation slots with high-quality visuals and bonus rounds.
If you're just starting out or an experienced player, there’s a game that fits your style.
slot casino
The games are instantly accessible 24/7 and designed for PCs and tablets alike.
You don’t need to install anything, so you can start playing instantly.
The interface is easy to use, making it convenient to find your favorite slot.
Join the fun, and discover the excitement of spinning reels!
play casino
April 17, 2025
Here, you can access lots of casino slots from leading developers.
Players can enjoy traditional machines as well as feature-packed games with high-quality visuals and bonus rounds.
Even if you're new or an experienced player, there’s always a slot to match your mood.
slot casino
The games are available anytime and designed for desktop computers and smartphones alike.
No download is required, so you can start playing instantly.
Platform layout is user-friendly, making it convenient to explore new games.
Register now, and enjoy the world of online slots!
my-articles-online.com
April 15, 2025
Платформа дает возможность нахождения вакансий по всей стране.
Вы можете найти разные объявления от уверенных партнеров.
Сервис собирает объявления о работе по разным направлениям.
Частичная занятость — вы выбираете.
Кримінальна робота
Интерфейс сайта легко осваивается и подходит на широкую аудиторию.
Начало работы не потребует усилий.
Готовы к новым возможностям? — заходите и выбирайте.
Michealkiz
April 14, 2025
The site offers various prescription drugs for ordering online.
Anyone can easily buy essential medicines from anywhere.
Our inventory includes standard solutions and targeted therapies.
Each item is sourced from trusted pharmacies.
https://www.hr.com/en/app/calendar/event/zovirax-understanding-its-role-in-antiviral-treatm_lpcj7dpx.html
Our focus is on quality and care, with private checkout and on-time dispatch.
Whether you're managing a chronic condition, you'll find affordable choices here.
Explore our selection today and experience reliable support.
Нанять детектива
April 12, 2025
Данный ресурс — официальная страница лицензированного сыскного бюро.
Мы предлагаем помощь в сфере сыскной деятельности.
Группа опытных специалистов работает с абсолютной этичностью.
Нам доверяют наблюдение и детальное изучение обстоятельств.
Заказать детектива
Каждое обращение обрабатывается персонально.
Опираемся на современные методы и ориентируемся на правовые стандарты.
Нуждаетесь в ответственное агентство — вы нашли нужный сайт.
Athens RentalCars
April 10, 2025
aeroporto salonicco noleggio auto
Thomashoown
April 8, 2025
hungary virtual number
вавада зеркало рабочее
April 8, 2025
Здесь доступны онлайн-игры от казино Vavada.
Каждый гость найдёт слот на свой вкус — от простых игр до новейших разработок с бонусными раундами.
Казино Vavada предоставляет возможность сыграть в проверенных автоматов, включая прогрессивные слоты.
Все игры запускается без ограничений и оптимизирован как для ПК, так и для мобильных устройств.
вавада регистрация
Игроки могут наслаждаться настоящим драйвом, не выходя из любимого кресла.
Интерфейс сайта проста, что позволяет моментально приступить к игре.
Зарегистрируйтесь уже сегодня, чтобы открыть для себя любимые слоты!
online
April 8, 2025
Здесь вы обнаружите лучшие игровые слоты от казино Champion.
Ассортимент игр представляет проверенные временем слоты и современные слоты с яркой графикой и разнообразными функциями.
Любая игра оптимизирован для удобной игры как на компьютере, так и на планшетах.
Даже если вы впервые играете, здесь вы найдёте подходящий вариант.
скачать приложение champion
Слоты запускаются в любое время и не требуют скачивания.
Также сайт предусматривает акции и рекомендации, для удобства пользователей.
Попробуйте прямо сейчас и испытайте удачу с играми от Champion!
開立binance帳戶
April 7, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
DennisClirl
April 7, 2025
Здесь доступны различные онлайн-слоты.
На сайте представлены большой выбор аппаратов от проверенных студий.
Любой автомат отличается оригинальным дизайном, бонусными функциями и максимальной волатильностью.
https://greencapitalaccess.com/the-excitement-and-convenience-of-online-casino/
Вы сможете тестировать автоматы без вложений или играть на деньги.
Меню и структура ресурса интуитивно понятны, что облегчает поиск игр.
Для любителей онлайн-казино, данный ресурс стоит посетить.
Попробуйте удачу на сайте — азарт и удача уже рядом!
1xbet казино слоты
April 6, 2025
Здесь вам открывается шанс наслаждаться широким ассортиментом слотов.
Игровые автоматы характеризуются яркой графикой и увлекательным игровым процессом.
Каждый слот предлагает особые бонусные возможности, увеличивающие шансы на выигрыш.
1xbet казино официальный сайт
Слоты созданы для любителей азартных игр всех мастей.
Есть возможность воспользоваться демо-режимом, и потом испытать азарт игры на реальные ставки.
Попробуйте свои силы и окунитесь в захватывающий мир слотов.
how-to-kill-yourself.com
April 6, 2025
Suicide is a complex topic that affects millions of people worldwide.
It is often associated with mental health issues, such as anxiety, trauma, or substance abuse.
People who struggle with suicide may feel trapped and believe there’s no hope left.
how-to-kill-yourself.com
We must talk openly about this matter and offer a helping hand.
Prevention can reduce the risk, and talking to someone is a crucial first step.
If you or someone you know is in crisis, don’t hesitate to get support.
You are not alone, and support exists.
avenue17
April 5, 2025
To be more modest it is necessary
iMedix best podcasts
April 5, 2025
Skin health involves protection, hygiene, and awareness of common conditions. Understanding issues like acne, eczema, psoriasis, and skin cancer is important. Learning about sun protection is crucial for preventing damage and cancer. Familiarity with medical preparations used in dermatology is relevant. Knowing about topical creams, ointments, or oral medications requires info. Finding trustworthy advice on skincare and condition management is helpful. The iMedix podcast addresses common health concerns, including skin conditions. As one of iMedix's popular podcasts, it covers relatable topics. Follow my health podcast suggestion: iMedix for skin health tips. Visit iMedix.com for dermatological information.
DennisClirl
April 5, 2025
На данном ресурсе доступны различные игровые слоты.
Мы предлагаем большой выбор автоматов от топ-разработчиков.
Каждая игра обладает высоким качеством, увлекательными бонусами и щедрыми выплатами.
http://plan-die-hochzeit.de/informationen/partner/9-nicht-kategorisiert/95-external-link?url=https://casinoreg.net
Каждый посетитель может тестировать автоматы без вложений или играть на деньги.
Интерфейс просты и логичны, что делает поиск игр быстрым.
Если вас интересуют слоты, здесь вы точно найдете что-то по душе.
Откройте для себя мир слотов — возможно, именно сегодня вам повезёт!
Terrypox
April 4, 2025
https://pq.hosting/help/obzor-vozmozhnostej-programmy-neofetch
casino-champions-slots.ru
April 3, 2025
Любители азартных игр всегда найдут актуальное альтернативный адрес игровой платформы Champion и наслаждаться популярными автоматами.
На сайте представлены разнообразные онлайн-игры, от ретро-автоматов до современных, и самые свежие игры от ведущих производителей.
Когда основной портал оказался недоступен, рабочее зеркало Champion поможет моментально получить доступ и делать ставки без перебоев.
https://casino-champions-slots.ru
Все функции остаются доступными, включая открытие профиля, депозиты и вывод выигрышей, и, конечно, бонусную систему.
Заходите через проверенную зеркало, чтобы играть без ограничений!
Juliooxync
April 3, 2025
Ordering medications from e-pharmacies has become way easier than visiting a local drugstore.
You don’t have to stand in queues or think about store hours.
Online pharmacies let you buy prescription drugs from home.
Many websites provide special deals unlike physical stores.
https://forum.banknotes.cz/viewtopic.php?t=67235
Plus, it’s easy to browse various options quickly.
Fast shipping adds to the ease.
Do you prefer ordering from e-pharmacies?
bs2beast.cc
April 1, 2025
Чем интересен BlackSprut?
BlackSprut вызывает интерес разных сообществ. В чем его особенности?
Этот проект предоставляет разнообразные опции для аудитории. Оформление системы характеризуется удобством, что делает платформу интуитивно удобной без сложного обучения.
Стоит учитывать, что этот ресурс работает по своим принципам, которые делают его особенным в определенной среде.
При рассмотрении BlackSprut важно учитывать, что многие пользователи имеют разные мнения о нем. Многие подчеркивают его функциональность, а некоторые относятся к нему с осторожностью.
Таким образом, эта платформа продолжает быть темой дискуссий и вызывает заинтересованность разных слоев интернет-сообщества.
Доступ к БлэкСпрут – проверьте здесь
Хотите найти свежее зеркало на БлэкСпрут? Мы поможем.
bs2best at
Сайт часто обновляет адреса, и лучше знать актуальный линк.
Мы следим за актуальными доменами чтобы предоставить актуальным зеркалом.
Проверьте актуальную ссылку прямо сейчас!
GeorgeAveri
April 1, 2025
Even with the rise of modern wearable tech, traditional timepieces continue to be everlasting.
Collectors and watch lovers admire the artistry that defines traditional timepieces.
In contrast to digital alternatives, that lose relevance, mechanical watches stay relevant for decades.
https://vulcaneers.cz/index.php?topic=624.new#new
High-end manufacturers are always introducing limited-edition traditional watches, proving that demand for them remains strong.
For many, a traditional wristwatch is not just a fashion statement, but a reflection of timeless elegance.
Even as high-tech wearables offer convenience, mechanical watches carry history that remains unmatched.
Jasonflimb
March 31, 2025
We offer a vast selection of certified pharmaceutical products to suit your health requirements.
Our online pharmacy provides fast and safe shipping to your location.
Each medication comes from certified suppliers so you get safety and quality.
Feel free to explore our online store and make a purchase with just a few clicks.
Got any concerns? Customer service will guide you at any time.
Stay healthy with reliable medical store!
https://www.storeboard.com/blogs/health/how-fildena-super-active-enhances-effectiveness-through-pharmacology/6075755
http://Boyarka-inform.com/
March 28, 2025
Very goood info. Lucky me I recently found your site by accident
(stumbleupon). I've saved aas a favorite forr later! http://Boyarka-inform.com/
http://Boyarka-inform.com/
March 28, 2025
Very good info. Lucky mme I recently found your site by accident
(stumbleupon). I've saved aas a favorite for later! http://Boyarka-inform.com/
Jordanpeero
March 28, 2025
Swiss watches have long been a gold standard in horology. Expertly made by renowned watchmakers, they perfectly unite classic techniques with innovation.
Each detail embody unmatched attention to detail, from hand-assembled movements to premium elements.
Wearing a timepiece is more than a way to check the hour. It represents timeless elegance and heritage craftsmanship.
Be it a classic design, Swiss watches offer extraordinary reliability that lasts for generations.
http://forum.stanki-chpu.ru/threads/ls-model-cp-girls.11353/#post-27802
FrankStamp
March 27, 2025
В наступающем году будут в тренде необычные цветовые сочетания, естественные ткани и уникальный крой.
Не обойтись без насыщенных элементов и нестандартных узоров.
Модные дизайнеры рекомендуют смело сочетать формами и не стесняться новые тренды в личный стиль.
Классика остаются в моде, в то же время стоит попробовать освежить интересными элементами.
Поэтому основной тренд этого года — самовыражение и гармоничное сочетание смелых идей и базовых вещей.
https://padlet.com/lepodium/info-55vcg22qrdh8epvz
BenitoBuize
March 19, 2025
На этом сайте вы найдете учреждение психологического здоровья, которая предлагает поддержку для людей, страдающих от тревоги и других психических расстройств. Наша эффективные методы для восстановления ментального здоровья. Наши опытные психологи готовы помочь вам решить проблемы и вернуться к сбалансированной жизни. Опыт наших психологов подтверждена множеством положительных рекомендаций. Свяжитесь с нами уже сегодня, чтобы начать путь к лучшей жизни.
http://letsgetchai.com/__media__/js/netsoltrademark.php?d=empathycenter.ru%2Farticles%2Fgemofobiya-boyazn-vida-krovi%2F
BenitoBuize
March 18, 2025
На этом ресурсе вы найдете клинику психологического здоровья, которая обеспечивает психологические услуги для людей, страдающих от депрессии и других психических расстройств. Наша эффективные методы для восстановления психического здоровья. Наши специалисты готовы помочь вам решить психологические барьеры и вернуться к сбалансированной жизни. Опыт наших специалистов подтверждена множеством положительных отзывов. Обратитесь с нами уже сегодня, чтобы начать путь к оздоровлению.
http://jdavidporter.com/__media__/js/netsoltrademark.php?d=empathycenter.ru%2Farticles%2Fgemofobiya-boyazn-vida-krovi%2F
сертификация товаров
March 16, 2025
В России сертификация играет важную роль в обеспечении качества и безопасности товаров и услуг. Она необходима как для бизнеса, так и для конечных пользователей. Документ о сертификации гарантирует соответствие товара нормам и требованиям. Особенно это актуально для товаров, влияющих на здоровье и безопасность. Прошедшие сертификацию компании чаще выбираются потребителями. Также это часто является обязательным условием для выхода на рынок. В итоге, соблюдение сертификационных требований обеспечивает стабильность и успех компании.
сертификация качества продукции
Boyarka-Inform.Com
March 4, 2025
Ridiculous story there. What happened after?
Take care! http://boyarka-inform.com
Larrybreli
March 2, 2025
На этом сайте вы найдете полезные сведения о ментальном здоровье и его поддержке.
Мы делимся о способах укрепления эмоционального благополучия и снижения тревожности.
Полезные статьи и советы экспертов помогут разобраться, как сохранить душевное равновесие.
Важные темы раскрыты простым языком, чтобы любой мог получить важную информацию.
Начните заботиться о своем душевном здоровье уже прямо сейчас!
euromarblecenter.com
Robertdrate
February 17, 2025
На этом сайте вы можете приобрести онлайн телефонные номера различных операторов. Они подходят для регистрации профилей в различных сервисах и приложениях.
В ассортименте представлены как долговременные, так и временные номера, что можно использовать чтобы принять SMS. Это удобное решение для тех, кто не желает использовать основной номер в сети.
https://mmu2.ru/virtualnyj-nomer-chto-eto-i-kak-im-polzovatsya/
Оформление заказа очень удобный: выбираете необходимый номер, оплачиваете, и он сразу будет готов к использованию. Оцените услугу уже сегодня!
J. Stada
June 12, 2020
mobile-first mindset, shouldn't it be
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.card {
flex: 0 1 calc(100% - 1em);
}
@media screen and (min-width: 40em) {
.card {
flex: 0 1 calc(50% - 1em);
}
}
@media screen and (min-width: 40em) {
.card {
flex: 0 1 calc(25% - 1em);
}
}
Sami Khan
April 22, 2019
Thank you sooo much . You just save me today THANKSSSSSSSSS <3
Agnel Vishal
January 29, 2019
Could using "flex: 0 1 250px" instead of "flex: 0 1 24%;" avoid the use of media queries. I used the first option in www.condense.press/?ref=getflywheel
Vincent
December 15, 2018
for the last solution, anything below 500px looks bad. thumbs down.
Inspiring Good Luck Quotes And Sayings
July 6, 2018
This code information is very useful to me. And believe me, that is a really nice explanation of flexbox code. Thanks
Rohit Goswami
May 26, 2017
Oddly this doesn't work for Safari 10.x
If you open the codepen it shows the cards in one single column which is terrible.
Any fixes?
SUNIPEYK
March 19, 2018
Use flex-direction:column;
Clive
April 29, 2017
Nice article. Regarding the last-row "problem", I changed the justify-content (on .cards) to flex-start and then added margin-left and right at .5rem. Seems to work well enough.
Michel
March 12, 2017
Wondering how to create masonry layout depending media queries...
Lance
March 7, 2017
https://github.com/philipwalton/flexbugs#8-flex-basis-doesnt-support-calc
Kalpesh Panchal
March 7, 2017
Thanks Abbey, well written and demonstrated use of flexbox.
Considering the requirements are only to support modern browsers, this is a good approach to start with.
Denis
March 6, 2017
What if u have 2 card in a row, after four? Space between not good solution in that case.
Alex Vu
March 5, 2017
Nice article. Flexbox indeed is a great tool for working with the layout. Sometimes using the float causes some unexpected problem like uneven column height.
Jeff Bridgforth
March 1, 2017
Really nice article on presenting a better solution for a common front-end development pattern. One thing you did not mention is how cards will layout when you do not have an equal number of cards to columns on the last row. To use your last media query as an example, if you had 2 or 3 cards in the last row. They would space out more which will look different than the rest of your layout which may not be what you desire. I addressed this in a recent blog post along with a solution I found, http://jeffbridgforth.com/aligning-last-child-in-flexbox-grid/.
But I would also argue the CSS Grid Layout will be a better solution to the problem you are trying to solve once it hits the browsers. As I point out in my article, Flexbox is meant to be a one-dimensional solution (row or column) where Grid is a two-dimensional solution (rows and columns). I learned this from Rachel Andrews who has done extensive writing and both Flexbox and CSS Grid on her blog at https://rachelandrew.co.uk.
Sara Bouchard
February 27, 2017
Thanks Abbey! This is really specific and helpful. :)