
As a project-based company, it can be challenging to find the right way to feature your work without overcrowding your website or negatively impacting the user experience. But, showing off your work in a clear, visually-appealing manner is important because it proves your expertise, builds credibility, and visualizes the quality of your work for your website visitors.
An interactive, high-quality portfolio is a great way to showcase your work on your website. It’s a feature that applies to any project-based business, from construction to real estate and interior design.
While it may seem simple to set up a portfolio, the following tips can dramatically improve the user experience, keep web visitors browsing through your amazing work, and generate new business.
1. Use High-Quality Imagery
While this may sound obvious, it’s worth taking this into account before you set up a portfolio on your site. If you don’t have decent images of your projects or designs, then you probably shouldn’t do a visual portfolio and may want to establish trust and credibility in a different way on your site.
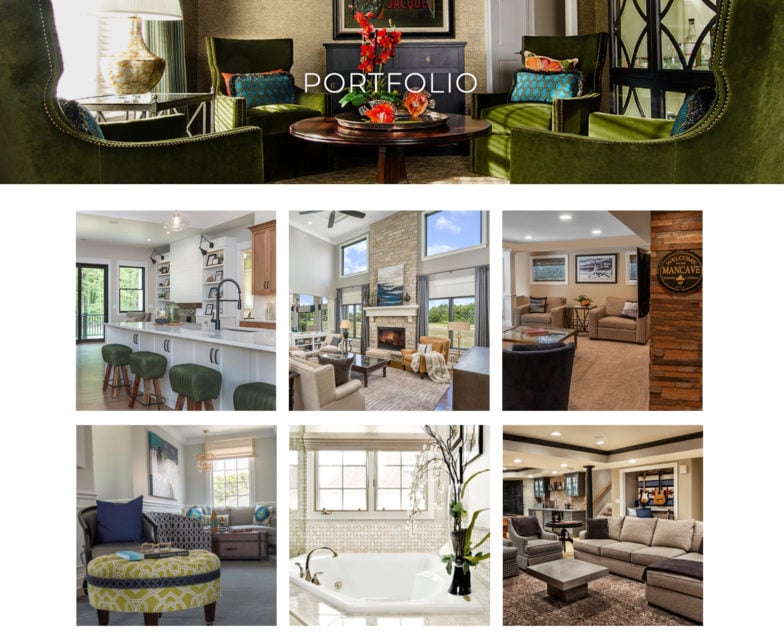
Even if your “live” work is amazing, presenting low-quality images of projects could hurt the overall impression of your business and hinder conversions. As a project-based business, consider hiring a photographer for future projects to build the resources for an impressive portfolio. New Perspective Interior Design is a great example of how top-quality photos lay the groundwork for an impressive portfolio.

As the saying goes, “quality over quantity” is best on a website portfolio. Some businesses make the mistake of treating the website as a catalog for every project they’ve ever done. Remember that your clients or website visitors most likely won’t click through every item in the portfolio. Therefore, put the best items at the forefront.
When selecting what to place on your website, consider the size of the project, the quality of the imagery and the project type. Featuring a variety of projects will capture the attention of visitors with different styles, and will further highlight your expertise.
2. Focus on Navigation and User Experience
One of the advantages of an online portfolio of your work is that it’s engaging and easy for someone to browse—as long as you build it well.
Depending on your website platform, different options for setting up a portfolio exist. You’ll typically have a portfolio category page that allows access to detailed pages for each project. Providing each project with its own page allows for an easier user experience, as it will reduce the page length and make it easier for site visitors to consume the content. If you have a large number of projects or photos, consider organizing them into categories by industry or project type. You can also only feature some of your best or most unique projects so that visitors don’t have to navigate through as many pages. This can help potential clients to quickly assess that your team has expertise in their given industry and simplify the user experience.
Before building out the portfolio on your website, collaborate with a web design team and make sure the functionality supports all of the features that you’d like in the portfolio. Once you add a large number of projects to a portfolio, it can be more challenging to change all of the functionality.

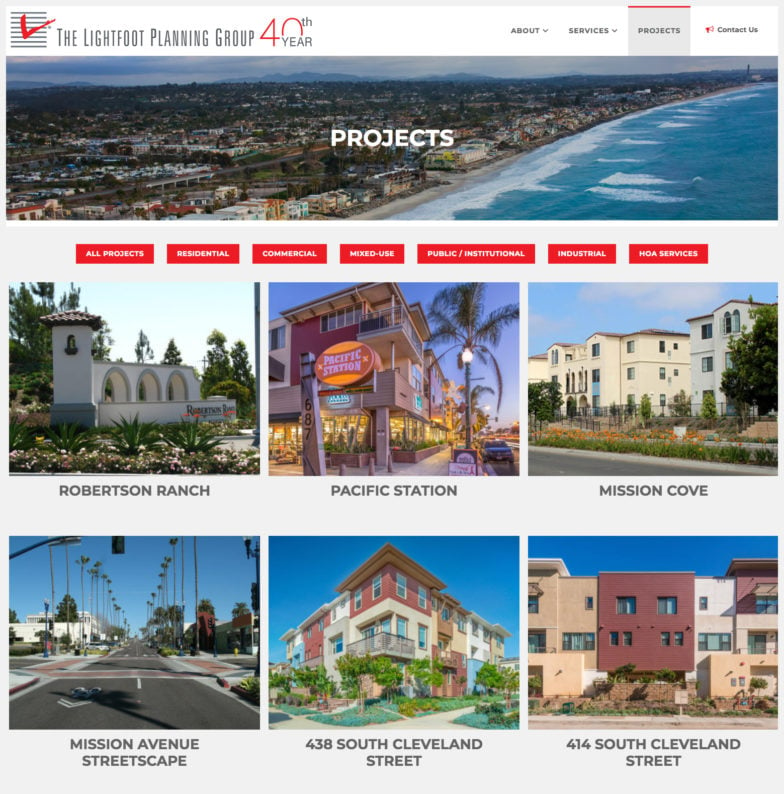
For example, Lightfoot Planning Group’s portfolio uses this technique to allow visitors to view projects within given industries. After selecting a specific category, there is also a nice micro-animation as the portfolio filters and shows only projects in that category.
Categories and filtering features can encourage visitors to spend more time on the portfolio, as they will be able to easily explore the diverse range of your work and navigate between projects.
And, remember: your portfolio is not only for your visitors to browse and interact with, but to convince them of your expertise so that they decide to work with you. So, adding a button to contact you at the end of the portfolio page will give your visitors the extra nudge to get in touch.
3. Create a Custom Page Design for full Personalization
Any major website platform such as WordPress or Squarespace will offer photo galleries or portfolio features that you can utilize as a starting point. But, you can upgrade the overall quality of your portfolio by creating a custom page design layout for the main category page and individual project pages.
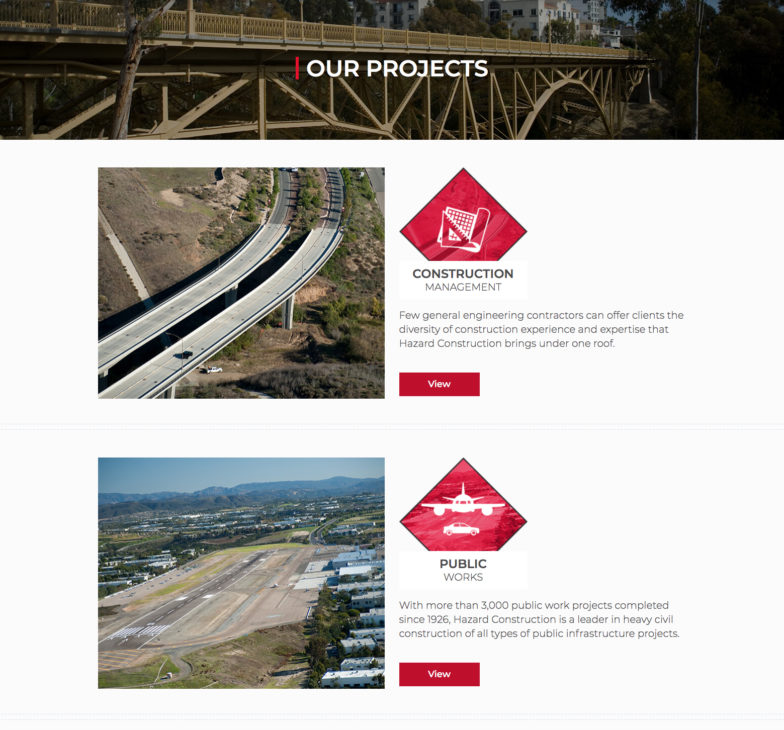
Since the portfolio will be a reflection of your work, it’s worth taking the extra step to make a good impression. For instance, Hazard Construction has a custom category page designed for its portfolio which showcases the company’s three main project categories. Each category then links to a custom project page where you can view photos for each project.

The design of the individual project page will depend on whether you’d like to showcase one image, multiple images in a rotating slider, or even a video and detailed description of the project.
You could opt instead for a lightbox feature where information or a photo of the project is displayed in a pop-out lightbox on the page. There are pros and cons of a lightbox setup. In one way, it can make it easier to click between different projects since visitors aren’t redirected to a new page for each one. On the other hand, you may not be able to track which projects a visitor is viewing since the lightboxes may not load a new URL when selected.
Creating a custom layout during a website redesign project can open up more features for the portfolio and help you visually tell a story on the page.
4. Tell a Story with the Content
Storytelling is a great way to engage visitors and portray your business as a relatable partner that knows how to help.
There are numerous ways to incorporate storytelling on your website and compelling content into your portfolio. If you have a dedicated page for each project, you’ll most likely want to tell a little bit about the project scope and the results.
Your portfolio is basically a series of case studies proving your success; another chance to show off your company’s expertise. This is an opportunity to share your approach throughout the project and what the results were. Not only does this highlight your expertise and successful approach, but it lays out a story that your website visitors can easily follow.
This is an important point. Remember to make your client the hero of the story and highlight their successes. If you make it all about your team, you may not come across as the best collaborator and your visitors will not be able to clearly determine how you can help them.

Keep the content as concise as possible. One way to do this is to list consistent information for each project, such as start date, end date, and value or budget (if possible to disclose).
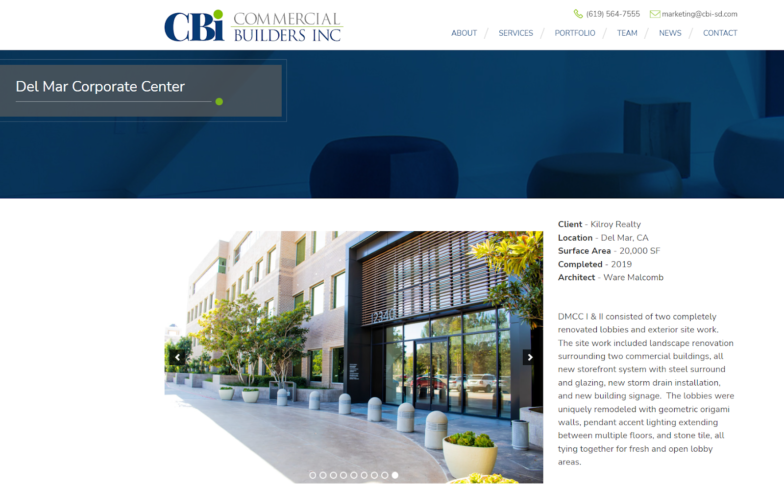
You can see a great example of this on Commercial Builders Inc.’s stylish and informative website. Each project page of their portfolio has a short description that explains the results of the renovation and project stats.
Lastly, you can add to the visual story you are telling by sharing before & after photos, which can help to accentuate the transformative power of your work.
5. Offer Interactive Components
Your goal with an online portfolio is to make it so much more than just a static brochure.
If you are investing in an online portfolio on your website, take advantage of interactive components, such as videos, hover overs, and micro-animations.
If your work lends itself well to videos, consider embedding a video about the project into the individual project pages. Video continues to perform better than written text for shared content.
On your main portfolio page, you might want to add hover-overs that display a category name or button to view the project. These components can be custom designed and elevate the overall quality of the site.
As seen in several portfolio examples above, you can also display a rotating slider of numerous photos for an individual project or category. While most visitors may only view the first photo, others will want to dive further into the details, especially if it’s a project similar to their own.
When selecting the best interactive component for your portfolio, don’t go overboard. On a website, adding too much movement can actually distract and annoy visitors. Micro animations and subtle movements are more ideal for this reason.
Keep Up the Good Work
A great online portfolio is a subtle sales pitch; your expertise is on display, as are your many happy clients.
But a portfolio can quickly fall to the wayside if you don’t maintain it and keep updating it with your latest success stories. It’s easy to spot outdated images and projects, which can convey the wrong message that your team hasn’t had much work lately.
Quality over quantity is key, so add in your newest projects as soon as possible, while you have a fresh perspective of the work, and take the opportunity to clear out projects that are no longer buzzworthy.







Comments ( 0 )