
If you’re building WordPress plugins or themes, you probably keep your code in Git on either GitHub or BitBucket. Flywheel servers, however, don’t have Git installed. But, fear not! There are a couple really nice ways to deploy your code from Git to your WordPress website hosted by Flywheel.
There’s a nice overview on how to publish to Flywheel with Git that will show you how to set up a Git deployment workflow with DeployHQ. DeployHQ is a service that will basically pull your code out of Git, send it via SFTP to Flywheel, and gently place it in a directory of your choosing. You can try DeployHQ for free for one project with up to 10 deployments per day.

If you like the sound of this, head over to the detailed tutorial here. This is how Flywheel makes deployments to their own site!
Another option, and the option that I’ve been using for a while now, is GitHub Updater.
Meet GitHub Updater
GitHub Updater is a free WordPress plugin that monitors your GitHub, GitLab, and BitBucket repositories and lets you pull in new versions of your WordPress plugin or theme with the click of a button. It basically makes your plugins in your own GitHub repo work just like plugins in the main WordPress.org repository.
Downloading GitHub Updater
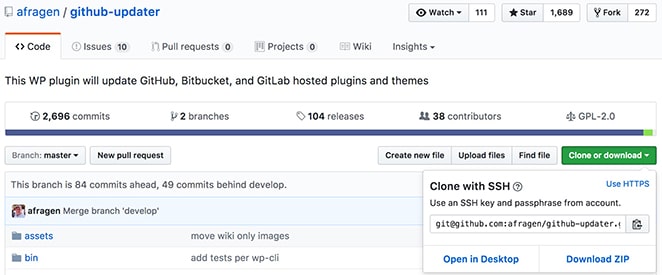
GitHub Updater is not in the WordPress.org repository. So, you’ll need to go over to Andy Fragen’s GitHub repository and download it. For the most stable version, flip over to the master branch and then click Clone or download > Download ZIP.

Once you have the file, you can easily add it to your WordPress site. From the dashboard, go to Plugins > Add New. At the top of the page, you’ll see the option to Upload Plugin. Just choose the file, install the plugin, and then you’ll be ready to activate it.
Connecting to your repository
GitHub Updater can connect to Git repositories hosted on GitHub (of course), BitBucket, and GitLab. I tend to host my projects in BitBucket for the sake of their unlimited, free private repos.
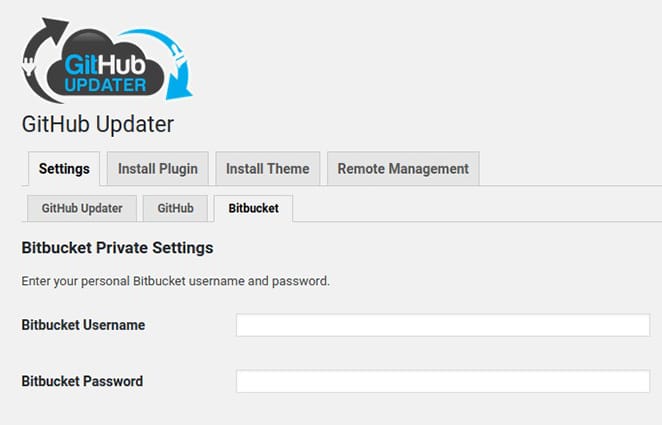
To connect GitHub Updater to Bitbucket, sign in to your WordPress dashboard and go to Settings > GitHub Updater. Then select your Git host from the menu and configure your connection with the necessary credentials.

Setting up your plugin
You just need to add a line in the opening comments of your WordPress plugin to let GitHub Updater know where to look for your plugin.
</php /* Plugin Name: White Harvest Sermon Library Plugin URI: https://whiteharvest.net Description: Sort, manage, and share your library of sermons. Version: 0.9.0 Author: Lee Blue Author URI: https://leeblue.com BitBucket Plugin URI: https://bitbucket.org/leehblue/white-harvest-sermons
The last line is the one that specifies the location of your plugin’s git repository.
Pulling in updates
By default, GitHub Updater looks to your master branch for updates. It compares the Version number of the currently installed plugin and to the version number of the plugin in Git. When an update is available, it lets you know.

From there, it works pretty much exactly like pulling in an update from the official WordPress.org repository. Just click Update now and smile as your plugin is effortlessly updated!
Whenever you want to release a new update, all you have to do is push your new code with updated version number information in your plugin.
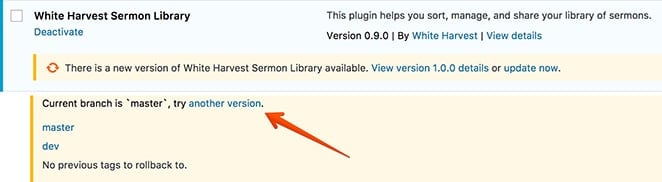
Switching branches
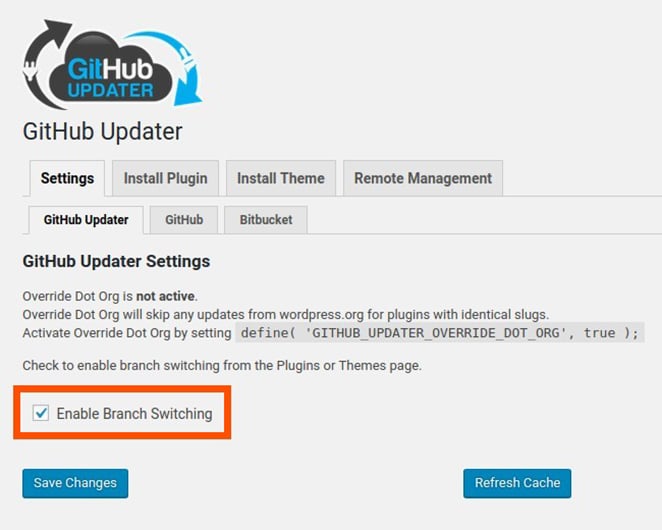
If you’d rather have GitHub Updater look to a development branch or somewhere other than the master, you can set that up, too. Just click the checkbox to Enable Branch Switching and then Save Changes.

Once enabled, when you go to your Plugins > Installed Plugins panel, you will see an option to try another version.

From there you can select any of the other branches you have published in your repository.
Developing plugins in the WordPress.org repository
Suppose you are working on a plugin that is also in the official WordPress.org repository. This could happen if you were working on updates to one of your own plugins that you haven’t released yet. Or, maybe you’re forking a plugin to enhance it and your forked plugin has an identical slug to the plugin in the WordPress.org repository. GitHub Updater has a setting to Override Dot Org which will skip any updates from wordpress.org for plugins with identical slugs.
To enable the Override Dot Org feature, just add this line to your <code>wp-config.php</code> file or your theme’s functions.php file.
define('GITHUB_UPDATER_OVERRIDE_DOT_ORG', true );Now, you can develop your plugins without running into any conflicts with other plugins in the WordPress.org repository.

A few notes
GitHub Updater does not require Git to be installed on your WordPress server, so it works great on Flywheel and there’s almost no setup required to get things working. You really just do three things:
- Install and activate the GitHub Updater plugin.
- Connect GitHub Updater to your hosted Git repository.
- Include a line in your plugin’s header referencing the location of your repository.
After that, any time the version of your plugin in your Git repo is greater than the version of the installed plugin, GitHub Updater will let you know and provide you an “Update now link,” just like the official WordPress.org repository.
GitHub Updater is not pulling your entire Git repository; it’s just bringing in your code. In other words, you’re not getting the .git directory and all of the history in your repository like you would if you were cloning the repository.
Learn more
To learn more, there detailed instructions on how to use all of the features of GitHub Updater on the GitHub Wiki.
Try it out, it’s free!
So, give GitHub Updater a try and see how simple and fast it is to publish (and update) your plugins on Flywheel. While we talked about plugins in this article, keep in mind that this works with WordPress themes and Language Packs as well.
Learn more about Flywheel

Flywheel is a managed WordPress host dedicated to helping creatives do their best work. Learn more here!







Comments ( 1 )
Scott Taylor
May 15, 2018
Thank you so much for both of these options but mostly for sharing the DeployHQ.com option. I just used it for the first time and was pleasantly surprised as to how easy it was to deploy theme changes from GitHub. I now develop locally with Local, pull/push to GitHub repos, and deploy to Flywheel using DeployHQ. My workflow process just keeps getting better and better thanks to Flywheel.
George Hanosh
May 24, 2019
I'm afraid I'm not finding this so easy or maybe I am just missing something fundamental. Can you help me? I am trying to develop a WP site locally using Local by Flywheel. All the code for the WP site is stored in GIT, and now I need to pull this code into my local environment. Is that the purpose of this plug-in? Can this plug-in, GitHub Updater be used to automatically pull from the master branch of the GIT repo into my local enviornment? if so, I am completely missing or not able to follow the instructions in this article nor the author's detailed instructions. I was able to 1) Install and activate the GitHub Updater plugin. But not by following the instructions (which appear old or not correct), but by manually moving the unzipped folder into my wp-plugin directory then activating it in WP. For 2) Connect GitHub Updater to your hosted Git repository, in my local environment, I go into the WP plug-in settings for GitHub Updater, Git tab, and all I see is an entry for "GitHub.com Access Token" What the heck is that? Or I should say, where would I find that? and for 3) Include a line in your plugin’s header referencing the location of your repository. This is where I wonder the purpose of this GitHub Updator. What plugin header is being referred to here? I want to bring in the code for the whole website, or at least the master branch from all the changes the other developers have done. Thank you for anything you can share with me on this. I am simply trying to use this plug-in to pull from GIT into my local.