
Development, WordPress
Gain new Local insights at DE{CODE}, the global WordPress conference for developers
There’s never been a better time to specialize in WordPress development. and with WP Engine DE{CODE} fast approaching, now is a great time to learn how to leverage WordPress in new ways to build better sites faster.
DE{CODE} is an all-virtual, developer-focused conference that provides attendees with insights from industry experts focused on new tools and features for WordPress as well as specific areas of focus like scaling WooCommerce and building headless sites.
That doesn’t mean you have to be a WordPress wizard to attend. Four separate breakout tracks will provide relevant information for beginners and experts alike. Responses from last year’s attendees helped narrow down this year’s topics, which include eCommerce, headless WordPress, managed WordPress hosting, and the builder experience.
For Local users, or anyone else interested in local development with WordPress, this year’s DE{CODE} will also offer two sessions specifically focused on best practices for site deployments from a local environment, as well as a sneak peak at new features coming to the Local developer experience. Find out more below, or check out the DE{CODE} agenda for more information (Local sessions can be found under the Builder Experience Breakouts).
The countdown to this year’s event is ticking, make sure you register for DE{CODE} today!
Local is improving agency workflows
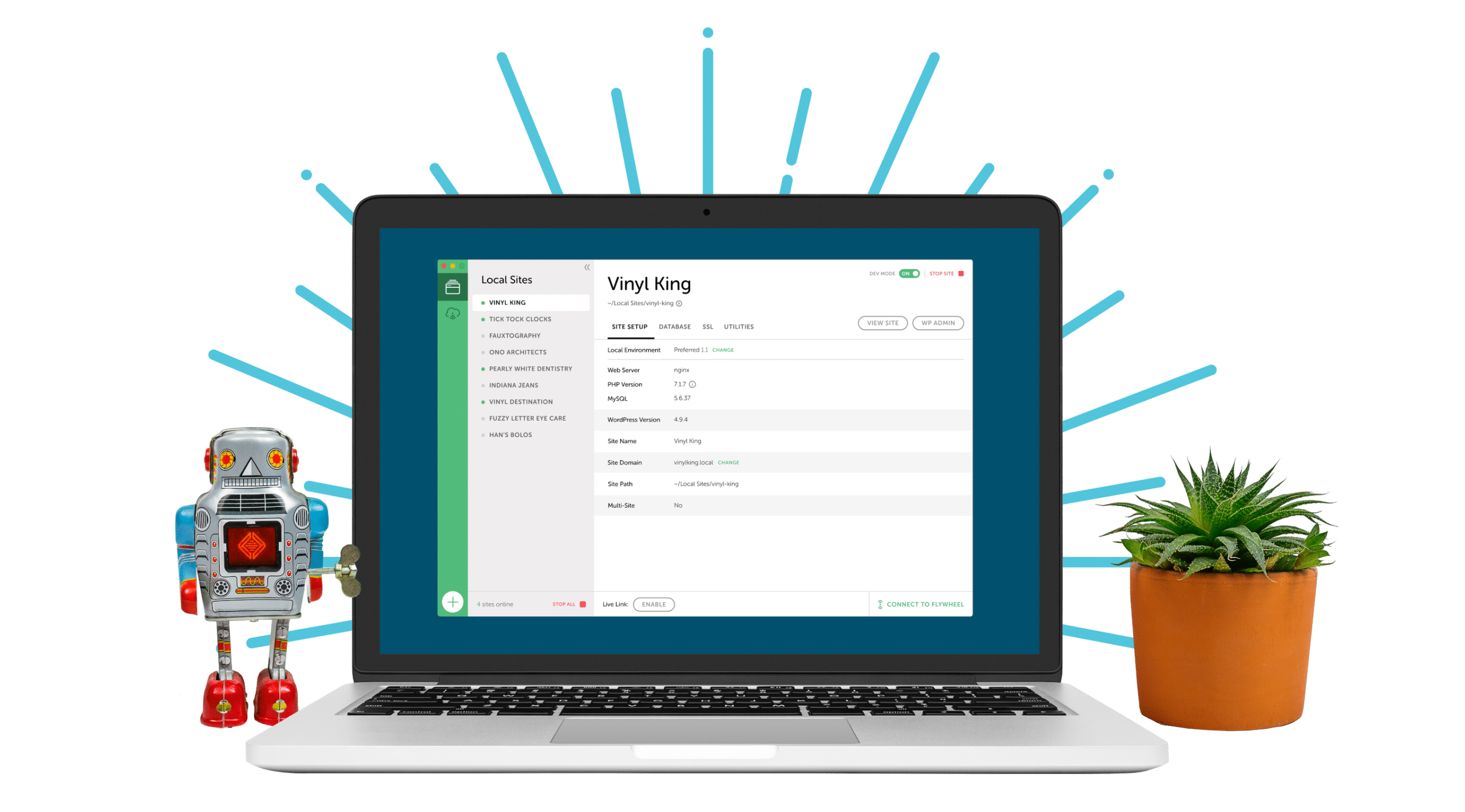
While there’s no wrong way to launch a site, there are numerous ways you can improve your workflow and make life easier for your developer team. This year’s DE{CODE} sessions on Local, which many Flywheel users have loved for years, will provide a deeper dive into the workflow tools and development methods best-suited for building, updating, and launching sites using a local environment.
While Local has long been used for seamless development, its fast, simplified workflow is being augmented with the addition of Blueprints, which allow for even faster site creation using pre-saved plugins, themes, and other non-core files.
Get a sneak peak of these new Local features at DE{CODE}, including an overview of the Blueprints workflow and how it can save your agency hours on new site development. Plus, you’ll get an early look at how the new Atlas Blueprints available in Local help hasten the pace of headless WordPress development!
You’ll also find out how Altas Blueprints help developers set up sites even faster than cloning. By eliminating the need to delete extra elements that come with a clone, developers can spend more time customizing, optimizing, and launching new client sites!
Emerging innovations for developers
From a rise in cyber attacks to the future of WordPress, full-site editing, and new site monitoring tools for WP Engine customers, there’s a lot to unpack at this year’s conference. Choose the track that’s best for you, then go back and watch any recorded sessions you missed to get the most from your DE{CODE} experience!
Check out the full list of DE{CODE} sessions here, as well as the list of this year’s speakers.
Developing the future of WordPress development
WordPress is a community, and DE{CODE} provides a platform for experts and beginners to come together, share tips and best practices, and have conversations that lay the foundation for exciting new web projects.
After the sessions conclude, make sure and stick around for virtual networking, which offers the opportunity to ask the speakers questions and make new connections with other attendees.
Mark your calendar now for demos of cutting-edge tools, face-to-(virtual)-face time with experts, and answers and insights into the most important questions identified by WordPress developers, marketers, and agency professionals worldwide.
Check out this video for a quick overview of last year’s conference, and make sure to register for DE{CODE} today!







Comments ( 293 )
froid linkedin
June 18, 2025
I am not positive where you're getting your info, however great topic. I must spend a while studying more or figuring out more. Thanks for fantastic info I used to be looking for this info for my mission.
https://www.magileads.com/prospection-froid-linkedin-erreurs-eviter/
AaronQuelo
June 6, 2025
uk pharmacy no prescription: oregon board of pharmacy - safeway pharmacy store hours
Josephner
May 28, 2025
buy antibiotics online: buy antibiotics online uk - buy antibiotics from india
Josephner
May 28, 2025
online pharmacy australia: Pharm Au 24 - PharmAu24
Davidunlor
May 28, 2025
http://eropharmfast.com/# online ed pills
Josephner
May 28, 2025
Medications online Australia: pharmacy online australia - Online drugstore Australia
Rodneysog
May 28, 2025
online pharmacy australia [url=https://pharmau24.shop/#]Medications online Australia[/url] Medications online Australia
Josephner
May 28, 2025
best online doctor for antibiotics: Biot Pharm - buy antibiotics online
Josephner
May 27, 2025
buy antibiotics online: Biot Pharm - buy antibiotics over the counter
CurtisAdurl
May 27, 2025
pharmacy online australia: Pharm Au 24 - Licensed online pharmacy AU
CurtisAdurl
May 27, 2025
antibiotic without presription: buy antibiotics online - buy antibiotics for uti
Rodneysog
May 27, 2025
Ero Pharm Fast [url=https://eropharmfast.com/#]Ero Pharm Fast[/url] Ero Pharm Fast
Josephner
May 27, 2025
Medications online Australia: Discount pharmacy Australia - Licensed online pharmacy AU
Davidunlor
May 27, 2025
https://eropharmfast.shop/# Ero Pharm Fast
Josephner
May 27, 2025
buy antibiotics from india: buy antibiotics online uk - get antibiotics without seeing a doctor
CurtisAdurl
May 27, 2025
buy antibiotics over the counter: buy antibiotics online uk - buy antibiotics from india
Rodneysog
May 27, 2025
Online medication store Australia [url=https://pharmau24.com/#]Medications online Australia[/url] online pharmacy australia
Charlesmub
May 27, 2025
best online doctor for antibiotics: BiotPharm - get antibiotics without seeing a doctor
CurtisAdurl
May 27, 2025
Medications online Australia: Online medication store Australia - Pharm Au 24
Josephner
May 27, 2025
affordable ed medication: where to get ed pills - buy erectile dysfunction pills online
Davidunlor
May 27, 2025
https://pharmau24.shop/# online pharmacy australia
Crisis Planning Attorneys
May 25, 2025
Worried about protecting assets during Medicaid qualification? These attorneys offer effective legal strategies.
FrankieLar
May 24, 2025
https://tadalaccess.com/# buy a kilo of tadalafil powder
Lorenhag
May 23, 2025
cialis dapoxetine australia: Tadal Access - where to buy cialis cheap
FrankieLar
May 23, 2025
https://tadalaccess.com/# buying cialis internet
JosephTes
May 23, 2025
purchasing cialis online [url=https://tadalaccess.com/#]buying cialis[/url] cialis dosis
FrankieLar
May 23, 2025
https://tadalaccess.com/# e20 pill cialis
Lorenhag
May 23, 2025
cialis prices at walmart: TadalAccess - cialis price
Lorenhag
May 23, 2025
when does tadalafil go generic: TadalAccess - cialis buy without
FrankieLar
May 23, 2025
https://tadalaccess.com/# canadian online pharmacy cialis
Lorenhag
May 22, 2025
cialis side effects forum: how long does it take for cialis to start working - cialis online no prescription
FrankieLar
May 22, 2025
https://tadalaccess.com/# order cialis no prescription
JosephTes
May 22, 2025
where to buy cialis cheap [url=https://tadalaccess.com/#]how much does cialis cost with insurance[/url] cialis black in australia
Lorenhag
May 22, 2025
maximpeptide tadalafil review: Tadal Access - free samples of cialis
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis super active plus reviews
JosephTes
May 22, 2025
what to do when cialis stops working [url=https://tadalaccess.com/#]Tadal Access[/url] how to buy tadalafil
Lorenhag
May 22, 2025
cialis or levitra: cialis no perscrtion - cialis coupon walmart
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis 30 day free trial
Lorenhag
May 22, 2025
cialis com free sample: TadalAccess - para que sirve las tabletas cialis tadalafil de 5mg
JosephTes
May 22, 2025
cialis canada free sample [url=https://tadalaccess.com/#]cialis drug[/url] cialis patent expiration 2016
Scottdroca
May 22, 2025
cialis dosage for bph: Tadal Access - why does tadalafil say do not cut pile
FrankieLar
May 21, 2025
https://tadalaccess.com/# peptide tadalafil reddit
Lorenhag
May 21, 2025
oryginal cialis: most recommended online pharmacies cialis - cialis patent expiration 2016
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis 20mg
JosephTes
May 21, 2025
why is cialis so expensive [url=https://tadalaccess.com/#]cheapest cialis online[/url] cialis price canada
Scottdroca
May 21, 2025
tadalafil cost cvs: Tadal Access - sildalis sildenafil tadalafil
Lorenhag
May 21, 2025
prices of cialis 20 mg: TadalAccess - difference between cialis and tadalafil
FrankieLar
May 21, 2025
https://tadalaccess.com/# brand cialis
JosephTes
May 21, 2025
can you drink alcohol with cialis [url=https://tadalaccess.com/#]best price on cialis[/url] cialis how long does it last
Lorenhag
May 21, 2025
cialis side effects heart: TadalAccess - generic tadalafil tablet or pill photo or shape
FrankieLar
May 21, 2025
https://tadalaccess.com/# what does a cialis pill look like
JosephTes
May 21, 2025
cialis free trial phone number [url=https://tadalaccess.com/#]order cialis online cheap generic[/url] buy cialis online reddit
Lorenhag
May 20, 2025
buying cialis online usa: purchase cialis on line - cialis price
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis for daily use dosage
JosephTes
May 20, 2025
compounded tadalafil troche life span [url=https://tadalaccess.com/#]cialis for sale online in canada[/url] what to do when cialis stops working
Scottdroca
May 20, 2025
what is cialis used to treat: buying cialis in canada - cialis for performance anxiety
Lorenhag
May 20, 2025
cialis dosage for ed: tadalafil cheapest price - ordering cialis online
JosephTes
May 20, 2025
what happens if a woman takes cialis [url=https://tadalaccess.com/#]TadalAccess[/url] cialis reviews
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis for bph insurance coverage
JosephTes
May 20, 2025
cialis contraindications [url=https://tadalaccess.com/#]cheap cialis pills uk[/url] how to get cialis without doctor
Lorenhag
May 20, 2025
cialis 5mg daily: Tadal Access - canada cialis for sale
Scottdroca
May 20, 2025
buying generic cialis online safe: Tadal Access - cialis for sale online in canada
FrankieLar
May 20, 2025
https://tadalaccess.com/# buying cialis online safe
JosephTes
May 20, 2025
non prescription cialis [url=https://tadalaccess.com/#]TadalAccess[/url] viagara cialis levitra
Lorenhag
May 20, 2025
tadalafil buy online canada: TadalAccess - cialis none prescription
Scottdroca
May 19, 2025
how long i have to wait to take tadalafil after antifugal: cialis dose - best price for cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cheap cialis generic online
Lorenhag
May 19, 2025
cialis stories: best time to take cialis 5mg - does cialis make you last longer in bed
JosephTes
May 19, 2025
cialis effectiveness [url=https://tadalaccess.com/#]cialis dapoxetine[/url] us pharmacy prices for cialis
Scottdroca
May 19, 2025
difference between sildenafil and tadalafil: TadalAccess - tadalafil without a doctor prescription
FrankieLar
May 19, 2025
https://tadalaccess.com/# canadian pharmacy cialis 40 mg
JosephTes
May 19, 2025
cialis 10mg price [url=https://tadalaccess.com/#]generic cialis tadalafil 20 mg from india[/url] cialis coupon online
Scottdroca
May 19, 2025
tadalafil cost cvs: TadalAccess - para que sirve las tabletas cialis tadalafil de 5mg
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis 20 milligram
Lorenhag
May 19, 2025
cialis in las vegas: TadalAccess - tadalafil vidalista
JosephTes
May 19, 2025
cialis generic best price [url=https://tadalaccess.com/#]TadalAccess[/url] how to get cialis without doctor
Scottdroca
May 19, 2025
cialis online overnight shipping: Tadal Access - is tadalafil available in generic form
FrankieLar
May 19, 2025
https://tadalaccess.com/# tadalafil best price 20 mg
Lorenhag
May 19, 2025
what to do when cialis stops working: cialis online delivery overnight - cialis no perscription overnight delivery
JosephTes
May 18, 2025
purchasing cialis [url=https://tadalaccess.com/#]Tadal Access[/url] cialis delivery held at customs
Scottdroca
May 18, 2025
cialis and alcohol: tadalafil liquid fda approval date - cheap cialis dapoxitine cheap online
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis how long
Lorenhag
May 18, 2025
cialis generic name: Tadal Access - tadalafil troche reviews
Lorenhag
May 18, 2025
buying cialis online safe: cialis tadalafil tablets - cialis 5mg daily how long before it works
FrankieLar
May 18, 2025
https://tadalaccess.com/# how long does it take cialis to start working
Scottdroca
May 18, 2025
cialis generic over the counter: cialis daily dosage - buy cialis toronto
JosephTes
May 18, 2025
cialis male enhancement [url=https://tadalaccess.com/#]cialis buy[/url] cialis brand no prescription 365
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis generic 20 mg 30 pills
Scottdroca
May 18, 2025
cialis dosage side effects: brand cialis - cialis information
Lorenhag
May 18, 2025
cialis tadalafil 5mg once a day: cialis after prostate surgery - overnight cialis delivery
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis 5mg best price
Scottdroca
May 17, 2025
cialis 30 mg dose: tadalafil tablets side effects - cialis no perscrtion
JosephTes
May 17, 2025
cialis for blood pressure [url=https://tadalaccess.com/#]us pharmacy prices for cialis[/url] cialis free trial voucher
Lorenhag
May 17, 2025
cialis no perscrtion: cialis cheapest price - when does cialis go generic
FrankieLar
May 17, 2025
https://tadalaccess.com/# generic cialis vs brand cialis reviews
Lorenhag
May 17, 2025
cialis alternative over the counter: Tadal Access - cialis 20mg tablets
Scottdroca
May 17, 2025
cialis from india online pharmacy: cialis soft tabs canadian pharmacy - cialis free trial voucher
JosephTes
May 17, 2025
cialis paypal [url=https://tadalaccess.com/#]TadalAccess[/url] cialis on sale
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis w/o perscription
Lorenhag
May 17, 2025
buy generic cialis: Tadal Access - cialis generic best price that accepts mastercard
Scottdroca
May 17, 2025
cialis generic timeline: TadalAccess - cialis insurance coverage
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis time
Lorenhag
May 17, 2025
letairis and tadalafil: prices of cialis 20 mg - cialis results
JosephTes
May 17, 2025
cialis professional vs cialis super active [url=https://tadalaccess.com/#]Tadal Access[/url] cialis priligy online australia
Scottdroca
May 17, 2025
buying cialis online safe: how long does it take for cialis to start working - cialis prices
Lorenhag
May 17, 2025
cialis for bph reviews: TadalAccess - cialis 5 mg for sale
JosephTes
May 16, 2025
cialis for women [url=https://tadalaccess.com/#]tadalafil soft tabs[/url] us pharmacy cialis
Scottdroca
May 16, 2025
buy cialis pro: Tadal Access - cialis experience reddit
Lorenhag
May 16, 2025
generic cialis available in canada: TadalAccess - cialis for daily use cost
JosephTes
May 16, 2025
tadalafil citrate bodybuilding [url=https://tadalaccess.com/#]TadalAccess[/url] when does cialis go generic
Scottdroca
May 16, 2025
cialis daily review: Tadal Access - best time to take cialis
FrankieLar
May 16, 2025
https://tadalaccess.com/# average dose of tadalafil
Lorenhag
May 16, 2025
cialis 5mg how long does it take to work: Tadal Access - tadalafil review
JosephTes
May 16, 2025
cialis 20 mg coupon [url=https://tadalaccess.com/#]TadalAccess[/url] how long does cialis last in your system
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis 40 mg reviews
Scottdroca
May 16, 2025
cialis and melanoma: TadalAccess - cialis buy online canada
Lorenhag
May 16, 2025
cialis from canada: TadalAccess - vardenafil vs tadalafil
FrankieLar
May 16, 2025
https://tadalaccess.com/# cheap cialis canada
JosephTes
May 16, 2025
cialis tadalafil 5mg once a day [url=https://tadalaccess.com/#]cialis amazon[/url] cialis pill canada
Scottdroca
May 16, 2025
where to buy cialis online: TadalAccess - best price on generic cialis
Lorenhag
May 16, 2025
tadalafil citrate bodybuilding: Tadal Access - cialis 80 mg dosage
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis as generic
Scottdroca
May 15, 2025
why is cialis so expensive: TadalAccess - does medicare cover cialis
Lorenhag
May 15, 2025
tadalafil ingredients: tadalafil without a doctor prescription - tadalafil oral jelly
FrankieLar
May 15, 2025
https://tadalaccess.com/# achats produit tadalafil pour femme en ligne
Scottdroca
May 15, 2025
tadalafil with latairis: TadalAccess - cialis dosage for ed
JosephTes
May 15, 2025
cialis dosage 20mg [url=https://tadalaccess.com/#]cialis payment with paypal[/url] what is cialis prescribed for
FrankieLar
May 15, 2025
https://tadalaccess.com/# what to do when cialis stops working
Lorenhag
May 15, 2025
cialis one a day with dapoxetine canada: best price on cialis - brand cialis australia
Scottdroca
May 15, 2025
cialis is for daily use: cialis com free sample - mail order cialis
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis where can i buy
Lorenhag
May 15, 2025
cialis no perscription overnight delivery: cialis over the counter in spain - generic tadalafil in us
Scottdroca
May 15, 2025
cialis generic timeline 2018: cialis for blood pressure - compounded tadalafil troche life span
JosephTes
May 15, 2025
cialis discount coupons [url=https://tadalaccess.com/#]where to buy liquid cialis[/url] order cialis online no prescription reviews
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis stories
Lorenhag
May 14, 2025
how many mg of cialis should i take: cialis free trial canada - canadian pharmacy cialis
Scottdroca
May 14, 2025
cialis male enhancement: buy cialis online usa - cialis and adderall
JosephTes
May 14, 2025
natural cialis [url=https://tadalaccess.com/#]Tadal Access[/url] cialis bodybuilding
FrankieLar
May 14, 2025
https://tadalaccess.com/# generic tadalafil canada
Lorenhag
May 14, 2025
prescription free cialis: TadalAccess - cialis 20mg review
Scottdroca
May 14, 2025
cheap cialis free shipping: cialis canada free sample - cialis for ed
JosephTes
May 14, 2025
cialis for ed [url=https://tadalaccess.com/#]TadalAccess[/url] cialis generic versus brand name
FrankieLar
May 14, 2025
https://tadalaccess.com/# can you drink wine or liquor if you took in tadalafil
Lorenhag
May 14, 2025
tadalafil online canadian pharmacy: TadalAccess - canadian cialis no prescription
Scottdroca
May 14, 2025
prices on cialis: TadalAccess - cialis sample request form
JosephTes
May 14, 2025
cialis prices [url=https://tadalaccess.com/#]buy tadalafil cheap[/url] cialis 20 mg tablets and prices
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis delivery held at customs
Lorenhag
May 14, 2025
how much does cialis cost per pill: Tadal Access - tadalafil online paypal
Scottdroca
May 14, 2025
cialis com free sample: difference between sildenafil and tadalafil - cialis for sale over the counter
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis coupon walmart
Oscargef
May 13, 2025
Amo Health Care: over the counter amoxicillin - buy amoxicillin 500mg
Russellfeeve
May 13, 2025
can i order clomid pill: can i order cheap clomid prices - where buy clomid without a prescription
MatthewTom
May 13, 2025
generic prednisone 10mg [url=https://prednihealth.com/#]PredniHealth[/url] PredniHealth
RogerCouct
May 13, 2025
http://clomhealth.com/# rx clomid
Oscargef
May 13, 2025
order generic clomid pill: how can i get clomid without insurance - get cheap clomid pills
Russellfeeve
May 13, 2025
Amo Health Care: Amo Health Care - amoxicillin generic
RogerCouct
May 13, 2025
https://prednihealth.shop/# cheap prednisone online
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]buy amoxicillin online mexico[/url] Amo Health Care
Oscargef
May 13, 2025
where to buy prednisone 20mg no prescription: 10 mg prednisone - price for 15 prednisone
Russellfeeve
May 13, 2025
prednisone 2.5 mg: PredniHealth - PredniHealth
RogerCouct
May 13, 2025
https://amohealthcare.store/# how much is amoxicillin prescription
MatthewTom
May 13, 2025
amoxicillin 500 tablet [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin 825 mg
Oscargef
May 13, 2025
PredniHealth: PredniHealth - prednisone 50 mg coupon
Russellfeeve
May 13, 2025
PredniHealth: how can i get prednisone online without a prescription - prednisone 10 mg price
RogerCouct
May 12, 2025
https://amohealthcare.store/# buy amoxicillin 500mg usa
MatthewTom
May 12, 2025
buying clomid without dr prescription [url=http://clomhealth.com/#]Clom Health[/url] can i purchase clomid without rx
Oscargef
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
Russellfeeve
May 12, 2025
PredniHealth: non prescription prednisone 20mg - where can i order prednisone 20mg
JudsonZoown
May 12, 2025
Amo Health Care: Amo Health Care - amoxicillin price without insurance
RogerCouct
May 12, 2025
http://prednihealth.com/# buy cheap prednisone
Oscargef
May 12, 2025
can i purchase generic clomid without rx: buy clomid - buying cheap clomid without dr prescription
Russellfeeve
May 12, 2025
order amoxicillin online no prescription: Amo Health Care - amoxicillin over the counter in canada
MatthewTom
May 12, 2025
cost of clomid without dr prescription [url=http://clomhealth.com/#]order generic clomid tablets[/url] how to buy clomid without dr prescription
JudsonZoown
May 12, 2025
how much is amoxicillin: amoxicillin for sale online - Amo Health Care
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
Oscargef
May 12, 2025
order clomid: cost of clomid pill - where to buy clomid without dr prescription
Russellfeeve
May 12, 2025
can you buy prednisone over the counter in mexico: PredniHealth - best pharmacy prednisone
JudsonZoown
May 12, 2025
can you get clomid pills: Clom Health - can i purchase generic clomid pills
MatthewTom
May 12, 2025
prednisone 10 mg canada [url=https://prednihealth.shop/#]PredniHealth[/url] PredniHealth
RogerCouct
May 12, 2025
https://clomhealth.shop/# where to get generic clomid
Oscargef
May 12, 2025
Amo Health Care: Amo Health Care - amoxicillin price without insurance
Russellfeeve
May 12, 2025
can i get cheap clomid without insurance: Clom Health - where can i buy generic clomid now
JudsonZoown
May 12, 2025
how to buy clomid price: Clom Health - can you buy clomid for sale
RonaldFOEFS
May 12, 2025
https://zipgenericmd.shop/# cheap Cialis online
Albertoseino
May 11, 2025
cheap Cialis online: affordable ED medication - generic tadalafil
LorenzoBlize
May 11, 2025
legal Modafinil purchase [url=https://modafinilmd.store/#]Modafinil for sale[/url] Modafinil for sale
Jeremyfax
May 11, 2025
safe online pharmacy: cheap Viagra online - no doctor visit required
RonaldFOEFS
May 11, 2025
https://maxviagramd.shop/# secure checkout Viagra
Jeremyfax
May 11, 2025
secure checkout Viagra: Viagra without prescription - cheap Viagra online
RonaldFOEFS
May 11, 2025
https://modafinilmd.store/# modafinil 2025
Jeremyfax
May 10, 2025
purchase Modafinil without prescription: modafinil 2025 - modafinil legality
LorenzoBlize
May 10, 2025
buy modafinil online [url=https://modafinilmd.store/#]safe modafinil purchase[/url] modafinil 2025
Albertoseino
May 10, 2025
legal Modafinil purchase: modafinil legality - modafinil legality
LorenzoBlize
May 10, 2025
buy modafinil online [url=http://modafinilmd.store/#]doctor-reviewed advice[/url] safe modafinil purchase
Jeremyfax
May 10, 2025
purchase Modafinil without prescription: Modafinil for sale - modafinil legality
RobertKet
May 10, 2025
buy generic Viagra online: fast Viagra delivery - legit Viagra online
LorenzoBlize
May 10, 2025
buy generic Cialis online [url=http://zipgenericmd.com/#]buy generic Cialis online[/url] FDA approved generic Cialis
Albertoseino
May 10, 2025
doctor-reviewed advice: modafinil pharmacy - modafinil 2025
Jeremyfax
May 9, 2025
buy generic Viagra online: buy generic Viagra online - best price for Viagra
Albertoseino
May 9, 2025
buy modafinil online: purchase Modafinil without prescription - modafinil 2025
RobertKet
May 9, 2025
trusted Viagra suppliers: buy generic Viagra online - Viagra without prescription
LorenzoBlize
May 9, 2025
legit Viagra online [url=https://maxviagramd.shop/#]Viagra without prescription[/url] buy generic Viagra online
Albertoseino
May 9, 2025
modafinil legality: purchase Modafinil without prescription - modafinil 2025
LorenzoBlize
May 9, 2025
buy generic Cialis online [url=http://zipgenericmd.com/#]order Cialis online no prescription[/url] best price Cialis tablets
Albertoseino
May 9, 2025
generic tadalafil: affordable ED medication - reliable online pharmacy Cialis
RobertKet
May 9, 2025
trusted Viagra suppliers: fast Viagra delivery - best price for Viagra
Jeremyfax
May 9, 2025
legal Modafinil purchase: modafinil 2025 - verified Modafinil vendors
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# Modafinil for sale
LorenzoBlize
May 9, 2025
order Viagra discreetly [url=https://maxviagramd.com/#]secure checkout Viagra[/url] safe online pharmacy
RobertKet
May 9, 2025
verified Modafinil vendors: verified Modafinil vendors - buy modafinil online
Kennethsheby
May 7, 2025
vavada вход: вавада официальный сайт - вавада
Kennethsheby
May 5, 2025
pin-up casino giris: pin up - pinup az
Kennethsheby
May 4, 2025
pin up az: pin up - pin up casino
Kennethsheby
May 3, 2025
пин ап казино: пин ап зеркало - пин ап вход
Kennethsheby
May 2, 2025
pin up casino: pin-up - pin up casino
Kennethsheby
May 2, 2025
vavada: вавада официальный сайт - vavada вход
Kennethsheby
May 1, 2025
вавада зеркало: вавада официальный сайт - vavada
Kennethsheby
May 1, 2025
vavada вход: вавада - vavada
Richardmat
May 1, 2025
вавада официальный сайт [url=https://vavadavhod.tech/#]vavada[/url] вавада официальный сайт
Richardmat
May 1, 2025
пин ап казино [url=https://pinuprus.pro/#]pin up вход[/url] пинап казино
Kennethsheby
May 1, 2025
vavada: вавада официальный сайт - vavada
Kennethsheby
April 30, 2025
пин ап зеркало: пин ап вход - pin up вход
Kennethsheby
April 30, 2025
пин ап казино: пинап казино - пин ап казино
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# pin up вход
ElmerSip
April 30, 2025
пинап казино: пин ап казино - pin up вход
Kennethsheby
April 30, 2025
вавада: vavada - вавада казино
ElmerSip
April 30, 2025
пин ап казино официальный сайт: пин ап казино - пин ап зеркало
Kennethsheby
April 30, 2025
pin up casino: pin up az - pin up
Richardmat
April 30, 2025
pin up az [url=http://pinupaz.top/#]pin up[/url] pin up casino
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# вавада зеркало
ElmerSip
April 30, 2025
vavada casino: вавада - вавада
Stevendrype
April 30, 2025
Rx Express Mexico: Rx Express Mexico - mexican online pharmacy
MichaelFaulp
April 29, 2025
canadian pharmacy india: Buy medicine from Canada - my canadian pharmacy
Dannysit
April 29, 2025
pharmacies in canada that ship to the us: Canadian pharmacy shipping to USA - canadian pharmacy review
Stevendrype
April 29, 2025
canadian pharmacy online: ExpressRxCanada - canadian online pharmacy
MichaelFaulp
April 29, 2025
RxExpressMexico: mexican rx online - mexico drug stores pharmacies
Walterhap
April 29, 2025
https://medicinefromindia.com/# medicine courier from India to USA
Michaeljouch
April 29, 2025
MedicineFromIndia [url=http://medicinefromindia.com/#]MedicineFromIndia[/url] Medicine From India
Dannysit
April 29, 2025
RxExpressMexico: Rx Express Mexico - RxExpressMexico
Stevendrype
April 29, 2025
indian pharmacy online: indian pharmacy online shopping - indian pharmacy
MichaelFaulp
April 29, 2025
indian pharmacy online shopping: indian pharmacy - indian pharmacy online shopping
Stevendrype
April 29, 2025
Medicine From India: indian pharmacy online - medicine courier from India to USA
Dannysit
April 29, 2025
canadian drug: Buy medicine from Canada - pharmacy com canada
MichaelFaulp
April 29, 2025
mexican rx online: Rx Express Mexico - mexican rx online
Walterhap
April 29, 2025
http://expressrxcanada.com/# canada pharmacy world
Stevendrype
April 29, 2025
RxExpressMexico: medicine in mexico pharmacies - mexican rx online
Dannysit
April 29, 2025
mexican online pharmacy: mexican rx online - mexico drug stores pharmacies
Michaeljouch
April 29, 2025
RxExpressMexico [url=https://rxexpressmexico.shop/#]Rx Express Mexico[/url] RxExpressMexico
Walterhap
April 28, 2025
https://rxexpressmexico.com/# Rx Express Mexico
MichaelFaulp
April 28, 2025
mexico pharmacies prescription drugs: mexico pharmacy order online - Rx Express Mexico
Stevendrype
April 28, 2025
Rx Express Mexico: mexico pharmacy order online - buying prescription drugs in mexico
Dannysit
April 28, 2025
mexican online pharmacy: mexico pharmacies prescription drugs - mexican online pharmacy
Michaeljouch
April 28, 2025
RxExpressMexico [url=http://rxexpressmexico.com/#]Rx Express Mexico[/url] RxExpressMexico
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# Rx Express Mexico
MichaelFaulp
April 28, 2025
mexican online pharmacy: Rx Express Mexico - mexican rx online
Stevendrype
April 28, 2025
www canadianonlinepharmacy: 77 canadian pharmacy - online canadian pharmacy
Dannysit
April 28, 2025
safe canadian pharmacy: Generic drugs from Canada - canadian pharmacy
Michaeljouch
April 28, 2025
canadapharmacyonline [url=http://expressrxcanada.com/#]pharmacy wholesalers canada[/url] the canadian pharmacy
Walterhap
April 28, 2025
https://medicinefromindia.com/# indian pharmacy
MichaelFaulp
April 28, 2025
mexican online pharmacy: mexican rx online - mexico drug stores pharmacies
Dannysit
April 28, 2025
pharmacies in mexico that ship to usa: mexican online pharmacy - mexico pharmacy order online
Michaeljouch
April 28, 2025
Medicine From India [url=http://medicinefromindia.com/#]MedicineFromIndia[/url] Medicine From India
Bradleyfup
April 28, 2025
Kamagra pharmacie en ligne: achat kamagra - achat kamagra
PeterUnomb
April 28, 2025
Cialis sans ordonnance 24h [url=https://tadalmed.com/#]Pharmacie en ligne Cialis sans ordonnance[/url] Tadalafil sans ordonnance en ligne tadalmed.com
Robertmut
April 28, 2025
http://tadalmed.com/# Cialis sans ordonnance 24h
Robertmut
April 27, 2025
https://kamagraprix.com/# Kamagra Commander maintenant
Robertmut
April 27, 2025
http://kamagraprix.com/# kamagra gel
Robertmut
April 27, 2025
https://pharmafst.com/# pharmacie en ligne france pas cher
BilliesniCt
April 26, 2025
Cialis en ligne: Achat Cialis en ligne fiable - Cialis sans ordonnance 24h tadalmed.shop
Robertmut
April 26, 2025
http://tadalmed.com/# Acheter Cialis
Bradleyfup
April 26, 2025
Pharmacie en ligne Cialis sans ordonnance: Cialis sans ordonnance pas cher - Cialis en ligne tadalmed.shop
Robertmut
April 26, 2025
https://tadalmed.shop/# Cialis sans ordonnance 24h
BilliesniCt
April 26, 2025
Tadalafil 20 mg prix en pharmacie: cialis prix - Acheter Cialis tadalmed.shop
PeterUnomb
April 26, 2025
pharmacie en ligne [url=https://pharmafst.shop/#]Medicaments en ligne livres en 24h[/url] pharmacie en ligne pharmafst.shop
BilliesniCt
April 26, 2025
kamagra pas cher: kamagra en ligne - Achetez vos kamagra medicaments
Robertmut
April 26, 2025
https://pharmafst.shop/# п»їpharmacie en ligne france
Bradleyfup
April 25, 2025
vente de mГ©dicament en ligne: Medicaments en ligne livres en 24h - pharmacie en ligne france fiable pharmafst.com
BilliesniCt
April 25, 2025
kamagra pas cher: kamagra livraison 24h - kamagra livraison 24h
Robertmut
April 25, 2025
https://pharmafst.shop/# trouver un mГ©dicament en pharmacie
PeterUnomb
April 25, 2025
Kamagra Oral Jelly pas cher [url=https://kamagraprix.shop/#]kamagra livraison 24h[/url] kamagra pas cher
BernardVeida
April 25, 2025
Pharmacie en ligne Cialis sans ordonnance: Pharmacie en ligne Cialis sans ordonnance - Cialis sans ordonnance pas cher tadalmed.shop
Bradleyfup
April 25, 2025
trouver un mГ©dicament en pharmacie: Pharmacies en ligne certifiees - pharmacies en ligne certifiГ©es pharmafst.com
BilliesniCt
April 25, 2025
Tadalafil sans ordonnance en ligne: Tadalafil achat en ligne - Tadalafil 20 mg prix en pharmacie tadalmed.shop
Robertmut
April 25, 2025
https://kamagraprix.shop/# Kamagra Oral Jelly pas cher
PeterUnomb
April 25, 2025
pharmacie en ligne pas cher [url=https://pharmafst.shop/#]Medicaments en ligne livres en 24h[/url] pharmacie en ligne fiable pharmafst.shop
BernardVeida
April 25, 2025
Pharmacie en ligne livraison Europe: Pharmacie en ligne France - pharmacie en ligne pas cher pharmafst.com
Bradleyfup
April 25, 2025
Pharmacie en ligne livraison Europe: Pharmacies en ligne certifiees - Achat mГ©dicament en ligne fiable pharmafst.com
BilliesniCt
April 25, 2025
п»їpharmacie en ligne france: pharmacie en ligne sans ordonnance - pharmacies en ligne certifiГ©es pharmafst.com
Robertmut
April 25, 2025
https://pharmafst.com/# pharmacie en ligne sans ordonnance
PeterUnomb
April 25, 2025
Achetez vos kamagra medicaments [url=http://kamagraprix.com/#]achat kamagra[/url] kamagra 100mg prix
Bradleyfup
April 25, 2025
Acheter Kamagra site fiable: acheter kamagra site fiable - kamagra 100mg prix
DavidSaisp
April 24, 2025
kamagra livraison 24h: Kamagra Commander maintenant - achat kamagra
Edwardtoupe
April 23, 2025
olympe casino avis: olympe casino en ligne - olympe casino avis