
As a creative, you know how important a notebook can be. There’s just something about having a great place to collect your thoughts that makes you want to sit down, grab a pencil, and get started on your next design. Sure, any old notebook can get the job done. But don’t you want one that really helps improve your brainstorming process and makes you a better designer?
Here are seven notebooks for web designers that we think might just change the way you work.
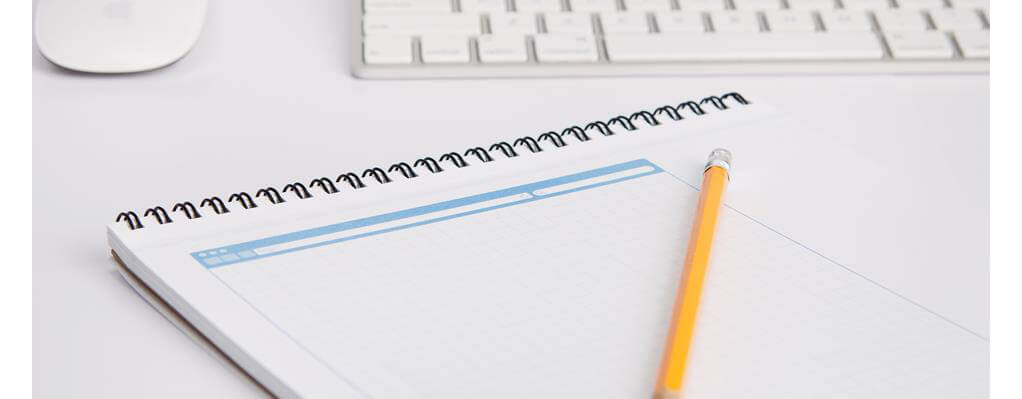
1. The BASICS Notebook
Designed to simplify your life, The BASICS Notebook is a planner, notebook, sketchbook, whiteboard, and folder all in one! Talk about getting organized. This notebook will help you set goals, track progress, and even encourages weekly positive actions to help keep your creative mind at peace. With The BASICS Notebook, you can easily keep track of meetings with clients, take notes for your next project, and brainstorm your site design, all in one place. Check out their Kickstarter page to get involved early and pre-order The BASICS Notebook today!
2. UX Sketchbook
The UX Sketchbook is perfect for creating mockups and envisioning your site design. Each page looks like a browser window, so you can dream up the perfect vision for your website. The browser is even lined with a grid pattern, so you can easily align elements and accurately size objects. At the bottom of the page, there’s even room to take notes, so it’s easy to track feedback and fully develop your ideas.
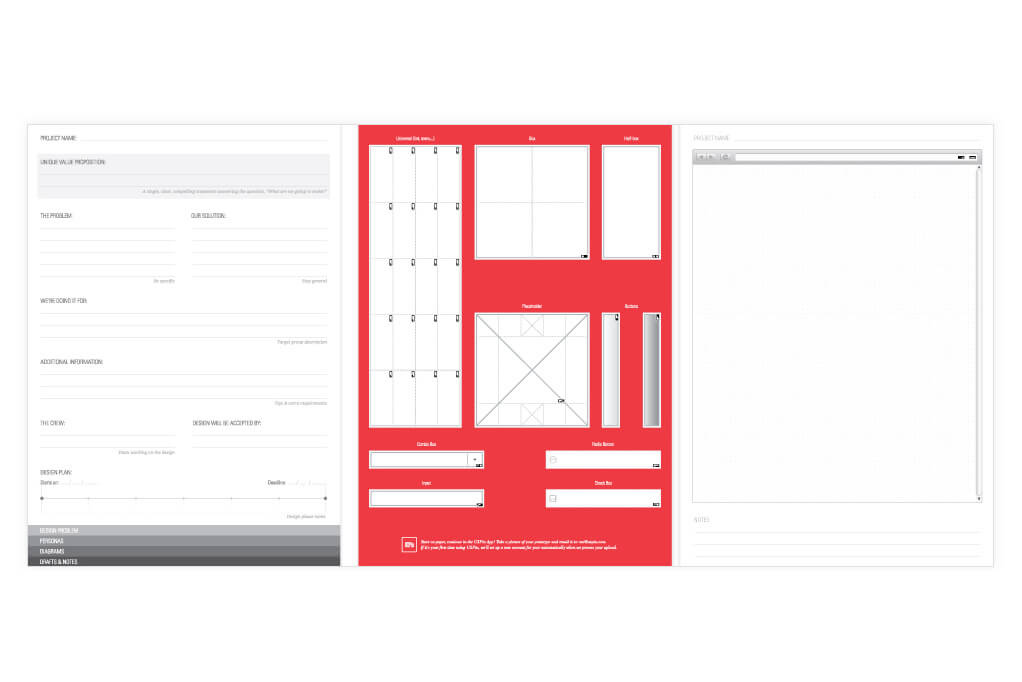
3. Web Kit for Web Design
The Web Kit for Web Design is really a powerful notebook for prototyping a site design. When you fully open this notebook, there are three main sections. The left is perfect for taking notes about the project and establishing your plan. Then on the right you have space to doodle and design your site. But the best part? The middle section is full of sticky site elements, so it’s easy to experiment and move things around.
4. Eco Pocket-Sized Notebook
If you’re the kind of designer who finds a lot of inspiration on-the-go, this Eco Pocket-Sized Notebook is perfect for you. Featuring a dotted grid layout, you can easily sit down and sketch no matter where you’re at. And as the name implies, this little notebook is environmentally friendly. It’s made from recycled paper and even has a clever guide to teach you about the type of paper you buy.
5. Code & Quill Origin
If you like to jot down code snippets while you brainstorm, the Code & Quill Origin notebook couldn’t be more perfect. With a very simple design, these notebooks feature grid layouts on the left, lined paper on the right. But the greatest part is their signature Indentation Rule, which places tick marks across the lines to help organize lists, outline notes, or indent code. This notebook will help keep your brainstorming clean and concise.
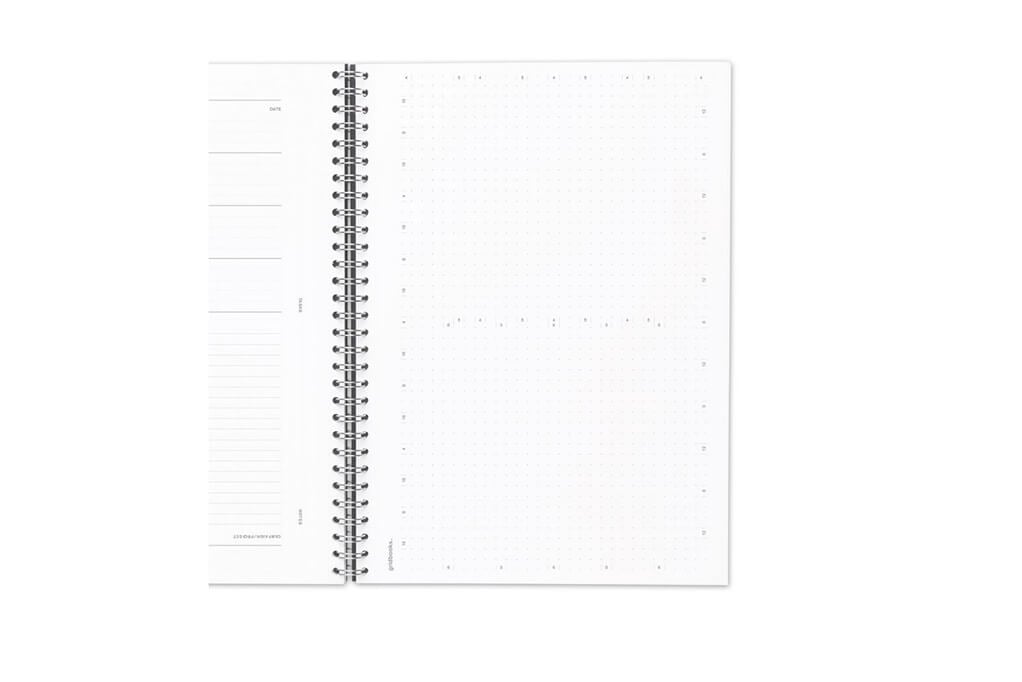
6. Web Book
This notebook is great for establishing the layout of a site. The Web Book includes space for notes and tasks on the left, and a grid layout on the right. The grid layout is no ordinary dot system, however. It has guides for how many columns you’re looking to work with, so you know exactly how to space elements as you’re designing. This notebook gives you the structure you need to stay organized, but the flexibility required to experiment with layouts.
7. Landscape Webnotebook
If you don’t want a notebook with lots of bells and whistles, the Landscape Webnotebook might be more up your alley. These notebooks are beautifully simple, with only two types of pages: lined or blank. The one special feature here is that they’re horizontal, providing a different type of sketching experience. If you ever feel restricted by the narrowness of some notebooks, you won’t have that problem here.














Comments ( 301 )
CurtisAdurl
May 29, 2025
where to buy erectile dysfunction pills: buy ed meds - online prescription for ed
Josephner
May 28, 2025
Ero Pharm Fast: Ero Pharm Fast - erectile dysfunction online prescription
Rodneysog
May 28, 2025
cheap ed drugs [url=https://eropharmfast.com/#]ed drugs online[/url] Ero Pharm Fast
Josephner
May 28, 2025
ed online treatment: Ero Pharm Fast - Ero Pharm Fast
Davidunlor
May 28, 2025
http://pharmau24.com/# Pharm Au 24
Rodneysog
May 28, 2025
best ed medication online [url=http://eropharmfast.com/#]generic ed meds online[/url] erectile dysfunction drugs online
Josephner
May 28, 2025
pharmacy online australia: Online drugstore Australia - Pharm Au 24
Josephner
May 28, 2025
get antibiotics quickly: buy antibiotics online uk - buy antibiotics from india
Davidunlor
May 28, 2025
https://biotpharm.shop/# antibiotic without presription
Josephner
May 27, 2025
Ero Pharm Fast: ed medicines - low cost ed medication
CurtisAdurl
May 27, 2025
Pharm Au24: Buy medicine online Australia - Online medication store Australia
Josephner
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
CurtisAdurl
May 27, 2025
order ed pills online: ed medications cost - Ero Pharm Fast
Davidunlor
May 27, 2025
http://eropharmfast.com/# cheap ed meds online
Rodneysog
May 27, 2025
over the counter antibiotics [url=https://biotpharm.shop/#]buy antibiotics online uk[/url] get antibiotics quickly
CurtisAdurl
May 27, 2025
how to get ed pills: Ero Pharm Fast - Ero Pharm Fast
Josephner
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - buy ed meds
Rodneysog
May 27, 2025
buy antibiotics from canada [url=http://biotpharm.com/#]antibiotic without presription[/url] buy antibiotics over the counter
Charlesmub
May 27, 2025
cheapest antibiotics: buy antibiotics online uk - buy antibiotics
Davidunlor
May 27, 2025
https://pharmau24.com/# Medications online Australia
Josephner
May 27, 2025
PharmAu24: Pharm Au 24 - Discount pharmacy Australia
CurtisAdurl
May 27, 2025
Ero Pharm Fast: ed meds online - Ero Pharm Fast
JosephTes
May 24, 2025
san antonio cialis doctor [url=https://tadalaccess.com/#]TadalAccess[/url] tadalafil buy online canada
Lorenhag
May 24, 2025
pastillas cialis: Tadal Access - tadalafil 5mg generic from us
JosephTes
May 23, 2025
cialis meme [url=https://tadalaccess.com/#]Tadal Access[/url] when is generic cialis available
FrankieLar
May 23, 2025
https://tadalaccess.com/# order cialis online
JosephTes
May 23, 2025
cialis 5mg price comparison [url=https://tadalaccess.com/#]TadalAccess[/url] canadian no prescription pharmacy cialis
Lorenhag
May 23, 2025
how much does cialis cost at cvs: cialis high blood pressure - what are the side effects of cialis
JosephTes
May 23, 2025
brand cialis [url=https://tadalaccess.com/#]TadalAccess[/url] buy tadalafil reddit
Lorenhag
May 23, 2025
cialis mexico: cialis generic cost - generic cialis vs brand cialis reviews
Lorenhag
May 23, 2025
cialis ingredients: cialis free trial offer - tadalafil soft tabs
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis 30 mg dose
Lorenhag
May 22, 2025
cialis and alcohol: Tadal Access - cialis 100mg
JosephTes
May 22, 2025
canada cialis for sale [url=https://tadalaccess.com/#]Tadal Access[/url] buy liquid tadalafil online
JosephTes
May 22, 2025
benefits of tadalafil over sidenafil [url=https://tadalaccess.com/#]cialis once a day[/url] how to take cialis
Lorenhag
May 22, 2025
tadalafil citrate powder: cialis price per pill - cialis super active plus
FrankieLar
May 22, 2025
https://tadalaccess.com/# sildalis sildenafil tadalafil
JosephTes
May 22, 2025
cialis available in walgreens over counter?? [url=https://tadalaccess.com/#]usa peptides tadalafil[/url] pastillas cialis
JosephTes
May 22, 2025
cheap cialis online tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] cialis bodybuilding
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis and adderall
Lorenhag
May 21, 2025
cialis side effects with alcohol: cialis 20 mg tablets and prices - cialis pills pictures
Scottdroca
May 21, 2025
tadalafil from nootropic review: cialis 5mg how long does it take to work - cialis not working
JosephTes
May 21, 2025
difference between cialis and tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil citrate powder
Lorenhag
May 21, 2025
can you drink wine or liquor if you took in tadalafil: Tadal Access - letairis and tadalafil
Scottdroca
May 21, 2025
cialis 20mg price: Tadal Access - purchasing cialis
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis tadalafil cheapest online
Scottdroca
May 21, 2025
tadalafil and ambrisentan newjm 2015: cialis manufacturer coupon - cialis precio
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis premature ejaculation
JosephTes
May 20, 2025
tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price [url=https://tadalaccess.com/#]canada drug cialis[/url] cialis and grapefruit enhance
Scottdroca
May 20, 2025
ordering cialis online: TadalAccess - centurion laboratories tadalafil review
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis information
JosephTes
May 20, 2025
india pharmacy cialis [url=https://tadalaccess.com/#]cialis no perscrtion[/url] cialis on sale
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis pill
Lorenhag
May 20, 2025
cheap cialis 20mg: TadalAccess - where to get generic cialis without prescription
JosephTes
May 20, 2025
does cialis lower your blood pressure [url=https://tadalaccess.com/#]Tadal Access[/url] buying generic cialis online safe
Scottdroca
May 20, 2025
cialis sell: non prescription cialis - tadalafil long term usage
FrankieLar
May 20, 2025
https://tadalaccess.com/# tadalafil pulmonary hypertension
Lorenhag
May 20, 2025
cialis timing: most recommended online pharmacies cialis - cheap tadalafil no prescription
FrankieLar
May 20, 2025
https://tadalaccess.com/# cheap generic cialis canada
Scottdroca
May 20, 2025
generic tadalafil canada: TadalAccess - recreational cialis
Lorenhag
May 20, 2025
does medicare cover cialis: TadalAccess - cialis drug interactions
JosephTes
May 19, 2025
cialis side effects heart [url=https://tadalaccess.com/#]Tadal Access[/url] cialis package insert
FrankieLar
May 19, 2025
https://tadalaccess.com/# how long before sex should you take cialis
Scottdroca
May 19, 2025
cialis generic cvs: cialis generic canada - no prescription cialis
Lorenhag
May 19, 2025
cialis uses: TadalAccess - cialis pills pictures
FrankieLar
May 19, 2025
https://tadalaccess.com/# free samples of cialis
JosephTes
May 19, 2025
where to buy tadalafil online [url=https://tadalaccess.com/#]cialis discount coupons[/url] cialis 20mg side effects
Lorenhag
May 19, 2025
generic cialis 20 mg from india: cialis price canada - canadian pharmacy cialis
Scottdroca
May 19, 2025
cialis for women: TadalAccess - where can i buy cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis 10 mg
Lorenhag
May 19, 2025
cialis recommended dosage: TadalAccess - cialis onset
JosephTes
May 19, 2025
cialis with out a prescription [url=https://tadalaccess.com/#]buy cialis on line[/url] cialis super active plus reviews
Scottdroca
May 19, 2025
cialis generic overnite: Tadal Access - cialis 5mg daily
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis 20mg review
JosephTes
May 19, 2025
canadian pharmacy cialis [url=https://tadalaccess.com/#]pastilla cialis[/url] cialis 100 mg usa
Scottdroca
May 19, 2025
cialis 5mg price cvs: TadalAccess - cialis samples for physicians
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis for sale toronto
Lorenhag
May 18, 2025
cialis coupon 2019: Tadal Access - cialis and melanoma
JosephTes
May 18, 2025
cialis pricing [url=https://tadalaccess.com/#]cialis samples for physicians[/url] tadalafil tablets 20 mg global
Scottdroca
May 18, 2025
buy cheap cialis online with mastercard: online tadalafil - buy generic cialis online
Lorenhag
May 18, 2025
cheap cialis pills: Tadal Access - where can i buy cialis on line
Scottdroca
May 18, 2025
cialis and melanoma: TadalAccess - cialis one a day
JosephTes
May 18, 2025
cialis otc switch [url=https://tadalaccess.com/#]cialis liquid for sale[/url] cialis results
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis 10mg reviews
Scottdroca
May 18, 2025
what is cialis prescribed for: cialis generic purchase - cialis pills pictures
JosephTes
May 18, 2025
cheap cialis dapoxitine cheap online [url=https://tadalaccess.com/#]Tadal Access[/url] cialis coupon free trial
Lorenhag
May 18, 2025
mail order cialis: Tadal Access - find tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis website
JosephTes
May 18, 2025
cheapest cialis online [url=https://tadalaccess.com/#]generic cialis[/url] tadalafil citrate research chemical
Lorenhag
May 18, 2025
cialis no prescription overnight delivery: cialis substitute - cialis paypal canada
Scottdroca
May 17, 2025
is tadalafil the same as cialis: Tadal Access - tadalafil generic headache nausea
Lorenhag
May 17, 2025
tadalafil 20mg (generic equivalent to cialis): how to get cialis prescription online - best time to take cialis 20mg
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis canada
JosephTes
May 17, 2025
does tadalafil work [url=https://tadalaccess.com/#]cialis buy online[/url] cialis dosage for ed
Lorenhag
May 17, 2025
cialis without a doctor prescription canada: Tadal Access - cialis logo
FrankieLar
May 17, 2025
https://tadalaccess.com/# order cialis online no prescription reviews
Lorenhag
May 17, 2025
cialis bestellen deutschland: cialis 5mg how long does it take to work - best price for cialis
JosephTes
May 17, 2025
cialis tadalafil 20mg kaufen [url=https://tadalaccess.com/#]what happens if you take 2 cialis[/url] buy cialis in toronto
Scottdroca
May 17, 2025
cialis 100mg from china: purchase generic cialis - cialis bathtub
Lorenhag
May 17, 2025
tadalafil and sildenafil taken together: cialis prescription assistance program - cialis tadalafil tablets
FrankieLar
May 17, 2025
https://tadalaccess.com/# tadalafil pulmonary hypertension
JosephTes
May 17, 2025
mambo 36 tadalafil 20 mg [url=https://tadalaccess.com/#]TadalAccess[/url] achats produit tadalafil pour femme en ligne
Scottdroca
May 17, 2025
cialis tablet: TadalAccess - mint pharmaceuticals tadalafil
Lorenhag
May 16, 2025
cialis daily vs regular cialis: cialis not working first time - buy tadalafil online paypal
FrankieLar
May 16, 2025
https://tadalaccess.com/# tadalafil online canadian pharmacy
Scottdroca
May 16, 2025
buying cialis online safely: Tadal Access - cialis from canada
Lorenhag
May 16, 2025
cialis prescription online: TadalAccess - does cialis make you harder
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis cheapest prices
JosephTes
May 16, 2025
mint pharmaceuticals tadalafil reviews [url=https://tadalaccess.com/#]Tadal Access[/url] cialis maximum dose
Lorenhag
May 16, 2025
tadalafil cheapest online: cialis using paypal in australia - tadalafil 40 mg with dapoxetine 60 mg
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis manufacturer
JosephTes
May 16, 2025
cialis meme [url=https://tadalaccess.com/#]TadalAccess[/url] cialis free trial voucher 2018
Scottdroca
May 16, 2025
where can i buy cialis online in canada: typical cialis prescription strength - cialis 50mg
Lorenhag
May 16, 2025
cialis trial: cialis pills pictures - where to buy generic cialis ?
FrankieLar
May 16, 2025
https://tadalaccess.com/# buy cialis online from canada
Scottdroca
May 16, 2025
cialis online canada: Tadal Access - cialis back pain
JosephTes
May 16, 2025
cialis price [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis online no prescription
Lorenhag
May 15, 2025
cheapest cialis online: generic cialis 5mg - buying generic cialis online safe
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis indications
JosephTes
May 15, 2025
dapoxetine and tadalafil [url=https://tadalaccess.com/#]cialis price costco[/url] when should you take cialis
Lorenhag
May 15, 2025
buy cialis without a prescription: Tadal Access - cialis canada pharmacy no prescription required
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis over the counter usa
Scottdroca
May 15, 2025
cialis for ed: Tadal Access - where can i buy cialis over the counter
Lorenhag
May 15, 2025
how to take cialis: TadalAccess - sanofi cialis
JosephTes
May 15, 2025
tadalafil medication [url=https://tadalaccess.com/#]Tadal Access[/url] cialis tadalafil cheapest online
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis soft tabs canadian pharmacy
Lorenhag
May 15, 2025
order cialis online: cialis price - what is cialis taken for
Scottdroca
May 15, 2025
how long does cialis take to work: tadalafil generic reviews - cialis strength
JosephTes
May 15, 2025
when will cialis be generic [url=https://tadalaccess.com/#]cialis 20 mg tablets and prices[/url] what does cialis cost
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis online reviews
Lorenhag
May 15, 2025
cialis tadalafil discount: Tadal Access - buying cialis online
Scottdroca
May 15, 2025
sanofi cialis: TadalAccess - how to get cialis prescription online
JosephTes
May 14, 2025
cialis cost at cvs [url=https://tadalaccess.com/#]Tadal Access[/url] where to buy generic cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis sample
Lorenhag
May 14, 2025
pictures of cialis pills: TadalAccess - cialis for sale in canada
Scottdroca
May 14, 2025
when does the cialis patent expire: buy generic cialis - buy cialis in canada
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis bestellen deutschland
JosephTes
May 14, 2025
when does tadalafil go generic [url=https://tadalaccess.com/#]TadalAccess[/url] cialis stories
Lorenhag
May 14, 2025
when to take cialis 20mg: what is the active ingredient in cialis - is there a generic equivalent for cialis
Scottdroca
May 14, 2025
cialis testimonials: Tadal Access - best price for cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis soft
JosephTes
May 14, 2025
great white peptides tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil 10mg side effects
Lorenhag
May 14, 2025
cialis free trial voucher: TadalAccess - maximum dose of tadalafil
Scottdroca
May 14, 2025
cialis liquid for sale: TadalAccess - tadalafil pulmonary hypertension
FrankieLar
May 14, 2025
https://tadalaccess.com/# buy cheap cialis online with mastercard
JosephTes
May 14, 2025
evolution peptides tadalafil [url=https://tadalaccess.com/#]does medicare cover cialis for bph[/url] take cialis the correct way
Lorenhag
May 14, 2025
cialis 20 mg best price: Tadal Access - how to take cialis
Scottdroca
May 14, 2025
tadalafil without a doctor prescription: cialis side effects - buy generic tadalafil online cheap
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis shelf life
Russellfeeve
May 13, 2025
can i purchase cheap clomid without rx: can i order generic clomid without dr prescription - cost of clomid without prescription
MatthewTom
May 13, 2025
clomid sale [url=https://clomhealth.shop/#]cheap clomid without insurance[/url] can i buy cheap clomid tablets
Russellfeeve
May 13, 2025
how to get generic clomid pills: Clom Health - how to get generic clomid
RogerCouct
May 13, 2025
http://prednihealth.com/# cost of prednisone 5mg tablets
MatthewTom
May 13, 2025
PredniHealth [url=http://prednihealth.com/#]80 mg prednisone daily[/url] prednisone
Oscargef
May 13, 2025
Amo Health Care: where can i get amoxicillin - buy amoxicillin without prescription
Russellfeeve
May 13, 2025
where can i buy prednisone without a prescription: PredniHealth - can i buy prednisone online without prescription
RogerCouct
May 13, 2025
https://clomhealth.shop/# can i order cheap clomid
MatthewTom
May 13, 2025
how to buy clomid for sale [url=https://clomhealth.com/#]where to get generic clomid without prescription[/url] where can i buy clomid pills
Oscargef
May 13, 2025
amoxicillin 500mg capsule: Amo Health Care - amoxicillin 500 mg cost
Russellfeeve
May 13, 2025
PredniHealth: prednisone 40 mg rx - PredniHealth
RogerCouct
May 13, 2025
https://clomhealth.com/# how to get cheap clomid
MatthewTom
May 13, 2025
amoxicillin discount coupon [url=https://amohealthcare.store/#]azithromycin amoxicillin[/url] where to buy amoxicillin over the counter
Oscargef
May 13, 2025
can i get cheap clomid without insurance: Clom Health - cost of generic clomid pill
JudsonZoown
May 13, 2025
where buy generic clomid no prescription: generic clomid prices - can you get generic clomid without rx
Russellfeeve
May 12, 2025
amoxicillin 500: Amo Health Care - amoxicillin without a doctors prescription
RogerCouct
May 12, 2025
http://prednihealth.com/# PredniHealth
Oscargef
May 12, 2025
Amo Health Care: Amo Health Care - amoxicillin 500mg capsule cost
MatthewTom
May 12, 2025
cost of cheap clomid tablets [url=http://clomhealth.com/#]get clomid without rx[/url] buying clomid for sale
JudsonZoown
May 12, 2025
buying generic clomid without insurance: where buy clomid pills - can you buy clomid without dr prescription
Russellfeeve
May 12, 2025
prednisone ordering online: can you buy prednisone over the counter uk - buy prednisone without a prescription best price
RogerCouct
May 12, 2025
https://prednihealth.com/# prednisone 20mg online pharmacy
Oscargef
May 12, 2025
where can i buy generic clomid without a prescription: Clom Health - can i buy cheap clomid price
JudsonZoown
May 12, 2025
Amo Health Care: amoxicillin brand name - order amoxicillin online
MatthewTom
May 12, 2025
prednisone daily [url=https://prednihealth.com/#]PredniHealth[/url] PredniHealth
Russellfeeve
May 12, 2025
Amo Health Care: where to buy amoxicillin - Amo Health Care
RogerCouct
May 12, 2025
https://clomhealth.com/# clomid medication
Oscargef
May 12, 2025
where can i get generic clomid without a prescription: Clom Health - generic clomid without dr prescription
JudsonZoown
May 12, 2025
prednisone cost canada: prednisone pills for sale - PredniHealth
Russellfeeve
May 12, 2025
PredniHealth: prednisone 20mg cheap - PredniHealth
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] Amo Health Care
RogerCouct
May 12, 2025
http://clomhealth.com/# buy clomid tablets
Oscargef
May 12, 2025
prednisone for dogs: PredniHealth - PredniHealth
JudsonZoown
May 12, 2025
where to get cheap clomid: cost of generic clomid price - generic clomid pills
RonaldFOEFS
May 11, 2025
https://maxviagramd.shop/# secure checkout Viagra
RonaldFOEFS
May 11, 2025
https://zipgenericmd.shop/# online Cialis pharmacy
Albertoseino
May 10, 2025
order Cialis online no prescription: secure checkout ED drugs - reliable online pharmacy Cialis
RobertKet
May 10, 2025
legit Viagra online: no doctor visit required - legit Viagra online
Albertoseino
May 10, 2025
order Viagra discreetly: same-day Viagra shipping - Viagra without prescription
Jeremyfax
May 10, 2025
secure checkout ED drugs: discreet shipping ED pills - order Cialis online no prescription
RonaldFOEFS
May 10, 2025
https://modafinilmd.store/# verified Modafinil vendors
RobertKet
May 10, 2025
order Cialis online no prescription: secure checkout ED drugs - Cialis without prescription
Albertoseino
May 10, 2025
reliable online pharmacy Cialis: secure checkout ED drugs - order Cialis online no prescription
RobertKet
May 10, 2025
safe modafinil purchase: purchase Modafinil without prescription - modafinil legality
RonaldFOEFS
May 9, 2025
https://zipgenericmd.com/# buy generic Cialis online
Albertoseino
May 9, 2025
fast Viagra delivery: no doctor visit required - trusted Viagra suppliers
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# secure checkout ED drugs
RobertKet
May 9, 2025
safe modafinil purchase: safe modafinil purchase - modafinil pharmacy
Albertoseino
May 9, 2025
cheap Cialis online: secure checkout ED drugs - cheap Cialis online
LorenzoBlize
May 9, 2025
fast Viagra delivery [url=http://maxviagramd.com/#]best price for Viagra[/url] discreet shipping
RobertKet
May 9, 2025
safe online pharmacy: trusted Viagra suppliers - trusted Viagra suppliers
RonaldFOEFS
May 9, 2025
http://zipgenericmd.com/# affordable ED medication
Albertoseino
May 9, 2025
legal Modafinil purchase: modafinil 2025 - doctor-reviewed advice
Jeremyfax
May 9, 2025
generic sildenafil 100mg: discreet shipping - safe online pharmacy
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# cheap Cialis online
RobertKet
May 9, 2025
cheap Viagra online: buy generic Viagra online - legit Viagra online
Jeremyfax
May 9, 2025
discreet shipping: secure checkout Viagra - best price for Viagra
Kennethsheby
May 7, 2025
вавада зеркало: вавада казино - vavada casino
Kennethsheby
May 4, 2025
вавада: vavada casino - вавада официальный сайт
Kennethsheby
May 4, 2025
vavada casino: vavada вход - vavada casino
Kennethsheby
May 3, 2025
пин ап зеркало: пин ап казино - pin up вход
BrianCrugh
May 1, 2025
пин ап вход: пинап казино - пин ап зеркало
ElmerSip
May 1, 2025
пин ап казино официальный сайт: пин ап зеркало - пин ап вход
Kennethsheby
May 1, 2025
vavada casino: vavada casino - вавада
BrianCrugh
May 1, 2025
pin up вход: пин ап зеркало - пин ап казино официальный сайт
ElmerSip
May 1, 2025
пин ап зеркало: пин ап казино официальный сайт - пин ап зеркало
Richardmat
April 30, 2025
pin up az [url=https://pinupaz.top/#]pin-up[/url] pin up az
ElmerSip
April 30, 2025
pin-up casino giris: pin up - pin up azerbaycan
Kennethsheby
April 30, 2025
пин ап вход: pin up вход - пин ап вход
ElmerSip
April 30, 2025
пин ап казино: pin up вход - пин ап казино
Richardmat
April 30, 2025
вавада [url=https://vavadavhod.tech/#]вавада зеркало[/url] вавада
Kennethsheby
April 30, 2025
вавада казино: vavada casino - вавада официальный сайт
ElmerSip
April 30, 2025
вавада казино: vavada вход - вавада
Richardmat
April 30, 2025
вавада официальный сайт [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада зеркало
Kennethsheby
April 30, 2025
vavada вход: вавада зеркало - вавада казино
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап казино
ElmerSip
April 30, 2025
vavada вход: вавада казино - vavada
Kennethsheby
April 30, 2025
вавада: вавада казино - вавада казино
Michaeljouch
April 30, 2025
Rx Express Mexico [url=http://rxexpressmexico.com/#]RxExpressMexico[/url] Rx Express Mexico
Dannysit
April 30, 2025
pharmacy website india: top 10 online pharmacy in india - indian pharmacy
MichaelFaulp
April 29, 2025
indian pharmacy: Medicine From India - medicine courier from India to USA
Michaeljouch
April 29, 2025
canadian discount pharmacy [url=https://expressrxcanada.com/#]ExpressRxCanada[/url] canadianpharmacymeds com
Dannysit
April 29, 2025
Rx Express Mexico: Rx Express Mexico - Rx Express Mexico
Stevendrype
April 29, 2025
canadian pharmacy meds: ExpressRxCanada - canadian pharmacy
MichaelFaulp
April 29, 2025
MedicineFromIndia: MedicineFromIndia - indian pharmacy online
Walterhap
April 29, 2025
https://expressrxcanada.shop/# best canadian online pharmacy
Michaeljouch
April 29, 2025
mexico pharmacies prescription drugs [url=http://rxexpressmexico.com/#]RxExpressMexico[/url] RxExpressMexico
Dannysit
April 29, 2025
best india pharmacy: MedicineFromIndia - Online medicine home delivery
Stevendrype
April 29, 2025
canadianpharmacymeds: canadian pharmacy checker - reliable canadian online pharmacy
Walterhap
April 29, 2025
http://medicinefromindia.com/# indian pharmacy
MichaelFaulp
April 29, 2025
Medicine From India: medicine courier from India to USA - MedicineFromIndia
Michaeljouch
April 29, 2025
legitimate canadian pharmacy online [url=http://expressrxcanada.com/#]Express Rx Canada[/url] canada ed drugs
Dannysit
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - mexico pharmacy order online
Stevendrype
April 29, 2025
legit canadian online pharmacy: Generic drugs from Canada - canadian pharmacy
Walterhap
April 29, 2025
http://rxexpressmexico.com/# mexican rx online
MichaelFaulp
April 29, 2025
safe online pharmacies in canada: canadian pharmacy ed medications - buying from canadian pharmacies
Dannysit
April 29, 2025
canadian pharmacy king reviews: safe online pharmacies in canada - onlinepharmaciescanada com
Michaeljouch
April 29, 2025
mexico drug stores pharmacies [url=https://rxexpressmexico.com/#]Rx Express Mexico[/url] mexico drug stores pharmacies
Stevendrype
April 29, 2025
canada drug pharmacy: Generic drugs from Canada - northwest pharmacy canada
Walterhap
April 29, 2025
http://rxexpressmexico.com/# mexico drug stores pharmacies
MichaelFaulp
April 28, 2025
medication from mexico pharmacy: mexican online pharmacy - mexican rx online
Dannysit
April 28, 2025
indian pharmacy: medicine courier from India to USA - online pharmacy india
Stevendrype
April 28, 2025
Medicine From India: п»їlegitimate online pharmacies india - indian pharmacy
Michaeljouch
April 28, 2025
mexican rx online [url=https://rxexpressmexico.com/#]mexican rx online[/url] mexican online pharmacy
Walterhap
April 28, 2025
http://rxexpressmexico.com/# mexico pharmacy order online
MichaelFaulp
April 28, 2025
mexican border pharmacies shipping to usa: Rx Express Mexico - RxExpressMexico
Dannysit
April 28, 2025
best canadian online pharmacy reviews: Generic drugs from Canada - canadian valley pharmacy
Stevendrype
April 28, 2025
Rx Express Mexico: mexico pharmacies prescription drugs - mexican online pharmacy
Michaeljouch
April 28, 2025
legit canadian pharmacy [url=https://expressrxcanada.shop/#]ExpressRxCanada[/url] canadian pharmacy no rx needed
Walterhap
April 28, 2025
https://expressrxcanada.com/# certified canadian pharmacy
MichaelFaulp
April 28, 2025
reliable canadian pharmacy: Express Rx Canada - best canadian online pharmacy
Dannysit
April 28, 2025
mexico pharmacies prescription drugs: mexican online pharmacy - п»їbest mexican online pharmacies
Stevendrype
April 28, 2025
mexico pharmacy order online: mexican online pharmacy - mexico drug stores pharmacies
Walterhap
April 28, 2025
https://expressrxcanada.com/# online canadian drugstore
Michaeljouch
April 28, 2025
canada discount pharmacy [url=http://expressrxcanada.com/#]Generic drugs from Canada[/url] canadian discount pharmacy
Dannysit
April 28, 2025
canadian pharmacy review: ExpressRxCanada - safe canadian pharmacy
MichaelFaulp
April 28, 2025
medicine courier from India to USA: indian pharmacy online - MedicineFromIndia
BilliesniCt
April 28, 2025
Pharmacie Internationale en ligne: pharmacie en ligne - pharmacie en ligne pas cher pharmafst.com
Bradleyfup
April 28, 2025
acheter mГ©dicament en ligne sans ordonnance: Pharmacie en ligne France - pharmacie en ligne sans ordonnance pharmafst.com
Robertmut
April 28, 2025
https://tadalmed.shop/# Cialis sans ordonnance pas cher
BernardVeida
April 27, 2025
Acheter Viagra Cialis sans ordonnance: Tadalafil 20 mg prix sans ordonnance - Cialis generique prix tadalmed.shop
BernardVeida
April 27, 2025
pharmacie en ligne france livraison internationale: Medicaments en ligne livres en 24h - п»їpharmacie en ligne france pharmafst.com
Robertmut
April 27, 2025
https://pharmafst.shop/# pharmacie en ligne
Robertmut
April 27, 2025
https://kamagraprix.com/# achat kamagra
BilliesniCt
April 27, 2025
kamagra 100mg prix: kamagra oral jelly - kamagra livraison 24h
Robertmut
April 27, 2025
https://tadalmed.shop/# Cialis sans ordonnance pas cher
BilliesniCt
April 26, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne - acheter mГ©dicament en ligne sans ordonnance pharmafst.com
Bradleyfup
April 26, 2025
Tadalafil 20 mg prix en pharmacie: Acheter Cialis - Tadalafil sans ordonnance en ligne tadalmed.shop
BilliesniCt
April 26, 2025
Cialis sans ordonnance 24h: Acheter Viagra Cialis sans ordonnance - Tadalafil sans ordonnance en ligne tadalmed.shop
Bradleyfup
April 26, 2025
Acheter Cialis: Tadalafil 20 mg prix sans ordonnance - Cialis sans ordonnance 24h tadalmed.shop
PeterUnomb
April 26, 2025
acheter kamagra site fiable [url=https://kamagraprix.com/#]kamagra en ligne[/url] kamagra en ligne
Robertmut
April 26, 2025
https://pharmafst.shop/# Pharmacie sans ordonnance
BernardVeida
April 25, 2025
Kamagra Commander maintenant: Acheter Kamagra site fiable - achat kamagra
BilliesniCt
April 25, 2025
Achetez vos kamagra medicaments: Kamagra Oral Jelly pas cher - Kamagra Commander maintenant
BernardVeida
April 25, 2025
kamagra en ligne: kamagra 100mg prix - acheter kamagra site fiable
PeterUnomb
April 25, 2025
cialis prix [url=https://tadalmed.com/#]Achat Cialis en ligne fiable[/url] Achat Cialis en ligne fiable tadalmed.com
BernardVeida
April 25, 2025
kamagra pas cher: Kamagra Commander maintenant - Kamagra Commander maintenant
PeterUnomb
April 25, 2025
Tadalafil sans ordonnance en ligne [url=http://tadalmed.com/#]Acheter Cialis[/url] Pharmacie en ligne Cialis sans ordonnance tadalmed.com
BernardVeida
April 25, 2025
pharmacie en ligne pas cher: pharmacie en ligne pas cher - pharmacie en ligne sans ordonnance pharmafst.com
Bradleyfup
April 25, 2025
Cialis sans ordonnance pas cher: Pharmacie en ligne Cialis sans ordonnance - Cialis sans ordonnance 24h tadalmed.shop
BilliesniCt
April 25, 2025
Acheter Viagra Cialis sans ordonnance: Cialis en ligne - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
BernardVeida
April 25, 2025
Kamagra Commander maintenant: Kamagra pharmacie en ligne - kamagra 100mg prix
PeterUnomb
April 25, 2025
Pharmacie sans ordonnance [url=https://pharmafst.com/#]Medicaments en ligne livres en 24h[/url] pharmacie en ligne avec ordonnance pharmafst.shop
Robertmut
April 25, 2025
https://tadalmed.com/# Cialis sans ordonnance 24h
Bradleyfup
April 25, 2025
Achat Cialis en ligne fiable: Cialis sans ordonnance 24h - Cialis sans ordonnance pas cher tadalmed.shop
BilliesniCt
April 25, 2025
Pharmacie en ligne livraison Europe: Meilleure pharmacie en ligne - Pharmacie en ligne livraison Europe pharmafst.com
BernardVeida
April 25, 2025
acheter kamagra site fiable: kamagra 100mg prix - acheter kamagra site fiable
Edwardtoupe
April 23, 2025
casino olympe: olympe - olympe casino
Oliver Oliver
December 2, 2017
I just stumbled across your post, and I love how much effort you put it.
I hope it’s not too forward, but we just published perfect custom notebooks for web/ux/responsive... designers.
There’s a book for that.
We developed custom notebooks for a variety of users and needs, lovingly thought through and carefully designed.
Please head over to https://www.abookforthat.com and have a look, we’d love to hear from you and include your thoughts in our work.
You will love it.
Best Regards, Oliver
Bipin
April 12, 2016
Good review! At last somebody thought about the designers.
Justin Avery
January 17, 2016
If you're working with designers and you are having trouble bringing them across to understanding the fundamentals of responsive design then these notebooks will kill two birds with one stone - http://backpocket.co/products/responsive-web-design-notebook-3-pack