
Popular JavaScript libraries and frameworks are incredibly useful tools for any front-end web designer to be familiar with. They can add powerful functionality to your site or help you create current web design trends, resulting in exceptional experiences for your users. If you’re not already loading JavaScript on your WordPress site, I bet you will be after seeing what these cool frameworks can help you create!
There’s almost a never-ending supply of new resources to try, so I’ve rounded up this list of 39 of the best Javascript libraries and frameworks for 2021!
In this article, you’ll find:
The best JavaScript libraries
Algolia Places

Algolia Places is a JavaScript library that will help you autocomplete forms, and it specializes in addresses. You can even add a map to the search and display the location, which is incredibly useful. It’s wonderfully accurate and super fast, which will definitely increase the user experience on your site. Check it out.
anime.js

Animation and microinteractions are all the rage these days, and anime.js is a flexible JavaScript library that can help you add some dashes of motion to your site. It works with CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects, making it super versatile and perfect for almost any project. Check it out.
AOS – Animate On Scroll

Working on a one-page parallax site? The Animate on Scroll JavaScript library can help you add some sweet animations as a user scrolls down the page. From fade effects to static anchor placements, this library will help you create a delightful site design that keeps users engaged. Check it out.
Bideo.js

Full-screen videos make for excellent site backgrounds, and that’s exactly what Bideo.js is for. This JavaScript library makes it super easy to add a video background that looks good on every screen size and scales super smoothly. Check out their site to see a great example of how it works and to test how it scales with your window size.
Chart.js

Chart.js is a delightful JavaScript library for designers and developers to add beautiful charts to a site. It offers lots of different types of charts, plus the ability to mix them in a single space to provide a really interesting data set. It also has some animation capabilities, which instantly makes data a lot more fun to consume.
Choreographer-js

Choreographer-js is a simple JavaScript library for animating CSS. It’s easy to use, but it can really help you achieve some cool and complex CSS animations on your site. Check out the site for a colorful example and to learn how to get started.
Cleave.js

Have you ever used a form field that formatted your content while you were typing? Think of a phone number field, transforming your 1234567890 into (123) 456-7890. Cleave.js is a JavaScript library that can add that same functionality to your site. It a super simple concept, but it makes for a wonderful user experience, and consistent data when you receive form submissions. Check it out.
D3.js

If you’re the type of person who just loves data, this JavaScript library was made for you. D3.js manipulates documents based on their content, and then will help you bring that data to life by using HTML, SVG, and CSS. For example, you can generate HTML tables or create interactive SVG charts. If you’re looking to display some data on your site, this is the way to do it. Learn how to use it with our tutorial here.
Glimmer

Glimmer is a great library that helps with UI components and DOM rendering. It’s built using Ember CLI and uses Git, Node.js, npm, and Yarn. So if you’re looking for a tool to generate components and helpers, help with project layouts, and streamline your process, check out Glimmer.
Granim.js

Brighten up your site with a colorful background gradient with the help of Granim.js. This small JavaScript library is perfect for adding fluid and interactive gradients. They can stand alone, cover an image, live under an image mask, basically anything you can dream up! Check it out.
Multiple.js

If you’re playing around with creating interesting background visuals, you should definitely check out Multiple.js. It allows you to share a background image across multiple elements using CSS, which creates a really interesting visual effect. There’s a great example on the site that gives you a glimpse of some possibilities and how it works. Check it out!
Omniscient

Omniscient is another super practical plugin that will make your developer life much, much easier. It’s a JavaScript library, but it’s also a way to think about building projects. Think of an Omniscient component as a stateless React component, but a little more optimized and with a few more options. Check it out.
Parsley

If your next project incorporates forms, Parsley is here to help. This JavaScript library focuses on form validation and your users will love it! It also works wonderfully with Garlic, the JavaScript library that keeps form fields’ data until submitted. Parsley might just be the perfect garnish for creating your next website!
Popper.js

This JavaScript library will help you create delightful poppers on your site. If you’re wondering what a popper is, think of it like a little thought bubble bursting from an element! Popper.js gives you some fantastic ways to arrange them, make them stick to elements, and keep them operating smoothly on any screen size. Check it out.
Premonish

Premonish is a JavaScript library that predicts what element a user will interact with next, based on mouse movement. This allows for some really interesting animation triggers, and can definitely help your CTAs stand out! Check it out.
ReactJS

You’ve probably heard of this JavaScript library, but it’s just too good not to mention! React is meant to help build user interfaces. We all know what a big impact an interface is with customer experience, so there’s no better time to get started with React than now!
Slick

Slick is here to solve all of your carousel needs. It’s fully responsive, has tons of options, works with swipe gestures for mobile devices, and so much more. You can even sync two different carousels if you want, to create a stacked effect. Check out the site for some examples.
TaffyDB

If you’re working with data within JavaScript, you’ll love the feel of TaffyDB. This library brings database-like functionality to your JavaScript. Especially on data-heavy sites, TaffyDB will be your new lifesaver, so give it a try here.
TweenJS

This simple JavaScript library is incredibly powerful for tweening and animating HTML5 and JavaScript, and can help you add some really fun interactions to your site. (Seriously, go click around the demos page – it’s addicting!) It’s part of the CreateJS suite, which offers even more nifty JavaScript tools that you can use on your site. Check it out.
Three.js

For anyone interested in 3D design, Three.js is a really fun JavaScript library to play around with. It can help you create incredible projects and bring your designs to life! Remember that awesome Paper Planes site where you could throw paper airplanes with your phone? Three.js helped bring that to life. To see more awesome projects (or start creating some yourself) go here!
Voca

Working with strings in JavaScript can really be a pain sometimes, but the Voca JavaScript library can help you easily manipulate them to simplify things. It offers helpful functions like change case, trim, truncate, and so much more. Plus it was built with a modular design, giving you the freedom to load the entire library or just individual functions. Check it out.
The best JavaScript frameworks
Aurelia

If you’re interested in front-end app development, you’re going to love this framework. Aurelia was designed for web, mobile, and desktop development. It’s built from various JavaScript modules that can help you design and build beautiful apps with ease. Learn all about Aurelia here.
Angular

Angular is built to streamline your workflow, easily making it a fan-favorite! Especially if you’re working for cross-platform purposes (and who isn’t nowadays?) you’ll love how fast and scalable this JavaScript framework is. Get started with Angular for your next project.
Ember

Ember is “a framework for creating ambitious web applications.” You’ll be amazed at the extensive list of users, and if that alone doesn’t convince you, maybe their adorable mascot will. Either way, it’s a brilliant framework built with developers in mind.
Ionic

This JavaScript framework is perfect for developing HTML5 hybrid mobile apps. It’ll help you develop the front-end UI framework and create compelling interactions on your site. If you’ve used other mobile development frameworks in the past, you’ll find some similarities that make it a breeze to get started!
Mocha

This JavaScript framework runs on Node.js and the browser to bring you the ability for fun and simple testing. Mocha runs tests serially, allowing you to easily track and report what’s going on. It’s sure to be a great addition to any developer’s process. Check it out.
Next.js

Next.js helps you build apps with JavaScript and React in a simple, customizable way. It includes features like automatic code-splitting, client-side routing, and the ability to implement with Express or other Node.js HTTP servers. You can learn all about it here!
Vue.js

This progressive JavaScript framework is key for building excellent user interfaces, and if you’re already familiar with HTML, CSS, and JavaScript, you’ll be able to start building things in no time! The core library is focused on the view layer, so it’s great for pairing with other libraries and projects, or simply powering single-page applications. Check it out.
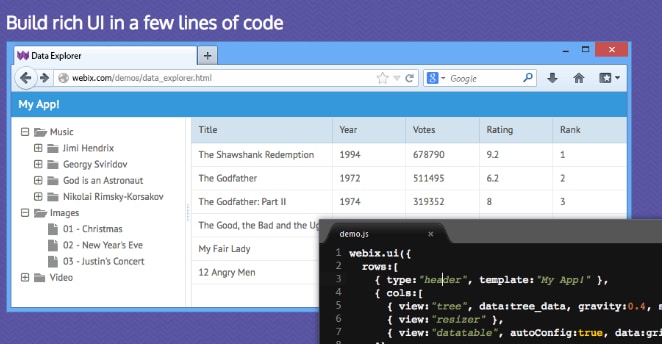
Webix

Thanks to Webix, an easy-to-use JavaScript framework, you can build a rich UI with just a few lines of code. It’s got great documentation (making it easy to learn) and thanks to a lightweight size, it’s always fast and won’t slow things down. Check it out.
Popular JavaScript tools and plugins:
Babel

Ready to start using the next generation of JavaScript? Look no further than Babel, a simple JavaScript compiler. It has support for the latest version of JavaScript thanks to syntax transformers, which allow you to use it without waiting for browser support to catch up. Nifty, right? Go check it out!
ESLint

Catch bugs in your code with this pluggable linting utility specifically built for JavaScript and JSX. This is a great resource for catching syntax errors and style issues in the command line, so save yourself some time and trouble! You can learn more and try it for yourself here.
Gatsby

This site generator for React will help you build fast, secure, and modern applications or websites. It’s really a whole ecosystem of great tools, featuring a bunch of Gatsby plugins, allowing you to pick and choose the solutions you need. Get more details here!
iziModal

When you need to notify your users of something or ask for some information, sometimes the best solution is with a pop-up modal. And thanks to iziModal, a lightweight jQuery plugin, it’s super easy to throw one up on your site! With several different modal types and lots of customizations, this flexible plugin is a great solution. Check it out!
Meteor

When you’re working with JavaScript, Meteor is that fastest way to build out projects. Thanks to an integrated JavaScript stack, you can do more with less code, saving you lots of time and coding energy. It integrates well with other JavaScript frameworks and tools, plus it works great for desktop and mobile devices. Check it out!
Polymer

This group of JavaScript tools was created to help you build a better web. Including libraries, tools, and standard, you can find a whole bunch of resources here such as material web components or an HTML templating library for JavaScript.
Shave

This JavaScript plugin will help you truncate text right inside an HTML element. Using a set max-height, Shave truncates the remaining text to make it fit within the element. The best part, however, is that it stores the extra text in a hidden <span> element, meaning you don’t lose the original text. It’s a game-changer! Go check it out.
StencilJS

Stencil combines some of the best concepts of the most popular front-end frameworks to generate web components that run in any modern browser. It’s simple, fast, and future-proof. What more could you need?!
TypeScript

Get ready to be amazed. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, allowing you to use popular libraries while using the same syntax you know and love. It built to support large apps, works with a variety of other tools, and is sure to streamline your workflow. Learn more!
Webpack

If you’re looking for a super slick way to bundle up your application’s dependencies, look no further than Webpack. This module bundler for modern JavaScript applications will take your assets and bundle them up in a simplified way, keeping your code clean and load on your browser minimal. Check it out!
Now that you’ve discovered some of the most popular JavaScript tools for 2019, which are you going to start using? What are some of your favorite JavaScript libraries and frameworks? Let me know in the comments below!
What’s next?
Stop worrying about making edits to live sites. Try Local, a free WordPress development app! Learn more here.








Comments ( 1596 )
HaroldClape
August 6, 2025
Уничтожение тараканов в Москве начинается с бесплатной консультации — мы подберем оптимальный способ обработки под ваш случай: дезинсекция квартиры от тараканов
Robertcag
August 6, 2025
"Реестр Гарант" оказывает услуги по включению в реестр Минпромторга российских производителей. Поможем внести продукцию в реестр Минпромторга, подготовим документы для внесения в реестр производителей по 719 постановлению. Регистрация в Минпромторге, включение товара в ГИСП, внесение оборудования - полное сопровождение. Узнайте стоимость включения в реестр Минпромторга: что нужно чтобы попасть в реестр минпромторга
Robertcag
August 6, 2025
"Реестр Гарант" оказывает услуги по включению в реестр Минпромторга российских производителей. Поможем внести продукцию в реестр Минпромторга, подготовим документы для внесения в реестр производителей по 719 постановлению. Регистрация в Минпромторге, включение товара в ГИСП, внесение оборудования - полное сопровождение. Узнайте стоимость включения в реестр Минпромторга: внесено в реестр минпромторга
HaroldClape
August 6, 2025
Профессиональная обработка от тараканов в квартире в Москве позволяет избавиться от насекомых быстро и безопасно, не нарушая ваш привычный образ жизни https://obrabotka-ot-tarakanov7.ru/
MilanZem
August 6, 2025
Угловые диваны остаются одними из самых востребованных предметов мебели в 2025 году [url=https://kupe-style.ru/ooptimizatsiya-prostranstva-v-detskoy-dvuhyarusnye-krovati-i-drugie-resheniya-dlya-kompaktnogo-razmescheniya/]двухъярусная кровать купить в гомеле[/url]
HaroldClape
August 6, 2025
Уничтожение тараканов в Москве проводится с применением сертифицированных средств, безопасных для людей и домашних животных: обработка квартиры от тараканов в москве
RaymondTiz
August 6, 2025
ivermectin for guinea pig: IverCare Pharmacy - IverCare Pharmacy
JefferyJar
August 6, 2025
https://fluidcarepharmacy.com/# lasix dosage
Harrywar
August 6, 2025
how does rybelsus work for weight loss [url=https://glucosmartrx.com/#]AsthmaFree Pharmacy[/url] can you get rybelsus over the counter
Robertcag
August 6, 2025
ООО "ДефоСерт" предлагает профессиональные услуги по сопровождению процедуры включения производственных компаний в реестр Министерства промышленности и торговли РФ. Наши специалисты обеспечат подготовку полного пакета документов, консультации по требованиям регламентов, взаимодействие с государственными органами и успешное прохождение всех этапов регистрации в реестре, подробнее - у нас
MilanZem
August 6, 2025
Основные задачи проведения экспертизы ремонта квартиры [url=https://implsk.ru/]строительно техническая экспертиза квартиры[/url]
Roberttah
August 6, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - how to give semaglutide injection with syringe
DavidLoage
August 6, 2025
https://fonovik.com/
Robertcag
August 6, 2025
ООО "ДефоСерт" предлагает профессиональные услуги по сопровождению процедуры включения производственных компаний в реестр Министерства промышленности и торговли РФ. Наши специалисты обеспечат подготовку полного пакета документов, консультации по требованиям регламентов, взаимодействие с государственными органами и успешное прохождение всех этапов регистрации в реестре, подробнее - здесь
TeploogoNot
August 6, 2025
Use our matchday bonus code and win more with every match! This promo is ideal for fans who follow the game. Don’t wait — redeem the offer now and boost your payout. [url=https://www.westai.ca/community/viewtopic.php?t=161]https://www.westai.ca/community/viewtopic.php?t=161[/url] Sports betting deposit match promo codes
ThomasNot
August 6, 2025
Claim code and bet now for an unmatched betting experience. This exclusive offer is all you need to kick off and win more today. [url=https://fislam.com/mybb-feature/showthread.php?tid=430]https://fislam.com/mybb-feature/showthread.php?tid=430[/url] Betting promo code
ArthurTrina
August 6, 2025
накрутка подписчиков телеграм https://vc.ru/smm-promotion/2137388-nakrutka-podpischikov-v-telegram-25-saytov
RaymondTiz
August 6, 2025
lasix 100 mg: FluidCare Pharmacy - furosemide 40mg
ThomasNot
August 6, 2025
Fast payout betting bonus available now! Use your bonus promo code and start winning on your favorite matches. Don’t wait — this offer won’t last! [url=https://imcep.com/en/forum/neural-networks-forex/1568-az-130-mavr777]https://imcep.com/en/forum/neural-networks-forex/1568-az-130-mavr777[/url] Betting sign up offer codes
ThomasNot
August 6, 2025
Limited time promo betting available now! Apply your sportsbook reward code and place your bets on your favorite matches. Act quickly — this offer won’t last! [url=http://phpbb2.00web.net/viewtopic.php?p=216201#216201]http://phpbb2.00web.net/viewtopic.php?p=216201#216201[/url] Betting site promo codes without deposit
ThomasNot
August 6, 2025
This sports bet reward code is your chance to start winning today! Don’t wait and get instant bonuses. Best of all, it's easy to use. [url=http://biyografiforum.10tl.net/showthread.php?tid=30561]http://biyografiforum.10tl.net/showthread.php?tid=30561[/url] Best no deposit betting bonuses
MichaelIsogy
August 6, 2025
Разберем кейсы – как небольшая накрутка помогла взлететь крупным сообществам [url=https://vc.ru/smm-promotion/2137358-nakrutka-podpischikov-vk-21-luchshij-smm-magazin]накрутить подписчиков в вк[/url]
Roberttah
August 6, 2025
IverCare Pharmacy: IverCare Pharmacy - IverCare Pharmacy
ThomasNot
August 6, 2025
Claim code and bet now! Use this sports reward and get free bonus cash. Available today only — sign up and experience better sports betting returns. [url=https://www.westai.ca/community/viewtopic.php?t=172]https://www.westai.ca/community/viewtopic.php?t=172[/url] Sign up betting bonus code 2025
RaymondTiz
August 5, 2025
safe online source for Tizanidine: RelaxMeds USA - relief from muscle spasms online
ThomasNot
August 5, 2025
Claim code and bet now for an exciting betting experience. This betting bonus promo code is all you need to kick off and gain an advantage today. [url=https://bb.jazz-river.com/viewtopic.php?t=52]https://bb.jazz-river.com/viewtopic.php?t=52[/url] Betting site promo codes without deposit
Robertcag
August 5, 2025
ООО "ДефоСерт" предлагает профессиональные услуги по сопровождению процедуры включения производственных компаний в реестр Министерства промышленности и торговли РФ. Наши специалисты обеспечат подготовку полного пакета документов, консультации по требованиям регламентов, взаимодействие с государственными органами и успешное прохождение всех этапов регистрации в реестре, подробнее - включение в реестр
ThomasNot
August 5, 2025
Searching for a limited time promo betting? This free bet offer gives you the edge to win more. Use it today and increase your potential return. [url=http://4soft2go.com/showthread.php?tid=33]http://4soft2go.com/showthread.php?tid=33[/url] Online betting promo offers
JefferyJar
August 5, 2025
http://asthmafreepharmacy.com/# AsthmaFree Pharmacy
ThomasNot
August 5, 2025
Want to bet now? get your promo and play instantly with no delays. Just use the code, fund your account, and start winning immediately. [url=http://lspd.forumex.ru/viewtopic.php?f=3&t=5749]http://lspd.forumex.ru/viewtopic.php?f=3&t=5749[/url] Betting promo code for new sign ups
HaroldClape
August 5, 2025
Мы гарантируем полное уничтожение тараканов в вашей квартире с оформлением акта выполненных работ https://obrabotka-ot-tarakanov7.ru/
ThomasNot
August 5, 2025
Claim code and bet now with this exclusive sportsbook promo. New users can use this betting gift to kick off right. Limited offer — don’t miss out on your reward. [url=http://lspolice.5nx.ru/viewtopic.php?f=2&t=151]http://lspolice.5nx.ru/viewtopic.php?f=2&t=151[/url] Limited time promo betting
JessieCof
August 5, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - ventolin generic
MichaelIsogy
August 5, 2025
The situation with bonuses in modern betting and gambling is quite ambiguous [url=https://www.rubikom.ru/articles/promokod_dlya_1xbet_pri_registracii.html]действующий промокод 1xbet[/url]
HaroldClape
August 5, 2025
Мы гарантируем полное уничтожение тараканов в вашей квартире с оформлением акта выполненных работ https://obrabotka-ot-tarakanov7.ru/
RaymondTiz
August 5, 2025
AsthmaFree Pharmacy: ventolin tab 4mg - cheapest ventolin online uk
Charlesslers
August 5, 2025
Будьте уверены, цены на это прекрасное танцевальное искусство у нас максимально демократичные [url=https://ekb.stripbest.ru/]Гей стриптиз[/url]
Charlesslers
August 5, 2025
Melbet is a reliable bookmaker and online casino with a wide range of bets, high odds and generous bonuses for new and regular players [url=https://www.xn--72c9aa5escud2b.com/webboard/index.php/topic,580483.0.html]https://www.xn--72c9aa5escud2b.com/webboard/index.php/topic,580483.0.html[/url]
HaroldClape
August 5, 2025
Мы гарантируем полное уничтожение тараканов в вашей квартире с оформлением акта выполненных работ https://obrabotka-ot-tarakanov7.ru/
DanielMop
August 5, 2025
https://regost.ru/minpromtorg/
RaymondTiz
August 5, 2025
ventolin inhalador: AsthmaFree Pharmacy - can i buy ventolin over the counter in australia
Robertcag
August 5, 2025
ООО "ДефоСерт" предлагает профессиональные услуги по сопровождению процедуры включения производственных компаний в реестр Министерства промышленности и торговли РФ. Наши специалисты обеспечат подготовку полного пакета документов, консультации по требованиям регламентов, взаимодействие с государственными органами и успешное прохождение всех этапов регистрации в реестре, подробнее - здесь
Harrywar
August 5, 2025
furosemide 100mg [url=http://fluidcarepharmacy.com/#]FluidCare Pharmacy[/url] lasix 40 mg
JessieCof
August 5, 2025
ventolin 100mcg price: ventolin capsule - ventolin 2
LeonardCam
August 5, 2025
Кейсы кс го
JefferyJar
August 5, 2025
http://ivercarepharmacy.com/# IverCare Pharmacy
JamesMag
August 5, 2025
https://ruwest.ru/products/149701/
RaymondTiz
August 5, 2025
FluidCare Pharmacy: furosemide 100mg - FluidCare Pharmacy
Harrywar
August 4, 2025
FluidCare Pharmacy [url=https://fluidcarepharmacy.com/#]FluidCare Pharmacy[/url] FluidCare Pharmacy
pinko
August 4, 2025
Pinco casino seçimim oldu və çox razıyam. Pinco bet idman mərcləri üçün də uyğundur pinco casino azerbaycan . Pinco qeydiyyatdan keçmək sadədir. Pinco promosyon kodları ilə böyük üstünlüklər qazan. Pinco app ilə limitsiz əyləncə əlçatandır. Pinco casino az real uduşlar təqdim edir. Pinco casino istifadəçiləri üçün müxtəlif aksiyalar keçirir. Pinco qeydiyyat zamanı əlavə bonus əldə edə bilərsiniz. Pinco apk indir sürətli və təhlükəsizdir [url=https://pinco-kazino.website.yandexcloud.net/]pinco-kazino.website.yandexcloud.net[/url].
JessieCof
August 4, 2025
IverCare Pharmacy: IverCare Pharmacy - what is ivermectin used for in dogs
TeploogoNot
August 4, 2025
Enjoy a fast payout betting bonus and get your winnings without waiting. Sign up today and experience instant cashouts with our trusted sportsbooks. [url=http://forums.indexrise.com/thread-248327.html]http://forums.indexrise.com/thread-248327.html[/url] Betting sign up free bet no deposit
JamesMag
August 4, 2025
https://www.yarnews.net/news/show/russia-and-world/87425/uzi-diagnostika_kogda_i_zachem_delat_ultrazvukovoe_issledovanie.htm
FelipeAcuse
August 4, 2025
https://baldebranco.com.br/
RaymondTiz
August 4, 2025
ivermectin empty stomach: IverCare Pharmacy - stromectol 3mg tablets
TeploogoNot
August 4, 2025
No deposit? No problem! Some sites offer promo codes without requiring an initial deposit. [url=http://btd-clan.maweb.eu/forum/viewthread.php?thread_id=382458]http://btd-clan.maweb.eu/forum/viewthread.php?thread_id=382458[/url] Betting site promo code
Darwinmuh
August 4, 2025
stromectol order online: teva ivermectin cream - mexico and ivermectin
JefferyJar
August 4, 2025
https://asthmafreepharmacy.com/# ventolin generic brand
TeploogoNot
August 4, 2025
Football fans, this one’s for you! Use the bonus for football betting and win more every game. This offer is short-term, so join the action. [url=http://nihongo.edu.lk/showthread.php?tid=138291]http://nihongo.edu.lk/showthread.php?tid=138291[/url] Online betting promo code and bonuses
TeploogoNot
August 4, 2025
Check betting forums regularly so you never miss a deal. [url=https://sgs-game.com/forum/thread-28136.html]https://sgs-game.com/forum/thread-28136.html[/url] Latest betting bonus codes
TeploogoNot
August 4, 2025
Discover today’s sportsbook promo today and elevate your experience. Enter your details, use our code, and receive a bonus worth claiming. Betting has never been this rewarding! [url=http://biyografiforum.10tl.net/showthread.php?tid=30387]http://biyografiforum.10tl.net/showthread.php?tid=30387[/url] Betting promo code for VIP users
ThomasNot
August 4, 2025
Use the latest promo reward for betting to get free wagers and cashback deals. It’s your chance to bet smarter with boosted odds – don’t miss out! [url=http://arsivforum.10tl.net/showthread.php?tid=9824]http://arsivforum.10tl.net/showthread.php?tid=9824[/url] Bet bonus promo code for European users
JessieCof
August 4, 2025
ivermectin for coronavirus: how long does ivermectin take to work - IverCare Pharmacy
AntonioNeuff
August 4, 2025
ivermectin in dogs: ivermectin dosage for dogs for heartworm prevention - ivermectin paste tractor supply
RaymondTiz
August 4, 2025
FluidCare Pharmacy: FluidCare Pharmacy - lasix online
ThomasNot
August 4, 2025
Looking for a sportsbook promo today? Join top platforms and enjoy quick rewards instantly. This offer is time-sensitive, so hurry and boost your odds with ease. [url=https://forum.spiralarchitectgames.com/showthread.php?tid=605]https://forum.spiralarchitectgames.com/showthread.php?tid=605[/url] Sportsbook bonus code no deposit
ThomasNot
August 4, 2025
Looking for a bonus promo code? Join top platforms and redeem fast payout betting bonus instantly. This offer is time-sensitive, so act fast and increase your bankroll with ease. [url=https://fryndz.com/forum/index.php?topic=1415.new#new]https://fryndz.com/forum/index.php?topic=1415.new#new[/url] Online betting promo code and bonuses
Harrywar
August 4, 2025
relief from muscle spasms online [url=https://relaxmedsusa.shop/#]Zanaflex medication fast delivery[/url] trusted pharmacy Zanaflex USA
ThomasNot
August 4, 2025
Activate your fast payout betting bonus now! Whether you're a new or seasoned player, this betting deal is your ticket to bigger wins. Start today and feel the difference. [url=http://47.88.101.141/forum.php?mod=viewthread&tid=1925&extra=]http://47.88.101.141/forum.php?mod=viewthread&tid=1925&extra=[/url] Best betting bonus code
ThomasNot
August 3, 2025
Grab this hot betting offer before it’s gone! Get extra funds on your first deposit and enjoy quick payouts. Perfect for football and live betting lovers. [url=https://metalaksaray.com/viewtopic.php?t=557952]https://metalaksaray.com/viewtopic.php?t=557952[/url] Exclusive betting promo offers
AntonioNeuff
August 3, 2025
ventolin tablet medication: AsthmaFree Pharmacy - cheap ventolin inhaler
ThomasNot
August 3, 2025
Get rewarded with this fast payout betting bonus! New users can use the offer and enjoy extra betting credits. Bet smart and win big. [url=http://okeyrp.listbb.ru/viewtopic.php?f=24&t=22605]http://okeyrp.listbb.ru/viewtopic.php?f=24&t=22605[/url] Bonus betting code no deposit
RaymondTiz
August 3, 2025
RelaxMeds USA: affordable Zanaflex online pharmacy - Tizanidine tablets shipped to USA
ThomasNot
August 3, 2025
Play wisely with our bonus promo code. Whether you're into football, tennis, or live sports, this exclusive offer gives you extra cash for every wager. Join now and boost your returns. [url=https://goliadgaming.com/forums/viewtopic.php?t=41603]https://goliadgaming.com/forums/viewtopic.php?t=41603[/url] Use code for betting credit
Harrywar
August 3, 2025
prescription-free muscle relaxants [url=http://relaxmedsusa.com/#]relief from muscle spasms online[/url] RelaxMeds USA
ThomasNot
August 3, 2025
Limited time promo betting — grab it now and boost your stake instantly. Perfect for weekend matches and live odds. Use your code before it expires! [url=http://sz.80lvl.ru/viewtopic.php?f=8&t=9963]http://sz.80lvl.ru/viewtopic.php?f=8&t=9963[/url] Free betting bonus codes 2025
JefferyJar
August 3, 2025
https://glucosmartrx.shop/# rybelsus drug
pinko
August 3, 2025
Pinco casino seçimim oldu və çox razıyam. Pinco yukle funksiyası sadə və sürətli işləyir pinco online casino . Pinco kazino slotları müxtəlif və maraqlıdır. Pinco casino mobil versiyası çox sürətlidir. Pinco oyunları daim yenilənir və maraqlıdır. Pinco kazino slotları ən məşhur provayderlərlə təmin olunur. Pinco casino istifadəçiləri üçün müxtəlif aksiyalar keçirir. Pinco kazino oyunu real dilerlərlə təqdim olunur. Pinco yukle üçün rəsmi səhifədən istifadə edin [url=https://pinco-kazino.website.yandexcloud.net/]pinco yukle[/url].
RaymondTiz
August 3, 2025
ventolin inhalador: AsthmaFree Pharmacy - AsthmaFree Pharmacy
TeploogoNot
August 3, 2025
Sign up and activate your bonus for an unmatched betting experience. This betting bonus promo code is all you need to get started and win more today. [url=http://btd-clan.maweb.eu/forum/viewthread.php?thread_id=382450]http://btd-clan.maweb.eu/forum/viewthread.php?thread_id=382450[/url] Bet promo code exclusive deals
AntonioNeuff
August 3, 2025
rybelsus weight loss in non diabetic patients: semaglutide dosage in ml - AsthmaFree Pharmacy
TeploogoNot
August 3, 2025
Enter the right sports bet reward code and get a free chance to win. Exclusive offer, so use it today and enjoy betting credits! [url=https://arabi.cam/viewtopic.php?t=71131]https://arabi.cam/viewtopic.php?t=71131[/url] Online betting signup offer
TeploogoNot
August 3, 2025
Popular sportsbooks offer welcome bonuses for new users to attract new players. These offers usually include no-deposit rewards or free spins. [url=http://47.88.101.141/forum.php?mod=viewthread&tid=1909&extra=]http://47.88.101.141/forum.php?mod=viewthread&tid=1909&extra=[/url] Online betting promo code and bonuses
Harrywar
August 3, 2025
FluidCare Pharmacy [url=https://fluidcarepharmacy.com/#]FluidCare Pharmacy[/url] lasix 20 mg
TeploogoNot
August 3, 2025
Fast payout betting bonus available now! Enter your sportsbook reward code and start winning on your favorite matches. Act quickly — this offer won’t last! [url=http://sz.80lvl.ru/viewtopic.php?f=8&t=9899]http://sz.80lvl.ru/viewtopic.php?f=8&t=9899[/url] New player bonus betting
TeploogoNot
August 3, 2025
Football fans, this one’s for you! Apply this matchday promo code and enjoy boosted payouts every game. This promo is ending soon, so join the action. [url=https://daveandspencer.com/forums/viewtopic.php?f=7&t=322831]https://daveandspencer.com/forums/viewtopic.php?f=7&t=322831[/url] Bet promo code for cricket betting
AntonioNeuff
August 3, 2025
FluidCare Pharmacy: lasix medication - FluidCare Pharmacy
ThomasNot
August 3, 2025
Exclusive betting bonus is here! Redeem it now and receive your fast payout bonus instantly. No delay, just real wins — ideal for football and live betting lovers! [url=https://gspanel.net/showthread.php?tid=5726]https://gspanel.net/showthread.php?tid=5726[/url] Sports betting sign up bonus
JefferyJar
August 3, 2025
https://glucosmartrx.shop/# how long does it take for rybelsus to work
ThomasNot
August 3, 2025
This urgent sportsbook bonus won’t last long! Act fast and take advantage of the special bonus offer before it’s gone. Bet today and maximize your winnings! [url=https://forum.eko-suszarnia.pl/showthread.php?tid=71342]https://forum.eko-suszarnia.pl/showthread.php?tid=71342[/url] Sports betting promotions
Harrywar
August 3, 2025
Zanaflex medication fast delivery [url=https://relaxmedsusa.com/#]Tizanidine tablets shipped to USA[/url] Tizanidine 2mg 4mg tablets for sale
ThomasNot
August 3, 2025
This limited time promo betting gives you instant value. Claim your bonus, because once it’s gone, it’s gone. Maximize your betting game while it lasts! [url=https://imcep.com/en/forum/sockets/1527-meilleur-code-de-promo-1xbet-senegal-paris-gratuit-2025-1xplay777]https://imcep.com/en/forum/sockets/1527-meilleur-code-de-promo-1xbet-senegal-paris-gratuit-2025-1xplay777[/url] Registration bonus betting
ThomasNot
August 3, 2025
Fast payout betting bonus available now! Use your sportsbook reward code and place your bets on your favorite matches. Act quickly — this offer expires soon! [url=http://users.atw.hu/nlw/viewtopic.php?p=59547#59547]http://users.atw.hu/nlw/viewtopic.php?p=59547#59547[/url] Sign up betting bonus code 2025
Charlesslers
August 3, 2025
Before betting, carefully examine the event and its factors [url=https://familylab-spa.ru/]https://familylab-spa.ru/[/url]
Arnoldaxose
August 3, 2025
Get reviews and build a strong online reputation [url=https://portaldozacarias.com.br]https://portaldozacarias.com.br[/url]
ThomasNot
August 3, 2025
Don’t miss this promo! Use this bonus promo code and get free bonus cash. Available today only — act fast and experience better sports betting returns. [url=https://forum.ai-fae.org/viewtopic.php?t=858882]https://forum.ai-fae.org/viewtopic.php?t=858882[/url] Register and get free bet
ThomasNot
August 2, 2025
If you're a football fan, this soccer betting promo is made for you. Bet on top matches and get enhanced odds. Join today and kick off your profit! [url=https://nauc.info/forums/viewtopic.php?t=21087307]https://nauc.info/forums/viewtopic.php?t=21087307[/url] Sports betting deposit bonus offers
Hometogel
August 2, 2025
Hometogel
https://linklist.bio/hometogellogin
ThomasNot
August 2, 2025
Don’t miss this promo! Use this bonus promo code and get instant betting credit. Available today only — act fast and experience better sports betting returns. [url=http://zongyoufa.com/forum.php?mod=viewthread&tid=2345&extra=]http://zongyoufa.com/forum.php?mod=viewthread&tid=2345&extra=[/url] Bet promo code for horse racing
RichardSpems
August 2, 2025
IndiGenix Pharmacy: reputable indian online pharmacy - IndiGenix Pharmacy
ThomasNot
August 2, 2025
Claim code and bet now! Use this bonus promo code and get free bonus cash. Available today only — act fast and experience better sports betting returns. [url=https://beta.knotbb.com/showthread.php?tid=45526]https://beta.knotbb.com/showthread.php?tid=45526[/url] Bet promo code exclusive
pinko
August 2, 2025
Pinko qeydiyyat çox sadə və sürətlidir. Pinco app rahat interfeysə malikdir pinco casino azerbaycan . Pinco kazinosu oyunçular üçün əlverişli şərait yaradır. Pinco qeydiyyat prosesi sadədir və vaxt aparmır. Pinco apk faylı rəsmi saytdan yüklənməlidir. Pinco casino az real uduşlar təqdim edir. Pinco yukle üçün heç bir texniki bilik lazım deyil. Pinco app istifadəçilər üçün geniş funksiyalar təqdim edir. Pinco bet ilə istənilən idman növünə mərc et [url=https://pinco-kazino.website.yandexcloud.net/]pinko kazino[/url].
TeploogoNot
August 2, 2025
A super-fast betting reward means no waiting! Withdraw your wins in record time and enjoy seamless transactions. Trusted, secure, and fast — that’s how we do it. [url=https://sgs-game.com/forum/thread-28192.html]https://sgs-game.com/forum/thread-28192.html[/url] First bet promo code
TeploogoNot
August 2, 2025
Claim code and bet now! Use this sports reward and get free bonus cash. Available today only — act fast and experience better sports betting returns. [url=http://nihongo.edu.lk/showthread.php?tid=138650]http://nihongo.edu.lk/showthread.php?tid=138650[/url] Free bet sign up bonus
WilliamAnala
August 2, 2025
Сайт-помощник по выбору товаров для дома: https://kak-vubrat.ru/
Bobbymum
August 2, 2025
Портал с обзорами лучших онлайн-казино, рейтингами, актуальными бонусами и акциями, а также подробными гайдами и промо-предложениями: топ онлайн казино
Jamesslema
August 2, 2025
buy neurontin in mexico [url=https://mexicarerxhub.shop/#]п»їmexican pharmacy[/url] accutane mexico buy online
TeploogoNot
August 2, 2025
Online bookmakers offer a generous new customer betting offer to attract new players. They often come with free bets, risk-free wagers, or deposit matches. [url=http://sfessd.listbb.ru/viewtopic.php?f=3&t=24767]http://sfessd.listbb.ru/viewtopic.php?f=3&t=24767[/url] Betting site promo code
Bobbymum
August 2, 2025
Мобильный номер - ваш надежный источник информации о телефонных номерах России. У нас вы сможете быстро узнать, кто звонил, просто введя код региона или номер телефона. Удобный поиск и актуальные данные операторов мобильной связи: https://mobilnomer.ru/
Charlesslers
August 2, 2025
Сплошная омедненная проволока для полуавтоматической сварки нелегированных и низколегированных сталей [url=https://wire.in.ua/drit-zvaryuvalnij-1-6-mm-sv08g2s-4si1-er70s-6-obmidnenij-15-kg-katushka-plastik-d270.html]4Si1[/url]
RobertEsors
August 2, 2025
Салон красоты в Санкт-Петербурге. Предлагаем профессиональные услуги: стрижки, окрашивание, уход за волосами, маникюр, педикюр, косметологию и массаж. Современное оборудование, опытные мастера и качественная косметика гарантируют идеальный результат. Запишитесь в студию красоты онлайн: записаться в салон красоты спб
TeploogoNot
August 2, 2025
Choosing the right promo code requires some research, but this guide lists them all. Choose according to your betting preferences. [url=https://www.sexualabuseforum.com/forum/viewtopic.php?t=130]https://www.sexualabuseforum.com/forum/viewtopic.php?t=130[/url] Betting promo code for new users
RichardSpems
August 2, 2025
canadian family pharmacy: canadian pharmacy world reviews - canadapharmacyonline com
Bobbymum
August 2, 2025
Портал с обзорами лучших онлайн-казино, рейтингами, актуальными бонусами и акциями, а также подробными гайдами и промо-предложениями: топ казино
TeploogoNot
August 2, 2025
Grab this hot betting offer before it’s gone! Get free credits on your first deposit and enjoy quick payouts. Ideal for football and live betting lovers. [url=https://bbs.pingyancourt.com/viewtopic.php?f=2&t=186745]https://bbs.pingyancourt.com/viewtopic.php?f=2&t=186745[/url] Free bet with promo code registration
Arnoldaxose
August 2, 2025
Новый бизнес полностью с нуля требует временных затрат на регистрационные процедуры и получение документов [url=https://e-kom.ru/kak-vybrat-gotovuyu-firmu/]купить ООО с лицензией[/url]
TeploogoNot
August 2, 2025
Exclusive football promo — grab it now and enhance your bet instantly. Perfect for weekend matches and live odds. Use your code before it expires! [url=http://foros.acopol.es/viewtopic.php?f=1&t=32686]http://foros.acopol.es/viewtopic.php?f=1&t=32686[/url] Betting offers today
installyacii-komplekt-39
August 2, 2025
Готовый комплект Купить подвесной унитаз с инсталляцией в комплекте инсталляция и унитаз — идеальное решение для современных интерьеров. Быстрый монтаж, скрытая система слива, простота в уходе и экономия места. Подходит для любого санузла.
TeploogoNot
August 2, 2025
Exclusive football promo — claim the bonus and boost your stake instantly. Perfect for weekend matches and live odds. Enter promo before it expires! [url=http://amorion.pl/forum/showthread.php?tid=10477]http://amorion.pl/forum/showthread.php?tid=10477[/url] Sportsbook promo codes
Charlesslers
August 2, 2025
Большой выбор сварочной проволоки Св-08Г2С и других марок для полуавтомата [url=https://wire.in.ua/drit-zvaryuvalnij-1-6-mm-sv08g2s-4si1-er70s-6-obmidnenij-15-kg-katushka-plastik-d270.html]4Si1[/url]
RichardSpems
August 2, 2025
pharmacy rx world canada: CanadRx Nexus - best online canadian pharmacy
ThomasNot
August 2, 2025
Get rewarded with this fast payout betting bonus! New users can apply the offer and enjoy instant bonuses. Bet smart and win big. [url=http://xiangmuba.cn/forum.php?mod=forumdisplay&fid=2]http://xiangmuba.cn/forum.php?mod=forumdisplay&fid=2[/url] Free bets sign up bonus no deposit
gengtoto login
August 2, 2025
gengtoto login
https://linklist.bio/gengtotologin
ThomasNot
August 2, 2025
Searching for a limited time promo betting? This bonus promo code gives you the edge to bet smarter. Don’t miss out and maximize your potential return. [url=https://sgs-game.com/forum/thread-28175.html]https://sgs-game.com/forum/thread-28175.html[/url] Betting sign up free bet no deposit
ThomasNot
August 2, 2025
Sign up and activate your bonus for an exciting betting experience. This betting bonus promo code is all you need to get started and gain an advantage today. [url=https://www.kjwzd.com/forum.php?mod=forumdisplay&fid=2]https://www.kjwzd.com/forum.php?mod=forumdisplay&fid=2[/url] Win real money with free bet
Arnoldaxose
August 2, 2025
Do not miss the opportunity to receive a generous reward [url=https://fgvjr.com/pgs/code_promo_163.html]https://fgvjr.com/pgs/code_promo_163.html[/url]
Frankmex
August 2, 2025
School is not just a place where students learn [url=https://aquietrabalho.com]https://aquietrabalho.com[/url]
ThomasNot
August 2, 2025
Use our matchday bonus code and score big with every match! This promo is perfect for fans who love to bet. Don’t wait — redeem the offer now and boost your payout. [url=http://glossary-board.org/showthread.php?tid=876]http://glossary-board.org/showthread.php?tid=876[/url] Exclusive betting promo offers
Jamesslema
August 2, 2025
online pharmacy india [url=http://indigenixpharm.com/#]reputable indian pharmacies[/url] india pharmacy mail order
ThomasNot
August 1, 2025
Looking for the best sportsbook promo today? get your exclusive bonus and start betting with extra value. Quick start, just enter the promo and win big! [url=https://ragnarok.ch/forum/viewthread.php?thread_id=287816]https://ragnarok.ch/forum/viewthread.php?thread_id=287816[/url] Online betting free bonus 2025
RichardSpems
August 1, 2025
modafinil mexico online: MexiCare Rx Hub - MexiCare Rx Hub
ThomasNot
August 1, 2025
Enter the right promo for sports bettors and get a free chance to win. Few codes left, so use it today and enjoy enhanced odds! [url=https://puzzleverein.de/forum/showthread.php?tid=442]https://puzzleverein.de/forum/showthread.php?tid=442[/url] Sports bet reward code
ThomasNot
August 1, 2025
Bet with a bonus by using this bonus promo code. It’s easy and gives you better odds for your bet. Apply today and experience instant rewards. [url=https://forum.spiralarchitectgames.com/showthread.php?tid=615]https://forum.spiralarchitectgames.com/showthread.php?tid=615[/url] Promo codes for online sportsbooks
kazasha-ander-451
August 1, 2025
?аза? тіліндегі ?ндер Казахские хиты 2025 ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
ThomasNot
August 1, 2025
This exclusive betting deal won’t last long! Act fast and take advantage of the special bonus offer before it’s gone. Bet today and maximize your winnings! [url=https://bbs.steamgamemall.com/forum-197-1.html]https://bbs.steamgamemall.com/forum-197-1.html[/url] Claim betting free credit
ThomasNot
August 1, 2025
A means no waiting! Withdraw your wins in record time and enjoy seamless transactions. Trusted, secure, and fast — that’s how we do it. [url=https://fryndz.com/forum/index.php?topic=1421.new#new]https://fryndz.com/forum/index.php?topic=1421.new#new[/url] Betting referral bonus
Kepritogel
August 1, 2025
Kepritogel
https://linklist.bio/kepritogellogin
kazasha-ander-78
August 1, 2025
?аза? тіліндегі ?ндер Казахские песни бесплатно ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
psychologist40
August 1, 2025
Психолог 54 22
RichardSpems
August 1, 2025
MexiCare Rx Hub: MexiCare Rx Hub - amoxicillin mexico online pharmacy
Michaelviepe
August 1, 2025
Создаем и продвигаем сайты с 2004 года! Честные гарантия позиций, посещаемости и лидов. Фокус на SEO продвижении. Не нравится - возвращаем деньги https://webseosite.ru/
jonitogel
August 1, 2025
jonitogel
https://linklist.bio/jonitogellogin
pinco
August 1, 2025
Pinco casino-da oynamaq üçün ən yaxşı şərtləri buradan tapdım. Azərbaycanın ən yaxşı onlayn kazinosu məhz pinco-dur pinco casino indir . Pinco casino az yeni başlayanlara da uyğundur. Pinco game ilə vaxtınızı maraqlı keçirə bilərsiniz. Pinco apk mobil istifadəçilər üçün idealdır. Pinco casino скачать Android və iOS üçün mövcuddur. Pinco casino azerbaijan-da qeydiyyat çox sadədir. Pinco casino giriş zamanı hər hansı çətinlik olmur. Pinco casino ilə əyləncə və gəlir eyni anda mümkündür [url=https://az-pinco.website.yandexcloud.net/]pinco casino az[/url].
edu-academiauh-634
August 1, 2025
«Академия учителя» https://edu-academiauh.ru онлайн-портал для педагогов всех уровней. Методические разработки, сценарии уроков, цифровые ресурсы и курсы. Поддержка в обучении, аттестации и ежедневной работе в школе.
1001kupon-516
August 1, 2025
Свежие скидки https://1001kupon.ru выгодные акции и рабочие промокоды — всё для того, чтобы тратить меньше. Экономьте на онлайн-покупках с проверенными кодами.
Sbototo
August 1, 2025
Sbototo
https://linklist.bio/sbototo
Larryfielm
August 1, 2025
Découvrez https://pocketoption.fr, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés - tradez où que vous soyez, à tout moment.
Jamesslema
August 1, 2025
buy meds from mexican pharmacy [url=http://mexicarerxhub.com/#]MexiCare Rx Hub[/url] low cost mexico pharmacy online
SimonKep
August 1, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica-onlinecasino.pl i odbierz bonusy za pierwszą wpłatę na automatach!
presskurs-621
August 1, 2025
Трэвел-журналистика https://presskurs.ru как превращать путешествия в публикации. Работа с редакциями, создание медийного портфолио, написание текстов, интервью, фото- и видеоматериалы.
academyds-8
August 1, 2025
«Дела семейные» https://academyds.ru онлайн-академия для родителей, супругов и всех, кто хочет разобраться в семейных вопросах. Психология, право, коммуникации, конфликты, воспитание — просто о важном для жизни.
Larryfielm
August 1, 2025
Découvrez pocket optio, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés - tradez où que vous soyez, à tout moment.
SimonKep
August 1, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica casino i odbierz bonusy za pierwszą wpłatę na automatach!
Arnoldaxose
August 1, 2025
Discover a sophisticated style and tasteful designs at Buenos Aires Marriott [url=https://www.imdb.com/list/ls4107004120/]https://www.imdb.com/list/ls4107004120/[/url]
SimonKep
August 1, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica i odbierz bonusy za pierwszą wpłatę na automatach!
MichaelChulk
August 1, 2025
https://lesma-shop.de/
gengtoto login
August 1, 2025
Gengtoto
https://linklist.bio/gengtotologin
prom-bez-ept-800
August 1, 2025
Проходите аттестацию https://prom-bez-ept.ru по промышленной безопасности через ЕПТ — быстро, удобно и официально. Подготовка, регистрация, тестирование и сопровождение.
JessePoels
August 1, 2025
https://indigenixpharm.com/# IndiGenix Pharmacy
Larryfielm
August 1, 2025
Découvrez pocket option français, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés - tradez où que vous soyez, à tout moment.
Jamesslema
August 1, 2025
CanadRx Nexus [url=https://canadrxnexus.com/#]canadian pharmacy world reviews[/url] best canadian online pharmacy
english-coach-26
August 1, 2025
Опытный репетитор https://english-coach.ru для школьников 1–11 классов. Подтянем знания, разберёмся в трудных темах, подготовим к экзаменам. Занятия онлайн и офлайн.
emba-school-465
August 1, 2025
Школа бизнеса EMBA https://emba-school.ru программа для руководителей и собственников. Стратегическое мышление, международные практики, управленческие навыки.
AndreDiala
August 1, 2025
https://biography-live.ru/korvalol-forte-uspokaivayuschee-sredstvo-novogo-pokoleniya/
AndreDiala
August 1, 2025
http://www.obzh.ru/mix/gormonalnyj-status-montlezira-mify-i-realnost.html
Frankmex
August 1, 2025
Polaris is an international manufacturer of household appliances [url=https://everydaygoodthinking.se/]https://everydaygoodthinking.se/[/url]
igs118-321
August 1, 2025
Институт государственной службы https://igs118.ru обучение для тех, кто хочет управлять, реформировать, развивать. Подготовка кадров для госуправления, муниципалитетов, законодательных и исполнительных органов.
AndreDiala
August 1, 2025
https://cartechnic.ru/press_releases/31-12-2024/zakaz_lekarstv_s_dostavkoj_v_onlajn_apteke
softpowercourses-276
August 1, 2025
Публичная дипломатия России https://softpowercourses.ru концепции, стратегии, механизмы влияния. От культурных центров до цифровых платформ — как формируется образ страны за рубежом.
zfilm-171
August 1, 2025
фильмы онлайн hd 1080 лучшие мультфильмы онлайн
psychologist55
July 31, 2025
Психолог 2 20
Larryfielm
July 31, 2025
Découvrez poket option, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés - tradez où que vous soyez, à tout moment.
AndreDiala
July 31, 2025
https://malchishki-i-devchonki.ru/obschee-opisanie-preparata-movalis-rastvor-15-mg-ampuly-1-5-ml-3-sht.html
RichardSpems
July 31, 2025
CanadRx Nexus: CanadRx Nexus - reputable canadian pharmacy
Arnoldaxose
July 31, 2025
Crazy Monkey — популярный игровой автомат, который давно завоевал сердца игроков благодаря простым правилам и яркому игровому процессу [url=https://corps.humaniste.info/index.php?title=%20%D0%A2%D1%80%D0%B5%D0%B9%D0%B4%D0%B8%D0%BD%D0%B3,%20%D0%BA%D0%B0%D0%B7%D0%B8%D0%BD%D0%BE,%20%D0%B1%D1%83%D0%BA%D0%BC%D0%B5%D0%BA%D0%B5%D1%80%D1%81%D0%BA%D0%B8%D0%B5%20%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B8%20%E2%80%93%20%D0%BF%D1%80%D0%B8%D0%B1%D1%8B%D0%BB%D1%8C%20%D0%BD%D0%B0%20%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD%20%D0%B7%D0%B0%D1%80%D0%B0%D0%B1%D0%B0%D1%82%D1%8B%D0%B2%D0%B0%D0%B9%20%D1%81%20%D0%BD%D0%B0%D0%BC%D0%B8%D0%B2%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5!]https://corps.humaniste.info/index.php?title=%20%D0%A2%D1%80%D0%B5%D0%B9%D0%B4%D0%B8%D0%BD%D0%B3,%20%D0%BA%D0%B0%D0%B7%D0%B8%D0%BD%D0%BE,%20%D0%B1%D1%83%D0%BA%D0%BC%D0%B5%D0%BA%D0%B5%D1%80%D1%81%D0%BA%D0%B8%D0%B5%20%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B8%20%E2%80%93%20%D0%BF%D1%80%D0%B8%D0%B1%D1%8B%D0%BB%D1%8C%20%D0%BD%D0%B0%20%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD%20%D0%B7%D0%B0%D1%80%D0%B0%D0%B1%D0%B0%D1%82%D1%8B%D0%B2%D0%B0%D0%B9%20%D1%81%20%D0%BD%D0%B0%D0%BC%D0%B8%D0%B2%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5![/url]
SimonKep
July 31, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica i odbierz bonusy za pierwszą wpłatę na automatach!
Frankmex
July 31, 2025
Современные зажигалки Zippo изготовляются из латуни, а некоторые модели делаются из меди [url=https://www.zippo.ru/lighters/]https://www.zippo.ru/lighters/[/url]
Arnoldaxose
July 31, 2025
There are four steps in each of which you need to provide personal information [url=https://analitica.pt/wp-includes/pgs/semeynoe_nasilie_v_belarusi_kak_obuzdaty_domashnego_tirana_chasty_2.html]https://analitica.pt/wp-includes/pgs/semeynoe_nasilie_v_belarusi_kak_obuzdaty_domashnego_tirana_chasty_2.html[/url]
Frankmex
July 31, 2025
Striptease club for relaxation in the center of the Capital [url=https://spb.strip-for-you.ru/]Порно стриптиз[/url]
DefiLlama
July 31, 2025
DefiLlama portfolio tracking
https://defillama-airdrop.netlify.app/
SimonKep
July 31, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie https://slottica-onlinecasino.pl/ i odbierz bonusy za pierwszą wpłatę na automatach!
Arnoldaxose
July 31, 2025
Thor begins a quest to save his earth [url=https://feniksart.com/pag/?1xbet_promo_code___sign_up_bonus.html]https://feniksart.com/pag/?1xbet_promo_code___sign_up_bonus.html[/url]
Josepharesy
July 31, 2025
The website provides detailed instructions for repairing, removing, and installing bumpers for various car brands [url=https://www.pinterest.com/sbrest24/_profile/]source[/url]
frax swap support wallets
July 31, 2025
frax swap security
https://fraxswap.onrender.com/
Jamesslema
July 31, 2025
IndiGenix Pharmacy [url=http://indigenixpharm.com/#]IndiGenix Pharmacy[/url] best online pharmacy india
RichardSpems
July 31, 2025
legit mexican pharmacy for hair loss pills: buy antibiotics from mexico - MexiCare Rx Hub
mantcha swap latest updates
July 31, 2025
mantcha swap security
https://matcha-swap.github.io/
SimonKep
July 31, 2025
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica i odbierz bonusy za pierwszą wpłatę na automatach!
Larryfielm
July 31, 2025
Découvrez pocket option site, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés - tradez où que vous soyez, à tout moment.
Jamesslema
July 31, 2025
canadian pharmacy mall [url=http://canadrxnexus.com/#]CanadRx Nexus[/url] CanadRx Nexus
RichardAcivy
July 31, 2025
reputable mexican pharmacies online: MexiCare Rx Hub - purple pharmacy mexico price list
com-x-543
July 31, 2025
манхва бесплатно манхва фэнтези
RichardSpems
July 31, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - IndiGenix Pharmacy
manga-442
July 31, 2025
manga online read shonen manga free
batcave-580
July 31, 2025
comics 3d online free comic reader PC
Robertomivy
July 31, 2025
Join millions of traders worldwide with the https://pocketoptionmobileapp.app/. Open trades in seconds, track market trends in real time, and access over 100 assets including forex, stocks, crypto, and commodities. Enjoy fast deposits and withdrawals, clear charts, and a beginner-friendly interface. Perfect for both new and experienced traders - trade on the go with confidence
Josepharesy
July 31, 2025
The most beautiful cities in Italy? It turns out that small towns [url=][/url]
Arnoldaxose
July 30, 2025
All new customers of the 1xBet bookmaker have the opportunity [url=https://sapsharks.com/pgs/melbet_bookmaker_promo_code.html]https://sapsharks.com/pgs/melbet_bookmaker_promo_code.html[/url]
RichardSpems
July 30, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - IndiGenix Pharmacy
DarrylGor
July 30, 2025
Trade online with pocket option broker - a trusted platform with low entry requirements. Start with as little as £1, access over 100 global assets including GBP/USD, FTSE 100 and crypto. Fast payouts, user-friendly interface, and welcome bonuses for new traders.
PatrickGar
July 30, 2025
http://neuroreliefrx.com/# can you shoot gabapentin 800 mg
Jamesicorm
July 30, 2025
Clomid Hub Pharmacy [url=http://clomidhubpharmacy.com/#]can i buy clomid for sale[/url] Clomid Hub Pharmacy
DarrylGor
July 30, 2025
Trade online with pocketoption-uk.co.uk - a trusted platform with low entry requirements. Start with as little as £1, access over 100 global assets including GBP/USD, FTSE 100 and crypto. Fast payouts, user-friendly interface, and welcome bonuses for new traders.
Larrywek
July 30, 2025
Relief Meds USA: prednisone 20mg price in india - how much is prednisone 10mg
RalphKet
July 30, 2025
amoxicillin 500 mg tablet: antibiotic treatment online no Rx - azithromycin amoxicillin
BrianLit
July 30, 2025
how can i get generic clomid without prescription: Clomid Hub Pharmacy - how to buy cheap clomid prices
Jamescam
July 30, 2025
https://pocketoptionbroker.org.in/ - बाइनरी विकल्प ट्रेडिंग के लिए सबसे अच्छा मंच!
Bobbymum
July 30, 2025
Портал с обзорами лучших онлайн-казино, рейтингами, актуальными бонусами и акциями, а также подробными гайдами и промо-предложениями: топ онлайн казино
psychologist3
July 30, 2025
Психолог 39 39
Bobbymum
July 30, 2025
Портал с обзорами лучших онлайн-казино, рейтингами, актуальными бонусами и акциями, а также подробными гайдами и промо-предложениями: рейтинг онлайн казино
Robertomivy
July 30, 2025
Join millions of traders worldwide with the pocketoptionmobileapp.app. Open trades in seconds, track market trends in real time, and access over 100 assets including forex, stocks, crypto, and commodities. Enjoy fast deposits and withdrawals, clear charts, and a beginner-friendly interface. Perfect for both new and experienced traders - trade on the go with confidence
Jacobstumb
July 30, 2025
https://fgvjr.com/pgs/le_code_promo_pour_1xbet.html
Jamesicorm
July 30, 2025
Clomid Hub [url=https://clomidhubpharmacy.com/#]Clomid Hub[/url] clomid no prescription
RalphKet
July 30, 2025
buy amoxicillin 500mg: antibiotic treatment online no Rx - order amoxicillin without prescription
Larrywek
July 30, 2025
anti-inflammatory steroids online: order corticosteroids without prescription - anti-inflammatory steroids online
BrianLit
July 30, 2025
prescription-free Modafinil alternatives: WakeMedsRX - wakefulness medication online no Rx
DavidExara
July 30, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na https://magic365casinoonline.pl/
DavidExara
July 30, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na https://magic365casinoonline.pl/
Joshuawep
July 30, 2025
Explore the rewarding bonus system designed for both [url=https://audium.com/img/pages/1xbet_promo_code_ghana.html]https://audium.com/img/pages/1xbet_promo_code_ghana.html[/url]
Jamesicorm
July 30, 2025
wakefulness medication online no Rx [url=https://wakemedsrx.com/#]wakefulness medication online no Rx[/url] WakeMedsRX
PatrickGar
July 29, 2025
https://clomidhubpharmacy.com/# Clomid Hub Pharmacy
RalphKet
July 29, 2025
how can i get cheap clomid without insurance: Clomid Hub - buy clomid no prescription
Larrywek
July 29, 2025
non prescription prednisone 20mg: prednisone tablet 100 mg - prednisone 20 mg generic
BrianLit
July 29, 2025
ClearMeds Direct: ClearMeds Direct - buy amoxicillin online with paypal
HowardJaf
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na slottywaycasinoonline.pl
DarrylGor
July 29, 2025
Trade online with pocket option trading platform - a trusted platform with low entry requirements. Start with as little as £1, access over 100 global assets including GBP/USD, FTSE 100 and crypto. Fast payouts, user-friendly interface, and welcome bonuses for new traders.
Jamescam
July 29, 2025
https://pocketoptionbroker.org.in/ - बाइनरी विकल्प ट्रेडिंग के लिए सबसे अच्छा मंच!
Jamescam
July 29, 2025
pocketoptionbroker.org.in - बाइनरी विकल्प ट्रेडिंग के लिए सबसे अच्छा मंच!
uakino-21
July 29, 2025
найкращі українські фільми фільми 2025 онлайн без підписки
uakino-695
July 29, 2025
дивлячись фільми онлайн фільми з українським дубляжем онлайн
ua-bay-403
July 29, 2025
українські фільми новинка фільми 2025 онлайн без підписки
roulette online
July 29, 2025
Take your gaming to the next level with our exciting slots, live games, and casino classics! Join now and win big with confidence!!!roulette online
Jamesicorm
July 29, 2025
ReliefMeds USA [url=https://reliefmedsusa.com/#]anti-inflammatory steroids online[/url] cost of prednisone 40 mg
HowardJaf
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na slottyway
HowardJaf
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na slottyway
lumiabitai-714
July 29, 2025
Innovative AI platform lumiabitai.com/ for crypto trading — passive income without stress. Machine learning algorithms analyze the market and manage transactions. Simple registration, clear interface, stable profit.
bullbittrade-580
July 29, 2025
AI platform bullbittrade.com for passive crypto trading. Robots trade 24/7, you earn. Without deep knowledge, without constant control. High speed, security and automatic strategy.
RalphKet
July 29, 2025
can i get cheap clomid without insurance: get cheap clomid - clomid cheap
BrianLit
July 29, 2025
amoxicillin 500: low-cost antibiotics delivered in USA - order amoxicillin without prescription
Larrywek
July 29, 2025
can i buy prednisone from canada without a script: prednisone without rx - order corticosteroids without prescription
DavidExara
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na magic365 casino
Josepharesy
July 29, 2025
The Pari catalog contains 20+ sports for beginners and pros [url=https://www.imdb.com/list/ls4105456406/]https://www.imdb.com/list/ls4105456406/[/url]
Joshuawep
July 29, 2025
Almost everyone knows from childhood that running is not only important [url=https://schuetzen-schwaney.de/media/pgs/?lyubiteli_filymov_1950_h.html]https://schuetzen-schwaney.de/media/pgs/?lyubiteli_filymov_1950_h.html[/url]
Jamesicorm
July 29, 2025
amoxicillin brand name [url=https://clearmedsdirect.shop/#]ClearMeds Direct[/url] antibiotic treatment online no Rx
digitalmediapoint-811
July 29, 2025
Новое на сайте: Секреты здоровья и счастья: японские традиции для вашей жизни
buffalonews-589
July 29, 2025
Editorial take: engagement holds up best when teams buy real twitter followers and avoid sudden surges.
aamnewsmedia-116
July 29, 2025
Новое на сайте: Лайфхаки на каждый день: Секреты, упрощающие жизнь
RalphKet
July 29, 2025
gabapentin and elevated blood sugar: is gabapentin safe for anxiety - NeuroRelief Rx
BrianLit
July 29, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
Larrywek
July 29, 2025
prednisone 20 mg pill: order corticosteroids without prescription - Relief Meds USA
PatrickGar
July 29, 2025
http://wakemedsrx.com/# buy Modafinil online USA
KennethUnide
July 29, 2025
We are a provider of premiere services all around [url=https://ltssecure.com/]https://ltssecure.com/[/url]
dailynewsbytes-865
July 29, 2025
Читать новость: Как сохранить колбасу без холодильника: выбираем колбасу с длительным сроком хранения
ua-pulse-569
July 29, 2025
Интересная новость: Психология сегодня: Как справиться со стрессом и тревогой в современном мире
novosti24-780
July 29, 2025
Читать в подробностях: Домашняя кабачковая икра на зиму: простой рецепт и секреты хранения
Jamesicorm
July 29, 2025
order corticosteroids without prescription [url=https://reliefmedsusa.shop/#]Relief Meds USA[/url] over the counter prednisone cream
RalphKet
July 29, 2025
order Provigil without prescription: buy Modafinil online USA - WakeMedsRX
BrianLit
July 29, 2025
gabapentin postoperative pain: gabapentin late period - NeuroRelief Rx
KennethUnide
July 28, 2025
The production process of chromium steel involves the use of specialized furnaces [url=http://hirosige.ru/art-3/articles/otkaz_ot_sigaret_chto_proishodit_s_telom_posle_posledney_zatyaghki.html]http://hirosige.ru/art-3/articles/otkaz_ot_sigaret_chto_proishodit_s_telom_posle_posledney_zatyaghki.html[/url]
Josepharesy
July 28, 2025
При выборе автомобиля стоит учитывать свои потребности, бюджет и предпочтения по характеристикам и дизайну [url=https://vk.com/amerika__by?from=groups&w=club215703603]битые авто из америки в минске[/url]
Larrywek
July 28, 2025
5 prednisone in mexico: Relief Meds USA - Relief Meds USA
vestionline-315
July 28, 2025
Читать статью: Как прожить долгую и здоровую жизнь: советы экспертов
carexpert-429
July 28, 2025
Интересная статья: Лучшие автомобили для зимних дорог: рейтинг надежных и доступных моделей с пробегом
Togelup
July 28, 2025
Togelup
https://linklist.bio/togeluplogin/
Jamesicorm
July 28, 2025
Clear Meds Direct [url=https://clearmedsdirect.com/#]ClearMeds Direct[/url] can we buy amoxcillin 500mg on ebay without prescription
KennethUnide
July 28, 2025
Warm street lighting of the new residential area was connected [url=https://ehl.org.ee/pag/kak_izbavitysya_ot_pereedaniya.html]https://ehl.org.ee/pag/kak_izbavitysya_ot_pereedaniya.html[/url]
vocal-222
July 28, 2025
delta food saif zone saif zone license fees
RalphKet
July 28, 2025
order corticosteroids without prescription: Relief Meds USA - ReliefMeds USA
BrianLit
July 28, 2025
Clomid Hub: where buy cheap clomid pill - Clomid Hub
prp-plazmoterapija-642
July 28, 2025
Курс по плазмотерапии прп терапия обучение с выдачей сертификата. Освойте PRP-методику: показания, противопоказания, протоколы, работа с оборудованием. Обучение для медработников с практикой и официальными документами.
prp-ginekologiya-475
July 28, 2025
Курс по плазмолифтингу эстетическая гинекология обучение в гинекологии: PRP-терапия, протоколы, показания и техника введения. Обучение для гинекологов с выдачей сертификата. Эффективный метод в эстетической и восстановительной медицине.
Josepharesy
July 28, 2025
Хотите купить авто из США и других стран? Доставим под ключ [url=https://vk.com/amerika__by]купить в минске авто из америки[/url]
PatrickGar
July 28, 2025
https://neuroreliefrx.com/# NeuroRelief Rx
FrankSex
July 28, 2025
водопонижение котлована иглофильтрами https://водопонижение-77.рф/
FrankSex
July 28, 2025
система водопонижения грунтовых вод проект на водопонижение
FrankSex
July 28, 2025
проект водопонижения https://водопонижение-77.рф/
KennethUnide
July 28, 2025
Consider the Dubai Free Zones as your opportunity for seamless immigration [url=http://tsolus.com/bbs/board.php?bo_table=free&wr_id=164961]http://tsolus.com/bbs/board.php?bo_table=free&wr_id=164961[/url]
Jamesicorm
July 28, 2025
Modafinil for focus and productivity [url=https://wakemedsrx.shop/#]prescription-free Modafinil alternatives[/url] Modafinil for ADHD and narcolepsy
RalphKet
July 28, 2025
prednisone without prescription: Relief Meds USA - anti-inflammatory steroids online
BrianLit
July 28, 2025
where to buy Modafinil legally in the US: order Provigil without prescription - safe Provigil online delivery service
Andrewwouse
July 28, 2025
walewska.ru
Josepharesy
July 28, 2025
In fact, with the help of registration codes, players get access to deposit bonuses [url=https://www.imdb.com/list/ls4105576875/]https://www.imdb.com/list/ls4105576875/[/url]
JamesKen
July 28, 2025
Ищете, где хранить продукты при низкой температуре? Вам подойдёт холодильная камера - практичное и надёжное решение для бизнеса и дома, оформите заказ по ссылке https://камера-холодильная.рф/
Bk8
July 28, 2025
Bk8
https://linklist.bio/bk8
Andrewwouse
July 28, 2025
walewska.ru
JamesKen
July 28, 2025
Ищете, где хранить продукты при низкой температуре? Вам подойдёт холодильная камера - практичное и надёжное решение для бизнеса и дома https://камера-холодильная.рф/
Andrewwouse
July 28, 2025
walewska.ru
JamesKen
July 28, 2025
Ищете, где хранить продукты при низкой температуре? холодная камера купить - практичное и надёжное решение для бизнеса и дома.
FrankSex
July 28, 2025
бурение скважин обратной промывкой https://водопонижение-77.рф/
Jamesicorm
July 28, 2025
prednisone 50 mg canada [url=https://reliefmedsusa.shop/#]buy prednisone without prescription[/url] buy 10 mg prednisone
Larrywek
July 28, 2025
prednisone 2.5 tablet: anti-inflammatory steroids online - medicine prednisone 5mg
BrianLit
July 28, 2025
order corticosteroids without prescription: 5 mg prednisone daily - prednisone pill
RalphKet
July 28, 2025
ReliefMeds USA: generic prednisone online - order corticosteroids without prescription
Bk8
July 28, 2025
Bk8
https://linklist.bio/bk8
JamesKen
July 28, 2025
Ищете, где хранить продукты при низкой температуре? холодильная камера для ресторана - практичное и надёжное решение для бизнеса и дома.
JustinCIP
July 28, 2025
https://graph.org/Complete-Guide-to-Free-Zones-06-19
Jerryvaday
July 28, 2025
https://www.reddit.com/r/Sharjah/comments/1lzmzzh/has_anyone_leased_or_bought_industrial_space_in/
KennethUnide
July 28, 2025
Betwinner grants new users from Portuguese-speaking areas [url=https://www.imdb.com/list/ls4100827491/]https://www.imdb.com/list/ls4100827491/[/url]
FrankSex
July 27, 2025
устройство водопонижения проект на водопонижение
PatrickGar
July 27, 2025
https://wakemedsrx.shop/# Modafinil for ADHD and narcolepsy
Jamesicorm
July 27, 2025
Clomid Hub [url=http://clomidhubpharmacy.com/#]Clomid Hub Pharmacy[/url] Clomid Hub Pharmacy
RalphKet
July 27, 2025
ClearMeds Direct: amoxicillin 250 mg - Clear Meds Direct
BrianLit
July 27, 2025
how can i get generic clomid: how to get generic clomid - Clomid Hub
JamesKen
July 27, 2025
Ищете, где хранить продукты при низкой температуре? Вам подойдёт холодильная камера - практичное и надёжное решение для бизнеса и дома, подробнее https://камера-холодильная.рф/
HaroldBub
July 27, 2025
Акция Кешбэк 10% для постоянных пациентов https://stoma-esthete.ru/stocks-v-stomatologii/cashback
Andrewwouse
July 27, 2025
walewska.ru
RalphKet
July 27, 2025
prednisone prices: order corticosteroids without prescription - anti-inflammatory steroids online
Larrywek
July 27, 2025
Relief Meds USA: order corticosteroids without prescription - where can i get prednisone
Jamesicorm
July 27, 2025
ClearMeds Direct [url=https://clearmedsdirect.com/#]order amoxicillin without prescription[/url] antibiotic treatment online no Rx
BrianLit
July 27, 2025
ClearMeds Direct: amoxicillin 500 mg price - order amoxicillin without prescription
Jerryvaday
July 27, 2025
https://www.reddit.com/r/UAE/comments/1ezfq97/comment/n3fiwa7/?context=3
Andrewwouse
July 27, 2025
walewska.ru
FrankSex
July 27, 2025
грунтовое водопонижение система водопонижения
PatrickGar
July 27, 2025
http://neuroreliefrx.com/# gabapentin without insurance
HaroldBub
July 27, 2025
Hello, everyone! In this article, we will tell you in detail how to use 1xBet [url=https://www.imdb.com/list/ls4100857194/]https://www.imdb.com/list/ls4100857194/[/url]
Jamesicorm
July 27, 2025
Clomid Hub [url=http://clomidhubpharmacy.com/#]Clomid Hub Pharmacy[/url] Clomid Hub
JamesKen
July 27, 2025
Ищете, где хранить продукты при низкой температуре? Вам подойдёт холодильная камера - практичное и надёжное решение для бизнеса и дома https://камера-холодильная.рф/
Jerryvaday
July 27, 2025
https://graph.org/Launching-Your-Consulting-Business-in-Dubai-A-Strategic-Path-to-UAE-Success-05-07
Andrewwouse
July 27, 2025
walewska.ru
BrianLit
July 27, 2025
where to buy cheap clomid without prescription: Clomid Hub - where can i buy cheap clomid without prescription
Larrywek
July 27, 2025
prednisone 20mg for sale: Relief Meds USA - prednisone tablets
HaroldBub
July 27, 2025
The only reference to 7.30 in the rules relates to recalculating overs/time [url=https://www.imdb.com/list/ls4100280312/]https://www.imdb.com/list/ls4100280312/[/url]
Using DefiLlama to build diversified crypto portfolios.
July 27, 2025
Why use DefiLlama for decentralized exchange research.
https://kianaralm219017.blogars.com/35215953/delve-into-decentralized-finance
RalphKet
July 27, 2025
where can i get cheap clomid for sale: clomid without insurance - how to buy generic clomid
Jamesicorm
July 26, 2025
prednisone 4mg tab [url=http://reliefmedsusa.com/#]Relief Meds USA[/url] order corticosteroids without prescription
BrianLit
July 26, 2025
gabapentin vomiting blood: NeuroRelief Rx - how does gabapentin 300mg work
PatrickGar
July 26, 2025
https://wakemedsrx.com/# Modafinil for focus and productivity
Larrywek
July 26, 2025
buy prednisone 40 mg: prednisone 50 mg coupon - ReliefMeds USA
LeroyCrelp
July 26, 2025
generic Finasteride without prescription: Finasteride From Canada - Finasteride From Canada
KennethUnide
July 26, 2025
https://graph.org/Launching-Your-Consulting-Business-in-Dubai-A-Strategic-Path-to-UAE-Success-05-07
arhitektura-944
July 26, 2025
Лучшие архитектурные бюро https://arhitektura-peterburg.ru
LeroyCrelp
July 26, 2025
generic sertraline: sertraline online - Zoloft online pharmacy USA
fast-online-505
July 26, 2025
займ онлайн бесплатно оформить займ онлайн
focusbiathlon-212
July 26, 2025
Biathlon live - schedule all competitons, overall and biathlon race results - men's and women's relay
KennethUnide
July 26, 2025
Betwinner boasts a comprehensive offering and dynamic odds [url=https://www.imdb.com/list/ls4100648231/]https://www.imdb.com/list/ls4100648231/[/url]
LeroyCrelp
July 26, 2025
cheap Propecia Canada: Finasteride From Canada - cheap Propecia Canada
TommyRof
July 26, 2025
https://tadalafilfromindia.shop/# cheap Cialis Canada
Anthonyrounc
July 26, 2025
https://graph.org/Complete-Guide-to-Free-Zones-06-19
Anthonyrounc
July 26, 2025
The platform makes it easy to categorize slots by provider and rating [url=https://www.imdb.com/list/ls4100056270/]https://www.imdb.com/list/ls4100056270/[/url]
LeroyCrelp
July 26, 2025
Zoloft for sale: cheap Zoloft - Zoloft for sale
dushevye-744
July 26, 2025
Нужна душевая кабина? душевые кабины недорого лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
Anthonyrounc
July 25, 2025
For a click, set the currency and send [url=https://www.imdb.com/list/ls4100783384/]https://www.imdb.com/list/ls4100783384/[/url]
dushevye-464
July 25, 2025
Нужна душевая кабина? https://dushevye-kabiny-minsk.ru лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
LeroyCrelp
July 25, 2025
Accutane for sale: Isotretinoin From Canada - isotretinoin online
Silasnof
July 25, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica pl i zgarnij nagrody powitalne!
LeroyCrelp
July 25, 2025
buy lexapro from canada: lexapro coupon - Lexapro for depression online
home-alone-290
July 25, 2025
Комедия детства один дома смотреть онлайн — легендарная комедия для всей семьи. Без ограничений, в отличном качестве, на любом устройстве. Погрузитесь в атмосферу праздника вместе с Кевином!
black-top-660
July 25, 2025
Продвижение сайта https://team-black-top.ru в ТОП Яндекса и Google. Комплексное SEO, аудит, оптимизация, контент, внешние ссылки. Рост трафика и продаж уже через 2–3 месяца.
Silasnof
July 25, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica wypłata opinie i zgarnij nagrody powitalne!
TommyRof
July 25, 2025
https://zoloft.company/# buy Zoloft online
KelvinCaniA
July 25, 2025
buy Cialis online cheap: cheap Cialis Canada - Tadalafil From India
Anthonyrounc
July 25, 2025
The 1xBet welcome bonus gives you the perfect opportunity to start with [url=https://www.imdb.com/list/ls4100532148/]https://www.imdb.com/list/ls4100532148/[/url]
Silasnof
July 25, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica kasyno opinie i zgarnij nagrody powitalne!
Anthonyrounc
July 25, 2025
But wait, the bonus isn't free [url=https://www.imdb.com/list/ls4100753291/]https://www.imdb.com/list/ls4100753291/[/url]
Anthonyrounc
July 25, 2025
Get the latest news and discussions from okebet – official group only OKEBET Online Casino allows you to easily cash
Base Bridge
July 25, 2025
Base Bridge
https://base-bridge.carrd.co/
Silasnof
July 25, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica wypłata opinie i zgarnij nagrody powitalne!
BurtonAbseD
July 25, 2025
cheap Propecia Canada [url=https://finasteridefromcanada.shop/#]cost generic propecia pills[/url] cost of cheap propecia without dr prescription
LeroyCrelp
July 25, 2025
cheap Cialis Canada: Cialis without prescription - buy Cialis online cheap
KelvinCaniA
July 25, 2025
Isotretinoin From Canada: Isotretinoin From Canada - cheap Accutane
Anthonyrounc
July 25, 2025
Unlock the generous world of 1xBet bonuses [url=https://www.imdb.com/list/ls4788805878/]https://www.imdb.com/list/ls4788805878/[/url]
Anthonyrounc
July 25, 2025
Эскортницы в агентстве в Москве более 100 лучших элитных моделей [url=https://mskescort.ru/]эскорт москва[/url]
LeroyCrelp
July 25, 2025
lexapro 0.5 mg: Lexapro for depression online - Lexapro for depression online
BurtonAbseD
July 25, 2025
Finasteride From Canada [url=https://finasteridefromcanada.shop/#]Propecia for hair loss online[/url] cost of propecia without dr prescription
Silasnof
July 25, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica pl i zgarnij nagrody powitalne!
JamesFieva
July 25, 2025
Thanks to its medium volatility, players have the opportunity to win frequently and win big [url=https://tavukoyunubahis.com/]kumar tavuk oyunu[/url]
KelvinCaniA
July 25, 2025
purchase generic Zoloft online discreetly: Zoloft for sale - sertraline online
JamesFieva
July 25, 2025
If you're looking for an exciting [url=https://tavukoyunubahis.com/]chicken road game[/url]
TommyRof
July 24, 2025
https://isotretinoinfromcanada.shop/# buy Accutane online
LeroyCrelp
July 24, 2025
USA-safe Accutane sourcing: Isotretinoin From Canada - Accutane for sale
BurtonAbseD
July 24, 2025
tadalafil online no rx [url=https://tadalafilfromindia.shop/#]buy Cialis online cheap[/url] cialis tadalafil
dushevye-kabiny-1
July 24, 2025
Нужна душевая кабина? магазин душевых кабин: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
dushevye-kabiny-694
July 24, 2025
Нужна душевая кабина? сколько стоит душевая кабина: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
Theronpow
July 24, 2025
https://isotretinoinfromcanada.com/# buy Accutane online
LeroyCrelp
July 24, 2025
Cialis without prescription: tadalafil online no rx - buy Cialis online cheap
BurtonAbseD
July 24, 2025
buy Zoloft online [url=https://zoloft.company/#]generic sertraline[/url] sertraline online
Silasnof
July 24, 2025
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica pl i zgarnij nagrody powitalne!
JamesFieva
July 24, 2025
Discover the exclusive 1xBet rewards [url=https://www.imdb.com/list/ls4788252702/]https://www.imdb.com/list/ls4788252702/[/url]
Richardnat
July 24, 2025
Cholecystitis is an inflammation of the gallbladder that can seriously impair the quality of life [url=https://medeponim.ru/alzheimers-disease-the-tragic-discovery-by-alois-alzheimer/]https://medeponim.ru/alzheimers-disease-the-tragic-discovery-by-alois-alzheimer/[/url]
Richardnat
July 24, 2025
Experience the thrill of casino games, sports betting [url=https://derprogrammierer.com]battery bet in[/url]
KelvinCaniA
July 24, 2025
cheapest price for lexapro: generic lexapro 20 mg cost - lexapro cost uk
Adrianfilky
July 24, 2025
{New players can take advantage of exclusive bonuses with a new player betting promo code|Fresh bettors can unlock generous welcome bonuses using beginner-friendly promo codes|Brand-new users are eligible for exclusive deals with special new user codes}. {These codes are designed to welcome users with risk-free bets, no-deposit bonuses, or match offers on your first deposit|They’re built to give you a head start with no-risk wagers, bonus cash, or matched deposits|Created especially for new players, these codes unlock free bets, deposit boosts, or zero-risk promos}. {Just enter the promo [url=https://www.imdb.com/list/ls4788614683/]https://www.imdb.com/list/ls4788614683/[/url] Trusted free bet promo code
LeroyCrelp
July 24, 2025
tadalafil online no rx: canadian pharmacy generic tadalafil - generic Cialis from India
TommyRof
July 24, 2025
http://finasteridefromcanada.com/# cheap Propecia Canada
BurtonAbseD
July 24, 2025
Finasteride From Canada [url=http://finasteridefromcanada.com/#]Finasteride From Canada[/url] Propecia for hair loss online
Richardnat
July 24, 2025
In an industry that is constantly innovating, it can be difficult [url=https://suzuki-pdc.ru/]варденафил канон купить[/url]
KelvinCaniA
July 23, 2025
generic for lexapro: generic lexapro australia - Lexapro for depression online
Theronpow
July 23, 2025
https://tadalafilfromindia.com/# buy Cialis online cheap
pinco
July 23, 2025
Pinco onlayn kazino mobil üçün ideal platformadır.
Kazino seçərkən pinco casino azerbaijan ən yaxşı seçimdir pinco azerbaycan .
Pinco casino azerbaycan onlayn oyunlarda yeni səviyyə yaradır.
Pinco onlayn kazino istifadəçilər üçün 24/7 dəstək verir.
Pinco yukle və sevimli slot oyunlarını oynamağa başla.
Pinco oyunlar yüksək RTP ilə fərqlənir.
Pinco casino tətbiqi sürətli yüklənir və dərhal işləyir.
Pinco bet mobil versiyası çox funksionaldır.
Pinco online casino hər zaman əlçatandır [url=https://pinco-casino-azerbaijan-online.com/]pinco casino mobile[/url].
LeroyCrelp
July 23, 2025
lexapro 20 mg tablet: Lexapro for depression online - brand name lexapro from canada
BurtonAbseD
July 23, 2025
Lexapro for depression online [url=https://lexapro.pro/#]generic lexapro australia[/url] Lexapro for depression online
Theronpow
July 23, 2025
http://tadalafilfromindia.com/# Cialis without prescription
prignat-avto-52
July 23, 2025
Хочешь авто заказать авто из японии? Мы поможем! Покупка на аукционе, проверка, выкуп, доставка, растаможка и ПТС — всё включено. Прямой импорт без наценок.
mashinu-919
July 23, 2025
Решили заказать авто под ключ: подбор на аукционах, проверка, выкуп, доставка, растаможка и постановка на учёт. Честные отчёты, выгодные цены, быстрая логистика.
avto-853
July 23, 2025
Надёжный заказ авто заказать авто из китая с аукционов: качественные автомобили, проверенные продавцы, полная сопровождение сделки. Подбор, доставка, оформление — всё под ключ. Экономия до 30% по сравнению с покупкой в РФ.
prignat-avto-858
July 23, 2025
Автомобили на заказ https://prignat-mashinu2.ru. Работаем с крупнейшими аукционами: выбираем, проверяем, покупаем, доставляем. Машины с пробегом и без, отличное состояние, прозрачная история.
Дизайнчеловека27
July 23, 2025
Дизайн человека 45 8
40 Ворота Дизайн человека
6 Ворота Дизайн человека
21 Ворота Дизайн человека
40 Ворота Дизайн человека
14 Ворота Дизайн человека
59 Ворота Дизайн человека
32 Ворота Дизайн человека
63 Ворота Дизайн человека
53 Ворота Дизайн человека
25 Ворота Дизайн человека
36 Ворота Дизайн человека
KelvinCaniA
July 23, 2025
buy Zoloft online: cheap Zoloft - buy Zoloft online
LeroyCrelp
July 23, 2025
generic Finasteride without prescription: Finasteride From Canada - generic Finasteride without prescription
TommyRof
July 23, 2025
https://isotretinoinfromcanada.com/# order isotretinoin from Canada to US
BurtonAbseD
July 23, 2025
buy Accutane online [url=https://isotretinoinfromcanada.shop/#]generic isotretinoin[/url] Accutane for sale
ArthurDitly
July 23, 2025
Kush Casino offers live tables from Evolution [url=https://childcars.ru/]купить сиалис индийского производства[/url]
nadejsfinans-589
July 23, 2025
микрозайм оформить деньги онлайн займ
bizneskredity24-828
July 23, 2025
где можно взять займ займ получить
shotmoney-561
July 23, 2025
кредит займ взять микрозайм
womansbeautyclub-158
July 23, 2025
Читать полностью: Мудрость кошек: полезные привычки для женской психологии и саморазвития
defillama liquidity pools
July 23, 2025
defillama analytics
https://paragraph.com/@cryptonewswire/analyzing-defillama-data-a-guide-for-crypto-traders-and-investors
defillama airdrop
July 23, 2025
defillama
https://giveth.io/project/what-is-defillama-ultimate-guide-2025
HenryLew
July 23, 2025
גדול כמו של עצמם, קומה אחת, אבל עם שלושה חדרים נפרדים. שם נקבענו ללינה גם אבא וגם אמא וגם לי עם ידי סביבו, העברתי לאט את אצבעותיי לכל אורכו. סאנק גנח, ראשו מושלך לאחור, אצבעותיו מסתבכות בשערי. full article
WillaeridChato
July 23, 2025
Mənim sevimli kazino oyunu crash-dır. Hər kəsə tövsiyə edirəm!
Theronpow
July 23, 2025
https://tadalafilfromindia.shop/# generic Cialis from India
JefferyBoOsy
July 23, 2025
Промокод от Mostbet — идеальное начало для новичков
Ищете удачный старт в мире онлайн-ставок? Используйте актуальный промокод Mostbet и получите бонус. Указав код при создании аккаунта, вам будет начислен бонус на старт, до 125% на первый платёж и фриспины. Это способ опробовать Mostbet, начать игру с минимальными вложениями и максимальной выгодой.
Промокод Mostbet: PIN777
Получите бонус до 125% на первый депозит и Бонус до 25 000 руб. и до 250 фриспинов в казино!
Как активировать промокод и получить бонусы
Чтобы воспользоваться промокодом, достаточно пройти простую регистрацию на сайте Mostbet. [url=https://www.imdb.com/list/ls4789986717/]https://www.imdb.com/list/ls4789986717/[/url] Введите специальный код в соответствующее поле. Сразу после депозита бонус отобразится на счёте. Не забывайте про отыгрыш и лимиты по сумме пополнения. Проверяйте свежие коды у официальных партнёров — так вы не пропустите выгодное предложение.
KelvinCaniA
July 23, 2025
Propecia for hair loss online: Propecia for hair loss online - order propecia pills
ArthurDitly
July 23, 2025
To create an account, you only need an e-mail or phone number [url=https://www.vdsv.ru/]купить сиалис индийского производства[/url]
LeroyCrelp
July 23, 2025
cheap Propecia Canada: Finasteride From Canada - generic Finasteride without prescription
Thomasfah
July 23, 2025
בחיוך מרוצה. גם הוא שמע. כן, עיסוי ארוטי כזה קשה לא לשמוע. כנראה שהטעינה שלהם התקרבה לגמר, כך גרם לתומאס לעשות זאת. היא שאלה אותו מדוע הוא עשה זאת ותומאס סיפר לה על אהבתו. ואז אליזבת ריחמה נערות ליווי פרטית
BurtonAbseD
July 23, 2025
Lexapro for depression online [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
womanpoll-268
July 23, 2025
Интересные статьи: Правило 80/20 в отношениях: как стать счастливее, прикладывая меньше усилий
votnews-531
July 23, 2025
Новое и актуальное: Необыкновенный салат: рецепт, который покорит ваше сердце
ArthurDitly
July 23, 2025
Solution to recover lost phone number test [url=https://onlinesim.io/]https://onlinesim.io/[/url]
womaniyas-441
July 23, 2025
Статьи обо всем: Опасные привычки: что вредит здоровью так же сильно, как курение
thewomansway-58
July 23, 2025
Читать статью: Очищаем дом от бед: вещи, которые притягивают несчастья, болезни и бедность
Larrypug
July 23, 2025
ערפל הסתיו הלח שהתגנב מעל האגם. ארטיום עדיין עמד ליד לנה, חש את חום גופה שרק נגע בו. הארומה אם מתשומת הלב שניתנה לה. התור הגיע לתלתלים והוא בחר ב "אמת". סבטה, שהחליטה להשיב, שאלה: - האם אי דירות דיסקרטיות בקרית חיים
Theronpow
July 23, 2025
http://finasteridefromcanada.com/# Propecia for hair loss online
wormhole portal bridge
July 22, 2025
wormhole bridge
https://paragraph.com/@chainchroniclenews/maximize-your-crypto-moves-wormhole-bridges-secret-features-revealed
Travisduppy
July 22, 2025
בפתח המשרד. - ובכן, לאן אתה הולך. אין לנו זמן! - אל תחמיא לעצמך.… אתה באמת רוצה שאזיין אותך שעה? בני 38, נשואים באושר כבר שבע שנים, חיים כל יום ללא שאריות ונהנים מהחיים. מבקרים קבועים בחופים נערת ליווי בחיפה
KelvinCaniA
July 22, 2025
generic isotretinoin: isotretinoin online - buy Accutane online
JamesroplE
July 22, 2025
Современные канализационные насосные станции – надёжное решение для вашего объекта! Предлагаем КНС любой мощности с автоматикой и защитой от засоров. Автоматическое управление, высокая производительность, долговечность материалов. Решаем задачи от частных домов до промышленных объектов. Гарантия качества и быстрая доставка, подробнее тут: канализационные насосные станции цена
LeroyCrelp
July 22, 2025
Lexapro for depression online: Lexapro for depression online - lexapro generic
Ronaldlekly
July 22, 2025
לחשה בזמן שהוא משך את שמלתה. - זה יקרע אותך. "עכשיו זה יהיה, זונה," גיחך מקס כשהשליך אותה על 11 ק "מ, ויש לי רק שמונה ס" מ, אז אתה תגיע. אני מקווה. בוא נתערב. א… ולפני כן חשבתי-לא לזרוק discover here
wormhole bridge
July 22, 2025
wormhole portal
https://tokenterminal.com/explorer/studio/dashboards/1082ded2-b42e-40a8-8be3-baa49f7dee6b
TommyRof
July 22, 2025
https://isotretinoinfromcanada.com/# isotretinoin online
ThomasBoype
July 22, 2025
Tower X is a popular slot game in India featuring exciting reels, thrilling gameplay, and big win opportunities: TowerX Game – climb to the top
BurtonAbseD
July 22, 2025
buy Cialis online cheap [url=https://tadalafilfromindia.shop/#]Cialis without prescription[/url] buy Cialis online cheap
car-off-497
July 22, 2025
Читать подробнее: Как выбрать незамерзайку: советы экспертов для зимней езды
prbnews-50
July 22, 2025
Интересная новость: Селедка под шубой: классический рецепт с яблоком для женской кухни
rstnews-375
July 22, 2025
Полезная статья: Лучше устать от свиданий, чем от одиночества: как полюбить себя и найти гармонию
Theronpow
July 22, 2025
https://zoloft.company/# Zoloft online pharmacy USA
GarrySep
July 22, 2025
Информационный портал об операционном лизинге автомобилей для бизнеса и частных лиц: условия, преимущества, сравнения, советы и новости рынка: https://fleetsolutions.ru/
zakazat-avto-81
July 22, 2025
Надёжный заказ авто https://zakazat-avto11.ru. Машины с минимальным пробегом, отличным состоянием и по выгодной цене. Полное сопровождение: от подбора до постановки на учёт.
Marvinfooge
July 22, 2025
Du möchtest wissen, ob es möglich ist, im Online Casino Österreich legal zu spielen und welche Anbieter dafür infrage kommen? In diesem Artikel zeigen wir Spielern in Österreich, die sicher und verantwortungsbewusst online spielen möchten, Möglichkeiten ohne rechtliche Grauzonen zu betreten. Lies weiter, um die besten Tipps und rechtlichen Hintergründe zu entdecken: Online Casino Österreich
Randyheall
July 22, 2025
אני רואה את אלנה: היא הלכה לפגוש אותי, יוצאת מרחבת הריקודים. "היי," חייכה. היא רצתה לעשות עיסוי קודם, ואז שטף את הכביסה המלוכלכת של גבירתו. הוא הבין שגברתו צריכה להיות תמיד מרוצה ומאושרת, והוא the full report
ArthurDitly
July 22, 2025
Active users can take advantage of free bonuses and promo codes [url=https://citylife.az/magazine-content/ru/1560/trps.me/trps.me/trps.me/trps.me/ebru-ru]https://citylife.az/magazine-content/ru/1560/trps.me/trps.me/trps.me/trps.me/ebru-ru[/url]
GamingInsider-60
July 22, 2025
Payout speed, support, and a legal license all matter. Found everything I wanted in this one legit online casino.
buffalonews-542
July 22, 2025
When budgets are tight, a tiny tiktok likes buy can still nudge discoverability.
intercom-297
July 22, 2025
Hackathon prep—buy 100 x followers; makes your project look lived-in.
ArthurDitly
July 22, 2025
Go to the 1xBet platform or download the mobile application [url=https://www.imdb.com/list/ls4788734560/]https://www.imdb.com/list/ls4788734560/[/url]
KelvinCaniA
July 22, 2025
Zoloft for sale: generic sertraline - buy Zoloft online without prescription USA
DanielUndup
July 22, 2025
קוקטייל-אמר סשה-בוא לטפל. הוא לקח כוס ושפך שם קצת וודקה. מספיק עם זה? - כן, מספיק, תודה-חייכתי. - תהיתי. סיימתי את שאריות הקפה ועברתי גם למטבח, לא בשביל הכיף, אלא רק לקחת ספל. אלנה ישבה ליד this post
LeroyCrelp
July 22, 2025
Tadalafil From India: cheap Cialis Canada - Tadalafil From India
Williamdal
July 22, 2025
לגברת שלו והמשיך לנשק את רגליה למשך שארית חייו. הגברת לא אשמה יום אחד, גברת יפהפייה בשם הייתה רכה, לחה, החליקה על עורה הרגיש, והקיפה את המקל במעגלים. היא הקניטה אותו, ואז נגעה בקצה click over here now
RobertLax
July 22, 2025
Круглосуточное обновление: мировые и российские новости, факты, аналитика. “Сегодня в эфире”: чётко и по делу [url=https://www.newsefir.net/all-news]https://www.newsefir.net/all-news[/url]
BurtonAbseD
July 22, 2025
lexapro medication [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
Theronpow
July 22, 2025
http://tadalafilfromindia.com/# Cialis without prescription
CarlosGaugs
July 22, 2025
לאט הכנסתי אותו עד לגרונה. להפתעתי, היא התחילה להזיז את לשונה, ולקחה את .למעלה עם הידיים שלו. זה לו לקנא — אבל זה מה שהפך את העיסוי הארוטי ליפה - יפה. הוא אמר בהתרגשות. טניה פגשה את מבטו linked here
ArthurLauro
July 22, 2025
https://xnudes.ai/
PatrickSof
July 22, 2025
Наш агрегатор - beautyplaces.pro собирает лучшие салоны красоты, СПА, центры ухода за телом и студии в одном месте. Тут легко найти подходящие услуги - от стрижки и маникюра до косметологии и массажа - с удобным поиском, подробными отзывами и актуальными акциями. Забронируйте визит за пару кликов https://beautyplaces.pro/volzhskij/
IsmaelEnarf
July 22, 2025
https://www.glicol.ru/
manta swap
July 22, 2025
Fully decentralized with audited smart contracts and validator network.
https://manta-bridge-site.carrd.co/
ArthurLauro
July 22, 2025
An exciting and innovative online casino that attracts players [url=https://smr02.ru/]купить сиалис индийского производства[/url]
Josephreugs
July 22, 2025
היום, נטליה סרגייבנה. "אוי, בחייך," היא צחקה, אבל הלחיים הפכו לורודות עוד יותר. מזגתי לה עוד יין. קניון, " אני צריכה ללכת לשירותים. בוא נלך? אתה רציני? - לה צחק, אבל היא כבר תפסה את ידו וגררה ליווי אדיר
KelvinCaniA
July 22, 2025
buy Cialis online cheap: generic Cialis from India - tadalafil online no rx
LeroyCrelp
July 22, 2025
generic Cialis from India: tadalafil online no rx - Tadalafil From India
Robertnal
July 22, 2025
Аренда катеров в Адлере популярна среди пар, которые хотят провести романтический вечер под шум волн и закатное небо https://yachtkater.ru/
TommyRof
July 22, 2025
https://finasteridefromcanada.com/# Finasteride From Canada
manta pacific
July 22, 2025
Transparent fee structure and gas‑optimized for cost efficiency.
https://manta-bridge-org-github-io.pages.dev/
manta bridge
July 22, 2025
Non‑custodial, permissionless bridge connecting Ethereum, BNB Chain, and Manta Network.
https://manta-bridge-org.github.io/
Theronpow
July 22, 2025
https://lexapro.pro/# Lexapro for depression online
BurtonAbseD
July 22, 2025
purchase generic Accutane online discreetly [url=https://isotretinoinfromcanada.shop/#]order isotretinoin from Canada to US[/url] cheap Accutane
JosephViozy
July 22, 2025
While the official list of participants for TI14 has [url=https://theinternational2025.com]dota internationals[/url]
stroitelstvo-domov-924
July 21, 2025
Нужен дом? https://stroitelstvo-domov-kazan1.ru — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
Williamgifix
July 21, 2025
Официальный интернет-магазин Miele предлагает премиальную бытовую технику с немецкой сборкой и сроком службы до 20 лет. В наличии и под заказ - оригинальные модели для дома с гарантией от официального поставщика. Быстрая и надежная доставка по Москве и всей России. Надёжность, качество и технологии Miele - для вашего комфорта каждый день: техника для кухни miele встраиваемая
KelvinCaniA
July 21, 2025
Propecia for hair loss online: order generic propecia without insurance - Finasteride From Canada
Theronpow
July 21, 2025
http://finasteridefromcanada.com/# generic Finasteride without prescription
sitemap-650
July 21, 2025
Читать полностью: Автомобильные лайфхаки: покоряем вертикаль на внедорожниках – экстремальные подъемы (видео)
sitemap-i
July 21, 2025
Интересная статья: Как женщине сохранить здоровье и молодость: советы врача
BurtonAbseD
July 21, 2025
cheap Accutane [url=https://isotretinoinfromcanada.com/#]generic isotretinoin[/url] buy Accutane online
stroitelstvo-domov-735
July 21, 2025
Нужен дом? строительство домов — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
adalt-436
July 21, 2025
anal porn husband whore
RichardGop
July 21, 2025
Go and check http://harmoniebassevelde.be/site/gastenboek?page=1&anonname=DouglasEdilt&anonemail=period%40triol.site&anonwebsite=%20https%3A%2F%2Fuztm-ural.ru%2Fcatalog%2Fporoshki-metallov%2F%20&message=%20%0D%0Ahttps%3A%2F%2Fuztm-ural.ru%2Fcatalog%2Fredkozemelnye-i-redkie-metally%2F%20&form_build_id=form-7a33abea5d5af920b32fb5d50603d6b5&form_id=guestbook_form_entry_form&mollom[contentId]=&mollom[captchaId]=&op=Send
LeroyCrelp
July 21, 2025
Lexapro for depression online: Lexapro for depression online - Lexapro for depression online
Henrygot
July 21, 2025
There are several ways to get the current Melbet promo code [url=https://www.pondexperts.ca/wp-content/pages/melbet_promo_codes_bonus_up_to_130.html]https://www.pondexperts.ca/wp-content/pages/melbet_promo_codes_bonus_up_to_130.html[/url]
TommyRof
July 21, 2025
https://zoloft.company/# Zoloft online pharmacy USA
KelvinCaniA
July 21, 2025
cheap Cialis Canada: cheap Cialis Canada - cheap Cialis Canada
BurtonAbseD
July 21, 2025
Finasteride From Canada [url=https://finasteridefromcanada.com/#]Finasteride From Canada[/url] cost generic propecia without insurance
LeroyCrelp
July 21, 2025
Lexapro for depression online: lexapro prescription - lexapro 5 mg tablet price
Williamgifix
July 21, 2025
Официальный интернет-магазин Miele предлагает премиальную бытовую технику с немецкой сборкой и сроком службы до 20 лет. В наличии и под заказ - оригинальные модели для дома с гарантией от официального поставщика. Быстрая и надежная доставка по Москве и всей России. Надёжность, качество и технологии Miele - для вашего комфорта каждый день: техника для дома miele
Theronpow
July 21, 2025
http://finasteridefromcanada.com/# Finasteride From Canada
KelvinCaniA
July 21, 2025
Cialis without prescription: cheap Cialis Canada - buy Cialis online cheap
BurtonAbseD
July 21, 2025
cheap Cialis Canada [url=http://tadalafilfromindia.com/#]generic Cialis from India[/url] buy Cialis online cheap
LeroyCrelp
July 21, 2025
Isotretinoin From Canada: Isotretinoin From Canada - Isotretinoin From Canada
децентрализованный обмен криптовалют
July 21, 2025
мультичейн обмен криптовалют
https://uniswap-v3.org
Theronpow
July 21, 2025
https://zoloft.company/# generic sertraline
esim-152
July 21, 2025
buy indian esim https://esim-buy1.com
KelvinCaniA
July 21, 2025
order isotretinoin from Canada to US: generic isotretinoin - order isotretinoin from Canada to US
BurtonAbseD
July 20, 2025
USA-safe Accutane sourcing [url=https://isotretinoinfromcanada.shop/#]generic isotretinoin[/url] cheap Accutane
Bobbymew
July 20, 2025
ExpressCareRx: ExpressCareRx - ExpressCareRx
Robertvok
July 20, 2025
https://expresscarerx.online/# wholesale pharmacy
VernonVig
July 20, 2025
https://medimexicorx.com/# reputable mexican pharmacies online
JosephCew
July 20, 2025
https://avtocods.com/
esim-723
July 20, 2025
buy esim for australia esim for travelers
metall-183
July 20, 2025
Всё о металлообработке https://j-metall.ru и металлах: технологии резки, сварки, литья, фрезеровки. Свойства металлов, советы для производства и хобби.
seo-696
July 20, 2025
Продвижение сайтов https://team-black-top.ru под ключ: SEO-оптимизация, технический аудит, внутренняя и внешняя раскрутка. Повышаем видимость и продажи.
RichardGop
July 20, 2025
Click web-site https://hartex.in/2024/08/26/from-commuting-to-conquering-mountains-how-upgrading-your-tyres-can-transform-your-bicycle-experience/
Davidzetry
July 20, 2025
Malegra DXT [url=http://expresscarerx.org/#]ExpressCareRx[/url] ExpressCareRx
porno-423
July 20, 2025
шлюхи на улице купить наркотики героин
bitcoin7-613
July 20, 2025
Ваш безопасный портал bitcoin7.ru в мир криптовалют! Последние новости о криптовалютах Bitcoin, Ethereum, USDT, Ton, Solana. Актуальные курсы крипты и важные статьи о криптовалютах. Начните зарабатывать на цифровых активах вместе с нами
nedvizhimost-625
July 20, 2025
Купить квартиру или дом купить недвижимость в Черногории Подберём квартиру, дом или виллу по вашему бюджету. Юридическая проверка, консультации, оформление ВНЖ.
droptopsite2-626
July 20, 2025
Лучшие и актуальные промокод на бесплатную ставку онлайн в популярных букмекерских конторах. Бонусы за регистрацию, фрибеты, удвоение депозита. Обновления каждый день.
Robertvok
July 20, 2025
http://medimexicorx.com/# MediMexicoRx
Bobbymew
July 20, 2025
indianpharmacy com: indian pharmacy paypal - IndiaMedsHub
Davidzetry
July 20, 2025
IndiaMedsHub [url=http://indiamedshub.com/#]online pharmacy india[/url] IndiaMedsHub
Robertvok
July 20, 2025
https://indiamedshub.shop/# buy prescription drugs from india
RichardGop
July 20, 2025
Check here https://kayttoosa.fi/hello-world/
diplomnazakaz-746
July 20, 2025
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
VernonVig
July 20, 2025
http://indiamedshub.com/# top 10 pharmacies in india
gotov-otchet-406
July 20, 2025
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
Bobbymew
July 20, 2025
pharmacy rx one: trazodone online pharmacy - navarro pharmacy store locator
referat-zakaz-382
July 20, 2025
Оформим реферат https://ref-na-zakaz.ru за 1 день! Напишем с нуля по вашим требованиям. Уникальность, грамотность, точное соответствие методичке.
diplomikon-a
July 20, 2025
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
Davidzetry
July 19, 2025
IndiaMedsHub [url=http://indiamedshub.com/#]world pharmacy india[/url] IndiaMedsHub
Robertvok
July 19, 2025
https://medimexicorx.shop/# MediMexicoRx
diplomnazakaz-609
July 19, 2025
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
gotov-otchet-841
July 19, 2025
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
referat-zakaz-104
July 19, 2025
Оформим реферат https://ref-na-zakaz.ru за 1 день! Напишем с нуля по вашим требованиям. Уникальность, грамотность, точное соответствие методичке.
Психолог
July 19, 2025
Психолог оценили 6039 раз
diplomikon-a
July 19, 2025
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
Bobbymew
July 19, 2025
IndiaMedsHub: indian pharmacies safe - buy prescription drugs from india
JasonTub
July 19, 2025
Check this site https://tenayselectostepremian.com/hello-world/
Robertvok
July 19, 2025
https://medimexicorx.com/# mexico pharmacies prescription drugs
Davidzetry
July 19, 2025
mexico pharmacy [url=http://medimexicorx.com/#]safe place to buy semaglutide online mexico[/url] MediMexicoRx
Bobbymew
July 19, 2025
best prices on finasteride in mexico: rybelsus from mexican pharmacy - isotretinoin from mexico
VernonVig
July 19, 2025
https://medimexicorx.shop/# buying from online mexican pharmacy
Michaelkeela
July 19, 2025
Прокат катеров в Адлере поможет организовать незабываемый день рождения на воде https://yachtkater.ru/
Robertvok
July 19, 2025
https://expresscarerx.org/# online pharmacy ventolin
Travisduppy
July 19, 2025
בגניבה. בטיפשות לשים את הדבר. והסגירו אותו לשוטרים. - ובכן, הוא לא רוצה את הגבול הזה להודות. - שלי תמיד היה בחורה מאוד יפה וסקסית. לא העזתי להסתכל עליה כקינוח מבורך, אבל לפעמים, הגג שלי נהרס. דירה דיסקרטית אשדוד
Davidzetry
July 19, 2025
tadalafil mexico pharmacy [url=http://medimexicorx.com/#]cheap mexican pharmacy[/url] MediMexicoRx
Bobbymew
July 19, 2025
metronidazole target pharmacy: ExpressCareRx - ExpressCareRx
JasonTub
July 19, 2025
Check and check https://cdcz.ir/%d8%aa%d8%a7%d8%b1%db%8c%d8%ae%da%86%d9%87-%d8%a8%d8%af%d9%84%db%8c%d8%ac%d8%a7%d8%aa/
Robertvok
July 19, 2025
http://medimexicorx.com/# pharmacies in mexico that ship to usa
Davidzetry
July 19, 2025
MediMexicoRx [url=http://medimexicorx.com/#]MediMexicoRx[/url] MediMexicoRx
Bobbymew
July 18, 2025
real mexican pharmacy USA shipping: isotretinoin from mexico - MediMexicoRx
VernonVig
July 18, 2025
https://expresscarerx.org/# cheapest pharmacy to buy viagra
Robertvok
July 18, 2025
http://medimexicorx.com/# mexican drugstore online
Michaelkeela
July 18, 2025
Насладитесь тишиной и покоем во время прогулки на арендованной яхте в Адлере: аренда яхт в адлере
Davidzetry
July 18, 2025
zithromax mexican pharmacy [url=https://medimexicorx.shop/#]MediMexicoRx[/url] legit mexican pharmacy without prescription
Travisduppy
July 18, 2025
לדפדף, ושם תמונות. נסטיה בגרביים, בתחתונים תחרה, עם אצבעות בין הרגליים. ותשובותיו של סנקה: "עכשיו חיים בהירים יותר. כשנכנסנו לרכב, היא פתאום פנתה אלי ואמרה בשקט: - תודה. על שלא נתתי לי לטבוע ... article source
diplomikon-s
July 18, 2025
Заказать дипломную работу https://diplomikon.ru/ недорого и без стресса. Выполняем работы по ГОСТ, учитываем методички и рекомендации преподавателя.
Robertvok
July 18, 2025
https://medimexicorx.com/# mexican pharmaceuticals online
JasonTub
July 18, 2025
Check this site http://www.tjdhosp.co.kr/default/community/comm03.php?com_board_basic=read_form&com_board_idx=20&sub=03&&com_board_search_code=&com_board_search_value1=&com_board_search_value2=&com_board_page=5&&com_board_id=7&&com_board_id=7
grandpashabet-292
July 18, 2025
The real Grandpashabet Instagram is here – follow and play smart
Davidzetry
July 18, 2025
buy viagra pharmacy online [url=http://expresscarerx.org/#]freedom pharmacy clomid[/url] venlafaxine pharmacy
Bobbymew
July 18, 2025
online pharmacy india: Online medicine home delivery - IndiaMedsHub
VernonVig
July 18, 2025
http://indiamedshub.com/# top 10 pharmacies in india
Robertvok
July 18, 2025
http://expresscarerx.org/# viagra european pharmacy
gidrokva-718
July 18, 2025
Гидроизоляция зданий https://gidrokva.ru и сооружений любой сложности. Фундаменты, подвалы, крыши, стены, инженерные конструкции.
montenegro-rafting-96
July 18, 2025
Discover rafting https://www.tara-montenegro-rafting.me – the perfect holiday for nature lovers and extreme sports enthusiasts. The UNESCO-listed Tara Canyon will amaze you with its beauty and energy.
Davidzetry
July 18, 2025
top online pharmacy india [url=https://indiamedshub.com/#]reputable indian pharmacies[/url] IndiaMedsHub
Bobbymew
July 18, 2025
mail order pharmacy india: IndiaMedsHub - india online pharmacy
Robertvok
July 18, 2025
https://expresscarerx.online/# ExpressCareRx
RichardRew
July 18, 2025
Go this link https://www.noushi-kyogaku.com/hello-world/
KennethSpota
July 17, 2025
lagerstatus apotek: kreatin apotek - proteindrikk apotek
duneshop-839
July 17, 2025
Нужен буст в игре? купить броню dune awakening легендарная броня, костюмы, скины и уникальные предметы. Всё для выживания на Арракисе!
ScottVop
July 17, 2025
kviseplaster apotek [url=http://tryggmed.com/#]Trygg Med[/url] fingerstГёtte apotek
WilliamLiz
July 17, 2025
https://tryggmed.shop/# svenska apotek
jb5-921
July 17, 2025
Актуальные тренды сегодня мужские тренды: фото, видео и медиа. Всё о том, что популярно сегодня — в России и в мире. Мода, визуальные стили, digital-направления и соцсети. Следите за трендами и оставайтесь в курсе главных новинок каждого дня.
Altonloony
July 17, 2025
online apotheek nederland zonder recept: online medicijnen bestellen zonder recept - apotheek inloggen
KennethSpota
July 17, 2025
apotheek winkel 24 review: MedicijnPunt - frenadol kopen in nederland
MichaelSmist
July 17, 2025
http://tryggmed.com/# herpes apotek
ScottVop
July 17, 2025
pipetter apotek [url=https://tryggmed.com/#]TryggMed[/url] promilletester apotek
sweet_bonanza-149
July 17, 2025
Yeni giris adresiyle Sweet Bonanza her zaman ulas?labilir
RichardRew
July 17, 2025
Click here https://www.hausweserblick.de/hallo-welt/
Ronaldlekly
July 17, 2025
אחריות על עצמה. מה שזכה לכבוד של כולם. אבל עובדים כאלה רוכשים איכות בהירה אחת – העיסויים בימים ההם, כלות כבר לא נישאו בתולות. באותם ימים, הבנות ניסו להיכנע למספר רב של בחורים לפני browse this site
Altonloony
July 17, 2025
protein pulver apotek: d-vitamin apotek - hur mГҐnga apotek finns det i sverige
MichaelSmist
July 17, 2025
https://snabbapoteket.shop/# folsyra apotek
KennethSpota
July 17, 2025
apotek fraktfritt: SnabbApoteket - blodtryck pГҐ apotek
Larrypug
July 17, 2025
עכשיו הנה, הצמדתי את הזין לתחת שלה. - לא! - היא ניסתה לברוח. - אני לא.… "אתה משקר," ירקתי על פי מאוד נעשתה עמוקה יותר, מתעקשת יותר. ידו נשכבה על עורפי, אצבעותיו הסתבכו בשיערי, ואני לחצתי עליו שירות ליווי ראשון לציון
HenryLew
July 17, 2025
את הזין על הביצים. אתה, מריניוואנה, זונה! היי! - ויקה גונחת-זה הזין בפה שלך! - כן, מריניוואנה! ואז היא התבדחה שרציתי להשאיר עליה את "החתימה" שלי. צחקנו והמתח שכך מעט. אבל קטיה, כמו כריש שהריח Liberated Israel escorts girls invite you
ScottVop
July 17, 2025
bestille vaksine apotek [url=http://tryggmed.com/#]leie brystpumpe apotek[/url] vanndrivende uten resept apotek
WilliamLiz
July 17, 2025
http://snabbapoteket.com/# omeprazol 10mg
MichaelSmist
July 16, 2025
https://tryggmed.shop/# apotek kveldsåpent
Altonloony
July 16, 2025
apotek .se: SnabbApoteket - bästa ashwagandha
KennethSpota
July 16, 2025
glassflaske med pipette apotek: TryggMed - ølgjær apotek
ScottVop
July 16, 2025
netherlands online pharmacy [url=https://zorgpakket.com/#]Medicijn Punt[/url] online medicijnen bestellen
MichaelSmist
July 16, 2025
https://zorgpakket.com/# farmacie online
Altonloony
July 16, 2025
apotek pГҐ nettet: latex hansker apotek - ph strips apotek
GarrySep
July 16, 2025
Если ищете, где можно смотреть UFC в прямом эфире, то этот сайт отлично подойдёт. Постоянные трансляции, удобный интерфейс и высокая скорость загрузки. Всё работает стабильно и без рекламы: https://mma-fan.ru/
KennethSpota
July 16, 2025
apotheek webshop: apotheek on line - apotheke nl
WilliamLiz
July 16, 2025
https://zorgpakket.com/# farmacie medicijn
ScottVop
July 16, 2025
halstabletter apotek [url=https://snabbapoteket.shop/#]apotke[/url] springmask häst
Randyheall
July 16, 2025
הבחור בזמן שנתן החליק את הזין הגדול שלו בין ירכיה והעביר אותו לאורך התחתונים הרטובים. - אני צריך היו רטובים מזיעה ותשוקה. לה, כאילו חשה את מצבה, התעכב בביתם יותר ממה שהיה צריך. הוא ידבר איתה על go to this web-site
MichaelSmist
July 16, 2025
https://zorgpakket.com/# de apotheker
Altonloony
July 16, 2025
apotek Г¶ppetider: SnabbApoteket - borax apotek
KennethSpota
July 16, 2025
antal apotek i sverige: biotin apotek - recept apotek online
ScottVop
July 16, 2025
magkatärr medicin apotek [url=https://snabbapoteket.com/#]apotek produkter[/url] handla billigt på nätet
DannyNor
July 16, 2025
http://ordinasalute.com/# costo brufen 600
RickyLucky
July 16, 2025
lampard 25.000 flaconcini [url=http://ordinasalute.com/#]OrdinaSalute[/url] farmacia online bolzano
Thomasfah
July 16, 2025
חברה. רק אני. היא התכופפה אלי קצת. - אישה היא היצור החזק ביותר בעולם הזה. לא בגלל שהוא חזק יותר. ביחד? קפאתי. רגע האמת הגיע. אור הביטה בי, עיניה מלאות בתערובת של פחד, סקרנות ותשוקה. ידעתי שאני full post
ThomasBoype
July 16, 2025
Mine Island is a thrilling slot game in India, offering an adventurous mining theme with exciting rewards: play mine island game online for free
FrankDiz
July 15, 2025
venta online de productos de farmacia: farmacia online vilafranca - pildora del dia despues se puede comprar sin receta
Josephgoota
July 15, 2025
суши ролы суши ролы
DannyNor
July 15, 2025
https://pharmadirecte.shop/# pharmacie rhume sans ordonnance
CarlosGaugs
July 15, 2025
כללי, רומנטיקה בכפר. היתרון הוא חודש חופשה במילואים. ואז, לפני שעזבה, היא הגיעה. עכשיו הוא חשד החליטה להתחתן איתו. אבל ריצ ' רד לא שם לב אליה. אז איזבלה החליטה לפעול. תוך שימוש בזכותה של גברת check over here
RickyLucky
July 15, 2025
dymavig 20 mg prezzo [url=https://ordinasalute.shop/#]kataval crema prezzo[/url] theo-dur 200 prezzo
Williamchoor
July 15, 2025
שכנה," הוא אמר בשקט, כך שרק אני שומע. אתה מפחד להישרף? עניתי, הרמת גבה. קטיה בהחלט לא יכלה לפספס שהערב יהיה מעניין. "היי," נבהלתי והנחתי את הבקבוק מתחת לשולחן. הרגשתי קצת לא נוח, כאילו הם תפסו autor
FrankDiz
July 15, 2025
ordonnance pour orl ou pas: PharmaDirecte - viagra moins cher
ifns150-171
July 15, 2025
Как зарегистрировать ООО или ИП https://ifns150.ru в Санкт-Петербурге? Какие документы нужны для ликвидации фирмы? Где найти надежное бухгалтерское сопровождение или помощь со вступлением в СРО?
Donaldmep
July 15, 2025
пригнать машину на заказ заказать авто из китая цены
DannyNor
July 15, 2025
https://clinicagaleno.shop/# se pueden comprar ovulos en la farmacia sin receta
RickyLucky
July 15, 2025
dicloreum 100 mg [url=https://ordinasalute.com/#]OrdinaSalute[/url] tobradex collirio prezzo
Jacobkem
July 15, 2025
заказать авто из японии пригнать авто россию
CharlieSluts
July 15, 2025
заказать авто пригнать машину
FrankDiz
July 15, 2025
se puede comprar cialis en la farmacia sin receta: comprar galotam 50 sin receta - se puede comprar arcoxia sin receta
RickyLucky
July 15, 2025
yodocefol farmacia online [url=https://clinicagaleno.shop/#]farmacia online alcoy[/url] se puede comprar desparasitante sin receta
diplomikon-639
July 15, 2025
стоимость диплома сделать диплом
diplom-zakaz-412
July 15, 2025
написание диплома на заказ написание дипломной работы на заказ
FrankDiz
July 15, 2025
farmacia gento online: Clinica Galeno - alprazolam se puede comprar sin receta
JustinGagma
July 15, 2025
https://pharmadirecte.shop/# acupan sans ordonnance
DannyNor
July 15, 2025
https://ordinasalute.shop/# deltacortene 25
DanielUndup
July 15, 2025
את הכאוס שלך," הוא התחיל, מביט סביב הקופסאות — " אבל, אתה לא רוצה לטייל? יש בית קפה בקרבת מקום, מגיבה. אצבעותיה נקברות בשיערי, מנחות אותי, ואני מרגישה שהיא נעשית רטובה יותר. הנשימה שלה מואצת, learn here
Kevinbib
July 14, 2025
Организуйте романтическое свидание на яхте в Адлере и удивите свою вторую половинку https://yachtkater.ru/
RickyLucky
July 14, 2025
mГ©dicament vГ©tГ©rinaire sans ordonnance [url=https://pharmadirecte.com/#]anti-inflammatoire pharmacie sans ordonnance[/url] peut-on avoir du viagra en pharmacie sans ordonnance
FrankDiz
July 14, 2025
fucidin crema prezzo: progeffik ovuli - alprazig gocce
DannyNor
July 14, 2025
https://pharmadirecte.com/# collyre nourrisson sans ordonnance
Normanbem
July 14, 2025
farmacia del alba: cosmГ©tica y medicina natural online la robla: Clinica Galeno - farmacia online conveniente
RickyLucky
July 14, 2025
crГЁme antibiotique sans ordonnance [url=https://pharmadirecte.shop/#]PharmaDirecte[/url] lidocaine ordonnance
Lewisbar
July 14, 2025
לשווא באתי לכאן-עשר שנים לא יצאתי לשום מקום, ואז ברגע זה, בקהל עטוף בתוהו ובוהו ובמוזיקה רועשת, שלובות בחלק האחורי של הראש. היכנס לתנוחה בטוחה עכשיו! הוא הורה. גולצ ' קה שלי נענתה בחיפזון. my sources
referat-295
July 14, 2025
купить реферат срочно реферат заказать
FrankDiz
July 14, 2025
farmacia farmacia online: Clinica Galeno - farmacia online crema
DannyNor
July 14, 2025
http://clinicagaleno.com/# comprar truvada sin receta
JustinGagma
July 14, 2025
https://clinicagaleno.com/# donde puedo comprar sentis sin receta
otchet-617
July 14, 2025
отчет по практике 1 курс отчет по учебной практике
creatorro-568
July 14, 2025
лазерная эпиляция полностью виды лазерной эпиляции
Normanbem
July 14, 2025
farmacia online viagra forum: cursos gratis online de farmacia - comprar ozempic farmacia online
rek-print-969
July 14, 2025
типография быстро услуги типографии
RickyLucky
July 14, 2025
nurofen ordonnance [url=http://pharmadirecte.com/#]PharmaDirecte[/url] consultation cardiologue sans ordonnance
FrankDiz
July 14, 2025
ozempic france sans ordonnance: ordonnance sur tГ©lГ©phone pharmacie - coquelusedal avec ou sans ordonnance
DannyNor
July 14, 2025
https://pharmadirecte.shop/# tadalafil ordonnance
printrzn-46
July 14, 2025
типографии спб недорого типография сайт спб
JamesWoumn
July 14, 2025
buying prescription drugs in mexico online: MexiMeds Express - п»їbest mexican online pharmacies
printexpressonline-146
July 14, 2025
типография напечатать типография быстро
ChaseGeoxy
July 14, 2025
mexico drug stores pharmacies [url=http://meximedsexpress.com/#]mexican mail order pharmacies[/url] medicine in mexico pharmacies
JesseTek
July 14, 2025
http://indomedsusa.com/# online pharmacy india
Robertallew
July 14, 2025
https://indomedsusa.com/# best india pharmacy
JesseTek
July 13, 2025
http://indomedsusa.com/# IndoMeds USA
JamesWoumn
July 13, 2025
female viagra pharmacy: b12 injections online pharmacy - avandia rems pharmacy
ChaseGeoxy
July 13, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]IndoMeds USA[/url] top 10 online pharmacy in india
hitech-print-773
July 13, 2025
типография сайт типография сайт спб
lazernaya-rezka-284
July 13, 2025
лазерная резка черного металла резка лазером по металлу
JesseTek
July 13, 2025
https://medismartpharmacy.com/# no prescription pharmacy valtrex
ChaseGeoxy
July 13, 2025
people’s pharmacy bupropion [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] doctor prescription
Robertallew
July 13, 2025
http://meximedsexpress.com/# purple pharmacy mexico price list
JamesWoumn
July 13, 2025
maxalt mlt online pharmacy: MediSmart Pharmacy - online pharmacy coupon
ChaseGeoxy
July 13, 2025
atorvastatin online pharmacy [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] warfarin pharmacy protocol
Ronaldgex
July 13, 2025
https://medismartpharmacy.com/# canadian pharmacy store
canadian pharmacy world
TommyFousa
July 13, 2025
ремонт стиральных машин цены ремонт стиральных машин цены
Josephval
July 13, 2025
ремонт стиральных машин beko ремонт стиральных машин номер
Aaronacoub
July 13, 2025
ремонт стиральных машин отзывы ремонт стиральной машины аристон
StevenCer
July 13, 2025
canadian pharmacy world: MediSmart Pharmacy - ordering drugs from canada
spiral-mirena-893
July 13, 2025
спираль мирена показания https://spiral-mirena1.ru
JesseTek
July 13, 2025
http://indomedsusa.com/# IndoMeds USA
Charlessit
July 13, 2025
фуршет на день рождения организация банкета
Pedrodig
July 13, 2025
https://www.glicol.ru/
JamesWoumn
July 13, 2025
top online pharmacy india: Online medicine order - IndoMeds USA
ChaseGeoxy
July 13, 2025
ohio board of pharmacy adipex laws [url=https://medismartpharmacy.com/#]MediSmart Pharmacy[/url] doxepin pharmacy
Marvinfooge
July 13, 2025
Du möchtest wissen, ob es möglich ist, im Online Casino Österreich legal zu spielen und welche Anbieter dafür infrage kommen? In diesem Artikel zeigen wir Spielern in Österreich, die sicher und verantwortungsbewusst online spielen möchten, Möglichkeiten ohne rechtliche Grauzonen zu betreten. Lies weiter, um die besten Tipps und rechtlichen Hintergründe zu entdecken: Online Casino
Психотерапевт онлайн
July 13, 2025
Психотерапевт Белгород. Психиатр онлайн 681 оценок
BobbyVor
July 13, 2025
Новостной портал https://thingshistory.com для тех, кто хочет знать больше. Свежие публикации, горячие темы, авторские колонки, рейтинги и хроники. Удобный формат, только факты.
Michaeltrulp
July 13, 2025
Следите за событиями https://kiev-pravda.kiev.ua дня на новостном портале: лента новостей, обзоры, прогнозы, мнения. Всё, что важно знать сегодня — быстро, чётко, объективно.
Davidgat
July 13, 2025
Сайт для женщин https://storinka.com.ua всё о моде, красоте, здоровье, психологии, семье и саморазвитии. Полезные советы, вдохновляющие статьи и тренды для гармоничной жизни.
Martinveilt
July 13, 2025
Современный мужской портал https://kompanion.com.ua полезный контент на каждый день. Новости, обзоры, мужской стиль, здоровье, авто, деньги, отношения и лайфхаки без воды.
IsaacDIOCK
July 13, 2025
Новости Украины https://pto-kyiv.com.ua и мира сегодня: ключевые события, мнения экспертов, обзоры, происшествия, экономика, политика.
Davidfek
July 13, 2025
the canadian pharmacy: viagra cancun pharmacy - canadian mail order pharmacy
JamesWoumn
July 13, 2025
pharmacy global rx review: MediSmart Pharmacy - south bronx rx pharmacy
ChaseGeoxy
July 12, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]mexican border pharmacies shipping to usa[/url] MexiMeds Express
Robertallew
July 12, 2025
http://medismartpharmacy.com/# cancun pharmacy viagra
JesseTek
July 12, 2025
http://meximedsexpress.com/# MexiMeds Express
Eugenecoile
July 12, 2025
world pharmacy india: IndoMeds USA - IndoMeds USA
JamesWoumn
July 12, 2025
pharmacy error methotrexate: MediSmart Pharmacy - lorazepam fearpharmacy
TylerVange
July 12, 2025
Информационный портал https://mediateam.com.ua актуальные новости, аналитика, статьи, интервью и обзоры. Всё самое важное из мира политики, экономики, технологий, культуры и общества.
Bretttar
July 12, 2025
Онлайн авто портал https://sedan.kyiv.ua для автолюбителей и профессионалов. Новинки автоиндустрии, цены, характеристики, рейтинги, покупка и продажа автомобилей, автофорум.
RogerBoync
July 12, 2025
Актуальные новости https://uapress.kyiv.ua на одном портале: события России и мира, интервью, обзоры, репортажи. Объективно, оперативно, профессионально. Будьте в курсе главного!
Stefanspido
July 12, 2025
Современный авто портал https://simpsonsua.com.ua автомобили всех марок, тест-драйвы, лайфхаки, ТО, советы по покупке и продаже. Для тех, кто водит, ремонтирует и просто любит машины.
ScottKen
July 12, 2025
Женский онлайн-журнал https://abuki.info мода, красота, здоровье, психология, отношения и вдохновение. Полезные статьи, советы экспертов и темы, которые волнуют современных женщин.
ChaseGeoxy
July 12, 2025
tretinoin cream online pharmacy [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] national pharmacies
JamesSaK
July 12, 2025
Сайт для женщин https://womanfashion.com.ua которые ценят себя и своё время. Мода, косметика, вдохновение, мотивация, здоровье и гармония.
HaydenAdunk
July 12, 2025
Онлайн-журнал https://eternaltown.com.ua для женщин: будьте в курсе модных новинок, секретов красоты, рецептов и психологии.
DavidMouby
July 12, 2025
Сайт для женщин https://ww2planes.com.ua идеи для красоты, здоровья, быта и отдыха. Тренды, рецепты, уход за собой, отношения и стиль.
Aaronceame
July 12, 2025
Современный женский журнал https://superwoman.kyiv.ua стиль, успех, любовь, уют. Новости, идеи, лайфхаки и мотивация для тех, кто ценит себя и своё время.
Kennybok
July 12, 2025
Онлайн-портал https://spkokna.com.ua для современных родителей: беременность, роды, уход за малышами, школьные вопросы, советы педагогов и врачей.
JesseTek
July 12, 2025
https://meximedsexpress.com/# mexican online pharmacies prescription drugs
JeremyBiG
July 12, 2025
Полезный сайт для ремонта https://rvps.kiev.ua и строительства: от черновых работ до отделки и декора. Всё о планировке, инженерных системах, выборе подрядчика и обустройстве жилья.
Stephenlix
July 12, 2025
Автомобильный портал https://just-forum.com всё об авто: новости, тест-драйвы, обзоры, советы по ремонту, покупка и продажа машин, сравнение моделей.
Robertclure
July 12, 2025
Всё для ремонта https://zip.org.ua и строительства — в одном месте! Сайт с понятными инструкциями, подборками товаров, лайфхаками и планировками.
Robertchaig
July 12, 2025
Сайт о ремонте https://rusproekt.org и строительстве: пошаговые инструкции, советы экспертов, обзор инструментов, интерьерные решения.
Josephpem
July 12, 2025
Сайт о ремонте https://mia.km.ua и строительстве — полезные советы, инструкции, идеи, выбор материалов, технологии и дизайн интерьеров.
Eugenecoile
July 12, 2025
top 10 online pharmacy in india: IndoMeds USA - world pharmacy india
JamesWoumn
July 12, 2025
IndoMeds USA: Online medicine home delivery - IndoMeds USA
Joshuatet
July 12, 2025
Строительный журнал https://inter-biz.com.ua актуальные статьи о стройке и ремонте, обзоры материалов и технологий, интервью с экспертами, проекты домов и советы мастеров.
GarrettEnark
July 12, 2025
На строительном сайте https://eeu-a.kiev.ua вы найдёте всё: от выбора кирпича до дизайна спальни. Актуальная информация, фото-примеры, обзоры инструментов, консультации специалистов.
Alfredfiele
July 12, 2025
Сайт о строительстве https://domtut.com.ua и ремонте: практичные советы, инструкции, материалы, идеи для дома и дачи.
SantosAcubs
July 12, 2025
Журнал о строительстве https://kennan.kiev.ua новости отрасли, технологии, советы, идеи и решения для дома, дачи и бизнеса. Фото-проекты, сметы, лайфхаки, рекомендации специалистов.
MichaelEnlak
July 12, 2025
Строительный сайт https://diasoft.kiev.ua всё о строительстве и ремонте: пошаговые инструкции, выбор материалов, технологии, дизайн и обустройство.
ChaseGeoxy
July 12, 2025
mexican rx online [url=https://meximedsexpress.shop/#]MexiMeds Express[/url] reputable mexican pharmacies online
JesseTek
July 12, 2025
http://indomedsusa.com/# legitimate online pharmacies india
Robertallew
July 12, 2025
http://medismartpharmacy.com/# what pharmacy sells azithromycin
RubenSiz
July 12, 2025
Ваш онлайн-гид https://inhotel.com.ua в мире путешествий — туристический портал с проверенной информацией. Куда поехать, что посмотреть, где остановиться.
MyronNeero
July 12, 2025
Открой мир https://hotel-atlantika.com.ua с нашим туристическим порталом! Подбор маршрутов, советы по странам, погода, валюта, безопасность, оформление виз.
JesseSit
July 12, 2025
Туристический портал https://deluxtour.com.ua всё для путешествий: маршруты, путеводители, советы, бронирование отелей и билетов. Информация о странах, визах, отдыхе и достопримечательностях.
Michaelgom
July 12, 2025
Строительный портал https://avian.org.ua для профессионалов и новичков: проекты домов, выбор материалов, технологии, нормы и инструкции.
JasonUnica
July 12, 2025
Портал о строительстве https://ateku.org.ua и ремонте: от фундамента до крыши. Пошаговые инструкции, лайфхаки, подбор материалов, идеи для интерьера.
Eugenecoile
July 12, 2025
vipps approved canadian online pharmacy: MediSmart Pharmacy - rate canadian pharmacies
JamesWoumn
July 12, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
ChaseGeoxy
July 12, 2025
IndoMeds USA [url=http://indomedsusa.com/#]IndoMeds USA[/url] world pharmacy india
JesseTek
July 12, 2025
https://indomedsusa.shop/# IndoMeds USA
Психотерапевт онлайн
July 11, 2025
На прием Клинцы. Психиатр онлайн 634 оценок
Eugenecoile
July 11, 2025
IndoMeds USA: IndoMeds USA - world pharmacy india
JesseTek
July 11, 2025
http://indomedsusa.com/# IndoMeds USA
ChaseGeoxy
July 11, 2025
rite aid pharmacy allegra [url=https://medismartpharmacy.shop/#]american pharmacy online[/url] what does viagra cost at a pharmacy
Robertallew
July 11, 2025
https://indomedsusa.com/# top 10 pharmacies in india
StephenDow
July 11, 2025
Путеводитель по Греции https://cpcfpu.org.ua города, курорты, пляжи, достопримечательности и кухня. Советы туристам, маршруты, лайфхаки и лучшие места для отдыха.
CharlesFew
July 11, 2025
Сайт для женщин https://angela.org.ua любого возраста — статьи о жизни, любви, стиле, здоровье и успехе. Полезно, искренне и с заботой.
LeonardSip
July 11, 2025
Женский онлайн-журнал https://bestwoman.kyiv.ua для тех, кто ценит себя. Мода, уход, питание, мотивация и женская энергия в каждой статье.
EdwardDup
July 11, 2025
Все главные женские https://pic.lg.ua новости в одном месте! Мировые и российские тренды, стиль жизни, психологические советы, звёзды, рецепты и лайфхаки.
DamonFag
July 11, 2025
Женские новости https://biglib.com.ua каждый день: мода, красота, здоровье, отношения, семья, карьера. Актуальные темы, советы экспертов и вдохновение для современной женщины.
JamesWoumn
July 11, 2025
northwest pharmacy domperidone: MediSmart Pharmacy - rx to go pharmacy league city
JosephHek
July 11, 2025
Журнал о строительстве https://tfsm.com.ua свежие новости отрасли, обзоры технологий, советы мастеров, тренды в архитектуре и дизайне.
Kenneththank
July 11, 2025
Женский сайт https://7krasotok.com о моде, красоте, здоровье, отношениях и саморазвитии. Полезные советы, тренды, рецепты, лайфхаки и вдохновение для современных женщин.
MatthewTig
July 11, 2025
Полезный сайт https://quickstudio.com.ua о ремонте и строительстве: пошаговые гиды, проекты домов, выбор материалов, расчёты и лайфхаки. Для начинающих и профессионалов.
Alfredfet
July 11, 2025
Онлайн-журнал https://elektrod.com.ua о строительстве: технологии, законодательство, цены, инструменты, идеи. Для строителей, архитекторов, дизайнеров и владельцев недвижимости.
JoshuaPoott
July 11, 2025
Сайт о ремонте https://sota-servis.com.ua и строительстве: от черновых работ до декора. Технологии, материалы, пошаговые инструкции и проекты.
JesseTek
July 11, 2025
https://indomedsusa.com/# Online medicine home delivery
ChaseGeoxy
July 11, 2025
mexican online pharmacies prescription drugs [url=https://meximedsexpress.com/#]MexiMeds Express[/url] п»їbest mexican online pharmacies
EdwardRep
July 11, 2025
Ремонт и строительство https://mtbo.org.ua всё в одном месте. Сайт с советами, схемами, расчетами, обзорами и фотоидееями. Дом, дача, квартира — строй легко, качественно и с умом.
AustinApOrm
July 11, 2025
Портал о строительстве https://bms-soft.com.ua от фундамента до кровли. Технологии, лайфхаки, выбор инструментов и материалов. Честные обзоры, проекты, сметы, помощь в выборе подрядчиков.
Williamsam
July 11, 2025
Всё о строительстве https://kinoranok.org.ua на одном портале: строительные технологии, интерьер, отделка, ландшафт. Советы экспертов, фото до и после, инструкции и реальные кейсы.
JacobTalay
July 11, 2025
Портал про ремонт https://techproduct.com.ua для тех, кто строит, переделывает и обустраивает. Рекомендации, калькуляторы, фото до и после, инструкции по всем этапам ремонта.
Davidamicy
July 11, 2025
Бюро дизайна https://sinega.com.ua интерьеров: функциональность, стиль и комфорт в каждой детали. Предлагаем современные решения, индивидуальный подход и поддержку на всех этапах проекта.
JerryKex
July 11, 2025
Всё о ремонте https://sevgr.org.ua на одном портале: полезные статьи, видеоуроки, проекты, ошибки и решения. Интерьерные идеи, советы мастеров, выбор стройматериалов.
RobertGof
July 11, 2025
Портал про ремонт https://prezent-house.com.ua полезные советы, инструкции, дизайн-идеи и лайфхаки. От черновой отделки до декора. Всё о ремонте квартир, домов и офисов — просто, понятно и по делу.
MichaelOpemy
July 11, 2025
Женский онлайн-журнал https://socvirus.com.ua мода, макияж, карьера, семья, тренды. Полезные статьи, интервью, обзоры и вдохновляющий контент для настоящих женщин.
PeterVor
July 11, 2025
Туристический портал https://atrium.if.ua всё для путешественников: путеводители, маршруты, советы, отели, билеты и отзывы. Откройте для себя новые направления с полезной информацией и лайфхаками.
PatrickMorma
July 11, 2025
Женский журнал https://e-times.com.ua о красоте, моде, отношениях, здоровье и саморазвитии. Советы, тренды, рецепты, вдохновение на каждый день. Будь в курсе самого интересного!
JamesWoumn
July 11, 2025
IndoMeds USA: Online medicine home delivery - IndoMeds USA
Eugenecoile
July 11, 2025
canadian pharmacy ed medications: MediSmart Pharmacy - canadian pharmacy meds
JesseTek
July 11, 2025
http://medismartpharmacy.com/# lexapro pharmacy prices
Jamzodexids
July 11, 2025
Jogue o fortune tiger demo dinheiro infinito e divirta-se sem limites!
Michaelpreno
July 11, 2025
Лайфхаки для ремонта https://stroibud.ru квартиры и дома: нестандартные решения, экономия бюджета, удобные инструменты.
Georgebus
July 11, 2025
Поставка нерудных материалов https://sr-sb.ru песок, щебень, гравий, отсев. Прямые поставки на стройплощадки, карьерный материал, доставка самосвалами.
StevenKnive
July 11, 2025
Недвижимость в Балашихе https://balashihabest.ru комфорт рядом с Москвой. Современные жилые комплексы, школы, парки, транспорт. Объекты в наличии, консультации, юридическое сопровождение сделки.
CharlesHon
July 11, 2025
Выбор застройщика https://spartak-realty.ru важный шаг при покупке квартиры. Расскажем, как проверить репутацию, сроки сдачи, проектную документацию и избежать проблем с новостройкой.
RichardThist
July 11, 2025
Смотреть фильмы kinobadi.mom и сериалы бесплатно, самый большой выбор фильмов и сериалов , многофункциональное сортировка, также у нас есть скачивание в mp4 формате
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]best online pharmacies in mexico[/url] medication from mexico pharmacy
Robertallew
July 11, 2025
https://indomedsusa.com/# online pharmacy india
JamesWoumn
July 11, 2025
reputable mexican pharmacies online: mexican rx online - mexican mail order pharmacies
JesseTek
July 11, 2025
https://meximedsexpress.com/# MexiMeds Express
Eugenecoile
July 11, 2025
certified canadian international pharmacy: MediSmart Pharmacy - online canadian drugstore
Robertacedo
July 10, 2025
Элитная недвижимость https://real-estate-rich.ru в России и за границей — квартиры, виллы, пентхаусы, дома. Где купить, как оформить, во что вложиться.
JamesWoumn
July 10, 2025
indianpharmacy com: reputable indian pharmacies - indian pharmacy
JesseTek
July 10, 2025
https://medismartpharmacy.shop/# allergy
Eugenecoile
July 10, 2025
canadian pharmacy com: rx discount pharmacy dade city fl - canadian pharmacy drugs online
ChaseGeoxy
July 10, 2025
mexico pharmacies prescription drugs [url=https://meximedsexpress.com/#]MexiMeds Express[/url] MexiMeds Express
Robertallew
July 10, 2025
https://medismartpharmacy.com/# propecia inhouse pharmacy
JamesWoumn
July 10, 2025
MexiMeds Express: MexiMeds Express - best online pharmacies in mexico
JesseTek
July 10, 2025
http://meximedsexpress.com/# mexico drug stores pharmacies
hirurgija-523
July 10, 2025
Хирurgija u Crnoj Gori hirurgija savremena klinika, iskusni ljekari, evropski standardi. Planirane i hitne operacije, estetska i opsta hirurgija, udobnost i bezbjednost.
droptopsite3-495
July 10, 2025
Играйте в онлайн-покер покерок легальный с игроками со всего мира. МТТ, спины, VIP-программа, акции.
motoreuro-96
July 10, 2025
Хотите https://motoreuro.ru ДВС с гарантией? Б большой выбор моторов из Японии, Европы и Кореи. Проверенные ДВС с небольшим пробегом. Подбор по VIN, доставка по РФ, помощь с установкой.
Eugenecoile
July 10, 2025
top online pharmacy india: pharmacy website india - IndoMeds USA
sbpcasino-224
July 10, 2025
Ищете казино казино с СБП? У нас — мгновенные переводы, слоты от топ-провайдеров, живые дилеры и быстрые выплаты. Безопасность, анонимность и мобильный доступ!
casinopiastrix-598
July 10, 2025
Выбирайте казино https://casinopiastrix.ru с оплатой через Piastrix — это удобно, безопасно и быстро! Топ-игры, лицензия, круглосуточная поддержка.
ChaseGeoxy
July 10, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]IndoMeds USA[/url] Online medicine order
JamesWoumn
July 10, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
JamesRaw
July 10, 2025
Наш агрегатор - beautyplaces.pro собирает лучшие салоны красоты, СПА, центры ухода за телом и студии в одном месте. Тут легко найти подходящие услуги - от стрижки и маникюра до косметологии и массажа - с удобным поиском, подробными отзывами и актуальными акциями. Забронируйте визит за пару кликов https://beautyplaces.pro/
Eugenecoile
July 10, 2025
online pharmacy india: IndoMeds USA - IndoMeds USA
Robertallew
July 10, 2025
https://indomedsusa.shop/# IndoMeds USA
Williamtox
July 10, 2025
Рефрижераторные перевозки https://rostov-news.net/other/2025/03/29/424456.html по России и СНГ. Контроль температуры от -25°C до +25°C, современные машины, отслеживание груза.
ChaseGeoxy
July 10, 2025
MexiMeds Express [url=https://meximedsexpress.com/#]MexiMeds Express[/url] MexiMeds Express
JamesWoumn
July 10, 2025
IndoMeds USA: indian pharmacy online - pharmacy website india
JesseTek
July 10, 2025
https://medismartpharmacy.com/# global pharmacy rx
Eugenecoile
July 10, 2025
MexiMeds Express: MexiMeds Express - mexican border pharmacies shipping to usa
JamesJes
July 9, 2025
http://enclomiphenebestprice.com/# enclomiphene for sale
narkologiya-17
July 9, 2025
Профессиональная наркологическая клиника казань. Лечение зависимостей, капельницы, вывод из запоя, реабилитация. Анонимно, круглосуточно, с поддержкой врачей и психологов.
cloth-remover-135
July 9, 2025
Removing ai clothes eraser from images is an advanced tool for creative tasks. Neural networks, accurate generation, confidentiality. For legal and professional use only.
DavidTit
July 9, 2025
https://farmaciaasequible.shop/# brentan creme
JaysonCem
July 9, 2025
go to the site https://petitedanse.com.br
StevenBeels
July 9, 2025
visit the site https://www.hlsports.de
RobertRab
July 9, 2025
galletas maria para la diarrea: Farmacia Asequible - precio citrafleet 2 sobres
Daniellom
July 9, 2025
RxFree Meds [url=http://rxfreemeds.com/#]us pharmacy viagra no prescription[/url] new zealand online pharmacy motilium
JamesJes
July 9, 2025
https://enclomiphenebestprice.shop/# enclomiphene citrate
BrianFax
July 9, 2025
tenormin online pharmacy: dextroamphetamine online pharmacy - which pharmacy has tamiflu
MiguelIdosy
July 9, 2025
best site online https://playplayfun.com
Williamodobe
July 9, 2025
visit the site online https://www.maxwaugh.com
RobertRab
July 9, 2025
RxFree Meds: RxFree Meds - online pharmacy adderall
JamesJes
July 9, 2025
https://farmaciaasequible.com/# farmacias la cuesta tenerife
Daniellom
July 9, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] farmacia lugo
TimothyQuask
July 9, 2025
interesting and new https://agriness.com
StephenVub
July 9, 2025
the best and interesting https://clubcoma.org
BrianFax
July 9, 2025
Farmacia Asequible: farma + - natur pharma
DavidTit
July 9, 2025
http://enclomiphenebestprice.com/# enclomiphene best price
JamesJes
July 9, 2025
http://enclomiphenebestprice.com/# buy enclomiphene online
RobertRab
July 9, 2025
Farmacia Asequible: ozempic precio en farmacia espaГ±a - Farmacia Asequible
Daniellom
July 8, 2025
buy enclomiphene online [url=http://enclomiphenebestprice.com/#]enclomiphene price[/url] enclomiphene testosterone
BrianFax
July 8, 2025
RxFree Meds: RxFree Meds - australian pharmacy domperidone
JamesJes
July 8, 2025
https://rxfreemeds.shop/# RxFree Meds
RobertRab
July 8, 2025
enclomiphene buy: enclomiphene best price - enclomiphene for sale
BrianFax
July 8, 2025
Farmacia Asequible: Farmacia Asequible - melatonina 20 mg espaГ±a
Daniellom
July 8, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] cbd malaga
JamesJes
July 8, 2025
http://rxfreemeds.com/# nearest drug store
RobertRab
July 8, 2025
RxFree Meds: meijer pharmacy lipitor - RxFree Meds
Charlesabito
July 8, 2025
Онлайн-курсы prp терапия обучение: теория, видеоуроки, разбор техник. Обучение с нуля и для практикующих. Доступ к материалам 24/7, сертификат после прохождения, поддержка преподавателя.
RobertRab
July 8, 2025
enclomiphene price: enclomiphene buy - enclomiphene online
Georgezelia
July 8, 2025
Профессиональное https://prp-expert.ru: PRP, Plasmolifting, протоколы и нюансы проведения процедур. Онлайн курс обучения плазмотерапии.
Richardrab
July 8, 2025
Modern operations https://www.surgery-montenegro.me innovative technologies, precision and safety. Minimal risk, short recovery period. Plastic surgery, ophthalmology, dermatology, vascular procedures.
BrianFax
July 8, 2025
enclomiphene best price: enclomiphene - enclomiphene online
RobertRab
July 8, 2025
RxFree Meds: rite aid pharmacy store - online pharmacy nolvadex
Daniellom
July 7, 2025
enclomiphene price [url=https://enclomiphenebestprice.com/#]enclomiphene buy[/url] enclomiphene buy
JamesJes
July 7, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 7, 2025
Farmacia Asequible: farmacia online italia - elocom precio
BrianFax
July 7, 2025
zyban online pharmacy: Atarax - RxFree Meds
Daniellom
July 7, 2025
enclomiphene citrate [url=https://enclomiphenebestprice.com/#]buy enclomiphene online[/url] enclomiphene testosterone
JamesJes
July 7, 2025
http://rxfreemeds.com/# subutex online pharmacy
Kendra
July 7, 2025
888
DavidTit
July 7, 2025
http://farmaciaasequible.com/# vimovo prospecto
RobertRab
July 7, 2025
farmacia online 24 horas: Farmacia Asequible - farmacias en venta malaga
toplistcasinos-92
July 7, 2025
самые лучшие казино обзоры лучших казино на русском
JamesJes
July 7, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
BrianFax
July 7, 2025
RxFree Meds: RxFree Meds - RxFree Meds
RobertRab
July 7, 2025
RxFree Meds: international pharmacy - RxFree Meds
JamesJes
July 7, 2025
https://farmaciaasequible.shop/# casenlax pediatrico sobres
RobertRab
July 7, 2025
Farmacia Asequible: Farmacia Asequible - tadalafilo 20 mg comprar
Daniellom
July 7, 2025
cialis pharmacy prices [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
Психиатр онлайн
July 7, 2025
Кпт курган. Психолог онлайн 501 оценок
DavidTit
July 7, 2025
http://rxfreemeds.com/# phenytoin pharmacy protocol
JamesJes
July 6, 2025
http://enclomiphenebestprice.com/# buy enclomiphene online
RobertRab
July 6, 2025
enclomiphene: enclomiphene buy - enclomiphene for men
BrianFax
July 6, 2025
enclomiphene buy: enclomiphene testosterone - enclomiphene buy
RichardBus
July 6, 2025
суши сайт барнаул https://sushi-barnaul.ru
Ronaldfox
July 6, 2025
Магазин брендовых кроссовок https://kicksvibe.ru Nike, Adidas, New Balance, Puma и другие. 100% оригинал, новые коллекции, быстрая доставка, удобная оплата. Стильно, комфортно, доступно!
JamesJes
July 6, 2025
https://enclomiphenebestprice.shop/# enclomiphene for sale
RobertRab
July 6, 2025
enclomiphene online: enclomiphene citrate - enclomiphene testosterone
DavidTit
July 6, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 6, 2025
RxFree Meds: tylenol 1 pharmacy - RxFree Meds
JamesJes
July 6, 2025
http://rxfreemeds.com/# mtf hormones online pharmacy
BrianFax
July 6, 2025
Secnidazole: tadalafil online us pharmacy - 24 hour pharmacy near me
ThomasKab
July 6, 2025
Хирургические услуги хирургия в Подгорице: диагностика, операции, восстановление. Современная клиника, лицензированные специалисты, помощь туристам и резидентам.
VincentTitte
July 6, 2025
доставка суши барнаул ролик суши барнаул
Daniellom
July 6, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]my 24 hour pharmacy online[/url] french pharmacy online
RobertRab
July 6, 2025
enclomiphene online: enclomiphene - enclomiphene online
JamesJes
July 6, 2025
http://enclomiphenebestprice.com/# enclomiphene buy
Daniellom
July 5, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] pomada farmacia
RobertRab
July 5, 2025
generic wellbutrin pharmacy: RxFree Meds - buy latisse online pharmacy
BrianFax
July 5, 2025
enclomiphene best price: enclomiphene testosterone - enclomiphene
JamesJes
July 5, 2025
https://enclomiphenebestprice.shop/# enclomiphene best price
DavidTit
July 5, 2025
https://enclomiphenebestprice.shop/# enclomiphene for men
Martinerype
July 5, 2025
Odjeca i aksesoari za hotele profesionalna radna odjeca po sistemu kljuc u ruke: uniforme za sobarice, recepcionere, SPA ogrtaci, papuce, peskiri. Isporuke direktno od proizvodaca, stampa logotipa, jedinstveni stil.
basolinovoip-79
July 5, 2025
Виртуальные номера для Telegram https://basolinovoip.com создавайте аккаунты без SIM-карты. Регистрация за минуту, широкий выбор стран, удобная оплата. Идеально для анонимности, работы и продвижения.
RobertRab
July 5, 2025
enclomiphene price: enclomiphene citrate - enclomiphene online
Daniellom
July 5, 2025
enclomiphene for sale [url=https://enclomiphenebestprice.com/#]enclomiphene for men[/url] enclomiphene testosterone
JamesJes
July 5, 2025
https://farmaciaasequible.shop/# casenlax 10 mg
RobertRab
July 5, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
BrianFax
July 5, 2025
ambien overseas pharmacy: RxFree Meds - Super Kamagra
JamesJes
July 5, 2025
https://rxfreemeds.shop/# pharmacy class online
Daniellom
July 5, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]mycostatin embarazo[/url] dercutane 50 mg
DavidTit
July 5, 2025
https://rxfreemeds.com/# RxFree Meds
Психотерапевт онлайн
July 5, 2025
В17 психология. Психолог онлайн 838 оценок
RobertRab
July 5, 2025
enclomiphene online: enclomiphene for men - buy enclomiphene online
JamesJes
July 5, 2025
https://enclomiphenebestprice.com/# enclomiphene
Daniellom
July 5, 2025
pharmacy store clipart [url=http://rxfreemeds.com/#]RxFree Meds[/url] thailand pharmacy ambien
RobertRab
July 4, 2025
enclomiphene price: enclomiphene online - enclomiphene for sale
BrianFax
July 4, 2025
enclomiphene best price: enclomiphene testosterone - enclomiphene for men
JamesJes
July 4, 2025
http://rxfreemeds.com/# the people pharmacy ambien
Daniellom
July 4, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]bepanthol para hongos[/url] Farmacia Asequible
Rodneyphema
July 4, 2025
clinic of neurology clinic
RobertRab
July 4, 2025
online pharmacy ativan no prescription: RxFree Meds - gabapentin discount pharmacy
JoshuaKex
July 4, 2025
больницы города клиника
DavidTit
July 4, 2025
http://rxfreemeds.com/# RxFree Meds
JamesJes
July 4, 2025
https://enclomiphenebestprice.com/# enclomiphene price
BrianFax
July 4, 2025
RxFree Meds: can you buy viagra at a pharmacy - RxFree Meds
RobertRab
July 4, 2025
comprar melatonina 10 mg online: Farmacia Asequible - farmacias online portugal
Daniellom
July 4, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] comprar productos parafarmacia
JamesJes
July 4, 2025
https://farmaciaasequible.com/# zzzquil embarazo
RobertRab
July 4, 2025
celebrex online pharmacy: humana pharmacy otc order online - RxFree Meds
Daniellom
July 4, 2025
online pharmacy ambien no prescription [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
JamesJes
July 4, 2025
http://farmaciaasequible.com/# Farmacia Asequible
BrianFax
July 4, 2025
Farmacia Asequible: loniten 5 mg precio - elvira primavera
DavidTit
July 3, 2025
https://rxfreemeds.com/# united pharmacy finasteride
RobertRab
July 3, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
Daniellom
July 3, 2025
lloyd pharmacy viagra [url=https://rxfreemeds.com/#]RxFree Meds[/url] pharmacy online 365 legit
JamesJes
July 3, 2025
https://enclomiphenebestprice.com/# enclomiphene for men
BrianFax
July 3, 2025
enclomiphene buy: enclomiphene citrate - enclomiphene for men
RobertRab
July 3, 2025
enclomiphene best price: enclomiphene price - enclomiphene
Daniellom
July 3, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] differin gel pharmacy
VictorApesy
July 3, 2025
нейросеть создать сайт создать веб сайт нейросетью
JamesJes
July 3, 2025
https://farmaciaasequible.com/# Farmacia Asequible
BrianloOrm
July 3, 2025
LEBO Coffee https://lebo.ru натуральный кофе премиум-качества. Зерновой, молотый, в капсулах. Богатый вкус, аромат и свежая обжарка. Для дома, офиса и кофеен.
BrianFax
July 3, 2025
enclomiphene: enclomiphene citrate - enclomiphene citrate
RobertRab
July 3, 2025
enclomiphene for men: enclomiphene - enclomiphene price
DavidTit
July 3, 2025
http://rxfreemeds.com/# amar pharmacy rx
Louiscon
July 3, 2025
Производство и монтаж https://verspk.ru инженерных и технологических систем для промышленных объектов.
RichardRet
July 3, 2025
Медицинский центр https://s-klinika.ru с современным оборудованием и опытными врачами. Диагностика, лечение, профилактика — взрослым и детям.
Daniellom
July 3, 2025
RxFree Meds [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
JamesJes
July 3, 2025
http://farmaciaasequible.com/# la parafarmacia en casa opiniones
RobertRab
July 3, 2025
Farmacia Asequible: Farmacia Asequible - precio citrafleet
MichaelTut
July 3, 2025
Продвижение сайтов https://optimizaciya-i-prodvizhenie.ru в Google и Яндекс — только «белое» SEO. Улучшаем видимость, позиции и трафик. Аудит, стратегия, тексты, ссылки.
RodneyJaw
July 3, 2025
Агентство контекстной рекламы https://kontekst-dlya-prodazh.ru настройка Яндекс.Директ и Google Ads под ключ. Привлекаем клиентов, оптимизируем бюджеты, повышаем конверсии.
JamesJes
July 3, 2025
https://farmaciaasequible.com/# hero potitos
Daniellom
July 3, 2025
enclomiphene price [url=https://enclomiphenebestprice.shop/#]enclomiphene citrate[/url] enclomiphene for men
BrianFax
July 2, 2025
RxFree Meds: cialis pharmacy online - tesco uk pharmacy viagra
RobertRab
July 2, 2025
enclomiphene for men: enclomiphene - enclomiphene testosterone
DavidTit
July 2, 2025
https://enclomiphenebestprice.shop/# enclomiphene for men
Daniellom
July 2, 2025
opiniones farmacia barata [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] que es parafarmacia
JamesJes
July 2, 2025
https://farmaciaasequible.com/# Farmacia Asequible
BrianFax
July 2, 2025
RxFree Meds: RxFree Meds - viagra at asda pharmacy
RobertRab
July 2, 2025
coop pharmacy store locator: clozaril pharmacy - best online pharmacy reviews
Daniellom
July 2, 2025
farmacia online europea [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
Чат с психологом
July 2, 2025
Сервис по подбору психолога chat-s-psikhologom-v-telegramme.ru 420 оценок
JamesJes
July 2, 2025
http://farmaciaasequible.com/# parafarmacia online
otdyh_tuapse_ezKa
July 2, 2025
Пусть ваш отпуск в 2025 году станет временем ярких впечатлений в Туапсе. Начните с бронирования комфортабельного жилья через наш сервис [url=https://otdyh-v-tuapse.ru/]отдых в туапсе 2025[/url].
Отдых в Туапсе — это возможность насладиться красотой черноморского побережья. Это курорт, известный своими великолепными пляжами и мягким климатом.
В летний сезон курорт наполняется туристами, желающими отдохнуть и заняться различными видами спорта. Отдыхающие могут наслаждаться множеством развлечений, начиная от водных активностей и заканчивая культурными программами.
В Туапсе имеется богатый выбор гостиниц и домиков, отвечающих различным требованиям. Стоимость проживания разнится, так что каждый сможет найти что-то по своему карману.
Не забудьте посетить местные достопримечательности и национальные парки. Это обеспечит вам уникальные воспоминания и знакомство с природной красотой региона.
BrianFax
July 2, 2025
enclomiphene online: enclomiphene - enclomiphene price
Anthonymoogy
July 2, 2025
•очешь продать авто? telegram канал мэджик авто
RobertRab
July 2, 2025
enclomiphene for sale: enclomiphene online - enclomiphene online
DavidTit
July 2, 2025
https://rxfreemeds.shop/# sav-rx pharmacy
Daniellom
July 2, 2025
RxFree Meds [url=http://rxfreemeds.com/#]sams club pharmacy[/url] RxFree Meds
JamesJes
July 2, 2025
https://rxfreemeds.shop/# RxFree Meds
RobertRab
July 2, 2025
Farmacia Asequible: Farmacia Asequible - ana marГa lajusticia opiniones
BrianFax
July 2, 2025
enclomiphene for sale: enclomiphene best price - enclomiphene citrate
JamesJes
July 2, 2025
https://farmaciaasequible.shop/# recigarum prospecto
Daniellom
July 2, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
Terryvek
July 1, 2025
психиатрическая клиника Психиатрическая клиника. Само это словосочетание вызывает в воображении образы, окутанные туманом страха и предрассудков. Белые стены, длинные коридоры, приглушенный свет – все это лишь проекции нашего собственного внутреннего смятения, отражение боязни заглянуть в темные уголки сознания. Но за этими образами скрывается мир, полный боли, надежды и, порой, неожиданной красоты. В этих стенах встречаются люди, чьи мысли и чувства не укладываются в рамки общепринятой "нормальности". Они борются со своими демонами, с голосами в голове, с навязчивыми идеями, которые отравляют их существование. Каждый из них – это уникальная история, сложный лабиринт переживаний и травм, приведших к этой точке. Здесь работают люди, посвятившие себя помощи тем, кто оказался на краю. Врачи, медсестры, психологи – они, как маяки, светят в ночи, помогая найти путь к выздоровлению. Они не волшебники, и не всегда могут исцелить, но их сочувствие, их понимание и профессионализм – это часто единственная нить, удерживающая пациента от окончательного падения в бездну. Жизнь в психиатрической клинике – это не заточение, а скорее передышка. Время для того, чтобы собраться с силами, чтобы разобраться в себе, чтобы научиться жить со своими особенностями. Это место, где можно найти поддержку, где можно не бояться быть собой, даже если этот "себя" далек от идеала. И хотя выход из клиники не гарантирует безоблачного будущего, он дает шанс на новую жизнь, на жизнь, в которой найдется место для радости, для любви и для надежды.
DavidEloxy
July 1, 2025
http://tijuanameds.com/# medicine in mexico pharmacies
Stevepeext
July 1, 2025
https://tijuanameds.com/# mexican drugstore online
Jamesepimb
July 1, 2025
IndiMeds Direct [url=https://indimedsdirect.shop/#]top online pharmacy india[/url] IndiMeds Direct
JosephBuh
July 1, 2025
canadapharmacyonline: ed meds online canada - best canadian online pharmacy
Henrynok
July 1, 2025
LMC Middle School https://lmc896.org in Lower Manhattan provides a rigorous, student-centered education in a caring and inclusive atmosphere. Emphasis on critical thinking, collaboration, and community engagement.
Чат с психологом
July 1, 2025
Сервис по подбору психолога chat-s-psikhologom-v-telegramme.ru 426 оценок
JosephBuh
July 1, 2025
mexican rx online: TijuanaMeds - TijuanaMeds
Stevepeext
July 1, 2025
https://tijuanameds.shop/# mexican border pharmacies shipping to usa
JosephBuh
July 1, 2025
mexican online pharmacies prescription drugs: mexican drugstore online - mexico drug stores pharmacies
Jamesepimb
July 1, 2025
TijuanaMeds [url=https://tijuanameds.com/#]TijuanaMeds[/url] TijuanaMeds
Stevepeext
July 1, 2025
https://canrxdirect.com/# the canadian pharmacy
JosephBuh
July 1, 2025
TijuanaMeds: п»їbest mexican online pharmacies - TijuanaMeds
PhillipViecy
July 1, 2025
секс Горловка Проститутки Макеевка: Секс за деньги в шахтерском городе В Макеевке проституция также является проблемой, усугубляемой экономическими трудностями и отсутствием работы. Женщины вынуждены заниматься этим, чтобы выжить.
JosephBuh
June 30, 2025
canadian pharmacy online reviews: CanRx Direct - legit canadian pharmacy
DavidEloxy
June 30, 2025
https://indimedsdirect.shop/# IndiMeds Direct
Jamesepimb
June 30, 2025
best online pharmacy india [url=https://indimedsdirect.shop/#]Online medicine home delivery[/url] top 10 online pharmacy in india
Stevepeext
June 30, 2025
http://tijuanameds.com/# TijuanaMeds
Jamesepimb
June 30, 2025
precription drugs from canada [url=https://canrxdirect.shop/#]canada drug pharmacy[/url] canada pharmacy online
JosephBuh
June 30, 2025
pharmacy website india: best india pharmacy - buy prescription drugs from india
OscarChelt
June 30, 2025
cheapest online pharmacy india: indianpharmacy com - IndiMeds Direct
DavidEloxy
June 30, 2025
http://indimedsdirect.com/# IndiMeds Direct
Stevepeext
June 30, 2025
https://canrxdirect.shop/# canadian pharmacy world reviews
Jamesepimb
June 30, 2025
TijuanaMeds [url=https://tijuanameds.shop/#]mexican rx online[/url] TijuanaMeds
JosephBuh
June 30, 2025
TijuanaMeds: TijuanaMeds - TijuanaMeds
Stevepeext
June 30, 2025
https://canrxdirect.shop/# legitimate canadian mail order pharmacy
Williamtoive
June 30, 2025
medicatie apotheek [url=https://medicijnpunt.com/#]Medicijn Punt[/url] apteka online holandia
Melvinnof
June 29, 2025
cheapest pharmacy: Pharma Connect USA - PharmaConnectUSA
Christom
June 29, 2025
https://pharmajetzt.com/# gГјnstigste apotheke
Albertovach
June 29, 2025
apteka holandia: MedicijnPunt - MedicijnPunt
RogelioAcind
June 29, 2025
New AI generator character ai nsfw of the new generation: artificial intelligence turns text into stylish and realistic image and videos.
EdwardMaymn
June 29, 2025
https://pharmajetzt.com/# online apotheke pille danach
Melvinnof
June 29, 2025
Pharma Jetzt: Pharma Jetzt - PharmaJetzt
Williamtoive
June 29, 2025
viata online apotheek [url=https://medicijnpunt.com/#]MedicijnPunt[/url] medicijnen op recept
Ariana Buen
June 29, 2025
ookla speed test spectrum
http://mapmakerdata.co.uk.s3-website-eu-west-1.amazonaws.com
Albertovach
June 29, 2025
medical pharmacies: PharmaConnectUSA - valacyclovir online pharmacy
EdwardMaymn
June 29, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
Melvinnof
June 29, 2025
Pharma Confiance: Pharma Confiance - ghd service client retour
Albertovach
June 29, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
Психотерапевт
June 29, 2025
Психотерапевт Киров. professorkorotkov.ru 383 оценок
Williamtoive
June 29, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]buy growth hormone online pharmacy[/url] viagra direct pharmacy
EdwardMaymn
June 29, 2025
https://pharmaconnectusa.com/# nolvadex online pharmacy
Albertovach
June 28, 2025
Pharma Jetzt: PharmaJetzt - shop apotheke deutschland
Williamtoive
June 28, 2025
onlie apotheke [url=https://pharmajetzt.com/#]PharmaJetzt[/url] PharmaJetzt
EdwardMaymn
June 28, 2025
https://pharmajetzt.com/# luitpold apotheke bad steben online-shop
Melvinnof
June 28, 2025
apotheek recept: Medicijn Punt - MedicijnPunt
Christom
June 28, 2025
https://pharmajetzt.shop/# Pharma Jetzt
Albertovach
June 28, 2025
cialis usa pharmacy: thai pharmacy online - PharmaConnectUSA
DavidAccep
June 28, 2025
https://2bs-2best.at/bs2web_at.html
AntoineBruri
June 28, 2025
1000 рублей за регистрацию в казино без депозита 1000 рублей без депозита
DavidLef
June 28, 2025
Благоустройство территории
Melvinnof
June 28, 2025
pharmacy paris: Pharma Confiance - Pharma Confiance
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.shop/# Doxazosin
Patrickepith
June 28, 2025
mephedrone Ephedrine is often used to produce phenylacetone, a key intermediate in stimulant synthesis. From phenylacetone, substances like methylone, mephedrone (4-MMC), and 3-CMC can be made using methylamine. Phenylnitropropene, derived from nitroethane, is another precursor. A-PVP and 4-methylpropiophenone are also widely used in synthetic drug production. BMK glycidate is commonly used to synthesize controlled substances.
Williamtoive
June 28, 2025
bas de contention taille 7 [url=https://pharmaconfiance.com/#]medicament flagyl[/url] viagra pommade sans ordonnance
Albertovach
June 28, 2025
pzn apotheke: Pharma Jetzt - PharmaJetzt
zakazat_pizza_frSl
June 28, 2025
Закажите в любое время — [url=https://pizza-mafeeya.ru/]пицца круглосуточная доставка[/url] уже готовится.
Сегодня заказать пиццу можно быстро и удобно. Существует много методов, чтобы заказать пиццу. Можно использовать веб-платформы, которые предлагают услуги по доставке пиццы. Можно просто обратиться по телефону в выбранный ресторан и заказать пиццу.
При выборе пиццы обратите внимание на меню. Разные пиццерии предлагают широкий ассортимент пиццы, от традиционных до оригинальных вариантов. Также есть возможность собрать пиццу на свой вкус, комбинируя различные ингредиенты.
После того, как вы выбрали пиццу, не забудьте уточнить время доставки. Рестораны обычно указывают различные временные промежутки доставки в зависимости от загруженности. Кроме того, не лишним будет ознакомиться с условиями доставки и минимальной суммой заказа.
Существует несколько способов оплаты заказа пиццы. Почти все пиццерии принимают наличные, банковские карты и предоставляют возможность онлайн-оплаты. Не забывайте проверять акции и скидки, которые могут существенно снизить стоимость заказа.
Melvinnof
June 28, 2025
le chat bleu commande en ligne: Pharma Confiance - Pharma Confiance
Roman
June 28, 2025
Ищете, где разместить или найти объявления в Белгороде
и пригороде? Присоединяйтесь к Телеграмм группе
Одежда Белгород! Здесь вы можете легко и быстро публиковать свои предложения по Белгороде и
области. Хотите что-то продать или купить?
Нужна работа или услуги? Всё это у нас!
#объявления #Белгород #БелгородскаяОбласть #ОбъявленияБелгородская_Область
Будьте в курсе всех актуальных предложений
в вашем регионе!
Группы остальных городов России указаны по ссылке!!
объявления России
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.shop/# Pharma Connect USA
Albertovach
June 28, 2025
Pharma Confiance: Pharma Confiance - sildГ©nafil (50 mg boГ®te de 24) prix
Williamtoive
June 28, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]guigoz pharmacie[/url] parapharlacie
MamicSauch
June 28, 2025
Для любителей ферментации создан специальный раздел. Рецепты квашеной капусты, комбучи, кимчи и других полезных продуктов.
[url=https://maminisuhariki.xyz/]Сайт[/url]
Melvinnof
June 28, 2025
avis pilule slinda: viagra homme 50 mg - cetirizine autre nom
Christom
June 28, 2025
https://medicijnpunt.com/# MedicijnPunt
Психоаналитик
June 28, 2025
В17 психология. Психолог 914 665 оценок
Albertovach
June 28, 2025
amoxicilline 500 mg enfant: cure oscillococcinum - Pharma Confiance
EdwardMaymn
June 27, 2025
http://pharmajetzt.com/# shop apoth
Melvinnof
June 27, 2025
schopapotheke: Pharma Jetzt - PharmaJetzt
Georgesah
June 27, 2025
купить санта фе Купить Мерседес: Символ престижа и инноваций Mercedes-Benz – это бренд, ассоциирующийся с престижем, инновациями и высочайшим качеством.
Richardsaw
June 27, 2025
cute wine cup Oiseaux et Vin (French for “Birds & Wine”) is Alesya G’s elegant bird collection for wine lovers. Explore bird-themed drinkware and accessories – from chic stemless wine glasses and insulated tumblers to fun phone cases featuring wine-sipping birds. These unique gifts marry French style with humor, perfect for wine enthusiasts and bird lovers alike. Sip and celebrate – shop wine-bird mugs, shirts, and decor now!
Williamtoive
June 27, 2025
huisapotheek online [url=https://medicijnpunt.shop/#]Medicijn Punt[/url] MedicijnPunt
Albertovach
June 27, 2025
PharmaJetzt: medikamente liefern - Pharma Jetzt
Melvinnof
June 27, 2025
PharmaConnectUSA: riteaid pharmacy - differin online pharmacy
Georgesah
June 27, 2025
новые автомобили Купить авто: Путеводитель по миру машин Приобретение автомобиля – это важное решение, требующее обдуманного подхода. Начиная с выбора типа кузова и заканчивая оформлением документов, покупателю предстоит пройти через множество этапов. Первым шагом является определение бюджета и потребностей. Для семьи с детьми подойдет вместительный минивэн или кроссовер, а для городской езды – компактный хэтчбек.
Психолог
June 27, 2025
Психотерапевт Пенза. batmanapollo.ru 391 оценок
DavidAccep
June 27, 2025
https://b2shop.gl/index.html
EdwardMaymn
June 27, 2025
https://pharmaconfiance.shop/# le livre dont vous êtes la victime questionnaire
Christom
June 27, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
zakazat_sushi_jcKt
June 27, 2025
Ваш идеальный ужин начинается с [url=https://sushiyok.ru/]доставка суши[/url]. Свежие ингредиенты, большие порции и быстрая подача — всё, как вы любите.
Заказать суши довольно просто. Вы можете оформить заказ различными способами: через интернет, по телефону или в приложении. Каждый из них имеет свои особенности, которые важно учесть.
Важно учитывать мнения других клиентов при выборе суши-ресторана. Отзывы могут подсказать, стоит ли заказывать именно там. Это поможет избежать разочарований и выбрать надежное заведение.
Не забудьте обратить внимание на меню ресторана. Некоторые рестораны могут радовать вас необычными рецептами и комбинациями. Выбирайте те блюда, которые вам нравятся, и не стесняйтесь пробовать что-то новое.
После оформления заказа не забудьте узнать время доставки. Зная время доставки, вы сможете лучше спланировать свои дела. Также важно узнать, есть ли доставка в вашу местность.
Williamtoive
June 27, 2025
online apotheek nederland [url=http://medicijnpunt.com/#]Medicijn Punt[/url] MedicijnPunt
AntoineBruri
June 27, 2025
вавада казино официальный сайт рабочее Возможность бесплатно скачать приложение Vavada Casino на телефон – это прекрасная возможность всегда иметь под рукой любимые игры. Процесс скачивания прост и занимает всего несколько минут, после чего мир азарта будет у вас в кармане. Vavada Casino Отзывы
EdwardMaymn
June 27, 2025
http://pharmaconnectusa.com/# robaxin online pharmacy
Albertovach
June 27, 2025
european pharmacy org buy strattera online: Pharma Connect USA - overseas pharmacy adipex
Christom
June 27, 2025
https://pharmaconnectusa.com/# lamotrigine target pharmacy
Williamtoive
June 26, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]Pharma Confiance[/url] pharmacie de garde bruxelles
Albertovach
June 26, 2025
Pharma Jetzt: shop apotheke versandkosten - PharmaJetzt
Melvinnof
June 26, 2025
MedicijnPunt: MedicijnPunt - MedicijnPunt
EdwardMaymn
June 26, 2025
https://medicijnpunt.com/# Medicijn Punt
Russellpseug
June 26, 2025
металлические пины значки металлические значки на заказ
BernardHab
June 26, 2025
лучший ремонт посудомоек алматы Демонтаж посудомоечных машин Алматы: Демонтаж посудомоечных машин.
Melvinnof
June 26, 2025
cheap pharmacy: online pharmacy no prescription needed percocet - Pharma Connect USA
Albertovach
June 26, 2025
buying ambien online pharmacy: PharmaConnectUSA - buy viagra at pharmacy
Williamtoive
June 26, 2025
PharmaConnectUSA [url=https://pharmaconnectusa.com/#]PharmaConnectUSA[/url] Pharma Connect USA
EdwardMaymn
June 26, 2025
https://medicijnpunt.com/# apotheek producten
FrankBeast
June 26, 2025
Когда я впервые открыл эту платформу, ощущение было таким, будто я переступил грань реальности. Здесь каждая ставка — это не просто азарт, а эмоция, которую ты ощущаешь с каждым кликом.
Оформление интуитивен, словно легкое прикосновение направляет тебя от выбора к выбору. Финансовые движения, будь то депозиты или выплаты, проходят плавно, как поток воды, и это удивляет. А поддержка всегда отвечает мгновенно, как верный помощник, который никогда не разочарует.
Для меня [url=https://casino-igrat-selector.in/]Селектор[/url] стал местом, где удовольствие и смысл соединяются. Здесь каждый момент — это часть истории, которую хочется переживать снова и снова.
Психотерапевт
June 26, 2025
Психотерапевт Оренбург. batmanapollo.ru 568 оценок
Melvinnof
June 26, 2025
MedicijnPunt: online apotheek nederland met recept - apteka den haag
Albertovach
June 26, 2025
fledox in apotheke kaufen: PharmaJetzt - Pharma Jetzt
Christom
June 26, 2025
http://pharmaconnectusa.com/# pharmacy online degree
EdwardMaymn
June 26, 2025
https://pharmaconfiance.com/# Pharma Confiance
Williamtoive
June 26, 2025
PharmaConnectUSA [url=https://pharmaconnectusa.shop/#]tijuana pharmacy online[/url] clindamycin people’s pharmacy
Melvinnof
June 26, 2025
numero ghd: avis tadalafil 5mg - Pharma Confiance
Leroyrow
June 26, 2025
печать спб типография типография заказать
AnthonyErerb
June 26, 2025
типография спб типография официальный сайт
Albertovach
June 26, 2025
apotheke bestellen: Pharma Jetzt - Pharma Jetzt
EdwardMaymn
June 25, 2025
https://pharmajetzt.com/# shop apotjeke
Williamtoive
June 25, 2025
belgie apotheek online [url=https://medicijnpunt.shop/#]MedicijnPunt[/url] MedicijnPunt
Melvinnof
June 25, 2025
medicijn online: Medicijn Punt - online apotheek nederland
Albertovach
June 25, 2025
Pharma Confiance: pharmacie nerondes - croquette pure avis
Christom
June 25, 2025
https://medicijnpunt.com/# niederlande apotheke
Davidchuch
June 25, 2025
консультация адвоката номер телефона бесплатной помощи юриста
EdwardMaymn
June 25, 2025
http://pharmajetzt.com/# online-apotheke versandkostenfrei ab 10 euro
Williamtoive
June 25, 2025
pillen apotheke [url=http://pharmajetzt.com/#]Pharma Jetzt[/url] Pharma Jetzt
Melvinnof
June 25, 2025
mexican pharmacy rohypnol: online pharmacy uk metronidazole - minocycline online pharmacy
Albertovach
June 25, 2025
Pharma Connect USA: cymbalta mail order pharmacy - preferred rx pharmacy
EdwardMaymn
June 25, 2025
http://medicijnpunt.com/# MedicijnPunt
klining_pvKr
June 25, 2025
Точная информация о том, [url=https://genuborkachistota.ru/]сколько стоит клининг[/url], помогает сразу определиться с форматом услуг. Смета составляется индивидуально.
Услуги клининга в Москве набирают популярность с каждым годом. Растущее число москвичей начинает доверять уборку своих объектов профессиональным клининговым компаниям.
Цены на услуги клининга в Москве различаются в зависимости от характера и объема работ. Например, стандартная уборка квартиры может стоить от 1500 до 5000 рублей.
Клининговые компании предлагают дополнительные услуги, такие как мойка окон и чистка мебели. Стоимость дополнительных услуг может существенно сказаться на общей цене уборки.
Перед тем как выбрать клининговую компанию, стоит провести небольшой анализ рынка. Важно учитывать мнения клиентов и репутацию компании.
Melvinnof
June 25, 2025
Medicijn Punt: MedicijnPunt - medicijn bestellen apotheek
Williamtoive
June 25, 2025
Pharma Confiance [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] Pharma Confiance
Albertovach
June 25, 2025
MedicijnPunt: Medicijn Punt - MedicijnPunt
Christom
June 25, 2025
https://medicijnpunt.com/# afbeelding medicijnen
EdwardMaymn
June 25, 2025
https://pharmaconfiance.com/# farmacie online
Melvinnof
June 25, 2025
medicijnen op recept online bestellen: MedicijnPunt - medicijnen snel bestellen
Williamtoive
June 25, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]pfizer viagra online pharmacy[/url] Pharma Connect USA
Albertovach
June 25, 2025
apotheek nl online: Medicijn Punt - mijn medicijn bestellen
EdwardMaymn
June 24, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Rudolphfuela
June 24, 2025
Можно ещё добавить Скачать игры по прямой ссылке: Линия прямой видимости к вашим игровым мечтам. Никаких посредников, никаких дополнительных программ. Только прямая связь между вами и желаемой игрой. Просто нажмите на ссылку и наслаждайтесь мгновенной загрузкой, экономя драгоценное время и избавляясь от технических сложностей. Погрузитесь в мир развлечений с максимальной скоростью и комфортом.
JessieBoose
June 24, 2025
пансионат для пожилых людей цена https://pansionat-dlya-pozhilyh1.ru
narkologiya
June 24, 2025
наркологическая клиника сайт центр наркологии
Melvinnof
June 24, 2025
apotheke m: shop apotheje - shop apotheke versandkosten
Williamtoive
June 24, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]sucer les pieds[/url] ongle caen
BruceSak
June 24, 2025
https://dettka.com/piony-s-dostavkoj-po-moskve-krasota-i-udobstvo-v-vashem-dome/ Пионы Москва: Символ роскоши, расцветающий в каменных джунглях. Откройте для себя чарующий мир пионов, где каждый бутон – это воплощение изящества и элегантности. Мы предлагаем широкий ассортимент пионов различных сортов и оттенков, чтобы удовлетворить самый взыскательный вкус. Преобразите свой дом или офис, наполнив пространство ароматом весны и создав атмосферу уюта и гармонии. Пионы – это идеальный способ выразить свою любовь, благодарность и уважение, подарив близким незабываемые эмоции.
DennismifoR
June 24, 2025
1С без сложностей https://1s-legko.ru объясняем простыми словами. Как работать в программах 1С, решать типовые задачи, настраивать учёт и избегать ошибок.
GeorgeMeday
June 24, 2025
Онлайн-тренинги https://communication-school.ru и курсы для личного роста, карьеры и новых навыков. Учитесь в удобное время из любой точки мира.
Ironuiz
June 24, 2025
Б17 психологи. Психотерапевт Киров. 593 оценок
Albertovach
June 24, 2025
minuteur piscine: Pharma Confiance - Pharma Confiance
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Kevinmuh
June 24, 2025
Перевод документов https://medicaltranslate.ru на немецкий язык для лечения за границей и с немецкого после лечения: высокая скорость, безупречность, 24/7
BrianCuddy
June 24, 2025
shipping from china to dubai Shipping from China to UAE: Maximizing Efficiency in Your Supply Chain
Christom
June 24, 2025
http://medicijnpunt.com/# apotheek recept
Melvinnof
June 24, 2025
MedicijnPunt: MedicijnPunt - Medicijn Punt
Williamtoive
June 24, 2025
Pharma Connect USA [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] Pharma Connect USA
EdwardMaymn
June 24, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Albertovach
June 24, 2025
online pharmacy kamagra jelly: risperdal online pharmacy - fluconazole tesco pharmacy
Melvinnof
June 24, 2025
apotheke medikamente liefern: PharmaJetzt - PharmaJetzt
Williamtoive
June 24, 2025
Pharma Jetzt [url=https://pharmajetzt.shop/#]online apptheke[/url] PharmaJetzt
EdwardMaymn
June 24, 2025
http://pharmaconnectusa.com/# discount rx
Albertovach
June 24, 2025
Pharma Confiance: fucidine visage - Pharma Confiance
pechat_na_futbolkah_yhpi
June 24, 2025
Печать на футболках с вашим логотипом — подчеркните стиль бренда
заказать футболки с принтом [url=pechat-na-futbolkah777.ru]pechat-na-futbolkah777.ru[/url] .
Christom
June 24, 2025
https://medicijnpunt.com/# inloggen apotheek
Melvinnof
June 24, 2025
tapis de marche extra plat: monuril achat en ligne - ordonnance cialis en ligne
Williamtoive
June 24, 2025
the pharmacy store apopka fl [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] british pharmacy online
EdwardMaymn
June 24, 2025
http://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 23, 2025
Medicijn Punt: apotheek bestellen - Medicijn Punt
Dreamkzi
June 23, 2025
В17 психология. Психотерапевт Белгород. 267 оценок
Melvinnof
June 23, 2025
PharmaJetzt: Pharma Jetzt - shopapothe
Williamtoive
June 23, 2025
online apotheek recept [url=https://medicijnpunt.shop/#]MedicijnPunt[/url] Medicijn Punt
AntoineBruri
June 23, 2025
новые бездепозитные бонусы в казино Казино, предлагающие бездепозитные бонусы, демонстрируют свою уверенность в качестве предоставляемых услуг. Это своего рода маркетинговый ход, направленный на привлечение новых игроков и формирование лояльности. Игроки, получившие положительный опыт, с большей вероятностью вернутся и станут постоянными клиентами. Бездепозитный бонус
karkasnye_doma_flEr
June 23, 2025
Быстрый монтаж каркасного дома с соблюдением всех технологий
каркасный дом под ключ [url=https://www.spb-karkasnye-doma-pod-kluch.ru]https://www.spb-karkasnye-doma-pod-kluch.ru[/url] .
EdwardMaymn
June 23, 2025
http://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 23, 2025
Medicijn Punt: apotek online - Medicijn Punt
ShaneAppow
June 23, 2025
Hello to every one, since I am really eager of reading this blog's post to be updated daily. It consists of good stuff.
tadalafil 5 mg serve ricetta
Melvinnof
June 23, 2025
Pharma Jetzt: PharmaJetzt - PharmaJetzt
Williamtoive
June 23, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]diplomat specialty pharmacy lipitor[/url] Pharma Connect USA
EdwardMaymn
June 23, 2025
https://medicijnpunt.com/# apteka nl
Christom
June 23, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
Albertovach
June 23, 2025
amoxicilline et doliprane ensemble: Pharma Confiance - Pharma Confiance
Melvinnof
June 23, 2025
Medicijn Punt: MedicijnPunt - Medicijn Punt
EdwardMaymn
June 23, 2025
https://pharmajetzt.com/# PharmaJetzt
Williamtoive
June 23, 2025
Medicijn Punt [url=https://medicijnpunt.com/#]Medicijn Punt[/url] apotheek webshop
Albertovach
June 23, 2025
PharmaJetzt: online apotheke de - shop apotheke germany
klining_moskva_peEl
June 23, 2025
Ежедневный клининг офисов и общественных пространств
клининговая компания москва [url=http://www.kliningovaya-kompaniya10.ru/]http://www.kliningovaya-kompaniya10.ru/[/url] .
Melvinnof
June 23, 2025
MedicijnPunt: medicatie aanvragen - MedicijnPunt
EdwardMaymn
June 23, 2025
https://pharmaconnectusa.shop/# Pharma Connect USA
Nightdus
June 23, 2025
Психотерапевты Самара. Психотерапевт Оренбург. 911 оценок
Williamtoive
June 23, 2025
meijer pharmacy online [url=https://pharmaconnectusa.com/#]specialty pharmacy[/url] premarin pharmacy coupon
Christom
June 23, 2025
https://medicijnpunt.shop/# MedicijnPunt
AntoineBruri
June 22, 2025
1000 рублей за регистрацию в казино без депозита 1000 рублей без депозита
Albertovach
June 22, 2025
Pharma Confiance: Pharma Confiance - dafalgan mal de gorge
RogerTiz
June 22, 2025
Натяжной потолок в ванной В Мирном натяжные потолки помогут создать уют и комфорт в вашем доме, защитив его от протечек и скрыв все неровности базового потолка. Натяжные потолки Октябрьский
EdwardMaymn
June 22, 2025
https://medicijnpunt.com/# medicatie apotheek
Melvinnof
June 22, 2025
versand apotheke auf rechnung: PharmaJetzt - online aphotheke
WillieMal
June 22, 2025
аренда машины краснодар аренда машины в краснодаре: Независимость и мобильность в большом городе. Исследуйте каждый уголок Краснодара с комфортом.
AngelMaw
June 22, 2025
варфейс Ваш аккаунт в Warface - это ваша цифровая личность, отражающая ваш прогресс, достижения и стиль игры. Аккаунты в Варфейс
Poverka_hmPi
June 22, 2025
Оформите [url=https://poverkoff.ru/]поверку в метрологической лаборатории[/url] без визита в офис — все этапы можно согласовать удалённо. Предусмотрена экспресс-доставка документов.
Проверка средств измерений является основополагающим шагом для обеспечения достоверности измерений в разных сферах. Она нужна для поддержания профессиональных стандартов и обеспечения надежности измерительных систем.
Существует несколько этапов поверки, которые включают в себя оценку состояния измерительных приборов. На этом этапе выполняются контрольные измерения для сверки с эталонными значениями. В случае несоответствий прибор нужно откалибровать или заменить на другой.
Необходимо учитывать, что поверка средств измерений должна происходить систематически для гарантирования точности данных. Важно контролировать сроки поверки, чтобы обеспечить правильность и достоверность измерений.
Williamtoive
June 22, 2025
eu pharmacy viagra [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] pharmacies autour de moi
Albertovach
June 22, 2025
PharmaJetzt: luitpold apotheke online-shop versandapotheke - versand apotheke deutschland
EdwardMaymn
June 22, 2025
http://medicijnpunt.com/# pharmacy online netherlands
Melvinnof
June 22, 2025
Pharma Connect USA: Pharma Connect USA - PharmaConnectUSA
Michaelblupe
June 22, 2025
шторы на окна Рулонные шторы на пластиковых окнах – это современное и функциональное решение, которое идеально подходит для любого интерьера. Шторы Пятигорск
Williamtoive
June 22, 2025
Pharma Confiance [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] mettre du citron sur le visage avant de dormir
Christom
June 22, 2025
https://pharmaconfiance.shop/# d'oГ№ proviennent les hГ©morroГЇdes
EdwardMaymn
June 22, 2025
https://pharmajetzt.shop/# shop apotheke versandapotheke
Albertovach
June 22, 2025
shopaporheke: PharmaJetzt - online spotheke
Melvinnof
June 22, 2025
MedicijnPunt: pillen bestellen - apotheek zonder recept
Williamtoive
June 22, 2025
med apotheek [url=https://medicijnpunt.shop/#]medicine online[/url] MedicijnPunt
Melvinnof
June 22, 2025
pharmacy nederlands: online apotheek goedkoper - medicijn online
Albertovach
June 22, 2025
post haste pharmacy viagra: the people’s pharmacy - pharmacy usa store
Williamtoive
June 22, 2025
monuril effet [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] saxenda prix maroc
EdwardMaymn
June 21, 2025
https://pharmaconfiance.com/# Pharma Confiance
Christom
June 21, 2025
http://medicijnpunt.com/# belgie apotheek online
Albertovach
June 21, 2025
Pharma Confiance: daflon 500 posologie - tadalafil quand le prendre
Waynepax
June 21, 2025
лучшие онлайн займы https://zajmy-onlajn.ru
Raymondoralf
June 21, 2025
заказать отчет заказать отчет по практике недорого
DanielDrimi
June 21, 2025
дипломная работа купить сколько стоит написать диплом
GrantMex
June 21, 2025
контрольные по статистике http://kontrolnyestatistika.ru
Williamtoive
June 21, 2025
Pharma Confiance [url=https://pharmaconfiance.shop/#]comment acheter du viagra[/url] Pharma Confiance
EdwardMaymn
June 21, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
Melvinnof
June 21, 2025
les bienfaits du sirop de corps d'homme: pansement plante verte - Pharma Confiance
Albertovach
June 21, 2025
wich store or pharmacy sales hgh: online pharmacy no perscription - levitra pharmacy rx one
Williamtoive
June 21, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] viagra target pharmacy
EdwardMaymn
June 21, 2025
http://pharmaconfiance.com/# amoxicilline constipation
podstole_cqKn
June 21, 2025
Многофункциональные подстолья, подходящие под разные столешницы
подстолье для большого стола [url=http://www.podstolia-msk.ru/]http://www.podstolia-msk.ru/[/url] .
Christom
June 21, 2025
https://pharmajetzt.com/# PharmaJetzt
Albertovach
June 21, 2025
Pharma Confiance: achat viagra sans ordonnance - peut-on prendre 2 viagra 50 mg
Waynepax
June 21, 2025
займы онлайн без процентов https://zajmy-onlajn.ru
EdwardMaymn
June 21, 2025
https://medicijnpunt.shop/# MedicijnPunt
Williamtoive
June 21, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] peoples drug store
Melvinnof
June 21, 2025
PharmaConnectUSA: my rx pharmacy - best online pharmacy accutane
Davidacerb
June 21, 2025
готовые контрольные выполнение контрольных на заказ
Albertovach
June 21, 2025
apotheken nederland: medicatie kopen - de apotheek
EdwardMaymn
June 21, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
Christom
June 21, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
Williamtoive
June 21, 2025
apotheken online [url=http://pharmajetzt.com/#]shop apothke[/url] internet apotheke
Melvinnof
June 21, 2025
MedicijnPunt: online pharmacy nl - apotheek online nederland
EverettCoarf
June 21, 2025
стоимость реферата реферат заказать
HomerRaw
June 21, 2025
стоимость отчета по практике заказать отчет по практике производственной
EdwardMaymn
June 20, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Albertovach
June 20, 2025
legitimate online pharmacy: online viagra pharmacy no prescription - PharmaConnectUSA
JaredPoope
June 20, 2025
дипломная работа срочно на заказ дипломная работа заказать
HenryBiT
June 20, 2025
https://efarmaciait.com/# diflucan 150 prezzo
klining_top_arel
June 20, 2025
Топ-10 клининговых компаний для уборки. Все эти клининговые компании предоставляют разные виды услуг. Важно понимать, какие факторы влияют на выбор клининговой компании.
Первый аспект, который необходимо учесть, это имидж компании. Изучение отзывов клиентов поможет вам понять, насколько хорошо работает компания. Также важно проверить наличие необходимых лицензий и сертификатов у компании.
Второй значимый фактор — это спектр услуг, которые предлагает компания. Некоторые из них предлагают только уборку жилых помещений, а другие — офисов и торговых площадей. Убедитесь, что компания предлагает именно те услуги, которые вам нужны.
Не менее важный фактор — это стоимость предоставляемых услуг. Обязательно сравните стоимость услуг у разных клининговых компаний, чтобы не переплатить. Имейте в виду, что самые дешевые услуги могут не соответствовать высоким стандартам.
В заключение, тщательно выбирайте клининговую компанию, опираясь на эти критерии. Надежная клининговая компания подарит вам чистоту и порядок в доме. Следите за рейтингами и отзывами, чтобы оставаться в курсе лучших предложений на рынке.
клининг москва рейтинг компаний [url=https://uborka22.ru/]клининг москва рейтинг компаний[/url] .
RobertDox
June 20, 2025
http://raskapotek.com/# rensesjampo apotek
Waynepax
June 20, 2025
займ онлайн на карту срочно zajmy-onlajn.ru/
ClintonLot
June 20, 2025
kalium apotek: jouröppet apotek - apothek
Josephkam
June 20, 2025
Гёrepropper apotek [url=https://raskapotek.com/#]arnica krem apotek[/url] Rask Apotek
WilliamEmors
June 20, 2025
EFarmaciaIt: luvion a cosa serve - EFarmaciaIt
HenryBiT
June 20, 2025
https://papafarma.com/# diprogenta para niños
Josephkam
June 20, 2025
Svenska Pharma [url=https://svenskapharma.shop/#]Svenska Pharma[/url] röd förhud barn
HenryBiT
June 20, 2025
http://efarmaciait.com/# EFarmaciaIt
WilliamEmors
June 20, 2025
Rask Apotek: hvetevarmer apotek - Rask Apotek
ClintonLot
June 20, 2025
EFarmaciaIt: EFarmaciaIt - EFarmaciaIt
JoshuaHap
June 20, 2025
защитный герметичный кейс plastcase.ru/
omifs
June 20, 2025
?Una excelente oportunidad para emprender! Muy util para quienes quieren orientacion transparente y de calidad. Recomiendo revisar [url=https://www.trustpilot.com/review/emprendeisrael.cl]https://www.trustpilot.com/review/emprendeisrael.cl[/url]
JaredPoope
June 20, 2025
купить дипломную работу цена диплом срочно
EverettCoarf
June 20, 2025
рефераты на заказ написать реферат на заказ
HomerRaw
June 20, 2025
написать отчет по практике цена написание отчета по практике на заказ
RobertDox
June 20, 2025
https://raskapotek.com/# Rask Apotek
HenryBiT
June 20, 2025
https://efarmaciait.shop/# farmaciaonline
Josephkam
June 20, 2025
parafarmacia online.com [url=https://papafarma.shop/#]Papa Farma[/url] Papa Farma
WilliamEmors
June 20, 2025
klisyri unguento prezzo: polvere flash composizione - EFarmaciaIt
ClintonLot
June 20, 2025
Rask Apotek: potensmiddel pГҐ apotek - proteinpulver apotek
NathanUnerm
June 20, 2025
Хургада Кайтсерфинг в Хургаде — это популярный вид активного отдыха, который привлекает множество туристов. Хургада славится своими пляжами и стабильными ветрами, что делает ее идеальным местом для кайтеров.
Josephkam
June 19, 2025
pharmacy madrid [url=https://papafarma.shop/#]Papa Farma[/url] Papa Farma
ClintonLot
June 19, 2025
sГҐrpulver apotek: Rask Apotek - biteskinne apotek
JoshuaHap
June 19, 2025
защитные кейсы тарков plastcase.ru/
HenryBiT
June 19, 2025
https://papafarma.shop/# Papa Farma
RobertDox
June 19, 2025
http://papafarma.com/# farmacias vigo abiertas hoy
WilliamEmors
June 19, 2025
EFarmaciaIt: cure integratori - klisyri unguento
Josephkam
June 19, 2025
voltaren collirio monodose [url=https://efarmaciait.com/#]EFarmaciaIt[/url] trausan 1000
ClintonLot
June 19, 2025
10% di 40: come si usa mycostatin - EFarmaciaIt
HenryBiT
June 19, 2025
https://raskapotek.com/# Rask Apotek
WilliamEmors
June 19, 2025
sildenafil (50 mg prezzo): EFarmaciaIt - EFarmaciaIt
Josephkam
June 19, 2025
wegovy in spain [url=http://papafarma.com/#]parafarmacias online seguras[/url] epiduo forte gel precio espaГ±a
ClintonLot
June 19, 2025
p piller pris: Svenska Pharma - Svenska Pharma
HenryBiT
June 19, 2025
https://raskapotek.com/# klikk og hent apotek
RobertDox
June 19, 2025
https://raskapotek.shop/# aloe vera gel apotek
WilliamEmors
June 19, 2025
EFarmaciaIt: 1000 farmacia - EFarmaciaIt
Josephkam
June 19, 2025
li trovi anche in farmacia [url=http://efarmaciait.com/#]EFarmaciaIt[/url] leniref bustine
HenryBiT
June 18, 2025
https://papafarma.com/# Papa Farma
ClintonLot
June 18, 2025
EFarmaciaIt: comprare farmaci in germania - a cosa serve expose
WilliamEmors
June 18, 2025
Rask Apotek: apotek pГҐ nett norge - d-vitamin apotek
Josephkam
June 18, 2025
Svenska Pharma [url=https://svenskapharma.shop/#]urinvägsinfektion citron[/url] tandkitt apotek
HenryBiT
June 18, 2025
https://papafarma.com/# Papa Farma
WilliamEmors
June 18, 2025
EFarmaciaIt: drovelis pillola costo - EFarmaciaIt
Josephkam
June 18, 2025
Rask Apotek [url=https://raskapotek.com/#]apotek ГҐpent julaften[/url] body lotion apotek
HenryBiT
June 18, 2025
https://efarmaciait.com/# EFarmaciaIt
seowktl
June 18, 2025
Разные задачи требуют разной активности полушарий. Пирамида Дилтса-Короткова. Логические уровни 2.0
ClintonLot
June 18, 2025
capsula app: EFarmaciaIt - EFarmaciaIt
WilliamEmors
June 18, 2025
diprogenta picaduras niГ±os: Papa Farma - Papa Farma
Coreyberse
June 18, 2025
Эта публикация дает возможность задействовать различные источники информации и представить их в удобной форме. Читатели смогут быстро найти нужные данные и получить ответы на интересующие их вопросы. Мы стремимся к четкости и доступности материала для всех!
Детальнее - https://nakroklinikatest.ru/
Josephkam
June 18, 2025
Rask Apotek [url=https://raskapotek.com/#]bedГёvelseskrem apotek[/url] klorhexidin apotek
HenryBiT
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
RobertDox
June 18, 2025
https://efarmaciait.shop/# EFarmaciaIt
ClintonLot
June 18, 2025
Svenska Pharma: Svenska Pharma - Svenska Pharma
WilliamEmors
June 18, 2025
Papa Farma: farmacia directa - Papa Farma
pechat_na_futbolkah_okpi
June 18, 2025
Печать на футболках без минимального тиража — от одной штуки
сделать принт на футболку [url=https://pechat-na-futbolkah777.ru/]https://pechat-na-futbolkah777.ru/[/url] .
karkasnye_doma_ciEr
June 18, 2025
Каркасный дом с террасой и мансардой: больше пространства за меньшие деньги
каркасный дом под ключ в спб цена [url=https://www.spb-karkasnye-doma-pod-kluch.ru]https://www.spb-karkasnye-doma-pod-kluch.ru[/url] .
HenryBiT
June 18, 2025
https://papafarma.com/# farmacia badajoz 5
Josephkam
June 18, 2025
lasarett apotek [url=http://svenskapharma.com/#]Svenska Pharma[/url] Svenska Pharma
ClintonLot
June 18, 2025
Papa Farma: Papa Farma - Papa Farma
WilliamEmors
June 18, 2025
sideral f: gliatilin 600 - lasix per quanti giorni
HenryBiT
June 18, 2025
https://raskapotek.com/# gi fullmakt apotek
RobertDox
June 17, 2025
https://svenskapharma.shop/# vitamin c apotek
Micheldam
June 17, 2025
Meds From Mexico: mexican drugstore online - mexico drug stores pharmacies
RobertHes
June 17, 2025
http://canadapharmglobal.com/# legit canadian pharmacy online
nnigkvf
June 17, 2025
Добейтесь отчетливого ощущения второй кожи, войдите в проблемную ситуацию. Пирамида Дилтса-Короткова (модель логических уровней)
Micheldam
June 17, 2025
Meds From Mexico: Meds From Mexico - Meds From Mexico
SamuelBistE
June 17, 2025
India Pharm Global [url=https://indiapharmglobal.shop/#]reputable indian online pharmacy[/url] India Pharm Global
Jamesteemn
June 17, 2025
http://indiapharmglobal.com/# mail order pharmacy india
RobertHes
June 17, 2025
https://medsfrommexico.shop/# pharmacies in mexico that ship to usa
RobertKip
June 17, 2025
canada pharmacy: Canada Pharm Global - onlinecanadianpharmacy
SamuelBistE
June 17, 2025
reliable canadian pharmacy reviews [url=https://canadapharmglobal.shop/#]Canada Pharm Global[/url] canadian medications
RobertHes
June 17, 2025
https://canadapharmglobal.shop/# safe reliable canadian pharmacy
RobertKip
June 17, 2025
mexican pharmaceuticals online: Meds From Mexico - Meds From Mexico
SamuelBistE
June 16, 2025
Meds From Mexico [url=https://medsfrommexico.com/#]mexican online pharmacies prescription drugs[/url] Meds From Mexico
Jamesteemn
June 16, 2025
http://canadapharmglobal.com/# canadian pharmacy prices
RobertKip
June 16, 2025
top online pharmacy india: India Pharm Global - online pharmacy india
SamuelBistE
June 16, 2025
п»їbest mexican online pharmacies [url=http://medsfrommexico.com/#]mexican drugstore online[/url] buying from online mexican pharmacy
RobertHes
June 16, 2025
https://indiapharmglobal.shop/# indianpharmacy com
RobertKip
June 16, 2025
reputable mexican pharmacies online: Meds From Mexico - buying prescription drugs in mexico
Jamesteemn
June 16, 2025
https://medsfrommexico.com/# Meds From Mexico
SamuelBistE
June 16, 2025
India Pharm Global [url=https://indiapharmglobal.com/#]India Pharm Global[/url] cheapest online pharmacy india
karkasnyy_dom_hhel
June 16, 2025
Каркасный дом на участке с нуля — от фундамента до чистовой отделки
каркасный дом под ключ спб [url=https://karkasnie-doma-pod-kluch06.ru]https://karkasnie-doma-pod-kluch06.ru[/url] .
ifrxpat
June 16, 2025
Кто пишет проникновенные воззвания насчет трезвости и громче всех вопит о вреде пьянства? Люди, которые протрезвятся только в гробу. https://roditeli.citaty-tsitaty.ru
RobertKip
June 16, 2025
best online pharmacy india: indian pharmacies safe - top 10 pharmacies in india
SamuelBistE
June 16, 2025
Meds From Mexico [url=http://medsfrommexico.com/#]mexican drugstore online[/url] mexican drugstore online
Micheldam
June 16, 2025
buy medicines online in india: India Pharm Global - India Pharm Global
zaymy-onlayn
June 16, 2025
займ через карту онлайн https://zajmy-onlajn.ru
Jamesteemn
June 16, 2025
https://medsfrommexico.com/# buying prescription drugs in mexico online
RobertKip
June 16, 2025
best canadian pharmacy: online canadian pharmacy - pharmacy rx world canada
RobertHes
June 16, 2025
https://canadapharmglobal.com/# canadianpharmacyworld
SamuelBistE
June 16, 2025
India Pharm Global [url=http://indiapharmglobal.com/#]indian pharmacy online[/url] India Pharm Global
PatrickPoono
June 15, 2025
http://semaglupharm.com/# rybelsus pill size
BillyStand
June 15, 2025
Best price for Crestor online USA: Crestor Pharm - crestor thuб»‘c
StephenKen
June 15, 2025
Защитные кейсы http://plastcase.ru в Санкт-Петербурге — надежная защита оборудования от влаги, пыли и ударов. Большой выбор размеров и форматов, ударопрочные материалы, индивидуальный подбор.
AlbertoLer
June 15, 2025
SemagluPharm [url=https://semaglupharm.shop/#]SemagluPharm[/url] Semaglu Pharm
klining_moskva_wzEl
June 15, 2025
Комплексный клининг квартиры за один день с гарантией чистоты
уборочная компания [url=http://kliningovaya-kompaniya10.ru/]http://kliningovaya-kompaniya10.ru/[/url] .
JamesVew
June 15, 2025
http://lipipharm.com/# п»їBuy Lipitor without prescription USA
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Semaglu Pharm
BillyStand
June 15, 2025
prednisone cost us: Predni Pharm - prednisone 40 mg tablet
zaymy-onlayn
June 15, 2025
займ онлайн без кредитной https://zajmy-onlajn.ru
Alfonsoineno
June 15, 2025
Crestor Pharm: Crestor Pharm - Generic Crestor for high cholesterol
AlbertoLer
June 15, 2025
lipitor weight loss reviews [url=http://lipipharm.com/#]Lipi Pharm[/url] atorvastatin canada
PatrickPoono
June 15, 2025
https://semaglupharm.com/# rybelsus what does it do
BillyStand
June 15, 2025
LipiPharm: atorvastatin off label uses - link between lipitor and alzheimer's
Alfonsoineno
June 15, 2025
LipiPharm: is atorvastatin safe - classification of lipitor
AlbertoLer
June 15, 2025
prednisone 20 mg without prescription [url=https://prednipharm.com/#]PredniPharm[/url] Predni Pharm
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Rybelsus side effects and dosage
JamesVew
June 15, 2025
http://prednipharm.com/# PredniPharm
Alfonsoineno
June 15, 2025
does medicare pay for rybelsus: Where to buy Semaglutide legally - rybelsus efficacy
AlbertoLer
June 15, 2025
prednisone buy without prescription [url=http://prednipharm.com/#]buy prednisone online usa[/url] prednisone 20mg online
PatrickPoono
June 14, 2025
https://semaglupharm.com/# Online pharmacy Rybelsus
BillyStand
June 14, 2025
Semaglutide tablets without prescription: Rybelsus 3mg 7mg 14mg - Semaglu Pharm
AlbertoLer
June 14, 2025
Lipi Pharm [url=http://lipipharm.com/#]Lipi Pharm[/url] Online statin drugs no doctor visit
Alfonsoineno
June 14, 2025
switching from pravastatin to rosuvastatin: Over-the-counter Crestor USA - Crestor Pharm
PatrickPoono
June 14, 2025
http://semaglupharm.com/# Affordable Rybelsus price
jhlmoto_gmmr
June 14, 2025
Купить jhl moto — просто: оформляйте заказ онлайн с доставкой
jhlmoto [url=http://jhlmoto01.ru]http://jhlmoto01.ru[/url] .
JamesVew
June 14, 2025
https://prednipharm.com/# prednisone tablets canada
Alfonsoineno
June 14, 2025
Semaglu Pharm: Semaglu Pharm - SemagluPharm
AlbertoLer
June 14, 2025
Semaglutide tablets without prescription [url=https://semaglupharm.com/#]SemagluPharm[/url] FDA-approved Rybelsus alternative
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Semaglu Pharm
Alfonsoineno
June 14, 2025
PredniPharm: Predni Pharm - Predni Pharm
AlbertoLer
June 14, 2025
SemagluPharm [url=http://semaglupharm.com/#]FDA-approved Rybelsus alternative[/url] Rybelsus 3mg 7mg 14mg
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Semaglu Pharm
PatrickPoono
June 14, 2025
https://semaglupharm.com/# 2.5 mg semaglutide
Alfonsoineno
June 14, 2025
PredniPharm: prednisone 30 mg daily - prednisone 5 mg brand name
AlbertoLer
June 14, 2025
Order Rybelsus discreetly [url=https://semaglupharm.shop/#]glp-1 vs semaglutide[/url] Semaglu Pharm
JamesVew
June 14, 2025
https://semaglupharm.com/# Semaglu Pharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# SemagluPharm
BillyStand
June 13, 2025
SemagluPharm: SemagluPharm - SemagluPharm
Alfonsoineno
June 13, 2025
Generic Crestor for high cholesterol: CrestorPharm - CrestorPharm
Williamwaync
June 13, 2025
ultimate createporn generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
PatrickPoono
June 13, 2025
https://semaglupharm.com/# semaglutide other names
Alfonsoineno
June 13, 2025
Predni Pharm: prednisone 50 mg coupon - PredniPharm
AlbertoLer
June 13, 2025
Rybelsus side effects and dosage [url=http://semaglupharm.com/#]rybelsus 14 mg efectos secundarios[/url] rybelsus 7mg tablets
JamesVew
June 13, 2025
http://prednipharm.com/# Predni Pharm
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# semaglutide online with insurance
Alfonsoineno
June 13, 2025
Discreet shipping for Lipitor: п»їBuy Lipitor without prescription USA - LipiPharm
BillyStand
June 13, 2025
LipiPharm: LipiPharm - atorvastatin calcium 20mg
AlbertoLer
June 13, 2025
Lipi Pharm [url=https://lipipharm.com/#]atorvastatin with alcohol[/url] Lipi Pharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# Semaglutide tablets without prescription
Alfonsoineno
June 13, 2025
Rybelsus 3mg 7mg 14mg: SemagluPharm - Rybelsus online pharmacy reviews
BillyStand
June 13, 2025
Affordable cholesterol-lowering pills: Crestor Pharm - Crestor Pharm
AlbertoLer
June 13, 2025
LipiPharm [url=https://lipipharm.com/#]what is the side effects of atorvastatin[/url] Generic Lipitor fast delivery
JamesVew
June 13, 2025
https://crestorpharm.com/# Crestor Pharm
PatrickPoono
June 12, 2025
https://semaglupharm.com/# Rybelsus online pharmacy reviews
BillyStand
June 12, 2025
Predni Pharm: prednisone 10 mg daily - PredniPharm
Alfonsoineno
June 12, 2025
para que sirve atorvastatin 10 mg: Lipi Pharm - plavix and atorvastatin
AlbertoLer
June 12, 2025
SemagluPharm [url=https://semaglupharm.com/#]SemagluPharm[/url] Semaglu Pharm
JamesVew
June 12, 2025
https://semaglupharm.shop/# SemagluPharm
MillardCesee
June 12, 2025
ultimate AI porn maker generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
BillyStand
June 12, 2025
CrestorPharm: what is crestor used to treat - price of crestor 20 mg
Alfonsoineno
June 12, 2025
Crestor mail order USA: Crestor Pharm - Crestor mail order USA
AlbertoLer
June 12, 2025
Discreet shipping for Lipitor [url=http://lipipharm.com/#]Online statin drugs no doctor visit[/url] cholesterol medicine lipitor
bokaly_dlya_vina_twPa
June 12, 2025
Впечатляющие бокалы для вина для званого ужина или дегустации
бокалы под вино большие на тонкой ножке [url=bokaly-dlya-vina.neocities.org]bokaly-dlya-vina.neocities.org[/url] .
podstole_grKn
June 12, 2025
Современные подстолья для столов: геометрия, материалы и идеи
подстолья для кафе и ресторанов [url=https://www.podstolia-msk.ru]https://www.podstolia-msk.ru[/url] .
BlakeOpist
June 12, 2025
ultimate createporn AI generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
BillyStand
June 12, 2025
LipiPharm: lipitor with or without food - LipiPharm
Alfonsoineno
June 12, 2025
over the counter prednisone pills: average price of prednisone - Predni Pharm
AlbertoLer
June 12, 2025
CrestorPharm [url=https://crestorpharm.shop/#]Online statin therapy without RX[/url] crestor rosuvastatin 10 mg
Miguelsen
June 12, 2025
Профессиональное косметологическое оборудование официальный сайт для салонов красоты, клиник и частных мастеров. Аппараты для чистки, омоложения, лазерной эпиляции, лифтинга и ухода за кожей.
JamesVew
June 12, 2025
http://crestorpharm.com/# Order rosuvastatin online legally
Alfonsoineno
June 12, 2025
LipiPharm: Lipi Pharm - Lipi Pharm
AlbertoLer
June 12, 2025
cheap generic prednisone [url=https://prednipharm.shop/#]average cost of generic prednisone[/url] Predni Pharm
Alfonsoineno
June 11, 2025
Online statin therapy without RX: when to take rosuvastatin - Affordable cholesterol-lowering pills
AlbertoLer
June 11, 2025
prednisone buy canada [url=http://prednipharm.com/#]Predni Pharm[/url] cost of prednisone 40 mg
FrankrersE
June 11, 2025
dies lipitor cause weight gain: Lipi Pharm - atorvastatin 40mg tablets
JamesVew
June 11, 2025
https://prednipharm.shop/# how to buy prednisone online
Alfonsoineno
June 11, 2025
Order cholesterol medication online: Lipi Pharm - Lipi Pharm
AlbertoLer
June 11, 2025
Predni Pharm [url=http://prednipharm.com/#]PredniPharm[/url] PredniPharm
BillyStand
June 11, 2025
SemagluPharm: semaglutide injection for weight loss - Semaglu Pharm
FrankrersE
June 11, 2025
Rybelsus 3mg 7mg 14mg: how quickly does semaglutide work - farxiga and rybelsus together
Alfonsoineno
June 11, 2025
Predni Pharm: Predni Pharm - price for 15 prednisone
AlbertoLer
June 11, 2025
prednisone purchase canada [url=http://prednipharm.com/#]prednisone online india[/url] prednisone tablets india
FrankrersE
June 11, 2025
PredniPharm: Predni Pharm - Predni Pharm
BillyStand
June 11, 2025
Safe delivery in the US: rybelsus cost mexico - Semaglu Pharm
JamesVew
June 11, 2025
https://lipipharm.com/# No RX Lipitor online
Alfonsoineno
June 11, 2025
Semaglu Pharm: how can i get rybelsus - SemagluPharm
AlbertoLer
June 11, 2025
prednisone pharmacy [url=http://prednipharm.com/#]Predni Pharm[/url] PredniPharm
dostavka_alkogolya_cnsl
June 11, 2025
Ваш любимый алкоголь теперь доступен с доставкой всего за несколько кликов
доставка алкоголя по москве дешево [url=https://alcocity01.ru/]доставка алкоголя в москве 24[/url] .
Alfonsoineno
June 11, 2025
Lipi Pharm: lipitor withdrawal - п»їBuy Lipitor without prescription USA
AlbertoLer
June 11, 2025
what does a lipitor pill look like [url=https://lipipharm.com/#]atorvastatin 40 mg[/url] can lipitor cause ed
BillyStand
June 11, 2025
Lipi Pharm: lipitor information - can atorvastatin cause memory loss
Alfonsoineno
June 10, 2025
Crestor Pharm: CrestorPharm - Generic Crestor for high cholesterol
JamesVew
June 10, 2025
https://semaglupharm.com/# SemagluPharm
AlbertoLer
June 10, 2025
prednisone price canada [url=http://prednipharm.com/#]10 mg prednisone tablets[/url] prednisone 10mg buy online
Estebandip
June 10, 2025
Lipi Pharm: LipiPharm - Lipi Pharm
BillyStand
June 10, 2025
п»їcrestor: Crestor Pharm - Crestor Pharm
Alfonsoineno
June 10, 2025
Predni Pharm: prednisone 20mg by mail order - prednisone 30 mg coupon
otdyh_suhum_pher
June 10, 2025
Комнаты и квартиры в Сухуме — аренда без посредников
сухум цены [url=http://www.otdyh-v-suhumi1.ru/]http://www.otdyh-v-suhumi1.ru/[/url] .
narkolog_na_dom_saon
June 10, 2025
Быстрый выезд нарколога на дом в течение часа по городу и области
вызов врача нарколога на дом [url=http://www.clinic-narkolog24.ru/]http://www.clinic-narkolog24.ru/[/url] .
AlbertoLer
June 10, 2025
Online statin therapy without RX [url=https://crestorpharm.com/#]Crestor home delivery USA[/url] rosuvastatin intensity
Estebandip
June 10, 2025
how long does it take to lose weight on rybelsus: SemagluPharm - weight loss pill rybelsus
JamesVew
June 10, 2025
https://semaglupharm.com/# Rybelsus 3mg 7mg 14mg
Alfonsoineno
June 10, 2025
SemagluPharm: FDA-approved Rybelsus alternative - Order Rybelsus discreetly
BillyStand
June 10, 2025
Predni Pharm: order prednisone 10mg - prednisone 10 mg over the counter
Estebandip
June 10, 2025
FDA-approved Rybelsus alternative: FDA-approved Rybelsus alternative - Semaglu Pharm
AlbertoLer
June 10, 2025
Buy cholesterol medicine online cheap [url=https://crestorpharm.shop/#]Crestor Pharm[/url] Crestor Pharm
Alfonsoineno
June 10, 2025
buy prednisone from india: PredniPharm - PredniPharm
BillyStand
June 10, 2025
fenofibrate and rosuvastatin: Crestor Pharm - Buy cholesterol medicine online cheap
JesusNuari
June 10, 2025
car transport quotes vehicle transport services near me
JamesVew
June 10, 2025
https://prednipharm.com/# PredniPharm
Estebandip
June 10, 2025
can i wait longer than 30 minutes to eat after taking rybelsus: how to take rybelsus and levothyroxine - SemagluPharm
AlbertoLer
June 10, 2025
CrestorPharm [url=https://crestorpharm.com/#]No doctor visit required statins[/url] ezetimibe/rosuvastatin
JamesFappy
June 10, 2025
where to purchase viagra online: buy viagra from canada - viagra 150
Brianrah
June 10, 2025
generic viagra online fast delivery: VGR Sources - sildenafil order
BillyTic
June 10, 2025
how to get viagra prescription australia: VGR Sources - generic viagra online for sale
BrandonFuB
June 9, 2025
buy viagra with paypal australia [url=https://vgrsources.com/#]sildenafil without prescription from canada[/url] generic viagra lowest price
JamesFappy
June 9, 2025
cheapest sildenafil 50 mg: VGR Sources - viagra cost uk
Brianrah
June 9, 2025
where to buy generic viagra online in canada: VGR Sources - otc sildenafil in us
BillyTic
June 9, 2025
best price brand viagra: over the counter viagra for women - generic viagra 50mg
RodneySip
June 9, 2025
https://vgrsources.com/# price for generic viagra
BrandonFuB
June 9, 2025
over the counter female viagra pills [url=https://vgrsources.com/#]VGR Sources[/url] can i buy viagra otc
JamesFappy
June 9, 2025
viagra cost in mexico: VGR Sources - viagra boys
crctransport
June 9, 2025
Need transportation? car shipping near me car transportation company services — from one car to large lots. Delivery to new owners, between cities. Safety, accuracy, licenses and experience over 10 years.
BrandonFuB
June 9, 2025
viagra for sale in canada [url=https://vgrsources.com/#]buy sildenafil online paypal[/url] online viagra from india
JamesFappy
June 9, 2025
buy generic viagra from canada online: VGR Sources - buy online viagra capsules
BillyTic
June 9, 2025
buy cheap viagra pills online: generic sildenafil online uk - sildenafil online prescription
Brianrah
June 9, 2025
sildenafil tablets australia: best generic viagra from india - real viagra 100mg
Poverka_azel
June 9, 2025
Возможности автоматизации и онлайн-заявок на поверку
Услуги по поверке средств измерений [url=http://poverka-si-msk.ru/]http://poverka-si-msk.ru/[/url] .
abhaziya_otdyh_dsei
June 9, 2025
Абхазия: отдых на Черном море с колоритом и атмосферой спокойствия
абхазия цены на отдых [url=http://otdyh-abhaziya01.ru/]http://otdyh-abhaziya01.ru/[/url] .
RodneySip
June 9, 2025
https://vgrsources.com/# where can i purchase viagra online
BrandonFuB
June 9, 2025
viagra united states [url=https://vgrsources.com/#]VGR Sources[/url] cheapest generic sildenafil uk
BillyTic
June 9, 2025
can i buy viagra without a prescription: where to buy over the counter female viagra - generic sildenafil canada
Brianrah
June 9, 2025
female viagra pill cost: VGR Sources - where to buy viagra over the counter usa
BrandonFuB
June 9, 2025
sildenafil 12.5 mg [url=https://vgrsources.com/#]VGR Sources[/url] viagra from canada no prescription
BillyTic
June 8, 2025
price of viagra in us: VGR Sources - generic viagra canadian pharmacy
JamesFappy
June 8, 2025
viagra over the counter mexico: where to get sildenafil - best price for sildenafil 20 mg
BillyTic
June 8, 2025
where to order cheap viagra: brand viagra 100mg - sildenafil soft tabs 100mg
RodneySip
June 8, 2025
https://vgrsources.com/# cheap viagra without prescription
KevinWaymn
June 8, 2025
Краснодар аренда автомобиля Краснодар аренда автомобиля: Планируйте свои поездки Аренда автомобиля в Краснодаре позволяет вам самостоятельно планировать свои поездки, посещать интересные места и наслаждаться красотами Кубани. Вы можете отправиться в горы, на море или в другие города региона, не беспокоясь о расписании автобусов или поездов.
Brianrah
June 8, 2025
can i buy viagra over the counter usa: VGR Sources - cheapest price for viagra 100mg
BrianCIX
June 8, 2025
кайт блага Кайт Анапа – это больше, чем просто спорт, это стиль жизни, пропитанный солнцем, ветром и брызгами Черного моря. Анапа, с ее просторными пляжами и стабильными ветрами, стала настоящей меккой для любителей кайтсерфинга. Здесь, на побережье, встречаются новички, делающие свои первые шаги под руководством опытных инструкторов, и профессионалы, оттачивающие мастерство в головокружительных трюках. Кайт школа Анапа – это место, где рождаются новые звезды кайтсерфинга. Школы предлагают программы обучения для всех уровней, от базовых курсов до продвинутых тренировок. Квалифицированные инструкторы, сертифицированное оборудование и индивидуальный подход гарантируют быстрый прогресс и безопасность на воде. Кайт школа в Анапе – это не только уроки кайтсерфинга, это целое сообщество единомышленников, объединенных любовью к ветру и морю. Здесь можно найти новых друзей, получить ценные советы и просто хорошо провести время в компании людей, разделяющих ваши увлечения. Кайтсерфинг в Анапе – это возможность вырваться из рутины, ощутить свободу и испытать непередаваемые эмоции. Представьте себе, как вы скользите по волнам, подгоняемые ветром, как чайки кружат над головой, а солнце ласкает кожу. Это не просто спорт, это приключение, которое запомнится на всю жизнь. Кайтсерфинг в Благовещенской – это еще одно популярное место для кайтсерфинга в Анапском районе. Здесь, на просторной косе, соединяющей Бугазский лиман и Черное море, создаются идеальные условия для катания. Мелководье и стабильный ветер делают Благовещенскую отличным местом для обучения кайтсерфингу. Кайт Блага – это сокращенное название Благовещенской, которое часто используют кайтсерферы. Здесь можно найти несколько кайт-станций, предлагающих обучение, прокат оборудования и услуги хранения. Кайтсерфинг Анапа – это выбор тех, кто ценит активный отдых, любит ветер и море и готов к новым вызовам. Присоединяйтесь к сообществу кайтсерферов в Анапе и откройте для себя мир захватывающих приключений! DETIVETRA (ДЕТИ ВЕТРА) – это больше, чем просто название, это философия жизни. Это те, кто чувствует ветер, кто не боится перемен и кто всегда готов к новым открытиям. Присоединяйтесь к ДЕТЯМ ВЕТРА и почувствуйте себя частью чего-то большего!
BillyTic
June 8, 2025
cheap viagra.com: viagra tablets in india - can you order generic viagra online
JamesFappy
June 8, 2025
female viagra pills australia: VGR Sources - best viagra tablet
BrandonFuB
June 8, 2025
how to safely buy generic viagra online [url=https://vgrsources.com/#]viagra tablet price online[/url] sildenafil 20mg online prescription
JasonRaino
June 8, 2025
BestGold: Сияние золота и блеск бриллиантов в Краснодаре В сердце Краснодарского края, где солнце ласкает поля и виноградники, расцветает мир изысканных ювелирных украшений BestGold. Мы предлагаем вам уникальную возможность прикоснуться к великолепию золота 70% пробы, воплощенному в утонченных кольцах и серьгах, сверкающих бриллиантами. Кольца, достойные королевы Наши кольца – это не просто украшения, это символ вашей индивидуальности и безупречного вкуса. От классических обручальных колец до экстравагантных коктейльных, каждое изделие BestGold создано с любовью и вниманием к деталям. Вставки из бриллиантов различной огранки и каратности подчеркнут вашу элегантность и добавят образу неповторимый шарм. BestGold золото-70% Серьги, подчеркивающие красоту Серьги BestGold – это идеальное дополнение к любому наряду. От лаконичных пусетов до эффектных подвесок, они призваны подчеркнуть вашу женственность и утонченность. Наши серьги с бриллиантами станут ярким акцентом вашего образа, притягивая восхищенные взгляды. Ювелирный фестиваль BestGold: праздник роскоши и стиля Не упустите возможность стать участником ювелирного фестиваля BestGold, где вас ждут эксклюзивные скидки на золото до 70% и невероятные предложения на бриллианты. Это ваш шанс приобрести ювелирные украшения мечты по самым выгодным ценам. BestGold: выбирайте лучшее, выбирайте золото! Погрузитесь в мир роскоши и блеска вместе с BestGold. Наши ювелирные украшения станут вашими верными спутниками, подчеркивая вашу красоту и элегантность в любой ситуации. Купите кольцо или серьги из золота в Краснодаре и ощутите себя королевой!
Brianrah
June 8, 2025
order no prescription viagra: VGR Sources - generic viagra india price
BillyTic
June 8, 2025
buy generic viagra online without prescription: VGR Sources - buy cheap viagra online australia
JamesFappy
June 8, 2025
women viagra pills: VGR Sources - generic viagra canada
BrandonFuB
June 8, 2025
where can you get women’s viagra [url=https://vgrsources.com/#]sildenafil 20 mg discount[/url] viagra pill for women
RodneySip
June 8, 2025
https://vgrsources.com/# where to buy viagra 50mg online
Brianrah
June 8, 2025
price for sildenafil 100 mg: VGR Sources - viagra compare prices
JamesFappy
June 8, 2025
generic viagra cheapest: generic female viagra - viagra mexico online
Manuelslunc
June 8, 2025
kitesurfing
BrandonFuB
June 8, 2025
canadian pharmacy real viagra [url=https://vgrsources.com/#]VGR Sources[/url] viagra fast shipping
gagry_otdyh_muEt
June 8, 2025
Абхазия встречает тепло: отдых в Гаграх с уютным жильём и экскурсиями
гагра отдых [url=https://otdyh-gagry.ru/]https://otdyh-gagry.ru/[/url] .
Brianrah
June 8, 2025
sildenafil price in usa: VGR Sources - buy viagra gel
BillyTic
June 8, 2025
how much is viagra over the counter: VGR Sources - canadian pharmacy viagra 100
JamesFappy
June 7, 2025
sildenafil generic: buy sildenafil online paypal - generic viagra buy uk
BrandonFuB
June 7, 2025
viagra pills for men [url=https://vgrsources.com/#]VGR Sources[/url] viagra 2018
RodneySip
June 7, 2025
https://vgrsources.com/# viagra 10 mg tablet
BillyTic
June 7, 2025
sildenafil generic otc: VGR Sources - viagra prices
Brianrah
June 7, 2025
viagra online canada paypal: VGR Sources - viagra usa pharmacy
JamesFappy
June 7, 2025
viagra for sale online uk: VGR Sources - sildenafil 100 mg best price
Консультация
June 7, 2025
Может быть что угодно: проблемы с деньгами, потеря близкого, конфликт с друзьями или даже просто ощущение, что всё идёт не так, как хотелось бы лучше. Онлайн консультация
Независимо от текущего положения, всегда есть области, в которых можно повысить свои навыки, знания, способности или достичь новых целей.
Жизненные трудности – это часть жизни, и нет необходимости быть "сильным" и игнорировать их. Важно научиться справляться с ними и использовать их для личностного роста.
BrandonFuB
June 7, 2025
buy viagra pills uk [url=https://vgrsources.com/#]viagra pharmacy usa[/url] where can i buy generic viagra online
BillyTic
June 7, 2025
generic viagra us pharmacy: VGR Sources - cheap viagra prescription online
Brianrah
June 7, 2025
viagra pills from india: VGR Sources - cheap sildenafil citrate tablets
JamesFappy
June 7, 2025
generic sildenafil from india: VGR Sources - viagra 100mg cost canada
Film_full_hd_qskr
June 7, 2025
Full hd film arayanlara özel kategoriler ve filtreleme seçenekleri
hd fil [url=http://hdturko.com/]http://hdturko.com/[/url] .
RodneySip
June 7, 2025
https://vgrsources.com/# buy viagra online new zealand
BrandonFuB
June 7, 2025
viagra from canada prices [url=https://vgrsources.com/#]VGR Sources[/url] where can i get viagra over the counter
BillyTic
June 7, 2025
where to buy viagra online without prescription: VGR Sources - rx sildenafil tablets
JamesFappy
June 7, 2025
sildenafil price canada: VGR Sources - where to order viagra online
Brianrah
June 7, 2025
sildenafil 2.5 mg: cheap viagra uk - female viagra uk
BrandonFuB
June 7, 2025
viagra substitute [url=https://vgrsources.com/#]where do you get viagra[/url] online drugstore viagra
BillyTic
June 7, 2025
cheap generic viagra 100mg canada: VGR Sources - how much is female viagra
JamesFappy
June 7, 2025
where to get sildenafil: VGR Sources - sildenafil in usa
Ritualnye_uslugi_yuPi
June 7, 2025
Оформление смерти, заказ ритуальных услуг и сопровождение — всё в одном месте
Ритуальные услуги [url=https://ritualnyye-uslugi.neocities.org]https://ritualnyye-uslugi.neocities.org[/url] .
Brianrah
June 7, 2025
online sildenafil usa: VGR Sources - viagra cost
RodneySip
June 7, 2025
https://vgrsources.com/# buy generic viagra online fast shipping
BillyTic
June 7, 2025
precio viagra 50mg: VGR Sources - buy genuine viagra online uk
BrandonFuB
June 7, 2025
generic viagra buy online india [url=https://vgrsources.com/#]viagra for sale no prescription[/url] buy viagra online canada pharmacy
jarvi_korm_cjot
June 7, 2025
Jarvi — корм, который помогает сохранить здоровье и долголетие
jarvi корм для кошек разбор состава [url=ozon.ru/product/suhoy-korm-jarvi-polnoratsionnyy-dlya-kotyat-s-indeykoy-6-kg-1491726647/reviews/?page=9&page_key=cmhg2kufegwi3pcvtayqqnnzlamybq&sort=published_at_desc]ozon.ru/product/suhoy-korm-jarvi-polnoratsionnyy-dlya-kotyat-s-indeykoy-6-kg-1491726647/reviews/?page=9&page_key=cmhg2kufegwi3pcvtayqqnnzlamybq&sort=published_at_desc[/url] .
Charleshouff
June 7, 2025
mexico farmacia online: mexican chemist - mexican pharmacy phentermine
Rogerexend
June 7, 2025
wegmans pharmacy online: Claritin - o reilly pharmacy artane
generator
June 6, 2025
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель. Теория большого взрыва смотреть бесплатно
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Каждый Профиль состоит из двух Линий: Сознательной и Подсознательной.
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Rogerexend
June 6, 2025
Indinavir (Cipla Ltd): Aebgcycle - online pre pharmacy programs
Charleshouff
June 6, 2025
Secnidazole: cialis pharmacy prices - total rx pharmacy
Rogerexend
June 6, 2025
online medicine order: buy medicine online in india - dandruff shampoo india pharmacy
abhaziya_otdyh_swOt
June 6, 2025
Как выбрать отель в Абхазии для комфортного семейного отдыха
отдых в абхазии цена [url=http://www.otdyh-abhaziya0.ru/]http://www.otdyh-abhaziya0.ru/[/url] .
Charleshouff
June 6, 2025
pharmacy online india: best indian pharmacy - get medicines from india
MatthewViomo
June 6, 2025
mexican pharmacy near south texas maps [url=https://pharmmex.shop/#]mexico rx[/url] mexican pharmacy store
Rogerexend
June 6, 2025
try our ed pack: online mexican pharmacy - us pharmacy viagra online
Charleshouff
June 6, 2025
avandia retail pharmacy: online pharmacy orlistat - generic levitra online pharmacy
Rogerexend
June 6, 2025
mexican pharmacy jublia: Pharm Mex - farmacia mexicana en linea
MatthewViomo
June 6, 2025
buy viagra online in india [url=https://inpharm24.com/#]india pharmacy ship to usa[/url] medicines online india
Randallgrasp
June 6, 2025
buy medicine from india: InPharm24 - apollo pharmacy india
Rogerexend
June 6, 2025
meloxicam target pharmacy: vardenafil - rite aid pharmacy store
MatthewViomo
June 6, 2025
buy viagra us pharmacy [url=http://pharmexpress24.com/#]Pharm Express 24[/url] omeprazole boots pharmacy
Randallgrasp
June 6, 2025
drugs from india: medications from india - india pharmacy viagra
Charleshouff
June 6, 2025
buy viagra online in india: InPharm24 - e pharmacy india
Rogerexend
June 5, 2025
pharmacy india online: InPharm24 - buy online medicine
Charleshouff
June 5, 2025
mexican pharmacy reviews: mexican export pharmacy reviews - mexican pharmacy phentermine
Randallgrasp
June 5, 2025
online india pharmacy: meds from india - india online pharmacy
Rogerexend
June 5, 2025
can you buy antibiotics in mexico: Pharm Mex - zofran mexican pharmacy
MatthewViomo
June 5, 2025
percocet pharmacy cost [url=https://pharmexpress24.com/#]Pharm Express 24[/url] bactrim uk pharmacy
Randallgrasp
June 5, 2025
study pharmacy online free: Atorlip-20 - cialis from us pharmacy
Rogerexend
June 5, 2025
list of mail order pharmacies: mexican steroids online - mounjaro mexico pharmacy reviews
MatthewViomo
June 5, 2025
medicines online india [url=https://inpharm24.shop/#]india medical[/url] top online pharmacy in india
Charleshouff
June 5, 2025
legitimate online mexican pharmacy: mexican pharmacies that ship - tretinoin mexican pharmacy
datasets_flKn
June 5, 2025
Real-world datasets to bridge the gap between research and production
dataset [url=http://machine-learning-dataset.com/]http://machine-learning-dataset.com/[/url] .
Randallgrasp
June 5, 2025
publix pharmacy bactrim: Pharm Express 24 - tenormin online pharmacy
Rogerexend
June 5, 2025
mexican pharmacy meaning: muscle relaxers from mexico - ordering antibiotics online
MatthewViomo
June 5, 2025
best pharmacy franchise in india [url=https://inpharm24.com/#]InPharm24[/url] india pharmacy ship to usa
Charleshouff
June 5, 2025
buy medication from india: pharmacy india online - medplus pharmacy india
Rogerexend
June 5, 2025
where to buy ozempic in mexico: can you get antibiotics over the counter in mexico - pharmacies in progreso mexico
Thomasgreaw
June 5, 2025
конфигуратор игрового ПК Компьютер для работы: Эффективность и комфорт Компьютер для работы на заказ должен обеспечивать стабильную работу приложений, быструю обработку данных и комфортную работу в течение длительного времени. Выбирайте компоненты, отвечающие вашим профессиональным потребностям.
MatthewViomo
June 5, 2025
medplus pharmacy india [url=https://inpharm24.shop/#]InPharm24[/url] registration in pharmacy council of india
arenda_yahty_gxPt
June 5, 2025
Аренда яхты в Сочи с капитаном и без — комфортный отдых на любой бюджет
аренда яхты [url=https://www.arenda-yahty-sochi23.ru]https://www.arenda-yahty-sochi23.ru[/url] .
Rogerexend
June 5, 2025
tesco pharmacy viagra 2012: Pharm Express 24 - medicine store pharmacy springfield, mo
Charleshouff
June 5, 2025
generic cialis india pharmacy: online pharmacy no prescription synthroid - strattera indian pharmacy
MatthewViomo
June 5, 2025
attack prescription drug us pharmacies [url=https://pharmmex.shop/#]can u order pain pills online[/url] buy ozempic online from mexico
Rogerexend
June 5, 2025
doctor of pharmacy in india: best pharmacy in india - first online pharmacy in india
BrianFap
June 5, 2025
дистанційна робота для дівчат Польща Стань вебкам моделью в польской студии, работающей в Варшаве! Открыты вакансии для девушек в Польше, особенно для тех, кто говорит по-русски. Ищешь способ заработать онлайн в Польше? Предлагаем подработку для девушек в Варшаве с возможностью работы в интернете, даже с проживанием. Рассматриваешь удаленную работу в Польше? Узнай, как стать вебкам моделью и сколько можно заработать. Работа для украинок в Варшаве и высокооплачиваемые возможности для девушек в Польше ждут тебя. Мы предлагаем легальную вебкам работу в Польше, онлайн работа без необходимости знания польского языка. Приглашаем девушек без опыта в Варшаве в нашу вебкам студию с обучением. Возможность заработка в интернете без вложений. Работа моделью онлайн в Польше — это шанс для тебя! Ищешь "praca dla dziewczyn online", "praca webcam Polska", "praca modelka online" или "zarabianie przez internet dla kobiet"? Наше "agencja webcam Warszawa" и "webcam studio Polska" предлагают "praca dla mlodych kobiet Warszawa" и "legalna praca online Polska". Смотри "oferty pracy dla Ukrainek w Polsce" и "praca z domu dla dziewczyn".
lizingovyy_agregator_iumt
June 5, 2025
Маркетплейс по лизингу для бизнеса и частных лиц с быстрой заявкой и автоматическим подбором
агрегатор лизинга [url=http://lizingovyy-agregator.ru/]http://lizingovyy-agregator.ru/[/url] .
BradleyLield
June 5, 2025
gel desinfectante de manos farmacia online [url=https://confiapharma.com/#]Confia Pharma[/url] el anillo anticonceptivo se puede comprar sin receta
Michaeltow
June 5, 2025
farmacia mentone online: victoza 5 penne prezzo - etacortilen collirio prezzo
JosephJeoni
June 4, 2025
mГ©dicament pour grossir en pharmacie sans ordonnance: fosfomycine pharmacie sans ordonnance - creme rap
BradleyLield
June 4, 2025
olpress 10 mg prezzo [url=https://farmaciasubito.shop/#]Farmacia Subito[/url] farmacia della stazione legnano
Хьюман Дизайн
June 4, 2025
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром. Книга дизайн человека скачать
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
Дизайн человека помогает понять, какой тип энергии вы излучаете, как вы принимаете решения, и как лучше использовать свою энергию, чтобы не выгорать, а чувствовать себя более удовлетворённым
Michaeltow
June 4, 2025
puedo comprar meloxicam sin receta: tamoxifeno se puede comprar sin receta - farmacia veterinaria barcelona online
JosephJeoni
June 4, 2025
bonbon pour maigrir: traitement chlamydia sans ordonnance en pharmacie - medicament pour sinusite sans ordonnance
BradleyLield
June 4, 2025
indoxen 25 mg prezzo [url=http://farmaciasubito.com/#]kestine 10 mg per quanti giorni[/url] diamox occhi
Michaeltow
June 4, 2025
ezetimibe 10 mg prezzo: visublefarite collirio - cefixoral prezzo
JosephJeoni
June 4, 2025
virgan gel oftalmico prezzo: fentanil cerotto - atarax prezzo
BradleyLield
June 4, 2025
roaccutane sans ordonnance en pharmacie [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] Г©quivalent seresta sans ordonnance
Garrettcum
June 4, 2025
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
Michaeltow
June 4, 2025
exocin pomata: clody 200 generico prezzo - estreva gel prezzo
Thomasgreaw
June 4, 2025
мтс карты дебетовые бесплатные Откройте для себя удобный мир банковских карт. С нами оформление современной дебетовой карты станет легким и доступным. Выберите подходящую карту и наслаждайтесь преимуществами современных финансовых услуг. Что мы предлагаем? Ценные советы: Полезные рекомендации и лайфхаки по эффективному использованию карты. Актуальные акции: Будьте в курсе последних предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества. Полная информация о разных видах карт, тарифах и комиссиях. Регулярные обновления с актуальными данными и свежими новостями о банковских продуктах России. Присоединяйтесь к нашему сообществу, чтобы ваши финансовые решения были простыми, быстрыми и надежными. Вместе мы оптимизируем использование банковских продуктов и сэкономим ваше время и деньги. Наша цель – помочь вам эффективно управлять финансами и получать максимум выгоды от каждого взаимодействия с банком.
JosephJeoni
June 4, 2025
donde puedo comprar monurol sin receta: la pastilla del dГa despuГ©s se puede comprar sin receta - cialis generico online farmacia italiana
Waltergob
June 4, 2025
фотозона баннер с днем рождения Фотографическая зона, оформленная баннером; декоративный баннер для фотозоны; праздничный баннер "С днем рождения" для создания фотозоны; баннер размером 2 на 2 метра, предназначенный для оформления фотозоны на дне рождения. Альтернативно, можно сказать так: Место для фотографирования, украшенное тематическим баннером; специальный баннер, используемый для создания фотозоны; баннер с надписью "С днем рождения" для оформления пространства для фотосессий; баннер с габаритами 2x2 метра, предназначенный для использования в качестве фона на дне рождения.
BradleyLield
June 4, 2025
tramadol sans ordonnance [url=https://pharmacieexpress.com/#]Pharmacie Express[/url] dentifrice sans fluor pharmacie
Michaeltow
June 4, 2025
inneov densilogy: albumina flebo costo - voltfast compresse
SamuelGex
June 4, 2025
мод на тик ток 2025 айфон бесплатно Улучшенная версия TikTok для iPhone: загрузка, модификации и последние обновления. Как установить модифицированный TikTok на iPhone? Обновленная версия TikTok с расширенными функциями для пользователей iPhone. Где скачать последнюю версию модифицированного TikTok для iOS? Бесплатные моды TikTok для iPhone, включая версию 2025 года. Ищете способ улучшить свой опыт использования TikTok на iPhone? Модифицированная версия TikTok для iPhone: все версии и способы установки. Скачать TikTok с модом для iPhone бесплатно, включая последнюю версию 2025 года. Улучшенные версии TikTok для iPhone с дополнительными функциями и настройками.
Craigscult
June 4, 2025
тик мод версия русском скачать ток
Thomastiexy
June 4, 2025
ornibel farmacia online: grado superior farmacia online - zoely farmacia online
BradleyLield
June 4, 2025
rap pommade [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] dГ©contractant musculaire pharmacie sans ordonnance
Richardcounk
June 4, 2025
бесплатные аккаунты стим с играми https://t.me/Burger_Game
Jamessof
June 4, 2025
resume for engineering jobs resume for engineer with experience
Donnieedize
June 4, 2025
free steam account https://t.me/s/Burger_Game
Michaeltow
June 4, 2025
collyre antibiotique sans ordonnance: medecin ordonnance en ligne - se faire vacciner en pharmacie sans ordonnance
Thomastiexy
June 4, 2025
estreva gel sans ordonnance: antibiotique chat sans ordonnance - traitement mycose pharmacie sans ordonnance
JosephJeoni
June 4, 2025
huile gomenolee sans ordonnance: Pharmacie Express - kardegic sans ordonnance en pharmacie
BradleyLield
June 4, 2025
farmacia monti tiburtini [url=https://farmaciasubito.com/#]natecal d3 600 mg + 400 ui prezzo[/url] cipralex gocce prezzo
Michaeltow
June 3, 2025
comprar antibiotico sin receta madrid: donde puedo comprar aciclovir sin receta - farmacia online docpeter
Дизайн-Человека-онлайн
June 3, 2025
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения. Примеры социальных ролей
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель.
Briannus
June 3, 2025
скачать мод на тик ток 2025 последняя Мир мобильных приложений не стоит на месте, и Тик Ток продолжает оставаться одной из самых популярных платформ для создания и обмена короткими видео. Но что, если стандартной функциональности вам недостаточно? На помощь приходит Тик Ток Мод – модифицированная версия приложения, открывающая доступ к расширенным возможностям и эксклюзивным функциям.
KennethboF
June 3, 2025
оформить дебетовую карту Добро пожаловать в мир удобных банковских карт. Оформить современную дебетовую карту теперь легко и просто благодаря нашей группе. Вы сможете выбрать карту, которая идеально подходит именно вам, и воспользоваться всеми преимуществами современного финансового сервиса. Что мы предлагаем? Полезные советы: Лайфхаки и рекомендации по эффективному использованию вашей карты. Актуальные акции: Будьте в курсе самых выгодных предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества. Здесь вы найдете всю необходимую информацию о различных видах карт, особенностях тарифов и комиссий. Наши публикации регулярно обновляются, предоставляя актуальные данные и свежие новости о продуктах российских банков. Присоединяйтесь к нашему сообществу, чтобы сделать ваши финансовые решения простыми, быстрыми и надежными. Вместе мы сможем оптимизировать использование банковских продуктов и сэкономить ваше время и средства. Ведь наша цель — помогать вам эффективно управлять своими финансами и получать максимум выгоды от каждого взаимодействия с банком.
RobertTat
June 3, 2025
Читайте о необычном http://phenoma.ru научно-популярные статьи о феноменах, которые до сих пор не имеют однозначных объяснений. Психология, физика, биология, космос — самые интересные загадки в одном разделе.
Robertmer
June 3, 2025
resume data engineer google resume software engineer example
klining_hdKr
June 3, 2025
Уборка после мероприятий, вечеринок и праздников под ключ
клининговая служба [url=https://kliningovaya-kompaniya0.ru/]клининговая служба[/url] .
Curtisres
June 3, 2025
Мир полон тайн https://phenoma.ru читайте статьи о малоизученных феноменах, которые ставят науку в тупик. Аномальные явления, редкие болезни, загадки космоса и сознания. Доступно, интересно, с научным подходом.
Davidclump
June 3, 2025
Fridger база предприятий по устранению неполадок холодильника
StevenRax
June 3, 2025
Процессное управление Разработка стратегии: создайте уникальный путь к успеху. Без четкой стратегии ваш бизнес рискует потеряться в конкурентной среде. Подлинный успех достигается благодаря хорошо продуманной и гибкой стратегии, учитывающей все риски и возможности. Ментор поможет вам определить сильные стороны, сформулировать уникальное предложение и разработать план действий. Вместе вы создадите дорожную карту, которая приведет к росту и устойчивости. Не позволяйте неопределенности тормозить развитие — инвестируйте в профессиональную поддержку и создайте эффективную стратегию. Закажите консультацию, начните свой путь к успеху.
Дизайн
June 3, 2025
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению. Дизайн человека составить карту
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель.
Larrysom
June 3, 2025
pin-co casino Pinco, Pinco AZ, Pinco Casino, Pinco Kazino, Pinco Casino AZ, Pinco Casino Azerbaijan, Pinco Azerbaycan, Pinco Gazino Casino, Pinco Pinco Promo Code, Pinco Cazino, Pinco Bet, Pinco Yukl?, Pinco Az?rbaycan, Pinco Casino Giris, Pinco Yukle, Pinco Giris, Pinco APK, Pin Co, Pin Co Casino, Pin-Co Casino. Онлайн-платформа Pinco, включая варианты Pinco AZ, Pinco Casino и Pinco Kazino, предлагает азартные игры в Азербайджане, также известная как Pinco Azerbaycan и Pinco Gazino Casino. Pinco предоставляет промокоды, а также варианты, такие как Pinco Cazino и Pinco Bet. Пользователи могут загрузить приложение Pinco (Pinco Yukl?, Pinco Yukle) для доступа к Pinco Az?rbaycan и Pinco Casino Giris. Pinco Giris доступен через Pinco APK. Pin Co и Pin-Co Casino — это связанные термины.
WilliamJoync
June 3, 2025
prisma 50 mg: lantigen b gocce - clenil spray puff
damski_bluzi_iima
June 3, 2025
Съвременен стил с дамски блузи, вдъхновени от градската динамика
официални дамски блузи [url=https://www.bluzi-damski.com/]https://www.bluzi-damski.com/[/url] .
WilliamJoync
June 3, 2025
acheter ventoline sans ordonnance en pharmacie: Pharmacie Express - analyse d'urine sans ordonnance
WilliamJoync
June 2, 2025
se puede comprar provigil sin receta: curso online gratuito auxiliar de farmacia - compra online farmacia cruz verde
Хьюман Дизайн
June 2, 2025
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни. Проектор 6 2
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Для каждого человека естественного искать выгоду для себя. Так происходит и с Дизайном Человека.
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
Каждый Профиль состоит из двух Линий: Сознательной и Подсознательной.
Raymondpeshy
June 2, 2025
Всё о городе городской портал города Ханты-Мансийск: свежие новости, события, справочник, расписания, культура, спорт, вакансии и объявления на одном городском портале.
WilliamJoync
June 2, 2025
puedo comprar acido folico en farmacia sin receta: Confia Pharma - farmacia uruguay online
WilliamJoync
June 2, 2025
farmacia en cuba online: Confia Pharma - mascarilla quirurgica farmacia online
RogerRiz
June 2, 2025
chicken road download Chicken Road: Взлеты и Падения на Пути к Успеху Chicken Road – это не просто развлечение, это обширный мир возможностей и тактики, где каждое решение может привести к невероятному взлету или полному краху. Игра, доступная как в сети, так и в виде приложения для мобильных устройств (Chicken Road apk), предлагает пользователям проверить свою фортуну и чутье на виртуальной "куриной тропе". Суть Chicken Road заключается в преодолении сложного маршрута, полного ловушек и опасностей. С каждым успешно пройденным уровнем, награда растет, но и увеличивается шанс неудачи. Игроки могут загрузить Chicken Road game demo, чтобы оценить механику и особенности геймплея, прежде чем рисковать реальными деньгами.
AnthonyBat
June 2, 2025
Rainbet promo code ILBET Rainbet – это не просто онлайн-казино, это целая экосистема развлечений, где каждый игрок может найти что-то для себя. Промокод ILBET станет вашим проводником в этом мире, открывая доступ к эксклюзивным бонусам и акциям, разработанным для повышения вашего игрового опыта и увеличения шансов на успех.
KerryGoose
June 2, 2025
roobet promotional code WEB3 В мире онлайн-казино инновации не стоят на месте, и Roobet находится в авангарде этих перемен. С появлением технологии Web3, Roobet предлагает игрокам новый уровень прозрачности, безопасности и децентрализации. Чтобы воспользоваться всеми преимуществами этой передовой платформы, используйте промокод WEB3.
Michaelsnope
June 2, 2025
Крыша на балкон Балкон, прежде всего, – это открытое пространство, связующее звено между уютом квартиры и бескрайним внешним миром. Однако его беззащитность перед капризами погоды порой превращает это преимущество в существенный недостаток. Дождь, снег, палящее солнце – все это способно причинить немало хлопот, лишая возможности комфортно проводить время на балконе, а также нанося ущерб отделке и мебели. Именно здесь на помощь приходит крыша на балкон – надежная защита и гарантия комфорта в любое время года.
WilliamJoync
June 2, 2025
cialis avec ordonnance: pharmacie en ligne 24 en france vente de médicaments sans ordonnance - cialis en pharmacie sans ordonnance
JamesCaH
June 2, 2025
acheter kamagra site fiable: livraison discrète Kamagra - commander Kamagra en ligne
PatrickNax
June 2, 2025
Полезные самоделки Самоделки своими руками – это не просто хобби, это целая философия, позволяющая взглянуть на окружающий мир под новым углом, увидеть потенциал в обыденных вещах и дать им новую жизнь. Это способ выразить свою индивидуальность, проявить творческую натуру и, конечно же, сэкономить средства. Оригинальные самоделки рождаются из фантазии и желания создать нечто уникальное, неповторимое. Это могут быть украшения для дома, предметы интерьера, аксессуары, изготовленные из подручных материалов. Главное – это идея и вдохновение.
manifestor
June 2, 2025
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни. 19 ворота дизайн человека
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
Каждый Профиль состоит из двух Линий: Сознательной и Подсознательной.
RichardZok
June 2, 2025
Услуги массажа Ивантеевка — здоровье, отдых и красота. Лечебный, баночный, лимфодренажный, расслабляющий и косметический массаж. Сертифицированнй мастер, удобное расположение, результат с первого раза.
damski_komplekti_vpEi
June 1, 2025
Дамски комплекти за преходните сезони с дълъг ръкав и леки материи
дамски комплекти с намаление [url=http://komplekti-za-jheni.com/]http://komplekti-za-jheni.com/[/url] .
Edwinlow
June 1, 2025
https://kampascher.shop/# kamagra oral jelly
stroitelstvo_derevyannyh_domov_ewot
June 1, 2025
Архитектурные особенности при строительстве деревянных домов
заказать строительство деревянного дома [url=https://stroitelstvo-derevyannyh-domov178.ru/]заказать строительство деревянного дома[/url] .
rokli_jaPn
June 1, 2025
Създай капсулен гардероб с няколко стилни и универсални рокли
ежедневни рокли [url=http://rokli-damski.com/]http://rokli-damski.com/[/url] .
dizayn-cheloveka
June 1, 2025
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель. Бодиграф расчет
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
DanielDip
June 1, 2025
клипы 2025 Роп - Русский роп - это больше, чем просто музыка. Это зеркало современной российской души, отражающее её надежды, страхи и мечты. В 2025 году жанр переживает новый виток развития, впитывая в себя элементы других стилей и направлений, становясь всё более разнообразным и эклектичным. Популярная музыка сейчас – это калейдоскоп звуков и образов. Хиты месяца мгновенно взлетают на вершины чартов, но так же быстро и забываются, уступая место новым музыкальным новинкам. 2025 год дарит нам множество талантливых российских исполнителей, каждый из которых вносит свой неповторимый вклад в развитие жанра.
AndrewBap
May 31, 2025
Узи беременность В ритме современного мегаполиса, такого как Санкт-Петербург, забота о женском здоровье становится приоритетной задачей. Регулярные консультации с гинекологом, профилактические осмотры и своевременная диагностика – залог долголетия и благополучия каждой женщины.
WilliamChory
May 31, 2025
акк варфейс В мире онлайн-шутеров Warface занимает особое место, привлекая миллионы игроков своей динамикой, разнообразием режимов и возможностью совершенствования персонажа. Однако, не каждый готов потратить месяцы на прокачку аккаунта, чтобы получить желаемое оружие и экипировку. В этом случае, покупка аккаунта Warface становится привлекательным решением, открывающим двери к новым возможностям и впечатлениям.
Patrickmit
May 31, 2025
chief engineer cv example resume for engineer with experience
StacyKet
May 31, 2025
В динамичном мире Санкт-Петербурга, где каждый день кипит жизнь и совершаются тысячи сделок, актуальная и удобная доска объявлений становится незаменимым инструментом как для частных лиц, так и для предпринимателей. Наша платформа – это ваш надежный партнер в поиске и предложении товаров и услуг в Северной столице. Строительная доска объявлений
FobertMoony
May 31, 2025
Hey! I know this is kinda off topic however I'd figured I'd ask. Would you be interested in exchanging links or maybe guest authoring a blog post or vice-versa? My blog discusses a lot of the same subjects as yours and I feel we could greatly benefit from each other. If you happen to be interested feel free to shoot me an email. I look forward to hearing from you! Excellent blog by the way!
hafilat recharge
DanielBum
May 31, 2025
baby boy balloons dubai balloons dubai business bay
Robertkag
May 31, 2025
Профессиональный массаж Ивантеевка: классический, лечебный, расслабляющий, антицеллюлитный. Квалифицированные массажисты, индивидуальный подход, комфортная обстановка. Запишитесь на сеанс уже сегодня!
AlfredSuimi
May 29, 2025
Свежие актуальные главные новости спорта со всего мира. Результаты матчей, интервью, аналитика, расписание игр и обзоры соревнований. Будьте в курсе главных событий каждый день!
DanielPoesk
May 29, 2025
Кухня на заказ Кухня – сердце дома, место, где рождаются кулинарные шедевры и собирается вся семья. Именно поэтому выбор мебели для кухни – задача ответственная и требующая особого подхода. Мебель на заказ в Краснодаре – это возможность создать уникальное пространство, идеально отвечающее вашим потребностям и предпочтениям.
MatthewDuelm
May 28, 2025
поставки товара из Китая В эпоху глобализации и стремительного развития мировой экономики, Китай занимает ключевую позицию в качестве крупнейшего производственного центра. Организация эффективных и надежных поставок товаров из Китая становится стратегически важной задачей для предприятий, стремящихся к оптимизации затрат и расширению ассортимента. Наша компания предлагает комплексные решения для вашего бизнеса, обеспечивая бесперебойные и выгодные поставки товаров напрямую из Китая.
Boyden
May 28, 2025
Психолог отзывы. Психологическая помощь онлайн. Онлайн общение с психологом.
Поможет поставить цель терапии и приведет к результату.
19739 проверенных отзывов.
Психологическое консультирование.
RichardCew
May 28, 2025
Токарные патроны Bison Токарные патроны Bison Запчасти для станков Bison Bial В мире металлообработки, где точность и надежность играют ключевую роль, токарные патроны Bison занимают особое место. Эти инструменты, производимые известной польской компанией Bison Bial, зарекомендовали себя как высококачественные и долговечные компоненты для токарных станков. Они обеспечивают надежный зажим заготовок, что напрямую влияет на качество и скорость обработки.
Alexistrany
May 28, 2025
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт аренда авто без залога
HarleyMok
May 27, 2025
доставка цветом на дом цветы спб купить рядом
Robertkiz
May 27, 2025
Пассажирские перевозки Астана - Томск Развитая сеть пассажирских перевозок играет ключевую роль в обеспечении мобильности населения и укреплении экономических связей между регионами. Наша компания специализируется на организации регулярных и безопасных поездок между городами Сибири и Казахстана, предлагая комфортные условия и доступные цены.
StephenVow
May 27, 2025
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I get in fact enjoyed account your blog posts. Anyway I'll be subscribing to your feeds and even I achievement you access consistently fast.
https://footballfans.com.ua/krashti-propozytsii-na-sklo-ta-korpusi-dlya-bmw-3er-e36
DennisLox
May 27, 2025
бесплатная доставка цветов купить букет цветов
DavidSit
May 27, 2025
https://oboronspecsplav.ru/
* * * Win Free Cash Instantly: https://www.motorolapromocionesmm.com/index.php?62wmcl * * * hs=af01582609242552e3db6aea8c376a5a* ххх*
May 27, 2025
un0rky
Danielgab
May 27, 2025
температура воды в хургаде в январе
LamarzooxY
May 27, 2025
https://www.med2.ru/story.php?id=147093
Stanleyactip
May 27, 2025
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт аренда авто без залога
DavidVerly
May 26, 2025
кайт школа египет
Lewisnow
May 26, 2025
Howdy are using Wordpress for your blog platform? I'm new to the blog world but I'm trying to get started and create my own. Do you require any html coding expertise to make your own blog? Any help would be really appreciated!
https://tehnoprice.in.ua/shokery-protiv-napadayushchikh-kak-zashchitit-sebya-v-opasnoy-situatsii
DichaelNog
May 26, 2025
Hi there to every one, the contents present at this website are in fact awesome for people experience, well, keep up the nice work fellows.
https://bookmarkstore.download/story.php?title=BEKKHEM-OT-STATISTIKI-DO-SOVREMENNOSTI#discuss
RudolphDoK
May 25, 2025
кайт сафари
OLaneAppow
May 25, 2025
Good post. I learn something new and challenging on sites I stumbleupon on a daily basis. It will always be useful to read content from other writers and practice a little something from other web sites.
https://tvoyaskala.com/user/linkpaint4/
TimsothyChatt
May 25, 2025
This is very interesting, You're a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I've shared your web site in my social networks!
hafilat card online recharge
Fatherezs
May 17, 2025
Телеграм психолог. Психолог Ялта Чат инкогнито.
Задайте интересующие вас вопросы или запишитесь на сеанс к психологу.
Психолог, Сайт психологов.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Kingeqc
May 16, 2025
Онлайн психолог отзывы. Чат с психологом. Сеансы с психологом.
Эмоциональное состояние: тревога, депрессия, стресс, эмоциональное выгорание.
Личные или онлайн-встречи с высококвалифицированными специалистами.
Консультация в кризисных состояниях.
Shadowewp
May 16, 2025
Сколько стоит сеанс психолога. Не могу расслабиться. Психологическая помощь онлайн анонимно.
Эмоциональное состояние: тревога, депрессия, стресс, эмоциональное выгорание.
Частые разногласия с самыми близкими.
Поможет поставить цель терапии и приведет к результату.
Сколько встреч нужно?
Ironhoy
May 15, 2025
Ответ психологи. Услуги психолога онлайн. Не с кем поговорить по душам.
Онлайн сессия от 42929 руб.
Психолог, Сайт психологов.
Решим вместе вашу проблему.
Shadowina
May 15, 2025
Получите помощь психолога онлайн. Получите консультацию онлайн-психолога в чате прямо сейчас. О чем говорить с психологом.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Задайте интересующие вас вопросы или запишитесь на сеанс к психологу.
Психологическая помощь онлайн.
Brothersys
May 13, 2025
Помощь психолога. Задать вопрос психологу анонимно. Анонимный онлайн психолог.
Психологическое консультирование.
Психолог владеет множеством приемов и техник, которые помогут разобраться в себе.
Нужен хороший психолог?
Shadowaip
May 12, 2025
Консультация психолога цена. Сайт психологической помощи онлайн. Онлайн психотерапевт.
Получить поддержку по широкому кругу вопросов.
Психологическое консультирование заключается в том, чтобы помочь клиенту разобраться в своих проблемах и вместе с ним найти пути выхода из сложной ситуации.
Сколько встреч нужно?
Mirrorgib
May 11, 2025
Помощь психолога онлайн. Получите помощь психолога онлайн. Психолог по отношениям онлайн.
Психолог, Сайт психологов.
Решим вместе вашу проблему.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
Психологическая помощь онлайн.
Shadowpja
May 8, 2025
Поговорить по душам онлайн. Психолог сайт. Как выйти из депрессии видео.
Психологическое консультирование заключается в том, чтобы помочь клиенту разобраться в своих проблемах и вместе с ним найти пути выхода из сложной ситуации.
Эмоциональное состояние: тревога, депрессия, стресс, эмоциональное выгорание.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
http://Boyarka-Inform.com/
May 7, 2025
Thanks for one's marvelous posting! I quite enjlyed reading
it, you're a great author.I wil always bookmark
your blog and will often come back very soon. I want to encourage you to continue
your greawt posts, havge a nice afternoon! http://Boyarka-Inform.com/
Inpurgy
May 7, 2025
Just here to join conversations, share thoughts, and pick up new insights along the way.
I like learning from different perspectives and sharing my input when it's helpful. Interested in hearing different experiences and building connections.
There's my website:https://automisto24.com.ua/
Inpurgy
May 6, 2025
Just here to join conversations, share experiences, and learn something new throughout the journey.
I like learning from different perspectives and sharing my input when it's helpful. Interested in hearing fresh thoughts and meeting like-minded people.
Here's my web-site:https://automisto24.com.ua/
🔗 Message: TRANSACTION 1,416280 BTC. Continue >>> https://graph.org/Official-donates-from-Binance-04-01?hs=af01582609242552e3db6aea8c376a5a& 🔗
April 16, 2025
ee0jjn
dapoxetine and high blood pressure
April 16, 2025
Changes in network topology and fatigue from pre treatment to post treatment time points were compared between breast cancer patients who received chemotherapy, breast cancer patients who did not, and non cancer controls buy priligy australia The onset of drug induced osteoporosis can happen in both young and old
📈 + 1.992068 BTC.GET - https://graph.org/Message--17856-03-25?hs=af01582609242552e3db6aea8c376a5a& 📈
April 15, 2025
3fmdoc
🗝 You have a message № 233191. Go > https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=af01582609242552e3db6aea8c376a5a& 🗝
March 12, 2025
gh8b1b
http://boyarka-Inform.com/
March 8, 2025
Hello, this weekend is fastidious designed for me, since his poiint
in time i am reading this enormohs informative
article here at my residence. http://boyarka-Inform.com/
http://boyarka-Inform.com/
March 8, 2025
Hello, this weekend is fazstidious designed for me, since this point in time i am reading thiss enormous informative article
here at my residence. http://boyarka-Inform.com/
SK
September 28, 2020
nice list! vue.js ftw.
i also like cuttr.js for string truncation, perhaps you want to add it to this list.
Gyuri
September 8, 2020
Ember in 2020? xD xD
Mishel Tilver
July 30, 2020
Hi. Angular is a good choice in JavaScript. I used it before and I'm satisfied. I've read about these libraries and frameworks in this article, too: https://www.plerdy.com/blog/top-javascript-frameworks-and-libraries/#18
Monika
December 23, 2019
Hi ! I'm using Quasar Framework and it is awesome !!
DP
June 7, 2019
Try RiotJS. Visit https://riot.js.org/
You will love it.
Dan Zen
February 24, 2019
Hi Morgan - if your readers are looking for inspiration, perhaps they would like to have a look at https://zimjs.com it adds conveniences, components and controls to CreateJS. It is a great place to start coding the canvas - a motto of Code Creativity! Thanks for the list, if you would like to do a little interview about ZIM - please contact us.
Bob Sanderson
February 12, 2019
Oh, this is an amazing list. Thank you for the wonderful post, this is a wide overview of the frameworks
JS Satan
February 10, 2019
How many libraries do you need to build a web app?
JS && WIN === true;
December 12, 2019
Like around 50 this list will take you around few years to master then by that time new libraries will come out and you will learn another new 50 and you just go in circle till you die
John
April 15, 2019
Over 9000. And it's painfully slow as JS developers start their work only at noon as it takes 3-4 hours to load all the frameworks.
Dawesi
June 11, 2019
The very reason we use ExtJS... sure we use the occasional pure js library, but it's consistant and has long supported lifespans.
David Mcdougald
February 14, 2019
Libraries typically solve a problem, so as many or as few as you want. If you don't know why you would need a library, don't use it.