
As a project-based company, it can be challenging to find the right way to feature your work without overcrowding your website or negatively impacting the user experience. But, showing off your work in a clear, visually-appealing manner is important because it proves your expertise, builds credibility, and visualizes the quality of your work for your website visitors.
An interactive, high-quality portfolio is a great way to showcase your work on your website. It’s a feature that applies to any project-based business, from construction to real estate and interior design.
While it may seem simple to set up a portfolio, the following tips can dramatically improve the user experience, keep web visitors browsing through your amazing work, and generate new business.
1. Use High-Quality Imagery
While this may sound obvious, it’s worth taking this into account before you set up a portfolio on your site. If you don’t have decent images of your projects or designs, then you probably shouldn’t do a visual portfolio and may want to establish trust and credibility in a different way on your site.
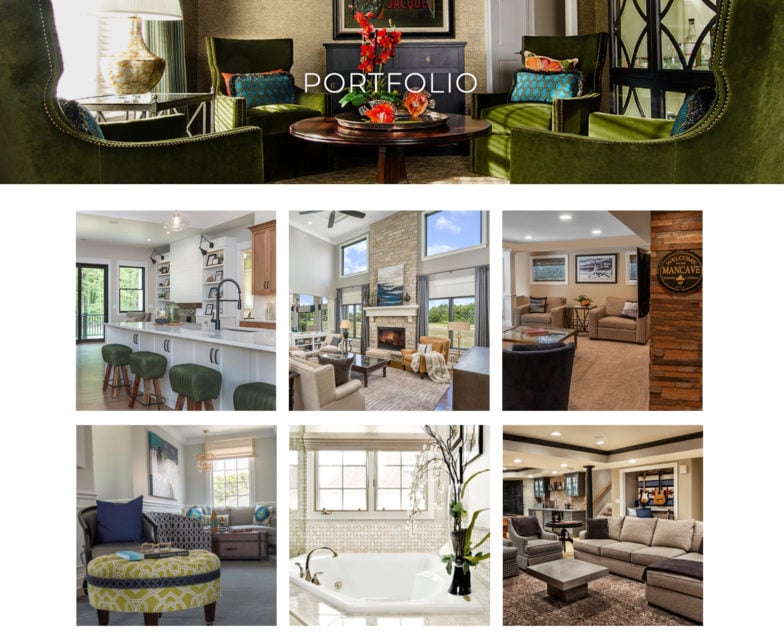
Even if your “live” work is amazing, presenting low-quality images of projects could hurt the overall impression of your business and hinder conversions. As a project-based business, consider hiring a photographer for future projects to build the resources for an impressive portfolio. New Perspective Interior Design is a great example of how top-quality photos lay the groundwork for an impressive portfolio.

As the saying goes, “quality over quantity” is best on a website portfolio. Some businesses make the mistake of treating the website as a catalog for every project they’ve ever done. Remember that your clients or website visitors most likely won’t click through every item in the portfolio. Therefore, put the best items at the forefront.
When selecting what to place on your website, consider the size of the project, the quality of the imagery and the project type. Featuring a variety of projects will capture the attention of visitors with different styles, and will further highlight your expertise.
2. Focus on Navigation and User Experience
One of the advantages of an online portfolio of your work is that it’s engaging and easy for someone to browse—as long as you build it well.
Depending on your website platform, different options for setting up a portfolio exist. You’ll typically have a portfolio category page that allows access to detailed pages for each project. Providing each project with its own page allows for an easier user experience, as it will reduce the page length and make it easier for site visitors to consume the content. If you have a large number of projects or photos, consider organizing them into categories by industry or project type. You can also only feature some of your best or most unique projects so that visitors don’t have to navigate through as many pages. This can help potential clients to quickly assess that your team has expertise in their given industry and simplify the user experience.
Before building out the portfolio on your website, collaborate with a web design team and make sure the functionality supports all of the features that you’d like in the portfolio. Once you add a large number of projects to a portfolio, it can be more challenging to change all of the functionality.

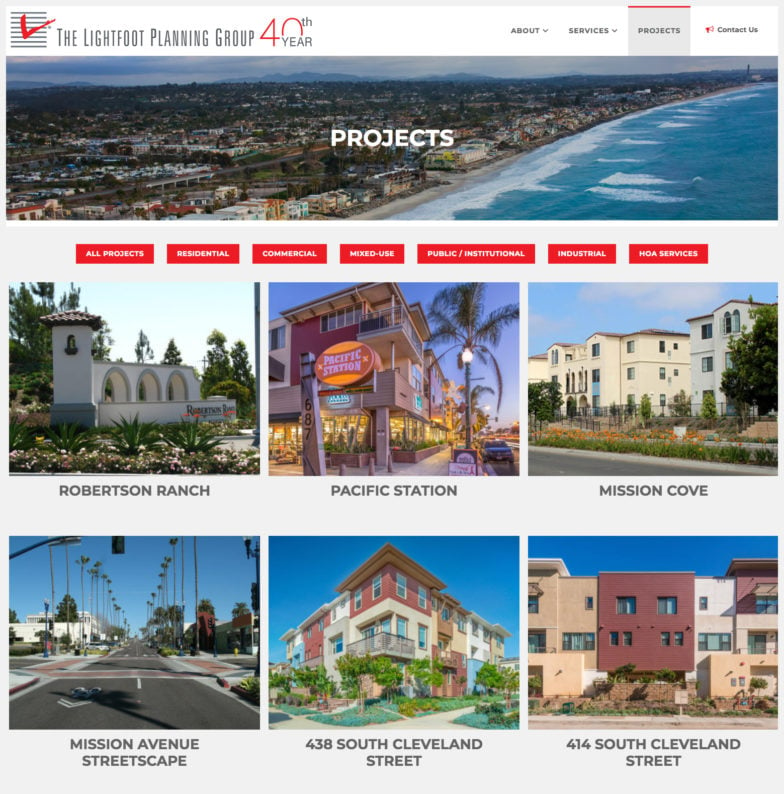
For example, Lightfoot Planning Group’s portfolio uses this technique to allow visitors to view projects within given industries. After selecting a specific category, there is also a nice micro-animation as the portfolio filters and shows only projects in that category.
Categories and filtering features can encourage visitors to spend more time on the portfolio, as they will be able to easily explore the diverse range of your work and navigate between projects.
And, remember: your portfolio is not only for your visitors to browse and interact with, but to convince them of your expertise so that they decide to work with you. So, adding a button to contact you at the end of the portfolio page will give your visitors the extra nudge to get in touch.
3. Create a Custom Page Design for full Personalization
Any major website platform such as WordPress or Squarespace will offer photo galleries or portfolio features that you can utilize as a starting point. But, you can upgrade the overall quality of your portfolio by creating a custom page design layout for the main category page and individual project pages.
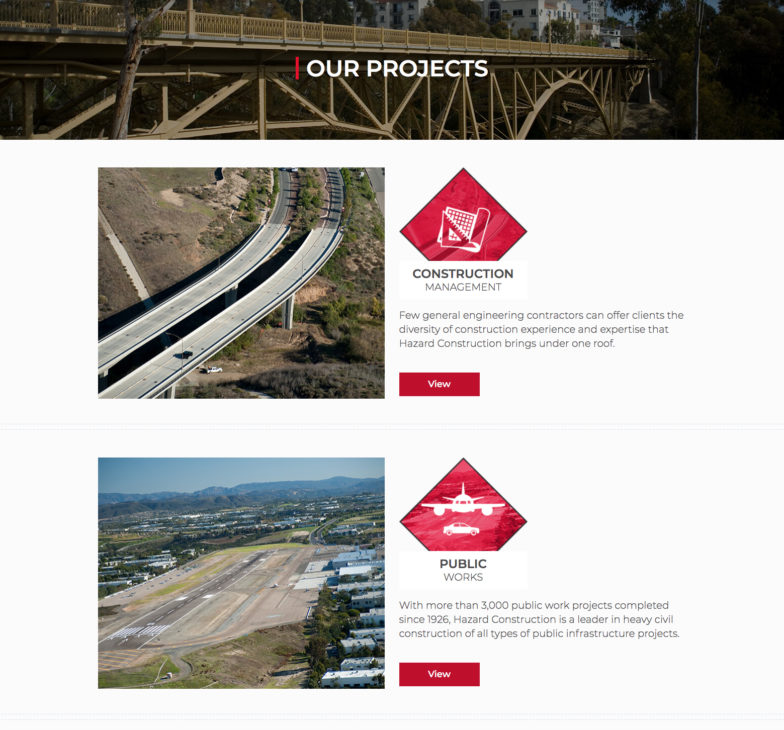
Since the portfolio will be a reflection of your work, it’s worth taking the extra step to make a good impression. For instance, Hazard Construction has a custom category page designed for its portfolio which showcases the company’s three main project categories. Each category then links to a custom project page where you can view photos for each project.

The design of the individual project page will depend on whether you’d like to showcase one image, multiple images in a rotating slider, or even a video and detailed description of the project.
You could opt instead for a lightbox feature where information or a photo of the project is displayed in a pop-out lightbox on the page. There are pros and cons of a lightbox setup. In one way, it can make it easier to click between different projects since visitors aren’t redirected to a new page for each one. On the other hand, you may not be able to track which projects a visitor is viewing since the lightboxes may not load a new URL when selected.
Creating a custom layout during a website redesign project can open up more features for the portfolio and help you visually tell a story on the page.
4. Tell a Story with the Content
Storytelling is a great way to engage visitors and portray your business as a relatable partner that knows how to help.
There are numerous ways to incorporate storytelling on your website and compelling content into your portfolio. If you have a dedicated page for each project, you’ll most likely want to tell a little bit about the project scope and the results.
Your portfolio is basically a series of case studies proving your success; another chance to show off your company’s expertise. This is an opportunity to share your approach throughout the project and what the results were. Not only does this highlight your expertise and successful approach, but it lays out a story that your website visitors can easily follow.
This is an important point. Remember to make your client the hero of the story and highlight their successes. If you make it all about your team, you may not come across as the best collaborator and your visitors will not be able to clearly determine how you can help them.

Keep the content as concise as possible. One way to do this is to list consistent information for each project, such as start date, end date, and value or budget (if possible to disclose).
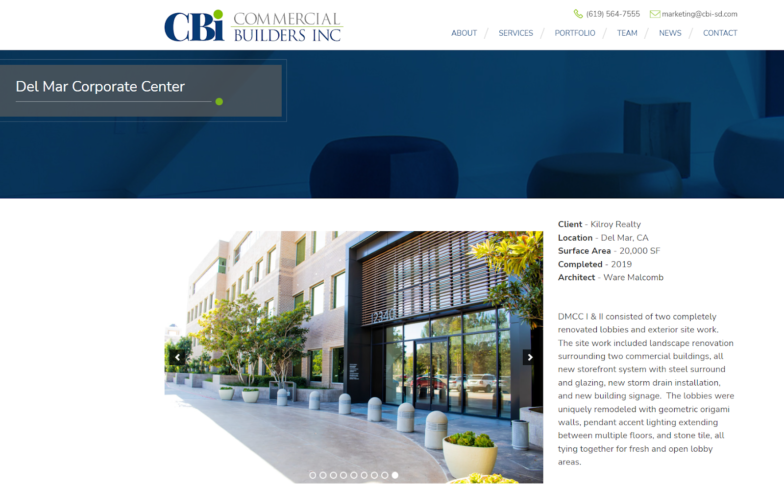
You can see a great example of this on Commercial Builders Inc.’s stylish and informative website. Each project page of their portfolio has a short description that explains the results of the renovation and project stats.
Lastly, you can add to the visual story you are telling by sharing before & after photos, which can help to accentuate the transformative power of your work.
5. Offer Interactive Components
Your goal with an online portfolio is to make it so much more than just a static brochure.
If you are investing in an online portfolio on your website, take advantage of interactive components, such as videos, hover overs, and micro-animations.
If your work lends itself well to videos, consider embedding a video about the project into the individual project pages. Video continues to perform better than written text for shared content.
On your main portfolio page, you might want to add hover-overs that display a category name or button to view the project. These components can be custom designed and elevate the overall quality of the site.
As seen in several portfolio examples above, you can also display a rotating slider of numerous photos for an individual project or category. While most visitors may only view the first photo, others will want to dive further into the details, especially if it’s a project similar to their own.
When selecting the best interactive component for your portfolio, don’t go overboard. On a website, adding too much movement can actually distract and annoy visitors. Micro animations and subtle movements are more ideal for this reason.
Keep Up the Good Work
A great online portfolio is a subtle sales pitch; your expertise is on display, as are your many happy clients.
But a portfolio can quickly fall to the wayside if you don’t maintain it and keep updating it with your latest success stories. It’s easy to spot outdated images and projects, which can convey the wrong message that your team hasn’t had much work lately.
Quality over quantity is key, so add in your newest projects as soon as possible, while you have a fresh perspective of the work, and take the opportunity to clear out projects that are no longer buzzworthy.







Comments ( 265 )
FrankieLar
May 24, 2025
https://tadalaccess.com/# cialis dapoxetine overnight shipment
JosephTes
May 24, 2025
cialis review [url=https://tadalaccess.com/#]cialis over the counter at walmart[/url] tadalafil tablets 40 mg
Lorenhag
May 23, 2025
cialis walgreens: side effects of cialis tadalafil - cialis not working first time
FrankieLar
May 23, 2025
https://tadalaccess.com/# canadian cialis online
JosephTes
May 23, 2025
where to get generic cialis without prescription [url=https://tadalaccess.com/#]cialis best price[/url] cheap cialis 5mg
Lorenhag
May 23, 2025
cialis tubs: vardenafil and tadalafil - where to get free samples of cialis
JosephTes
May 22, 2025
cialis no perscription overnight delivery [url=https://tadalaccess.com/#]tadalafil canada is it safe[/url] maximpeptide tadalafil review
Lorenhag
May 22, 2025
cialis superactive: cialis tadalafil 20 mg - cialis and poppers
JosephTes
May 22, 2025
cialis coupon free trial [url=https://tadalaccess.com/#]Tadal Access[/url] cialis time
Lorenhag
May 22, 2025
mail order cialis: tadalafil generic cialis 20mg - cialis pills for sale
JosephTes
May 22, 2025
cialis tadalafil 5mg once a day [url=https://tadalaccess.com/#]TadalAccess[/url] tadalafil citrate liquid
FrankieLar
May 22, 2025
https://tadalaccess.com/# buy tadalafil cheap online
Lorenhag
May 22, 2025
buying cialis online: online tadalafil - tadalafil and ambrisentan newjm 2015
JosephTes
May 22, 2025
when does the cialis patent expire [url=https://tadalaccess.com/#]Tadal Access[/url] cialis 20 mg price walgreens
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis price costco
Lorenhag
May 21, 2025
tadalafil generic headache nausea: Tadal Access - cialis free samples
Scottdroca
May 21, 2025
cialis when to take: cialis canada pharmacy no prescription required - buy cialis in canada
JosephTes
May 21, 2025
cialis san diego [url=https://tadalaccess.com/#]cialis savings card[/url] what is the cost of cialis
FrankieLar
May 21, 2025
https://tadalaccess.com/# tadalafil troche reviews
JosephTes
May 21, 2025
cialis india [url=https://tadalaccess.com/#]cialis stopped working[/url] walgreens cialis prices
Scottdroca
May 21, 2025
cialis 5mg review: Tadal Access - cialis and blood pressure
FrankieLar
May 21, 2025
https://tadalaccess.com/# buying cialis without prescription
Scottdroca
May 21, 2025
where to buy liquid cialis: typical cialis prescription strength - tadalafil from nootropic review
JosephTes
May 21, 2025
cialis australia online shopping [url=https://tadalaccess.com/#]TadalAccess[/url] cialis medicare
Scottdroca
May 20, 2025
cialis vs.levitra: cialis pills - cialis 10mg reviews
FrankieLar
May 20, 2025
https://tadalaccess.com/# what is tadalafil made from
JosephTes
May 20, 2025
cialis canada online [url=https://tadalaccess.com/#]purchasing cialis[/url] cialis sublingual
Lorenhag
May 20, 2025
what is cialis good for: cialis review - cipla tadalafil review
Scottdroca
May 20, 2025
generic tadalafil prices: maximum dose of cialis in 24 hours - cialis for performance anxiety
FrankieLar
May 20, 2025
https://tadalaccess.com/# what is cialis good for
JosephTes
May 20, 2025
buy cialis in las vegas [url=https://tadalaccess.com/#]TadalAccess[/url] cialis not working
Lorenhag
May 20, 2025
tadalafil without a doctor prescription: cialis and alcohol - tadalafil generic reviews
Scottdroca
May 20, 2025
cialis daily dose: TadalAccess - cialis where can i buy
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis reviews
JosephTes
May 20, 2025
great white peptides tadalafil [url=https://tadalaccess.com/#]cialis for daily use side effects[/url] buy cheapest cialis
Scottdroca
May 20, 2025
does cialis raise blood pressure: cialis generic - cialis meme
FrankieLar
May 20, 2025
https://tadalaccess.com/# us cialis online pharmacy
Scottdroca
May 19, 2025
cialis with dapoxetine 60mg: cialis windsor canada - cialis 10mg price
Lorenhag
May 19, 2025
cialis information: buy cialis from canada - cialis 5mg price comparison
JosephTes
May 19, 2025
how to get cialis without doctor [url=https://tadalaccess.com/#]TadalAccess[/url] order generic cialis online 20 mg 20 pills
Scottdroca
May 19, 2025
buy cialis in canada: TadalAccess - tadalafil citrate bodybuilding
JosephTes
May 19, 2025
cialis vs.levitra [url=https://tadalaccess.com/#]cialis 10mg ireland[/url] cialis canada online
FrankieLar
May 19, 2025
https://tadalaccess.com/# tadalafil generic usa
Scottdroca
May 19, 2025
tadalafil generic cialis 20mg: Tadal Access - cialis interactions
JosephTes
May 19, 2025
cialis reddit [url=https://tadalaccess.com/#]cialis for blood pressure[/url] buy cialis no prescription australia
FrankieLar
May 19, 2025
https://tadalaccess.com/# when will teva's generic tadalafil be available in pharmacies
Scottdroca
May 19, 2025
cialis manufacturer coupon 2018: TadalAccess - mail order cialis
Lorenhag
May 19, 2025
cialis w/dapoxetine: Tadal Access - take cialis the correct way
JosephTes
May 19, 2025
cialis trial pack [url=https://tadalaccess.com/#]cialis pills pictures[/url] cialis side effects heart
FrankieLar
May 18, 2025
https://tadalaccess.com/# prices of cialis 20 mg
Scottdroca
May 18, 2025
canadian cialis no prescription: prescription for cialis - which is better cialis or levitra
FrankieLar
May 18, 2025
https://tadalaccess.com/# buy cialis no prescription
Lorenhag
May 18, 2025
cheap cialis online overnight shipping: tadalafil oral jelly - cialis tadalafil 20mg tablets
Scottdroca
May 18, 2025
cialis manufacturer coupon 2018: 20 mg tadalafil best price - cialis images
JosephTes
May 18, 2025
cialis generic best price that accepts mastercard [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil how long to take effect
Lorenhag
May 18, 2025
how much tadalafil to take: tadalafil oral jelly - buying cialis without a prescription
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis insurance coverage blue cross
Lorenhag
May 18, 2025
do you need a prescription for cialis: TadalAccess - tadalafil 5mg generic from us
FrankieLar
May 18, 2025
https://tadalaccess.com/# no presciption cialis
JosephTes
May 18, 2025
cialis overnight deleivery [url=https://tadalaccess.com/#]TadalAccess[/url] when to take cialis 20mg
Scottdroca
May 17, 2025
canadian pharmacy generic cialis: does cialis make you last longer in bed - cialis how long does it last
Lorenhag
May 17, 2025
cialis and high blood pressure: Tadal Access - tadalafil generic headache nausea
JosephTes
May 17, 2025
cialis 5 mg for sale [url=https://tadalaccess.com/#]TadalAccess[/url] cialis for daily use dosage
Scottdroca
May 17, 2025
canadian pharmacy cialis 20mg: cialis generic for sale - too much cialis
Lorenhag
May 17, 2025
cialis on sale: TadalAccess - cialis cheapest price
FrankieLar
May 17, 2025
https://tadalaccess.com/# cipla tadalafil review
Lorenhag
May 17, 2025
cialis trial pack: where can i buy cialis online in canada - tadalafil best price 20 mg
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis com coupons
JosephTes
May 17, 2025
cialis free trial voucher 2018 [url=https://tadalaccess.com/#]where to get the best price on cialis[/url] what is cialis used for
Lorenhag
May 17, 2025
safest and most reliable pharmacy to buy cialis: adcirca tadalafil - buy cialis usa
Scottdroca
May 17, 2025
buy generic cialis online: Tadal Access - cialis drug interactions
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis reviews
JosephTes
May 16, 2025
cialis online without prescription [url=https://tadalaccess.com/#]when will generic cialis be available[/url] cialis super active vs regular cialis
Lorenhag
May 16, 2025
cialis goodrx: teva generic cialis - how to buy tadalafil online
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis not working anymore
Scottdroca
May 16, 2025
cialis generic name: Tadal Access - cheap cialis 5mg
JosephTes
May 16, 2025
canadian cialis no prescription [url=https://tadalaccess.com/#]cialis dapoxetine australia[/url] cialis generic name
FrankieLar
May 16, 2025
https://tadalaccess.com/# what is the generic name for cialis
Scottdroca
May 16, 2025
cialis black 800 to buy in the uk one pill: TadalAccess - cialis slogan
JosephTes
May 16, 2025
cialis bestellen deutschland [url=https://tadalaccess.com/#]cialis 5mg side effects[/url] no presciption cialis
Lorenhag
May 16, 2025
where to buy liquid cialis: tadalafil with latairis - buy cialis canada paypal
FrankieLar
May 16, 2025
https://tadalaccess.com/# snorting cialis
Scottdroca
May 16, 2025
how much does cialis cost at walgreens: pastillas cialis - cialis instructions
JosephTes
May 16, 2025
canada cialis generic [url=https://tadalaccess.com/#]cialis with dapoxetine 60mg[/url] cialis tadalafil cheapest online
Lorenhag
May 16, 2025
cialis wikipedia: TadalAccess - cialis canada
FrankieLar
May 16, 2025
https://tadalaccess.com/# take cialis the correct way
Scottdroca
May 16, 2025
cialis dapoxetine: cialis softabs online - is tadalafil the same as cialis
JosephTes
May 15, 2025
cialis tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis vs flomax for bph
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil buy online canada
Scottdroca
May 15, 2025
cialis premature ejaculation: what happens if you take 2 cialis - cialis dosage for ed
Lorenhag
May 15, 2025
cialis patent expiration 2016: printable cialis coupon - cialis manufacturer coupon
FrankieLar
May 15, 2025
https://tadalaccess.com/# cheap cialis by post
Scottdroca
May 15, 2025
cialis doesnt work for me: Tadal Access - cialis doesnt work
Lorenhag
May 15, 2025
what cialis: Tadal Access - cialis erection
FrankieLar
May 15, 2025
https://tadalaccess.com/# buy cialis overnight shipping
JosephTes
May 15, 2025
cialis price costco [url=https://tadalaccess.com/#]TadalAccess[/url] generic cialis tadalafil 20mg india
Scottdroca
May 15, 2025
cialis generic online: cialis super active plus - cialis super active plus reviews
Lorenhag
May 15, 2025
cialis experience: purchase cialis online cheap - is tadalafil available in generic form
FrankieLar
May 15, 2025
https://tadalaccess.com/# us pharmacy cialis
JosephTes
May 15, 2025
cialis soft [url=https://tadalaccess.com/#]cialis for daily use side effects[/url] cialis medicare
Scottdroca
May 15, 2025
cialis tadalafil discount: TadalAccess - paypal cialis payment
Lorenhag
May 14, 2025
tadalafil tablets 40 mg: order cialis online cheap generic - cialis australia online shopping
FrankieLar
May 14, 2025
https://tadalaccess.com/# can tadalafil cure erectile dysfunction
JosephTes
May 14, 2025
cialis australia online shopping [url=https://tadalaccess.com/#]buy cialis canadian[/url] sildenafil vs cialis
Scottdroca
May 14, 2025
cialis price walgreens: Tadal Access - generic cialis tadalafil 20mg reviews
Lorenhag
May 14, 2025
cialis alcohol: reddit cialis - maxim peptide tadalafil citrate
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis not working first time
JosephTes
May 14, 2025
tadalafil generic cialis 20mg [url=https://tadalaccess.com/#]cialis same as tadalafil[/url] vidalista 20 tadalafil tablets
Scottdroca
May 14, 2025
how to buy tadalafil online: TadalAccess - cialis free trial offer
Lorenhag
May 14, 2025
cialis for sale over the counter: Tadal Access - levitra vs cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# buy cialis free shipping
Scottdroca
May 14, 2025
how to get cialis for free: TadalAccess - how long does cialis last in your system
JosephTes
May 14, 2025
what happens when you mix cialis with grapefruit? [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil review
Lorenhag
May 14, 2025
how much does cialis cost at walmart: cialis paypal - cialis online delivery overnight
FrankieLar
May 14, 2025
https://tadalaccess.com/# is there a generic cialis available in the us
Scottdroca
May 14, 2025
what happens if you take 2 cialis: when to take cialis 20mg - adcirca tadalafil
Lorenhag
May 14, 2025
cialis super active: cialis 10 mg - cialis 5mg review
JosephTes
May 14, 2025
is cialis a controlled substance [url=https://tadalaccess.com/#]buying cialis without prescription[/url] difference between cialis and tadalafil
FrankieLar
May 14, 2025
https://tadalaccess.com/# online cialis no prescription
RogerCouct
May 13, 2025
https://amohealthcare.store/# over the counter amoxicillin canada
Russellfeeve
May 13, 2025
prednisone 20 mg tablets coupon: PredniHealth - can i buy prednisone from canada without a script
Oscargef
May 13, 2025
clomid generic: can i buy cheap clomid - cost cheap clomid online
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.com/#]purchase prednisone from india[/url] 50 mg prednisone tablet
RogerCouct
May 13, 2025
https://amohealthcare.store/# order amoxicillin 500mg
Russellfeeve
May 13, 2025
get clomid tablets: can i order generic clomid - where can i get clomid tablets
Oscargef
May 13, 2025
amoxicillin online canada: Amo Health Care - amoxicillin 500 mg online
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.shop/#]prednisone 5 mg[/url] PredniHealth
RogerCouct
May 13, 2025
https://clomhealth.com/# buying clomid prices
Russellfeeve
May 13, 2025
where to buy cheap clomid tablets: Clom Health - cost clomid tablets
Oscargef
May 13, 2025
where to buy cheap clomid without insurance: Clom Health - where to buy cheap clomid no prescription
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] buy amoxicillin from canada
Russellfeeve
May 13, 2025
PredniHealth: prednisone tablet 100 mg - prednisone without prescription medication
RogerCouct
May 13, 2025
http://clomhealth.com/# order cheap clomid for sale
Oscargef
May 13, 2025
prednisone tabs 20 mg: PredniHealth - PredniHealth
JudsonZoown
May 13, 2025
amoxicillin online pharmacy: Amo Health Care - Amo Health Care
Russellfeeve
May 12, 2025
Amo Health Care: buy cheap amoxicillin online - Amo Health Care
MatthewTom
May 12, 2025
generic amoxil 500 mg [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin online canada
JudsonZoown
May 12, 2025
order cheap clomid now: get cheap clomid without insurance - where can i buy clomid no prescription
Oscargef
May 12, 2025
where can i buy amoxocillin: Amo Health Care - buy amoxicillin 500mg
Russellfeeve
May 12, 2025
PredniHealth: prednisone buy no prescription - prednisone pills for sale
RogerCouct
May 12, 2025
https://clomhealth.com/# where buy generic clomid without a prescription
MatthewTom
May 12, 2025
buy cheap clomid prices [url=https://clomhealth.com/#]how to get cheap clomid online[/url] can you get generic clomid pills
JudsonZoown
May 12, 2025
prednisone 20mg prices: PredniHealth - PredniHealth
Oscargef
May 12, 2025
cost cheap clomid no prescription: Clom Health - can i buy cheap clomid for sale
Russellfeeve
May 12, 2025
Amo Health Care: cost of amoxicillin prescription - amoxicillin 875 mg tablet
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
JudsonZoown
May 12, 2025
amoxicillin 825 mg: buy cheap amoxicillin online - buy amoxicillin 500mg usa
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin 500 tablet
Oscargef
May 12, 2025
where can i get generic clomid no prescription: Clom Health - can i get generic clomid pill
Russellfeeve
May 12, 2025
how to get clomid: Clom Health - where to buy cheap clomid without rx
RogerCouct
May 12, 2025
https://prednihealth.com/# PredniHealth
JudsonZoown
May 12, 2025
can you get cheap clomid no prescription: Clom Health - get generic clomid tablets
MatthewTom
May 12, 2025
PredniHealth [url=http://prednihealth.com/#]prednisone 2 mg daily[/url] non prescription prednisone 20mg
Oscargef
May 12, 2025
amoxicillin online no prescription: Amo Health Care - Amo Health Care
RonaldFOEFS
May 12, 2025
https://zipgenericmd.com/# discreet shipping ED pills
Jeremyfax
May 11, 2025
buy modafinil online: legal Modafinil purchase - Modafinil for sale
Albertoseino
May 11, 2025
generic tadalafil: buy generic Cialis online - reliable online pharmacy Cialis
Jeremyfax
May 11, 2025
buy modafinil online: modafinil 2025 - legal Modafinil purchase
Albertoseino
May 11, 2025
modafinil pharmacy: modafinil pharmacy - doctor-reviewed advice
LorenzoBlize
May 10, 2025
modafinil pharmacy [url=http://modafinilmd.store/#]verified Modafinil vendors[/url] modafinil pharmacy
LorenzoBlize
May 10, 2025
Modafinil for sale [url=http://modafinilmd.store/#]legal Modafinil purchase[/url] modafinil legality
Jeremyfax
May 10, 2025
verified Modafinil vendors: legal Modafinil purchase - verified Modafinil vendors
Albertoseino
May 10, 2025
buy modafinil online: purchase Modafinil without prescription - Modafinil for sale
RobertKet
May 10, 2025
purchase Modafinil without prescription: safe modafinil purchase - legal Modafinil purchase
LorenzoBlize
May 10, 2025
secure checkout ED drugs [url=http://zipgenericmd.com/#]best price Cialis tablets[/url] generic tadalafil
Jeremyfax
May 10, 2025
fast Viagra delivery: discreet shipping - fast Viagra delivery
RobertKet
May 10, 2025
discreet shipping: secure checkout Viagra - legit Viagra online
LorenzoBlize
May 9, 2025
buy generic Viagra online [url=http://maxviagramd.com/#]cheap Viagra online[/url] legit Viagra online
LorenzoBlize
May 9, 2025
modafinil pharmacy [url=http://modafinilmd.store/#]modafinil pharmacy[/url] modafinil legality
RobertKet
May 9, 2025
legal Modafinil purchase: buy modafinil online - modafinil pharmacy
Jeremyfax
May 9, 2025
fast Viagra delivery: buy generic Viagra online - cheap Viagra online
Albertoseino
May 9, 2025
discreet shipping ED pills: online Cialis pharmacy - cheap Cialis online
LorenzoBlize
May 9, 2025
discreet shipping ED pills [url=https://zipgenericmd.com/#]online Cialis pharmacy[/url] FDA approved generic Cialis
RobertKet
May 9, 2025
legal Modafinil purchase: modafinil 2025 - safe modafinil purchase
Jeremyfax
May 9, 2025
cheap Cialis online: generic tadalafil - best price Cialis tablets
RobertKet
May 9, 2025
best price Cialis tablets: affordable ED medication - FDA approved generic Cialis
LorenzoBlize
May 9, 2025
best price for Viagra [url=https://maxviagramd.com/#]secure checkout Viagra[/url] Viagra without prescription
RonaldFOEFS
May 9, 2025
http://maxviagramd.com/# order Viagra discreetly
Jeremyfax
May 9, 2025
reliable online pharmacy Cialis: FDA approved generic Cialis - online Cialis pharmacy
RobertKet
May 9, 2025
order Cialis online no prescription: cheap Cialis online - FDA approved generic Cialis
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# best price Cialis tablets
LorenzoBlize
May 9, 2025
FDA approved generic Cialis [url=https://zipgenericmd.com/#]buy generic Cialis online[/url] online Cialis pharmacy
Richardmat
May 7, 2025
вавада казино [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада
Kennethsheby
May 7, 2025
пин ап казино официальный сайт: pin up вход - пин ап казино официальный сайт
ZackaryCaush
May 7, 2025
https://pinuprus.pro/# пинап казино
Richardmat
May 7, 2025
vavada [url=https://vavadavhod.tech/#]vavada вход[/url] вавада
ZackaryCaush
May 4, 2025
http://pinuprus.pro/# пин ап казино
Kennethsheby
May 4, 2025
vavada: vavada - vavada
Kennethsheby
April 30, 2025
pin-up: pin up casino - pin up casino
Kennethsheby
April 30, 2025
пин ап казино официальный сайт: pin up вход - пин ап вход
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin-up
Richardmat
April 30, 2025
pin-up [url=https://pinupaz.top/#]pin-up[/url] pin-up casino giris
ElmerSip
April 30, 2025
вавада казино: вавада зеркало - vavada casino
Kennethsheby
April 30, 2025
пинап казино: пин ап зеркало - пин ап вход
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап вход
Richardmat
April 30, 2025
вавада зеркало [url=https://vavadavhod.tech/#]vavada вход[/url] вавада казино
ElmerSip
April 30, 2025
pin up azerbaycan: pin up az - pin-up
Walterhap
April 30, 2025
https://expressrxcanada.com/# canadadrugpharmacy com
Dannysit
April 30, 2025
medicine courier from India to USA: indian pharmacy online - indian pharmacy online
Stevendrype
April 30, 2025
mexico drug stores pharmacies: mexico pharmacy order online - mexico pharmacy order online
MichaelFaulp
April 29, 2025
indian pharmacy: Medicine From India - indian pharmacy online
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# Rx Express Mexico
Dannysit
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - mexico drug stores pharmacies
Michaeljouch
April 29, 2025
Rx Express Mexico [url=http://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] RxExpressMexico
Stevendrype
April 29, 2025
mexican rx online: mexican online pharmacy - mexican rx online
MichaelFaulp
April 29, 2025
mexican rx online: Rx Express Mexico - Rx Express Mexico
Walterhap
April 29, 2025
https://medicinefromindia.com/# medicine courier from India to USA
Dannysit
April 29, 2025
indian pharmacy online: medicine courier from India to USA - medicine courier from India to USA
Michaeljouch
April 29, 2025
Medicine From India [url=https://medicinefromindia.com/#]indian pharmacy online shopping[/url] indian pharmacy online
Stevendrype
April 29, 2025
indian pharmacy online: medicine courier from India to USA - medicine courier from India to USA
MichaelFaulp
April 29, 2025
canada pharmacy 24h: Express Rx Canada - canadian drugs pharmacy
Dannysit
April 29, 2025
indian pharmacy online shopping: Medicine From India - indian pharmacy
Stevendrype
April 29, 2025
MedicineFromIndia: indian pharmacy online - indian pharmacy
Michaeljouch
April 29, 2025
indian pharmacy [url=https://medicinefromindia.shop/#]medicine courier from India to USA[/url] indian pharmacy online shopping
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# Rx Express Mexico
MichaelFaulp
April 29, 2025
indian pharmacy online shopping: indian pharmacy online - medicine courier from India to USA
Stevendrype
April 29, 2025
canadian pharmacies: Buy medicine from Canada - legit canadian online pharmacy
Walterhap
April 28, 2025
https://medicinefromindia.shop/# indian pharmacy online shopping
Michaeljouch
April 28, 2025
Medicine From India [url=https://medicinefromindia.com/#]indian pharmacy online[/url] Medicine From India
Dannysit
April 28, 2025
vipps canadian pharmacy: Canadian pharmacy shipping to USA - canada pharmacy online legit
MichaelFaulp
April 28, 2025
Medicine From India: indian pharmacy online shopping - medicine courier from India to USA
Stevendrype
April 28, 2025
canadianpharmacymeds com: ExpressRxCanada - pharmacy rx world canada
Walterhap
April 28, 2025
http://medicinefromindia.com/# MedicineFromIndia
Dannysit
April 28, 2025
indian pharmacy online: indian pharmacy - MedicineFromIndia
Michaeljouch
April 28, 2025
canadian pharmacy ed medications [url=https://expressrxcanada.shop/#]Buy medicine from Canada[/url] canadian pharmacy sarasota
MichaelFaulp
April 28, 2025
medicine courier from India to USA: indian pharmacy - Medicine From India
Stevendrype
April 28, 2025
indian pharmacy online shopping: Medicine From India - Medicine From India
Walterhap
April 28, 2025
http://expressrxcanada.com/# legitimate canadian pharmacies
Dannysit
April 28, 2025
mexican rx online: mexico pharmacies prescription drugs - mexico pharmacies prescription drugs
MichaelFaulp
April 28, 2025
medicine courier from India to USA: indian pharmacy - MedicineFromIndia
Michaeljouch
April 28, 2025
Rx Express Mexico [url=https://rxexpressmexico.com/#]mexican rx online[/url] mexico drug stores pharmacies
Stevendrype
April 28, 2025
mexico pharmacies prescription drugs: mexican rx online - mexico pharmacy order online
Walterhap
April 28, 2025
https://rxexpressmexico.com/# Rx Express Mexico
Dannysit
April 28, 2025
maple leaf pharmacy in canada: canadian pharmacy 24 - best canadian online pharmacy
Bradleyfup
April 28, 2025
Pharmacie en ligne Cialis sans ordonnance: Tadalafil sans ordonnance en ligne - Tadalafil 20 mg prix sans ordonnance tadalmed.shop
Robertmut
April 28, 2025
http://kamagraprix.com/# kamagra livraison 24h
PeterUnomb
April 28, 2025
Pharmacie en ligne livraison Europe [url=https://pharmafst.com/#]Pharmacies en ligne certifiees[/url] Pharmacie Internationale en ligne pharmafst.shop
BernardVeida
April 27, 2025
kamagra 100mg prix: kamagra oral jelly - Kamagra pharmacie en ligne
BernardVeida
April 27, 2025
pharmacie en ligne sans ordonnance: Pharmacies en ligne certifiees - pharmacie en ligne france pas cher pharmafst.com
BernardVeida
April 27, 2025
kamagra oral jelly: kamagra en ligne - kamagra en ligne
Robertmut
April 27, 2025
https://kamagraprix.shop/# Kamagra pharmacie en ligne
BilliesniCt
April 26, 2025
Cialis en ligne: Acheter Cialis 20 mg pas cher - Tadalafil achat en ligne tadalmed.shop
PeterUnomb
April 26, 2025
Cialis en ligne [url=http://tadalmed.com/#]cialis generique[/url] Tadalafil 20 mg prix sans ordonnance tadalmed.com
Bradleyfup
April 26, 2025
acheter mГ©dicament en ligne sans ordonnance: Achat mГ©dicament en ligne fiable - vente de mГ©dicament en ligne pharmafst.com
BilliesniCt
April 26, 2025
Achat mГ©dicament en ligne fiable: pharmacie en ligne fiable - pharmacie en ligne france fiable pharmafst.com
BernardVeida
April 25, 2025
pharmacie en ligne fiable: Pharmacies en ligne certifiees - pharmacie en ligne livraison europe pharmafst.com
PeterUnomb
April 25, 2025
pharmacie en ligne france pas cher [url=https://pharmafst.shop/#]pharmacie en ligne[/url] pharmacie en ligne france livraison internationale pharmafst.shop
BilliesniCt
April 25, 2025
Kamagra Commander maintenant: Kamagra Commander maintenant - kamagra en ligne
Bradleyfup
April 25, 2025
acheter mГ©dicament en ligne sans ordonnance: Pharmacies en ligne certifiees - pharmacie en ligne avec ordonnance pharmafst.com
PeterUnomb
April 25, 2025
pharmacie en ligne france livraison internationale [url=https://pharmafst.shop/#]pharmacie en ligne pas cher[/url] Pharmacie en ligne livraison Europe pharmafst.shop
Bradleyfup
April 25, 2025
kamagra 100mg prix: kamagra en ligne - kamagra oral jelly
Robertmut
April 25, 2025
https://tadalmed.com/# Achat Cialis en ligne fiable
PeterUnomb
April 25, 2025
Acheter Kamagra site fiable [url=https://kamagraprix.shop/#]kamagra livraison 24h[/url] kamagra livraison 24h
BilliesniCt
April 25, 2025
Kamagra Commander maintenant: kamagra 100mg prix - Kamagra Oral Jelly pas cher
Bradleyfup
April 25, 2025
Tadalafil 20 mg prix sans ordonnance: cialis prix - Cialis sans ordonnance 24h tadalmed.shop
Robertmut
April 25, 2025
http://kamagraprix.com/# kamagra pas cher
PeterUnomb
April 25, 2025
Acheter Cialis 20 mg pas cher [url=http://tadalmed.com/#]Acheter Viagra Cialis sans ordonnance[/url] Tadalafil 20 mg prix sans ordonnance tadalmed.com
BernardVeida
April 25, 2025
Acheter Cialis 20 mg pas cher: cialis prix - Tadalafil 20 mg prix sans ordonnance tadalmed.shop
DavidSaisp
April 24, 2025
Achetez vos kamagra medicaments: kamagra livraison 24h - kamagra 100mg prix
Edwardtoupe
April 23, 2025
casino olympe: olympe casino avis - olympe casino avis
🔒 + 1.329248 BTC.GET - https://graph.org/Official-donates-from-Binance-04-01?hs=362b5b8cd360ec6e46df698fd6d2b2f1& 🔒
April 16, 2025
a88pd6
🔗 Reminder; SENDING 1,161550 BTC. Go to withdrawal >>> https://graph.org/Message--17856-03-25?hs=362b5b8cd360ec6e46df698fd6d2b2f1& 🔗
April 15, 2025
d5pcce
Реферальный бонус на binance
April 3, 2025
I don't think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
📧 Sending a gift from Binance. Take =>> https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=362b5b8cd360ec6e46df698fd6d2b2f1& 📧
March 12, 2025
3f98ky
binance
February 20, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.