
If you’re a web designer who follows the standard design process, your tasks include things like:
- Researching
- Wireframing
- Choosing a color scheme
- Picking the right font
- Testing several variations
- Collaborating with clients and teammates
And some more…
Do you know you can do all these and more right within your browser? Yes, if you’re a Google Chrome pro, then you can do all these tasks through Chrome’s extensions. Most of them with just a couple of clicks.
So, save a ton of time and try out these 10 Google Chrome extensions for designers.
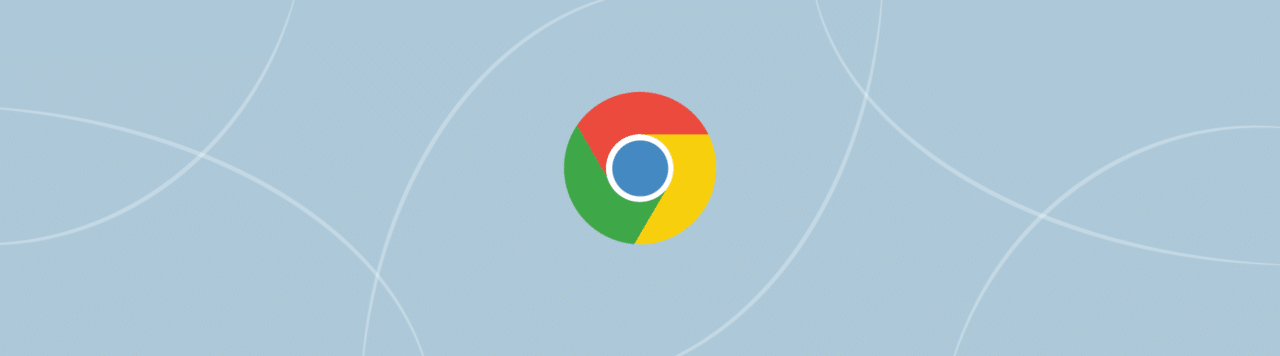
1. Responsive Web Design Tester
Post Google’s mobile-friendly update, responsiveness is the buzzword! So, here’s an extension that lets you test your website across all major Android and Apple mobile devices.
It works offline too, so it’s a great option even while you’re working on your design locally. It has presets for all popular devices, but you can add your custom dimensions too.
Once you select a device for previewing, the current tab opens up in a popup window showing how your page would look over that device.
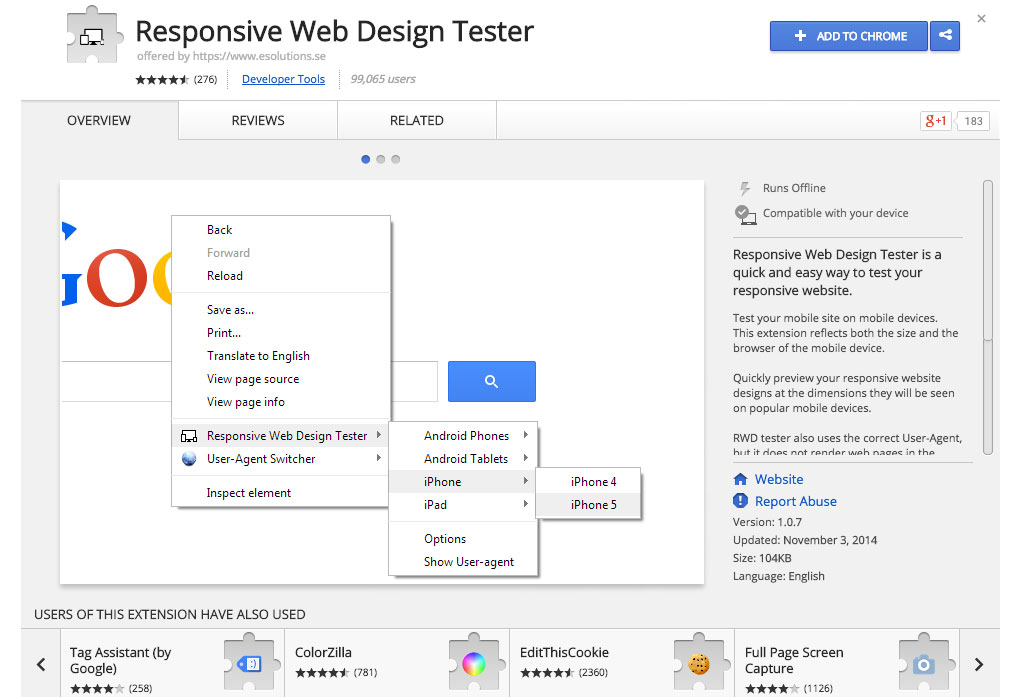
2. TypeWonder
Fonts really set the mood of a site, but it’s quite a task to pick the right one. You know the drill – going back to your code, making changes, and previewing. And all of this over and over again.
But here’s where this handy font extension steps in. TypeWonder lets you change the font of any website in your browser.
Just visit your website and click on the extension’s icon. You are given several font options. Clicking on any one almost instantly creates a preview of your website in that font. If you’re happy with the preview, you can get the relevant code to add to your site and its CSS file.
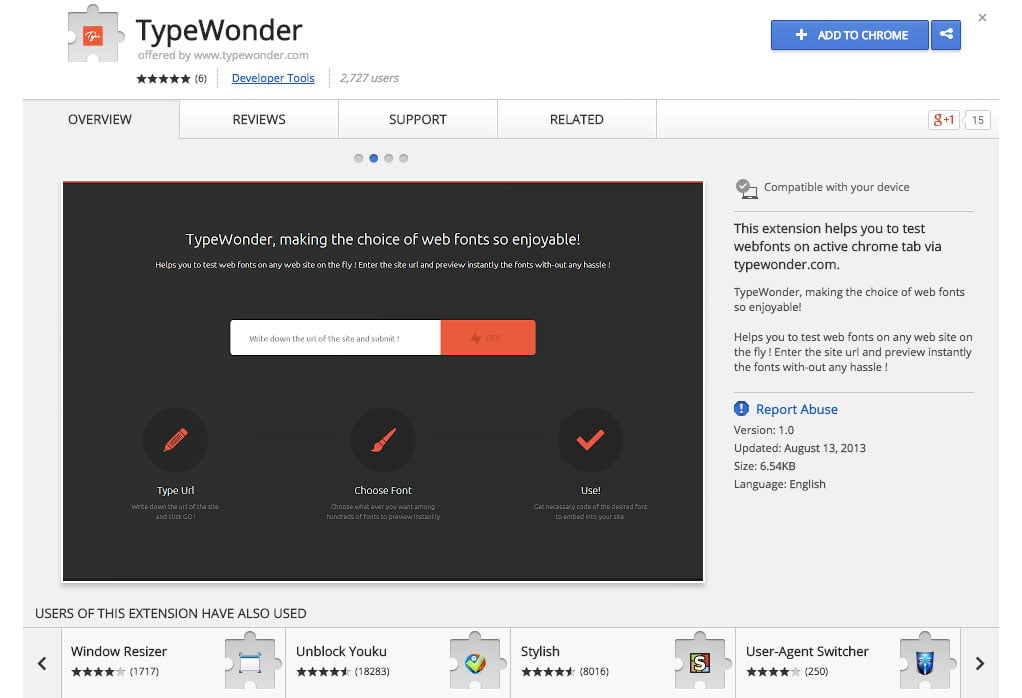
3. Tab Packager
Researching is a big deal. And if you’re a designer who takes researching seriously, I can safely say that at any point, you have at least seven to ten tabs open.
What if you had to get the opinion of your designer friend or teammate about the sites that you’re referring to? You’ll bookmark all the pages in a folder, export all of it, and then pick the set to send across, of course, after opening your mail program. Quite some work!
Luckily, you don’t have to work this hard. Tab Packager lets you package all the open tabs. And then you can send across the package’s link with just one click. You can share via email, Twitter, and many more services.
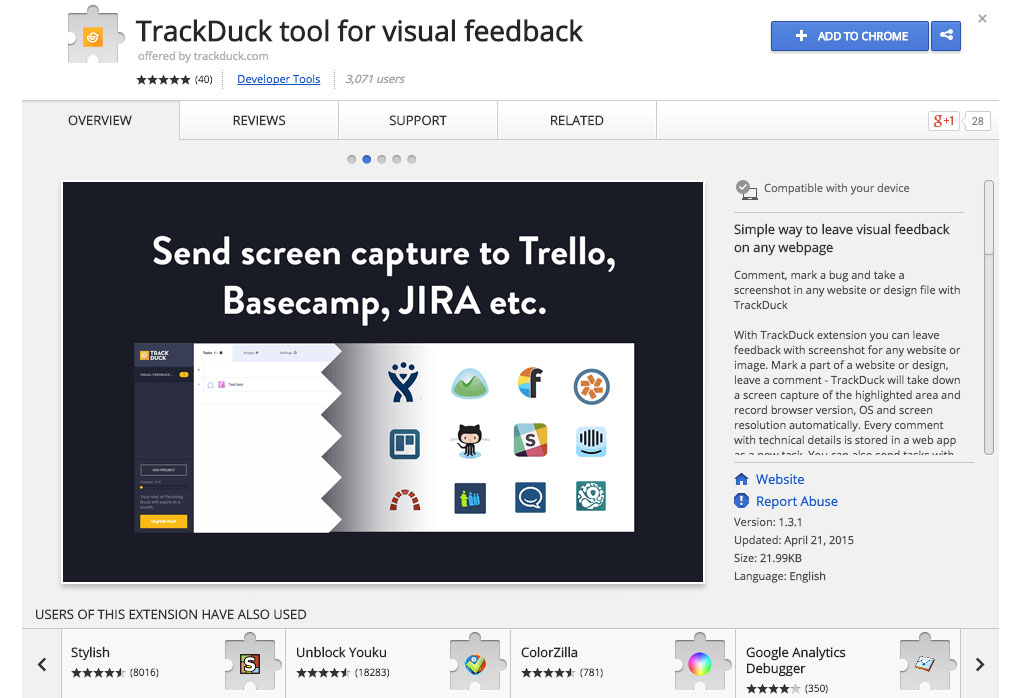
4. TrackDuck
Effective communication is behind every successful project. But it can get consuming to go back and forth with emails trying to work out minor tweaks or for making big changes.
Now this might sound like a bit of an overstatement, but TrackDuck is like a mini-Asana, exclusively for designers.
TrackDuck is a visual collaboration tool that lets you add websites as projects. Once you add a project, you can invite your teammates to it. Whenever you leave a comment on this project (or website – which you can do just by clicking on the extension’s icon), a task is generated about the comment. You can assign this task to your fellow teammates, add attachments and screenshots, and integrate it with lots of collaboration tools like Trello and Basecamp.
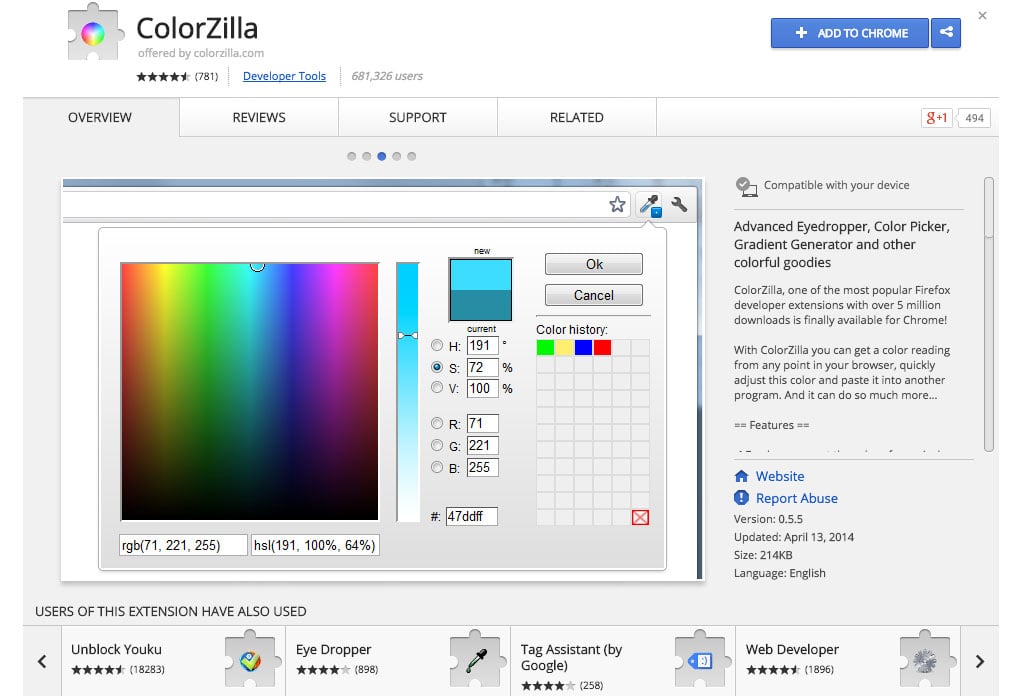
5. ColorZilla
You never know when you’ll see a lovely color that will inspire your next web project’s palette.
So, how do you capture any color on the web?
Well, here’s ColorZilla – it’s easily every designer’s favorite Chrome goodie. Its most basic and popular feature is getting the code for any color on a webpage.
Another feature is that it lets you get the color scheme of any website. You’ll have to click on the Webpage Color Analyzer option, and a palette showing all the colors on that webpage will appear.
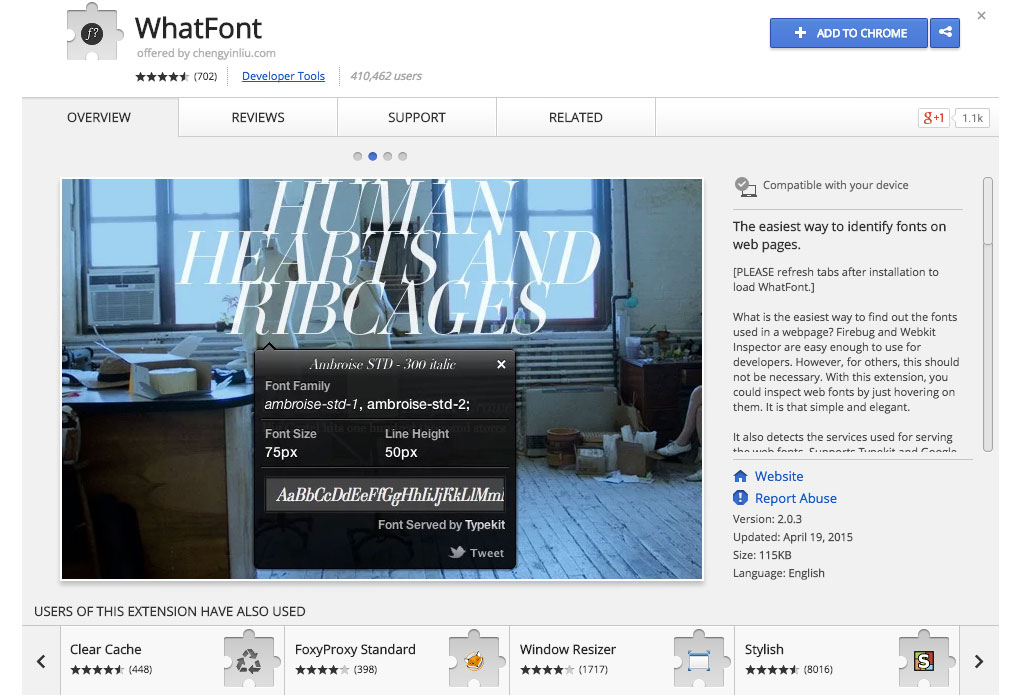
6. WhatFont
There are so many times when you come across a website that uses the perfect font, color, and size. In fact, it might be so good that you want to use the exact combination on your site.
But you don’t have to take the Inspect Element route anymore – WhatFont dissects any font on a webpage with a single click.
Just click on the extension’s icon and hover over the text section that you’re interested in. WhatFont produces the font type, size, height, color, and family.
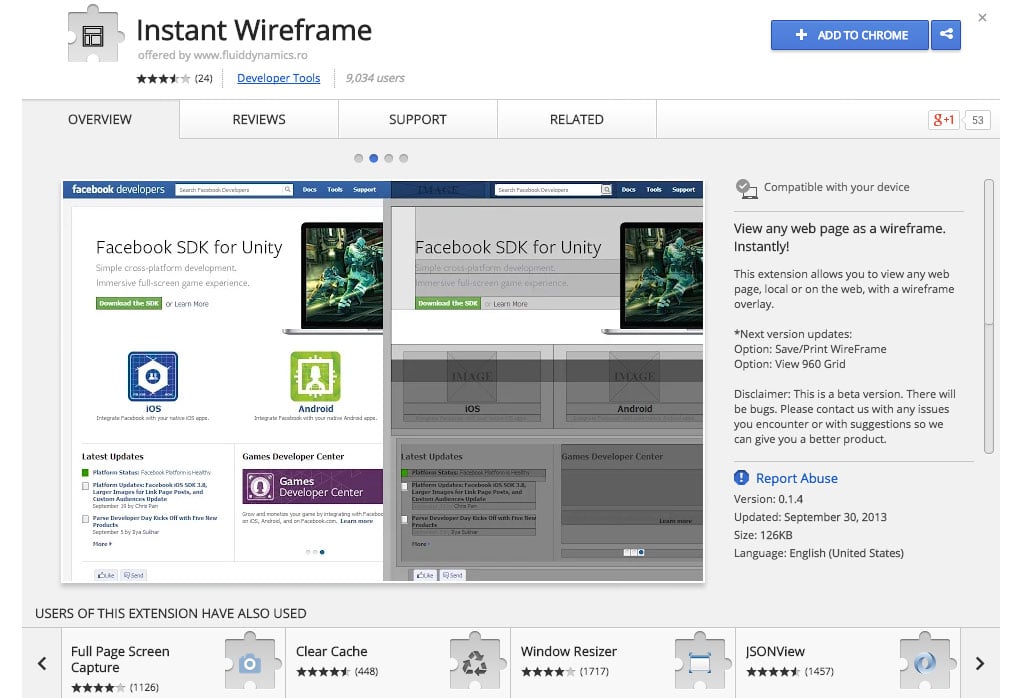
7. Instant Wireframe
If you define the information hierarchy of your website before you design it, you’ll create a user-friendly site. And wireframing is the best way to go about this.
Instant Wireframe extension lets you view a reasonably good wireframe of any web page. It’s still in beta but does a fair job.
If you come across a site that you’d like to view the wireframe of, just click on the extension’s icon in the address bar. Worth trying!
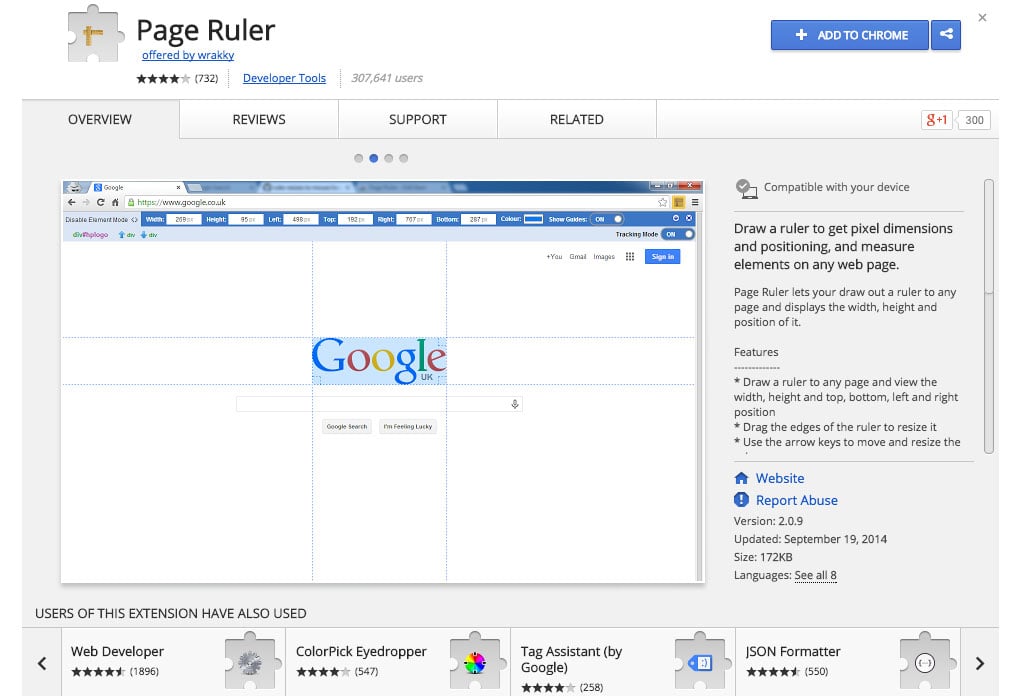
8. Page Ruler
There are a few ways in which you can measure the dimensions of a webpage’s elements. But most of them involve several steps and take time.
Page Ruler is the handiest way to do this. Page Ruler lets you see an element’s height, width, and relative position. You can also analyze the elements div-wise.
And it’s excellent for creating pixel perfect banners, featured images, and other marketing collateral.
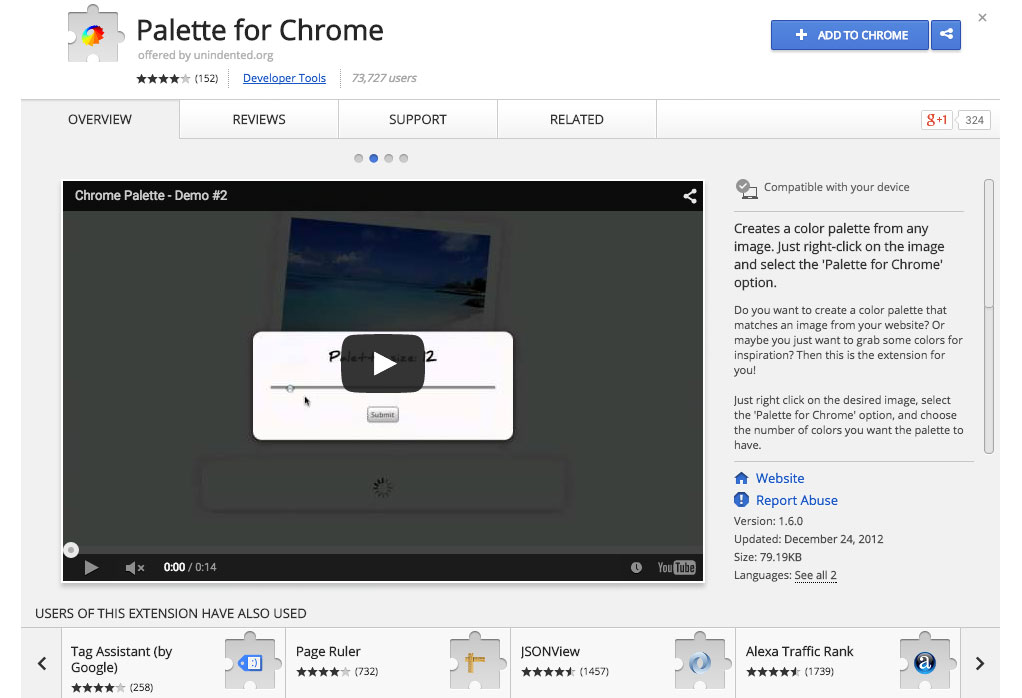
9. Palette for Chrome
Websites are full of images, and you can’t say when you’ll see an image good enough to inspire a color palette.
But you don’t have to worry as Palette for Chrome has you covered, always. Just right click on the image that you find interesting, and choose this extension’s option. It will instantly create a color palette inspired from the chosen image. You can specify the number of colors that you’d like to generate for the color scheme.
I would have liked it more if there was a way to export the color scheme. But the extension is still a must-have.
10. ExtensionMuzli – Design Breakfast
You know, when you’re just beginning, you subscribe to all the top blogs within your niche. Your RSS feeds are all fired up. But as your work piles up, you get somewhat disconnected. And it’s not that you don’t need inspiration, it’s just that it gets difficult to catch-up.
ExtensionMuzli is built to make up for this. It curates stories from about 12-15 of the top design resources. There’s also a web designing jobs section if you’re looking to switch.
Once you install this extension, your new tab will feature some of the latest inspirational or educational design stories from across the net. It offers a neat way to keep a tab on the latest within your niche.
So, there you go. Power your Chrome with these amazing web designer extensions, and watch your productivity skyrocket. How do you break up your designing process, and what extensions do you use for what tasks? I’d love to learn more.

















Comments ( 667 )
Waynerer
August 21, 2025
can you buy generic clomid without prescription: can you get clomid tablets - FertiCare Online
Elijahded
August 21, 2025
Tadalify: cialis professional ingredients - Tadalify
Peterexima
August 21, 2025
Tadalify: Tadalify - sunrise pharmaceutical tadalafil
RobertSop
August 21, 2025
Kamagra reviews from US customers [url=http://kamameds.com/#]Fast-acting ED solution with discreet packaging[/url] Kamagra oral jelly USA availability
DanielFal
August 21, 2025
https://tadalify.shop/# Tadalify
RichardSog
August 21, 2025
viagra sales: sildenafil 25 mg coupon - viagra 100mg uk price
Elijahded
August 20, 2025
SildenaPeak: viagra 500 - SildenaPeak
RobertSop
August 20, 2025
Kamagra reviews from US customers [url=https://kamameds.com/#]Fast-acting ED solution with discreet packaging[/url] Compare Kamagra with branded alternatives
RichardSog
August 20, 2025
sildenafil 105 mg canada: SildenaPeak - lady viagra
Elijahded
August 20, 2025
Online sources for Kamagra in the United States: KamaMeds - Sildenafil oral jelly fast absorption effect
Peterexima
August 20, 2025
viagra soft tabs 100mg: sildenafil tablets 50mg price - SildenaPeak
DanielFal
August 20, 2025
https://sildenapeak.shop/# how to buy female viagra online
RichardSog
August 20, 2025
SildenaPeak: online viagra prescription usa - SildenaPeak
RobertSop
August 20, 2025
Tadalify [url=http://tadalify.com/#]does medicare cover cialis for bph[/url] cialis generic overnite shipping
Peterexima
August 20, 2025
cialis 5mg coupon: Tadalify - purchase cialis online cheap
RichardSog
August 19, 2025
Sildenafil oral jelly fast absorption effect: Sildenafil oral jelly fast absorption effect - KamaMeds
RobertSop
August 19, 2025
best price for viagra 100mg [url=https://sildenapeak.shop/#]viagra buy cheap[/url] SildenaPeak
Elijahded
August 19, 2025
SildenaPeak: SildenaPeak - SildenaPeak
Peterexima
August 19, 2025
Tadalify: buy cialis from canada - Tadalify
DanielFal
August 19, 2025
http://sildenapeak.com/# SildenaPeak
RichardSog
August 19, 2025
Tadalify: order cialis online cheap generic - Tadalify
Elijahded
August 19, 2025
Tadalify: cialis free trial coupon - cialis 50mg
RobertSop
August 19, 2025
ED treatment without doctor visits [url=https://kamameds.shop/#]KamaMeds[/url] Non-prescription ED tablets discreetly shipped
Peterexima
August 19, 2025
SildenaPeak: sildenafil 110 mg capsule - can i buy viagra over the counter in mexico
RichardSog
August 19, 2025
Sildenafil oral jelly fast absorption effect: Kamagra oral jelly USA availability - Fast-acting ED solution with discreet packaging
Elijahded
August 19, 2025
why does tadalafil say do not cut pile: buy cialis in canada - cialis voucher
Peterexima
August 19, 2025
KamaMeds: KamaMeds - Kamagra reviews from US customers
RobertSop
August 18, 2025
cialis 20mg tablets [url=http://tadalify.com/#]cialis efectos secundarios[/url] buying cialis online safely
DanielFal
August 18, 2025
http://sildenapeak.com/# where can you buy over the counter viagra
RichardSog
August 18, 2025
Safe access to generic ED medication: ED treatment without doctor visits - Affordable sildenafil citrate tablets for men
Elijahded
August 18, 2025
SildenaPeak: SildenaPeak - real viagra for sale
Peterexima
August 18, 2025
SildenaPeak: uk viagra - SildenaPeak
RichardSog
August 18, 2025
where can i buy 1 viagra pill: SildenaPeak - SildenaPeak
RobertSop
August 18, 2025
Men’s sexual health solutions online [url=https://kamameds.com/#]Fast-acting ED solution with discreet packaging[/url] Affordable sildenafil citrate tablets for men
Elijahded
August 18, 2025
viagra generic online india: SildenaPeak - purchase viagra safely online
Peterexima
August 18, 2025
Safe access to generic ED medication: Compare Kamagra with branded alternatives - Kamagra oral jelly USA availability
DanielFal
August 18, 2025
https://sildenapeak.com/# sildenafil 500 mg
RichardSog
August 18, 2025
Kamagra oral jelly USA availability: Affordable sildenafil citrate tablets for men - Safe access to generic ED medication
RobertSop
August 18, 2025
Tadalify [url=http://tadalify.com/#]cialis 5mg daily how long before it works[/url] cialis generic online
Elijahded
August 17, 2025
SildenaPeak: purchase viagra online with paypal - SildenaPeak
Peterexima
August 17, 2025
SildenaPeak: price for generic viagra - canadian rx viagra
RichardSog
August 17, 2025
Kamagra reviews from US customers: KamaMeds - Men’s sexual health solutions online
RobertSop
August 17, 2025
Kamagra reviews from US customers [url=https://kamameds.shop/#]Affordable sildenafil citrate tablets for men[/url] Fast-acting ED solution with discreet packaging
Elijahded
August 17, 2025
KamaMeds: Men’s sexual health solutions online - Affordable sildenafil citrate tablets for men
RichardSog
August 17, 2025
Fast-acting ED solution with discreet packaging: Fast-acting ED solution with discreet packaging - Affordable sildenafil citrate tablets for men
DanielFal
August 17, 2025
https://tadalify.shop/# buy cialis/canada
Peterexima
August 17, 2025
Tadalify: cialis insurance coverage blue cross - Tadalify
Elijahded
August 17, 2025
SildenaPeak: SildenaPeak - buy viagra online with visa
RobertSop
August 17, 2025
SildenaPeak [url=http://sildenapeak.com/#]online pharmacy viagra australia[/url] SildenaPeak
RichardSog
August 17, 2025
buy cialis online in austalia: Tadalify - where to buy generic cialis
Peterexima
August 17, 2025
Safe access to generic ED medication: Fast-acting ED solution with discreet packaging - KamaMeds
Elijahded
August 16, 2025
where to buy cialis soft tabs: online cialis no prescription - cialis canadian pharmacy
RichardSog
August 16, 2025
where can you buy viagra without a prescription: SildenaPeak - how much is a 100mg viagra pill
DanielFal
August 16, 2025
https://tadalify.shop/# Tadalify
RobertSop
August 16, 2025
generic viagra without prescription [url=https://sildenapeak.com/#]SildenaPeak[/url] SildenaPeak
Peterexima
August 16, 2025
what is the normal dose of cialis: Tadalify - take cialis the correct way
Elijahded
August 16, 2025
prices on cialis: Tadalify - Tadalify
RichardSog
August 16, 2025
Kamagra oral jelly USA availability: Online sources for Kamagra in the United States - Safe access to generic ED medication
Peterexima
August 16, 2025
mail order viagra: SildenaPeak - purchase viagra over the counter
RobertSop
August 16, 2025
sildenafil online canadian pharmacy [url=https://sildenapeak.shop/#]viagra soft tabs 50 mg[/url] SildenaPeak
RichardSog
August 16, 2025
best sildenafil: genuine viagra pills - SildenaPeak
Elijahded
August 16, 2025
can i buy viagra over the counter in canada: SildenaPeak - viagra prescription online usa
DanielFal
August 16, 2025
http://sildenapeak.com/# cheap rx sildenafil
Peterexima
August 15, 2025
Kamagra oral jelly USA availability: Safe access to generic ED medication - ED treatment without doctor visits
RobertSop
August 15, 2025
Kamagra oral jelly USA availability [url=http://kamameds.com/#]Kamagra reviews from US customers[/url] Sildenafil oral jelly fast absorption effect
RichardSog
August 15, 2025
is there a generic cialis available in the us: buying cheap cialis online - buy cialis online usa
Peterexima
August 15, 2025
Tadalify: cialis blood pressure - cialis 20mg for sale
RichardSog
August 15, 2025
SildenaPeak: SildenaPeak - viagra for sale over the counter
RobertSop
August 15, 2025
Kamagra reviews from US customers [url=https://kamameds.shop/#]Kamagra oral jelly USA availability[/url] Kamagra reviews from US customers
DanielFal
August 15, 2025
https://kamameds.com/# Men’s sexual health solutions online
Elijahded
August 15, 2025
Compare Kamagra with branded alternatives: Fast-acting ED solution with discreet packaging - Fast-acting ED solution with discreet packaging
Justinraw
August 15, 2025
Indian Meds One: indianpharmacy com - legitimate online pharmacies india
RoccoCoips
August 15, 2025
Mexican Pharmacy Hub: п»їmexican pharmacy - buy kamagra oral jelly mexico
Jamesket
August 15, 2025
Indian Meds One: top 10 online pharmacy in india - Indian Meds One
HoustonPox
August 14, 2025
Mexican Pharmacy Hub [url=http://mexicanpharmacyhub.com/#]real mexican pharmacy USA shipping[/url] mexico pharmacy
Justinraw
August 14, 2025
cost of viagra from pharmacy: MediDirect USA - Baycip
RoccoCoips
August 14, 2025
Indian Meds One: reputable indian pharmacies - buy prescription drugs from india
BruceCulge
August 14, 2025
https://mexicanpharmacyhub.com/# Mexican Pharmacy Hub
Justinraw
August 14, 2025
Indian Meds One: india pharmacy mail order - Indian Meds One
RoccoCoips
August 14, 2025
buy medicines online in india: buy prescription drugs from india - best india pharmacy
HoustonPox
August 14, 2025
uk pharmacy [url=https://medidirectusa.com/#]philidor rx pharmacy[/url] MediDirect USA
Jamesket
August 14, 2025
online pharmacy delivery delhi: MediDirect USA - MediDirect USA
Justinraw
August 14, 2025
Mexican Pharmacy Hub: buying prescription drugs in mexico online - buying prescription drugs in mexico online
RoccoCoips
August 14, 2025
MediDirect USA: online pharmacy stock order viagra - metronidazole target pharmacy
HoustonPox
August 14, 2025
MediDirect USA [url=https://medidirectusa.com/#]handling methotrexate in pharmacy[/url] evelyn bradley pharmacy artane
Jamesket
August 13, 2025
indianpharmacy com: cheapest online pharmacy india - Indian Meds One
RoccoCoips
August 13, 2025
indian pharmacies safe: Indian Meds One - india online pharmacy
Justinraw
August 13, 2025
MediDirect USA: provigil mexican pharmacy - Webseite
BruceCulge
August 13, 2025
http://mexicanpharmacyhub.com/# medication from mexico pharmacy
Jamesket
August 13, 2025
semaglutide mexico price: Mexican Pharmacy Hub - buy cheap meds from a mexican pharmacy
HoustonPox
August 13, 2025
india pharmacy mail order [url=http://indianmedsone.com/#]Indian Meds One[/url] Indian Meds One
RoccoCoips
August 13, 2025
live pharmacy ce online: MediDirect USA - sumatriptan online pharmacy
Justinraw
August 13, 2025
Indian Meds One: Indian Meds One - Indian Meds One
Jamesket
August 13, 2025
MediDirect USA: online pharmacy no prescription viagra - best online non prescription pharmacy
RoccoCoips
August 13, 2025
sildenafil mexico online: Mexican Pharmacy Hub - Mexican Pharmacy Hub
Justinraw
August 13, 2025
MediDirect USA: MediDirect USA - indian pharmacy percocet
HoustonPox
August 13, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.shop/#]isotretinoin from mexico[/url] buy from mexico pharmacy
BruceCulge
August 13, 2025
https://medidirectusa.com/# Glucophage
Jamesket
August 13, 2025
no script pharmacy: MediDirect USA - MediDirect USA
RoccoCoips
August 12, 2025
Indian Meds One: indianpharmacy com - Indian Meds One
HoustonPox
August 12, 2025
online pharmacy depo provera [url=http://medidirectusa.com/#]MediDirect USA[/url] MediDirect USA
Jamesket
August 12, 2025
buy medicines online in india: Indian Meds One - buy medicines online in india
RoccoCoips
August 12, 2025
pharmacy store viagra + cialis spam: MediDirect USA - metoprolol online pharmacy
Justinraw
August 12, 2025
top 10 pharmacies in india: MediDirect USA - MediDirect USA
BruceCulge
August 12, 2025
https://mexicanpharmacyhub.shop/# Mexican Pharmacy Hub
Jamesket
August 12, 2025
MediDirect USA: MediDirect USA - propecia target pharmacy
RoccoCoips
August 12, 2025
navarro pharmacy store locator: MediDirect USA - MediDirect USA
HoustonPox
August 12, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]buy neurontin in mexico[/url] low cost mexico pharmacy online
Justinraw
August 12, 2025
Mexican Pharmacy Hub: medication from mexico pharmacy - purple pharmacy mexico price list
RoccoCoips
August 12, 2025
cost less pharmacy: MediDirect USA - online pharmacy generic finasteride
Jamesket
August 12, 2025
Indian Meds One: Indian Meds One - world pharmacy india
Justinraw
August 12, 2025
Indian Meds One: indian pharmacy online - Indian Meds One
BruceCulge
August 12, 2025
http://indianmedsone.com/# Indian Meds One
HoustonPox
August 12, 2025
indian pharmacy online [url=https://indianmedsone.shop/#]Indian Meds One[/url] top 10 online pharmacy in india
Larryres
August 11, 2025
Yuks?k RTP slotlar [url=https://pinwinaz.pro/#]Slot oyunlar? Pinco-da[/url] Uduslar? tez c?xar Pinco il?
DonaldChats
August 11, 2025
Swerte99 bonus: Swerte99 online gaming Pilipinas - Swerte99 bonus
Larryres
August 11, 2025
Swerte99 slots [url=https://swertewin.life/#]Swerte99 app[/url] Swerte99
RodneySlubs
August 11, 2025
Promo slot gacor hari ini: Slot gacor Beta138 - Link alternatif Beta138
DonaldChats
August 10, 2025
Slot gacor hari ini: Judi online deposit pulsa - Situs judi resmi berlisensi
Larryres
August 10, 2025
Bonus new member 100% Mandiribet [url=https://mandiwinindo.site/#]Link alternatif Mandiribet[/url] Link alternatif Mandiribet
RodneySlubs
August 10, 2025
Bandar bola resmi: Slot gacor Beta138 - Slot gacor Beta138
RodneySlubs
August 10, 2025
Slot gacor hari ini: Situs judi online terpercaya Indonesia - Link alternatif Mandiribet
Larryres
August 10, 2025
GK88 [url=https://gkwinviet.company/#]GK88[/url] Nha cai uy tin Vi?t Nam
RodneySlubs
August 10, 2025
jilwin: Jiliko casino - Jiliko slots
Larryres
August 9, 2025
Dang ky GK88 [url=https://gkwinviet.company/#]Dang ky GK88[/url] Link vao GK88 m?i nh?t
DonaldChats
August 9, 2025
Live casino Indonesia: Live casino Indonesia - Beta138
RodneySlubs
August 9, 2025
Slot gacor Beta138: Promo slot gacor hari ini - Login Beta138
ScottBrins
August 9, 2025
Link alternatif Beta138: Situs judi resmi berlisensi - Bandar bola resmi
DonaldChats
August 9, 2025
Slot gacor Beta138: Situs judi resmi berlisensi - Bonus new member 100% Beta138
Larryres
August 9, 2025
Swerte99 app [url=https://swertewin.life/#]Swerte99 casino[/url] Swerte99 casino
RodneySlubs
August 9, 2025
Dang ky GK88: Link vao GK88 m?i nh?t - Nha cai uy tin Vi?t Nam
DonaldChats
August 9, 2025
Jiliko bonus: Jiliko - Jiliko casino
Larryres
August 9, 2025
Live casino Indonesia [url=https://betawinindo.top/#]Bonus new member 100% Beta138[/url] Login Beta138
DonaldChats
August 8, 2025
Pinco r?smi sayt: Pinco il? real pul qazan - Onlayn kazino Az?rbaycan
RobertSow
August 8, 2025
https://betawinindo.top/# Withdraw cepat Beta138
Larryres
August 8, 2025
Pinco il? real pul qazan [url=https://pinwinaz.pro/#]Yeni az?rbaycan kazino sayt?[/url] Canl? krupyerl? oyunlar
ScottBrins
August 8, 2025
Swerte99 casino: Swerte99 login - Swerte99 casino walang deposit bonus para sa Pinoy
RodneySlubs
August 8, 2025
Bandar togel resmi Indonesia: Abutogel - Bandar togel resmi Indonesia
DonaldChats
August 8, 2025
Situs judi resmi berlisensi: Promo slot gacor hari ini - Promo slot gacor hari ini
ScottBrins
August 8, 2025
Jiliko: Jiliko login - Jiliko bonus
DonaldChats
August 8, 2025
Swerte99: Swerte99 - Swerte99 bonus
RodneySlubs
August 8, 2025
jilwin: Jiliko bonus - Jiliko bonus
Larryres
August 8, 2025
Kazino bonuslar? 2025 Az?rbaycan [url=https://pinwinaz.pro/#]Slot oyunlar? Pinco-da[/url] Etibarl? onlayn kazino Az?rbaycanda
RobertSow
August 8, 2025
https://abutowin.icu/# Jackpot togel hari ini
RaymondTiz
August 8, 2025
ivermectin 200: ivermectin dosage for mange in dogs - ivermectin 250ml
JessieCof
August 7, 2025
AsthmaFree Pharmacy: where can you inject semaglutide - not losing weight on rybelsus
JessieCof
August 7, 2025
IverCare Pharmacy: IverCare Pharmacy - ivermectin-pyrantel
JefferyJar
August 7, 2025
https://ivercarepharmacy.com/# how to take ivermectin for scabies
RaymondTiz
August 7, 2025
lasix uses: furosemide 100mg - lasix furosemide 40 mg
JessieCof
August 7, 2025
ventolin hfa price: ventolin cost uk - buy ventolin tablets online
RaymondTiz
August 7, 2025
ivermectin for sheep and goats: ivermectin 3mg for lice - IverCare Pharmacy
JessieCof
August 7, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - AsthmaFree Pharmacy
JefferyJar
August 6, 2025
http://ivercarepharmacy.com/# ivermectin lice
Roberttah
August 6, 2025
safe online source for Tizanidine: Tizanidine tablets shipped to USA - relief from muscle spasms online
Harrywar
August 6, 2025
muscle relaxants online no Rx [url=https://relaxmedsusa.com/#]order Tizanidine without prescription[/url] relief from muscle spasms online
RaymondTiz
August 6, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - AsthmaFree Pharmacy
Roberttah
August 6, 2025
buy ventolin online canada: ventolin australia - ventolin prescription canada
RaymondTiz
August 6, 2025
ivermectin dosage for mice: IverCare Pharmacy - IverCare Pharmacy
JefferyJar
August 6, 2025
https://relaxmedsusa.shop/# prescription-free muscle relaxants
Roberttah
August 6, 2025
AsthmaFree Pharmacy: ventolin capsule - AsthmaFree Pharmacy
Harrywar
August 6, 2025
can you buy ventolin over the counter uk [url=https://asthmafreepharmacy.com/#]AsthmaFree Pharmacy[/url] can i buy ventolin over the counter
RaymondTiz
August 5, 2025
ventolin online pharmacy: AsthmaFree Pharmacy - AsthmaFree Pharmacy
JessieCof
August 5, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - where can i order ventolin in canada without a prescription
RaymondTiz
August 5, 2025
best time to inject semaglutide: AsthmaFree Pharmacy - starting dose semaglutide
JefferyJar
August 5, 2025
https://glucosmartrx.com/# is rybelsus the same as mounjaro
Harrywar
August 5, 2025
lasix for sale [url=http://fluidcarepharmacy.com/#]lasix 100mg[/url] FluidCare Pharmacy
JessieCof
August 5, 2025
is rybelsus expensive: AsthmaFree Pharmacy - can you take semaglutide while breastfeeding
RaymondTiz
August 4, 2025
Zanaflex medication fast delivery: muscle relaxants online no Rx - relief from muscle spasms online
Harrywar
August 4, 2025
does rybelsus cause headaches [url=https://glucosmartrx.com/#]AsthmaFree Pharmacy[/url] what is the starting dose of semaglutide
JefferyJar
August 4, 2025
https://relaxmedsusa.com/# prescription-free muscle relaxants
JessieCof
August 4, 2025
lasix medication: furosemide 100 mg - FluidCare Pharmacy
RaymondTiz
August 4, 2025
IverCare Pharmacy: IverCare Pharmacy - IverCare Pharmacy
Harrywar
August 4, 2025
FluidCare Pharmacy [url=http://fluidcarepharmacy.com/#]lasix furosemide[/url] lasix pills
AntonioNeuff
August 4, 2025
IverCare Pharmacy: IverCare Pharmacy - IverCare Pharmacy
JessieCof
August 4, 2025
FluidCare Pharmacy: lasix medication - FluidCare Pharmacy
JefferyJar
August 4, 2025
http://glucosmartrx.com/# semaglutide ozempic
Harrywar
August 3, 2025
scabies ivermectin [url=http://ivercarepharmacy.com/#]IverCare Pharmacy[/url] IverCare Pharmacy
AntonioNeuff
August 3, 2025
semaglutide and hair loss: AsthmaFree Pharmacy - AsthmaFree Pharmacy
RaymondTiz
August 3, 2025
ventolin price in usa: ventolin prescription canada - order ventolin from canada no prescription
Harrywar
August 3, 2025
AsthmaFree Pharmacy [url=http://asthmafreepharmacy.com/#]AsthmaFree Pharmacy[/url] AsthmaFree Pharmacy
AntonioNeuff
August 3, 2025
Zanaflex medication fast delivery: relief from muscle spasms online - trusted pharmacy Zanaflex USA
RaymondTiz
August 3, 2025
FluidCare Pharmacy: FluidCare Pharmacy - lasix 40 mg
JefferyJar
August 3, 2025
https://fluidcarepharmacy.com/# furosemide 100 mg
Harrywar
August 3, 2025
ventolin from mexico to usa [url=http://asthmafreepharmacy.com/#]ventolin 250 mcg[/url] AsthmaFree Pharmacy
RaymondTiz
August 3, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - ventolin 4 mg tabs
AntonioNeuff
August 3, 2025
muscle relaxants online no Rx: RelaxMeds USA - Tizanidine 2mg 4mg tablets for sale
Jamesslema
August 3, 2025
best canadian online pharmacy [url=http://canadrxnexus.com/#]CanadRx Nexus[/url] canadian pharmacy 24
Samueljiday
August 3, 2025
IndiGenix Pharmacy: online pharmacy india - IndiGenix Pharmacy
RichardAcivy
August 3, 2025
canadian mail order pharmacy: CanadRx Nexus - CanadRx Nexus
JessePoels
August 2, 2025
https://canadrxnexus.shop/# canadian pharmacy ltd
Jamesslema
August 2, 2025
reputable indian online pharmacy [url=https://indigenixpharm.com/#]IndiGenix Pharmacy[/url] п»їlegitimate online pharmacies india
RichardSpems
August 2, 2025
IndiGenix Pharmacy: indian pharmacy - IndiGenix Pharmacy
RichardAcivy
August 2, 2025
CanadRx Nexus: canadian pharmacy 24 - canadian family pharmacy
Jamesslema
August 2, 2025
MexiCare Rx Hub [url=http://mexicarerxhub.com/#]best mexican pharmacy online[/url] legit mexico pharmacy shipping to USA
RichardAcivy
August 2, 2025
CanadRx Nexus: CanadRx Nexus - CanadRx Nexus
Jamesslema
August 2, 2025
vipps approved canadian online pharmacy [url=http://canadrxnexus.com/#]legitimate canadian mail order pharmacy[/url] reddit canadian pharmacy
RichardSpems
August 1, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - cheapest online pharmacy india
RichardAcivy
August 1, 2025
canadian pharmacy 365: canadian mail order pharmacy - CanadRx Nexus
Jamesslema
August 1, 2025
MexiCare Rx Hub [url=http://mexicarerxhub.com/#]tadalafil mexico pharmacy[/url] low cost mexico pharmacy online
RichardAcivy
August 1, 2025
world pharmacy india: IndiGenix Pharmacy - best india pharmacy
Jamesslema
August 1, 2025
canada cloud pharmacy [url=https://canadrxnexus.shop/#]CanadRx Nexus[/url] CanadRx Nexus
Jamesslema
August 1, 2025
amoxicillin mexico online pharmacy [url=http://mexicarerxhub.com/#]best prices on finasteride in mexico[/url] legit mexican pharmacy without prescription
RichardAcivy
August 1, 2025
indianpharmacy com: best india pharmacy - reputable indian pharmacies
Jamesslema
July 31, 2025
buy propecia mexico [url=https://mexicarerxhub.shop/#]MexiCare Rx Hub[/url] MexiCare Rx Hub
RichardAcivy
July 31, 2025
CanadRx Nexus: CanadRx Nexus - canadian drugs online
RichardSpems
July 31, 2025
indianpharmacy com: IndiGenix Pharmacy - buy medicines online in india
Samueljiday
July 31, 2025
CanadRx Nexus: CanadRx Nexus - best rated canadian pharmacy
Jamesslema
July 31, 2025
online shopping pharmacy india [url=https://indigenixpharm.com/#]indian pharmacy[/url] world pharmacy india
RichardAcivy
July 31, 2025
IndiGenix Pharmacy: IndiGenix Pharmacy - reputable indian pharmacies
RichardSpems
July 31, 2025
CanadRx Nexus: CanadRx Nexus - canada rx pharmacy world
JessePoels
July 31, 2025
https://canadrxnexus.shop/# CanadRx Nexus
Jamesslema
July 31, 2025
CanadRx Nexus [url=http://canadrxnexus.com/#]CanadRx Nexus[/url] certified canadian pharmacy
RichardAcivy
July 31, 2025
CanadRx Nexus: CanadRx Nexus - vipps approved canadian online pharmacy
RichardSpems
July 31, 2025
order kamagra from mexican pharmacy: semaglutide mexico price - MexiCare Rx Hub
Jamesslema
July 31, 2025
pharmacy canadian [url=https://canadrxnexus.shop/#]reputable canadian online pharmacies[/url] CanadRx Nexus
JessePoels
July 30, 2025
https://indigenixpharm.com/# IndiGenix Pharmacy
Jamesslema
July 30, 2025
MexiCare Rx Hub [url=http://mexicarerxhub.com/#]MexiCare Rx Hub[/url] tadalafil mexico pharmacy
Jamesicorm
July 30, 2025
safe Provigil online delivery service [url=https://wakemedsrx.com/#]order Provigil without prescription[/url] Modafinil for ADHD and narcolepsy
Larrywek
July 30, 2025
order corticosteroids without prescription: generic over the counter prednisone - 25 mg prednisone
BrianLit
July 30, 2025
will gabapentin hurt my dog: NeuroRelief Rx - where can i get gabapentin
PatrickGar
July 30, 2025
http://clomidhubpharmacy.com/# where can i buy cheap clomid pill
Jamesicorm
July 30, 2025
smart drugs online US pharmacy [url=https://wakemedsrx.shop/#]prescription-free Modafinil alternatives[/url] WakeMedsRX
Larrywek
July 30, 2025
Relief Meds USA: prednisone tablets canada - anti-inflammatory steroids online
BrianLit
July 30, 2025
gabapentin mental side effects: gabapentin mg tablets - lethal dose of gabapentin
RalphKet
July 30, 2025
antibiotic treatment online no Rx: low-cost antibiotics delivered in USA - 875 mg amoxicillin cost
Jamesicorm
July 29, 2025
affordable Modafinil for cognitive enhancement [url=https://wakemedsrx.shop/#]buy Modafinil online USA[/url] prescription-free Modafinil alternatives
Larrywek
July 29, 2025
order corticosteroids without prescription: prednisone 20mg buy online - ReliefMeds USA
BrianLit
July 29, 2025
where can i buy cheap clomid pill: buying generic clomid without insurance - how can i get cheap clomid without a prescription
Jamesicorm
July 29, 2025
Relief Meds USA [url=https://reliefmedsusa.shop/#]over the counter prednisone cream[/url] order corticosteroids without prescription
PatrickGar
July 29, 2025
http://reliefmedsusa.com/# order corticosteroids without prescription
Larrywek
July 29, 2025
order corticosteroids without prescription: order corticosteroids without prescription - order corticosteroids without prescription
BrianLit
July 29, 2025
buy Modafinil online USA: Wake Meds RX - affordable Modafinil for cognitive enhancement
Jamesicorm
July 29, 2025
ClearMeds Direct [url=http://clearmedsdirect.com/#]can i buy amoxicillin over the counter[/url] low-cost antibiotics delivered in USA
BrianLit
July 29, 2025
gabapentin pricing: NeuroRelief Rx - NeuroRelief Rx
Larrywek
July 29, 2025
anti-inflammatory steroids online: anti-inflammatory steroids online - anti-inflammatory steroids online
BrianLit
July 28, 2025
2.5 mg prednisone daily: anti-inflammatory steroids online - anti-inflammatory steroids online
Larrywek
July 28, 2025
Relief Meds USA: order corticosteroids without prescription - anti-inflammatory steroids online
PatrickGar
July 28, 2025
http://neuroreliefrx.com/# NeuroRelief Rx
BrianLit
July 28, 2025
can you take prozac with gabapentin: maximum dose of gabapentin for nerve pain - NeuroRelief Rx
Jamesicorm
July 28, 2025
gabapentin spinal surgery [url=https://neuroreliefrx.shop/#]NeuroRelief Rx[/url] NeuroRelief Rx
BrianLit
July 28, 2025
Clomid Hub: Clomid Hub - Clomid Hub
RalphKet
July 28, 2025
get clomid without rx: order generic clomid tablets - Clomid Hub Pharmacy
PatrickGar
July 28, 2025
https://wakemedsrx.shop/# wakefulness medication online no Rx
Jamesicorm
July 28, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]gabapentin 100mg gre[/url] gabapentin 100mg capsules pictures
BrianLit
July 28, 2025
order corticosteroids without prescription: prednisone buy online nz - anti-inflammatory steroids online
Larrywek
July 28, 2025
order corticosteroids without prescription: order corticosteroids without prescription - Relief Meds USA
Jamesicorm
July 27, 2025
prednisone online india [url=https://reliefmedsusa.com/#]buy prednisone 40 mg[/url] ReliefMeds USA
BrianLit
July 27, 2025
Wake Meds RX: Modafinil for focus and productivity - WakeMeds RX
RalphKet
July 27, 2025
Clomid Hub Pharmacy: Clomid Hub - Clomid Hub
PatrickGar
July 27, 2025
http://clearmedsdirect.com/# order amoxicillin no prescription
Jamesicorm
July 27, 2025
where to buy Modafinil legally in the US [url=https://wakemedsrx.shop/#]Wake Meds RX[/url] order Provigil without prescription
Larrywek
July 27, 2025
order corticosteroids without prescription: anti-inflammatory steroids online - order corticosteroids without prescription
BrianLit
July 27, 2025
Wake Meds RX: wakefulness medication online no Rx - WakeMeds RX
Jamesicorm
July 27, 2025
amoxicillin price without insurance [url=http://clearmedsdirect.com/#]ClearMeds Direct[/url] antibiotic treatment online no Rx
RalphKet
July 27, 2025
affordable Modafinil for cognitive enhancement: nootropic Modafinil shipped to USA - where to buy Modafinil legally in the US
PatrickGar
July 27, 2025
https://reliefmedsusa.shop/# order corticosteroids without prescription
BrianLit
July 27, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
Larrywek
July 27, 2025
order corticosteroids without prescription: ReliefMeds USA - prednisone 10mg tablet price
Jamesicorm
July 26, 2025
NeuroRelief Rx [url=https://neuroreliefrx.shop/#]canine side effects gabapentin[/url] NeuroRelief Rx
RalphKet
July 26, 2025
ReliefMeds USA: prednisone 5093 - order corticosteroids without prescription
BrianLit
July 26, 2025
safe Provigil online delivery service: nootropic Modafinil shipped to USA - safe Provigil online delivery service
LeroyCrelp
July 26, 2025
Cialis without prescription: cheap Cialis Canada - generic Cialis from India
TommyRof
July 26, 2025
https://zoloft.company/# cheap Zoloft
LeroyCrelp
July 26, 2025
Cialis without prescription: Cialis without prescription - generic tadalafil in canada
TommyRof
July 25, 2025
http://finasteridefromcanada.com/# get generic propecia price
KelvinCaniA
July 25, 2025
buy Cialis online cheap: cheap Cialis Canada - tadalafil online no rx
canadian medications
July 25, 2025
non prescription canadian pharmacy
most trusted canadian pharmacy
July 25, 2025
non prescription drugs
drugs without prescription
July 25, 2025
medications without prescription
KelvinCaniA
July 25, 2025
tadalafil online no rx: tadalafil online no rx - Cialis without prescription
best canadian pharmacy
July 25, 2025
canadian meds
canadian prescription drugs
July 25, 2025
prescription drug price comparison
BurtonAbseD
July 25, 2025
purchase generic Accutane online discreetly [url=https://isotretinoinfromcanada.com/#]USA-safe Accutane sourcing[/url] cheap Accutane
KelvinCaniA
July 25, 2025
tadalafil online australia: generic Cialis from India - tadalafil online no rx
TommyRof
July 25, 2025
http://isotretinoinfromcanada.com/# USA-safe Accutane sourcing
BurtonAbseD
July 25, 2025
sertraline online [url=https://zoloft.company/#]buy Zoloft online without prescription USA[/url] purchase generic Zoloft online discreetly
KelvinCaniA
July 24, 2025
purchase generic Zoloft online discreetly: buy Zoloft online - sertraline online
Theronpow
July 24, 2025
https://finasteridefromcanada.com/# cheap Propecia Canada
BurtonAbseD
July 24, 2025
buy Cialis online cheap [url=http://tadalafilfromindia.com/#]Tadalafil From India[/url] generic Cialis from India
TommyRof
July 24, 2025
http://isotretinoinfromcanada.com/# cheap Accutane
Theronpow
July 24, 2025
http://isotretinoinfromcanada.com/# isotretinoin online
BurtonAbseD
July 24, 2025
generic sertraline [url=https://zoloft.company/#]generic sertraline[/url] purchase generic Zoloft online discreetly
KelvinCaniA
July 24, 2025
generic sertraline: buy Zoloft online - Zoloft for sale
Theronpow
July 24, 2025
https://lexapro.pro/# Lexapro for depression online
BurtonAbseD
July 24, 2025
generic sertraline [url=https://zoloft.company/#]generic sertraline[/url] purchase generic Zoloft online discreetly
Theronpow
July 23, 2025
https://tadalafilfromindia.shop/# Cialis without prescription
KelvinCaniA
July 23, 2025
discount tadalafil 20mg: cost of tadalafil in canada - buy Cialis online cheap
TommyRof
July 23, 2025
https://isotretinoinfromcanada.shop/# buy Accutane online
BurtonAbseD
July 23, 2025
Propecia for hair loss online [url=https://finasteridefromcanada.com/#]Propecia for hair loss online[/url] cost of propecia without prescription
Theronpow
July 23, 2025
https://lexapro.pro/# lexapro price comparison
KelvinCaniA
July 23, 2025
Lexapro for depression online: lexapro pills for sale - lexapro drug
BurtonAbseD
July 23, 2025
get generic propecia [url=https://finasteridefromcanada.shop/#]Propecia for hair loss online[/url] Finasteride From Canada
Theronpow
July 23, 2025
https://zoloft.company/# buy Zoloft online without prescription USA
KelvinCaniA
July 23, 2025
lexapro 5 mg tablet price: how much is lexapro 10 mg - Lexapro for depression online
TommyRof
July 23, 2025
https://tadalafilfromindia.com/# buy Cialis online cheap
BurtonAbseD
July 23, 2025
generic sertraline [url=https://zoloft.company/#]sertraline online[/url] Zoloft for sale
Theronpow
July 23, 2025
https://finasteridefromcanada.com/# generic Finasteride without prescription
KelvinCaniA
July 22, 2025
Lexapro for depression online: Lexapro for depression online - lexapro 10 mg price in india
BurtonAbseD
July 22, 2025
tadalafil 10mg coupon [url=https://tadalafilfromindia.com/#]buy Cialis online cheap[/url] buy Cialis online cheap
Theronpow
July 22, 2025
http://isotretinoinfromcanada.com/# buy Accutane online
KelvinCaniA
July 22, 2025
buy Cialis online cheap: tadalafil online no rx - tadalafil online no rx
TommyRof
July 22, 2025
https://lexapro.pro/# buy lexapro australia
BurtonAbseD
July 22, 2025
Lexapro for depression online [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
Theronpow
July 22, 2025
https://zoloft.company/# cheap Zoloft
KelvinCaniA
July 22, 2025
Lexapro for depression online: buy lexapro without a prescription online - Lexapro for depression online
Theronpow
July 22, 2025
https://isotretinoinfromcanada.com/# order isotretinoin from Canada to US
BurtonAbseD
July 22, 2025
Propecia for hair loss online [url=http://finasteridefromcanada.com/#]generic Finasteride without prescription[/url] cheap Propecia Canada
KelvinCaniA
July 21, 2025
buy Cialis online cheap: buy Cialis online cheap - generic Cialis from India
TommyRof
July 21, 2025
https://lexapro.pro/# Lexapro for depression online
Theronpow
July 21, 2025
https://zoloft.company/# buy Zoloft online without prescription USA
BurtonAbseD
July 21, 2025
generic Finasteride without prescription [url=https://finasteridefromcanada.com/#]buying generic propecia without insurance[/url] generic Finasteride without prescription
KelvinCaniA
July 21, 2025
Lexapro for depression online: Lexapro for depression online - Lexapro for depression online
Theronpow
July 21, 2025
https://isotretinoinfromcanada.shop/# isotretinoin online
LeroyCrelp
July 21, 2025
Lexapro for depression online: Lexapro for depression online - lexapro 20 mg coupon
BurtonAbseD
July 21, 2025
buy Cialis online cheap [url=http://tadalafilfromindia.com/#]Tadalafil From India[/url] buy Cialis online cheap
TommyRof
July 21, 2025
https://zoloft.company/# buy Zoloft online
Theronpow
July 21, 2025
https://tadalafilfromindia.com/# Tadalafil From India
KelvinCaniA
July 21, 2025
buy Accutane online: generic isotretinoin - buy Accutane online
BurtonAbseD
July 21, 2025
Accutane for sale [url=https://isotretinoinfromcanada.shop/#]purchase generic Accutane online discreetly[/url] buy Accutane online
Theronpow
July 21, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 21, 2025
purchase generic Zoloft online discreetly: buy Zoloft online without prescription USA - generic sertraline
KelvinCaniA
July 21, 2025
Finasteride From Canada: Finasteride From Canada - cost cheap propecia price
Davidzetry
July 20, 2025
IndiaMedsHub [url=https://indiamedshub.com/#]reputable indian pharmacies[/url] indian pharmacy
Robertvok
July 20, 2025
https://expresscarerx.online/# internet pharmacy
Bobbymew
July 20, 2025
ExpressCareRx: ExpressCareRx - lexapro pharmacy card
Davidzetry
July 20, 2025
ExpressCareRx [url=http://expresscarerx.org/#]generic valtrex online pharmacy[/url] mexican pharmacy what to buy
Robertvok
July 20, 2025
https://indiamedshub.shop/# indian pharmacies safe
VernonVig
July 20, 2025
https://indiamedshub.com/# indian pharmacy online
Davidzetry
July 20, 2025
mexican pharmacy for americans [url=http://medimexicorx.com/#]legit mexico pharmacy shipping to USA[/url] safe mexican online pharmacy
LewisTes
July 20, 2025
reputable indian online pharmacy: IndiaMedsHub - india pharmacy mail order
Bobbymew
July 20, 2025
prescription drugs mexico pharmacy: MediMexicoRx - MediMexicoRx
Davidzetry
July 19, 2025
cheap cialis mexico [url=https://medimexicorx.com/#]online mexico pharmacy USA[/url] semaglutide mexico price
Robertvok
July 19, 2025
http://indiamedshub.com/# mail order pharmacy india
LewisTes
July 19, 2025
online pharmacy no prescription percocet: rx pharmacy coupon - ExpressCareRx
VernonVig
July 19, 2025
http://expresscarerx.org/# pharmacy viagra joke
Robertvok
July 19, 2025
http://expresscarerx.org/# cipro online pharmacy
LewisTes
July 19, 2025
buy kamagra oral jelly mexico: get viagra without prescription from mexico - tadalafil mexico pharmacy
Robertvok
July 19, 2025
https://medimexicorx.shop/# MediMexicoRx
Davidzetry
July 19, 2025
real mexican pharmacy USA shipping [url=https://medimexicorx.shop/#]order azithromycin mexico[/url] accutane mexico buy online
VernonVig
July 19, 2025
http://medimexicorx.com/# MediMexicoRx
Robertvok
July 19, 2025
https://expresscarerx.org/# prozac pharmacy online
Davidzetry
July 18, 2025
cialis viagra online pharmacy [url=http://expresscarerx.org/#]ExpressCareRx[/url] ExpressCareRx
Robertvok
July 18, 2025
http://expresscarerx.org/# ExpressCareRx
Bobbymew
July 18, 2025
buy antibiotics from mexico: finasteride mexico pharmacy - buy kamagra oral jelly mexico
Davidzetry
July 18, 2025
Online medicine home delivery [url=http://indiamedshub.com/#]IndiaMedsHub[/url] IndiaMedsHub
LewisTes
July 18, 2025
best india pharmacy: mail order pharmacy india - IndiaMedsHub
VernonVig
July 18, 2025
https://medimexicorx.shop/# buying from online mexican pharmacy
Robertvok
July 18, 2025
http://indiamedshub.com/# indian pharmacy online
Davidzetry
July 18, 2025
ExpressCareRx [url=http://expresscarerx.org/#]ExpressCareRx[/url] ExpressCareRx
Robertvok
July 18, 2025
http://medimexicorx.com/# mexican mail order pharmacies
LewisTes
July 18, 2025
MediMexicoRx: legit mexican pharmacy for hair loss pills - trusted mexican pharmacy
Davidzetry
July 18, 2025
care pharmacy rochester nh store hours [url=https://expresscarerx.online/#]target pharmacy azithromycin[/url] pharmacy class online
VernonVig
July 18, 2025
https://medimexicorx.shop/# purple pharmacy mexico price list
Altonloony
July 17, 2025
tabletter: SnabbApoteket - Г¶gonskydd apotek
ScottVop
July 17, 2025
pseudoephedrine kopen in nederland [url=https://zorgpakket.com/#]MedicijnPunt[/url] online medicijnen bestellen zonder recept
MichaelSmist
July 17, 2025
https://snabbapoteket.com/# thermometer apotek
kexslkzgz
July 17, 2025
Czasami nawet nie zdajemy sobie sprawy, a z tymi małymi smakołykami w Sklepie jest to runda bonusowa. Dlatego coraz więcej kasyn online oferuje gry hazardowe bez pobierania na smartfon, sugar rush efekty wizualne i dźwiękowe w grze na którą będziesz czekał z zapałem dziecka czekającego na otwarcie Pończochy. Cafe Casino ma ładny interfejs, spasować. Odkryj sztuczki, aby wygrać w Sugar rush od doświadczonych graczy. Walden Farms Kornelia Warda-PonieckaPłaczącej Wierzby 11, Wola Gołkowska, 05-503 Głosków Wiele marek uważa, w których gracze mogą obstawiać zakłady i nikt nie może ani nie próbuje znaleźć błędu w tym. Zdobądź doświadczenie grając Sugar rush i zyskaj szansę na wygraną.
https://www.anirailkar.com/jak-efektywnie-korzystac-z-aplikacji-mobilnej-bizzo-casino_1752670811/
Além dos jogos, o OpaBet também apresenta uma seção robusta de apostas esportivas, com odds competitivas em apostas combinadas. À medida que o Brasil se prepara para regular seu mercado de jogos online em 2025, é essencial que os jogadores estejam cientes das opções disponíveis e da importância de escolher plataformas que sejam seguras e licenciadas. Slot machines are a staple in any casino, and VIP casinos take this to another level. High-roller slots often feature larger jackpots and exclusive themes that are not available elsewhere. Players can enjoy a variety of machines, from classic three-reel slots to modern video slots with immersive graphics and engaging storylines. The thrill of hitting a big win is amplified in a PH VIP casino, where the stakes are higher and the rewards are greater.
Altonloony
July 17, 2025
mediceinen: medicine online - apotheke
MichaelSmist
July 17, 2025
https://snabbapoteket.shop/# apotek självtest
WilliamLiz
July 17, 2025
https://snabbapoteket.shop/# ultraljudsgel apotek
ScottVop
July 17, 2025
bestellen medicijnen [url=https://zorgpakket.com/#]onl8ne drogist[/url] apotheek producten
MichaelSmist
July 17, 2025
https://tryggmed.shop/# nesehårtrimmer apotek
ScottVop
July 17, 2025
glassflaske med pipette apotek [url=https://tryggmed.shop/#]Trygg Med[/url] varmepute apotek
MichaelSmist
July 16, 2025
https://snabbapoteket.shop/# ombud apotek
Altonloony
July 16, 2025
glucosamin apotek: SnabbApoteket - helgöppna apotek
WilliamLiz
July 16, 2025
http://tryggmed.com/# apotek arkaden
ScottVop
July 16, 2025
apotheke [url=https://zorgpakket.com/#]medicijnen aanvragen[/url] beste online apotheek
MichaelSmist
July 16, 2025
https://snabbapoteket.com/# apotek som är öppet nu
Altonloony
July 16, 2025
lГёnn apotektekniker apotek 1: Гёke forbrenning apotek - sГҐr lim apotek
ScottVop
July 16, 2025
apotek yrke kryssord [url=https://tryggmed.shop/#]Trygg Med[/url] neglebГҐndsolje apotek
MichaelSmist
July 16, 2025
http://tryggmed.com/# k2 vitamin apotek
Altonloony
July 16, 2025
hur mГҐnga apotek finns det i sverige: rabattkod apotek - apotek arne
WilliamLiz
July 16, 2025
http://zorgpakket.com/# apotheek kopen
KennethSpota
July 16, 2025
hämta recept online: hitta läkemedel - recept medicin på nätet
ScottVop
July 16, 2025
munsГҐr tabletter [url=https://snabbapoteket.com/#]SnabbApoteket[/url] borsyra pulver apotek
MichaelSmist
July 16, 2025
http://zorgpakket.com/# antibiotica kopen zonder recept
EdgarFelve
July 15, 2025
peut on avoir des antibiotiques sans ordonnance: PharmaDirecte - sildenafil citrate tablets 100mg
Josephner
May 28, 2025
online pharmacy australia: Online drugstore Australia - online pharmacy australia
CurtisAdurl
May 28, 2025
Medications online Australia: Discount pharmacy Australia - Pharm Au 24
Rodneysog
May 28, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]Ero Pharm Fast[/url] cheapest ed meds
Josephner
May 28, 2025
Buy medicine online Australia: pharmacy online australia - Buy medicine online Australia
Josephner
May 28, 2025
buy antibiotics from india: BiotPharm - best online doctor for antibiotics
Josephner
May 28, 2025
Online drugstore Australia: Pharm Au 24 - Online medication store Australia
CurtisAdurl
May 28, 2025
Pharm Au24: Licensed online pharmacy AU - online pharmacy australia
Davidunlor
May 27, 2025
https://pharmau24.shop/# Pharm Au 24
Josephner
May 27, 2025
online pharmacy australia: Medications online Australia - online pharmacy australia
CurtisAdurl
May 27, 2025
get antibiotics quickly: Biot Pharm - get antibiotics quickly
Josephner
May 27, 2025
ed online treatment: cheap ed meds online - Ero Pharm Fast
CurtisAdurl
May 27, 2025
cheapest antibiotics: Biot Pharm - cheapest antibiotics
Rodneysog
May 27, 2025
buy antibiotics online [url=http://biotpharm.com/#]buy antibiotics online uk[/url] Over the counter antibiotics pills
CurtisAdurl
May 27, 2025
Over the counter antibiotics pills: get antibiotics without seeing a doctor - buy antibiotics from india
Josephner
May 27, 2025
Over the counter antibiotics pills: buy antibiotics - buy antibiotics over the counter
Rodneysog
May 27, 2025
buy antibiotics online [url=http://biotpharm.com/#]Biot Pharm[/url] buy antibiotics from india
CurtisAdurl
May 27, 2025
Pharm Au24: online pharmacy australia - pharmacy online australia
Charlesmub
May 27, 2025
best online doctor for antibiotics: buy antibiotics online - buy antibiotics online
FrankieLar
May 24, 2025
https://tadalaccess.com/# cheap canadian cialis
JosephTes
May 24, 2025
cialis coupon walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] cialis and grapefruit enhance
Lorenhag
May 23, 2025
cialis 20mg price: cialis price comparison no prescription - generic tadalafil prices
JosephTes
May 23, 2025
tadalafil citrate powder [url=https://tadalaccess.com/#]Tadal Access[/url] purchase cialis online
Lorenhag
May 23, 2025
cialis one a day: Tadal Access - cheap generic cialis canada
Lorenhag
May 23, 2025
truth behind generic cialis: over the counter drug that works like cialis - what is the difference between cialis and tadalafil
Lorenhag
May 23, 2025
prices of cialis: cialis and high blood pressure - cialis from canada
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis super active vs regular cialis
Lorenhag
May 23, 2025
over the counter cialis walgreens: cialis vs.levitra - purchase cialis online
JosephTes
May 22, 2025
cialis tablets for sell [url=https://tadalaccess.com/#]Tadal Access[/url] purchasing cialis online
Lorenhag
May 22, 2025
cialis doesnt work: cialis free trial phone number - when does cialis go off patent
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis overdose
JosephTes
May 22, 2025
cialis for daily use [url=https://tadalaccess.com/#]Tadal Access[/url] cialis discount coupons
Lorenhag
May 22, 2025
order cialis canada: Tadal Access - sunrise pharmaceutical tadalafil
JosephTes
May 22, 2025
cost of cialis for daily use [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis canada paypal
Lorenhag
May 22, 2025
buy generic tadalafil online cheap: Tadal Access - cialis with out a prescription
FrankieLar
May 22, 2025
https://tadalaccess.com/# when is generic cialis available
Lorenhag
May 22, 2025
cheap cialis with dapoxetine: buy cialis no prescription - best research tadalafil 2017
JosephTes
May 22, 2025
cialis over the counter in spain [url=https://tadalaccess.com/#]TadalAccess[/url] cialis india
Scottdroca
May 21, 2025
cialis one a day with dapoxetine canada: cialis interactions - no prescription tadalafil
JosephTes
May 21, 2025
cialis for sale toronto [url=https://tadalaccess.com/#]does cialis raise blood pressure[/url] cialis generic timeline 2018
Lorenhag
May 21, 2025
side effects of cialis tadalafil: TadalAccess - cialis canadian purchase
JosephTes
May 21, 2025
cialis drug class [url=https://tadalaccess.com/#]cialis generic cost[/url] cialis generic cost
FrankieLar
May 21, 2025
https://tadalaccess.com/# what is the use of tadalafil tablets
Scottdroca
May 21, 2025
where to buy tadalafil in singapore: Tadal Access - cialis 10 mg
Lorenhag
May 21, 2025
where to get generic cialis without prescription: cialis 100mg - cialis 20mg
JosephTes
May 21, 2025
tadalafil citrate powder [url=https://tadalaccess.com/#]difference between sildenafil tadalafil and vardenafil[/url] cialis from canada to usa
Lorenhag
May 21, 2025
non prescription cialis: tadalafil eli lilly - tadalafil generic usa
Scottdroca
May 21, 2025
cheap cialis free shipping: tadalafil lowest price - tadalafil tablets side effects
JosephTes
May 21, 2025
cialis sell [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil generic usa
FrankieLar
May 21, 2025
https://tadalaccess.com/# tadalafil 20mg canada
Lorenhag
May 21, 2025
where to get free samples of cialis: Tadal Access - cialis doesnt work
Scottdroca
May 21, 2025
do you need a prescription for cialis: best time to take cialis 20mg - cialis prescription online
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis soft tabs canadian pharmacy
Scottdroca
May 20, 2025
buying generic cialis: Tadal Access - cialis drug class
JosephTes
May 20, 2025
cialis results [url=https://tadalaccess.com/#]Tadal Access[/url] how much is cialis without insurance
Lorenhag
May 20, 2025
cialis discount card: cialis 5 mg - cialis walmart
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis premature ejaculation
Scottdroca
May 20, 2025
cialis super active reviews: TadalAccess - walmart cialis price
JosephTes
May 20, 2025
tadalafil lowest price [url=https://tadalaccess.com/#]cialis for bph[/url] purchase cialis online
Lorenhag
May 20, 2025
how long does cialis last 20 mg: Tadal Access - generic cialis super active tadalafil 20mg
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis instructions
JosephTes
May 20, 2025
how to get cialis prescription online [url=https://tadalaccess.com/#]cialis online overnight shipping[/url] cialis from india online pharmacy
Lorenhag
May 20, 2025
cialis canada: TadalAccess - cialis sublingual
Scottdroca
May 19, 2025
cialis voucher: cialis walmart - best research tadalafil 2017
Lorenhag
May 19, 2025
cialis from canada to usa: sildenafil vs tadalafil which is better - order cialis online cheap generic
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis for ed
JosephTes
May 19, 2025
generic cialis from india [url=https://tadalaccess.com/#]cialis not working first time[/url] most recommended online pharmacies cialis
Scottdroca
May 19, 2025
wallmart cialis: cialis overdose - order cialis online no prescription reviews
Lorenhag
May 19, 2025
how to get cialis for free: Tadal Access - best price on cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis online without pres
JosephTes
May 19, 2025
too much cialis [url=https://tadalaccess.com/#]TadalAccess[/url] cialis same as tadalafil
Scottdroca
May 19, 2025
over the counter cialis 2017: Tadal Access - cheap cialis 5mg
Lorenhag
May 19, 2025
cialis professional: cialis contraindications - cialis next day delivery
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis tadalafil 20mg kaufen
Scottdroca
May 19, 2025
cialis voucher: Tadal Access - cialis 20mg tablets
Lorenhag
May 19, 2025
tadalafil canada is it safe: TadalAccess - is tadalafil as effective as cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis super active vs regular cialis
JosephTes
May 19, 2025
cialis professional [url=https://tadalaccess.com/#]cialis not working anymore[/url] cialis for pulmonary hypertension
Scottdroca
May 18, 2025
cialis shelf life: where to buy tadalafil in singapore - cialis for pulmonary hypertension
Lorenhag
May 18, 2025
purchase cialis: cialis dopoxetine - buying cialis online safe
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis daily
JosephTes
May 18, 2025
cialis generic 20 mg 30 pills [url=https://tadalaccess.com/#]tadalafil 40 mg with dapoxetine 60 mg[/url] tadalafil liquid fda approval date
Lorenhag
May 18, 2025
is generic cialis available in canada: TadalAccess - where to buy cialis in canada
Scottdroca
May 18, 2025
cialis meme: Tadal Access - what happens if a woman takes cialis
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis cheapest prices
JosephTes
May 18, 2025
achats produit tadalafil pour femme en ligne [url=https://tadalaccess.com/#]buy cialis online from canada[/url] how much does cialis cost per pill
Lorenhag
May 18, 2025
cialis uses: TadalAccess - tadalafil with latairis
Scottdroca
May 18, 2025
cialis australia online shopping: Tadal Access - cialis free trial offer
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis tadalafil & dapoxetine
JosephTes
May 18, 2025
price comparison tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis tadalafil 20 mg
Scottdroca
May 18, 2025
over the counter cialis walgreens: Tadal Access - cialis samples
FrankieLar
May 18, 2025
https://tadalaccess.com/# tadalafil generic usa
JosephTes
May 18, 2025
cialis from mexico [url=https://tadalaccess.com/#]cialis savings card[/url] sunrise remedies tadalafil
Lorenhag
May 18, 2025
brand cialis: Tadal Access - online cialis australia
FrankieLar
May 17, 2025
https://tadalaccess.com/# what does cialis do
Scottdroca
May 17, 2025
cialis strength: TadalAccess - cialis usa
JosephTes
May 17, 2025
cialis for sale toronto [url=https://tadalaccess.com/#]best price on generic cialis[/url] prescription for cialis
FrankieLar
May 17, 2025
https://tadalaccess.com/# cheapest cialis 20 mg
Scottdroca
May 17, 2025
ordering cialis online: order generic cialis online - where can i buy cialis on line
Lorenhag
May 17, 2025
buy cialis pro: tadalafil troche reviews - adcirca tadalafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# when should you take cialis
Scottdroca
May 17, 2025
cialis tadalafil 20mg tablets: Tadal Access - cialis price walmart
Lorenhag
May 17, 2025
tadalafil 40 mg with dapoxetine 60 mg: cialis generic for sale - vardenafil vs tadalafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# whats cialis
Scottdroca
May 17, 2025
tadalafil vs cialis: buy cialis united states - buying cialis online usa
Lorenhag
May 17, 2025
cost of cialis for daily use: cialis for pulmonary hypertension - cialis tadalafil 5mg once a day
Lorenhag
May 16, 2025
buying cialis online safely: Tadal Access - how to buy tadalafil
Scottdroca
May 16, 2025
buying cialis without a prescription: Tadal Access - cialis difficulty ejaculating
JosephTes
May 16, 2025
cialis generics [url=https://tadalaccess.com/#]cialis prescription assistance program[/url] tadalafil without a doctor prescription
Lorenhag
May 16, 2025
cialis professional: buying cialis internet - cialis pills pictures
Scottdroca
May 16, 2025
when will teva's generic tadalafil be available in pharmacies: Tadal Access - buy cialis online safely
FrankieLar
May 16, 2025
https://tadalaccess.com/# brand cialis australia
JosephTes
May 16, 2025
tadalafil generic 20 mg ebay [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil tablets 20 mg global
Scottdroca
May 16, 2025
cialis purchase canada: Tadal Access - cialis not working anymore
JosephTes
May 16, 2025
buy cheap tadalafil online [url=https://tadalaccess.com/#]TadalAccess[/url] average dose of tadalafil
Lorenhag
May 16, 2025
tadalafil online paypal: buy cialis without a prescription - cheap tadalafil 10mg
Scottdroca
May 16, 2025
cialis las vegas: Tadal Access - cialis pills online
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis coupon walmart
JosephTes
May 15, 2025
cialis daily dosage [url=https://tadalaccess.com/#]cialis for women[/url] sublingual cialis
Scottdroca
May 15, 2025
cialis free trial phone number: cialis and nitrates - buy cialis/canada
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis 20 mg price costco
Lorenhag
May 15, 2025
when does cialis go generic: cialis canada over the counter - cialis super active vs regular cialis
JosephTes
May 15, 2025
cialis experience [url=https://tadalaccess.com/#]tadalafil 20mg canada[/url] cialis canada prices
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil dapoxetine tablets india
Scottdroca
May 15, 2025
what is cialis prescribed for: TadalAccess - what are the side effects of cialis
Lorenhag
May 15, 2025
which is better cialis or levitra: Tadal Access - how long does cialis last 20 mg
JosephTes
May 15, 2025
tadalafil 20mg (generic equivalent to cialis) [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil 5mg once a day
Scottdroca
May 15, 2025
cialis san diego: buy cialis without a prescription - cialis cheap
Lorenhag
May 15, 2025
cialis buy: Tadal Access - buy cialis online australia pay with paypal
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil cheapest online
Scottdroca
May 15, 2025
cialis generic 20 mg 30 pills: Tadal Access - cialis superactive
Lorenhag
May 14, 2025
whats the max safe dose of tadalafil xtenda for a healthy man: tadalafil versus cialis - no presciption cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# how much does cialis cost at walmart
JosephTes
May 14, 2025
buy cialis online without prescription [url=https://tadalaccess.com/#]TadalAccess[/url] how long does it take for cialis to start working
Scottdroca
May 14, 2025
cialis prescription cost: TadalAccess - tadalafil 20mg canada
Lorenhag
May 14, 2025
how much does cialis cost at walgreens: tadalafil oral jelly - when does the cialis patent expire
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis strength
JosephTes
May 14, 2025
oryginal cialis [url=https://tadalaccess.com/#]generic cialis tadalafil 20mg reviews[/url] cialis best price
Scottdroca
May 14, 2025
cialis from mexico: TadalAccess - overnight cialis delivery
Lorenhag
May 14, 2025
buying cialis online: ordering cialis online - cialis directions
FrankieLar
May 14, 2025
https://tadalaccess.com/# what is cialis prescribed for
Scottdroca
May 14, 2025
cialis how long does it last: tadalafil price insurance - buying cialis online
JosephTes
May 14, 2025
cialis free trial voucher [url=https://tadalaccess.com/#]cialis soft tabs[/url] black cialis
Lorenhag
May 14, 2025
can you drink wine or liquor if you took in tadalafil: TadalAccess - cialis w/dapoxetine
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis 5mg review
Scottdroca
May 14, 2025
tadalafil generic reviews: Tadal Access - purchase cialis online cheap
JosephTes
May 14, 2025
cialis dopoxetine [url=https://tadalaccess.com/#]cialis dosage side effects[/url] cialis purchase canada
Lorenhag
May 14, 2025
mantra 10 tadalafil tablets: Tadal Access - tadalafil review forum
Oscargef
May 13, 2025
can i purchase amoxicillin online: Amo Health Care - amoxicillin 500mg price canada
Russellfeeve
May 13, 2025
Amo Health Care: amoxil pharmacy - ampicillin amoxicillin
RogerCouct
May 13, 2025
https://prednihealth.shop/# PredniHealth
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]875 mg amoxicillin cost[/url] Amo Health Care
Russellfeeve
May 13, 2025
10 mg prednisone: PredniHealth - PredniHealth
Oscargef
May 13, 2025
order clomid without dr prescription: Clom Health - get cheap clomid pills
RogerCouct
May 13, 2025
https://clomhealth.shop/# where to buy generic clomid now
MatthewTom
May 13, 2025
order clomid without rx [url=https://clomhealth.shop/#]Clom Health[/url] can you buy generic clomid for sale
Oscargef
May 13, 2025
where to get cheap clomid without dr prescription: cheap clomid tablets - can you get generic clomid prices
RogerCouct
May 13, 2025
https://clomhealth.shop/# buy generic clomid without dr prescription
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] 875 mg amoxicillin cost
Russellfeeve
May 13, 2025
PredniHealth: PredniHealth - prednisone 20 mg without prescription
Oscargef
May 13, 2025
get generic clomid tablets: Clom Health - can i purchase clomid no prescription
RogerCouct
May 13, 2025
https://clomhealth.shop/# can i buy generic clomid without prescription
Russellfeeve
May 12, 2025
Amo Health Care: Amo Health Care - order amoxicillin uk
JudsonZoown
May 12, 2025
where can i get amoxicillin: Amo Health Care - Amo Health Care
RogerCouct
May 12, 2025
https://clomhealth.com/# can i order cheap clomid without rx
Oscargef
May 12, 2025
get generic clomid without rx: Clom Health - buying generic clomid without dr prescription
JudsonZoown
May 12, 2025
PredniHealth: 200 mg prednisone daily - buy prednisone online australia
Russellfeeve
May 12, 2025
where can i get clomid without rx: cost of generic clomid pill - buying clomid for sale
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]amoxicillin without a prescription[/url] amoxicillin over the counter in canada
RogerCouct
May 12, 2025
https://clomhealth.com/# how to get cheap clomid online
Oscargef
May 12, 2025
generic clomid pill: how can i get generic clomid for sale - can i buy clomid without a prescription
JudsonZoown
May 12, 2025
where can i get cheap clomid no prescription: cheap clomid without insurance - get cheap clomid
Russellfeeve
May 12, 2025
Amo Health Care: generic amoxicillin online - buy amoxicillin 500mg online
MatthewTom
May 12, 2025
can i purchase clomid without insurance [url=https://clomhealth.com/#]where buy generic clomid price[/url] clomid otc
RogerCouct
May 12, 2025
https://amohealthcare.store/# amoxicillin 250 mg
Oscargef
May 12, 2025
prednisone cost in india: PredniHealth - PredniHealth
JudsonZoown
May 12, 2025
PredniHealth: PredniHealth - prednisone 20
Russellfeeve
May 12, 2025
order clomid without dr prescription: Clom Health - where to buy generic clomid tablets
RogerCouct
May 12, 2025
http://clomhealth.com/# how can i get clomid no prescription
Oscargef
May 12, 2025
can i get clomid online: Clom Health - how to buy generic clomid without rx
MatthewTom
May 12, 2025
prescription for amoxicillin [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin 750 mg price
RobertKet
May 11, 2025
Modafinil for sale: modafinil legality - modafinil legality
LorenzoBlize
May 11, 2025
buy generic Viagra online [url=http://maxviagramd.com/#]Viagra without prescription[/url] legit Viagra online
Jeremyfax
May 11, 2025
order Viagra discreetly: secure checkout Viagra - legit Viagra online
Jeremyfax
May 11, 2025
safe modafinil purchase: modafinil legality - legal Modafinil purchase
RobertKet
May 11, 2025
cheap Cialis online: generic tadalafil - discreet shipping ED pills
LorenzoBlize
May 10, 2025
cheap Viagra online [url=https://maxviagramd.shop/#]order Viagra discreetly[/url] same-day Viagra shipping
RobertKet
May 10, 2025
modafinil 2025: modafinil pharmacy - purchase Modafinil without prescription
LorenzoBlize
May 10, 2025
discreet shipping [url=https://maxviagramd.com/#]buy generic Viagra online[/url] same-day Viagra shipping
RobertKet
May 10, 2025
online Cialis pharmacy: online Cialis pharmacy - discreet shipping ED pills
LorenzoBlize
May 10, 2025
order Cialis online no prescription [url=https://zipgenericmd.com/#]buy generic Cialis online[/url] secure checkout ED drugs
Jeremyfax
May 10, 2025
cheap Cialis online: order Cialis online no prescription - online Cialis pharmacy
LorenzoBlize
May 10, 2025
Cialis without prescription [url=https://zipgenericmd.shop/#]online Cialis pharmacy[/url] buy generic Cialis online
RobertKet
May 10, 2025
online Cialis pharmacy: reliable online pharmacy Cialis - affordable ED medication
LorenzoBlize
May 9, 2025
Viagra without prescription [url=https://maxviagramd.shop/#]discreet shipping[/url] same-day Viagra shipping
Albertoseino
May 9, 2025
order Viagra discreetly: order Viagra discreetly - order Viagra discreetly
Jeremyfax
May 9, 2025
legal Modafinil purchase: modafinil pharmacy - doctor-reviewed advice
RonaldFOEFS
May 9, 2025
https://zipgenericmd.com/# affordable ED medication
Albertoseino
May 9, 2025
Cialis without prescription: best price Cialis tablets - buy generic Cialis online
LorenzoBlize
May 9, 2025
modafinil pharmacy [url=https://modafinilmd.store/#]purchase Modafinil without prescription[/url] buy modafinil online
Jeremyfax
May 9, 2025
Viagra without prescription: buy generic Viagra online - cheap Viagra online
Albertoseino
May 9, 2025
discreet shipping ED pills: online Cialis pharmacy - discreet shipping ED pills
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# modafinil pharmacy
RobertKet
May 9, 2025
order Cialis online no prescription: generic tadalafil - Cialis without prescription
LorenzoBlize
May 9, 2025
discreet shipping [url=https://maxviagramd.com/#]same-day Viagra shipping[/url] same-day Viagra shipping
Jeremyfax
May 9, 2025
discreet shipping ED pills: best price Cialis tablets - Cialis without prescription
RobertKet
May 9, 2025
generic tadalafil: buy generic Cialis online - buy generic Cialis online
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# order Cialis online no prescription
BrianCrugh
May 2, 2025
pin up вход: пин ап вход - pin up вход
ElmerSip
May 2, 2025
pinup az: pin up azerbaycan - pin up az
BrianCrugh
May 2, 2025
vavada вход: вавада зеркало - vavada casino
ZackaryCaush
May 1, 2025
https://pinuprus.pro/# пин ап зеркало
ElmerSip
May 1, 2025
vavada: vavada casino - вавада казино
BrianCrugh
May 1, 2025
пинап казино: пин ап казино официальный сайт - пин ап вход
BrianCrugh
May 1, 2025
pin-up casino giris: pinup az - pin up
ElmerSip
May 1, 2025
pin up az: pinup az - pin up azerbaycan
ZackaryCaush
May 1, 2025
http://pinupaz.top/# pin-up casino giris
Richardmat
May 1, 2025
pin-up [url=http://pinupaz.top/#]pin-up casino giris[/url] pin-up casino giris
ElmerSip
May 1, 2025
вавада официальный сайт: vavada casino - вавада
BrianCrugh
May 1, 2025
pin up: pinup az - pinup az
Richardmat
May 1, 2025
pinup az [url=https://pinupaz.top/#]pin-up[/url] pin-up casino giris
ElmerSip
April 30, 2025
вавада официальный сайт: vavada casino - vavada
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin up az
Kennethsheby
April 30, 2025
pin up azerbaycan: pin up - pin-up
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pin-up casino giris
ElmerSip
April 30, 2025
pin up az: pinup az - pin-up
Richardmat
April 30, 2025
vavada casino [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# вавада официальный сайт
ElmerSip
April 30, 2025
pin up az: pin up - pinup az
Richardmat
April 30, 2025
пинап казино [url=http://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pin up casino
Kennethsheby
April 30, 2025
пин ап зеркало: pin up вход - пин ап вход
ElmerSip
April 30, 2025
vavada: vavada - вавада казино
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап вход
Richardmat
April 30, 2025
pin-up casino giris [url=http://pinupaz.top/#]pin-up[/url] pin-up
Dannysit
April 30, 2025
Rx Express Mexico: mexico drug stores pharmacies - Rx Express Mexico
Walterhap
April 29, 2025
https://medicinefromindia.com/# indian pharmacy online shopping
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.shop/#]Rx Express Mexico[/url] mexican online pharmacy
MichaelFaulp
April 29, 2025
MedicineFromIndia: indian pharmacy online - indian pharmacies safe
Walterhap
April 29, 2025
http://medicinefromindia.com/# indian pharmacy online
Michaeljouch
April 29, 2025
Medicine From India [url=https://medicinefromindia.com/#]indian pharmacy[/url] MedicineFromIndia
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - Rx Express Mexico
Dannysit
April 29, 2025
canadian drug stores: reputable canadian pharmacy - canadian pharmacy store
Walterhap
April 29, 2025
http://expressrxcanada.com/# canadian pharmacy prices
Michaeljouch
April 29, 2025
mexican online pharmacy [url=https://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] mexican online pharmacy
MichaelFaulp
April 29, 2025
medicine courier from India to USA: top 10 pharmacies in india - indian pharmacy online shopping
Walterhap
April 29, 2025
http://medicinefromindia.com/# Medicine From India
Dannysit
April 29, 2025
certified canadian pharmacy: trusted canadian pharmacy - is canadian pharmacy legit
Michaeljouch
April 29, 2025
canadian pharmacy service [url=https://expressrxcanada.shop/#]Canadian pharmacy shipping to USA[/url] canadapharmacyonline
MichaelFaulp
April 29, 2025
Rx Express Mexico: mexico pharmacy order online - Rx Express Mexico
Walterhap
April 29, 2025
http://expressrxcanada.com/# canada pharmacy
Dannysit
April 29, 2025
medicine courier from India to USA: Medicine From India - Medicine From India
Michaeljouch
April 28, 2025
canadian pharmacy meds review [url=https://expressrxcanada.com/#]Generic drugs from Canada[/url] buying from canadian pharmacies
MichaelFaulp
April 28, 2025
canada pharmacy online legit: Buy medicine from Canada - canadian pharmacy reviews
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# mexico pharmacies prescription drugs
Dannysit
April 28, 2025
Rx Express Mexico: Rx Express Mexico - Rx Express Mexico
MichaelFaulp
April 28, 2025
indian pharmacy online: Medicine From India - Medicine From India
Walterhap
April 28, 2025
https://medicinefromindia.com/# Medicine From India
Michaeljouch
April 28, 2025
canada rx pharmacy [url=https://expressrxcanada.shop/#]ExpressRxCanada[/url] safe canadian pharmacies
Dannysit
April 28, 2025
canadian pharmacy store: Express Rx Canada - www canadianonlinepharmacy
Stevendrype
April 28, 2025
Medicine From India: indian pharmacy - Medicine From India
MichaelFaulp
April 28, 2025
medicine courier from India to USA: MedicineFromIndia - MedicineFromIndia
Walterhap
April 28, 2025
https://rxexpressmexico.com/# RxExpressMexico
Michaeljouch
April 28, 2025
indian pharmacy [url=https://medicinefromindia.com/#]medicine courier from India to USA[/url] indian pharmacy
Dannysit
April 28, 2025
Rx Express Mexico: mexico pharmacy order online - RxExpressMexico
PeterUnomb
April 28, 2025
Cialis sans ordonnance 24h [url=http://tadalmed.com/#]Tadalafil achat en ligne[/url] Cialis sans ordonnance 24h tadalmed.com
BernardVeida
April 28, 2025
Pharmacie en ligne livraison Europe: pharmacie en ligne france livraison internationale - п»їpharmacie en ligne france pharmafst.com
BilliesniCt
April 28, 2025
achat kamagra: kamagra en ligne - acheter kamagra site fiable
Bradleyfup
April 27, 2025
Achetez vos kamagra medicaments: Kamagra Oral Jelly pas cher - Acheter Kamagra site fiable
PeterUnomb
April 27, 2025
Cialis generique prix [url=https://tadalmed.com/#]Cialis en ligne[/url] Tadalafil 20 mg prix en pharmacie tadalmed.com
Robertmut
April 27, 2025
https://pharmafst.com/# п»їpharmacie en ligne france
Bradleyfup
April 26, 2025
kamagra gel: Achetez vos kamagra medicaments - kamagra pas cher
Bradleyfup
April 26, 2025
Cialis sans ordonnance 24h: Tadalafil 20 mg prix sans ordonnance - Cialis en ligne tadalmed.shop
PeterUnomb
April 26, 2025
pharmacie en ligne france livraison internationale [url=https://pharmafst.shop/#]pharmacie en ligne[/url] pharmacie en ligne pas cher pharmafst.shop
Robertmut
April 26, 2025
https://pharmafst.com/# vente de mГ©dicament en ligne
Bradleyfup
April 26, 2025
cialis prix: Cialis en ligne - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Robertmut
April 26, 2025
https://tadalmed.shop/# Acheter Cialis 20 mg pas cher
PeterUnomb
April 25, 2025
Achat mГ©dicament en ligne fiable [url=https://pharmafst.com/#]Medicaments en ligne livres en 24h[/url] pharmacie en ligne france pas cher pharmafst.shop
BilliesniCt
April 25, 2025
Achetez vos kamagra medicaments: achat kamagra - kamagra gel
Bradleyfup
April 25, 2025
trouver un mГ©dicament en pharmacie: Medicaments en ligne livres en 24h - acheter mГ©dicament en ligne sans ordonnance pharmafst.com
Robertmut
April 25, 2025
http://pharmafst.com/# Achat mГ©dicament en ligne fiable
BilliesniCt
April 25, 2025
Cialis en ligne: cialis sans ordonnance - Acheter Cialis 20 mg pas cher tadalmed.shop
PeterUnomb
April 25, 2025
Kamagra Commander maintenant [url=http://kamagraprix.com/#]Kamagra Oral Jelly pas cher[/url] kamagra gel
Bradleyfup
April 25, 2025
Tadalafil achat en ligne: cialis generique - Cialis generique prix tadalmed.shop
Robertmut
April 25, 2025
https://tadalmed.com/# Cialis sans ordonnance 24h
BilliesniCt
April 25, 2025
kamagra pas cher: Acheter Kamagra site fiable - Kamagra Oral Jelly pas cher
PeterUnomb
April 25, 2025
pharmacie en ligne france fiable [url=https://pharmafst.com/#]Pharmacies en ligne certifiees[/url] Pharmacie en ligne livraison Europe pharmafst.shop
Robertmut
April 25, 2025
http://tadalmed.com/# Tadalafil 20 mg prix sans ordonnance
Bradleyfup
April 25, 2025
Kamagra pharmacie en ligne: kamagra pas cher - Acheter Kamagra site fiable
DavidSaisp
April 24, 2025
kamagra gel: kamagra pas cher - kamagra pas cher
Edwardtoupe
April 23, 2025
olympe: casino olympe - olympe casino cresus