
If you’re a web designer who follows the standard design process, your tasks include things like:
- Researching
- Wireframing
- Choosing a color scheme
- Picking the right font
- Testing several variations
- Collaborating with clients and teammates
And some more…
Do you know you can do all these and more right within your browser? Yes, if you’re a Google Chrome pro, then you can do all these tasks through Chrome’s extensions. Most of them with just a couple of clicks.
So, save a ton of time and try out these 10 Google Chrome extensions for designers.
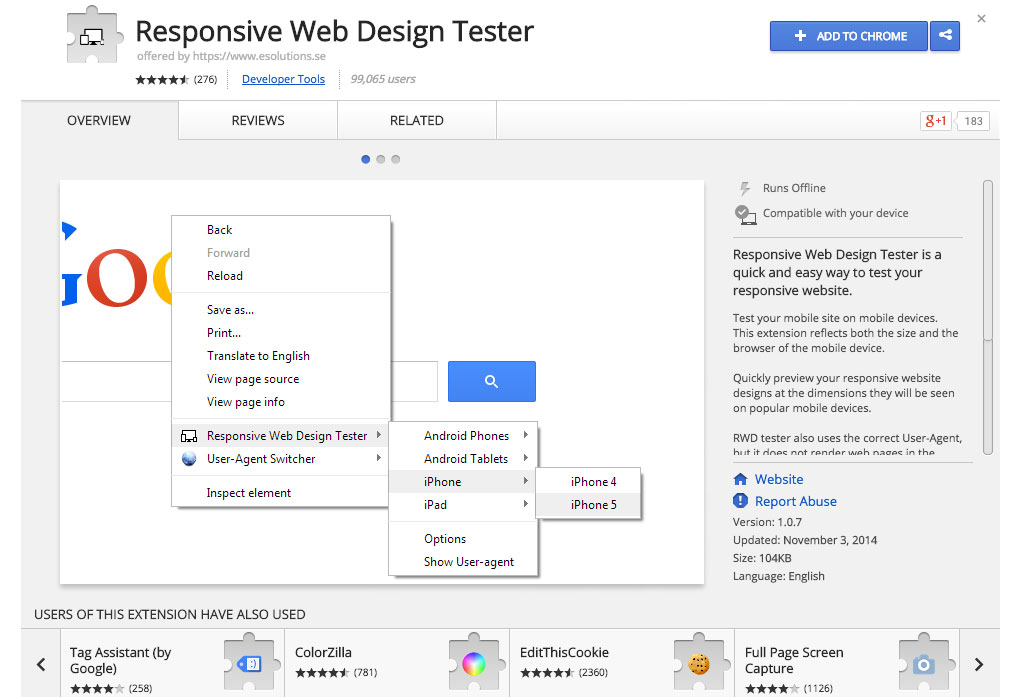
1. Responsive Web Design Tester
Post Google’s mobile-friendly update, responsiveness is the buzzword! So, here’s an extension that lets you test your website across all major Android and Apple mobile devices.
It works offline too, so it’s a great option even while you’re working on your design locally. It has presets for all popular devices, but you can add your custom dimensions too.
Once you select a device for previewing, the current tab opens up in a popup window showing how your page would look over that device.
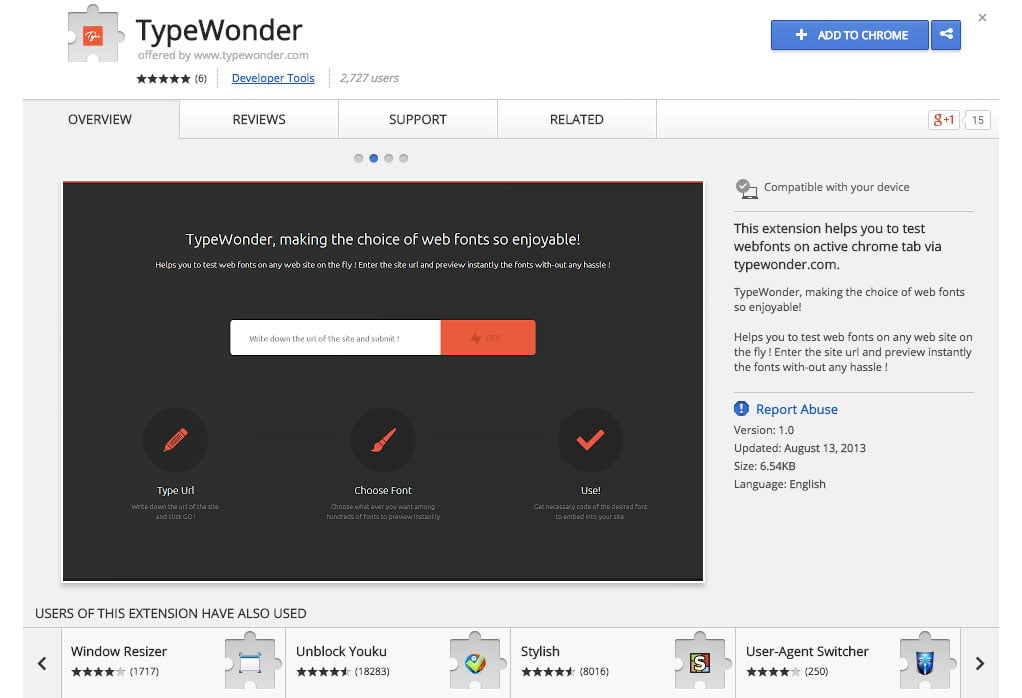
2. TypeWonder
Fonts really set the mood of a site, but it’s quite a task to pick the right one. You know the drill – going back to your code, making changes, and previewing. And all of this over and over again.
But here’s where this handy font extension steps in. TypeWonder lets you change the font of any website in your browser.
Just visit your website and click on the extension’s icon. You are given several font options. Clicking on any one almost instantly creates a preview of your website in that font. If you’re happy with the preview, you can get the relevant code to add to your site and its CSS file.
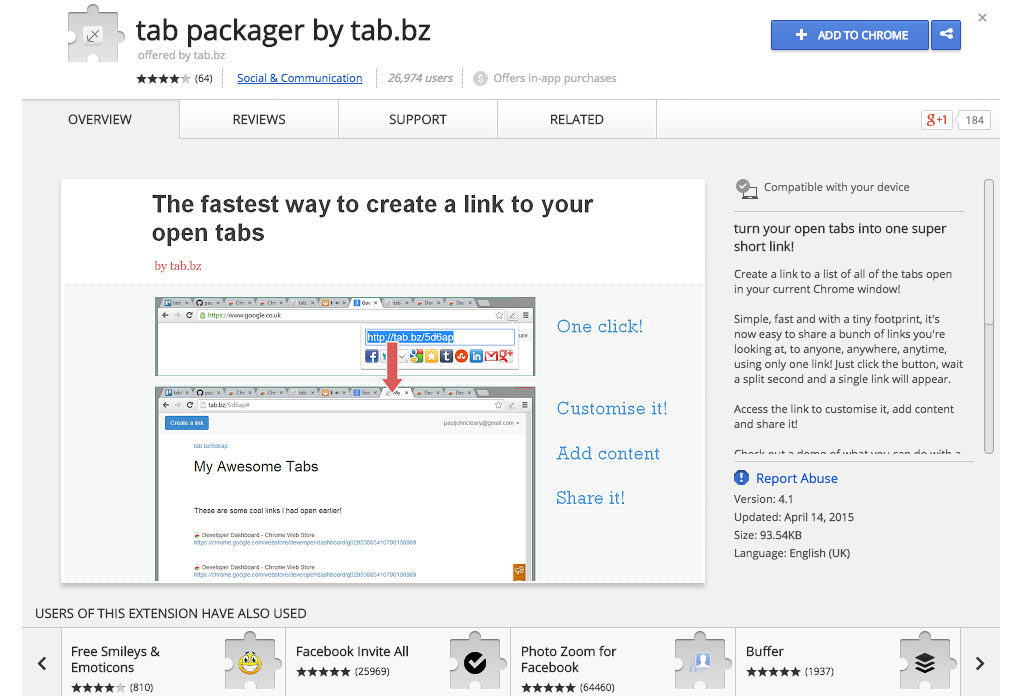
3. Tab Packager
Researching is a big deal. And if you’re a designer who takes researching seriously, I can safely say that at any point, you have at least seven to ten tabs open.
What if you had to get the opinion of your designer friend or teammate about the sites that you’re referring to? You’ll bookmark all the pages in a folder, export all of it, and then pick the set to send across, of course, after opening your mail program. Quite some work!
Luckily, you don’t have to work this hard. Tab Packager lets you package all the open tabs. And then you can send across the package’s link with just one click. You can share via email, Twitter, and many more services.
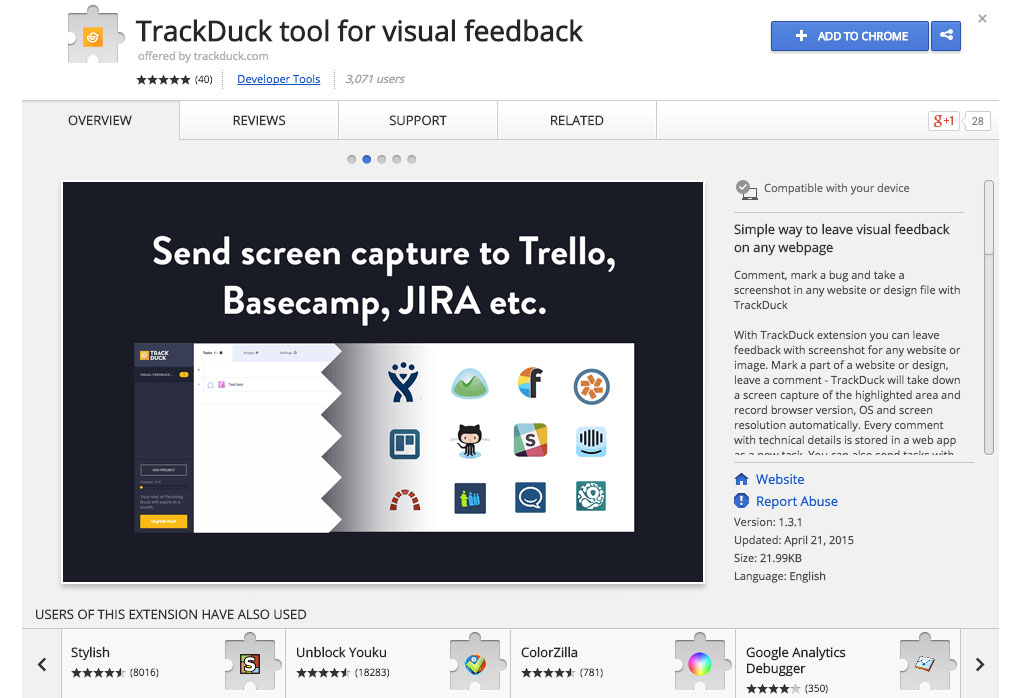
4. TrackDuck
Effective communication is behind every successful project. But it can get consuming to go back and forth with emails trying to work out minor tweaks or for making big changes.
Now this might sound like a bit of an overstatement, but TrackDuck is like a mini-Asana, exclusively for designers.
TrackDuck is a visual collaboration tool that lets you add websites as projects. Once you add a project, you can invite your teammates to it. Whenever you leave a comment on this project (or website – which you can do just by clicking on the extension’s icon), a task is generated about the comment. You can assign this task to your fellow teammates, add attachments and screenshots, and integrate it with lots of collaboration tools like Trello and Basecamp.
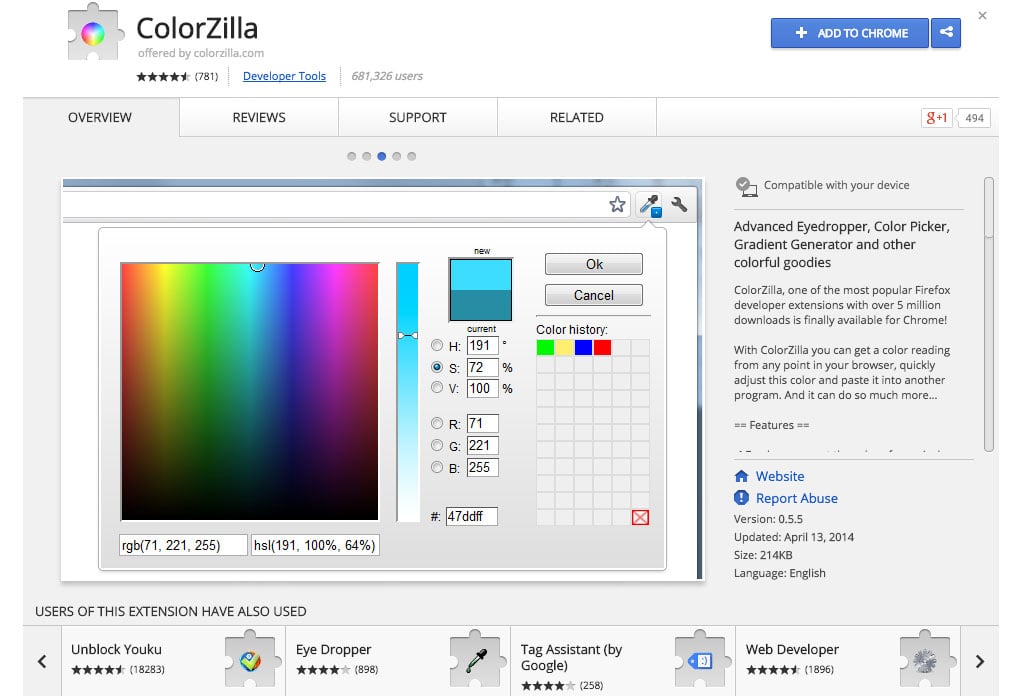
5. ColorZilla
You never know when you’ll see a lovely color that will inspire your next web project’s palette.
So, how do you capture any color on the web?
Well, here’s ColorZilla – it’s easily every designer’s favorite Chrome goodie. Its most basic and popular feature is getting the code for any color on a webpage.
Another feature is that it lets you get the color scheme of any website. You’ll have to click on the Webpage Color Analyzer option, and a palette showing all the colors on that webpage will appear.
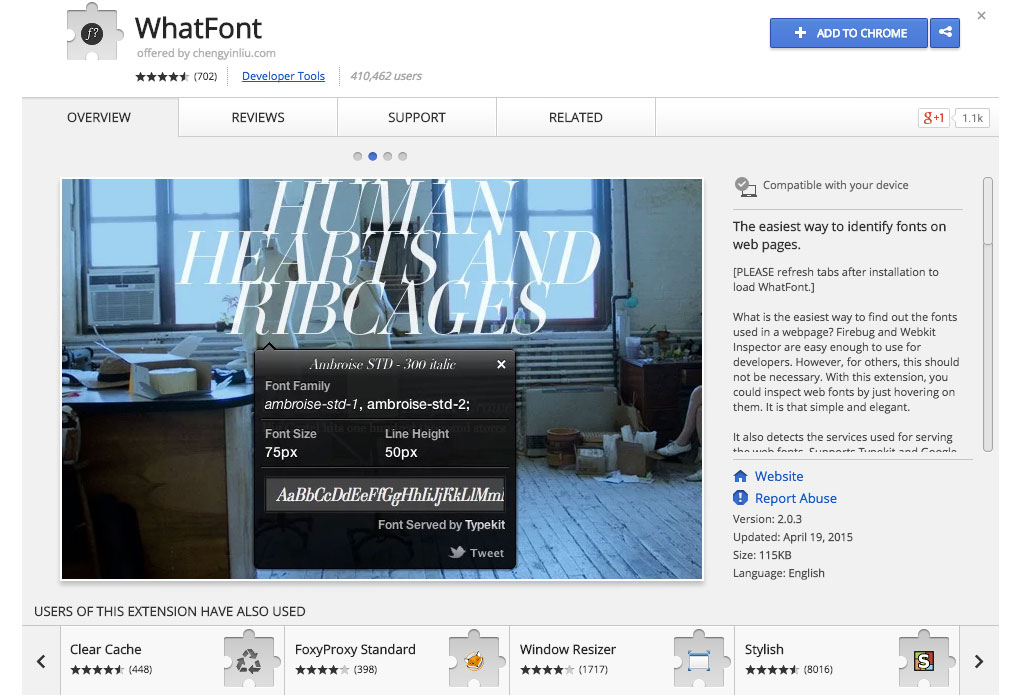
6. WhatFont
There are so many times when you come across a website that uses the perfect font, color, and size. In fact, it might be so good that you want to use the exact combination on your site.
But you don’t have to take the Inspect Element route anymore – WhatFont dissects any font on a webpage with a single click.
Just click on the extension’s icon and hover over the text section that you’re interested in. WhatFont produces the font type, size, height, color, and family.
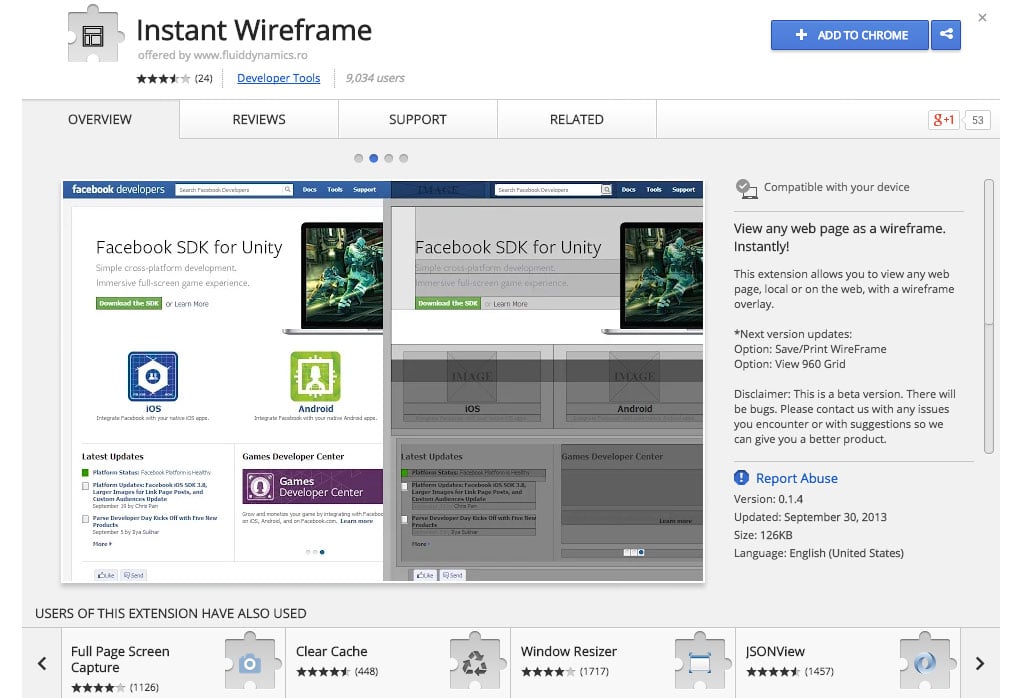
7. Instant Wireframe
If you define the information hierarchy of your website before you design it, you’ll create a user-friendly site. And wireframing is the best way to go about this.
Instant Wireframe extension lets you view a reasonably good wireframe of any web page. It’s still in beta but does a fair job.
If you come across a site that you’d like to view the wireframe of, just click on the extension’s icon in the address bar. Worth trying!
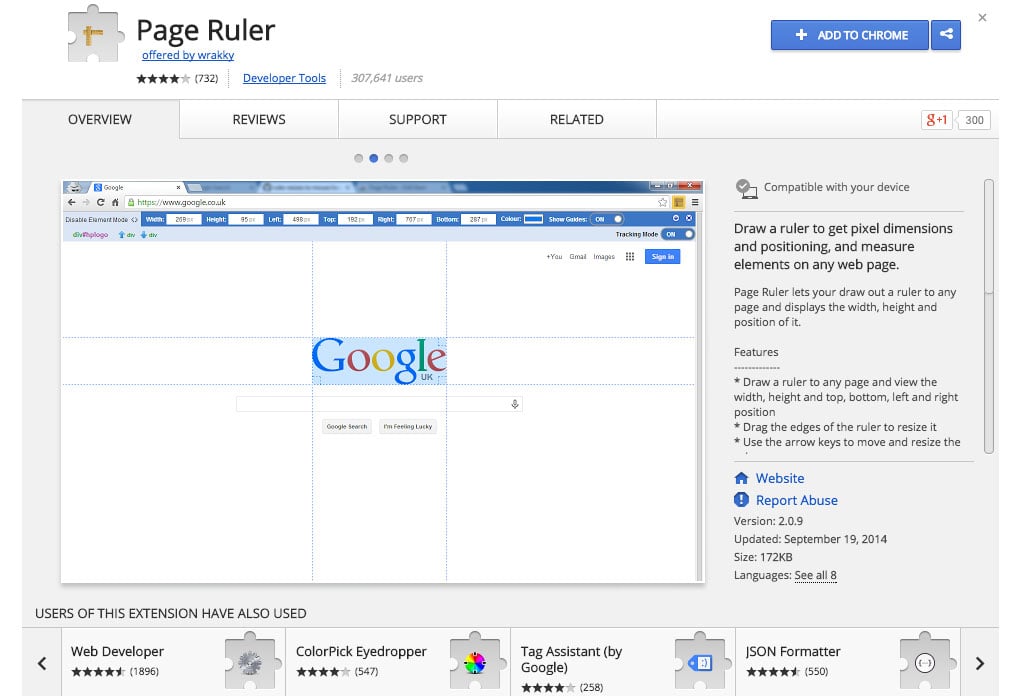
8. Page Ruler
There are a few ways in which you can measure the dimensions of a webpage’s elements. But most of them involve several steps and take time.
Page Ruler is the handiest way to do this. Page Ruler lets you see an element’s height, width, and relative position. You can also analyze the elements div-wise.
And it’s excellent for creating pixel perfect banners, featured images, and other marketing collateral.
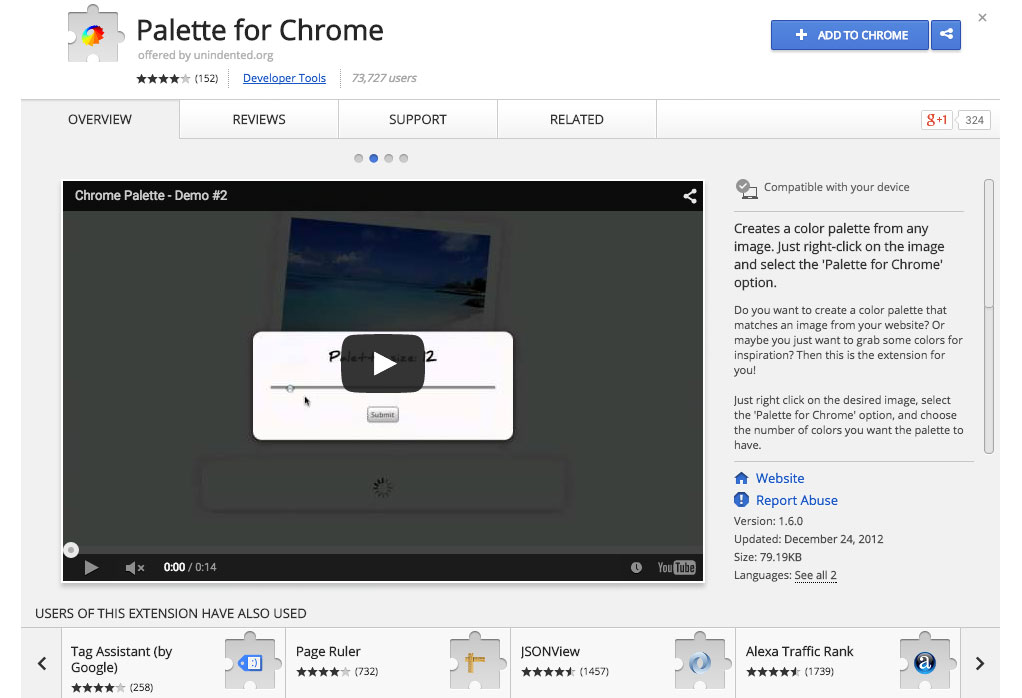
9. Palette for Chrome
Websites are full of images, and you can’t say when you’ll see an image good enough to inspire a color palette.
But you don’t have to worry as Palette for Chrome has you covered, always. Just right click on the image that you find interesting, and choose this extension’s option. It will instantly create a color palette inspired from the chosen image. You can specify the number of colors that you’d like to generate for the color scheme.
I would have liked it more if there was a way to export the color scheme. But the extension is still a must-have.
10. ExtensionMuzli – Design Breakfast
You know, when you’re just beginning, you subscribe to all the top blogs within your niche. Your RSS feeds are all fired up. But as your work piles up, you get somewhat disconnected. And it’s not that you don’t need inspiration, it’s just that it gets difficult to catch-up.
ExtensionMuzli is built to make up for this. It curates stories from about 12-15 of the top design resources. There’s also a web designing jobs section if you’re looking to switch.
Once you install this extension, your new tab will feature some of the latest inspirational or educational design stories from across the net. It offers a neat way to keep a tab on the latest within your niche.
So, there you go. Power your Chrome with these amazing web designer extensions, and watch your productivity skyrocket. How do you break up your designing process, and what extensions do you use for what tasks? I’d love to learn more.

















Comments ( 291 )
EdgarFelve
July 15, 2025
peut on avoir des antibiotiques sans ordonnance: PharmaDirecte - sildenafil citrate tablets 100mg
Josephner
May 28, 2025
online pharmacy australia: Online drugstore Australia - online pharmacy australia
CurtisAdurl
May 28, 2025
Medications online Australia: Discount pharmacy Australia - Pharm Au 24
Rodneysog
May 28, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]Ero Pharm Fast[/url] cheapest ed meds
Josephner
May 28, 2025
Buy medicine online Australia: pharmacy online australia - Buy medicine online Australia
Josephner
May 28, 2025
buy antibiotics from india: BiotPharm - best online doctor for antibiotics
Josephner
May 28, 2025
Online drugstore Australia: Pharm Au 24 - Online medication store Australia
CurtisAdurl
May 28, 2025
Pharm Au24: Licensed online pharmacy AU - online pharmacy australia
Davidunlor
May 27, 2025
https://pharmau24.shop/# Pharm Au 24
Josephner
May 27, 2025
online pharmacy australia: Medications online Australia - online pharmacy australia
CurtisAdurl
May 27, 2025
get antibiotics quickly: Biot Pharm - get antibiotics quickly
Josephner
May 27, 2025
ed online treatment: cheap ed meds online - Ero Pharm Fast
CurtisAdurl
May 27, 2025
cheapest antibiotics: Biot Pharm - cheapest antibiotics
Rodneysog
May 27, 2025
buy antibiotics online [url=http://biotpharm.com/#]buy antibiotics online uk[/url] Over the counter antibiotics pills
CurtisAdurl
May 27, 2025
Over the counter antibiotics pills: get antibiotics without seeing a doctor - buy antibiotics from india
Josephner
May 27, 2025
Over the counter antibiotics pills: buy antibiotics - buy antibiotics over the counter
Rodneysog
May 27, 2025
buy antibiotics online [url=http://biotpharm.com/#]Biot Pharm[/url] buy antibiotics from india
CurtisAdurl
May 27, 2025
Pharm Au24: online pharmacy australia - pharmacy online australia
Charlesmub
May 27, 2025
best online doctor for antibiotics: buy antibiotics online - buy antibiotics online
FrankieLar
May 24, 2025
https://tadalaccess.com/# cheap canadian cialis
JosephTes
May 24, 2025
cialis coupon walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] cialis and grapefruit enhance
Lorenhag
May 23, 2025
cialis 20mg price: cialis price comparison no prescription - generic tadalafil prices
JosephTes
May 23, 2025
tadalafil citrate powder [url=https://tadalaccess.com/#]Tadal Access[/url] purchase cialis online
Lorenhag
May 23, 2025
cialis one a day: Tadal Access - cheap generic cialis canada
Lorenhag
May 23, 2025
truth behind generic cialis: over the counter drug that works like cialis - what is the difference between cialis and tadalafil
Lorenhag
May 23, 2025
prices of cialis: cialis and high blood pressure - cialis from canada
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis super active vs regular cialis
Lorenhag
May 23, 2025
over the counter cialis walgreens: cialis vs.levitra - purchase cialis online
JosephTes
May 22, 2025
cialis tablets for sell [url=https://tadalaccess.com/#]Tadal Access[/url] purchasing cialis online
Lorenhag
May 22, 2025
cialis doesnt work: cialis free trial phone number - when does cialis go off patent
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis overdose
JosephTes
May 22, 2025
cialis for daily use [url=https://tadalaccess.com/#]Tadal Access[/url] cialis discount coupons
Lorenhag
May 22, 2025
order cialis canada: Tadal Access - sunrise pharmaceutical tadalafil
JosephTes
May 22, 2025
cost of cialis for daily use [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis canada paypal
Lorenhag
May 22, 2025
buy generic tadalafil online cheap: Tadal Access - cialis with out a prescription
FrankieLar
May 22, 2025
https://tadalaccess.com/# when is generic cialis available
Lorenhag
May 22, 2025
cheap cialis with dapoxetine: buy cialis no prescription - best research tadalafil 2017
JosephTes
May 22, 2025
cialis over the counter in spain [url=https://tadalaccess.com/#]TadalAccess[/url] cialis india
Scottdroca
May 21, 2025
cialis one a day with dapoxetine canada: cialis interactions - no prescription tadalafil
JosephTes
May 21, 2025
cialis for sale toronto [url=https://tadalaccess.com/#]does cialis raise blood pressure[/url] cialis generic timeline 2018
Lorenhag
May 21, 2025
side effects of cialis tadalafil: TadalAccess - cialis canadian purchase
JosephTes
May 21, 2025
cialis drug class [url=https://tadalaccess.com/#]cialis generic cost[/url] cialis generic cost
FrankieLar
May 21, 2025
https://tadalaccess.com/# what is the use of tadalafil tablets
Scottdroca
May 21, 2025
where to buy tadalafil in singapore: Tadal Access - cialis 10 mg
Lorenhag
May 21, 2025
where to get generic cialis without prescription: cialis 100mg - cialis 20mg
JosephTes
May 21, 2025
tadalafil citrate powder [url=https://tadalaccess.com/#]difference between sildenafil tadalafil and vardenafil[/url] cialis from canada to usa
Lorenhag
May 21, 2025
non prescription cialis: tadalafil eli lilly - tadalafil generic usa
Scottdroca
May 21, 2025
cheap cialis free shipping: tadalafil lowest price - tadalafil tablets side effects
JosephTes
May 21, 2025
cialis sell [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil generic usa
FrankieLar
May 21, 2025
https://tadalaccess.com/# tadalafil 20mg canada
Lorenhag
May 21, 2025
where to get free samples of cialis: Tadal Access - cialis doesnt work
Scottdroca
May 21, 2025
do you need a prescription for cialis: best time to take cialis 20mg - cialis prescription online
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis soft tabs canadian pharmacy
Scottdroca
May 20, 2025
buying generic cialis: Tadal Access - cialis drug class
JosephTes
May 20, 2025
cialis results [url=https://tadalaccess.com/#]Tadal Access[/url] how much is cialis without insurance
Lorenhag
May 20, 2025
cialis discount card: cialis 5 mg - cialis walmart
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis premature ejaculation
Scottdroca
May 20, 2025
cialis super active reviews: TadalAccess - walmart cialis price
JosephTes
May 20, 2025
tadalafil lowest price [url=https://tadalaccess.com/#]cialis for bph[/url] purchase cialis online
Lorenhag
May 20, 2025
how long does cialis last 20 mg: Tadal Access - generic cialis super active tadalafil 20mg
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis instructions
JosephTes
May 20, 2025
how to get cialis prescription online [url=https://tadalaccess.com/#]cialis online overnight shipping[/url] cialis from india online pharmacy
Lorenhag
May 20, 2025
cialis canada: TadalAccess - cialis sublingual
Scottdroca
May 19, 2025
cialis voucher: cialis walmart - best research tadalafil 2017
Lorenhag
May 19, 2025
cialis from canada to usa: sildenafil vs tadalafil which is better - order cialis online cheap generic
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis for ed
JosephTes
May 19, 2025
generic cialis from india [url=https://tadalaccess.com/#]cialis not working first time[/url] most recommended online pharmacies cialis
Scottdroca
May 19, 2025
wallmart cialis: cialis overdose - order cialis online no prescription reviews
Lorenhag
May 19, 2025
how to get cialis for free: Tadal Access - best price on cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis online without pres
JosephTes
May 19, 2025
too much cialis [url=https://tadalaccess.com/#]TadalAccess[/url] cialis same as tadalafil
Scottdroca
May 19, 2025
over the counter cialis 2017: Tadal Access - cheap cialis 5mg
Lorenhag
May 19, 2025
cialis professional: cialis contraindications - cialis next day delivery
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis tadalafil 20mg kaufen
Scottdroca
May 19, 2025
cialis voucher: Tadal Access - cialis 20mg tablets
Lorenhag
May 19, 2025
tadalafil canada is it safe: TadalAccess - is tadalafil as effective as cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis super active vs regular cialis
JosephTes
May 19, 2025
cialis professional [url=https://tadalaccess.com/#]cialis not working anymore[/url] cialis for pulmonary hypertension
Scottdroca
May 18, 2025
cialis shelf life: where to buy tadalafil in singapore - cialis for pulmonary hypertension
Lorenhag
May 18, 2025
purchase cialis: cialis dopoxetine - buying cialis online safe
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis daily
JosephTes
May 18, 2025
cialis generic 20 mg 30 pills [url=https://tadalaccess.com/#]tadalafil 40 mg with dapoxetine 60 mg[/url] tadalafil liquid fda approval date
Lorenhag
May 18, 2025
is generic cialis available in canada: TadalAccess - where to buy cialis in canada
Scottdroca
May 18, 2025
cialis meme: Tadal Access - what happens if a woman takes cialis
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis cheapest prices
JosephTes
May 18, 2025
achats produit tadalafil pour femme en ligne [url=https://tadalaccess.com/#]buy cialis online from canada[/url] how much does cialis cost per pill
Lorenhag
May 18, 2025
cialis uses: TadalAccess - tadalafil with latairis
Scottdroca
May 18, 2025
cialis australia online shopping: Tadal Access - cialis free trial offer
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis tadalafil & dapoxetine
JosephTes
May 18, 2025
price comparison tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis tadalafil 20 mg
Scottdroca
May 18, 2025
over the counter cialis walgreens: Tadal Access - cialis samples
FrankieLar
May 18, 2025
https://tadalaccess.com/# tadalafil generic usa
JosephTes
May 18, 2025
cialis from mexico [url=https://tadalaccess.com/#]cialis savings card[/url] sunrise remedies tadalafil
Lorenhag
May 18, 2025
brand cialis: Tadal Access - online cialis australia
FrankieLar
May 17, 2025
https://tadalaccess.com/# what does cialis do
Scottdroca
May 17, 2025
cialis strength: TadalAccess - cialis usa
JosephTes
May 17, 2025
cialis for sale toronto [url=https://tadalaccess.com/#]best price on generic cialis[/url] prescription for cialis
FrankieLar
May 17, 2025
https://tadalaccess.com/# cheapest cialis 20 mg
Scottdroca
May 17, 2025
ordering cialis online: order generic cialis online - where can i buy cialis on line
Lorenhag
May 17, 2025
buy cialis pro: tadalafil troche reviews - adcirca tadalafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# when should you take cialis
Scottdroca
May 17, 2025
cialis tadalafil 20mg tablets: Tadal Access - cialis price walmart
Lorenhag
May 17, 2025
tadalafil 40 mg with dapoxetine 60 mg: cialis generic for sale - vardenafil vs tadalafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# whats cialis
Scottdroca
May 17, 2025
tadalafil vs cialis: buy cialis united states - buying cialis online usa
Lorenhag
May 17, 2025
cost of cialis for daily use: cialis for pulmonary hypertension - cialis tadalafil 5mg once a day
Lorenhag
May 16, 2025
buying cialis online safely: Tadal Access - how to buy tadalafil
Scottdroca
May 16, 2025
buying cialis without a prescription: Tadal Access - cialis difficulty ejaculating
JosephTes
May 16, 2025
cialis generics [url=https://tadalaccess.com/#]cialis prescription assistance program[/url] tadalafil without a doctor prescription
Lorenhag
May 16, 2025
cialis professional: buying cialis internet - cialis pills pictures
Scottdroca
May 16, 2025
when will teva's generic tadalafil be available in pharmacies: Tadal Access - buy cialis online safely
FrankieLar
May 16, 2025
https://tadalaccess.com/# brand cialis australia
JosephTes
May 16, 2025
tadalafil generic 20 mg ebay [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil tablets 20 mg global
Scottdroca
May 16, 2025
cialis purchase canada: Tadal Access - cialis not working anymore
JosephTes
May 16, 2025
buy cheap tadalafil online [url=https://tadalaccess.com/#]TadalAccess[/url] average dose of tadalafil
Lorenhag
May 16, 2025
tadalafil online paypal: buy cialis without a prescription - cheap tadalafil 10mg
Scottdroca
May 16, 2025
cialis las vegas: Tadal Access - cialis pills online
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis coupon walmart
JosephTes
May 15, 2025
cialis daily dosage [url=https://tadalaccess.com/#]cialis for women[/url] sublingual cialis
Scottdroca
May 15, 2025
cialis free trial phone number: cialis and nitrates - buy cialis/canada
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis 20 mg price costco
Lorenhag
May 15, 2025
when does cialis go generic: cialis canada over the counter - cialis super active vs regular cialis
JosephTes
May 15, 2025
cialis experience [url=https://tadalaccess.com/#]tadalafil 20mg canada[/url] cialis canada prices
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil dapoxetine tablets india
Scottdroca
May 15, 2025
what is cialis prescribed for: TadalAccess - what are the side effects of cialis
Lorenhag
May 15, 2025
which is better cialis or levitra: Tadal Access - how long does cialis last 20 mg
JosephTes
May 15, 2025
tadalafil 20mg (generic equivalent to cialis) [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil 5mg once a day
Scottdroca
May 15, 2025
cialis san diego: buy cialis without a prescription - cialis cheap
Lorenhag
May 15, 2025
cialis buy: Tadal Access - buy cialis online australia pay with paypal
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil cheapest online
Scottdroca
May 15, 2025
cialis generic 20 mg 30 pills: Tadal Access - cialis superactive
Lorenhag
May 14, 2025
whats the max safe dose of tadalafil xtenda for a healthy man: tadalafil versus cialis - no presciption cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# how much does cialis cost at walmart
JosephTes
May 14, 2025
buy cialis online without prescription [url=https://tadalaccess.com/#]TadalAccess[/url] how long does it take for cialis to start working
Scottdroca
May 14, 2025
cialis prescription cost: TadalAccess - tadalafil 20mg canada
Lorenhag
May 14, 2025
how much does cialis cost at walgreens: tadalafil oral jelly - when does the cialis patent expire
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis strength
JosephTes
May 14, 2025
oryginal cialis [url=https://tadalaccess.com/#]generic cialis tadalafil 20mg reviews[/url] cialis best price
Scottdroca
May 14, 2025
cialis from mexico: TadalAccess - overnight cialis delivery
Lorenhag
May 14, 2025
buying cialis online: ordering cialis online - cialis directions
FrankieLar
May 14, 2025
https://tadalaccess.com/# what is cialis prescribed for
Scottdroca
May 14, 2025
cialis how long does it last: tadalafil price insurance - buying cialis online
JosephTes
May 14, 2025
cialis free trial voucher [url=https://tadalaccess.com/#]cialis soft tabs[/url] black cialis
Lorenhag
May 14, 2025
can you drink wine or liquor if you took in tadalafil: TadalAccess - cialis w/dapoxetine
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis 5mg review
Scottdroca
May 14, 2025
tadalafil generic reviews: Tadal Access - purchase cialis online cheap
JosephTes
May 14, 2025
cialis dopoxetine [url=https://tadalaccess.com/#]cialis dosage side effects[/url] cialis purchase canada
Lorenhag
May 14, 2025
mantra 10 tadalafil tablets: Tadal Access - tadalafil review forum
Oscargef
May 13, 2025
can i purchase amoxicillin online: Amo Health Care - amoxicillin 500mg price canada
Russellfeeve
May 13, 2025
Amo Health Care: amoxil pharmacy - ampicillin amoxicillin
RogerCouct
May 13, 2025
https://prednihealth.shop/# PredniHealth
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]875 mg amoxicillin cost[/url] Amo Health Care
Russellfeeve
May 13, 2025
10 mg prednisone: PredniHealth - PredniHealth
Oscargef
May 13, 2025
order clomid without dr prescription: Clom Health - get cheap clomid pills
RogerCouct
May 13, 2025
https://clomhealth.shop/# where to buy generic clomid now
MatthewTom
May 13, 2025
order clomid without rx [url=https://clomhealth.shop/#]Clom Health[/url] can you buy generic clomid for sale
Oscargef
May 13, 2025
where to get cheap clomid without dr prescription: cheap clomid tablets - can you get generic clomid prices
RogerCouct
May 13, 2025
https://clomhealth.shop/# buy generic clomid without dr prescription
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] 875 mg amoxicillin cost
Russellfeeve
May 13, 2025
PredniHealth: PredniHealth - prednisone 20 mg without prescription
Oscargef
May 13, 2025
get generic clomid tablets: Clom Health - can i purchase clomid no prescription
RogerCouct
May 13, 2025
https://clomhealth.shop/# can i buy generic clomid without prescription
Russellfeeve
May 12, 2025
Amo Health Care: Amo Health Care - order amoxicillin uk
JudsonZoown
May 12, 2025
where can i get amoxicillin: Amo Health Care - Amo Health Care
RogerCouct
May 12, 2025
https://clomhealth.com/# can i order cheap clomid without rx
Oscargef
May 12, 2025
get generic clomid without rx: Clom Health - buying generic clomid without dr prescription
JudsonZoown
May 12, 2025
PredniHealth: 200 mg prednisone daily - buy prednisone online australia
Russellfeeve
May 12, 2025
where can i get clomid without rx: cost of generic clomid pill - buying clomid for sale
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]amoxicillin without a prescription[/url] amoxicillin over the counter in canada
RogerCouct
May 12, 2025
https://clomhealth.com/# how to get cheap clomid online
Oscargef
May 12, 2025
generic clomid pill: how can i get generic clomid for sale - can i buy clomid without a prescription
JudsonZoown
May 12, 2025
where can i get cheap clomid no prescription: cheap clomid without insurance - get cheap clomid
Russellfeeve
May 12, 2025
Amo Health Care: generic amoxicillin online - buy amoxicillin 500mg online
MatthewTom
May 12, 2025
can i purchase clomid without insurance [url=https://clomhealth.com/#]where buy generic clomid price[/url] clomid otc
RogerCouct
May 12, 2025
https://amohealthcare.store/# amoxicillin 250 mg
Oscargef
May 12, 2025
prednisone cost in india: PredniHealth - PredniHealth
JudsonZoown
May 12, 2025
PredniHealth: PredniHealth - prednisone 20
Russellfeeve
May 12, 2025
order clomid without dr prescription: Clom Health - where to buy generic clomid tablets
RogerCouct
May 12, 2025
http://clomhealth.com/# how can i get clomid no prescription
Oscargef
May 12, 2025
can i get clomid online: Clom Health - how to buy generic clomid without rx
MatthewTom
May 12, 2025
prescription for amoxicillin [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin 750 mg price
RobertKet
May 11, 2025
Modafinil for sale: modafinil legality - modafinil legality
LorenzoBlize
May 11, 2025
buy generic Viagra online [url=http://maxviagramd.com/#]Viagra without prescription[/url] legit Viagra online
Jeremyfax
May 11, 2025
order Viagra discreetly: secure checkout Viagra - legit Viagra online
Jeremyfax
May 11, 2025
safe modafinil purchase: modafinil legality - legal Modafinil purchase
RobertKet
May 11, 2025
cheap Cialis online: generic tadalafil - discreet shipping ED pills
LorenzoBlize
May 10, 2025
cheap Viagra online [url=https://maxviagramd.shop/#]order Viagra discreetly[/url] same-day Viagra shipping
RobertKet
May 10, 2025
modafinil 2025: modafinil pharmacy - purchase Modafinil without prescription
LorenzoBlize
May 10, 2025
discreet shipping [url=https://maxviagramd.com/#]buy generic Viagra online[/url] same-day Viagra shipping
RobertKet
May 10, 2025
online Cialis pharmacy: online Cialis pharmacy - discreet shipping ED pills
LorenzoBlize
May 10, 2025
order Cialis online no prescription [url=https://zipgenericmd.com/#]buy generic Cialis online[/url] secure checkout ED drugs
Jeremyfax
May 10, 2025
cheap Cialis online: order Cialis online no prescription - online Cialis pharmacy
LorenzoBlize
May 10, 2025
Cialis without prescription [url=https://zipgenericmd.shop/#]online Cialis pharmacy[/url] buy generic Cialis online
RobertKet
May 10, 2025
online Cialis pharmacy: reliable online pharmacy Cialis - affordable ED medication
LorenzoBlize
May 9, 2025
Viagra without prescription [url=https://maxviagramd.shop/#]discreet shipping[/url] same-day Viagra shipping
Albertoseino
May 9, 2025
order Viagra discreetly: order Viagra discreetly - order Viagra discreetly
Jeremyfax
May 9, 2025
legal Modafinil purchase: modafinil pharmacy - doctor-reviewed advice
RonaldFOEFS
May 9, 2025
https://zipgenericmd.com/# affordable ED medication
Albertoseino
May 9, 2025
Cialis without prescription: best price Cialis tablets - buy generic Cialis online
LorenzoBlize
May 9, 2025
modafinil pharmacy [url=https://modafinilmd.store/#]purchase Modafinil without prescription[/url] buy modafinil online
Jeremyfax
May 9, 2025
Viagra without prescription: buy generic Viagra online - cheap Viagra online
Albertoseino
May 9, 2025
discreet shipping ED pills: online Cialis pharmacy - discreet shipping ED pills
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# modafinil pharmacy
RobertKet
May 9, 2025
order Cialis online no prescription: generic tadalafil - Cialis without prescription
LorenzoBlize
May 9, 2025
discreet shipping [url=https://maxviagramd.com/#]same-day Viagra shipping[/url] same-day Viagra shipping
Jeremyfax
May 9, 2025
discreet shipping ED pills: best price Cialis tablets - Cialis without prescription
RobertKet
May 9, 2025
generic tadalafil: buy generic Cialis online - buy generic Cialis online
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# order Cialis online no prescription
BrianCrugh
May 2, 2025
pin up вход: пин ап вход - pin up вход
ElmerSip
May 2, 2025
pinup az: pin up azerbaycan - pin up az
BrianCrugh
May 2, 2025
vavada вход: вавада зеркало - vavada casino
ZackaryCaush
May 1, 2025
https://pinuprus.pro/# пин ап зеркало
ElmerSip
May 1, 2025
vavada: vavada casino - вавада казино
BrianCrugh
May 1, 2025
пинап казино: пин ап казино официальный сайт - пин ап вход
BrianCrugh
May 1, 2025
pin-up casino giris: pinup az - pin up
ElmerSip
May 1, 2025
pin up az: pinup az - pin up azerbaycan
ZackaryCaush
May 1, 2025
http://pinupaz.top/# pin-up casino giris
Richardmat
May 1, 2025
pin-up [url=http://pinupaz.top/#]pin-up casino giris[/url] pin-up casino giris
ElmerSip
May 1, 2025
вавада официальный сайт: vavada casino - вавада
BrianCrugh
May 1, 2025
pin up: pinup az - pinup az
Richardmat
May 1, 2025
pinup az [url=https://pinupaz.top/#]pin-up[/url] pin-up casino giris
ElmerSip
April 30, 2025
вавада официальный сайт: vavada casino - vavada
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin up az
Kennethsheby
April 30, 2025
pin up azerbaycan: pin up - pin-up
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pin-up casino giris
ElmerSip
April 30, 2025
pin up az: pinup az - pin-up
Richardmat
April 30, 2025
vavada casino [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# вавада официальный сайт
ElmerSip
April 30, 2025
pin up az: pin up - pinup az
Richardmat
April 30, 2025
пинап казино [url=http://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pin up casino
Kennethsheby
April 30, 2025
пин ап зеркало: pin up вход - пин ап вход
ElmerSip
April 30, 2025
vavada: vavada - вавада казино
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап вход
Richardmat
April 30, 2025
pin-up casino giris [url=http://pinupaz.top/#]pin-up[/url] pin-up
Dannysit
April 30, 2025
Rx Express Mexico: mexico drug stores pharmacies - Rx Express Mexico
Walterhap
April 29, 2025
https://medicinefromindia.com/# indian pharmacy online shopping
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.shop/#]Rx Express Mexico[/url] mexican online pharmacy
MichaelFaulp
April 29, 2025
MedicineFromIndia: indian pharmacy online - indian pharmacies safe
Walterhap
April 29, 2025
http://medicinefromindia.com/# indian pharmacy online
Michaeljouch
April 29, 2025
Medicine From India [url=https://medicinefromindia.com/#]indian pharmacy[/url] MedicineFromIndia
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - Rx Express Mexico
Dannysit
April 29, 2025
canadian drug stores: reputable canadian pharmacy - canadian pharmacy store
Walterhap
April 29, 2025
http://expressrxcanada.com/# canadian pharmacy prices
Michaeljouch
April 29, 2025
mexican online pharmacy [url=https://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] mexican online pharmacy
MichaelFaulp
April 29, 2025
medicine courier from India to USA: top 10 pharmacies in india - indian pharmacy online shopping
Walterhap
April 29, 2025
http://medicinefromindia.com/# Medicine From India
Dannysit
April 29, 2025
certified canadian pharmacy: trusted canadian pharmacy - is canadian pharmacy legit
Michaeljouch
April 29, 2025
canadian pharmacy service [url=https://expressrxcanada.shop/#]Canadian pharmacy shipping to USA[/url] canadapharmacyonline
MichaelFaulp
April 29, 2025
Rx Express Mexico: mexico pharmacy order online - Rx Express Mexico
Walterhap
April 29, 2025
http://expressrxcanada.com/# canada pharmacy
Dannysit
April 29, 2025
medicine courier from India to USA: Medicine From India - Medicine From India
Michaeljouch
April 28, 2025
canadian pharmacy meds review [url=https://expressrxcanada.com/#]Generic drugs from Canada[/url] buying from canadian pharmacies
MichaelFaulp
April 28, 2025
canada pharmacy online legit: Buy medicine from Canada - canadian pharmacy reviews
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# mexico pharmacies prescription drugs
Dannysit
April 28, 2025
Rx Express Mexico: Rx Express Mexico - Rx Express Mexico
MichaelFaulp
April 28, 2025
indian pharmacy online: Medicine From India - Medicine From India
Walterhap
April 28, 2025
https://medicinefromindia.com/# Medicine From India
Michaeljouch
April 28, 2025
canada rx pharmacy [url=https://expressrxcanada.shop/#]ExpressRxCanada[/url] safe canadian pharmacies
Dannysit
April 28, 2025
canadian pharmacy store: Express Rx Canada - www canadianonlinepharmacy
Stevendrype
April 28, 2025
Medicine From India: indian pharmacy - Medicine From India
MichaelFaulp
April 28, 2025
medicine courier from India to USA: MedicineFromIndia - MedicineFromIndia
Walterhap
April 28, 2025
https://rxexpressmexico.com/# RxExpressMexico
Michaeljouch
April 28, 2025
indian pharmacy [url=https://medicinefromindia.com/#]medicine courier from India to USA[/url] indian pharmacy
Dannysit
April 28, 2025
Rx Express Mexico: mexico pharmacy order online - RxExpressMexico
PeterUnomb
April 28, 2025
Cialis sans ordonnance 24h [url=http://tadalmed.com/#]Tadalafil achat en ligne[/url] Cialis sans ordonnance 24h tadalmed.com
BernardVeida
April 28, 2025
Pharmacie en ligne livraison Europe: pharmacie en ligne france livraison internationale - п»їpharmacie en ligne france pharmafst.com
BilliesniCt
April 28, 2025
achat kamagra: kamagra en ligne - acheter kamagra site fiable
Bradleyfup
April 27, 2025
Achetez vos kamagra medicaments: Kamagra Oral Jelly pas cher - Acheter Kamagra site fiable
PeterUnomb
April 27, 2025
Cialis generique prix [url=https://tadalmed.com/#]Cialis en ligne[/url] Tadalafil 20 mg prix en pharmacie tadalmed.com
Robertmut
April 27, 2025
https://pharmafst.com/# п»їpharmacie en ligne france
Bradleyfup
April 26, 2025
kamagra gel: Achetez vos kamagra medicaments - kamagra pas cher
Bradleyfup
April 26, 2025
Cialis sans ordonnance 24h: Tadalafil 20 mg prix sans ordonnance - Cialis en ligne tadalmed.shop
PeterUnomb
April 26, 2025
pharmacie en ligne france livraison internationale [url=https://pharmafst.shop/#]pharmacie en ligne[/url] pharmacie en ligne pas cher pharmafst.shop
Robertmut
April 26, 2025
https://pharmafst.com/# vente de mГ©dicament en ligne
Bradleyfup
April 26, 2025
cialis prix: Cialis en ligne - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Robertmut
April 26, 2025
https://tadalmed.shop/# Acheter Cialis 20 mg pas cher
PeterUnomb
April 25, 2025
Achat mГ©dicament en ligne fiable [url=https://pharmafst.com/#]Medicaments en ligne livres en 24h[/url] pharmacie en ligne france pas cher pharmafst.shop
BilliesniCt
April 25, 2025
Achetez vos kamagra medicaments: achat kamagra - kamagra gel
Bradleyfup
April 25, 2025
trouver un mГ©dicament en pharmacie: Medicaments en ligne livres en 24h - acheter mГ©dicament en ligne sans ordonnance pharmafst.com
Robertmut
April 25, 2025
http://pharmafst.com/# Achat mГ©dicament en ligne fiable
BilliesniCt
April 25, 2025
Cialis en ligne: cialis sans ordonnance - Acheter Cialis 20 mg pas cher tadalmed.shop
PeterUnomb
April 25, 2025
Kamagra Commander maintenant [url=http://kamagraprix.com/#]Kamagra Oral Jelly pas cher[/url] kamagra gel
Bradleyfup
April 25, 2025
Tadalafil achat en ligne: cialis generique - Cialis generique prix tadalmed.shop
Robertmut
April 25, 2025
https://tadalmed.com/# Cialis sans ordonnance 24h
BilliesniCt
April 25, 2025
kamagra pas cher: Acheter Kamagra site fiable - Kamagra Oral Jelly pas cher
PeterUnomb
April 25, 2025
pharmacie en ligne france fiable [url=https://pharmafst.com/#]Pharmacies en ligne certifiees[/url] Pharmacie en ligne livraison Europe pharmafst.shop
Robertmut
April 25, 2025
http://tadalmed.com/# Tadalafil 20 mg prix sans ordonnance
Bradleyfup
April 25, 2025
Kamagra pharmacie en ligne: kamagra pas cher - Acheter Kamagra site fiable
DavidSaisp
April 24, 2025
kamagra gel: kamagra pas cher - kamagra pas cher
Edwardtoupe
April 23, 2025
olympe: casino olympe - olympe casino cresus