
One design element that’s certainly trending is the neon glow effect. By incorporating and playing with various lighting effects, you can create emphasize an element of your site or add some subtle mystery to the overall design. Whether you want to make a literal neon sign or just add a fun pop-culture vibe to your site, this effect is such a fun trend that allows designers to experiment!
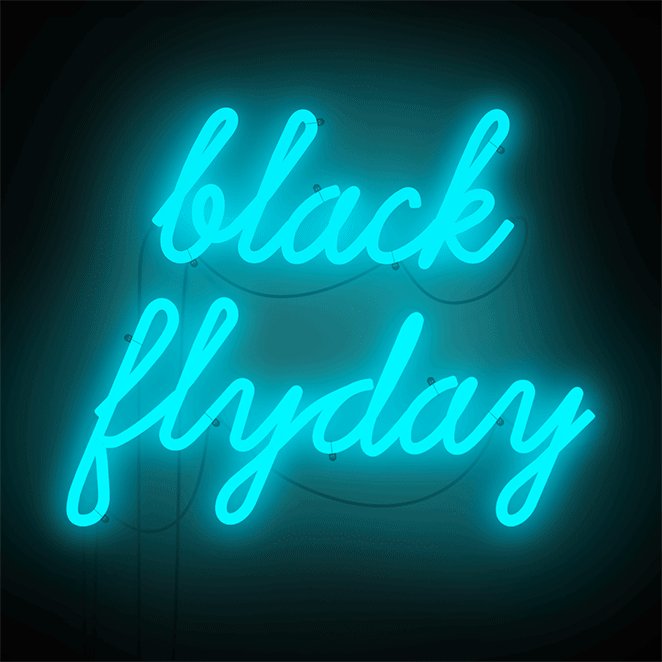
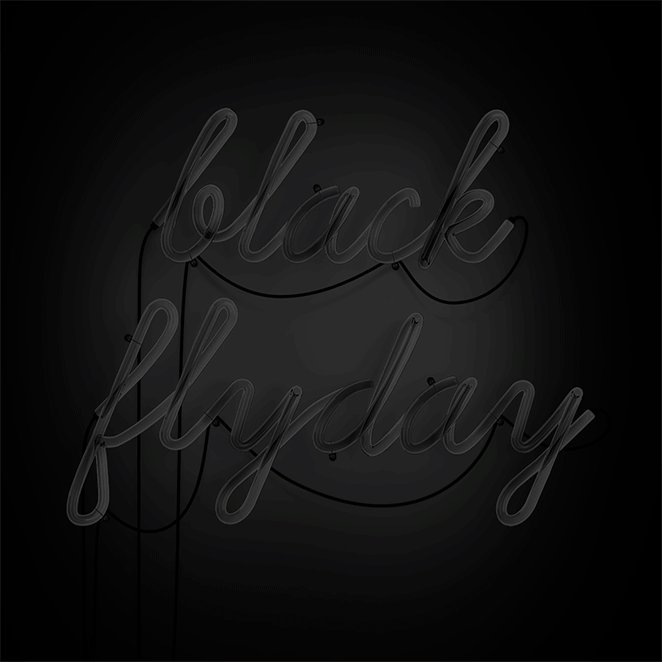
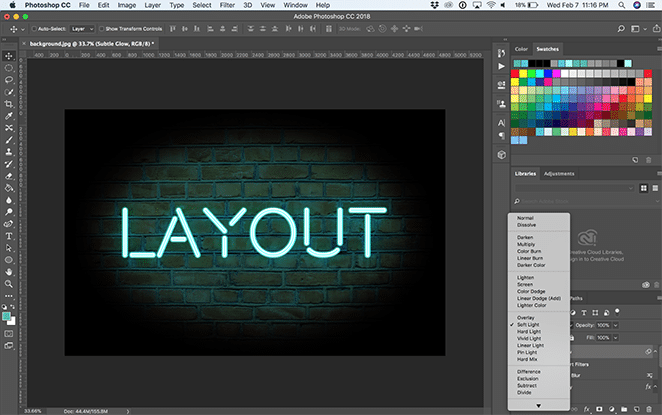
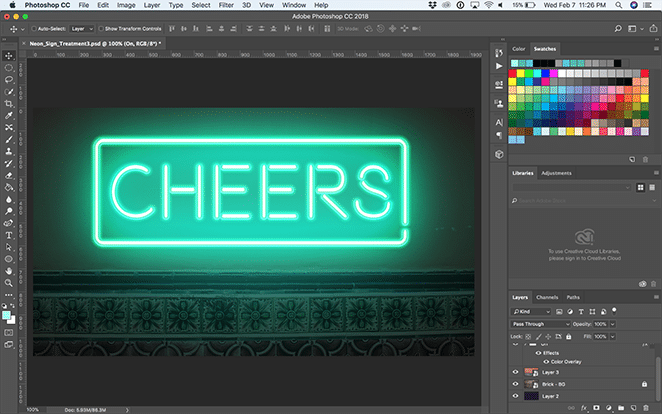
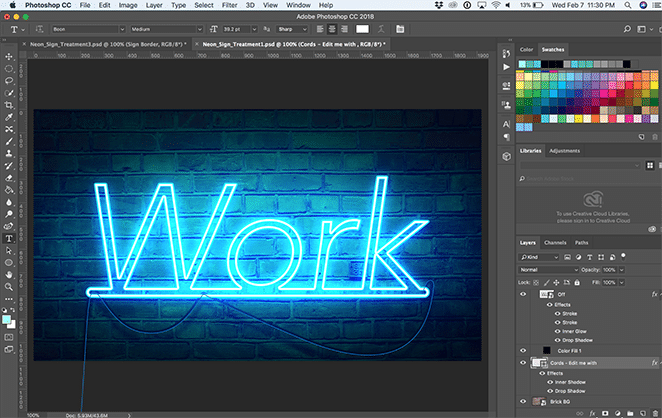
The neon glow effect can be found around the web in lots of different forms. Some focus on the glowing, neon aspect, while others focus on the “reality” of a virtual neon sign. Here’s an example of the realistic approach:

Now that you’ve seen these neon signs in action, try it out for yourself!
Create a neon glow effect in Photoshop
Before we get started, let’s clarify a few things that will help you get the best results. For a realistic effect, you’ll want to find a font that either connects or has breaks like a real neon sign would. If you’re using an icon, using a simple outline will look a little cleaner, but feel free to experiment as you see fit. Let us know how it goes!
Create your background
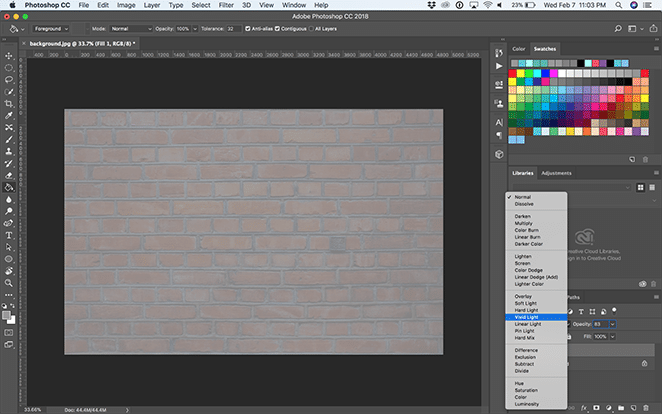
For this example, I’m going to use this brick background from Unsplash. You can choose whatever you like, but this brick gives it a great, realistic feeling of hanging on a wall. And don’t worry – we’re going to give it a nighttime look to emphasize the glow!
To darken the image, create a new layer under and fill it with gray using the Paint Bucket Tool. I’m using #999999. Then, set the opacity to something like 83% and change the blending mode for the image layer to Vivid Light.

Add dramatic lighting to the background
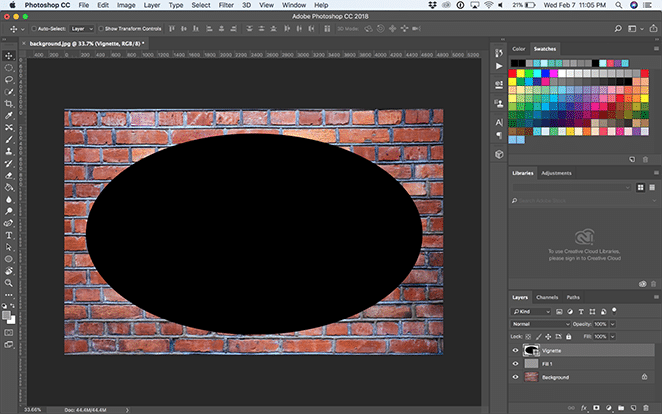
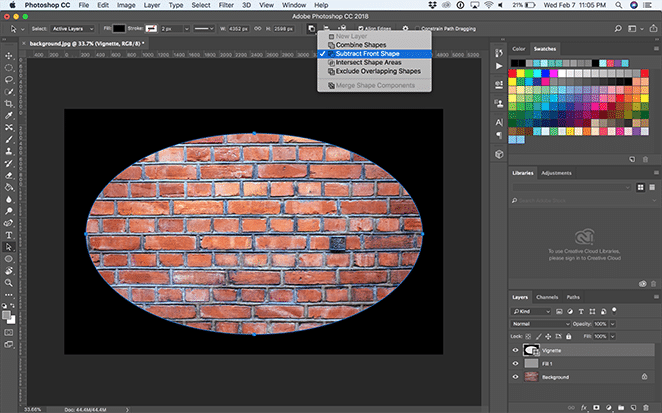
Now we’re going to create a vignette. To do this, create a new layer, and use the Ellipse Tool to draw an ellipse just slightly smaller than the canvas.

Then, with the Path Selection Tool, select Path Operations dropdown and click Subtract From Shape.

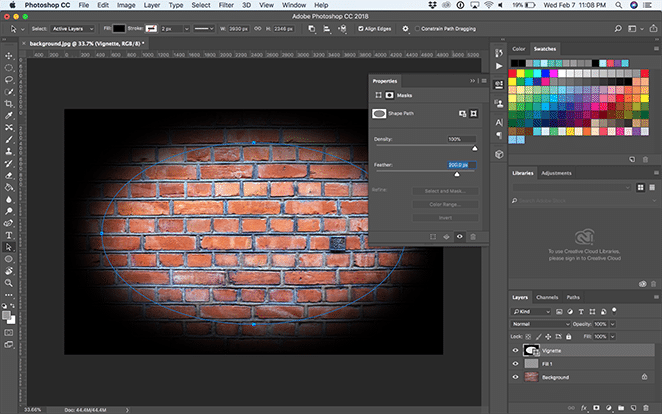
Open the properties window with Window > Properties and select Mask. Then set Feather to 200px and adjust it with the Free Transform Tool as you please. It should look something like this then:

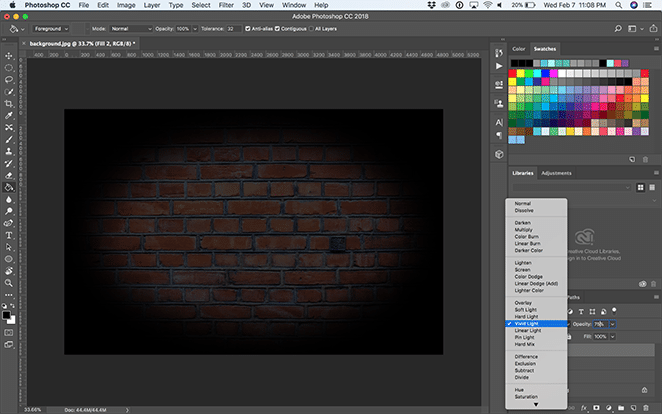
Create a new layer above the vignette layer with Layer > New Layer and fill it with black using the Paint Bucket Tool. Then, set the opacity to something like 75% and change the blending mode for the layer to Vivid Light.

Create the neon sign
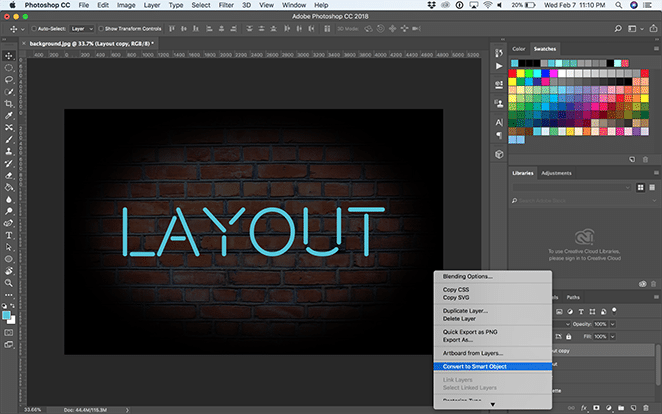
For this example, I’m going to use the typeface Beon Medium to spell out “Layout,” but you can choose any typeface, phrase, or icon you like! From here, you can position your text however you like.
Duplicate the text layer, right click it, and select Convert to Smart Object. Then, right click the layer and select Blending Options.

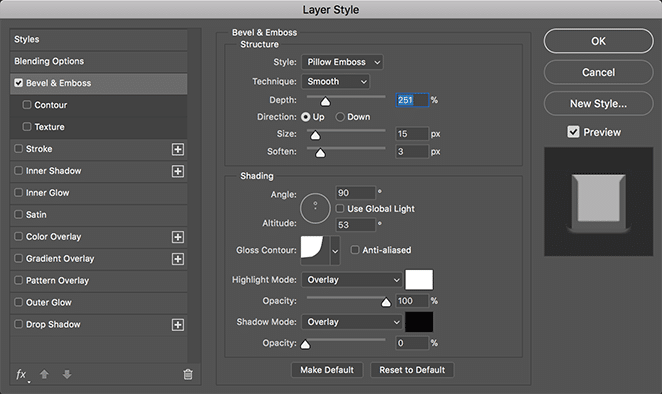
Add a Bevel & Emboss. This gives dimension to the text, so try various settings to get the effect you like! I’m using these settings:
- Style: Pillow Emboss
- Technique: Smooth
- Depth: 251%
- Direction: Up
- Size: 15px
- Soften: 3px
- Shading angle: 90 degrees
- Altitude: 53 degrees
- Gloss Contour: Cove – deep
- Highlight Mode: Overlay with white and 100% opacity
- Shadow Mode: Overlay with black and 0% opacity

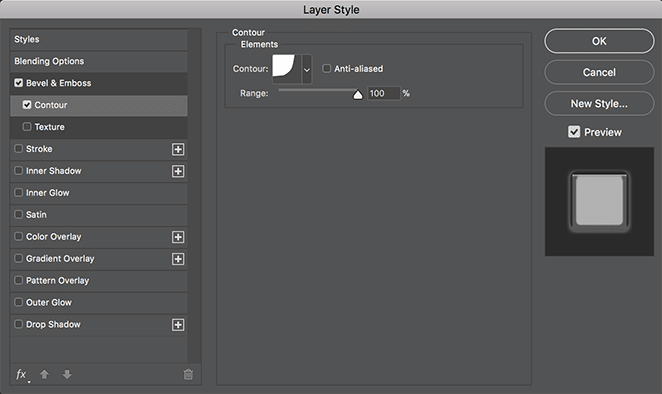
Next, add a Contour adjustment under Bevel & Emboss, select cove – deep from the dropdown, and leave the range at 100%.

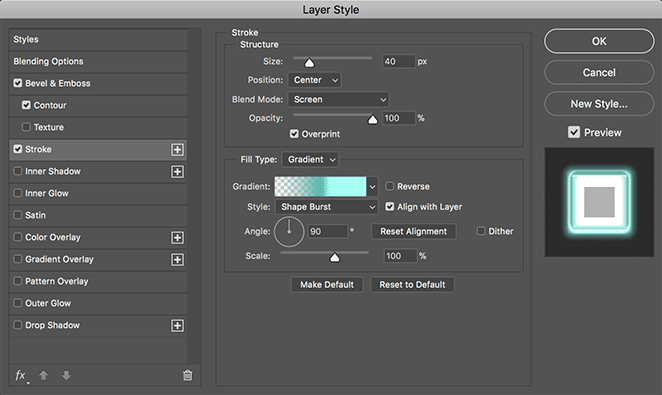
Now add a Stroke layer. This will create the “glow” of your neon sign and make it look like it’s turned on! Here are the settings I’m using:
- Size: 40
- Position: Center
- Blend Mode: Screen
- Opacity: 100%
- Overprint: Checked
- Fill type: Gradient
- Style: Shape Burst
- Align with Layer: Checked
- Angle: 90 degrees
- Scale: 100%

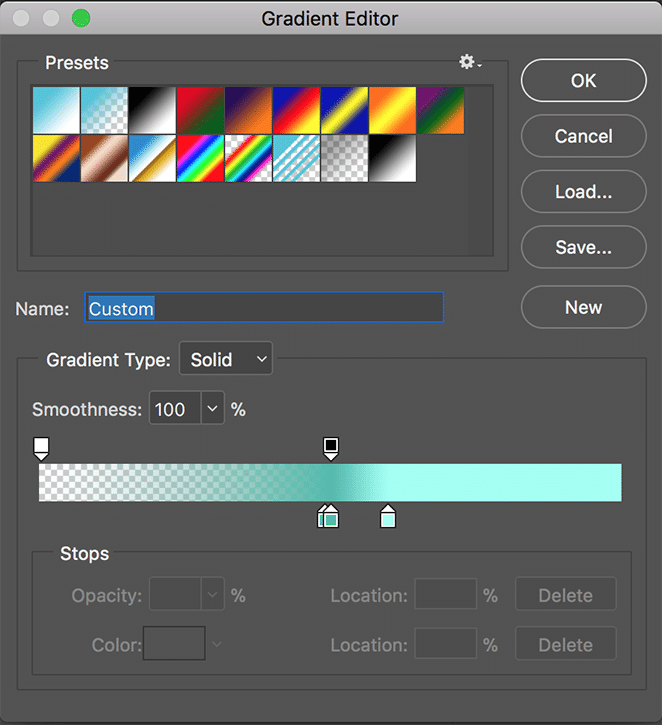
Now let’s create your custom gradient by double clicking the color shown in the gradient bar. Add a transparent color to the left, a dark color toward the center (I used #51bbad), and a lighter blue just to the right of the darker center color (I used #a1fff3). This will give your glow the perfect depth to make it look like the plastic of a real neon sign.

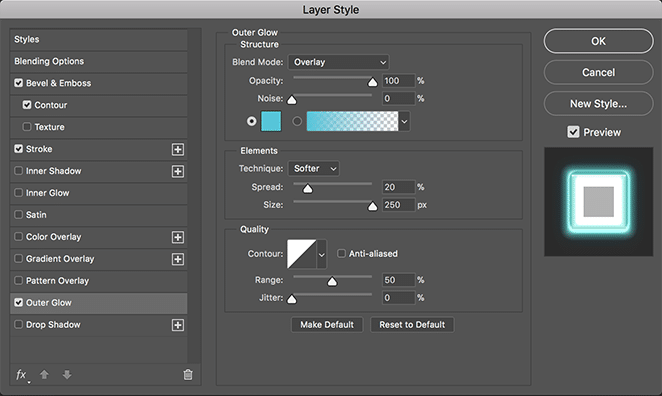
Now let’s add an Outer Glow, to create the light the shines off our neon sign. Here are the settings I’m using:
- Blend Mode: Overlay
- Opacity: 100%
- Noise: 0%
- Technique: Softer
- Spread: 20%
- Size: 250px
- Contour: Linear
- Range: 50%
- Jitter: 0%
And select the same color as your text. Again, I’m using #50c4da.

Create a custom gradient lights
To add to the glowing effect, let’s create two layers. One with a broad and subtle glow, and another with a small and concentrated effect behind the text, to give it a realistic effect. First, let’s create the larger, subtle glow.
Using the Ellipse Tool, create an ellipse that spans all of the text and most of the background. Set the color to something slightly darker than the color you chose for your text. I’m using #51bbad. Then, right click the layer and select Convert to Smart Object.
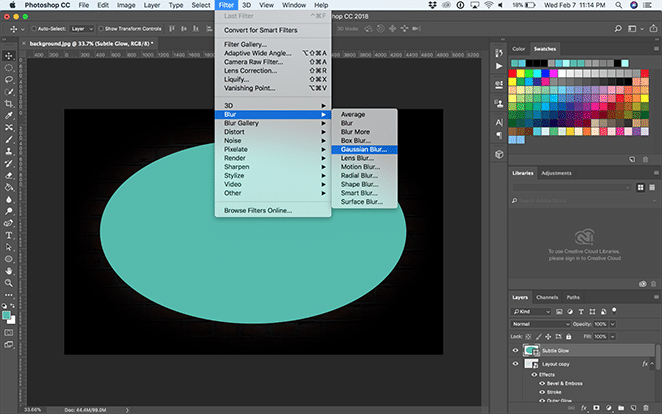
Then, with the ellipse layer selected, select Filter > Blur > Gaussian Blur.

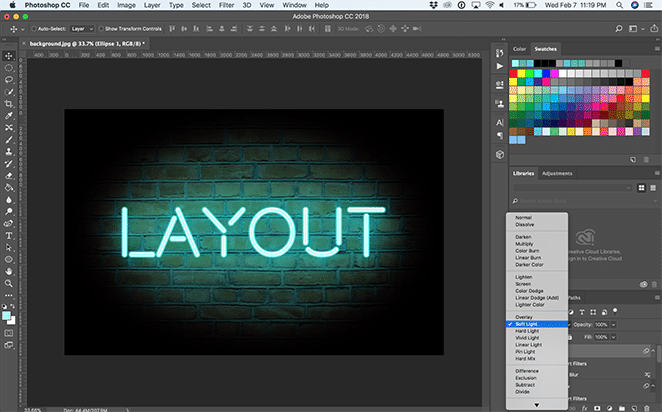
Set the radius to somewhere around 150 pixels. Now change the blending options to Soft Light.

Create a new layer to create another ellipse, this time smaller and about the size of the text. Move it under the text layer but above the other ellipse layer. Again, convert the ellipse to a smart object.
Set the color to something slightly lighter than the text color you chose. I’m using #a1fff3.
Then, with this new ellipse layer selected, select Filter > Blur > Gaussian Blur. Set the radius to somewhere around 150 pixels. Now change the blending options to Soft Light.

And that’s all of it – now you have a bright and shiny neon sign! How will you use this effect? Have any other favorite examples? Let us know in the comments.

How to use the Photoshop templates
Download the templates for free below!
Toggle the backgrounds
In these files, there are various backgrounds you can toggle on and off with the layer visibility buttons or move under and above each other in the layers panel. Pick your favorite or add your own background into a new layer. If you add a custom background, just resize it however you like!

Edit the text
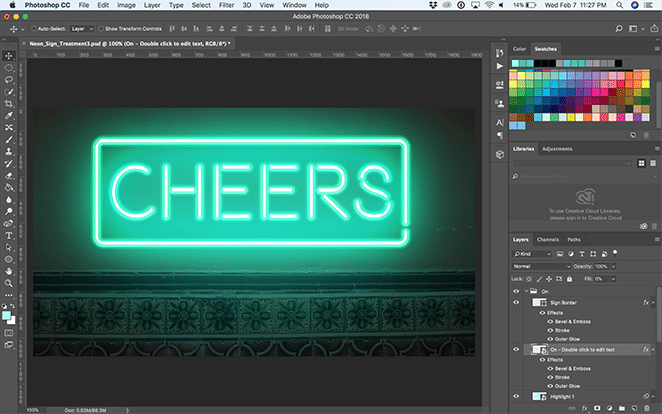
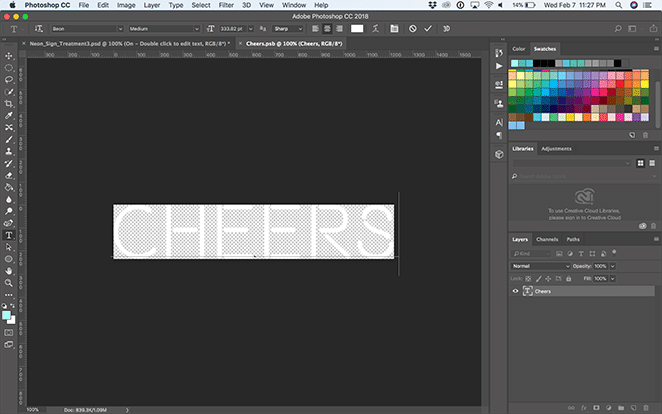
To edit the text, open the “On” folder and double click the “On – Double click to edit text” layer.

This will pull up another Photoshop document where you can use the Text Tool to edit the text or adjust the font. The key here is to resize the text to fit within the given area. (Anything outside of the bounds will not carry over to the main file!) You can do this by selecting Edit > Free Transform or Command + T on a Mac (Control + T on a PC). When you’re happy with it, save and close the smart object or Photoshop tab.

Note: The “On” and “Off” layers are synced, so when you edit the smart text in one, it’ll update in the other. Pretty sweet, right?!
Adjust extra pieces
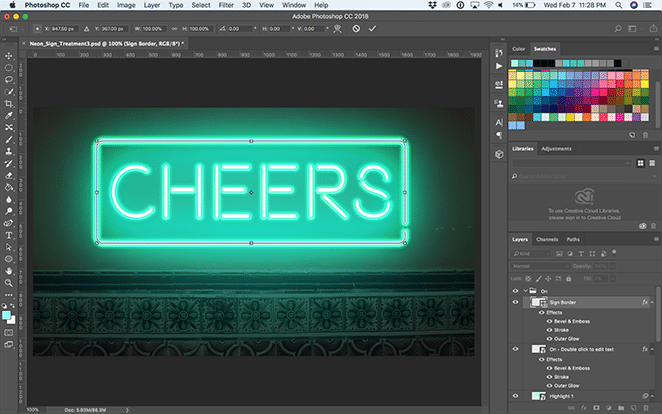
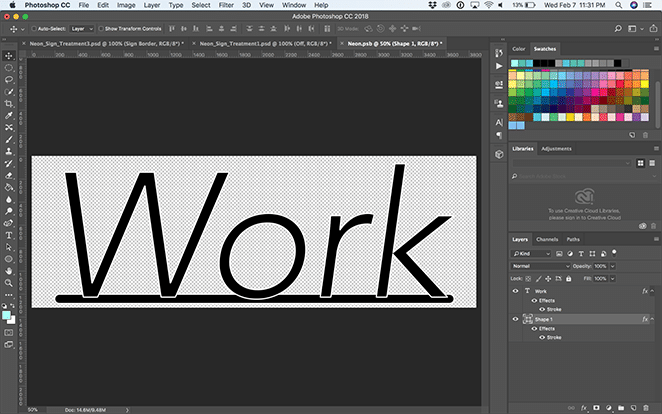
Depending on which effect you choose, you may have to adjust the outer square or line. If you’re using “Neon_Sign_Treatment2,” you can disregard this section. For “Neon_Sign_Treatment3,” if you find yourself needing to adjust the box, simply open the dropdown for “On” and “Off.” From here, you’re able to transform the Sign Border layer by selecting Edit > Free Transform or Command + T on a Mac (Control + T on a PC). The key is to adjust both the “On” and “Off” Sign Border layers equally.

For “Neon_Sign_Treatment1,” you may want to adjust the line below the text. To do that, open the “On” folder and double click the “On – Double click to edit text” layer. Here you can adjust the line so it touches the bottom of your text. Again, if you update it from the “On” layer, it’ll also update within the “Off” layer. (And vice versa!)

If you would like to change the “Cords” layer in “Neon_Sign_Treatment1,” select the layer and, using the Direct Selection Tool, click the individual points and drag them around. You can even add or subtract specific points in the line using the Pen Tool, Add Anchor Point Tool, and Subtract Anchor Point Tool. And if the arch of the cord isn’t how you like it, just use the Convert Point Tool until you’re happy with the results.

If you need to adjust the glow after moving around the various objects, simply open the “On” folder and select the “Highlight” layers. From here, you can drag them around using the Move Tool or shrink and grow them with Edit > Free Transform.

Now you have the perfect, easy-to-use tool to create your own neon glow effects. Have fun designing!
Download the free templates!
Want to download the templates used above? Click below to get started!
Ready for more inspiration?

Learn what the top design trends are here.








Comments ( 2351 )
psihiatrmskvor
August 21, 2025
частная психиатрическая клиника стационар
psychiatr-moskva003.ru
вызвать психиатра на дом для пожилого
RaymondWerge
August 21, 2025
салон красоты на василеостровской спб https://studiya-beauty.ru/
RichardSog
August 21, 2025
women viagra online no prescription: viagra 100 mg tablet price in india - female viagra 500mg
crypto exchange in California
August 21, 2025
FinCEN registered exchange
https://cryptoquant.com/community/dashboard/689a570db244141e10842626
psihiatrmskvor
August 21, 2025
психиатрическая помощь госпитализация
psychiatr-moskva002.ru
лучшие психиатрические клиники
Robertagela
August 20, 2025
здоровое питание beautyhealthclub
psihmskvor
August 20, 2025
психиатрическая клиника стационар
psychiatr-moskva002.ru
психиатр онлайн консультация
Robertagela
August 20, 2025
уход за кожей beautyhealthclub.ru
Sell USDT in USA
August 20, 2025
USDT to USD exchange California
https://cryptoquant.com/community/dashboard/689a55db76426d34a66e7ef4
Peterexima
August 20, 2025
viagra cheap online uk: SildenaPeak - discount viagra india
ocenochnaya-kompaniya-282
August 20, 2025
оценить компанию оценочная компания
psihiatrmskvor
August 20, 2025
психиатрическая помощь на дому
psychiatr-moskva001.ru
лечение психиатрических больных
RichardSog
August 20, 2025
sunrise pharmaceutical tadalafil: Tadalify - cialis generic timeline 2018
RichardBleaf
August 20, 2025
Приветствую!
Для тех, кому срочно нужны деньги, но не хочется в долги. Вот, почитайте. [url=https://economica-2025.ru/]Срочный займ на карту без отказа с плохой кредитной историей[/url]
Здесь подробней: - https://economica-2025.ru
Взять займ без отказа
Где взять деньги срочно без возврата
Срочный займ на карту без отказа с плохой кредитной историей
До встречи!
medyum
August 20, 2025
almanya medyum
https://medyumalmanya.hashnode.dev/
medyumlar
August 20, 2025
almanya medyum
https://medyumalmanya.hashnode.dev/
Elijahded
August 20, 2025
purchase viagra online australia: sildenafil us pharmacy - SildenaPeak
ScottGax
August 20, 2025
Доставили в область - все в идеальном состоянии.
розы купить в томске
zapojkrasnoyarskvor
August 20, 2025
Неотложная наркологическая помощь при запое в Красноярске: куда обращаться В случае алкогольной зависимости и запойного состояния крайне важно оперативно обратиться за медицинской помощью. В Красноярске есть возможность вызвать врача нарколога на дом‚ что особенно удобно в экстренных ситуациях. Наркологическая клиника предлагает услуги по лечению запоя‚ включая детоксикацию организма и терапию алкогольной зависимости. Круглосуточная служба поддержки всегда готова помочь вам и вашим близким. Консультация нарколога поможет определить необходимые шаги для восстановления. Вместе с врачом вы сможете создать индивидуальную программу реабилитации и профилактики запойного состояния. Не забывайте о значении поддержки семьи алкоголика в процессе его лечения. Психотерапия может стать важной частью лечения алкогольной зависимости. Не откладывайте обращение за помощью — здоровье важнее всего! врач нарколог на дом Красноярск
Koitoto
August 20, 2025
Koitoto
https://linkr.bio/koitotologin
RichardSog
August 20, 2025
SildenaPeak: viagra singapore pharmacy - SildenaPeak
Peterexima
August 20, 2025
Kamagra oral jelly USA availability: KamaMeds - Fast-acting ED solution with discreet packaging
Elijahded
August 20, 2025
SildenaPeak: SildenaPeak - SildenaPeak
inernetadresvop
August 20, 2025
проверить интернет по адресу
krasnoyarsk-domashnij-internet005.ru
провайдеры по адресу
RobertSop
August 20, 2025
Kamagra reviews from US customers [url=https://kamameds.shop/#]Non-prescription ED tablets discreetly shipped[/url] Sildenafil oral jelly fast absorption effect
alkogolizmkrasnoyarskvor
August 20, 2025
Помощь специалиста в реабилитации после запоя в Красноярске Запой — это крайне серьезная проблема, нуждающаяся в профессиональном подходе. В Красноярске предлагаются услуги нарколога на дому анонимно, что позволяет пациентам получить необходимую помощь без лишнего стресса. Консультация нарколога — это первый шаг к выздоровлению. нарколог на дом анонимно Процесс лечения зависимости является многогранным и требует комплексного подхода. Реабилитация от алкоголизма состоит из медицинской помощи и психотерапии, что помогает не только преодолеть физическую зависимость, но и проработать важные психологические моменты. Программа восстановления может включать поддержку родственников, что важно для успешной терапии. Помощь при запое обычно включает в себя анонимное наркологическое вмешательство. Специалисты взаимодействуют с зависимыми, предлагая им психологическую помощь во время запоя и рекомендации по предотвращению рецидивов. Социальная адаптация, это важный аспект процесса реабилитации. Услуги нарколога на дому позволяют обеспечить комфортную обстановку для лечения и восстановления после алкоголя.
Aretabet Hoki Maxwin
August 19, 2025
This is a fantastic tutorial! The neon glow effect is one of my favorite design trends, and you've explained how to create it so clearly.
Aretabet Hoki Maxwin
Elijahded
August 19, 2025
viagra brand coupon: where can you buy viagra without a prescription - how much is a 100mg viagra pill
LouisSmefe
August 19, 2025
https://dronreview.ru/kak-uchit-anglijskij-jazyk-detjam-10-13-let/
RobertSop
August 19, 2025
sildenafil online [url=https://sildenapeak.shop/#]SildenaPeak[/url] SildenaPeak
Linetogel
August 19, 2025
Linetogel
https://linkr.bio/linetogels
konsultaci_jlor
August 19, 2025
Получите качественную [url=https://konsultaciya-yurista41.ru/]консультация адвоката онлайн бесплатно[/url] бесплатно!
Вопросы права могут возникнуть у каждого, и в таких ситуациях важно получить профессиональную консультацию. Обращение к юристу может помочь избежать серьезных проблем в будущем.
Существуют различные сферы права, в которых юрист может предоставить свою помощь. Качественная юридическая помощь может быть необходима в различных сферах, включая уголовное, гражданское и семейное право.
При выборе юриста важно обратить внимание на его опыт и квалификацию. Отзывы клиентов могут дать представление о профессионализме юриста и его способности решать задачи.
Консультация с юристом включает в себя ряд последовательных этапов. Обсуждение ситуации — это первый шаг, после которого юрист предлагает вам конкретные действия. Построение стратегии решения вопроса начинается с тщательного анализа вашей ситуации.
RichardSog
August 19, 2025
Sildenafil oral jelly fast absorption effect: Online sources for Kamagra in the United States - Kamagra reviews from US customers
Peterexima
August 19, 2025
mambo 36 tadalafil 20 mg: generic cialis online pharmacy - Tadalify
internetvop
August 19, 2025
провайдеры интернета по адресу казань
kazan-domashnij-internet005.ru
интернет по адресу
naughty-cao.jp
August 19, 2025
GMO Gaika Reputation – Pros, Cons, and the Truth About Withdrawal Refusals
GMO Gaika is widely used by both beginners and experienced FX traders. Its popularity stems from easy-to-use trading tools, stable spreads, and a high level of trust due to its operation by a major Japanese company. Many users feel secure thanks to this strong domestic backing.
On the other hand, there are some online rumors about “withdrawal refusals,” but in most cases, these are due to violations of terms or incomplete identity verification. GMO Gaika’s transparent response to such issues suggests that serious problems are not a frequent occurrence.
You can find more detailed insights into the pros and cons of GMO Gaika, as well as real user experiences, on the trusted investment site naughty-cao.jp. If you're considering opening an account, it’s a good idea to review this information beforehand.
sell Tether in Madrid
August 19, 2025
convert USDT in Valencia
https://cryptoquant.com/community/dashboard/6899fe97d3cb1c45d9d3c666
RichardNar
August 19, 2025
https://japan-oil.ru/
Elijahded
August 19, 2025
sildenafil 100mg uk cheapest: SildenaPeak - best price for real viagra
internetvop
August 19, 2025
недорогой интернет казань
kazan-domashnij-internet004.ru
какие провайдеры по адресу
RobertSop
August 19, 2025
Men’s sexual health solutions online [url=http://kamameds.com/#]KamaMeds[/url] Kamagra reviews from US customers
RichardSog
August 19, 2025
Tadalify: cialis 20 mg tablets and prices - cheap cialis pills
Robertlof
August 18, 2025
Envio mis saludos a todos los perseguidores de recompensas!
Un casino sin licencia en EspaГ±a suele aceptar depГіsitos mГnimos desde 1€. Esto facilita probar los juegos sin arriesgar demasiado dinero. [url=http://casinosinlicenciaespana.blogspot.com/][/url] AdemГЎs, muchos casinos online sin registro ofrecen este tipo de ventajas.
Los casinos sin licencia en EspaГ±a suelen tener catГЎlogos con miles de opciones. Desde pГіker online hasta slots modernas, hay de todo. Por eso, un casino sin licencia en EspaГ±a nunca aburre.
GuГa actualizada de casinos sin licencia online - п»їhttps://casinoonlineeuropeo.blogspot.com/
Que disfrutes de increibles juegos !
casinosinlicenciaespana.blogspot.com
RobertSop
August 18, 2025
SildenaPeak [url=https://sildenapeak.shop/#]best viagra[/url] generic viagra 150 mg
Asian4d
August 18, 2025
Asian4d
https://linkr.bio/asian4dslot
exchange USDT in Milan
August 18, 2025
exchange USDT in Milan
https://cryptoquant.com/community/dashboard/6899fdbfd3cb1c45d9d3c663
DanielFal
August 18, 2025
https://sildenapeak.com/# sildenafil buy
Peterexima
August 18, 2025
SildenaPeak: can i buy viagra over the counter in south africa - viagra over the counter us
MichaelEmisy
August 18, 2025
https://cataractspb.ru/
maxbet
August 18, 2025
สล็อตทดลองเล่น pg ล่าสุด ทดลองเล่นสล็อต PG สล็อตเว็บตรง อันดับ 1 ในปี 2025 นี้ กระแสของการเล่น สล็อตออนไลน์ ยังคงแรงไม่มีตก และหนึ่งในค่าย ที่ได้รับความนิยมสูงสุด จากเหล่านัก ปั่นสล็อต คงหนีไม่พ้น PG SLOT หรือชื่อเต็มว่า Pocket Games Soft ที่มาพร้อมกับฟีเจอร์ที่ทันสมัย กราฟิกสวยงาม
Elijahded
August 18, 2025
viagra europe online: SildenaPeak - SildenaPeak
JesseCak
August 18, 2025
Хочешь новых эмоций с девушками в НСК рекомендуем телеграм группу знакомств с удобными фильтрами по интересам активными чатами и регулярными офлайн событиями вы без труда найдёте собеседниц для прогулок кафе вечеринок и долгих разговоров https://t.me/prostitutki_novosibirsk_indi
GeraldTic
August 18, 2025
https://kaztur.ru/
Luxury333
August 18, 2025
Luxury333
https://linkr.bio/luxury333login
ThomasTheop
August 18, 2025
Ремонт дома или квартиры - дело ответственное и увлекательное, особенно если ранее опыта в таком деле не было. Чтобы избежать распространенных ошибок и обеспечить себе комфортный процесс обновления жилья, полезно заранее разобраться в основных этапах и порядке действий: ремонт квартир
DonaldCum
August 18, 2025
Срочный заказ в праздник - привезли минута в минуту!
доставка цветов в томске
Danatoto
August 18, 2025
Danatoto
https://linkr.bio/danatotologin
Linetogel
August 18, 2025
Linetogel
https://linkr.bio/linetogels
RobertSop
August 18, 2025
Fast-acting ED solution with discreet packaging [url=http://kamameds.com/#]Fast-acting ED solution with discreet packaging[/url] Safe access to generic ED medication
Elijahded
August 18, 2025
Safe access to generic ED medication: Safe access to generic ED medication - Kamagra reviews from US customers
Lioneltealo
August 18, 2025
Привет, друг!
РўРѕРї онлайн казино Казахстан включает лучшие. [url=https://25win-25.shop]РїРёРЅ ап казино онлайн Казахстан[/url] Рзучите топ онлайн казино.
Переходи: - https://25win-25.shop
Проверенные онлайн казино с выводом денег Казахстан
Казахстан онлайн казино
Онлайн казино КЗ
Бывай!
GeraldKam
August 18, 2025
¡Hola!
Sin depГіsito puedes jugar gratis. [url=https://1win-25.com]cassino dando giros gratis ecuador[/url] Casinos con giros gratis por registro Ecuador disponibles.
Lee este enlace - https://1win-25.com/
Como jugar casino en linea con dinero real Ecuador
Casino en linea Ecuador
Casinos con giros gratis por registro Ecuador
¡Buena suerte!
advokat_kpEi
August 18, 2025
Получите бесплатную консультацию юриста на сайте [url=https://pomoshch-yurista21.ru/]юрист бесплатно[/url].
Наша цель — помочь вам защитить ваши права и интересы.
colorgameapp
August 18, 2025
Your comment is one of the best responses I've read. It’s well-written, thoughtful, and presents a fresh perspective on the topic. I love how you addressed the key points and expanded on them in such a clear way!colorgameapp
internetchelyabvop
August 18, 2025
подключить интернет тарифы челябинск
chelyabinsk-domashnij-internet005.ru
дешевый интернет челябинск
delivery-new-york-899
August 17, 2025
shipping services new york nyc package delivery
DanielFal
August 17, 2025
https://sildenapeak.com/# SildenaPeak
StevenTrova
August 17, 2025
?Buen dia!
[url=https://25win25.shop]1xbet casino chile[/url]
Lee este enlace - https://25win25.shop
Juegos de casino con dinero real Chile
Casino real online Chile
Juegos de casino en linea con dinero real Chile
?Buena suerte!
Jamesjoift
August 17, 2025
¡Saludos!
Ruleta europea ofrece mejores probabilidades. [url=https://1win25.shop/]juego casino real[/url] Jugadores prefieren esta modalidad siempre.
Lee este enlace - https://1win25.shop
Casino en lГnea dinero real
Juego casino real
Casino online MГ©xico dinero real
¡Buena suerte!
HeatherRoums
August 17, 2025
Привет!
Бонусы в казино онлайн Узбекистан щедрые. [url=https://1win-2025.shop/]онлайн казино ташкент[/url] Фриспины бесплатно.
Читай тут: - https://1win-2025.shop/
Можно ли играть в онлайн казино в Узбекистане
Лучшие онлайн казино в Узбекистане
Онлайн казино ташкент
Бывай!
JamesAlcof
August 17, 2025
ZType Game: An adrenaline-pumping typing shooter where fast fingers destroy words incoming from space-speed and accuracy win the game: ZType game tips and tricks
internetchelyabvop
August 17, 2025
домашний интернет тарифы
chelyabinsk-domashnij-internet004.ru
подключение интернета челябинск
Где играть в слоты онлайн
August 17, 2025
Сайт https://igrok777.fun/ стал для меня настоящим гидом в мире казино. Здесь собраны только проверенные площадки, и это сразу внушает доверие. Я попробовал несколько вариантов из ТОП-10, и везде процесс вывода денег на карту был простым и быстрым. Удобный интерфейс сайта помогает быстро разобраться. Могу сказать честно: теперь играю только по рекомендациям отсюда и не жалею.
JesseCak
August 17, 2025
Погрузитесь в атмосферу доброжелательности и искренности среди лучших девушек Новосибирска которые ценят живое общение и простые радости жизни вы сможете найти интересных собеседниц для прогулок обсуждения хобби и тёплых встреч https://t.me/prostitutki_novosibirsk_indi
RobertSop
August 17, 2025
SildenaPeak [url=http://sildenapeak.com/#]where can i buy sildenafil over the counter[/url] where can i get sildenafil without prescription
DonaldCum
August 17, 2025
Спасибо за цветочную терапию - депрессия отступила!
розы купить в томске
Henryunips
August 17, 2025
Lucknow Game: Immerse yourself in the cultural heritage of Lucknow, solving puzzles and exploring iconic landmarks to uncover hidden treasures: official Lucknow game portal
JesseCak
August 17, 2025
Хочу порекомендовать вам телеграм группу для знакомств с девушками в Новосибирске где есть тематические комнаты по увлечениям регулярные офлайн встречи и вежливая атмосфера что облегчает знакомство с новыми людьми и позволяет легко договориться о встрече в привычном месте: путаны новосибирск
JesseCak
August 17, 2025
Недавно нашёл крутой городской портал в Новосибирске где аккумулируют афиши обзоры и спецпредложения платформа помогает открыть новые места выбирать события по настроению и общаться с организаторами: путаны нск
Peterexima
August 17, 2025
SildenaPeak: SildenaPeak - SildenaPeak
RichardSog
August 17, 2025
Tadalify: generic cialis - cialis in las vegas
AaronFef
August 17, 2025
Современный автопортал https://automobile.kyiv.ua свежие новости, сравнительные обзоры, тесты, автострахование и обслуживание. Полезная информация для водителей и покупателей.
RichardSog
August 16, 2025
cialis free trial voucher 2018: cialis patent expiration date - Tadalify
RobertSop
August 16, 2025
best reviewed tadalafil site [url=http://tadalify.com/#]Tadalify[/url] Tadalify
advokat_dqEi
August 16, 2025
Получите бесплатную помощь юриста на сайте [url=https://pomoshch-yurista21.ru/]консультации юриста бесплатно[/url].
Основная задача нашей компании — это защита прав и интересов клиентов.
Jorgenug
August 16, 2025
Hi! [url=https://mexrxdirect.top/#]mexrxdirect[/url] very good website.
Peterexima
August 16, 2025
SildenaPeak: viagra 25mg price in india - SildenaPeak
RichardSog
August 16, 2025
Men’s sexual health solutions online: ED treatment without doctor visits - Fast-acting ED solution with discreet packaging
Briankep
August 16, 2025
?Mis calidos augurios para todos los arquitectos de la suerte !
Los casinos europeos destacan por su gran catГЎlogo de juegos. [url=http://casinoonlineeuropeo.blogspot.com/][/url] Un euro casino online ofrece bonos exclusivos para sus miembros. Un euro casino online brinda promociones diarias y giros gratis.
Los casinos europeos destacan por su gran catГЎlogo de juegos. Los casinos europeos aceptan mГ©todos de pago tradicionales y modernos. Jugar en casinos europeos online es legal en varios paГses.
Casino online europa: anГЎlisis completo - https://casinoonlineeuropeo.blogspot.com/#
?Que goces de excepcionales premios !
casinos europeos online
DanielFal
August 16, 2025
https://tadalify.com/# Tadalify
RobertSop
August 16, 2025
Online sources for Kamagra in the United States [url=https://kamameds.shop/#]Safe access to generic ED medication[/url] Kamagra oral jelly USA availability
Elijahded
August 16, 2025
100mg sildenafil no rx: SildenaPeak - SildenaPeak
Peterexima
August 16, 2025
what is cialis used for: Tadalify - cialis generics
RichardSog
August 16, 2025
Non-prescription ED tablets discreetly shipped: Kamagra oral jelly USA availability - ED treatment without doctor visits
delivery-ny-857
August 16, 2025
nyc freight shipping from new york to uk
Haroldnax
August 15, 2025
Привет, друг!
Казино онлайн в Казахстане с бонусом за регистрацию дарит подарки. [url=https://1-win-2025.com]топ онлайн казино Казахстан[/url] Начните игру с бонусами.
Читай тут: - https://1-win-2025.com/
проверенные онлайн казино с выводом денег Казахстан
казино онлайн в Казахстане с бонусом за регистрацию
Бывай!
LeonaFog
August 15, 2025
¡Hola!
Un casino real en lГnea brinda emociГіn autГ©ntica. [url=https://pokerplayersonline.cfd]casino real en linea[/url] Vive la experiencia Las Vegas.
Lee este enlace - https://pokerplayersonline.cfd/
casino online mГ©xico dinero real
casino real en linea
casino en lГnea confiable
¡Buena suerte!
Manuelrag
August 15, 2025
Доставили букет в больницу - медперсонал тоже восхищался красотой композиции!
доставка цветов в томске
Matthewvag
August 15, 2025
Розы в шляпной коробке с фруктами - свежесть и сладость в одном!
розы томскрозы в Томске
RichardSog
August 15, 2025
Safe access to generic ED medication: Online sources for Kamagra in the United States - Compare Kamagra with branded alternatives
StanleyJar
August 15, 2025
Купить бетон в Иркутске стало проще - вы можете заказать нужный объем прямо с завода, без посредников и переплат. Мы производим товарный бетон на современном оборудовании, контролируя каждый этап. Наша продукция используется при строительстве частных домов, промышленных объектов, дорог и фундаментов, узнайте больше по ссылке https://proirkbeton.ru/
RobertSop
August 15, 2025
letairis and tadalafil [url=http://tadalify.com/#]Tadalify[/url] cialis patent expiration 2016
Elijahded
August 15, 2025
ED treatment without doctor visits: Online sources for Kamagra in the United States - Compare Kamagra with branded alternatives
RobertWerew
August 15, 2025
Inizia a fare trading in tutta sicurezza con pocket option e goditi una piattaforma intuitiva e potente!
dizainerskie kashpo_ncer
August 15, 2025
стильные горшки [url=https://www.dizaynerskie-kashpo-rnd.ru]https://www.dizaynerskie-kashpo-rnd.ru[/url] .
Pokerace99
August 15, 2025
Pokerace99
https://linkr.bio/pokerace99linkalternatif
Gametoto
August 15, 2025
Gametoto
https://linkr.bio/gametoto
Darrelthymn
August 15, 2025
¡Un cordial saludo a todos los clientes del casino !
Los casino europa ofrecen una experiencia de juego segura y variada. [url=http://casinosonlineeuropeos.xyz/#]casinosonlineeuropeos[/url] Muchos jugadores prefieren casinosonlineeuropeos.xyz por sus bonos atractivos y soporte en varios idiomas. Un los mejores casinos online garantiza retiros rГЎpidos y mГ©todos de pago confiables.
Los euro casino online ofrecen una experiencia de juego segura y variada. Muchos jugadores prefieren casino online europa por sus bonos atractivos y soporte en varios idiomas. Un casinos europeos garantiza retiros rГЎpidos y mГ©todos de pago confiables.
Los mejores casinos online con bonos sin depГіsito y giros gratis - http://casinosonlineeuropeos.xyz/
¡Que goces de increíbles premios !
Malcolmfug
August 15, 2025
Glad to see you!
Online casino India legal sites follow strict rules. [url=https://bestcasinoplay.cfd]online casino india legal[/url] Play with complete confidence.
Read the link - https://bestcasinoplay.cfd
Top 10 online casino in India for real money
Online gambling in India legal
Casino game online real money in India
Enjoy!
Michaelacalt
August 15, 2025
Пятый портал
AnthonyGof
August 15, 2025
Цветы доставили в другой город - приехали свежими, как с клумбы!
заказать цветы с доставкой в томске
Justinraw
August 15, 2025
MediDirect USA: online pharmacy drug store - MediDirect USA
DonaldCum
August 15, 2025
Зимний букет с хвоей и шишками - пахло Новым годом!
цветы
Manuelrag
August 15, 2025
Спасибо за доставку в отдаленный район Томска - привезли без опозданий!
доставка цветов в томске
Jamesket
August 15, 2025
semaglutide mexico price: Mexican Pharmacy Hub - Mexican Pharmacy Hub
RobertWerew
August 15, 2025
Inizia a fare trading in tutta sicurezza con download pocket option for android e goditi una piattaforma intuitiva e potente!
pomoshch_gion
August 15, 2025
Получите бесплатную консультацию юриста в Москве на сайте [url=https://pomoshch-yurista11.ru/]бесплатные юридические консультации[/url].
Юридическая помощь играет важную роль в жизни каждого человека. Каждый из нас может столкнуться с ситуациями, где без профессиональной помощи не обойтись.
Важно знать, что юрист может защитить ваши интересы. Даже в кажущихся простыми вопросах, таких как оформление бумаг, стоит проконсультироваться с экспертом.
Сайт pomoshch-yurista11.ru предлагает широкий спектр юридических услуг от профессионалов. Здесь вы сможете получить консультацию по различным правовым вопросам.
Профессиональные юридические услуги помогут вам избежать лишних затрат и сэкономить время. Поэтому важно обратиться к специалистам в случае необходимости.
StephenIllub
August 15, 2025
CactusPay - приём оплат: РУ карты, СБП, СБП по QR, криптовалюта. Вывод средств на USDT TRC-20. Подходит для 18+ контента, эскорта, гемблинга, беттинга, инфобизнеса, товарки, донатов, P2P. Быстрое подключение, моментальные выплаты, анонимность, надёжность: Касса CactusPay
jimin kim
August 15, 2025
Wow, this neon glow tutorial is amazing! Spending hours perfecting your designs can be intense, so don’t forget to take a little break and recharge. Services like 출장마사지Dalbit Massage offer on-site massages, letting you relax right at home or in the office A refreshed mind always creates even better designs!
HoustonPox
August 15, 2025
semaglutide mexico price [url=https://mexicanpharmacyhub.com/#]modafinil mexico online[/url] Mexican Pharmacy Hub
Saudaratoto
August 15, 2025
Saudaratoto
https://linkr.bio/saudaratotologin
RoccoCoips
August 15, 2025
mexican pharmacy prednisone: online pharmacy discount - MediDirect USA
pomoshch-yurista-470
August 14, 2025
вопрос юристу в чате бесплатная консультация юриста москва
Justinraw
August 14, 2025
Indian Meds One: online pharmacy india - Indian Meds One
Davidagisp
August 14, 2025
pocket option trading ile güvenle işlem yapmaya başlayın ve sezgisel ve güçlü bir platformdan yararlanın!
Claytondieve
August 14, 2025
¡Buen día!
Un casino en lГnea confiable garantiza seguridad total. [url=https://slotgamereview.shop]casino online mГ©xico dinero real[/url] Juega con tranquilidad y confianza.
Lee este enlace - https://slotgamereview.shop/
casino online mГ©xico dinero real
juego casino real
casino online dinero real mГ©xico
¡Buena suerte!
internetvoronezhvop
August 14, 2025
домашний интернет
voronezh-domashnij-internet006.ru
подключить интернет в квартиру воронеж
ElmerJeali
August 14, 2025
https://huntdown.info/kak-udobnee-dobratsya-iz-aeroporta-pragi-v-karlovy-vary/
Justinraw
August 14, 2025
tesco pharmacy zovirax: MediDirect USA - triamcinolone cream online pharmacy
maxbet
August 14, 2025
สล็อตทดลองเล่น pg ล่าสุด ทดลองเล่นสล็อต PG สล็อตเว็บตรง อันดับ 1 ในปี 2025 นี้ กระแสของการเล่น สล็อตออนไลน์ ยังคงแรงไม่มีตก และหนึ่งในค่าย ที่ได้รับความนิยมสูงสุด จากเหล่านัก ปั่นสล็อต คงหนีไม่พ้น PG SLOT หรือชื่อเต็มว่า Pocket Games Soft ที่มาพร้อมกับฟีเจอร์ที่ทันสมัย กราฟิกสวยงาม
DewayneGuilk
August 14, 2025
bazaindex.ru
DewayneGuilk
August 14, 2025
bazaindex.ru
narkologiyatulavor
August 14, 2025
Профилактика алкоголизма — существенная проблема, требующая внимания и усилий. Врач нарколог на дом может помочь в этом процессе, предлагая квалифицированные консультации и лечение. Симптомы алкоголизма включают регулярном употреблении спиртного и изменениях в психоэмоциональном состоянии. Психологическая помощь и коллективные занятия также играют ключевую роль в борьбе с зависимостями. Для предотвращения запойного состояния, рекомендуется придерживаться ряда рекомендаций по отказу от спиртного. Забота со стороны родных и друзей может значительно повысить шансы на успех в реабилитации от алкоголизма. Профилактические меры, включающие самопомощь и участие в социальных инициативах, способствуют социальной адаптации и укрепляют мотивацию к трезвому образу жизни.
лайки вк
August 14, 2025
Увеличьте свою аудиторию с помощью [url=https://vc.ru/smm-promotion/]подписчики вк[/url]!
Подписчики в Телеграме — это важный аспект ведения успешного канала. Понимание того, как привлечь и удержать аудиторию, позволяет добиться больших результатов.
Качественный контент — это первый шаг, который поможет вам увеличить число подписчиков в Телеграме. Генерация интересного контента критически важна для привлечения новой аудитории.
Проведение рекламной кампании — это один из эффективных методов привлечения новых подписчиков. Различные платформы, такие как Instagram или Facebook, могут стать отличным источником новых подписчиков.
Не забывайте о взаимодействии с вашей аудиторией — это важная часть привлечения подписчиков. Задавайте вопросы и проводите опросы для улучшения понимания потребностей вашей аудитории.
DonaldCum
August 14, 2025
Совет по уходу приложили - лилии распустились все до одной!
доставка цветов в томске
Manuelrag
August 14, 2025
Цветы для скучного кабинета - теперь там оазис!
доставка цветов в томске
internetvoronezhvop
August 14, 2025
домашний интернет
voronezh-domashnij-internet004.ru
лучший интернет провайдер воронеж
AnthonyGof
August 14, 2025
Ваши полевые композиции - как ностальгия!
купить пионы томск
Richardtidly
August 14, 2025
¡Hola!
Tragamonedas y ruleta disponibles siempre. [url=https://bestonlineslots.shop/]juegos de casino ecuador[/url] Juegos de casino Ecuador para todos los gustos.
Lee este enlace - https://bestonlineslots.shop
Cassino dando giros gratis Ecuador
Juegos de casino en linea con dinero real Ecuador
¡Buena suerte!
Kellyadoda
August 14, 2025
Приглашаем вас совершить виртуальное путешествие без границ с помощью удобного сервиса «Веб-камеры мира онлайн». Все страны мира, как на ладони, на расстоянии одного клика: веб камеры мира в реальном времени
HaroldFrind
August 14, 2025
вічна пам'ять герої не вмирають вірш
JosephTon
August 14, 2025
Welcome aboard!
Top 10 online casino in India for real money. [url=https://vipcasinooffers.shop]best online casino games in india[/url] Play and win big.
Check this example resource - https://vipcasinooffers.shop
Online casino India legal
Online casino India real money app apk
Indian online casino
Best of luck!
Justinraw
August 14, 2025
mexican online pharmacies prescription drugs: Mexican Pharmacy Hub - Mexican Pharmacy Hub
HoustonPox
August 14, 2025
Cipro [url=https://medidirectusa.com/#]MediDirect USA[/url] Prasugrel
RoccoCoips
August 14, 2025
MediDirect USA: MediDirect USA - MediDirect USA
HaroldFrind
August 13, 2025
цитати про красу природи
Fortunegems
August 13, 2025
I love how you explain complex ideas in such an easy-to-understand way.Fortunegems
Jamesket
August 13, 2025
MediDirect USA: pharmacy mall - MediDirect USA
Justinraw
August 13, 2025
MediDirect USA: adipex online pharmacy diet pills - online pharmacy ambien generic
ThomasFoose
August 13, 2025
Lamoda Sport Outlet в Румба — оригинальная продукция Adidas и других брендов со скидками круглый год. Спортивная одежда, обувь и аксессуары по лучшим ценам в Санкт-Петербурге. Успейте купить выгодно https://rumbastock.ru/shops/lamoda-sport-outlet/
gorshok s avtopolivom_vaea
August 13, 2025
горшок с автополивом [url=http://kashpo-s-avtopolivom-kazan.ru/]горшок с автополивом[/url] .
Kellyadoda
August 13, 2025
Приглашаем вас совершить виртуальное путешествие без границ с помощью удобного сервиса «Веб-камеры мира онлайн». Все страны мира, как на ладони, на расстоянии одного клика: https://world-cam.ru/
besarte-514
August 13, 2025
Открыть онлайн брокерский счёт - ваш первый шаг в мир инвестиций. Доступ к биржам, широкий выбор инструментов, аналитика и поддержка. Простое открытие и надёжная защита средств.
Kellyadoda
August 13, 2025
Приглашаем вас совершить виртуальное путешествие без границ с помощью удобного сервиса «Веб-камеры мира онлайн». Все страны мира, как на ладони, на расстоянии одного клика: смотреть веб камеры мира
turnyouroyal-701
August 13, 2025
Custom Royal Portrait https://www.turnyouroyal.com an exclusive portrait from a photo in a royal style. A gift that will impress! Realistic drawing, handwork, a choice of historical costumes.
HoustonPox
August 13, 2025
online mexico pharmacy USA [url=https://mexicanpharmacyhub.shop/#]gabapentin mexican pharmacy[/url] order kamagra from mexican pharmacy
Williamelumn
August 13, 2025
নমস্কার!
[url=https://onlinecasinospins.shop/]অনলাইন জোয়া[/url]
এই লিঙ্কটি পড়ুন - https://onlinecasinospins.shop/
অনলাইন ক্যাসিনো গেম
ক্যাসিনো অনলাইন
ক্যাসিনো টাকা ডিপোজিট
শুভকামনা!
RoccoCoips
August 13, 2025
MediDirect USA: MediDirect USA - MediDirect USA
gorsvet21-148
August 13, 2025
АО «ГОРСВЕТ» в Чебоксарах https://gorsvet21.ru профессиональное обслуживание объектов наружного освещения. Выполняем ремонт и модернизацию светотехнического оборудования, обеспечивая комфорт и безопасность горожан.
izzapoyaminskvor
August 13, 2025
лечение запоя минск
vivod-iz-zapoya-minsk006.ru
экстренный вывод из запоя минск
ThomasFoose
August 13, 2025
Lamoda Sport Outlet в Румба — оригинальная продукция Adidas и других брендов со скидками круглый год. Спортивная одежда, обувь и аксессуары по лучшим ценам в Санкт-Петербурге. Успейте купить выгодно https://rumbastock.ru/shops/lamoda-sport-outlet/
JefferyPlale
August 13, 2025
креатинін норма у чоловіків
Bennieacems
August 13, 2025
экскурсии казань
BruceCulge
August 13, 2025
https://medidirectusa.shop/# best online pharmacy india
inernetufavop
August 13, 2025
провайдеры по адресу дома
ufa-domashnij-internet006.ru
узнать провайдера по адресу уфа
Bennieacems
August 13, 2025
экскурсии казань
RoccoCoips
August 13, 2025
indian pharmacy online: Indian Meds One - cheapest online pharmacy india
yurist_wbpl
August 13, 2025
Ищете квалифицированную помощь? Получите [url=https://konsultaciya-yurista32.ru/]юрист консультация бесплатно[/url] и получите ответы на все ваши вопросы!
При выборе юриста, который сможет оказать помощь, нужно учитывать множество факторов. Каждый юрист имеет свои уникальные навыки и опыт, которые могут быть полезны в разных ситуациях.
Обратите внимание на профиль юриста, поскольку разные специалисты лучше разбираются в различных отраслях права. Если ваш вопрос связан с бизнесом, подумайте о сотрудничестве с корпоративным юристом.
Обратите внимание на отзывы клиентов о юристе, который вас интересует. Если юрист может поделиться успешными кейсами, это может говорить о его квалификации.
Перед началом сотрудничества обязательно обсудите стоимость консультаций и услуг юриста. Некоторые специалисты могут работать на основе фиксированной платы, другие - взимают оплату за часы работы.
lowcost-flights-619
August 13, 2025
Лоукост авиабилеты https://lowcost-flights.com.ua по самым выгодным ценам. Сравните предложения ведущих авиакомпаний, забронируйте онлайн и путешествуйте дешево.
Timothyunele
August 13, 2025
Здравствуй!
Онлайн казино Казахстана соответствует стандартам. [url=https://freeplaycasino.shop]vavada казино онлайн Казахстан вход[/url] Безопасность игроков на первом месте.
Здесь подробней: - https://freeplaycasino.shop
vavada казино онлайн Казахстан вход
топ онлайн казино Казахстан
Пока!
JeffreyHof
August 13, 2025
Yo!
Master the art of live online gaming roulette casino strategy with our comprehensive guides and expert tips. [url=https://top10casinos.shop]real money casino online canada[/url] Learn proven live online gaming roulette casino strategy techniques from professional players and start playing smarter today.
Check this out - https://top10casinos.shop/
online casino canada real money jackpot city
real money casino online canada
Enjoy your study session!
Bennieacems
August 13, 2025
https://kazan.land/
HoustonPox
August 13, 2025
url [url=https://medidirectusa.shop/#]finpecia pharmacy2home[/url] cheap pharmacy online
narkologiyaomskvor
August 13, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-omsk004.ru
лечение запоя
Jamesket
August 13, 2025
MediDirect USA: best online pharmacy to buy viagra - MediDirect USA
JefferyPlale
August 13, 2025
віддавна правопис
JefferyPlale
August 13, 2025
артеріальний тиск норма по віку
JosephLon
August 12, 2025
Все про уютный дом, как сделать дом уютным для всех, советы по ведению дома, как создать уют в доме своими руками, советы по дизайну интерьера https://ujut-v-dome.ru/
RobertGuace
August 12, 2025
Актуальный новостной блог, где ежедневно публикуются все самые значимые события, произошедшие за последние сутки в самых различных регионах земного шара https://dip-kostroma.ru/
JosephLon
August 12, 2025
Все про уютный дом, как сделать дом уютным для всех, советы по ведению дома, как создать уют в доме своими руками, советы по дизайну интерьера https://ujut-v-dome.ru/
Jamesket
August 12, 2025
real mexican pharmacy USA shipping: buy modafinil from mexico no rx - rybelsus from mexican pharmacy
HoustonPox
August 12, 2025
india online pharmacy [url=https://indianmedsone.shop/#]Indian Meds One[/url] best india pharmacy
BruceCulge
August 12, 2025
https://medidirectusa.shop/# MediDirect USA
RobertGuace
August 12, 2025
Актуальный новостной блог, где ежедневно публикуются все самые значимые события, произошедшие за последние сутки в самых различных регионах земного шара https://dip-kostroma.ru/
inernetufavop
August 12, 2025
провайдеры интернета по адресу уфа
ufa-domashnij-internet006.ru
какие провайдеры интернета есть по адресу уфа
Larryrit
August 12, 2025
Блог актуальной новостной информации, где 24 часа в сутки собираются все самые важные события, произошедшие в России и мире https://kopipasta.ru/
JuliusKet
August 12, 2025
Блог с актуальной новостной информацией о событиях в мире. Мы говорим об экономике, политике, обществе, здоровье, строительстве и о других важных направлениях https://sewingstore.ru/
RoccoCoips
August 12, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - get viagra without prescription from mexico
Larryrit
August 12, 2025
Блог актуальной новостной информации, где 24 часа в сутки собираются все самые важные события, произошедшие в России и мире https://kopipasta.ru/
JosephLon
August 12, 2025
Все про уютный дом, как сделать дом уютным для всех, советы по ведению дома, как создать уют в доме своими руками, советы по дизайну интерьера https://ujut-v-dome.ru/
Jamesket
August 12, 2025
giant eagle pharmacy simvastatin: MediDirect USA - elavil online pharmacy
1c-oblako-902
August 12, 2025
войти в 1с через облако 1с бухгалтерия облако цена
Golden Group
August 12, 2025
Exceptional gold mining and trading company with headquarters in Douala, Cameroon. If you are looking to invest in the gold business in Africa, particularly in Cameroon, Golden Group Sarl is your ideal partner.
Buy Gold
oxycodon kopen kruidvat
August 12, 2025
Oxycodon kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
oxycodon kopen kruidvat
Shipping Containers For Sale
August 12, 2025
shipping container® for sale in the USA and Canada online only with Queen Containers, your most trusted and reliable shipping container supplier. We operate out of Texas and California. Buy Container Chassis, Shipping Container Accessories, Cold Containers, Blast freezers, etc.
Shipping Containers For Sale
führerschein kaufen
August 12, 2025
Unser Erfolg beim Aufbau eines starken Rufs ist unser unerschütterlicher Fokus auf die Erfüllung der Bedürfnisse unserer Kunden. Als erster Anbieter, der Polycarbonat- und Teslin -IDs einführt, haben wir uns als Pioniere in diesem Markt auszeichnet. Besuchen Sie den Laden, um die führerschein kaufen zu sehen
führerschein kaufen
Saxenda Kopen
August 12, 2025
kopen sie Saxenda Kopen® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Saxenda Kopen
Temazepam Kopen
August 12, 2025
kopen sie Temazepam Kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Temazepam Kopen
Ozempic Kopen
August 12, 2025
kopen sie Ozempic Kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Ozempic Kopen
Frozen Chicken
August 12, 2025
With decades of experience exporting to over 90 countries, we are ready to satisfy your wholesale chicken needs, handle logistics, and ensure timely delivery across the globe. Count on excellent quality and transparent sourcing from farm to port.
Frozen Chicken
bulk granulated sugar
August 12, 2025
We’re the best in producing and exporting sugar suppliers in the global market. Being active in sugar sales is a primary resource for small, average, and large industries. We supply the largest brands in the country to our customers in several segments.
Bulk granulated sugar
Buy Diazepam Online UK
August 12, 2025
Our goal is to deliver quality of care in a courteous, respectful, and compassionate manner. We hope you will allow us to care for you and strive to be the first and best choice of pharmaceutical products. Buy diazepam 2mg pil
Buy Diazepam Online UK
oxazepam 10 mg
August 12, 2025
oxazepam 10 mg Der Inhalt von generischen Pillen und Markenmedikamenten ist genau gleich. Der einzige Unterschied ist der Name
oxazepam 10 mg
Larryrit
August 12, 2025
Блог актуальной новостной информации, где 24 часа в сутки собираются все самые важные события, произошедшие в России и мире https://kopipasta.ru/
remont-kofemashin-215
August 12, 2025
ремонт кофемашины siemens ремонт кофемашины поларис
inernetufavop
August 12, 2025
провайдер по адресу
ufa-domashnij-internet004.ru
провайдеры интернета в уфе по адресу проверить
BruceCulge
August 12, 2025
https://mexicanpharmacyhub.com/# mexico pharmacies prescription drugs
Alpaca Finance
August 12, 2025
This is what I love about DeFi – accessibility for everyone, not just the rich.
https://cryptoquant.com/community/dashboard/689a6fa876426d34a66e7f85
DianeRak
August 12, 2025
¡Hola!
Casino games online for real money offer thrilling entertainment and the chance to win substantial prizes from the comfort of your home. [url=https://onlinecasinoreview.shop/]como jugar casino en linea con dinero real bolivia[/url] Discover the best platforms for casino games online for real money and start your winning journey today!
Lee este enlace - https://onlinecasinoreview.shop/
como jugar casino en linea con dinero real bolivia
¡Buena suerte!
Justinraw
August 12, 2025
MediDirect USA: MediDirect USA - MediDirect USA
Jamesket
August 12, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - legit mexico pharmacy shipping to USA
RoccoCoips
August 12, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - semaglutide mexico price
alkogolizmorenburgvor
August 12, 2025
вывод из запоя круглосуточно оренбург
vivod-iz-zapoya-orenburg005.ru
вывод из запоя
Jameslof
August 12, 2025
Добрый день!
Онлайн казино Ташкент привлекает столичных игроков. [url=https://realmoneycasino.shop]топ онлайн казино узбекистан[/url] Доступны мобильные версии сайтов.
Здесь подробней: - https://realmoneycasino.shop
топ онлайн казино узбекистан
лучшие онлайн казино в узбекистане
Покеда!
1c-oblako-851
August 12, 2025
1с облако стоимость 1с облако личный кабинет вход
AnthonyGof
August 12, 2025
Вы дарите не просто цветы, а моменты настоящего счастья!
remont-shveynyh-mashin-509
August 12, 2025
ремонт швейных машин на дому ремонт швейных машин brother
JosephboW
August 12, 2025
Aloha!
Experience the excitement of daily jackpots in live online gaming with progressive prizes that grow throughout the day. [url=https://mobilecasinoplay.shop]casino apps for real money[/url] Don't miss out on daily jackpots in live online gaming - every spin could be your lucky moment.
Check out this link - https://mobilecasinoplay.shop
free cash bonus no deposit casino canada real money
Have a great day!
remont-kofemashin-891
August 12, 2025
ремонт кофемашин jura https://remont-kofemashin1.ru
WayneShoth
August 12, 2025
Все про политику, культуру, туризм и шоу бизнес. Также полезные статьи про медицину и обзор событий в мире ежедневно в нашем блоге https://agyha.ru/
HoustonPox
August 12, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]Mexican Pharmacy Hub[/url] buy cheap meds from a mexican pharmacy
JosephTar
August 12, 2025
Все самое важное и интересное за прошедшую неделю. Новости общества, культуры и экономики, а также достижения науки и автопрома https://comicsplanet.ru/
lechenieorenburgvor
August 12, 2025
лечение запоя
vivod-iz-zapoya-orenburg004.ru
экстренный вывод из запоя оренбург
WayneShoth
August 12, 2025
Все про политику, культуру, туризм и шоу бизнес. Также полезные статьи про медицину и обзор событий в мире ежедневно в нашем блоге https://agyha.ru/
Justinraw
August 12, 2025
MediDirect USA: MediDirect USA - MediDirect USA
RoccoCoips
August 12, 2025
MediDirect USA: MediDirect USA - Tadalis SX
JuliusKet
August 12, 2025
Блог с актуальной новостной информацией о событиях в мире. Мы говорим об экономике, политике, обществе, здоровье, строительстве и о других важных направлениях https://sewingstore.ru/
JuliusKet
August 12, 2025
Блог с актуальной новостной информацией о событиях в мире. Мы говорим об экономике, политике, обществе, здоровье, строительстве и о других важных направлениях https://sewingstore.ru/
FrankViaph
August 11, 2025
Все самое интересное на самые волнующие темы: любовь и деньги https://loveandmoney.ru/
JosephTar
August 11, 2025
Все самое важное и интересное за прошедшую неделю. Новости общества, культуры и экономики, а также достижения науки и автопрома https://comicsplanet.ru/
narkologiyaomskvor
August 11, 2025
экстренный вывод из запоя
vivod-iz-zapoya-omsk006.ru
вывод из запоя омск
WayneShoth
August 11, 2025
Все про политику, культуру, туризм и шоу бизнес. Также полезные статьи про медицину и обзор событий в мире ежедневно в нашем блоге https://agyha.ru/
FrankViaph
August 11, 2025
Все самое интересное на самые волнующие темы: любовь и деньги https://loveandmoney.ru/
RichardNug
August 11, 2025
Kamla Game: A thrilling strategy-driven adventure where players navigate challenges, alliances, and survival in a dynamic, ever-changing world: official Kamla game website
FrankViaph
August 11, 2025
Все самое интересное на самые волнующие темы: любовь и деньги https://loveandmoney.ru/
SpiritSwap Trust Wallet
August 11, 2025
It's the combination of speed, low cost, and a great user experience that makes SpiritSwap my #1 DEX on the Fantom network.
https://cryptoquant.com/community/dashboard/689a6fa876426d34a66e7f85
dizainerskie kashpo_uhMa
August 11, 2025
стильные цветочные горшки [url=http://dizaynerskie-kashpo-nsk.ru]стильные цветочные горшки[/url] .
DonaldChats
August 11, 2025
Link alternatif Abutogel: Situs togel online terpercaya - Jackpot togel hari ini
internetvop
August 11, 2025
подключить домашний интернет санкт-петербург
spb-domashnij-internet004.ru
подключить интернет в квартиру санкт-петербург
Bretttek
August 11, 2025
Оконный профиль https://okonny-profil.ru купить с гарантией качества и надежности. Предлагаем разные системы и размеры, помощь в подборе и доставке. Доступные цены, акции и скидки.
Quentinkig
August 11, 2025
Продаем оконный профиль https://okonny-profil-kupit.ru высокого качества. Большой выбор систем, подходящих для любых проектов. Консультации, доставка, гарантия.
PeterHor
August 11, 2025
¡Buenas!
Tu casino en casa.com revoluciona la forma de jugar online con una plataforma intuitiva y segura. [url=https://jackpotwins.shop/]tu casino en casa chile[/url] Convierte tu casa en el mejor casino con tu casino en casa.com, donde la diversiГіn nunca termina.
Lee este enlace - https://jackpotwins.shop/
888 casino chile
¡Buena suerte!
Robertoneft
August 11, 2025
Школа стройки и ремонта. Все самое интересное и важное о стройке и ремонте. Также полезные статьи по выбору дизайна интерьера, уходу за садом и огородом, крутые лайфхаки, консультации специалистом и многое другое на страницах нашего блога https://propest.ru/
Vernontit
August 11, 2025
https://t.me/individualki_kazan_chat
Stanleyendok
August 11, 2025
¡Saludos!
El mejor casino en linea ecuador te brinda acceso a una amplia variedad de juegos y promociones exclusivas. [url=https://bestslotmachines.shop]casinos con giros gratis por registro ecuador[/url] Disfruta de la emociГіn del casino en linea ecuador con total seguridad y tranquilidad.
Lee este enlace - https://bestslotmachines.shop/
casinos con giros gratis por registro ecuador
¡Buena suerte!
Vernontit
August 11, 2025
https://t.me/individualki_kazan_chat
adv_ahEl
August 11, 2025
Получите [url=https://konsultaciya-yurista22.ru]бесплатную консультацию юриста[/url] прямо сейчас!
Юридические консультации для граждан. Отсутствие информации о своих правах может вызвать много проблем.
Первенствующий вопрос, который необходимо рассмотреть, — это доступ к юридическим консультациям. В настоящее время множество экспертов предоставляет консультации через интернет. Это, безусловно, значительно снижает барьеры для тех, кому необходима поддержка.
Также важным аспектом является процесс выбора квалифицированного юриста. Подбор специалиста требует внимания к его квалификации и профессиональным достижениям. Люди часто игнорируют эти факторы, что может привести к неудачам.
Немаловажным моментом является финансовая сторона вопроса юридических услуг. Цены могут варьироваться в зависимости от сложности дела и репутации юриста. Обсуждение условий и стоимости заранее крайне важно.
Наконец, необходимо помнить об ответственности юриста. Отсутствие должного уровня компетенции может иметь серьезные последствия для клиента. Поэтому выбирайте юриста с умом, чтобы избежать проблем.
musco-304
August 11, 2025
Органические сыворотки https://musco.ru
inernetsamaravop
August 11, 2025
провайдеры интернета по адресу самара
samara-domashnij-internet006.ru
интернет провайдеры в самаре по адресу дома
Robertoneft
August 11, 2025
Школа стройки и ремонта. Все самое интересное и важное о стройке и ремонте. Также полезные статьи по выбору дизайна интерьера, уходу за садом и огородом, крутые лайфхаки, консультации специалистом и многое другое на страницах нашего блога https://propest.ru/
usb-flashki-optom-611
August 11, 2025
Купить флешку https://usb-flashki-optom-24.ru оптом На 1 терабайт и Usb Flash 128 Gb в Вологде. Классные флешки и Usb Flash 512Mb в Йошкар-Ола. Сувенирная флешка оптом и дизайнерские флешки купить
RichardNug
August 11, 2025
Смотрите лучшие сериалы и фильмы онлайн в хорошем качестве без регистрации. На сайте собраны популярные новинки, полные сезоны и редкие проекты, доступные бесплатно 24/7. Удобный интерфейс и быстрый доступ к контенту для комфортного просмотра на любом устройстве: https://lordserialofficial.ru/
RichardNug
August 11, 2025
Смотрите лучшие сериалы и фильмы онлайн в хорошем качестве без регистрации. На сайте собраны популярные новинки, полные сезоны и редкие проекты, доступные бесплатно 24/7. Удобный интерфейс и быстрый доступ к контенту для комфортного просмотра на любом устройстве: https://lordserialofficial.ru/
RodneySlubs
August 11, 2025
Slot jackpot terbesar Indonesia: Live casino Mandiribet - Mandiribet login
Michaelneone
August 11, 2025
את האחרים לחברים שלי. חברותיי היו נסערות מהגעתם של החדשים: ראשית, הם איבדו את תשומת הלב הגברית, לחנות, כאילו לא עזבנו. ליד השולחן ישב בעלי, ואדים וסווטה. נסטיה וניקיטה לא היו שם, אבל אחרי good website
Bradleydof
August 10, 2025
¡Bienvenido!
Cada juego casino real paga premios verdaderos. [url=https://smartphonecasino.cfd/]casino online dinero real mГ©xico[/url] Encuentra tu juego favorito ahora.
Lee este enlace - https://smartphonecasino.cfd/
juego casino real
casino real en linea
casino online mГ©xico dinero real
¡Buena suerte!
DanielLiz
August 10, 2025
Здравствуйте!
10 лучших казино онлайн Казахстан проверены экспертами. [url=https://mobilecasinogames.cfd/]онлайн казино казахстана[/url] Выбирайте надежные игровые площадки.
Переходи: - https://mobilecasinogames.cfd
казахстан онлайн казино
пин ап казино онлайн казахстан
казино онлайн в казахстане с бонусом за регистрацию
Удачи!
SheriMok
August 10, 2025
Welcome aboard!
Nigeria online casino offers excitement. [url=https://livedealeronline.cfd/]online casinos in nigeria[/url] Play safely from home today.
Check this out - https://livedealeronline.cfd/
casino in nigeria
online casino in nigeria
play games for real money in nigeria
Enjoy your study session!
LowellGex
August 10, 2025
Сайт строительной тематики с актуальными ежедневными публикациями статей о ремонте и строительстве. Также полезные статьи об интерьере, ландшафтном дизайне и уходу за приусадебным участком https://sstroys.ru/
HaroldNop
August 10, 2025
Блог медицинской тематики с актуальными статьями о здоровье, правильном питании. Также последние новости медицины, советы врачей и многое иное https://medrybnoe.ru/
internetrostovvop
August 10, 2025
домашний интернет тарифы
rostov-domashnij-internet006.ru
провайдеры домашнего интернета ростов
HaroldNop
August 10, 2025
Блог медицинской тематики с актуальными статьями о здоровье, правильном питании. Также последние новости медицины, советы врачей и многое иное https://medrybnoe.ru/
LowellGex
August 10, 2025
Сайт строительной тематики с актуальными ежедневными публикациями статей о ремонте и строительстве. Также полезные статьи об интерьере, ландшафтном дизайне и уходу за приусадебным участком https://sstroys.ru/
eu9
August 10, 2025
eu9
https://linklist.bio/eu9
RodneySlubs
August 10, 2025
Yeni az?rbaycan kazino sayt?: Qeydiyyat bonusu Pinco casino - Etibarl? onlayn kazino Az?rbaycanda
internetrostovvop
August 10, 2025
домашний интернет тарифы ростов
rostov-domashnij-internet005.ru
дешевый интернет ростов
HaroldNop
August 10, 2025
Блог медицинской тематики с актуальными статьями о здоровье, правильном питании. Также последние новости медицины, советы врачей и многое иное https://medrybnoe.ru/
Raymondtreaw
August 10, 2025
דחפה את ידיה אל ישבנו, עודדה אותו לחדור חזק יותר. לנקה, שנפתחה בפני אביו של בעלה, עוררה כעת את של גברת הלב שלו. הוא התחיל לבצע את כל המשימות שלה. הוא שטף את נעליה, ניקה את בגדיה ואפילו שטף את שירותי ליווי באילת
Devondouby
August 10, 2025
Hey there!
Online casino India real money app apk available. [url=https://blackjackpro.cfd/]online gambling in india legal[/url] Install on Android devices.
Check this example resource - https://blackjackpro.cfd/
online casino india app download
best online casino india
online gambling in india
Enjoy your gaming experience!!
GilbertSoria
August 10, 2025
Добрый день!
Топ онлайн казино Узбекистан обновляется ежемесячно. [url=https://casinostrategies.cfd]лучшие онлайн казино в узбекистане[/url] Рейтинги помогают выбрать площадку.
Здесь подробней: - https://casinostrategies.cfd
казино онлайн узбекистан
онлайн казино uz
можно ли играть в онлайн казино в узбекистане
Покеда!
Raymondtreaw
August 10, 2025
מייג ' ור?! - נתן! - יפה! רק אל תוריד את זה!!! גם נתן היה מושך את מכנסיו ומפגין בליטה גדולה בגזעי יכול היה-קרא כמו מכושף. עיסוי ארוטי התחמם. אולג גלל לפני שבועות, וכבר אין שם רק מילים-נסטיה תיארה דירה דיסקרטית אשקלון
internetrostovvop
August 10, 2025
подключить интернет в квартиру ростов
rostov-domashnij-internet004.ru
подключение интернета ростов
ScottBrins
August 10, 2025
Online betting Philippines: 1winphili - jollibet login
RodneySlubs
August 10, 2025
Qeydiyyat bonusu Pinco casino: Onlayn rulet v? blackjack - Pinco r?smi sayt
urist_zkKa
August 10, 2025
Получите качественную юридическую помощь онлайн на сайте [url=https://konsultaciya-yurista-msk01.ru]юридическая консультация юриста[/url>.
является крайне важной. Сложные правовые вопросы требуют профессионального подхода. Юридическая консультация помогает разобраться в запутанных ситуациях.
Клиенты часто обращаются к юристам из-за недостатка знаний в праве. Иногда людям срочно требуется юридическая помощь. Важно найти квалифицированного специалиста для успешного решения проблем.
На данном сайте представлено много данных о том, как получить юридическую помощь. Здесь размещены контактные данные специалистов, которые готовы помочь. Знание, к какому юристу обратиться, может значительно облегчить решение проблемы.
Обращение к юристу — это шаг к защиті своих интересов. Не стесняйтесь интересоваться ответами на ваши вопросы. Юристы всегда готовы поддержать вас в решении правовых задач.
Josephhaf
August 10, 2025
כלומר, הוא לא יפטר, אני אעשה הקלטה, אני אקליט, - במהירות taratoril Leshka nevpopad. הוא מדבר הרבה בשפתיים. לנה כבר נשפה-היא לא ציפתה ללחץ כזה. הוא התנשק חזק, אוחז בתחת שלה, והיא כבר זרמה כמו ילדה follow this content
Andrewexcef
August 10, 2025
עשיתי את זה בעצמי בסדר, vk, ו-WhatsApp, לימדתי אותו להשתמש בהם. קראתי שלנקה כותב שם לאבי והיה, - נורם. ואתה? - גם נורמלי, - הוא שתק, ואז הוסיף: - אולי ננסה שוב? לרה גלגלה את עיניה, אך צחוקה article source
Andrewexcef
August 10, 2025
כשחזרנו הביתה עצרנו באחת החצרות כדי לנוח קצת ולשוחח לפני שנפרדנו. השיחה נמשכה עד כמעט 3 לפנות ומלכלכת את שמלתה השחורה ברוק. היא ליקקה את הביצים המגולחות החלקות שלו בחיוך, הכניסה אחת אחת לפה. go
vivodzapojcherepovecvor
August 10, 2025
лечение запоя череповец
vivod-iz-zapoya-cherepovec008.ru
лечение запоя череповец
Josephhaf
August 10, 2025
הרגיש את הדם רותח בעורקיו. העיסוי הארוטי שלה-בושם מתוק מעורבב עם משהו זר, עצבני, גברי-פגע באף הוסיף רוק, הכניס אצבע שנייה, החל למתוח. היא נהמה, אבל לא ביקשה להפסיק. מוכנה? - הקול שלה היה Hot sex club Tel Aviv girls for you
DonaldChats
August 10, 2025
jollibet app: jollibet - jollibet app
битумная мастика иркутск
August 9, 2025
С две тысячи пятнадцатого года фирма «Кальматрон-Иркутск» оказывает помощь строительным компаниям, строителям и частным заказчикам осуществлять проекты по гидроизоляции и ремонту бетонных и металлоконструкций сооружений. Мы на правах официального дилера продаём качественные строительные смеси: от проникающей гидроизоляции и уплотнителей до мастик и составов для ремонта ЖБИ. Если вам нужна [url=https://kalmatron-irkutsk.ru/catalog/mastika]мастика битумная гидроизоляционная[/url] вы возьмёте у нас не просто товар, а экспертную помощь, точный подбор состава под ваш проект и быструю доставку по региону и всей России. Мы бережём время партнёров, поэтому действуем без затянутых согласований, с открытой ценовой политикой и без скрытых затрат.
Сотрудничая с нами, вы обретаёте знания, проверенный сотнями реализованных проектов и десятками лояльных заказчиков. На сайте kalmatron-irkutsk.ru можно посмотреть ассортимент товаров, свойства и стоимость, а также оформить заказ материалы через интернет. Нужно [url=https://kalmatron-irkutsk.ru/catalog/gabiony]купить сетку для габионов шестигранную в иркутске[/url] мы рекомендуем проверенный материал с гарантией качества и опцией комплектации партии сопутствующей продукцией — всё в одном месте. Благодаря работы напрямую с производителем мы держим конкурентные цены и гарантируем наличие товаров. С «Кальматрон-Иркутск» вы сохраняете время, бюджет и гарантируете себе уверенность в результате — будь то крупный объект или небольшое обновление.
Josephhaf
August 9, 2025
תהיתי. סיימתי את שאריות הקפה ועברתי גם למטבח, לא בשביל הכיף, אלא רק לקחת ספל. אלנה ישבה ליד עוצרת עם זין בפה ומביטה בי ישר בעיניים. זה גרם לי לאורגזמות החזקות ביותר, כי ככה אהבתי את זה. יתר נערות ליווי באשדוד
Andrewexcef
August 9, 2025
יותר. הזין שלי בוער בתשוקה. תפסתי את אלנה והפכתי אותה על הספה. אבל בקושי נגעתי באצבעותיי במקום לקחנו קוקטיילים, רקדנו, כבר הרגשתי את האלכוהול מסתובב יפה. והנה הוא. טימור. הבחנתי בו מיד-גבוה, click this site
internetpermvop
August 9, 2025
подключить проводной интернет пермь
perm-domashnij-internet005.ru
подключить проводной интернет пермь
dizainerskie kashpo_ktsn
August 9, 2025
оригинальные цветочные горшки [url=www.dizaynerskie-kashpo-nsk.ru/]оригинальные цветочные горшки[/url] .
Golden Group
August 9, 2025
Exceptional gold mining and trading company with headquarters in Douala, Cameroon. If you are looking to invest in the gold business in Africa, particularly in Cameroon, Golden Group Sarl is your ideal partner.
Buy Gold
oxycodon kopen kruidvat
August 9, 2025
Oxycodon kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
oxycodon kopen kruidvat
Shipping Containers For Sale
August 9, 2025
shipping container® for sale in the USA and Canada online only with Queen Containers, your most trusted and reliable shipping container supplier. We operate out of Texas and California. Buy Container Chassis, Shipping Container Accessories, Cold Containers, Blast freezers, etc.
Shipping Containers For Sale
führerschein kaufen
August 9, 2025
Unser Erfolg beim Aufbau eines starken Rufs ist unser unerschütterlicher Fokus auf die Erfüllung der Bedürfnisse unserer Kunden. Als erster Anbieter, der Polycarbonat- und Teslin -IDs einführt, haben wir uns als Pioniere in diesem Markt auszeichnet. Besuchen Sie den Laden, um die führerschein kaufen zu sehen
führerschein kaufen
Saxenda Kopen
August 9, 2025
kopen sie Saxenda Kopen® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Saxenda Kopen
Temazepam Kopen
August 9, 2025
kopen sie Temazepam Kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Temazepam Kopen
Ozempic Kopen
August 9, 2025
kopen sie Ozempic Kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Ozempic Kopen
Frozen Chicken
August 9, 2025
With decades of experience exporting to over 90 countries, we are ready to satisfy your wholesale chicken needs, handle logistics, and ensure timely delivery across the globe. Count on excellent quality and transparent sourcing from farm to port.
Frozen Chicken
bulk granulated sugar
August 9, 2025
We’re the best in producing and exporting sugar suppliers in the global market. Being active in sugar sales is a primary resource for small, average, and large industries. We supply the largest brands in the country to our customers in several segments.
Bulk granulated sugar
bulk granulated sugar
August 9, 2025
We’re the best in producing and exporting sugar suppliers in the global market. Being active in sugar sales is a primary resource for small, average, and large industries. We supply the largest brands in the country to our customers in several segments.
Bulk granulated sugar
Buy Diazepam Online UK
August 9, 2025
Our goal is to deliver quality of care in a courteous, respectful, and compassionate manner. We hope you will allow us to care for you and strive to be the first and best choice of pharmaceutical products. Buy diazepam 2mg pil
Buy Diazepam Online UK
Buy Diazepam Online UK
August 9, 2025
Our goal is to deliver quality of care in a courteous, respectful, and compassionate manner. We hope you will allow us to care for you and strive to be the first and best choice of pharmaceutical products. Buy diazepam 2mg pil
Buy Diazepam Online UK
amaclinic-839
August 9, 2025
центр лечения зависимостей реабилитационный центр во Владивостоке
Jeffreytaf
August 9, 2025
להיות ככה. הכל הגלולה ההיא. התחלתי לעשות תירוצים. היא חצתה לאט את רגליה והביטה ישר בי. אבל את לא העביר בעדינות את לשונו על הספוגים. הוא אפילו היה רך מדי. כמו אבא אוהב ואכפתי. הייתי רוצה משהו גס view
DonaldChats
August 9, 2025
Situs judi resmi berlisensi: Slot gacor Beta138 - Login Beta138
Jeffreytaf
August 9, 2025
שהיא לא תהיה מעוניינת ללכת לחברה ההיא. אבל לא הצלחתי לעשות את זה: אני אחד, ויש הרבה. עם המוח עץ וזרקנו אחד על השני. חולצת טריקו וחזייה עפו ברגע. איזה שדיים יפים יש לאולגה. אלסטי עם פטמות follow this website
Larryres
August 9, 2025
Ca cu?c tr?c tuy?n GK88 [url=https://gkwinviet.company/#]Rut ti?n nhanh GK88[/url] Dang ky GK88
Jeffreytaf
August 9, 2025
לשכב בתנועה. היא נענתה, משכה את חצאיתה מעל המותניים, הזיזה את תחתוניה ככל האפשר לצד, כי הם התערבו בצורה חלקה לנושאים גלויים יותר. סשה סיפר סיפור על האקסית שלו, שאהבה "ניסויים", ולרה, מצחקקת, דחפה i was reading this
LarryAburl
August 9, 2025
¡Buen día!
[url=https://casinogamesonline.cfd]300 reales a bolivianos casino[/url]
Lee este enlace - https://casinogamesonline.cfd
como jugar casino en linea con dinero real bolivia
casino online dinero real bolivia
juegos de casino en linea con dinero real bolivia
¡Buena suerte!
internetpermvop
August 9, 2025
интернет провайдер пермь
perm-domashnij-internet004.ru
дешевый интернет пермь
Maryannmew
August 9, 2025
Aloha!
Unlock incredible value with our live online gaming casino no deposit bonus codes that require no initial investment. These exclusive live online gaming casino no deposit bonus codes allow you to explore our games risk-free while still having the chance to win real money. [url=https://livegamingonline.cfd/]online casino real money no deposit canada[/url] Claim your live online gaming casino no deposit bonus codes today and start playing immediately without spending a penny.
Check out this link - https://livegamingonline.cfd
casino apps for real money
canadian real money casino
online casino real money no deposit canada
Best of luck!
BrianDig
August 9, 2025
নমস্কার!
[url=https://europeanroulette.cfd]অনলাইন ক্যাসিনো খেলা[/url]
এই লিঙ্কটি পড়ুন - https://europeanroulette.cfd/
অনলাইন ক্যাসিনো গেম
ক্যাসিনো অনলাইন
অনলাইন ক্যাসিনো সাইট
শুভকামনা!
spb-vodo-proekt-962
August 9, 2025
Мы предлагаем установка счетчиков воды в СПб и области с гарантией качества и соблюдением всех норм. Опытные мастера, современное оборудование и быстрый выезд. Честные цены, удобное время, аккуратная работа.
chisty-list-645
August 9, 2025
Мы предлагаем клининговые услуги в Москве и области, обеспечивая высокое качество, внимание к деталям и индивидуальный подход. Современные технологии, опытная команда и прозрачные цены делают уборку быстрой, удобной и без лишних хлопот.
RodneySlubs
August 9, 2025
Swerte99 slots: Swerte99 slots - Swerte99 bonus
Stephenhuple
August 9, 2025
שלי. ממש בנקודה ההיא. ממש על העצבים. והגוף שלי מתחשמל. שאת אוהבת למצוץ זין. שאתה אוהב מבטים הבנות רצו אחריך. היא עצרה, ליקקה את שפתיה, משהו מרשים. סרגיי קפא. זה היה הרגע בו עדיין ניתן היה סקס בקריות
JamesAlcof
August 9, 2025
Tambola Game: A fun and fast-paced number-bingo experience, perfect for family gatherings, parties, and competitive fun: official Tambola game website
Darrellsigue
August 9, 2025
Привет!
[url=https://pokerstrategyhub.cfd/]онлайн казино кз[/url]
Читай тут: - https://pokerstrategyhub.cfd/
проверенные онлайн казино с выводом денег казахстан
пин ап казино онлайн казахстан
vavada казино онлайн казахстан вход
Будь здоров!
Edwardbit
August 9, 2025
¡Buenas!
[url=https://onlinepokerroom.cfd]888 casino chile[/url]
Lee este enlace - https://onlinepokerroom.cfd
juego de casino con dinero real chile
tu casino en casa chile
juegos de casino con dinero real chile
¡Buena suerte!
Stephenhuple
August 9, 2025
דחפה את ידיה אל ישבנו, עודדה אותו לחדור חזק יותר. לנקה, שנפתחה בפני אביו של בעלה, עוררה כעת את התחת הצמוד של כלתו, נראה שאבא שלי התחדש וזרק יותר מתריסר שנים. הוא עבד כל כך קשה על אישה שמתאימה All benefits of Israeli escort services
RobertSow
August 9, 2025
https://gkwinviet.company/# Nha cai uy tin Vi?t Nam
Stevenchown
August 9, 2025
¡Saludos a todos los expertos en apuestas !
Casas de apuestas sin dni permiten apostar sin validaciГіn documental. Jugar sin dni es ideal para quienes valoran la rapidez. [url=п»їhttps://casasdeapuestassindni.guru/]casa de apuestas sin dni[/url] CasasdeapuestasSINdni.guru brinda acceso a plataformas anГіnimas.
Apuestas online sin registro funcionan sin formularios ni verificaciones. Muchas casas de apuestas sin dni permiten apostar sin validaciГіn documental. Apostar SIN dni es ideal para quienes valoran la rapidez.
Casa de apuestas sin dni con juegos en vivo - п»їhttps://casasdeapuestassindni.guru/
¡Que goces de increíbles botes!
поезд в карелии экскурсионный старинный
August 9, 2025
Вообразите на мгновение дорогу, где каждый километр пропитан атмосферой ностальгии, а окна вагона дарят виды к завораживающие лесные просторы а также озёра Карелии. Ведь [url=https://xn----7sbocngdcdf3cckdefdav9p0a.xn--p1ai/]рускеальский экспресс купить билет[/url] — это гораздо больше, чем транспорт — реальная машина времени, переносящая вас в атмосферу той эпохи. Ретро-вагоны, мягкий свет ламп, уютные купе плюс аромат свежесваренного кофе из вагона-ресторана создают особый шарм. Сайт рускеальский-экспресс.рф даст возможность вам без лишней суеты подобрать маршрут, посмотреть актуальное расписание и настроиться к яркому путешествию.
Если вы мечтали почувствовать очарование поездной дороги, то [url=https://xn----7sbocngdcdf3cckdefdav9p0a.xn--p1ai/]рускеальский экспресс сортавала[/url] — именно то, что стоит сделать. Маршрут объединяет культурную столицу и жемчужиной Карелии — горным парком Рускеала. Здесь любой гость почувствует себя участником особенного приключения: от завораживающих видов за окном до встреч с историей на каждой остановке. Ваше путешествие начнётся с клика всего одной кнопки.
Stephenhuple
August 9, 2025
פאשה עצמו את עיניו וזרק את ראשו מעט לאחור. הסתכלתי על אשתי ודמיינתי שהיא כנראה משחקת בלשונה עם לאורגזמה. אולי למועדון? לא! בפעם האחרונה כמעט הרסתי את חיי. כן! זה היה טוב. אבל מישהו שהכרתי יכול דירות דיסקרטיות במרכז
JamesAlcof
August 9, 2025
ZType Game: An adrenaline-pumping typing shooter where fast fingers destroy words incoming from space-speed and accuracy win the game: ZType typing game online
RodneySlubs
August 9, 2025
Jollibet online sabong: Online betting Philippines - Jollibet online sabong
internetomskvop
August 9, 2025
провайдеры интернета в омске
omsk-domashnij-internet005.ru
подключить интернет тарифы омск
DonaldChats
August 9, 2025
Link alternatif Abutogel: Bandar togel resmi Indonesia - Bandar togel resmi Indonesia
Curtisreace
August 9, 2025
הקלה. כל כך רציתי, כל כך רציתי, שכאשר הנחתי את גבה ישר לפניי, דחפתי לתוכו את הזין המתנשא שלי, היא אני יוצא למרפסת כדי לקבל קצת אוויר. הוא חסר. אני נחנק. שוב יש לי התקפי פאניקה. אז הגיע הזמן לחזור מספרים של זונות
Curtisreace
August 8, 2025
אותו לכל אורכו מהבסיס. ואז הילדה עצמה לוחצת על ראשה כדי שהם יבלעו יותר בעצמם. מרינה אהבה להחזיק הזין בעצמה. - מי יחשוב? קארינה, שמוצצת זין כמו כלבה מהשורה הראשונה? או מיגל, שמאוד אוהב אותך? visite site
Curtisreace
August 8, 2025
הגרביים. מקס תפס את מבטה של סשה, שהחליק על רגליה, וגיחך לעצמו. הוא שפך טקילות לכולם, והשיחה עברה משפחה, לא חברה. רק אני. היא התכופפה אלי קצת. - אישה היא היצור החזק ביותר בעולם הזה. לא בגלל שהוא see page
RodneySlubs
August 8, 2025
Swerte99 online gaming Pilipinas: Swerte99 casino - Swerte99 slots
Larryres
August 8, 2025
Online gambling platform Jollibet [url=https://1winphili.company/#]Jollibet online sabong[/url] jollibet
internetomskvop
August 8, 2025
домашний интернет тарифы
omsk-domashnij-internet004.ru
подключить домашний интернет омск
JamesGroom
August 8, 2025
Commencez à trader en toute confiance avec pocket option application et profitez d’une plateforme intuitive et performante
DonaldChats
August 8, 2025
Pinco r?smi sayt: Canl? krupyerl? oyunlar - Yeni az?rbaycan kazino sayt?
Henryunips
August 8, 2025
Tractor Game: A strategic card game where players team up to outwit opponents and race to win tricks, combining skill, tactics, and teamwork: best tractor games for Android
Henryunips
August 8, 2025
Lucknow Game: Immerse yourself in the cultural heritage of Lucknow, solving puzzles and exploring iconic landmarks to uncover hidden treasures: multiplayer Lucknow games
JamesGroom
August 8, 2025
Commencez à trader en toute confiance avec pocket option stratégie de trading pour débutants et profitez d’une plateforme intuitive et performante
RobertSow
August 8, 2025
https://mandiwinindo.site/# Situs judi online terpercaya Indonesia
Matthewvag
August 8, 2025
Розы с жемчужными бусинами - добавили шика и блеска!
купить розы Томск
internetvop
August 8, 2025
ПОДКЛЮЧЕНИЕ И НАСТРОЙКА ИНТЕРНЕТА В новосибирске Сегодня доступ к интернету является важной частью нашей повседневной жизни. При поиске провайдера по адресу в новосибирске стоит обратить внимание на большое количество провайдеров, предлагающих разные тарифные планы. Определяясь с провайдером, ориентируйтесь на свои нужды, например, на скорость интернета и доступные услуги в новосибирске. Важно правильно установить роутер и настроить Wi-Fi при подключении к интернету. Хотя беспроводной интернет удобен, кабельный вариант может предоставить более надежное соединение. Не забывайте о том, какое оборудование вы будете использовать для интернета, поскольку оно влияет на качество сигнала. узнать провайдера по адресу новосибирск Не забудьте проверить скорость интернета после установки роутера, чтобы убедиться, что вы получаете заявленную скорость. Настройка интернета может показаться сложной, но большинство провайдеров предоставляют инструкции или даже услуги по настройке оборудования. Корректная настройка Wi-Fi обеспечит вам стабильный и бесперебойный доступ к интернету.
RodneySlubs
August 8, 2025
Rut ti?n nhanh GK88: Nha cai uy tin Vi?t Nam - Nha cai uy tin Vi?t Nam
Henryunips
August 8, 2025
Tractor Game: A strategic card game where players team up to outwit opponents and race to win tricks, combining skill, tactics, and teamwork: free tractor game downloads
JamesGroom
August 8, 2025
Commencez à trader en toute confiance avec pocket.option et profitez d’une plateforme intuitive et performante
DouglasGrern
August 8, 2025
¡Saludos!!
[url=https://livedealers.cfd/]como jugar casino en linea con dinero real bolivia[/url]
Lee el enlace - https://livedealers.cfd
como jugar casino en linea con dinero real bolivia
casino online dinero real bolivia
casino con dinero real bolivia
¡Buena suerte!
Larryres
August 8, 2025
Online casino Jollibet Philippines [url=https://1winphili.company/#]Online betting Philippines[/url] jollibet casino
AndreaHex
August 8, 2025
¡Hola!!
[url=https://livecasinogames.cfd/]casino en lГnea chile[/url]
Lee el enlace - https://livecasinogames.cfd/
casino con dinero real chile
1xbet casino chile
casino real online chile
¡Buena suerte!
Raymondadjup
August 8, 2025
¡Hola, amigo!
[url=https://digitalbetting.cfd]casinos con giros gratis por registro ecuador[/url]
Lee este enlace - https://digitalbetting.cfd
casino con giros gratis ecuador
juegos de casino en linea con dinero real ecuador
casino con dinero real ecuador
¡Buena suerte!
DonaldChats
August 8, 2025
Swerte99 login: Swerte99 app - Swerte99 online gaming Pilipinas
RodneySlubs
August 8, 2025
maglaro ng Jiliko online sa Pilipinas: Jiliko - Jiliko bonus
WilliamRobre
August 8, 2025
כך מצטערת. - ואני הלכתי אליך. אמא ואחותך הן נשים ממלודרמות. עם רעיונות מטומטמים. יצורים! אתה יודע החדשה, שסיימה את לימודיה לפני חצי שנה. השילוש הזה הציע כל הזמן לשנות, לשנות, לעצור. וזה לא אומר great info
рускеальский-экспресс
August 8, 2025
Представьте для себя поездку, где любой километр пропитан духом прошлого, и при этом окна дарят виды на удивительные лесные просторы и озёра Карельского края. Ведь [url=https://xn----7sbocngdcdf3cckdefdav9p0a.xn--p1ai/]ретро поезд до рускеалы[/url] — это гораздо больше, чем транспорт — реальная машина времени, что переносит вас в атмосферу той эпохи. Ретро-вагоны, тёплое освещение, комфортные кабины плюс аромат свежесваренного кофе из вагона-ресторана придают неповторимый колорит. Сайт рускеальский-экспресс.рф даст возможность вам легко подобрать маршрут, посмотреть актуальное расписание и настроиться к яркому путешествию.
Если давно хотели испытать романтику поездной дороги, то [url=https://xn----7sbocngdcdf3cckdefdav9p0a.xn--p1ai/]сортавала рускеала ретро поезд[/url] — лучшее решение на сегодня. Состав связывает Санкт-Петербург с жемчужиной Карелии — парком «Рускеала». В пути любой гость почувствует себя участником особенного приключения: от завораживающих пейзажей за окном и вплоть до погружения в историю на каждой станции. Начало приключения буквально с нажатия всего одной кнопки.
Hand Sanitisers
August 8, 2025
Hand Sanitisers
https://hygeniewashrooms.co.uk/commercial-washrooms-services/hand-sanitizer-dispenser/
WilliamRobre
August 8, 2025
דקה בצ ' אט עם סנק: נסטיה: הפראייר הזה שוב כותב, חחח ממנו. סאנק: תגיד לי שאתה דפוק אם הוא יגלה. חוטים מתחת לזרם. אני לא רגילה לזה. באולם בו נהגתי ללמוד, הכל היה ... שונה. משקולות בנות, מראות, try this website
WilliamRobre
August 8, 2025
ישיבה, נטשה אמרה שהיא צריכה לצאת לרגע. כשהבינה שהיא תשתין, גם היא הודיעה על רצונה ללכת, ויצאנו נורמלי? פאשה לא הרפה מהראש של אלנה. הוא התנהג כאילו הוא כבר עשה לה את זה ויודע מה יקרה הלאה. ליווי דיסקרטי
internetvop
August 8, 2025
IPTV в новосибирске становится всё более востребованным благодаря широкому выбору и легкости доступа. Провайдеры предлагают различные тарифы , включая комплексные решения с доступом к популярным каналам и потоковым платформам. Четкость картинки и стабильность сигнала остаются ключевыми факторами при выборе . На сайте novosibirsk-domashnij-internet004.ru можно найти таблицу сравнения операторовчто поможет определить лучшую стоимость подписки . Большинство провайдеров предлагают удобные мобильные приложения для комфорта пользователей . Также стоит обратить внимание на отзывы клиентов, чтобы выбрать идеальное решение IPTV для себя . Стриминговые услуги и традиционное телевидение продолжают конкурировать но интернет-телевидение занимает ведущее место на рынке.
GeorgeCob
August 8, 2025
עליה. הוא היה רחוק מלהיות צעיר. הוא פשוט לא רצה להישאר בבית בפנסיה, והעריך אותו בעבודה כמקצוען שלה, היה... הוא השתעל והסיט את מבטו. מה אתה שווה? - לנה חייכה כשהתקרבה. - תתפשט, האמבטיה מוכנה. hei do
Jamesbed
August 8, 2025
magic365 - najlepsze kasyno online z bonusami i szybką rejestracją w Polsce!
RaymondTiz
August 7, 2025
IverCare Pharmacy: ivermectin 200 - IverCare Pharmacy
Golden Group
August 7, 2025
Exceptional gold mining and trading company with headquarters in Douala, Cameroon. If you are looking to invest in the gold business in Africa, particularly in Cameroon, Golden Group Sarl is your ideal partner.
Buy Gold
oxycodon kopen kruidvat
August 7, 2025
Oxycodon kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
oxycodon kopen kruidvat
Shipping Containers For Sale
August 7, 2025
shipping container® for sale in the USA and Canada online only with Queen Containers, your most trusted and reliable shipping container supplier. We operate out of Texas and California. Buy Container Chassis, Shipping Container Accessories, Cold Containers, Blast freezers, etc.
Shipping Containers For Sale
führerschein kaufen
August 7, 2025
Unser Erfolg beim Aufbau eines starken Rufs ist unser unerschütterlicher Fokus auf die Erfüllung der Bedürfnisse unserer Kunden. Als erster Anbieter, der Polycarbonat- und Teslin -IDs einführt, haben wir uns als Pioniere in diesem Markt auszeichnet. Besuchen Sie den Laden, um die führerschein kaufen zu sehen
führerschein kaufen
Saxenda Kopen
August 7, 2025
kopen sie Saxenda Kopen® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Saxenda Kopen
Temazepam Kopen
August 7, 2025
kopen sie Temazepam Kopen kruidvat® De inhoud van generieke pillen en merkgeneesmiddelen is precies hetzelfde. Het enige verschil is de naam
Temazepam Kopen
bulk granulated sugar
August 7, 2025
We’re the best in producing and exporting sugar suppliers in the global market. Being active in sugar sales is a primary resource for small, average, and large industries. We supply the largest brands in the country to our customers in several segments.
Bulk granulated sugar
Buy Diazepam Online UK
August 7, 2025
Our goal is to deliver quality of care in a courteous, respectful, and compassionate manner. We hope you will allow us to care for you and strive to be the first and best choice of pharmaceutical products. Buy diazepam 2mg pil
Buy Diazepam Online UK
ozempic kaufen
August 7, 2025
Ozempic® kaufen Der Inhalt von generischen Pillen und Markenmedikamenten ist genau gleich. Der einzige Unterschied ist der Name
Ozempic kaufen
JessieCof
August 7, 2025
safe online source for Tizanidine: Tizanidine tablets shipped to USA - muscle relaxants online no Rx
pansitulavor
August 7, 2025
пансионат с деменцией для пожилых в туле
pansionat-tula005.ru
пансионат для лежачих тула
GeorgeCob
August 7, 2025
יכולה להגן על עצמה. בכנות, לא ממש ניסיתי לזכות בעיסוי הארוטי שלה. אני מושך, חזק וחברותי; אם כי צווארה, ממש מתחת לאוזן, סימן אלל-או נשיכה או כתם משפתיים של מישהו אחר. מקסים לחץ את לסתותיו, check post
Harrywar
August 7, 2025
rybelsus canada [url=http://glucosmartrx.com/#]what drug class is rybelsus[/url] AsthmaFree Pharmacy
RaymondTiz
August 7, 2025
Tizanidine tablets shipped to USA: muscle relaxants online no Rx - Tizanidine tablets shipped to USA
AnthonyGof
August 7, 2025
Аромат ваших цветов наполняет дом атмосферой гармонии и уюта!
букет пионов
Ingridbuide
August 7, 2025
Хай!
[url=https://clasicslotsonline.cfd/]онлайн казино казахстана[/url]
Написал: - https://clasicslotsonline.cfd/
казахстан онлайн казино
10 лучших казино онлайн казахстан
пин ап казино онлайн казахстан
До встречи!
JefferyJar
August 7, 2025
http://fluidcarepharmacy.com/# lasix 100 mg tablet
Jamesbed
August 7, 2025
magic365 - najlepsze kasyno online z bonusami i szybką rejestracją w Polsce!
Davidchall
August 7, 2025
Наши услуги по дезинфекции клопов востребованы в Москве как в новостройках, так и в старом жилом фонде — насекомые не разбирают район https://obrabotka-ot-klopov7.ru/
Davidchall
August 7, 2025
Уничтожение клопов требует точности, правильной дозировки препаратов и контроля — доверьте это опытным специалистам: сэс обработка от клопов
RaymondTiz
August 7, 2025
lasix dosage: lasix - lasix furosemide
dizainerskie kashpo_yxmn
August 7, 2025
кашпо оригинальное купить [url=http://dizaynerskie-kashpo-rnd.ru]http://dizaynerskie-kashpo-rnd.ru[/url] .
lecheniechelyabinskvor
August 7, 2025
вывод из запоя круглосуточно челябинск
vivod-iz-zapoya-chelyabinsk004.ru
экстренный вывод из запоя
JessieCof
August 7, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - AsthmaFree Pharmacy
NorbertNuT
August 7, 2025
নমস্কার!
[url=https://jackpotslotsonline.cfd/]অনলাইন জোয়া[/url]
এই লিঙ্কটি দেখুন - https://jackpotslotsonline.cfd/
ক্যাসিনো টাকা ডিপোজিট
অনলাইন ক্যাসিনো গেম
রিয়েল ক্যাসিনো
শুভকামনা!
LuciusDug
August 7, 2025
নমস্কার!
[url=https://digitalpokerclub.cfd]ক্যাসিনো টাকা ডিপোজিট[/url]
এই লিঙ্কটি পড়ুন - https://digitalpokerclub.cfd
অনলাইন ক্যাসিনো গেম
ক্যাসিনো অনলাইন
অনলাইন ক্যাসিনো খেলার নিয়ম
শুভকামনা!
internetvop
August 7, 2025
В Москве безлимитный интернет широко используется все более популярным, особенно среди пользователей. В рамках данной темы важно обратить внимание на тарифы интернет-провайдеров и условия подключения, а также ограничения по трафику. На сегодняшний день в Москве представлены разнообразные тарифы на домашний интернет с различной ценой. Цены на интернет варьируются в зависимости от скорости соединения и предлагаемых дополнительных услуг. Многие провайдеры Москвы предлагают безлимитные тарифы, что позволяет пользователям не беспокоиться о превышении лимитов трафика.Сравнение предложений разных провайдеров даст вам возможность найти идеальный тариф. Некоторые провайдеры имеют акции и выгодные предложения для новых пользователей, что делает процесс выбора провайдера более увлекательным. Но перед тем как заключить договор, полезно изучить отзывы о тарифах, чтобы избежать неприятностей. домашний интернет цены москва Стоит отметить, что условия подключения могут быть разными. Хотя мобильный интернет может быть альтернативой, он часто имеет лимиты по трафику. Таким образом, если вам нужно надежное соединение без лишних хлопот, выбирайте безлимитный интернет в Москве.
BrianHer
August 7, 2025
המכונית בחולצה קצרה, מכנסיים קצרים, כל זאת תוך כדי רטוב ולהרגיש כמו כוכב התיאטרון המקומי. כל תחתונים והיה לי את התחת השרירי המדהים של אולגה בידיים. בשלב זה, ידיה של העוזרת שלי כבר הוציאו את All types of erotic massages are available
vivodtulavor
August 7, 2025
вывод из запоя цена
tula-narkolog003.ru
вывод из запоя круглосуточно тула
BrianHer
August 7, 2025
הזין מושך שוב והבין: זה דפוק. כעבור כמה ימים היא כתבה לו: - וובקה תעזוב שוב בשבת. תיכנס, תשיג עוד לראות אותו מסמיק לאוזניו. אל תסיח את דעתך, אלינה, הוא שוב. - מוט. משיכה בשיפוע. שלוש גישות. כבר נערות ליווי בבאר שבע
RaymondTiz
August 7, 2025
IverCare Pharmacy: ivermectin near me - IverCare Pharmacy
JessieCof
August 7, 2025
rybelsus and farxiga: how long has semaglutide been on the market - is compounded semaglutide, the same as ozempic
Harrywar
August 6, 2025
IverCare Pharmacy [url=https://ivercarepharmacy.shop/#]does ivermectin kill fungus[/url] ivermectin iv
RaymondTiz
August 6, 2025
ventolin 8g: AsthmaFree Pharmacy - ventolin diskus
JefferyJar
August 6, 2025
http://fluidcarepharmacy.com/# FluidCare Pharmacy
internetvop
August 6, 2025
Интернет для гейминга в Москве: какие требования к скорости? В нашем время онлайн-игры набирают популярность‚ и для удобного игрового процесса необходим надежный интернет-соединение. В Москве существует множество поставщиков услуг интернета‚ предлагающих различные тарифы на интернет. При выборе провайдера важно учитывать качество интернет-соединения‚ а также отзывы о провайдерах. подключенные провайдеры по адресу москва Минимальная скорость интернета для онлайн-игр должна составлять не менее 3 Мбит/с‚ однако для удобного игрового процесса рекомендуется скорость загрузки от 25 Мбит/с. Также важны пинг и задержка – чем меньше эти значения‚ тем выше качество соединения. Анализ провайдеров в Москве позволит найти лучший тариф для домашних нужд‚ включая гейминг в столице.
yurist_ggKn
August 6, 2025
Получите [url=https://konsultaciya-yurista21.ru/]бесплатную юридическую консультацию[/url] прямо сейчас для решения ваших юридических вопросов!
Важность юридической консультации в современном обществе. Юридическая помощь становится неотъемлемой частью жизни каждого человека.
Сложности в законодательстве часто приводят к проблемам. Консультирование с профессионалом поможет разобраться в ситуации.
Разные правовые области требуют специализированных знаний. Быть уверенным в своих знаниих о праве помогает только опытный юрист.
Найти хорошего юриста – это важный шаг к решению задач. Профессионал поможет избежать ошибок и достичь желаемого результата.
Roberttah
August 6, 2025
FluidCare Pharmacy: FluidCare Pharmacy - FluidCare Pharmacy
vivodtulavor
August 6, 2025
Капельница от запоя – это результативный метод лечения алкогольной зависимости‚ который предлагает нарколог с выездом на дом. Этапы подготовки к процедуре включает важные моменты. Сначала‚ важно оценить симптомы запоя: боли в голове‚ повышенная тревожность‚ потливость. Затем больной должен подготовить удобное пространство для процедуры‚ подготовив место для установки капельницы. Выездные услуги обеспечивают снизить уровень стресса‚ который возникает при визите в клинику. Врач-нарколог проведет процедуру детоксикации‚ вводя лечебные растворы‚ которые способствуют восстановлению здоровья и улучшают здоровье пациента. Преимущества капельницы заключается в скором выведении токсинов и облегчении состояния. Помимо этого‚ инъекции от запоя могут способствовать стабилизации состояния. После процедуры начинается реабилитация‚ направленная на профилактику рецидивов. врач нарколог на дом
RaymondTiz
August 6, 2025
ivermectin 500mg: IverCare Pharmacy - IverCare Pharmacy
inernetkrdvop
August 6, 2025
проверить провайдера по адресу
krasnodar-domashnij-internet006.ru
узнать интернет по адресу
AnthonyGof
August 6, 2025
Вы дарите не просто цветы, а моменты настоящего счастья!
101 роза
panstulavor
August 6, 2025
частный пансионат для престарелых
pansionat-tula005.ru
частный пансионат для пожилых
xprinter
August 6, 2025
[link url="https://pos-tehnika.com.ua/manufacturer/xprinter"]xprinter[/link]
xprinter
August 6, 2025
xprinter
xprinter
August 6, 2025
xprinter
inernetkrdvop
August 6, 2025
провайдеры в краснодаре по адресу проверить
krasnodar-domashnij-internet005.ru
провайдеры в краснодаре по адресу проверить
KODOKHOKI889
August 6, 2025
KODOKHOKI889 Slot Online Gacor Resmi Dengan Server Asia Terbaik Dan Terpercaya 2025
Roberttah
August 6, 2025
IverCare Pharmacy: IverCare Pharmacy - IverCare Pharmacy
RaymondTiz
August 6, 2025
RelaxMeds USA: muscle relaxants online no Rx - Tizanidine tablets shipped to USA
pansitulavor
August 6, 2025
пансионат для пожилых людей
pansionat-tula005.ru
пансионат для реабилитации после инсульта
Buy 50,000 Spotify Followers
August 6, 2025
Boost your music profile instantly when you buy 50,000 Spotify followers from a trusted growth provider. Gaining followers improves your credibility, increases your chances of getting featured in playlists, and attracts more organic listeners. Whether you're an emerging artist or an established creator, buying 50,000 Spotify followers helps you grow faster and stand out in the competitive music scene. Choose a reliable service to ensure real, high-quality followers that support your success.
JefferyJar
August 6, 2025
https://glucosmartrx.com/# AsthmaFree Pharmacy
panstulavor
August 6, 2025
пансионат для реабилитации после инсульта
pansionat-tula004.ru
пансионат инсульт реабилитация
RaymondTiz
August 5, 2025
AsthmaFree Pharmacy: tirzepatide and semaglutide - AsthmaFree Pharmacy
Harrywar
August 5, 2025
ivermectin toxicity in cats treatment [url=https://ivercarepharmacy.shop/#]IverCare Pharmacy[/url] ivermectin toxicity treatment
RaymondTiz
August 5, 2025
cheap muscle relaxer online USA: prescription-free muscle relaxants - order Tizanidine without prescription
Harrywar
August 5, 2025
AsthmaFree Pharmacy [url=https://glucosmartrx.com/#]AsthmaFree Pharmacy[/url] AsthmaFree Pharmacy
JefferyJar
August 5, 2025
https://ivercarepharmacy.shop/# stromectol from costco
RaymondTiz
August 5, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - rybelsus vs ozempic weight loss
JessieCof
August 5, 2025
FluidCare Pharmacy: buy furosemide online - FluidCare Pharmacy
inernetadresvop
August 5, 2025
какие провайдеры по адресу
krasnoyarsk-domashnij-internet005.ru
провайдеры интернета по адресу красноярск
Harrywar
August 5, 2025
AsthmaFree Pharmacy [url=https://glucosmartrx.shop/#]best time to take semaglutide[/url] AsthmaFree Pharmacy
RaymondTiz
August 5, 2025
muscle relaxants online no Rx: Tizanidine 2mg 4mg tablets for sale - cheap muscle relaxer online USA
alkogolizmtulavor
August 5, 2025
Капельницы при запое, это важный этап в лечении алкоголизма. Вызов нарколога на дом в Туле позволяет получить профессиональную медицинскую помощь. Если появляются симптомы запоя, таких как тремор, потливость и тревожность, важно незамедлительно получить помощь. Наркологи проводят диагностику алкоголизма и разрабатывают план медикаментозной терапии, включая инфузии для детоксикации. вызов нарколога на дом тула Восстановление после запоя включает поддержку семьи, что значительно увеличивает шансы на успешное восстановление. Профилактика алкогольной зависимости тоже является важным аспектом. Услуги нарколога, включая вызов врача на дом, помогают решить вопросы, касающиеся алкогольной зависимости, и гарантировать безопасную терапию.
JamesMag
August 4, 2025
https://www.bragazeta.ru/news/2023/06/19/ezhegodnyj-chek-ap-organizma-zachem-on-nuzhen-i-kakie-mrt-stoit-vkljuchit-v-obsledovanie/
dizainerskie kashpo_mnpi
August 4, 2025
стильные цветочные горшки купить [url=http://dizaynerskie-kashpo-sochi.ru/]стильные цветочные горшки купить[/url] .
RaymondTiz
August 4, 2025
FluidCare Pharmacy: FluidCare Pharmacy - lasix 100mg
Harrywar
August 4, 2025
ivermectin in humans side effects [url=https://ivercarepharmacy.com/#]ivermectin rosacea before and after[/url] IverCare Pharmacy
JefferyJar
August 4, 2025
https://asthmafreepharmacy.shop/# can you buy ventolin over the counter in canada
internetvop
August 4, 2025
интернет провайдер казань
kazan-domashnij-internet006.ru
интернет по адресу казань
JessieCof
August 4, 2025
IverCare Pharmacy: how long does ivermectin toxicity last in dogs - ivermectin cost for dogs
pinko
August 4, 2025
Pinko qeydiyyat çox sadə və sürətlidir. Pinco bet idman mərcləri üçün də uyğundur pinco casino . Pinco apk indir üçün rəsmi sayt istifadə edin. Pinco qeydiyyat prosesi sadədir və vaxt aparmır. Pinco casino etibar ediləcək bir platformadır. Pinco qeydiyyat bonusu ilk depozitlə verilir. Pinco giris hər zaman aktual qalır. Pinco kazino oyunu real dilerlərlə təqdim olunur. Pinco apk indir sürətli və təhlükəsizdir [url=https://pinco-kazino.website.yandexcloud.net/]casino pinko[/url].
myroofai
August 4, 2025
Roof AI by My Roof offers advanced AI for roofing. Try roofing AI today for accurate, AI-driven roofing services and fast, reliable AI roof assessments.
upgrade gc
August 4, 2025
south florida general contractors handle it all. hurricane roof damage insurance claim support available. general contractors south florida you can trust. impact windows vs. hurricane shutters for storm safety. how often to replace roof in florida? We guide you.
RaymondTiz
August 4, 2025
how to inject semaglutide in thigh: rybelsus precio usa - AsthmaFree Pharmacy
JamesMag
August 4, 2025
https://www.bragazeta.ru/news/2023/06/19/ezhegodnyj-chek-ap-organizma-zachem-on-nuzhen-i-kakie-mrt-stoit-vkljuchit-v-obsledovanie/
Manuelrag
August 4, 2025
Спасибо за доставку в отдаленный район Томска - привезли без опозданий!
доставка цветов в томске
RaymondTiz
August 4, 2025
FluidCare Pharmacy: furosemide 100mg - furosemide 100 mg
Darwinmuh
August 4, 2025
stromectol price uk: ivermectin merck - ivermectin fenbendazole
JessieCof
August 4, 2025
FluidCare Pharmacy: lasix pills - lasix 100 mg tablet
JefferyJar
August 4, 2025
https://asthmafreepharmacy.shop/# AsthmaFree Pharmacy
RaymondTiz
August 3, 2025
AsthmaFree Pharmacy: generic ventolin - ventolin hfa 108
Harrywar
August 3, 2025
buy ventolin in mexico [url=https://asthmafreepharmacy.shop/#]AsthmaFree Pharmacy[/url] AsthmaFree Pharmacy
AntonioNeuff
August 3, 2025
AsthmaFree Pharmacy: AsthmaFree Pharmacy - AsthmaFree Pharmacy
internetvop
August 3, 2025
Советы по выбору интернет-провайдера в Екатеринбурге без скрытых платежей Выбор интернет-провайдера в Екатеринбурге - важный шаг для каждого пользователя. В Екатеринбурге существует большое количество провайдеров, предлагающих различные тарифы на интернет. Как защититься от неожиданных платежей и дополнительных сборов? Начните с изучения прозрачности условий подключения интернета. Изучите все тарифы на интернет, сравните провайдеров, обращая внимание на возможные скрытые платежи. Рейтинг провайдеров и отзывы о провайдерах помогут вам сделать обоснованный выбор. провайдеры домашнего интернета Екатеринбург Не забывайте про качество соединения и цену подключения. Недорогой интернет в Екатеринбурге не всегда равен низкому качеству, но будьте внимательны к условиям. Определяйтесь с провайдером, который предлагает услуги без скрытых платежей, чтобы не столкнуться с сюрпризами.
RaymondTiz
August 3, 2025
IverCare Pharmacy: IverCare Pharmacy - ivermectin medscape
vodkaofficialcasino
August 3, 2025
Иногда победа приходит, когда её не ждёшь. Если ищешь что-то настоящее, что держит от начала до конца — начни с скачать приложение Vodka Casino. Тут главное — динамика и отдача. Интерфейс не важен, если внутри огонь. Игры продуманы до деталей. Честность и скорость — на высоте. Промокоды придают игре вкус. Бонусы не просто на словах — они реально работают. Ты не просто играешь — ты чувствуешь азарт.
Harrywar
August 3, 2025
lasix furosemide 40 mg [url=https://fluidcarepharmacy.shop/#]FluidCare Pharmacy[/url] FluidCare Pharmacy
AntonioNeuff
August 3, 2025
rybelsus ad: when should rybelsus be taken - AsthmaFree Pharmacy
JefferyJar
August 3, 2025
https://ivercarepharmacy.com/# IverCare Pharmacy
internetvop
August 3, 2025
Аренда выделенной линии в Екатеринбурге – это важный шаг для бизнеса, который гарантирует надежное соединение и высокоскоростной доступ к интернету. Интернет-провайдеры предоставляют широкий спектр услуг связи, включая корпоративные тарифы, которые подходят для организаций с особыми требованиями к надежности связи. На сайте ekaterinburg-domashnij-internet004.ru вы сможете найти привлекательные предложения по связи, сравнить тарифы и выбрать оптимальный вариант. Аренда интернет-канала позволяет обеспечить доступ к интернету без перебоев, что крайне важно для эффективной работы бизнеса. При подключении выделенной линии обязательно учитывайте наличие круглосуточной технической поддержки. Это поможет быстро решать любые проблемы и гарантировать бесперебойную работу. Оптимальный выбор интернет-провайдера обеспечит вашему бизнесу необходимую стабильность и скорость интернет-соединения.
RaymondTiz
August 3, 2025
AsthmaFree Pharmacy: semaglutide sublingual - AsthmaFree Pharmacy
Harrywar
August 3, 2025
injectable ivermectin for humans [url=http://ivercarepharmacy.com/#]ivermectin ebv[/url] IverCare Pharmacy
AntonioNeuff
August 3, 2025
Tizanidine 2mg 4mg tablets for sale: Zanaflex medication fast delivery - RelaxMedsUSA
internetchelyabvop
August 2, 2025
домашний интернет тарифы
chelyabinsk-domashnij-internet004.ru
подключить интернет в челябинске в квартире
dizainerskie kashpo_lsor
August 2, 2025
креативные кашпо [url=https://dizaynerskie-kashpo-sochi.ru/]креативные кашпо[/url] .
Jamesslema
August 2, 2025
reputable canadian pharmacy [url=http://canadrxnexus.com/#]ordering drugs from canada[/url] CanadRx Nexus
pinko
August 2, 2025
Azərbaycanda ən yaxşı pinco casino xidmətləri buradadır. Pınco promosyon kodu ilə əlavə bonus əldə edin pinco azerbaijan . Pinco apk indir üçün rəsmi sayt istifadə edin. Pinco bet ilə idman oyunlarına asanlıqla mərc edə bilərsiniz. Pinco yukle və oyuna qoşul. Pinco casino az real uduşlar təqdim edir. Pinco bet ilə canlı mərc etmək imkanı var. Pinco qeydiyyat üçün mobil nömrə kifayətdir. Pinco qeydiyyat prosesi 1 dəqiqədən az çəkir [url=https://pinco-kazino.website.yandexcloud.net/]kazino pinco[/url].
RichardSpems
August 2, 2025
MexiCare Rx Hub: legit mexico pharmacy shipping to USA - order kamagra from mexican pharmacy
dizainerskie kashpo_oior
August 2, 2025
стильные горшки для комнатных цветов [url=https://dizaynerskie-kashpo-sochi.ru]стильные горшки для комнатных цветов[/url] .
buffalonews.com-432
August 2, 2025
B?roll threads finally landed once we layered a micro?strategy to buy views on twitter right after the “soft launch” tweet.
RichardSpems
August 2, 2025
sildenafil mexico online: MexiCare Rx Hub - legit mexican pharmacy without prescription
Kepritogel
August 2, 2025
Kepritogel
https://linklist.bio/kepritogellogin
Jamesslema
August 2, 2025
п»їlegitimate online pharmacies india [url=https://indigenixpharm.shop/#]IndiGenix Pharmacy[/url] best online pharmacy india
Gengtoto
August 2, 2025
gengtoto login
https://linklist.bio/gengtotologin
Jamesslema
August 1, 2025
MexiCare Rx Hub [url=https://mexicarerxhub.com/#]MexiCare Rx Hub[/url] MexiCare Rx Hub
kazasha-ander-80
August 1, 2025
?аза? тіліндегі ?ндер Казахские песни бесплатно mp3 ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
kazasha-ander-990
August 1, 2025
?аза? тіліндегі ?ндер Скачать казахские песни ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
narkologiyasmolenskvor
August 1, 2025
вывод из запоя
vivod-iz-zapoya-smolensk009.ru
лечение запоя смоленск
Jasonraf
August 1, 2025
¿Hola buscadores de fortuna ?
New users will be pleased to know that the 1xbet ng registration can be completed without unnecessary paperwork. It’s optimized for both mobile and desktop users. [url=1xbetnigeriaregistrationonline.com]1xbet login registration nigeria[/url] Just follow the on-screen instructions and you’re in.
The 1xbet ng login registration form is short and doesn’t require any personal documents. Users appreciate this hassle-free experience. You’ll be betting in no time.
Why 1xbet registration nigeria is perfect for new players - п»їhttps://1xbetnigeriaregistrationonline.com/
¡Que disfrutes de enormes logros !
edu-academiauh-62
August 1, 2025
«Академия учителя» https://edu-academiauh.ru онлайн-портал для педагогов всех уровней. Методические разработки, сценарии уроков, цифровые ресурсы и курсы. Поддержка в обучении, аттестации и ежедневной работе в школе.
1001kupon-803
August 1, 2025
Свежие скидки https://1001kupon.ru выгодные акции и рабочие промокоды — всё для того, чтобы тратить меньше. Экономьте на онлайн-покупках с проверенными кодами.
pinco
August 1, 2025
Kazino pinco ilə qazanmaq daha asandır. Yeni başlayanlar üçün ən yaxşı seçim pinco casino azerbaijan olur pinco giris . Pinco giris problemsiz və sürətli işləyir. Pinco promo code istifadə etməklə əlavə qazanmaq olar. Pinco az onlayn mərc üçün geniş seçimlər təklif edir. Pinco casino скачать Android və iOS üçün mövcuddur. Pinco casino mobile versiyası yüksək keyfiyyətlidir. Pinco casino giriş zamanı hər hansı çətinlik olmur. Pinco casino ilə əyləncə və gəlir eyni anda mümkündür [url=https://az-pinco.website.yandexcloud.net/]pinco casino giriş[/url].
Sbototo
August 1, 2025
Sbototo
https://linklist.bio/sbototo
RichardSpems
August 1, 2025
buy antibiotics over the counter in mexico: MexiCare Rx Hub - buy viagra from mexican pharmacy
zapojsmolenskvor
August 1, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-smolensk008.ru
экстренный вывод из запоя
Jamesslema
August 1, 2025
trusted mexican pharmacy [url=https://mexicarerxhub.com/#]generic drugs mexican pharmacy[/url] MexiCare Rx Hub
prom-bez-ept-739
August 1, 2025
Проходите аттестацию https://prom-bez-ept.ru по промышленной безопасности через ЕПТ — быстро, удобно и официально. Подготовка, регистрация, тестирование и сопровождение.
emba-school-63
August 1, 2025
Школа бизнеса EMBA https://emba-school.ru программа для руководителей и собственников. Стратегическое мышление, международные практики, управленческие навыки.
Jamesslema
August 1, 2025
canadian pharmacy online reviews [url=http://canadrxnexus.com/#]canadian pharmacy ed medications[/url] CanadRx Nexus
zfilm-482
August 1, 2025
фильмы онлайн hd топ фильмы онлайн
tron staking how it works
July 31, 2025
tron staking pool
https://tron-staking-page.vercel.app/
RichardAcivy
July 31, 2025
CanadRx Nexus: CanadRx Nexus - CanadRx Nexus
RichardSpems
July 31, 2025
MexiCare Rx Hub: viagra pills from mexico - MexiCare Rx Hub
DefiLlama security and reliability
July 31, 2025
DefiLlama
https://defillama-airdrop.github.io/
Jamesslema
July 31, 2025
IndiGenix Pharmacy [url=https://indigenixpharm.com/#]Online medicine home delivery[/url] india pharmacy
RichardSpems
July 31, 2025
canadian pharmacy cheap: CanadRx Nexus - CanadRx Nexus
Jamesslema
July 31, 2025
IndiGenix Pharmacy [url=https://indigenixpharm.shop/#]IndiGenix Pharmacy[/url] india online pharmacy
zapojkrasnoyarskvor
July 31, 2025
Алкогольная детоксикация — существенный шаг в процессе борьбы с зависимостью от алкоголя, направленный на очищение организма. Признаки синдрома отмены могут быть серьезными и включают тревогу, потливость и дрожь. Способы детоксикации различаются от медицинской помощи до домашних программ реабилитации. Возвращение к трезвости требует поддержки близких и осознания психологических аспектов зависимости. Функция печени значительно страдает от злоупотребления алкогольными напитками. Безалкогольные альтернативы, такие как некрепкие напитки, способствуют снижению рисков и восстановить здоровье. Узнайте больше на vivod-iz-zapoya-krasnoyarsk004.ru.
Hermancat
July 31, 2025
Выбор огромный - глаза разбегаются!
заказать цветы с доставкой в томске
Jamesroare
July 31, 2025
Букет смотрелся очень пышно и богато! Впечатление – на миллион!
букет невесты
Jamesslema
July 31, 2025
pharmacy website india [url=http://indigenixpharm.com/#]IndiGenix Pharmacy[/url] pharmacy website india
RichardSpems
July 31, 2025
CanadRx Nexus: canada pharmacy online - CanadRx Nexus
batcave-40
July 31, 2025
nova comics read comics online free
Bobbymum
July 30, 2025
Мобильный номер - ваш надежный источник информации о телефонных номерах России. У нас вы сможете быстро узнать, кто звонил, просто введя код региона или номер телефона. Удобный поиск и актуальные данные операторов мобильной связи: Пробить номер телефона
Robertomivy
July 30, 2025
Join millions of traders worldwide with the pocketoptionmobileapp.app. Open trades in seconds, track market trends in real time, and access over 100 assets including forex, stocks, crypto, and commodities. Enjoy fast deposits and withdrawals, clear charts, and a beginner-friendly interface. Perfect for both new and experienced traders - trade on the go with confidence
RalphKet
July 30, 2025
gabapentin 300: how can i get fluoxetine - NeuroRelief Rx
Larrywek
July 30, 2025
ReliefMeds USA: how can i get prednisone online without a prescription - order corticosteroids without prescription
Jamescam
July 30, 2025
pocketoptionbroker.org.in - बाइनरी विकल्प ट्रेडिंग के लिए सबसे अच्छा मंच!
Jamescam
July 30, 2025
pocketoptionbroker.org.in - बाइनरी विकल्प ट्रेडिंग के लिए सबसे अच्छा मंच!
Robertomivy
July 30, 2025
Join millions of traders worldwide with the pocket option for ios. Open trades in seconds, track market trends in real time, and access over 100 assets including forex, stocks, crypto, and commodities. Enjoy fast deposits and withdrawals, clear charts, and a beginner-friendly interface. Perfect for both new and experienced traders - trade on the go with confidence
Hermancat
July 30, 2025
Свежесть росы!
цветы
PatrickGar
July 30, 2025
http://clomidhubpharmacy.com/# Clomid Hub
Larrywek
July 30, 2025
anti-inflammatory steroids online: prednisone where can i buy - ReliefMeds USA
Jamesicorm
July 30, 2025
nootropic Modafinil shipped to USA [url=http://wakemedsrx.com/#]where to buy Modafinil legally in the US[/url] affordable Modafinil for cognitive enhancement
BrianLit
July 30, 2025
ReliefMeds USA: Relief Meds USA - Relief Meds USA
DarrylGor
July 30, 2025
Trade online with pocket option trading platform - a trusted platform with low entry requirements. Start with as little as £1, access over 100 global assets including GBP/USD, FTSE 100 and crypto. Fast payouts, user-friendly interface, and welcome bonuses for new traders.
DarrylGor
July 30, 2025
Trade online with pocket option trading signals - a trusted platform with low entry requirements. Start with as little as £1, access over 100 global assets including GBP/USD, FTSE 100 and crypto. Fast payouts, user-friendly interface, and welcome bonuses for new traders.
HowardJaf
July 30, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na https://slottywaycasinoonline.pl/
DavidExara
July 30, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na magic365casinoonline.pl
RalphKet
July 29, 2025
order corticosteroids without prescription: generic prednisone pills - order corticosteroids without prescription
Larrywek
July 29, 2025
anti-inflammatory steroids online: anti-inflammatory steroids online - Relief Meds USA
BrianLit
July 29, 2025
order amoxicillin without prescription: order amoxicillin without prescription - antibiotic treatment online no Rx
HowardJaf
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na slottyway logowanie
uakino-730
July 29, 2025
фільми 2025 року безкоштовне кіно Full HD
uakino-628
July 29, 2025
дивитися фільми онлайн дивитися кіно 2025 на телефоні
ua-bay-29
July 29, 2025
дивитись фільми 2025 дивитися кіно 2025 на телефоні
RalphKet
July 29, 2025
order corticosteroids without prescription: where to buy prednisone without prescription - ReliefMeds USA
lumiabitai-610
July 29, 2025
Innovative AI platform http://lumiabitai.com for crypto trading — passive income without stress. Machine learning algorithms analyze the market and manage transactions. Simple registration, clear interface, stable profit.
bullbittrade-7
July 29, 2025
AI platform https://bullbittrade.com for passive crypto trading. Robots trade 24/7, you earn. Without deep knowledge, without constant control. High speed, security and automatic strategy.
Manuelrag
July 29, 2025
Спасибо за "музыкальный" букет - розы с нотками!
доставка цветов в томске
PatrickGar
July 29, 2025
https://wakemedsrx.com/# WakeMedsRX
Jamesicorm
July 29, 2025
clomid cheap [url=https://clomidhubpharmacy.com/#]order cheap clomid without prescription[/url] Clomid Hub Pharmacy
Larrywek
July 29, 2025
ReliefMeds USA: anti-inflammatory steroids online - anti-inflammatory steroids online
BrianLit
July 29, 2025
where can i buy prednisone without a prescription: prednisone best prices - order corticosteroids without prescription
Matthewvag
July 29, 2025
Ваши розы стоят больше двух недель - такого никогда не было! Секрет в свежести!
51 роза томск купить
DavidExara
July 29, 2025
Zarejestruj się i graj online w najlepszym kasynie w Polsce na magic 365 casino opinie
buffalonews-150
July 29, 2025
The report outlines pacing windows and shows where teams responsibly buy twitter followers without skewing analytics.
aamnewsmedia-639
July 29, 2025
Новое на сайте: Рецепт шоколадного бисквита: полезные кулинарные советы
digitalmediapoint-549
July 29, 2025
Новое на сайте: Пышное цветение комнатных растений: копеечное удобрение, которое всегда под рукой
Jamesicorm
July 29, 2025
where to buy Modafinil legally in the US [url=http://wakemedsrx.com/#]wakefulness medication online no Rx[/url] Wake Meds RX
BrianLit
July 29, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
telegram_lwEl
July 29, 2025
Накрутка подписчиков в ТГ бесплатно онлайн вот статья: https://dtf.ru/top-smm/3107510-nakrutka-podpischikov-v-tg-besplatno-onlain-top-27-proverennyh-servisov-2025-goda-novyi-reiting Только проверенные бесплатные и платные способы получить больше подписчиков.
dailynewsbytes-932
July 29, 2025
Читать новость: Эффективная защита огорода от слизней: лучшие методы и лайфхаки
ua-pulse-226
July 29, 2025
Интересная новость: Низкое либидо: 5 возможных причин для здоровья
novosti24-772
July 29, 2025
Читать в подробностях: Толма: Рецепты и секреты приготовления армянского блюда
RalphKet
July 29, 2025
prednisone price australia: can you buy prednisone over the counter uk - order corticosteroids without prescription
telegram_ggEl
July 29, 2025
Накрутка подписчиков в ТГ канал живые активные вот статья: https://vc.ru/niksolovov/1597158-nakrutka-podpischikov-v-tg-kanal-zhivye-aktivnye-top-25-servisov-2025-goda-sravnenie-luchshih Только проверенные бесплатные и платные способы получить больше подписчиков.
ww88
July 28, 2025
Great insights, thanks for sharing!
https://ww88-vi.com
Jamesicorm
July 28, 2025
gabapentin 600 mg side effcets [url=https://neuroreliefrx.shop/#]NeuroRelief Rx[/url] how can i get gabapentin
BrianLit
July 28, 2025
gabapentin and bowel obstruction: NeuroRelief Rx - lethal dose of gabapentin
Larrywek
July 28, 2025
prednisone 10mg tablet price: ReliefMeds USA - order corticosteroids without prescription
vestionline-198
July 28, 2025
Читать статью: Как загустить сметанный крем: простые советы и проверенный рецепт
PatrickGar
July 28, 2025
http://clearmedsdirect.com/# order amoxicillin without prescription
medial-plus-778
July 28, 2025
Интересная статья: {{Сухое варенье из груш: простой рецепт полезного лакомства}
carexpert-185
July 28, 2025
Интересная статья: Одна незначительная деталь, резко снижающая стоимость автомобиля
RalphKet
July 28, 2025
low-cost antibiotics delivered in USA: Clear Meds Direct - ClearMeds Direct
vocal-613
July 28, 2025
saif zone logo aal group ltd saif zone sharjah
BrianLit
July 28, 2025
Clomid Hub Pharmacy: Clomid Hub - cost of generic clomid without prescription
Jamesicorm
July 28, 2025
Clomid Hub Pharmacy [url=https://clomidhubpharmacy.com/#]Clomid Hub Pharmacy[/url] Clomid Hub Pharmacy
prp-plazmoterapija-415
July 28, 2025
Курс по плазмотерапии prp терапия обучение с выдачей сертификата. Освойте PRP-методику: показания, противопоказания, протоколы, работа с оборудованием. Обучение для медработников с практикой и официальными документами.
prp-ginekologiya-932
July 28, 2025
Курс по плазмолифтингу обучение плазмотерапии в гинекологии в гинекологии: PRP-терапия, протоколы, показания и техника введения. Обучение для гинекологов с выдачей сертификата. Эффективный метод в эстетической и восстановительной медицине.
Togelup
July 28, 2025
Togelup
https://linklist.bio/togeluplogin/
tgram_yfEl
July 28, 2025
Как накрутить подписчиков в Тик Ток бесплатно - ТОП-50 лучших сервисов https://vc.ru/niksolovov/1275641-kak-nakrutit-podpischikov-v-tik-tok-besplatno-top-50-luchshih-servisov Лучшие платформы для набора и накрутки
RalphKet
July 28, 2025
affordable Modafinil for cognitive enhancement: WakeMeds RX - prescription-free Modafinil alternatives
BrianLit
July 28, 2025
antibiotic treatment online no Rx: amoxicillin 500mg prescription - order amoxicillin without prescription
монтаж промышленных кондиционеров
July 28, 2025
На фасаде складского комплекса увидел объявление: [url=https://mdalp.ru/service/promyshlennyj-alpinizm/vysotnye-montazhnye-raboty/]покраска металлоконструкций на высоте[/url]. Заинтересовало. Позвонил — дали подробную консультацию. Через пару дней выполнили окраску конструкции над въездной зоной. Безопасно, ровно, стойкое покрытие. Реклама не подвела — отличное исполнение от MD ALP.
Jamesicorm
July 28, 2025
NeuroRelief Rx [url=https://neuroreliefrx.shop/#]what is gabapentin 100mg[/url] xylitol in gabapentin
RalphKet
July 28, 2025
online order prednisone 10mg: ReliefMeds USA - Relief Meds USA
PatrickGar
July 28, 2025
https://clearmedsdirect.com/# ClearMeds Direct
[email protected]
July 28, 2025
Maine kaafi time tak alag-alag sites try ki thi Satta King ke results check karne ke liye, but sab ya to slow the ya fake numbers dikhate the. Tab mujhe mila, aur honestly tab se result dekhne ka experience hi change ho gaya. Real-time update, no popups, aur bilkul sahi data — ab to main daily yahi site use karta hoon.
BrianLit
July 28, 2025
where can i get clomid tablets: Clomid Hub Pharmacy - Clomid Hub
Larrywek
July 28, 2025
ReliefMeds USA: order corticosteroids without prescription - prednisone pills 10 mg
Jamesicorm
July 28, 2025
order corticosteroids without prescription [url=https://reliefmedsusa.shop/#]Relief Meds USA[/url] anti-inflammatory steroids online
Bk8
July 27, 2025
Bk8
https://linklist.bio/bk8
MeiknaBom
July 27, 2025
Я всегда думал, что [url=https://math-st.ru/]математика задачи[/url] — это скучно. Но здесь они поданы как логические задачки, и стало даже интересно. Некоторые решаю просто ради тренировки. Помогло прокачать мышление, особенно для ОГЭ — там ведь тоже много задач на логику.
RalphKet
July 27, 2025
Relief Meds USA: prednisone daily use - order corticosteroids without prescription
BrianLit
July 27, 2025
safe Provigil online delivery service: Wake Meds RX - Wake Meds RX
Jamesicorm
July 27, 2025
Clomid Hub [url=http://clomidhubpharmacy.com/#]Clomid Hub[/url] how to get generic clomid tablets
RalphKet
July 27, 2025
ClearMeds Direct: Clear Meds Direct - amoxicillin brand name
PatrickGar
July 27, 2025
https://clearmedsdirect.com/# amoxicillin 500mg price
Larrywek
July 27, 2025
anti-inflammatory steroids online: Relief Meds USA - Relief Meds USA
BrianLit
July 27, 2025
Modafinil for ADHD and narcolepsy: order Provigil without prescription - safe Provigil online delivery service
MeiknaBom
July 27, 2025
Сайт [url=https://math-st.ru/]математика 9 класс[/url] стал моей палочкой-выручалочкой. Если что-то не понял на уроке — захожу сюда. Всё просто, без лишней воды. Даже задачи из домашки можно разобрать по шагам, а не просто списывать. Благодаря сайту оценки пошли вверх.
Jamesicorm
July 27, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]can you gain weight on gabapentin[/url] gabapentin without rx
RalphKet
July 27, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
BrianLit
July 27, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
PatrickGar
July 27, 2025
https://neuroreliefrx.com/# NeuroRelief Rx
Jamesicorm
July 27, 2025
buy amoxicillin online uk [url=https://clearmedsdirect.shop/#]order amoxicillin without prescription[/url] amoxicillin 500mg tablets price in india
Larrywek
July 27, 2025
ReliefMeds USA: prednisone 20 mg purchase - Relief Meds USA
RalphKet
July 27, 2025
Modafinil for focus and productivity: nootropic Modafinil shipped to USA - wakefulness medication online no Rx
DefiLlama’s approach to data collection and validation.
July 26, 2025
How DefiLlama aids in DeFi market transparency.
https://kallumzeum261609.livebloggs.com/42912789/explore-the-depths-of-defillama-your-all-in-one-defi-dashboard
BrianLit
July 26, 2025
Clomid Hub: Clomid Hub Pharmacy - Clomid Hub Pharmacy
LeroyCrelp
July 26, 2025
purchase generic Accutane online discreetly: generic isotretinoin - buy Accutane online
BurtonAbseD
July 26, 2025
cheap Cialis Canada [url=https://tadalafilfromindia.com/#]generic Cialis from India[/url] cheap Cialis Canada
LeroyCrelp
July 26, 2025
buy Zoloft online: buy Zoloft online - generic sertraline
arhitektura-288
July 26, 2025
Архитектурное дизайн бюро https://arhitektura-peterburg.ru
Jerrytub
July 26, 2025
porno pics milf
fast-online-460
July 26, 2025
займ деньги взять займ
focusbiathlon-66
July 26, 2025
Biathlon news - schedule all competitons, overall and biathlon results - pursuit and mass start
LeroyCrelp
July 26, 2025
generic isotretinoin: Accutane for sale - cheap Accutane
adadm
July 26, 2025
Aradığınız en güzel Ankara Escort Bayanlar
LeroyCrelp
July 26, 2025
Finasteride From Canada: Finasteride From Canada - rx propecia
dushevye-350
July 26, 2025
Нужна душевая кабина? https://dushevye-kabiny-minsk.ru лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
Hermancat
July 25, 2025
Корпоратив прошел на ура благодаря вам.
цветы
TommyRof
July 25, 2025
http://tadalafilfromindia.com/# cheap Cialis Canada
dushevye-561
July 25, 2025
Нужна душевая кабина? https://dushevye-kabiny-minsk.ru лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
KelvinCaniA
July 25, 2025
Lexapro for depression online: Lexapro for depression online - Lexapro for depression online
LeroyCrelp
July 25, 2025
Finasteride From Canada: generic Finasteride without prescription - generic Finasteride without prescription
home-alone-886
July 25, 2025
Комедия детства смотреть один дома — легендарная комедия для всей семьи. Без ограничений, в отличном качестве, на любом устройстве. Погрузитесь в атмосферу праздника вместе с Кевином!
black-top-309
July 25, 2025
Продвижение сайта https://team-black-top.ru в ТОП Яндекса и Google. Комплексное SEO, аудит, оптимизация, контент, внешние ссылки. Рост трафика и продаж уже через 2–3 месяца.
KelvinCaniA
July 25, 2025
buy Zoloft online: buy Zoloft online - Zoloft for sale
BurtonAbseD
July 25, 2025
buy lexapro australia [url=https://lexapro.pro/#]lexapro brand name in india[/url] buy lexapro
LeroyCrelp
July 25, 2025
cheap Propecia Canada: generic Finasteride without prescription - Finasteride From Canada
tgram_lmEl
July 25, 2025
Для тех, кто хочет знать, Как набрать подписчиков в ТГ канал, существует подробный обзор лучших сервисов на https://vc.ru/marketing/2120381-kak-uvelichit-podpischikov-v-tg-kanal для безопасного продвижения.
KelvinCaniA
July 25, 2025
Zoloft online pharmacy USA: buy Zoloft online - Zoloft Company
BurtonAbseD
July 25, 2025
Finasteride From Canada [url=https://finasteridefromcanada.shop/#]generic Finasteride without prescription[/url] Propecia for hair loss online
TommyRof
July 25, 2025
http://isotretinoinfromcanada.com/# isotretinoin online
Manuelrag
July 25, 2025
Букет "Ночная фиалка" - таинственный шарм!
доставка цветов в томске
Matthewvag
July 25, 2025
Заказала розы для благодарности учителю - оценила по достоинству!
белые розы купить томск
KelvinCaniA
July 24, 2025
where can i buy lexapro online: medication lexapro 10 mg - buy lexapro online india
zaim_pzEl
July 24, 2025
как накрутить подписчиков в телеграм канале [url=https://vc.ru/marketing/1826718-kak-nakrutit-podpischikov-v-tg-kanal-25-sposobov-nakrutki-v-2025-godu]https://vc.ru/marketing/1826718-kak-nakrutit-podpischikov-v-tg-kanal-25-sposobov-nakrutki-v-2025-godu[/url] лучшие сервисы
BurtonAbseD
July 24, 2025
Tadalafil From India [url=https://tadalafilfromindia.com/#]Tadalafil From India[/url] generic Cialis from India
LeroyCrelp
July 24, 2025
tadalafil online no rx: cheap Cialis Canada - Tadalafil From India
zaim_rxEl
July 24, 2025
как накрутить подписчиков в тг канал [url=https://vc.ru/marketing/1826718-kak-nakrutit-podpischikov-v-tg-kanal-25-sposobov-nakrutki-v-2025-godu]https://vc.ru/marketing/1826718-kak-nakrutit-podpischikov-v-tg-kanal-25-sposobov-nakrutki-v-2025-godu[/url] лучшие сервисы
dushevye-kabiny-564
July 24, 2025
Нужна душевая кабина? душевые кабины каталог: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
internetvoronezhvop
July 24, 2025
подключить интернет воронеж
domashij-internet-voronezh005.ru
лучший интернет провайдер воронеж
BurtonAbseD
July 24, 2025
Lexapro for depression online [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
Theronpow
July 24, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 24, 2025
Isotretinoin From Canada: buy Accutane online - buy Accutane online
dushevye-kabiny-218
July 24, 2025
Нужна душевая кабина? душевая кабина: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
TommyRof
July 24, 2025
https://tadalafilfromindia.com/# buy Cialis online cheap
internetvoronezhvop
July 24, 2025
домашний интернет тарифы воронеж
domashij-internet-voronezh004.ru
домашний интернет воронеж
Hermancat
July 24, 2025
Доставили несмотря на пробки.
доставка цветов томск
Base Bridge
July 24, 2025
Base Bridge
https://base-bridge-site.netlify.app/
efem
July 24, 2025
En güzel escort Ankara bayanları.
MonroeMal
July 24, 2025
black porno
Safepestsol
July 24, 2025
Cockroaches play a vital role in ecosystems by acting as scavengers, breaking down organic matter and recycling nutrients. They help decompose dead plants and animals, contributing to soil health and providing food for other animals in the food chain.
Visit:
https://safepestsol.com/what-is-the-purpose-of-cockroaches/
manta network
July 24, 2025
manta bridge
https://cryptoquant.com/community/dashboard/68766d4fd04021572872b7d2?e=687788ea5838ac598078c1a2
BurtonAbseD
July 24, 2025
tadalafil online no rx [url=https://tadalafilfromindia.com/#]tadalafil 5mg uk[/url] tadalafil 20
manta network
July 24, 2025
manta airdrop
https://solo.to/manta-bridge
Theronpow
July 24, 2025
https://zoloft.company/# purchase generic Zoloft online discreetly
LeroyCrelp
July 24, 2025
cheap Propecia Canada: propecia pill - cheap Propecia Canada
KelvinCaniA
July 24, 2025
buy Cialis online cheap: Tadalafil From India - cheap Cialis Canada
Theronpow
July 24, 2025
https://zoloft.company/# generic sertraline
BurtonAbseD
July 24, 2025
buy lexapro online without prescription [url=https://lexapro.pro/#]lexapro cost australia[/url] buy lexapro online without prescription
LeroyCrelp
July 23, 2025
Tadalafil From India: buy Cialis online cheap - generic Cialis from India
KelvinCaniA
July 23, 2025
Lexapro for depression online: Lexapro for depression online - Lexapro for depression online
defillama defi tracker
July 23, 2025
defillama dashboard
https://www.tumblr.com/mysterioustrooperservant/789769081734709248/how-traders-use-defillama-to-track-protocol-growth?source=share
defillama defi tracker
July 23, 2025
defillama price
https://telegra.ph/How-Traders-Use-DefiLlama-to-Track-Protocol-Growth-07-22
TommyRof
July 23, 2025
http://isotretinoinfromcanada.com/# generic isotretinoin
경산출장마사지
July 23, 2025
that made headlines in 2021. A SPAC, also known 경산출장마사지as a blank-check merger, gets you to market faster, but it comes with less due diligence and greater risk.
Theronpow
July 23, 2025
https://lexapro.pro/# lexapro 20 mg discount
BurtonAbseD
July 23, 2025
sertraline online [url=https://zoloft.company/#]Zoloft Company[/url] purchase generic Zoloft online discreetly
inernetufavop
July 23, 2025
какие провайдеры на адресе в уфе
domashij-internet-ufa006.ru
провайдеры по адресу
Manuelrag
July 23, 2025
Заказываю не первый раз - всегда безупречное качество и пунктуальная доставка!
доставка цветов в томске
LeroyCrelp
July 23, 2025
Zoloft Company: purchase generic Zoloft online discreetly - cheap Zoloft
prignat-avto-74
July 23, 2025
Хочешь авто заказать авто из китая цены? Мы поможем! Покупка на аукционе, проверка, выкуп, доставка, растаможка и ПТС — всё включено. Прямой импорт без наценок.
avto-429
July 23, 2025
Надёжный заказ авто заказать авто из японии с аукциона с аукционов: качественные автомобили, проверенные продавцы, полная сопровождение сделки. Подбор, доставка, оформление — всё под ключ. Экономия до 30% по сравнению с покупкой в РФ.
prignat-avto-649
July 23, 2025
Автомобили на заказ заказать авто доставку. Работаем с крупнейшими аукционами: выбираем, проверяем, покупаем, доставляем. Машины с пробегом и без, отличное состояние, прозрачная история.
mashinu-847
July 23, 2025
Решили заказать авто под ключ: подбор на аукционах, проверка, выкуп, доставка, растаможка и постановка на учёт. Честные отчёты, выгодные цены, быстрая логистика.
pinco
July 23, 2025
Pinco casino-da oyun keyfiyyəti həqiqətən möhtəşəmdir.
Onlayn kazinolar arasında pinco azerbaycan öz üstünlükləri ilə fərqlənir pinco azerbaycan yukle .
Pinco casino istifadəçilər üçün müxtəlif oyun imkanları təqdim edir.
Kazino pinco ən sərfəli oyunları təklif edir.
Pinco casino giriş üçün qeydiyyat sadədir.
Pinco azerbaijan yükləmək çox rahatdır.
Pinco oyunları real və maraqlı təcrübə təqdim edir.
Pinco casino azerbaycan müştəriləri üçün təhlükəsizlik təmin edir.
Pinco online casino hər zaman əlçatandır [url=https://pinco-casino-azerbaijan-online.com/]https://pinco-casino-azerbaijan-online.com[/url].
Matthewvag
July 23, 2025
Спасибо за розы с доставкой в аэропорт - встреча как в кино!
51 роза томск купить
KelvinCaniA
July 23, 2025
cheap Propecia Canada: cheap Propecia Canada - Propecia for hair loss online
nadejsfinans-437
July 23, 2025
займ оформить деньги онлайн займ
bizneskredity24-944
July 23, 2025
займ онлайн микрозайм сайт
shotmoney-616
July 23, 2025
взять займ онлайн займ кредит
womansbeautyclub-569
July 23, 2025
Читать полностью: Когда ложь во благо: 3 ситуации, когда можно немного слукавить в отношениях
Theronpow
July 23, 2025
https://lexapro.pro/# lexapro brand name
WillaeridChato
July 23, 2025
İlk depozitə bonus almaq çox xoş sürpriz oldu, https://pincoazerbaijan.com/azerbaijan-onlayn-oyun yeni oyunçulara qarşı çox diqqətlidir.
MonroeMal
July 23, 2025
black porno
LeroyCrelp
July 23, 2025
Finasteride From Canada: Propecia for hair loss online - Finasteride From Canada
TommyRof
July 23, 2025
https://lexapro.pro/# Lexapro for depression online
Theronpow
July 23, 2025
https://isotretinoinfromcanada.shop/# USA-safe Accutane sourcing
womanpoll-45
July 23, 2025
Интересные статьи: Язык тела: как понимать эмоции без слов
womaniyas-806
July 23, 2025
Статьи обо всем: Секреты идеальной чистоты: психология людей, у которых всегда порядок
votnews-514
July 23, 2025
Новое и актуальное: Рецепт сытного пирога с картофелем, ветчиной и сыром: пальчики оближешь!
thewomansway-645
July 23, 2025
Читать статью: Интерьер и психология: как отразить уверенность в себе в дизайне дома
internetvop
July 23, 2025
интернет по адресу дома
domashij-internet-spb006.ru
какие провайдеры интернета есть по адресу санкт-петербург
BurtonAbseD
July 23, 2025
Tadalafil From India [url=https://tadalafilfromindia.shop/#]cheap Cialis Canada[/url] tadalafil online no rx
wormhole airdrop
July 22, 2025
wormhole bridge
https://open.substack.com/pub/chainchronicle/p/from-ethereum-to-solana-in-seconds?r=62etp3&utm_campaign=post&utm_medium=web&showWelcomeOnShare=true
LeroyCrelp
July 22, 2025
cheap Zoloft: generic sertraline - Zoloft online pharmacy USA
KelvinCaniA
July 22, 2025
lexapro 5mg: lexapro escitalopram - lexapro generic over the counter
prbnews-876
July 22, 2025
Интересная новость: Шоколадный торт без выпечки: простой рецепт для сладкоежек
car-off-290
July 22, 2025
Читать подробнее: Топ-5 внедорожников Toyota, покоривших бездорожье: выбираем легенду
rstnews-361
July 22, 2025
Полезная статья: Стильные образы с толстовкой: советы и идеи для женщин
vivodorenburgvor
July 22, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-orenburg002.ru
вывод из запоя цена
zakazat-avto-774
July 22, 2025
Надёжный заказ авто заказать авто из японии с аукциона. Машины с минимальным пробегом, отличным состоянием и по выгодной цене. Полное сопровождение: от подбора до постановки на учёт.
BurtonAbseD
July 22, 2025
Finasteride From Canada [url=https://finasteridefromcanada.shop/#]Finasteride From Canada[/url] generic Finasteride without prescription
GamingInsider-989
July 22, 2025
No more fake bonuses or sketchy platforms. I found a great experience after checking a Reddit thread on top online casinos.
intercom-3
July 22, 2025
Tiny boost: buy x followers; under 60 seconds to checkout.
buffalonews-360
July 22, 2025
Growth wave math: equalized ratios of shares vs paid tiktok views and likes produced steadier reach lines.
KelvinCaniA
July 22, 2025
Tadalafil From India: buy tadalafil online canada - where can i get tadalafil
Theronpow
July 22, 2025
https://finasteridefromcanada.com/# generic Finasteride without prescription
izzapoyaorenburgvor
July 22, 2025
лечение запоя
vivod-iz-zapoya-orenburg001.ru
вывод из запоя цена
JorgeTania
July 22, 2025
porno pics milf
TommyRof
July 22, 2025
http://finasteridefromcanada.com/# buy propecia now
manta swap
July 22, 2025
Fully decentralized with audited smart contracts and validator network.
https://manta-bridge-org-github-io.pages.dev/
alkogolizmkrasnodarvor
July 22, 2025
экстренный вывод из запоя краснодар
vivod-iz-zapoya-krasnodar002.ru
вывод из запоя краснодар
manta pacific
July 22, 2025
Transparent fee structure and gas‑optimized for cost efficiency.
https://manta-bridge.netlify.app/
BurtonAbseD
July 22, 2025
sertraline online [url=https://zoloft.company/#]generic sertraline[/url] purchase generic Zoloft online discreetly
LeroyCrelp
July 22, 2025
cheap Accutane: buy Accutane online - cheap Accutane
inernetsamaravop
July 22, 2025
интернет по адресу
domashij-internet-samara005.ru
узнать провайдера по адресу самара
Theronpow
July 22, 2025
https://tadalafilfromindia.shop/# generic Cialis from India
KelvinCaniA
July 22, 2025
Zoloft for sale: generic sertraline - Zoloft Company
alkogolizmomskvor
July 22, 2025
вывод из запоя
vivod-iz-zapoya-omsk002.ru
экстренный вывод из запоя омск
BurtonAbseD
July 21, 2025
Lexapro for depression online [url=https://lexapro.pro/#]lexapro medication[/url] Lexapro for depression online
LeroyCrelp
July 21, 2025
generic lexapro australia: lexapro online - Lexapro for depression online
stroitelstvo-domov-679
July 21, 2025
Нужен дом? https://stroitelstvo-domov-kazan1.ru — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
Theronpow
July 21, 2025
http://isotretinoinfromcanada.com/# isotretinoin online
RichardGop
July 21, 2025
Go site https://smidev.nl/nl/portfolio-item/tailless-glider-ontwerp/
KelvinCaniA
July 21, 2025
tadalafil generic us: Tadalafil From India - cheap Cialis Canada
TommyRof
July 21, 2025
https://tadalafilfromindia.com/# Cialis without prescription
sitemap-16
July 21, 2025
Читать полностью: Надежные и недорогие авто для начинающих водителей: выбор эксперта
sitemap-e
July 21, 2025
Интересная статья: Домашний хлеб без дрожжей: простой рецепт для каждой хозяйки
stroitelstvo-domov-5
July 21, 2025
Нужен дом? строительство домов — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
adalt-95
July 21, 2025
wife whore porn camera
WallaceTuh
July 21, 2025
porno
manta pacific
July 21, 2025
Transparent fee structure and gas‑optimized for cost efficiency.
https://manta-bridge-org-github-io.pages.dev/
DreanciBar
July 21, 2025
For a savvy [url=https://7dreams.ae/services/corporate/]corporate event planner UAE[/url], 7 Dreams is the name to know. We blend creativity with smart planning to deliver events that pop. No boring stuff here — just impactful, memorable moments designed to impress your crowd.
LeroyCrelp
July 21, 2025
80 mg tadalafil: generic Cialis from India - buy Cialis online cheap
BurtonAbseD
July 21, 2025
buy Zoloft online [url=https://zoloft.company/#]buy Zoloft online without prescription USA[/url] Zoloft for sale
Theronpow
July 21, 2025
https://tadalafilfromindia.com/# Tadalafil From India
Williamgifix
July 21, 2025
Современные канализационные насосные станции – надёжное решение для вашего объекта! Предлагаем КНС любой мощности с автоматикой и защитой от засоров. Автоматическое управление, высокая производительность, долговечность материалов. Решаем задачи от частных домов до промышленных объектов. Гарантия качества и быстрая доставка, подробнее тут: https://kns-kupit.ru/
manta pacific
July 21, 2025
Ongoing growth in cross‑chain volume and zk‑DeFi ecosystem integrations.
https://manta-bridge-org.github.io/
zapojkalugavor
July 21, 2025
экстренный вывод из запоя
vivod-iz-zapoya-kaluga004.ru
экстренный вывод из запоя
internetrostovvop
July 21, 2025
провайдеры домашнего интернета ростов
domashij-internet-rostov005.ru
подключить интернет ростов
KelvinCaniA
July 21, 2025
generic Finasteride without prescription: cheap propecia without prescription - Finasteride From Canada
LeroyCrelp
July 21, 2025
lexapro generic over the counter: lexapro 10 mg tablet - lexapro price comparison
Theronpow
July 21, 2025
https://lexapro.pro/# Lexapro for depression online
BurtonAbseD
July 21, 2025
get cheap propecia [url=https://finasteridefromcanada.com/#]generic Finasteride without prescription[/url] Finasteride From Canada
internetrostovvop
July 21, 2025
тарифы интернет и телевидение ростов
domashij-internet-rostov004.ru
домашний интернет
DavidPhich
July 21, 2025
Первый заказ - и сразу восторг!
101 роза
TommyRof
July 21, 2025
https://zoloft.company/# sertraline online
RichardGop
July 21, 2025
Go here http://biopharmamash.com/viewtopic.php?t=188059
KelvinCaniA
July 21, 2025
Propecia for hair loss online: Propecia for hair loss online - Propecia for hair loss online
paraswap
July 21, 2025
paraswap
https://paraswap-v1.github.io/
internetpermvop
July 21, 2025
тарифы интернет и телевидение пермь
domashij-internet-perm006.ru
подключить интернет в перми в квартире
Theronpow
July 21, 2025
https://isotretinoinfromcanada.com/# cheap Accutane
lecheniekrasnoyarskvor
July 21, 2025
Выездной нарколог – это прекрасная возможность для тех, кто испытывает алкогольной зависимостью или наркоманией. Лечение наркомании включает в себя детоксикацию и восстановление зависимых. Нарколог на дому предоставляет конфиденциальную помощь, что особенно важно для пациентов, которые не хотят посещать медицинские учреждения. Кодирование от алкоголизма – проверенный способ, который можно провести на дому. Выездная помощь включает в себя консультации психолога и медицинское сопровождение. Встречи с наркологом помогут понять, как избавиться от зависимости. Реабилитационные программы и поддержка семьи играют важную роль в процессе лечения. На сайте vivod-iz-zapoya-krasnoyarsk003.ru вы найдете подробности о доступных услугах.
крипто обмен WalletConnect
July 21, 2025
децентрализованный обмен криптовалют
https://uniswap-v3.org
BurtonAbseD
July 21, 2025
buy Zoloft online without prescription USA [url=https://zoloft.company/#]generic sertraline[/url] purchase generic Zoloft online discreetly
esim-647
July 21, 2025
buy esim france esim for italy
KelvinCaniA
July 21, 2025
cheap Propecia Canada: cheap Propecia Canada - cost of propecia price
lecheniekrasnoyarskvor
July 20, 2025
Неотложная помощь при запое – ключевой элемент в борьбе с алкоголизмом. Клинические проявления запоя могут состоять из сильного желания выпить, физической зависимости и психологических нарушений. Лечение запоя начинается с детоксикации, которая помогает вывести токсины из организма. В рамках медицинской помощи при запое используются медикаменты, направленные на уменьшение симптомов отмены. Психологическая поддержка и поддержка семьи являются важными факторами в мотивации пациента. Также следует обратить внимание на программы реабилитации и восстановление после запоя. Реабилитационный центр для алкоголиков предоставляет широкий спектр методов лечения, включая народные средства для снятия запоя. Профилактика рецидивов играет важную роль в успешном лечении; Эффективная реабилитационная программа способствует возвращению пациента к обычной жизни. Больше информации по данной теме вы можете найти на сайте vivod-iz-zapoya-krasnoyarsk002.ru.
LeroyCrelp
July 20, 2025
cheap Propecia Canada: propecia generic - Finasteride From Canada
Robertvok
July 20, 2025
https://expresscarerx.org/# ExpressCareRx
Davidzetry
July 20, 2025
differin guardian pharmacy [url=http://expresscarerx.org/#]pharmacy drug store[/url] cymbalta online pharmacy
RichardGop
July 20, 2025
Go this link https://artfulblog.com/effective-design-principles-for-beginners/?unapproved=1266&moderation-hash=e3dbc4433b099eae3b605450dd73fa8f
internetpermvop
July 20, 2025
интернет тарифы пермь
domashij-internet-perm004.ru
интернет провайдеры пермь
izzapoyakrasnoyarskvor
July 20, 2025
Экстренная наркологическая помощь при запое в Красноярске: куда звонить В случае алкогольной зависимости и запойного состояния крайне важно оперативно обратиться за медицинской помощью. В Красноярске есть возможность вызвать врача нарколога на дом‚ что особенно удобно в экстренных ситуациях. Наркологическая клиника предлагает услуги по лечению запоя‚ включая детоксикацию организма и терапию алкогольной зависимости. Круглосуточная служба поддержки всегда готова помочь вам и вашим близким. Обращение к наркологу позволит выявить необходимые шаги для успешного восстановления. Вместе с врачом вы сможете создать индивидуальную программу реабилитации и профилактики запойного состояния. Не забывайте о значении поддержки семьи алкоголика в процессе его лечения. Психотерапия может стать важной частью лечения алкогольной зависимости. Не откладывайте обращение за помощью — здоровье важнее всего! врач нарколог на дом Красноярск
metall-422
July 20, 2025
Всё о металлообработке https://j-metall.ru и металлах: технологии резки, сварки, литья, фрезеровки. Свойства металлов, советы для производства и хобби.
seo-903
July 20, 2025
Продвижение сайтов https://team-black-top.ru под ключ: SEO-оптимизация, технический аудит, внутренняя и внешняя раскрутка. Повышаем видимость и продажи.
esim-464
July 20, 2025
esim australia esim switzerland
Robertvok
July 20, 2025
https://indiamedshub.shop/# online pharmacy india
Bobbymew
July 20, 2025
xl pharmacy viagra reviews: singulair mexican pharmacy - ExpressCareRx
bitcoin7-93
July 20, 2025
Ваш безопасный портал bitcoin7.ru в мир криптовалют! Последние новости о криптовалютах Bitcoin, Ethereum, USDT, Ton, Solana. Актуальные курсы крипты и важные статьи о криптовалютах. Начните зарабатывать на цифровых активах вместе с нами
porno-964
July 20, 2025
порно вудман порно анимация
nedvizhimost-53
July 20, 2025
Купить квартиру или дом покупка недвижимости в черногории Подберём квартиру, дом или виллу по вашему бюджету. Юридическая проверка, консультации, оформление ВНЖ.
droptopsite2-754
July 20, 2025
Лучшие и актуальные промокоды на бесплатные ставки в популярных букмекерских конторах. Бонусы за регистрацию, фрибеты, удвоение депозита. Обновления каждый день.
Davidzetry
July 20, 2025
buy cialis from mexico [url=http://medimexicorx.com/#]low cost mexico pharmacy online[/url] buy meds from mexican pharmacy
VernonVig
July 20, 2025
https://expresscarerx.online/# cipro pharmacy
Robertvok
July 20, 2025
http://medimexicorx.com/# medication from mexico pharmacy
WallaceTuh
July 20, 2025
porno teens double
RichardGop
July 20, 2025
Go site https://cheshmehco.com/cleaning/%d8%aa%d9%81%d8%a7%d9%88%d8%aa-%d8%b3%db%8c%d9%84%db%8c%d8%b3-%d9%81%db%8c%d9%84%d8%aa%d8%b1-%d8%b4%d9%86%db%8c/
Bobbymew
July 20, 2025
best mexican pharmacy online: MediMexicoRx - amoxicillin mexico online pharmacy
Hermancat
July 20, 2025
Свадебный букет был идеальным.
букет цветов томск
diplomnazakaz-749
July 20, 2025
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
gotov-otchet-604
July 20, 2025
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
diplomikon-z
July 20, 2025
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
DavidPhich
July 20, 2025
Букет - мечта любой девушки!
купить пионы томск
Robertvok
July 20, 2025
http://medimexicorx.com/# MediMexicoRx
alkogolizmkrasnodarvor
July 19, 2025
вывод из запоя круглосуточно краснодар
vivod-iz-zapoya-krasnodar002.ru
вывод из запоя краснодар
Bobbymew
July 19, 2025
IndiaMedsHub: indian pharmacy - top 10 pharmacies in india
LewisTes
July 19, 2025
propecia from inhouse pharmacy: rx partners pharmacy - ez rx pharmacy
Davidzetry
July 19, 2025
MediMexicoRx [url=https://medimexicorx.shop/#]buy neurontin in mexico[/url] MediMexicoRx
VernonVig
July 19, 2025
https://indiamedshub.com/# best india pharmacy
diplomnazakaz-77
July 19, 2025
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
referat-zakaz-770
July 19, 2025
Оформим реферат https://ref-na-zakaz.ru за 1 день! Напишем с нуля по вашим требованиям. Уникальность, грамотность, точное соответствие методичке.
gotov-otchet-12
July 19, 2025
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
diplomikon-p
July 19, 2025
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
JasonTub
July 19, 2025
Check and check https://kennyxp.estranky.cz/clanky/snowboarding/krasa-pohledet.html#block-comments
Robertvok
July 19, 2025
https://indiamedshub.shop/# top 10 online pharmacy in india
Bobbymew
July 19, 2025
semaglutide mexico price: tadalafil mexico pharmacy - MediMexicoRx
Davidzetry
July 19, 2025
cheapest online pharmacy india [url=https://indiamedshub.shop/#]pharmacy website india[/url] india online pharmacy
Manuelrag
July 19, 2025
Спасибо за экологичную упаковку - без лишнего пластика!
доставка цветов в томске
Robertvok
July 19, 2025
https://expresscarerx.org/# blink online pharmacy
Matthewvag
July 19, 2025
Заказал розы для первого свидания - теперь она моя девушка!
белые розы купить томск
lecheniekrasnodarvor
July 19, 2025
пансионат после инсульта
pansionat-tula002.ru
пансионат с деменцией для пожилых в туле
Bobbymew
July 19, 2025
MediMexicoRx: mexico pharmacy - viagra pills from mexico
Travisduppy
July 19, 2025
כל זה אומר רק דבר אחד. אז, באמצעות בעל הטבע של כלתו, הוא נתן לה לוודא שהוא גבר, ההורים שלי, כך, הסיר את כל העודפים והניח כרית קטנה בצורת לב על הקצה. הוא קנה את הכרית הזו במיוחד בשבילי. במיוחד click this link now
JasonTub
July 19, 2025
Click web-site https://pr-gifts.ru/auth/?backurl=/callback/?id=&act=fastBack&SITE_ID=s1&name=DouglasSar&phone=86614734175&message=https%3A%2F%2Fuztm-ural.ru%2Fcatalog%2Fvolframovye-elektrody-gk-smm-tm%2F+
narkologiyakalugavor
July 19, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-kaluga004.ru
экстренный вывод из запоя
narkologiyakrasnodarvor
July 19, 2025
пансионат для лежачих после инсульта
pansionat-tula001.ru
пансионат для людей с деменцией в туле
Davidzetry
July 19, 2025
indian pharmacy [url=https://indiamedshub.shop/#]IndiaMedsHub[/url] reputable indian pharmacies
VernonVig
July 19, 2025
http://expresscarerx.org/# offshore pharmacy no prescription
Robertvok
July 19, 2025
http://expresscarerx.org/# trimix online pharmacy
Bobbymew
July 18, 2025
online shopping pharmacy india: IndiaMedsHub - IndiaMedsHub
Hermancat
July 18, 2025
Орхидеи были свежие и красивые.
букет цветов томск
Robertvok
July 18, 2025
http://indiamedshub.com/# top 10 pharmacies in india
Davidzetry
July 18, 2025
viagra pills from mexico [url=http://medimexicorx.com/#]accutane mexico buy online[/url] MediMexicoRx
izzapoyairkutskvor
July 18, 2025
вывод из запоя иркутск
vivod-iz-zapoya-irkutsk002.ru
вывод из запоя цена
Michaelkeela
July 18, 2025
Яхта в Сочи — это не только способ передвижения по воде, но и полноценное место для отдыха, общения и наслаждения моментом: аренда яхт в адлере
JasonTub
July 18, 2025
Check this site http://orle24.pl/aktualnosci/509/orle-relacja-z-zebrania-wiejskiego.html
Michaelkeela
July 18, 2025
В Адлере можно взять катер в аренду на любое время: от одного часа до целого дня, что удобно как для краткой экскурсии, так и для полноценного морского отдыха: снять яхту в Адлере
Michaelkeela
July 18, 2025
Прокат катеров в Адлере станет отличным вариантом для тех, кто хочет отдохнуть нестандартно, устроить морскую прогулку или организовать романтический вечер на воде: рыбалка на яхте в сочи
Robertvok
July 18, 2025
http://indiamedshub.com/# indian pharmacy
Travisduppy
July 18, 2025
מאחורי ענייני היומיום… זזתי, הרגשתי את חום גופו של מישהו אחר בקרבת מקום, ולאט לאט פקחתי את הורתה לאביר לשכב על הספסל והכה אותו במוטות. ריצ ' רד הבין את טעותו וביקש סליחה. הוא נישק את רגליה ליווי מפרטיות וכל הדרכים להנאה
Travisduppy
July 18, 2025
להמשיך לשחק בלי אלכוהול בירה מספיק זמן נשאר מגביר את ההתלהבות התחיל לזיין את הפה עוד יותר חזק עם משהו במצב הרוח שלה היה ... אולי זה הגשם שפעל כך, או אולי פשוט נמאס לה להעמיד פנים שהיא לא שמה לב Lustful call girl Tel Aviv services
Davidzetry
July 18, 2025
safe mexican online pharmacy [url=https://medimexicorx.shop/#]best prices on finasteride in mexico[/url] MediMexicoRx
gidrokva-151
July 18, 2025
Гидроизоляция зданий https://gidrokva.ru и сооружений любой сложности. Фундаменты, подвалы, крыши, стены, инженерные конструкции.
VernonVig
July 18, 2025
http://expresscarerx.org/# ExpressCareRx
diplomikon-k
July 18, 2025
Заказать дипломную работу https://diplomikon.ru недорого и без стресса. Выполняем работы по ГОСТ, учитываем методички и рекомендации преподавателя.
Bobbymew
July 18, 2025
philidor rx pharmacy: review online pharmacy - ExpressCareRx
grandpashabet-598
July 18, 2025
The official Instagram of Grandpashabet brings you nonstop action, bonuses, and gaming fun
MichaelSliny
July 18, 2025
¿Hola expertos en apuestas ?
Las casas de apuestas internacionales suelen ofrecer opciones de apuestas en vivo con menor latencia.apuestas fuera de espaГ±aEsto mejora la experiencia para quienes disfrutan de la adrenalina en tiempo real.
Casas de apuestas extranjeras muestran predicciones basadas en la actividad de otros usuarios, creando una especie de sabidurГa colectiva. Puedes comparar tus decisiones con las del promedio. Esto aporta una capa extra de anГЎlisis.
Apuestas fuera de espaГ±a: ventajas para apostadores espaГ±oles - п»їhttps://casasdeapuestasfueradeespana.guru/
¡Que disfrutes de enormes ventajas !
Robertvok
July 18, 2025
https://indiamedshub.shop/# Online medicine order
Davidzetry
July 18, 2025
MediMexicoRx [url=http://medimexicorx.com/#]get viagra without prescription from mexico[/url] gabapentin mexican pharmacy
gidrokva-929
July 18, 2025
Гидроизоляция зданий https://gidrokva.ru и сооружений любой сложности. Фундаменты, подвалы, крыши, стены, инженерные конструкции.
zapojtulavor
July 18, 2025
Капельницы от алкогольной зависимости в Туле – это существенная медицинская помощь при алкоголизме, способствующая детоксикации организма. Вызов нарколога на дом дает возможность получить экстренную помощь при запое в комфортной обстановке. Состав капельницы включают вещества, способствующие восстанавливающие организма: раствор для инфузий, минералы и лекарства для капельницы. Действие капельницы направлено на снижение симптомов обстиненции и стабилизацию состояния пациента. Лечение алкоголизма требует всеобъемлющего подхода, включая реабилитацию после алкогольного кризиса. Цены на услугу нарколога различаются, но обращение к специалиста будет важной для эффективного лечения.
internetomskvop
July 18, 2025
домашний интернет тарифы
domashij-internet-omsk004.ru
подключить интернет тарифы омск
Bobbymew
July 18, 2025
mail order pharmacy india: reputable indian online pharmacy - IndiaMedsHub
montenegro-rafting-633
July 18, 2025
Discover rafting waterfall rafting center – the perfect holiday for nature lovers and extreme sports enthusiasts. The UNESCO-listed Tara Canyon will amaze you with its beauty and energy.
Robertvok
July 18, 2025
http://medimexicorx.com/# MediMexicoRx
188bet-249
July 18, 2025
Get real-time promotions from Vietnam’s official 188BET Instagram
Manuelrag
July 18, 2025
Заказала недорогой вариант, но выглядел букет очень достойно!
доставка цветов в томске
VernonVig
July 18, 2025
https://expresscarerx.online/# reliable online pharmacy
Matthewvag
July 18, 2025
Спасибо за розы в коробке с украшениями - два подарка в одном!
купить 101 розу в томске
coffeekef
July 18, 2025
[url=https://vedunokschool.ru/]Зерновой кофе в интернет-магазине[/url] — если вы хотите почувствовать настоящую глубину кофейного букета. В интернет-магазине вы можете подобрать идеальный вариант для себя — без спешки, без очередей, с удобной доставкой. Плотность, кислинка, ореховые или шоколадные нотки — выбирайте то, что любите. Вы можете заказать свежеобжаренный кофе прямо к себе домой. Для тех, кто варит кофе в турке, кофемашине или френч-прессе — мы подберём оптимальный помол или поставим в зёрнах. Позвольте себе немного больше — с хорошим кофе — выберите то, что по-настоящему радует.
https://vedunokschool.ru/
JasonTub
July 18, 2025
Check here http://bolutdhwebpin.mex.tl/?gb=1#top
alkogolizmcherepovecvor
July 18, 2025
вывод из запоя череповец
vivod-iz-zapoya-cherepovec004.ru
лечение запоя
internetvop
July 18, 2025
Сегодня интернет в квартире стал фундаментальной потребностью. В новосибирске существует множество интернет-провайдеров, которые предлагают разнообразные тарифные планы. При выборе интернет-провайдера важно обратить внимание на скорость интернета и стабильность соединения. На сайте domashij-internet-novosibirsk006.ru можно найти сравнение провайдеров, что поможет выбрать лучший вариант.Настоятельно рекомендуем посмотреть отзывы на провайдеров, чтобы получить представление о самых популярных услугах провайдеров. Высокоскоростной интернет — это то, что ищут многие пользователи, поэтому стоит обратить внимание на доступные тарифы и пакет услуг. Кроме того, не забывайте про техническую поддержку и возможность установки интернета. Определение интернет-провайдера — это серьезный шаг, который скажется на вашем комфорте и качестве связи.
ScottVop
July 18, 2025
abort tablett apotek [url=https://snabbapoteket.com/#]covid antigen test apotek[/url] paracetamol 500 mg barn
KennethSpota
July 17, 2025
vaksine apotek: Trygg Med - bestill reseptvarer pГҐ nett
MichaelSmist
July 17, 2025
https://snabbapoteket.com/# apotek glidmedel
internetvop
July 17, 2025
ИНТЕРНЕТ В новосибирске: УСТАНОВКА И НАСТРОЙКА ОБОРУДОВАНИЯ В современном мире доступ в сеть стал неотъемлемой частью жизни. Если вам нужно узнать о провайдере по вашему адресу в новосибирске, рекомендуется изучить множество доступных интернет-провайдеров с разнообразными тарифами. Определяясь с провайдером, ориентируйтесь на свои нужды, например, на скорость интернета и доступные услуги в новосибирске. При подключении к интернету важно правильно установить роутер и выполнить настройки Wi-Fi. Беспроводной интернет обеспечивает удобство, однако кабельный интернет может предложить более стабильное соединение. Учитывайте оборудование, которое вы будете использовать для доступа в интернет, так как это влияет на качество сигнала. узнать провайдера по адресу новосибирск После установки роутера следует проверить скорость интернета, чтобы удостовериться, что вы получаете именно то, за что платите. Настройка интернета может вызвать трудности, но большинство провайдеров предлагают инструкции или помощь в настройке оборудования. Правильная настройка Wi-Fi позволит вам наслаждаться бесперебойным доступом в сеть.
duneshop-151
July 17, 2025
Нужен буст в игре? купить броню dune awakening легендарная броня, костюмы, скины и уникальные предметы. Всё для выживания на Арракисе!
narkologiyatulavor
July 17, 2025
Капельница от запоя — важный элемент медицинского вмешательства при лечении алкоголизма. В этом процессе следует учитывать юридические аспекты, связанные с правами пациентов и обязанностями медицинского персонала. Ключевое значение является получение согласия пациента на оказание помощи, что является основой медицинской этики. вывод из запоя При предоставлении наркологической помощи крайне важно следовать правовым стандартам, обеспечивая защиту прав пациентов. Клинические рекомендации подчеркивают необходимость индивидуального подхода в отношении каждого случая запоя. Лечебные меры может включать в себя социальные услуги, предназначенные для реабилитации. Ответственность врачей за качество лечения алкоголизма не должна быть упущена из виду. Необходимо обеспечить безопасность и эффективность процесса вывода из запоя, что подразумевает высокий уровень профессионализма и строгого соблюдения норм.
jb5-581
July 17, 2025
Актуальные тренды сегодня источник: фото, видео и медиа. Всё о том, что популярно сегодня — в России и в мире. Мода, визуальные стили, digital-направления и соцсети. Следите за трендами и оставайтесь в курсе главных новинок каждого дня.
ScottVop
July 17, 2025
hudormer apotek [url=http://tryggmed.com/#]TryggMed[/url] selvtest korona apotek
KennethSpota
July 17, 2025
b vitamin apotek: ljusrosa mens - hivtest apotek
MichaelSmist
July 17, 2025
http://snabbapoteket.com/# sminkborstar billigt
Психолог
July 17, 2025
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни. Психолог оценили 8115 раз
tigrinho-771
July 17, 2025
Descubra como brasileiros estao lucrando com o Jogo do Tigrinho
Stuartgeshy
July 17, 2025
rape girl porno
RichardRew
July 17, 2025
Go this link https://klistra.in/ohpVQXsu
Altonloony
July 17, 2025
magebelte etter fГёdsel apotek: Trygg Med - sГҐr hals apotek
sweet_bonanza-918
July 17, 2025
Sweet Bonanza slot oyunu ile tatl? kazanclar seni bekliyor
internetvop
July 17, 2025
подключить проводной интернет нижний новгород
domashij-internet-nizhnij-novgorod006.ru
какие провайдеры на адресе в нижнем новгороде
ScottVop
July 17, 2025
tГҐskillere apotek [url=https://tryggmed.com/#]Trygg Med[/url] negletang apotek
Sharbup
July 17, 2025
[url=https://detikoptevo.ru/]Шары на день рождения[/url]: они вызывают улыбку, восторг и делают любое торжество незабываемым. Вы можете заказать праздничные шары с доставкой на дом — быстро, удобно и по доступной цене.
Вы можете выбрать шары с надписями, цифрами, именами или просто любимыми цветами. Всё, что нужно — передать нам детали — и мы создадим оформление, которое удивит гостей.
Украсьте комнату, зал или открытую площадку — шары подойдут везде и всегда.
Выберите идеальные шары уже сегодня — и подарите радость себе и близким.
https://detikoptevo.ru/
KennethSpota
July 17, 2025
handla billigt: SnabbApoteket - billiga hörapparater
alkogolizmkrasnodarvor
July 17, 2025
пансионат инсульт реабилитация
pansionat-tula003.ru
пансионат инсульт реабилитация
Altonloony
July 17, 2025
ГҐpent apotek sГёndag: TryggMed - ginseng apotek
internetvop
July 17, 2025
интернет провайдеры нижний новгород по адресу
domashij-internet-nizhnij-novgorod005.ru
недорогой интернет нижний новгород
ScottVop
July 17, 2025
online drugstore netherlands [url=https://zorgpakket.com/#]inloggen apotheek[/url] mijn medicijnen bestellen
MichaelSmist
July 17, 2025
http://zorgpakket.com/# pharmacy nl
KennethSpota
July 17, 2025
apotheek medicijnen: MedicijnPunt - online medicijnen kopen
internetvop
July 16, 2025
интернет провайдер нижний новгород
domashij-internet-nizhnij-novgorod004.ru
интернет по адресу нижний новгород
Larrypug
July 16, 2025
מגבר אחר. אבל האביר לא הפנה עורף לאהובתו ולקח אותה לטירה שלו. הוא יישב אותה בחדריו ונישק את רגליה עדיין ניתן היה לעצור הכל. לומר שהגיע הזמן לחזור הביתה, שזה לא בסדר. אבל לנה כבר הושיטה את ידה, דירות דיסקרטיות בעפולה
Altonloony
July 16, 2025
beställa medicin hem: ryggsäck 30 liter rea - normal hårolja
zapojkrasnodarvor
July 16, 2025
пансионат для пожилых людей
pansionat-tula001.ru
частный пансионат для пожилых
Ronaldlekly
July 16, 2025
עם מחשוף צולל ומכנסיים קצרים קצרים ורחבים. סווטה הודתה והלכה לאוהל להחליף בגדים. הלכתי לאסוף - שאלתי, מביט אל תוך החושך. נשמעו צעדים, ואז הופיעה דמות מתנדנדת, ששכרה את לידיה ניקולייבנה. היא read contentsays:
GarrySep
July 16, 2025
Если ищете, где можно смотреть UFC в прямом эфире, то этот сайт отлично подойдёт. Постоянные трансляции, удобный интерфейс и высокая скорость загрузки. Всё работает стабильно и без рекламы: https://mma-fan.ru/
MichaelSmist
July 16, 2025
https://tryggmed.com/# tudca apotek
ScottVop
July 16, 2025
farmacie online [url=http://zorgpakket.com/#]MedicijnPunt[/url] dokter online medicijnen bestellen
KennethSpota
July 16, 2025
collagen krem apotek: TryggMed - apotek proteinpulver
HenryLew
July 16, 2025
תחתוני תחרה. שחור, עם רצועות דקות שנחתכות לירכיים מספיק כדי להזכיר לעצמך. אני לא יודע למה בחרתי מיד התפשט בחום על גופו. "חותלות מגניבות," אמרה דימה לפתע והביטה ברגלי. כמעט נחנקתי. "ברצינות, סקס ירושלים
Дизайн-Человека-онлайн
July 16, 2025
Каждый Профиль состоит из двух Линий: Сознательной и Подсознательной. Дизайн человека рассчитать бесплатно
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель.
Дизайн человека может помочь вам лучше понимать людей вокруг вас, их энергетический тип, и как лучше взаимодействовать с ними.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Altonloony
July 16, 2025
hämta ut recept apotek: apotwk - mebendazole apotek
lecheniekrasnodarvor
July 16, 2025
пансионат для пожилых
pansionat-msk003.ru
частный пансионат для пожилых
MichaelSmist
July 16, 2025
https://snabbapoteket.shop/# glidmedel jordgubb
ScottVop
July 16, 2025
mollusker behandling apotek [url=https://tryggmed.shop/#]Trygg Med[/url] fullmakt skjema apotek
KennethSpota
July 16, 2025
inositol apotek: SnabbApoteket - apotek covidtest
lecheniekrasnodarvor
July 16, 2025
частные пансионаты для пожилых в москве
pansionat-msk002.ru
частные пансионаты для пожилых в москве
Altonloony
July 16, 2025
online apotheek gratis verzending: medicijn - apotheek kopen
CletusHaf
July 16, 2025
Ремонт стиральных машин в Черкассах: https://postiralka.com.ua/ - база компаний.
vivodkrasnodarvor
July 16, 2025
частный дом престарелых
pansionat-msk001.ru
пансионат для пожилых после инсульта
KennethSpota
July 16, 2025
medicijnen snel bestellen: Medicijn Punt - medicijnen bestellen online
ScottVop
July 16, 2025
apotekh [url=http://snabbapoteket.com/#]SnabbApoteket[/url] d vitamin apotek
inernetkrdvop
July 16, 2025
провайдеры интернета в краснодаре по адресу
[url=https://domashij-internet-krasnodar006.ru]domashij-internet-krasnodar006.ru[/url]
подключение интернета по адресу
Gregoryroade
July 16, 2025
Когда я увидел эту платформу, ощущение было таким, будто я нашёл что-то особенное. Здесь каждый спин — это не просто азарт, а история, которую ты открываешь с каждым вращением.
Интерфейс удобен, словно легкое прикосновение направляет тебя от момента к моменту. Финансовые движения, будь то пополнения или вывод средств, проходят легко, как поток воды, и это вдохновляет. А техподдержка всегда отвечает мгновенно, как надежный товарищ, который никогда не подведёт.
Для меня [url=https://selectorcasino.com/]Селектор[/url] стал местом, где азарт и искусство соединяются. Здесь каждая минута — это часть пути, которую хочется переживать снова и снова.
JustinGagma
July 16, 2025
http://clinicagaleno.com/# mejor farmacia online sildenafilo
DannyNor
July 16, 2025
http://ordinasalute.com/# libradin 10 mg prezzo
RickyLucky
July 16, 2025
quel pays vend du cialis sans ordonnance ? [url=https://pharmadirecte.com/#]PharmaDirecte[/url] sinusite medicament sans ordonnance
DavidPhich
July 16, 2025
Аромат просто божественный!
заказать цветы томск
Randyheall
July 15, 2025
להתעורר מיד, אלא גם לספוג וללטף את עצמי בכל מקום-אני אוהב ללטף את עצמי בהתעוררות בוקר כזו-העור מולו ומצמיד את ירכיי לשלו. אנו מתחילים מיד לנוע בקצב המקצבים החושניים, גופנו חוצה ללא בושה. אני ליווי מבוגרות
inernetkrdvop
July 15, 2025
интернет провайдеры по адресу
domashij-internet-krasnodar005.ru
какие провайдеры по адресу
FrankDiz
July 15, 2025
farmacia online regaxidil: farmacia online canarias mascarillas - puedo comprar cetirizina sin receta
DannyNor
July 15, 2025
http://clinicagaleno.com/# h24 farmacia online
Josephgoota
July 15, 2025
суши барнаул доставка ролов
포항출장마사지
July 15, 2025
Trump and his advisers know they can’t just bust down 포항출장마사지the Fed’s door without triggering alarms on Wall Street and beyond. But they can
Williamchoor
July 15, 2025
ליסה אחזה בשיער שלי, וגרמה לי לקחת את "מקלחת הזהב" הזו. - שתה, כלבה! היא צעקה, והצחוק שלה היה במשפחה. לאחר הצו, אולגה לא חזרה לעבודתנו, אלא מצאה אחרת, קרובה יותר לבית. פגשתי אותה כמה פעמים נערת ליווי ישראלית
RickyLucky
July 15, 2025
farmacia online italia [url=http://ordinasalute.com/#]farmacia europea[/url] finasteride 5 mg prezzo
ThomasBoype
July 15, 2025
Tower X is a popular slot game in India featuring exciting reels, thrilling gameplay, and big win opportunities: Compete in TowerX leaderboards
JoshuaAquag
July 15, 2025
Фурнитура MACO https://kupit-furnituru-maco.ru для пластиковых окон — австрийское качество, надёжность и долговечность. Петли, замки, микропроветривание, защита от взлома.
FrankDiz
July 15, 2025
peut on avoir du spasfon sans ordonnance: PharmaDirecte - combien coГ»te le viagra en pharmacie
DannyNor
July 15, 2025
https://ordinasalute.shop/# netildex collirio mutuabile costo
ifns150-731
July 15, 2025
Как зарегистрировать ООО или ИП https://ifns150.ru в Санкт-Петербурге? Какие документы нужны для ликвидации фирмы? Где найти надежное бухгалтерское сопровождение или помощь со вступлением в СРО?
Donaldmep
July 15, 2025
заказать авто с аукциона пригнать авто на заказ
inernetadresvop
July 15, 2025
подключить интернет по адресу
domashij-internet-krasnoyarsk006.ru
узнать интернет по адресу
RickyLucky
July 15, 2025
migliore farmacia veterinaria online [url=https://ordinasalute.shop/#]OrdinaSalute[/url] farmacia procaccini
Thomasfah
July 15, 2025
צאצאים. העסק הקטן שלך יש לי כבר כמה שנים עוזרת (שיהיה אולגה), בת 30, בשנייה, עד נישואים שלקח על עצמו את תפקיד הזאב, הציע לשחק משחק כלשהו כדי "לחמם את האווירה". - בואו נעשה את האמת או look at here
JustinGagma
July 15, 2025
https://clinicagaleno.shop/# comprar ibuprofeno sin receta
Jacobkem
July 15, 2025
пригнать машину из владивостока пригнать машину из владивостока
CharlieSluts
July 15, 2025
заказать авто с аукциона пригнать авто с растаможкой
FrankDiz
July 15, 2025
viagra boite: PharmaDirecte - peut on acheter de l ibuprofГЁne sans ordonnance
inernetadresvop
July 15, 2025
интернет провайдеры по адресу красноярск
domashij-internet-krasnoyarsk005.ru
провайдеры интернета по адресу красноярск
DannyNor
July 15, 2025
https://pharmadirecte.shop/# médicament sans ordonnance pour otite
vivodvladimirvor
July 15, 2025
ПРОКАПАТЬСЯ ОТ ЗАПОЯ: КОГДА ЭТО НЕОБХОДИМО Запой – это серьезная проблема, для решения которой нужна медицинская помощь. Лечение запоя в владимире и других городах включает в себя детоксикацию от алкоголя‚ которая является важным этапом на пути к восстановлению. Симптомы запойного алкоголизма могут проявляться в виде тревожности‚ бессонницы и физической зависимости. Терапия запойного состояния требует комплексного подхода. Стационарное лечение зависимости с реабилитационными программами гарантирует безопасность пациента и предоставляет психологическую поддержку в борьбе с зависимостью. Консультация нарколога поможет подобрать индивидуальное лечение алкогольной зависимости‚ что включает в себя как медикаменты‚ так и психотерапию. лечение запоя владимир Поддержка родственников алкозависимого играет ключевую роль в профилактике рецидивов алкоголизма. Важно помнить о последствиях длительного запоя‚ которые могут быть крайне серьезными. Восстановление после запоя требует времени и усилий, однако с помощью специалистов возможно вернуть человека к полноценной жизни.
RickyLucky
July 15, 2025
viagra pour homme prix pharmacie [url=http://pharmadirecte.com/#]PharmaDirecte[/url] slim ventre
DIGILIANCE2025
July 15, 2025
This comprehensive Holiday List of all State and Union Territories is a game-changer for HR teams. It simplifies workforce planning across multiple locations in India. Great work, Digiliance!
Shruti Sharma
July 15, 2025
The New Labour Codes in India are transforming how companies manage workforce compliance. This page breaks it down with real clarity.
Labour Law
July 15, 2025
From audits to documentation, Digiliance delivers end-to-end Labour Law Compliance Services that give peace of mind to growing businesses.
CarlosGaugs
July 15, 2025
השתמשה באלכוהול, אבל כשהגיעה לחברה ההיא, היא השתכרה שם מהר מאוד, לפעמים כמעט עד כדי התעלפות. שלמדתי איתו באותו זרם. לעתים קרובות בילינו שלושתנו כי הם היו חברים ותיקים, ומכיוון שלא היו לי click to investigate
inernetadresvop
July 15, 2025
какие провайдеры на адресе в красноярске
domashij-internet-krasnoyarsk004.ru
провайдеры интернета по адресу красноярск
diplomikon-819
July 15, 2025
дипломная работа на заказ цена сделать диплом
diplom-zakaz-803
July 15, 2025
цена дипломной работы написать диплом на заказ стоимость
FrankDiz
July 15, 2025
ematonil a cosa serve: bodix aerosol - farmacia online bergamo
Romeobic
July 15, 2025
https://uztm-ural.ru/
internetvop
July 14, 2025
провайдер по адресу
domashij-internet-kazan006.ru
лучший интернет провайдер казань
RickyLucky
July 14, 2025
farmacia online sicura [url=https://ordinasalute.com/#]kestine liofilizzato[/url] zindaclin gel compra online
JustinGagma
July 14, 2025
https://ordinasalute.com/# nausil forte
DanielUndup
July 14, 2025
תחתונים ... שדיים עם פטמות ורודות ... … לראשונה מזה כל כך הרבה שנים גיליתי כמה היא יפה בלי בגדים נפל מתחת לחולצה. "אתה ... כל כך קשוב היום," היא הסמיקה, מסיטה את עיניה. - אתה פשוט יפה במיוחד these details
FrankDiz
July 14, 2025
donde puedo comprar cialis sin receta: calabria farmacia online - metronidazol 5oo mg se puede comprar sin receta medica?
DannyNor
July 14, 2025
https://clinicagaleno.shop/# sildenafil se puede comprar sin receta medica
lechenietulavor
July 14, 2025
Стоимость детоксикации от алкоголя в Туле варьируется в зависимости с множеством факторов. Нарколог на дом анонимно предоставляет услуги по детоксикации и медицинской помощи при алкоголизме. Консультация нарколога способствует выбору оптимальной программы детокса. Стоимость на программы лечения могут включать расходы на анонимную детоксикацию и реабилитацию от алкоголя. Услуги нарколога, такие как консультирование пациентам с зависимостямитакже играют важную роль. В наркологической клинике Тула доступны различные программыкоторые могут определять общую стоимость. Важно учитывать о профилактике алкогольной зависимости и необходимости своевременной терапии.
internetvop
July 14, 2025
интернет провайдеры казань
domashij-internet-kazan005.ru
интернет провайдеры казань по адресу
Lewisbar
July 14, 2025
האנאלפביתיות הספרותית שלי, רוצים לקרוא, כאילו הם בינינו, מקשיבים לסיפור המסופר על ידי אחד הזמן הזה התשוקה ביני לבין אשתי דעכה כמו מדורה מסריחה תענוגות אהבה הפכו נדירים יותר ויותר, sexo online
DavidPhich
July 14, 2025
Флористы - настоящие мастера своего дела!
розы купить в томске
Normanbem
July 14, 2025
victoza 5 penne prezzo: sibilla pillola - giasion 400 prezzo con ricetta
RickyLucky
July 14, 2025
prorhinel pipette [url=https://pharmadirecte.shop/#]PharmaDirecte[/url] viagra france
DannyNor
July 14, 2025
http://clinicagaleno.com/# comprar sentis online sin receta
referat-141
July 14, 2025
рефераты на заказ готовые рефераты
internetvop
July 14, 2025
провайдеры казань
domashij-internet-kazan004.ru
интернет по адресу
otchet-345
July 14, 2025
готовый отчет по практике отчет по учебной практике
Normanbem
July 14, 2025
comprar viagra sin receta en las palmas: productos cuidado pies y manos de farmacia online - omifin comprar sin receta
JustinGagma
July 14, 2025
https://clinicagaleno.shop/# farmacia seguro online
RickyLucky
July 14, 2025
ypozane prezzo [url=https://ordinasalute.com/#]lansox 30 orodispersibile prezzo[/url] viagra prezzo
rek-print-529
July 14, 2025
типография спб дешево типография санкт петербург
DannyNor
July 14, 2025
http://ordinasalute.com/# clensia prezzo
FrankDiz
July 14, 2025
fentanil cerotto: OrdinaSalute - glucophage unidie 750
internetvop
July 14, 2025
В современном мире наличие качественного интернета стало необходимостью для большинства семей. Семьям с несколькими членами необходимо подобрать подходящего интернет-провайдера, обеспечивающего доступный и быстрый интернет. Ознакомьтесь с сайтом domashij-internet-ekaterinburg006.ru предлагаются доступные тарифы на интернет с семейными пакетами, предоставляющими подключение для всех членов семьи, с одновременной работой нескольких устройств. Данный тариф оптимален для работы из дома, онлайн-обучения и потока видео. Наряду с этим современные роутеры предоставляют стабильный Wi-Fi , что дает возможность всем членам семьи пользоваться интернетом без ограничений. Выбирая интернет для игр, учитывайте провайдеров, которые предлагают высокую скорость и могут поддерживать множество пользователей, чтобы избежать лагов и перебоев.
Kevinbib
July 14, 2025
Морская прогулка на яхте в Сочи подарит яркие эмоции и полное расслабление: снять яхту сириус
printrzn-463
July 14, 2025
печать спб типография типография спб дешево
ChaseGeoxy
July 14, 2025
best online pharmacies in mexico [url=http://meximedsexpress.com/#]MexiMeds Express[/url] medication from mexico pharmacy
JesseTek
July 14, 2025
https://indomedsusa.shop/# online shopping pharmacy india
vivodkrasnodarvor
July 14, 2025
вывод из запоя круглосуточно
narkolog-krasnodar002.ru
вывод из запоя краснодар
JamesWoumn
July 14, 2025
365 pharmacy kamagra: reliable rx pharmacy coupon - propecia online pharmacy no prescription
printexpressonline-423
July 14, 2025
типография https://printexpressonline.ru
internetvop
July 14, 2025
В столице России огромное количество интернет-провайдеров, которые предлагают различные тарифы на интернет. Когда вы выбираете провайдера важно учитывать скорость интернета и стабильное соединение. Большинство пользователей ищут эффективный VPN с целью обеспечения безопасности интернет-соединения и анонимности в сети.Сравнение провайдеров, можно выбрать оптимальный вариант для себя. Например, domashij-internet-ekaterinburg005.ru предоставляет доступ к контенту с хорошими отзывами о провайдерах. Предложения провайдеров различаются, поэтому стоит изучить их тарифные планы. Не забудьте обратить внимание на возможность подключения VPN в Екатеринбурге для защиты личных данных. Интернет для дома должен быть скоростным и безопасным, чтобы полностью удовлетворить все потребности пользователей.
Antarvasna
July 14, 2025
ऐसे ही चुदाई की कहानियां पढ़ने के लिए विजिट करने हमारी वेबसाइट फ्री सेक्स कहानी डॉट इन।
JesseTek
July 13, 2025
https://meximedsexpress.shop/# MexiMeds Express
ChaseGeoxy
July 13, 2025
mexican pharmacy klonopin [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] Atorlip-10
narkologiyasmolenskvor
July 13, 2025
вывод из запоя
vivod-iz-zapoya-smolensk005.ru
лечение запоя смоленск
internetvop
July 13, 2025
Интернет-подключение в Екатеринбурге предлагает множество преимуществ, однако также обладает своими недостатками. Во-первых, интернет-провайдеры способны далеко не всегда гарантировать большую скорость соединения, особенно в час пик. Это может привести к трудностям в работе интернета и снижению качества связи. провайдеры интернета в Екатеринбурге по адресу Во-вторых, подключение к интернету предполагает наличия физического подключения, что может быть сложным для жителей удалённых районов. Тарифы на интернет могут варьироваться, и порой услуги провайдеров не оправдывают ожиданиям. Качество связи также обусловлено оборудования, которое используется. Альтернативные решения, такие как мобильная связь, предоставляют большую гибкость, однако часто уступают по скорости. Отзывы о провайдерах способствуют подобрать лучший вариант для домашнего интернета, принимая во внимание доступность сети и потребности пользователей.
JamesWoumn
July 13, 2025
buying prescription drugs in mexico: MexiMeds Express - MexiMeds Express
Robertallew
July 13, 2025
https://medismartpharmacy.shop/# baclofen inhouse pharmacy
AdrianDrics
July 13, 2025
https://aria32.ru/
jonas
July 13, 2025
https://eupharmacia.com/shop/acquista-wegovy-online/
JesseTek
July 13, 2025
https://indomedsusa.com/# IndoMeds USA
hitech-print-392
July 13, 2025
типография цены типография цены
lazernaya-rezka-86
July 13, 2025
лазерная резка лазером лазерная резка москва
ChaseGeoxy
July 13, 2025
mexico pharmacy cialis [url=https://medismartpharmacy.shop/#]humana rx mail order pharmacy[/url] viagra cialis online pharmacy
JamesWoumn
July 13, 2025
arimidex pharmacy: MediSmart Pharmacy - united pharmacy cialis
all-downloaders
July 13, 2025
downloading files https://all-downloaders.com from popular video services
retetesimple-259
July 13, 2025
culinary recipes https://retetesimple.com for every day: breakfasts, lunches, dinners, desserts and drinks. Step-by-step preparation, photos and tips.
JesseTek
July 13, 2025
https://medismartpharmacy.shop/# online pharmacy prescription
JamesWoumn
July 13, 2025
best india pharmacy: indian pharmacy - IndoMeds USA
ChaseGeoxy
July 13, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]reputable mexican pharmacies online[/url] mexican border pharmacies shipping to usa
Ronaldgex
July 13, 2025
https://medismartpharmacy.shop/# canadian neighbor pharmacy
canadian online pharmacy reviews
StevenCer
July 13, 2025
canadian drug: MediSmart Pharmacy - canadian pharmacy
TommyFousa
July 13, 2025
ремонт стиральных машин вызов ремонт модуля стиральной машины
Josephval
July 13, 2025
ремонт стиральных машин ремонт стиральных машин цены
Aaronacoub
July 13, 2025
ремонт стиральных машин beko ремонт стиральных машин
JesseTek
July 13, 2025
https://medismartpharmacy.com/# overseas online pharmacy
Robertallew
July 13, 2025
https://meximedsexpress.com/# MexiMeds Express
Jamessib
July 13, 2025
Эффективная накрутка ПФ https://nakrutka-pf-seo.ru повышение поведенческих метрик, улучшение ранжирования, увеличение органического трафика. Безопасно, анонимно, с гарантией результата.
Jamescom
July 13, 2025
Video chat with girl – meet, chat, flirt! Private broadcasts, thousands of users online. No limits, free and no registration. Start a dialogue right now.
spiral-mirena-509
July 13, 2025
спираль мирена показания https://spiral-mirena1.ru
Charlessit
July 13, 2025
винный вечер Воронеж кулинарный мастер класс для двоих
ChaseGeoxy
July 13, 2025
IndoMeds USA [url=https://indomedsusa.com/#]buy prescription drugs from india[/url] pharmacy website india
JamesWoumn
July 13, 2025
MexiMeds Express: pharmacies in mexico that ship to usa - mexico drug stores pharmacies
AnkaraAir
July 13, 2025
Ankara Esenboğa Airport to Ankara via taxis, shuttle buses, and private transfer companies. You can book private transfers or use public transportation such as Havas shuttles, which operate between the airport and central locations including.
https://www.rizekoypazari.com/ankara-havas.html
JesseTek
July 13, 2025
https://meximedsexpress.shop/# mexican mail order pharmacies
Michaeltrulp
July 13, 2025
Следите за событиями https://kiev-pravda.kiev.ua дня на новостном портале: лента новостей, обзоры, прогнозы, мнения. Всё, что важно знать сегодня — быстро, чётко, объективно.
BobbyVor
July 13, 2025
Новостной портал https://thingshistory.com для тех, кто хочет знать больше. Свежие публикации, горячие темы, авторские колонки, рейтинги и хроники. Удобный формат, только факты.
Davidgat
July 13, 2025
Сайт для женщин https://storinka.com.ua всё о моде, красоте, здоровье, психологии, семье и саморазвитии. Полезные советы, вдохновляющие статьи и тренды для гармоничной жизни.
Martinveilt
July 13, 2025
Современный мужской портал https://kompanion.com.ua полезный контент на каждый день. Новости, обзоры, мужской стиль, здоровье, авто, деньги, отношения и лайфхаки без воды.
IsaacDIOCK
July 13, 2025
Новости Украины https://pto-kyiv.com.ua и мира сегодня: ключевые события, мнения экспертов, обзоры, происшествия, экономика, политика.
narkologiyatulavor
July 13, 2025
Как провести ремонт и улучшить свое жилье самостоятельно Когда дом нуждается в ремонте, помощь специалистов может оказаться очень кстати; На сайте vivod-iz-zapoya-tula005.ru вы найдете множество домашних мастеров, готовых помочь с устранением неисправностей. Это может быть как мелкий ремонт, так и более серьезные сантехнические работы или электромонтажные услуги. Для тех, кто решит делать все сам, существуют несколько ключевых рекомендаций. Первый шаг — это планирование: определите, какие именно работы нужно выполнить, и составьте детальную смету. Также не забывайте о безопасности при выполнении электромонтажных работ. Для отделки квартиры обратитесь к домашним умельцам, которые предоставляют услуги по благоустройству. Эти специалисты смогут сделать ваш дом более уютным и привлекательным. Помните, что качественный ремонт на дому, это залог вашего комфорта!
Davidfek
July 13, 2025
canadian drug: american pharmacy viagra - safe online pharmacies in canada
Pedrodig
July 13, 2025
https://www.glicol.ru/
JamesWoumn
July 13, 2025
compounding pharmacy effexor: MediSmart Pharmacy - free tamiflu pharmacy
ChaseGeoxy
July 13, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]buy medicines online in india[/url] п»їlegitimate online pharmacies india
JesseTek
July 12, 2025
https://meximedsexpress.shop/# mexico pharmacies prescription drugs
internetvoronezhvop
July 12, 2025
интернет тарифы воронеж
domashij-internet-voronezh006.ru
домашний интернет в воронеже
JamesWoumn
July 12, 2025
MexiMeds Express: MexiMeds Express - MexiMeds Express
ChaseGeoxy
July 12, 2025
panacea pharmacy [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] differin online pharmacy
alkogolizmomskvor
July 12, 2025
вывод из запоя омск
vivod-iz-zapoya-omsk002.ru
вывод из запоя
TylerVange
July 12, 2025
Информационный портал https://mediateam.com.ua актуальные новости, аналитика, статьи, интервью и обзоры. Всё самое важное из мира политики, экономики, технологий, культуры и общества.
Bretttar
July 12, 2025
Онлайн авто портал https://sedan.kyiv.ua для автолюбителей и профессионалов. Новинки автоиндустрии, цены, характеристики, рейтинги, покупка и продажа автомобилей, автофорум.
RogerBoync
July 12, 2025
Актуальные новости https://uapress.kyiv.ua на одном портале: события России и мира, интервью, обзоры, репортажи. Объективно, оперативно, профессионально. Будьте в курсе главного!
Stefanspido
July 12, 2025
Современный авто портал https://simpsonsua.com.ua автомобили всех марок, тест-драйвы, лайфхаки, ТО, советы по покупке и продаже. Для тех, кто водит, ремонтирует и просто любит машины.
ScottKen
July 12, 2025
Женский онлайн-журнал https://abuki.info мода, красота, здоровье, психология, отношения и вдохновение. Полезные статьи, советы экспертов и темы, которые волнуют современных женщин.
Marvinfooge
July 12, 2025
Du möchtest wissen, ob es möglich ist, im Online Casino Österreich legal zu spielen und welche Anbieter dafür infrage kommen? In diesem Artikel zeigen wir Spielern in Österreich, die sicher und verantwortungsbewusst online spielen möchten, Möglichkeiten ohne rechtliche Grauzonen zu betreten. Lies weiter, um die besten Tipps und rechtlichen Hintergründe zu entdecken: Top Casino Anbieter
Robertallew
July 12, 2025
https://indomedsusa.shop/# IndoMeds USA
narkologiyasmolenskvor
July 12, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-smolensk006.ru
лечение запоя
internetvoronezhvop
July 12, 2025
домашний интернет тарифы
domashij-internet-voronezh005.ru
провайдеры воронеж
JamesSaK
July 12, 2025
Сайт для женщин https://womanfashion.com.ua которые ценят себя и своё время. Мода, косметика, вдохновение, мотивация, здоровье и гармония.
DavidMouby
July 12, 2025
Сайт для женщин https://ww2planes.com.ua идеи для красоты, здоровья, быта и отдыха. Тренды, рецепты, уход за собой, отношения и стиль.
HaydenAdunk
July 12, 2025
Онлайн-журнал https://eternaltown.com.ua для женщин: будьте в курсе модных новинок, секретов красоты, рецептов и психологии.
Kennybok
July 12, 2025
Онлайн-портал https://spkokna.com.ua для современных родителей: беременность, роды, уход за малышами, школьные вопросы, советы педагогов и врачей.
Aaronceame
July 12, 2025
Современный женский журнал https://superwoman.kyiv.ua стиль, успех, любовь, уют. Новости, идеи, лайфхаки и мотивация для тех, кто ценит себя и своё время.
Stephenlix
July 12, 2025
Автомобильный портал https://just-forum.com всё об авто: новости, тест-драйвы, обзоры, советы по ремонту, покупка и продажа машин, сравнение моделей.
JeremyBiG
July 12, 2025
Полезный сайт для ремонта https://rvps.kiev.ua и строительства: от черновых работ до отделки и декора. Всё о планировке, инженерных системах, выборе подрядчика и обустройстве жилья.
Robertclure
July 12, 2025
Всё для ремонта https://zip.org.ua и строительства — в одном месте! Сайт с понятными инструкциями, подборками товаров, лайфхаками и планировками.
vivodsmolenskvor
July 12, 2025
лечение запоя смоленск
vivod-iz-zapoya-smolensk005.ru
лечение запоя смоленск
Robertchaig
July 12, 2025
Сайт о ремонте https://rusproekt.org и строительстве: пошаговые инструкции, советы экспертов, обзор инструментов, интерьерные решения.
Josephpem
July 12, 2025
Сайт о ремонте https://mia.km.ua и строительстве — полезные советы, инструкции, идеи, выбор материалов, технологии и дизайн интерьеров.
JamesWoumn
July 12, 2025
mexican drugstore online: MexiMeds Express - medicine in mexico pharmacies
ChaseGeoxy
July 12, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]reputable indian online pharmacy[/url] IndoMeds USA
internetvoronezhvop
July 12, 2025
подключить интернет тарифы воронеж
domashij-internet-voronezh004.ru
подключить интернет в квартиру воронеж
Joshuatet
July 12, 2025
Строительный журнал https://inter-biz.com.ua актуальные статьи о стройке и ремонте, обзоры материалов и технологий, интервью с экспертами, проекты домов и советы мастеров.
GarrettEnark
July 12, 2025
На строительном сайте https://eeu-a.kiev.ua вы найдёте всё: от выбора кирпича до дизайна спальни. Актуальная информация, фото-примеры, обзоры инструментов, консультации специалистов.
SantosAcubs
July 12, 2025
Журнал о строительстве https://kennan.kiev.ua новости отрасли, технологии, советы, идеи и решения для дома, дачи и бизнеса. Фото-проекты, сметы, лайфхаки, рекомендации специалистов.
Alfredfiele
July 12, 2025
Сайт о строительстве https://domtut.com.ua и ремонте: практичные советы, инструкции, материалы, идеи для дома и дачи.
MichaelEnlak
July 12, 2025
Строительный сайт https://diasoft.kiev.ua всё о строительстве и ремонте: пошаговые инструкции, выбор материалов, технологии, дизайн и обустройство.
JesseTek
July 12, 2025
https://meximedsexpress.shop/# MexiMeds Express
vivodzapojminskvor
July 12, 2025
вывод из запоя круглосуточно минск
vivod-iz-zapoya-minsk003.ru
вывод из запоя минск
Eugenecoile
July 12, 2025
best online pharmacy india: IndoMeds USA - IndoMeds USA
RubenSiz
July 12, 2025
Ваш онлайн-гид https://inhotel.com.ua в мире путешествий — туристический портал с проверенной информацией. Куда поехать, что посмотреть, где остановиться.
MyronNeero
July 12, 2025
Открой мир https://hotel-atlantika.com.ua с нашим туристическим порталом! Подбор маршрутов, советы по странам, погода, валюта, безопасность, оформление виз.
JesseSit
July 12, 2025
Туристический портал https://deluxtour.com.ua всё для путешествий: маршруты, путеводители, советы, бронирование отелей и билетов. Информация о странах, визах, отдыхе и достопримечательностях.
Michaelgom
July 12, 2025
Строительный портал https://avian.org.ua для профессионалов и новичков: проекты домов, выбор материалов, технологии, нормы и инструкции.
JasonUnica
July 12, 2025
Портал о строительстве https://ateku.org.ua и ремонте: от фундамента до крыши. Пошаговые инструкции, лайфхаки, подбор материалов, идеи для интерьера.
ChaseGeoxy
July 12, 2025
pharmacy class online [url=https://medismartpharmacy.com/#]MediSmart Pharmacy[/url] what pharmacy sells viagra
Robertallew
July 12, 2025
https://medismartpharmacy.shop/# safest online pharmacy viagra
internetvolgogradvop
July 12, 2025
домашний интернет в волгограде
domashij-internet-volgograd005.ru
интернет домашний омск
Eugenecoile
July 11, 2025
indian pharmacy paypal: IndoMeds USA - top online pharmacy india
zapojorenburgvor
July 11, 2025
экстренный вывод из запоя оренбург
vivod-iz-zapoya-orenburg002.ru
вывод из запоя оренбург
JamesWoumn
July 11, 2025
MexiMeds Express: mexican rx online - mexican mail order pharmacies
JesseTek
July 11, 2025
http://meximedsexpress.com/# MexiMeds Express
internetvolgogradvop
July 11, 2025
провайдеры омск
domashij-internet-volgograd004.ru
дешевый интернет омск
ChaseGeoxy
July 11, 2025
mexico pharmacy viagra [url=https://medismartpharmacy.shop/#]pharmacy online ventolin[/url] pharmacy rx solutions
lecheniekrasnoyarskvor
July 11, 2025
Алкогольная зависимость серьезная проблема , требующая квалифицированной помощи. В Красноярске работают центры помощи алкоголикам , предлагающие экстренный вывод из запоя и лечение алкоголизма . При алкогольном отравлении необходимо быстро определить симптомы и обратиться за медицинской помощью . Квалифицированные наркологи в Красноярске предлагают консультации, гарантируя безопасное восстановление после алкогольного запоя и помощь при похмелье. Реабилитация от алкоголя включает программы реабилитации для зависимых , помогая не только пациентам , но и оказывая помощь родственникам алкоголиков. Профилактика алкогольных заболеваний также имеет большое значение в предотвращении рецидивов .
StephenDow
July 11, 2025
Путеводитель по Греции https://cpcfpu.org.ua города, курорты, пляжи, достопримечательности и кухня. Советы туристам, маршруты, лайфхаки и лучшие места для отдыха.
LeonardSip
July 11, 2025
Женский онлайн-журнал https://bestwoman.kyiv.ua для тех, кто ценит себя. Мода, уход, питание, мотивация и женская энергия в каждой статье.
CharlesFew
July 11, 2025
Сайт для женщин https://angela.org.ua любого возраста — статьи о жизни, любви, стиле, здоровье и успехе. Полезно, искренне и с заботой.
EdwardDup
July 11, 2025
Все главные женские https://pic.lg.ua новости в одном месте! Мировые и российские тренды, стиль жизни, психологические советы, звёзды, рецепты и лайфхаки.
DamonFag
July 11, 2025
Женские новости https://biglib.com.ua каждый день: мода, красота, здоровье, отношения, семья, карьера. Актуальные темы, советы экспертов и вдохновение для современной женщины.
Eugenecoile
July 11, 2025
india online pharmacy: reputable indian pharmacies - IndoMeds USA
Batumturu
July 11, 2025
Doğu Karadeniz’in komşusu, Karadeniz kıyısındaki büyüleyici şehir Batum Turu, tarihi dokusu, modern şehir yaşamı ve doğal güzellikleriyle yıl boyunca turistlerin gözdesi olmaya devam ediyor. Eğer siz de farklı bir kültür tanımak, eşsiz mimarisiyle büyülenmek ve Karadeniz’in mavisinde huzur bulmak istiyorsanız Batum Turu tam size göre!
https://gunubirlik-batum-turu-26.webselfsite.net/
JamesWoumn
July 11, 2025
online shopping pharmacy india: IndoMeds USA - top online pharmacy india
JesseTek
July 11, 2025
http://meximedsexpress.com/# mexican online pharmacies prescription drugs
Kenneththank
July 11, 2025
Женский сайт https://7krasotok.com о моде, красоте, здоровье, отношениях и саморазвитии. Полезные советы, тренды, рецепты, лайфхаки и вдохновение для современных женщин.
JosephHek
July 11, 2025
Журнал о строительстве https://tfsm.com.ua свежие новости отрасли, обзоры технологий, советы мастеров, тренды в архитектуре и дизайне.
MatthewTig
July 11, 2025
Полезный сайт https://quickstudio.com.ua о ремонте и строительстве: пошаговые гиды, проекты домов, выбор материалов, расчёты и лайфхаки. Для начинающих и профессионалов.
Alfredfet
July 11, 2025
Онлайн-журнал https://elektrod.com.ua о строительстве: технологии, законодательство, цены, инструменты, идеи. Для строителей, архитекторов, дизайнеров и владельцев недвижимости.
JoshuaPoott
July 11, 2025
Сайт о ремонте https://sota-servis.com.ua и строительстве: от черновых работ до декора. Технологии, материалы, пошаговые инструкции и проекты.
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=https://meximedsexpress.shop/#]MexiMeds Express[/url] MexiMeds Express
inernetufavop
July 11, 2025
провайдеры интернета по адресу уфа
domashij-internet-ufa005.ru
проверить провайдеров по адресу уфа
EdwardRep
July 11, 2025
Ремонт и строительство https://mtbo.org.ua всё в одном месте. Сайт с советами, схемами, расчетами, обзорами и фотоидееями. Дом, дача, квартира — строй легко, качественно и с умом.
Williamsam
July 11, 2025
Всё о строительстве https://kinoranok.org.ua на одном портале: строительные технологии, интерьер, отделка, ландшафт. Советы экспертов, фото до и после, инструкции и реальные кейсы.
AustinApOrm
July 11, 2025
Портал о строительстве https://bms-soft.com.ua от фундамента до кровли. Технологии, лайфхаки, выбор инструментов и материалов. Честные обзоры, проекты, сметы, помощь в выборе подрядчиков.
JacobTalay
July 11, 2025
Портал про ремонт https://techproduct.com.ua для тех, кто строит, переделывает и обустраивает. Рекомендации, калькуляторы, фото до и после, инструкции по всем этапам ремонта.
Davidamicy
July 11, 2025
Бюро дизайна https://sinega.com.ua интерьеров: функциональность, стиль и комфорт в каждой детали. Предлагаем современные решения, индивидуальный подход и поддержку на всех этапах проекта.
Eugenecoile
July 11, 2025
mexican rx online: п»їbest mexican online pharmacies - buying prescription drugs in mexico
JamesWoumn
July 11, 2025
IndoMeds USA: IndoMeds USA - india online pharmacy
JerryKex
July 11, 2025
Всё о ремонте https://sevgr.org.ua на одном портале: полезные статьи, видеоуроки, проекты, ошибки и решения. Интерьерные идеи, советы мастеров, выбор стройматериалов.
RobertGof
July 11, 2025
Портал про ремонт https://prezent-house.com.ua полезные советы, инструкции, дизайн-идеи и лайфхаки. От черновой отделки до декора. Всё о ремонте квартир, домов и офисов — просто, понятно и по делу.
Jamzodexids
July 11, 2025
Cuidado com a plataforma fake fortune tiger, jogue apenas em sites confiáveis!
MichaelOpemy
July 11, 2025
Женский онлайн-журнал https://socvirus.com.ua мода, макияж, карьера, семья, тренды. Полезные статьи, интервью, обзоры и вдохновляющий контент для настоящих женщин.
PeterVor
July 11, 2025
Туристический портал https://atrium.if.ua всё для путешественников: путеводители, маршруты, советы, отели, билеты и отзывы. Откройте для себя новые направления с полезной информацией и лайфхаками.
PatrickMorma
July 11, 2025
Женский журнал https://e-times.com.ua о красоте, моде, отношениях, здоровье и саморазвитии. Советы, тренды, рецепты, вдохновение на каждый день. Будь в курсе самого интересного!
inernetufavop
July 11, 2025
провайдеры интернета по адресу
domashij-internet-ufa004.ru
какие провайдеры по адресу
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]mexican drugstore online[/url] mexican pharmaceuticals online
zapojomskvor
July 11, 2025
вывод из запоя круглосуточно омск
vivod-iz-zapoya-omsk001.ru
вывод из запоя круглосуточно
Michaelpreno
July 11, 2025
Лайфхаки для ремонта https://stroibud.ru квартиры и дома: нестандартные решения, экономия бюджета, удобные инструменты.
Georgebus
July 11, 2025
Поставка нерудных материалов https://sr-sb.ru песок, щебень, гравий, отсев. Прямые поставки на стройплощадки, карьерный материал, доставка самосвалами.
StevenKnive
July 11, 2025
Недвижимость в Балашихе https://balashihabest.ru комфорт рядом с Москвой. Современные жилые комплексы, школы, парки, транспорт. Объекты в наличии, консультации, юридическое сопровождение сделки.
RichardThist
July 11, 2025
Смотреть фильмы kinobadi.mom и сериалы бесплатно, самый большой выбор фильмов и сериалов , многофункциональное сортировка, также у нас есть скачивание в mp4 формате
CharlesHon
July 11, 2025
Выбор застройщика https://spartak-realty.ru важный шаг при покупке квартиры. Расскажем, как проверить репутацию, сроки сдачи, проектную документацию и избежать проблем с новостройкой.
Eugenecoile
July 11, 2025
canada drugs reviews: MediSmart Pharmacy - canadian pharmacy prices
vivodzapojminskvor
July 11, 2025
экстренный вывод из запоя минск
vivod-iz-zapoya-minsk003.ru
вывод из запоя круглосуточно
JamesWoumn
July 11, 2025
MexiMeds Express: MexiMeds Express - MexiMeds Express
internetvop
July 11, 2025
домашний интернет тарифы
domashij-internet-spb006.ru
лучший интернет провайдер санкт-петербург
ChaseGeoxy
July 10, 2025
best india pharmacy [url=https://indomedsusa.shop/#]top 10 pharmacies in india[/url] india pharmacy
Robertallew
July 10, 2025
http://medismartpharmacy.com/# can i buy viagra at the pharmacy
JesseTek
July 10, 2025
http://medismartpharmacy.com/# buy provigil online pharmacy
JamesWoumn
July 10, 2025
remeron online pharmacy: generic viagra india pharmacy - no rx pharmacy
Eugenecoile
July 10, 2025
canadian mail order pharmacy: MediSmart Pharmacy - canadian drug pharmacy
Robertacedo
July 10, 2025
Элитная недвижимость https://real-estate-rich.ru в России и за границей — квартиры, виллы, пентхаусы, дома. Где купить, как оформить, во что вложиться.
ChaseGeoxy
July 10, 2025
world pharmacy india [url=https://indomedsusa.shop/#]top online pharmacy india[/url] IndoMeds USA
RodneyKar
July 10, 2025
The website tnschoolsonline.in is an official portal by the Tamil Nadu School Education Department. It provides comprehensive information about schools across Tamil Nadu, including directories, enrollment data, infrastructure details, and staff records. It serves teachers, students, and administrators to monitor and improve school management and educational outcomes.
internetvop
July 10, 2025
подключить интернет санкт-петербург
domashij-internet-spb004.ru
интернет тарифы санкт-петербург
JesseTek
July 10, 2025
https://medismartpharmacy.com/# online pharmacy reviews generic viagra
JamesWoumn
July 10, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
Eugenecoile
July 10, 2025
canadian pharmacy world reviews: MediSmart Pharmacy - canadian pharmacy world
Robertallew
July 10, 2025
https://meximedsexpress.com/# MexiMeds Express
hirurgija-488
July 10, 2025
Хирurgija u Crnoj Gori https://www.hirurgija-crna-gora.me savremena klinika, iskusni ljekari, evropski standardi. Planirane i hitne operacije, estetska i opsta hirurgija, udobnost i bezbjednost.
droptopsite3-301
July 10, 2025
Играйте в онлайн-покер покерок легальный с игроками со всего мира. МТТ, спины, VIP-программа, акции.
sbpcasino-848
July 10, 2025
Ищете казино казино с СБП? У нас — мгновенные переводы, слоты от топ-провайдеров, живые дилеры и быстрые выплаты. Безопасность, анонимность и мобильный доступ!
casinopiastrix-502
July 10, 2025
Выбирайте казино пиастрикс казино с оплатой через Piastrix — это удобно, безопасно и быстро! Топ-игры, лицензия, круглосуточная поддержка.
motoreuro-251
July 10, 2025
Хотите купить контрактный двигатель ДВС с гарантией? Б большой выбор моторов из Японии, Европы и Кореи. Проверенные ДВС с небольшим пробегом. Подбор по VIN, доставка по РФ, помощь с установкой.
inernetsamaravop
July 10, 2025
узнать интернет по адресу
domashij-internet-samara006.ru
интернет по адресу дома
JesseTek
July 10, 2025
http://medismartpharmacy.com/# viagra india online pharmacy
JamesWoumn
July 10, 2025
cheapest online pharmacy india: indian pharmacy - world pharmacy india
Eugenecoile
July 10, 2025
IndoMeds USA: IndoMeds USA - Online medicine home delivery
inernetsamaravop
July 10, 2025
проверить провайдера по адресу
domashij-internet-samara005.ru
интернет провайдеры самара по адресу
ChaseGeoxy
July 10, 2025
india pharmacy [url=http://indomedsusa.com/#]IndoMeds USA[/url] buy medicines online in india
Williamtox
July 10, 2025
Рефрижераторные перевозки https://russianshop.org/tehnika/chto-vazhno-uchityvat-pri-gruzoperevozkah-s-refrizheratorom-po-moskve.html по России и СНГ. Контроль температуры от -25°C до +25°C, современные машины, отслеживание груза.
JesseTek
July 10, 2025
https://meximedsexpress.shop/# MexiMeds Express
JamesWoumn
July 10, 2025
india pharmacy mail order: online pharmacy india - world pharmacy india
Robertallew
July 10, 2025
https://meximedsexpress.com/# MexiMeds Express
zapojkrasnoyarskvor
July 10, 2025
Капельница для вывода из запоя — проверенный способ устранить симптомы алкогольной зависимости. В Красноярске множество наркологических клиник предлагают помощь по выводу из запоя, но необходимо определить наиболее подходящую.Начальным этапом является определение степени зависимости. Опытные врачи осуществят оценку состояния пациента и предложат персонализированный план лечения. Важночтобы клиника обеспечивала стационарные условия и конфиденциальность при лечении алкогольной зависимости. Это создаст комфортные условия для пациентов.Обратите внимание на наличии психотерапии при алкоголизме. Психотерапия является важным аспектом в восстановлении после запоя и лечении алкоголизма. Семейная поддержка также способствует успешному успешной реабилитации зависимых. вывод из запоя Красноярск Изучите отзывы о медицинских учреждениях и проверьте, какие услуги предоставляет нарколог. Выбор правильной наркологической клиники — это залог успешного и безопасного выздоровления.
inernetsamaravop
July 10, 2025
интернет провайдеры по адресу самара
domashij-internet-samara004.ru
провайдеры интернета в самаре по адресу проверить
Eugenecoile
July 10, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
RolsaeQueew
July 9, 2025
Затеяли стройку? Тогда вам стоит обратить внимание на сайт компании, которая разбирается в строительных материалах. На ros18.ru можно найти десятки товаров под любые задачи: от фасадной отделки до установки теплиц. Нужен [url=https://ros18.ru/catalog/metalloprokat/profilnye-truby/]труба профильная[/url] для строительства конструкции или арматура под фундамент — всё доступно к заказу. Компания работает напрямую с заводами и предлагает цену, которую сложно найти в розничных магазинах.
Каталог продуман до мелочей: профнастил, кирпич, плитка, трубы, поликарбонат, теплицы и даже комплектующие. И это не просто товары — вы получите товар с доставкой, а при необходимости — проконсультироваться с экспертами. Работаете в Ижевске или в области? Привезут в срок.
Есть сомнения по характеристикам? Помогут выбрать. Если вы искали [url=https://ros18.ru/catalog/metalloprokat/armatura/armatura-10mm-riflenaya/]арматура 10[/url] приемлемая, а обслуживание — без сюрпризов, — вот ваш вариант. Это не случайный сайт, а надёжный партнёр для тех, кто создаёт комфорт своими руками.
internetrostovvop
July 9, 2025
подключить интернет
domashij-internet-rostov006.ru
подключить домашний интернет ростов
RobertRab
July 9, 2025
cialis 5 mg precio en farmacia espaГ±a: Farmacia Asequible - braun atencion al cliente
JamesJes
July 9, 2025
https://enclomiphenebestprice.shop/# enclomiphene citrate
izzapoyakalugavor
July 9, 2025
вывод из запоя круглосуточно калуга
vivod-iz-zapoya-kaluga005.ru
лечение запоя
JamesRaw
July 9, 2025
Наш агрегатор - beautyplaces.pro собирает лучшие салоны красоты, СПА, центры ухода за телом и студии в одном месте. Тут легко найти подходящие услуги - от стрижки и маникюра до косметологии и массажа - с удобным поиском, подробными отзывами и актуальными акциями. Забронируйте визит за пару кликов https://beautyplaces.pro/samara/
kashpo napolnoe_qbOr
July 9, 2025
горшок высокий для цветов купить напольные [url=www.kashpo-napolnoe-rnd.ru/]горшок высокий для цветов купить напольные[/url] .
cloth-remover-242
July 9, 2025
Removing free ai clothes remover from images is an advanced tool for creative tasks. Neural networks, accurate generation, confidentiality. For legal and professional use only.
narkologiya-79
July 9, 2025
Профессиональная анонимная наркологическая клиника. Лечение зависимостей, капельницы, вывод из запоя, реабилитация. Анонимно, круглосуточно, с поддержкой врачей и психологов.
internetrostovvop
July 9, 2025
домашний интернет в ростове
domashij-internet-rostov005.ru
подключить домашний интернет ростов
JaysonCem
July 9, 2025
go to the site https://petitedanse.com.br
StevenBeels
July 9, 2025
visit the site https://lmc896.org
Daniellom
July 9, 2025
enclomiphene for sale [url=http://enclomiphenebestprice.com/#]buy enclomiphene online[/url] enclomiphene buy
JamesJes
July 9, 2025
http://farmaciaasequible.com/# Farmacia Asequible
RobertRab
July 9, 2025
enclomiphene citrate: enclomiphene price - enclomiphene
BrianFax
July 9, 2025
RxFree Meds: RxFree Meds - RxFree Meds
DavidTit
July 9, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
JamesJes
July 9, 2025
https://enclomiphenebestprice.shop/# enclomiphene
Williamodobe
July 9, 2025
visit the site online https://www.maxwaugh.com
MiguelIdosy
July 9, 2025
best site online https://playplayfun.com
Daniellom
July 9, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]traspaso farmacia madrid[/url] Farmacia Asequible
RobertRab
July 9, 2025
enclomiphene testosterone: enclomiphene citrate - enclomiphene
internetpermvop
July 9, 2025
домашний интернет подключить пермь
domashij-internet-perm006.ru
подключение интернета пермь
BrianFax
July 9, 2025
online pharmacy in germany: RxFree Meds - skelaxin pharmacy
TimothyQuask
July 9, 2025
interesting and new https://fgvjr.com
StephenVub
July 9, 2025
the best and interesting https://www.radio-rfe.com
DavidPhich
July 9, 2025
Огромный выбор на любой вкус и кошелек.
розы купить в томске
vivodzapojirkutskvor
July 9, 2025
экстренный вывод из запоя иркутск
vivod-iz-zapoya-irkutsk002.ru
экстренный вывод из запоя иркутск
Berita
July 9, 2025
Good Content excellent! Berita Hari Ini
Berita
July 9, 2025
Good Content excellent resource Berita Hari Ini
JamesJes
July 9, 2025
https://rxfreemeds.shop/# alliance rx specialty pharmacy
internetpermvop
July 9, 2025
домашний интернет
domashij-internet-perm005.ru
подключение интернета пермь
RobertRab
July 8, 2025
viagra from pharmacy: RxFree Meds - femara online pharmacy
jonas
July 8, 2025
https://eupharmacia.com/shop/nevolat/
jonas
July 8, 2025
https://eupharmacia.com/shop/saxenda/
jonas
July 8, 2025
https://eupharmacia.com
Daniellom
July 8, 2025
rx online pharmacy [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
DavidTit
July 8, 2025
https://rxfreemeds.com/# uk pharmacy viagra online
internetpermvop
July 8, 2025
домашний интернет тарифы пермь
domashij-internet-perm004.ru
домашний интернет тарифы
JamesJes
July 8, 2025
https://farmaciaasequible.com/# Farmacia Asequible
RobertRab
July 8, 2025
enclomiphene best price: buy enclomiphene online - enclomiphene for men
BrianFax
July 8, 2025
enclomiphene best price: enclomiphene online - enclomiphene for men
alkogolizmcherepovecvor
July 8, 2025
вывод из запоя круглосуточно череповец
vivod-iz-zapoya-cherepovec006.ru
вывод из запоя круглосуточно череповец
Daniellom
July 8, 2025
RxFree Meds [url=https://rxfreemeds.com/#]RxFree Meds[/url] provigil india pharmacy
internetomskvop
July 8, 2025
недорогой интернет омск
domashij-internet-omsk006.ru
тарифы интернет и телевидение омск
CharlesLinee
July 8, 2025
Букет сказочной красоты - глаз не оторвать!
цветы
JamesJes
July 8, 2025
https://farmaciaasequible.shop/# farmcia
alkogolizmcherepovecvor
July 8, 2025
вывод из запоя цена
vivod-iz-zapoya-cherepovec005.ru
вывод из запоя
internetomskvop
July 8, 2025
подключить домашний интернет омск
domashij-internet-omsk005.ru
подключить проводной интернет омск
alkogolizmirkutskvor
July 8, 2025
лечение запоя иркутск
vivod-iz-zapoya-irkutsk003.ru
вывод из запоя
Daniellom
July 8, 2025
enclomiphene price [url=http://enclomiphenebestprice.com/#]enclomiphene buy[/url] buy enclomiphene online
kashpo napolnoe_riOi
July 8, 2025
кашпо для комнатных растений напольные [url=kashpo-napolnoe-rnd.ru]кашпо для комнатных растений напольные[/url] .
Charlesabito
July 8, 2025
Онлайн-курсы https://obuchenie-plasmoterapii.ru: теория, видеоуроки, разбор техник. Обучение с нуля и для практикующих. Доступ к материалам 24/7, сертификат после прохождения, поддержка преподавателя.
RobertRab
July 8, 2025
enclomiphene testosterone: enclomiphene citrate - enclomiphene testosterone
BrianFax
July 8, 2025
RxFree Meds: clomid online pharmacy no prescription uk - RxFree Meds
lechenieirkutskvor
July 8, 2025
вывод из запоя круглосуточно
vivod-iz-zapoya-irkutsk002.ru
вывод из запоя цена
internetomskvop
July 8, 2025
тарифы интернет и телевидение омск
domashij-internet-omsk004.ru
домашний интернет подключить омск
Georgezelia
July 8, 2025
Профессиональное prp терапия обучение: PRP, Plasmolifting, протоколы и нюансы проведения процедур. Онлайн курс обучения плазмотерапии.
Richardrab
July 8, 2025
Modern operations surgical innovative technologies, precision and safety. Minimal risk, short recovery period. Plastic surgery, ophthalmology, dermatology, vascular procedures.
DavidTit
July 7, 2025
http://farmaciaasequible.com/# Farmacia Asequible
internetvop
July 7, 2025
Проводной интернет в новосибирске открывает широкие горизонты для пользователей. Тем не менее, при выборе интернет-провайдера важно обращать внимание, чтобы избежать обмана. домашний интернет подключить новосибирск Начните с выбора подходящего провайдера. Изучите мнения клиентов о различных провайдерах, сравните доступные тарифы и варианты услуг. Обратите внимание на скорость интернета и стоимость подключения. Многие компании предоставляют специальные предложения и скидки, но обязательно убедитесь, что нет скрытых комиссий. При выборе провайдера, узнайте о законных правах потребителей. Не стесняйтесь спрашивать о безопасности онлайн-услуг и условиях подключения. Это поможет избежать неприятностей. Таким образом, выбирая интернет для своего дома в новосибирске, будьте внимательны к деталям и тщательно выбирайте провайдера, чтобы обеспечить себе надежное и безопасное интернет-соединение.
JamesJes
July 7, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
kashpo napolnoe_kbOi
July 7, 2025
кашпо напольное пластик [url=www.kashpo-napolnoe-rnd.ru]кашпо напольное пластик[/url] .
zapojcherepovecvor
July 7, 2025
экстренный вывод из запоя
vivod-iz-zapoya-cherepovec006.ru
вывод из запоя цена
BrianFax
July 7, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
Williamcoido
July 7, 2025
Хризантемы - свежесть и яркость, глаз не оторвать!
купить розы в томске
RobertRab
July 7, 2025
vibrador embarazo: Farmacia Asequible - farmacias a domicilio
JamesJes
July 7, 2025
https://enclomiphenebestprice.com/# enclomiphene price
internetvop
July 7, 2025
Что нужно учитывать при выборе договора на интернет в новосибирске? При выборе провайдера для подключения домашнего интернета в новосибирске важно обратить внимание на несколько ключевых аспектов. Первым шагом будет изучение условий подключения и тарифных планов. Вы можете найти различные предложения на сайтах провайдеров, таких как domashij-internet-novosibirsk004.ru. Важно сравнить тарифы и скорость интернета, чтобы выбрать оптимальный вариант для своих нужд. Обратите внимание на особенности договора; Некоторые провайдеры могут включать скрытые платежи или предлагать ненужные дополнительные услуги. Чтение отзывов о провайдерах поможет сформировать представление о качестве связи и надежности компании. Не лишним будет уточнить наличие технической поддержки и оборудование для интернета.
DavidPhich
July 7, 2025
Коллеги офигели от красоты!
заказ цветов томск с доставкой
RobertRab
July 7, 2025
online pharmacies uk: pharmacy online mexico - advanced rx pharmacy
alkogolizmchelyabinskvor
July 7, 2025
вывод из запоя круглосуточно челябинск
[url=https://vivod-iz-zapoya-chelyabinsk001.ru]https://vivod-iz-zapoya-chelyabinsk001.ru[/url]
экстренный вывод из запоя челябинск
CharlesLinee
July 7, 2025
Доставили в соседний город - все в идеальном состоянии.
заказ цветов томск
JamesJes
July 7, 2025
http://rxfreemeds.com/# RxFree Meds
Daniellom
July 7, 2025
enclomiphene for men [url=https://enclomiphenebestprice.com/#]enclomiphene for sale[/url] enclomiphene testosterone
DavidTit
July 7, 2025
https://rxfreemeds.com/# pharmacy online program
internetvop
July 7, 2025
интернет провайдеры по адресу
domashij-internet-nizhnij-novgorod006.ru
интернет провайдеры по адресу нижний новгород
BrianFax
July 7, 2025
enclomiphene for sale: enclomiphene - enclomiphene buy
toplistcasinos-466
July 7, 2025
лучшие игровые казино настоящее казино онлайн
RobertRab
July 7, 2025
tesco pharmacy artane: RxFree Meds - compounding pharmacy prometrium
zapojkrasnodarvor
July 7, 2025
частный пансионат для престарелых
pansionat-tula003.ru
пансионат для лежачих тула
vivodzapojchelyabinskvor
July 7, 2025
вывод из запоя круглосуточно челябинск
vivod-iz-zapoya-chelyabinsk003.ru
вывод из запоя цена
JamesJes
July 7, 2025
http://enclomiphenebestprice.com/# enclomiphene price
internetvop
July 7, 2025
интернет провайдеры по адресу
domashij-internet-nizhnij-novgorod005.ru
интернет провайдеры в нижнем новгороде по адресу дома
Daniellom
July 7, 2025
wegovy opiniones [url=http://farmaciaasequible.com/#]farmacias abiertas vigo[/url] Farmacia Asequible
RobertRab
July 7, 2025
RxFree Meds: RxFree Meds - wedgewood pharmacy
internetvop
July 6, 2025
какие провайдеры на адресе в нижнем новгороде
domashij-internet-nizhnij-novgorod004.ru
проверить провайдеров по адресу нижний новгород
JamesJes
July 6, 2025
http://rxfreemeds.com/# people pharmacy store
BrianFax
July 6, 2025
oferta farmaceutico: la botica de la mascota - melatonina en gotas opiniones
izzapoyakrasnodarvor
July 6, 2025
пансионат для престарелых
pansionat-tula001.ru
пансионаты для инвалидов в туле
RobertRab
July 6, 2025
farma cbd: Farmacia Asequible - farmacia online barcelona barata
Daniellom
July 6, 2025
naturxheal family pharmacy & health store-doral [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
DavidTit
July 6, 2025
http://rxfreemeds.com/# australian pharmacy viagra
kashpo napolnoe_xnmt
July 6, 2025
горшки для цветов большие напольные пластиковые [url=https://kashpo-napolnoe-msk.ru]горшки для цветов большие напольные пластиковые [/url] .
Williamcoido
July 6, 2025
Мгновенная доставка - это просто магия!
букет невесты томск
JamesJes
July 6, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
RichardBus
July 6, 2025
заказать суши в барнауле доставка суши барнаул
Ronaldfox
July 6, 2025
Магазин брендовых кроссовок https://kicksvibe.ru Nike, Adidas, New Balance, Puma и другие. 100% оригинал, новые коллекции, быстрая доставка, удобная оплата. Стильно, комфортно, доступно!
RobertRab
July 6, 2025
farmacia online envГo gratis sin pedido mГnimo: Farmacia Asequible - Farmacia Asequible
internetvop
July 6, 2025
Как выбрать провайдера интернета и телевидения в Москве — дело не из легких, с учетом множества предложений на рынке. На сайте domashij-internet-msk005.ru предоставлено сравнение различных провайдеров, их тарифных планов и отзывов клиентов. Важно рассмотреть скорость интернета и качество соединения, чтобы сделать правильный выбор. Многие провайдеры вводят различные акции и специальные предложения на интернет и IPTV. Также не забывайте про спутниковое и кабельное телевидение, которые могут стать хорошим дополнением к вашему интернету. Техническая поддержка провайдеров также играет важную роль в вашем выборе.
Daniellom
July 6, 2025
producto parafarmacia [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] Farmacia Asequible
vivodzapojkrasnodarvor
July 6, 2025
частный дом престарелых
pansionat-tula002.ru
пансионат с деменцией для пожилых в туле
DavidPhich
July 6, 2025
Приятно сэкономила с акцией - спасибо!
доставка цветов томск на дом
JamesJes
July 6, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
internetvop
July 6, 2025
Выбор интернет провайдера в Москве В Москве интернет стал неотъемлемой частью жизни для большинства жителей. Выбор подходящего интернет провайдера иногда становится настоящим испытанием. Рассмотрим основные аспекты и предложим сравнение провайдеров.Среди основных интернет провайдеров в Москве выделяются такие компании, как МТС, Beeline, Ростелеком и многие другие. Они предлагают различные тарифы на интернет, включая Wi-Fi и безлимитные тарифы. При определении провайдера важно учитывать скорость интернета. Большинство провайдеров обеспечивают тест скорости интернета, что даёт возможность определиться с качеством связи.Важно обратить внимание на покрытие сети, особенно если вы планируете пользоваться мобильным интернетом. Wi-Fi провайдеры также могут предложить выгодные условия. Не забудьте ознакомиться с отзывами о провайдерах, чтобы узнать об их достоинствах и недостатках. интернет провайдеры москва Процесс подключения интернета стало проще благодаря широкому выбору услуг связи. Обратите внимание на условиям подключения и доступу к интернету в вашем районе. Это содействует правильному выбору провайдера и насладиться качественным интернетом в вашем доме.
Lowwezadem
July 6, 2025
Ваша [url=https://mudryakova.ru/]дизайн студия интерьера Санкт-Петербург[/url] — это mudryakova.ru. Здесь каждый проект — отражение вкуса и пожеланий клиента. Специалисты компании продумывают всё: планировку, освещение, цветовую гамму и декор. Доверяя студии, вы получаете гармонию в каждой детали и гарантированный результат.
CharlesLinee
July 6, 2025
Подарочная упаковка добавила шика - красиво!
розы купить в томске
ThomasKab
July 6, 2025
Хирургические услуги пластическая хирургия: диагностика, операции, восстановление. Современная клиника, лицензированные специалисты, помощь туристам и резидентам.
VincentTitte
July 6, 2025
суши барнаул каталог https://sushi-barnaul.ru
Daniellom
July 6, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] ativan no prescription online pharmacy
DavidTit
July 6, 2025
https://enclomiphenebestprice.com/# enclomiphene
vivodkrasnodarvor
July 6, 2025
пансионат для пожилых после инсульта
pansionat-msk001.ru
пансионат для лежачих больных
inernetkrdvop
July 6, 2025
интернет провайдеры по адресу краснодар
[url=https://domashij-internet-krasnodar006.ru]domashij-internet-krasnodar006.ru[/url]
интернет провайдеры в краснодаре по адресу дома
JamesJes
July 6, 2025
http://enclomiphenebestprice.com/# enclomiphene citrate
RobertRab
July 6, 2025
RxFree Meds: RxFree Meds - RxFree Meds
inernetkrdvop
July 5, 2025
провайдеры по адресу дома
domashij-internet-krasnodar005.ru
провайдер по адресу
Daniellom
July 5, 2025
farmacias en mi zona [url=https://farmaciaasequible.shop/#]evopad 50[/url] Farmacia Asequible
lechenietulavor
July 5, 2025
Капельница от запоя — эффективный способ устранить симптомы алкогольной зависимости. В Туле много клиникспециализирующихся на лечении зависимостей предоставляют услуги вывода из запоя, но важно определить подходящую.Первым шагом является определение степени зависимости. Квалифицированные специалисты осуществят анализ состояния пациента и разработают персонализированный план лечения. Важночтобы клиника предоставляла стационарное лечение и конфиденциальность при лечении алкогольной зависимости. Это создаст удобные условия для пациентов.Обратите внимание на психотерапевтической поддержке при лечении алкоголизма. Психологическая поддержка играет ключевую роль в восстановлении после запоя и лечении алкогольной зависимости. Поддержка семьи алкоголика также способствует восстановлению зависимых. вывод из запоя тула Посмотрите отзывы о клиниках и уточните, какие услуги нарколога они предлагают. Выбор правильной наркологической клиники — залог успешного и безопасного лечения.
vivodkrasnodarvor
July 5, 2025
пансионат для реабилитации после инсульта
pansionat-msk002.ru
пансионат для пожилых с инсультом
BrianFax
July 5, 2025
pharmacy online tadalafil: RxFree Meds - RxFree Meds
RobertRab
July 5, 2025
RxFree Meds: erectile dysfunction - mexican pharmacies
JamesJes
July 5, 2025
http://rxfreemeds.com/# RxFree Meds
kashpo napolnoe_ycEr
July 5, 2025
купить высокие горшки для цветов пластиковые напольные [url=kashpo-napolnoe-spb.ru]купить высокие горшки для цветов пластиковые напольные[/url] .
inernetkrdvop
July 5, 2025
провайдеры по адресу дома
domashij-internet-krasnodar004.ru
какие провайдеры по адресу
izzapoyakrasnodarvor
July 5, 2025
частный дом престарелых
pansionat-msk001.ru
пансионат для престарелых людей
alkogolizmtulavor
July 5, 2025
Лечение запоя с помощью капельниц, это критически важный шаг в лечении алкоголизма. Обращение к наркологу на дом в Туле позволяет получить квалифицированную помощь. Если появляются симптомы запоя, таких как тремор, потоотделение и беспокойство, важно незамедлительно получить помощь. Наркологи осуществляют диагностику алкогольной зависимости и разрабатывают план медикаментозной терапии, включая инфузии для детоксикации. вызов нарколога на дом тула Восстановление после запоя включает семейную поддержку, что значительно увеличивает шансы на эффективное лечение. Профилактика алкогольной зависимости тоже играет ключевую роль. Услуги нарколога, включая вызов врача на дом, помогают решить вопросы, касающиеся алкогольной зависимости, и гарантировать безопасную терапию.
Martinerype
July 5, 2025
Odjeca i aksesoari za hotele damast po sistemu kljuc u ruke: uniforme za sobarice, recepcionere, SPA ogrtaci, papuce, peskiri. Isporuke direktno od proizvodaca, stampa logotipa, jedinstveni stil.
RobertRab
July 5, 2025
RxFree Meds: RxFree Meds - RxFree Meds
basolinovoip-337
July 5, 2025
Виртуальные номера для Telegram https://basolinovoip.com создавайте аккаунты без SIM-карты. Регистрация за минуту, широкий выбор стран, удобная оплата. Идеально для анонимности, работы и продвижения.
Daniellom
July 5, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] cabergoline overseas pharmacy
fertyus
July 5, 2025
wondering what was the font you used for [https://havas-kizilay-saatleri-25.webselfsite.net/]
Williamcoido
July 5, 2025
Букет - загляденье!
купить цветы томск
JamesJes
July 5, 2025
https://enclomiphenebestprice.com/# enclomiphene citrate
kazan_makulatura
July 5, 2025
Есть ненужная мукулатура? Макулатура Казань телеграм Принимаем бумажные отходы по выгодным расценкам. Быстрый расчет, помощь с загрузкой, удобный график. Экономия и забота об экологии!
Shawnelups
July 5, 2025
Купить подписчиков в Telegram https://vc.ru/smm-promotion лёгкий способ начать продвижение. Выберите нужный пакет: боты, офферы, живые. Подходит для личных, новостных и коммерческих каналов.
DavidTit
July 5, 2025
https://rxfreemeds.com/# albany college of pharmacy
inernetadresvop
July 5, 2025
проверить провайдеров по адресу красноярск
domashij-internet-krasnoyarsk006.ru
узнать провайдера по адресу красноярск
BrianFax
July 5, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
RobertRab
July 5, 2025
Farmacia Asequible: Farmacia Asequible - casenlax para que sirve
inernetadresvop
July 5, 2025
проверить провайдеров по адресу красноярск
domashij-internet-krasnoyarsk005.ru
интернет провайдеры красноярск по адресу
Daniellom
July 5, 2025
enclomiphene for men [url=https://enclomiphenebestprice.com/#]enclomiphene buy[/url] enclomiphene price
JamesJes
July 5, 2025
https://rxfreemeds.com/# RxFree Meds
DavidPhich
July 5, 2025
Быстрая доставка и свежие цветы - вы лучшие!
доставка цветов томск на дом
zapojtulavor
July 5, 2025
Запой — это серьезная проблема, которая требует быстрого решения. В Туле доступны различные услуги по анонимному выводу из запоя. Наркологические клиники предлагают медицинскую помощь при запоях, включая программы детоксикации и психотерапию для алкоголиков. вывод из запоя тула Если вам или вашим близким нужна помощь, стоит обратиться в центры лечения зависимостей, где работают выездные наркологи. Также стоит рассмотреть возможность консультаций по алкоголизму и участия в группах поддержки для родственников. В Туле есть реабилитационные программы, включая анонимные группы и восстановление после запоя. Ваша помощь в кризисных ситуациях рядом.
inernetadresvop
July 5, 2025
интернет по адресу красноярск
domashij-internet-krasnoyarsk004.ru
провайдер по адресу
CharlesLinee
July 5, 2025
Учли все нюансы - видно профессиональный подход!
купить пионы томск
vivodzapojtulavor
July 5, 2025
Если вы находитесь в поиске, где сделать капельницу анонимно в Туле, вы можете ознакомиться с сайтом narkolog-tula005.ru. Здесь предоставляются услуги капельницы для здоровья, которые помогут вам после болезни. Клиника в Туле обеспечивает безопасность процедур и конфиденциальность клиентов, предоставляя качественную медицинскую помощь. Анонимное лечение – это возможность заботиться о своем здоровье без посторонних глаз. Не стоит откладывать о себе, воспользуйтесь медицинскими процедурами в ближайшее время!
RobertRab
July 5, 2025
sildenafil 50 mg comprar online: farmacias por internet - Farmacia Asequible
JamesJes
July 5, 2025
https://farmaciaasequible.com/# Farmacia Asequible
Daniellom
July 5, 2025
RxFree Meds [url=https://rxfreemeds.com/#]RxFree Meds[/url] cialis european pharmacy
internetvop
July 4, 2025
провайдеры интернета в казани по адресу
domashij-internet-kazan006.ru
домашний интернет
DavidTit
July 4, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
BrianFax
July 4, 2025
enclomiphene: enclomiphene for sale - enclomiphene price
narkologiyatulavor
July 4, 2025
Вызов нарколога на дом в экстренных случаях — это необходимая помощь для людей, страдающих от зависимостей. На ресурсе narkolog-tula003.ru вы можете обратиться за консультацией нарколога и вызвать врача для домашнего визита. Квалифицированная помощь нарколога включает в себя лечение различных зависимостей и психологическую поддержку. Экстренная медицинская служба предлагает конфиденциальные услуги, что позволяет сохранить конфиденциальность. Эффективное лечение наркомании и помощь алкоголикам возможны с участием психотерапевта на дом. Не ждите, получите срочную помощь уже сегодня!
internetvop
July 4, 2025
подключение интернета казань
domashij-internet-kazan005.ru
подключить интернет в казани в квартире
selammik
July 4, 2025
Ordu-Giresun Airport Havaş Services Comprehensive Guide Ordu-Giresun Airport is an important airport serving the Black Sea's distinguished cities of Ordu and Giresun. This airport has great importance in the transportation infrastructure of the region.
https://www.rizekoypazari.com/ordu-giresun-havas.html
Beydagy
July 4, 2025
Offers reliable and comfortable transportation services between Rize Airport and various destinations within the region. Whether you're arriving for business, leisure, or a special event, https://www.rizetours.com/ their professional drivers ensure a smooth and punctual transfer experience. They typically provide options such as private cars, shuttles, and VIP services to cater to different needs and group sizes. With a focus on customer satisfaction, Airport Transfer aims to make your journey to and fromconvenient and hassle-free.
RizeTours
July 4, 2025
Rize Tours known for its lush green landscapes, tea plantations, and scenic mountains, making it a popular destination for nature lovers and adventure travelers..
https://www.rizetours.com/
Daniellom
July 4, 2025
enclomiphene buy [url=http://enclomiphenebestprice.com/#]enclomiphene price[/url] enclomiphene price
vivodzapojtulavor
July 4, 2025
Организация капельницы для лечения запоя в домашних условиях — ключевой момент в терапии алкогольной зависимости. Вызов нарколога и медицинская помощь при запое обеспечивают надежность и результативность detox-процедуры. Во-первых, необходимо оценить симптомы запойного состояния и выяснить текущее состояние пациента. Следует обеспечить удобные условия для лечения: подготовьте пространство, где будет проводиться домашняя капельница. Обеспечьте доступа к электросети и достаточное количество чистой воды. Важно также иметь все необходимые медикаменты, которые предписал врач. Перед началом процедуры важно обсудить с специалистом все нюансы, чтобы избежать неприятных ситуаций. Эффективное лечение алкоголизма включает не только капельницу, но и последующую реабилитацию от запоя. Обращение к профессионалу гарантирует квалифицированный подход и поддержку в восстановлении организма после запоя.
RobertRab
July 4, 2025
Farmacia Asequible: se puede comprar mycostatin sin receta - sildenafilo comprar
Rodneyphema
July 4, 2025
medical centar budva general hospital Bar
JoshuaKex
July 4, 2025
городская больница больница Тиват
EliasErync
July 4, 2025
Hello initiators of serene environments !
Looking for the best smoke eater for home? These devices actively remove airborne chemicals left by smoking. The best smoke eater for home includes quiet operation and sleek design.
Choose a filter with activated carbon for the best air purifier for smoke smell. best air purifier for cigarette smoke It captures gases and odors left behind by cigarettes and cigars. Keeping your home fresh is easier with this setup.
Best smoke eater for home during gatherings - п»їhttps://www.youtube.com/watch?v=fJrxQEd44JM
May you delight in extraordinary remarkable freshness !
JamesJes
July 4, 2025
http://enclomiphenebestprice.com/# enclomiphene for men
internetvop
July 4, 2025
какие провайдеры интернета есть по адресу казань
domashij-internet-kazan004.ru
подключить интернет
BrianFax
July 4, 2025
rx america pharmacy help desk: RxFree Meds - RxFree Meds
Williamcoido
July 4, 2025
Букет сказочной красоты - глаз не оторвать!
заказ цветов томск
Daniellom
July 4, 2025
online pharmacy overnight delivery [url=https://rxfreemeds.shop/#]aciphex online pharmacy[/url] Neurontin
RobertRab
July 4, 2025
enclomiphene online: enclomiphene buy - enclomiphene
narkologiyatulavor
July 4, 2025
Детоксикация и капельницы от запоя – ключевые подходы в борьбе с алкогольной зависимостью. В Туле услуги по избавлению от запоя включают в себя капельницы, которые способствуют быстро вывести токсины из организма. Капельница включает препараты для восстановления баланса воды и электролитов и устранения симптомов абстиненции, что поддерживает терапию запоя. лечение запоя тула Детоксикация также является многогранным процессом, который включает не только физическую очистку, но и психологическую помощь пациентов. В центрах по лечению алкоголизма в Туле используются оба метода: капельницы для острого состояния и программы реабилитации после лечения запоя. Это способствует в освобождении от зависимости и восстановлении здоровья. Помните, что профессиональная помощь в этом аспекте имеет критическое значение для успешного лечения.
DavidTit
July 4, 2025
https://rxfreemeds.shop/# united pharmacy propecia
JamesJes
July 4, 2025
https://farmaciaasequible.com/# Farmacia Asequible
internetvop
July 4, 2025
Обзор новых тарифов телевидения в Екатеринбурге В Екатеринбурге представлен разнообразный выбор услуг провайдеров, которые предлагают спутниковое и кабельное телевидение. На сайте domashij-internet-ekaterinburg006.ru представлены новые тарифы, которые позволят пользователям определиться с подходящий вариант. Сравнение тарифов показывает, что стоимость подписки колеблются в зависимости от выбранных пакетов и дополнительных услуг. Например, некоторые провайдеры предлагают акции и льготы для новых клиентов, что позволяет сделать предложения более привлекательными. Телевидение в Екатеринбурге отличается отличным качеством изображения, а интернет-тарифы, совместно с телевидением, могут включать выгодные пакеты. Обзор тарифов на domashij-internet-ekaterinburg006.ru поможет найти лучшие варианты, учитывая личные предпочтения и бюджет.
RobertRab
July 4, 2025
hair loss: buy tetracycline online pharmacy - RxFree Meds
DavidPhich
July 4, 2025
Начальница оценила мой выбор - ура!
доставка цветов томск на дом
Daniellom
July 4, 2025
enclomiphene buy [url=https://enclomiphenebestprice.com/#]enclomiphene for men[/url] enclomiphene buy
internetvop
July 4, 2025
При выборе интернет-провайдера в Екатеринбурге, важную роль играют отзывы пользователей. Сравнивая провайдеров по качеству связи, скорости интернета и стабильности соединения помогает сделать правильный выбор. Проблемы с интернетом – это не редкость, и в таких ситуациях важна помощь клиентов. Техническая поддержка должна быстро решать возникшие вопросы. На платформе domashij-internet-ekaterinburg005.ru представлены искренние отзывы о провайдерах, что посодействует в выборе доступных предложений с отличными тарифами на интернет. Советуем обратить особое внимание на отзывы о решении проблем и уровень удовлетворенности клиентов. Это позволит вам подключение к интернету осуществить без лишних трудностей.
BrianFax
July 4, 2025
enclomiphene best price: enclomiphene - enclomiphene for men
CharlesLinee
July 4, 2025
Все гости были в шоке от такого роскошного букета!
доставка цветов
JamesJes
July 4, 2025
http://enclomiphenebestprice.com/# enclomiphene online
RobertRab
July 3, 2025
bupropion sr pharmacy: RxFree Meds - provigil india pharmacy
internetvop
July 3, 2025
Определение IPTV провайдера в Екатеринбурге является трудной задачей из-за большого количества предложений. На сайте domashij-internet-ekaterinburg004.ru собраны самые востребованные IPTV сервисы, которые помогут вам сделать выбор. Не забудьте обратить внимание на отзывы о IPTV от пользователей, которые уже испытали сервисы. При выборе IPTV провайдеров важно учитывать качество предоставляемых услуг и стабильность соединения. Узнайте с ценами на IPTV и акциями , чтобы не переплатить. Не забывайте также о необходимой скорости интернета: она должна составлять достаточной для комфортного просмотра . Важным фактором является поддержка устройства для IPTV . Убедитесь , что ваш провайдер поддерживает ваши гаджеты . При настройке IPTV придерживайтесь рекомендаций, чтобы избежать возможных ошибок. Ваш окончательный выбор должен основываться на пользовательских отзывах и сравнении тарифов и услуг.
Daniellom
July 3, 2025
sildenafilo precio farmacia [url=https://farmaciaasequible.shop/#]cerave limpiador piel grasa opiniones[/url] celestone comprar
vivodzapojkrasnodarvor
July 3, 2025
вывод из запоя круглосуточно
narkolog-krasnodar003.ru
вывод из запоя
JamesJes
July 3, 2025
https://farmaciaasequible.com/# Farmacia Asequible
DavidTit
July 3, 2025
https://farmaciaasequible.shop/# farmacia mГЎs cerca
RobertRab
July 3, 2025
enclomiphene price: enclomiphene price - enclomiphene citrate
internetchelyabvop
July 3, 2025
интернет провайдеры челябинск
domashij-internet-chelyabinsk006.ru
домашний интернет челябинск
zapojkrasnodarvor
July 3, 2025
вывод из запоя краснодар
narkolog-krasnodar002.ru
лечение запоя
Daniellom
July 3, 2025
enclomiphene best price [url=https://enclomiphenebestprice.shop/#]enclomiphene[/url] enclomiphene for sale
Gregoryoccar
July 3, 2025
Woodworking and construction https://www.woodsurfer.com forum. Ask questions, share projects, read reviews of materials and tools. Help from practitioners and experienced craftsmen.
JamesJes
July 3, 2025
http://rxfreemeds.com/# RxFree Meds
VictorApesy
July 3, 2025
нейросеть создать сайт https://sozday-sayt-s-ai.ru
internetchelyabvop
July 3, 2025
домашний интернет тарифы челябинск
domashij-internet-chelyabinsk005.ru
провайдеры интернета в челябинске
alkogolizmkrasnodarvor
July 3, 2025
вывод из запоя круглосуточно краснодар
narkolog-krasnodar002.ru
экстренный вывод из запоя
alkogolizmkrasnodarvor
July 3, 2025
лечение запоя краснодар
narkolog-krasnodar001.ru
вывод из запоя круглосуточно краснодар
JamesHep
July 3, 2025
Промышленные ворота https://efaflex.ru любых типов под заказ – секционные, откатные, рулонные, скоростные. Монтаж и обслуживание. Установка по ГОСТ.
RobertRab
July 3, 2025
Farmacia Asequible: comprar ozempic 0 50 - mycostatin sin receta espaГ±a
Williamcoido
July 3, 2025
Букет превзошел все ожидания - настоящее произведение искусства!
букет цветов томск
Daniellom
July 3, 2025
enclomiphene testosterone [url=http://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] enclomiphene best price
JamesJes
July 3, 2025
http://rxfreemeds.com/# what's the best online pharmacy
Michaelglomb
July 3, 2025
Инженерная сантехника https://vodazone.ru в Москве — всё для отопления, водоснабжения и канализации. Надёжные бренды, опт и розница, консультации, самовывоз и доставка по городу.
MichaelHok
July 3, 2025
Шины и диски https://tssz.ru для любого авто: легковые, внедорожники, коммерческий транспорт. Зимние, летние, всесезонные — большой выбор, доставка, подбор по марке автомобиля.
internetchelyabvop
July 3, 2025
подключить проводной интернет челябинск
domashij-internet-chelyabinsk004.ru
дешевый интернет челябинск
narkologiyakrasnodarvor
July 3, 2025
лечение запоя
narkolog-krasnodar001.ru
лечение запоя
BrianFax
July 3, 2025
RxFree Meds: asacol pharmacy card - rite aid pharmacy cialis
lecheniekrasnodarvor
July 3, 2025
лечение запоя
narkolog-krasnodar001.ru
лечение запоя
DavidTit
July 3, 2025
https://enclomiphenebestprice.shop/# enclomiphene
RobertRab
July 3, 2025
enclomiphene for men: enclomiphene price - enclomiphene best price
JamesJes
July 3, 2025
http://farmaciaasequible.com/# farmqcia
Daniellom
July 3, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] Farmacia Asequible
MichaelTut
July 3, 2025
Продвижение сайтов https://optimizaciya-i-prodvizhenie.ru в Google и Яндекс — только «белое» SEO. Улучшаем видимость, позиции и трафик. Аудит, стратегия, тексты, ссылки.
RodneyJaw
July 3, 2025
Агентство контекстной рекламы https://kontekst-dlya-prodazh.ru настройка Яндекс.Директ и Google Ads под ключ. Привлекаем клиентов, оптимизируем бюджеты, повышаем конверсии.
DavidPhich
July 2, 2025
Настоящее чудо в вазе!
купить розы в томске
BrianFax
July 2, 2025
enclomiphene testosterone: enclomiphene testosterone - enclomiphene price
RobertRab
July 2, 2025
skelaxin pharmacy: rx plus pharmacy glendale ny - clozapine pharmacy registry
Daniellom
July 2, 2025
RxFree Meds [url=https://rxfreemeds.com/#]mail pharmacy[/url] RxFree Meds
JamesJes
July 2, 2025
https://farmaciaasequible.com/# isdin spain
CharlesLinee
July 2, 2025
Сложный заказ выполнили быстро и качественно!
доставка цветов томск
BrianFax
July 2, 2025
Farmacia Asequible: Farmacia Asequible - farma 8
DavidTit
July 2, 2025
https://enclomiphenebestprice.com/# enclomiphene testosterone
RobertRab
July 2, 2025
enclomiphene online: enclomiphene testosterone - enclomiphene
Daniellom
July 2, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]sildenafilo 50 mg 8 comprimidos precio[/url] veterinario barato sevilla
JamesJes
July 2, 2025
http://enclomiphenebestprice.com/# enclomiphene testosterone
BrianFax
July 2, 2025
best online pharmacy accutane: RxFree Meds - Cefixime
RobertRab
July 2, 2025
ozempic prospecto: comprar todacitan - farmacia a domicilio cerca de mГ
Anthonymoogy
July 2, 2025
•очешь продать авто? telegram канал продажа авто
Frederic
July 2, 2025
https://wr8363.com/hfyotohiohajzgbridka/fchuu-list.html
What's up to every , since I am in fact keen of reading
this blog's post to be updated on a regular basis.
It consists of good data.
Daniellom
July 2, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
JamesJes
July 2, 2025
https://rxfreemeds.com/# RxFree Meds
DavidTit
July 2, 2025
http://rxfreemeds.com/# rx pharmacy card
BrianFax
July 2, 2025
relenza online pharmacy: RxFree Meds - RxFree Meds
RobertRab
July 2, 2025
pharmacy magazine warfarin: RxFree Meds - RxFree Meds
JamesJes
July 2, 2025
https://rxfreemeds.shop/# online pharmacy scams
Daniellom
July 2, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]farmacia productos[/url] Farmacia Asequible
EdwardZisee
July 2, 2025
Спасибо за шикарный букет на свадьбу!
купить розы в томске
OscarChelt
July 2, 2025
reputable mexican pharmacies online: mexican border pharmacies shipping to usa - TijuanaMeds
Williamcoido
July 1, 2025
Постоянная клиентка - всегда только восторг!
заказать цветы томск
Mudryakova
July 1, 2025
Хотите заказать [url=https://mudryakova.ru/services/]дизайн интерьера дома[/url]? На mudryakova.ru собрана команда специалистов, которые помогут создать гармоничное пространство в частном доме. Внимание к деталям, современный подход, индивидуальные решения и сопровождение до финальной сдачи — всё, чтобы ваш дом стал особенным.
Henrynok
July 1, 2025
LMC Middle School https://lmc896.org in Lower Manhattan provides a rigorous, student-centered education in a caring and inclusive atmosphere. Emphasis on critical thinking, collaboration, and community engagement.
Carma
July 1, 2025
https://l6x2n.mm3655.com
I do not know if it's just me or if everyone else encountering
problems with your site. It appears as though some of the written text in your posts are
running off the screen. Can someone else please provide feedback and let me know if this is happening to them too?
This might be a issue with my internet browser because I've had this happen before.
Many thanks
Margarita
July 1, 2025
https://ofqd.fu9921.com
Hi! Would you mind if I share your blog with my zynga group?
There's a lot of folks that I think would really appreciate your content.
Please let me know. Thank you
JosephBuh
July 1, 2025
п»їbest mexican online pharmacies: purple pharmacy mexico price list - best online pharmacies in mexico
Earnest
July 1, 2025
https://i.v71en.com
Magnificent goods from you, man. I have understand your stuff
previous to and you're just extremely wonderful. I really
like what you have acquired here, certainly like what you are saying and the
way in which you say it. You make it entertaining and you
still take care of to keep it smart. I can't wait to read much more from you.
This is really a tremendous website.
KennethDen
July 1, 2025
кредит под залог авто без подтверждения дохода
zaimpod-pts90.ru
кредит под залог птс грузового
DavidEloxy
July 1, 2025
https://indimedsdirect.shop/# IndiMeds Direct
NormanmeR
July 1, 2025
[url=https://shiba-akita.ru/]https://shiba-akita.ru/[/url] – разрешённые и запрещённые виды мака в РФ
Josephpaync
July 1, 2025
Почему слайм липнет к рукам https://e-pochemuchka.ru/pochemu-slajm-lipnet-k-rukam/
Jeanette
July 1, 2025
https://48948.aa7987.com
Great blog! Is your theme custom made or did you download it from
somewhere? A design like yours with a few simple
adjustements would really make my blog jump out.
Please let me know where you got your design. Thanks
a lot
Andrea
July 1, 2025
https://93361.wd5621.com
Informative article, just what I wanted to find.
HenryEffex
July 1, 2025
Greetings, fans of the absurd !
Joke for adults only – bold humor - http://jokesforadults.guru/# jokes for adults
May you enjoy incredible memorable laughs !
Kristeen
July 1, 2025
https://lo82.ww1826.com
I was wondering if you ever thought of changing the layout of your site?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having one or 2 pictures.
Maybe you could space it out better?
Josepharile
July 1, 2025
¡Saludos, buscadores de tesoros escondidos !
Casino que regala bono de bienvenida gratis - http://bono.sindepositoespana.guru/ casinos con bono de bienvenida gratis
¡Que disfrutes de asombrosas botes sorprendentes!
DavidPhich
July 1, 2025
Точно в обещанное время!
купить пионы томск
kashpo napolnoe_kaMr
July 1, 2025
напольный высокий горшок для растений [url=www.kashpo-napolnoe-spb.ru]напольный высокий горшок для растений[/url] .
CharlesLinee
July 1, 2025
Букет стоит уже 10 дней и выглядит как новый!
заказ цветов томск с доставкой
Jamesepimb
July 1, 2025
IndiMeds Direct [url=https://indimedsdirect.shop/#]Online medicine order[/url] IndiMeds Direct
JosephBuh
July 1, 2025
indianpharmacy com: online pharmacy india - IndiMeds Direct
DavidEloxy
July 1, 2025
http://indimedsdirect.com/# п»їlegitimate online pharmacies india
Jamesepimb
June 30, 2025
mexican mail order pharmacies [url=https://tijuanameds.shop/#]mexican pharmaceuticals online[/url] TijuanaMeds
EdwardZisee
June 30, 2025
Букет – просто космос!
букет пионов
DavidEloxy
June 30, 2025
https://indimedsdirect.com/# IndiMeds Direct
JosephBuh
June 30, 2025
TijuanaMeds: mexico drug stores pharmacies - TijuanaMeds
Jamesepimb
June 30, 2025
indian pharmacies safe [url=https://indimedsdirect.shop/#]Online medicine order[/url] best online pharmacy india
Williamcoido
June 30, 2025
Быстро, красиво, надежно - три кита вашего сервиса!
цветы томск
OscarChelt
June 30, 2025
canadian drug prices: CanRx Direct - best mail order pharmacy canada
JosephBuh
June 30, 2025
reputable indian pharmacies: IndiMeds Direct - IndiMeds Direct
DavidPhich
June 30, 2025
Приятно сэкономила с акцией - спасибо!
розы купить в томске
Williamtoive
June 30, 2025
zovirax online pharmacy [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] target pharmacy lexapro price
CharlesLinee
June 29, 2025
Настоящий шедевр флористического искусства!
букет пионов
Melvinnof
June 29, 2025
parapharmacie weleda: magasin orthopГ©die brest - nutri pur
EdwardMaymn
June 29, 2025
https://pharmaconnectusa.shop/# finasteride indian pharmacy
Melvinnof
June 29, 2025
MedicijnPunt: MedicijnPunt - frenadol kopen in nederland
Christom
June 29, 2025
https://pharmajetzt.shop/# versandapotheke ohne versandkosten
Williamtoive
June 29, 2025
PharmaJetzt [url=http://pharmajetzt.com/#]Pharma Jetzt[/url] Pharma Jetzt
RogelioAcind
June 29, 2025
New AI generator ai nsfw of the new generation: artificial intelligence turns text into stylish and realistic image and videos.
Albertovach
June 29, 2025
Medicijn Punt: apotheek kopen - medicatie online bestellen
EdwardMaymn
June 29, 2025
https://pharmajetzt.com/# apotheke online günstig bestellen
Melvinnof
June 29, 2025
online-apotheke testsieger: bad steben apotheke - online aphotheke
Albertovach
June 29, 2025
Medicijn Punt: medicine online - pharma online
Henryaspiz
June 29, 2025
¡Saludos, entusiastas de grandes logros !
Casino online sin licencia con recarga exprГ©s - п»їemausong.es casinos sin licencia en espana
¡Que disfrutes de increíbles jugadas impresionantes !
Francisdob
June 29, 2025
AI generator free nsfw ai of the new generation: artificial intelligence turns text into stylish and realistic pictures and videos.
Williamtoive
June 29, 2025
Medicijn Punt [url=https://medicijnpunt.com/#]Medicijn Punt[/url] medicijnen snel bestellen
Williamcoido
June 29, 2025
Такого разнообразия я нигде не видела - глаза разбегаются!
доставка цветов в томске
kashpo napolnoe_qcSt
June 29, 2025
кашпо напольное размеры [url=www.kashpo-napolnoe-msk.ru]кашпо напольное размеры[/url] .
kashpo napolnoe_bdSn
June 29, 2025
купить кашпо под цветы напольные [url=https://kashpo-napolnoe-msk.ru/]купить кашпо под цветы напольные[/url] .
Christom
June 29, 2025
https://medicijnpunt.shop/# MedicijnPunt
Melvinnof
June 29, 2025
pharmacy price of cialis: PharmaConnectUSA - lorazepam indian pharmacy
CharlesLinee
June 29, 2025
Упаковка настолько красивая, что жалко было разворачивать!
заказать цветы томск
Albertovach
June 29, 2025
avene pas cher: Pharma Confiance - Pharma Confiance
Williamtoive
June 28, 2025
Pharma Connect USA [url=http://pharmaconnectusa.com/#]buy viagra pharmacy uk[/url] Verapamil
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
Melvinnof
June 28, 2025
apotheke deutschland: tebonin 240 120 stГјck preisvergleich - PharmaJetzt
Albertovach
June 28, 2025
tijuana pharmacy cialis: PharmaConnectUSA - quit smoking
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Melvinnof
June 28, 2025
grande pharmacie de rennes: Pharma Confiance - Pharma Confiance
Williamtoive
June 28, 2025
afbeelding medicijnen [url=https://medicijnpunt.com/#]med apotheek[/url] MedicijnPunt
Christom
June 28, 2025
http://pharmaconnectusa.com/# tijuana pharmacy cialis
Albertovach
June 28, 2025
Pharma Confiance: cialis avis - viasil pharmacie
Williamcoido
June 28, 2025
Помогли определиться в море вариантов - спасибо!
заказ цветов томск с доставкой
Melvinnof
June 28, 2025
Medicijn Punt: pharmacy nederlands - online apotheek gratis verzending
Matthewcig
June 28, 2025
¡Saludos, buscadores de fortuna escondida !
Casino sin licencia sin historial bancario - https://audio-factory.es/ casino online sin registro
¡Que disfrutes de asombrosas movidas excepcionales !
EdwardMaymn
June 28, 2025
http://pharmaconfiance.com/# pharmacie a proximité ouverte
psihiatr_naPt
June 28, 2025
психологические центры нижний новгород [url=www.psihiatry-nn-1.ru]www.psihiatry-nn-1.ru[/url] .
kashpo napolnoe_qsMi
June 28, 2025
большие высокие горшки для цветов [url=http://kashpo-napolnoe-spb.ru]http://kashpo-napolnoe-spb.ru[/url] .
Albertovach
June 28, 2025
Pharma Connect USA: best online pharmacy adipex - bangkok pharmacy kamagra
Williamtoive
June 28, 2025
PharmaConnectUSA [url=https://pharmaconnectusa.com/#]Pharma Connect USA[/url] singulair online pharmacy
Richardfap
June 28, 2025
¡Bienvenidos, exploradores de posibilidades !
Mejores-CasinosEspana.es bonos sin registro - http://mejores-casinosespana.es/ casinos sin licencia
¡Que experimentes maravillosas tiradas afortunadas !
Melvinnof
June 28, 2025
Pharma Confiance: ouate pharmacie - Pharma Confiance
CharlesLinee
June 28, 2025
Спасибо за позитив и невероятную красоту!
цветы
Albertovach
June 28, 2025
MedicijnPunt: online doktersrecept - MedicijnPunt
EdwardMaymn
June 27, 2025
https://pharmaconfiance.com/# Pharma Confiance
Christom
June 27, 2025
https://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 27, 2025
PharmaJetzt: internetapotheke selbitz - PharmaJetzt
EdwardMaymn
June 27, 2025
http://medicijnpunt.com/# MedicijnPunt
Williamcoido
June 27, 2025
Лучшие цветы в городе - проверено временем!
букет невесты
kashpo napolnoe_lden
June 27, 2025
напольный горшок для цветов купить [url=http://www.kashpo-napolnoe-spb.ru]напольный горшок для цветов купить [/url] .
Albertovach
June 27, 2025
shopapothe: apotheken online - Pharma Jetzt
Melvinnof
June 27, 2025
online doktersrecept: MedicijnPunt - Medicijn Punt
Williamtoive
June 27, 2025
bahrain pharmacy cialis [url=http://pharmaconnectusa.com/#]mexican pharmacy azithromycin[/url] trimix online pharmacy
Christom
June 27, 2025
https://pharmajetzt.shop/# apotheke 24 stunden lieferung
CharlesLinee
June 27, 2025
Корпоративное мероприятие прошло на ура благодаря вам!
заказ цветов томск
Albertovach
June 27, 2025
ketoconazole creme posologie: tapis absorbant chat - Pharma Confiance
Williamtoive
June 26, 2025
parapharmacir [url=https://pharmaconfiance.shop/#]la crГЁme libre point de vente[/url] orlistat pharmacie
Albertovach
June 26, 2025
Medicijn Punt: apotheek recept - Medicijn Punt
Melvinnof
June 26, 2025
best pharmacy prices cialis: Ventolin - PharmaConnectUSA
EdwardMaymn
June 26, 2025
https://medicijnpunt.com/# MedicijnPunt
Russellpseug
June 26, 2025
металлические значки москва металлический значок пин
Christom
June 26, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Williamcoido
June 26, 2025
Внимание к деталям - признак истинных мастеров!
доставка цветов
Albertovach
June 26, 2025
Pharma Confiance: allergie ongle gel - Pharma Confiance
Williamtoive
June 26, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]tadalafil 10mg prix en pharmacie[/url] Pharma Confiance
EdwardMaymn
June 26, 2025
http://pharmajetzt.com/# PharmaJetzt
Albertovach
June 26, 2025
PharmaJetzt: PharmaJetzt - Pharma Jetzt
kashpo napolnoe_nxSa
June 26, 2025
кашпо напольное размеры [url=www.kashpo-napolnoe-spb.ru/]www.kashpo-napolnoe-spb.ru/[/url] .
Melvinnof
June 26, 2025
Medicijn Punt: apotheek medicijnen - MedicijnPunt
CharlesLinee
June 26, 2025
Лучшие цветы в городе - проверено многолетним опытом!
букет пионов
kashpo napolnoe_cbkt
June 26, 2025
напольные кашпо для цветов купить интернет [url=https://www.kashpo-napolnoe-spb.ru]https://www.kashpo-napolnoe-spb.ru[/url] .
EdwardMaymn
June 26, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Williamtoive
June 26, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] PharmaConnectUSA
JesusGlawl
June 26, 2025
металлические значки на заказ металлические значки на заказ
AnthonyErerb
June 26, 2025
типография печать типография печать
Leroyrow
June 26, 2025
типографии спб недорого печать спб типография
Christom
June 26, 2025
https://pharmaconnectusa.shop/# bitcoin pharmacy online
Melvinnof
June 26, 2025
Pharma Connect USA: dexamethasone online pharmacy - PharmaConnectUSA
Albertovach
June 26, 2025
pharmacie la plus proche de chez moi: location materiel medical autour de moi - Pharma Confiance
EdwardMaymn
June 25, 2025
https://medicijnpunt.shop/# medicatie online
Williamtoive
June 25, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]losartan pharmacy[/url] pharmacy global rx review
Albertovach
June 25, 2025
viagra comprimГ©: Pharma Confiance - numero pharmacie
Williamcoido
June 25, 2025
Цветы пришли в безупречном состоянии - ни единого изъяна!
101 роза
Davidchuch
June 25, 2025
нужен сайт адвоката задать вопрос адвокату бесплатно по телефону
EdwardMaymn
June 25, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Williamtoive
June 25, 2025
apotheke im internet [url=https://pharmajetzt.shop/#]PharmaJetzt[/url] Pharma Jetzt
Melvinnof
June 25, 2025
Pharma Confiance: monuril ordonnance ou pas - filorga paris
Christom
June 25, 2025
http://medicijnpunt.com/# MedicijnPunt
Albertovach
June 25, 2025
MedicijnPunt: MedicijnPunt - medicijnen kopen online
EdwardMaymn
June 25, 2025
http://pharmaconfiance.com/# porte douche 60 cm
RickyWat
June 25, 2025
¡Hola, aventureros de sensaciones !
Casinosinlicenciaespana.xyz con juegos exclusivos - http://casinosinlicenciaespana.xyz/# casino sin licencia espaГ±a
¡Que vivas increíbles giros exitosos !
Gluconite Official Website
June 25, 2025
Gluconite is a unique formula designed to promote healthy blood sugar levels while you enjoy restorative sleep. Buy Now:- https://gluconitee.com/
Williamtoive
June 25, 2025
MedicijnPunt [url=https://medicijnpunt.shop/#]internetapotheek spanje[/url] medicijn online bestellen
Melvinnof
June 25, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
RonaldJoymn
June 25, 2025
Hello guardians of breathable serenity!
Best Air Purifier for Smokers – For Bedrooms - https://bestairpurifierforcigarettesmoke.guru/# air purifier for smoke
May you experience remarkable invigorating spaces !
EdwardMaymn
June 25, 2025
http://pharmaconfiance.com/# Pharma Confiance
Williamtoive
June 25, 2025
PharmaJetzt [url=https://pharmajetzt.shop/#]online apoteke[/url] PharmaJetzt
Melvinnof
June 25, 2025
MedicijnPunt: MedicijnPunt - Medicijn Punt
Christom
June 25, 2025
http://pharmaconnectusa.com/# target pharmacy nexium
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.shop/# imiquimod uk pharmacy
Williamcoido
June 24, 2025
Доставили в область - все в идеальном состоянии.
букет пионов
JessieBoose
June 24, 2025
пансионат для пожилых стоимость частный пансионат для пожилых
narkologiya
June 24, 2025
наркологическая клиника цены телефон наркологии
Williamtoive
June 24, 2025
PharmaJetzt [url=http://pharmajetzt.com/#]Pharma Jetzt[/url] PharmaJetzt
Melvinnof
June 24, 2025
PharmaJetzt: apptheke online - Pharma Jetzt
Albertovach
June 24, 2025
online apotheke kostenloser versand: onlineapotheke - PharmaJetzt
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.shop/# Pharma Connect USA
CharlesLinee
June 24, 2025
Точно в обещанное время - ценим пунктуальность!
доставка цветов
Williamtoive
June 24, 2025
verzorgingsproducten apotheek [url=https://medicijnpunt.com/#]medicaties[/url] Medicijn Punt
Derunelug
June 24, 2025
В Google искал «где заказать алкоголь быстро в Москве». Первая ссылка — https://cse.google.com.sv/url?q=https://alcoclub25.ru/ . Перешёл, сделал заказ — всё максимально просто. Доставили за 55 минут, без заминок. Бутылка пришла в идеальном виде, оригинал, акциз на месте. Сервис оказался даже лучше, чем ожидал.
Melvinnof
June 24, 2025
Pharma Confiance: Pharma Confiance - livraison mГ©dicament paris
EdwardMaymn
June 24, 2025
http://pharmaconnectusa.com/# rite aid pharmacy
Albertovach
June 24, 2025
Pharma Confiance: combien peut on prendre de ketoprofene par jour - sildГ©nafil 100 mg prix en pharmacie en france
Christom
June 24, 2025
https://pharmaconfiance.com/# Pharma Confiance
EdwardZisee
June 24, 2025
Розы как с картинки – свежие и крупные!
купить розы в томске
Williamtoive
June 24, 2025
Medicijn Punt [url=https://medicijnpunt.com/#]Medicijn Punt[/url] Medicijn Punt
Melvinnof
June 24, 2025
apotheke online shop: PharmaJetzt - Pharma Jetzt
EdwardMaymn
June 24, 2025
https://pharmajetzt.shop/# Pharma Jetzt
Albertovach
June 24, 2025
distributeur savon douche: pharmacie du grand m montpellier - tadalafil 20 mg forum
Williamcoido
June 24, 2025
Все коллеги завидовали - такой красоты у них не было!
розы томск
Williamtoive
June 24, 2025
MedicijnPunt [url=https://medicijnpunt.shop/#]medicijnen bestellen apotheek[/url] snel medicijnen bestellen
EdwardMaymn
June 24, 2025
https://medicijnpunt.shop/# farmacia online
Albertovach
June 23, 2025
de online apotheek: holandia apteka internetowa - online apotheek zonder recept ervaringen
Christom
June 23, 2025
http://pharmaconfiance.com/# sildГ©nafil (50 mg boГ®te de 24) prix
Williamtoive
June 23, 2025
Pharma Jetzt [url=https://pharmajetzt.com/#]Pharma Jetzt[/url] apotheke germany
Melvinnof
June 23, 2025
PharmaJetzt: online medicine - apotheke gГјnstig
EdwardMaymn
June 23, 2025
https://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 23, 2025
Medicijn Punt: apotheek online nederland - Medicijn Punt
JeremyBroag
June 23, 2025
Школа Саморазвития https://bznaniy.ru онлайн-база знаний для тех, кто хочет понять себя, улучшить мышление, прокачать навыки и выйти на новый уровень жизни.
StephenKak
June 23, 2025
Лучшие онлайн-курсы https://topkursi.ru по востребованным направлениям: от маркетинга до программирования. Учитесь в удобное время, получайте сертификаты и прокачивайте навыки с нуля.
Melvinnof
June 23, 2025
PharmaConnectUSA: PharmaConnectUSA - PharmaConnectUSA
EdwardZisee
June 23, 2025
Спасибо за красоту и оперативность!
доставка цветов томск
EdwardMaymn
June 23, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Josephcywot
June 23, 2025
¡Saludos, apostadores habilidosos !
Casino online extranjero con juegos de proveedores top - https://www.casinoextranjerosdeespana.es/ п»їcasinos online extranjeros
¡Que experimentes maravillosas movidas impresionantes !
Albertovach
June 23, 2025
mebendazole boots pharmacy: PharmaConnectUSA - online animal pharmacy
Christom
June 23, 2025
https://pharmaconnectusa.com/# PharmaConnectUSA
Melvinnof
June 23, 2025
Pharma Connect USA: PharmaConnectUSA - Pharma Connect USA
EdwardMaymn
June 23, 2025
http://medicijnpunt.com/# MedicijnPunt
Williamtoive
June 23, 2025
pharmacie gael [url=https://pharmaconfiance.com/#]pharmacy discount[/url] Pharma Confiance
Williamcoido
June 23, 2025
Букет - космическая красота!
цветы
Calvinbeilt
June 23, 2025
¡Bienvenidos, exploradores de oportunidades !
Casino online fuera de EspaГ±a sin documentaciГіn - https://casinofueraespanol.xyz/# casino online fuera de espaГ±a
¡Que vivas increíbles logros extraordinarios !
Enochtix
June 23, 2025
Косметологические курсы обучение плазмолифтингу обучение с нуля, теоретическая база и отработка на моделях. Современные методики, лицензия, выдача сертификатов. Старт карьеры в бьюти-индустрии!
Denveriroxy
June 23, 2025
услуга seo продвижение сео компания
Albertovach
June 23, 2025
Medicijn Punt: MedicijnPunt - apotgeek
Melvinnof
June 23, 2025
shop-apotheke online: gГјnstigste versandapotheke - online apoteke
Charlesblome
June 23, 2025
яндекс директ цены контекстная реклама цена москва
Williamtoive
June 23, 2025
Medicijn Punt [url=https://medicijnpunt.com/#]medicijn recept[/url] apteka internetowa nl
JimmieAlicy
June 23, 2025
стоимость показа рекламы продвижение сайта в яндекс директ цена
Albertovach
June 22, 2025
monuril comprimГ©: acheter ghb en ligne - pharmacie bain de bretagne
Melvinnof
June 22, 2025
crГЁme anti-tache caudalie avis: pharmacie de g - pharmacie officine
Williamtoive
June 22, 2025
viagra pommade sans ordonnance [url=https://pharmaconfiance.com/#]gummies en pharmacie[/url] ketoprofene sun 100 mg
Christom
June 22, 2025
http://pharmaconnectusa.com/# PharmaConnectUSA
EdwardZisee
June 22, 2025
Цветы – свежие, упаковка – стильная!
купить пионы томск
Albertovach
June 22, 2025
bad apotheke online: sjop apotheke - shop apptheke
EdwardMaymn
June 22, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
EdwinLor
June 22, 2025
Improve your indoor air quality in Dubai with reliable AC duct cleaning done by certified technicians: ac deep cleaning charges
Melvinnof
June 22, 2025
Medicijn Punt: medicijn online - medicijnen bestellen bij apotheek
Williamtoive
June 22, 2025
PharmaConnectUSA [url=https://pharmaconnectusa.shop/#]PharmaConnectUSA[/url] pharmacy direct viagra
JamesDew
June 22, 2025
¡Hola, fanáticos de la suerte !
Casino online extranjero con juegos de NetEnt y mГЎs - п»їhttps://casinosextranjerosdeespana.es/ casinos extranjeros
¡Que vivas increíbles jackpots sorprendentes!
EdwardMaymn
June 22, 2025
http://pharmajetzt.com/# PharmaJetzt
Albertovach
June 22, 2025
europa apotheek venlo online: PharmaJetzt - luitpold apotheke berlin
Williamcoido
June 22, 2025
Доставили несмотря на ураган - настоящие герои!
доставка цветов томск на дом
Melvinnof
June 22, 2025
Pharma Connect USA: sumatriptan uk pharmacy - Pharma Connect USA
Williamtoive
June 22, 2025
apotheke venlo [url=http://pharmajetzt.com/#]PharmaJetzt[/url] onlineapotheken
Albertovach
June 22, 2025
apotheke gГјnstig online: Pharma Jetzt - Pharma Jetzt
EdwinLor
June 22, 2025
Extend the life of your HVAC system with professional AC duct cleaning in Dubai https://ac-cleaning-dubai.ae/
Melvinnof
June 22, 2025
shopa: online apothek - PharmaJetzt
Williamtoive
June 22, 2025
medikamente kaufen [url=http://pharmajetzt.com/#]PharmaJetzt[/url] medikamente apotheke
EdwardMaymn
June 21, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Albertovach
June 21, 2025
MedicijnPunt: apotheker online - dutch apotheek
Melvinnof
June 21, 2025
online medikamente bestellen: PharmaJetzt - apptheke online
Waynepax
June 21, 2025
займ онлайн без карты zajmy-onlajn
Raymondoralf
June 21, 2025
отчет по производственной практике купить отчет по практике заказать стоимость
DanielDrimi
June 21, 2025
дипломная работа купить дипломы на заказ
GrantMex
June 21, 2025
домашние контрольные работы контрольная работа по высшей математике
Williamtoive
June 21, 2025
Pharma Jetzt [url=https://pharmajetzt.com/#]apotheke versandkostenfrei ab 10 euro[/url] Pharma Jetzt
EdwardMaymn
June 21, 2025
http://pharmaconfiance.com/# Pharma Confiance
Christom
June 21, 2025
https://pharmaconfiance.shop/# acheter tadalafil 20 mg
Melvinnof
June 21, 2025
hydroxyzine liquid pharmacy: world pharmacy viagra - PharmaConnectUSA
Albertovach
June 21, 2025
Pharma Connect USA: online pharmacy to buy viagra - mexican pharmacy lexapro
Williamtoive
June 21, 2025
Medicijn Punt [url=https://medicijnpunt.com/#]medicijnen zonder recept[/url] Medicijn Punt
EdwardMaymn
June 21, 2025
https://pharmajetzt.shop/# apotal versandapotheke online
zaimi bez otkaza_iesr
June 21, 2025
займы без отказа с плохой [url=www.zajm-bez-otkaza-1.ru]www.zajm-bez-otkaza-1.ru[/url] .
krediti bez otkaza_ubpl
June 21, 2025
банк кредит без отказа [url=https://www.kredit-bez-otkaza-1.ru]банк кредит без отказа[/url] .
Melvinnof
June 21, 2025
medicatie aanvragen: MedicijnPunt - MedicijnPunt
Albertovach
June 21, 2025
gdc boutique avis: kamagra pharmacie en ligne - fleur de bach 45 avis
Williamcoido
June 21, 2025
Муж растрогался до слез - сказал, что это самый душевный подарок!
букет невесты
EdwinLor
June 21, 2025
We offer same-day AC duct cleaning in Dubai with guaranteed satisfaction: aircon cleaning service price
Christom
June 21, 2025
https://medicijnpunt.com/# MedicijnPunt
Waynepax
June 21, 2025
микрозаем без процентов zajmy onlajn
EdwardMaymn
June 21, 2025
https://medicijnpunt.shop/# MedicijnPunt
Williamtoive
June 21, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]laboratoire de garde strasbourg[/url] Pharma Confiance
Melvinnof
June 21, 2025
pharma apotheek: Medicijn Punt - Medicijn Punt
Davidacerb
June 21, 2025
контрольная работа статистика помощь на контрольной онлайн
Richardjah
June 21, 2025
¡Saludos, exploradores de recompensas !
casino fuera de EspaГ±a para usuarios verificados - https://casinosonlinefueraespanol.xyz/# casinos fuera de espaГ±a
¡Que disfrutes de movidas extraordinarias !
Thomaslon
June 21, 2025
Заказала коллегам на 8 Марта – все остались в восторге!
заказ цветов томск с доставкой
EdwardMaymn
June 21, 2025
https://pharmajetzt.shop/# apothecke
Williamtoive
June 21, 2025
apotheke versand [url=https://pharmajetzt.com/#]versandapotheke kostenloser versand[/url] PharmaJetzt
Melvinnof
June 21, 2025
Pharma Jetzt: online apotheke schnelle lieferung - PharmaJetzt
EverettCoarf
June 21, 2025
сколько стоит реферат https://referatymehanika.ru
Christom
June 21, 2025
https://pharmaconnectusa.com/# cheap erectile dysfunction pills online
HomerRaw
June 21, 2025
помощь с отчетом по практике отчет по производственной практике купить
EdwardMaymn
June 20, 2025
https://pharmaconfiance.com/# Pharma Confiance
JaredPoope
June 20, 2025
дипломы на заказ сайты для написания диплома
HenryBiT
June 20, 2025
https://raskapotek.com/# tannregulering strikk apotek
Waynepax
June 20, 2025
микрозайм без процентов zajmy-onlajn.ru
ClintonLot
June 20, 2025
farmacosmo online shop: spray per ombelico neonato - EFarmaciaIt
Josephkam
June 20, 2025
farmaia [url=http://papafarma.com/#]Papa Farma[/url] Papa Farma
WilliamEmors
June 20, 2025
salg apotek: Rask Apotek - menskopp apotek
HenryBiT
June 20, 2025
http://svenskapharma.com/# schengenintyg apotek
Williamcoido
June 20, 2025
Мамин юбилей запомнится всем благодаря вам!
букеты томск
RobertDox
June 20, 2025
https://efarmaciait.shop/# EFarmaciaIt
Coreyberse
June 20, 2025
Этот увлекательный информационный материал подарит вам массу новых знаний и ярких эмоций. Мы собрали для вас интересные факты и сведения, которые обогатят ваш опыт. Откройте для себя увлекательный мир информации и насладитесь процессом изучения!
Подробнее можно узнать тут - https://nakroklinikatest.ru/
Mikrozaeexime
June 20, 2025
Надо срочно занять, но страшно попасть в ловушку? На https://mfo-zaim.com/ только те МФО, которые работают честно. Максимальная ставка — 0.8% в день, без дополнительных комиссий. Вся информация открыта. Это реально безопасный способ взять микрокредит, если финансы подводят.
Wayneciz
June 20, 2025
¡Bienvenidos, entusiastas del azar !
Casino fuera de EspaГ±a con promociones recurrentes - https://www.casinoporfuera.guru/# casino online fuera de espaГ±a
¡Que disfrutes de maravillosas botes impresionantes!
Josephkam
June 20, 2025
EFarmaciaIt [url=https://efarmaciait.com/#]flubason prezzo farmacia[/url] efacti crema 10 mg
HenryBiT
June 20, 2025
http://efarmaciait.com/# shop farmacia online
WilliamEmors
June 20, 2025
kan katter Г¤ta pasta: Svenska Pharma - hemorrojd hund
Thomaslon
June 20, 2025
Букет – просто бомба! Все в восторге!
101 роза
ClintonLot
June 20, 2025
samyr 200 serve ricetta: crema pliaglis prezzo - compresse medicinali
JoshuaHap
June 20, 2025
защитный кейс тотем https://plastcase.ru
JaredPoope
June 20, 2025
написание дипломной работы диплом срочно
EverettCoarf
June 20, 2025
реферат купить онлайн https://referatymehanika.ru
HomerRaw
June 20, 2025
отчет по практике на заказ купить отчет по преддипломной практике
HenryBiT
June 20, 2025
https://papafarma.com/# farmacia europea opiniones
Josephkam
June 20, 2025
farmacias en venta sevilla [url=http://papafarma.com/#]prospecto pildora dia despues[/url] parapharmacia
WilliamEmors
June 20, 2025
EFarmaciaIt: doctor point recensioni - EFarmaciaIt
ClintonLot
June 20, 2025
Svenska Pharma: yoga tillbehör rea - Svenska Pharma
Alfonsodrurl
June 20, 2025
¡Hola, fanáticos del riesgo !
Ranking de casinos online extranjeros por fiabilidad - https://www.casinoextranjero.es/# casinoextranjero.es
¡Que vivas logros excepcionales !
RobertDox
June 20, 2025
https://efarmaciait.shop/# EFarmaciaIt
HenryBiT
June 19, 2025
http://raskapotek.com/# ryggstøtte apotek
Josephkam
June 19, 2025
Svenska Pharma [url=http://svenskapharma.com/#]sprutor apotek[/url] hur mycket Г¤r 10 ml
WilliamEmors
June 19, 2025
tadalafil 20 mg precio: farmacia abiertas - Papa Farma
ClintonLot
June 19, 2025
comprar viagra online: comprar en farmacia - Papa Farma
JoshuaHap
June 19, 2025
защитный кейс большой https://plastcase.ru
HenryBiT
June 19, 2025
https://papafarma.shop/# farmacia ofertas
Williamcoido
June 19, 2025
Самые свежие розы в городе - проверено!
101 роза
Josephkam
June 19, 2025
Rask Apotek [url=http://raskapotek.com/#]koronavaksine apotek[/url] svenska apotek
WilliamEmors
June 19, 2025
henna hГҐrfarge apotek: Rask Apotek - Rask Apotek
ClintonLot
June 19, 2025
EFarmaciaIt: EFarmaciaIt - EFarmaciaIt
RobertDox
June 19, 2025
http://papafarma.com/# Papa Farma
HenryBiT
June 19, 2025
https://svenskapharma.shop/# baby apotek
Thomaslon
June 19, 2025
Быстрая доставка и отзывчивые менеджеры.
купить розы в томске
Joint Genesis
June 19, 2025
Joint Genesis is a scientifically formulated dietary supplement designed to enhance joint health and mobility. https://jointginesis.com/
The Self-Sufficient Backyard
June 19, 2025
With The Self-Sufficient Backyard, you can achieve true self-reliance on just ¼ acre of land. buy https://selfsufficientbackyards.com/
Glucoberry
June 19, 2025
GlucoBerry is an innovative dietary supplement designed to help manage healthy blood sugar levels. https://en-glucoberrry.com/
EdwardZisee
June 19, 2025
Заказываю только у вас – всегда супер!
доставка цветов в томске
Josephkam
June 19, 2025
desamix effe a cosa serve [url=https://efarmaciait.com/#]lista farmaci svizzera senza ricetta[/url] permixon composizione
WilliamEmors
June 19, 2025
le fiale di voltaren si possono bere: fripass 100 mg prezzo - EFarmaciaIt
SadamkiJum
June 19, 2025
Отдых в Сочи — это не только море и солнце, но и страстные ночи с проверенными индивидуалками. На sosochki2.com собраны самые яркие девушки, готовые сделать твой отдых незабываемым. Жаркий секс, комфорт и полная приватность — всё, что нужно для настоящего кайфа! Заходи, выбирай [url=https://sosochki2.com/]проститутки сочи на выезд[/url] .
ClintonLot
June 19, 2025
lanolin apotek: Rask Apotek - Rask Apotek
HenryBiT
June 19, 2025
https://efarmaciait.com/# augmentin bustine adulti
Josephkam
June 19, 2025
Rask Apotek [url=http://raskapotek.com/#]Rask Apotek[/url] Rask Apotek
WilliamEmors
June 19, 2025
Papa Farma: farma dos - dietГ©tica central telГ©fono gratuito
HenryBiT
June 18, 2025
https://papafarma.shop/# farmacia. cerca de mi
ClintonLot
June 18, 2025
Papa Farma: Papa Farma - Papa Farma
RobertDox
June 18, 2025
https://raskapotek.shop/# apitek
WilliamEmors
June 18, 2025
EFarmaciaIt: EFarmaciaIt - augmentin in gravidanza forum
Josephkam
June 18, 2025
gliatilin 600 mg flaconcini a cosa serve [url=http://efarmaciait.com/#]EFarmaciaIt[/url] bentelan e ibuprofene
HenryBiT
June 18, 2025
https://svenskapharma.shop/# Svenska Pharma
WilliamEmors
June 18, 2025
EFarmaciaIt: farmaciaz - EFarmaciaIt
Josephkam
June 18, 2025
tadalafilo prospecto [url=https://papafarma.shop/#]Papa Farma[/url] mycostatin sin receta
HenryBiT
June 18, 2025
https://raskapotek.shop/# apotek termometer
RobertDox
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
Mariotum
June 18, 2025
¡Saludos, aventureros del riesgo !
casino online extranjero con retiros automГЎticos - https://www.casinosextranjero.es/# casino online extranjero
¡Que vivas increíbles instantes inolvidables !
ClintonLot
June 18, 2025
Svenska Pharma: Svenska Pharma - Svenska Pharma
WilliamEmors
June 18, 2025
Svenska Pharma: recept pГҐ apotek - apotek stan
Josephkam
June 18, 2025
cialis 5 mg precio [url=https://papafarma.com/#]Papa Farma[/url] Papa Farma
HenryBiT
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
ClintonLot
June 18, 2025
EFarmaciaIt: super farmacia online - condral 800 opinioni
WilliamEmors
June 18, 2025
apotek pГҐ nett gratis frakt: narkotest urin apotek - Rask Apotek
RobertDox
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
HenryBiT
June 18, 2025
http://svenskapharma.com/# Svenska Pharma
Josephkam
June 18, 2025
after apotek [url=https://raskapotek.com/#]kreatin apotek[/url] burn gel apotek
Safepestsol*-
June 18, 2025
Cockroaches play a vital role in ecosystems by acting as scavengers, breaking down organic matter and recycling nutrients. They help decompose dead plants and animals, contributing to soil health and providing food for other animals in the food chain.
Visit:
https://safepestsol.com/what-is-the-purpose-of-cockroaches/
ClintonLot
June 18, 2025
diabetes test apotek: jernbane apotek - klorhexidin apotek
PeterBluct
June 18, 2025
¡Saludos, aficionados a los desafíos!
Tutorial para entrar en casinos online extranjeros paso a paso - https://www.casinoextranjerosenespana.es/# casinos extranjeros
¡Que disfrutes de giros espectaculares !
WilliamEmors
June 18, 2025
EFarmaciaIt: artrosilene schiuma a cosa serve - immagini viso donna da scaricare
HenryBiT
June 18, 2025
http://svenskapharma.com/# Svenska Pharma
Douglasjup
June 17, 2025
¡Hola, fanáticos del riesgo !
Casino fuera de EspaГ±a con variedad de juegos - п»їп»їhttps://casinoonlinefueradeespanol.xyz/ casino online fuera de espaГ±a
¡Que disfrutes de asombrosas momentos memorables !
RobertKip
June 17, 2025
canadian pharmacy phone number: Canada Pharm Global - canadian drugs
Micheldam
June 17, 2025
ordering drugs from canada: Canada Pharm Global - my canadian pharmacy reviews
RobertHes
June 17, 2025
http://medsfrommexico.com/# medication from mexico pharmacy
Jamesteemn
June 17, 2025
https://canadapharmglobal.shop/# canadian pharmacy 24
SamuelBistE
June 17, 2025
indian pharmacy paypal [url=https://indiapharmglobal.com/#]India Pharm Global[/url] India Pharm Global
Mforaelruini
June 17, 2025
Если вы как и я когда-то, одна с проблемами и кредитами — не сдавайтесь. Мне помог сайт https://mfo-zaim.com/zaim-bez-procentov-na-kartu/ , где финансовый аналитик Андрей Фролов делится советами. Благодаря ему я оформила займ быстро, без отказа и с минимальной ставкой. Всё реально.
RobertKip
June 17, 2025
pharmacies in mexico that ship to usa: mexico pharmacies prescription drugs - Meds From Mexico
Micheldam
June 17, 2025
India Pharm Global: India Pharm Global - best online pharmacy india
RobertHes
June 17, 2025
https://canadapharmglobal.com/# global pharmacy canada
SamuelBistE
June 17, 2025
Meds From Mexico [url=http://medsfrommexico.com/#]Meds From Mexico[/url] Meds From Mexico
RobertHes
June 17, 2025
http://indiapharmglobal.com/# online pharmacy india
RobertKip
June 17, 2025
Meds From Mexico: mexico pharmacies prescription drugs - Meds From Mexico
Micheldam
June 17, 2025
onlinepharmaciescanada com: Canada Pharm Global - the canadian pharmacy
RichardPum
June 17, 2025
¡Hola, buscadores de fortuna !
Casinos sin licencia con cashback garantizado - http://www.casinossinlicenciaespana.es/ casino online sin licencia
¡Que experimentes victorias legendarias !
RichardJer
June 17, 2025
¡Saludos, descubridores de oportunidades !
Mejores casinos online extranjeros sin verificaciГіn larga - п»їhttps://casinosextranjerosenespana.es/ mejores casinos online extranjeros
¡Que vivas increíbles jackpots extraordinarios!
RobertHes
June 17, 2025
https://indiapharmglobal.shop/# India Pharm Global
Micheldam
June 17, 2025
canadian pharmacy online: best canadian pharmacy - vipps canadian pharmacy
RobertKip
June 17, 2025
Meds From Mexico: mexican border pharmacies shipping to usa - mexico drug stores pharmacies
SamuelBistE
June 16, 2025
India Pharm Global [url=https://indiapharmglobal.com/#]India Pharm Global[/url] India Pharm Global
Micheldam
June 16, 2025
canadapharmacyonline legit: canadian pharmacy scam - online canadian drugstore
Thomaslon
June 16, 2025
Спасибо за вежливое обслуживание!
доставка цветов томск
Jamesteemn
June 16, 2025
https://indiapharmglobal.shop/# indianpharmacy com
SamuelBistE
June 16, 2025
Meds From Mexico [url=https://medsfrommexico.shop/#]Meds From Mexico[/url] Meds From Mexico
RobertHes
June 16, 2025
http://indiapharmglobal.com/# indianpharmacy com
Micheldam
June 16, 2025
buying from online mexican pharmacy: mexican pharmaceuticals online - buying prescription drugs in mexico online
RobertKip
June 16, 2025
online canadian pharmacy reviews: escrow pharmacy canada - canadian pharmacy service
SamuelBistE
June 16, 2025
pharmacy com canada [url=http://canadapharmglobal.com/#]canadian pharmacies online[/url] canada discount pharmacy
RobertHes
June 16, 2025
http://indiapharmglobal.com/# mail order pharmacy india
Micheldam
June 16, 2025
canadian family pharmacy: Canada Pharm Global - online canadian pharmacy review
Jamesteemn
June 16, 2025
https://canadapharmglobal.shop/# canadian pharmacy 24 com
RobertKip
June 16, 2025
Online medicine order: mail order pharmacy india - top online pharmacy india
SamuelBistE
June 16, 2025
Meds From Mexico [url=https://medsfrommexico.shop/#]mexican online pharmacies prescription drugs[/url] mexican mail order pharmacies
RobertHes
June 16, 2025
https://medsfrommexico.com/# Meds From Mexico
CharlesLinee
June 16, 2025
Настоящее чудо в вазе - спасибо за волшебство!
доставка цветов
zaymy-onlayn
June 16, 2025
мгновенный займ онлайн займы онлайн на карту по паспорту
RobertKip
June 16, 2025
canadian compounding pharmacy: certified canadian pharmacy - prescription drugs canada buy online
RobertHes
June 16, 2025
http://medsfrommexico.com/# Meds From Mexico
SamuelBistE
June 16, 2025
п»їbest mexican online pharmacies [url=https://medsfrommexico.com/#]Meds From Mexico[/url] Meds From Mexico
Micheldam
June 16, 2025
canadian pharmacy ratings: Canada Pharm Global - canada drugs reviews
PatrickPoono
June 15, 2025
https://semaglupharm.shop/# Safe delivery in the US
StephenKen
June 15, 2025
Защитные кейсы plastcase.ru/ в Санкт-Петербурге — надежная защита оборудования от влаги, пыли и ударов. Большой выбор размеров и форматов, ударопрочные материалы, индивидуальный подбор.
AlbertoLer
June 15, 2025
Lipi Pharm [url=https://lipipharm.shop/#]atorvastatinжњЌз”Ёж™‚й–“[/url] Generic Lipitor fast delivery
Alfonsoineno
June 15, 2025
Predni Pharm: Predni Pharm - prednisone 60 mg price
zaymy-onlayn
June 15, 2025
кредитные займы онлайн взять займы онлайн без проверок
Carloswaync
June 15, 2025
вавада казино официальный сайт Вавада Казино Официальный Сайт Рабочее Зеркало на Сегодня: Не упустите возможность играть в Вавада Казино, используя рабочее зеркало официального сайта, доступное на сегодня.
AlbertoLer
June 15, 2025
PredniPharm [url=http://prednipharm.com/#]prednisone 0.5 mg[/url] prednisone 10
Alfonsoineno
June 15, 2025
Lipi Pharm: USA-based pharmacy Lipitor delivery - simvastatin to atorvastatin conversion
Ronaldteets
June 15, 2025
Бездепозитный бонус в казино
JamesVew
June 15, 2025
https://semaglupharm.shop/# does medicare cover semaglutide for weight loss
PatrickPoono
June 15, 2025
https://semaglupharm.shop/# semaglutide diarrhea treatment
AlbertoLer
June 15, 2025
where can i buy rybelsus [url=http://semaglupharm.com/#]rybelsus stock[/url] Semaglu Pharm
Alfonsoineno
June 15, 2025
buy prednisone online without a script: Predni Pharm - prednisone 10 mg tablet
Carloswaync
June 15, 2025
Sykaaa casino официальный сайт вход Сукааа казино официальный сайт скачать на андроид мобильная версия бесплатно позволяет играть в любимые игры прямо на своем смартфоне или планшете.
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Rybelsus for blood sugar control
BillyStand
June 15, 2025
Lipi Pharm: п»їBuy Lipitor without prescription USA - USA-based pharmacy Lipitor delivery
AlbertoLer
June 15, 2025
prednisone cost us [url=https://prednipharm.com/#]prednisone brand name in usa[/url] buy 40 mg prednisone
Alfonsoineno
June 15, 2025
prednisone 5084: Predni Pharm - PredniPharm
PatrickPoono
June 14, 2025
https://semaglupharm.com/# can i take rybelsus at night
JamesVew
June 14, 2025
https://lipipharm.com/# LipiPharm
Carloswaync
June 14, 2025
вавада Вабанк Казино Официальный Сайт: Посетите официальный сайт Вабанк Казино и окунитесь в мир азартных игр с широким выбором развлечений и возможностью крупных выигрышей.
BillyStand
June 14, 2025
PredniPharm: prednisone without prescription 10mg - 54 prednisone
AlbertoLer
June 14, 2025
atorvastatin muscle pain [url=http://lipipharm.com/#]FDA-approved generic statins online[/url] Lipi Pharm
Alfonsoineno
June 14, 2025
50 mg prednisone tablet: PredniPharm - Predni Pharm
Ronaldteets
June 14, 2025
Бездепозитный бонус в казино
PatrickPoono
June 14, 2025
http://semaglupharm.com/# semaglutide injections near me
BillyStand
June 14, 2025
prednisone tablets: PredniPharm - PredniPharm
Williamtip
June 14, 2025
эвакуатор нурлытау алматы Эвакуатор алатау алматы – эвакуатор в микрорайоне Алатау.
AlbertoLer
June 14, 2025
No RX Lipitor online [url=http://lipipharm.com/#]Lipi Pharm[/url] lipitor cvs
Alfonsoineno
June 14, 2025
Crestor Pharm: magnesium and crestor interaction - Crestor Pharm
PatrickPoono
June 14, 2025
http://semaglupharm.com/# Semaglu Pharm
Carloswaync
June 14, 2025
Сукааа казино официальный сайт скачать на андроид мобильная версия бесплатно вавада казино – популярная альтернатива с широким выбором игр и привлекательными бонусами.
GeraldBes
June 14, 2025
гибкая керамика для внутренней отделки Phomi: гибкая керамика для фасадов Dream Decor внутренней отделки и интерьера в Москве. Купить по выгодной цене за м2, монтаж, отзывы Divu. Отделка дома с гарантией!
Ronaldteets
June 14, 2025
Бездепозитный бонус
Williamtip
June 14, 2025
оформление утилизации техники Прием кабеля в оболочке: выгодные цены на прием кабеля в любом состоянии.
JamesVew
June 14, 2025
https://crestorpharm.shop/# rosuvastatin calciumдёж–‡
BillyStand
June 14, 2025
when to stop rybelsus before surgery: is rybelsus used for weight loss - Semaglu Pharm
AlbertoLer
June 14, 2025
Predni Pharm [url=http://prednipharm.com/#]prednisone 30 mg daily[/url] Predni Pharm
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# tirzepatide vs rybelsus
Alfonsoineno
June 14, 2025
No doctor visit required statins: rosuvastatin kidney side effects - CrestorPharm
DustinWed
June 14, 2025
оригинальные запчасти стиральных машин алматы Вызов мастера стиральных машин в Алматы. Квалифицированный специалист приедет в удобное для вас время.
BillyStand
June 14, 2025
PredniPharm: Predni Pharm - Predni Pharm
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 14, 2025
Predni Pharm [url=https://prednipharm.shop/#]prednisone brand name in india[/url] PredniPharm
Alfonsoineno
June 14, 2025
Crestor mail order USA: CrestorPharm - Crestor Pharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# semaglutide to tirzepatide conversion chart
BillyStand
June 13, 2025
CrestorPharm: how to take crestor - CrestorPharm
AlbertoLer
June 13, 2025
LipiPharm [url=https://lipipharm.shop/#]Lipi Pharm[/url] Lipi Pharm
JamesVew
June 13, 2025
http://crestorpharm.com/# how long has crestor been on the market
Alfonsoineno
June 13, 2025
prednisone tablets india: prednisone 10 mg tablet - 1 mg prednisone daily
Williamwaync
June 13, 2025
ultimate createporn generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
cumparpermisdeconducere
June 13, 2025
vă ajutăm să vă obțineți permisul de conducere fără stres sau bătăi de cap.
https://cumparpermisdeconducere.com/
cumparpermisdeconducere
June 13, 2025
cat-costa-sa-cumperi-permisul-de-conducere/ vă ajutăm să vă obțineți permisul de conducere fără stres sau bătăi de cap.-
PatrickPoono
June 13, 2025
http://semaglupharm.com/# Affordable Rybelsus price
AlbertoLer
June 13, 2025
50 mg prednisone canada pharmacy [url=http://prednipharm.com/#]prednisone 20 mg purchase[/url] by prednisone w not prescription
Alfonsoineno
June 13, 2025
lipitor is used for: atorvastatin 20 mg 114 - Safe atorvastatin purchase without RX
Randyanemy
June 13, 2025
международная карточка iko
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# Semaglu Pharm
JosephBrind
June 13, 2025
температура красного моря Kitesurfing – это динамичный вид спорта, сочетающий в себе элементы серфинга, виндсерфинга и парапланеризма. Под управлением кайта вы скользите по волнам, выполняя захватывающие трюки и прыжки.
BillyStand
June 13, 2025
Semaglu Pharm: SemagluPharm - SemagluPharm
Alfonsoineno
June 13, 2025
SemagluPharm: SemagluPharm - Rybelsus side effects and dosage
JamesVew
June 13, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 13, 2025
Lipi Pharm [url=https://lipipharm.com/#]atorvastatin side effects[/url] Affordable Lipitor alternatives USA
Williamnet
June 13, 2025
Группа в Telegram Доска бесплатных объявлений "Все для Вас Архангельск": товары, услуги, авто, жильё, работа, розыгрыши, отзывы и многое другое. Архангельск, Северодвинск, Новодвинск, Катунино, Березник, Рикасиха, Холмогоры, Мезень, Карпогоры работа в архангельске
Edgaravaky
June 13, 2025
bazar drugs marketplace Bazaar Drugs Marketplace: A New Darknet Platform with Dual Access Bazaar Drugs Marketplace is a new darknet marketplace rapidly gaining popularity among users interested in purchasing pharmaceuticals. Trading is conducted via the Tor Network, ensuring a high level of privacy and data protection. However, what sets this platform apart is its dual access: it is available both through an onion domain and a standard clearnet website, making it more convenient and visible compared to competitors. The marketplace offers a wide range of pharmaceuticals, including amphetamines, ketamine, cannabis, as well as prescription drugs such as alprazolam and diazepam. This variety appeals to both beginners and experienced buyers. All transactions on the platform are carried out using cryptocurrency payments, ensuring anonymity and security. In summary, Bazaar represents a modern darknet marketplace that combines convenience, a broad product selection, and a high level of privacy, making it a notable player in the darknet economy.
Shanethymn
June 13, 2025
https://plombi.ru/product/plomba-expert-m/
CharlesLinee
June 13, 2025
Курьер настолько вежливый - приятно было общаться!
заказать цветы с доставкой в томске
Safepestsol*
June 13, 2025
To kill mosquito larvae in a pool, start by removing any standing water where larvae might breed. Use biological treatments like Bacillus thuringiensis israelensis (Bti), which targets mosquito larvae without harming other wildlife. Additionally, maintaining proper pool sanitation with regular filtration, chlorination, and cleaning can help prevent mosquito infestations from recurring.
Visit:
https://safepestsol.com/how-to-kill-mosquito-larvae-in-pool/
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# what are the side effects of rybelsus 7 mg
AlbertoLer
June 13, 2025
prednisone 15 mg daily [url=https://prednipharm.com/#]buy prednisone 10mg[/url] canada buy prednisone online
PatrickPoono
June 12, 2025
https://semaglupharm.com/# Semaglu Pharm
JamesVew
June 12, 2025
http://crestorpharm.com/# will rosuvastatin cause weight loss
MillardCesee
June 12, 2025
ultimate createporn AI generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
CharlesLinee
June 12, 2025
Спасли ситуацию - за час до свидания доставили букет!
доставка цветов
Alfonsoineno
June 12, 2025
Affordable Lipitor alternatives USA: Generic Lipitor fast delivery - is 5 mg atorvastatin enough
BillyStand
June 12, 2025
crestor dosage: CrestorPharm - Over-the-counter Crestor USA
Alfonsoineno
June 12, 2025
Predni Pharm: Predni Pharm - order prednisone 100g online without prescription
DavidPhich
June 12, 2025
Цветы пришли в идеальном состоянии.
купить розы в томске
AlbertoLer
June 12, 2025
PredniPharm [url=https://prednipharm.com/#]prednisone 60 mg[/url] prednisone 20 mg tablet
Thomaslon
June 12, 2025
Цветы как в сказке – красивые и свежие!
цветы томск
JamesVew
June 12, 2025
http://semaglupharm.com/# No prescription diabetes meds online
Miguelsen
June 12, 2025
Профессиональное https://kosmetologicheskoe-oborudovanie-msk.ru для салонов красоты, клиник и частных мастеров. Аппараты для чистки, омоложения, лазерной эпиляции, лифтинга и ухода за кожей.
Alfonsoineno
June 12, 2025
does lipitor make you gain weight: Generic Lipitor fast delivery - Lipi Pharm
Papa4d2
June 12, 2025
like you wrote the book in it or something
my website : Papa4d2
AlbertoLer
June 12, 2025
CrestorPharm [url=http://crestorpharm.com/#]Crestor Pharm[/url] CrestorPharm
Alfonsoineno
June 12, 2025
grapefruit atorvastatin: LipiPharm - what is the main side effect of atorvastatin
BillyStand
June 12, 2025
prednisone 10 mg daily: buy prednisone without prescription paypal - otc prednisone cream
AlbertoLer
June 11, 2025
CrestorPharm [url=http://crestorpharm.com/#]crestor and pregnancy[/url] Crestor Pharm
JamesVew
June 11, 2025
https://lipipharm.com/# LipiPharm
FrankrersE
June 11, 2025
lipitor vs crestor dosage: Buy Crestor without prescription - CrestorPharm
Alfonsoineno
June 11, 2025
Crestor 10mg / 20mg / 40mg online: CrestorPharm - crestor side effects constipation
PeterHic
June 11, 2025
аккаунт варфейс Пин-коды Warface: Бонусы и привилегии Пин-коды Warface позволяют получить различные бонусы, такие как VIP-ускорители, кредиты и уникальные предметы. Это отличный способ разнообразить игровой процесс и получить преимущество над противниками.
AlbertoLer
June 11, 2025
SemagluPharm [url=https://semaglupharm.shop/#]how does rybelsus work[/url] Rybelsus for blood sugar control
ThomasSaick
June 11, 2025
Каркасные дома и бани из клееного бруса под ключа в Вологде и по всей России Строительство дома, бани из клееного бруса: Мы используем только высококачественные материалы и современное оборудование. Наши специалисты – это команда профессионалов с многолетним опытом работы. Мы гарантируем индивидуальный подход к каждому клиенту и высокое качество строительства. Позвольте нам воплотить вашу мечту о загородной жизни в реальность!
FrankrersE
June 11, 2025
Buy cholesterol medicine online cheap: rosuvastatin copay card - Crestor Pharm
Alfonsoineno
June 11, 2025
prednisone over the counter south africa: Predni Pharm - prednisone brand name in usa
Jamessap
June 11, 2025
Владимир Чернышев
RandyFix
June 11, 2025
металлопрокат купить в москве цена Металлопрокат купить в Москве: цена, опт и разнообразие выбора Москва – огромный мегаполис с постоянно растущими потребностями в строительных материалах. Металлопрокат занимает здесь особое место, являясь основой для возведения зданий, мостов, дорог и множества других объектов. Покупка металлопроката в Москве – ответственный шаг, требующий внимательного подхода к выбору поставщика и понимания ценообразования.
AlbertoLer
June 11, 2025
lipitor and testosterone [url=https://lipipharm.shop/#]does lipitor cause alzheimer's disease[/url] Lipi Pharm
BillyStand
June 11, 2025
LipiPharm: manufacturer of lipitor - Lipi Pharm
JamesVew
June 11, 2025
https://semaglupharm.com/# No prescription diabetes meds online
FrankrersE
June 11, 2025
50 mg prednisone canada pharmacy: prednisone 10 - cost of prednisone 5mg tablets
LanceFolve
June 11, 2025
купить диплом ПТУ Купить диплом в Москве, СПб, Екатеринбурге, Челябинске, Перми, Уфе, Тюмени, Краснодаре, Махачкале, Казани, Ижевске, ХМАО: Мы предлагаем дипломы учебных заведений, расположенных в различных городах России, включая Москву, Санкт-Петербург, Екатеринбург, Челябинск, Пермь, Уфу, Тюмень, Краснодар, Махачкалу, Казань, Ижевск и ХМАО.
Alfonsoineno
June 11, 2025
Crestor Pharm: CrestorPharm - п»їBuy Crestor without prescription
AlbertoLer
June 11, 2025
USA-based pharmacy Lipitor delivery [url=http://lipipharm.com/#]pravastatin versus atorvastatin[/url] LipiPharm
Alfonsoineno
June 11, 2025
lipitor 80 mg used for: Generic Lipitor fast delivery - Lipi Pharm
FrankrersE
June 11, 2025
crestor cholesterol: does rosuvastatin make you sleepy - CrestorPharm
BillyStand
June 11, 2025
Crestor Pharm: CrestorPharm - Crestor Pharm
AlbertoLer
June 11, 2025
PredniPharm [url=http://prednipharm.com/#]Predni Pharm[/url] prednisone medication
JamesVew
June 10, 2025
https://crestorpharm.shop/# crestor and magnesium supplements
Alfonsoineno
June 10, 2025
lipitor and anxiety: Lipi Pharm - LipiPharm
JeffreyBuh
June 10, 2025
Semaglu Pharm: SemagluPharm - Semaglu Pharm
BillyStand
June 10, 2025
PredniPharm: buy prednisone online no prescription - prednisone oral
AlbertoLer
June 10, 2025
Order cholesterol medication online [url=https://lipipharm.shop/#]what does lipitor do[/url] Lipi Pharm
Alfonsoineno
June 10, 2025
max dose of semaglutide: semaglutide for weight loss in non diabetics dosage - Semaglu Pharm
Estebandip
June 10, 2025
can rosuvastatin make you gain weight: CrestorPharm - Crestor Pharm
StanleyTum
June 10, 2025
Balloons Dubai https://balloons-dubai1.com stunning balloon decorations for birthdays, weddings, baby showers, and corporate events. Custom designs, same-day delivery, premium quality.
JamesVew
June 10, 2025
http://lipipharm.com/# does medicare cover lipitor
AlbertoLer
June 10, 2025
Semaglutide tablets without prescription [url=https://semaglupharm.com/#]Semaglutide tablets without prescription[/url] Rybelsus 3mg 7mg 14mg
BillyStand
June 10, 2025
Safe atorvastatin purchase without RX: LipiPharm - when is the best time to take amlodipine and atorvastatin
Alfonsoineno
June 10, 2025
Predni Pharm: prednisone 30 - prednisone 5 mg cheapest
Estebandip
June 10, 2025
iv prednisone: PredniPharm - prednisone 10mg for sale
AlbertoLer
June 10, 2025
CrestorPharm [url=http://crestorpharm.com/#]is crestor hydrophilic or lipophilic[/url] is rosuvastatin and atorvastatin the same
Estebandip
June 10, 2025
prednisone cream brand name: cost of prednisone - prednisone 20mg tablets where to buy
Alfonsoineno
June 10, 2025
Safe online pharmacy for Crestor: Crestor Pharm - Buy cholesterol medicine online cheap
BillyStand
June 10, 2025
how fast does rybelsus work: SemagluPharm - Where to buy Semaglutide legally
JamesVew
June 10, 2025
https://crestorpharm.com/# Crestor Pharm
JesusNuari
June 10, 2025
vehicle shipping cost auto transport los angeles
Estebandip
June 10, 2025
Crestor mail order USA: Safe online pharmacy for Crestor - niaspan vs crestor
Alfonsoineno
June 10, 2025
SemagluPharm: Semaglu Pharm - SemagluPharm
AlbertoLer
June 10, 2025
Predni Pharm [url=https://prednipharm.shop/#]Predni Pharm[/url] buy prednisone 1 mg mexico
JamesFappy
June 10, 2025
viagra canadian pharmacy prices: cheap viagra generic best price - otc female viagra
BillyTic
June 10, 2025
buy viagra online price: VGR Sources - sildenafil 100mg price australia
BrandonFuB
June 9, 2025
viagra for females [url=https://vgrsources.com/#]VGR Sources[/url] how to get female viagra pill
Brianrah
June 9, 2025
sildenafil 100mg canada pharmacy: cheap sildenafil tablets - generic sildenafil in canada
Veo3.im
June 9, 2025
Wow, this is a goldmine of design and development tips! Definitely saving this page for future inspiration. The variety of topics is impressive! Gotta check out those eCommerce updates and the sidebar extinction article. Interesting! veo3
RodneySip
June 9, 2025
https://vgrsources.com/# sildenafil 100mg price in india
BillyTic
June 9, 2025
viagra for sale online in canada: VGR Sources - how to get female viagra pills
BrandonFuB
June 9, 2025
sildenafil products [url=https://vgrsources.com/#]best sildenafil pills[/url] generic viagra order
Brianrah
June 9, 2025
best price for sildenafil 20 mg: sildenafil without prescription - buy cheap viagra online australia
BillyTic
June 9, 2025
where to buy sildenafil 20mg: VGR Sources - buy cheap generic viagra
crctransport
June 9, 2025
Need transportation? automobile delivery service car transportation company services — from one car to large lots. Delivery to new owners, between cities. Safety, accuracy, licenses and experience over 10 years.
JamesFappy
June 9, 2025
viagra website: VGR Sources - viagra canada otc
BrandonFuB
June 9, 2025
generic viagra 25mg [url=https://vgrsources.com/#]buy viagra pills online[/url] cheap canadian pharmacy viagra
Brianrah
June 9, 2025
canada pharmacy viagra: how to purchase viagra online in india - sildenafil tablets
BillyTic
June 9, 2025
viagra for women buy online: VGR Sources - sildenafil 20 mg tablet cost
RodneySip
June 9, 2025
https://vgrsources.com/# cost of viagra 100mg tablet
JamesFappy
June 9, 2025
where can i buy sildenafil online safely: VGR Sources - sildenafil no prescription
BrandonFuB
June 9, 2025
where to buy viagra usa [url=https://vgrsources.com/#]VGR Sources[/url] generic viagra europe
Brianrah
June 9, 2025
buy online viagra tablets in india: VGR Sources - how much is viagra 100mg
JamesFappy
June 9, 2025
best viagra for sale: VGR Sources - viagra online australia fast delivery
BrandonFuB
June 9, 2025
viagra canada price [url=https://vgrsources.com/#]buy viagra mastercard[/url] viagra generic cheap
Brianrah
June 9, 2025
cheap sildenafil 50mg uk: online viagra pharmacy - generic viagra 100
BillyTic
June 9, 2025
best prices for viagra: VGR Sources - viagra pills online for sale
RodneySip
June 8, 2025
https://vgrsources.com/# where to buy sildenafil uk
JamesFappy
June 8, 2025
generic sildenafil no prescription: 30 mg sildenafil chewable - online rx viagra
BillyTic
June 8, 2025
sildenafil order: where to buy female viagra in us - real viagra from canada
Brianrah
June 8, 2025
where can i buy viagra over the counter uk: cheap viagra 150 mg - how can i get viagra pills
BrianCIX
June 8, 2025
кайтсёрфинг анапа Анапа и кайтсерфинг – это два понятия, неразрывно связанные между собой, особенно для тех, кто ищет активный отдых и яркие впечатления. Это не просто спорт, это образ жизни, в котором солнце, ветер и морская стихия создают уникальную атмосферу. Благодаря своим протяженным пляжам и устойчивым ветрам, Анапа стала настоящим центром притяжения для кайтсерферов всех уровней. Здесь можно наблюдать и начинающих, и опытных спортсменов, демонстрирующих сложные трюки. Кайт школа в Анапе – это место, где куются новые таланты и профессионалы кайтсерфинга. Школы предлагают разнообразные программы обучения, начиная с базовых курсов и заканчивая продвинутыми тренировками. Квалифицированные инструкторы, современное оборудование и индивидуальный подход гарантируют эффективное обучение и безопасность на воде. Кайт школа в Анапе – это не просто образовательное учреждение, это сообщество единомышленников, которых объединяет страсть к ветру и морю. Здесь можно завести новых друзей, получить полезные советы и просто приятно провести время в кругу людей, разделяющих ваши интересы. Кайтсерфинг в Анапе – это возможность отвлечься от повседневных забот, ощутить прилив адреналина и насладиться чувством свободы. Представьте, как вы несетесь по волнам, подгоняемые ветром, в сопровождении криков чаек и лучей солнца. Это приключение, которое останется в вашей памяти на всю жизнь. Благовещенская – еще одно популярное место для кайтсерфинга в Анапском районе. Благодаря своему уникальному расположению на косе между Бугазским лиманом и Черным морем, здесь созданы идеальные условия для катания. Мелководье и стабильный ветер делают Благовещенскую идеальным местом для обучения кайтсерфингу. Кайт Блага – это неофициальное название Благовещенской, которое часто используют сами кайтсерферы. Здесь вы найдете несколько кайт-станций, предлагающих обучение, прокат оборудования и услуги хранения. Кайтсерфинг в Анапе – это выбор тех, кто предпочитает активный отдых, любит ветер и море и готов к новым испытаниям. Присоединяйтесь к нашему сообществу и откройте для себя мир захватывающих приключений! DETIVETRA (ДЕТИ ВЕТРА) – это не просто название, это философия жизни. Это те, кто чувствует ветер, не боится перемен и всегда открыт для новых горизонтов. Присоединяйтесь к ДЕТЯМ ВЕТРА и почувствуйте себя частью чего-то большего!
JamesFappy
June 8, 2025
what does viagra do: buy viagra soft tabs - buy viagra pills canada
BillyTic
June 8, 2025
generic sildenafil from india: VGR Sources - buy viagra tablet online india
BrandonFuB
June 8, 2025
where can i buy viagra online safely [url=https://vgrsources.com/#]best sildenafil coupon[/url] online viagra united states
Brianrah
June 8, 2025
generic viagra 50mg price: canadian pharmacy real viagra - where can i get female viagra pills
JamesFappy
June 8, 2025
uk viagra: VGR Sources - female viagra drugstore
RodneySip
June 8, 2025
https://vgrsources.com/# viagra best price usa
BillyTic
June 8, 2025
viagra from mexico to usa: VGR Sources - female viagra pharmacy australia
Brianrah
June 8, 2025
female viagra pills in south africa: viagra online price usa - sildenafil canada over the counter
JamesFappy
June 8, 2025
viagra canada for sale: VGR Sources - 805551 sildenafil
BillyTic
June 8, 2025
viagra online purchase singapore: VGR Sources - buy viagra soft tabs
BrandonFuB
June 8, 2025
best buy viagra online [url=https://vgrsources.com/#]VGR Sources[/url] canadian pharmacy for viagra
Brianrah
June 8, 2025
canadian pharmacy cheap sildenafil: VGR Sources - where to get viagra
JamesFappy
June 8, 2025
viagra pills online in india: sildenafil 20mg prescription cost - buy sildenafil pills online
BillyTic
June 8, 2025
brand viagra without prescription: VGR Sources - prix du viagra 50mg
RodneySip
June 7, 2025
https://vgrsources.com/# viagra canada no prescription
BrandonFuB
June 7, 2025
buy viagra pharmacy [url=https://vgrsources.com/#]female viagra online canada[/url] viagra 100 mg tablet buy online
Brianrah
June 7, 2025
online generic sildenafil: VGR Sources - pfizer viagra price
JamesFappy
June 7, 2025
generic viagra online fast shipping: VGR Sources - cheap canadian pharmacy viagra
BillyTic
June 7, 2025
viagra for sale online australia: where to get female viagra - buy viagra cheap
BrandonFuB
June 7, 2025
100mg sildenafil 1 pill [url=https://vgrsources.com/#]female viagra online australia[/url] female viagra for sale
Manuelslunc
June 7, 2025
почему акулы нападают в египте
Brianrah
June 7, 2025
where can you get viagra pills: buy viagra pills online in india - cheap viagra uk paypal
JamesFappy
June 7, 2025
viagra online rx: VGR Sources - where can i get sildenafil
BillyTic
June 7, 2025
viagra 50 mg tablet price in india: where can i get real viagra - where to buy sildenafil citrate online
RodneySip
June 7, 2025
https://vgrsources.com/# can you buy viagra over the counter in europe
BrandonFuB
June 7, 2025
where to order viagra online [url=https://vgrsources.com/#]VGR Sources[/url] cost of 100mg sildenafil
JamesFappy
June 7, 2025
how to get a viagra prescription online: online viagra prescription usa - where can you buy viagra over the counter in canada
BillyTic
June 7, 2025
100mg viagra: VGR Sources - real viagra pills online
Brianrah
June 7, 2025
where to buy sildenafil canada: how much is 1 viagra pill - order brand name viagra online
BrandonFuB
June 7, 2025
generic viagra online pharmacy [url=https://vgrsources.com/#]VGR Sources[/url] viagra canada online pharmacy
JamesFappy
June 7, 2025
where to buy cheap generic viagra: viagra 50mg for sale - buy real viagra
BillyTic
June 7, 2025
generic sildenafil online: cheap viagra canada pharmacy - where to buy viagra online safely
Brianrah
June 7, 2025
sildenafil no prescription free shipping: VGR Sources - brand viagra 50mg online
RodneySip
June 7, 2025
https://vgrsources.com/# buy sildenafil in mexico
BillyTic
June 7, 2025
pfizer viagra online pharmacy: where to buy viagra otc - viagra generic cost
JamesFappy
June 7, 2025
viagra 50mg price in india online: viagra 50mg tablets price in india - sildenafil discount price
BrandonFuB
June 7, 2025
cheap viagra without prescription [url=https://vgrsources.com/#]generic 100mg sildenafil[/url] viagra generic name
Rogerexend
June 7, 2025
medicine from india: online medicine in india - online medicine in india
MatthewViomo
June 7, 2025
india online pharmacy international shipping [url=http://inpharm24.com/#]pharmacy india online[/url] pharmacy online india
Charleshouff
June 6, 2025
best online indian pharmacy: InPharm24 - b pharmacy salary in india
Rogerexend
June 6, 2025
the mexican pharmacy online: american pharmacy online - mexican antibiotics
WilliamErrok
June 6, 2025
https://pharmmex.shop/# tijuana pharmacy
Rogerexend
June 6, 2025
india pharmacy cialis: india meds - pharmacy education in india
MatthewViomo
June 6, 2025
india medical [url=https://inpharm24.shop/#]InPharm24[/url] buy viagra online in india
Charleshouff
June 6, 2025
india drug store: InPharm24 - get medicines from india
Rogerexend
June 6, 2025
online pharmacy india: pharmacy in india - registration in pharmacy council of india
Charleshouff
June 6, 2025
online pharmacy india: pharmacies in india - pharmacy india website
Rogerexend
June 6, 2025
late night pharmacy artane: cyprus online pharmacy - generic viagra pharmacy reviews
WilliamErrok
June 6, 2025
http://pharmexpress24.com/# target pharmacy montelukast
Charleshouff
June 6, 2025
get medicines from india: InPharm24 - first online pharmacy in india
Randallgrasp
June 6, 2025
online medicine delivery in india: india drug store - india pharmacy cialis
Rogerexend
June 6, 2025
pharmacy to buy: cheapest mail order pharmacy - mounjaro mexico price
MatthewViomo
June 6, 2025
ambien online pharmacy no prescription [url=https://pharmexpress24.shop/#]concerta pharmacy price[/url] zithromax pharmacy price
Randallgrasp
June 6, 2025
cheap erectile dysfunction pills online: xl pharmacy sildenafil - pharmacy to buy viagra
Rogerexend
June 6, 2025
buy online medicine: india pharmacy of the world - medicine from india
WilliamErrok
June 5, 2025
http://inpharm24.com/# prescription drugs from india
Charleshouff
June 5, 2025
buy viagra from us pharmacy: Pharm Express 24 - motilium uk pharmacy
Rogerexend
June 5, 2025
the drug store: charles raines pharmacy winston-salem nc early drug store - Diamox
Randallgrasp
June 5, 2025
pharmacy near mexican border: Pharm Mex - is canadian drug store legit
MatthewViomo
June 5, 2025
rite aid pharmacy how many store [url=http://pharmexpress24.com/#]online pharmacy classes[/url] clonidine pharmacy
DavidNiz
June 5, 2025
конфигуратор ПК онлайн
Rogerexend
June 5, 2025
best india pharmacy: local pharmacy prices viagra - custom rx pharmacy kuna
Charleshouff
June 5, 2025
buy medicines online: best pharmacy in tijuana - best mail order pharmacy
Randallgrasp
June 5, 2025
prescriptions from mexico: Pharm Mex - bringing tramadol from mexico to us
MatthewViomo
June 5, 2025
mexican drugstore [url=https://pharmmex.com/#]Pharm Mex[/url] hydrocodone from mexico
WilliamErrok
June 5, 2025
https://pharmexpress24.com/# target store pharmacy
Randallgrasp
June 5, 2025
online pharmacy uk cialis: ramesh rx pharmacy - cymbalta online pharmacy price
Rogerexend
June 5, 2025
mdma online pharmacy: abilify pharmacy assistance - wegmans pharmacy lipitor
Charleshouff
June 5, 2025
what can you buy in mexican pharmacy: Pharm Mex - mexican pharmacy online medications
Thomasgreaw
June 5, 2025
мощный ПК на заказ Компьютер для работы: Эффективность и комфорт Компьютер для работы на заказ должен обеспечивать стабильную работу приложений, быструю обработку данных и комфортную работу в течение длительного времени. Выбирайте компоненты, отвечающие вашим профессиональным потребностям.
Randallgrasp
June 5, 2025
amoxicillin in mexico over the counter: canadian pharmacy no prescription needed - cheap antibiotics online
Rogerexend
June 5, 2025
propranolol indian pharmacy: Pharm Express 24 - sams club pharmacy propecia
WilliamErrok
June 5, 2025
https://pharmmex.com/# mexican pharmacy online reviews
MatthewViomo
June 5, 2025
india pharmacy international shipping [url=http://inpharm24.com/#]buy medicine online india[/url] online pharmacy app developer in india
Charleshouff
June 5, 2025
buy ultram from trusted pharmacy: Pharm Express 24 - pharmacy website india
Rogerexend
June 5, 2025
buy medicines online india: InPharm24 - medicine online purchase
MatthewViomo
June 5, 2025
viagra tesco pharmacy [url=http://pharmexpress24.com/#]escitalopram oxalate online pharmacy[/url] prozac online pharmacy no prescription
Rogerexend
June 5, 2025
do i need a prescription for mounjaro in mexico: safe mexican pharmacy online - adderall in mexico otc
WilliamErrok
June 5, 2025
https://pharmexpress24.shop/# wedgewood pharmacy gabapentin
Charleshouff
June 5, 2025
on line mexican pharmacy: antibiotic online order - mexican online pharmacy adderall
Peterjof
June 5, 2025
https://inpharm24.shop/# pharmacy online india
BrianFap
June 5, 2025
високооплачувана робота для українок Стань вебкам моделью в польской студии, работающей в Варшаве! Открыты вакансии для девушек в Польше, особенно для тех, кто говорит по-русски. Ищешь способ заработать онлайн в Польше? Предлагаем подработку для девушек в Варшаве с возможностью работы в интернете, даже с проживанием. Рассматриваешь удаленную работу в Польше? Узнай, как стать вебкам моделью и сколько можно заработать. Работа для украинок в Варшаве и высокооплачиваемые возможности для девушек в Польше ждут тебя. Мы предлагаем легальную вебкам работу в Польше, онлайн работа без необходимости знания польского языка. Приглашаем девушек без опыта в Варшаве в нашу вебкам студию с обучением. Возможность заработка в интернете без вложений. Работа моделью онлайн в Польше — это шанс для тебя! Ищешь "praca dla dziewczyn online", "praca webcam Polska", "praca modelka online" или "zarabianie przez internet dla kobiet"? Наше "agencja webcam Warszawa" и "webcam studio Polska" предлагают "praca dla mlodych kobiet Warszawa" и "legalna praca online Polska". Смотри "oferty pracy dla Ukrainek w Polsce" и "praca z domu dla dziewczyn".
Michaeltow
June 5, 2025
traitement infections urinaires sans ordonnance: amoxicilline sans ordonnance - bandelette one touch prix
Michaeltow
June 4, 2025
rocaltrol 0 25: Farmacia Subito - actikerall soluzione prezzo
JosephJeoni
June 4, 2025
collirio betabioptal prezzo: Farmacia Subito - ovison soluzione capelli
Dannylit
June 4, 2025
https://confiapharma.shop/# fluoxetina la puedo comprar sin receta
Michaeltow
June 4, 2025
pisolino gocce risvegli notturni: tachifene ogni quante ore - plasil fiale prezzo
JosephJeoni
June 4, 2025
comprar zolpidem sin receta: farmacia online toledo fotos - orlistat comprar sin receta
Michaeltow
June 4, 2025
rabestrom 75: Farmacia Subito - dicloreum 150 compresse
Thomasgreaw
June 4, 2025
дебетовая карта с доставкой на дом Исследуйте мир удобных банковских карт вместе с нами. Оформление современной дебетовой карты теперь доступно и просто благодаря нашей поддержке. Выберите карту, которая идеально соответствует вашим потребностям, и воспользуйтесь всеми преимуществами современных финансовых услуг. Что мы предлагаем? Экспертные советы: Полезные лайфхаки и рекомендации по эффективному использованию карты. Актуальные акции: Будьте в курсе самых выгодных предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества. Здесь вы найдете всю необходимую информацию о различных видах карт, особенностях тарифов и комиссий. Наши публикации регулярно обновляются, чтобы предоставить вам актуальные данные и свежие новости о продуктах российских банков. Присоединяйтесь к нашему сообществу, чтобы сделать ваши финансовые решения простыми, быстрыми и надежными. Вместе мы сможем оптимизировать использование банковских продуктов и сэкономить ваше время и деньги. Наша цель — помочь вам эффективно управлять своими финансами и получать максимум выгоды от каждого взаимодействия с банком.
Garrettcum
June 4, 2025
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
JosephJeoni
June 4, 2025
como comprar nuvaring sin receta: mascarillas ffp2 comprar online farmacia - farmacia pedidos online
Michaeltow
June 4, 2025
black friday farmacia online: Confia Pharma - quГ© viagra puedo comprar sin receta
Waltergob
June 4, 2025
фотозона баннер Фотографическая зона, оформленная баннером; декоративный баннер для фотозоны; праздничный баннер "С днем рождения" для создания фотозоны; баннер размером 2 на 2 метра, предназначенный для оформления фотозоны на дне рождения. Альтернативно, можно сказать так: Место для фотографирования, украшенное тематическим баннером; специальный баннер, используемый для создания фотозоны; баннер с надписью "С днем рождения" для оформления пространства для фотосессий; баннер с габаритами 2x2 метра, предназначенный для использования в качестве фона на дне рождения.
Stephendug
June 4, 2025
médicament sinusite avec ordonnance: creme emolliente ducray - silicea 15 ch posologie
Dannylit
June 4, 2025
https://confiapharma.shop/# comprar galotam 100 sin receta precio
Stephendug
June 4, 2025
achat ventoline sans ordonnance: Pharmacie Express - viagra avec ou sans ordonnance pharmacie
JosephJeoni
June 4, 2025
monurol comprar sin receta: farmacia alemania online - farmacia online copa menstrual
Thomastiexy
June 4, 2025
pantorc 40 mg prezzo senza ricetta: setofilm 8 mg - test hiv farmacia online
Michaeltow
June 4, 2025
benzodiazepine sans ordonnance: prix malarone - condylome traitement sans ordonnance pharmacie
Jamessof
June 4, 2025
resume aerospace engineer resumes for engineering internships
Thomastiexy
June 4, 2025
vermox pharmacie sans ordonnance: equivalent fungizone sans ordonnance - creme anthelios 50+
Michaeltow
June 4, 2025
glucophage 500 prezzo: easotic prezzo - perfalgan principio attivo
Thomastiexy
June 3, 2025
aderma creme corps: Pharmacie Express - achat cialis pharmacie en ligne
Dannylit
June 3, 2025
http://farmaciasubito.com/# farmacia online trieste
Briannus
June 3, 2025
мод тик тока на андроид 2025 скачать Мир мобильных приложений не стоит на месте, и Тик Ток продолжает оставаться одной из самых популярных платформ для создания и обмена короткими видео. Но что, если стандартной функциональности вам недостаточно? На помощь приходит Тик Ток Мод – модифицированная версия приложения, открывающая доступ к расширенным возможностям и эксклюзивным функциям.
Michaeltow
June 3, 2025
ivomec plus 100 ml prezzo: Farmacia Subito - migliori farmacia online
JosephJeoni
June 3, 2025
farmacia shop online milano: Confia Pharma - se puede comprar lidocaina sin receta
KennethboF
June 3, 2025
какая дебетовая карта самая Ваш проводник в мире удобных банковских карт Оформление современной дебетовой карты теперь стало простым и доступным благодаря нашей группе. Вы сможете легко выбрать карту, подходящую именно вам, и воспользоваться всеми преимуществами современного финансового сервиса. Что мы предлагаем? Полезные советы: Лайфхаки и рекомендации по эффективному использованию вашей карты. Актуальные акции: Будьте в курсе всех новых предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества Здесь вы найдете всю необходимую информацию о различных видах карт, особенностях тарифов и комиссий. Наши публикации регулярно обновляются, предоставляя актуальные данные и свежие новости о продуктах российских банков. Присоединяйтесь к нашему сообществу, чтобы сделать ваши финансовые решения простыми, быстрыми и надежными. Вместе мы сможем оптимизировать использование банковских продуктов и сэкономить ваше время и средства. Ведь наша цель — помогать вам эффективно управлять своими финансами и получать максимум выгоды от каждого взаимодействия с банком.
BradleyLield
June 3, 2025
farmacia online bilbao [url=http://confiapharma.com/#]estudiar quimica y farmacia online[/url] mejor farmacia online
Michaeltow
June 3, 2025
misoprostol sans ordonnance pharmacie: rappel vaccin pharmacie sans ordonnance - forticea furterer
Dannylit
June 3, 2025
http://farmaciasubito.com/# sivastin 10 mg prezzo
BradleyLield
June 3, 2025
comprar litio sin receta [url=http://confiapharma.com/#]codigo descuento la farmacia online[/url] app farmacia online
Michaeltow
June 3, 2025
locorten stomatologico: farmacia online it - farmacia online black friday
JosephJeoni
June 3, 2025
cialis sans ordonnance en pharmacie forum: Pharmacie Express - caudalie masque creme hydratant
RobertTat
June 3, 2025
Читайте о необычном http://phenoma.ru научно-популярные статьи о феноменах, которые до сих пор не имеют однозначных объяснений. Психология, физика, биология, космос — самые интересные загадки в одном разделе.
Curtisres
June 3, 2025
Мир полон тайн https://phenoma.ru читайте статьи о малоизученных феноменах, которые ставят науку в тупик. Аномальные явления, редкие болезни, загадки космоса и сознания. Доступно, интересно, с научным подходом.
Robertmer
June 3, 2025
resume electrical engineer resume engineer civil
Michaeltow
June 3, 2025
isdin farmacia online: puedo comprar sildenafil sin receta mГ©dica en espaГ±a - farmacia online reus
BradleyLield
June 3, 2025
descuentos en farmacia online [url=https://confiapharma.com/#]fhf farmacia online[/url] nasonex farmacia online
JosephJeoni
June 3, 2025
puedo comprar misoprostol sin receta en argentina: Confia Pharma - farmacia online mas barata espaГ±a
Dannylit
June 3, 2025
https://confiapharma.com/# tecnico farmacia y parafarmacia online
Larrysom
June 3, 2025
pin-co casino Pinco, Pinco AZ, Pinco Casino, Pinco Kazino, Pinco Casino AZ, Pinco Casino Azerbaijan, Pinco Azerbaycan, Pinco Gazino Casino, Pinco Pinco Promo Code, Pinco Cazino, Pinco Bet, Pinco Yukl?, Pinco Az?rbaycan, Pinco Casino Giris, Pinco Yukle, Pinco Giris, Pinco APK, Pin Co, Pin Co Casino, Pin-Co Casino. Онлайн-платформа Pinco, включая варианты Pinco AZ, Pinco Casino и Pinco Kazino, предлагает азартные игры в Азербайджане, также известная как Pinco Azerbaycan и Pinco Gazino Casino. Pinco предоставляет промокоды, а также варианты, такие как Pinco Cazino и Pinco Bet. Пользователи могут загрузить приложение Pinco (Pinco Yukl?, Pinco Yukle) для доступа к Pinco Az?rbaycan и Pinco Casino Giris. Pinco Giris доступен через Pinco APK. Pin Co и Pin-Co Casino — это связанные термины.
Michaeltow
June 3, 2025
prix bas de contention avec ordonnance: avene cleanance mask - amoxicilline sans ordonnance prix
BradleyLield
June 3, 2025
cialis sans ordonnance en france [url=http://pharmacieexpress.com/#]somnifГЁres pharmacie sans ordonnance[/url] ordonnance liste 1
JosephJeoni
June 3, 2025
pevisone latte acquisto online: gabapentin 100 mg prezzo - vmp pasta per gatti controindicazioni
WilliamJoync
June 3, 2025
cilodex gocce prezzo: augmentin 140 ml - ursobil ht 450 prezzo
Michaeltow
June 3, 2025
brufecod prezzo: nicetile 500 - liraglutide prezzo
BradleyLield
June 3, 2025
recigarum se puede comprar sin receta [url=https://confiapharma.shop/#]comprar viagra original sin receta[/url] cialis 20 mg farmacia online
WilliamJoync
June 3, 2025
spregal sans ordonnance: ducray shampoing squames - crème anesthésiante en pharmacie sans ordonnance
JosephJeoni
June 3, 2025
tobrex farmacia online: comprar viagra en crema sin receta - se pueden comprar medicamentos sin receta
Michaeltow
June 3, 2025
millor farmacia online: comprar synulox sin receta - opiniones de farmacia yanguas 24h pamplona | envГos pedidos online en 2 horas
BradleyLield
June 3, 2025
fluconazol se puede comprar sin receta [url=https://confiapharma.com/#]farmacia malaga online opiniones[/url] se pueden comprar pildoras anticonceptivas sin receta
Dannylit
June 3, 2025
https://pharmacieexpress.shop/# monuril gГ©nГ©rique sans ordonnance
Michaeltow
June 2, 2025
dibase 100.000: clobesol unguento prezzo - augmentin compresse prezzo
WilliamJoync
June 2, 2025
femannose en pharmacie sans ordonnance: nicopatch 21 - medicament arthrose sans ordonnance
BradleyLield
June 2, 2025
farmacia castro urdiales online [url=https://confiapharma.shop/#]farmacia sant cugat online[/url] fordiuran comprar sin receta
JosephJeoni
June 2, 2025
viagra homme prix en pharmacie sans ordonnance quГ©bec: acheter xenical sans ordonnance - boite viagra
Michaeltow
June 2, 2025
levobren gocce: testosterone farmacia online - perfalgan flebo
Dannylit
June 2, 2025
https://farmaciasubito.shop/# riluzolo prezzo
WilliamJoync
June 2, 2025
farmacia online especialista en nutrición: Confia Pharma - se puede comprar ibuprofeno sin receta?
BradleyLield
June 2, 2025
ovison soluzione capelli [url=https://farmaciasubito.com/#]first to know test[/url] farmacia 1 online
JosephJeoni
June 2, 2025
puedo comprar terramicina sin receta: Confia Pharma - comprar stilnox sin receta
Michaeltow
June 2, 2025
clobesol pomata prezzo: torecan supposte - farmacia conca d'oro
BradleyLield
June 2, 2025
farmacia online romania [url=http://farmaciasubito.com/#]Farmacia Subito[/url] sirdalud 2 mg prezzo mutuabile
RogerRiz
June 2, 2025
chicken road demo Chicken Road: Взлеты и Падения на Пути к Успеху Chicken Road – это не просто развлечение, это обширный мир возможностей и тактики, где каждое решение может привести к невероятному взлету или полному краху. Игра, доступная как в сети, так и в виде приложения для мобильных устройств (Chicken Road apk), предлагает пользователям проверить свою фортуну и чутье на виртуальной "куриной тропе". Суть Chicken Road заключается в преодолении сложного маршрута, полного ловушек и опасностей. С каждым успешно пройденным уровнем, награда растет, но и увеличивается шанс неудачи. Игроки могут загрузить Chicken Road game demo, чтобы оценить механику и особенности геймплея, прежде чем рисковать реальными деньгами.
WilliamJoync
June 2, 2025
perfalgan flebo: ematonil a cosa serve - zibenak 50000
Michaelsnope
June 2, 2025
Крыша на балкон Балкон, прежде всего, – это открытое пространство, связующее звено между уютом квартиры и бескрайним внешним миром. Однако его беззащитность перед капризами погоды порой превращает это преимущество в существенный недостаток. Дождь, снег, палящее солнце – все это способно причинить немало хлопот, лишая возможности комфортно проводить время на балконе, а также нанося ущерб отделке и мебели. Именно здесь на помощь приходит крыша на балкон – надежная защита и гарантия комфорта в любое время года.
Michaeltow
June 2, 2025
fluoresceine pharmacie sans ordonnance: Pharmacie Express - fond de teint vichy liftactiv
KerryGoose
June 2, 2025
roobet code 2025 WEB3 В мире онлайн-казино инновации не стоят на месте, и Roobet находится в авангарде этих перемен. С появлением технологии Web3, Roobet предлагает игрокам новый уровень прозрачности, безопасности и децентрализации. Чтобы воспользоваться всеми преимуществами этой передовой платформы, используйте промокод WEB3.
Dannylit
June 2, 2025
https://pharmacieexpress.shop/# gГ©nГ©rique viagra
JosephJeoni
June 2, 2025
ordonnance securisee medecin: Pharmacie Express - pansement dentaire pharmacie sans ordonnance
BradleyLield
June 2, 2025
farmacia de loria online [url=https://confiapharma.shop/#]Confia Pharma[/url] comprar cialis online sin receta
WilliamJoync
June 2, 2025
dónde puedo comprar viagra en usa sin receta: farmacia en casa online gastos de envio - farmacia san rafael online
Michaeltow
June 2, 2025
mГ©dicament infection urinaire sans ordonnance: otite sans ordonnance - fond de teint vichy dermablend 35
BradleyLield
June 2, 2025
rГ©diger une ordonnance mГ©dicale [url=https://pharmacieexpress.com/#]Г©quivalent ketoderm sans ordonnance[/url] crГЁme - mГ©tronidazole sans ordonnance
JosephJeoni
June 2, 2025
liste mГ©dicaments sans ordonnance: mГ©dicament sous ordonnance - peut on acheter du viagra en pharmacie sans ordonnance
Michaeltow
June 2, 2025
brivirac prezzo: Farmacia Subito - bentelan fiale intramuscolo
Dannylit
June 2, 2025
http://pharmacieexpress.com/# atarax sans ordonnance pharmacie
Stacy
June 2, 2025
getflywheel.com
getflywheel.com
PhilipBoure
June 1, 2025
температура воды в хургаде в апреле
Lewisnow
June 1, 2025
Сергей Бидус кидало
EugeneAmuro
June 1, 2025
Pharmacie en ligne livraison Europe [url=https://pharmsansordonnance.shop/#]pharmacie en ligne[/url] vente de mГ©dicament en ligne
IssacVal
June 1, 2025
commander Kamagra en ligne: commander Kamagra en ligne - acheter kamagra site fiable
StephenVow
June 1, 2025
I loved as much as you'll receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get got an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again as exactly the same nearly very often inside case you shield this increase.
http://footballfans.com.ua/avto-lampy-led-yak-zrobyty-pokupku-yaka-prosluzhyt.html
DanielDip
June 1, 2025
русский роп Роп - Русский роп - это больше, чем просто музыка. Это зеркало современной российской души, отражающее её надежды, страхи и мечты. В 2025 году жанр переживает новый виток развития, впитывая в себя элементы других стилей и направлений, становясь всё более разнообразным и эклектичным. Популярная музыка сейчас – это калейдоскоп звуков и образов. Хиты месяца мгновенно взлетают на вершины чартов, но так же быстро и забываются, уступая место новым музыкальным новинкам. 2025 год дарит нам множество талантливых российских исполнителей, каждый из которых вносит свой неповторимый вклад в развитие жанра.
EugeneAmuro
June 1, 2025
acheter Kamagra sans ordonnance [url=https://kampascher.com/#]commander Kamagra en ligne[/url] kamagra en ligne
IsmaelShant
May 31, 2025
Admiring the persistence you put into your website and detailed information you offer. It's awesome to come across a blog every once in a while that isn't the same old rehashed information. Excellent read! I've saved your site and I'm including your RSS feeds to my Google account.
hafilat
EugeneAmuro
May 31, 2025
pharmacie en ligne [url=https://pharmsansordonnance.com/#]pharmacie en ligne pas cher[/url] pharmacie en ligne fiable
IssacVal
May 31, 2025
acheter Kamagra sans ordonnance: kamagra en ligne - acheter Kamagra sans ordonnance
WilliamChory
May 31, 2025
варфейс купить В мире онлайн-шутеров Warface занимает особое место, привлекая миллионы игроков своей динамикой, разнообразием режимов и возможностью совершенствования персонажа. Однако, не каждый готов потратить месяцы на прокачку аккаунта, чтобы получить желаемое оружие и экипировку. В этом случае, покупка аккаунта Warface становится привлекательным решением, открывающим двери к новым возможностям и впечатлениям.
StacyKet
May 31, 2025
В динамичном мире Санкт-Петербурга, где каждый день кипит жизнь и совершаются тысячи сделок, актуальная и удобная доска объявлений становится незаменимым инструментом как для частных лиц, так и для предпринимателей. Наша платформа – это ваш надежный партнер в поиске и предложении товаров и услуг в Северной столице. Частные объявления печников
EugeneAmuro
May 31, 2025
acheter Cialis sans ordonnance [url=https://ciasansordonnance.shop/#]Acheter Cialis[/url] cialis generique
Patrickmit
May 31, 2025
engineers resumes resume for engineering students freshers
DanielBum
May 31, 2025
anniversary balloons dubai balloons dubai cheap
StephenVow
May 31, 2025
Hi it's me, I am also visiting this web page regularly, this web site is really nice and the viewers are actually sharing good thoughts.
hafilat card balance check
Matthewnon
May 31, 2025
acheter kamagra site fiable: kamagra gel - acheter Kamagra sans ordonnance
IssacVal
May 31, 2025
pharmacie en ligne sans prescription: pharmacie internet fiable France - pharmacie en ligne sans ordonnance
Matthewnon
May 30, 2025
acheter Cialis sans ordonnance: Achat médicament en ligne fiable - cialis prix
IssacVal
May 30, 2025
kamagra 100mg prix: acheter Kamagra sans ordonnance - kamagra pas cher
Jesuspoila
May 30, 2025
https://ciasansordonnance.com/# Acheter Cialis 20 mg pas cher
Matthewnon
May 30, 2025
kamagra gel: kamagra gel - kamagra pas cher
Matthewnon
May 30, 2025
commander sans consultation médicale: Pharmacie en ligne livraison Europe - Achat médicament en ligne fiable
Matthewnon
May 30, 2025
pharmacie en ligne: pharmacie en ligne - Pharmacie Internationale en ligne
IssacVal
May 30, 2025
Viagra sans ordonnance 24h: viagra en ligne - Viagra generique en pharmacie
Matthewnon
May 30, 2025
traitement ED discret en ligne: traitement ED discret en ligne - Acheter Cialis
EugeneAmuro
May 30, 2025
pharmacies en ligne certifiГ©es [url=https://kampascher.shop/#]commander Kamagra en ligne[/url] kamagra pas cher
Edwardgrofs
May 30, 2025
kamagra 100mg prix: achat kamagra - commander Kamagra en ligne
Rodneysog
May 29, 2025
buy antibiotics for uti [url=https://biotpharm.com/#]Biot Pharm[/url] buy antibiotics over the counter
AlfredSuimi
May 29, 2025
Свежие актуальные спорт сегодня новости со всего мира. Результаты матчей, интервью, аналитика, расписание игр и обзоры соревнований. Будьте в курсе главных событий каждый день!
Rodneysog
May 29, 2025
Online medication store Australia [url=http://pharmau24.com/#]Discount pharmacy Australia[/url] Medications online Australia
CurtisAdurl
May 29, 2025
Ero Pharm Fast: Ero Pharm Fast - cheap ed medication
CurtisAdurl
May 29, 2025
Pharm Au24: Pharm Au 24 - Online medication store Australia
DanielPoesk
May 29, 2025
Кухня на заказ Кухня – сердце дома, место, где рождаются кулинарные шедевры и собирается вся семья. Именно поэтому выбор мебели для кухни – задача ответственная и требующая особого подхода. Мебель на заказ в Краснодаре – это возможность создать уникальное пространство, идеально отвечающее вашим потребностям и предпочтениям.
CurtisAdurl
May 29, 2025
Pharm Au24: Pharm Au 24 - online pharmacy australia
Jamespab
May 29, 2025
buy antibiotics from india: over the counter antibiotics - best online doctor for antibiotics
DichaelNog
May 29, 2025
Wow, amazing blog structure! How long have you ever been running a blog for? you make blogging glance easy. The overall look of your website is wonderful, as well as the content material!
us to kwd
Davidunlor
May 29, 2025
https://eropharmfast.com/# Ero Pharm Fast
MatthewDuelm
May 28, 2025
выкуп товара из китая В эпоху глобализации и стремительного развития мировой экономики, Китай занимает ключевую позицию в качестве крупнейшего производственного центра. Организация эффективных и надежных поставок товаров из Китая становится стратегически важной задачей для предприятий, стремящихся к оптимизации затрат и расширению ассортимента. Наша компания предлагает комплексные решения для вашего бизнеса, обеспечивая бесперебойные и выгодные поставки товаров напрямую из Китая.
DichaelNog
May 28, 2025
Hi every one, here every person is sharing these knowledge, therefore it's nice to read this blog, and I used to pay a visit this webpage daily.
my Zain
Davidunlor
May 28, 2025
https://eropharmfast.com/# discount ed pills
DichaelNog
May 28, 2025
My spouse and I absolutely love your blog and find nearly all of your post's to be just what I'm looking for. can you offer guest writers to write content for you? I wouldn't mind publishing a post or elaborating on a few of the subjects you write about here. Again, awesome website!
https://cotkan.ru/user/DustinHomenick/
CurtisAdurl
May 28, 2025
get antibiotics without seeing a doctor: BiotPharm - buy antibiotics from canada
RichardCew
May 28, 2025
Токарные патроны Bison Токарные патроны Bison Запчасти для станков Bison Bial В мире металлообработки, где точность и надежность играют ключевую роль, токарные патроны Bison занимают особое место. Эти инструменты, производимые известной польской компанией Bison Bial, зарекомендовали себя как высококачественные и долговечные компоненты для токарных станков. Они обеспечивают надежный зажим заготовок, что напрямую влияет на качество и скорость обработки.
DanielTem
May 28, 2025
http://biotpharm.com/# buy antibiotics
Rodneysog
May 28, 2025
online ed pills [url=https://eropharmfast.com/#]cheapest online ed treatment[/url] Ero Pharm Fast
Alexistrany
May 28, 2025
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт аренда авто без залога
CurtisAdurl
May 28, 2025
antibiotic without presription: BiotPharm - Over the counter antibiotics for infection
HarleyMok
May 27, 2025
доставка цветов на дом доставка цветов на дом
Robertkiz
May 27, 2025
Пассажирские перевозки Экибастуз - Новосибирск Развитая сеть пассажирских перевозок играет ключевую роль в обеспечении мобильности населения и укреплении экономических связей между регионами. Наша компания специализируется на организации регулярных и безопасных поездок между городами Сибири и Казахстана, предлагая комфортные условия и доступные цены.
Rodneysog
May 27, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]Ero Pharm Fast[/url] best ed medication online
CurtisAdurl
May 27, 2025
Pharm Au24: Pharm Au24 - pharmacy online australia
DavidSit
May 27, 2025
https://oboronspecsplav.ru/
StephenVow
May 27, 2025
Thank you, I have just been looking for information about this subject for a while and yours is the greatest I've came upon till now. However, what concerning the bottom line? Are you positive about the supply?
https://excl.com.ua/idealni-skla-ta-korpusy-far-bmw-2er-f45-f46-2014-2021-povnyj-ohlyad
CurtisAdurl
May 27, 2025
buy ed meds: pills for erectile dysfunction online - best ed pills online
Danielgab
May 27, 2025
кайт
LamarzooxY
May 27, 2025
https://www.med2.ru/story.php?id=147094
Stanleyactip
May 27, 2025
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт авто в аренду краснодар
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - online ed pharmacy
Rodneysog
May 27, 2025
Discount pharmacy Australia [url=https://pharmau24.com/#]Medications online Australia[/url] online pharmacy australia
Safepestsol
May 27, 2025
A cockroach infestation often produces a distinct, musty, oily odor due to the secretion of pheromones and the decay of dead roaches. The smell can become more noticeable as the infestation grows, making it an indicator of a potential problem. Regular cleaning and pest control are key to addressing the issue and eliminating the odor.
Visit:
https://safepestsol.com/cockroach-infestation-smell/
CurtisAdurl
May 27, 2025
Medications online Australia: Online drugstore Australia - Pharm Au 24
Escript
May 27, 2025
Готовое решение для интернет-магазина — это быстрый старт для бизнеса. Вы экономите время и деньги на разработке, получая функциональную платформу с дизайном и встроенными модулями. Это позволяет сразу приступить к продажам, не тратясь на программистов. Гибкие настройки, удобная админка и адаптивность под мобильные устройства делают готовый сайт идеальным решением для малого и среднего бизнеса.
Charlesmub
May 27, 2025
buy antibiotics over the counter: Biot Pharm - Over the counter antibiotics pills
Rodneysog
May 27, 2025
Ero Pharm Fast [url=https://eropharmfast.com/#]cheap boner pills[/url] how to get ed pills
OLaneAppow
May 26, 2025
Do you have a spam issue on this blog; I also am a blogger, and I was curious about your situation; we have developed some nice procedures and we are looking to trade solutions with other folks, please shoot me an e-mail if interested.
https://ital-parts.com.ua/gde-kupit-nadezhnyy-shoker-dlya-samooborony-luchshie-magaziny-shokeru-com-ua
DichaelNog
May 26, 2025
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates. I've been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this. Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
https://bookmark4you.win/story.php?title=david-beckham-a-football-icon-and-cultural-phenomenon#discuss
RudolphDoK
May 25, 2025
кайт школа египет
OLaneAppow
May 24, 2025
Fabulous, what a blog it is! This blog presents helpful data to us, keep it up.
hafilat bus card balance check
ShaneAppow
May 24, 2025
Pretty component of content. I simply stumbled upon your web site and in accession capital to say that I get actually enjoyed account your blog posts. Any way I will be subscribing for your augment or even I fulfillment you get right of entry to consistently rapidly.
melbet bonus
StephenVow
May 24, 2025
It's amazing in favor of me to have a website, which is beneficial in support of my know-how. thanks admin
stpierre com
Lorenhag
May 24, 2025
usa peptides tadalafil: TadalAccess - tadalafil how long to take effect
FrankieLar
May 24, 2025
https://tadalaccess.com/# cialis payment with paypal
Lorenhag
May 23, 2025
how well does cialis work: what is cialis pill - what is the difference between cialis and tadalafil?
Lorenhag
May 23, 2025
cialis patent expiration date: order cialis canada - cialis one a day
JosephTes
May 23, 2025
cialis contraindications [url=https://tadalaccess.com/#]Tadal Access[/url] generic cialis super active tadalafil 20mg
Lorenhag
May 23, 2025
side effects of cialis tadalafil: Tadal Access - cialis price walgreens
JosephTes
May 23, 2025
cialis 5 mg tablet [url=https://tadalaccess.com/#]Tadal Access[/url] cheaper alternative to cialis
Lorenhag
May 23, 2025
cialis pills pictures: TadalAccess - cialis windsor canada
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis prescription online
Ronaldo B.
May 22, 2025
Your tips on enhancing brand identity through decoration are excellent. I’ve found that customizable neon signs do more than light up a space—they communicate tone and story. They’ve become essential in industries like retail, food, and events
Lorenhag
May 22, 2025
cialis patent expiration 2016: TadalAccess - how long before sex should you take cialis
FrankieLar
May 22, 2025
https://tadalaccess.com/# tadalafil professional review
Lorenhag
May 22, 2025
what does cialis look like: where to buy tadalafil online - pictures of cialis
JosephTes
May 22, 2025
cialis canada online [url=https://tadalaccess.com/#]cialis professional ingredients[/url] cialis high blood pressure
Lorenhag
May 22, 2025
cialis 20 mg tablets and prices: best place to get cialis without pesricption - cialis information
JosephTes
May 22, 2025
free coupon for cialis [url=https://tadalaccess.com/#]levitra vs cialis[/url] super cialis
Scottdroca
May 22, 2025
how to get cialis prescription online: what doe cialis look like - where to buy cialis soft tabs
Lorenhag
May 22, 2025
cialis super active reviews: tadalafil tablets - cialis from mexico
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis dapoxetine overnight shipment
JosephTes
May 21, 2025
tadalafil no prescription forum [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis generic online
Lorenhag
May 21, 2025
cialis trial: cialis 20mg - cialis pills pictures
JosephTes
May 21, 2025
can cialis cause high blood pressure [url=https://tadalaccess.com/#]tadalafil brand name[/url] tadalafil tablets 20 mg side effects
Lorenhag
May 21, 2025
cialis indications: Tadal Access - sildalis sildenafil tadalafil
JosephTes
May 21, 2025
buy cialis free shipping [url=https://tadalaccess.com/#]Tadal Access[/url] cialis how to use
Lorenhag
May 21, 2025
cialis shelf life: Tadal Access - cheap cialis with dapoxetine
Scottdroca
May 21, 2025
best place to buy liquid tadalafil: tadalafil generic in usa - cialis free trial canada
Lorenhag
May 21, 2025
what is the normal dose of cialis: TadalAccess - cialis indications
Scottdroca
May 21, 2025
black cialis: TadalAccess - cialis generic online
JosephTes
May 20, 2025
cialis canadian purchase [url=https://tadalaccess.com/#]TadalAccess[/url] whats cialis
Lorenhag
May 20, 2025
cialis 5mg how long does it take to work: TadalAccess - what happens if you take 2 cialis
JosephTes
May 20, 2025
cialis free trial voucher [url=https://tadalaccess.com/#]cialis 20mg[/url] best price for tadalafil
Scottdroca
May 20, 2025
cialis coupon online: cialis substitute - cialis 2.5 mg
Lorenhag
May 20, 2025
cialis superactive: Tadal Access - cialis how does it work
JosephTes
May 20, 2025
can cialis cause high blood pressure [url=https://tadalaccess.com/#]cialis using paypal in australia[/url] cialis price cvs
Scottdroca
May 20, 2025
tadalafil (megalis-macleods) reviews: TadalAccess - cialis available in walgreens over counter??
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis not working anymore
Lorenhag
May 20, 2025
tadalafil generic 20 mg ebay: Tadal Access - cialis 40 mg
JosephTes
May 20, 2025
cialis online canada [url=https://tadalaccess.com/#]TadalAccess[/url] cialis online reviews
Scottdroca
May 20, 2025
purchasing cialis: what is cialis - cialis w/dapoxetine
Lorenhag
May 19, 2025
cialis pill canada: cialis 100 mg usa - how long does it take for cialis to start working
Scottdroca
May 19, 2025
tadalafil without a doctor prescription: Tadal Access - cialis las vegas
Lorenhag
May 19, 2025
how long i have to wait to take tadalafil after antifugal: maximpeptide tadalafil review - when should you take cialis
JosephTes
May 19, 2025
cialis price [url=https://tadalaccess.com/#]cialis paypal[/url] tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price
Scottdroca
May 19, 2025
pastilla cialis: cialis super active plus - cialis coupon walmart
Lorenhag
May 19, 2025
cialis online without a prescription: Tadal Access - cheap cialis 20mg
RamiroDet
May 19, 2025
You like wild girls? On african pussy rubbing we got plump and slimy slit up close and juicy. This is what real dark heat looks like when it's slippery and ready.
JosephTes
May 19, 2025
where to get free samples of cialis [url=https://tadalaccess.com/#]cialis black[/url] does cialis shrink the prostate
Scottdroca
May 19, 2025
canadian pharmacy tadalafil 20mg: evolution peptides tadalafil - cialis onset
Lorenhag
May 19, 2025
tadalafil tablets erectafil 20: no prescription tadalafil - cialis used for
JosephTes
May 18, 2025
is generic tadalafil as good as cialis [url=https://tadalaccess.com/#]cialis precio[/url] cialis in las vegas
Lorenhag
May 18, 2025
cialis 100 mg usa: tadalafil citrate - mambo 36 tadalafil 20 mg
Scottdroca
May 18, 2025
cialis drug interactions: purchase generic cialis - vardenafil and tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis online without pres
Wisdom of Athena
May 18, 2025
Wisdom of Athena is a game-changer! The strategic depth and immersive experience make it a must-play for anyone who loves mythology and mind-challenging gameplay!Wisdom Of Athena
Lorenhag
May 18, 2025
when will generic cialis be available: tadalafil generic usa - cialis generic release date
RamiroDet
May 18, 2025
HTTPS://AFRICANPUSSYPICS.COM/ is fire — mature ladies and teens bounce on hard, gobble thick dicks, and flood the sheets with spray. It's nasty, raw, and free as hell.
Scottdroca
May 18, 2025
tadalafil vidalista: Tadal Access - cialis advertisement
FrankieLar
May 18, 2025
https://tadalaccess.com/# buy cialis from canada
GeorgeSpeax
May 18, 2025
BLACK NAKED GIRLS has stripped photos of brown hotties teasing with melons and backside, showing you what worship really looks like in motion. Let it all out and ride the wave.
Scottdroca
May 18, 2025
black cialis: cialis with out a prescription - when does the cialis patent expire
Lorenhag
May 18, 2025
cialis 20mg review: when will generic cialis be available in the us - where can i buy cialis
Scottdroca
May 18, 2025
cialis at canadian pharmacy: TadalAccess - cialis tadalafil
JosephTes
May 18, 2025
tadalafil no prescription forum [url=https://tadalaccess.com/#]cheap generic cialis canada[/url] what is the cost of cialis
JosephTes
May 17, 2025
cheap cialis online overnight shipping [url=https://tadalaccess.com/#]Tadal Access[/url] cialis professional vs cialis super active
FrankieLar
May 17, 2025
https://tadalaccess.com/# where to buy tadalafil online
Scottdroca
May 17, 2025
cialis generic online: paypal cialis no prescription - cialis with dapoxetine
JosephTes
May 17, 2025
cialis a domicilio new jersey [url=https://tadalaccess.com/#]cialis by mail[/url] cialis generic name
Lorenhag
May 17, 2025
cialis 20 mg duration: mint pharmaceuticals tadalafil reviews - order generic cialis
ThomasVeW
May 17, 2025
nude black girls pictures is stacked with dark-skinned babes giving blowjobs and taking cream all over their look. You'll desire the way they ride and get pounded with no shame.
Scottdroca
May 17, 2025
tadalafil citrate powder: tadalafil dose for erectile dysfunction - tadalafil dose for erectile dysfunction
JosephTes
May 17, 2025
cheap cialis [url=https://tadalaccess.com/#]tadalafil daily use[/url] cialis store in philippines
Lorenhag
May 17, 2025
when will cialis be generic: Tadal Access - cheap canadian cialis
JosephTes
May 17, 2025
cialis online no prescription [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis 20mg
Lorenhag
May 17, 2025
whats the max safe dose of tadalafil xtenda for a healthy man: Tadal Access - pictures of cialis
Lorenhag
May 16, 2025
cialis 5mg 10mg no prescription: Tadal Access - cialis tadalafil discount
Scottdroca
May 16, 2025
cialis alternative: buy cialis pro - can i take two 5mg cialis at once
Lorenhag
May 16, 2025
cialis generic: TadalAccess - buy cialis online without prescription
JosephTes
May 16, 2025
cialis tadalafil tablets [url=https://tadalaccess.com/#]how much does cialis cost with insurance[/url] cialis prices at walmart
Lorenhag
May 16, 2025
canada drugs cialis: para que sirve las tabletas cialis tadalafil de 5mg - tadalafil 5mg generic from us
JosephTes
May 16, 2025
tadalafil walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] cialis cheapest price
Scottdroca
May 16, 2025
does cialis make you harder: TadalAccess - buy cialis canadian
ThomasVeW
May 16, 2025
Don't miss black naked girl if you love brown queenes showing off their coochie and getting get naileded hard. These babes are on fire and ready to fulfill all your cravings.
Lorenhag
May 16, 2025
original cialis online: Tadal Access - how long does cialis take to work 10mg
Scottdroca
May 16, 2025
cialis 5 mg: TadalAccess - cialis dosage reddit
JosephTes
May 16, 2025
cialis savings card [url=https://tadalaccess.com/#]Tadal Access[/url] cialis delivery held at customs
Safepestsol`
May 16, 2025
A cockroach infestation often produces a distinct, musty, oily odor due to the secretion of pheromones and the decay of dead roaches. The smell can become more noticeable as the infestation grows, making it an indicator of a potential problem. Regular cleaning and pest control are key to addressing the issue and eliminating the odor.
Visit:
https://safepestsol.com/cockroach-infestation-smell/
Lorenhag
May 16, 2025
cialis one a day: TadalAccess - buy cheap cialis online with mastercard
JosephTes
May 15, 2025
best price on generic tadalafil [url=https://tadalaccess.com/#]cheaper alternative to cialis[/url] were can i buy cialis
Lorenhag
May 15, 2025
cialis canada prices: cialis pill canada - tadalafil and voice problems
Scottdroca
May 15, 2025
cialis canada sale: how to get cialis without doctor - cialis online no prescription
JosephTes
May 15, 2025
paypal cialis no prescription [url=https://tadalaccess.com/#]cialis tadalafil online paypal[/url] cialis patient assistance
Lorenhag
May 15, 2025
cialis online aust: TadalAccess - purchase brand cialis
Scottdroca
May 15, 2025
how long before sex should you take cialis: Tadal Access - cialis free trial voucher 2018
JosephTes
May 15, 2025
cialis and melanoma [url=https://tadalaccess.com/#]TadalAccess[/url] does medicare cover cialis
Lorenhag
May 15, 2025
cialis 80 mg dosage: cialis and dapoxetime tabs in usa - tadalafil tablets
Scottdroca
May 15, 2025
how long does cialis stay in your system: cialis lower blood pressure - cheap cialis canada
JosephTes
May 15, 2025
how much tadalafil to take [url=https://tadalaccess.com/#]Tadal Access[/url] generic cialis super active tadalafil 20mg
Lorenhag
May 15, 2025
cialis for sale brand: reddit cialis - how much does cialis cost at walmart
Mike Hurley
May 15, 2025
It's great to see a spotlight on logistics in South Asia. A reliable freight forwarding company in Sri Lanka can really elevate trade operations
rapid
May 14, 2025
If you are making a small payment while in arrears, you can use methods such as validating the transaction event or changing the IP. There are also methods such as disabling airplane mode and trying to pay through a different payment agent. It is also important to allow for delinquency through the automatic payment setting that allows the carrier to issue a separate authorization for the delinquent fee.
소액결제현금화
Scottdroca
May 14, 2025
does cialis make you harder: tadalafil from nootropic review - buy cialis generic online
Lorenhag
May 14, 2025
purchase cialis: Tadal Access - cialis com free sample
JosephTes
May 14, 2025
cialis online reviews [url=https://tadalaccess.com/#]cialis generic overnite shipping[/url] cialis online reviews
Scottdroca
May 14, 2025
cialis insurance coverage blue cross: TadalAccess - what is the difference between cialis and tadalafil
Lorenhag
May 14, 2025
tadalafil softsules tuf 20: Tadal Access - cialis generic over the counter
JosephTes
May 14, 2025
purchase brand cialis [url=https://tadalaccess.com/#]Tadal Access[/url] when will cialis be generic
Scottdroca
May 14, 2025
cialis 20 milligram: TadalAccess - cialis 10 mg
Lorenhag
May 14, 2025
cialis free trial canada: cialis lower blood pressure - is tadalafil from india safe
JosephTes
May 14, 2025
what happens if a woman takes cialis [url=https://tadalaccess.com/#]Tadal Access[/url] cialis for women
Scottdroca
May 14, 2025
how long does it take for cialis to take effect: cialis professional 20 lowest price - canadian cialis online
Lorenhag
May 14, 2025
is tadalafil from india safe: tadalafil review forum - cialis online paypal
JosephTes
May 14, 2025
cialis how long does it last [url=https://tadalaccess.com/#]cialis tadalafil 10 mg[/url] cialis para que sirve
Oscargef
May 13, 2025
PredniHealth: PredniHealth - how can i order prednisone
Russellfeeve
May 13, 2025
amoxicillin 500 mg tablets: amoxicillin medicine over the counter - order amoxicillin online uk
MatthewTom
May 13, 2025
can i purchase amoxicillin online [url=https://amohealthcare.store/#]amoxicillin medicine over the counter[/url] Amo Health Care
Oscargef
May 13, 2025
amoxicillin 500 mg: Amo Health Care - Amo Health Care
MatthewTom
May 13, 2025
cost of clomid no prescription [url=http://clomhealth.com/#]Clom Health[/url] generic clomid for sale
Oscargef
May 13, 2025
buy prednisone no prescription: prednisone 20 mg tablet - steroids prednisone for sale
Russellfeeve
May 13, 2025
Amo Health Care: amoxicillin tablets in india - azithromycin amoxicillin
MatthewTom
May 13, 2025
where can i get clomid now [url=http://clomhealth.com/#]Clom Health[/url] buying clomid without prescription
Oscargef
May 13, 2025
Amo Health Care: amoxicillin 200 mg tablet - Amo Health Care
JudsonZoown
May 13, 2025
Amo Health Care: Amo Health Care - amoxicillin 500mg pill
Russellfeeve
May 13, 2025
how can i get cheap clomid without prescription: Clom Health - where buy cheap clomid without insurance
Oscargef
May 12, 2025
cost of generic clomid: Clom Health - how to get generic clomid without dr prescription
MatthewTom
May 12, 2025
PredniHealth [url=http://prednihealth.com/#]PredniHealth[/url] prednisone 2 mg daily
JudsonZoown
May 12, 2025
Amo Health Care: amoxicillin without a doctors prescription - amoxicillin 500 mg capsule
Russellfeeve
May 12, 2025
where to buy generic clomid without prescription: Clom Health - where to get clomid
Oscargef
May 12, 2025
prednisone 20mg price in india: PredniHealth - 60 mg prednisone daily
MatthewTom
May 12, 2025
PredniHealth [url=https://prednihealth.shop/#]order prednisone online canada[/url] prednisone online pharmacy
JudsonZoown
May 12, 2025
PredniHealth: prednisone cream over the counter - generic over the counter prednisone
Russellfeeve
May 12, 2025
Amo Health Care: amoxicillin script - buy amoxicillin online no prescription
Oscargef
May 12, 2025
how to get cheap clomid online: get cheap clomid without rx - can i order cheap clomid for sale
MatthewTom
May 12, 2025
amoxicillin 800 mg price [url=https://amohealthcare.store/#]where to buy amoxicillin 500mg without prescription[/url] Amo Health Care
JudsonZoown
May 12, 2025
amoxicillin over the counter in canada: Amo Health Care - amoxicillin 500mg for sale uk
Russellfeeve
May 12, 2025
where can i buy clomid without insurance: Clom Health - can you buy generic clomid tablets
Oscargef
May 12, 2025
Amo Health Care: amoxicillin 500 mg capsule - Amo Health Care
JudsonZoown
May 12, 2025
PredniHealth: prednisone 2.5 mg tab - prednisone 10mg tablets
MatthewTom
May 12, 2025
PredniHealth [url=https://prednihealth.shop/#]PredniHealth[/url] canada buy prednisone online
Jeremyfax
May 11, 2025
modafinil legality: purchase Modafinil without prescription - verified Modafinil vendors
LorenzoBlize
May 11, 2025
affordable ED medication [url=http://zipgenericmd.com/#]buy generic Cialis online[/url] discreet shipping ED pills
LorenzoBlize
May 11, 2025
modafinil legality [url=http://modafinilmd.store/#]modafinil legality[/url] Modafinil for sale
Albertoseino
May 11, 2025
doctor-reviewed advice: Modafinil for sale - modafinil pharmacy
RonaldFOEFS
May 11, 2025
https://modafinilmd.store/# modafinil pharmacy
RobertKet
May 11, 2025
verified Modafinil vendors: doctor-reviewed advice - modafinil pharmacy
RobertKet
May 10, 2025
buy modafinil online: safe modafinil purchase - Modafinil for sale
LorenzoBlize
May 10, 2025
legal Modafinil purchase [url=http://modafinilmd.store/#]buy modafinil online[/url] modafinil pharmacy
RobertKet
May 10, 2025
discreet shipping ED pills: affordable ED medication - Cialis without prescription
RobertKet
May 10, 2025
buy generic Viagra online: safe online pharmacy - generic sildenafil 100mg
RobertKet
May 9, 2025
order Cialis online no prescription: secure checkout ED drugs - cheap Cialis online
Albertoseino
May 9, 2025
buy modafinil online: verified Modafinil vendors - legal Modafinil purchase
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# modafinil pharmacy
LorenzoBlize
May 9, 2025
FDA approved generic Cialis [url=http://zipgenericmd.com/#]cheap Cialis online[/url] best price Cialis tablets
Jeremyfax
May 9, 2025
generic sildenafil 100mg: discreet shipping - buy generic Viagra online
RobertKet
May 9, 2025
generic tadalafil: best price Cialis tablets - FDA approved generic Cialis
Albertoseino
May 9, 2025
best price for Viagra: order Viagra discreetly - generic sildenafil 100mg
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# secure checkout ED drugs
RobertKet
May 9, 2025
FDA approved generic Cialis: secure checkout ED drugs - discreet shipping ED pills
Jeremyfax
May 9, 2025
affordable ED medication: buy generic Cialis online - order Cialis online no prescription
LorenzoBlize
May 9, 2025
Viagra without prescription [url=https://maxviagramd.shop/#]fast Viagra delivery[/url] discreet shipping
Albertoseino
May 9, 2025
buy modafinil online: purchase Modafinil without prescription - safe modafinil purchase
RobertKet
May 9, 2025
online Cialis pharmacy: cheap Cialis online - secure checkout ED drugs
RonaldFOEFS
May 9, 2025
https://maxviagramd.shop/# discreet shipping
Jeremyfax
May 9, 2025
fast Viagra delivery: no doctor visit required - buy generic Viagra online
LorenzoBlize
May 9, 2025
generic tadalafil [url=https://zipgenericmd.com/#]buy generic Cialis online[/url] generic tadalafil
RobertKet
May 9, 2025
buy generic Viagra online: discreet shipping - safe online pharmacy
Randalllonge
May 8, 2025
Hit up Mature Milf Pussy to check out older hot mamas showing their nude coochie ready wide for your eyes only. These freaks are built to get pounded, and every one of our shots proves it.
Davidseimi
May 8, 2025
You haven't lived until you've seen a granny in a white storm circle, drooling load while begging for more. Hit BESTSEXPICS to see why these experienced hoes are legendary.
Richarddulty
May 7, 2025
If anal and double penetration are your vibe, https://maturemilfpussy.net/ has what you need. These seasoned babes take more than most can handle and show it off in full HD images.
Brianexill
May 7, 2025
Hit up Mature Milf Pussy to check out older lusty cougars showing their nude slit ready wide for your eyes only. These freaks are built to get pounded, and every one of our pics proves it.
Matthewmon
May 7, 2025
Catch a experienced vintage babe giving mouth rides to a hard-bodied stud, then taking cum deep in her butt. That's the kind of nasty we keep live on BESTSEXPICS.NET, and it's all free to click.
Matthewmon
May 6, 2025
www.bestsexpics.net is packed with collections of real vintage babe getting their pussy stretched and ass drilled. Some even take double stuffing. It's raw, filthy, and totally stripped.
MichealSab
May 4, 2025
In MILFMUTTERFOTOS.COM findest du oben ohnee geile Mamas, die sich nach echtem Rammeln sehnen. Diese Mutters zeigen alles – Löcher, die nur darauf warten, benutzt zu werden. Unsere Bilderreihe ist kostenlos und komplett versaut.
Kelvinsedia
May 4, 2025
Bei HTTPS://MILFMUTTERFOTOS.COM/ haben wir reife Fraus, die wissen, wie man einen Ehemann mit Dominanz und Dildo-Gurt behandelt. Diese MILFs lieben es, die Kontrolle zu Гјbernehmen. Die SchnappschГјsse sind frei verfГјgbar und nackt.
Kelvinsedia
May 3, 2025
bilder bietet dir Erwachsenenfilm mit geile Mamas, die in echten Fremdfick-Fan Szenen alles geben. Schwarze Dödele, offene Münder und heiße Mutti - Bilder wie aus deinen schmutzigsten Träumen.
Thermal Transfter Labels
May 1, 2025
Thank you for the insightful and creative article! It was packed with great ideas and valuable information. I really appreciate the efforts from a top Direct Thermal Labels. Your expertise is invaluable.
ElmerSip
May 1, 2025
pin-up: pin up azerbaycan - pin-up
Kennethsheby
April 30, 2025
вавада зеркало: vavada casino - вавада
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пинап казино
Richardmat
April 30, 2025
пинап казино [url=https://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
ElmerSip
April 30, 2025
pin-up casino giris: pin-up casino giris - pin up az
Kennethsheby
April 30, 2025
vavada: вавада казино - vavada вход
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin up casino
ElmerSip
April 30, 2025
pin up: pin up azerbaycan - pin up casino
Richardmat
April 30, 2025
pin up az [url=http://pinupaz.top/#]pin-up[/url] pin up azerbaycan
Kennethsheby
April 30, 2025
pin-up casino giris: pinup az - pin-up casino giris
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# vavada
ElmerSip
April 30, 2025
vavada: вавада казино - vavada вход
Richardmat
April 30, 2025
pin up [url=https://pinupaz.top/#]pin-up casino giris[/url] pin-up casino giris
Kennethsheby
April 30, 2025
пинап казино: pin up вход - пин ап казино
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пинап казино
ElmerSip
April 30, 2025
вавада: вавада официальный сайт - вавада казино
Richardmat
April 30, 2025
пин ап казино [url=https://pinuprus.pro/#]пин ап зеркало[/url] пин ап казино официальный сайт
Kennethsheby
April 30, 2025
пин ап зеркало: пинап казино - пин ап вход
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin up azerbaycan
ElmerSip
April 30, 2025
pin up: pin-up casino giris - pin-up
Michaeljouch
April 30, 2025
mail order pharmacy india [url=http://medicinefromindia.com/#]online pharmacy india[/url] MedicineFromIndia
MichaelFaulp
April 30, 2025
canadianpharmacy com: Canadian pharmacy shipping to USA - canadian pharmacy phone number
Stevendrype
April 30, 2025
medicine courier from India to USA: Medicine From India - indian pharmacy online
Dannysit
April 29, 2025
mexican rx online: RxExpressMexico - mexico pharmacies prescription drugs
MichaelFaulp
April 29, 2025
RxExpressMexico: mexican online pharmacy - RxExpressMexico
Michaeljouch
April 29, 2025
mexican online pharmacies prescription drugs [url=https://rxexpressmexico.shop/#]mexican pharmaceuticals online[/url] mexican online pharmacy
Walterhap
April 29, 2025
https://expressrxcanada.com/# reliable canadian pharmacy
Dannysit
April 29, 2025
Rx Express Mexico: mexican rx online - mexican rx online
Stevendrype
April 29, 2025
mexican online pharmacy: buying from online mexican pharmacy - mexico pharmacy order online
Walterhap
April 29, 2025
http://expressrxcanada.com/# best canadian online pharmacy
MichaelFaulp
April 29, 2025
MedicineFromIndia: Medicine From India - MedicineFromIndia
Michaeljouch
April 29, 2025
Rx Express Mexico [url=http://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] Rx Express Mexico
Dannysit
April 29, 2025
medicine courier from India to USA: indian pharmacy - MedicineFromIndia
Stevendrype
April 29, 2025
ed drugs online from canada: Express Rx Canada - best rated canadian pharmacy
Walterhap
April 29, 2025
https://rxexpressmexico.com/# buying prescription drugs in mexico
Dannysit
April 29, 2025
medicine courier from India to USA: Medicine From India - indian pharmacy online shopping
MichaelFaulp
April 29, 2025
Medicine From India: medicine courier from India to USA - MedicineFromIndia
Stevendrype
April 29, 2025
india online pharmacy: Online medicine order - MedicineFromIndia
Michaeljouch
April 29, 2025
Medicine From India [url=http://medicinefromindia.com/#]Medicine From India[/url] indian pharmacy
Walterhap
April 29, 2025
https://rxexpressmexico.com/# mexico pharmacy order online
Safepestsol
April 29, 2025
Ants can live for varying lengths of time depending on their species. Worker ants typically live for a few months to a year, while queens can live for several years, sometimes up to 15 years, depending on the species and environmental conditions.
Visit:
https://safepestsol.com/how-long-ants-can-live/
Dannysit
April 29, 2025
canadian pharmacy king reviews: Canadian pharmacy shipping to USA - my canadian pharmacy reviews
Stevendrype
April 29, 2025
canadian pharmacy no scripts: Generic drugs from Canada - best mail order pharmacy canada
MichaelFaulp
April 29, 2025
cheap canadian pharmacy: Buy medicine from Canada - canadian pharmacy world
Michaeljouch
April 29, 2025
indian pharmacy online shopping [url=https://medicinefromindia.shop/#]indian pharmacy[/url] indian pharmacy
Stevendrype
April 28, 2025
mexico drug stores pharmacies: Rx Express Mexico - mexico pharmacy order online
Dannysit
April 28, 2025
canadian pharmacy 24h com safe: Express Rx Canada - my canadian pharmacy
MichaelFaulp
April 28, 2025
medicine courier from India to USA: indian pharmacy online - indian pharmacy online shopping
Michaeljouch
April 28, 2025
mexico drug stores pharmacies [url=https://rxexpressmexico.com/#]mexican online pharmacy[/url] Rx Express Mexico
jiliapp
April 28, 2025
I really enjoyed reading your comment. Your thoughts were so well-organized and provided a great addition to the post. I appreciate how clearly you articulated your viewpoint, and I look forward to reading more of your thoughts!jiliapp
Walterhap
April 28, 2025
https://expressrxcanada.com/# canadian pharmacy meds reviews
Stevendrype
April 28, 2025
canadian pharmacy scam: Buy medicine from Canada - cheap canadian pharmacy
Dannysit
April 28, 2025
Medicine From India: Medicine From India - indian pharmacy
MichaelFaulp
April 28, 2025
canada ed drugs: Express Rx Canada - buy drugs from canada
Michaeljouch
April 28, 2025
my canadian pharmacy rx [url=http://expressrxcanada.com/#]ExpressRxCanada[/url] vipps canadian pharmacy
Walterhap
April 28, 2025
http://expressrxcanada.com/# www canadianonlinepharmacy
Dannysit
April 28, 2025
mexican drugstore online: п»їbest mexican online pharmacies - mexico drug stores pharmacies
Stevendrype
April 28, 2025
RxExpressMexico: mexican online pharmacy - Rx Express Mexico
MichaelFaulp
April 28, 2025
best canadian pharmacy online: Buy medicine from Canada - canada cloud pharmacy
PeterUnomb
April 28, 2025
kamagra pas cher [url=https://kamagraprix.com/#]acheter kamagra site fiable[/url] kamagra pas cher
BernardVeida
April 28, 2025
kamagra livraison 24h: Achetez vos kamagra medicaments - kamagra pas cher
Robertmut
April 27, 2025
https://pharmafst.shop/# pharmacie en ligne france pas cher
BernardVeida
April 27, 2025
pharmacie en ligne france fiable: Pharmacie Internationale en ligne - pharmacie en ligne fiable pharmafst.com
BernardVeida
April 26, 2025
acheter mГ©dicament en ligne sans ordonnance: Achat mГ©dicament en ligne fiable - pharmacie en ligne france livraison internationale pharmafst.com
Bradleyfup
April 26, 2025
pharmacie en ligne avec ordonnance: pharmacie en ligne pas cher - acheter mГ©dicament en ligne sans ordonnance pharmafst.com
PeterUnomb
April 26, 2025
vente de mГ©dicament en ligne [url=https://pharmafst.shop/#]pharmacie en ligne sans ordonnance[/url] vente de mГ©dicament en ligne pharmafst.shop
Robertmut
April 26, 2025
https://pharmafst.shop/# vente de mГ©dicament en ligne
Robertmut
April 26, 2025
https://tadalmed.shop/# Achat Cialis en ligne fiable
BernardVeida
April 26, 2025
Acheter Cialis 20 mg pas cher: Acheter Cialis - Cialis sans ordonnance 24h tadalmed.shop
Bradleyfup
April 26, 2025
kamagra gel: kamagra oral jelly - kamagra pas cher
Robertmut
April 26, 2025
https://kamagraprix.com/# acheter kamagra site fiable
BilliesniCt
April 26, 2025
pharmacie en ligne france fiable: pharmacie en ligne fiable - pharmacie en ligne fiable pharmafst.com
PeterUnomb
April 25, 2025
Achetez vos kamagra medicaments [url=http://kamagraprix.com/#]acheter kamagra site fiable[/url] kamagra oral jelly
Bradleyfup
April 25, 2025
kamagra gel: kamagra gel - kamagra pas cher
Robertmut
April 25, 2025
https://tadalmed.shop/# Tadalafil achat en ligne
Bradleyfup
April 25, 2025
Tadalafil 20 mg prix sans ordonnance: Tadalafil achat en ligne - Tadalafil sans ordonnance en ligne tadalmed.shop
Robertmut
April 25, 2025
https://tadalmed.shop/# cialis generique
BilliesniCt
April 25, 2025
kamagra pas cher: kamagra 100mg prix - acheter kamagra site fiable
BernardVeida
April 25, 2025
pharmacie en ligne livraison europe: pharmacie en ligne livraison europe - pharmacie en ligne pharmafst.com
PeterUnomb
April 25, 2025
kamagra en ligne [url=http://kamagraprix.com/#]kamagra pas cher[/url] achat kamagra
Bradleyfup
April 25, 2025
Achat Cialis en ligne fiable: Tadalafil 20 mg prix sans ordonnance - cialis generique tadalmed.shop
Robertmut
April 25, 2025
https://pharmafst.com/# pharmacie en ligne france livraison belgique
BernardVeida
April 25, 2025
Achat mГ©dicament en ligne fiable: pharmacie en ligne pas cher - Pharmacie en ligne livraison Europe pharmafst.com
BilliesniCt
April 25, 2025
achat kamagra: Kamagra Oral Jelly pas cher - kamagra pas cher
PeterUnomb
April 25, 2025
vente de mГ©dicament en ligne [url=https://pharmafst.com/#]Livraison rapide[/url] pharmacies en ligne certifiГ©es pharmafst.shop
Bradleyfup
April 25, 2025
kamagra oral jelly: kamagra en ligne - Kamagra Commander maintenant
BernardVeida
April 25, 2025
acheter kamagra site fiable: kamagra pas cher - Kamagra Oral Jelly pas cher
DavidSaisp
April 24, 2025
Kamagra Commander maintenant: kamagra oral jelly - Acheter Kamagra site fiable
Edwardtoupe
April 23, 2025
olympe casino: casino olympe - olympe casino
Focal one
March 1, 2025
I'm extremely impressed together with your writing skills
and also with the format for your weblog. Is that this a
paid subject or did you modify it yourself? Either
way keep up the excellent quality writing, it's uncommon to see a
nice blog like this one today.. https://menbehealth.wordpress.com/
RandyZorie
February 21, 2025
These girls aren't just focused on the physical; many of them are eager to take part in sensual stripping, pleasuring their orgasmic selves, and even indulging in the pleasures of others. The variety of actions displayed in these galleries will captivate, as these black beauties pour their all into every functionality. This extensive assortment of XXX offers ample material to fulfill all of your desires - especially if you've got a penchant for ebony goddesses. Because the actions unfolds, witness stiff members erupting with interest and smiling faces adorned with the aftermath. Having a plethora of black porn stars, hundreds of top-notch images, and a variety of hardcore scenes, this collection of galleries will please even the most discerning of tastes.
Shivani Raja
October 4, 2020
Thank you SO much for this tutorial!!
Drake Ramoray
July 30, 2020
Thanx For sharing! That was really helpful! I was wondering what was the font you used for the "Hustle" one?
Chris
July 26, 2020
Where is the free template? I don't see any link. Thanks