
I don’t know about you, but I’m always on the lookout for the perfect prototyping tool for my web design workflow. There are many options out there, but one thing is for sure: you can work more efficiently on your projects with rapid prototyping.
Any HTML, CSS, or Javascript fans out there? If these are technologies you enjoy, you might just be a Rapid Prototyper. As web designers, a growing number of us have bridged the gap and do some front-end development work. In addition to being superstar visual creatives, we are also expert code crafters.
By having a working, coded prototype, you can be up and running quickly, with the ability to share your site with clients and get feedback early in the process. If coding isn’t your thing, but you still wish to create prototypes at a rapid pace, there are a number of tools out there to give your clients a quality prototype.
Why rapid prototyping?
Rapid prototyping is often a key component in an agile process. A live, working example of your site is designed and developed, and often the code from the prototype can be reused later on for the actual development process. Feedback is seeked and given early on in the process, which helps reduce the number of changes during the development phase. Designers often agree that it improves the final design because different variations are tried along the way. When creating a prototype, it is important to choose a tool that lets you work quickly and efficiently, whether code is involved or not.
Rapid Prototypers bring value to every project, and clients certainly love to see a working example. Most people are visual and if a prototype is available to them, they find it beneficial to see the design in the browser, preferably on multiple devices.
Static and working prototypes
Traditionally, designers would create a static mockup for prototypes, often in Photoshop or Illustrator. These static mockups provide tremendous value, but working prototypes are a great option because designs can be tested instantly in the browser as they’re developed. Many designers find that as their coding skills get stronger, they code faster and designing in the browser becomes the norm for them. If you so desire, you don’t have to be as reliant on a static Photoshop/Illustrator mockup as you once were.
How detailed do prototypes have to be?
There is no right or wrong answer to the amount of design detail that you need to provide, it just depends on the client and project. You may be familiar with the term, “fidelity,” in the design world. This refers to the amount of detail and interaction included in a design. Low fidelity is very basic, often “sketchlike,” and does not allow the user to interact with the design. Very little design detail is provided and low fidelity includes only the basic information for the placement of the components the in the prototype. High-fidelity prototypes often allow user interactions and are close to a true representation of the website. Design elements often contain a lot of detail and are very refined.
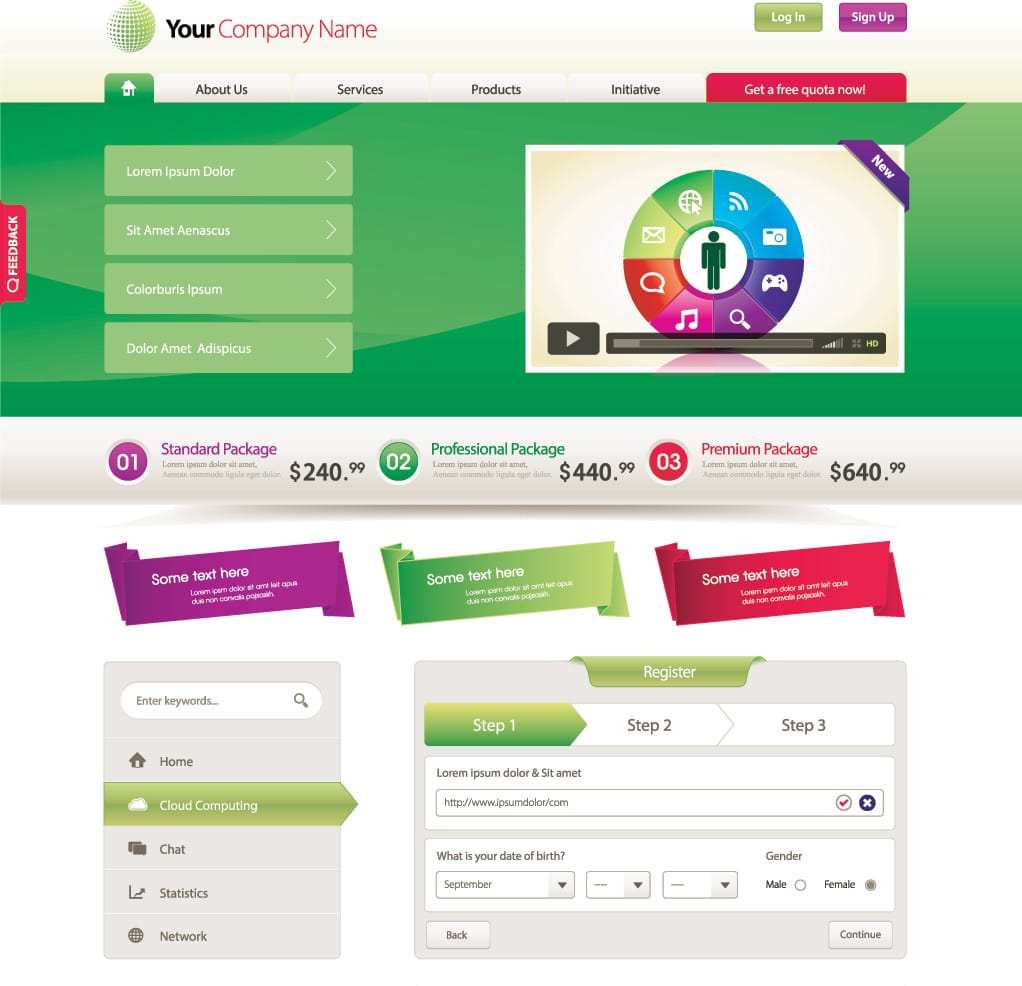
 Low fidelity prototype.
Low fidelity prototype. High fidelity prototype.
High fidelity prototype.The tools you choose for your prototype will depend on the the fidelity requirements. One isn’t necessarily better than the other, it just depends on the project scope.
Great Prototyping Tools
Now that we’ve gone over prototyping basics, let’s take a look at some of the tools available. Prototyping tools have different fidelity levels and limitations. If coding is in your wheelhouse,awesome! But we’ll also take a quick look at some options that do not require any code knowledge.
Prototyping tools for fast coding
Frameworks are tools that provide a starting point of standardized code that’s made up of HTML, CSS, JS, etc. In the case of a prototype, a framework is a great option for creating a web project quickly. It can also be of great help to create a starter theme that you can reuse for your next prototype.
There are two great frameworks that can allow for quick building. Even when coding, you have the choice to go lower fidelity or high fidelity. You can can get as detailed, or as basic, as you want when approaching rapid prototyping. Once you learn the nuances of these tools, you’ll be surprised at how fast things go.
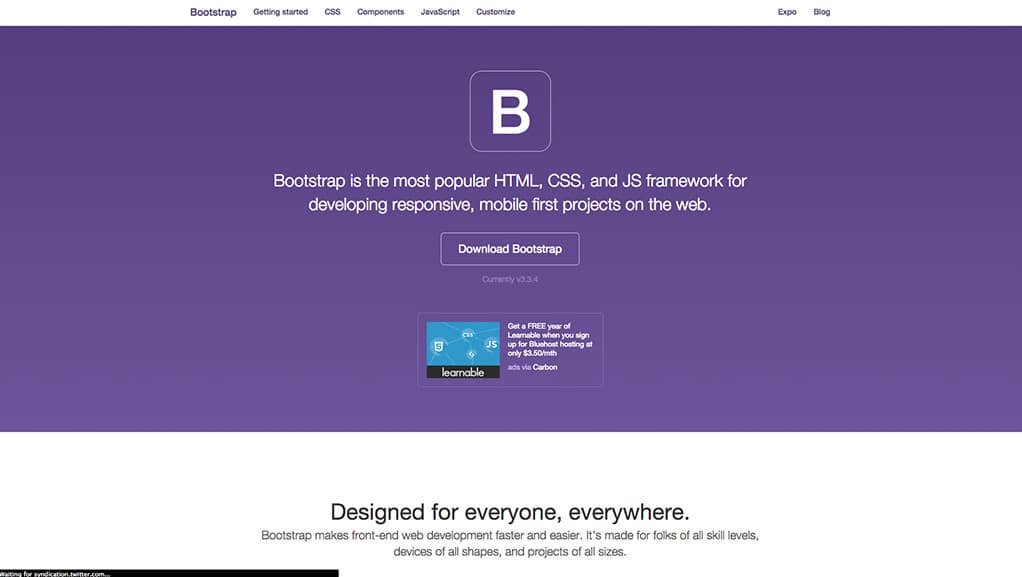
Rapid prototype option one – Twitter Bootstrap
Currently Twitter Bootstrap is on it’s third version, so it has been perfected along the way. This is a great framework for creating a working prototype if you want to craft some code. It’s great because it’s responsive, easy to learn, and has a lot of design components like buttons, models, icons, etc. With these elements, you can get a web project up and running quickly and easily. Many websites are built using Bootstrap, so prototype code can also be used later on.
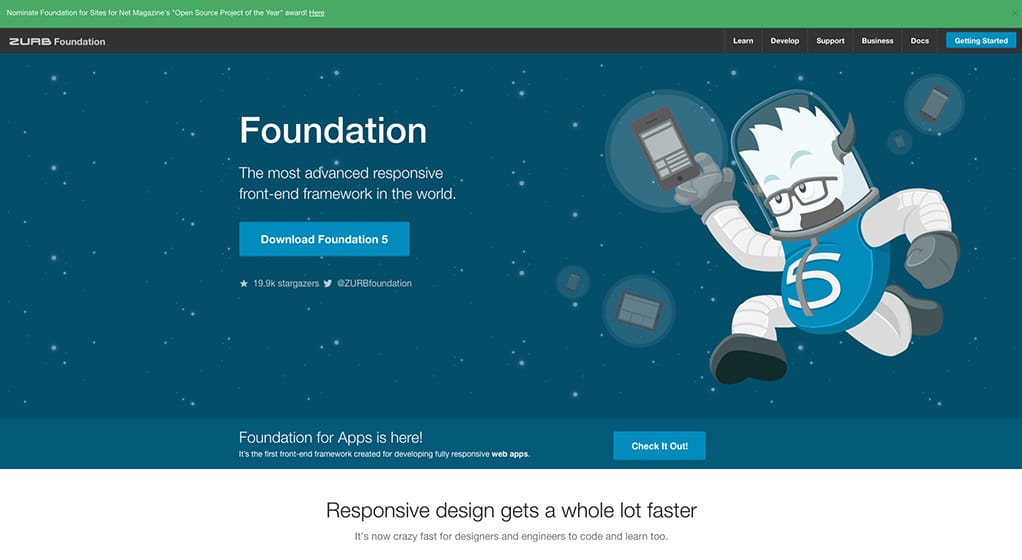
Rapid prototype option two – Foundation
Like Twitter Bootstrap, Foundation is a great option to create a prototype quickly. This framework is more basic than Bootstrap, and requires more CSS styling upfront because there aren’t as many defaults. It’s also a great choice because you can be up and running quickly while also developing reusable code. You can use this tool to create a prototype that could be low fidelity or very high fidelity, depending on your preference.
Prototype options that don’t require coding
As promised, here are some prototyping options that don’t require any coding. There are plenty of options for both high and low fidelity, or something in between.
Rapid prototype option three – good old paper and pencil
This static prototype can be created very rapidly. This method is easy to use, and you should already be familiar with the functionality! While it’s considered to be low fidelity, sketching can take the pressure off the project and allow ideas to flow freely. Believe it or not, this sometimes might be all you need for a prototype. It just depends on the project and client.
Rapid prototype option four – style tiles
Style tiles are a great option if you prefer the static approach of prototyping and also want something that’s high fidelity. Design mockups have a strong place in web design, (after all, design elements are what we need to build the page). But before investing the time to create a full page mockup, style tiles are a great solution. These serve as a vital step before investing time in a detailed full prototype. Theses contain all the visual information that a static mockup would have. Colors, imagery, button styles, etc. are included to give clients an idea of what the design elements will look like.
Rapid prototype option five – Omnigraffle
OmniGraffle is a great option that allows you to quickly create a website wireframe, which serves as a low to medium fidelity prototype. You can add links, choose from pre-established styles and objects, and more. It is a great way for mapping out your prototype and then creating something that your clients can interact with.
Rapid prototype option six – Invision Ap
InVision is a unique option because you can upload an existing static prototype and make it interactive, without the need for code. It’s a great way to utilize a static prototype, share it with your clients, and track feedback. In addition,you can conduct user-tests, and communicate any other feedback with this tool.
Rapid prototype option seven Axure
Axure allows you to create an interactive prototype. Also, there are various UI elements that can be used so you can develop and share your ideas. From quick wireframes to a polished design with colors, gradients, images, etc., this tool offers a wide variety of fidelity options. It also comes with a handy sharing option so your users can click through and see how your project will work.
Rapid prototype option eight – Lucidchart
Lucidchart is cloud based and it works across multiple devices. Collaboration is also made easy if you have multiple people working on the project. It allows real time chatting with your team and you can also leave comments directly in the prototype. Dynamic, medium fidelity website prototypes are created with the many UI elements that are offered.
What’s next?
There’s a lot to consider when finding your prototyping tool of choice. Whether you prefer live code or not, there are tools that offer various fidelity options. If you are working solo or rely heavily on team communication, you’ll find the perfect one that will accommodate your needs.
Now that you’re armed with the perfect prototyping tools, you can proudly wear the badge of a Rapid Prototyper.















Comments ( 5 )
Willardinild
August 18, 2025
I’ve been using https://www.nothingbuthemp.net/pages/how-to-make-mushroom-gummies daily for all about a month now, and I’m indubitably impressed at near the sure effects. They’ve helped me perceive calmer, more balanced, and less anxious from the beginning to the end of the day. My snore is deeper, I wake up refreshed, and straight my core has improved. The trait is distinguished, and I appreciate the sensible ingredients. I’ll categorically preserve buying and recommending them to person I recall!
TimothySlity
August 15, 2025
I’ve been using [url=https://www.nothingbuthemp.net/pages/are-mushroom-gummies-legal ]Are Mushroom gummies legal?[/url] regular in regard to over a month nowadays, and I’m indeed impressed at near the uncontested effects. They’ve helped me determine calmer, more balanced, and less solicitous in every nook the day. My forty winks is deeper, I wake up refreshed, and sober my nave has improved. The value is outstanding, and I cognizant the accepted ingredients. I’ll categorically preserve buying and recommending them to the whole world I know!
alguien ha tomado priligy
May 6, 2025
Sayadi MH, et al donde comprar priligy mexico
Deegactegoxorne
February 17, 2025
weaphones ww2 [url=http://apk-smart.com/igry/simulyatory/1578-weaphones-ww2-firearms-sim-polnaja-versija.html]weaphones ww2[/url] weaphones ww2
P.S Live ID: K89Io9blWX1UfZWv3ajv
P.S.S [url=https://mex.youbianku.com/state/Sonora#wen_message]Программы и игры для Андроид телефона[/url] [url=https://gtm.youbianku.com/postcode/16019#wen_message]Программы и игры для Андроид телефона[/url] [url=https://zhazhda.biz/cases/foodband]Программы и игры для Андроид телефона[/url] 6ffaabe
Eileen Coyle
May 20, 2015
Hi Abbey, we at www.fluidui.com are also great for creating fast easy prototypes. We're also currently writing articles about prototyping best practice and the cost savings at different stages, I hope this will be of interest to your readers and to you. Here's links to the articles about prototyping:
http://blog.fluidui.com/building-the-perfect-prototyping-process/
http://blog.fluidui.com/why-prototyping-can-save-your-company-a-fortune/
Eileen
(from Fluid UI)