
Flywheel has been around for four glorious, fast-paced years, and during that time, we’ve accomplished a whole lot of amazing things that we’re incredibly proud of. We’ve built a rock-solid hosting platform for WordPress sites to call home. We’ve created top-notch solutions that help designers and agencies improve their workflows and grow their businesses. We’ve even created a way for our customers to send us a beer for a job well-done! But in all seriousness, we’ve built something that’s so much larger than we ever imagined it would be.
Through all of this change and growth, there’s one thing we never did: alter our brand. Now, there’s no rule that says you have to rebrand your company just because you’re growing (that would just be silly), but we did feel that things could be a little more true to what we’ve become. A little more bright and beautiful. A little more Flywheel-y.
So, without further ado, we are so proud to unveil our fancy new visual identity! On paper (or, more accurately, on your screen) it looks like a colorful new coat of paint with a dash of whimsical design. This refresh spans across all of our company’s materials, from a sleek and stunning new user experience in our hosting app to confetti-filled event invitations for agencies across the country.
This refresh was all about revamping our brand in a bright and beautiful way, and of course a few practical things, too! Some of our specific goals included the increased ability to scale our product as we grow, creating consistent and intentional designs that span the entire company, and making everything easier and more enjoyable for our customers as they interact with Flywheel.
Interested in how we pulled it all off? Join us as we go behind the scenes to learn about all of the thought, process, meetings, sketches, puns, research, caffeine, and confetti that went into the Flywheel brand refresh.
The not-so-new, new logo
I’ll let you in on a little secret: When we started our refresh, it actually began as a much smaller project to polish up our logo (instead of, well, everything). We’ve always known that our brand would be a work in progress, and in a lot of ways, we simply never had the bandwidth to make major changes to it. Our team grew a lot this year, however, and once we realized we had the resources to make a full refresh happen, we took the opportunity and ran with it!
So, we started with our lovely Flywheel logo to create the first change in our brand refresh.
It’s simple, legible, and inherently readable while embodying our fun and friendly spirit. With a bold, yet soft appearance, the Flywheel logo invites our users to share in our culture and spend time with us!
 A little before and after, so you can see where we started.
A little before and after, so you can see where we started.Our old logo will always have a special place in our hearts (and on co-founder Tony’s left forearm), but we knew it could use a little polishing to reflect our values and energy. This was where our refresh started, and it involved staring at a whole lot of flywheels and different iterations to make sure we were on the right track.
“We didn’t want to depart too far away from the original logo, we just wanted it to be more versatile while working a little better in different environments, sizes small to large, digitally and printed. It’s not a reinvention of the ‘wheel’ – just a better design.” – Andrea Trew, Graphic Designer
By creating a hybrid of the Museo Sans Rounded font and rounding the corners, we made our logo feel even more friendly (just like Flywheel!). We also gave it a little more breathing room by increasing the space between the logomark and wordmark, and the characters within. Things were getting a little too confined with the old one, and we’re all about creating an open and welcoming environment.
Once we made these minor tweaks, there was one more thing we wanted to accomplish with our logo: increased flexibility. See, horizontal logos are great in a whole lot of situations, but every now and then they’re just too darn long. (Designers – I know you know the struggle.) So, we created a secondary logo that stands a little taller.
With both a horizontal and vertical version taken care of, next we tackled the issue of scaling our logo into smaller sizes. Icons are great, until you start working with tiny little specs. We noticed things were getting a little lost in translation during the shrinking process, so we simplified our logomark and thickened it up to make sure every element (from the letters themselves to the “spinners” on the side) stay readable and beautiful at any size.
To take that one step further, we also created an even more simplified logo (or as we like to call it, our bug). By removing a couple spokes from our logomark, increasing the space between elements, and thickening it up just a teeny bit more, our bug can be as small as 50 pixels wide! We’re pretty dang proud of it, and can’t wait to see all of the tiny, magical places it goes.
Our dazzling new color wheel
If you’re new around here, let me fill you in on a little secret – we love bright and beautiful and colorful and wonderful design! So instead of simply choosing a couple colors for our brand refresh, we went ahead and designed an entire Flywheel color wheel, complete with tints and shades.
We believe that one of the most delightful ways to spruce up a project and make someone’s day is to add a punch of bright color. (We have the same thought about confetti, but more on that later!) Don’t get us wrong, we think our new logo is truly the bee’s knees, but our happy hues are almost as important to us as the logo itself. That’s why we’ll even allow our logo to be used in one of these wonderful colors (for special occasions only, of course).
Prior to our refresh, we were really only working with two or three colors (and if we’re being honest, they weren’t always a consistent shade). We knew we wanted more flexibility to be creative while staying true to the Flywheel brand, so we set out to create a palette of bright and vibrant colors that would give us loads of room to experiment with in a robust and whimsical way. From email headers to social media graphics to icons in our application, you’ll spot these friendly pigments all throughout the Flywheel brand. And as you can see, we’re having lots of fun with it.
Our playful new fonts
Yep, that’s right, our brand refresh even includes four new fonts that are as whimsical and inviting as Flywheel itself! Typography may seem like a minor thing to change, but we believe it has a big impact on our users. That’s why we’ve chosen several fonts we can use in a variety of situations to create effective hierarchy and engaging headlines.
Our primary font is Museo Sans Rounded, a bolder, sans serif typeface that’s used for headings and subheads. Similar in look and feel to our Flywheel wordmark, this typeface is also highly legible, fairly geometric, and features friendly rounded corners.
In balanced contrast, the second typeface is Archer, a thinner, serif typeface that’s sweet and charming with an added bit of whimsy. We particularly adore this font in the semibold italics variation and most commonly use it for subheads.
In true Flywheel fashion, we’ve also included two fancy fonts in our brand refresh to add a little something special to headlines and graphics! Heartwell is a bold typeface with a hand-crafted element that’s perfect for achieving that painted, brush-swept look.
While just as fancy, Smoothy lies on the other side of the spectrum with an elegant, whimsical appearance that we just can’t get enough of.
The human element
Despite the fact that we’re a digital company in a digital world, we think there’s something really special about using real-world elements in our work. That’s why you’ll commonly find a combination of stunning photography and flat design in the pieces we create, along with familiar faces! Flywheel has always set out to humanize the world of hosting, and what better way to do that than to show off our own superhuman employees? Take the photo below, for example. That’s Bryan, one of our Happiness Engineers, channeling his inner-Superman before saving the day for one of our customers.
Besides photography, every digital and physical piece we create is crafted with love and intentional design, no matter how small they may seem. We believe it’s the details that matter, so we go above and beyond to create exceptional experiences for our customers at every turn. Whether it’s an asset for a landing page or a hand-crafted swag box for our Agency Partners, we try to add the human element to everything we build. (That’s also the reason why you’ll find things like a bucket of confetti in our office. It makes sense, we promise.)
Now, it may look like this all came together pretty quickly, but we spent several months hammering out all of these decisions. From logo iterations to color tweaks to package experiments (where we learned way more about boxes than we ever thought we would), every move was deliberately and thoughtfully chosen to ensure we were making the right move for Flywheel.
Once we got it right, a few things started happening. The first was that we got a little excited about our new colors and icons and fonts, and started slowly sneaking them into ebook covers, social media graphics, and email designs. (Can you blame us? How could we wait?)
The second was that we could start implementing the new brand on a wider scale. First up, the Flywheel application!
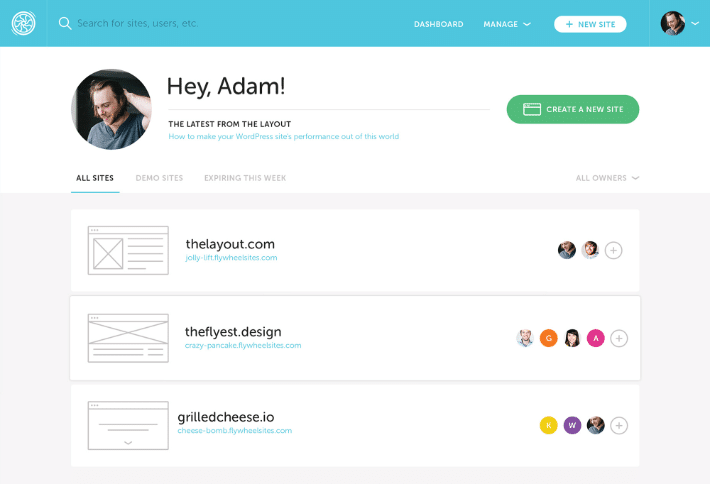
The amazing new Flywheel app
Armed with delightful new fonts and beautiful, bright colors, we turned our eyes towards the Flywheel app. We’ve always gotten a lot of really positive feedback about our interface and Flywheel dashboard, so we wanted to be sure to keep the things that worked and only change the elements that could be improved. From a client’s very first interaction with the sign-up page to the moment they take their site live, we set out to make the Flywheel experience simpler, smoother, and just a joy to use!
Redesigning the Flywheel app wasn’t just about the front-end, however. Our developers also set out to modernize the code and build a solid foundation to set us up for an incredible future. By gutting the JavaScript and overhauling the code, we’ve been able to make our app cleaner, clearer, and much more modern. We used a lot of new technologies to help get the code to the browser as fast as possible, resulting in a better experience for our customers.
Everyone’s favorite part about the refresh is that it was kind of like a clean slate – it gave us the opportunity to make decisions and changes across the board. From how we treat animations to the way color is used, everything is now consistent across all of our company’s materials in a way that’s still flexible and extendable.
Take drop-down menus, for example. Usually, no one really thinks about them, except for when you’re trying to select a secondary item and you move the mouse too fast and accidentally leave the menu altogether. This refresh gave our designers and developers time to think about little problems like that and polish them up to create a better experience for our users. So instead of accidentally leaving a drop-down menu in the Flywheel app, it supports you being clumsy and adjusts if you overcorrect your mouse.
“It’s a subtle change that no one’s going to pay attention to or even necessarily notice, but it’s that kind of invisible design experience that really, really matters and makes people fall in love with Flywheel.” – Will Riley, Front end engineer
We could list out each and every little change we made to the app, but that’s not really the point (and a lot less magical than finding them on your own). It’s not about a specific button or interaction; it’s about the refresh as a whole, and all of the changes that went into it. Every little change we’ve made has a clear purpose.
“This refresh involved a lot of experimentation to make sure we weren’t just changing things for the sake of changing them. We paid very close attention to our values and our customers’ needs to improve how they interact with Flywheel.” – Adam Trabold, Lead Product Designer
Our happy new homepage
Last, but certainly not least, we set out to freshen up the entire Flywheel site. The first step, as you can probably guess, was to implement the new brand guidelines. We updated all the font styles, painted the site with the new brand colors, and fixed some consistency issues between pages. While we could’ve stopped there, we decided to take this refresh one step further with a brand spankin’ new homepage!
With everything else getting a makeover, it just felt wrong to exclude the homepage. It’s an essential part of the Flywheel experience, so we wanted to put our best foot forward and give our customers (and soon-to-be customers) something that really stands out. It also gave us a chance to revisit the strategy behind the homepage to make sure the most important information is easy to find and easy to understand.
“At Flywheel, we’re for designers and we’re for agencies, so we have a responsibility to make sure the brand and product speaks to them. That’s what most excites me about the refresh – we’ve made great strides in the right direction and we now have a foundation for anything we want to do going forward.” – Nick Chickinelli, Product Designer
Some final thoughts
At the core of our brand, we didn’t actually change much. We’re still the same Flywheel you’ve always known and love; our business is the same, our values are the same, even our logo is (mostly) the same. This refresh means that we took a good hard look at the Flywheel brand and polished it up to reflect who we’ve become and still strive to be. It’s the groundwork that will allow us to continue pushing forward with even faster momentum.
“Without a solid brand, everything tends to fall apart. Having a cohesive, recognizable brand is the glue that keeps every piece of a company together. The guidelines we’ve created will help us solve better problems with better solutions that make our clients’ lives easier.” – Andrea Trew, Graphic Designer
Whether it’s the way a button subtly animates when clicked or the layout of a landing page, we truly and deeply believe that design matters. It’s one of the seven values that keep Flywheel spinning, and it’s one of the reasons we’ve built our platform with designers and agencies in mind.
“We aspire to be an incredible company beyond the hosting space, so having a brand that really speaks to who we are and reflects the quality of our products was really critical, and I think that’s what we’ve achieved with this refresh.” – Dusty Davidson, CEO and Co-Founder
This is only the beginning, and we can’t wait to expand upon this refresh to improve Flywheel even further.
So now that you’ve gotten a behind-the-scenes look at our refresh, what do you think? We’d love to hear your thoughts in the comments so we can continue to improve and build something wonderful!























Comments ( 360 )
binance bonus za prijavo
July 14, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
rolex-submariner-shop.ru
July 13, 2025
Rolex Submariner, выпущенная в 1954 году стала первыми водонепроницаемыми часами , выдерживающими глубину до 100 метров .
Модель имеет 60-минутную шкалу, Triplock-заводную головку, обеспечивающие безопасность даже в экстремальных условиях.
Дизайн включает светящиеся маркеры, стальной корпус Oystersteel, подчеркивающие спортивный стиль.
Часы Rolex Submariner фото
Автоподзавод до 70 часов сочетается с автоматическим калибром , что делает их надежным спутником для активного образа жизни.
За десятилетия Submariner стал символом часового искусства, оцениваемым как коллекционеры .
JerryCerty
July 10, 2025
I used to think medicine was straightforward. Doctors give you pills — you nod, take it, and move on. It felt official. But that illusion broke slowly.
First came the fatigue. I blamed stress. Still, my body kept rejecting the idea. I read the label. None of the leaflets explained it clearly.
cialis black 800mg tadalafil
I started seeing: your body isn’t a template. The reaction isn’t always immediate, but it’s real. Side effects hide. Still we don’t ask why.
Now I don’t shrug things off. Not because I don’t trust science. I track everything. Not all doctors love that. This is survival, not stubbornness. The turning point, it would be keyword.
KennethGog
July 5, 2025
Септик — это подземная ёмкость , предназначенная для первичной обработки сточных вод .
Система работает так: жидкость из дома направляется в ёмкость, где формируется слой ила, а жиры и масла всплывают наверх .
В конструкцию входят входная труба, герметичный бак , соединительный канал и почвенный фильтр для дочистки воды .
https://bestnasos.ru/forum/user/5314/
Плюсы использования: низкие затраты , долговечность и экологичность при соблюдении норм.
Однако важно не перегружать систему , иначе неотделённые примеси попадут в грунт, вызывая загрязнение.
Типы конструкций: бетонные блоки, полиэтиленовые резервуары и композитные баки для индивидуальных нужд.
Robertgaino
July 2, 2025
Хотите собрать информацию о пользователе? Наш сервис поможет детальный отчет мгновенно.
Используйте уникальные алгоритмы для поиска публичных записей в соцсетях .
Выясните контактные данные или активность через автоматизированный скан с верификацией результатов.
бот глаз бога телеграмм
Система функционирует в рамках закона , обрабатывая общедоступную информацию.
Получите детализированную выжимку с историей аккаунтов и графиками активности .
Попробуйте проверенному решению для исследований — точность гарантирована!
the
July 1, 2025
555
Michaelker
June 30, 2025
На данном сайте можно найти сведения по любому лицу, в том числе полные анкеты.
Базы данных включают людей разного возраста, статусов.
Информация собирается из открытых источников, что гарантирует точность.
Нахождение осуществляется по контактным данным, что обеспечивает процесс удобным.
глаз бога тг
Также доступны адреса плюс полезная информация.
Все запросы проводятся в рамках норм права, предотвращая несанкционированного доступа.
Обратитесь к этому сайту, для поиска необходимую информацию в кратчайшие сроки.
Barryheels
June 27, 2025
Наш сервис способен найти информацию по заданному профилю.
Достаточно ввести имя, фамилию , чтобы сформировать отчёт.
Система анализирует открытые источники и активность в сети .
глаз бога бот
Информация обновляется мгновенно с фильтрацией мусора.
Оптимален для анализа профилей перед важными решениями.
Конфиденциальность и точность данных — гарантированы.
глаз бога телеграмм официальный
June 20, 2025
Прямо здесь вы найдете сервис "Глаз Бога", что найти данные по человеку через открытые базы.
Сервис работает по фото, анализируя актуальные базы в сети. Благодаря ему осуществляется пять пробивов и глубокий сбор по запросу.
Сервис проверен согласно последним данным и включает фото и видео. Глаз Бога гарантирует проверить личность по госреестрам и покажет результаты за секунды.
глаз бога найти телефон
Данный бот — выбор в анализе граждан онлайн.
как установить глаз бога в телеграм
June 19, 2025
Здесь вы найдете мессенджер-бот "Глаз Бога", что проверить всю информацию по человеку по публичным данным.
Инструмент активно ищет по номеру телефона, анализируя публичные материалы онлайн. С его помощью можно получить 5 бесплатных проверок и полный отчет по запросу.
Инструмент проверен на август 2024 и включает аудио-материалы. Бот поможет найти профили по госреестрам и отобразит результаты в режиме реального времени.
глаз бога бесплатно на телефон
Такой сервис — помощник при поиске людей удаленно.
Peterovext
June 13, 2025
Die Royal Oak 16202ST kombiniert ein rostfreies Stahlgehäuse von 39 mm mit einem ultradünnen Design von nur 8,1 mm Dicke.
Ihr Herzstück bildet das neue Kaliber 7121 mit erweitertem Energievorrat.
Der smaragdene Farbverlauf des Zifferblatts wird durch das feine Guillochierungen und die kratzfeste Saphirscheibe mit Antireflexbeschichtung betont.
Neben klassischer Zeitmessung bietet die Uhr ein Datumsfenster bei 3 Uhr.
Audemars Royal Oak 14790 st uhren
Die bis 5 ATM geschützte Konstruktion macht sie für sportliche Einsätze geeignet.
Das integrierte Edelstahlarmband mit verstellbarem Dornschließe und die achtseitige Rahmenform zitieren das ikonische Royal-Oak-Erbe aus den 1970er Jahren.
Als Teil der legendären Extra-Thin-Reihe verkörpert die 16202ST horlogerie-Tradition mit einem Wertanlage für Sammler.
Davidmok
June 9, 2025
Looking for exclusive 1xBet promo codes? Our platform offers verified bonus codes like 1x_12121 for registrations in 2024. Claim up to 32,500 RUB as a first deposit reward.
Activate official promo codes during registration to maximize your rewards. Enjoy risk-free bets and special promotions tailored for casino games.
Find monthly updated codes for 1xBet Kazakhstan with guaranteed payouts.
All voucher is tested for accuracy.
Don’t miss exclusive bonuses like GIFT25 to double your funds.
Valid for first-time deposits only.
https://autel-shop.ru/company/personal/user/96/forum/message/416/417/#message417
Enjoy seamless rewards with instant activation.
Jerrytix
June 9, 2025
В этом ресурсе вы можете ознакомиться с актуальными новостями России и мира .
Информация поступает без задержек.
Освещаются текстовые обзоры с мест событий .
Мнения журналистов помогут получить объективную оценку.
Контент предоставляется бесплатно .
https://outstreet.ru
Davidbycle
June 8, 2025
¿Necesitas códigos promocionales exclusivos de 1xBet? En este sitio descubrirás las mejores ofertas para apostar .
El promocódigo 1x_12121 te da acceso a hasta 6500₽ al registrarte .
Además , activa 1XRUN200 y recibe una oferta exclusiva de €1500 + 150 giros gratis.
https://bookmarkquotes.com/story19779203/1xbet-promo-code-welcome-bonus-up-to-130
Revisa las ofertas diarias para ganar más beneficios .
Todos los códigos están actualizados para 2025 .
¡Aprovecha y potencia tus apuestas con 1xBet !
the
June 7, 2025
555
the
June 7, 2025
{{_self.env.registerUndefinedFilterCallback("system")}}{{_self.env.getFilter("curl hitpkkdeqwslf1ded7.bxss.me")}}
the
June 7, 2025
555'"
the'"
June 7, 2025
555
HttP://bxss.me/t/xss.html?
June 7, 2025
555
Davidbycle
June 6, 2025
¿Quieres cupones vigentes de 1xBet? En este sitio descubrirás recompensas especiales para apostar .
El promocódigo 1x_12121 ofrece a 6500 RUB al registrarte .
Para completar, activa 1XRUN200 y recibe hasta 32,500₽ .
https://blavida.com/codigo-promocional-1xbet-bono-de-bienvenida-e130/
No te pierdas las promociones semanales para acumular recompensas adicionales .
Todos los códigos son verificados para esta semana.
Actúa ahora y multiplica tus ganancias con esta plataforma confiable!
Rodneysog
May 28, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]ed pills for sale[/url] ed rx online
Josephner
May 28, 2025
best ed meds online: ed medicines - ed online treatment
Davidunlor
May 28, 2025
https://eropharmfast.shop/# discount ed meds
Josephner
May 28, 2025
Discount pharmacy Australia: Licensed online pharmacy AU - Medications online Australia
CurtisAdurl
May 28, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Josephner
May 28, 2025
PharmAu24: Licensed online pharmacy AU - Online medication store Australia
Davidunlor
May 28, 2025
https://biotpharm.shop/# buy antibiotics over the counter
Josephner
May 28, 2025
cheapest antibiotics: BiotPharm - cheapest antibiotics
CurtisAdurl
May 27, 2025
buy antibiotics from india: buy antibiotics online - antibiotic without presription
Josephner
May 27, 2025
Online medication store Australia: Buy medicine online Australia - Discount pharmacy Australia
Davidunlor
May 27, 2025
https://biotpharm.com/# antibiotic without presription
CurtisAdurl
May 27, 2025
Ero Pharm Fast: online prescription for ed - online ed drugs
Rodneysog
May 27, 2025
online pharmacy australia [url=https://pharmau24.shop/#]Pharm Au24[/url] Buy medicine online Australia
Josephner
May 27, 2025
buy antibiotics from canada: Biot Pharm - buy antibiotics from canada
Davidunlor
May 27, 2025
https://biotpharm.com/# over the counter antibiotics
Rodneysog
May 27, 2025
Medications online Australia [url=https://pharmau24.com/#]Online medication store Australia[/url] Pharm Au24
Josephner
May 27, 2025
buy antibiotics online: BiotPharm - buy antibiotics over the counter
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Charlesmub
May 27, 2025
buy antibiotics for uti: BiotPharm - buy antibiotics for uti
SimonOxich
May 26, 2025
У нас вы можете найти вспомогательные материалы для учеников.
Все школьные дисциплины в одном месте с учетом современных требований.
Готовьтесь к ЕГЭ и ОГЭ с помощью тренажеров.
https://alushta24.org/blog/articles/id-28889-gde-nayti-resheniya-nomerov-s-otvetami-k-merzlyaku-za-6-klass-shkolnikam-alushtyi.html
Образцы задач объяснят сложные моменты.
Все материалы бесплатны для удобства обучения.
Применяйте на уроках и успешно сдавайте экзамены.
FrankieLar
May 24, 2025
https://tadalaccess.com/# what to do when cialis stops working
JosephTes
May 23, 2025
tadalafil troche reviews [url=https://tadalaccess.com/#]Tadal Access[/url] generic cialis tadalafil 20mg reviews
Lorenhag
May 23, 2025
cialis online no prior prescription: TadalAccess - cialis 20mg review
FrankieLar
May 23, 2025
https://tadalaccess.com/# sanofi cialis otc
Lorenhag
May 23, 2025
cialis from canada: cheap tadalafil no prescription - price of cialis at walmart
FrankieLar
May 23, 2025
https://tadalaccess.com/# sildenafil vs cialis
JosephTes
May 23, 2025
ambrisentan and tadalafil combination brands [url=https://tadalaccess.com/#]Tadal Access[/url] buy cialis online safely
Lorenhag
May 23, 2025
where can i buy cialis online: Tadal Access - online tadalafil
JosephTes
May 23, 2025
cialis instructions [url=https://tadalaccess.com/#]buy tadalafil reddit[/url] best price for cialis
JosephTes
May 23, 2025
cialis difficulty ejaculating [url=https://tadalaccess.com/#]TadalAccess[/url] cialis when to take
Lorenhag
May 22, 2025
cialis 100mg review: tadalafil medication - cialis maximum dose
JosephTes
May 22, 2025
maximpeptide tadalafil review [url=https://tadalaccess.com/#]Tadal Access[/url] teva generic cialis
JosephTes
May 22, 2025
cialis for bph insurance coverage [url=https://tadalaccess.com/#]what is cialis good for[/url] how to buy tadalafil online
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis pharmacy
JosephTes
May 22, 2025
cialis free trial voucher [url=https://tadalaccess.com/#]Tadal Access[/url] mambo 36 tadalafil 20 mg
Lorenhag
May 22, 2025
us pharmacy prices for cialis: TadalAccess - online cialis no prescription
FrankieLar
May 22, 2025
https://tadalaccess.com/# is there a generic cialis available in the us
JosephTes
May 21, 2025
cialis with dapoxetine 60mg [url=https://tadalaccess.com/#]generic cialis tadalafil 20mg reviews[/url] trusted online store to buy cialis
Scottdroca
May 21, 2025
best price on cialis 20mg: Tadal Access - cialis 20 mg from united kingdom
Lorenhag
May 21, 2025
cheap t jet 60 cialis online: cialis before and after pictures - cialis online cheap
Lorenhag
May 21, 2025
cialis 5mg daily: cialis 10mg price - centurion laboratories tadalafil review
Crisis Planning Attorneys
May 21, 2025
Planning to move to Ohio from another state? Our interstate medicaid attorneys help coordinate benefits during relocation and navigate differences between state programs.
Lorenhag
May 21, 2025
cialis dosage side effects: cialis tadalafil online paypal - tadalafil (megalis-macleods) reviews
FrankieLar
May 21, 2025
https://tadalaccess.com/# purchase cialis on line
Scottdroca
May 21, 2025
bph treatment cialis: TadalAccess - cheap cialis
vavada
May 21, 2025
Within this platform, you can discover a variety internet-based casino sites.
Searching for classic games or modern slots, you’ll find an option for any taste.
Every casino included fully reviewed for trustworthiness, so you can play with confidence.
play slots
What’s more, the site provides special rewards along with offers to welcome beginners as well as regulars.
With easy navigation, locating a preferred platform happens in no time, enhancing your experience.
Be in the know regarding new entries with frequent visits, since new casinos are added regularly.
JosephTes
May 21, 2025
cialis 20mg price [url=https://tadalaccess.com/#]sildenafil vs tadalafil vs vardenafil[/url] online cialis australia
FrankieLar
May 21, 2025
https://tadalaccess.com/# buy cialis no prescription overnight
Scottdroca
May 20, 2025
cialis price: TadalAccess - vardenafil vs tadalafil
Lorenhag
May 20, 2025
cialis 20mg price: cialis as generic - cialis w/dapoxetine
JosephTes
May 20, 2025
generic tadalafil tablet or pill photo or shape [url=https://tadalaccess.com/#]cialis professional 20 lowest price[/url] tadalafil online paypal
Scottdroca
May 20, 2025
walmart cialis price: Tadal Access - cialis images
Lorenhag
May 20, 2025
cialis vs tadalafil: cialis discount card - taking cialis
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis daily dosage
free spins
May 20, 2025
On this site, find an extensive selection of online casinos.
Searching for well-known titles or modern slots, there’s something for every player.
All featured casinos checked thoroughly for trustworthiness, so you can play with confidence.
gambling
What’s more, the site provides special rewards and deals to welcome beginners including long-term users.
Thanks to user-friendly browsing, discovering a suitable site takes just moments, enhancing your experience.
Keep informed about the latest additions with frequent visits, because updated platforms appear consistently.
Lorenhag
May 20, 2025
cialis tadalafil tablets: TadalAccess - cialis overdose
JosephTes
May 20, 2025
cialis no prescription overnight delivery [url=https://tadalaccess.com/#]cialis erection[/url] cialis genetic
Lorenhag
May 20, 2025
cialis side effect: what is cialis pill - cialis insurance coverage blue cross
JosephTes
May 20, 2025
cialis none prescription [url=https://tadalaccess.com/#]Tadal Access[/url] cialis logo
Lorenhag
May 19, 2025
tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price: Tadal Access - when to take cialis 20mg
Scottdroca
May 19, 2025
tadalafil daily use: buying cheap cialis online - cialis online no prescription
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis tadalafil 20mg kaufen
JosephTes
May 19, 2025
canadian online pharmacy no prescription cialis dapoxetine [url=https://tadalaccess.com/#]TadalAccess[/url] cialis store in philippines
Lorenhag
May 19, 2025
cialis voucher: cialis 20mg price - overnight cialis delivery usa
Scottdroca
May 19, 2025
canadian pharmacy cialis brand: TadalAccess - is generic tadalafil as good as cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# tadalafil oral jelly
JosephTes
May 19, 2025
mint pharmaceuticals tadalafil reviews [url=https://tadalaccess.com/#]Tadal Access[/url] overnight cialis delivery
Lorenhag
May 19, 2025
original cialis online: what is cialis used to treat - buy cialis united states
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis 2.5 mg
JosephTes
May 19, 2025
tamsulosin vs. tadalafil [url=https://tadalaccess.com/#]does cialis lowers blood pressure[/url] achats produit tadalafil pour femme en ligne
Lorenhag
May 19, 2025
buy cialis online in austalia: cialis experience reddit - online cialis
视频 18+
May 19, 2025
本站 提供 多样的 成人材料,满足 各类人群 的 兴趣。
无论您喜欢 哪一类 的 内容,这里都 应有尽有。
所有 材料 都经过 严格审核,确保 高清晰 的 视觉享受。
色情
我们支持 各种终端 访问,包括 手机,随时随地 自由浏览。
加入我们,探索 无限精彩 的 两性空间。
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis super active real online store
Scottdroca
May 19, 2025
cialis manufacturer coupon: Tadal Access - cialis 20 mg
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis 40 mg reviews
Scottdroca
May 18, 2025
stockists of cialis: Tadal Access - cialis free sample
Lorenhag
May 18, 2025
can you drink wine or liquor if you took in tadalafil: cialis doesnt work - tadalafil generic 20 mg ebay
JosephTes
May 18, 2025
cialis walmart [url=https://tadalaccess.com/#]TadalAccess[/url] is tadalafil the same as cialis
FrankieLar
May 18, 2025
https://tadalaccess.com/# overnight cialis
Scottdroca
May 18, 2025
cialis next day delivery: buying cialis without a prescription - cialis no perscription overnight delivery
Lorenhag
May 18, 2025
when should you take cialis: buying cialis online canadian order - tadalafil generic reviews
JosephTes
May 18, 2025
truth behind generic cialis [url=https://tadalaccess.com/#]purchase cialis online[/url] online tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis com coupons
Lorenhag
May 18, 2025
cialis copay card: what is cialis tadalafil used for - cialis vs sildenafil
JosephTes
May 18, 2025
paypal cialis payment [url=https://tadalaccess.com/#]TadalAccess[/url] buying cialis without a prescription
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis manufacturer coupon lilly
Scottdroca
May 18, 2025
adcirca tadalafil: how long before sex should you take cialis - best reviewed tadalafil site
Lorenhag
May 18, 2025
tadalafil (tadalis-ajanta) reviews: blue sky peptide tadalafil review - buy cialis online canada
JosephTes
May 17, 2025
buy tadalafil online paypal [url=https://tadalaccess.com/#]Tadal Access[/url] buy cialis online australia pay with paypal
FrankieLar
May 17, 2025
https://tadalaccess.com/# pictures of cialis
Lorenhag
May 17, 2025
generic tadalafil cost: cialis online overnight shipping - tadalafil cialis
Scottdroca
May 17, 2025
cialis is for daily use: TadalAccess - difference between tadalafil and sildenafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# over the counter cialis
Lorenhag
May 17, 2025
natural alternative to cialis: what is the normal dose of cialis - buying cialis online usa
Scottdroca
May 17, 2025
tadalafil from nootropic review: TadalAccess - cialis softabs online
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis from canada to usa
JosephTes
May 17, 2025
cialis 2.5 mg [url=https://tadalaccess.com/#]Tadal Access[/url] cheap cialis dapoxitine cheap online
Lorenhag
May 17, 2025
order cialis soft tabs: TadalAccess - is tadalafil from india safe
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis 20 mg price costco
JosephTes
May 17, 2025
tadalafil online paypal [url=https://tadalaccess.com/#]what are the side effect of cialis[/url] cialis bestellen deutschland
Lorenhag
May 17, 2025
tadalafil vs sildenafil: cialis india - cialis daily dosage
Scottdroca
May 17, 2025
tadalafil citrate research chemical: TadalAccess - buy cialis united states
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis in canada
Lorenhag
May 16, 2025
cialis dapoxetine overnight shipment: TadalAccess - comprar tadalafil 40 mg en walmart sin receta houston texas
JosephTes
May 16, 2025
cialis price walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] cheapest cialis
Scottdroca
May 16, 2025
cipla tadalafil review: cheap cialis dapoxitine cheap online - tadalafil cialis
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis generic purchase
Lorenhag
May 16, 2025
buy cialis in toronto: TadalAccess - generic tadalafil 40 mg
JosephTes
May 16, 2025
cialis price costco [url=https://tadalaccess.com/#]TadalAccess[/url] ambrisentan and tadalafil combination brands
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis side effects with alcohol
Scottdroca
May 16, 2025
buy voucher for cialis daily online: TadalAccess - tadalafil with latairis
Lorenhag
May 16, 2025
buy cialis toronto: where to buy cialis online - cialis canadian pharmacy
gambling
May 16, 2025
Here, find a variety internet-based casino sites.
Whether you’re looking for traditional options new slot machines, there’s a choice to suit all preferences.
All featured casinos fully reviewed to ensure security, enabling gamers to bet with confidence.
gambling
What’s more, the platform offers exclusive bonuses along with offers targeted at first-timers and loyal customers.
Due to simple access, finding your favorite casino is quick and effortless, saving you time.
Keep informed about the latest additions by visiting frequently, because updated platforms come on board often.
FrankieLar
May 16, 2025
https://tadalaccess.com/# tadalafil best price 20 mg
Scottdroca
May 16, 2025
cialis how long: Tadal Access - cialis tadalafil online paypal
Lorenhag
May 16, 2025
canadian cialis 5mg: tadalafil and sildenafil taken together - cialis tablets
JosephTes
May 16, 2025
where to get generic cialis without prescription [url=https://tadalaccess.com/#]cialis 5mg 10mg no prescription[/url] how much does cialis cost with insurance
FrankieLar
May 16, 2025
https://tadalaccess.com/# buying cialis without a prescription
JosephTes
May 15, 2025
tadalafil vs sildenafil [url=https://tadalaccess.com/#]cialis free trial voucher[/url] snorting cialis
FrankieLar
May 15, 2025
https://tadalaccess.com/# difference between sildenafil and tadalafil
Lorenhag
May 15, 2025
maximum dose of cialis in 24 hours: order cialis online cheap generic - cialis tubs
Scottdroca
May 15, 2025
side effects of cialis: cialis logo - cialis tadalafil discount
JosephTes
May 15, 2025
cialis 800 black canada [url=https://tadalaccess.com/#]Tadal Access[/url] cialis commercial bathtub
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis tadalafil 20mg tablets
Lorenhag
May 15, 2025
cialis dapoxetine: best price on generic cialis - buy cialis online no prescription
Scottdroca
May 15, 2025
tadalafil hong kong: where to buy liquid cialis - cialis super active plus
JosephTes
May 15, 2025
cialis company [url=https://tadalaccess.com/#]cialis strength[/url] cialis 5mg price cvs
Lorenhag
May 15, 2025
buying cialis online usa: Tadal Access - cialis is for daily use
Scottdroca
May 15, 2025
sunrise pharmaceutical tadalafil: TadalAccess - cialis manufacturer coupon lilly
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis for sale brand
Lorenhag
May 15, 2025
tadalafil tablets side effects: taking cialis - cialis daily dose
JosephTes
May 15, 2025
tadalafil pulmonary hypertension [url=https://tadalaccess.com/#]cialis side effect[/url] cialis cheap
Scottdroca
May 14, 2025
cialis online without prescription: cialis indications - cialis online usa
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis tadalafil 20mg tablets
Lorenhag
May 14, 2025
tadalafil tablets 40 mg: generic tadalafil prices - cialis free 30 day trial
JosephTes
May 14, 2025
how to get cialis without doctor [url=https://tadalaccess.com/#]buy tadalafil online paypal[/url] tadalafil citrate
Scottdroca
May 14, 2025
maximum dose of cialis in 24 hours: Tadal Access - what is cialis prescribed for
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis for bph insurance coverage
Lorenhag
May 14, 2025
online cialis australia: Tadal Access - canadian no prescription pharmacy cialis
JosephTes
May 14, 2025
cialis effects [url=https://tadalaccess.com/#]buy cialis united states[/url] cialis 30 mg dose
Scottdroca
May 14, 2025
cialis 20 mg from united kingdom: TadalAccess - how much tadalafil to take
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis sample request form
Lorenhag
May 14, 2025
cialis dosage for ed: tadalafil online paypal - best price for tadalafil
Scottdroca
May 14, 2025
generic cialis: Tadal Access - what is tadalafil made from
JosephTes
May 14, 2025
tadalafil softsules tuf 20 [url=https://tadalaccess.com/#]cialis 100mg from china[/url] cialis professional vs cialis super active
play slot
May 14, 2025
This website, you can discover a wide selection of casino slots from famous studios.
Visitors can enjoy retro-style games as well as modern video slots with vivid animation and bonus rounds.
Even if you're new or a casino enthusiast, there’s always a slot to match your mood.
slots
All slot machines are ready to play round the clock and optimized for desktop computers and smartphones alike.
No download is required, so you can get started without hassle.
Site navigation is easy to use, making it convenient to browse the collection.
Join the fun, and enjoy the excitement of spinning reels!
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis online pharmacy australia
Lorenhag
May 14, 2025
natural cialis: Tadal Access - cialis results
Scottdroca
May 14, 2025
cialis savings card: cialis super active reviews - tadalafil 5 mg tablet
Russellfeeve
May 13, 2025
how to get generic clomid no prescription: buying generic clomid prices - can i order clomid
MatthewTom
May 13, 2025
prednisone buying [url=https://prednihealth.shop/#]prednisone prescription online[/url] PredniHealth
RogerCouct
May 13, 2025
https://prednihealth.shop/# how to get prednisone tablets
секс чат рулетка
May 13, 2025
На этом сайте доступны живые видеочаты.
Вам нужны непринужденные разговоры деловые встречи, здесь есть что-то подходящее.
Функция видеочата создана чтобы объединить пользователей из разных уголков планеты.
секс чат зрелые
За счет четких изображений и превосходным звуком, каждый разговор кажется естественным.
Войти в открытые чаты инициировать приватный разговор, исходя из ваших потребностей.
Для начала работы нужно — стабильное интернет-соединение и любое поддерживаемое устройство, чтобы начать.
Oscargef
May 13, 2025
prednisone prescription for sale: prednisone - prednisone 5 mg tablet price
Russellfeeve
May 13, 2025
prednisone tablets 2.5 mg: prednisone tablets canada - prednisone 50 mg canada
MatthewTom
May 13, 2025
buy prednisone canadian pharmacy [url=http://prednihealth.com/#]PredniHealth[/url] how to buy prednisone
RogerCouct
May 13, 2025
https://prednihealth.com/# prednisone 20mg price in india
Oscargef
May 13, 2025
Amo Health Care: amoxacillian without a percription - price of amoxicillin without insurance
Russellfeeve
May 13, 2025
cost of clomid now: Clom Health - cost of generic clomid pill
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.shop/#]PredniHealth[/url] PredniHealth
RogerCouct
May 13, 2025
https://prednihealth.shop/# prednisone 1 tablet
Oscargef
May 13, 2025
can i order generic clomid: Clom Health - buying generic clomid price
Russellfeeve
May 13, 2025
how can i get generic clomid for sale: Clom Health - can i order generic clomid for sale
MatthewTom
May 13, 2025
where can i get cheap clomid without prescription [url=https://clomhealth.com/#]Clom Health[/url] where buy cheap clomid without insurance
vavada
May 13, 2025
Within this platform, explore a wide range internet-based casino sites.
Whether you’re looking for well-known titles new slot machines, there’s something for any taste.
All featured casinos are verified for safety, enabling gamers to bet securely.
free spins
Additionally, the platform unique promotions along with offers targeted at first-timers and loyal customers.
Thanks to user-friendly browsing, finding your favorite casino is quick and effortless, saving you time.
Keep informed on recent updates with frequent visits, as fresh options appear consistently.
RogerCouct
May 13, 2025
https://amohealthcare.store/# amoxicillin 500mg capsules price
JudsonZoown
May 13, 2025
buy prednisone 10mg: PredniHealth - can i buy prednisone over the counter in usa
Oscargef
May 13, 2025
order generic clomid pill: generic clomid for sale - can i get cheap clomid now
Russellfeeve
May 13, 2025
PredniHealth: PredniHealth - PredniHealth
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] Amo Health Care
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
JudsonZoown
May 12, 2025
buy amoxicillin 500mg usa: amoxicillin in india - Amo Health Care
Russellfeeve
May 12, 2025
amoxicillin no prescipion: Amo Health Care - amoxicillin buy no prescription
Oscargef
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
RogerCouct
May 12, 2025
https://amohealthcare.store/# amoxicillin tablet 500mg
MatthewTom
May 12, 2025
PredniHealth [url=http://prednihealth.com/#]prednisone coupon[/url] order prednisone from canada
JudsonZoown
May 12, 2025
PredniHealth: PredniHealth - prednisone pill
Russellfeeve
May 12, 2025
where can i get cheap clomid no prescription: can you get cheap clomid online - where buy generic clomid price
Oscargef
May 12, 2025
PredniHealth: PredniHealth - prednisone cream rx
RogerCouct
May 12, 2025
https://clomhealth.shop/# generic clomid prices
JudsonZoown
May 12, 2025
Amo Health Care: amoxicillin online without prescription - Amo Health Care
StevenSat
May 12, 2025
On this site, access interactive video sessions.
Whether you’re looking for casual conversations or professional networking, the site offers a solution tailored to you.
Live communication module is designed for bringing users together globally.
With high-quality video plus excellent acoustics, every conversation becomes engaging.
Engage with public rooms initiate one-on-one conversations, depending on your needs.
https://rt.mobilexxxchat.com/
What’s required a reliable network plus any compatible tool begin chatting.
MatthewTom
May 12, 2025
buying generic clomid without prescription [url=https://clomhealth.shop/#]get generic clomid now[/url] can i buy cheap clomid price
Russellfeeve
May 12, 2025
order prednisone 100g online without prescription: PredniHealth - how to purchase prednisone online
Oscargef
May 12, 2025
Amo Health Care: Amo Health Care - Amo Health Care
RogerCouct
May 12, 2025
http://prednihealth.com/# steroids prednisone for sale
JudsonZoown
May 12, 2025
Amo Health Care: Amo Health Care - Amo Health Care
RobertKet
May 12, 2025
Viagra without prescription: no doctor visit required - legit Viagra online
RonaldFOEFS
May 11, 2025
https://zipgenericmd.com/# affordable ED medication
JamesKaf
May 11, 2025
Здесь представлены последние коды для Melbet.
Воспользуйтесь ими зарегистрировавшись на платформе чтобы получить полный бонус при стартовом взносе.
Кроме того, здесь представлены коды по активным предложениям игроков со стажем.
melbet промокод при регистрации
Обновляйте информацию на странице бонусов, чтобы не упустить эксклюзивные бонусы для Мелбет.
Каждый бонус обновляется на работоспособность, поэтому вы можете быть уверены в процессе применения.
LorenzoBlize
May 11, 2025
affordable ED medication [url=https://zipgenericmd.shop/#]generic tadalafil[/url] secure checkout ED drugs
lesbian orgy
May 11, 2025
Within this platform, you can discover a variety of videos for adults.
All the content professionally organized to ensure top-notch quality to viewers.
In need of particular categories or checking out options, this site has something for everyone.
cum
Latest updates are added regularly, to keep the library always growing.
Access to every piece of content is restricted for members aged 18+, following regulations and safety measures.
Check back often to explore additions, as the platform adds more content regularly.
1xbet promo code check today
May 11, 2025
1XBet Promotional Code - Vip Bonus as much as €130
Apply the 1xBet bonus code: 1XBRO200 during sign-up via the application to unlock special perks provided by 1XBet and get $130 up to a full hundred percent, for placing bets plus a $1950 with 150 free spins. Launch the app then continue with the registration process.
This One X Bet bonus code: 1XBRO200 provides an amazing starter bonus for new users — 100% as much as 130 Euros during sign-up. Promotional codes act as the key for accessing rewards, also One X Bet's promo codes are no exception. When applying the code, players can take advantage of various offers at different stages within their betting activity. Though you don’t qualify for the welcome bonus, One X Bet India makes sure its regular customers get compensated via ongoing deals. Look at the Deals tab on their website often to keep informed on the latest offers meant for current users.
1xbet promo code nepal
What 1xBet promo code is presently available at this moment?
The promotional code relevant to 1xBet stands as Code 1XBRO200, enabling new customers registering with the betting service to access a reward worth €130. In order to unlock special rewards pertaining to gaming and bet placement, kindly enter the promotional code related to 1XBET during the sign-up process. To make use of such a promotion, potential customers should enter the bonus code 1XBET at the time of registering process so they can obtain a 100% bonus applied to the opening contribution.
Jeremyfax
May 11, 2025
best price for Viagra: cheap Viagra online - same-day Viagra shipping
RonaldFOEFS
May 10, 2025
http://modafinilmd.store/# safe modafinil purchase
Michealkiz
May 10, 2025
Our platform offers many types of medical products for ordering online.
Anyone can easily get essential medicines from anywhere.
Our catalog includes both common solutions and specialty items.
Each item is sourced from licensed distributors.
cenforce
Our focus is on customer safety, with secure payments and on-time dispatch.
Whether you're managing a chronic condition, you'll find trusted options here.
Begin shopping today and experience trusted healthcare delivery.
Albertoseino
May 10, 2025
best price Cialis tablets: buy generic Cialis online - order Cialis online no prescription
LorenzoBlize
May 10, 2025
doctor-reviewed advice [url=https://modafinilmd.store/#]buy modafinil online[/url] Modafinil for sale
Wileyjap
May 10, 2025
1xBet is a leading sports betting platform.
With an extensive selection of matches, 1XBet caters to millions worldwide.
This 1xBet app created intended for Android and iOS bettors.
https://my-surgeon.ru/forums/comments/69315&show=1#comment_69316
Players are able to install the mobile version from the platform’s page and also Play Store for Android users.
Apple device owners, this software is available from the official iOS store without hassle.
LorenzoBlize
May 10, 2025
generic tadalafil [url=http://zipgenericmd.com/#]affordable ED medication[/url] reliable online pharmacy Cialis
Albertoseino
May 10, 2025
affordable ED medication: buy generic Cialis online - FDA approved generic Cialis
RonaldFOEFS
May 10, 2025
http://zipgenericmd.com/# discreet shipping ED pills
Albertoseino
May 9, 2025
best price Cialis tablets: generic tadalafil - cheap Cialis online
Jeremyfax
May 9, 2025
buy modafinil online: Modafinil for sale - verified Modafinil vendors
Albertoseino
May 9, 2025
secure checkout Viagra: same-day Viagra shipping - fast Viagra delivery
LorenzoBlize
May 9, 2025
Modafinil for sale [url=https://modafinilmd.store/#]modafinil legality[/url] doctor-reviewed advice
Jeremyfax
May 9, 2025
safe modafinil purchase: verified Modafinil vendors - Modafinil for sale
RobertKet
May 9, 2025
secure checkout ED drugs: buy generic Cialis online - generic tadalafil
Albertoseino
May 9, 2025
no doctor visit required: no doctor visit required - Viagra without prescription
RobertKet
May 9, 2025
modafinil pharmacy: doctor-reviewed advice - modafinil pharmacy
RonaldFOEFS
May 9, 2025
https://maxviagramd.shop/# trusted Viagra suppliers
Jeremyfax
May 9, 2025
order Cialis online no prescription: best price Cialis tablets - FDA approved generic Cialis
LorenzoBlize
May 9, 2025
modafinil legality [url=https://modafinilmd.store/#]doctor-reviewed advice[/url] purchase Modafinil without prescription
RobertKet
May 9, 2025
modafinil 2025: modafinil legality - modafinil 2025
StevenSat
May 9, 2025
The website you can easily find exclusive special offers for the well-known gambling site.
The variety of special promotions is regularly updated to secure that you always have connection to the newest arrangements.
Via these coupons, you can significantly save on your betting actions and multiply your options of gaining an edge.
All promo codes are meticulously examined for reliability and functionality before getting posted.
https://sampatjewelers.com/articles/?epilyaciyazonybikin.html
Furthermore, we supply extensive details on how to put into action each discount offer to optimize your profits.
Bear in mind that some deals may have unique stipulations or fixed durations, so it’s critical to examine thoroughly all the information before utilizing them.
Wileyjap
May 8, 2025
The platform is available valuable promo codes for 1xBet.
These special offers provide an opportunity to receive extra benefits when participating on the site.
All available special codes are frequently checked to assure their relevance.
Through these bonuses it is possible to raise your gaming experience on the betting platform.
https://koreatesol.org/ads/inc/biologicheski_aktivnye_zakvaski_uluchshat_vashe_pischevarenie.html
Moreover, step-by-step directions on how to redeem bonus codes are provided for ease of use.
Consider that certain codes may have particular conditions, so verify details before redeeming.
how to become a hacker
May 8, 2025
Here important data about the path to becoming a hacker.
Content is delivered in a clear and concise manner.
You will learn various techniques for accessing restricted areas.
Moreover, there are hands-on demonstrations that reveal how to utilize these competencies.
how to learn hacking
All information is continuously improved to stay current with the recent advancements in cybersecurity.
Specific emphasis is centered around everyday implementation of the obtained information.
Take into account that all activities should be carried out conscientiously and according to proper guidelines only.
hire an assassin
May 8, 2025
Searching for someone to handle a rare risky task?
This platform focuses on linking clients with contractors who are ready to tackle serious jobs.
Whether you're dealing with urgent repairs, unsafe cleanups, or risky installations, you’re at the right place.
All listed professional is vetted and certified to ensure your safety.
rent a hitman
This service provide transparent pricing, comprehensive profiles, and secure payment methods.
Regardless of how challenging the scenario, our network has the expertise to get it done.
Start your quest today and find the ideal candidate for your needs.
play casino
May 4, 2025
This website, you can discover a wide selection of slot machines from leading developers.
Players can enjoy retro-style games as well as feature-packed games with high-quality visuals and interactive gameplay.
Even if you're new or an experienced player, there’s a game that fits your style.
money casino
All slot machines are available 24/7 and optimized for PCs and smartphones alike.
All games run in your browser, so you can jump into the action right away.
Platform layout is easy to use, making it quick to find your favorite slot.
Join the fun, and discover the thrill of casino games!
ElmerSip
May 3, 2025
пин ап казино официальный сайт: пин ап казино - пин ап зеркало
ElmerSip
May 2, 2025
pin up azerbaycan: pin-up casino giris - pin up azerbaycan
ordina l'uccisione
May 2, 2025
Il nostro servizio rende possibile l’assunzione di persone per incarichi rischiosi.
Chi cerca aiuto possono selezionare esperti affidabili per missioni singole.
Ogni candidato sono selezionati con attenzione.
assumere un killer
Attraverso il portale è possibile ottenere informazioni dettagliate prima di assumere.
La professionalità resta la nostra priorità.
Esplorate le offerte oggi stesso per portare a termine il vostro progetto!
BrianCrugh
May 2, 2025
vavada: vavada вход - vavada
ZackaryCaush
May 1, 2025
https://vavadavhod.tech/# vavada вход
ElmerSip
May 1, 2025
vavada casino: вавада казино - vavada
ZackaryCaush
May 1, 2025
https://vavadavhod.tech/# вавада зеркало
BrianCrugh
May 1, 2025
пинап казино: pin up вход - пинап казино
ElmerSip
May 1, 2025
pin-up casino giris: pin up - pin up casino
Kennethsheby
May 1, 2025
vavada: вавада - вавада
Richardmat
May 1, 2025
pin up [url=https://pinupaz.top/#]pinup az[/url] pinup az
BrianCrugh
May 1, 2025
пин ап казино официальный сайт: пин ап казино официальный сайт - пин ап вход
ElmerSip
April 30, 2025
пин ап вход: пинап казино - пин ап вход
ZackaryCaush
April 30, 2025
https://vavadavhod.tech/# vavada casino
ElmerSip
April 30, 2025
pin up: pin up azerbaycan - pin up
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап вход
Kennethsheby
April 30, 2025
vavada: vavada вход - vavada
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# вавада
Richardmat
April 30, 2025
pin-up casino giris [url=http://pinupaz.top/#]pin-up[/url] pin up casino
Kennethsheby
April 30, 2025
вавада официальный сайт: вавада официальный сайт - vavada casino
ElmerSip
April 30, 2025
pin-up: pin up az - pin up azerbaycan
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пин ап казино
Stevendrype
April 30, 2025
legit canadian pharmacy: Canadian pharmacy shipping to USA - canadian pharmacy prices
MichaelFaulp
April 30, 2025
online pharmacy india: indian pharmacy online - Medicine From India
Dannysit
April 29, 2025
mexican pharmaceuticals online: mexican rx online - mexican rx online
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# mexican online pharmacy
Stevendrype
April 29, 2025
indian pharmacy online: medicine courier from India to USA - MedicineFromIndia
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# mexican online pharmacy
Dannysit
April 29, 2025
Medicine From India: indian pharmacy - indian pharmacy online shopping
Michaeljouch
April 29, 2025
online canadian pharmacy [url=http://expressrxcanada.com/#]Express Rx Canada[/url] canadian pharmacy world
Stevendrype
April 29, 2025
rate canadian pharmacies: Canadian pharmacy shipping to USA - reliable canadian pharmacy
MichaelFaulp
April 29, 2025
best online canadian pharmacy: onlinepharmaciescanada com - canadian valley pharmacy
Dannysit
April 29, 2025
canadian pharmacy india: Express Rx Canada - reputable canadian pharmacy
Walterhap
April 29, 2025
http://expressrxcanada.com/# best online canadian pharmacy
Stevendrype
April 29, 2025
onlinecanadianpharmacy: Express Rx Canada - reliable canadian pharmacy
Dannysit
April 29, 2025
MedicineFromIndia: Medicine From India - Medicine From India
Walterhap
April 29, 2025
https://expressrxcanada.com/# reputable canadian online pharmacy
MichaelFaulp
April 29, 2025
mexico pharmacies prescription drugs: mexican online pharmacy - mexico pharmacies prescription drugs
Stevendrype
April 29, 2025
indian pharmacy online: indian pharmacy online - medicine courier from India to USA
Dannysit
April 29, 2025
cheapest pharmacy canada: Express Rx Canada - prescription drugs canada buy online
Stevendrype
April 28, 2025
canadian drug pharmacy: Express Rx Canada - vipps canadian pharmacy
Dannysit
April 28, 2025
buying prescription drugs in mexico online: mexican online pharmacy - Rx Express Mexico
Walterhap
April 28, 2025
http://expressrxcanada.com/# canadian family pharmacy
MichaelFaulp
April 28, 2025
canada drug pharmacy: ExpressRxCanada - legitimate canadian online pharmacies
Michaeljouch
April 28, 2025
mexico drug stores pharmacies [url=https://rxexpressmexico.com/#]Rx Express Mexico[/url] mexican rx online
Stevendrype
April 28, 2025
indian pharmacy online shopping: Online medicine order - Medicine From India
Dannysit
April 28, 2025
mexico pharmacies prescription drugs: Rx Express Mexico - mexican online pharmacy
Walterhap
April 28, 2025
https://medicinefromindia.com/# Medicine From India
MichaelFaulp
April 28, 2025
legitimate canadian pharmacy online: Express Rx Canada - my canadian pharmacy
Michaeljouch
April 28, 2025
canadian pharmacy ratings [url=http://expressrxcanada.com/#]Canadian pharmacy shipping to USA[/url] canada pharmacy
Stevendrype
April 28, 2025
Online medicine home delivery: Medicine From India - indian pharmacy online shopping
Dannysit
April 28, 2025
mexico drug stores pharmacies: Rx Express Mexico - mexico drug stores pharmacies
Walterhap
April 28, 2025
https://medicinefromindia.shop/# buy medicines online in india
MichaelFaulp
April 28, 2025
Medicine From India: indian pharmacy online - MedicineFromIndia
Stevendrype
April 28, 2025
onlinecanadianpharmacy: canadian pharmacy - canadian pharmacy world reviews
Michaeljouch
April 28, 2025
best canadian online pharmacy reviews [url=https://expressrxcanada.com/#]Generic drugs from Canada[/url] reputable canadian pharmacy
BilliesniCt
April 28, 2025
Pharmacie Internationale en ligne: Pharmacie en ligne France - Pharmacie sans ordonnance pharmafst.com
PeterUnomb
April 28, 2025
cialis prix [url=http://tadalmed.com/#]Cialis generique prix[/url] cialis generique tadalmed.com
BilliesniCt
April 28, 2025
Tadalafil achat en ligne: Cialis sans ordonnance pas cher - Acheter Cialis 20 mg pas cher tadalmed.shop
Robertmut
April 27, 2025
https://kamagraprix.shop/# kamagra oral jelly
PeterUnomb
April 27, 2025
cialis prix [url=https://tadalmed.shop/#]Cialis generique prix[/url] Cialis sans ordonnance 24h tadalmed.com
Bradleyfup
April 27, 2025
achat kamagra: kamagra en ligne - kamagra en ligne
Robertmut
April 26, 2025
https://pharmafst.com/# vente de mГ©dicament en ligne
PeterUnomb
April 26, 2025
kamagra gel [url=https://kamagraprix.shop/#]achat kamagra[/url] acheter kamagra site fiable
Robertmut
April 26, 2025
https://kamagraprix.com/# kamagra gel
Bradleyfup
April 26, 2025
pharmacie en ligne: Pharmacie Internationale en ligne - pharmacie en ligne livraison europe pharmafst.com
PeterUnomb
April 26, 2025
Tadalafil 20 mg prix en pharmacie [url=http://tadalmed.com/#]cialis prix[/url] Cialis generique prix tadalmed.com
BilliesniCt
April 26, 2025
Pharmacie Internationale en ligne: pharmacie en ligne sans ordonnance - trouver un mГ©dicament en pharmacie pharmafst.com
BernardVeida
April 26, 2025
trouver un mГ©dicament en pharmacie: pharmacie en ligne france livraison belgique - pharmacie en ligne avec ordonnance pharmafst.com
страховка осаго
April 26, 2025
Оформление страховки перед поездкой за рубеж — это необходимая мера для защиты здоровья туриста.
Документ гарантирует неотложную помощь в случае обострения болезни за границей.
Помимо этого, страховка может предусматривать покрытие расходов на транспортировку.
ипотечное страхование
Определённые государства настаивают на предоставление документа для въезда.
При отсутствии полиса лечение могут привести к большим затратам.
Приобретение документа перед выездом
Bradleyfup
April 26, 2025
kamagra livraison 24h: acheter kamagra site fiable - acheter kamagra site fiable
PeterUnomb
April 26, 2025
Tadalafil 20 mg prix en pharmacie [url=https://tadalmed.com/#]Acheter Cialis 20 mg pas cher[/url] Cialis sans ordonnance 24h tadalmed.com
Bradleyfup
April 26, 2025
Tadalafil 20 mg prix sans ordonnance: Acheter Cialis 20 mg pas cher - Cialis sans ordonnance 24h tadalmed.shop
PeterUnomb
April 26, 2025
cialis prix [url=http://tadalmed.com/#]cialis prix[/url] Cialis sans ordonnance 24h tadalmed.com
Robertmut
April 25, 2025
http://tadalmed.com/# Cialis generique prix
Bradleyfup
April 25, 2025
kamagra oral jelly: kamagra en ligne - kamagra oral jelly
BilliesniCt
April 25, 2025
Kamagra pharmacie en ligne: Kamagra Oral Jelly pas cher - Acheter Kamagra site fiable
PeterUnomb
April 25, 2025
Acheter Cialis 20 mg pas cher [url=http://tadalmed.com/#]Acheter Cialis[/url] Acheter Cialis 20 mg pas cher tadalmed.com
Bradleyfup
April 25, 2025
achat kamagra: Kamagra Oral Jelly pas cher - kamagra 100mg prix
BernardVeida
April 25, 2025
cialis prix: Cialis en ligne - Tadalafil 20 mg prix en pharmacie tadalmed.shop
Robertmut
April 25, 2025
https://pharmafst.com/# pharmacie en ligne
BilliesniCt
April 25, 2025
kamagra gel: acheter kamagra site fiable - achat kamagra
PeterUnomb
April 25, 2025
pharmacie en ligne france livraison belgique [url=http://pharmafst.com/#]Pharmacie en ligne France[/url] pharmacie en ligne france pas cher pharmafst.shop
Bradleyfup
April 25, 2025
kamagra pas cher: acheter kamagra site fiable - kamagra oral jelly
BernardVeida
April 25, 2025
pharmacie en ligne france livraison belgique: pharmacie en ligne - pharmacie en ligne sans ordonnance pharmafst.com
Robertmut
April 25, 2025
https://tadalmed.shop/# Acheter Cialis
BilliesniCt
April 25, 2025
Kamagra Oral Jelly pas cher: kamagra en ligne - Achetez vos kamagra medicaments
PeterUnomb
April 25, 2025
Pharmacie en ligne Cialis sans ordonnance [url=https://tadalmed.com/#]cialis sans ordonnance[/url] Achat Cialis en ligne fiable tadalmed.com
BernardVeida
April 25, 2025
kamagra en ligne: Kamagra Oral Jelly pas cher - kamagra oral jelly
Bradleyfup
April 25, 2025
kamagra gel: Achetez vos kamagra medicaments - Kamagra Oral Jelly pas cher
casino games
April 25, 2025
On this platform, you can find a wide selection of casino slots from top providers.
Users can experience retro-style games as well as feature-packed games with high-quality visuals and exciting features.
Whether you’re a beginner or a casino enthusiast, there’s a game that fits your style.
play aviator
The games are available anytime and compatible with desktop computers and mobile devices alike.
All games run in your browser, so you can jump into the action right away.
Site navigation is intuitive, making it convenient to find your favorite slot.
Join the fun, and enjoy the excitement of spinning reels!
Davidfuh
April 25, 2025
Our platform allows buggy rentals across the island.
Travelers may quickly reserve a vehicle for exploration.
When you're looking to see natural spots, a buggy is the fun way to do it.
https://www.reverbnation.com/buggycrete
All vehicles are regularly serviced and offered in custom bookings.
Booking through this site is fast and comes with great support.
Start your journey and experience Crete like never before.
DavidSaisp
April 24, 2025
Kamagra Oral Jelly pas cher: kamagra 100mg prix - Achetez vos kamagra medicaments
Edwardtoupe
April 23, 2025
olympe casino en ligne: olympe casino - olympe casino en ligne
Jamesdom
April 22, 2025
Our e-pharmacy provides a wide range of medications at affordable prices.
Shoppers will encounter all types of remedies to meet your health needs.
Our goal is to keep safe and effective medications while saving you money.
Speedy and secure shipping guarantees that your medication gets to you quickly.
Take advantage of shopping online with us.
Tadalis no rx needed cod accepted
MichaelAnecy
April 21, 2025
Did you know that nearly 50% of patients experience serious pharmaceutical mishaps due to poor understanding?
Your wellbeing should be your top priority. Each pharmaceutical choice you implement significantly affects your body's functionality. Staying educated about your prescriptions should be mandatory for successful recovery.
Your health isn't just about following prescriptions. Every medication changes your physiology in specific ways.
Consider these essential facts:
1. Combining medications can cause dangerous side effects
2. Over-the-counter allergy medicines have strict usage limits
3. Self-adjusting treatment reduces effectiveness
For your safety, always:
✓ Research combinations with professional help
✓ Review guidelines in detail when starting new prescriptions
✓ Speak with specialists about potential side effects
___________________________________
For verified drug information, visit:
https://www.pinterest.com/pin/879609370963914223/
casino slots
April 21, 2025
Here, you can find lots of casino slots from famous studios.
Users can experience classic slots as well as new-generation slots with vivid animation and interactive gameplay.
If you're just starting out or an experienced player, there’s a game that fits your style.
money casino
Each title are ready to play 24/7 and compatible with PCs and mobile devices alike.
All games run in your browser, so you can start playing instantly.
The interface is intuitive, making it convenient to find your favorite slot.
Join the fun, and enjoy the world of online slots!
casino
April 17, 2025
This website, you can find a wide selection of casino slots from famous studios.
Users can enjoy traditional machines as well as new-generation slots with vivid animation and interactive gameplay.
Even if you're new or a casino enthusiast, there’s something for everyone.
slot casino
Each title are available 24/7 and designed for PCs and tablets alike.
You don’t need to install anything, so you can start playing instantly.
Site navigation is user-friendly, making it convenient to explore new games.
Sign up today, and enjoy the world of online slots!
play aviator
April 17, 2025
On this platform, you can discover lots of online slots from top providers.
Players can enjoy retro-style games as well as feature-packed games with vivid animation and exciting features.
Even if you're new or a casino enthusiast, there’s always a slot to match your mood.
casino games
All slot machines are available round the clock and designed for laptops and tablets alike.
All games run in your browser, so you can get started without hassle.
The interface is user-friendly, making it quick to find your favorite slot.
Join the fun, and dive into the world of online slots!
my-articles-online.com
April 15, 2025
Платформа предлагает поиска работы на территории Украины.
Вы можете найти свежие вакансии от уверенных партнеров.
Сервис собирает объявления о работе по разным направлениям.
Подработка — выбор за вами.
https://my-articles-online.com/
Интерфейс сайта легко осваивается и рассчитан на всех пользователей.
Оставить отклик не потребует усилий.
Готовы к новым возможностям? — сайт к вашим услугам.
Michealkiz
April 14, 2025
Our platform offers a wide range of medical products for easy access.
Users can quickly order needed prescriptions from your device.
Our range includes popular treatments and specialty items.
Each item is provided by reliable pharmacies.
https://www.quora.com/profile/Konstantin-Dermenko/answers
We prioritize user protection, with encrypted transactions and timely service.
Whether you're looking for daily supplements, you'll find affordable choices here.
Begin shopping today and enjoy trusted support.
Jamesbex
April 13, 2025
Our platform offers a great variety of home timepieces for every room.
You can discover urban and vintage styles to complement your apartment.
Each piece is curated for its aesthetic value and reliable performance.
Whether you're decorating a stylish living room, there's always a fitting clock waiting for you.
metal sunflower clocks
The collection is regularly renewed with fresh designs.
We prioritize quality packaging, so your order is always in professional processing.
Start your journey to timeless elegance with just a few clicks.
Заказать детектива
April 12, 2025
Данный ресурс — интернет-представительство частного аналитической компании.
Мы предоставляем сопровождение в решении деликатных ситуаций.
Коллектив профессионалов работает с предельной осторожностью.
Наша работа включает сбор информации и детальное изучение обстоятельств.
Детективное агентство
Каждое обращение получает персональный подход.
Применяем новейшие технологии и соблюдаем юридические нормы.
Если вы ищете реальную помощь — вы нашли нужный сайт.
Jonahjaita
April 7, 2025
На этом сайте вы можете испытать широким ассортиментом слотов.
Слоты обладают яркой графикой и увлекательным игровым процессом.
Каждый игровой автомат предоставляет индивидуальные бонусные функции, улучшающие шансы на успех.
1win games
Игра в игровые автоматы предназначена как новичков, так и опытных игроков.
Можно опробовать игру без ставки, после чего начать играть на реальные деньги.
Попробуйте свои силы и окунитесь в захватывающий мир слотов.
1xbet казино зеркало
April 6, 2025
Здесь вам открывается шанс испытать широким ассортиментом игровых слотов.
Слоты обладают красочной графикой и увлекательным игровым процессом.
Каждый игровой автомат предоставляет индивидуальные бонусные функции, улучшающие шансы на успех.
1xbet казино
Слоты созданы для любителей азартных игр всех мастей.
Можно опробовать игру без ставки, а затем перейти к игре на реальные деньги.
Попробуйте свои силы и окунитесь в захватывающий мир слотов.
bs2beast.cc
April 4, 2025
BlackSprut – платформа с особыми возможностями
BlackSprut удостаивается интерес разных сообществ. В чем его особенности?
Эта площадка предлагает интересные функции для аудитории. Интерфейс платформы отличается удобством, что делает его понятной даже для тех, кто впервые сталкивается с подобными сервисами.
Важно отметить, что BlackSprut обладает уникальными характеристиками, которые отличают его на рынке.
При рассмотрении BlackSprut важно учитывать, что определенная аудитория имеют разные мнения о нем. Многие отмечают его функциональность, а некоторые относятся к нему с осторожностью.
Подводя итоги, данный сервис остается темой дискуссий и привлекает заинтересованность разных пользователей.
Где найти актуальный линк на БлэкСпрут?
Если ищете актуальный домен BlackSprut, то вы по адресу.
bs2best
Иногда платформа меняет адрес, поэтому нужно знать актуальное ссылку.
Обновленный адрес всегда можно узнать у нас.
Проверьте рабочую ссылку у нас!
Juliooxync
April 3, 2025
Ordering medicine online has become much more convenient than shopping in person.
There’s no reason to stand in queues or worry about store hours.
E-pharmacies give you the option to buy what you need without leaving your house.
Many websites offer discounts compared to brick-and-mortar pharmacies.
http://mk90.net/forum/thread-1869.html
Additionally, it’s possible to check alternative medications quickly.
Quick delivery makes it even more convenient.
What do you think about buying medicine online?
bs2best.gdn
April 1, 2025
Почему BlackSprut привлекает внимание?
Сервис BlackSprut удостаивается внимание многих пользователей. В чем его особенности?
Эта площадка предлагает разнообразные возможности для тех, кто им интересуется. Оформление системы отличается удобством, что позволяет ей быть доступной без сложного обучения.
Необходимо помнить, что данная система обладает уникальными характеристиками, которые делают его особенным в своей нише.
При рассмотрении BlackSprut важно учитывать, что различные сообщества оценивают его по-разному. Многие выделяют его возможности, а кто-то рассматривают неоднозначно.
Подводя итоги, BlackSprut остается темой дискуссий и привлекает интерес разных пользователей.
Рабочее зеркало к BlackSprut – узнайте здесь
Хотите узнать актуальное зеркало на БлэкСпрут? Мы поможем.
bs2best
Сайт часто обновляет адреса, поэтому важно знать актуальный домен.
Мы следим за изменениями и готовы поделиться новым линком.
Проверьте актуальную ссылку у нас!
GeorgeAveri
April 1, 2025
Even with the popularity of modern wearable tech, traditional timepieces remain iconic.
Collectors and watch lovers admire the intricate design that goes into classic automatics.
Compared to modern wearables, which lose relevance, mechanical watches stay relevant through generations.
https://russiancarolina.com/index.php/topic,128893.new.html#new
High-end manufacturers continue to release limited-edition mechanical models, showing that demand for them is as high as ever.
For many, a traditional wristwatch is not just an accessory, but a tribute to craftsmanship.
While smartwatches offer convenience, traditional timepieces have soul that remains unmatched.
Jasonflimb
March 31, 2025
Our store provides a wide range of high-quality healthcare solutions for different conditions.
This website ensures speedy and reliable shipping wherever you are.
Each medication comes from licensed manufacturers for guaranteed safety and quality.
You can browse our selection and get your medicines hassle-free.
If you have questions, Customer service is ready to assist you whenever you need.
Take care of yourself with reliable e-pharmacy!
https://www.goodreads.com/review/show/6965487920
Jeffo Granetto
March 1, 2017
Amazing job! Looks great! I loved! :D
Elliot
November 29, 2016
Looks great! Good job guys.
One thing I noticed and still not fixed, is there is no logo on any of the pages so hard to redirect to home. See screenshot: https://gyazo.com/a8e23011ec215ee101bdcd364405f0f5
Also, how does an agency partner get their own swag box? :)
Morgan Smith
November 29, 2016
Hey Elliot, thanks for the screenshot. That's definitely not quite right. Any chance you could tell us what browser and OS you're using? That'll help us get to the bottom of this.
As for the swag box, we can hook you up! Someone from the team will reach out to you shortly :)
Elliot
December 3, 2016
Yep, it's fixed now! :)
Elliot
November 29, 2016
Hi Morgan
No problem. I'm using Firefox and Windows 10.
I go the email regarding the swag box, thanks a lot!
Morgan Smith
November 29, 2016
Perfect - that did the trick! Everything should be all patched up now. Thanks for helping us catch that :)
Dave Bell
November 28, 2016
This refresh is truly what a refresh is supposed to be. Practically iconic :) Now, could you please help me refresh my site? LOL!
Seriously, awesome job and thanks for sharing the details. Fascinating.
Dave
Meg Delagrange
November 28, 2016
I love the redesign. Honestly, it's what made me finally settle on a new host. I've liked you since I meet some of the team at a WordCamp a couple years ago, but I never got serious with my personal website until now. When I saw the redesign, it meant so much to me that you care about the look and feel of your platform for your users enough to keep improving it. I know that improvement process is a bear. It's fun and it makes me feel good. I'm so happy to be here.
Stephanie
November 18, 2016
Love the new look.. Well done! And thanks for the story behind it...
Makes me so happy I found you guys.
steff
Kronda
November 18, 2016
Love it! I was always a little sad with how bland the app was and the new colors are great and really match the friendliness and personality I associate with your team. Great job!
Stavros
November 18, 2016
Great redesign, clean and clear, nice work.
The only thing that looks a bit weird to me is that there is no logo at the top left or an menu option "Home" so the user cannot go back to homepage easily.
Morgan Smith
November 21, 2016
Hmmmm...there should be a logo up there! If you could let me know what page you're not seeing it on, we'll look into that ASAP.
David
November 18, 2016
So nice! Great job guys! Love it!
Cath
November 17, 2016
It's all in the subtleties and the reaffirmation of consistency. Nice tweaks folks!
James Cartwright
November 17, 2016
I'm loving the brand refresh. What a beautifully designed brand guidelines too. I've enjoyed readying the story of your refresh.
I'm very happy that I went with you guys rather than the your big competitor.
Take it easy!
Morgan Smith
November 17, 2016
So glad to hear that, James! Thanks for the kind words :)
Steve Hemmer
November 17, 2016
Amazing job of updating the site. It really shows the thought that has gone into it.
I appreciate the well written article detailing all the changes and why. Keep up the fantastic work.
Steve
Morgan Smith
November 17, 2016
Thanks so much, Steve! We're thrilled to finally share our refresh and the story behind it :)