
Chrome extensions…they’re better than a bookmark, better than in-browser apps, ridiculously handy, and a fantastic (usually free!) resource for web designers.
You may already be using some extensions, not to mention Chrome’s own DevTools if that’s your style, but don’t stop there! If you’re missing out on any of these must-have Chrome extensions, your workflow might have room for some improvement.
In alphabetical order (because that’s how this particular writer rolls), these are the best Google Chrome extensions for web designers in 2017:
Attachment Icons for Gmail
If you use Gmail for your web design business and you’re dealing with a lot of attachments, this extension will make your emails infinitely more scannable. Each type of attachment (PDF, JPEG, etc.) has its own icon, and that icon will replace the generic paperclip attachment icon in your email list. Now you just need to look for the PDF icon when you’re scanning for that PDF your client sent you a while back, instead of digging through every single attachment.
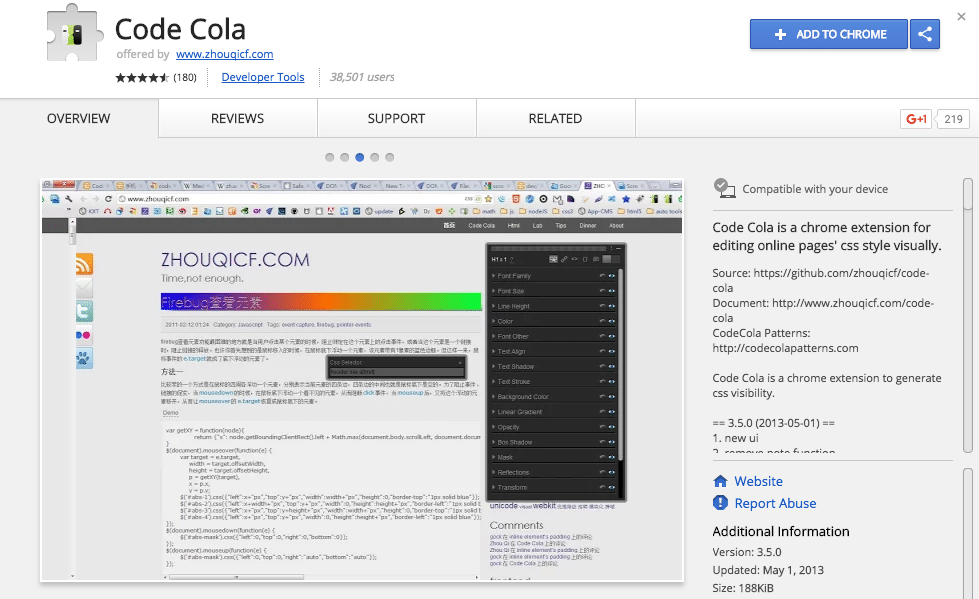
Code Cola
Look at your site’s source code with Code Cola…and then edit the CSS right there in the source code and see the changes instantly. If CSS is part of your design workflow, this could be your new best friend.
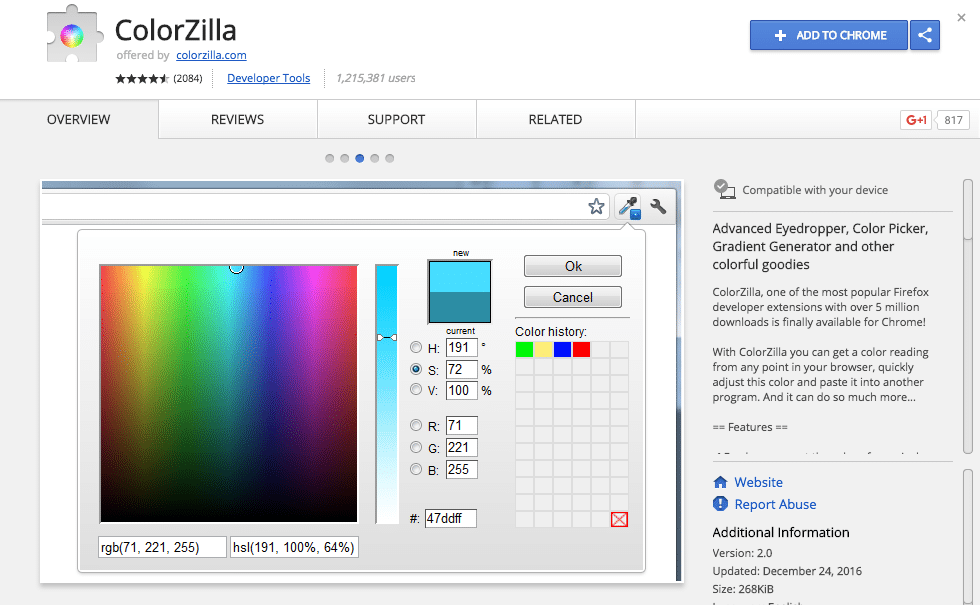
ColorZilla
If you don’t already have a favorite color picker, eyedropper, and gradient generator all in one, check out ColorZilla. It can do all of those things and more. Who doesn’t love a color picker?
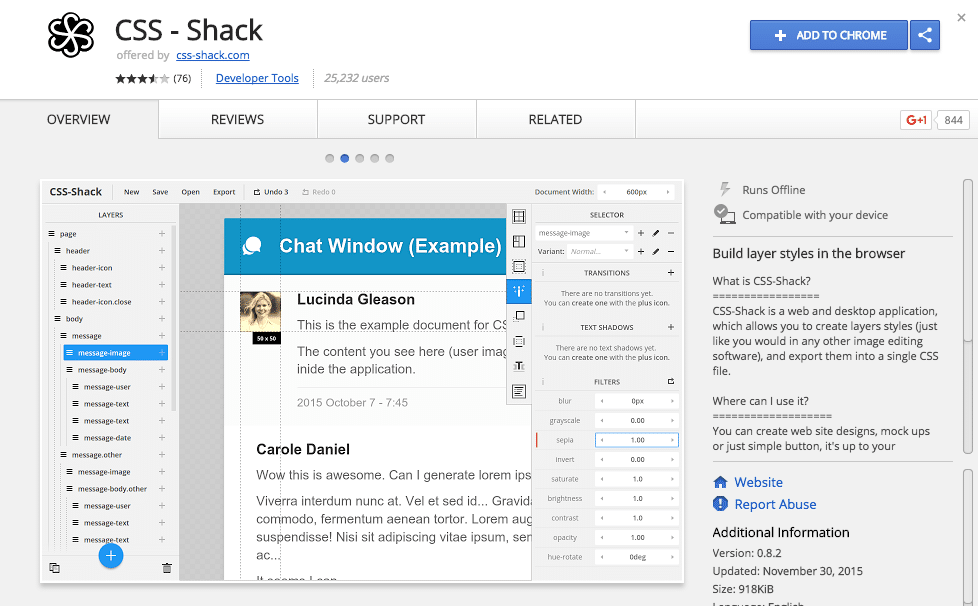
CSS-Shack
If you prefer building things in a photo editor and then taking it live on the web later, you are going to love CSS-Shack. With this extension, you can build a site in an environment that feels a lot like a photo editor (using all the same tools you’ll see in your favorite photo editor, too). When you’re ready, you can export the design to a CSS file to use on the site. It’s like magic…glorious CSS magic.
DomFlags
If you work with DevTools, this will be a complete game-changer. DomFlags lets you create your own keyboard shortcuts to DOM elements, which will dramatically increase how quickly you’re able to style the elements in your design. If time is money, and this tool gives you way more time, well…you do the math.
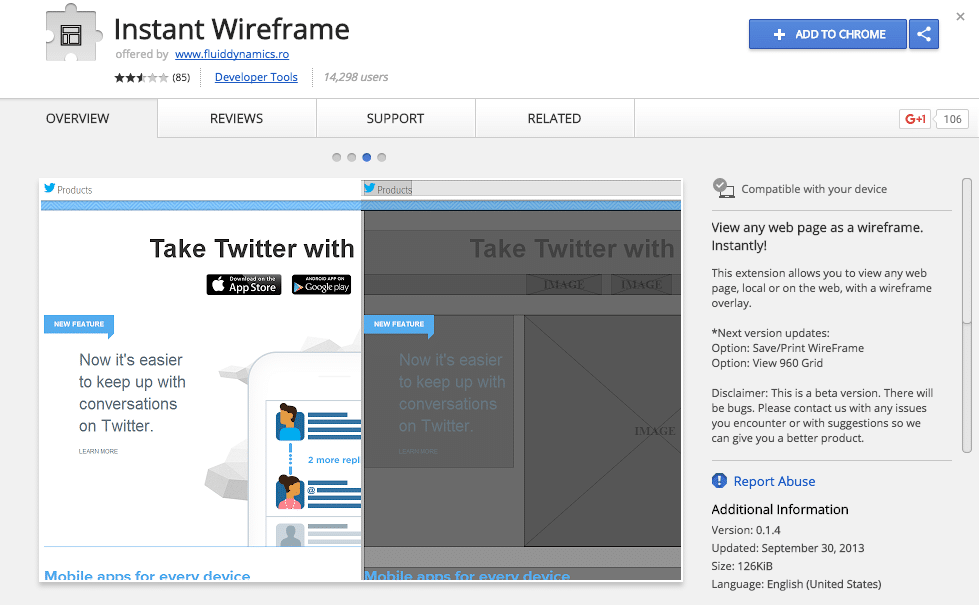
Instant Wireframe
Turn any page into a wireframe. When you turn it on, you’ll see the page under some transparent wireframes. Pretty cool!
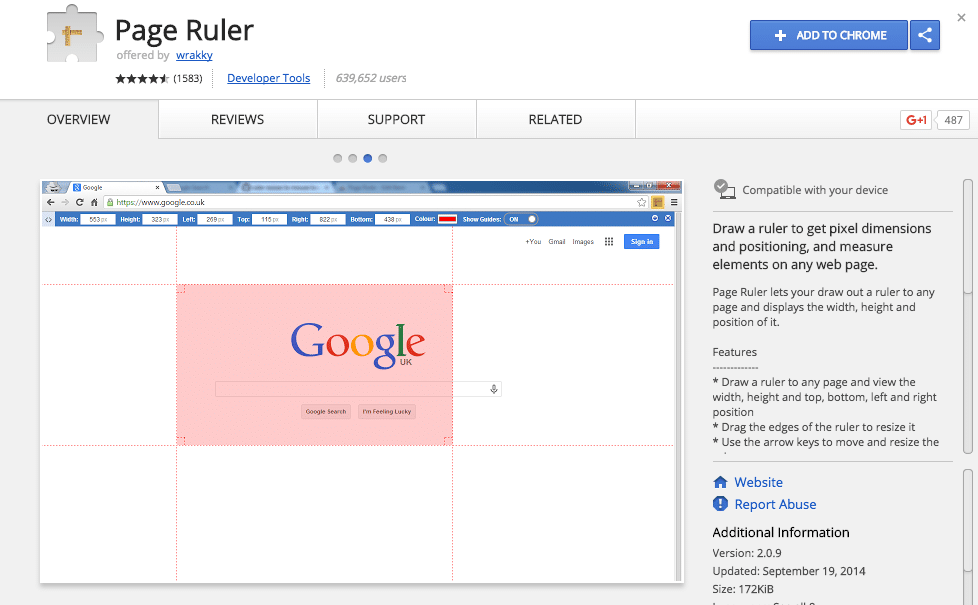
Page Ruler
There are a few different screen ruler extensions, and this one’s my favorite. Turn it on and you’ll be able to measure any element on the page you’re viewing. Draw rulers to get pixel dimensions, positioning, and anything else your inner measuring tape needs to feel satisfied. Plus, you can operate it with the arrow keys on your keyboard. There’s also a special mode that will measure the elements on the page as you hover over them.
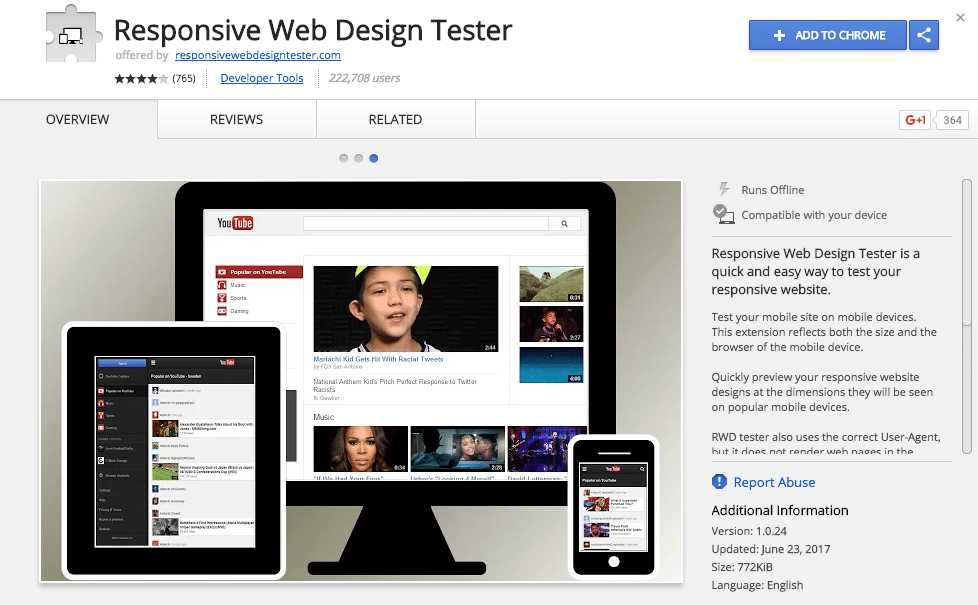
Responsive Web Design Tester
This extension lets you view a site the way a whole host of mobile devices would. It’s fantastic for perfecting your responsive design for mobile.
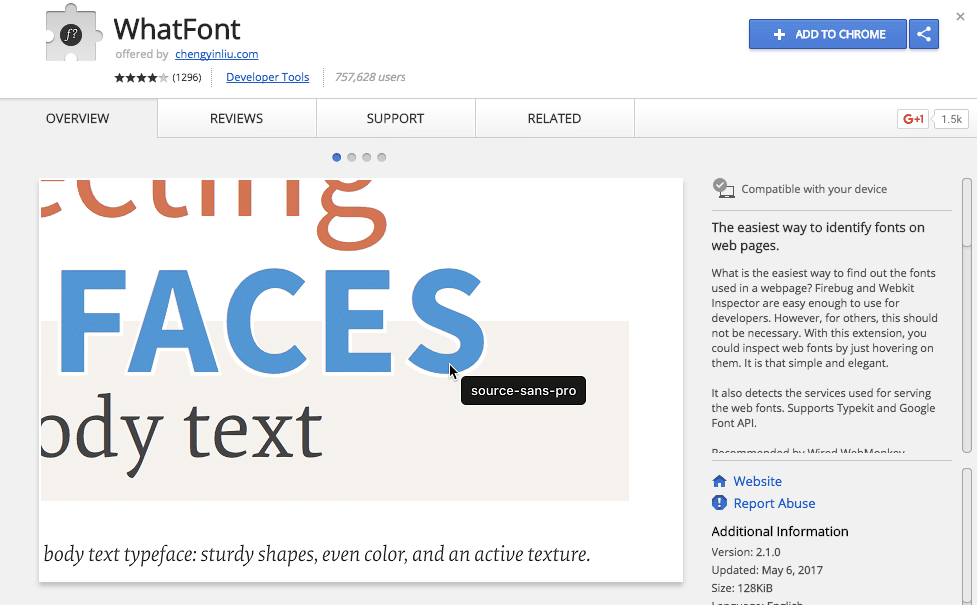
WhatFont and Fontface Ninja
Maybe it’s because I love fonts but am not very good at recognizing specific fonts when I see them, but WhatFont is one of my personal favorites. With this Chrome extension turned on, you can hover over any font on a website and see what it is. Inspiration, meet practicality.
Take your font-icizing a step further with Fontface Ninja, which will not only show you all the fonts on a website but connect you to the source so you can buy them right there.
Window Resizer
When you’re working on a design and trying to perfect its responsiveness, this tool will really come in handy. It resizes your browser window according to all kinds of popular monitor dimensions, and you can plug in custom dimensions or resolutions, too. Easy, peasy, responsive squeezy.
Yslow
We all know loading speed is crucial (it’s one of the things that sets Flywheel apart, after all!) but we don’t always know what’s gumming up the works on a slow site. Yslow changes all of that. This extension will tell you how quickly your page is loading and also help you identify the slower bits by comparing the page against 23 of the 34 rubrics Yahoo’s performance team uses. Once you know what the problem is, you can work up a pretty fast solution (see what I did there?).
45to75
This handy little extension helps you optimize the text portion of your designs for readability across all screen sizes. The ideal range of characters in any line is 45 to 75, hence the name, and when you apply this extension to a page you’re testing, you can see where your text falls with just a right-click.
Which one is your new favorite?
Are you already using these Google Chrome extensions? What’s the absolute best one you’ve found so far? Which ones can you not live without?


















Comments ( 283 )
lhhdhhzek
June 11, 2025
Um dos parceiros mais confiáveis dos desenvolvedores de caça-níqueis é a plataforma one win, que é amplamente conhecida como colecionadora de caça-níqueis de jogos de colisão para seus jogadores. Lá, o 1 win Lucky Jet se tornou um dos primeiros representantes a variar a jogabilidade do Aviator, mais minimalista. Ele rapidamente conquistou seu próprio público, que gostou dos conceitos de acidente, mas não gostou do jogo original por algum motivo. Ao contrário dele, o 1win Lucky Jet tem um design mais vibrante, uma interface animada e pequenos detalhes que preservam a mecânica original, mas dão uma nova interpretação a ela. Você pode baixar qualquer versão de Lucky Jet Preditor. Se você deseja instalar o Lucky Jet Predictor em seu dispositivo móvel, ele deve ter o Android 2.3 ou superior. Todas as versões do Lucky Jet Predictor estão disponíveis através do Android Top, e você pode obtê-lo diretamente em seu telefone ou outro dispositivo Android. Para isso, você precisará de emuladores; entretanto, você pode usar o Lucky Jet Cheat Predictor em seu PC se você usar emuladores.
https://arcinsurancebrokers.com.au/2025/06/06/experimente-gratuitamente-o-slot-mais-popular-da-pragmatic_1749029081/
Uma característica inovadora do Lucky Jet é a função de Autobet, que oferece uma experiência de jogo automatizada e sem esforço. Com o Autobet, você pode configurar suas apostas para serem colocadas automaticamente em cada rodada, permitindo que você relaxe e aproveite a emoção do jogo sem a necessidade de intervenção manual. Lucky Jet é muito mais do que apenas um jogo de aposta online; é uma experiência emocionante que combina sorte, estratégia e adrenalina. Com suas características inovadoras e oportunidades de ganho, Lucky Jet se destaca como uma opção de entretenimento emocionante para jogadores de todos os níveis de habilidade. Se você está em busca de diversão e a possibilidade de ganhos reais, não deixe de experimentar o Lucky Jet no 1win Casino. Para isso, você precisa observar atentamente o progresso do Lucky Jet e decidir o momento certo para sacar seus ganhos. A multiplicação dos ganhos aumenta à medida que o personagem sobe, tornando essa decisão crucial para maximizar seus lucros. Utilize sua intuição e estratégia para encontrar o equilíbrio perfeito entre arriscar mais ou garantir um prêmio seguro.
lhagruyxv
June 6, 2025
A colour prediction game is a simple betting game where you guess which colour, like red, green, or violet, will be picked in the next round. You place your bet on one colour, and if it wins, you earn money. If not, your bet amount is lost. There are no tricky rules or skills needed; it’s all based on luck. Because the game is quick and exciting, many people enjoy playing it as a fun way to try their luck and win some cash. 4. Open & Enjoy: Once installed, launch Colour Prediction and enjoy Premium Unlocked and Working Game (Tiranga, 51game, Goa Game Daman, DiuWin, Sikkim) for free. Check out the VIP Tiranga Login Games program here - tiranga-app There are times when the market goes against your positions. Trader's Controls is for such times. Use it to stop overtrading, avoid extreme losses, and keep a trading buddy informed about your trades!
https://spinideas.am/how-to-download-balloon-game-and-start-playing-instantly/
You can email the site owner to let them know you were blocked. Please include what you were doing when this page came up and the Cloudflare Ray ID found at the bottom of this page. Disclaimer: Jetx-Game is an independent website providing reviews and information about the JetX gambling game. We are not affiliated with or endorsed by Smartsoft Gaming, the developer and owner of JetX. All logos and screenshots of the game featured on our site are the property of Smartsoft Gaming. The dynamic nature of JetX 1win has truly impressed me. The thrill of the JetX game lies in its unpredictability, and e very JetX bet feels like a new opportunity to win. It's my go-to choice when I need a quick adrenaline boost.See more PLAY RESPONSIBLY: jetxcasino.games operates independently and is not affiliated with any of the sites we recommend. Before engaging with a casino or placing a bet, make sure you meet all legal and age requirements. The mission of jetxcasino.games is to provide content that is both informative and entertaining. This is provided strictly for informational and educational purposes. By clicking on these links, you will leave this site.
Davidunlor
May 28, 2025
https://biotpharm.shop/# buy antibiotics over the counter
Josephner
May 28, 2025
Medications online Australia: Licensed online pharmacy AU - Online medication store Australia
Josephner
May 28, 2025
ed online meds: Ero Pharm Fast - ed medicines
Josephner
May 28, 2025
get antibiotics quickly: BiotPharm - buy antibiotics over the counter
Josephner
May 28, 2025
pharmacy online australia: Pharm Au24 - pharmacy online australia
Davidunlor
May 27, 2025
http://biotpharm.com/# best online doctor for antibiotics
Josephner
May 27, 2025
buy erectile dysfunction pills online: Ero Pharm Fast - ed pills for sale
CurtisAdurl
May 27, 2025
Discount pharmacy Australia: Discount pharmacy Australia - pharmacy online australia
Josephner
May 27, 2025
buy antibiotics over the counter: BiotPharm - get antibiotics without seeing a doctor
CurtisAdurl
May 27, 2025
buy antibiotics from india: Biot Pharm - Over the counter antibiotics pills
Davidunlor
May 27, 2025
http://eropharmfast.com/# where to get ed pills
Rodneysog
May 27, 2025
Over the counter antibiotics for infection [url=http://biotpharm.com/#]buy antibiotics online uk[/url] antibiotic without presription
CurtisAdurl
May 27, 2025
Buy medicine online Australia: pharmacy online australia - Pharm Au24
Josephner
May 27, 2025
over the counter antibiotics: buy antibiotics online uk - buy antibiotics
CurtisAdurl
May 27, 2025
Pharm Au 24: Online medication store Australia - Pharm Au 24
Rodneysog
May 27, 2025
PharmAu24 [url=https://pharmau24.com/#]Pharm Au 24[/url] Online drugstore Australia
Charlesmub
May 26, 2025
buy antibiotics online: BiotPharm - buy antibiotics online
Lorenhag
May 24, 2025
take cialis the correct way: Tadal Access - cialis how to use
Lorenhag
May 23, 2025
how much does cialis cost at walmart: Tadal Access - what doe cialis look like
JosephTes
May 23, 2025
buy cialis online reddit [url=https://tadalaccess.com/#]buying cialis online usa[/url] cialis alternative over the counter
Lorenhag
May 23, 2025
best price for cialis: TadalAccess - tadalafil (tadalis-ajanta)
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis for daily use dosage
JosephTes
May 23, 2025
mail order cialis [url=https://tadalaccess.com/#]how to get cialis prescription online[/url] cialis soft
JosephTes
May 23, 2025
cialis super active vs regular cialis [url=https://tadalaccess.com/#]cialis prices[/url] buy cialis online in austalia
FrankieLar
May 23, 2025
https://tadalaccess.com/# stendra vs cialis
Lorenhag
May 22, 2025
cialis from india online pharmacy: TadalAccess - cialis online pharmacy australia
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis purchase
Lorenhag
May 22, 2025
cheap canadian cialis: cialis manufacturer coupon free trial - buy cialis cheap fast delivery
JosephTes
May 22, 2025
cialis daily vs regular cialis [url=https://tadalaccess.com/#]canadian pharmacy ezzz cialis[/url] cialis leg pain
Lorenhag
May 22, 2025
vardenafil and tadalafil: TadalAccess - cialis in canada
JosephTes
May 22, 2025
cialis experience reddit [url=https://tadalaccess.com/#]Tadal Access[/url] cialis 5mg how long does it take to work
JosephTes
May 22, 2025
cialis from india online pharmacy [url=https://tadalaccess.com/#]cialis effect on blood pressure[/url] purchase cialis online cheap
Lorenhag
May 22, 2025
cialis patent expiration date: cialis dapoxetine europe - too much cialis
Scottdroca
May 22, 2025
vidalista 20 tadalafil tablets: best place to get cialis without pesricption - what does cialis cost
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis 20 mg tablets and prices
JosephTes
May 21, 2025
cost of cialis for daily use [url=https://tadalaccess.com/#]TadalAccess[/url] generic cialis online pharmacy
JosephTes
May 21, 2025
how much does cialis cost at walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] order cialis online
FrankieLar
May 21, 2025
https://tadalaccess.com/# where to get generic cialis without prescription
Scottdroca
May 21, 2025
overnight cialis: buy generic cialis - tadalafil without a doctor prescription
Lorenhag
May 21, 2025
does cialis really work: Tadal Access - cialis slogan
JosephTes
May 21, 2025
prices on cialis [url=https://tadalaccess.com/#]TadalAccess[/url] cialis patient assistance
Scottdroca
May 21, 2025
cialis side effects forum: TadalAccess - cheap cialis with dapoxetine
JosephTes
May 20, 2025
cialis generic overnite shipping [url=https://tadalaccess.com/#]Tadal Access[/url] what doe cialis look like
JosephTes
May 20, 2025
generic cialis super active tadalafil 20mg [url=https://tadalaccess.com/#]Tadal Access[/url] free coupon for cialis
FrankieLar
May 20, 2025
https://tadalaccess.com/# buy cialis on line
Scottdroca
May 20, 2025
cialis how long does it last: TadalAccess - stockists of cialis
FrankieLar
May 20, 2025
https://tadalaccess.com/# buy cialis in toronto
Scottdroca
May 20, 2025
cialis pills online: TadalAccess - free coupon for cialis
Lorenhag
May 20, 2025
tadalafil oral jelly: TadalAccess - can tadalafil cure erectile dysfunction
FrankieLar
May 20, 2025
https://tadalaccess.com/# is tadalafil peptide safe to take
Scottdroca
May 20, 2025
price of cialis at walmart: TadalAccess - what is cialis tadalafil used for
Lorenhag
May 20, 2025
cialis package insert: dapoxetine and tadalafil - cialis for blood pressure
FrankieLar
May 19, 2025
https://tadalaccess.com/# pastillas cialis
JosephTes
May 19, 2025
cialis 5mg daily [url=https://tadalaccess.com/#]price of cialis at walmart[/url] buy cialis online in austalia
Lorenhag
May 19, 2025
cialis 20 mg: cialis street price - sildalis sildenafil tadalafil
Scottdroca
May 19, 2025
how to buy cialis: TadalAccess - does cialis lowers blood pressure
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis prescription online
Lorenhag
May 19, 2025
buy cialis online usa: non prescription cialis - cialis difficulty ejaculating
Scottdroca
May 19, 2025
order generic cialis: TadalAccess - order cialis no prescription
FrankieLar
May 19, 2025
https://tadalaccess.com/# where to buy liquid cialis
Lorenhag
May 19, 2025
tadalafil tamsulosin combination: cialis usa - cialis patent
JosephTes
May 19, 2025
cialis effectiveness [url=https://tadalaccess.com/#]cialis walgreens[/url] best time to take cialis 20mg
Scottdroca
May 19, 2025
cialis from canadian pharmacy registerd: buying cialis online canadian order - cialis for bph reviews
Lorenhag
May 18, 2025
cialis on sale: how long does tadalafil take to work - cialis discount card
JosephTes
May 18, 2025
tadalafil vs cialis [url=https://tadalaccess.com/#]cialis meme[/url] cialis tablet
Scottdroca
May 18, 2025
cheapest cialis 20 mg: Tadal Access - buying cialis without a prescription
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis sample
Lorenhag
May 18, 2025
where to buy cialis online: TadalAccess - cialis meme
JosephTes
May 18, 2025
cialis and melanoma [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis usa
Scottdroca
May 18, 2025
cialis best price: generic tadalafil tablet or pill photo or shape - cialis prostate
FrankieLar
May 18, 2025
https://tadalaccess.com/# does medicare cover cialis for bph
Lorenhag
May 18, 2025
cialis free trial coupon: cialis com coupons - cialis for daily use dosage
JosephTes
May 18, 2025
cheap cialis pills uk [url=https://tadalaccess.com/#]prices on cialis[/url] cialis generic versus brand name
Scottdroca
May 18, 2025
how many 5mg cialis can i take at once: TadalAccess - buy a kilo of tadalafil powder
Lorenhag
May 18, 2025
cialis super active: buy cialis cheap fast delivery - sunrise pharmaceutical tadalafil
JosephTes
May 18, 2025
mantra 10 tadalafil tablets [url=https://tadalaccess.com/#]TadalAccess[/url] cialis genetic
Scottdroca
May 18, 2025
teva generic cialis: tadalafil medication - tadalafil cheapest price
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis indien bezahlung mit paypal
Lorenhag
May 17, 2025
cialis pills online: Tadal Access - what possible side effect should a patient taking tadalafil report to a physician quizlet
FrankieLar
May 17, 2025
https://tadalaccess.com/# prices cialis
JosephTes
May 17, 2025
does cialis raise blood pressure [url=https://tadalaccess.com/#]Tadal Access[/url] cheapest cialis 20 mg
FrankieLar
May 17, 2025
https://tadalaccess.com/# what cialis
Lorenhag
May 17, 2025
cialis price comparison no prescription: Tadal Access - letairis and tadalafil
Scottdroca
May 17, 2025
how to take liquid tadalafil: Tadal Access - cialis over the counter usa
FrankieLar
May 17, 2025
https://tadalaccess.com/# buying cialis in mexico
Lorenhag
May 17, 2025
cialis experience: best price on cialis 20mg - cialis male enhancement
Scottdroca
May 17, 2025
cialis review: TadalAccess - comprar tadalafil 40 mg en walmart sin receta houston texas
Scottdroca
May 16, 2025
what does cialis do: buy cialis generic online 10 mg - over the counter drug that works like cialis
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis 100mg
Lorenhag
May 16, 2025
cialis black 800 mg pill house: Tadal Access - cialis dosage for ed
JosephTes
May 16, 2025
does cialis lower your blood pressure [url=https://tadalaccess.com/#]TadalAccess[/url] how much does cialis cost at walmart
Scottdroca
May 16, 2025
best price for cialis: TadalAccess - cialis voucher
FrankieLar
May 16, 2025
https://tadalaccess.com/# natural alternative to cialis
Lorenhag
May 16, 2025
cialis reviews: cialis how long does it last - what is the difference between cialis and tadalafil?
JosephTes
May 16, 2025
does cialis lower your blood pressure [url=https://tadalaccess.com/#]TadalAccess[/url] cialis insurance coverage blue cross
Scottdroca
May 16, 2025
super cialis: TadalAccess - cialis online canada ripoff
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis indications
Lorenhag
May 16, 2025
cialis available in walgreens over counter??: cialis from canada to usa - cialis medicine
JosephTes
May 16, 2025
how long before sex should i take cialis [url=https://tadalaccess.com/#]TadalAccess[/url] cialis canadian pharmacy
Scottdroca
May 16, 2025
walgreens cialis prices: where to buy generic cialis - cialis 20 mg best price
FrankieLar
May 16, 2025
https://tadalaccess.com/# walgreens cialis prices
Lorenhag
May 16, 2025
buy cialis online free shipping: TadalAccess - buying cialis generic
JosephTes
May 15, 2025
cost of cialis for daily use [url=https://tadalaccess.com/#]Tadal Access[/url] what does cialis treat
Scottdroca
May 15, 2025
vidalista tadalafil reviews: cialis black in australia - tadalafil without a doctor prescription
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis dose
Lorenhag
May 15, 2025
what is cialis taken for: TadalAccess - which is better cialis or levitra
JosephTes
May 15, 2025
cialis onset [url=https://tadalaccess.com/#]Tadal Access[/url] cialis for sale
FrankieLar
May 15, 2025
https://tadalaccess.com/# do you need a prescription for cialis
Lorenhag
May 15, 2025
cialis online pharmacy: cialis uses - brand cialis with prescription
JosephTes
May 15, 2025
buy cialis online canada [url=https://tadalaccess.com/#]Tadal Access[/url] paypal cialis no prescription
FrankieLar
May 15, 2025
https://tadalaccess.com/# taking cialis
Scottdroca
May 15, 2025
e-cialis hellocig e-liquid: Tadal Access - buying cialis online usa
Lorenhag
May 15, 2025
canada cialis generic: what is the generic for cialis - cialis delivery held at customs
FrankieLar
May 15, 2025
https://tadalaccess.com/# what possible side effect should a patient taking tadalafil report to a physician quizlet
JosephTes
May 15, 2025
cialis generic cost [url=https://tadalaccess.com/#]TadalAccess[/url] tadalafil 5mg generic from us
Lorenhag
May 15, 2025
cialis online paypal: best price cialis supper active - e-cialis hellocig e-liquid
Scottdroca
May 15, 2025
cialis 20 milligram: cialis soft - buy cialis online from canada
FrankieLar
May 14, 2025
https://tadalaccess.com/# tadalafil vs cialis
Lorenhag
May 14, 2025
what is the use of tadalafil tablets: cialis professional review - cialis generic name
JosephTes
May 14, 2025
buy cialis from canada [url=https://tadalaccess.com/#]how long i have to wait to take tadalafil after antifugal[/url] purchase generic cialis
Scottdroca
May 14, 2025
tadalafil ingredients: TadalAccess - cialis for women
FrankieLar
May 14, 2025
https://tadalaccess.com/# cheap canadian cialis
Lorenhag
May 14, 2025
cialis 5mg cost per pill: para que sirve las tabletas cialis tadalafil de 5mg - cialis pricing
Scottdroca
May 14, 2025
canadian cialis online: overnight cialis delivery usa - tadalafil online canadian pharmacy
JosephTes
May 14, 2025
does cialis raise blood pressure [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil 40 mg india
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis free sample
Lorenhag
May 14, 2025
online pharmacy cialis: cialis overnight shipping - cialis leg pain
Scottdroca
May 14, 2025
cialis canada pharmacy no prescription required: TadalAccess - tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price
JosephTes
May 14, 2025
cialis from canada [url=https://tadalaccess.com/#]Tadal Access[/url] typical cialis prescription strength
Lorenhag
May 14, 2025
vardenafil vs tadalafil: where can i buy cialis on line - buy liquid tadalafil online
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis black 800 to buy in the uk one pill
Scottdroca
May 14, 2025
can you purchase tadalafil in the us: over the counter cialis walgreens - buy cheap tadalafil online
JosephTes
May 14, 2025
cialis online aust [url=https://tadalaccess.com/#]maximum dose of tadalafil[/url] cialis stopped working
RogerCouct
May 13, 2025
https://amohealthcare.store/# amoxicillin order online no prescription
Russellfeeve
May 13, 2025
can you buy generic clomid online: can i get clomid pills - where to get cheap clomid price
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.com/#]prednisone 2 5 mg[/url] prednisone 5443
Oscargef
May 13, 2025
PredniHealth: PredniHealth - PredniHealth
Russellfeeve
May 13, 2025
Amo Health Care: rexall pharmacy amoxicillin 500mg - Amo Health Care
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.shop/#]PredniHealth[/url] PredniHealth
Oscargef
May 13, 2025
buy prednisone online from canada: prednisone 300mg - prednisone 20 mg without prescription
RogerCouct
May 13, 2025
https://amohealthcare.store/# Amo Health Care
Russellfeeve
May 13, 2025
order clomid: clomid prices - can i purchase clomid price
MatthewTom
May 13, 2025
cheap clomid prices [url=https://clomhealth.com/#]can i order clomid for sale[/url] can you buy clomid without dr prescription
Oscargef
May 13, 2025
where to buy clomid pill: can i get clomid no prescription - can i get clomid online
RogerCouct
May 13, 2025
https://prednihealth.com/# prednisone 20 mg
Russellfeeve
May 13, 2025
Amo Health Care: Amo Health Care - amoxicillin azithromycin
JudsonZoown
May 12, 2025
where buy clomid without dr prescription: Clom Health - can i order clomid for sale
MatthewTom
May 12, 2025
can i buy clomid online [url=https://clomhealth.shop/#]Clom Health[/url] cost of clomid without dr prescription
Oscargef
May 12, 2025
generic over the counter prednisone: PredniHealth - PredniHealth
RogerCouct
May 12, 2025
https://amohealthcare.store/# where can i buy amoxicillin without prec
Russellfeeve
May 12, 2025
where can you buy amoxicillin over the counter: how much is amoxicillin prescription - amoxicillin 500mg without prescription
MatthewTom
May 12, 2025
get cheap clomid for sale [url=https://clomhealth.shop/#]Clom Health[/url] where to buy clomid no prescription
Oscargef
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
RogerCouct
May 12, 2025
https://prednihealth.com/# prednisone 10 mg price
Russellfeeve
May 12, 2025
buy amoxicillin 250mg: Amo Health Care - Amo Health Care
JudsonZoown
May 12, 2025
can you get generic clomid: Clom Health - cost of cheap clomid pill
Oscargef
May 12, 2025
clomid rx: Clom Health - can i buy clomid prices
MatthewTom
May 12, 2025
generic prednisone pills [url=http://prednihealth.com/#]PredniHealth[/url] prednisone 7.5 mg
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
Russellfeeve
May 12, 2025
15 mg prednisone daily: PredniHealth - canadian online pharmacy prednisone
JudsonZoown
May 12, 2025
amoxicillin buy online canada: Amo Health Care - Amo Health Care
Oscargef
May 12, 2025
prednisone 250 mg: PredniHealth - prednisone brand name us
RogerCouct
May 12, 2025
http://clomhealth.com/# how can i get generic clomid without dr prescription
MatthewTom
May 12, 2025
PredniHealth [url=https://prednihealth.shop/#]PredniHealth[/url] prednisone 20 mg tablet price
Russellfeeve
May 12, 2025
rx clomid: Clom Health - can i purchase clomid no prescription
LorenzoBlize
May 11, 2025
secure checkout Viagra [url=http://maxviagramd.com/#]trusted Viagra suppliers[/url] order Viagra discreetly
LorenzoBlize
May 11, 2025
FDA approved generic Cialis [url=https://zipgenericmd.shop/#]Cialis without prescription[/url] cheap Cialis online
Jeremyfax
May 11, 2025
affordable ED medication: cheap Cialis online - reliable online pharmacy Cialis
RonaldFOEFS
May 11, 2025
https://maxviagramd.shop/# buy generic Viagra online
Jeremyfax
May 11, 2025
buy generic Cialis online: FDA approved generic Cialis - reliable online pharmacy Cialis
RobertKet
May 11, 2025
best price Cialis tablets: best price Cialis tablets - cheap Cialis online
RonaldFOEFS
May 11, 2025
https://modafinilmd.store/# verified Modafinil vendors
Albertoseino
May 11, 2025
purchase Modafinil without prescription: modafinil pharmacy - doctor-reviewed advice
LorenzoBlize
May 10, 2025
discreet shipping ED pills [url=http://zipgenericmd.com/#]affordable ED medication[/url] FDA approved generic Cialis
Albertoseino
May 10, 2025
secure checkout Viagra: safe online pharmacy - Viagra without prescription
RonaldFOEFS
May 10, 2025
https://maxviagramd.shop/# order Viagra discreetly
Jeremyfax
May 9, 2025
safe online pharmacy: cheap Viagra online - best price for Viagra
LorenzoBlize
May 9, 2025
doctor-reviewed advice [url=https://modafinilmd.store/#]buy modafinil online[/url] buy modafinil online
RonaldFOEFS
May 9, 2025
http://zipgenericmd.com/# Cialis without prescription
Albertoseino
May 9, 2025
modafinil 2025: verified Modafinil vendors - modafinil pharmacy
Albertoseino
May 9, 2025
modafinil 2025: verified Modafinil vendors - doctor-reviewed advice
RobertKet
May 9, 2025
Cialis without prescription: affordable ED medication - generic tadalafil
Jeremyfax
May 9, 2025
doctor-reviewed advice: modafinil pharmacy - modafinil 2025
RonaldFOEFS
May 9, 2025
https://zipgenericmd.shop/# cheap Cialis online
LorenzoBlize
May 9, 2025
fast Viagra delivery [url=https://maxviagramd.shop/#]cheap Viagra online[/url] safe online pharmacy
Jeremyfax
May 9, 2025
cheap Viagra online: same-day Viagra shipping - fast Viagra delivery
RonaldFOEFS
May 9, 2025
https://maxviagramd.com/# generic sildenafil 100mg
RobertKet
May 9, 2025
safe modafinil purchase: verified Modafinil vendors - Modafinil for sale
LorenzoBlize
May 9, 2025
generic tadalafil [url=https://zipgenericmd.shop/#]buy generic Cialis online[/url] buy generic Cialis online
Kennethsheby
May 6, 2025
pin up azerbaycan: pin up azerbaycan - pin up az
Kennethsheby
May 6, 2025
пинап казино: пин ап вход - pin up вход
Kennethsheby
May 5, 2025
pin up: pin-up casino giris - pin-up casino giris
Kennethsheby
May 5, 2025
pin-up casino giris: pin-up casino giris - pin up az
Kennethsheby
May 5, 2025
вавада казино: вавада зеркало - vavada casino
Kennethsheby
May 4, 2025
vavada вход: вавада казино - vavada
Kennethsheby
May 2, 2025
vavada вход: вавада - вавада казино
Kennethsheby
May 2, 2025
pin up вход: pin up вход - pin up вход
Kennethsheby
May 2, 2025
пин ап зеркало: пин ап казино официальный сайт - pin up вход
ElmerSip
May 1, 2025
vavada: vavada - вавада официальный сайт
Richardmat
May 1, 2025
вавада [url=http://vavadavhod.tech/#]вавада казино[/url] вавада зеркало
Kennethsheby
May 1, 2025
vavada casino: vavada - вавада
BrianCrugh
May 1, 2025
pin up: pin up - pin-up
ElmerSip
April 30, 2025
пин ап казино: пин ап казино официальный сайт - пинап казино
Kennethsheby
April 30, 2025
vavada вход: вавада официальный сайт - вавада официальный сайт
ElmerSip
April 30, 2025
pin up: pin up az - pin-up
Kennethsheby
April 30, 2025
vavada: вавада казино - vavada вход
Kennethsheby
April 30, 2025
вавада официальный сайт: vavada вход - вавада зеркало
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pinup az
Richardmat
April 30, 2025
vavada [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] vavada
ElmerSip
April 30, 2025
пин ап вход: пин ап казино - pin up вход
MichaelFaulp
April 30, 2025
indian pharmacy online: india pharmacy - indian pharmacy paypal
Walterhap
April 30, 2025
https://medicinefromindia.shop/# Medicine From India
Stevendrype
April 30, 2025
canada pharmacy world: Generic drugs from Canada - my canadian pharmacy
Michaeljouch
April 30, 2025
indian pharmacy online shopping [url=https://medicinefromindia.shop/#]Medicine From India[/url] indian pharmacy online shopping
Dannysit
April 29, 2025
Rx Express Mexico: Rx Express Mexico - mexico pharmacy order online
Dannysit
April 29, 2025
mexico pharmacy order online: mexico pharmacies prescription drugs - mexico pharmacy order online
Stevendrype
April 29, 2025
pharmacy canadian: Buy medicine from Canada - canadian pharmacy 24h com
Walterhap
April 29, 2025
http://expressrxcanada.com/# online canadian drugstore
MichaelFaulp
April 29, 2025
indian pharmacy online: MedicineFromIndia - MedicineFromIndia
Stevendrype
April 29, 2025
indian pharmacy: indian pharmacy online - medicine courier from India to USA
Dannysit
April 29, 2025
Rx Express Mexico: mexico drug stores pharmacies - best online pharmacies in mexico
Walterhap
April 29, 2025
http://expressrxcanada.com/# canadian mail order pharmacy
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - RxExpressMexico
Stevendrype
April 29, 2025
legitimate canadian mail order pharmacy: Express Rx Canada - best canadian pharmacy online
Dannysit
April 29, 2025
medicine courier from India to USA: indian pharmacy online - indian pharmacy
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.shop/#]mexico drug stores pharmacies[/url] Rx Express Mexico
Stevendrype
April 29, 2025
safe canadian pharmacy: reputable canadian online pharmacy - canadian drugs online
MichaelFaulp
April 29, 2025
indian pharmacy online shopping: medicine courier from India to USA - medicine courier from India to USA
Dannysit
April 29, 2025
pharmacy com canada: online canadian drugstore - canadian king pharmacy
Walterhap
April 29, 2025
http://rxexpressmexico.com/# mexico pharmacy order online
Michaeljouch
April 28, 2025
canada rx pharmacy world [url=https://expressrxcanada.com/#]Express Rx Canada[/url] canada drugs online review
Stevendrype
April 28, 2025
canadian pharmacy meds reviews: Express Rx Canada - canadian mail order pharmacy
MichaelFaulp
April 28, 2025
best rated canadian pharmacy: canadian pharmacy meds reviews - cheap canadian pharmacy online
Dannysit
April 28, 2025
RxExpressMexico: mexican online pharmacy - Rx Express Mexico
Walterhap
April 28, 2025
https://expressrxcanada.com/# canadian pharmacy ed medications
Michaeljouch
April 28, 2025
canadian pharmacy world [url=https://expressrxcanada.shop/#]Express Rx Canada[/url] canadian family pharmacy
Stevendrype
April 28, 2025
pharmacies in mexico that ship to usa: mexican rx online - mexico pharmacy order online
Dannysit
April 28, 2025
indian pharmacy online: indian pharmacy - medicine courier from India to USA
MichaelFaulp
April 28, 2025
RxExpressMexico: mexican border pharmacies shipping to usa - mexico drug stores pharmacies
Walterhap
April 28, 2025
http://medicinefromindia.com/# medicine courier from India to USA
Stevendrype
April 28, 2025
mexican rx online: mexican online pharmacy - mexican rx online
Michaeljouch
April 28, 2025
canadian pharmacy reviews [url=https://expressrxcanada.com/#]Canadian pharmacy shipping to USA[/url] canadian mail order pharmacy
Dannysit
April 28, 2025
Medicine From India: MedicineFromIndia - indian pharmacy online shopping
MichaelFaulp
April 28, 2025
Medicine From India: MedicineFromIndia - MedicineFromIndia
Walterhap
April 28, 2025
https://medicinefromindia.com/# indian pharmacy online
Stevendrype
April 28, 2025
pharmacy website india: MedicineFromIndia - MedicineFromIndia
BilliesniCt
April 28, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne - pharmacie en ligne fiable pharmafst.com
Bradleyfup
April 28, 2025
pharmacie en ligne livraison europe: pharmacie en ligne sans ordonnance - Pharmacie sans ordonnance pharmafst.com
PeterUnomb
April 28, 2025
Acheter Kamagra site fiable [url=https://kamagraprix.com/#]Kamagra pharmacie en ligne[/url] kamagra oral jelly
Bradleyfup
April 27, 2025
Achat mГ©dicament en ligne fiable: pharmacie en ligne sans ordonnance - п»їpharmacie en ligne france pharmafst.com
PeterUnomb
April 27, 2025
Pharmacie Internationale en ligne [url=https://pharmafst.shop/#]Pharmacies en ligne certifiees[/url] trouver un mГ©dicament en pharmacie pharmafst.shop
Bradleyfup
April 26, 2025
Pharmacie en ligne livraison Europe: pharmacie en ligne sans ordonnance - pharmacie en ligne france livraison belgique pharmafst.com
Bradleyfup
April 26, 2025
kamagra gel: kamagra livraison 24h - kamagra en ligne
BernardVeida
April 26, 2025
Pharmacie sans ordonnance: pharmacie en ligne - pharmacie en ligne avec ordonnance pharmafst.com
BilliesniCt
April 26, 2025
Pharmacie sans ordonnance: Livraison rapide - pharmacie en ligne avec ordonnance pharmafst.com
PeterUnomb
April 26, 2025
pharmacie en ligne france pas cher [url=https://pharmafst.com/#]Pharmacie en ligne France[/url] pharmacie en ligne livraison europe pharmafst.shop
PeterUnomb
April 26, 2025
vente de mГ©dicament en ligne [url=http://pharmafst.com/#]pharmacie en ligne sans ordonnance[/url] п»їpharmacie en ligne france pharmafst.shop
Bradleyfup
April 26, 2025
pharmacie en ligne livraison europe: Meilleure pharmacie en ligne - Pharmacie Internationale en ligne pharmafst.com
BilliesniCt
April 26, 2025
Kamagra Commander maintenant: Achetez vos kamagra medicaments - Acheter Kamagra site fiable
PeterUnomb
April 25, 2025
kamagra en ligne [url=https://kamagraprix.com/#]Acheter Kamagra site fiable[/url] Achetez vos kamagra medicaments
Bradleyfup
April 25, 2025
kamagra oral jelly: Acheter Kamagra site fiable - kamagra 100mg prix
BernardVeida
April 25, 2025
Kamagra Commander maintenant: achat kamagra - Acheter Kamagra site fiable
PeterUnomb
April 25, 2025
Cialis en ligne [url=https://tadalmed.com/#]Tadalafil sans ordonnance en ligne[/url] Cialis sans ordonnance pas cher tadalmed.com
Bradleyfup
April 25, 2025
Acheter Viagra Cialis sans ordonnance: Cialis en ligne - cialis generique tadalmed.shop
BilliesniCt
April 25, 2025
kamagra livraison 24h: Achetez vos kamagra medicaments - kamagra oral jelly
BernardVeida
April 25, 2025
Tadalafil 20 mg prix en pharmacie: cialis generique - Achat Cialis en ligne fiable tadalmed.shop
Robertmut
April 25, 2025
https://kamagraprix.com/# kamagra en ligne
Bradleyfup
April 25, 2025
Cialis generique prix: Pharmacie en ligne Cialis sans ordonnance - Acheter Cialis 20 mg pas cher tadalmed.shop
PeterUnomb
April 25, 2025
pharmacie en ligne [url=http://pharmafst.com/#]Livraison rapide[/url] pharmacie en ligne pharmafst.shop
BilliesniCt
April 25, 2025
acheter mГ©dicament en ligne sans ordonnance: Medicaments en ligne livres en 24h - Achat mГ©dicament en ligne fiable pharmafst.com
BernardVeida
April 25, 2025
pharmacie en ligne livraison europe: pharmacie en ligne - pharmacie en ligne france livraison belgique pharmafst.com
Robertmut
April 25, 2025
https://pharmafst.shop/# pharmacie en ligne france livraison belgique
Bradleyfup
April 25, 2025
Tadalafil sans ordonnance en ligne: Acheter Viagra Cialis sans ordonnance - Tadalafil achat en ligne tadalmed.shop
BernardVeida
April 25, 2025
kamagra 100mg prix: acheter kamagra site fiable - Kamagra Oral Jelly pas cher
PeterUnomb
April 25, 2025
Kamagra pharmacie en ligne [url=http://kamagraprix.com/#]kamagra gel[/url] achat kamagra
DavidSaisp
April 24, 2025
Kamagra pharmacie en ligne: kamagra gel - acheter kamagra site fiable
To tài khon binance
March 4, 2025
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Munzur
August 31, 2017
Here another Free Extension, Every Chrome user should use
https://chrome.google.com/webstore/detail/clipboard-history-2/ajiejmhbejpdgkkigpddefnjmgcbkenk
Ivan Ivanov
August 26, 2017
I use 7 Times Faster. It's a ad blocker. It can speed up your internet in 2 times. And it's a much more faster than AdBLock and uBlock
Vishnu Goyal
July 20, 2017
Thanks for this list. It's very useful.
Also include WordPress Theme and Plugins Detector.
Chyno Deluxe
July 18, 2017
This is great list of chrome extensions Ashley. I use a few of these myself. I also wanted to share an extension I created with you called Auto Mute.
It's a chrome extension that prevents multiple tabs from playing audio simultaneously. If you have multiple tabs playing audio, then all non-active, audible, tabs will be automatically muted and only the active audible tab you are viewing will be left un-muted.
This has boosted my productivity and I'm certain it can boost your and your readers productivity as well. If you do try it, I hope it helps improve your workflow as it's helped mine.
Auto Mute Inactive Tabs - https://chrome.google.com/webstore/detail/auto-mute-inactive-tabs/apadglapdamclpaedknbefnbcajfebgh