
WordPress’ origins as a blogging software are never more evident than in two places: the default content types WordPress comes with set up (Posts and Pages), and that by default, your blog posts will be displayed on your homepage. However, many of the sites you’ll build for clients call for a different, specific homepage. In this short tutorial I’ll show the three basic ways to achieve this.
Method one: Using the Settings
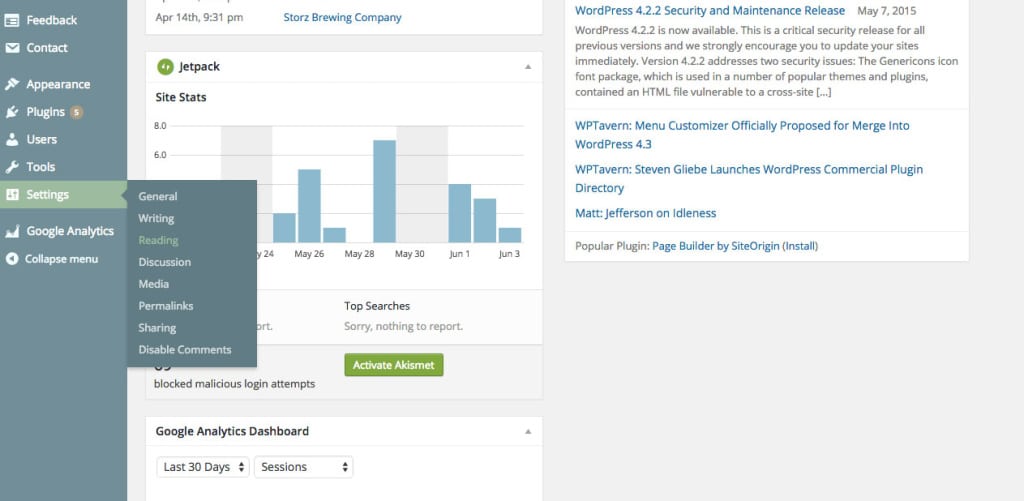
Fortunately (for us and our clients), WordPress has been updated over the years to accommodate static homepages quite easily. After installing WordPress and your theme, login to the WordPress Dashboard. Navigate to Settings and then to Reading.
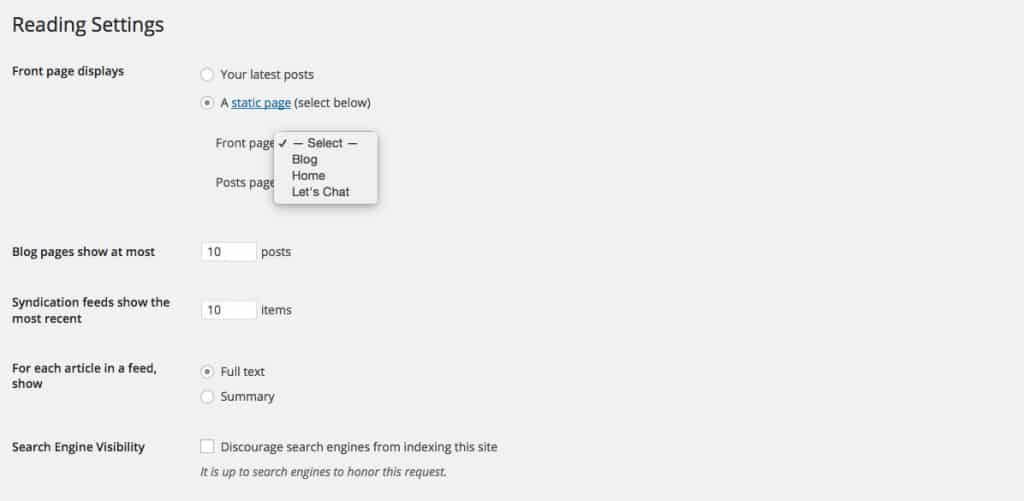
The very first option on the Reading page is to set the front page display to either your latest posts (by default) or to designate a static front page. You’ll notice that if you select a static page, you also have the option of selecting another page to display your posts. Most of the time, when I’m building a WordPress site, I’ll create a page titled “Home,” and a page titled “Blog,” for this very purpose, and set them here.
Method two: Create a front-page.php
There is another way to set a static front page. WordPress recognizes certain PHP files for certain tasks, and if those files aren’t found, it will default to more common files like page.php and index.php. This is known as the WordPress Hierarchy, and is a useful and important concept to understand when building a custom theme or simply adjusting elements in someone else’s theme.
In the WordPress Hierarchy, if a file called front-page.php exists in your theme, WordPress will automatically always display it as the static front page. Using the same logic, if home.php exists, WordPress will always use that file to display your posts. If your design calls for very specific mark-up on both of those pages, these special template files help make sure that the right markup is displayed at the right time. If you need to be a little more flexible, I suggest creating files like template-featured.php.
Method three: Create template files
By creating template files, you’ll be able to choose on a page by page basis which template to use. This allows you to reuse a template for multiple pages (besides just the front page), which will save your work and keep your code easy to maintain.
To make a template file, simply create a new .php file in your text editor, and at the very top of the page, type in a comment like this:
<?php /* Template Name: Featured */ ;?>
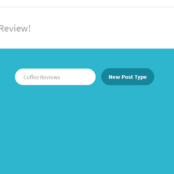
When you go to edit a page, you’ll notice a new select element in the Page Attributes metabox, right below the publish metabox. All you have to do to use the mark-up in the new template is select it, then, to set that page as the static front page, just make sure it is set in Settings.
Whichever method you choose, these are not exclusive options. You can use them together to quickly and simply make the changes you need to make to the page most of your visitors will see first. To review, here are the ways we can set a static front page:
- We can select one using the Settings
- We can create a front-page.php
- Or we can create as many template-[name].php as we like, choose templates on a page by page basis, and then use Settings to make sure the static front page is the page we want to display, with the template and content we want to display.








Comments ( 169 )
FrankieLar
May 16, 2025
https://tadalaccess.com/# best time to take cialis
Scottdroca
May 16, 2025
cialis manufacturer coupon 2018: cialis dosage reddit - tadalafil cost cvs
Lorenhag
May 16, 2025
brand cialis: Tadal Access - cialis pricing
JosephTes
May 16, 2025
cialis no prescription [url=https://tadalaccess.com/#]cialis prescription assistance program[/url] buying generic cialis
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis street price
Scottdroca
May 16, 2025
how many mg of cialis should i take: buy tadalafil cheap online - prices on cialis
Lorenhag
May 16, 2025
best price cialis supper active: canada drug cialis - buy cialis generic online
FrankieLar
May 16, 2025
https://tadalaccess.com/# tadacip tadalafil
Lorenhag
May 16, 2025
cialis over the counter usa: TadalAccess - cialis indications
Scottdroca
May 16, 2025
cialis w/dapoxetine: is tadalafil peptide safe to take - cialis 10mg reviews
JosephTes
May 16, 2025
cialis recreational use [url=https://tadalaccess.com/#]buy a kilo of tadalafil powder[/url] cialis testimonials
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis how long
Lorenhag
May 16, 2025
cialis vs sildenafil: cialis daily vs regular cialis - cialis for pulmonary hypertension
Scottdroca
May 16, 2025
buying generic cialis: cialis prices at walmart - cialis and high blood pressure
JosephTes
May 16, 2025
tadalafil prescribing information [url=https://tadalaccess.com/#]TadalAccess[/url] cialis recommended dosage
FrankieLar
May 15, 2025
https://tadalaccess.com/# tadalafil tamsulosin combination
Lorenhag
May 15, 2025
cialis windsor canada: tadalafil buy online canada - canadian online pharmacy cialis
Scottdroca
May 15, 2025
cialis over the counter: Tadal Access - buy generic cialis
JosephTes
May 15, 2025
tadalafil walgreens [url=https://tadalaccess.com/#]TadalAccess[/url] cialis overnight shipping
FrankieLar
May 15, 2025
https://tadalaccess.com/# buy cialis online overnight delivery
Scottdroca
May 15, 2025
buying cialis without prescription: sanofi cialis otc - does tadalafil work
JosephTes
May 15, 2025
canadian pharmacy cialis 40 mg [url=https://tadalaccess.com/#]cialis online with no prescription[/url] cialis professional review
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis from mexico
JosephTes
May 15, 2025
walmart cialis price [url=https://tadalaccess.com/#]cialis coupon free trial[/url] where to get the best price on cialis
FrankieLar
May 15, 2025
https://tadalaccess.com/# how long does it take for cialis to start working
Lorenhag
May 15, 2025
where can i buy cialis on line: Tadal Access - cialis timing
Scottdroca
May 15, 2025
cialis trial: Tadal Access - cialis where to buy in las vegas nv
JosephTes
May 15, 2025
prescription for cialis [url=https://tadalaccess.com/#]TadalAccess[/url] what is the use of tadalafil tablets
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis online no prescription
Lorenhag
May 15, 2025
cialis tadalafil online paypal: Tadal Access - cialis pills for sale
Scottdroca
May 14, 2025
canadian pharmacy online cialis: tadalafil liquid fda approval date - cialis online without a prescription
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis onset
Lorenhag
May 14, 2025
cialis drug interactions: Tadal Access - cialis from india
JosephTes
May 14, 2025
mambo 36 tadalafil 20 mg [url=https://tadalaccess.com/#]Tadal Access[/url] cialis professional review
Scottdroca
May 14, 2025
order generic cialis online 20 mg 20 pills: cialis delivery held at customs - price of cialis
Lorenhag
May 14, 2025
no prescription tadalafil: overnight cialis - cialis tadalafil discount
JosephTes
May 14, 2025
cialis picture [url=https://tadalaccess.com/#]TadalAccess[/url] vigra vs cialis
Scottdroca
May 14, 2025
how to buy tadalafil: what happens when you mix cialis with grapefruit? - where to buy generic cialis
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis when to take
Lorenhag
May 14, 2025
cialis indications: Tadal Access - cialis after prostate surgery
JosephTes
May 14, 2025
cialis superactive [url=https://tadalaccess.com/#]which is better cialis or levitra[/url] does cialis make you last longer in bed
Scottdroca
May 14, 2025
best reviewed tadalafil site: Tadal Access - cialis trial pack
FrankieLar
May 14, 2025
https://tadalaccess.com/# combitic global caplet pvt ltd tadalafil
Lorenhag
May 14, 2025
tadalafil liquid review: tadalafil liquid fda approval date - cialis discount card
Russellfeeve
May 13, 2025
prednisone coupon: prednisone purchase online - generic prednisone pills
RogerCouct
May 13, 2025
https://amohealthcare.store/# amoxicillin 500mg without prescription
Russellfeeve
May 13, 2025
buying generic clomid: order clomid prices - cost clomid without insurance
MatthewTom
May 13, 2025
50 mg prednisone tablet [url=http://prednihealth.com/#]1 mg prednisone cost[/url] generic prednisone 10mg
RogerCouct
May 13, 2025
https://prednihealth.com/# PredniHealth
Russellfeeve
May 13, 2025
amoxicillin pills 500 mg: Amo Health Care - amoxicillin 500mg
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]price for amoxicillin 875 mg[/url] amoxicillin tablets in india
RogerCouct
May 13, 2025
http://clomhealth.com/# where to buy clomid no prescription
Oscargef
May 13, 2025
Amo Health Care: Amo Health Care - Amo Health Care
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.shop/#]prednisone 12 mg[/url] prednisone cream rx
RogerCouct
May 13, 2025
https://amohealthcare.store/# amoxicillin 500 mg without a prescription
Russellfeeve
May 12, 2025
Amo Health Care: Amo Health Care - Amo Health Care
JudsonZoown
May 12, 2025
amoxicillin 500mg capsules uk: amoxicillin order online no prescription - Amo Health Care
Oscargef
May 12, 2025
can you get cheap clomid: cost of clomid without a prescription - cost of generic clomid pills
MatthewTom
May 12, 2025
buy prednisone online usa [url=https://prednihealth.com/#]prednisone 80 mg daily[/url] PredniHealth
RogerCouct
May 12, 2025
https://clomhealth.com/# where to get generic clomid without dr prescription
Russellfeeve
May 12, 2025
where to buy clomid without prescription: Clom Health - buying generic clomid without insurance
JudsonZoown
May 12, 2025
buy amoxicillin 500mg capsules uk: Amo Health Care - prescription for amoxicillin
Oscargef
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
MatthewTom
May 12, 2025
cost of amoxicillin prescription [url=https://amohealthcare.store/#]875 mg amoxicillin cost[/url] Amo Health Care
RogerCouct
May 12, 2025
https://prednihealth.com/# prednisone best prices
Russellfeeve
May 12, 2025
how can i get cheap clomid no prescription: Clom Health - can i purchase generic clomid prices
JudsonZoown
May 12, 2025
PredniHealth: PredniHealth - buy prednisone 5mg canada
Oscargef
May 12, 2025
amoxicillin 500 mg brand name: Amo Health Care - amoxicillin 500mg capsule cost
MatthewTom
May 12, 2025
amoxicillin 875 125 mg tab [url=https://amohealthcare.store/#]amoxicillin without a doctors prescription[/url] how much is amoxicillin
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
Russellfeeve
May 12, 2025
cost of clomid pill: can you get clomid for sale - can you get clomid online
JudsonZoown
May 12, 2025
Amo Health Care: Amo Health Care - Amo Health Care
Oscargef
May 12, 2025
PredniHealth: PredniHealth - prednisone 10mg tablets
RonaldFOEFS
May 12, 2025
https://zipgenericmd.shop/# cheap Cialis online
Jeremyfax
May 12, 2025
best price for Viagra: discreet shipping - buy generic Viagra online
LorenzoBlize
May 11, 2025
safe modafinil purchase [url=http://modafinilmd.store/#]purchase Modafinil without prescription[/url] modafinil pharmacy
RonaldFOEFS
May 11, 2025
https://modafinilmd.store/# modafinil legality
RonaldFOEFS
May 11, 2025
https://maxviagramd.com/# same-day Viagra shipping
Albertoseino
May 11, 2025
buy modafinil online: legal Modafinil purchase - verified Modafinil vendors
Jeremyfax
May 10, 2025
legit Viagra online: order Viagra discreetly - Viagra without prescription
Albertoseino
May 10, 2025
secure checkout ED drugs: generic tadalafil - affordable ED medication
RobertKet
May 10, 2025
modafinil pharmacy: verified Modafinil vendors - doctor-reviewed advice
Jeremyfax
May 10, 2025
legal Modafinil purchase: modafinil pharmacy - purchase Modafinil without prescription
Albertoseino
May 9, 2025
secure checkout Viagra: best price for Viagra - same-day Viagra shipping
Jeremyfax
May 9, 2025
no doctor visit required: fast Viagra delivery - cheap Viagra online
LorenzoBlize
May 9, 2025
doctor-reviewed advice [url=https://modafinilmd.store/#]modafinil 2025[/url] safe modafinil purchase
RobertKet
May 9, 2025
discreet shipping: best price for Viagra - secure checkout Viagra
Jeremyfax
May 9, 2025
best price Cialis tablets: cheap Cialis online - best price Cialis tablets
RonaldFOEFS
May 9, 2025
http://maxviagramd.com/# cheap Viagra online
Albertoseino
May 9, 2025
buy generic Cialis online: order Cialis online no prescription - order Cialis online no prescription
LorenzoBlize
May 9, 2025
safe online pharmacy [url=http://maxviagramd.com/#]safe online pharmacy[/url] trusted Viagra suppliers
RobertKet
May 9, 2025
legal Modafinil purchase: modafinil 2025 - Modafinil for sale
Jeremyfax
May 9, 2025
modafinil 2025: safe modafinil purchase - safe modafinil purchase
RonaldFOEFS
May 9, 2025
http://maxviagramd.com/# discreet shipping
LorenzoBlize
May 9, 2025
generic tadalafil [url=http://zipgenericmd.com/#]FDA approved generic Cialis[/url] Cialis without prescription
Jeremyfax
May 9, 2025
modafinil legality: modafinil legality - safe modafinil purchase
Richardmat
May 8, 2025
вавада официальный сайт [url=https://vavadavhod.tech/#]vavada casino[/url] vavada
ZackaryCaush
May 4, 2025
https://pinupaz.top/# pin up azerbaycan
Richardmat
May 4, 2025
пин ап зеркало [url=https://pinuprus.pro/#]пин ап казино официальный сайт[/url] пин ап зеркало
ZackaryCaush
May 3, 2025
http://pinupaz.top/# pin-up
BrianCrugh
May 1, 2025
пин ап казино: pin up вход - пин ап зеркало
ElmerSip
May 1, 2025
пин ап зеркало: пин ап зеркало - пинап казино
ElmerSip
May 1, 2025
pin up casino: pin up casino - pin-up casino giris
ZackaryCaush
May 1, 2025
https://pinupaz.top/# pin up az
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# vavada casino
Richardmat
April 30, 2025
вавада зеркало [url=https://vavadavhod.tech/#]вавада зеркало[/url] vavada
Kennethsheby
April 30, 2025
pinup az: pin up - pin up
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пин ап вход
Richardmat
April 30, 2025
вавада [url=https://vavadavhod.tech/#]vavada casino[/url] vavada вход
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# vavada casino
Kennethsheby
April 30, 2025
pinup az: pin up azerbaycan - pin up casino
Richardmat
April 30, 2025
pinup az [url=http://pinupaz.top/#]pin up az[/url] pin up azerbaycan
Kennethsheby
April 30, 2025
пинап казино: пин ап казино официальный сайт - пин ап казино официальный сайт
Richardmat
April 30, 2025
pin up вход [url=https://pinuprus.pro/#]пин ап вход[/url] пин ап вход
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пин ап казино официальный сайт
Kennethsheby
April 30, 2025
vavada: вавада официальный сайт - вавада
Michaeljouch
April 30, 2025
canadian pharmacy sarasota [url=http://expressrxcanada.com/#]Canadian pharmacy shipping to USA[/url] adderall canadian pharmacy
Stevendrype
April 30, 2025
best canadian pharmacy to order from: Express Rx Canada - safe canadian pharmacy
MichaelFaulp
April 29, 2025
buy medicines online in india: Medicine From India - mail order pharmacy india
Walterhap
April 29, 2025
https://rxexpressmexico.com/# buying prescription drugs in mexico online
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: Rx Express Mexico - Rx Express Mexico
Stevendrype
April 29, 2025
online canadian pharmacy review: Express Rx Canada - safe canadian pharmacies
Stevendrype
April 29, 2025
canadianpharmacyworld: ExpressRxCanada - legitimate canadian online pharmacies
MichaelFaulp
April 29, 2025
mexico pharmacy order online: mexican online pharmacy - RxExpressMexico
Walterhap
April 29, 2025
http://rxexpressmexico.com/# mexican rx online
Michaeljouch
April 29, 2025
canadian pharmacy meds [url=https://expressrxcanada.com/#]buying drugs from canada[/url] canada pharmacy
Stevendrype
April 29, 2025
indian pharmacy: indian pharmacy online - Medicine From India
MichaelFaulp
April 29, 2025
mexico pharmacy order online: mexican online pharmacy - mexico pharmacies prescription drugs
Walterhap
April 29, 2025
https://medicinefromindia.com/# indian pharmacy online shopping
Stevendrype
April 29, 2025
mexican rx online: mexico drug stores pharmacies - RxExpressMexico
MichaelFaulp
April 28, 2025
mexico pharmacies prescription drugs: Rx Express Mexico - mexico pharmacies prescription drugs
Walterhap
April 28, 2025
https://medicinefromindia.com/# indian pharmacy online shopping
Stevendrype
April 28, 2025
safe online pharmacies in canada: canadian pharmacy no scripts - canadian pharmacy
Walterhap
April 28, 2025
https://rxexpressmexico.com/# mexico pharmacy order online
Stevendrype
April 28, 2025
mexican online pharmacy: RxExpressMexico - mexico drug stores pharmacies
Michaeljouch
April 28, 2025
MedicineFromIndia [url=http://medicinefromindia.com/#]Medicine From India[/url] indian pharmacy online
MichaelFaulp
April 28, 2025
canadian pharmacy no scripts: ExpressRxCanada - canadian pharmacy mall
Walterhap
April 28, 2025
http://medicinefromindia.com/# MedicineFromIndia
Stevendrype
April 28, 2025
Rx Express Mexico: best online pharmacies in mexico - mexico pharmacies prescription drugs
MichaelFaulp
April 28, 2025
Medicine From India: medicine courier from India to USA - medicine courier from India to USA
Michaeljouch
April 28, 2025
legitimate canadian online pharmacies [url=https://expressrxcanada.com/#]Express Rx Canada[/url] pharmacy canadian
Robertmut
April 27, 2025
https://kamagraprix.shop/# acheter kamagra site fiable
Robertmut
April 27, 2025
https://pharmafst.com/# trouver un mГ©dicament en pharmacie
BernardVeida
April 27, 2025
achat kamagra: achat kamagra - Kamagra Oral Jelly pas cher
Robertmut
April 27, 2025
http://pharmafst.com/# pharmacie en ligne france fiable
PeterUnomb
April 27, 2025
Cialis generique prix [url=https://tadalmed.shop/#]Tadalafil sans ordonnance en ligne[/url] Tadalafil achat en ligne tadalmed.com
BilliesniCt
April 26, 2025
Acheter Kamagra site fiable: kamagra oral jelly - kamagra en ligne
PeterUnomb
April 26, 2025
pharmacie en ligne france pas cher [url=http://pharmafst.com/#]pharmacie en ligne[/url] Achat mГ©dicament en ligne fiable pharmafst.shop
Bradleyfup
April 26, 2025
Cialis sans ordonnance 24h: Tadalafil 20 mg prix sans ordonnance - Tadalafil 20 mg prix en pharmacie tadalmed.shop
PeterUnomb
April 26, 2025
achat kamagra [url=https://kamagraprix.shop/#]Kamagra pharmacie en ligne[/url] Kamagra Oral Jelly pas cher
BernardVeida
April 26, 2025
Cialis sans ordonnance pas cher: cialis prix - cialis sans ordonnance tadalmed.shop
PeterUnomb
April 26, 2025
acheter kamagra site fiable [url=https://kamagraprix.shop/#]acheter kamagra site fiable[/url] Acheter Kamagra site fiable
Bradleyfup
April 26, 2025
Acheter Cialis: Cialis en ligne - Cialis en ligne tadalmed.shop
PeterUnomb
April 26, 2025
cialis generique [url=https://tadalmed.shop/#]cialis generique[/url] Acheter Cialis tadalmed.com
Bradleyfup
April 25, 2025
Cialis sans ordonnance 24h: Cialis sans ordonnance pas cher - Cialis sans ordonnance 24h tadalmed.shop
BernardVeida
April 25, 2025
achat kamagra: kamagra en ligne - Kamagra Commander maintenant
Robertmut
April 25, 2025
https://pharmafst.com/# п»їpharmacie en ligne france
Bradleyfup
April 25, 2025
Acheter Kamagra site fiable: kamagra pas cher - Acheter Kamagra site fiable
Robertmut
April 25, 2025
http://tadalmed.com/# cialis prix
PeterUnomb
April 25, 2025
п»їpharmacie en ligne france [url=https://pharmafst.shop/#]Pharmacie en ligne France[/url] pharmacie en ligne france livraison internationale pharmafst.shop
Bradleyfup
April 25, 2025
Cialis sans ordonnance 24h: Cialis sans ordonnance 24h - cialis prix tadalmed.shop
BilliesniCt
April 25, 2025
kamagra 100mg prix: kamagra pas cher - Acheter Kamagra site fiable
Robertmut
April 25, 2025
https://kamagraprix.shop/# kamagra pas cher
BernardVeida
April 25, 2025
pharmacie en ligne france pas cher: Medicaments en ligne livres en 24h - pharmacies en ligne certifiГ©es pharmafst.com
PeterUnomb
April 25, 2025
cialis prix [url=https://tadalmed.shop/#]cialis sans ordonnance[/url] Acheter Viagra Cialis sans ordonnance tadalmed.com
BilliesniCt
April 25, 2025
achat kamagra: Kamagra Oral Jelly pas cher - Achetez vos kamagra medicaments
BernardVeida
April 25, 2025
Achat Cialis en ligne fiable: Pharmacie en ligne Cialis sans ordonnance - Achat Cialis en ligne fiable tadalmed.shop
Edwardtoupe
April 23, 2025
casino olympe: olympe casino cresus - casino olympe
kegerators
December 23, 2017
Quality articles or reviews is the important to invite the people to visit the website, that's what this site is
providing.