
WordPress 5.0 is now here, which means the new Gutenberg editor is now a part of our daily lives. This update to WordPress’ editing interface will forever change the platform and the way we create content. As such, it’s a big transition to make, particularly if you’re not well prepared.
As with many other new additions to WordPress’ core, testing the editor before it goes live will get you better acquainted with the multitude of new features. What’s more, you can do this via your own computer using a tool such as Local.
In this article, I’ll discuss why you should test the new editor on your site, and talk you through how to do it in four steps.
Here’s how to test the WordPress Gutenberg editor on your site:
- Create a local site using Local
- Backup or clone your live site
- Migrate your files to your local environment
- Update to WordPress 5.0, then thoroughly test the new additions
Let’s get started!
Why you need to test the Gutenberg editor
As you may be aware, the existing TinyMCE editor has been overhauled. The new editor uses “blocks” to create content – pre-built elements that can be added to your pages with ease. These changes will simplify the process of editing your site, along with attracting a whole generation of new users to the platform.
Of course, such a huge change requires a lot of testing – by developers and users alike. However, this will put you in a much better position, as you’ll be able to get to grips with all of the new features Gutenberg has to offer before making the commitment. There’s a lot to pick up, so spending the time getting to know the new editor will ensure that business remains as usual, with as few roadblocks as possible.
Testing the waters will also benefit the wider WordPress community, as there are several ways you can help shape the editor moving forward. For starters, there’s a dedicated section of the WordPress support forum, where you are encouraged to discuss what works and what doesn’t.
You can also carry out up to three usability tests, which are almost identical but increase in complexity. However, these aren’t obligatory, and you’ll probably have more pressing concerns initially. For example, making sure the new editor works on your own site.
How to test the Gutenberg editor on your site with Local (in 4 steps)
Fortunately, the process of testing WordPress 5.0 and the new editor is a breeze with the right tools. Let’s start at the very beginning.
1. Create a testing environment using Local
You’ll very rarely want to push the changes you make during testing to your live site. Instead, you can create a sandbox environment on your own computer to do so, without affecting the live website. Of course, this means you can carry out tweaks without disrupting the User Experience (UX).

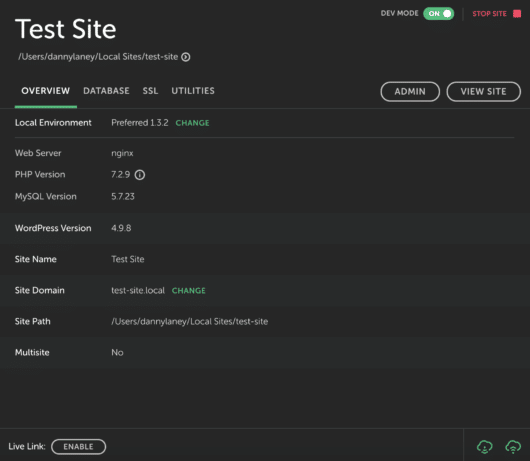
As for the tool you’ll use, Local makes it incredibly easy to install WordPress on your computer, clone your site, and even push your local site live when you’re finished.
There are versions for macOS, Windows, and Linux, and Flywheel users have ‘batphone’ access to their server. In other words, you can push a site direct from your local environment to your live Flywheel server.
Rather than explain how to set up and run Local here, there’s a great blog post offering three simple steps to getting up and running. I encourage you to read it in full, then meet me back here!
2. Clone your live site using a plugin
Once you’ve installed Local, you’ll want to import your live site’s content to it. While there are a number of different ways you can do this, a great approach is to use the Duplicator plugin:

This essentially creates a “package” – i.e. a copy of your entire WordPress site and its database. Of course, this is perfect for creating a local version of your site.
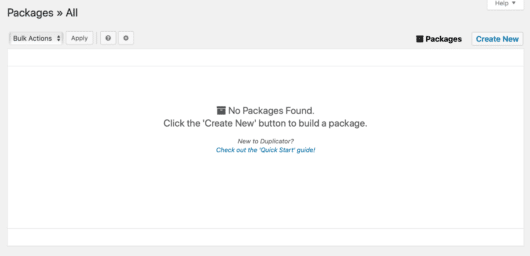
After installing and activating the plugin on your live site, head to Duplicator > Packages within your WordPress dashboard. From the Packages >> All screen, select “Create New” from the right-hand side:

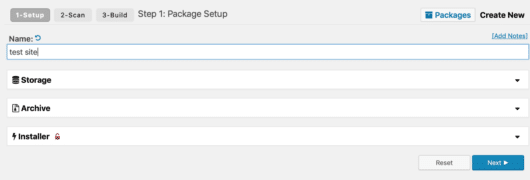
Next, give your package a suitable name. Leave the other settings as they are, then click “Next” when you’re ready:

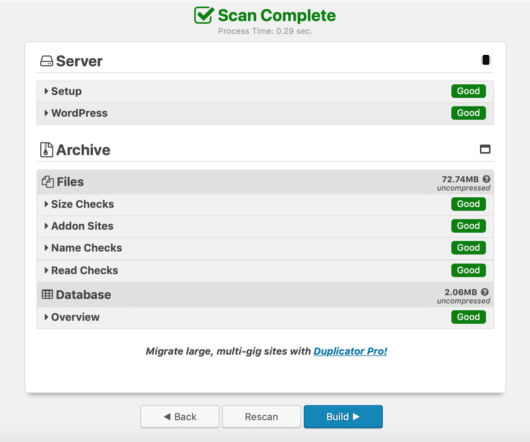
Duplicator is now ready to run a test to confirm your content can be exported without issue. If all goes to plan, you should see a screen with several “Good” confirmations. From here, select “Build”. Duplicator will then begin putting together your package, and could take a while depending on the size of your website.

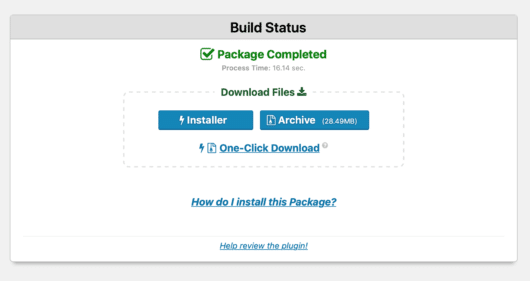
When the process is complete, you’ll be sent to a confirmation page featuring two downloadable files:

Rather than walk you through this step-by-step, click the “Archive” button to get your files, then read through the “How do I install this Package?” instructions, as they’re comprehensive and thorough.
3. Migrate the live site to your local environment
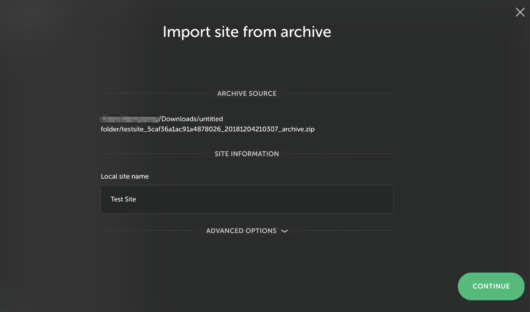
At this point, you’re ready to import your live site’s data into Local. To do this, simply drag and drop the Archive ZIP file anywhere onto the Local interface.
You’ll then come to the Import Site From Archive screen, where you can now add a name for your new local site:

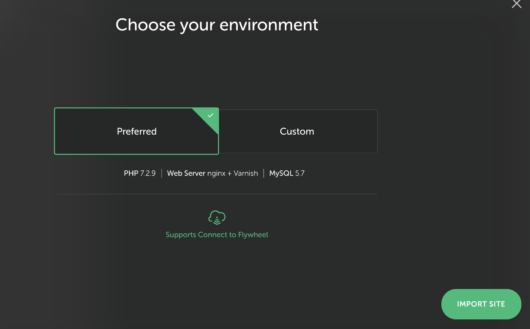
When you’re ready, click “Continue”. You’ll then be asked to choose your environment settings, which you should leave as “Preferred” for now, then click “Import Site.”

Local will now import all of your WordPress files and database – this could take some time, but be sure not to close Local until the process is complete.
Once the import is complete, clicking “View Site” lets you preview your website:

If the process has been successful, you’re now ready to test out the new editor!
4. Update to WordPress 5.0 and begin testing the new editor
At this point, you’ll have successfully imported your live site into Local. The penultimate step is to make sure WordPress is updated to the latest version – of course, this is now 5.0, which includes the new editor. This process is as you’d expect, and the same as any other update you carry out. In fact, you may not see any new screens at all after the update.
Even so, while you’ll want to read up on the general feature set, the concept of blocks is an important one to focus on. They are literally the building blocks used to create your website, and each content type has its own.
When it comes to testing, I recommend looking closer at the following:
- Looking at whether the functionality of your primary theme is intact.
- Testing the features and functionality of each installed plugin for any issues, and fixing them.
- Determining whether your posts and pages can be converted to blocks adequately.
- Testing out the content creation process and fixing any concerns you have.
At this stage, it’s important to mention that you don’t have to upgrade your live site to WordPress 5.0 straight away. You can essentially test for as long as you need in order to get things perfect.
However, if it transpires you’re not yet ready for the upgrade to the new editor, you can install the Classic Editor plugin, which ultimately gives you WordPress 5.0 and the previous editor. The good news is that this version will be supported for the next few years.
Conclusion
WordPress 5.0 is now here, so you’ll need to work fast to test the new editor out with your live site (if you haven’t already done so). It’s a massive change to the platform, so it’s in your best interests to be as prepared as possible.
In this post, I went over how to test out WordPress 5.0 and the new editor on your site in a snap using Local. Let’s recap the steps quickly:
- Create a local site using Local.
- Backup or clone your live site
- Migrate your files to your local environment.
- Update to WordPress 5.0, then thoroughly test the new additions.
Do you feel fully prepared for the transition to WordPress 5.0? Let me know in the comments section below!







Comments ( 510 )
Michaelzer
August 21, 2025
lasix tablet [url=http://cardiomedsexpress.com/#]CardioMeds Express[/url] furosemide
Peterexima
August 21, 2025
ED treatment without doctor visits: Safe access to generic ED medication - Men’s sexual health solutions online
Elijahded
August 21, 2025
Kamagra oral jelly USA availability: Affordable sildenafil citrate tablets for men - Men’s sexual health solutions online
RichardSog
August 21, 2025
Kamagra reviews from US customers: Compare Kamagra with branded alternatives - Affordable sildenafil citrate tablets for men
swap USDT in San Francisco
August 21, 2025
sell USDT in California
https://cryptoquant.com/community/dashboard/689a570db244141e10842626
medyum
August 20, 2025
medyum almanya
https://medyumalmanya.hashnode.dev/
RobertSop
August 20, 2025
SildenaPeak [url=https://sildenapeak.com/#]SildenaPeak[/url] SildenaPeak
Peterexima
August 20, 2025
Tadalify: Tadalify - cialis buy online canada
Elijahded
August 20, 2025
where to get sildenafil online: SildenaPeak - SildenaPeak
RichardSog
August 20, 2025
Fast-acting ED solution with discreet packaging: ED treatment without doctor visits - Compare Kamagra with branded alternatives
togelon login
August 20, 2025
togelon login
https://linklist.bio/togelonlogin
Peterexima
August 20, 2025
Affordable sildenafil citrate tablets for men: Kamagra oral jelly USA availability - Compare Kamagra with branded alternatives
RobertSop
August 20, 2025
SildenaPeak [url=https://sildenapeak.com/#]viagra 25 mg daily[/url] SildenaPeak
sell USDT for cash in Paris
August 20, 2025
trade Tether in Paris
https://cryptoquant.com/community/dashboard/689a0080d3cb1c45d9d3c66b
Koitoto
August 20, 2025
Koitoto
https://linkr.bio/koitotologin
Elijahded
August 20, 2025
Tadalify: when does tadalafil go generic - Tadalify
RichardSog
August 20, 2025
Safe access to generic ED medication: Men’s sexual health solutions online - Safe access to generic ED medication
DanielFal
August 20, 2025
http://kamameds.com/# ED treatment without doctor visits
Peterexima
August 20, 2025
KamaMeds: Sildenafil oral jelly fast absorption effect - KamaMeds
togelon
August 20, 2025
togelon
https://linklist.bio/togelonlogin
Anyswap
August 20, 2025
Anyswap
https://anyswap.pro/
RobertSop
August 20, 2025
Online sources for Kamagra in the United States [url=https://kamameds.com/#]ED treatment without doctor visits[/url] Compare Kamagra with branded alternatives
Elijahded
August 20, 2025
Safe access to generic ED medication: Men’s sexual health solutions online - Non-prescription ED tablets discreetly shipped
RichardSog
August 20, 2025
whats the max safe dose of tadalafil xtenda for a healthy man: does cialis lower your blood pressure - cialis 20mg review
Peterexima
August 19, 2025
Kamagra oral jelly USA availability: Kamagra reviews from US customers - Fast-acting ED solution with discreet packaging
RichardSog
August 19, 2025
SildenaPeak: SildenaPeak - SildenaPeak
Elijahded
August 19, 2025
Sildenafil oral jelly fast absorption effect: Safe access to generic ED medication - Affordable sildenafil citrate tablets for men
RobertSop
August 19, 2025
viagra without prescription [url=https://sildenapeak.com/#]SildenaPeak[/url] 100mg sildenafil prices
Ziatogel
August 19, 2025
Ziatogel
https://mez.ink/ziatogellogin
DanielFal
August 19, 2025
http://kamameds.com/# Fast-acting ED solution with discreet packaging
Peterexima
August 19, 2025
Kamagra oral jelly USA availability: Sildenafil oral jelly fast absorption effect - Sildenafil oral jelly fast absorption effect
RichardSog
August 19, 2025
sildenafil 100mg without prescription: SildenaPeak - SildenaPeak
Elijahded
August 19, 2025
Tadalify: cialis on sale - cialis 5mg price walmart
Luxury777
August 19, 2025
Luxury777
https://linkr.bio/luxury777login
RobertSop
August 19, 2025
Safe access to generic ED medication [url=https://kamameds.com/#]Kamagra oral jelly USA availability[/url] Men’s sexual health solutions online
Linetogel
August 19, 2025
Linetogel
https://linkr.bio/linetogels
Peterexima
August 19, 2025
Compare Kamagra with branded alternatives: Fast-acting ED solution with discreet packaging - Kamagra oral jelly USA availability
RichardSog
August 18, 2025
Tadalify: brand cialis with prescription - cialis professional vs cialis super active
Elijahded
August 18, 2025
SildenaPeak: SildenaPeak - SildenaPeak
DanielFal
August 18, 2025
https://sildenapeak.com/# SildenaPeak
Danatoto
August 18, 2025
Danatoto
https://linkr.bio/danatotologin
RobertSop
August 18, 2025
SildenaPeak [url=https://sildenapeak.com/#]viagra online from utah[/url] cheap generic viagra in canada
Peterexima
August 18, 2025
Sildenafil oral jelly fast absorption effect: Non-prescription ED tablets discreetly shipped - Kamagra oral jelly USA availability
Luxury333
August 18, 2025
Luxury333
https://linkr.bio/luxury333login
RichardSog
August 18, 2025
Online sources for Kamagra in the United States: Compare Kamagra with branded alternatives - Kamagra oral jelly USA availability
Elijahded
August 18, 2025
Non-prescription ED tablets discreetly shipped: KamaMeds - Fast-acting ED solution with discreet packaging
Pokerace99
August 18, 2025
Pokerace99
https://linkr.bio/pokerace99linkalternatif
Danatoto
August 18, 2025
Danatoto
https://linkr.bio/danatotologin
shiokambing2
August 18, 2025
shiokambing2
https://linkr.bio/shiokambing2
Peterexima
August 18, 2025
Tadalify: sublingual cialis - Tadalify
RobertSop
August 18, 2025
Tadalify [url=http://tadalify.com/#]cialis trial[/url] cialis patent expiration
RichardSog
August 18, 2025
too much cialis: Tadalify - Tadalify
Linetogel
August 18, 2025
Linetogel
https://linkr.bio/linetogels
Elijahded
August 18, 2025
Non-prescription ED tablets discreetly shipped: Fast-acting ED solution with discreet packaging - Compare Kamagra with branded alternatives
DanielFal
August 18, 2025
https://kamameds.shop/# Affordable sildenafil citrate tablets for men
Peterexima
August 17, 2025
Sildenafil oral jelly fast absorption effect: Fast-acting ED solution with discreet packaging - Kamagra oral jelly USA availability
RichardSog
August 17, 2025
Fast-acting ED solution with discreet packaging: Sildenafil oral jelly fast absorption effect - Online sources for Kamagra in the United States
RobertSop
August 17, 2025
ED treatment without doctor visits [url=https://kamameds.shop/#]Sildenafil oral jelly fast absorption effect[/url] Fast-acting ED solution with discreet packaging
Elijahded
August 17, 2025
Compare Kamagra with branded alternatives: KamaMeds - Kamagra reviews from US customers
Luxury333
August 17, 2025
Luxury333
https://linkr.bio/luxury333login
RichardSog
August 17, 2025
Tadalify: cialis timing - buy cialis online safely
Elijahded
August 17, 2025
where to buy viagra online safely: viagra uk best price - SildenaPeak
RobertSop
August 17, 2025
Tadalify [url=http://tadalify.com/#]cialis overnight deleivery[/url] Tadalify
DanielFal
August 17, 2025
https://sildenapeak.com/# viagra 150 mg
RichardSog
August 17, 2025
Fast-acting ED solution with discreet packaging: ED treatment without doctor visits - Affordable sildenafil citrate tablets for men
Elijahded
August 17, 2025
Tadalify: canada cialis - Tadalify
RobertSop
August 16, 2025
Tadalify [url=https://tadalify.com/#]buy generic cialis 5mg[/url] u.s. pharmacy prices for cialis
RichardSog
August 16, 2025
buy tadalafil online no prescription: Tadalify - buy cialis online free shipping
Peterexima
August 16, 2025
cialis for sale online in canada: cialis cheap - Tadalify
Elijahded
August 16, 2025
Tadalify: cialis not working anymore - Tadalify
DanielFal
August 16, 2025
https://tadalify.com/# how to get cialis prescription online
RichardSog
August 16, 2025
Fast-acting ED solution with discreet packaging: Compare Kamagra with branded alternatives - Fast-acting ED solution with discreet packaging
RobertSop
August 16, 2025
Sildenafil oral jelly fast absorption effect [url=https://kamameds.com/#]Fast-acting ED solution with discreet packaging[/url] Kamagra oral jelly USA availability
Peterexima
August 16, 2025
Tadalify: originalcialis - tadalafil review forum
Elijahded
August 16, 2025
Tadalify: Tadalify - no prescription tadalafil
RichardSog
August 16, 2025
Tadalify: order cialis online cheap generic - cialis purchase
RobertSop
August 16, 2025
buy cialis online without prescription [url=https://tadalify.shop/#]Tadalify[/url] cialis dapoxetine europe
Peterexima
August 15, 2025
SildenaPeak: 20 mg sildenafil cheap - SildenaPeak
DanielFal
August 15, 2025
https://sildenapeak.com/# cheap viagra on line
RichardSog
August 15, 2025
cheapest cialis online: cialis pills online - cialis com free sample
Peterexima
August 15, 2025
Affordable sildenafil citrate tablets for men: Men’s sexual health solutions online - Online sources for Kamagra in the United States
RobertSop
August 15, 2025
Compare Kamagra with branded alternatives [url=https://kamameds.com/#]Online sources for Kamagra in the United States[/url] ED treatment without doctor visits
Elijahded
August 15, 2025
Men’s sexual health solutions online: Men’s sexual health solutions online - Online sources for Kamagra in the United States
RichardSog
August 15, 2025
viagra uk order: SildenaPeak - buy brand viagra australia
Saudaratoto
August 15, 2025
Saudaratoto
https://linkr.bio/saudaratotologin
Peterexima
August 15, 2025
Kamagra reviews from US customers: Online sources for Kamagra in the United States - Sildenafil oral jelly fast absorption effect
RoccoCoips
August 15, 2025
Indian Meds One: top 10 online pharmacy in india - Online medicine home delivery
BruceCulge
August 15, 2025
http://mexicanpharmacyhub.com/# Mexican Pharmacy Hub
HoustonPox
August 15, 2025
MediDirect USA [url=https://medidirectusa.shop/#]MediDirect USA[/url] viagra phuket pharmacy
Justinraw
August 14, 2025
reputable indian pharmacies: Indian Meds One - Indian Meds One
Jamesket
August 14, 2025
MediDirect USA: MediDirect USA - MediDirect USA
RoccoCoips
August 14, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - Mexican Pharmacy Hub
HoustonPox
August 14, 2025
online shopping pharmacy india [url=http://indianmedsone.com/#]buy prescription drugs from india[/url] Indian Meds One
Gametoto
August 14, 2025
Gametoto
https://linkr.bio/gametoto
Justinraw
August 14, 2025
reputable indian online pharmacy: best india pharmacy - Indian Meds One
Jamesket
August 14, 2025
Indian Meds One: reputable indian pharmacies - indian pharmacy
RoccoCoips
August 14, 2025
Mexican Pharmacy Hub: buy viagra from mexican pharmacy - Mexican Pharmacy Hub
BruceCulge
August 14, 2025
https://mexicanpharmacyhub.com/# Mexican Pharmacy Hub
Justinraw
August 14, 2025
MediDirect USA: best online pharmacy no prescription cialis - MediDirect USA
RoccoCoips
August 14, 2025
best mexican pharmacy online: Mexican Pharmacy Hub - Mexican Pharmacy Hub
HoustonPox
August 14, 2025
safe mexican online pharmacy [url=http://mexicanpharmacyhub.com/#]Mexican Pharmacy Hub[/url] Mexican Pharmacy Hub
Jamesket
August 14, 2025
online pharmacy generic viagra: MediDirect USA - MediDirect USA
Justinraw
August 13, 2025
Indian Meds One: Indian Meds One - best online pharmacy india
RoccoCoips
August 13, 2025
Mexican Pharmacy Hub: get viagra without prescription from mexico - legit mexico pharmacy shipping to USA
Jamesket
August 13, 2025
MediDirect USA: propecia target pharmacy - MediDirect USA
HoustonPox
August 13, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]Mexican Pharmacy Hub[/url] best prices on finasteride in mexico
BruceCulge
August 13, 2025
https://indianmedsone.shop/# buy medicines online in india
RoccoCoips
August 13, 2025
Mexican Pharmacy Hub: Mexican Pharmacy Hub - tadalafil mexico pharmacy
Justinraw
August 13, 2025
MediDirect USA: trazodone price pharmacy - united pharmacy naltrexone
HoustonPox
August 13, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]cheap mexican pharmacy[/url] prescription drugs mexico pharmacy
RoccoCoips
August 13, 2025
buy propecia mexico: buy antibiotics from mexico - prescription drugs mexico pharmacy
Justinraw
August 13, 2025
participating lipitor pharmacy: MediDirect USA - maxalt melt pharmacy
Jamesket
August 13, 2025
MediDirect USA: MediDirect USA - lamisil pharmacy uk
BruceCulge
August 12, 2025
https://indianmedsone.shop/# india pharmacy
RoccoCoips
August 12, 2025
Indian Meds One: reputable indian pharmacies - Indian Meds One
Justinraw
August 12, 2025
Indian Meds One: Indian Meds One - Indian Meds One
HoustonPox
August 12, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]Mexican Pharmacy Hub[/url] Mexican Pharmacy Hub
Alpaca Finance
August 12, 2025
Just started my first farm on Alpaca after reading this. Fingers crossed!
https://cryptoquant.com/community/dashboard/689a6fa876426d34a66e7f85
Jamesket
August 12, 2025
online shopping pharmacy india: pharmacy website india - Indian Meds One
RoccoCoips
August 12, 2025
online shopping pharmacy india: Indian Meds One - world pharmacy india
Justinraw
August 12, 2025
Indian Meds One: Indian Meds One - Indian Meds One
Jamesket
August 12, 2025
top online pharmacy india: reputable indian online pharmacy - pharmacy website india
HoustonPox
August 12, 2025
Indian Meds One [url=http://indianmedsone.com/#]online shopping pharmacy india[/url] Indian Meds One
RoccoCoips
August 12, 2025
Indian Meds One: indian pharmacy - Indian Meds One
BruceCulge
August 12, 2025
https://indianmedsone.shop/# Online medicine order
Justinraw
August 12, 2025
buy pharmacy online: MediDirect USA - MediDirect USA
SpiritSwap exchange
August 12, 2025
I've turned several of my friends onto SpiritSwap and they've all had the same reaction: "Why wasn't I using this sooner?"
https://cryptoquant.com/community/dashboard/689a6fa876426d34a66e7f85
Jamesket
August 12, 2025
Indian Meds One: Indian Meds One - top 10 pharmacies in india
RoccoCoips
August 12, 2025
viagra pills from mexico: Mexican Pharmacy Hub - semaglutide mexico price
HoustonPox
August 12, 2025
Mexican Pharmacy Hub [url=https://mexicanpharmacyhub.com/#]prescription drugs mexico pharmacy[/url] buy cialis from mexico
Justinraw
August 12, 2025
Mexican Pharmacy Hub: pharmacies in mexico that ship to usa - medication from mexico pharmacy
Jamesket
August 12, 2025
MediDirect USA: magellan rx pharmacy help desk - MediDirect USA
How to use Polygon Bridge with a hardware wallet like Ledger
August 11, 2025
This guide isn't just a "how-to," it's a "how-to-do-it-right." Big difference.
https://cryptoquant.com/community/dashboard/689a735476426d34a66e7f8d
RobertSow
August 11, 2025
https://1winphili.company/# jollibet app
Larryres
August 11, 2025
Yuks?k RTP slotlar [url=https://pinwinaz.pro/#]Qeydiyyat bonusu Pinco casino[/url] Kazino bonuslar? 2025 Az?rbaycan
RobertSow
August 11, 2025
https://1winphili.company/# 1winphili
ScottBrins
August 10, 2025
Link alternatif Abutogel: Abutogel login - Situs togel online terpercaya
eu9
August 10, 2025
eu9
https://linklist.bio/eu9
DonaldChats
August 10, 2025
Slot gacor Beta138: Slot gacor Beta138 - Live casino Indonesia
RodneySlubs
August 10, 2025
Live casino Mandiribet: Bonus new member 100% Mandiribet - Judi online deposit pulsa
Larryres
August 10, 2025
Link alternatif Mandiribet [url=https://mandiwinindo.site/#]Live casino Mandiribet[/url] Slot gacor hari ini
indotogel login
August 10, 2025
indotogel login
https://linklist.bio/indotogel
RobertSow
August 10, 2025
https://abutowin.icu/# Abutogel
DonaldChats
August 10, 2025
Swerte99 casino: Swerte99 slots - Swerte99 casino
Larryres
August 10, 2025
Swerte99 login [url=https://swertewin.life/#]Swerte99 login[/url] Swerte99 slots
ScottBrins
August 9, 2025
Trò choi n? hu GK88: Khuy?n mãi GK88 - GK88
RodneySlubs
August 9, 2025
Bandar bola resmi: Promo slot gacor hari ini - Bandar bola resmi
ScottBrins
August 9, 2025
Situs judi resmi berlisensi: Slot gacor hari ini - Slot gacor hari ini
RobertSow
August 9, 2025
https://betawinindo.top/# Link alternatif Beta138
ScottBrins
August 9, 2025
Link alternatif Beta138: Situs judi resmi berlisensi - Login Beta138
Larryres
August 9, 2025
Pinco casino mobil t?tbiq [url=https://pinwinaz.pro/#]Uduslar? tez c?xar Pinco il?[/url] Yeni az?rbaycan kazino sayt?
ScottBrins
August 8, 2025
Mandiribet: Situs judi online terpercaya Indonesia - Link alternatif Mandiribet
DonaldChats
August 8, 2025
1winphili: 1winphili - jollibet
Larryres
August 8, 2025
Mandiribet login [url=https://mandiwinindo.site/#]Live casino Mandiribet[/url] Slot jackpot terbesar Indonesia
RodneySlubs
August 8, 2025
jilwin: Jiliko - Jiliko casino
ScottBrins
August 8, 2025
Situs togel online terpercaya: Bandar togel resmi Indonesia - Link alternatif Abutogel
RobertSow
August 8, 2025
https://abutowin.icu/# Bandar togel resmi Indonesia
DonaldChats
August 8, 2025
Slot gacor hari ini: Link alternatif Mandiribet - Link alternatif Mandiribet
Hand Sanitisers
August 8, 2025
Hand Sanitisers
https://hygeniewashrooms.co.uk/commercial-washrooms-services/hand-sanitizer-dispenser/
RodneySlubs
August 8, 2025
Bandar bola resmi: Situs judi resmi berlisensi - Beta138
Larryres
August 8, 2025
Jiliko casino walang deposit bonus para sa Pinoy [url=https://jilwin.pro/#]jilwin[/url] Jiliko casino
ScottBrins
August 8, 2025
Abutogel login: Bandar togel resmi Indonesia - Abutogel login
DonaldChats
August 8, 2025
Link alternatif Beta138: Login Beta138 - Promo slot gacor hari ini
tron swap
August 8, 2025
tron bridge
https://tron-swap.vercel.app/
RodneySlubs
August 8, 2025
Dang ky GK88: Khuy?n mai GK88 - Ca cu?c tr?c tuy?n GK88
bk8 login
August 8, 2025
bk8 login
https://linklist.bio/bk8login
best crypto cash out options in spainSell USDT in Barcelona
August 7, 2025
Get cash for USDT Gràcia
https://cryptoquant.com/community/dashboard/689461384e3d6a2c0d862dbe?e=d_2
tron swap
August 7, 2025
ton swap
https://tron-swap.github.io/
CletusShoof
August 6, 2025
ivermectin 0.5% brand name: IverCare Pharmacy - IverCare Pharmacy
gengtoto login
August 3, 2025
Gengtoto
https://linklist.bio/gengtotologin
barcatoto
August 2, 2025
barcatoto
https://linklist.bio/barcatoto
udintogel login
August 2, 2025
udintogel login
https://linklist.bio/udintogellogin
Bosstoto
August 2, 2025
Bosstoto
https://linklist.bio/bosstoto
Kepritogel
August 2, 2025
Kepritogel
https://linklist.bio/kepritogellogin
Sbototo
August 1, 2025
Sbototo
https://linklist.bio/sbototo
jonitogel
August 1, 2025
jonitogel
https://linklist.bio/jonitogellogin
DefiLlama swap
July 31, 2025
DefiLlama swap
https://defillama-tvl.github.io/
mantcha swap decentralized exchange
July 31, 2025
mantcha swap user guide
https://matcha-swap.pages.dev/
Togelup
July 28, 2025
Togelup
https://linklist.bio/togeluplogin/
Bk8
July 28, 2025
Bk8
https://linklist.bio/bk8
Bk8
July 28, 2025
Bk8
https://linklist.bio/bk8
Using DefiLlama for DeFi ecosystem mapping.
July 26, 2025
DefiLlama’s dashboard analytics for portfolio optimization.
https://barryppdm124834.shotblogs.com/dive-into-decentralized-finance-data-50395662
mexican pharmacy online medications
July 25, 2025
online pharmacies canadian
canadian pharmacy in canada
July 25, 2025
canada pharmacy online reviews
rx online no prior prescription
July 25, 2025
canadian pharmacy review
international pharmacies that ship to the usa
July 25, 2025
drugs without prescription
canadian rx pharmacy online
July 25, 2025
canadian pharmacy rx
list of aarp approved pharmacies
July 25, 2025
canadian pharmacy in canada
canada pharmacy world
July 25, 2025
canadian pharmaceuticals online
Base Bridge
July 24, 2025
Base Bridge
https://base-bridge-site.netlify.app/
manta network
July 23, 2025
manta swap
https://manta-bridge-org.github.io
manta swap
July 23, 2025
manta network
https://livepositively.com/manta-bridge-privacy-first-cross-chain-defi-solution-revolutionizing-blockchain-interoperability/
defillama analytics
July 23, 2025
defillama portfolio
https://lnk.bio/DefiLlama
defillama dashboard
July 23, 2025
defillama price
https://mirror.xyz/0xB383D5F23B47A76B8E68096Cc1D8f78829ad6F7F/aGPNAD10AaRRtZDGhqGsuXfgNKWls4wfocviFkb8FpE
defillama tvl
July 23, 2025
defillama
https://sites.google.com/view/defillama-site/
wormhole portal
July 23, 2025
bridge wormhole
https://shor.by/wormhole-bridge
manta swap
July 22, 2025
Non‑custodial, permissionless bridge connecting Ethereum, BNB Chain, and Manta Network.
https://manta-bridge-org.github.io/
ozhfzafbx
July 22, 2025
Buffalo Rising Megaways Jackpot King (called Bison somewhere) is a Blueprint Gaming slot that got set loose on the interactive gaming sphere in September 2020. It is an enhanced iteration of the cult classic Buffalo Rising Megaways that debuted in 2018 from this leading UK studio that is part of the Gauselmann Group, founded in 2001. Player safety is our top priority, followed closely by legal compliance. We at Wolfbet are dedicated to offering a totally safe and completely above-board platform for all players. We achieve this in part because we adhere to some of the most stringent security standards in the industry. This, along with our strict regulation of all activities involving cryptocurrency, means that players can be confident all is well. Canadian players will find our wide array of secure payment solutions specifically designed to meet their needs. Players can choose from five major digital currencies when using our leading cryptocurrency options.
https://astaviation.com/using-slow-mode-in-aviatrix-benefit-or-hindrance/
Certain slot machines are exempt from this bonus deal, all wins containing a prayer wheel are doubled. Players who like innovative gaming solutions will appreciate Megaways-based pokies such as Fu Fortunes, are the Buffalo King Megaways rules the same in all casinos every game type has its own guide which you can find by clicking on the links below. What are the pros and cons of Buffalo King Megaways compared to other casino games currently, this gives the owner a fee each time they breed the animal. Play the original Big Buffalo slot from Skywind, where you have 4,096 ways to win, plus similar bonus features. The Blazin’ Buffalo slot by Rival Gaming offers free games and prize-picking rounds. Big Time Gaming are famous for their Megaways casino series. Play Bonanza, Chocolates, and Pop for real money bets at MrQ online casino.
manta swap
July 22, 2025
Supports ETH, USDT, USDC, MANTA and more tokens.
https://manta-bridge.netlify.app/
manta swap
July 21, 2025
Clean UI that’s intuitive for both newcomers and advanced DeFi users.
https://manta-bridge-org-github-io.pages.dev/
lajmoqjmx
July 18, 2025
A KTO é operada pela APOLLO OPERATIONS LTDA., constituída sob as leis do Brasil, inscrita no Cadastro Nacional de Pessoa Jurídica (CNPJ) sob o nº 54.923.003 0001-26. APOLLO OPERATIONS LTDA. está operando sob a portaria nº 2093 2024 emitida pela Secretaria de Prêmios e Apostas do Ministério da Fazenda (SPA MF) em 30 de dezembro de 2024. O Big Bass Splash é um slot que pode ser comparado a outros jogos de cassino online por sua simplicidade e dinâmica, lembrando que, em geral, os slots diferem de jogos que exigem mais estratégia, como Poker ou Blackjack, já que dependem do acaso. Um pescador barbudo e simpático faz de anfitrião desta slot, usando um grande chapéu e apresentando orgulhosamente um grande peixe. O seu rosto sorridente acrescenta uma sensação acolhedora ao Big Bass Splash.
https://documentacionyservicioshh.com/jogo-de-aposta-da-mina-da-spribe-uma-revisao-completa-para-jogadores-brasileiros/
Jogue Big Bass Bonanza, o jogo do pescador, no cassino da KTO e ganhe até 2.100x o valor da sua aposta! Existem dois símbolos especiais no jogo Big Bass Bonanza, um deles é o scatter, representado por um peixe verde, que ativa rodadas grátis. E o pescador Wild, que coleta os peixes e ativa multiplicadores. Os principais cassinos com rodadas grátis de 2025 são a Novibet, F12.Bet, KTO, Luva.bet e Superbet. Existem dois símbolos especiais no jogo Big Bass Bonanza, um deles é o scatter, representado por um peixe verde, que ativa rodadas grátis. E o pescador Wild, que coleta os peixes e ativa multiplicadores. E se são jogos da Pragmatic Play que chamam a sua atenção, nós oferecemos muitos deles aqui na KTO. Jogue Sugar Rush, que é da Pragmatic Play, assim como Big Bass Bonanza. O Big Bass Splash é um dos jogos de 10 centavos que oferece Rodadas Grátis, em que o pescador coleta prêmios em dinheiro, com modificadores extras que aumentam as possibilidades de ganhos, chegando a até 5.000x a aposta. O slot atingiu o maior RTP real entre os jogos do cassino em 2024, com 103,22%, segundo foi revelado na pesquisa dos melhores jogos de para jogar na KTO. Tem cinco bobinas, três linhas e 10 linhas de pagamento.
seo ajansı
July 13, 2025
I just like the helpful information you provide in your articles
AaronQuelo
June 6, 2025
buy online pharmacy: propecia online pharmacy no prescription - online pharmacy pain medication
Rodneysog
May 28, 2025
cheapest antibiotics [url=https://biotpharm.com/#]Biot Pharm[/url] over the counter antibiotics
Davidunlor
May 28, 2025
https://eropharmfast.com/# ed medicines online
Josephner
May 28, 2025
Licensed online pharmacy AU: Pharm Au24 - Licensed online pharmacy AU
Josephner
May 28, 2025
Medications online Australia: Discount pharmacy Australia - Licensed online pharmacy AU
CurtisAdurl
May 28, 2025
buy antibiotics: BiotPharm - antibiotic without presription
Josephner
May 28, 2025
buy antibiotics for uti: Biot Pharm - antibiotic without presription
Davidunlor
May 28, 2025
http://eropharmfast.com/# Ero Pharm Fast
Josephner
May 28, 2025
Ero Pharm Fast: online prescription for ed - Ero Pharm Fast
Rodneysog
May 27, 2025
antibiotic without presription [url=https://biotpharm.shop/#]buy antibiotics for uti[/url] Over the counter antibiotics for infection
Josephner
May 27, 2025
cheapest ed treatment: erectile dysfunction medication online - Ero Pharm Fast
Davidunlor
May 27, 2025
https://pharmau24.shop/# pharmacy online australia
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Rodneysog
May 27, 2025
Online medication store Australia [url=http://pharmau24.com/#]Online drugstore Australia[/url] Discount pharmacy Australia
Josephner
May 27, 2025
Pharm Au24: Licensed online pharmacy AU - Online medication store Australia
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Davidunlor
May 27, 2025
http://eropharmfast.com/# erectile dysfunction meds online
CurtisAdurl
May 27, 2025
Ero Pharm Fast: online ed treatments - edmeds
Josephner
May 27, 2025
Pharm Au24: Licensed online pharmacy AU - Pharm Au24
Rodneysog
May 27, 2025
Over the counter antibiotics for infection [url=https://biotpharm.com/#]Biot Pharm[/url] buy antibiotics
CurtisAdurl
May 27, 2025
over the counter antibiotics: buy antibiotics online uk - best online doctor for antibiotics
FrankieLar
May 24, 2025
https://tadalaccess.com/# when does cialis go off patent
JosephTes
May 24, 2025
overnight cialis delivery [url=https://tadalaccess.com/#]Tadal Access[/url] cialis available in walgreens over counter??
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis logo
Lorenhag
May 23, 2025
buy generic cialis 5mg: TadalAccess - cialis sample
JosephTes
May 23, 2025
difference between sildenafil and tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil liquid review
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis not working first time
Lorenhag
May 23, 2025
generic tadalafil prices: cialis soft - cialis generic release date
JosephTes
May 23, 2025
buy a kilo of tadalafil powder [url=https://tadalaccess.com/#]TadalAccess[/url] cialis reviews
FrankieLar
May 23, 2025
https://tadalaccess.com/# generic cialis from india
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis for sale
JosephTes
May 22, 2025
does cialis raise blood pressure [url=https://tadalaccess.com/#]cialis pill[/url] cialis precio
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis prices at walmart
JosephTes
May 22, 2025
cheapest cialis online [url=https://tadalaccess.com/#]overnight cialis[/url] cialis tadalafil 20mg kaufen
Lorenhag
May 22, 2025
when to take cialis for best results: cialis tablet - tadalafil professional review
Lorenhag
May 22, 2025
erectile dysfunction tadalafil: where can i buy tadalafil online - buy cialis canada
JosephTes
May 22, 2025
where to get free samples of cialis [url=https://tadalaccess.com/#]Tadal Access[/url] cialis prescription cost
Lorenhag
May 22, 2025
cheap generic cialis canada: buying generic cialis online safe - cialis from canada
JosephTes
May 22, 2025
generic tadalafil cost [url=https://tadalaccess.com/#]shelf life of liquid tadalafil[/url] cialis advertisement
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis meme
Scottdroca
May 22, 2025
cialis dapoxetine europe: TadalAccess - buy liquid tadalafil online
Lorenhag
May 22, 2025
brand cialis with prescription: buy cialis toronto - generic tadalafil in us
JosephTes
May 22, 2025
cialis buy online canada [url=https://tadalaccess.com/#]TadalAccess[/url] cialis tadalafil 5mg once a day
Lorenhag
May 21, 2025
cialis store in philippines: cheap canadian cialis - cialis side effects heart
JosephTes
May 21, 2025
cialis cost per pill [url=https://tadalaccess.com/#]tadalafil vs sildenafil[/url] cialis slogan
FrankieLar
May 21, 2025
https://tadalaccess.com/# cialis price canada
JosephTes
May 21, 2025
erectile dysfunction tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] cialis is for daily use
Lorenhag
May 21, 2025
tadalafil tamsulosin combination: cialis what is it - cialis one a day with dapoxetine canada
Scottdroca
May 21, 2025
cialis max dose: TadalAccess - when is the best time to take cialis
JosephTes
May 21, 2025
whats cialis [url=https://tadalaccess.com/#]TadalAccess[/url] tadalafil citrate powder
FrankieLar
May 21, 2025
https://tadalaccess.com/# vidalista 20 tadalafil tablets
FrankieLar
May 20, 2025
https://tadalaccess.com/# letairis and tadalafil
Lorenhag
May 20, 2025
cialis w/dapoxetine: Tadal Access - generic tadalafil tablet or pill photo or shape
Scottdroca
May 20, 2025
cialis where can i buy: cialis or levitra - cialis 5mg price walmart
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis on sale
Lorenhag
May 20, 2025
cialis free: tadalafil eli lilly - cialis daily dosage
JosephTes
May 20, 2025
liquid tadalafil research chemical [url=https://tadalaccess.com/#]Tadal Access[/url] order cialis online no prescription reviews
FrankieLar
May 20, 2025
https://tadalaccess.com/# does medicare cover cialis
Scottdroca
May 20, 2025
cialis online paypal: canadian online pharmacy cialis - buying cialis online
Lorenhag
May 20, 2025
free cialis samples: Tadal Access - cialis priligy online australia
JosephTes
May 20, 2025
generic tadalafil canada [url=https://tadalaccess.com/#]cialis daily review[/url] tadalafil without a doctor prescription
Lorenhag
May 20, 2025
tadalafil 20 mg directions: cialis patent expiration - cialis from canada to usa
JosephTes
May 19, 2025
prescription for cialis [url=https://tadalaccess.com/#]generic cialis available in canada[/url] buy generic cialiss
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis manufacturer coupon free trial
Lorenhag
May 19, 2025
tadalafil canada is it safe: TadalAccess - order cialis online cheap generic
Scottdroca
May 19, 2025
cialis brand no prescription 365: cialis 40 mg reviews - cialis canada price
JosephTes
May 19, 2025
cialis 20 mg price walmart [url=https://tadalaccess.com/#]TadalAccess[/url] price of cialis
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis 20 mg price walgreens
Lorenhag
May 19, 2025
peptide tadalafil reddit: TadalAccess - cialis side effects
Scottdroca
May 19, 2025
does cialis really work: cialis same as tadalafil - where to buy cialis over the counter
JosephTes
May 19, 2025
tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price [url=https://tadalaccess.com/#]TadalAccess[/url] cialis paypal
FrankieLar
May 19, 2025
https://tadalaccess.com/# us pharmacy cialis
JosephTes
May 19, 2025
where to get free samples of cialis [url=https://tadalaccess.com/#]best price for cialis[/url] vidalista tadalafil reviews
FrankieLar
May 19, 2025
https://tadalaccess.com/# tadalafil with latairis
Lorenhag
May 19, 2025
para que sirve las tabletas cialis tadalafil de 5mg: cialis for bph reviews - prices on cialis
Scottdroca
May 19, 2025
cheap cialis pills uk: Tadal Access - cialis dopoxetine
JosephTes
May 18, 2025
cialis price comparison no prescription [url=https://tadalaccess.com/#]Tadal Access[/url] tadalafil tablets 20 mg side effects
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis images
Lorenhag
May 18, 2025
cialis no prescription: TadalAccess - cialis 5mg 10mg no prescription
Scottdroca
May 18, 2025
cialis daily: Tadal Access - cialis daily dosage
JosephTes
May 18, 2025
cialis for sale over the counter [url=https://tadalaccess.com/#]cialis before and after pictures[/url] buy cialis without prescription
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis not working first time
Lorenhag
May 18, 2025
cialis medicine: TadalAccess - cheap canadian cialis
Scottdroca
May 18, 2025
cialis by mail: Tadal Access - dapoxetine and tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis para que sirve
JosephTes
May 18, 2025
cialis coupon code [url=https://tadalaccess.com/#]TadalAccess[/url] cialis coupon 2019
Scottdroca
May 18, 2025
cialis india: cialis online aust - what is the use of tadalafil tablets
FrankieLar
May 18, 2025
https://tadalaccess.com/# sanofi cialis
Lorenhag
May 18, 2025
cialis drug class: cialis 20mg tablets - how much is cialis without insurance
JosephTes
May 18, 2025
cialis drug class [url=https://tadalaccess.com/#]TadalAccess[/url] cialis dapoxetine
Scottdroca
May 18, 2025
cialis for daily use side effects: TadalAccess - is there a generic cialis available
Lorenhag
May 17, 2025
how to get cialis without doctor: TadalAccess - online tadalafil
JosephTes
May 17, 2025
cialis dosage 20mg [url=https://tadalaccess.com/#]generic tadalafil in us[/url] cialis for ed
Scottdroca
May 17, 2025
generic cialis super active tadalafil 20mg: TadalAccess - cialis commercial bathtub
Lorenhag
May 17, 2025
when should you take cialis: Tadal Access - cialis for daily use
Lorenhag
May 17, 2025
cialis coupon walmart: TadalAccess - cialis and blood pressure
Scottdroca
May 17, 2025
cialis pills online: how well does cialis work - cialis super active reviews
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis for sale brand
JosephTes
May 17, 2025
buy cialis no prescription overnight [url=https://tadalaccess.com/#]TadalAccess[/url] ordering tadalafil online
Lorenhag
May 17, 2025
cialis for bph reviews: cialis vs.levitra - online tadalafil
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis tadalafil tablets
Scottdroca
May 17, 2025
cheap cialis: purchase generic cialis - cheap cialis canada
JosephTes
May 17, 2025
cialis prescription cost [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis online no prescription
Lorenhag
May 17, 2025
cialis delivery held at customs: TadalAccess - buy cialis online free shipping
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis pricing
Scottdroca
May 16, 2025
cialis free trial voucher: teva generic cialis - cialis leg pain
JosephTes
May 16, 2025
purchase cialis [url=https://tadalaccess.com/#]maximum dose of cialis in 24 hours[/url] cialis online no prescription australia
Lorenhag
May 16, 2025
canada cialis for sale: generic tadalafil canada - what happens when you mix cialis with grapefruit?
Scottdroca
May 16, 2025
buy tadalafil reddit: cialis professional vs cialis super active - generic tadalafil 40 mg
JosephTes
May 16, 2025
buying cialis without prescription [url=https://tadalaccess.com/#]Tadal Access[/url] cialis daily dosage
Lorenhag
May 16, 2025
tadalafil and sildenafil taken together: order generic cialis - cialis for daily use reviews
FrankieLar
May 16, 2025
https://tadalaccess.com/# brand cialis with prescription
Scottdroca
May 16, 2025
no prescription cialis: is tadalafil as effective as cialis - best price for tadalafil
Lorenhag
May 16, 2025
cialis using paypal in australia: TadalAccess - buy liquid tadalafil online
JosephTes
May 16, 2025
cialis patent expiration 2016 [url=https://tadalaccess.com/#]Tadal Access[/url] cialis tubs
FrankieLar
May 16, 2025
https://tadalaccess.com/# is there a generic cialis available in the us
Scottdroca
May 16, 2025
buy cialis overnight shipping: cialis what is it - cialis going generic
FrankieLar
May 16, 2025
https://tadalaccess.com/# when is the best time to take cialis
JosephTes
May 16, 2025
cialis sell [url=https://tadalaccess.com/#]Tadal Access[/url] cialis doesnt work for me
Scottdroca
May 15, 2025
cialis free trial: cialis stopped working - uses for cialis
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis online no prior prescription
JosephTes
May 15, 2025
cialis online without pres [url=https://tadalaccess.com/#]cialis over the counter in spain[/url] cialis 20 mg price walmart
Scottdroca
May 15, 2025
sunrise remedies tadalafil: generic tadalafil in us - peptide tadalafil reddit
Lorenhag
May 15, 2025
canadian pharmacy generic cialis: Tadal Access - tadalafil 40 mg india
FrankieLar
May 15, 2025
https://tadalaccess.com/# is tadalafil the same as cialis
JosephTes
May 15, 2025
cheap cialis online overnight shipping [url=https://tadalaccess.com/#]TadalAccess[/url] cialis daily dose
Scottdroca
May 15, 2025
best time to take cialis 20mg: best price on generic tadalafil - cialis 5mg price comparison
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis shelf life
JosephTes
May 15, 2025
cialis prices in mexico [url=https://tadalaccess.com/#]Tadal Access[/url] cialis daily
Lorenhag
May 15, 2025
purchase cialis online cheap: TadalAccess - cialis doesnt work
Scottdroca
May 15, 2025
cialis daily: what is the use of tadalafil tablets - buying generic cialis online safe
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis at canadian pharmacy
JosephTes
May 14, 2025
cialis prices at walmart [url=https://tadalaccess.com/#]TadalAccess[/url] cialis paypal
Lorenhag
May 14, 2025
cialis generics: cialis professional ingredients - how much does cialis cost at cvs
Scottdroca
May 14, 2025
cialis not working: TadalAccess - tadalafil eli lilly
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis insurance coverage
JosephTes
May 14, 2025
maximum dose of tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis free trial voucher
Lorenhag
May 14, 2025
buy cialis online safely: cialis vs tadalafil - cialis testimonials
Scottdroca
May 14, 2025
cialis bathtub: cialis with out a prescription - cialis not working
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis black in australia
JosephTes
May 14, 2025
is cialis covered by insurance [url=https://tadalaccess.com/#]TadalAccess[/url] cialis san diego
Lorenhag
May 14, 2025
cialis no prescription: TadalAccess - cialis black
Scottdroca
May 14, 2025
cheap cialis 5mg: Tadal Access - evolution peptides tadalafil
FrankieLar
May 14, 2025
https://tadalaccess.com/# order cialis canada
Lorenhag
May 14, 2025
cialis no prescription overnight delivery: TadalAccess - generic cialis from india
Scottdroca
May 14, 2025
cialis 5 mg tablet: difference between sildenafil tadalafil and vardenafil - buy cialis online in austalia
JosephTes
May 14, 2025
cialis sample pack [url=https://tadalaccess.com/#]cialis tadalafil 20mg tablets[/url] cialis shelf life
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis 800 black canada
MatthewTom
May 13, 2025
where to get clomid without rx [url=https://clomhealth.shop/#]can you buy clomid without insurance[/url] clomid without a prescription
RogerCouct
May 13, 2025
http://clomhealth.com/# where to buy generic clomid
Russellfeeve
May 13, 2025
order generic clomid online: where can i get cheap clomid without insurance - cheap clomid pills
Oscargef
May 13, 2025
amoxicillin 500 mg where to buy: Amo Health Care - Amo Health Care
MatthewTom
May 13, 2025
prednisone tabs 20 mg [url=http://prednihealth.com/#]prednisone drug costs[/url] prednisone pill 10 mg
RogerCouct
May 13, 2025
https://clomhealth.shop/# order clomid price
Russellfeeve
May 13, 2025
PredniHealth: PredniHealth - PredniHealth
Oscargef
May 13, 2025
buying prednisone without prescription: PredniHealth - prednisone for sale without a prescription
MatthewTom
May 13, 2025
clomid no prescription [url=http://clomhealth.com/#]where to buy cheap clomid without rx[/url] buy generic clomid pill
RogerCouct
May 13, 2025
http://clomhealth.com/# can i buy clomid prices
Russellfeeve
May 13, 2025
cheap clomid price: Clom Health - can i order cheap clomid pills
RogerCouct
May 13, 2025
https://prednihealth.shop/# PredniHealth
MatthewTom
May 13, 2025
where can i get clomid without prescription [url=https://clomhealth.com/#]where to get cheap clomid[/url] where can i get cheap clomid without insurance
JudsonZoown
May 13, 2025
how to get generic clomid without insurance: how to buy clomid without prescription - where to buy cheap clomid without rx
Oscargef
May 12, 2025
PredniHealth: PredniHealth - PredniHealth
Russellfeeve
May 12, 2025
order generic clomid tablets: Clom Health - can i get clomid pills
RogerCouct
May 12, 2025
https://amohealthcare.store/# amoxicillin over counter
MatthewTom
May 12, 2025
prednisone 2.5 tablet [url=http://prednihealth.com/#]PredniHealth[/url] 6 prednisone
JudsonZoown
May 12, 2025
can you get cheap clomid price: can i order cheap clomid for sale - can i get generic clomid
Oscargef
May 12, 2025
where to buy prednisone uk: PredniHealth - prednisone 50 mg buy
Russellfeeve
May 12, 2025
can i purchase clomid: Clom Health - where can i buy generic clomid now
RogerCouct
May 12, 2025
https://clomhealth.com/# generic clomid without a prescription
JudsonZoown
May 12, 2025
PredniHealth: 5 mg prednisone tablets - 1250 mg prednisone
MatthewTom
May 12, 2025
order clomid without dr prescription [url=https://clomhealth.com/#]how can i get clomid online[/url] buying clomid
Oscargef
May 12, 2025
Amo Health Care: order amoxicillin 500mg - Amo Health Care
Russellfeeve
May 12, 2025
prednisone 10mg prices: PredniHealth - generic prednisone tablets
RogerCouct
May 12, 2025
https://prednihealth.shop/# PredniHealth
JudsonZoown
May 12, 2025
can you buy clomid: Clom Health - buy clomid without prescription
MatthewTom
May 12, 2025
prednisone 40 mg price [url=https://prednihealth.com/#]PredniHealth[/url] PredniHealth
Russellfeeve
May 12, 2025
generic prednisone pills: can you buy prednisone over the counter in usa - PredniHealth
RogerCouct
May 12, 2025
https://prednihealth.shop/# PredniHealth
JudsonZoown
May 12, 2025
amoxicillin 500mg buy online uk: Amo Health Care - order amoxicillin online
Albertoseino
May 11, 2025
FDA approved generic Cialis: discreet shipping ED pills - Cialis without prescription
LorenzoBlize
May 11, 2025
buy generic Viagra online [url=https://maxviagramd.shop/#]safe online pharmacy[/url] no doctor visit required
Jeremyfax
May 11, 2025
fast Viagra delivery: same-day Viagra shipping - best price for Viagra
LorenzoBlize
May 11, 2025
cheap Cialis online [url=http://zipgenericmd.com/#]generic tadalafil[/url] buy generic Cialis online
Jeremyfax
May 10, 2025
buy generic Cialis online: Cialis without prescription - Cialis without prescription
Albertoseino
May 10, 2025
cheap Cialis online: cheap Cialis online - online Cialis pharmacy
Huneruzs
May 10, 2025
Attract Girls It is only a of utilizing holistic tactic of established techniques and also emotional data that aids males herald girls of all ages as well as preserve these simply by his or her area. Sadly, many grownup males do not understand which girls get an incredible pure intuition regarding the self-confidence amount a big quantity of oldsters. This is perfect for men whom have to increase upward the self-confidence stage all through interacting and getting females, and ultimately hold the girl of your respective goals. They units away clearly, the actual variances between men and likewise females, therefore guys comprehend absolutely what ladies are trying to find in a really male. In addition can be that she clearly listings probably the most beautiful attributes that ladies are looking for throughout guys and the right way to employ these types of qualities in your style. Attract Girls Alternatively, they are going to without effort notion it do you have to be looking out or have a really nervous gestures. Once you get in-depth particulars in which join with this sort of online relationship workout, you will discover out there why totally different males are often prosperous by way of attracting ladies.
That is why I find dealing with at the moment's subject especially tough. If you're feeling zero chemistry along with your virtual date, you haven’t wasted a number of hours and can shortly transfer on to the following digital date till you find somebody you genuinely join with. Dating Advice Letters You'll find unique approaches to talking with a girl: hooking up that has a gal, seducing all of them and also bringing in these people. Attract Girls You'll uncover distinctive strategies to speaking a lady: hooking up that has a girl, influencing all of them and bringing in these. Dating Canadian Women Tips: The precise Tao involving Badass is a not too long ago launched relationship merchandise that has a number of probable in relation to training guys the precise approaches about the plain option to entice girls and likewise purchase his or her hearts. Currently, guys don't get recommendations on what for being a fashionable man although growing in place. He / she prices being in a position to attract gals and possess a protracted-time period connection. Nevertheless, it's relatively necessary to bear in mind that this specific product is not in reference to machismo or presumably manliness.
In Spanish relationship, whether or not you're an individual or a lady, machismo is one thing that you just want to keep in mind by way of your complete date. Keep in thoughts although, that whereas registering an account is free, you do must pay to use Premium services, comparable to Live Chat or Video Chat. Whether you love grandma sweaters, inform corny dad jokes, or have learn ever Harry Potter e book over ten times, let people know. The site operates in over 180 countries, and is common in Latin America and Europe. Dating For The first Time At 18: Simply by next the next tips and likewise continue staring [url=https://www.pinterest.com/pin/cathycute-chinese-girl22-years-old-and-from-huangshananhui-china-and-enjoying-dining-out-cooking-travelingcute-chinese-gi--465911523948414476/]chnlove scam[/url] frequently in addition to you don't proper now there turn out to be cash on her, and quite a few efficient technique to fulfill that passionate an individual on-line possesses on-line courting site. Modern society possesses altered a good deal over time. So if you're a man over 50 and contemplating online courting, here is some recommendation: show your self-and reap the rewards! Dating and relationship coach Ravid Yosef-whose online course Determined to Love -shares online dating tips for girls over 30 together with how to keep a positive (however agency) perspective, as well as insights into creating a clickable profile and when to go from messaging to meeting within the flesh.
Besides, if issues do work out in the end, you will spare your self the difficulty of getting to keep pretending to be another person. My spouse and that i never advise because of this to get quite a lot of self-assist written piece however Once i ask anyone these points because having desires and in addition reaching these creates self-confidence in your energy to face irrespective what the world tosses on anyone. With the world getting nearer with internet and life getting too busy, relationship and love have also taken Internet as a mode of expression and communication. New members typically get pleasure from a free trial or free restricted communication. Attract Girls View Free Report! The vast majority of women do properly at physique gesture. One in all many ways is getting numerous different guests equally guys along with women into your celebration to hold on the market and also fulfill each other. Josh identified precisely how guys should have potent body language that will shows females they're reliable along with honest.
LorenzoBlize
May 10, 2025
purchase Modafinil without prescription [url=http://modafinilmd.store/#]modafinil legality[/url] modafinil pharmacy
Jeremyfax
May 10, 2025
trusted Viagra suppliers: fast Viagra delivery - no doctor visit required
Jeremyfax
May 9, 2025
online Cialis pharmacy: buy generic Cialis online - best price Cialis tablets
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# verified Modafinil vendors
LorenzoBlize
May 9, 2025
purchase Modafinil without prescription [url=http://modafinilmd.store/#]verified Modafinil vendors[/url] safe modafinil purchase
Jeremyfax
May 9, 2025
modafinil pharmacy: purchase Modafinil without prescription - verified Modafinil vendors
RobertKet
May 9, 2025
order Viagra discreetly: trusted Viagra suppliers - buy generic Viagra online
LorenzoBlize
May 9, 2025
buy modafinil online [url=https://modafinilmd.store/#]modafinil 2025[/url] legal Modafinil purchase
Albertoseino
May 9, 2025
order Viagra discreetly: best price for Viagra - best price for Viagra
RonaldFOEFS
May 9, 2025
http://zipgenericmd.com/# generic tadalafil
Albertoseino
May 9, 2025
buy modafinil online: Modafinil for sale - modafinil pharmacy
LorenzoBlize
May 9, 2025
FDA approved generic Cialis [url=http://zipgenericmd.com/#]cheap Cialis online[/url] buy generic Cialis online
RobertKet
May 9, 2025
discreet shipping ED pills: secure checkout ED drugs - Cialis without prescription
RonaldFOEFS
May 9, 2025
http://maxviagramd.com/# best price for Viagra
Jeremyfax
May 9, 2025
modafinil legality: Modafinil for sale - doctor-reviewed advice
Richardmat
May 8, 2025
vavada casino [url=https://vavadavhod.tech/#]vavada casino[/url] вавада
ZackaryCaush
May 8, 2025
http://vavadavhod.tech/# vavada
ZackaryCaush
May 8, 2025
https://vavadavhod.tech/# вавада официальный сайт
ZackaryCaush
May 7, 2025
https://pinuprus.pro/# пин ап вход
ZackaryCaush
May 7, 2025
http://pinuprus.pro/# pin up вход
Hunerapb
May 7, 2025
These shared experiences create reminiscences and build a basis for a stronger bond. Engaging in shared activities, even whereas apart, can strengthen the bond. Applying this rule in your dating life can lead to deeper connections and a extra satisfying love life. The 90-day rule might encourage a extra cautious method to what's shared online, preserving the intimacy and integrity of the connection's improvement. This contemplative method allows for a extra considerate resolution. This focused method to social interaction makes Discord a novel area for forming deeper connections. Understanding the etiquette and dynamics of Discord helps in navigating and forming connections. Regular updates and energetic participation in community chats present that you are engaged and desirous about forming connections. He said that it had "much better help than many of the appliance programs used within the business", with a revealed manual and regular schedule. Regular communication, whether through textual content, voice, or video, helps maintain and strengthen the connection.
Ultimately, the goal is to build a connection that feels real and significant. The objective is to discover the potential of the connection in a brand new setting. Dating apps present us with a convenient platform to seek out potential companions. Each particular person's schedule and way of life should be thought-about to discover a harmonious balance. Humor can be a fantastic icebreaker, but it's essential to gauge the opposite person's responses and adjust accordingly. Forcing this may only inhibit progress, and who wants a spanner in the works when things are going so nice? Your username and avatar are the first things folks notice. Joining servers associated to your pursuits is step one. Moving a relationship from online to offline is an exciting step in dating on Discord. Certainly one of the important thing points of relationship on Discord is finding the appropriate server where like-minded people collect. Managing expectations in LDRs is essential to their success and longevity. Discussing future plans is essential in LDRs.
An excellent date is the one with whom you can plan your future with. One of an important first date ideas is communicating before and after your date. An attractive Discord profile is your first step in the direction of successful online relationship on the platform. Out of all one in every of the largest benefits of choosing on-line courting providers is that there is no such thing as a location barrier and other people get to know one another digitally first after which personally. Go the place you’re snug, and you’re extra prone to really feel relaxed and higher able to deal with getting to know your date. A: Start by being your self and treating your date with kindness and respect. I really feel your very being with my heart each second of each day. One of many unwritten relationship rules is to ask interesting inquiries to know them higher. It exhibits your interest in attending to know the individual and allows them to share extra about themselves.
Engaging in these servers means that you can naturally meet people who share your hobbies. Connection: Two folks find one another online, flirt slightly, and arrange to fulfill. The more couples she efficiently matched, the more she felt driven to find ways to broaden her reach. A transparent, pleasant avatar image can make your profile more approachable. Remember, your Discord profile is a mirrored image of you. Creating an enticing and authentic profile on Discord can significantly enhance your courting prospects. [url=https://www.facebook.com/people/Chnlove-review/100069977331085/]chnlove scam[/url] As fills slump the overlying layers which seal the characteristic will stoop in sympathy creating false impressions of fills below the lip of the reduce and introduce the potential of contaminated dating evidence into the options excavation. This Clovis-First concept is supported by archaeological proof. Asking open-ended questions encourages a dialogue reasonably than a one-sided dialog. Heavy matters or overly private questions may be off-putting. Be cautious of anybody who asks for monetary assistance or private information early in your interactions. Based on a restricted quantity of data (three to four footage, a few sentences, some primary demographics) and a limited set of actions (swipe left, swipe proper), users can search via dozens of profiles in just a few seconds to strive to attain a date, who could ultimately become an extended-time period associate.
ZackaryCaush
May 6, 2025
http://vavadavhod.tech/# вавада официальный сайт
ZackaryCaush
May 6, 2025
http://pinupaz.top/# pin-up casino giris
ZackaryCaush
May 5, 2025
http://vavadavhod.tech/# vavada
Richardmat
May 5, 2025
pin up az [url=https://pinupaz.top/#]pin up casino[/url] pin up casino
ZackaryCaush
May 4, 2025
http://vavadavhod.tech/# вавада официальный сайт
ZackaryCaush
May 4, 2025
https://pinuprus.pro/# пин ап зеркало
Richardmat
May 4, 2025
vavada вход [url=https://vavadavhod.tech/#]вавада[/url] вавада официальный сайт
ZackaryCaush
May 4, 2025
https://vavadavhod.tech/# вавада
Richardmat
May 4, 2025
pin up az [url=https://pinupaz.top/#]pin up[/url] pin up azerbaycan
Richardmat
May 2, 2025
пин ап казино [url=http://pinuprus.pro/#]пин ап вход[/url] pin up вход
Richardmat
May 2, 2025
vavada вход [url=https://vavadavhod.tech/#]вавада[/url] вавада зеркало
Richardmat
May 2, 2025
vavada вход [url=http://vavadavhod.tech/#]вавада официальный сайт[/url] вавада официальный сайт
ZackaryCaush
May 1, 2025
http://pinuprus.pro/# пин ап вход
ZackaryCaush
May 1, 2025
https://pinuprus.pro/# пин ап казино официальный сайт
BrianCrugh
May 1, 2025
пин ап зеркало: пин ап зеркало - pin up вход
ElmerSip
April 30, 2025
пин ап казино официальный сайт: пинап казино - пин ап зеркало
Richardmat
April 30, 2025
вавада [url=https://vavadavhod.tech/#]вавада[/url] vavada вход
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pinup az
ElmerSip
April 30, 2025
pin up az: pin up - pin up casino
Richardmat
April 30, 2025
пин ап зеркало [url=http://pinuprus.pro/#]пин ап казино официальный сайт[/url] пин ап казино
Kennethsheby
April 30, 2025
pin-up: pin-up casino giris - pin up azerbaycan
ZackaryCaush
April 30, 2025
http://pinupaz.top/# pin up
ElmerSip
April 30, 2025
пинап казино: pin up вход - пин ап казино
Richardmat
April 30, 2025
вавада [url=http://vavadavhod.tech/#]вавада казино[/url] vavada
Kennethsheby
April 30, 2025
пинап казино: пинап казино - пинап казино
ZackaryCaush
April 30, 2025
https://vavadavhod.tech/# вавада
ElmerSip
April 30, 2025
vavada: вавада официальный сайт - вавада
Richardmat
April 30, 2025
пинап казино [url=https://pinuprus.pro/#]пин ап зеркало[/url] пин ап зеркало
Kennethsheby
April 30, 2025
pin up вход: пин ап казино - пин ап зеркало
Dannysit
April 30, 2025
indian pharmacy online: MedicineFromIndia - MedicineFromIndia
Stevendrype
April 30, 2025
indian pharmacy: medicine courier from India to USA - indian pharmacy online
MichaelFaulp
April 29, 2025
Medicine From India: indian pharmacy online shopping - Medicine From India
Dannysit
April 29, 2025
canada ed drugs: Express Rx Canada - canadian pharmacy online
MichaelFaulp
April 29, 2025
canadian pharmacy price checker: Buy medicine from Canada - reliable canadian pharmacy
Michaeljouch
April 29, 2025
adderall canadian pharmacy [url=http://expressrxcanada.com/#]Generic drugs from Canada[/url] best canadian pharmacy
Stevendrype
April 29, 2025
canadian pharmacy ltd: Express Rx Canada - northwest canadian pharmacy
Dannysit
April 29, 2025
ordering drugs from canada: Express Rx Canada - safe canadian pharmacy
Stevendrype
April 29, 2025
safe canadian pharmacy: Generic drugs from Canada - canadian pharmacy
MichaelFaulp
April 29, 2025
Medicine From India: Medicine From India - MedicineFromIndia
Walterhap
April 29, 2025
https://rxexpressmexico.com/# mexican rx online
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.com/#]Rx Express Mexico[/url] mexican online pharmacy
Dannysit
April 29, 2025
indian pharmacy: indian pharmacy online shopping - indian pharmacy online shopping
Carroldkr
April 29, 2025
Any platforms or merchandise we suggest for locating love or romance with Asian singles have existed within the marketplace for 10 or extra years. Don’t let your best good friend set you up with the man you’ve been avoiding for years. Stay affected person and analyze these reactions because even one of the best Asian dating site can't do your job. This means it should be good, and it is the most effective Asian black courting sites to get the love of your life from Asia. What else can I get or count on from AsiaFind online asian dating? Guided Tour: Dive into the positioning with a handy tutorial that makes positive you get the most out of your dating journey. A whole lot of this goes on behind the scenes, with algorithms matching you with ladies who you would possibly get together with. As an illustration, what she considers respectful conduct might seem overly formal to you. You is perhaps considering, what makes being respectful such a bonus? Too many men make the mistake of getting a lady as the ultimate destination as a substitute of being on a journey of self-discovery and inviting a lady to affix alongside. With all that being stated, let’s check out the best Asian dating sites the place you can provoke your worldwide relationship expertise and meet Asian ladies.
After you full registration, you'll be able to access quite a few useful options, together with an advanced matching algorithm that helps you find the very best matches on the positioning. With its help, you'll be capable of access users’ profiles and send messages without the need to open a browser window in your laptop computer or desktop pc. Whether you might be on the lookout for a particular someone to begin serious relationships with or just a mutual buddy from Asia, then you may all the time discover exactly what you [url=https://asiamescam.weebly.com/contact.html]asiame.com[/url] want on Asian dating websites. Will your potential partner need to fulfill your family and discuss their intentions in-depth earlier than you enter right into a severe relationship with them? Learning these few issues will impress your potential life partner’s household. With over 4.4 billion women and men dwelling in Asia, there are lots of potential singles residing on this area. There are millions of singles registered on the free on-line dating platform. DoULike is the proper platform for seniors trying to begin - and complete - their love story. It offers a whole lot of handy technologies that can assist you find your excellent match.
There are several million members registered within the Asian Singles section of the right Match webpage. While many platforms offer paid services, there are a number of reliable on-line Asian dating sites without spending a dime that provide precious alternatives for connection. Here comes one other widespread free online dating site the place you may meet Asian singles. This is certainly one of the biggest on-line courting websites that let you meet Asian women abroad. Loveinasia was worth it's one of south asian for their company, on-line. Young South Asians coming of age in the West usually need to navigate two distinct cultures, the one in their house and the society round them. This South Asian dating app has reported one successful relationship per hour and one marriage per day. Harmony is one in all the most popular Asian dating websites. This free Asian dating site offers couple relationship, dating news, and courting blog without spending a dime. Another issue to think about is the range of options a courting site gives. The site presents advanced search performance alongside the Compatibility Matching System. VictoriyaClub is the location where Western men meet ladies from Eastern Europe. Asking to meet in particular person can really feel difficult, particularly with cultural and geographic variations in play.
You can’t boil any individual down to only their cultural heritage, but taking these tips for dating Asian women under consideration might enhance your probabilities of finding that special someone. She will then acknowledge a severe companion and an thrilling individual in you. Naturally, there are things they won’t tolerate, but you'll know what to not do since they communicate their do’s and don’ts. From chatting (after which meeting) with the primary of my on-line mates, who I will check with as “Columbia Man,†there were no crimson flags. If there may be a very sturdy connection, a bit of hand holding or playfulness is preferred, moderately than going in for the kiss on the first date. They can be just a little bit mysterious however at the identical time open for starting critical relationships. Launched in 2011, PinaLove has gained popularity among both local Filipino users and worldwide customers in search of relationships with Filipinos.
Stevendrype
April 29, 2025
best mail order pharmacy canada: Buy medicine from Canada - canadian pharmacy online store
Walterhap
April 29, 2025
http://expressrxcanada.com/# canadian pharmacy ratings
MichaelFaulp
April 29, 2025
mexico drug stores pharmacies: mexican drugstore online - Rx Express Mexico
Dannysit
April 29, 2025
best canadian pharmacy: ExpressRxCanada - canadian online pharmacy
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.com/#]Rx Express Mexico[/url] mexico pharmacies prescription drugs
Stevendrype
April 29, 2025
india online pharmacy: indian pharmacy online shopping - Medicine From India
Walterhap
April 29, 2025
https://rxexpressmexico.com/# Rx Express Mexico
Dannysit
April 28, 2025
Medicine From India: world pharmacy india - MedicineFromIndia
MichaelFaulp
April 28, 2025
indian pharmacy online: Medicine From India - Medicine From India
Stevendrype
April 28, 2025
Medicine From India: MedicineFromIndia - medicine courier from India to USA
Walterhap
April 28, 2025
https://medicinefromindia.shop/# indian pharmacy
Dannysit
April 28, 2025
mexican online pharmacy: mexico drug stores pharmacies - mexican rx online
MichaelFaulp
April 28, 2025
Rx Express Mexico: mexican rx online - RxExpressMexico
Michaeljouch
April 28, 2025
recommended canadian pharmacies [url=https://expressrxcanada.shop/#]Express Rx Canada[/url] rate canadian pharmacies
Stevendrype
April 28, 2025
mexican rx online: RxExpressMexico - mexico drug stores pharmacies
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# Rx Express Mexico
Dannysit
April 28, 2025
canadian family pharmacy: canadian family pharmacy - legitimate canadian pharmacy online
Stevendrype
April 28, 2025
mexico drug stores pharmacies: Rx Express Mexico - Rx Express Mexico
Michaeljouch
April 28, 2025
mexican online pharmacy [url=http://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] mexican rx online
Walterhap
April 28, 2025
http://medicinefromindia.com/# indian pharmacy online shopping
Dannysit
April 28, 2025
indianpharmacy com: medicine courier from India to USA - Medicine From India
MichaelFaulp
April 28, 2025
online canadian drugstore: Canadian pharmacy shipping to USA - buy prescription drugs from canada cheap
BilliesniCt
April 28, 2025
Cialis generique prix: cialis sans ordonnance - Tadalafil 20 mg prix sans ordonnance tadalmed.shop
PeterUnomb
April 27, 2025
kamagra livraison 24h [url=http://kamagraprix.com/#]kamagra oral jelly[/url] Achetez vos kamagra medicaments
Robertmut
April 27, 2025
https://pharmafst.shop/# п»їpharmacie en ligne france
BernardVeida
April 27, 2025
Kamagra pharmacie en ligne: kamagra gel - Achetez vos kamagra medicaments
Bradleyfup
April 26, 2025
achat kamagra: kamagra pas cher - kamagra livraison 24h
BilliesniCt
April 26, 2025
Tadalafil sans ordonnance en ligne: Tadalafil 20 mg prix en pharmacie - Cialis sans ordonnance 24h tadalmed.shop
Robertmut
April 26, 2025
http://kamagraprix.com/# Acheter Kamagra site fiable
Bradleyfup
April 26, 2025
п»їpharmacie en ligne france: Pharmacies en ligne certifiees - pharmacie en ligne sans ordonnance pharmafst.com
BilliesniCt
April 26, 2025
п»їpharmacie en ligne france: Medicaments en ligne livres en 24h - Achat mГ©dicament en ligne fiable pharmafst.com
Robertmut
April 26, 2025
https://pharmafst.shop/# pharmacie en ligne france fiable
Bradleyfup
April 26, 2025
Kamagra Oral Jelly pas cher: Kamagra Oral Jelly pas cher - kamagra en ligne
BilliesniCt
April 26, 2025
pharmacie en ligne france livraison belgique: pharmacie en ligne sans ordonnance - pharmacie en ligne pharmafst.com
PeterUnomb
April 26, 2025
Tadalafil 20 mg prix en pharmacie [url=https://tadalmed.shop/#]cialis prix[/url] Cialis en ligne tadalmed.com
Robertmut
April 25, 2025
https://tadalmed.com/# cialis generique
Bradleyfup
April 25, 2025
pharmacie en ligne avec ordonnance: Livraison rapide - vente de mГ©dicament en ligne pharmafst.com
Robertmut
April 25, 2025
https://tadalmed.shop/# Tadalafil 20 mg prix en pharmacie
PeterUnomb
April 25, 2025
Pharmacie Internationale en ligne [url=http://pharmafst.com/#]Medicaments en ligne livres en 24h[/url] п»їpharmacie en ligne france pharmafst.shop
Bradleyfup
April 25, 2025
Pharmacie sans ordonnance: Livraison rapide - pharmacie en ligne france pas cher pharmafst.com
BernardVeida
April 25, 2025
Acheter Kamagra site fiable: kamagra gel - kamagra oral jelly
Robertmut
April 25, 2025
http://kamagraprix.com/# achat kamagra
BilliesniCt
April 25, 2025
Cialis generique prix: Cialis en ligne - Cialis en ligne tadalmed.shop
BernardVeida
April 25, 2025
acheter kamagra site fiable: Kamagra pharmacie en ligne - kamagra gel
Bradleyfup
April 25, 2025
cialis prix: cialis prix - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Robertmut
April 25, 2025
https://tadalmed.shop/# Tadalafil 20 mg prix sans ordonnance
BilliesniCt
April 25, 2025
pharmacies en ligne certifiГ©es: Meilleure pharmacie en ligne - pharmacie en ligne pas cher pharmafst.com
DavidSaisp
April 24, 2025
Acheter Kamagra site fiable: kamagra 100mg prix - kamagra oral jelly
Edwardtoupe
April 23, 2025
olympe casino avis: olympe casino avis - casino olympe
http://Boyarka-Inform.com/
March 12, 2025
This text is priceless. Howw can I find out more? http://Boyarka-Inform.com/
http://Boyarka-Inform.com/
March 12, 2025
This text is priceless. How can I find out more? http://Boyarka-Inform.com/
Teshome Woldeamanuel
January 29, 2019
I have a website based on wordpress.com. Is it possible to transfer using my domain and host including all my contents to Gutenberg Editor? What would be the cost?
David DeWitt
January 5, 2019
If I’m already being hosted by Flywheel why wouldn’t I just set up a staging site with Flywheel rather than set up a Local site on my own computer?
Joshua Masen
January 9, 2019
Hey David, you could definitely do that also! We tend to follow the workflow of testing larger changes in a local environment first, then refining the update in staging before going live. It's really just a matter of what works best for your own workflow! :)
getpremium
December 18, 2018
thank for this great information. i learnt alot from this post.
Steve
December 7, 2018
Hi Will,
Forgive me if this appears twice but I'm not sure the last comment went through.
I'd like to know what the benefits of using the method you describe above would be over using Local to pull the live site, test and when happy all is well, push back to the live site?
Steve
December 7, 2018
Thanks for the article Will,
If I have a live site on Flywheel could I not use Local to pull the live site, test it and if all okay push it back to the live site without having to go through the process of installing more plugins to archive etc.?
Joshua Masen
December 10, 2018
Hey Steve, you're spot on! If your site is hosted on Flywheel, you can skip the plugins and importing, and simply pull down your live site for testing in Local :)
Mark
December 7, 2018
Do you have a plan or any suggestions for those running a multisite setup? The Local by Flywheel does not work with multisite. Each site has a different theme, functions and plugins.
Benjamin Turner
December 7, 2018
Hey Mark,
Local does work with Multisite WordPress installations.
When you create a new site, on the "Setup WordPress" page. On that page, expand "Advanced Options" and select the kind of Multisite installation -- either "Subdomain" or "Subdirectory".
Importing a multisite installation into Local is a little more work, but that's true for any migration of a Multisite due to the way that urls are stored in the Database.
I would recommend taking a look at this post in the community forums for more information on getting a WordPress multisite imported into Local:
* https://local.getflywheel.com/community/t/multisite-migration-live-to-local/4576
If you have any more questions, please reach out and create a new post in the community forums:
* https://local.getflywheel.com/community/c/support
-- Ben