
Looking back on 2018, we discovered some delightful new design trends, found incredibly inspiring websites, and learned some bold business advice to take our work to the next level! No matter what knowledge you’re left craving before the new year starts, our top articles include a little bit of everything to round it out. Follow along with Photoshop tutorials, stock up on free resources, and get inspired for 2019!
In no particular order, here are our top articles for 2018:
- How to create a neon glow effect in Photoshop
- The best free fonts of 2018
- How to develop a knock-out marketing strategy for your design agency
- 30 awesome agency websites
- 33 JavaScript libraries and frameworks to check out in 2018
- How to create a duotone image in Photoshop
- 13 free PSD mockups and scene creators for designers
- How to get started with Local for your WordPress development environment
- 9 essential questions you need to ask clients before starting a web design project
- How to use CSS breakpoints to create responsive designs
How to create a neon glow effect in Photoshop

We started to see a lot of this popular web design trend in 2018, so of course we wanted to open up Photoshop to try it ourselves! This step-by-step tutorial will help you create your very own neon glow effect, plus share some inspiring examples to help you start dreaming of potential uses.
Bonus: there’s even a free Photoshop template you can download at the end of the article!
The best free fonts of 2018

Who doesn’t love a great new typeface, right?! At the beginning of this year, we rounded up some of our favorite new fonts for 2018, so make sure you check these out before the new year starts! In this article, you’ll find:
- Calligraphy fonts
- Sans Serif fonts
- Serif fonts
- Bold fonts
- Retro fonts
What are you waiting for? Have fun finding a new favorite font!
How to develop a knock-out marketing strategy for your design agency

While this article was a fan-favorite in 2018, the advice inside is absolutely relevant for 2019 (and beyond)! If you’re still working to define your agency’s marketing strategy or looking to shake things up, it’s a must-read. Some of our favorite tips inside:
First impressions are important. Before you announce that your design agency is ready for business, make sure its digital footprint is up to par. If you think about it, your online presence acts as a portfolio piece!
Find your niche. Specializing in a particular industry allows you to narrow your focus, time, and energy. In turn, you can refine workflows, increase productivity, and provide invaluable knowledge to your clients.
Don’t be shy. Don’t think of networking as an awkward, stuffy conversation that ends with handing over your business card and never speaking again. Networking is simply an opportunity to get to know people!
30 awesome agency websites

There’s no better time than the start of a new year to stock up on new inspiration, and that’s exactly what these amazing agency sites will give you! From color palettes and site layouts to font pairings and portfolio pieces, this article gives you a lot to get lost in.
I’d even recommend bookmarking it, so you can come back on a rainy day when you need a little extra inspiration boost!
33 JavaScript libraries and frameworks to check out in 2018

The internet would be a much duller place without JavaScript, which is why we love creating this list of libraries and frameworks every year! From practical scripts that help you create better workflows to whimsical options that help you do things like create poppers (read the article), you can find just about anything in here!
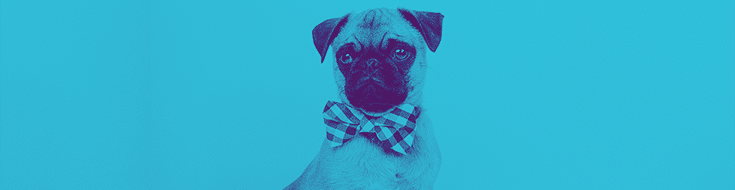
How to create a duotone image in Photoshop

This tutorial is based on another design trend that’s taken over the internet over the last few years: duotone images. We especially love creating them in Photoshop because you get so much control over the tones in the final product. This makes it easy to stay on brand while also exploring photos in a unique way!
Follow along the tutorial to learn the step-by-step method to create duotone images in Photoshop, or scroll to the bottom to find a free Photoshop template!
13 free PSD mockups and scene creators for designers

These days, it’s not enough to share a screenshot of your working files. Clients (and potential future clients) want to see your work “in real life,” whether it’s a printed piece or displayed digitally on a screen. To help them fully visualize your work, you should have a collection of mockups at your disposal to bring it to life!
In this top article from the year, you’ll find mockups and scene creators for a variety of scenarios: desk scenes, paper products, art supplies, smart watches, and more! Happy downloading.
How to get started with Local for your WordPress development environment

If you create WordPress websites, using a test environment for development is an incredibly important best practice to follow. That’s why our local development app, Local, is free to download. If you haven’t started using a test environment yet (or maybe you’re curious what Local is all about) this guide has everything you need to get started. Download Local, follow along, and let us know what you think! It’s free, so why not?
9 essential questions you need to ask clients before starting a web design project

If you’re thinking about workflows and onboarding processes as you head into the new year, this article is exactly what you need. Jo Amos from Wholegrain Digital explores nine essential questions you need answers to before you start a new web design project. From understanding the client’s business to figuring out what they really need, this article has some invaluable advice for any creative agency.
Plus, you’ll find a nice PDF of all the questions packaged up at the bottom. Hello, organization!
How to use CSS breakpoints to create responsive designs

Making a mobile-friendly website has remained a top priority for web designers as people continue to use cell phones and tablets to access the web. While there are many WordPress themes and plugins that can help you create responsive websites, sometimes it’s nice to dive into the code yourself for total control.
That’s why this tutorial has been one of our most popular this year. Check it out to learn how CSS breakpoints can help you create responsive site designs and view the code snippets you need to pull it off!
That completes our roundup of our top articles from 2018! Now tell us: What are you hoping to learn in 2019? What are your goals for the new year? Share in the comments!






Comments ( 2 )
binance
May 29, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/ur/register?ref=WTOZ531Y
binance
February 22, 2025
Your article helped me a lot, is there any more related content? Thanks!