
As a WordPress user, you’ve likely heard talk of the Gutenberg editor and WordPress 5.0 for the better part of this year. This exciting feature comes in the form of the latest WordPress update, “Bebo,” available starting November 6th, 2018.
This isn’t just any old update, however. The Gutenberg editor introduces a brand new WordPress publishing experience that’s pretty different than what you’re probably used to. It’s exciting, but there’s also a lot to think about as you get ready to update your site. To help make it all a little easier to understand, I’ve put together this guide to help you get started with Gutenberg!

Here’s everything you could possibly need to know about WordPress 5.0 (AKA Gutenberg!):
- What is Gutenberg?
- Pros of the Gutenberg editor
- Cons of the Gutenberg editor
- How to get the Gutenberg editor on your site
- How to test Gutenberg (before installing on your live site)
- What’s next for Gutenberg
What is the Gutenberg editor?
This all started with a little something called “Project Gutenberg” in June, 2017. While WordPress updates frequently, there hadn’t been any major updates to the WYSIWYG (What You See Is What You Get) editor in quite some time. And while the editor worked, it wasn’t always as flexible and customizable as users needed it to be.
In any given post, a publisher might include shortcodes and custom fields and meta boxes and custom code and on and on…all in an effort to make the built-in editor do more.

Beyond these techniques, there’s also been a rise over the last few years of drag-and-drop tools in the WordPress community, giving users more visual control over the design of their pages and posts. These resources also made it easier for beginners or less-technical users to start publishing great content, without having to learn how to build a shortcode right off the bat.
Enter: Project Gutenberg.
It’s an effort to redefine the entire WordPress publishing experience, all starting with the post editor and introduction of blocks in WordPress 5.0.
Beyond the general look of the editor, there’s one major difference: the introduction of blocks. Now, creators will be able to add blocks of content to their post, whether that content comes in the form of words, visuals, buttons, videos, you name it.
You’ll still be able to add everything you used to in the editor – you’ll just be able to visualize it better.
Let’s take a look at some of the pros and cons of the Gutenberg editor.
Pros of the Gutenberg editor:
Customizing visual content is much, much easier.
As the publisher of a WordPress blog and frequent user of the post editor, Gutenberg is incredibly exciting. It provides so many options to create interesting layouts and custom content configurations, without needing to dive into the code every time.
Plus, with rich content being easier to create, I think we’ll start to see more variety between WordPress sites. While there’s nothing wrong with sharing the same layout, it’ll be creatively refreshing to see some differences.
More white space = a better writing experience.
For fans of blogging on Medium (or even just typing in Google Docs), Gutenberg offers a cleaner writing experience in WordPress. It’s a breath of fresh air.

New alignment options allow for interesting visual layouts and flexibility.
Gutenberg is introducing two new alignment options: Wide and Full Width. For creators looking to maximize the impact of the content on large screens, this is pretty exciting stuff. For more details on using the new image alignments, I recommend this guide from Rich Tabor.
Gutenberg starts to standardize how plugins and themes interact with posts and post meta.
Traditionally, themes and plugins might try to accomodate for the limitations of the old editor, in order to help users get the desired post effect. With Gutenberg, however, themes and plugins can focus on just being themes and plugins, instead of trying to make up for the differences.
You can create custom blocks.
This one is exciting for a couple of reasons. First, because site owners will be able to develop their own, on-brand blocks for maximum creativity and consistency across posts. But second, this opens up a whole new market for developers to create custom blocks to share with the WordPress community. Personally, I’m really excited to see what creators dream up in this space!
Cons of the Gutenberg editor:
Accessibility isn’t fully built-in yet.
One of the largest drawbacks to Gutenberg today is that it isn’t accessible yet. While it would be nice for it to launch as a fully-accessible version, at least it’s in one place for the community to work on.
It’s new, so there’s definitely a learning curve.
Like any update to functionality, there will be a slight learning curve for anyone using the Gutenberg editor for the first time. But remember: We’re part of the WordPress community, one of the most helpful places on the internet! If you get stuck, someone will help.
It also takes advantage of some great new technology, including bleeding-edge JavaScript using React. If you aren’t familiar with developing in these languages, however, learning how to work with them to rebuild custom site elements for Gutenberg is going to take some effort.
You need to install a plugin to “opt out” of Gutenberg.
If you’re someone who builds sites for clients, and want to opt-out of the update for the time being, you’re going to need to install the Classic Editor plugin on every single site. It’s a fair bit of work to NOT update something, but crucial if you want more time to test before updating to Gutenberg.

No markdown support.
For publishers who’ve enjoyed typing in markdown in the past, you may be surprised when the new editor automatically converts it into blocks. This could take some adjusting to.
It might not be fully compatible with your themes, plugins, or existing published content.
Because Gutenberg is so different than the past editor, there’s a chance it conflicts with your site’s set up or published content. This means there’s a lot of testing that needs to happen to ensure everything works together.
If you’re a developer, Ahmad Awais has developed a great toolkit for building Gutenberg-compatible plugins. If you’re concerned about your own site, I recommend updating to WordPress 5.0 in a test environment first, so you have time to test your site’s configuration. (Keep scrolling for more information on testing!)
If you’re worried about the cons, one thing to note: Once WordPress 5.0 is launched, that’s not the end of development on Gutenberg. Matt Mullenweg, Founder and CEO of Automattic, mentioned at WordCamp Portland 2018 that updates will continue to roll out every couple weeks, to continue making improvements.
Now that you know a little more about Gutenberg, let’s dive into how you set it up on your site!
How do I get the Gutenberg editor?
When you’re ready to use the Gutenberg editor, all you have to do is update your site to WordPress 5.0. Then just head over to edit a post, and you’ll see Gutenberg waiting for you!
If you’re using a managed WordPress host, you’ll want to check how they’re planning to update sites on their platform. Flywheel will be waiting until late January, due to the scale of this update and the time of the year.
Before you update to Gutenberg, I highly recommend experimenting with it in a test environment. This will give you the opportunity to see how your existing content reacts to it, and to make sure your plugins and theme are compatible.
How to test the Gutenberg editor
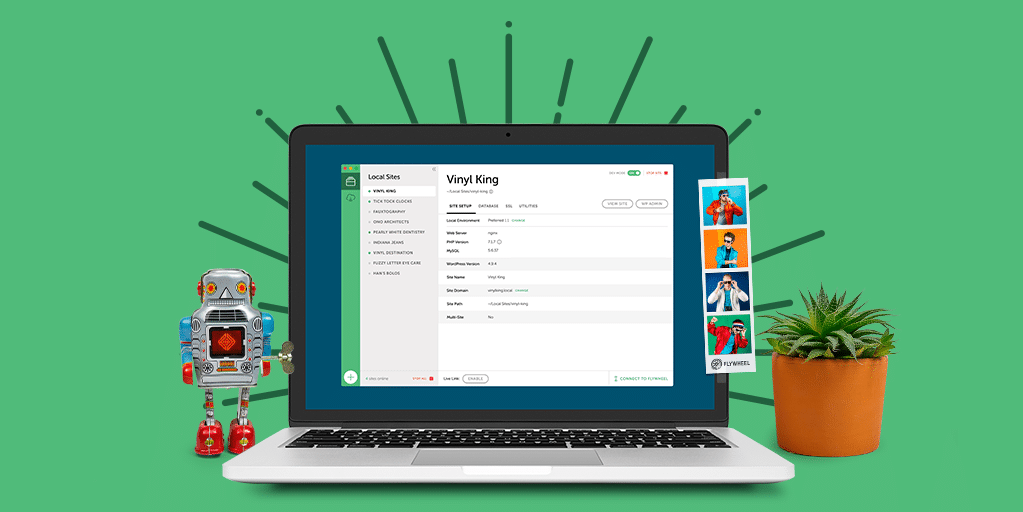
In order to safely test the Gutenberg editor before installing in on your live site, you can use either a staging site or a local environment. Local is a free local development environment that’s perfect for this.

While a copy of your site is in the staging or local environment, go ahead and update to WordPress 5.0. Then, look around!
Here’s a checklist of things you should look for while auditing your site’s reaction to Gutenberg:
- Are published posts displaying content correctly?
- Do published pages look right?
- Can you customize your theme as expected?
- Do your plugins work like they’re supposed to?
- When editing a post, does Gutenberg override any setting you’re used to?
Depending on the size of your site, the amount of content you’ve produced, and how you like to work, this audit may take some time. In the meantime, if you would like to update to WordPress 5.0 without using the Gutenberg editor, you can install the Classic Editor Plugin. This plugin will be officially supported by the WordPress core team until December 31st, 2021, so you have plenty of time to experiment between the editors and make changes as needed.
What’s next for Gutenberg?
As I mentioned, this is only the beginning for the future of the Gutenberg editor and the WordPress publishing experience as a whole!
As far as the editor stands today, you can expect more updates and support for Gutenberg as developers continue to test and iterate on it. Beyond the post editor, updates will likely come to page templates and even full-site customization.
Within the WordPress community, I’m excited to see how plugins, themes, and custom blocks start to play together to create incredible publishing experiences and published content. There are already some great resources for anyone ready to dive into Gutenberg blocks, like:
- This guide to building custom blocks for Gutenberg, by Peter Tasker on Delicious Brains
- This library of blocks to download
- The Gutenberg Hub, a collection of blocks, resources, and tutorials
How are you feeling about Gutenberg? Are you excited to experiment with blocks? Are you nervous about the transition? Share any additional resources in the comments, so we can help each other learn!







Comments ( 1839 )
Jamesicorm
July 30, 2025
ReliefMeds USA [url=https://reliefmedsusa.com/#]anti-inflammatory steroids online[/url] prednisone oral
BrianLit
July 30, 2025
anti-inflammatory steroids online: Relief Meds USA - prednisone 2.5 mg
RalphKet
July 30, 2025
order Provigil without prescription: nootropic Modafinil shipped to USA - Wake Meds RX
Larrywek
July 29, 2025
order corticosteroids without prescription: 5 prednisone in mexico - ReliefMeds USA
PatrickGar
July 29, 2025
https://neuroreliefrx.shop/# NeuroRelief Rx
RalphKet
July 29, 2025
anti-inflammatory steroids online: how to get prednisone tablets - prednisone cost in india
PatrickGar
July 29, 2025
https://neuroreliefrx.com/# fluoxetine generic
BrianLit
July 29, 2025
Clomid Hub: can you buy generic clomid for sale - Clomid Hub Pharmacy
RalphKet
July 29, 2025
gabapentin for insomnia: how much gabapentin can you take in a day - NeuroRelief Rx
Jamesicorm
July 29, 2025
WakeMedsRX [url=https://wakemedsrx.shop/#]where to buy Modafinil legally in the US[/url] where to buy Modafinil legally in the US
Larrywek
July 29, 2025
order corticosteroids without prescription: anti-inflammatory steroids online - prednisone 20mg capsule
RalphKet
July 29, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
RalphKet
July 29, 2025
Clomid Hub: where can i get cheap clomid for sale - how to get clomid pills
Jamesicorm
July 29, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]side effects of medication gabapentin[/url] NeuroRelief Rx
RalphKet
July 29, 2025
NeuroRelief Rx: can you get fluoxetine - NeuroRelief Rx
Larrywek
July 29, 2025
prednisone daily: ReliefMeds USA - ReliefMeds USA
PatrickGar
July 29, 2025
https://clearmedsdirect.com/# Clear Meds Direct
PatrickGar
July 29, 2025
https://clearmedsdirect.com/# amoxicillin 500mg tablets price in india
RalphKet
July 29, 2025
nootropic Modafinil shipped to USA: where to buy Modafinil legally in the US - Wake Meds RX
Jamesicorm
July 28, 2025
buying cheap clomid without dr prescription [url=https://clomidhubpharmacy.com/#]Clomid Hub Pharmacy[/url] can i purchase clomid without insurance
RalphKet
July 28, 2025
Relief Meds USA: Relief Meds USA - anti-inflammatory steroids online
Larrywek
July 28, 2025
prednisone 2.5 mg price: ReliefMeds USA - how can i order prednisone
Jamesicorm
July 28, 2025
can i buy prednisone online in uk [url=https://reliefmedsusa.com/#]prednisone 20 mg tablet price[/url] ReliefMeds USA
Bk8
July 28, 2025
Bk8
https://linklist.bio/bk8
Togelup
July 28, 2025
Togelup
https://linklist.bio/togeluplogin/
RalphKet
July 28, 2025
prednisone cost in india: anti-inflammatory steroids online - ReliefMeds USA
BrianLit
July 28, 2025
low-cost antibiotics delivered in USA: ClearMeds Direct - ClearMeds Direct
Jamesicorm
July 28, 2025
Clomid Hub [url=https://clomidhubpharmacy.shop/#]order generic clomid pills[/url] Clomid Hub Pharmacy
BrianLit
July 28, 2025
wakefulness medication online no Rx: nootropic Modafinil shipped to USA - where to buy Modafinil legally in the US
Jamesicorm
July 28, 2025
can you buy amoxicillin over the counter [url=https://clearmedsdirect.com/#]low-cost antibiotics delivered in USA[/url] where to buy amoxicillin
PatrickGar
July 28, 2025
http://wakemedsrx.com/# WakeMeds RX
PatrickGar
July 28, 2025
http://neuroreliefrx.com/# farmaco gabapentin 300
BrianLit
July 28, 2025
amoxicillin price without insurance: low-cost antibiotics delivered in USA - price of amoxicillin without insurance
Larrywek
July 28, 2025
prednisone 5mg daily: where can i buy prednisone without a prescription - can you buy prednisone over the counter uk
RalphKet
July 28, 2025
order corticosteroids without prescription: anti-inflammatory steroids online - prednisone 1 mg for sale
Jamesicorm
July 28, 2025
where can i get amoxicillin [url=https://clearmedsdirect.com/#]ClearMeds Direct[/url] low-cost antibiotics delivered in USA
BrianLit
July 28, 2025
WakeMeds RX: where to buy Modafinil legally in the US - wakefulness medication online no Rx
RalphKet
July 28, 2025
Clomid Hub: Clomid Hub Pharmacy - Clomid Hub
BrianLit
July 28, 2025
WakeMedsRX: prescription-free Modafinil alternatives - WakeMeds RX
Larrywek
July 28, 2025
ReliefMeds USA: order corticosteroids without prescription - ReliefMeds USA
RalphKet
July 28, 2025
low-cost antibiotics delivered in USA: antibiotic treatment online no Rx - low-cost antibiotics delivered in USA
Jamesicorm
July 28, 2025
apo gabapentin 300mg [url=https://neuroreliefrx.shop/#]will gabapentin hurt my dog[/url] gabapentin magyarul
BrianLit
July 28, 2025
antibiotic treatment online no Rx: Clear Meds Direct - order amoxicillin without prescription
PatrickGar
July 27, 2025
https://clomidhubpharmacy.shop/# Clomid Hub
PatrickGar
July 27, 2025
http://clearmedsdirect.com/# order amoxicillin without prescription
RalphKet
July 27, 2025
Clomid Hub Pharmacy: cost of clomid pills - Clomid Hub
Jamesicorm
July 27, 2025
cost of generic clomid pill [url=https://clomidhubpharmacy.shop/#]get cheap clomid without dr prescription[/url] where to get generic clomid pills
Larrywek
July 27, 2025
where can i buy prednisone online without a prescription: prednisone uk over the counter - prednisone canada prices
RalphKet
July 27, 2025
affordable Modafinil for cognitive enhancement: prescription-free Modafinil alternatives - Modafinil for focus and productivity
Jamesicorm
July 27, 2025
NeuroRelief Rx [url=https://neuroreliefrx.com/#]NeuroRelief Rx[/url] gabapentin safety in dogs
BrianLit
July 27, 2025
get clomid online: Clomid Hub - cost of clomid without a prescription
RalphKet
July 27, 2025
gabapentin in verbindung mit alkohol: how to get gabapentin - can you take buspar with gabapentin
PatrickGar
July 27, 2025
https://clomidhubpharmacy.shop/# Clomid Hub
RalphKet
July 27, 2025
NeuroRelief Rx: NeuroRelief Rx - NeuroRelief Rx
BrianLit
July 27, 2025
ClearMeds Direct: antibiotic treatment online no Rx - Clear Meds Direct
Larrywek
July 27, 2025
prednisone 10mg buy online: anti-inflammatory steroids online - prednisone 5084
RalphKet
July 27, 2025
where buy generic clomid prices: can i get clomid without rx - how to get generic clomid no prescription
BrianLit
July 27, 2025
Wake Meds RX: Modafinil for ADHD and narcolepsy - Modafinil for focus and productivity
RalphKet
July 26, 2025
order corticosteroids without prescription: buy prednisone tablets online - order corticosteroids without prescription
BrianLit
July 26, 2025
low-cost antibiotics delivered in USA: antibiotic treatment online no Rx - antibiotic treatment online no Rx
Jamesicorm
July 26, 2025
NeuroRelief Rx [url=http://neuroreliefrx.com/#]NeuroRelief Rx[/url] NeuroRelief Rx
PatrickGar
July 26, 2025
https://clomidhubpharmacy.shop/# how can i get clomid price
RalphKet
July 26, 2025
Relief Meds USA: order corticosteroids without prescription - anti-inflammatory steroids online
PatrickGar
July 26, 2025
https://clearmedsdirect.com/# ClearMeds Direct
LeroyCrelp
July 26, 2025
lexapro 5mg: price for lexapro 10 mg - Lexapro for depression online
LeroyCrelp
July 26, 2025
buy Accutane online: order isotretinoin from Canada to US - order isotretinoin from Canada to US
How DefiLlama aids in DeFi market transparency.
July 26, 2025
DefiLlama airdrop history and trends.
https://zaynabxhgi205475.howeweb.com/37119378/explore-your-on-chain-defi-data-hub
LeroyCrelp
July 26, 2025
brand name lexapro from canada: buy lexapro without a prescription online - buy lexapro
LeroyCrelp
July 26, 2025
cheap Propecia Canada: get propecia price - generic Finasteride without prescription
TommyRof
July 26, 2025
https://zoloft.company/# sertraline online
LeroyCrelp
July 26, 2025
Zoloft Company: purchase generic Zoloft online discreetly - generic sertraline
TommyRof
July 26, 2025
https://isotretinoinfromcanada.com/# purchase generic Accutane online discreetly
LeroyCrelp
July 25, 2025
price for lexapro 10 mg: compare lexapro prices - Lexapro for depression online
BurtonAbseD
July 25, 2025
cheap Accutane [url=https://isotretinoinfromcanada.shop/#]USA-safe Accutane sourcing[/url] isotretinoin online
LeroyCrelp
July 25, 2025
buy Cialis online cheap: generic tadalafil medication - Tadalafil From India
LeroyCrelp
July 25, 2025
Finasteride From Canada: cheap Propecia Canada - Finasteride From Canada
TommyRof
July 25, 2025
https://zoloft.company/# sertraline online
TommyRof
July 25, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 25, 2025
order isotretinoin from Canada to US: generic isotretinoin - order isotretinoin from Canada to US
LeroyCrelp
July 25, 2025
Zoloft Company: cheap Zoloft - Zoloft for sale
KelvinCaniA
July 25, 2025
tadalafil united states: Cialis without prescription - buy Cialis online cheap
BurtonAbseD
July 25, 2025
cheap Propecia Canada [url=https://finasteridefromcanada.com/#]cheap Propecia Canada[/url] Propecia for hair loss online
BurtonAbseD
July 25, 2025
order isotretinoin from Canada to US [url=https://isotretinoinfromcanada.com/#]buy Accutane online[/url] Accutane for sale
LeroyCrelp
July 25, 2025
generic Finasteride without prescription: order propecia pills - cost of generic propecia without insurance
KelvinCaniA
July 25, 2025
cheap Propecia Canada: Propecia for hair loss online - cheap Propecia Canada
BurtonAbseD
July 25, 2025
Propecia for hair loss online [url=https://finasteridefromcanada.shop/#]Propecia for hair loss online[/url] cheap Propecia Canada
LeroyCrelp
July 24, 2025
cheap Cialis Canada: buy tadalafil cialis - Cialis without prescription
BurtonAbseD
July 24, 2025
Lexapro for depression online [url=https://lexapro.pro/#]prescription price for lexapro[/url] Lexapro for depression online
TommyRof
July 24, 2025
https://tadalafilfromindia.com/# tadalafil online no rx
TommyRof
July 24, 2025
https://lexapro.pro/# Lexapro for depression online
Base Bridge
July 24, 2025
Base Bridge
https://base-bridge-site.vercel.app/
LeroyCrelp
July 24, 2025
Zoloft for sale: purchase generic Zoloft online discreetly - Zoloft online pharmacy USA
Theronpow
July 24, 2025
https://finasteridefromcanada.com/# cheap Propecia Canada
BurtonAbseD
July 24, 2025
Lexapro for depression online [url=https://lexapro.pro/#]lexapro brand name[/url] Lexapro for depression online
LeroyCrelp
July 24, 2025
Cialis without prescription: generic Cialis from India - Tadalafil From India
Theronpow
July 24, 2025
https://isotretinoinfromcanada.shop/# Isotretinoin From Canada
BurtonAbseD
July 24, 2025
lexapro 5mg [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
LeroyCrelp
July 24, 2025
buy Zoloft online without prescription USA: purchase generic Zoloft online discreetly - cheap Zoloft
BurtonAbseD
July 24, 2025
Lexapro for depression online [url=https://lexapro.pro/#]lexapro 10mg[/url] Lexapro for depression online
KelvinCaniA
July 24, 2025
Lexapro for depression online: generic lexapro canada pharmacy - lexapro 15mg
Theronpow
July 24, 2025
https://finasteridefromcanada.com/# propecia online
TommyRof
July 24, 2025
https://isotretinoinfromcanada.shop/# generic isotretinoin
LeroyCrelp
July 24, 2025
order isotretinoin from Canada to US: buy Accutane online - cheap Accutane
TommyRof
July 24, 2025
https://tadalafilfromindia.shop/# Tadalafil From India
BurtonAbseD
July 24, 2025
purchase generic Zoloft online discreetly [url=https://zoloft.company/#]generic sertraline[/url] buy Zoloft online
Theronpow
July 24, 2025
https://zoloft.company/# buy Zoloft online
LeroyCrelp
July 24, 2025
Lexapro for depression online: lexapro discount - Lexapro for depression online
BurtonAbseD
July 23, 2025
Zoloft Company [url=https://zoloft.company/#]Zoloft for sale[/url] Zoloft for sale
defillama price
July 23, 2025
defillama airdrop
https://steemit.com/crypto/@cryptoflowernews/how-to-use-defillama-for-effective-defi-portfolio-tracking-in-2025
KelvinCaniA
July 23, 2025
order isotretinoin from Canada to US: USA-safe Accutane sourcing - USA-safe Accutane sourcing
defillama
July 23, 2025
defillama portfolio
https://odysee.com/defillama:8
manta airdrop
July 23, 2025
manta swap
https://lnk.bio/manta.bridge
manta network
July 23, 2025
manta pacific
https://telegra.ph/Manta-Bridge-Privacy-Centric-Cross-Chain-DeFi-Ecosystem-Revolutionizing-Blockchain-Security-07-17
defillama yield farming
July 23, 2025
defillama tvl
https://linktr.ee/DefiLlamaTVL
Theronpow
July 23, 2025
http://finasteridefromcanada.com/# get generic propecia without a prescription
LeroyCrelp
July 23, 2025
generic Cialis from India: generic Cialis from India - Cialis without prescription
BurtonAbseD
July 23, 2025
cheap Propecia Canada [url=https://finasteridefromcanada.shop/#]generic Finasteride without prescription[/url] cheap Propecia Canada
Theronpow
July 23, 2025
https://tadalafilfromindia.com/# Tadalafil From India
BurtonAbseD
July 23, 2025
Zoloft online pharmacy USA [url=https://zoloft.company/#]Zoloft Company[/url] generic sertraline
KelvinCaniA
July 23, 2025
Lexapro for depression online: where can i buy generic lexapro - lexapro cost australia
Theronpow
July 23, 2025
https://finasteridefromcanada.shop/# Finasteride From Canada
LeroyCrelp
July 23, 2025
Accutane for sale: buy Accutane online - generic isotretinoin
TommyRof
July 23, 2025
https://zoloft.company/# buy Zoloft online without prescription USA
TommyRof
July 23, 2025
http://finasteridefromcanada.com/# Finasteride From Canada
Theronpow
July 23, 2025
https://isotretinoinfromcanada.com/# USA-safe Accutane sourcing
BurtonAbseD
July 23, 2025
cheap Accutane [url=https://isotretinoinfromcanada.com/#]cheap Accutane[/url] buy Accutane online
LeroyCrelp
July 23, 2025
buy Cialis online cheap: Tadalafil From India - Cialis without prescription
bridge wormhole
July 23, 2025
wormhole bridge
https://solo.to/wormhole
KelvinCaniA
July 23, 2025
USA-safe Accutane sourcing: USA-safe Accutane sourcing - isotretinoin online
Theronpow
July 23, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 23, 2025
isotretinoin online: cheap Accutane - Accutane for sale
Theronpow
July 23, 2025
https://finasteridefromcanada.shop/# Propecia for hair loss online
BurtonAbseD
July 23, 2025
tadalafil generic price [url=https://tadalafilfromindia.shop/#]tadalafil over the counter uk[/url] Cialis without prescription
LeroyCrelp
July 23, 2025
generic sertraline: Zoloft online pharmacy USA - sertraline online
Theronpow
July 22, 2025
https://lexapro.pro/# lexapro generic discount
LeroyCrelp
July 22, 2025
Zoloft online pharmacy USA: generic sertraline - Zoloft online pharmacy USA
Theronpow
July 22, 2025
https://tadalafilfromindia.com/# Cialis without prescription
TommyRof
July 22, 2025
https://zoloft.company/# buy Zoloft online without prescription USA
TommyRof
July 22, 2025
http://isotretinoinfromcanada.com/# generic isotretinoin
BurtonAbseD
July 22, 2025
purchase generic Zoloft online discreetly [url=https://zoloft.company/#]purchase generic Zoloft online discreetly[/url] purchase generic Zoloft online discreetly
LeroyCrelp
July 22, 2025
buy Accutane online: purchase generic Accutane online discreetly - purchase generic Accutane online discreetly
BurtonAbseD
July 22, 2025
tadalafil online no rx [url=https://tadalafilfromindia.com/#]Cialis without prescription[/url] cheap 10 mg tadalafil
KelvinCaniA
July 22, 2025
order isotretinoin from Canada to US: isotretinoin online - purchase generic Accutane online discreetly
Theronpow
July 22, 2025
https://zoloft.company/# Zoloft Company
LeroyCrelp
July 22, 2025
Zoloft online pharmacy USA: Zoloft Company - buy Zoloft online without prescription USA
BurtonAbseD
July 22, 2025
tadalafil 20 mg over the counter [url=http://tadalafilfromindia.com/#]tadalafil generic price[/url] buy Cialis online cheap
Theronpow
July 22, 2025
http://finasteridefromcanada.com/# generic Finasteride without prescription
LeroyCrelp
July 22, 2025
cheap Cialis Canada: Cialis without prescription - Cialis without prescription
manta bridge
July 22, 2025
Non‑custodial, permissionless bridge connecting Ethereum, BNB Chain, and Manta Network.
https://manta-bridge.netlify.app/
BurtonAbseD
July 22, 2025
lexapro 20mg pill [url=https://lexapro.pro/#]where can i purchase lexapro online[/url] lexapro coupon
KelvinCaniA
July 22, 2025
USA-safe Accutane sourcing: buy Accutane online - USA-safe Accutane sourcing
LeroyCrelp
July 22, 2025
cost of generic propecia without rx: Propecia for hair loss online - order generic propecia without insurance
TommyRof
July 22, 2025
https://zoloft.company/# purchase generic Zoloft online discreetly
Theronpow
July 22, 2025
https://zoloft.company/# Zoloft for sale
BurtonAbseD
July 22, 2025
Cialis without prescription [url=https://tadalafilfromindia.shop/#]cheap Cialis Canada[/url] tadalafil online no rx
LeroyCrelp
July 22, 2025
Zoloft Company: Zoloft for sale - sertraline online
BurtonAbseD
July 21, 2025
cheap Zoloft [url=https://zoloft.company/#]Zoloft online pharmacy USA[/url] purchase generic Zoloft online discreetly
Theronpow
July 21, 2025
https://isotretinoinfromcanada.shop/# USA-safe Accutane sourcing
KelvinCaniA
July 21, 2025
generic sertraline: cheap Zoloft - purchase generic Zoloft online discreetly
LeroyCrelp
July 21, 2025
purchase generic Zoloft online discreetly: generic sertraline - Zoloft for sale
Theronpow
July 21, 2025
https://tadalafilfromindia.shop/# Cialis without prescription
BurtonAbseD
July 21, 2025
Zoloft Company [url=https://zoloft.company/#]cheap Zoloft[/url] cheap Zoloft
manta swap
July 21, 2025
Transparent fee structure and gas‑optimized for cost efficiency.
https://manta-bridge.netlify.app/
Theronpow
July 21, 2025
http://isotretinoinfromcanada.com/# generic isotretinoin
BurtonAbseD
July 21, 2025
Lexapro for depression online [url=https://lexapro.pro/#]lexapro 20mg[/url] lexapro 10 mg price in india
KelvinCaniA
July 21, 2025
generic Finasteride without prescription: Finasteride From Canada - Finasteride From Canada
LeroyCrelp
July 21, 2025
Lexapro for depression online: Lexapro for depression online - Lexapro for depression online
TommyRof
July 21, 2025
http://isotretinoinfromcanada.com/# USA-safe Accutane sourcing
TommyRof
July 21, 2025
https://lexapro.pro/# generic lexapro
LeroyCrelp
July 21, 2025
Finasteride From Canada: Propecia for hair loss online - cheap Propecia Canada
BurtonAbseD
July 21, 2025
Lexapro for depression online [url=https://lexapro.pro/#]Lexapro for depression online[/url] Lexapro for depression online
Theronpow
July 21, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 21, 2025
Finasteride From Canada: how cЙ‘n i get cheap propecia pills - Finasteride From Canada
KelvinCaniA
July 21, 2025
tadalafil online price: Tadalafil From India - buy tadalafil 20mg price in india
Theronpow
July 21, 2025
https://isotretinoinfromcanada.shop/# order isotretinoin from Canada to US
paraswap
July 21, 2025
paraswap
https://paraswap-v1.github.io/
LeroyCrelp
July 21, 2025
Isotretinoin From Canada: USA-safe Accutane sourcing - Isotretinoin From Canada
Theronpow
July 21, 2025
https://lexapro.pro/# lexapro tablets australia
BurtonAbseD
July 21, 2025
generic Finasteride without prescription [url=http://finasteridefromcanada.com/#]get generic propecia without a prescription[/url] cheap Propecia Canada
LeroyCrelp
July 21, 2025
buy Accutane online: cheap Accutane - isotretinoin online
KelvinCaniA
July 21, 2025
buy tadalafil 20mg price canada: Cialis without prescription - Tadalafil From India
Theronpow
July 21, 2025
https://lexapro.pro/# Lexapro for depression online
LeroyCrelp
July 20, 2025
Zoloft for sale: sertraline online - Zoloft for sale
Robertvok
July 20, 2025
https://indiamedshub.com/# buy medicines online in india
Davidzetry
July 20, 2025
giant food store pharmacy [url=https://expresscarerx.org/#]online pharmacy legit[/url] propecia online pharmacy
Bobbymew
July 20, 2025
IndiaMedsHub: IndiaMedsHub - top 10 pharmacies in india
VernonVig
July 20, 2025
https://indiamedshub.shop/# IndiaMedsHub
Robertvok
July 20, 2025
https://expresscarerx.online/# cost of viagra in pharmacy
VernonVig
July 20, 2025
http://expresscarerx.org/# tri luma online pharmacy
Bobbymew
July 20, 2025
best india pharmacy: indian pharmacy online - top online pharmacy india
Robertvok
July 20, 2025
http://expresscarerx.org/# pharmacy rx one legitimate
Robertvok
July 20, 2025
https://medimexicorx.shop/# mexican drugstore online
Davidzetry
July 20, 2025
ExpressCareRx [url=https://expresscarerx.online/#]ExpressCareRx[/url] venlafaxine online pharmacy
Robertvok
July 20, 2025
https://medimexicorx.shop/# mexican mail order pharmacies
Davidzetry
July 20, 2025
IndiaMedsHub [url=https://indiamedshub.shop/#]best india pharmacy[/url] india pharmacy
VernonVig
July 20, 2025
https://expresscarerx.org/# sam’s club pharmacy propecia
Bobbymew
July 20, 2025
indian pharmacy: IndiaMedsHub - top online pharmacy india
VernonVig
July 20, 2025
https://indiamedshub.shop/# top 10 pharmacies in india
Robertvok
July 20, 2025
https://medimexicorx.shop/# mexico drug stores pharmacies
Bobbymew
July 19, 2025
ExpressCareRx: online pharmacy without scripts - ExpressCareRx
Davidzetry
July 19, 2025
buy neurontin in mexico [url=https://medimexicorx.com/#]MediMexicoRx[/url] real mexican pharmacy USA shipping
Robertvok
July 19, 2025
https://indiamedshub.shop/# best online pharmacy india
Bobbymew
July 19, 2025
best india pharmacy: IndiaMedsHub - top 10 pharmacies in india
Davidzetry
July 19, 2025
world pharmacy india [url=https://indiamedshub.shop/#]indian pharmacy[/url] IndiaMedsHub
Robertvok
July 19, 2025
http://indiamedshub.com/# IndiaMedsHub
Robertvok
July 19, 2025
https://medimexicorx.com/# MediMexicoRx
Davidzetry
July 19, 2025
ExpressCareRx [url=http://expresscarerx.org/#]strattera online pharmacy[/url] legit non prescription pharmacies
Davidzetry
July 19, 2025
get viagra without prescription from mexico [url=http://medimexicorx.com/#]zithromax mexican pharmacy[/url] MediMexicoRx
Robertvok
July 19, 2025
https://indiamedshub.com/# online shopping pharmacy india
VernonVig
July 19, 2025
http://indiamedshub.com/# indianpharmacy com
Bobbymew
July 19, 2025
best pharmacy to buy cialis: pharmacy viagra jokes - uk pharmacy propecia
Robertvok
July 19, 2025
https://indiamedshub.shop/# IndiaMedsHub
Robertvok
July 19, 2025
https://medimexicorx.shop/# mexican mail order pharmacies
Bobbymew
July 19, 2025
ExpressCareRx: pharmacy support viagra - ExpressCareRx
Davidzetry
July 19, 2025
MediMexicoRx [url=https://medimexicorx.shop/#]MediMexicoRx[/url] MediMexicoRx
Bobbymew
July 19, 2025
india online pharmacy: india pharmacy mail order - IndiaMedsHub
Robertvok
July 18, 2025
https://indiamedshub.shop/# IndiaMedsHub
Davidzetry
July 18, 2025
tesco pharmacy tadalafil [url=https://expresscarerx.online/#]target pharmacy viagra[/url] methotrexate online pharmacy
Robertvok
July 18, 2025
https://indiamedshub.shop/# IndiaMedsHub
Bobbymew
July 18, 2025
target pharmacy store locator: inhouse pharmacy finasteride - ExpressCareRx
Davidzetry
July 18, 2025
indian pharmacy paypal [url=https://indiamedshub.shop/#]indian pharmacies safe[/url] indianpharmacy com
VernonVig
July 18, 2025
http://medimexicorx.com/# medication from mexico pharmacy
VernonVig
July 18, 2025
https://medimexicorx.com/# MediMexicoRx
Bobbymew
July 18, 2025
target pharmacy azithromycin: target pharmacy celexa - ExpressCareRx
Davidzetry
July 18, 2025
ExpressCareRx [url=https://expresscarerx.online/#]ExpressCareRx[/url] pharmacy without prescription
Bobbymew
July 18, 2025
buy cheap meds from a mexican pharmacy: semaglutide mexico price - zithromax mexican pharmacy
Davidzetry
July 18, 2025
provigil indian pharmacy [url=http://expresscarerx.org/#]hcg online pharmacy[/url] ExpressCareRx
Robertvok
July 18, 2025
https://indiamedshub.com/# Online medicine order
Bobbymew
July 18, 2025
п»їmexican pharmacy: isotretinoin from mexico - buy propecia mexico
Robertvok
July 18, 2025
https://medimexicorx.shop/# MediMexicoRx
Davidzetry
July 18, 2025
zithromax mexican pharmacy [url=http://medimexicorx.com/#]buy propecia mexico[/url] MediMexicoRx
Bobbymew
July 18, 2025
cobix generic celebrex pharmacy: viagra target pharmacy - ExpressCareRx
VernonVig
July 18, 2025
http://medimexicorx.com/# medicine in mexico pharmacies
VernonVig
July 18, 2025
http://expresscarerx.org/# community rx pharmacy
Davidzetry
July 18, 2025
IndiaMedsHub [url=https://indiamedshub.shop/#]IndiaMedsHub[/url] IndiaMedsHub
Bobbymew
July 18, 2025
remote consultation online pharmacy: pharmacy shoe store - ExpressCareRx
Robertvok
July 18, 2025
https://medimexicorx.com/# buying from online mexican pharmacy
Bobbymew
July 18, 2025
url: best online pharmacy to get viagra - ExpressCareRx
ScottVop
July 18, 2025
pharmacy online [url=https://zorgpakket.com/#]MedicijnPunt[/url] afbeelding medicijnen
KennethSpota
July 18, 2025
medicatie bestellen online: ons medicatie voor apotheken - pharma apotheek
ScottVop
July 18, 2025
b12 apotek [url=https://tryggmed.shop/#]apotek Гёrevoks[/url] Гёrevoks fjerning apotek
KennethSpota
July 17, 2025
apotek baby: ibs apotek - medicin barn gratis
WilliamLiz
July 17, 2025
http://zorgpakket.com/# medicijnen snel bestellen
ScottVop
July 17, 2025
24 timer apotek [url=https://tryggmed.shop/#]Trygg Med[/url] apotek resept nett
ScottVop
July 17, 2025
billigt smink online fri frakt [url=https://snabbapoteket.com/#]apotek hГҐl i Г¶ronen[/url] omeprazol prisjakt
MichaelSmist
July 17, 2025
https://snabbapoteket.com/# apotek logga in recept
KennethSpota
July 17, 2025
apotek som Г¤r Г¶ppet nu: hГҐravfall apotek - cough syrup apotek
ScottVop
July 17, 2025
medicijnen online [url=http://zorgpakket.com/#]online medicijnen[/url] pharmacy nederlands
Altonloony
July 17, 2025
medicijen: MedicijnPunt - pharma apotheek
KennethSpota
July 17, 2025
apotek se mina recept: förgiftad familj - covid självtest apotek
MichaelSmist
July 17, 2025
https://zorgpakket.com/# medicatielijst apotheek
ScottVop
July 17, 2025
teknisk sprit apotek [url=https://tryggmed.shop/#]bivoks apotek[/url] bakteriell vaginose apotek
KennethSpota
July 17, 2025
apotek Г¶ppet nyГҐrsdagen: jobbe pГҐ apotek - filt med huva
ScottVop
July 17, 2025
apotek tbe vaccin [url=https://snabbapoteket.com/#]Snabb Apoteket[/url] bomullshandske apotek
Altonloony
July 17, 2025
mijn medicijnen bestellen: Medicijn Punt - medicijnen kopen
MichaelSmist
July 17, 2025
http://tryggmed.com/# 5-htp apotek
KennethSpota
July 17, 2025
betrouwbare online apotheek zonder recept: Medicijn Punt - medicatie apotheker review
ScottVop
July 17, 2025
castor oil apotek [url=https://tryggmed.com/#]TryggMed[/url] hurtigtest korona apotek
KennethSpota
July 16, 2025
medicijn online: Medicijn Punt - pillen bestellen
ScottVop
July 16, 2025
kladder apotek [url=https://tryggmed.shop/#]linser apotek[/url] 24 timer apotek
MichaelSmist
July 16, 2025
http://tryggmed.com/# lecitin apotek
KennethSpota
July 16, 2025
dokter online medicijnen bestellen: onlineapotheek - apotheek spanje online
ScottVop
July 16, 2025
apotek antigen test [url=http://snabbapoteket.com/#]Snabb Apoteket[/url] hämta ut recept online
MichaelSmist
July 16, 2025
http://snabbapoteket.com/# apotek urinvägsinfektion
KennethSpota
July 16, 2025
medicijnen kopen met ideal: apteka nl online - medicijnen bestellen zonder recept
WilliamLiz
July 16, 2025
https://snabbapoteket.com/# dermaroller apotek
MichaelSmist
July 16, 2025
http://zorgpakket.com/# online apotheek - gratis verzending
ScottVop
July 16, 2025
medicijnen op recept online bestellen [url=http://zorgpakket.com/#]appotheek[/url] de apotheker
KennethSpota
July 16, 2025
rosmarinolje apotek: TryggMed - xanthan gum apotek
KennethSpota
July 16, 2025
apotek se mina recept: får hundar äta bröd - apotek sjukhus
MichaelSmist
July 16, 2025
https://zorgpakket.shop/# online apotheker
ScottVop
July 16, 2025
gonore test apotek [url=http://tryggmed.com/#]abortpille apotek[/url] psa-test apotek
Altonloony
July 16, 2025
online drugstore netherlands: Medicijn Punt - online medicijnen bestellen
FrankDiz
July 16, 2025
torvast 20 prezzo: OrdinaSalute - aminomal principio attivo
DannyNor
July 16, 2025
https://ordinasalute.com/# etoricoxib 90 mg
JustinGagma
July 16, 2025
https://pharmadirecte.com/# infection urinaire medicament pharmacie sans ordonnance
DannyNor
July 16, 2025
https://pharmadirecte.com/# melatonine pharmacie sans ordonnance
FrankDiz
July 15, 2025
grado medio farmacia online barcelona: Clinica Galeno - donde comprar pastillas anticonceptivas sin receta
RickyLucky
July 15, 2025
enterolactis plus bugiardino [url=https://ordinasalute.com/#]muscoril fiale prezzo[/url] colecalciferolo prezzo
RickyLucky
July 15, 2025
medicament trouble de l Г©rГ©ction sans ordonnance en pharmacie [url=http://pharmadirecte.com/#]PharmaDirecte[/url] ordonnance pour orl ou pas
JustinGagma
July 15, 2025
http://pharmadirecte.com/# pharmacie sans ordonnance
FrankDiz
July 15, 2025
tachifene a cosa serve: tobradex gocce auricolari prezzo - synflex forte 550
DannyNor
July 15, 2025
http://ordinasalute.com/# klacid 250 compresse
DannyNor
July 15, 2025
https://pharmadirecte.com/# cialis pharmacie en ligne
FrankDiz
July 15, 2025
exicort spray prezzo: vessel 250 uls online - aftir gel come si usa
RickyLucky
July 15, 2025
lansoprazolo prezzo senza ricetta [url=https://ordinasalute.com/#]OrdinaSalute[/url] dmax farmacia
DannyNor
July 15, 2025
http://clinicagaleno.com/# farmaciasdirect.com farmacia online y parafarmacia online sevilla
FrankDiz
July 15, 2025
dermablend corpo: annister 25.000 prezzo - navizan 2 mg prezzo
DannyNor
July 15, 2025
https://clinicagaleno.shop/# comprar ansiolitico sin receta
JustinGagma
July 15, 2025
https://clinicagaleno.com/# comprar viagra sin receta medica
FrankDiz
July 15, 2025
farmacia online nizza francia: OrdinaSalute - augmentin 12 compresse prezzo
DannyNor
July 15, 2025
http://pharmadirecte.com/# peut-on faire une radio sans ordonnance
RickyLucky
July 15, 2025
imovane 7 5 sans ordonnance [url=https://pharmadirecte.com/#]malarone gГ©nГ©rique sans ordonnance[/url] cialis sans ordonnance
RickyLucky
July 15, 2025
aderma creme corps [url=https://pharmadirecte.shop/#]PharmaDirecte[/url] chloroquine pharmacie sans ordonnance prix
EdgarFelve
July 15, 2025
vitabact collyre: fond de teint vichy dermablend - antihistaminique pharmacie sans ordonnance
DannyNor
July 15, 2025
http://clinicagaleno.com/# comprar aciclovir sin receta chile
FrankDiz
July 15, 2025
se puede comprar la pastilla del dГa despuГ©s sin receta en espaГ±a: comprar augmentin 875 sin receta - fluoxetina la puedo comprar sin receta
RickyLucky
July 15, 2025
dr max farmacia [url=http://ordinasalute.com/#]OrdinaSalute[/url] sedo calcio inalante
FrankDiz
July 15, 2025
monuril 3g: OrdinaSalute - come far prendere l'antibiotico ai bambini
RickyLucky
July 15, 2025
comprar online farmacia francia [url=https://clinicagaleno.com/#]Clinica Galeno[/url] donde puedo comprar priligy sin receta
DannyNor
July 15, 2025
http://ordinasalute.com/# zibenak 50.000 prezzo
DannyNor
July 14, 2025
https://clinicagaleno.com/# se puede comprar ibuprofeno sin receta 2023
JustinGagma
July 14, 2025
http://pharmadirecte.com/# mГ©dicaments stress sans ordonnance
FrankDiz
July 14, 2025
ordonnance pilule: PharmaDirecte - probiotique pharmacie sans ordonnance
FrankDiz
July 14, 2025
evra cerotto prezzo: dove comprare ozempic - pigitil vendita online
RickyLucky
July 14, 2025
opiniones viata farmacia online [url=https://clinicagaleno.shop/#]Clinica Galeno[/url] farmacia mata online
RickyLucky
July 14, 2025
mobic 7 5 [url=http://ordinasalute.com/#]eyroobi collirio prezzo[/url] fertifol prezzo
DannyNor
July 14, 2025
https://clinicagaleno.shop/# curso gratuito de farmacia online
JustinGagma
July 14, 2025
https://clinicagaleno.com/# mascarilla mГ©dica farmacia online
Normanbem
July 14, 2025
donde comprar cefalexina sin receta: farmacia online vigo - farmacia online mascarilla n95
FrankDiz
July 14, 2025
cefodox bambini prezzo: prometrium 200 - paracetamolo coop
FrankDiz
July 14, 2025
dicloreum 150 mg: farmacie online affidabili - osurnia cane
DannyNor
July 14, 2025
https://clinicagaleno.com/# se puede comprar atarax sin receta medica
RickyLucky
July 14, 2025
antidГ©presseur pharmacie sans ordonnance [url=https://pharmadirecte.com/#]malarone prix moins cher[/url] malarone gГ©nГ©rique sans ordonnance
RickyLucky
July 14, 2025
curso de tecnico en farmacia online [url=https://clinicagaleno.shop/#]donde comprar viagra en lima sin receta[/url] finasteride farmacia online
Normanbem
July 14, 2025
doliprane enfant sans ordonnance: PharmaDirecte - medicament pour bronchite sans ordonnance
JustinGagma
July 14, 2025
https://pharmadirecte.shop/# ordonnance vГ©tГ©rinaire en ligne
DannyNor
July 14, 2025
https://pharmadirecte.com/# avene creme lavante
FrankDiz
July 14, 2025
paracetamol farmacia online: Clinica Galeno - farmacia online san marino viagra
FrankDiz
July 14, 2025
broncho munal farmacia online: Clinica Galeno - nolvadex farmacia online
Normanbem
July 14, 2025
rivotril gocce: pigitil 800 - bentelan prezzo senza ricetta
DannyNor
July 14, 2025
https://clinicagaleno.com/# la pastilla del dia despues se puede comprar sin receta
JustinGagma
July 14, 2025
https://clinicagaleno.shop/# donde comprar estilsona sin receta
RickyLucky
July 14, 2025
curso tГ©cnico de farmacia gratuito online [url=https://clinicagaleno.shop/#]la amoxicilina se puede comprar sin receta[/url] farmacia torrevieja online
RickyLucky
July 14, 2025
puedo comprar viagra sin receta medica [url=https://clinicagaleno.com/#]farmacia online sonda[/url] puedo comprar sildenafil sin receta medica en espaГ±a
JesseTek
July 14, 2025
http://indomedsusa.com/# Online medicine order
JamesWoumn
July 14, 2025
viagra online pharmacy europe: MediSmart Pharmacy - 4 corners pharmacy flovent
JesseTek
July 14, 2025
https://medismartpharmacy.com/# Female Cialis Soft
ChaseGeoxy
July 14, 2025
medicine in mexico pharmacies [url=http://meximedsexpress.com/#]reputable mexican pharmacies online[/url] MexiMeds Express
JesseTek
July 14, 2025
https://meximedsexpress.com/# mexican pharmaceuticals online
JamesWoumn
July 13, 2025
Online medicine home delivery: indianpharmacy com - world pharmacy india
Robertallew
July 13, 2025
http://indomedsusa.com/# world pharmacy india
JamesWoumn
July 13, 2025
india online pharmacy: IndoMeds USA - online pharmacy india
JesseTek
July 13, 2025
https://medismartpharmacy.com/# baclofen uk pharmacy
ChaseGeoxy
July 13, 2025
online rx pharmacy [url=http://medismartpharmacy.com/#]flagyl online pharmacy[/url] pom pharmacy viagra
ChaseGeoxy
July 13, 2025
best european online pharmacy [url=http://medismartpharmacy.com/#]MediSmart Pharmacy[/url] legit online pharmacy
JesseTek
July 13, 2025
https://meximedsexpress.com/# purple pharmacy mexico price list
JesseTek
July 13, 2025
https://medismartpharmacy.com/# mexican pharmacies shipping to usa
JamesWoumn
July 13, 2025
mexico pharmacies prescription drugs: MexiMeds Express - pharmacies in mexico that ship to usa
ChaseGeoxy
July 13, 2025
lidocaine online pharmacy [url=https://medismartpharmacy.shop/#]target pharmacy hours[/url] genoa pharmacy
ChaseGeoxy
July 13, 2025
Online medicine home delivery [url=https://indomedsusa.shop/#]IndoMeds USA[/url] IndoMeds USA
JesseTek
July 13, 2025
https://indomedsusa.shop/# indian pharmacy
JamesWoumn
July 13, 2025
proventil inhaler online pharmacy: Endep - Cialis with Dapoxetine
JamesWoumn
July 13, 2025
best online pharmacy india: IndoMeds USA - IndoMeds USA
Robertallew
July 13, 2025
https://meximedsexpress.com/# pharmacies in mexico that ship to usa
JesseTek
July 13, 2025
https://medismartpharmacy.shop/# caremark online pharmacy
JesseTek
July 13, 2025
https://indomedsusa.com/# reputable indian online pharmacy
ChaseGeoxy
July 13, 2025
medicine in mexico pharmacies [url=https://meximedsexpress.com/#]mexico pharmacies prescription drugs[/url] MexiMeds Express
Robertallew
July 13, 2025
https://medismartpharmacy.com/# provigil pharmacy online
ChaseGeoxy
July 13, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]top online pharmacy india[/url] Online medicine order
JesseTek
July 13, 2025
https://medismartpharmacy.shop/# adipex pharmacy coupon
JamesWoumn
July 13, 2025
MexiMeds Express: MexiMeds Express - MexiMeds Express
JamesWoumn
July 12, 2025
MexiMeds Express: mexican rx online - mexico drug stores pharmacies
JesseTek
July 12, 2025
http://medismartpharmacy.com/# bupropion online pharmacy
ChaseGeoxy
July 12, 2025
generic viagra online pharmacy reviews [url=http://medismartpharmacy.com/#]MediSmart Pharmacy[/url] bromocriptine online pharmacy
ChaseGeoxy
July 12, 2025
rx solutions pharmacy [url=https://medismartpharmacy.shop/#]Etodolac[/url] new zealand online pharmacy
JesseTek
July 12, 2025
https://medismartpharmacy.shop/# international pharmacies that ship to the usa
Eugenecoile
July 12, 2025
MexiMeds Express: mexican rx online - MexiMeds Express
JamesWoumn
July 12, 2025
inhouse pharmacy general motilium: MediSmart Pharmacy - one rx pharmacy
Eugenecoile
July 12, 2025
mexican drugstore online: reputable mexican pharmacies online - MexiMeds Express
JamesWoumn
July 12, 2025
percocet online pharmacy no prescription: Cialis Soft Flavored - united kingdom online pharmacy
Robertallew
July 12, 2025
https://meximedsexpress.shop/# MexiMeds Express
ChaseGeoxy
July 12, 2025
IndoMeds USA [url=https://indomedsusa.com/#]buy prescription drugs from india[/url] reputable indian online pharmacy
ChaseGeoxy
July 12, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]IndoMeds USA[/url] IndoMeds USA
JesseTek
July 12, 2025
https://indomedsusa.shop/# Online medicine order
Eugenecoile
July 12, 2025
canadian pharmacy ltd: rx care pharmacy detroit mi - pharmacy rx world canada
Robertallew
July 12, 2025
https://meximedsexpress.com/# MexiMeds Express
JamesWoumn
July 12, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - п»їbest mexican online pharmacies
JesseTek
July 12, 2025
http://indomedsusa.com/# IndoMeds USA
JamesWoumn
July 12, 2025
medicine in mexico pharmacies: buying from online mexican pharmacy - п»їbest mexican online pharmacies
Eugenecoile
July 12, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
ChaseGeoxy
July 12, 2025
atrovent inhaler online pharmacy [url=https://medismartpharmacy.shop/#]wedgewood pharmacy naltrexone[/url] concerta online pharmacy
ChaseGeoxy
July 12, 2025
optimal rx pharmacy [url=https://medismartpharmacy.com/#]spanish pharmacy online[/url] can you buy viagra pharmacy
Eugenecoile
July 12, 2025
online canadian pharmacy reviews: azithromycin online pharmacy - canadianpharmacyworld
JamesWoumn
July 12, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
JesseTek
July 12, 2025
http://indomedsusa.com/# Online medicine order
JamesWoumn
July 12, 2025
clomid pharmacy prices: MediSmart Pharmacy - zithromax us pharmacy
Eugenecoile
July 12, 2025
top 10 pharmacies in india: india pharmacy - buy prescription drugs from india
Robertallew
July 12, 2025
http://meximedsexpress.com/# purple pharmacy mexico price list
JesseTek
July 12, 2025
https://indomedsusa.shop/# IndoMeds USA
ChaseGeoxy
July 11, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]best online pharmacy india[/url] IndoMeds USA
Eugenecoile
July 11, 2025
pharmacies in mexico that ship to usa: MexiMeds Express - MexiMeds Express
JamesWoumn
July 11, 2025
IndoMeds USA: IndoMeds USA - IndoMeds USA
Robertallew
July 11, 2025
https://meximedsexpress.shop/# MexiMeds Express
JesseTek
July 11, 2025
http://indomedsusa.com/# indian pharmacy paypal
JamesWoumn
July 11, 2025
MexiMeds Express: MexiMeds Express - mexican mail order pharmacies
Eugenecoile
July 11, 2025
IndoMeds USA: indian pharmacy paypal - IndoMeds USA
JesseTek
July 11, 2025
http://indomedsusa.com/# IndoMeds USA
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]MexiMeds Express[/url] buying from online mexican pharmacy
ChaseGeoxy
July 11, 2025
u s online pharmacy [url=http://medismartpharmacy.com/#]MediSmart Pharmacy[/url] best online propecia pharmacy
JesseTek
July 11, 2025
http://indomedsusa.com/# online shopping pharmacy india
JamesWoumn
July 11, 2025
MexiMeds Express: buying from online mexican pharmacy - reputable mexican pharmacies online
Eugenecoile
July 11, 2025
india pharmacy mail order: top 10 online pharmacy in india - IndoMeds USA
JamesWoumn
July 11, 2025
accutane pharmacy prices: pharmacy store design layout - genoa pharmacy
Eugenecoile
July 11, 2025
canadian pharmacy world reviews: publix pharmacy bactrim - legitimate canadian pharmacy online
JesseTek
July 11, 2025
http://medismartpharmacy.com/# fry’s food store pharmacy
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=http://meximedsexpress.com/#]medicine in mexico pharmacies[/url] MexiMeds Express
ChaseGeoxy
July 11, 2025
best online pharmacy to buy cialis [url=https://medismartpharmacy.com/#]india pharmacy percocet[/url] pharmacy cost of cymbalta
JamesWoumn
July 11, 2025
Viagra Soft Tabs: MediSmart Pharmacy - pharmacy online ventolin
Eugenecoile
July 11, 2025
india pharmacy: IndoMeds USA - Online medicine home delivery
Robertallew
July 11, 2025
http://meximedsexpress.com/# mexico pharmacies prescription drugs
JamesWoumn
July 11, 2025
top online pharmacy india: IndoMeds USA - IndoMeds USA
JesseTek
July 11, 2025
https://medismartpharmacy.com/# nexium online pharmacy no prescription
Eugenecoile
July 11, 2025
best online canadian pharmacy: offshore pharmacy no prescription - canadian pharmacy scam
ChaseGeoxy
July 11, 2025
MexiMeds Express [url=https://meximedsexpress.shop/#]mexican border pharmacies shipping to usa[/url] MexiMeds Express
ChaseGeoxy
July 11, 2025
mexico drug stores pharmacies [url=http://meximedsexpress.com/#]MexiMeds Express[/url] medicine in mexico pharmacies
JamesWoumn
July 11, 2025
azithromycin boots pharmacy: MediSmart Pharmacy - amoxicillin mexican pharmacy
Eugenecoile
July 11, 2025
online canadian pharmacy reviews: MediSmart Pharmacy - canadian drugs pharmacy
JamesWoumn
July 10, 2025
blood pressure: MediSmart Pharmacy - total rx pharmacy
JesseTek
July 10, 2025
https://medismartpharmacy.com/# caring pharmacy online store
Robertallew
July 10, 2025
https://indomedsusa.shop/# IndoMeds USA
JesseTek
July 10, 2025
http://medismartpharmacy.com/# platinum rx pharmacy
JamesWoumn
July 10, 2025
compounding pharmacy online: MediSmart Pharmacy - rx care pharmacy
ChaseGeoxy
July 10, 2025
lexapro online pharmacy [url=http://medismartpharmacy.com/#]MediSmart Pharmacy[/url] best retail pharmacy viagra price
ChaseGeoxy
July 10, 2025
Ventolin [url=https://medismartpharmacy.shop/#]cipro online pharmacy[/url] pharmacies shipping to usa
Robertallew
July 10, 2025
https://meximedsexpress.shop/# MexiMeds Express
JamesWoumn
July 10, 2025
IndoMeds USA: cheapest online pharmacy india - IndoMeds USA
JesseTek
July 10, 2025
https://meximedsexpress.shop/# MexiMeds Express
Eugenecoile
July 10, 2025
canadian pharmacy ltd: MediSmart Pharmacy - the canadian drugstore
JesseTek
July 10, 2025
https://meximedsexpress.shop/# mexican border pharmacies shipping to usa
ChaseGeoxy
July 10, 2025
IndoMeds USA [url=https://indomedsusa.shop/#]online shopping pharmacy india[/url] IndoMeds USA
ChaseGeoxy
July 10, 2025
buying from online mexican pharmacy [url=https://meximedsexpress.com/#]mexico pharmacies prescription drugs[/url] MexiMeds Express
JamesWoumn
July 10, 2025
IndoMeds USA: indian pharmacy online - IndoMeds USA
Eugenecoile
July 10, 2025
best canadian online pharmacy: MediSmart Pharmacy - maple leaf pharmacy in canada
Robertallew
July 10, 2025
http://indomedsusa.com/# best india pharmacy
Eugenecoile
July 10, 2025
buying prescription drugs in mexico online: buying from online mexican pharmacy - purple pharmacy mexico price list
JesseTek
July 10, 2025
http://indomedsusa.com/# IndoMeds USA
Robertallew
July 10, 2025
https://medismartpharmacy.shop/# uk pharmacy propecia
JamesWoumn
July 10, 2025
Online medicine order: best india pharmacy - IndoMeds USA
JesseTek
July 10, 2025
https://meximedsexpress.com/# mexican pharmaceuticals online
ChaseGeoxy
July 10, 2025
IndoMeds USA [url=https://indomedsusa.com/#]indian pharmacy online[/url] IndoMeds USA
Eugenecoile
July 10, 2025
buy canadian drugs: pharmacy program online - canadianpharmacyworld
JesseTek
July 10, 2025
https://medismartpharmacy.com/# birth control online pharmacy
Eugenecoile
July 10, 2025
canadian pharmacy ed medications: online pharmacy acyclovir - canadian pharmacy ltd
JamesWoumn
July 10, 2025
tadalafil india pharmacy: american online pharmacy - online pharmacy reviews ultram
JamesWoumn
July 10, 2025
dubai viagra pharmacy: cost of viagra from pharmacy - tijuana pharmacy online
JesseTek
July 10, 2025
https://indomedsusa.shop/# indianpharmacy com
Robertallew
July 10, 2025
http://meximedsexpress.com/# MexiMeds Express
ChaseGeoxy
July 10, 2025
mexico pharmacies prescription drugs [url=http://meximedsexpress.com/#]medication from mexico pharmacy[/url] MexiMeds Express
ChaseGeoxy
July 10, 2025
mexican border pharmacies shipping to usa [url=https://meximedsexpress.com/#]mexican mail order pharmacies[/url] pharmacies in mexico that ship to usa
Eugenecoile
July 10, 2025
MexiMeds Express: mexico pharmacies prescription drugs - medicine in mexico pharmacies
JesseTek
July 9, 2025
http://meximedsexpress.com/# mexico drug stores pharmacies
BrianFax
July 9, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
RobertRab
July 9, 2025
enclomiphene for men: enclomiphene testosterone - enclomiphene price
JamesJes
July 9, 2025
http://farmaciaasequible.com/# Farmacia Asequible
Daniellom
July 9, 2025
enclomiphene testosterone [url=https://enclomiphenebestprice.shop/#]buy enclomiphene online[/url] enclomiphene best price
Daniellom
July 9, 2025
meijer pharmacy free generic lipitor [url=https://rxfreemeds.shop/#]Copegus[/url] RxFree Meds
JamesJes
July 9, 2025
http://farmaciaasequible.com/# Farmacia Asequible
RobertRab
July 9, 2025
enclomiphene online: enclomiphene - enclomiphene
RobertRab
July 9, 2025
enclomiphene best price: enclomiphene citrate - enclomiphene for sale
BrianFax
July 9, 2025
enclomiphene price: enclomiphene for men - enclomiphene citrate
DavidTit
July 9, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
JamesJes
July 9, 2025
http://rxfreemeds.com/# Zithromax
BrianFax
July 9, 2025
Farmacia Asequible: Farmacia Asequible - farmacia piГ±a
JamesJes
July 9, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 9, 2025
enclomiphene: enclomiphene for sale - enclomiphene price
DavidTit
July 9, 2025
https://rxfreemeds.shop/# kmart pharmacy simvastatin
RobertRab
July 9, 2025
acyclovir cream pharmacy: RxFree Meds - RxFree Meds
JamesJes
July 9, 2025
http://farmaciaasequible.com/# mycostatin para que sirve
BrianFax
July 9, 2025
Farmacia Asequible: faarmacia - farmacias gran canaria
Daniellom
July 9, 2025
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
Daniellom
July 9, 2025
enclomiphene testosterone [url=https://enclomiphenebestprice.shop/#]enclomiphene buy[/url] enclomiphene
JamesJes
July 9, 2025
https://rxfreemeds.shop/# RxFree Meds
RobertRab
July 9, 2025
enclomiphene for sale: enclomiphene for men - buy enclomiphene online
RobertRab
July 8, 2025
RxFree Meds: adipex online pharmacy reviews - 24 hour online pharmacy
JamesJes
July 8, 2025
https://farmaciaasequible.com/# ornibel ficha tecnica
BrianFax
July 8, 2025
RxFree Meds: american online pharmacy - RxFree Meds
Daniellom
July 8, 2025
which online pharmacy is reliable [url=https://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
JamesJes
July 8, 2025
https://enclomiphenebestprice.com/# enclomiphene buy
Daniellom
July 8, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]farmacia vigo 24 horas[/url] ozempic mercado libre
DavidTit
July 8, 2025
http://enclomiphenebestprice.com/# enclomiphene price
BrianFax
July 8, 2025
enclomiphene price: enclomiphene best price - buy enclomiphene online
RobertRab
July 8, 2025
enclomiphene online: enclomiphene price - enclomiphene citrate
BrianFax
July 8, 2025
RxFree Meds: RxFree Meds - flomax pharmacy training
JamesJes
July 8, 2025
https://farmaciaasequible.com/# farmacia abiertas
Daniellom
July 8, 2025
enclomiphene price [url=https://enclomiphenebestprice.com/#]buy enclomiphene online[/url] enclomiphene for men
RobertRab
July 8, 2025
gavinatura english: Farmacia Asequible - farmacia online gran canaria
RobertRab
July 8, 2025
Farmacia Asequible: Farmacia Asequible - recigarum prospecto
RobertRab
July 8, 2025
veterinario barato sevilla: Farmacia Asequible - farmacia diaria
Daniellom
July 8, 2025
RxFree Meds [url=http://rxfreemeds.com/#]arava price pharmacy[/url] pharmacy world rx
Daniellom
July 8, 2025
enclomiphene best price [url=https://enclomiphenebestprice.shop/#]buy enclomiphene online[/url] enclomiphene for sale
BrianFax
July 8, 2025
enclomiphene for men: enclomiphene for men - enclomiphene citrate
RobertRab
July 8, 2025
online pharmacy cash on delivery: RxFree Meds - RxFree Meds
BrianFax
July 8, 2025
enclomiphene for men: buy enclomiphene online - enclomiphene
JamesJes
July 7, 2025
https://rxfreemeds.com/# RxFree Meds
DavidTit
July 7, 2025
https://enclomiphenebestprice.com/# buy enclomiphene online
JamesJes
July 7, 2025
https://enclomiphenebestprice.shop/# enclomiphene best price
Daniellom
July 7, 2025
legitimate online pharmacy uk [url=http://rxfreemeds.com/#]medicareblue rx pharmacy network[/url] try our ed pack
Daniellom
July 7, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]farmacia bermejales[/url] Farmacia Asequible
RobertRab
July 7, 2025
enclomiphene buy: enclomiphene testosterone - enclomiphene online
BrianFax
July 7, 2025
RxFree Meds: RxFree Meds - RxFree Meds
JamesJes
July 7, 2025
https://farmaciaasequible.com/# ozempic preis spanien
BrianFax
July 7, 2025
RxFree Meds: simvastatin online pharmacy - topiramate online pharmacy
JamesJes
July 7, 2025
https://enclomiphenebestprice.com/# buy enclomiphene online
RobertRab
July 7, 2025
buy enclomiphene online: enclomiphene best price - enclomiphene for men
Daniellom
July 7, 2025
farmacias online seguras en espaГ±a [url=https://farmaciaasequible.shop/#]comprar wegovy[/url] Farmacia Asequible
Daniellom
July 7, 2025
enclomiphene best price [url=https://enclomiphenebestprice.com/#]enclomiphene citrate[/url] buy enclomiphene online
RobertRab
July 7, 2025
RxFree Meds: pharmacy store locator - propecia in pharmacy
JamesJes
July 7, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
DavidTit
July 7, 2025
https://farmaciaasequible.shop/# precio cialis 5 mg 28 comprimidos en farmacias
JamesJes
July 7, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 7, 2025
enclomiphene for men: enclomiphene online - enclomiphene testosterone
Daniellom
July 7, 2025
herbals [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
Daniellom
July 7, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]parafarmacia cerca de mi[/url] loniten 5 mg espaГ±a
JamesJes
July 7, 2025
http://enclomiphenebestprice.com/# enclomiphene online
DavidTit
July 7, 2025
https://farmaciaasequible.shop/# farmasi espaГ±a opiniones
BrianFax
July 7, 2025
the drug store pharmacy: RxFree Meds - online pharmacy delhi
RobertRab
July 7, 2025
prozac online pharmacy no prescription: RxFree Meds - pain meds online pharmacy
JamesJes
July 7, 2025
https://rxfreemeds.com/# cialis online pharmacy reviews
RobertRab
July 7, 2025
roman online pharmacy reviews: safeway pharmacy methotrexate - RxFree Meds
Daniellom
July 6, 2025
ultram us pharmacy [url=http://rxfreemeds.com/#]RxFree Meds[/url] dexamethasone iontophoresis pharmacy
Daniellom
July 6, 2025
eucerin anti pigment opiniones [url=https://farmaciaasequible.com/#]mejor champГє hidratante ocu[/url] farmacia online fiable
JamesJes
July 6, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 6, 2025
enclomiphene online: enclomiphene price - enclomiphene for men
BrianFax
July 6, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
DavidTit
July 6, 2025
http://rxfreemeds.com/# us cialis online pharmacy
JamesJes
July 6, 2025
https://rxfreemeds.shop/# RxFree Meds
Daniellom
July 6, 2025
enclomiphene price [url=https://enclomiphenebestprice.com/#]enclomiphene buy[/url] enclomiphene buy
Daniellom
July 6, 2025
todacitan comprar sin receta [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] cbd farma
BrianFax
July 6, 2025
buy enclomiphene online: enclomiphene for men - enclomiphene best price
RobertRab
July 6, 2025
buy enclomiphene online: enclomiphene testosterone - enclomiphene online
DavidTit
July 6, 2025
http://farmaciaasequible.com/# sobres casenlax
JamesJes
July 6, 2025
https://enclomiphenebestprice.shop/# enclomiphene citrate
RobertRab
July 6, 2025
enclomiphene citrate: enclomiphene for sale - enclomiphene for sale
Daniellom
July 6, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]elocom efectos secundarios[/url] para que sirve la diprogenta
Daniellom
July 6, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] Farmacia Asequible
RobertRab
July 6, 2025
enclomiphene online: enclomiphene for sale - enclomiphene price
BrianFax
July 6, 2025
enclomiphene for sale: enclomiphene buy - enclomiphene for men
JamesJes
July 6, 2025
https://farmaciaasequible.com/# Farmacia Asequible
DavidTit
July 6, 2025
https://enclomiphenebestprice.com/# enclomiphene price
BrianFax
July 6, 2025
la capsula cadiz: pastillas vimovo - Farmacia Asequible
JamesJes
July 6, 2025
https://rxfreemeds.shop/# RxFree Meds
RobertRab
July 6, 2025
viagra pharmacy malaysia: RxFree Meds - RxFree Meds
RobertRab
July 6, 2025
enclomiphene online: enclomiphene testosterone - enclomiphene
Daniellom
July 6, 2025
RxFree Meds [url=https://rxfreemeds.com/#]RxFree Meds[/url] Tizanidine
Daniellom
July 6, 2025
enclomiphene price [url=https://enclomiphenebestprice.shop/#]enclomiphene best price[/url] enclomiphene buy
JamesJes
July 6, 2025
https://farmaciaasequible.com/# precios farmacia
DavidTit
July 5, 2025
http://rxfreemeds.com/# RxFree Meds
JamesJes
July 5, 2025
https://farmaciaasequible.shop/# epiduo forte españa
RobertRab
July 5, 2025
dodot talla 4: comprar farmacia madrid - Farmacia Asequible
RobertRab
July 5, 2025
RxFree Meds: provigil generic online pharmacy - viagra pharmacy thailand
BrianFax
July 5, 2025
RxFree Meds: griseofulvin online pharmacy - viagra cost at pharmacy
Daniellom
July 5, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]diprogenta cream[/url] diprogenta comprar online
Daniellom
July 5, 2025
pharmacy supply store near me [url=https://rxfreemeds.shop/#]united states online pharmacy[/url] RxFree Meds
BrianFax
July 5, 2025
buy enclomiphene online: buy enclomiphene online - enclomiphene citrate
RobertRab
July 5, 2025
farmacia calle coruГ±a vigo: comprar viagra generico online - Farmacia Asequible
JamesJes
July 5, 2025
http://enclomiphenebestprice.com/# enclomiphene for men
RobertRab
July 5, 2025
enclomiphene testosterone: enclomiphene best price - enclomiphene buy
DavidTit
July 5, 2025
http://enclomiphenebestprice.com/# enclomiphene buy
JamesJes
July 5, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
Daniellom
July 5, 2025
propecia pharmacy2u [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
Daniellom
July 5, 2025
movicol pediatrico comprar [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] Farmacia Asequible
RobertRab
July 5, 2025
Farmacia Asequible: cbd oil pharma tgm - productos farmasi
JamesJes
July 5, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
DavidTit
July 5, 2025
https://farmaciaasequible.com/# Farmacia Asequible
BrianFax
July 5, 2025
RxFree Meds: RxFree Meds - RxFree Meds
RobertRab
July 5, 2025
RxFree Meds: mypharmacy - clozapine pharmacy registry
JamesJes
July 5, 2025
https://rxfreemeds.shop/# RxFree Meds
BrianFax
July 5, 2025
generic accutane online pharmacy: pharmacy ce online - RxFree Meds
Daniellom
July 5, 2025
enclomiphene citrate [url=https://enclomiphenebestprice.shop/#]enclomiphene for sale[/url] enclomiphene testosterone
Daniellom
July 5, 2025
azithromycin boots pharmacy [url=https://rxfreemeds.com/#]RxFree Meds[/url] publix pharmacy lipitor
RobertRab
July 5, 2025
Farmacia Asequible: pildora del dia despues prospecto - tadalafilo 5 mg opiniones
JamesJes
July 5, 2025
http://rxfreemeds.com/# pharmacy grade nolvadex
RobertRab
July 5, 2025
Farmacia Asequible: parafarmacis - citrafleet no hace efecto
JamesJes
July 4, 2025
https://farmaciaasequible.com/# eucerin antimanchas opiniones
DavidTit
July 4, 2025
http://farmaciaasequible.com/# farmacias 24h valencia
RobertRab
July 4, 2025
cialis daily: rx pharmacy richland - RxFree Meds
BrianFax
July 4, 2025
RxFree Meds: RxFree Meds - RxFree Meds
Daniellom
July 4, 2025
micostatin bucal precio [url=https://farmaciaasequible.shop/#]tadalafilo 10[/url] zoely opiniones
Daniellom
July 4, 2025
RxFree Meds [url=http://rxfreemeds.com/#]pharmacy drug store near me[/url] jcm pharmacy tadacip
RobertRab
July 4, 2025
Farmacia Asequible: farmacia las arenas - Farmacia Asequible
JamesJes
July 4, 2025
http://enclomiphenebestprice.com/# enclomiphene testosterone
DavidTit
July 4, 2025
https://farmaciaasequible.com/# Farmacia Asequible
BrianFax
July 4, 2025
enclomiphene testosterone: enclomiphene for sale - buy enclomiphene online
JamesJes
July 4, 2025
https://rxfreemeds.shop/# RxFree Meds
RobertRab
July 4, 2025
enclomiphene price: enclomiphene for men - enclomiphene for men
RobertRab
July 4, 2025
Farmacia Asequible: productos farmasi - Farmacia Asequible
JamesJes
July 4, 2025
http://enclomiphenebestprice.com/# enclomiphene for men
Daniellom
July 4, 2025
buy enclomiphene online [url=https://enclomiphenebestprice.shop/#]enclomiphene testosterone[/url] enclomiphene citrate
Daniellom
July 4, 2025
enclomiphene online [url=https://enclomiphenebestprice.shop/#]enclomiphene testosterone[/url] buy enclomiphene online
JamesJes
July 4, 2025
https://enclomiphenebestprice.com/# enclomiphene testosterone
RobertRab
July 4, 2025
enclomiphene for sale: enclomiphene testosterone - enclomiphene citrate
BrianFax
July 4, 2025
Farmacia Asequible: Farmacia Asequible - prospecto citrafleet
RobertRab
July 4, 2025
enclomiphene for sale: enclomiphene citrate - enclomiphene citrate
DavidTit
July 4, 2025
https://enclomiphenebestprice.shop/# enclomiphene for men
JamesJes
July 4, 2025
https://enclomiphenebestprice.shop/# buy enclomiphene online
BrianFax
July 4, 2025
enclomiphene testosterone: enclomiphene price - enclomiphene price
Daniellom
July 4, 2025
la mejor crema para la cara a partir de los 40 ocu [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
JamesJes
July 4, 2025
https://farmaciaasequible.com/# Farmacia Asequible
DavidTit
July 4, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
RobertRab
July 4, 2025
enclomiphene for sale: enclomiphene for sale - enclomiphene best price
JamesJes
July 4, 2025
http://enclomiphenebestprice.com/# enclomiphene buy
BrianFax
July 4, 2025
Farmacia Asequible: sensitive cbd murcia - Farmacia Asequible
Daniellom
July 3, 2025
Farmacia Asequible [url=https://farmaciaasequible.shop/#]casenlax 4 g 30 sobres precio[/url] farmaci
Daniellom
July 3, 2025
Farmacia Asequible [url=http://farmaciaasequible.com/#]medicamentos online con receta[/url] cual es la mejor farmacia online
RobertRab
July 3, 2025
Farmacia Asequible: farmacias web - Farmacia Asequible
JamesJes
July 3, 2025
http://farmaciaasequible.com/# braun series 7
RobertRab
July 3, 2025
rybelsus 7 mg precio espaГ±a: farmacie near me - farmcia
BrianFax
July 3, 2025
RxFree Meds: RxFree Meds - cheap erectile dysfunction pills online
JamesJes
July 3, 2025
http://farmaciaasequible.com/# casenlax jarabe precio
DavidTit
July 3, 2025
https://farmaciaasequible.com/# Farmacia Asequible
Daniellom
July 3, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
Daniellom
July 3, 2025
parafarmacias sevilla [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
RobertRab
July 3, 2025
opiniones supradyn energy: farmacias abiertas hoy vigo - Farmacia Asequible
JamesJes
July 3, 2025
https://rxfreemeds.shop/# RxFree Meds
BrianFax
July 3, 2025
enclomiphene: enclomiphene testosterone - enclomiphene for sale
RobertRab
July 3, 2025
Farmacia Asequible: shiseido antimanchas - diprogenta comprar online
DavidTit
July 3, 2025
https://enclomiphenebestprice.shop/# enclomiphene buy
JamesJes
July 3, 2025
http://farmaciaasequible.com/# Farmacia Asequible
JamesJes
July 3, 2025
http://rxfreemeds.com/# pharmacy bachelor degree online
Daniellom
July 3, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]farmacia a domicilio barcelona[/url] Farmacia Asequible
Daniellom
July 3, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]diprogenta para picaduras[/url] Farmacia Asequible
BrianFax
July 3, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
RobertRab
July 3, 2025
enclomiphene price: enclomiphene buy - enclomiphene price
RobertRab
July 3, 2025
Farmacia Asequible: Farmacia Asequible - comprar wegovy espaГ±a
BrianFax
July 3, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
JamesJes
July 3, 2025
https://enclomiphenebestprice.com/# enclomiphene price
JamesJes
July 3, 2025
https://farmaciaasequible.com/# Farmacia Asequible
Daniellom
July 3, 2025
trabajo farmaceutico [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] farmacias francesas que envГan a espaГ±a
Daniellom
July 3, 2025
enclomiphene testosterone [url=https://enclomiphenebestprice.shop/#]buy enclomiphene online[/url] enclomiphene testosterone
BrianFax
July 3, 2025
Farmacia Asequible: Farmacia Asequible - Farmacia Asequible
DavidTit
July 3, 2025
https://rxfreemeds.com/# RxFree Meds
RobertRab
July 3, 2025
enclomiphene citrate: enclomiphene citrate - buy enclomiphene online
JamesJes
July 3, 2025
https://rxfreemeds.shop/# RxFree Meds
BrianFax
July 3, 2025
enclomiphene best price: enclomiphene online - buy enclomiphene online
RobertRab
July 3, 2025
doxepin pharmacy: amoxicillin price pharmacy - north harbour pharmacy propecia
JamesJes
July 3, 2025
https://enclomiphenebestprice.shop/# enclomiphene online
DavidTit
July 2, 2025
https://rxfreemeds.com/# paxil online pharmacy
Daniellom
July 2, 2025
enclomiphene online [url=https://enclomiphenebestprice.com/#]enclomiphene[/url] buy enclomiphene online
Daniellom
July 2, 2025
enclomiphene for sale [url=https://enclomiphenebestprice.com/#]enclomiphene[/url] enclomiphene testosterone
BrianFax
July 2, 2025
enclomiphene citrate: enclomiphene for men - enclomiphene online
JamesJes
July 2, 2025
https://rxfreemeds.shop/# mexican pharmacy what to buy
RobertRab
July 2, 2025
RxFree Meds: Zithromax - RxFree Meds
BrianFax
July 2, 2025
precio de vimovo: Farmacia Asequible - Farmacia Asequible
RobertRab
July 2, 2025
sildenafilo 50 mg 8 comprimidos precio: Farmacia Asequible - Farmacia Asequible
JamesJes
July 2, 2025
https://rxfreemeds.shop/# wholesale pharmacy online
Daniellom
July 2, 2025
fisiocrem embarazo [url=http://farmaciaasequible.com/#]drugstore madrid[/url] Farmacia Asequible
Daniellom
July 2, 2025
enclomiphene online [url=https://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] buy enclomiphene online
BrianFax
July 2, 2025
iraltone aga plus contraindicaciones: progynova 1 mg precio - ver energy en directo
DavidTit
July 2, 2025
https://farmaciaasequible.shop/# Farmacia Asequible
RobertRab
July 2, 2025
farmacia mГЎs cerca: telГ©fono gratuito direct seguros - pildora del dia despues prospecto
BrianFax
July 2, 2025
brentan crema efectos secundarios: Farmacia Asequible - farmacia de sevilla
JamesJes
July 2, 2025
https://enclomiphenebestprice.shop/# enclomiphene best price
DavidTit
July 2, 2025
https://rxfreemeds.com/# misoprostol malaysia pharmacy
Daniellom
July 2, 2025
cuanto cuesta comprar una farmacia en espaГ±a [url=https://farmaciaasequible.shop/#]cbd bilbao[/url] ortopedias en badajoz capital
Daniellom
July 2, 2025
Farmacia Asequible [url=https://farmaciaasequible.com/#]para quГ© sirve movicol[/url] Farmacia Asequible
JamesJes
July 2, 2025
https://enclomiphenebestprice.com/# enclomiphene buy
BrianFax
July 2, 2025
RxFree Meds: medco pharmacy lipitor - RxFree Meds
RobertRab
July 2, 2025
enclomiphene for men: enclomiphene best price - enclomiphene best price
RobertRab
July 2, 2025
enclomiphene citrate: enclomiphene for men - enclomiphene best price
BrianFax
July 2, 2025
Farmacia Asequible: farmacias abiertas vigo - Farmacia Asequible
JamesJes
July 2, 2025
https://rxfreemeds.shop/# RxFree Meds
JamesJes
July 2, 2025
https://farmaciaasequible.com/# Farmacia Asequible
Daniellom
July 2, 2025
enclomiphene for men [url=https://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] enclomiphene online
Daniellom
July 2, 2025
enclomiphene for men [url=http://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] enclomiphene
DavidTit
July 2, 2025
https://farmaciaasequible.com/# Farmacia Asequible
RobertRab
July 2, 2025
buy enclomiphene online: buy enclomiphene online - enclomiphene
BrianFax
July 2, 2025
enclomiphene testosterone: enclomiphene online - enclomiphene for sale
RobertRab
July 2, 2025
RxFree Meds: diflucan pharmacy price - RxFree Meds
JamesJes
July 2, 2025
http://farmaciaasequible.com/# apteka online
BrianFax
July 2, 2025
online pharmacy viagra generic: rite aid pharmacy how many store - us pharmacy generic viagra
DavidTit
July 2, 2025
https://rxfreemeds.shop/# RxFree Meds
JamesJes
July 2, 2025
http://enclomiphenebestprice.com/# enclomiphene price
JosephBuh
July 1, 2025
IndiMeds Direct: online shopping pharmacy india - IndiMeds Direct
Jamesepimb
July 1, 2025
TijuanaMeds [url=https://tijuanameds.com/#]TijuanaMeds[/url] TijuanaMeds
Jamesepimb
July 1, 2025
IndiMeds Direct [url=https://indimedsdirect.shop/#]top 10 pharmacies in india[/url] mail order pharmacy india
JosephBuh
July 1, 2025
TijuanaMeds: TijuanaMeds - TijuanaMeds
JosephBuh
July 1, 2025
IndiMeds Direct: online shopping pharmacy india - mail order pharmacy india
Stevepeext
July 1, 2025
https://canrxdirect.shop/# canadian pharmacy
Jamesepimb
July 1, 2025
IndiMeds Direct [url=https://indimedsdirect.shop/#]Online medicine order[/url] top online pharmacy india
Jamesepimb
July 1, 2025
pharmacy wholesalers canada [url=https://canrxdirect.shop/#]vipps approved canadian online pharmacy[/url] pharmacy canadian superstore
Stevepeext
July 1, 2025
https://canrxdirect.shop/# reputable canadian online pharmacies
DavidEloxy
July 1, 2025
https://canrxdirect.com/# canadian pharmacy review
JosephBuh
July 1, 2025
pharmacies in mexico that ship to usa: TijuanaMeds - mexican pharmaceuticals online
JosephBuh
July 1, 2025
п»їbest mexican online pharmacies: п»їbest mexican online pharmacies - TijuanaMeds
DavidEloxy
July 1, 2025
http://canrxdirect.com/# canadapharmacyonline legit
Stevepeext
July 1, 2025
https://canrxdirect.com/# www canadianonlinepharmacy
JosephBuh
July 1, 2025
thecanadianpharmacy: CanRx Direct - canada drugs online reviews
JosephBuh
June 30, 2025
mexican drugstore online: TijuanaMeds - TijuanaMeds
DavidEloxy
June 30, 2025
http://indimedsdirect.com/# IndiMeds Direct
Jamesepimb
June 30, 2025
my canadian pharmacy [url=https://canrxdirect.com/#]CanRx Direct[/url] canadian drug pharmacy
Stevepeext
June 30, 2025
http://tijuanameds.com/# pharmacies in mexico that ship to usa
JosephBuh
June 30, 2025
canada drugs online review: cheapest pharmacy canada - www canadianonlinepharmacy
Jamesepimb
June 30, 2025
mail order pharmacy india [url=https://indimedsdirect.com/#]IndiMeds Direct[/url] IndiMeds Direct
JosephBuh
June 30, 2025
top online pharmacy india: IndiMeds Direct - IndiMeds Direct
DavidEloxy
June 30, 2025
https://indimedsdirect.shop/# IndiMeds Direct
Jamesepimb
June 30, 2025
mexican mail order pharmacies [url=http://tijuanameds.com/#]buying prescription drugs in mexico[/url] TijuanaMeds
Stevepeext
June 30, 2025
https://indimedsdirect.com/# india pharmacy mail order
OscarChelt
June 30, 2025
buying prescription drugs in mexico online: mexican mail order pharmacies - TijuanaMeds
DavidEloxy
June 30, 2025
http://indimedsdirect.com/# indianpharmacy com
Stevepeext
June 30, 2025
https://canrxdirect.shop/# canada drugstore pharmacy rx
JosephBuh
June 30, 2025
indianpharmacy com: IndiMeds Direct - IndiMeds Direct
OscarChelt
June 30, 2025
IndiMeds Direct: cheapest online pharmacy india - indian pharmacy online
EdwardMaymn
June 30, 2025
https://medicijnpunt.shop/# medicijnen bestellen apotheek
Albertovach
June 30, 2025
Medicijn Punt: online pharmacy netherlands - Medicijn Punt
Melvinnof
June 29, 2025
Pharma Jetzt: online apo - PharmaJetzt
Albertovach
June 29, 2025
Pharma Jetzt: medikamente 24 stunden lieferung - bad steben apotheke
Williamtoive
June 29, 2025
PharmaJetzt [url=https://pharmajetzt.shop/#]PharmaJetzt[/url] Pharma Jetzt
Williamtoive
June 29, 2025
medikamente bestellen ohne rezept [url=https://pharmajetzt.shop/#]online apotheke germany[/url] PharmaJetzt
Albertovach
June 29, 2025
online apotheke auf rechnung: aptheke - PharmaJetzt
EdwardMaymn
June 29, 2025
https://pharmaconfiance.com/# Pharma Confiance
Christom
June 29, 2025
http://pharmajetzt.com/# PharmaJetzt
Melvinnof
June 29, 2025
24h pharmacie: trouver une pharmacie - pharma france
EdwardMaymn
June 29, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Albertovach
June 29, 2025
farma online: MedicijnPunt - Medicijn Punt
Christom
June 29, 2025
http://pharmaconnectusa.com/# lisinopril wal-mart pharmacy
Williamtoive
June 29, 2025
MedicijnPunt [url=https://medicijnpunt.com/#]Medicijn Punt[/url] Medicijn Punt
Williamtoive
June 29, 2025
apotal apotheke online bestellen [url=https://pharmajetzt.shop/#]Pharma Jetzt[/url] medikamente deutschland
Melvinnof
June 29, 2025
Pharma Jetzt: medikamente billiger - PharmaJetzt
EdwardMaymn
June 29, 2025
http://pharmajetzt.com/# Pharma Jetzt
Albertovach
June 29, 2025
MedicijnPunt: Medicijn Punt - pharmacy online netherlands
Albertovach
June 29, 2025
Pharma Connect USA: trusted online pharmacy cialis - publix pharmacy wellbutrin
Melvinnof
June 29, 2025
siege social nuxe: garancia parapharmacie - pharmacie de garde marseille aujourd'hui
Melvinnof
June 29, 2025
Pharma Confiance: produits pharmacie - comment prendre le monuril
EdwardMaymn
June 29, 2025
http://pharmaconfiance.com/# Pharma Confiance
Williamtoive
June 29, 2025
commander saxenda [url=http://pharmaconfiance.com/#]Pharma Confiance[/url] Pharma Confiance
Williamtoive
June 29, 2025
apotheek webshop [url=http://medicijnpunt.com/#]mijn apotheek online[/url] uw apotheek
Christom
June 29, 2025
https://medicijnpunt.shop/# MedicijnPunt
Melvinnof
June 29, 2025
amoxicilline dent sans ordonnance: Pharma Confiance - donner ddp-80
EdwardMaymn
June 29, 2025
https://pharmaconfiance.shop/# prix viagra en france
Albertovach
June 28, 2025
PharmaJetzt: PharmaJetzt - apoteke online
Christom
June 28, 2025
http://pharmajetzt.com/# arzneimittel bestellen
Albertovach
June 28, 2025
Medicijn Punt: MedicijnPunt - belgie apotheek online
Melvinnof
June 28, 2025
MedicijnPunt: MedicijnPunt - medicijnen bestellen bij apotheek
EdwardMaymn
June 28, 2025
https://pharmaconfiance.shop/# ongles amande french
Williamtoive
June 28, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] PharmaConnectUSA
Williamtoive
June 28, 2025
Pharma Connect USA [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] rxmedico online pharmacy
Albertovach
June 28, 2025
online apotheke schnelle lieferung: Pharma Jetzt - Pharma Jetzt
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.shop/# pharmacy coumadin clinic
Albertovach
June 28, 2025
caudalie near me: Pharma Confiance - gummies pharmacie
Melvinnof
June 28, 2025
Pharma Confiance: pharmaci en ligne - monuril mycose
EdwardMaymn
June 28, 2025
https://pharmaconnectusa.com/# united healthcare online pharmacy
Albertovach
June 28, 2025
MedicijnPunt: medicijne - apotheken nederland
Albertovach
June 28, 2025
medicine online shopping: amoxicillin publix pharmacy - cialis pharmacy cost
Williamtoive
June 28, 2025
Pharma Jetzt [url=https://pharmajetzt.shop/#]gГјnstigste internetapotheke[/url] Pharma Jetzt
Williamtoive
June 28, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]is pharmacy rx one legit[/url] rx pharmacy card
Melvinnof
June 28, 2025
intenet apotheke: apotheke in deutschland - Pharma Jetzt
Christom
June 28, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
EdwardMaymn
June 28, 2025
http://pharmajetzt.com/# apotheke online bestellen
Albertovach
June 28, 2025
Pharma Connect USA: Pharma Connect USA - PharmaConnectUSA
EdwardMaymn
June 28, 2025
https://medicijnpunt.com/# aptoheek
Melvinnof
June 28, 2025
cialis american pharmacy: Pharma Connect USA - Pharma Connect USA
Albertovach
June 28, 2025
medikamente online kaufen: Pharma Jetzt - PharmaJetzt
Melvinnof
June 28, 2025
Pharma Connect USA: pharmacy without dr prescriptions - best online pharmacy to buy viagra
EdwardMaymn
June 28, 2025
http://pharmaconnectusa.com/# america rx pharmacy
Williamtoive
June 28, 2025
versandkosten shop apotheke [url=https://pharmajetzt.shop/#]PharmaJetzt[/url] medikament bestellen
Williamtoive
June 28, 2025
PharmaJetzt [url=http://pharmajetzt.com/#]123 apotheke[/url] shop apotheke bestellung
Albertovach
June 27, 2025
Medicijn Punt: landelijke apotheek - Medicijn Punt
Christom
June 27, 2025
https://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 27, 2025
animal pharmacy online: Pharma Connect USA - Pharma Connect USA
Melvinnof
June 27, 2025
MedicijnPunt: MedicijnPunt - farma online
EdwardMaymn
June 27, 2025
https://pharmajetzt.com/# Pharma Jetzt
Christom
June 27, 2025
http://medicijnpunt.com/# snel medicijnen bestellen
Albertovach
June 27, 2025
Pharma Confiance: wegovy achat en ligne - marques pharmacie
Melvinnof
June 27, 2025
buy viagra pharmacy online: Pharma Connect USA - ohio pharmacy law adipex
EdwardMaymn
June 27, 2025
https://medicijnpunt.shop/# apteka nl
Albertovach
June 27, 2025
PharmaJetzt: online apotheken - versandapotheken
Melvinnof
June 27, 2025
Pharma Jetzt: online apotheke versandkostenfrei auf rechnung - apotheke gГјnstig
Williamtoive
June 27, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]walgreen online pharmacy[/url] Pharma Connect USA
Williamtoive
June 27, 2025
Pharma Connect USA [url=https://pharmaconnectusa.shop/#]Pharma Connect USA[/url] smiths pharmacy
EdwardMaymn
June 27, 2025
http://pharmaconnectusa.com/# PharmaConnectUSA
Albertovach
June 27, 2025
PharmaConnectUSA: PharmaConnectUSA - Malegra FXT
Melvinnof
June 27, 2025
Pharma Connect USA: ed pharmacy viagra - clomid in pharmacy
Albertovach
June 27, 2025
Pharma Confiance: Pharma Confiance - ketoprofene drogue
Christom
June 27, 2025
http://pharmaconfiance.com/# pharmatien
EdwardMaymn
June 27, 2025
https://medicijnpunt.com/# Medicijn Punt
Albertovach
June 27, 2025
comparatif parapharmacie en ligne: Pharma Confiance - comment se procurer des mГ©dicaments sans ordonnance
Christom
June 27, 2025
https://pharmajetzt.com/# shop apoth
Williamtoive
June 27, 2025
medicijnen zonder recept [url=https://medicijnpunt.com/#]MedicijnPunt[/url] de apotheker
Williamtoive
June 27, 2025
MedicijnPunt [url=https://medicijnpunt.shop/#]medicijnen aanvragen apotheek[/url] apteka amsterdam
Albertovach
June 27, 2025
arzneimittel bestellen: PharmaJetzt - medikamente online bestellen auf rechnung
EdwardMaymn
June 26, 2025
https://pharmajetzt.shop/# online apotheke germany
Albertovach
June 26, 2025
medicijnen zonder recept met ideal: Medicijn Punt - pil online bestellen
Melvinnof
June 26, 2025
phrmacie: quand prendre amoxicilline - Pharma Confiance
Melvinnof
June 26, 2025
bioderma siege social: Pharma Confiance - Pharma Confiance
EdwardMaymn
June 26, 2025
http://medicijnpunt.com/# MedicijnPunt
Williamtoive
June 26, 2025
buying viagra from pharmacy [url=https://pharmaconnectusa.com/#]envision rx specialty pharmacy[/url] Pharma Connect USA
Christom
June 26, 2025
https://medicijnpunt.shop/# Medicijn Punt
Williamtoive
June 26, 2025
pharmacie ouverte aujourd'hui strasbourg [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] Pharma Confiance
Albertovach
June 26, 2025
minocycline pharmacy price: PharmaConnectUSA - hepatitis c virus (hcv)
Melvinnof
June 26, 2025
cbd et doliprane: livre homГ©opathie - pharmacie pas cher en ligne
EdwardMaymn
June 26, 2025
https://medicijnpunt.com/# apotheek online nl
Christom
June 26, 2025
https://medicijnpunt.shop/# dutch apotheek
EdwardMaymn
June 26, 2025
https://medicijnpunt.shop/# apotheke
Melvinnof
June 26, 2025
Pharma Confiance: helicobacter pylori et foie - Pharma Confiance
Albertovach
June 26, 2025
apotheke per rechnung: PharmaJetzt - apothe online
Melvinnof
June 26, 2025
buying ambien online pharmacy: oxycontin online pharmacy - Cytotec
Williamtoive
June 26, 2025
strattera pharmacy coupon [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] Viagra Plus
Williamtoive
June 26, 2025
dutch apotheek [url=https://medicijnpunt.shop/#]online pharmacy[/url] Medicijn Punt
Albertovach
June 26, 2025
PharmaConnectUSA: pharmacy2u finasteride - sam’s club pharmacy
Christom
June 26, 2025
https://pharmaconnectusa.shop/# Diamox
EdwardMaymn
June 26, 2025
https://medicijnpunt.shop/# online apotheken
Albertovach
June 26, 2025
online pharmacy priligy: PharmaConnectUSA - price of cialis at pharmacy
Melvinnof
June 26, 2025
apotheke shop: PharmaJetzt - Pharma Jetzt
Williamtoive
June 26, 2025
antitussif chien naturel [url=http://pharmaconfiance.com/#]Pharma Confiance[/url] 5 biberons de 150 ml horaires
Williamtoive
June 26, 2025
apotheken im internet [url=http://pharmajetzt.com/#]onlineapotheke[/url] apotheke gГјnstig
Albertovach
June 26, 2025
Pharma Confiance: crГЁme ketoconazole - Pharma Confiance
EdwardMaymn
June 26, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Christom
June 26, 2025
https://pharmajetzt.com/# Pharma Jetzt
Melvinnof
June 25, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
EdwardMaymn
June 25, 2025
http://pharmaconfiance.com/# Pharma Confiance
Melvinnof
June 25, 2025
Trimox: best online pharmacy - prescription pricing
Albertovach
June 25, 2025
Pharma Confiance: pharmacie newpharma - ddp marque
Williamtoive
June 25, 2025
meine shop apotheke [url=https://pharmajetzt.com/#]PharmaJetzt[/url] PharmaJetzt
Williamtoive
June 25, 2025
online pharmacy kamagra jelly [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] ampicillin online pharmacy
EdwardMaymn
June 25, 2025
http://pharmaconnectusa.com/# uriel pharmacy online store
Albertovach
June 25, 2025
apotheken nederland: afbeelding medicijnen - medicijnen snel bestellen
EdwardMaymn
June 25, 2025
https://pharmajetzt.shop/# apotheke onlin
Christom
June 25, 2025
https://medicijnpunt.com/# Medicijn Punt
Melvinnof
June 25, 2025
Pharma Confiance: homГ©opathie en ligne livraison gratuite - sun form tarif
Albertovach
June 25, 2025
combien coГ»te le viagra en pharmacie: Pharma Confiance - Pharma Confiance
Williamtoive
June 25, 2025
PharmaJetzt [url=https://pharmajetzt.com/#]apoteke[/url] Pharma Jetzt
Williamtoive
June 25, 2025
PharmaConnectUSA [url=https://pharmaconnectusa.com/#]Pharma Connect USA[/url] PharmaConnectUSA
EdwardMaymn
June 25, 2025
https://pharmaconnectusa.com/# PharmaConnectUSA
Albertovach
June 25, 2025
Pharma Confiance: metronidazole pommade - orlistat pharmacie
Christom
June 25, 2025
https://medicijnpunt.com/# Medicijn Punt
EdwardMaymn
June 25, 2025
https://pharmaconfiance.com/# Pharma Confiance
Melvinnof
June 25, 2025
PharmaConnectUSA: PharmaConnectUSA - ventolin target pharmacy
Melvinnof
June 25, 2025
Pharma Confiance: Pharma Confiance - pilule bleu en pharmacie sans ordonnance
Albertovach
June 25, 2025
apothekers: medicij - dokter online medicijnen bestellen
EdwardMaymn
June 25, 2025
http://pharmaconfiance.com/# protections tena femmes
Williamtoive
June 25, 2025
Medicijn Punt [url=https://medicijnpunt.shop/#]Medicijn Punt[/url] medicijnen bestellen bij apotheek
Williamtoive
June 25, 2025
Pharma Jetzt [url=http://pharmajetzt.com/#]PharmaJetzt[/url] Pharma Jetzt
Albertovach
June 25, 2025
medicine online: apotheek spanje online - recept medicijn
EdwardMaymn
June 25, 2025
https://pharmaconnectusa.shop/# Pharma Connect USA
Melvinnof
June 25, 2025
PharmaConnectUSA: kroger pharmacy finasteride - online pharmacy loratadine
Christom
June 25, 2025
https://pharmajetzt.shop/# PharmaJetzt
EdwardMaymn
June 25, 2025
http://pharmajetzt.com/# medicine online shop
Albertovach
June 25, 2025
prix lysopaine pharmacie: homГ©opathie pharmacie - taille sГ©vГЁre marronnier
Williamtoive
June 24, 2025
apotheke online [url=https://medicijnpunt.shop/#]Medicijn Punt[/url] MedicijnPunt
Williamtoive
June 24, 2025
MedicijnPunt [url=https://medicijnpunt.shop/#]online doktersrecept[/url] Medicijn Punt
Albertovach
June 24, 2025
PharmaJetzt: PharmaJetzt - PharmaJetzt
EdwardMaymn
June 24, 2025
https://pharmaconfiance.com/# Pharma Confiance
Christom
June 24, 2025
https://pharmajetzt.shop/# Pharma Jetzt
Melvinnof
June 24, 2025
pharmacie de mon idee: Pharma Confiance - Pharma Confiance
Melvinnof
June 24, 2025
MedicijnPunt: MedicijnPunt - Medicijn Punt
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.shop/# Pharma Connect USA
Williamtoive
June 24, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]Pharma Connect USA[/url] PharmaConnectUSA
Williamtoive
June 24, 2025
billigste versandapotheke [url=https://pharmajetzt.com/#]PharmaJetzt[/url] online medikamente
Albertovach
June 24, 2025
Lisinopril: online pharmacy program - unicare pharmacy artane castle opening hours
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
Albertovach
June 24, 2025
online pharmacy tadalafil: advair pharmacy price - Pharma Connect USA
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.com/# PharmaConnectUSA
Williamtoive
June 24, 2025
tabletten erkennen [url=https://pharmajetzt.com/#]PharmaJetzt[/url] apotal versandapotheke online
Williamtoive
June 24, 2025
apoteke [url=https://pharmajetzt.com/#]apotheke sofort lieferung[/url] PharmaJetzt
Christom
June 24, 2025
https://pharmajetzt.com/# apotheken internet
Albertovach
June 24, 2025
online pharmacy cialis reviews: Pharma Connect USA - Pharma Connect USA
EdwardMaymn
June 24, 2025
http://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 24, 2025
Pharma Connect USA: reliable online pharmacy viagra - Pharma Connect USA
Melvinnof
June 24, 2025
Pharma Confiance: Pharma Confiance - anxiolytiques sans ordonnance
Melvinnof
June 24, 2025
PharmaConnectUSA: isotretinoin prices pharmacy - PharmaConnectUSA
EdwardMaymn
June 24, 2025
https://pharmajetzt.shop/# Pharma Jetzt
Christom
June 24, 2025
https://pharmaconfiance.com/# Pharma Confiance
Williamtoive
June 24, 2025
Medicijn Punt [url=http://medicijnpunt.com/#]Medicijn Punt[/url] MedicijnPunt
Williamtoive
June 24, 2025
PharmaJetzt [url=http://pharmajetzt.com/#]apoteke online[/url] PharmaJetzt
EdwardMaymn
June 24, 2025
http://pharmajetzt.com/# Pharma Jetzt
Albertovach
June 24, 2025
community pharmacy audit methotrexate: imiquimod cream pharmacy - Pharma Connect USA
EdwardMaymn
June 24, 2025
https://pharmaconnectusa.shop/# PharmaConnectUSA
Melvinnof
June 24, 2025
PharmaConnectUSA: Pharma Connect USA - online ativan pharmacy
Williamtoive
June 24, 2025
Medicijn Punt [url=http://medicijnpunt.com/#]MedicijnPunt[/url] Medicijn Punt
Williamtoive
June 23, 2025
apotek online [url=https://medicijnpunt.com/#]online apotheek[/url] Medicijn Punt
EdwardMaymn
June 23, 2025
http://medicijnpunt.com/# pharmacy nl
Albertovach
June 23, 2025
Medicijn Punt: apteka internetowa holandia - Medicijn Punt
Christom
June 23, 2025
https://medicijnpunt.shop/# MedicijnPunt
Melvinnof
June 23, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
Albertovach
June 23, 2025
online pharmacy not requiring prescription: Pharma Connect USA - Pharma Connect USA
Melvinnof
June 23, 2025
Medicijn Punt: MedicijnPunt - medicijn online bestellen
Christom
June 23, 2025
http://medicijnpunt.com/# MedicijnPunt
Williamtoive
June 23, 2025
apotecke [url=https://pharmajetzt.shop/#]Pharma Jetzt[/url] Pharma Jetzt
Williamtoive
June 23, 2025
Pharma Jetzt [url=https://pharmajetzt.shop/#]apo apotheke online[/url] Pharma Jetzt
Albertovach
June 23, 2025
medicijnen op recept: Medicijn Punt - MedicijnPunt
EdwardMaymn
June 23, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
Melvinnof
June 23, 2025
pharmacie des drakkars caen: Pharma Confiance - Pharma Confiance
Albertovach
June 23, 2025
pharmacy online: medicijnen bestellen zonder recept - MedicijnPunt
Melvinnof
June 23, 2025
online apotheke versand: billig medikamente - Pharma Jetzt
Williamtoive
June 23, 2025
Medicijn Punt [url=http://medicijnpunt.com/#]MedicijnPunt[/url] MedicijnPunt
Williamtoive
June 23, 2025
online apotheken deutschland [url=http://pharmajetzt.com/#]shop apothke[/url] versandapotheken
Albertovach
June 23, 2025
soolantra avis 2022: Pharma Confiance - pharmacieen ligne
EdwardMaymn
June 23, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Melvinnof
June 23, 2025
nile rx pharmacy: reliable rx pharmacy hcg - PharmaConnectUSA
Christom
June 23, 2025
http://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 23, 2025
pilule slinda sans ordonnance: laroche posay cure - Pharma Confiance
Melvinnof
June 23, 2025
Pharma Connect USA: actonel online pharmacy - arcoxia online pharmacy
EdwardMaymn
June 23, 2025
http://pharmaconnectusa.com/# kamagra 365 pharmacy
Williamtoive
June 23, 2025
Pharma Confiance [url=http://pharmaconfiance.com/#]Pharma Confiance[/url] culotte tena
Williamtoive
June 23, 2025
Pharma Confiance [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] docmorris france
Christom
June 23, 2025
http://pharmajetzt.com/# PharmaJetzt
EdwardMaymn
June 23, 2025
https://pharmajetzt.shop/# apotal shop apotheke
Melvinnof
June 23, 2025
Pharma Jetzt: apotheke versandapotheke - medikamente preisvergleich
Albertovach
June 23, 2025
Pharma Jetzt: Pharma Jetzt - PharmaJetzt
EdwardMaymn
June 23, 2025
https://medicijnpunt.com/# online apotheek gratis verzending
Williamtoive
June 22, 2025
mijn medicijnen bestellen [url=http://medicijnpunt.com/#]apotheek webshop[/url] Medicijn Punt
Williamtoive
June 22, 2025
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] Pharma Connect USA
EdwardMaymn
June 22, 2025
https://pharmaconfiance.com/# paraphramacie
Albertovach
June 22, 2025
medicijnen op recept: Medicijn Punt - medicatie aanvragen
Melvinnof
June 22, 2025
cialis 40 mg avis: parapharmacie produit - Pharma Confiance
Melvinnof
June 22, 2025
Pharma Jetzt: PharmaJetzt - Pharma Jetzt
EdwardMaymn
June 22, 2025
https://medicijnpunt.shop/# MedicijnPunt
Albertovach
June 22, 2025
medicijnen bestellen online: Medicijn Punt - internetapotheek nederland
EdwardMaymn
June 22, 2025
https://pharmajetzt.shop/# Pharma Jetzt
Williamtoive
June 22, 2025
apteka internetowa nl [url=http://medicijnpunt.com/#]MedicijnPunt[/url] apotheke
Williamtoive
June 22, 2025
Pharma Confiance [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] suite sun rouen
Albertovach
June 22, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
Christom
June 22, 2025
https://pharmaconnectusa.com/# secure medical online pharmacy
EdwardMaymn
June 22, 2025
https://pharmaconfiance.com/# Pharma Confiance
Melvinnof
June 22, 2025
MedicijnPunt: Medicijn Punt - MedicijnPunt
Albertovach
June 22, 2025
MedicijnPunt: Medicijn Punt - Medicijn Punt
Williamtoive
June 22, 2025
Pharma Confiance [url=https://pharmaconfiance.shop/#]viagra en ligne[/url] imodium pour chien
Williamtoive
June 22, 2025
MedicijnPunt [url=https://medicijnpunt.com/#]MedicijnPunt[/url] medicijnen bestellen bij apotheek
Albertovach
June 22, 2025
medikamente online gГјnstig: gГјnstig medikamente bestellen - apotek online
Melvinnof
June 22, 2025
PharmaConnectUSA: revia online pharmacy - Pharma Connect USA
EdwardMaymn
June 22, 2025
https://pharmajetzt.shop/# pille danach apotheke online
Melvinnof
June 22, 2025
PharmaConnectUSA: PharmaConnectUSA - warfarin pharmacy protocol
Albertovach
June 22, 2025
Medicijn Punt: Medicijn Punt - MedicijnPunt
Christom
June 22, 2025
https://pharmaconnectusa.com/# Pharma Connect USA
Williamtoive
June 22, 2025
shop apotheke versandkostenfrei [url=https://pharmajetzt.com/#]medikamente auf rechnung[/url] beste online apotheke
Williamtoive
June 22, 2025
corner drug store [url=http://pharmaconnectusa.com/#]PharmaConnectUSA[/url] PharmaConnectUSA
Melvinnof
June 22, 2025
onlien apotheke: Pharma Jetzt - pille kaufen apotheke
EdwardMaymn
June 22, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Albertovach
June 22, 2025
daflon et doliprane: Pharma Confiance - Pharma Confiance
Christom
June 22, 2025
https://pharmajetzt.com/# luitpold apotheke bad steben online-shop
Albertovach
June 22, 2025
apotheke m: apotehke - Pharma Jetzt
EdwardMaymn
June 22, 2025
https://pharmaconfiance.shop/# boutique ghd
Williamtoive
June 21, 2025
tadalafil 20 mg forum [url=http://pharmaconfiance.com/#]saxenda achat sans ordonnance[/url] Pharma Confiance
Williamtoive
June 21, 2025
apotheke [url=https://medicijnpunt.shop/#]apteka online holandia[/url] antibiotica kopen zonder recept
EdwardMaymn
June 21, 2025
http://medicijnpunt.com/# Medicijn Punt
Melvinnof
June 21, 2025
buy ultram from trusted pharmacy: kroger pharmacy - PharmaConnectUSA
Albertovach
June 21, 2025
ihre apotheken de: Pharma Jetzt - Pharma Jetzt
Melvinnof
June 21, 2025
pillen apotheke: apotheke in deutschland - PharmaJetzt
EdwardMaymn
June 21, 2025
http://pharmaconnectusa.com/# Pharma Connect USA
Albertovach
June 21, 2025
Pharma Connect USA: best drug store primer - stokes pharmacy
Christom
June 21, 2025
https://medicijnpunt.com/# holland apotheke
EdwardMaymn
June 21, 2025
https://medicijnpunt.com/# Medicijn Punt
Melvinnof
June 21, 2025
versand apotheke online: PharmaJetzt - medikamente shop apotheke
Williamtoive
June 21, 2025
doliprane en parapharmacie [url=https://pharmaconfiance.com/#]viagra vente en ligne[/url] pharmacie en ligne paiement en plusieurs fois
Williamtoive
June 21, 2025
Pharma Connect USA [url=https://pharmaconnectusa.shop/#]Pharma Connect USA[/url] Pharma Connect USA
Melvinnof
June 21, 2025
Pharma Jetzt: versand apotheke deutschland - nutrim erfahrungen
Albertovach
June 21, 2025
Pharma Jetzt: apotal apotheke online - PharmaJetzt
Christom
June 21, 2025
https://pharmaconfiance.shop/# prix viagra boite de 8
EdwardMaymn
June 21, 2025
https://pharmaconfiance.shop/# Pharma Confiance
Albertovach
June 21, 2025
best viagra pharmacy: PharmaConnectUSA - buy priligy online pharmacy
EdwardMaymn
June 21, 2025
https://pharmaconnectusa.com/# shoppers pharmacy
Williamtoive
June 21, 2025
Pharma Connect USA [url=https://pharmaconnectusa.com/#]Pharma Connect USA[/url] fred meyer pharmacy hours
Albertovach
June 21, 2025
nexgard pharmacie: Pharma Confiance - Pharma Confiance
EdwardMaymn
June 21, 2025
http://pharmajetzt.com/# PharmaJetzt
Christom
June 21, 2025
https://pharmaconnectusa.com/# optimal rx pharmacy
Albertovach
June 21, 2025
pillen bestellen: medicijnen aanvragen apotheek - medicijnen kopen met ideal
EdwardMaymn
June 21, 2025
https://medicijnpunt.com/# online recept
Christom
June 21, 2025
https://medicijnpunt.shop/# medicijnen bestellen online
Melvinnof
June 21, 2025
Medicijn Punt: MedicijnPunt - MedicijnPunt
Williamtoive
June 21, 2025
Pharma Confiance [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] livraison medicament lyon
Williamtoive
June 21, 2025
MedicijnPunt [url=https://medicijnpunt.com/#]MedicijnPunt[/url] online drugstore netherlands
EdwardMaymn
June 21, 2025
https://medicijnpunt.com/# apotheek online nederland
Albertovach
June 21, 2025
Pharma Confiance: Pharma Confiance - pharmacie plein soleil
EdwardMaymn
June 21, 2025
http://pharmaconfiance.com/# Pharma Confiance
Albertovach
June 21, 2025
acheter mГ©dicament avec ordonnance en ligne: Pharma Confiance - pharmacie en ligne allemagne
Melvinnof
June 21, 2025
mijn apotheek: bestellen apotheek - medicine online
Melvinnof
June 21, 2025
Pharma Confiance: Pharma Confiance - Pharma Confiance
Christom
June 21, 2025
https://medicijnpunt.shop/# Medicijn Punt
Williamtoive
June 21, 2025
MedicijnPunt [url=https://medicijnpunt.com/#]medicijnen online bestellen[/url] Medicijn Punt
EdwardMaymn
June 21, 2025
https://pharmaconnectusa.shop/# target pharmacy bupropion
Williamtoive
June 21, 2025
online apotheek - gratis verzending [url=https://medicijnpunt.shop/#]internetapotheek spanje[/url] MedicijnPunt
Albertovach
June 20, 2025
tadalafil 20 mg boГ®te de 24 prix belgique: amoxicilline bebe - argel 7 prix pharmacie
EdwardMaymn
June 20, 2025
http://pharmaconfiance.com/# Pharma Confiance
Josephkam
June 20, 2025
EFarmaciaIt [url=https://efarmaciait.shop/#]farma plus italia recensioni[/url] alla farmacia
Josephkam
June 20, 2025
locoidon pomata a cosa serve [url=http://efarmaciait.com/#]EFarmaciaIt[/url] EFarmaciaIt
HenryBiT
June 20, 2025
http://raskapotek.com/# Rask Apotek
HenryBiT
June 20, 2025
http://raskapotek.com/# Rask Apotek
WilliamEmors
June 20, 2025
herbalife shop online: fucicort crema a che serve - EFarmaciaIt
ClintonLot
June 20, 2025
Papa Farma: Papa Farma - farmacia 24 horas palma
WilliamEmors
June 20, 2025
permixon a cosa serve: EFarmaciaIt - EFarmaciaIt
HenryBiT
June 20, 2025
https://raskapotek.com/# jobb i apotek
Josephkam
June 20, 2025
Papa Farma [url=https://papafarma.com/#]casenlax 4 gramos[/url] vimovo que es y para que sirve
Josephkam
June 20, 2025
cepillo de dientes oral b io [url=https://papafarma.com/#]Papa Farma[/url] Papa Farma
RobertDox
June 20, 2025
http://papafarma.com/# comprar productos farmacia
ClintonLot
June 20, 2025
pregnancy test apotek: Svenska Pharma - Svenska Pharma
HenryBiT
June 20, 2025
https://papafarma.com/# farmasdirect
WilliamEmors
June 20, 2025
Papa Farma: Papa Farma - wartec precio
RobertDox
June 20, 2025
http://raskapotek.com/# ГҐpningstider apotek
HenryBiT
June 20, 2025
https://efarmaciait.shop/# EFarmaciaIt
WilliamEmors
June 20, 2025
farmacia cure: arval creme recensioni - EFarmaciaIt
ClintonLot
June 20, 2025
Г¶gonbrynskniv apotek: Svenska Pharma - Svenska Pharma
Josephkam
June 20, 2025
Svenska Pharma [url=https://svenskapharma.shop/#]recept medicin online[/url] Svenska Pharma
Josephkam
June 20, 2025
p-piller online [url=https://svenskapharma.shop/#]Svenska Pharma[/url] Svenska Pharma
HenryBiT
June 20, 2025
https://svenskapharma.shop/# apotek julkalender
ClintonLot
June 20, 2025
cariban 10 mg precio: comprar en farmacia - Papa Farma
WilliamEmors
June 20, 2025
collagen apotek: Svenska Pharma - apotek handledsskydd
HenryBiT
June 20, 2025
https://svenskapharma.shop/# kaliumpermanganat apotek
WilliamEmors
June 20, 2025
Papa Farma: farmacia abiertas - vibrador embarazo
ClintonLot
June 20, 2025
EFarmaciaIt: EFarmaciaIt - tosse in gravidanza forum
Josephkam
June 20, 2025
kräm för blåmärken [url=https://svenskapharma.shop/#]Svenska Pharma[/url] Svenska Pharma
Josephkam
June 20, 2025
Svenska Pharma [url=https://svenskapharma.com/#]Svenska Pharma[/url] Svenska Pharma
RobertDox
June 20, 2025
https://raskapotek.com/# Rask Apotek
ClintonLot
June 19, 2025
mejor farmacia online: farmacia mГЎs cerca - Papa Farma
WilliamEmors
June 19, 2025
Rask Apotek: smokk apotek - kjГёpe hurtigtest covid apotek
HenryBiT
June 19, 2025
http://papafarma.com/# cuanto tarda en hacer efecto el movicol
RobertDox
June 19, 2025
https://papafarma.com/# pharmacies
WilliamEmors
June 19, 2025
fjerne Гёrevoks apotek: apotek pГҐske - Rask Apotek
Josephkam
June 19, 2025
köpa medicin på nätet [url=https://svenskapharma.com/#]Svenska Pharma[/url] apotek finland
Josephkam
June 19, 2025
Papa Farma [url=https://papafarma.com/#]farmasi productos opiniones[/url] sildenafilo 50 mg
ClintonLot
June 19, 2025
Svenska Pharma: Svenska Pharma - Svenska Pharma
HenryBiT
June 19, 2025
http://raskapotek.com/# Rask Apotek
ClintonLot
June 19, 2025
EFarmaciaIt: EFarmaciaIt - numero telefonico farmacia
HenryBiT
June 19, 2025
https://efarmaciait.com/# sirdalud 4 mg recensioni
WilliamEmors
June 19, 2025
productos farmaci: pharma online - Papa Farma
WilliamEmors
June 19, 2025
EFarmaciaIt: EFarmaciaIt - EFarmaciaIt
HenryBiT
June 19, 2025
http://raskapotek.com/# negleklipper apotek
Josephkam
June 19, 2025
farmacie dr max italia [url=https://efarmaciait.shop/#]EFarmaciaIt[/url] EFarmaciaIt
Josephkam
June 19, 2025
knipkulor apotek [url=https://svenskapharma.com/#]olika apotek på nätet[/url] epsom salt apotek
RobertDox
June 19, 2025
https://raskapotek.com/# apotek gavesett
ClintonLot
June 19, 2025
Rask Apotek: Rask Apotek - Rask Apotek
NusaSuara
June 19, 2025
NusaSuara
NusaSuara
June 19, 2025
NusaSuara
ClintonLot
June 19, 2025
pipetter apotek: flytende magnesium apotek - sink apotek
HenryBiT
June 19, 2025
http://raskapotek.com/# brystpumpe apotek
WilliamEmors
June 19, 2025
luvion 50 mg a che serve: EFarmaciaIt - EFarmaciaIt
RobertDox
June 19, 2025
https://raskapotek.shop/# selvtest korona apotek
WilliamEmors
June 19, 2025
munnskyllevann apotek: kompresjon arm apotek - Rask Apotek
HenryBiT
June 19, 2025
https://efarmaciait.shop/# EFarmaciaIt
Josephkam
June 19, 2025
apoteket [url=http://raskapotek.com/#]castor olje apotek[/url] Rask Apotek
Josephkam
June 19, 2025
EFarmaciaIt [url=https://efarmaciait.shop/#]EFarmaciaIt[/url] brufen e bentelan
ClintonLot
June 19, 2025
ozempic venta online: cupon descuento farmacias direct - drogueria online barata
HenryBiT
June 19, 2025
http://papafarma.com/# para que sirve casenlax
ClintonLot
June 19, 2025
nГҐl apotek: Rask Apotek - Rask Apotek
WilliamEmors
June 19, 2025
Rask Apotek: sildenafil apotek - allergitest apotek
WilliamEmors
June 19, 2025
ozempic online: farmqcia - Papa Farma
HenryBiT
June 18, 2025
http://raskapotek.com/# Rask Apotek
RobertDox
June 18, 2025
http://raskapotek.com/# Rask Apotek
Josephkam
June 18, 2025
Papa Farma [url=http://papafarma.com/#]Papa Farma[/url] farmacia domicilio barcelona
Josephkam
June 18, 2025
gliatilin 600 mutuabile [url=https://efarmaciait.com/#]EFarmaciaIt[/url] EFarmaciaIt
ClintonLot
June 18, 2025
melatonina 5 mg farmacia espaГ±a: Papa Farma - acheter sur amazon espagne
HenryBiT
June 18, 2025
https://papafarma.shop/# Papa Farma
RobertDox
June 18, 2025
https://svenskapharma.shop/# bästa ashwagandha
WilliamEmors
June 18, 2025
slim i halsen apotek: nГҐr stenger apotek - jerntilskudd apotek
HenryBiT
June 18, 2025
http://svenskapharma.com/# logga in apotek
ClintonLot
June 18, 2025
Svenska Pharma: Svenska Pharma - kompressionshandskar apotek
Josephkam
June 18, 2025
apotek Г¶ppna nu [url=https://svenskapharma.shop/#]mГҐttband app[/url] Svenska Pharma
Josephkam
June 18, 2025
Papa Farma [url=https://papafarma.shop/#]ozempic comprimidos[/url] Papa Farma
HenryBiT
June 18, 2025
https://efarmaciait.com/# EFarmaciaIt
WilliamEmors
June 18, 2025
Rask Apotek: Rask Apotek - gluten test apotek
WilliamEmors
June 18, 2025
Rask Apotek: rikshospitalet apotek ГҐpningstider - Rask Apotek
HenryBiT
June 18, 2025
https://efarmaciait.shop/# EFarmaciaIt
RobertDox
June 18, 2025
http://papafarma.com/# Papa Farma
HenryBiT
June 18, 2025
https://raskapotek.com/# Rask Apotek
ClintonLot
June 18, 2025
tablett medicin: bästa graviditetstest - eksem hund bilder
Josephkam
June 18, 2025
EFarmaciaIt [url=http://efarmaciait.com/#]novadien 28 compresse recensioni[/url] EFarmaciaIt
Josephkam
June 18, 2025
farmacia com [url=https://efarmaciait.shop/#]EFarmaciaIt[/url] EFarmaciaIt
WilliamEmors
June 18, 2025
pastiglie arcoxia: EFarmaciaIt - dr max integratori
RobertDox
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
ClintonLot
June 18, 2025
recept mina: Svenska Pharma - avlГҐnga tallrikar
HenryBiT
June 18, 2025
https://papafarma.com/# Papa Farma
WilliamEmors
June 18, 2025
EFarmaciaIt: EFarmaciaIt - elocon crema senza ricetta
HenryBiT
June 18, 2025
https://efarmaciait.shop/# EFarmaciaIt
ClintonLot
June 18, 2025
durex lubricante natural opiniones: Papa Farma - Papa Farma
Josephkam
June 18, 2025
farmaxias [url=https://papafarma.com/#]Papa Farma[/url] Papa Farma
Josephkam
June 18, 2025
pris receptbelagda läkemedel [url=https://svenskapharma.com/#]omeprazol 10mg[/url] Svenska Pharma
WilliamEmors
June 18, 2025
Papa Farma: Papa Farma - farmacia fuerteventura
HenryBiT
June 18, 2025
https://efarmaciait.com/# EFarmaciaIt
WilliamEmors
June 18, 2025
bästa amningsbh: hostmedicin apotek - Svenska Pharma
ClintonLot
June 18, 2025
farmacia domicilio barcelona: Papa Farma - cerave limpiador opiniones
RobertDox
June 18, 2025
https://raskapotek.com/# apotek som er ГҐpent nГҐ
HenryBiT
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
RobertDox
June 18, 2025
https://papafarma.com/# Papa Farma
Josephkam
June 18, 2025
deursil 300 mg prezzo con ricetta [url=https://efarmaciait.com/#]senshio per quanto tempo[/url] vitamina b12 fiale da bere
ClintonLot
June 18, 2025
pliaglis equivalente: efarma accedi login - EFarmaciaIt
Josephkam
June 18, 2025
Rask Apotek [url=https://raskapotek.com/#]vanndrivende apotek[/url] borax apotek
WilliamEmors
June 18, 2025
EFarmaciaIt: EFarmaciaIt - EFarmaciaIt
HenryBiT
June 18, 2025
https://svenskapharma.com/# Svenska Pharma
WilliamEmors
June 18, 2025
fingerbeskyttelse apotek: albuebeskytter apotek - svart hvitlГёk apotek
ClintonLot
June 18, 2025
Svenska Pharma: Svenska Pharma - Svenska Pharma
SamuelBistE
June 17, 2025
safe reliable canadian pharmacy [url=http://canadapharmglobal.com/#]Canada Pharm Global[/url] canadian pharmacy no scripts
SamuelBistE
June 17, 2025
best rated canadian pharmacy [url=https://canadapharmglobal.com/#]Canada Pharm Global[/url] canada drugstore pharmacy rx
RobertKip
June 17, 2025
indianpharmacy com: best online pharmacy india - indian pharmacy paypal
RobertHes
June 17, 2025
https://canadapharmglobal.com/# buying drugs from canada
Micheldam
June 17, 2025
best rated canadian pharmacy: Canada Pharm Global - buying drugs from canada
RobertKip
June 17, 2025
best canadian pharmacy: canada pharmacy - online pharmacy canada
RobertHes
June 17, 2025
https://medsfrommexico.shop/# Meds From Mexico
RobertHes
June 17, 2025
https://canadapharmglobal.shop/# canadian pharmacy reviews
SamuelBistE
June 17, 2025
India Pharm Global [url=https://indiapharmglobal.com/#]india online pharmacy[/url] India Pharm Global
Micheldam
June 17, 2025
mail order pharmacy india: india pharmacy - India Pharm Global
RobertKip
June 17, 2025
canada pharmacy reviews: Canada Pharm Global - canadian drugs
Micheldam
June 17, 2025
India Pharm Global: indian pharmacy paypal - cheapest online pharmacy india
RobertHes
June 17, 2025
http://canadapharmglobal.com/# canada pharmacy online
RobertKip
June 17, 2025
onlinepharmaciescanada com: Canada Pharm Global - canadian pharmacy reviews
RobertHes
June 17, 2025
http://medsfrommexico.com/# reputable mexican pharmacies online
SamuelBistE
June 17, 2025
mexico drug stores pharmacies [url=https://medsfrommexico.shop/#]mexican drugstore online[/url] Meds From Mexico
SamuelBistE
June 17, 2025
India Pharm Global [url=https://indiapharmglobal.com/#]India Pharm Global[/url] India Pharm Global
Micheldam
June 17, 2025
reputable indian online pharmacy: indian pharmacy - India Pharm Global
RobertHes
June 16, 2025
http://canadapharmglobal.com/# canadian pharmacy oxycodone
RobertKip
June 16, 2025
Meds From Mexico: mexican mail order pharmacies - mexican rx online
SamuelBistE
June 16, 2025
buying prescription drugs in mexico online [url=http://medsfrommexico.com/#]Meds From Mexico[/url] mexican pharmaceuticals online
SamuelBistE
June 16, 2025
mail order pharmacy india [url=http://indiapharmglobal.com/#]India Pharm Global[/url] world pharmacy india
Jamesteemn
June 16, 2025
http://medsfrommexico.com/# buying from online mexican pharmacy
RobertHes
June 16, 2025
https://canadapharmglobal.shop/# legitimate canadian mail order pharmacy
RobertKip
June 16, 2025
India Pharm Global: India Pharm Global - India Pharm Global
Micheldam
June 16, 2025
indianpharmacy com: India Pharm Global - india pharmacy mail order
SamuelBistE
June 16, 2025
online pharmacy india [url=https://indiapharmglobal.shop/#]India Pharm Global[/url] cheapest online pharmacy india
RobertKip
June 16, 2025
trustworthy canadian pharmacy: canadian online pharmacy - safe canadian pharmacy
RobertHes
June 16, 2025
https://indiapharmglobal.com/# indian pharmacy
Micheldam
June 16, 2025
Meds From Mexico: medication from mexico pharmacy - Meds From Mexico
RobertHes
June 16, 2025
https://indiapharmglobal.shop/# India Pharm Global
Micheldam
June 16, 2025
п»їbest mexican online pharmacies: Meds From Mexico - medicine in mexico pharmacies
SamuelBistE
June 16, 2025
reputable canadian pharmacy [url=https://canadapharmglobal.shop/#]reputable canadian pharmacy[/url] canadian pharmacy online reviews
Jamesteemn
June 16, 2025
https://canadapharmglobal.com/# canadian valley pharmacy
RobertHes
June 16, 2025
https://canadapharmglobal.shop/# canadian pharmacy price checker
Jamesteemn
June 16, 2025
https://indiapharmglobal.shop/# India Pharm Global
RobertKip
June 16, 2025
buy prescription drugs from india: India Pharm Global - world pharmacy india
Micheldam
June 16, 2025
safe canadian pharmacy: Canada Pharm Global - escrow pharmacy canada
RobertHes
June 16, 2025
https://canadapharmglobal.com/# canadian pharmacy cheap
Micheldam
June 16, 2025
India Pharm Global: India Pharm Global - India Pharm Global
SamuelBistE
June 16, 2025
india online pharmacy [url=https://indiapharmglobal.shop/#]India Pharm Global[/url] India Pharm Global
SamuelBistE
June 16, 2025
pharmacy website india [url=https://indiapharmglobal.com/#]India Pharm Global[/url] India Pharm Global
RobertHes
June 16, 2025
https://indiapharmglobal.shop/# India Pharm Global
RobertKip
June 16, 2025
Meds From Mexico: Meds From Mexico - mexico drug stores pharmacies
RobertHes
June 16, 2025
http://medsfrommexico.com/# mexican rx online
RobertKip
June 16, 2025
pharmacy canadian: Canada Pharm Global - escrow pharmacy canada
RobertHes
June 15, 2025
https://canadapharmglobal.shop/# canadian pharmacy sarasota
JamesVew
June 15, 2025
https://crestorpharm.com/# Crestor Pharm
PatrickPoono
June 15, 2025
https://semaglupharm.com/# SemagluPharm
Alfonsoineno
June 15, 2025
Predni Pharm: where can i get prednisone over the counter - Predni Pharm
Alfonsoineno
June 15, 2025
semaglutide 1 month results: who should not take semaglutide - SemagluPharm
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Semaglu Pharm
AlbertoLer
June 15, 2025
PredniPharm [url=https://prednipharm.shop/#]can i buy prednisone from canada without a script[/url] buy prednisone online uk
PatrickPoono
June 15, 2025
https://semaglupharm.com/# SemagluPharm
Alfonsoineno
June 15, 2025
prednisone 10 mg canada: PredniPharm - PredniPharm
Alfonsoineno
June 15, 2025
No doctor visit required statins: Rosuvastatin tablets without doctor approval - Affordable cholesterol-lowering pills
JamesVew
June 15, 2025
http://crestorpharm.com/# Online statin therapy without RX
PatrickPoono
June 15, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 15, 2025
Crestor Pharm [url=http://crestorpharm.com/#]ezetimibe with rosuvastatin[/url] Crestor Pharm
AlbertoLer
June 15, 2025
difference between crestor and lipitor [url=https://crestorpharm.com/#]Crestor home delivery USA[/url] CrestorPharm
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Order Rybelsus discreetly
JamesVew
June 15, 2025
https://lipipharm.com/# Lipi Pharm
Alfonsoineno
June 15, 2025
Safe delivery in the US: Online pharmacy Rybelsus - Semaglu Pharm
Alfonsoineno
June 15, 2025
PredniPharm: prednisone 12 mg - PredniPharm
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Semaglu Pharm
AlbertoLer
June 15, 2025
prednisone buy [url=https://prednipharm.com/#]prednisone over the counter cost[/url] 5 mg prednisone daily
Alfonsoineno
June 15, 2025
10 mg prednisone tablets: PredniPharm - prednisone 10 mg coupon
PatrickPoono
June 15, 2025
https://semaglupharm.com/# Semaglu Pharm
Alfonsoineno
June 15, 2025
Crestor home delivery USA: CrestorPharm - CrestorPharm
AlbertoLer
June 14, 2025
starting semaglutide [url=http://semaglupharm.com/#]Affordable Rybelsus price[/url] SemagluPharm
AlbertoLer
June 14, 2025
how many mg is 60 units of semaglutide [url=https://semaglupharm.shop/#]Rybelsus online pharmacy reviews[/url] FDA-approved Rybelsus alternative
JamesVew
June 14, 2025
http://lipipharm.com/# No RX Lipitor online
PatrickPoono
June 14, 2025
http://semaglupharm.com/# SemagluPharm
Alfonsoineno
June 14, 2025
Rybelsus side effects and dosage: stopping semaglutide - Affordable Rybelsus price
PatrickPoono
June 14, 2025
http://semaglupharm.com/# Rybelsus 3mg 7mg 14mg
Alfonsoineno
June 14, 2025
prednisone 10 tablet: prednisone in uk - Predni Pharm
JamesVew
June 14, 2025
http://lipipharm.com/# can i stop taking lipitor
PatrickPoono
June 14, 2025
http://semaglupharm.com/# FDA-approved Rybelsus alternative
AlbertoLer
June 14, 2025
PredniPharm [url=http://prednipharm.com/#]prednisone generic brand name[/url] buy prednisone nz
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Affordable Rybelsus price
Alfonsoineno
June 14, 2025
what to avoid when taking crestor: which has less side effects lipitor or crestor - Crestor Pharm
Alfonsoineno
June 14, 2025
CrestorPharm: Best price for Crestor online USA - Crestor Pharm
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 14, 2025
CrestorPharm [url=https://crestorpharm.com/#]can you stop crestor cold turkey[/url] crestor triglycerides
AlbertoLer
June 14, 2025
lipitor make you sleepy [url=https://lipipharm.shop/#]Lipi Pharm[/url] Lipi Pharm
JamesVew
June 14, 2025
http://crestorpharm.com/# what is the best time of day to take rosuvastatin
PatrickPoono
June 14, 2025
https://semaglupharm.com/# Semaglu Pharm
Alfonsoineno
June 14, 2025
Predni Pharm: prednisone 20mg prescription cost - Predni Pharm
Alfonsoineno
June 14, 2025
Predni Pharm: Predni Pharm - prednisone tablets 2.5 mg
PatrickPoono
June 14, 2025
https://semaglupharm.shop/# Rybelsus 3mg 7mg 14mg
AlbertoLer
June 14, 2025
prednisone rx coupon [url=https://prednipharm.com/#]Predni Pharm[/url] where can i buy prednisone without prescription
JamesVew
June 14, 2025
https://lipipharm.shop/# what foods should you avoid when taking lipitor?
AlbertoLer
June 14, 2025
No RX Lipitor online [url=https://lipipharm.shop/#]п»їBuy Lipitor without prescription USA[/url] LipiPharm
PatrickPoono
June 14, 2025
http://semaglupharm.com/# novo nordisk semaglutide
Alfonsoineno
June 14, 2025
LipiPharm: atorvastatin 80 mg coupon - Lipi Pharm
PatrickPoono
June 14, 2025
https://semaglupharm.com/# Semaglu Pharm
Alfonsoineno
June 14, 2025
Crestor Pharm: Buy statins online discreet shipping - can rosuvastatin cause anxiety
AlbertoLer
June 14, 2025
Semaglu Pharm [url=https://semaglupharm.shop/#]SemagluPharm[/url] Semaglu Pharm
AlbertoLer
June 14, 2025
wegovy vs semaglutide [url=https://semaglupharm.com/#]Semaglu Pharm[/url] Semaglu Pharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# rybelsus mexico
JamesVew
June 13, 2025
https://prednipharm.com/# prednisone price australia
Alfonsoineno
June 13, 2025
Semaglutide tablets without prescription: Rybelsus online pharmacy reviews - SemagluPharm
PatrickPoono
June 13, 2025
http://semaglupharm.com/# Rybelsus 3mg 7mg 14mg
Alfonsoineno
June 13, 2025
buy prednisone mexico: prednisone 21 pack - PredniPharm
AlbertoLer
June 13, 2025
Rybelsus for blood sugar control [url=https://semaglupharm.com/#]Order Rybelsus discreetly[/url] SemagluPharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# semaglutide online prescription
JamesVew
June 13, 2025
https://crestorpharm.com/# CrestorPharm
Alfonsoineno
June 13, 2025
Crestor home delivery USA: CrestorPharm - CrestorPharm
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# semaglutide weight loss clinic near me
Alfonsoineno
June 13, 2025
LipiPharm: Affordable Lipitor alternatives USA - Order cholesterol medication online
PatrickPoono
June 13, 2025
https://semaglupharm.com/# is there a generic for rybelsus
AlbertoLer
June 13, 2025
prednisone 10mg tablet price [url=http://prednipharm.com/#]Predni Pharm[/url] prednisone for sale in canada
AlbertoLer
June 13, 2025
CrestorPharm [url=https://crestorpharm.shop/#]Safe online pharmacy for Crestor[/url] Crestor home delivery USA
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# semaglutide side effects reviews
Alfonsoineno
June 13, 2025
CrestorPharm: п»їBuy Crestor without prescription - Generic Crestor for high cholesterol
JamesVew
June 13, 2025
http://crestorpharm.com/# apo-rosuvastatin 5 mg
Alfonsoineno
June 13, 2025
Semaglu Pharm: SemagluPharm - rybelsus approval date
PatrickPoono
June 13, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 13, 2025
PredniPharm [url=https://prednipharm.shop/#]PredniPharm[/url] cost of prednisone tablets
JamesVew
June 13, 2025
https://prednipharm.shop/# PredniPharm
PatrickPoono
June 13, 2025
https://semaglupharm.com/# Semaglutide tablets without prescription
Alfonsoineno
June 13, 2025
Predni Pharm: cost of prednisone - buy generic prednisone online
Alfonsoineno
June 13, 2025
Predni Pharm: prednisone 15 mg tablet - can i purchase prednisone without a prescription
PatrickPoono
June 13, 2025
https://semaglupharm.com/# SemagluPharm
AlbertoLer
June 12, 2025
should i stop taking rosuvastatin before surgery [url=https://crestorpharm.com/#]Over-the-counter Crestor USA[/url] CrestorPharm
AlbertoLer
June 12, 2025
Order rosuvastatin online legally [url=https://crestorpharm.shop/#]Crestor Pharm[/url] CrestorPharm
AlbertoLer
June 12, 2025
Safe delivery in the US [url=https://semaglupharm.com/#]Semaglu Pharm[/url] Online pharmacy Rybelsus
Alfonsoineno
June 12, 2025
No prescription diabetes meds online: FDA-approved Rybelsus alternative - Semaglu Pharm
JamesVew
June 12, 2025
https://semaglupharm.shop/# SemagluPharm
AlbertoLer
June 12, 2025
PredniPharm [url=https://prednipharm.com/#]Predni Pharm[/url] buy prednisone 20mg without a prescription best price
Alfonsoineno
June 12, 2025
LipiPharm: Lipi Pharm - Order cholesterol medication online
AlbertoLer
June 12, 2025
buy prednisone online from canada [url=http://prednipharm.com/#]Predni Pharm[/url] PredniPharm
JamesVew
June 12, 2025
https://semaglupharm.com/# Semaglu Pharm
BillyStand
June 12, 2025
semaglutide sodium: semaglutide doctors near me - rybelsus 14 mg precio
AlbertoLer
June 12, 2025
Semaglu Pharm [url=http://semaglupharm.com/#]SemagluPharm[/url] SemagluPharm
Alfonsoineno
June 12, 2025
order prednisone online no prescription: prednisone nz - PredniPharm
Alfonsoineno
June 12, 2025
CrestorPharm: CrestorPharm - Over-the-counter Crestor USA
AlbertoLer
June 12, 2025
FDA-approved generic statins online [url=https://lipipharm.shop/#]atorvastatin lower blood pressure[/url] missed dose of atorvastatin
AlbertoLer
June 12, 2025
CrestorPharm [url=https://crestorpharm.shop/#]CrestorPharm[/url] Over-the-counter Crestor USA
Alfonsoineno
June 12, 2025
semaglutide vs zepbound: SemagluPharm - Semaglu Pharm
Alfonsoineno
June 12, 2025
rosuvastatin and constipation: Crestor Pharm - what is the best time to take crestor
AlbertoLer
June 12, 2025
atorvastatin dangers [url=http://lipipharm.com/#]atorvastatin therapeutic use[/url] Lipi Pharm
JamesVew
June 12, 2025
http://prednipharm.com/# prednisone 20 mg without prescription
BillyStand
June 12, 2025
Crestor Pharm: CrestorPharm - rosuvastatin 10mg副作用
PatrickPoono
June 12, 2025
http://semaglupharm.com/# FDA-approved Rybelsus alternative
Alfonsoineno
June 12, 2025
SemagluPharm: microdosing semaglutide - is semaglutide covered by insurance
AlbertoLer
June 12, 2025
CrestorPharm [url=https://crestorpharm.shop/#]Crestor home delivery USA[/url] Crestor mail order USA
Alfonsoineno
June 12, 2025
Generic Lipitor fast delivery: LipiPharm - Discreet shipping for Lipitor
AlbertoLer
June 11, 2025
40 mg prednisone pill [url=https://prednipharm.com/#]prednisone 20mg nz[/url] prednisone 20mg cheap
JamesVew
June 11, 2025
https://lipipharm.com/# how much does atorvastatin cost without insurance
FrankrersE
June 11, 2025
Crestor Pharm: Generic Crestor for high cholesterol - Buy Crestor without prescription
Alfonsoineno
June 11, 2025
Atorvastatin online pharmacy: Affordable Lipitor alternatives USA - can you buy lipitor over the counter
FrankrersE
June 11, 2025
CrestorPharm: rosuvastatin 5mg price - Crestor Pharm
AlbertoLer
June 11, 2025
LipiPharm [url=https://lipipharm.shop/#]Online statin drugs no doctor visit[/url] Online statin drugs no doctor visit
Alfonsoineno
June 11, 2025
Cheap Lipitor 10mg / 20mg / 40mg: USA-based pharmacy Lipitor delivery - Affordable Lipitor alternatives USA
AlbertoLer
June 11, 2025
Predni Pharm [url=https://prednipharm.com/#]Predni Pharm[/url] Predni Pharm
JamesVew
June 11, 2025
https://semaglupharm.com/# semaglutide injection site reaction
FrankrersE
June 11, 2025
Lipi Pharm: LipiPharm - LipiPharm
Alfonsoineno
June 11, 2025
lipitor interactions with vitamins: LipiPharm - Lipi Pharm
AlbertoLer
June 11, 2025
Predni Pharm [url=https://prednipharm.shop/#]Predni Pharm[/url] prednisone 5mg daily
Alfonsoineno
June 11, 2025
Crestor Pharm: Crestor mail order USA - Crestor home delivery USA
AlbertoLer
June 11, 2025
SemagluPharm [url=http://semaglupharm.com/#]SemagluPharm[/url] Semaglu Pharm
FrankrersE
June 11, 2025
SemagluPharm: SemagluPharm - Semaglu Pharm
FrankrersE
June 11, 2025
is it dangerous to take a double dose of atorvastatin: Atorvastatin online pharmacy - FDA-approved generic statins online
Alfonsoineno
June 11, 2025
where can i order prednisone 20mg: 1 mg prednisone cost - Predni Pharm
JamesVew
June 11, 2025
https://crestorpharm.com/# atorvastatin and rosuvastatin
AlbertoLer
June 11, 2025
prednisone for sale without a prescription [url=https://prednipharm.com/#]PredniPharm[/url] Predni Pharm
Alfonsoineno
June 11, 2025
atorvastatin and triglycerides: which is better lipitor or crestor - USA-based pharmacy Lipitor delivery
AlbertoLer
June 11, 2025
Crestor Pharm [url=https://crestorpharm.shop/#]rosuvastatin dosages[/url] CrestorPharm
BillyStand
June 11, 2025
Lipi Pharm: LipiPharm - Lipi Pharm
FrankrersE
June 11, 2025
prednisone 50mg cost: prednisone 20mg tablets where to buy - prednisone prices
Alfonsoineno
June 11, 2025
Predni Pharm: prednisone 2.5 mg - prednisone buy
JamesVew
June 11, 2025
https://lipipharm.com/# Lipi Pharm
FrankrersE
June 11, 2025
Lipi Pharm: FDA-approved generic statins online - LipiPharm
AlbertoLer
June 11, 2025
CrestorPharm [url=https://crestorpharm.shop/#]п»їBuy Crestor without prescription[/url] rosuvastatin calciumдёж–‡
Alfonsoineno
June 11, 2025
FDA-approved Rybelsus alternative: cheapest semaglutide online - how much is rybelsus at walmart
Alfonsoineno
June 10, 2025
Lipi Pharm: Lipi Pharm - LipiPharm
AlbertoLer
June 10, 2025
atorvastatin make you gain weight [url=https://lipipharm.com/#]LipiPharm[/url] atorvastatin calcium side effects
JamesVew
June 10, 2025
http://lipipharm.com/# Lipi Pharm
Alfonsoineno
June 10, 2025
SemagluPharm: Semaglu Pharm - SemagluPharm
AlbertoLer
June 10, 2025
atorvastatin 10mg tablets [url=https://lipipharm.shop/#]lipitor 80 mg price[/url] Discreet shipping for Lipitor
Estebandip
June 10, 2025
prednisone without prescription 10mg: PredniPharm - Predni Pharm
Alfonsoineno
June 10, 2025
Lipi Pharm: Safe atorvastatin purchase without RX - Lipi Pharm
JamesVew
June 10, 2025
https://lipipharm.com/# Order cholesterol medication online
Estebandip
June 10, 2025
Predni Pharm: PredniPharm - PredniPharm
AlbertoLer
June 10, 2025
CrestorPharm [url=https://crestorpharm.shop/#]Crestor Pharm[/url] Crestor Pharm
Alfonsoineno
June 10, 2025
Crestor Pharm: does crestor cause heartburn - Crestor Pharm
BillyStand
June 10, 2025
30mg prednisone: where can you buy prednisone - prednisone 12 mg
AlbertoLer
June 10, 2025
CrestorPharm [url=https://crestorpharm.shop/#]Crestor Pharm[/url] No doctor visit required statins
BillyStand
June 10, 2025
SemagluPharm: п»їBuy Rybelsus online USA - can you overdose on semaglutide
Estebandip
June 10, 2025
buy prednisone online without a script: buy prednisone 50 mg - PredniPharm
JamesVew
June 10, 2025
https://prednipharm.shop/# prednisone 20mg prescription cost
Alfonsoineno
June 10, 2025
atorvastatin looks like: Lipi Pharm - USA-based pharmacy Lipitor delivery
Estebandip
June 10, 2025
Semaglu Pharm: Semaglutide tablets without prescription - Online pharmacy Rybelsus
AlbertoLer
June 10, 2025
diabetes medication rybelsus [url=https://semaglupharm.com/#]glp-1 semaglutide[/url] sulfur burps semaglutide
Alfonsoineno
June 10, 2025
п»їBuy Lipitor without prescription USA: is lipitor still on the market - LipiPharm
JamesVew
June 10, 2025
http://crestorpharm.com/# Crestor Pharm
AlbertoLer
June 10, 2025
Generic Crestor for high cholesterol [url=https://crestorpharm.com/#]rosuvastatin and diarrhea[/url] CrestorPharm
BillyStand
June 10, 2025
Generic Lipitor fast delivery: pill identifier what does atorvastatin look like - LipiPharm
Estebandip
June 10, 2025
Predni Pharm: prednisone 2.5 mg tab - Predni Pharm
Alfonsoineno
June 10, 2025
CrestorPharm: Safe online pharmacy for Crestor - Affordable cholesterol-lowering pills
Estebandip
June 10, 2025
Lipi Pharm: Lipi Pharm - why change from simvastatin to atorvastatin
BillyStand
June 10, 2025
Cheap Lipitor 10mg / 20mg / 40mg: lipitor synthesis - rosuvastatin calcium vs atorvastatin
Alfonsoineno
June 10, 2025
Best price for Crestor online USA: Safe online pharmacy for Crestor - rosuvastatin and pepto bismol
AlbertoLer
June 10, 2025
Online statin drugs no doctor visit [url=https://lipipharm.shop/#]п»їBuy Lipitor without prescription USA[/url] what tier is atorvastatin 20 mg
JamesVew
June 10, 2025
https://crestorpharm.shop/# does crestor cause dementia
Estebandip
June 10, 2025
atorvastatin 10 mg uses in hindi: do you lose weight on lipitor - berberine and atorvastatin
Estebandip
June 10, 2025
atorvastatin 10mg tablets: LipiPharm - Atorvastatin online pharmacy
Alfonsoineno
June 10, 2025
Affordable Lipitor alternatives USA: Lipi Pharm - LipiPharm
AlbertoLer
June 10, 2025
Crestor Pharm [url=https://crestorpharm.shop/#]Crestor Pharm[/url] Crestor Pharm
BillyStand
June 10, 2025
lipitor leg pain: Cheap Lipitor 10mg / 20mg / 40mg - Lipi Pharm
BillyStand
June 10, 2025
Lipi Pharm: LipiPharm - LipiPharm
RodneySip
June 10, 2025
https://vgrsources.com/# how to purchase viagra in uk
BrandonFuB
June 10, 2025
viagra gel in india [url=https://vgrsources.com/#]viagra otc[/url] 25 mg viagra cost
JamesFappy
June 10, 2025
can you buy viagra online uk: buy viagra for female online india - us online pharmacy generic viagra
BillyTic
June 10, 2025
viagra canadian pharmacy prices: buy viagra tablet india online - viagra 100mg tablet price in india
BillyTic
June 10, 2025
sildenafil 50mg best price: best sildenafil coupon - can you buy female viagra in australia
BrandonFuB
June 9, 2025
sildenafil 25 mg [url=https://vgrsources.com/#]VGR Sources[/url] online order viagra in india
JamesFappy
June 9, 2025
viagra no prescription canada: VGR Sources - viagra fiyatД± 50mg
BrandonFuB
June 9, 2025
how to buy viagra online in canada [url=https://vgrsources.com/#]sildenafil nz cost[/url] viagra online australia fast delivery
BillyTic
June 9, 2025
where to buy female viagra pill: VGR Sources - sildenafil fast delivery
RodneySip
June 9, 2025
https://vgrsources.com/# online sildenafil citrate
BillyTic
June 9, 2025
walgreens viagra: cheap canadian viagra - preço do viagra 50mg
JamesFappy
June 9, 2025
sildenafil online purchase in india: VGR Sources - viagra germany
Brianrah
June 9, 2025
viagra 100 mg tablets: buy sildenafil in usa - cheap viagra online canadian pharmacy
BrandonFuB
June 9, 2025
canadian pharmacy viagra prices [url=https://vgrsources.com/#]sildenafil generic usa[/url] safe generic viagra
JamesFappy
June 9, 2025
where to buy viagra with paypal: online canadian pharmacy viagra - buy 10 viagra pills
Brianrah
June 9, 2025
cheap sildenafil citrate uk: how to buy viagra without prescription - where can i get female viagra in australia
BrandonFuB
June 9, 2025
female viagra otc [url=https://vgrsources.com/#]viagra prescription coupon[/url] mail order viagra canada
BillyTic
June 9, 2025
generic viagra soft tablets: VGR Sources - online viagra cost
BillyTic
June 9, 2025
viagra mexico pharmacy: generic viagra lowest price - how to get over the counter viagra
RodneySip
June 9, 2025
https://vgrsources.com/# viagra prices singapore
JamesFappy
June 9, 2025
where can i buy viagra over the counter usa: VGR Sources - sildenafil 12.5 mg
Brianrah
June 9, 2025
viagra price comparison usa: chewable viagra soft tabs - sildenafil 50mg united states
BrandonFuB
June 9, 2025
viagra for sale canada [url=https://vgrsources.com/#]VGR Sources[/url] 75 mg viagra
JamesFappy
June 9, 2025
female viagra for women: cheap canadian viagra online - buy sale viagra
Brianrah
June 9, 2025
buy viagra pills from canada: order viagra online australia - viagra for sale in united states
BillyTic
June 9, 2025
viagra no rx: VGR Sources - viagra 100mg online buy
BrandonFuB
June 9, 2025
viagra pills online usa [url=https://vgrsources.com/#]viagra 100mg australia[/url] generic viagra sold in united states
JamesFappy
June 9, 2025
where can you get viagra over the counter: VGR Sources - where to buy sildenafil without prescription
BrandonFuB
June 9, 2025
viagra mail order [url=https://vgrsources.com/#]VGR Sources[/url] buy viagra pills from canada
JamesFappy
June 9, 2025
sildenafil 50 price: VGR Sources - viagra 200mg uk
Brianrah
June 9, 2025
how to purchase viagra: VGR Sources - buy viagra over the counter australia
BillyTic
June 9, 2025
sildenafil generic no prescription: sildenafil 50 mg tablet price in india - viagra buy cheap
BillyTic
June 9, 2025
how to get viagra us: VGR Sources - viagra generic 50 mg
BrandonFuB
June 9, 2025
can i buy generic viagra [url=https://vgrsources.com/#]VGR Sources[/url] female viagra pills in india online
JamesFappy
June 9, 2025
viagra pill where to buy: Viagra 50mg - viagra alternative
RodneySip
June 9, 2025
https://vgrsources.com/# viagra 1500mg
Brianrah
June 9, 2025
how much is 50 mg viagra: viagra 3 - cheap viagra soft tabs
BrandonFuB
June 9, 2025
sildenafil rx drugstore online [url=https://vgrsources.com/#]viagra online over the counter[/url] how to safely buy generic viagra online
Brianrah
June 9, 2025
canadian pharmacy viagra no prescription: VGR Sources - viagra pills over the counter canada
BillyTic
June 9, 2025
sildenafil over the counter nz: VGR Sources - super viagra online
BillyTic
June 9, 2025
buy online sildenafil: sildenafil 100mg buy online us - sildenafil price comparison in india
BrandonFuB
June 8, 2025
sildenafil 20 mg tablet cost [url=https://vgrsources.com/#]generic brand viagra[/url] sildenafil tablets online in india
JamesFappy
June 8, 2025
canadian pharmacy prescription viagra: buy real viagra no prescription - sildenafil 50 mg tablet price in india
RodneySip
June 8, 2025
https://vgrsources.com/# discount viagra 100mg
Brianrah
June 8, 2025
viagra order from canada: buy viagra online canada - best online viagra
JamesFappy
June 8, 2025
sildenafil 85: VGR Sources - female viagra uk pharmacy
BrandonFuB
June 8, 2025
buy sildenafil mexico [url=https://vgrsources.com/#]VGR Sources[/url] buy viagra gel
BillyTic
June 8, 2025
prezzo viagra 50mg: buy generic viagra india - viagra over the counter us
BillyTic
June 8, 2025
cheap viagra prescription: price viagra uk - how much is female viagra
Brianrah
June 8, 2025
cheap viagra canadian pharmacy: VGR Sources - viagra 100mg pills generic
BrandonFuB
June 8, 2025
viagra from india for sale [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil australia online
JamesFappy
June 8, 2025
sildenafil online europe: viagra online india buy - buy viagra with paypal
RodneySip
June 8, 2025
https://vgrsources.com/# generic viagra india online
BillyTic
June 8, 2025
cost of sildenafil 30 tablets: VGR Sources - female viagra singapore
JamesFappy
June 8, 2025
female viagra cost: VGR Sources - viagra germany
Brianrah
June 8, 2025
best online viagra: VGR Sources - viagra tablet 100mg price
BillyTic
June 8, 2025
generic viagra online 25mg: how do i buy viagra - where can i buy female viagra uk
BrandonFuB
June 8, 2025
viagra online [url=https://vgrsources.com/#]VGR Sources[/url] can i buy viagra in india
Brianrah
June 8, 2025
viagra pills over the counter: order viagra soft - generic brand viagra
BrandonFuB
June 8, 2025
viagra 1 tablet price [url=https://vgrsources.com/#]VGR Sources[/url] viagra brand
JamesFappy
June 8, 2025
generic viagra canadian pharmacy: generic viagra online for sale - viagra pills prescription
BillyTic
June 8, 2025
discount viagra sale: VGR Sources - sildenafil uk best price
BillyTic
June 8, 2025
generic viagra from usa: VGR Sources - buy viagra online discount
JamesFappy
June 8, 2025
viagra online prescription: viagra for men - order sildenafil 50 mg
RodneySip
June 8, 2025
https://vgrsources.com/# generic viagra price in india
Brianrah
June 8, 2025
price comparison viagra: female viagra no prescription - pfizer viagra 100mg
BrandonFuB
June 8, 2025
100mg viagra price in india [url=https://vgrsources.com/#]how to buy viagra[/url] buy sildenafil generic canada
Brianrah
June 8, 2025
female viagra 500mg: viagra 20 mg cost - viagra online 200mg
JamesFappy
June 8, 2025
online viagra best: VGR Sources - sildenafil online prices
BrandonFuB
June 8, 2025
buy cheap viagra online [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil 25 mg india
BillyTic
June 8, 2025
purchase viagra in usa: VGR Sources - sildenafil coupon 100 mg
BillyTic
June 8, 2025
buy sildenafil 100mg uk: VGR Sources - where to buy viagra uk
RodneySip
June 8, 2025
https://vgrsources.com/# viagra fast shipping usa
Brianrah
June 8, 2025
canadian online pharmacy generic viagra: VGR Sources - where can i buy viagra canada
BrandonFuB
June 8, 2025
viagra natural [url=https://vgrsources.com/#]where do i get viagra[/url] us pharmacy generic viagra
Brianrah
June 8, 2025
cheap viagra no rx: VGR Sources - generic viagra 50
JamesFappy
June 8, 2025
sildenafil india buy: VGR Sources - otc viagra canada
BrandonFuB
June 8, 2025
buy real viagra [url=https://vgrsources.com/#]authentic viagra[/url] sildenafil buy online usa
BillyTic
June 8, 2025
viagra pills price in india: VGR Sources - sildenafil 20 mg discount coupon
BillyTic
June 8, 2025
sildenafil discount price: VGR Sources - sildenafil over the counter us
JamesFappy
June 7, 2025
where can i buy sildenafil: VGR Sources - how to get viagra tablets in india
Brianrah
June 7, 2025
price of sildenafil in india: VGR Sources - where to buy viagra over the counter
BrandonFuB
June 7, 2025
cost of sildenafil in mexico [url=https://vgrsources.com/#]VGR Sources[/url] cheap brand viagra 100mg
RodneySip
June 7, 2025
https://vgrsources.com/# viagra prescription cost
Brianrah
June 7, 2025
viagra 500mg online: VGR Sources - sildenafil canada
JamesFappy
June 7, 2025
where can i buy viagra online without a prescription: generic viagra in mexico - viagra 2019
BrandonFuB
June 7, 2025
average cost of viagra [url=https://vgrsources.com/#]VGR Sources[/url] generic viagra for sale uk
JamesFappy
June 7, 2025
order female viagra: VGR Sources - sales viagra
RodneySip
June 7, 2025
https://vgrsources.com/# buy viagra uk pharmacy
Brianrah
June 7, 2025
generic viagra from india: buy viagra in europe - generic viagra 50mg
BrandonFuB
June 7, 2025
sildenafil soft 100mg [url=https://vgrsources.com/#]viagra online purchase india[/url] sildenafil pharmacy online
Brianrah
June 7, 2025
how to buy genuine viagra online: how to order sildenafil from canada - sildenafil 100 mg tablets coupon
JamesFappy
June 7, 2025
best female viagra pills in india: VGR Sources - sildenafil generic without a prescription
BillyTic
June 7, 2025
cheap viagra online without prescription: how to order viagra without a prescription - generic viagra no prescription
BillyTic
June 7, 2025
generic viagra online uk: sildenafil 25 mg india - best viagra over the counter
BrandonFuB
June 7, 2025
canadian online pharmacy sildenafil [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil 25mg tab
JamesFappy
June 7, 2025
sildenafil 100mg: viagra price canada - buy genuine viagra online uk
RodneySip
June 7, 2025
https://vgrsources.com/# viagra india buy
Brianrah
June 7, 2025
where can you buy viagra cheap: viagra online rx - generic sildenafil 100mg tablet
BrandonFuB
June 7, 2025
can i buy viagra over the counter canada [url=https://vgrsources.com/#]precio de viagra 50mg[/url] sildenafil discount price
BillyTic
June 7, 2025
sildenafil 50 coupon: VGR Sources - can i get viagra over the counter
JamesFappy
June 7, 2025
over the counter viagra for women: VGR Sources - canadian pharmacy for viagra
Brianrah
June 7, 2025
online viagra cost: VGR Sources - best online price for viagra
BillyTic
June 7, 2025
canadian pharmacy brand viagra: average price of generic viagra - buy generic viagra online india
BrandonFuB
June 7, 2025
where to get viagra in australia [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil 20 mg tablet
JamesFappy
June 7, 2025
buy sildenafil online uk: best sildenafil coupon - how to buy generic viagra
RodneySip
June 7, 2025
https://vgrsources.com/# sildenafil where to buy
Brianrah
June 7, 2025
cheap viagra usa: viagra for sale in uk cheap - canadian pharmacy generic sildenafil
BrandonFuB
June 7, 2025
best price for sildenafil 20 mg [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil for sale
BillyTic
June 7, 2025
where can i buy female viagra uk: order viagra united states - viagra 100mg uk
JamesFappy
June 7, 2025
viagra soft sale: viagra super active canada - best viagra in usa
BillyTic
June 7, 2025
sildenafil tablets 100mg for sale: VGR Sources - generic viagra online mexico
Brianrah
June 7, 2025
viagra pills from india: best viagra generic - how to get female viagra pills
JamesFappy
June 7, 2025
sildenafil 100mg usa: where to buy viagra generic - viagra usa over the counter
BrandonFuB
June 7, 2025
order viagra paypal [url=https://vgrsources.com/#]VGR Sources[/url] order generic viagra uk
RodneySip
June 7, 2025
https://vgrsources.com/# buy viagra online from canada
BillyTic
June 7, 2025
online viagra coupon: female viagra price india - viagra 50 mg online
BillyTic
June 7, 2025
how much is sildenafil in uk: VGR Sources - buy female viagra online cheap
JamesFappy
June 7, 2025
how to get female viagra otc: how to buy genuine viagra online - sildenafil 20 mg pharmacy
BrandonFuB
June 7, 2025
sildenafil online without prescription [url=https://vgrsources.com/#]VGR Sources[/url] buy brand name viagra
Brianrah
June 7, 2025
how can i get viagra without a prescription: buy viagra tablet - order viagra from canada
Brianrah
June 7, 2025
price for viagra in canada: VGR Sources - sildenafil daily use
Charleshouff
June 7, 2025
medical store online: InPharm24 - medicine delivery in vadodara
MatthewViomo
June 7, 2025
online india pharmacy [url=https://inpharm24.com/#]InPharm24[/url] god of pharmacy in india
Rogerexend
June 7, 2025
tylenol pharmacy scholarship: first medicine online pharmacy store discount code - zyrtec d behind pharmacy counter
MatthewViomo
June 6, 2025
wellbutrin pharmacy prices [url=https://pharmexpress24.shop/#]Pharm Express 24[/url] online pharmacy store in india
WilliamErrok
June 6, 2025
https://pharmexpress24.shop/# propecia from inhouse pharmacy
Rogerexend
June 6, 2025
reputable mexican pharmacy: farmacia mexico online - online mexican pharmacies
Charleshouff
June 6, 2025
viagra over the counter in mexico: Pharm Mex - can i bring medication from mexico to us
Rogerexend
June 6, 2025
indian online pharmacy: india pharmacy viagra - prescription drugs from india
Charleshouff
June 6, 2025
medication in mexico: Pharm Mex - tijuana pharmacy ozempic
Rogerexend
June 6, 2025
buy ritalin mexico: medicine to buy in mexico - bactrim mexican pharmacy
WilliamErrok
June 6, 2025
https://pharmmex.shop/# reputable mexican pharmacy
MatthewViomo
June 6, 2025
what can you buy at mexican pharmacy [url=https://pharmmex.com/#]online pharmacy for pain relief[/url] antibiotics online purchase
AaronQuelo
June 6, 2025
claritin d pharmacy counter: can you buy misoprostol pharmacy - family rx pharmacy
Charleshouff
June 6, 2025
mexican pharmacy anavar: online pharmacy us - ozempic from mexico online
Rogerexend
June 6, 2025
online pharmacy percocet no prescription: generic viagra indian pharmacy - dexamethasone pharmacy
MatthewViomo
June 6, 2025
mexican water pills [url=https://pharmmex.shop/#]how much does mounjaro cost in mexico[/url] buy adderall from mexico
Rogerexend
June 6, 2025
pharmacy in mexico: Pharm Mex - world wide pharmacy
Randallgrasp
June 6, 2025
mexican pharmacy algodones: mexican pharmacy doctor - buy mounjaro online mexico
Charleshouff
June 6, 2025
e pharmacy india: pharmacy course india - azelaic acid india pharmacy
MatthewViomo
June 6, 2025
azithromycin boots pharmacy [url=https://pharmexpress24.shop/#]Pharm Express 24[/url] norvasc online pharmacy
WilliamErrok
June 6, 2025
http://inpharm24.com/# medicine online purchase
Rogerexend
June 6, 2025
mexican pharmacy prices review: mexican pharmacy near me - buy medications
Randallgrasp
June 5, 2025
percocet indian pharmacy: pharmseo24.com/ - buying percocet online pharmacy
Randallgrasp
June 5, 2025
can i buy painkillers online: Pharm Mex - mexican medication
MatthewViomo
June 5, 2025
best pharmacy in india [url=http://inpharm24.com/#]pharmacy online india[/url] medicine online india
Charleshouff
June 5, 2025
pharmacy india: online medicine india - top online pharmacy india
Rogerexend
June 5, 2025
ozempic from mexico online: Pharm Mex - pharmacy usa online
Randallgrasp
June 5, 2025
mexican pharmacy viagra: medicine to take to mexico - cozumel pharmacy online
WilliamErrok
June 5, 2025
https://pharmexpress24.com/# prevacid online pharmacy
MatthewViomo
June 5, 2025
ed meds online without doctor prescription [url=http://pharmexpress24.com/#]walgreen pharmacy store locator[/url] all rx pharmacy
Rogerexend
June 5, 2025
pharmacy to buy: rx medication store - drugs for sale online
Randallgrasp
June 5, 2025
azelaic acid india pharmacy: pharmacy india - medplus pharmacy india
Charleshouff
June 5, 2025
can you order penicillin online: mexican pharmacies that ship - pharmacy cancun
MatthewViomo
June 5, 2025
best viagra pharmacy [url=http://pharmexpress24.com/#]Pharm Express 24[/url] online pharmacy doxycycline
Rogerexend
June 5, 2025
is ozempic otc in mexico: mexican pharmaceutical companies - do i need a prescription for mounjaro in mexico
Randallgrasp
June 5, 2025
reliable online pharmacy reviews: Pharm Express 24 - certified pharmacy online viagra
WilliamErrok
June 5, 2025
https://pharmmex.com/# over the counter drugs in mexico
Charleshouff
June 5, 2025
can i buy ozempic in mexico?: mexican pharmacy nogales - cost of prednisone in mexico
Rogerexend
June 5, 2025
online pharmacy in india: InPharm24 - india mail order pharmacy
MatthewViomo
June 5, 2025
cheap prednisone [url=http://pharmmex.com/#]order adderall from india[/url] pharmacy stores online
Rogerexend
June 5, 2025
finpecia pharmacy2home: lexapro pharmacy coupon - phenytoin pharmacy protocol
Charleshouff
June 5, 2025
mexican pharmacy meaning: ozempic from mexico online - mexican pharmacy in mexico
MatthewViomo
June 5, 2025
mexican pharmacy menu [url=http://pharmmex.com/#]Pharm Mex[/url] buying mounjaro in mexico
WilliamErrok
June 5, 2025
https://inpharm24.shop/# pharmacy online india
Rogerexend
June 5, 2025
Micardis: levitra online pharmacy review - adderall online pharmacy
MatthewViomo
June 5, 2025
cost of mounjaro in mexico [url=https://pharmmex.com/#]Pharm Mex[/url] mounjaro available in mexico
Michaeltow
June 5, 2025
cialis sans ordonnance sanofi: antidГ©presseur sans ordonnance pharmacie - laboratoire sans ordonnance
BradleyLield
June 4, 2025
ver farmacia de guardia online [url=http://confiapharma.com/#]farmacia online+[/url] nistatina se puede comprar sin receta
JosephJeoni
June 4, 2025
crema per brufoli sottopelle: sonirem gocce a cosa serve - tranex fiale per via orale
Michaeltow
June 4, 2025
wegovy se puede comprar sin receta medica: que medicamentos se pueden comprar sin receta en estados unidos - farmacia rivera online
Dannylit
June 4, 2025
https://pharmacieexpress.shop/# pilule pour maigrir en pharmacie sans ordonnance
JosephJeoni
June 4, 2025
fluaton collirio: migliori siti farmacia online - farmacia online black friday
Michaeltow
June 4, 2025
mascherine farmacia online: farmacia online sin gastos envio - medicamentos farmacia online
BradleyLield
June 4, 2025
ricette online farmacia [url=http://farmaciasubito.com/#]dralenos 70 prezzo[/url] klacid 250 compresse
JosephJeoni
June 4, 2025
pentacol gel rettale: remifemin per quanto tempo si prende - panacef sciroppo pediatrico
Michaeltow
June 4, 2025
farmacia petrone online: comprar midazolam sin receta - clonazepam se puede comprar sin receta
BradleyLield
June 4, 2025
mederma crema [url=https://farmaciasubito.com/#]Farmacia Subito[/url] farmacia musicco
JosephJeoni
June 4, 2025
diflucan prezzo: coldetom gocce prezzo - estreva gel prezzo
Dannylit
June 4, 2025
https://pharmacieexpress.shop/# soft pick gum
Michaeltow
June 4, 2025
specializzazione farmacia ospedaliera online: cosyrel 5/10 - siler 25 prezzo
Thomastiexy
June 4, 2025
brintellix 10 mg prezzo: talofen gocce - celebrex 200 mg prezzo
BradleyLield
June 4, 2025
farmacia online cagliari [url=https://farmaciasubito.com/#]atrocom 30 ovuli miglior prezzo[/url] medrol a cosa serve
Michaeltow
June 4, 2025
dibase 10.000 prezzo: miglior cerotto antinfiammatorio - prazene 10 mg dove comprarlo
Thomastiexy
June 4, 2025
clindamicina same gel: plenvu prezzo - lyrica 50 mg
BradleyLield
June 4, 2025
cortisone per cani [url=https://farmaciasubito.com/#]Farmacia Subito[/url] eutirox 100 prezzo senza ricetta
JosephJeoni
June 4, 2025
amoxicilline prix sans ordonnance: fertifol sans ordonnance - malarone sans ordonnance
Dannylit
June 4, 2025
http://pharmacieexpress.com/# crГЁme bouton de fiГЁvre sans ordonnance
Michaeltow
June 4, 2025
donde comprar progeffik sin receta: Confia Pharma - farmacia india online
Thomastiexy
June 3, 2025
metronidazol se puede comprar sin receta: comprar metronidazol sin receta españa - comprar enalapril 20 mg sin receta
Michaeltow
June 3, 2025
farmacia online spedizione veloce: venitrin cerotto - combantrin prezzo
Dannylit
June 3, 2025
https://confiapharma.shop/# ecommerce farmacia online
BradleyLield
June 3, 2025
cavailles savon [url=http://pharmacieexpress.com/#]faut il une ordonnance pour amoxicilline[/url] delivrance antibiotique pharmacie sans ordonnance
JosephJeoni
June 3, 2025
farmacia terrassa online: farmacia laguna online - se puede comprar peitel sin receta
Michaeltow
June 3, 2025
alocare farmacia online: farmacia cГіrdoba online - se puede comprar sin receta metformina
BradleyLield
June 3, 2025
se puede comprar terbasmin sin receta [url=https://confiapharma.shop/#]farmacia online barata torrevieja[/url] alcohol 96 farmacia online
JosephJeoni
June 3, 2025
elancyl slim design: ordonnance docteur - peut on acheter prednisolone sans ordonnance
Michaeltow
June 3, 2025
farmacia via epomeo: Farmacia Subito - fleiderina 150
BradleyLield
June 3, 2025
collyre antibiotique sans ordonnance [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] pilule jasmine prix
JosephJeoni
June 3, 2025
cialis 20 mg prezzo: halcion 250 - colpogyn ovuli
Dannylit
June 3, 2025
https://pharmacieexpress.com/# vichy liftactiv fond de teint
Michaeltow
June 3, 2025
traitement infection urinaire chat en pharmacie sans ordonnance: Pharmacie Express - antidГ©presseur puissant sans ordonnance
BradleyLield
June 3, 2025
bentelan cane [url=https://farmaciasubito.shop/#]deflan 6 mg prezzo[/url] farmacia per cani online
JosephJeoni
June 3, 2025
alcion farmaco: farmacia on line sicura - quantico farmaco
Michaeltow
June 3, 2025
farmacia online santa cruz de tenerife: cursos de farmacia online homologados - xenical farmacia online
BradleyLield
June 3, 2025
cystite antibiotique sans ordonnance [url=https://pharmacieexpress.com/#]Pharmacie Express[/url] Е“strogГЁne naturel sans ordonnance pharmacie
Michaeltow
June 3, 2025
comprar ozempic 1 mg online sin receta: el paracetamol se puede comprar sin receta - la pastilla del dia despues se puede comprar sin receta
WilliamJoync
June 3, 2025
farmacia online cagliari: algonerv crema a cosa serve - etacortilen collirio prezzo
JosephJeoni
June 3, 2025
somnifГЁre sans ordonnance en pharmacie: comment avoir une ordonnance sans medecin - prix sildenafil
Dannylit
June 3, 2025
https://pharmacieexpress.com/# ducray shampoing squames
BradleyLield
June 3, 2025
muscoril fiale sono mutuabili [url=https://farmaciasubito.com/#]Farmacia Subito[/url] dibase 50.000 u.i. prezzo
Michaeltow
June 3, 2025
demander une ordonnance Г son mГ©decin: prix viagra 50mg - ordonnance cialis en ligne
WilliamJoync
June 3, 2025
cursos de farmacia online homologados: farmacia online mascarilla niños - farmacia paraguay online
BradleyLield
June 2, 2025
bentelan punture [url=https://farmaciasubito.com/#]top farmacia online italia[/url] omeprazolo costo
JosephJeoni
June 2, 2025
farmacia online sardegna: ciproxin 250 prezzo - ovixan crema punture insetti
Michaeltow
June 2, 2025
fluoresceine pharmacie sans ordonnance: mГ©dicaments sans ordonnance pour infection urinaire - elgydium dents sensibles
WilliamJoync
June 2, 2025
euvitol: Farmacia Subito - serpax 15 mg prezzo
Dannylit
June 2, 2025
https://confiapharma.com/# farmacia reino unido online
BradleyLield
June 2, 2025
se puede comprar silvederma sin receta [url=http://confiapharma.com/#]Confia Pharma[/url] farmacia online de andorra
Michaeltow
June 2, 2025
nux moschata: Pharmacie Express - ketum gel
JosephJeoni
June 2, 2025
farmacia vendita online: farmacia fontana gorgonzola - minulet pillola prezzo
WilliamJoync
June 2, 2025
lycopodium 15 ch indications: spedra 200 mg générique - roger cavailles gel douche
Michaeltow
June 2, 2025
farmacia ortopedica online: farmacia online suiza - la levotiroxina se puede comprar sin receta
BradleyLield
June 2, 2025
sodioral bustine foglietto illustrativo [url=https://farmaciasubito.com/#]sandrena gel prezzo[/url] aripiprazolo 5 mg prezzo
Dannylit
June 2, 2025
https://pharmacieexpress.com/# lotion micellaire
JosephJeoni
June 2, 2025
antihistaminique vendu en pharmacie sans ordonnance: pilule du surlendemain en pharmacie sans ordonnance - derinox sans ordonnance en pharmacie
WilliamJoync
June 2, 2025
mélatonine en pharmacie sans ordonnance: Pharmacie Express - levitra sans ordonnance en pharmacie
Michaeltow
June 2, 2025
farmacia mexico online: paracetamol 1g se puede comprar sin receta - farmacia y herbolario online
BradleyLield
June 2, 2025
comenzi online farmacia tei [url=https://confiapharma.com/#]farmacia online,es[/url] farmacia online oviedo
Michaeltow
June 2, 2025
acheter propecia: peut-on acheter des somnifГЁre sans ordonnance en pharmacie - prendre amoxicilline sans ordonnance
WilliamJoync
June 2, 2025
médicament sans ordonnance pour otite: Pharmacie Express - inava 7/100
BradleyLield
June 2, 2025
serena ovuli controindicazioni [url=https://farmaciasubito.shop/#]Farmacia Subito[/url] brufen granulato effervescente 600 mg prezzo
Dannylit
June 2, 2025
http://confiapharma.com/# farmacia online ovusitol d
JosephJeoni
June 2, 2025
forbest aerosol prezzo: top farmacia online italia - circadin 2 mg prezzo
Michaeltow
June 2, 2025
resilient prezzo: nadixa crema prezzo - farmacia 1 online
IssacVal
June 1, 2025
Pharmacie Internationale en ligne: kamagra oral jelly - kamagra pas cher
EugeneAmuro
June 1, 2025
Viagra generique en pharmacie [url=http://viasansordonnance.com/#]commander Viagra discretement[/url] Acheter du Viagra sans ordonnance
Jesuspoila
June 1, 2025
https://kampascher.shop/# acheter Kamagra sans ordonnance
IssacVal
May 31, 2025
pharmacie en ligne france fiable: kamagra gel - kamagra en ligne
Edwardgrofs
May 31, 2025
acheter Kamagra sans ordonnance: commander Kamagra en ligne - kamagra en ligne
IssacVal
May 31, 2025
pharmacie internet fiable France: Medicaments en ligne livres en 24h - pharmacies en ligne certifiГ©es
EugeneAmuro
May 31, 2025
Kamagra oral jelly pas cher [url=http://kampascher.com/#]kamagra pas cher[/url] kamagra 100mg prix
IssacVal
May 31, 2025
Cialis generique sans ordonnance: commander Cialis en ligne sans prescription - traitement ED discret en ligne
Edwardgrofs
May 31, 2025
Acheter Cialis: commander Cialis en ligne sans prescription - п»їpharmacie en ligne france
Edwardgrofs
May 30, 2025
trouver un mГ©dicament en pharmacie: pharmacie internet fiable France - pharmacie en ligne france livraison internationale
Jesuspoila
May 30, 2025
https://pharmsansordonnance.shop/# Pharmacie sans ordonnance
Matthewnon
May 30, 2025
commander Viagra discretement: livraison rapide Viagra en France - viagra en ligne
IssacVal
May 30, 2025
pharmacie en ligne sans ordonnance: commander sans consultation medicale - pharmacie en ligne sans ordonnance
EugeneAmuro
May 30, 2025
kamagra livraison 24h [url=http://kampascher.com/#]kamagra gel[/url] livraison discrete Kamagra
Edwardgrofs
May 30, 2025
acheter Viagra sans ordonnance: viagra sans ordonnance - viagra en ligne
IssacVal
May 30, 2025
Meilleur Viagra sans ordonnance 24h: Viagra homme prix en pharmacie - livraison rapide Viagra en France
Jesuspoila
May 30, 2025
http://viasansordonnance.com/# acheter Viagra sans ordonnance
Edwardgrofs
May 30, 2025
pharmacie en ligne: acheter kamagra site fiable - achat kamagra
EugeneAmuro
May 30, 2025
prix bas Viagra generique [url=https://viasansordonnance.shop/#]acheter Viagra sans ordonnance[/url] Viagra sans ordonnance 24h
Jesuspoila
May 30, 2025
https://pharmsansordonnance.shop/# trouver un mГ©dicament en pharmacie
EugeneAmuro
May 30, 2025
Cialis pas cher livraison rapide [url=https://ciasansordonnance.shop/#]cialis generique[/url] Cialis sans ordonnance 24h
CurtisAdurl
May 29, 2025
cheapest antibiotics: buy antibiotics online uk - buy antibiotics over the counter
Rodneysog
May 29, 2025
Ero Pharm Fast [url=http://eropharmfast.com/#]low cost ed meds[/url] ed med online
CurtisAdurl
May 29, 2025
PharmAu24: Pharm Au24 - Licensed online pharmacy AU
CurtisAdurl
May 29, 2025
Ero Pharm Fast: low cost ed meds - generic ed meds online
Davidunlor
May 29, 2025
http://biotpharm.com/# buy antibiotics online
Josephner
May 28, 2025
antibiotic without presription: BiotPharm - buy antibiotics from canada
CurtisAdurl
May 28, 2025
Ero Pharm Fast: buy ed meds online - Ero Pharm Fast
Josephner
May 28, 2025
cheapest ed meds: online erectile dysfunction prescription - Ero Pharm Fast
CurtisAdurl
May 28, 2025
Ero Pharm Fast: Ero Pharm Fast - get ed meds today
Josephner
May 28, 2025
generic ed meds online: Ero Pharm Fast - Ero Pharm Fast
CurtisAdurl
May 28, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Davidunlor
May 28, 2025
http://eropharmfast.com/# Ero Pharm Fast
Josephner
May 27, 2025
Online drugstore Australia: Pharm Au 24 - Buy medicine online Australia
CurtisAdurl
May 27, 2025
get antibiotics without seeing a doctor: BiotPharm - buy antibiotics
Josephner
May 27, 2025
Discount pharmacy Australia: Online medication store Australia - Online drugstore Australia
Davidunlor
May 27, 2025
https://pharmau24.com/# Discount pharmacy Australia
CurtisAdurl
May 27, 2025
Ero Pharm Fast: order ed pills - buy erectile dysfunction pills
Rodneysog
May 27, 2025
online erectile dysfunction pills [url=https://eropharmfast.com/#]online ed treatments[/url] cheap ed medication
Josephner
May 27, 2025
over the counter antibiotics: buy antibiotics online - Over the counter antibiotics for infection
CurtisAdurl
May 27, 2025
cheapest online ed treatment: ed rx online - ed meds online
Rodneysog
May 27, 2025
over the counter antibiotics [url=http://biotpharm.com/#]buy antibiotics online[/url] antibiotic without presription
Charlesmub
May 27, 2025
get antibiotics quickly: Biot Pharm - buy antibiotics for uti
CurtisAdurl
May 27, 2025
buy antibiotics from canada: BiotPharm - buy antibiotics for uti
Davidunlor
May 27, 2025
https://biotpharm.com/# buy antibiotics for uti
Josephner
May 27, 2025
antibiotic without presription: BiotPharm - best online doctor for antibiotics
Lorenhag
May 24, 2025
originalcialis: does medicare cover cialis - cialis for sale online
JosephTes
May 24, 2025
cialis patent expiration 2016 [url=https://tadalaccess.com/#]Tadal Access[/url] buying cialis in canada
FrankieLar
May 24, 2025
https://tadalaccess.com/# mint pharmaceuticals tadalafil
Lorenhag
May 23, 2025
most recommended online pharmacies cialis: Tadal Access - tadalafil 20mg (generic equivalent to cialis)
FrankieLar
May 23, 2025
https://tadalaccess.com/# canadian no prescription pharmacy cialis
FrankieLar
May 23, 2025
https://tadalaccess.com/# where to buy cialis online
Lorenhag
May 23, 2025
prices on cialis: TadalAccess - tadalafil vidalista
JosephTes
May 23, 2025
generic cialis tadalafil 20mg reviews [url=https://tadalaccess.com/#]cialis com coupons[/url] no presciption cialis
FrankieLar
May 23, 2025
https://tadalaccess.com/# where to get generic cialis without prescription
JosephTes
May 22, 2025
tadalafil ingredients [url=https://tadalaccess.com/#]TadalAccess[/url] generic tadalafil cost
Lorenhag
May 22, 2025
when does cialis go generic: cialis side effects forum - cialis 10 mg
FrankieLar
May 22, 2025
https://tadalaccess.com/# buy cialis toronto
JosephTes
May 22, 2025
cialis super active [url=https://tadalaccess.com/#]TadalAccess[/url] when does the cialis patent expire
Lorenhag
May 22, 2025
cialis indien bezahlung mit paypal: buy cialis by paypal - prescription free cialis
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis and adderall
JosephTes
May 22, 2025
is there a generic cialis available in the us [url=https://tadalaccess.com/#]TadalAccess[/url] tadalafil eli lilly
Lorenhag
May 22, 2025
tadalafil citrate: Tadal Access - buy tadalafil cheap online
JosephTes
May 22, 2025
cialis 20 mg how long does it take to work [url=https://tadalaccess.com/#]Tadal Access[/url] cialis w/dapoxetine
Lorenhag
May 22, 2025
where can i buy cialis: buy cialis usa - vigra vs cialis
FrankieLar
May 21, 2025
https://tadalaccess.com/# maximum dose of tadalafil
Lorenhag
May 21, 2025
cialis purchase: cialis canadian purchase - canadian pharmacy cialis
FrankieLar
May 21, 2025
https://tadalaccess.com/# tadalafil tablets
Lorenhag
May 21, 2025
cialis and cocaine: pharmacy 365 cialis - cialis 5mg how long does it take to work
Scottdroca
May 21, 2025
cialis online without perscription: TadalAccess - buy cipla tadalafil
JosephTes
May 21, 2025
cialis goodrx [url=https://tadalaccess.com/#]buy cialis without a prescription[/url] cialis daily
Scottdroca
May 21, 2025
cialis walgreens: Tadal Access - how long before sex should i take cialis
JosephTes
May 21, 2025
buying cialis in canada [url=https://tadalaccess.com/#]how many mg of cialis should i take[/url] side effects of cialis tadalafil
FrankieLar
May 21, 2025
https://tadalaccess.com/# canadian pharmacy cialis
Scottdroca
May 20, 2025
cialis pharmacy: cheap cialis - natural cialis
JosephTes
May 20, 2025
how long does cialis stay in your system [url=https://tadalaccess.com/#]TadalAccess[/url] what is cialis for
FrankieLar
May 20, 2025
https://tadalaccess.com/# cheaper alternative to cialis
Lorenhag
May 20, 2025
order generic cialis online 20 mg 20 pills: TadalAccess - sildenafil and tadalafil
Scottdroca
May 20, 2025
tadalafil without a doctor prescription: TadalAccess - what is cialis tadalafil used for
FrankieLar
May 20, 2025
https://tadalaccess.com/# generic tadalafil tablet or pill photo or shape
Lorenhag
May 20, 2025
cialis online usa: TadalAccess - overnight cialis delivery
Scottdroca
May 20, 2025
best price on generic cialis: Tadal Access - cialis over the counter at walmart
Lorenhag
May 20, 2025
where can i buy cialis over the counter: cheap cialis for sale - cialis tablets
FrankieLar
May 20, 2025
https://tadalaccess.com/# canadian pharmacy cialis 40 mg
Scottdroca
May 20, 2025
buying cialis online canadian order: Tadal Access - cialis professional vs cialis super active
Lorenhag
May 20, 2025
dapoxetine and tadalafil: Tadal Access - max dosage of cialis
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis 20mg
JosephTes
May 20, 2025
tadalafil citrate liquid [url=https://tadalaccess.com/#]cheap cialis canada[/url] tadacip tadalafil
Scottdroca
May 19, 2025
cheapest 10mg cialis: Tadal Access - tadalafil generic reviews
FrankieLar
May 19, 2025
https://tadalaccess.com/# free cialis samples
Lorenhag
May 19, 2025
cialis pricing: buy cialis online overnight shipping - cialis generic cvs
JosephTes
May 19, 2025
what is the generic name for cialis [url=https://tadalaccess.com/#]buying cialis[/url] reliable source cialis
Lorenhag
May 19, 2025
buy cheap tadalafil online: cheap cialis by post - generic cialis available in canada
Scottdroca
May 19, 2025
mambo 36 tadalafil 20 mg: Tadal Access - cialis canada free sample
JosephTes
May 19, 2025
cialis dapoxetine australia [url=https://tadalaccess.com/#]cialis and high blood pressure[/url] cialis priligy online australia
Lorenhag
May 19, 2025
cialis 5mg cost per pill: TadalAccess - cialis stopped working
FrankieLar
May 19, 2025
https://tadalaccess.com/# cheapest 10mg cialis
Scottdroca
May 19, 2025
originalcialis: what are the side effect of cialis - buy cheapest cialis
JosephTes
May 19, 2025
cialis delivery held at customs [url=https://tadalaccess.com/#]tadalafil and sildenafil taken together[/url] difference between sildenafil tadalafil and vardenafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis time
Scottdroca
May 18, 2025
what happens if you take 2 cialis: tadalafil (megalis-macleods) reviews - where to get generic cialis without prescription
JosephTes
May 18, 2025
buy liquid cialis online [url=https://tadalaccess.com/#]canadian cialis[/url] tadalafil and sildenafil taken together
Lorenhag
May 18, 2025
difference between sildenafil and tadalafil: TadalAccess - tadalafil liquid fda approval date
FrankieLar
May 18, 2025
https://tadalaccess.com/# is there a generic cialis available in the us
Scottdroca
May 18, 2025
buy cialis usa: Tadal Access - cialis buy australia online
JosephTes
May 18, 2025
purchase cialis on line [url=https://tadalaccess.com/#]Tadal Access[/url] how long i have to wait to take tadalafil after antifugal
FrankieLar
May 18, 2025
https://tadalaccess.com/# buy a kilo of tadalafil powder
Scottdroca
May 18, 2025
buy cialis in canada: Tadal Access - cialis 5mg cost per pill
JosephTes
May 18, 2025
generic cialis super active tadalafil 20mg [url=https://tadalaccess.com/#]TadalAccess[/url] does cialis make you last longer in bed
Lorenhag
May 18, 2025
buy liquid tadalafil online: tadalafil (tadalis-ajanta) reviews - cialis for blood pressure
FrankieLar
May 18, 2025
https://tadalaccess.com/# prices of cialis
JosephTes
May 18, 2025
generic cialis from india [url=https://tadalaccess.com/#]cialis from canadian pharmacy registerd[/url] free cialis samples
Lorenhag
May 17, 2025
uses for cialis: TadalAccess - cialis online reviews
FrankieLar
May 17, 2025
https://tadalaccess.com/# buy generic cialis 5mg
Scottdroca
May 17, 2025
buy cialis shipment to russia: cialis super active plus reviews - cialis 20 mg price walgreens
JosephTes
May 17, 2025
cialis no perscription overnight delivery [url=https://tadalaccess.com/#]take cialis the correct way[/url] cialis free trial voucher
Scottdroca
May 17, 2025
cialis pills pictures: TadalAccess - take cialis the correct way
FrankieLar
May 17, 2025
https://tadalaccess.com/# best place to buy tadalafil online
JosephTes
May 17, 2025
were can i buy cialis [url=https://tadalaccess.com/#]Tadal Access[/url] cialis windsor canada
Lorenhag
May 17, 2025
cialis coupon code: Tadal Access - mambo 36 tadalafil 20 mg reviews
Scottdroca
May 17, 2025
cialis daily: Tadal Access - buy liquid cialis online
JosephTes
May 17, 2025
free samples of cialis [url=https://tadalaccess.com/#]cialis black in australia[/url] buy cialis in las vegas
Lorenhag
May 16, 2025
cialis daily: TadalAccess - cialis for sale
Scottdroca
May 16, 2025
cialis price canada: Tadal Access - cialis free trial
FrankieLar
May 16, 2025
https://tadalaccess.com/# when does the cialis patent expire
JosephTes
May 16, 2025
buy cialis in toronto [url=https://tadalaccess.com/#]TadalAccess[/url] average dose of tadalafil
Lorenhag
May 16, 2025
buy cheap cialis online with mastercard: Tadal Access - cialis mechanism of action
Scottdroca
May 16, 2025
cialis free trial offer: TadalAccess - cialis contraindications
JosephTes
May 16, 2025
tadalafil no prescription forum [url=https://tadalaccess.com/#]best price cialis supper active[/url] cialis experience
FrankieLar
May 16, 2025
https://tadalaccess.com/# how to get cialis without doctor
Scottdroca
May 16, 2025
tadalafil brand name: centurion laboratories tadalafil review - tadalafil liquid review
JosephTes
May 16, 2025
cialis professional vs cialis super active [url=https://tadalaccess.com/#]Tadal Access[/url] what is cialis
Lorenhag
May 16, 2025
tadalafil (tadalis-ajanta): TadalAccess - sildenafil vs tadalafil vs vardenafil
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis generic timeline
Scottdroca
May 16, 2025
cialis online aust: Tadal Access - cialis male enhancement
Lorenhag
May 16, 2025
cialis effect on blood pressure: TadalAccess - cialis soft tabs
JosephTes
May 16, 2025
cialis tubs [url=https://tadalaccess.com/#]Tadal Access[/url] us cialis online pharmacy
FrankieLar
May 15, 2025
https://tadalaccess.com/# erectile dysfunction tadalafil
Scottdroca
May 15, 2025
cialis tadalafil & dapoxetine: cialis paypal canada - where to buy cialis over the counter
Lorenhag
May 15, 2025
cialis side effects a wife’s perspective: cialis paypal - cialis dosages
JosephTes
May 15, 2025
can i take two 5mg cialis at once [url=https://tadalaccess.com/#]average dose of tadalafil[/url] cialis online delivery overnight
FrankieLar
May 15, 2025
https://tadalaccess.com/# buy cialis without a prescription
Scottdroca
May 15, 2025
cialis 20mg: TadalAccess - reddit cialis
Lorenhag
May 15, 2025
cialis price walmart: what cialis - cialis 5mg price cvs
JosephTes
May 15, 2025
cialis and grapefruit enhance [url=https://tadalaccess.com/#]Tadal Access[/url] cheaper alternative to cialis
FrankieLar
May 15, 2025
https://tadalaccess.com/# best price on cialis 20mg
Scottdroca
May 15, 2025
cialis alcohol: what is cialis prescribed for - where to get generic cialis without prescription
Lorenhag
May 15, 2025
cipla tadalafil review: tadalafil generic usa - can tadalafil cure erectile dysfunction
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis for women
JosephTes
May 15, 2025
cialis san diego [url=https://tadalaccess.com/#]side effects of cialis[/url] cialis canadian pharmacy
Lorenhag
May 15, 2025
cialis dosage for ed: Tadal Access - us cialis online pharmacy
Scottdroca
May 15, 2025
buy cialis online without prescription: cialis on sale - cialis available in walgreens over counter??
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis generics
JosephTes
May 14, 2025
why is cialis so expensive [url=https://tadalaccess.com/#]TadalAccess[/url] cheap generic cialis
Lorenhag
May 14, 2025
dapoxetine and tadalafil: cialis online without pres - do you need a prescription for cialis
Scottdroca
May 14, 2025
buy cialis generic online: Tadal Access - cialis cheapest price
FrankieLar
May 14, 2025
https://tadalaccess.com/# how long does it take cialis to start working
JosephTes
May 14, 2025
order cialis online no prescription reviews [url=https://tadalaccess.com/#]cialis las vegas[/url] viagara cialis levitra
Lorenhag
May 14, 2025
shelf life of liquid tadalafil: Tadal Access - cialis online without a prescription
Scottdroca
May 14, 2025
tadalafil and ambrisentan newjm 2015: buying cialis online safe - liquid tadalafil research chemical
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis 10mg price
JosephTes
May 14, 2025
cialis online without perscription [url=https://tadalaccess.com/#]cialis pills pictures[/url] over the counter cialis 2017
Lorenhag
May 14, 2025
cialis online usa: Tadal Access - when will cialis become generic
Scottdroca
May 14, 2025
cialis prescription online: cialis canada - cialis and cocaine
FrankieLar
May 14, 2025
https://tadalaccess.com/# cheap generic cialis canada
JosephTes
May 14, 2025
what is the difference between cialis and tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis canadian pharmacy
Scottdroca
May 14, 2025
tadalafil long term usage: comprar tadalafil 40 mg en walmart sin receta houston texas - cialis 20 milligram
FrankieLar
May 14, 2025
https://tadalaccess.com/# when is the best time to take cialis
Oscargef
May 13, 2025
how to get generic clomid pills: Clom Health - can i purchase cheap clomid no prescription
Russellfeeve
May 13, 2025
buying generic clomid without insurance: Clom Health - cost cheap clomid
RogerCouct
May 13, 2025
https://prednihealth.com/# 20 mg prednisone tablet
Oscargef
May 13, 2025
PredniHealth: prednisone 4mg tab - 200 mg prednisone daily
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.shop/#]PredniHealth[/url] PredniHealth
Russellfeeve
May 13, 2025
Amo Health Care: Amo Health Care - amoxicillin capsule 500mg price
RogerCouct
May 13, 2025
http://clomhealth.com/# can i get generic clomid without prescription
Oscargef
May 13, 2025
amoxicillin 500 mg where to buy: amoxicillin 500mg prescription - antibiotic amoxicillin
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] Amo Health Care
Russellfeeve
May 13, 2025
Amo Health Care: Amo Health Care - Amo Health Care
RogerCouct
May 13, 2025
https://amohealthcare.store/# Amo Health Care
Oscargef
May 13, 2025
buy cheap amoxicillin: cheap amoxicillin 500mg - Amo Health Care
MatthewTom
May 13, 2025
can i get generic clomid without a prescription [url=https://clomhealth.shop/#]how to get generic clomid online[/url] where to get generic clomid without rx
Russellfeeve
May 13, 2025
prednisone 10mg tabs: PredniHealth - PredniHealth
RogerCouct
May 12, 2025
https://clomhealth.com/# where can i buy clomid without insurance
JudsonZoown
May 12, 2025
Amo Health Care: amoxicillin tablet 500mg - Amo Health Care
Oscargef
May 12, 2025
where to buy cheap clomid without rx: buying cheap clomid - where can i buy cheap clomid online
Russellfeeve
May 12, 2025
prednisone 475: how much is prednisone 10mg - price of prednisone 5mg
MatthewTom
May 12, 2025
average cost of generic prednisone [url=https://prednihealth.shop/#]PredniHealth[/url] buy 40 mg prednisone
RogerCouct
May 12, 2025
http://clomhealth.com/# where can i buy clomid without prescription
JudsonZoown
May 12, 2025
cost of clomid for sale: Clom Health - how can i get cheap clomid without prescription
Oscargef
May 12, 2025
Amo Health Care: cost of amoxicillin - Amo Health Care
Russellfeeve
May 12, 2025
where buy clomid without insurance: can i purchase generic clomid without prescription - where to get clomid price
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]amoxicillin 500mg no prescription[/url] Amo Health Care
RogerCouct
May 12, 2025
https://prednihealth.com/# PredniHealth
JudsonZoown
May 12, 2025
how to get cheap clomid without a prescription: cost generic clomid no prescription - how can i get cheap clomid without a prescription
Oscargef
May 12, 2025
how to buy clomid online: Clom Health - clomid pills
Russellfeeve
May 12, 2025
where to get generic clomid without dr prescription: can i purchase clomid without prescription - get cheap clomid online
RogerCouct
May 12, 2025
https://amohealthcare.store/# Amo Health Care
MatthewTom
May 12, 2025
can you get cheap clomid no prescription [url=https://clomhealth.shop/#]can i get cheap clomid without prescription[/url] where buy clomid for sale
JudsonZoown
May 12, 2025
can i order clomid without prescription: Clom Health - where to get generic clomid online
Oscargef
May 12, 2025
clomid generics: cheap clomid tablets - can i get clomid price
Russellfeeve
May 12, 2025
where to buy clomid no prescription: can you get cheap clomid without a prescription - order clomid
Albertoseino
May 11, 2025
buy generic Viagra online: cheap Viagra online - generic sildenafil 100mg
Albertoseino
May 11, 2025
secure checkout Viagra: safe online pharmacy - order Viagra discreetly
RobertKet
May 11, 2025
verified Modafinil vendors: doctor-reviewed advice - verified Modafinil vendors
Albertoseino
May 10, 2025
trusted Viagra suppliers: order Viagra discreetly - cheap Viagra online
RonaldFOEFS
May 10, 2025
https://zipgenericmd.shop/# secure checkout ED drugs
Jeremyfax
May 10, 2025
safe modafinil purchase: doctor-reviewed advice - modafinil 2025
RobertKet
May 10, 2025
safe modafinil purchase: buy modafinil online - Modafinil for sale
Albertoseino
May 10, 2025
cheap Viagra online: cheap Viagra online - Viagra without prescription
LorenzoBlize
May 10, 2025
secure checkout ED drugs [url=https://zipgenericmd.com/#]cheap Cialis online[/url] affordable ED medication
Jeremyfax
May 9, 2025
best price for Viagra: no doctor visit required - secure checkout Viagra
RobertKet
May 9, 2025
cheap Cialis online: secure checkout ED drugs - best price Cialis tablets
Albertoseino
May 9, 2025
modafinil pharmacy: buy modafinil online - legal Modafinil purchase
RonaldFOEFS
May 9, 2025
https://modafinilmd.store/# legal Modafinil purchase
LorenzoBlize
May 9, 2025
buy generic Viagra online [url=https://maxviagramd.shop/#]legit Viagra online[/url] safe online pharmacy
Jeremyfax
May 9, 2025
Cialis without prescription: generic tadalafil - order Cialis online no prescription
Albertoseino
May 9, 2025
fast Viagra delivery: Viagra without prescription - secure checkout Viagra
RobertKet
May 9, 2025
doctor-reviewed advice: legal Modafinil purchase - purchase Modafinil without prescription
Jeremyfax
May 9, 2025
Modafinil for sale: verified Modafinil vendors - legal Modafinil purchase
Albertoseino
May 9, 2025
generic sildenafil 100mg: discreet shipping - safe online pharmacy
RobertKet
May 9, 2025
order Viagra discreetly: secure checkout Viagra - same-day Viagra shipping
RonaldFOEFS
May 9, 2025
http://modafinilmd.store/# purchase Modafinil without prescription
RobertKet
May 9, 2025
buy generic Viagra online: trusted Viagra suppliers - safe online pharmacy
LorenzoBlize
May 9, 2025
modafinil 2025 [url=https://modafinilmd.store/#]verified Modafinil vendors[/url] purchase Modafinil without prescription
Jeremyfax
May 9, 2025
Cialis without prescription: best price Cialis tablets - best price Cialis tablets
RobertKet
May 9, 2025
safe online pharmacy: fast Viagra delivery - fast Viagra delivery
RonaldFOEFS
May 9, 2025
http://zipgenericmd.com/# discreet shipping ED pills
Richardmat
May 4, 2025
vavada [url=http://vavadavhod.tech/#]вавада казино[/url] вавада официальный сайт
Richardmat
May 3, 2025
вавада казино [url=http://vavadavhod.tech/#]vavada[/url] vavada
ZackaryCaush
May 3, 2025
https://vavadavhod.tech/# vavada вход
Richardmat
May 3, 2025
pin-up casino giris [url=https://pinupaz.top/#]pin up az[/url] pin up az
ZackaryCaush
May 3, 2025
http://pinupaz.top/# pin up
ZackaryCaush
May 3, 2025
https://pinupaz.top/# pin up casino
Kennethsheby
May 3, 2025
pin-up casino giris: pin-up casino giris - pin up az
ZackaryCaush
May 3, 2025
https://pinuprus.pro/# pin up вход
Richardmat
May 2, 2025
пинап казино [url=https://pinuprus.pro/#]пинап казино[/url] пин ап вход
Richardmat
May 1, 2025
пин ап казино официальный сайт [url=http://pinuprus.pro/#]пин ап казино официальный сайт[/url] пинап казино
ZackaryCaush
May 1, 2025
http://pinuprus.pro/# пин ап казино
ZackaryCaush
May 1, 2025
https://vavadavhod.tech/# вавада
Richardmat
May 1, 2025
pin-up [url=https://pinupaz.top/#]pin-up casino giris[/url] pin up azerbaycan
ElmerSip
May 1, 2025
пин ап вход: пинап казино - pin up вход
ZackaryCaush
April 30, 2025
http://pinuprus.pro/# пин ап зеркало
ZackaryCaush
April 30, 2025
https://pinupaz.top/# pin-up casino giris
ElmerSip
April 30, 2025
пин ап зеркало: пин ап зеркало - пин ап зеркало
Kennethsheby
April 30, 2025
pinup az: pin up azerbaycan - pinup az
Kennethsheby
April 30, 2025
пин ап казино: пин ап зеркало - пин ап зеркало
ElmerSip
April 30, 2025
пинап казино: пин ап казино - пинап казино
Kennethsheby
April 30, 2025
вавада зеркало: vavada - vavada casino
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пин ап зеркало
Richardmat
April 30, 2025
пинап казино [url=http://pinuprus.pro/#]пин ап зеркало[/url] pin up вход
ElmerSip
April 30, 2025
vavada casino: вавада - vavada
MichaelFaulp
April 30, 2025
indian pharmacy: Medicine From India - MedicineFromIndia
Walterhap
April 30, 2025
http://expressrxcanada.com/# canadian pharmacy near me
Dannysit
April 29, 2025
rate canadian pharmacies: Buy medicine from Canada - safe reliable canadian pharmacy
MichaelFaulp
April 29, 2025
canadian family pharmacy: Express Rx Canada - canada drugstore pharmacy rx
Stevendrype
April 29, 2025
mexico drug stores pharmacies: Rx Express Mexico - Rx Express Mexico
Dannysit
April 29, 2025
canadian pharmacy in canada: ExpressRxCanada - best rated canadian pharmacy
Michaeljouch
April 29, 2025
canadian pharmacy tampa [url=https://expressrxcanada.com/#]Canadian pharmacy shipping to USA[/url] is canadian pharmacy legit
Walterhap
April 29, 2025
http://expressrxcanada.com/# canadian pharmacies comparison
Stevendrype
April 29, 2025
Medicine From India: MedicineFromIndia - pharmacy website india
MichaelFaulp
April 29, 2025
medication canadian pharmacy: ExpressRxCanada - ordering drugs from canada
Dannysit
April 29, 2025
mexico pharmacies prescription drugs: mexico drug stores pharmacies - RxExpressMexico
Michaeljouch
April 29, 2025
canadian discount pharmacy [url=https://expressrxcanada.com/#]canadian pharmacy[/url] buy drugs from canada
Stevendrype
April 29, 2025
best mail order pharmacy canada: Express Rx Canada - the canadian drugstore
Walterhap
April 29, 2025
https://rxexpressmexico.shop/# mexico pharmacies prescription drugs
MichaelFaulp
April 29, 2025
Rx Express Mexico: Rx Express Mexico - RxExpressMexico
Stevendrype
April 29, 2025
п»їbest mexican online pharmacies: RxExpressMexico - Rx Express Mexico
Walterhap
April 29, 2025
https://rxexpressmexico.com/# mexico pharmacies prescription drugs
Michaeljouch
April 29, 2025
indian pharmacy online [url=http://medicinefromindia.com/#]indian pharmacy online[/url] indian pharmacy online
MichaelFaulp
April 29, 2025
canada pharmacy online: Canadian pharmacy shipping to USA - canadian discount pharmacy
Dannysit
April 29, 2025
Medicine From India: medicine courier from India to USA - indian pharmacy online shopping
Stevendrype
April 29, 2025
online pharmacy canada: Express Rx Canada - certified canadian pharmacy
Michaeljouch
April 28, 2025
mexican rx online [url=https://rxexpressmexico.com/#]mexico pharmacies prescription drugs[/url] mexico pharmacies prescription drugs
Dannysit
April 28, 2025
MedicineFromIndia: MedicineFromIndia - Medicine From India
MichaelFaulp
April 28, 2025
reliable canadian pharmacy: Express Rx Canada - my canadian pharmacy review
Stevendrype
April 28, 2025
reputable indian online pharmacy: indian pharmacy - indian pharmacy online
Walterhap
April 28, 2025
https://medicinefromindia.com/# indian pharmacy online
Michaeljouch
April 28, 2025
canadian neighbor pharmacy [url=http://expressrxcanada.com/#]ExpressRxCanada[/url] canadian pharmacy world
Dannysit
April 28, 2025
legit canadian online pharmacy: Buy medicine from Canada - canada drugstore pharmacy rx
MichaelFaulp
April 28, 2025
mexico pharmacy order online: mexican online pharmacy - Rx Express Mexico
Stevendrype
April 28, 2025
canadian pharmacy: Express Rx Canada - best canadian pharmacy to buy from
Walterhap
April 28, 2025
http://rxexpressmexico.com/# mexico drug stores pharmacies
Dannysit
April 28, 2025
best canadian pharmacy online: buy prescription drugs from canada cheap - canadian pharmacy meds
MichaelFaulp
April 28, 2025
Medicine From India: Medicine From India - indian pharmacy online shopping
Michaeljouch
April 28, 2025
mexican rx online [url=https://rxexpressmexico.shop/#]mexican rx online[/url] mexico pharmacy order online
Stevendrype
April 28, 2025
indian pharmacy online: indian pharmacy online shopping - medicine courier from India to USA
Walterhap
April 28, 2025
https://medicinefromindia.shop/# indian pharmacy online
Bradleyfup
April 28, 2025
Tadalafil 20 mg prix en pharmacie: cialis generique - Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
PeterUnomb
April 27, 2025
Pharmacie en ligne Cialis sans ordonnance [url=http://tadalmed.com/#]Cialis en ligne[/url] Acheter Cialis tadalmed.com
BernardVeida
April 27, 2025
pharmacie en ligne fiable: Pharmacie en ligne France - pharmacie en ligne fiable pharmafst.com
Robertmut
April 27, 2025
https://tadalmed.shop/# Tadalafil sans ordonnance en ligne
PeterUnomb
April 26, 2025
pharmacie en ligne [url=http://pharmafst.com/#]pharmacie en ligne sans ordonnance[/url] pharmacie en ligne france fiable pharmafst.shop
BilliesniCt
April 26, 2025
kamagra 100mg prix: Kamagra Commander maintenant - kamagra livraison 24h
BernardVeida
April 26, 2025
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne pas cher - Pharmacie Internationale en ligne pharmafst.com
PeterUnomb
April 26, 2025
cialis sans ordonnance [url=https://tadalmed.shop/#]Cialis generique prix[/url] Acheter Cialis tadalmed.com
Bradleyfup
April 26, 2025
Pharmacie en ligne livraison Europe: pharmacie en ligne pas cher - pharmacie en ligne pas cher pharmafst.com
Robertmut
April 26, 2025
https://tadalmed.shop/# cialis generique
BilliesniCt
April 26, 2025
Tadalafil achat en ligne: Acheter Cialis 20 mg pas cher - Tadalafil 20 mg prix sans ordonnance tadalmed.shop
PeterUnomb
April 26, 2025
Pharmacie sans ordonnance [url=http://pharmafst.com/#]pharmacie en ligne[/url] Achat mГ©dicament en ligne fiable pharmafst.shop
Bradleyfup
April 26, 2025
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne pas cher - pharmacie en ligne avec ordonnance pharmafst.com
BernardVeida
April 26, 2025
cialis prix: Cialis en ligne - cialis sans ordonnance tadalmed.shop
BernardVeida
April 26, 2025
Kamagra Oral Jelly pas cher: kamagra oral jelly - achat kamagra
PeterUnomb
April 25, 2025
Tadalafil achat en ligne [url=http://tadalmed.com/#]Cialis generique prix[/url] Tadalafil achat en ligne tadalmed.com
BilliesniCt
April 25, 2025
Achat Cialis en ligne fiable: Cialis sans ordonnance 24h - cialis sans ordonnance tadalmed.shop
Bradleyfup
April 25, 2025
cialis generique: Cialis generique prix - Cialis generique prix tadalmed.shop
Robertmut
April 25, 2025
http://tadalmed.com/# cialis prix
BilliesniCt
April 25, 2025
pharmacie en ligne avec ordonnance: Livraison rapide - pharmacie en ligne pas cher pharmafst.com
BernardVeida
April 25, 2025
kamagra livraison 24h: kamagra oral jelly - Achetez vos kamagra medicaments
Robertmut
April 25, 2025
https://tadalmed.shop/# Acheter Viagra Cialis sans ordonnance
Bradleyfup
April 25, 2025
Cialis sans ordonnance pas cher: Cialis generique prix - Tadalafil 20 mg prix sans ordonnance tadalmed.shop
PeterUnomb
April 25, 2025
cialis sans ordonnance [url=https://tadalmed.com/#]Cialis sans ordonnance pas cher[/url] cialis sans ordonnance tadalmed.com
BilliesniCt
April 25, 2025
pharmacie en ligne avec ordonnance: pharmacie en ligne - Pharmacie en ligne livraison Europe pharmafst.com
BernardVeida
April 25, 2025
cialis prix: Cialis sans ordonnance pas cher - Cialis sans ordonnance pas cher tadalmed.shop
Bradleyfup
April 25, 2025
pharmacie en ligne livraison europe: Pharmacie en ligne livraison Europe - Achat mГ©dicament en ligne fiable pharmafst.com
DavidSaisp
April 24, 2025
kamagra en ligne: kamagra livraison 24h - kamagra pas cher
Edwardtoupe
April 23, 2025
casino olympe: olympe casino cresus - olympe casino cresus
Rich Rawlins
February 5, 2019
1. The learning curve is substantial with the G update.
2. G is still buggy.
3. It will take a while for plugins to catch up.
4. Things are going to be messy for a while.
The end.
Renee
December 22, 2018
The main issue I have with Gutenberg is that it is deleting content (intellectual property) when converting Classic to Blocks without any warning or ability to save the data.
I am referring to the image block. The accessibility team decided people should be limited to what html tags can be used for an image. If a tag is not in the whitelist, it is deleted in the conversion. Two of them I know for sure is title="" and data-pin-description="".
Additionally, the image block will not allow for those tags to be added. If you try it will give a message of invalid content and force you to remove them to resolve. The only way around it is to convert to html and then you can't view the image on the editor and have to preview the post to see it. That is not intuitive or user-friendly at all.
All those folks using the title tag for SEO purposes are screwed. Likewise for pin descriptions.
It was a sad day when folks behind WordPress decided it was okay to intentionally delete content. A very sad day indeed.
Gloria Barr
December 21, 2018
Well, the old editor is good through at least 2022 I understand, so no rush to use gutenberg. In that time maybe they will come to their senses.
Joey
December 16, 2018
I'll chime in with the other guys here. Repeat after me:
User Interfaces are not art projects.
User Interfaces are not art projects.
User Interfaces are not art projects.
User Interfaces are not art projects.
....
Repeat until UI designers stop wasting my screen space. Clutter is bad, sure...but so is waste. A good UI balances the two, and when over half of my editor's screen space is not being used for data entry, it is not a better writing experience.
Now, if there are, in fact, people who wish to use less of their screen to hold text, then by all means, I have no issue with that. Add a way to use "improved typing space" or whatever, so that those who wish to edit in this way can do so. If it is better for them, by all means, make it an option.
...but don't drastically reduce information density and call it 'better' without proof that it is so.
Ken Sheldon
December 14, 2018
I count myself among those who can see that long term Gutenberg may have a future, but as it stands at the moment it's a car crash. The Gutenberg populates the editor with acres of wasted white space while cramming important options into a narrow strip down the side of the screen, ala the Customiser, which is also poorly designed in my view. You state that "more white space = a better writing experience"; how you can arrive at such a bizarre conclusion is way beyond me I'm afraid.
I also number myself among those who writes all post and page content in Markdown because it's quicker and more efficient than any other option.
Whoever designed the UI couldn't have made it more unintuitive if he'd set out with that sole intention. It leaves the overwhelming impression that the designer had never written a post in his life.
I'm clearly not alone in that view since the number of one-star ratings given to Gutenberg in the few days since 5.0 launched has absolutely rocketed.
Given that it's been so poorly received one would expect to see some embarrassment or humility on the part of the driving forces behind this, Matt Mullenweg and the development team, but no – apparently we're all wrong and they're right.
This whole process has angered many thousands of long-term WP supporters, developers and users worldwide and it's hard to see how the rift can ultimately be healed. And it's all so unnecessary; Gutenberg could have been phased in gradually, users could have been enticed into using it, rather than being forced into it, as so many level-headed observers advocated.
It's yet another instance where the big issues of the day – Donald Trump and Brexit are other examples – are increasingly polarising society.
aleksandar
December 14, 2018
I totally agree with Ken, white space doesn't mean better writing [or reading??} experience automatically. Let designers decide what they need, if you want my opinion built in the gutenberg option to control white space [and make sure that it is specified in several ways: pixels, % of the screen, relative to the font size etc.]