
I was recently online shopping for nothing of importance when I stumbled on this woman’s incredible jewelry shoppe on Instagram. Everything was gorgeous, so I went to click the link in her bio to head to her site, but there was nothing there. I did some further digging and learned she only accepted Venmo payments and in-person hand-offs. I was bummed, but more importantly thought: “Why doesn’t she have a website?!”
It’s more important than ever to make sure your client’s brick and mortar store has an online presence. While social media profiles and Etsy pages are nice, neither of these are sustainable if their business plan is to grow and sell more and more products. This is why I strongly recommend creating an online store for your client’s brick and mortar business using WordPress and WooCommerce!
In this article, I’ll cover:
- Why WooCommerce is the best eCommerce platform
- How to set up an online store using WooCommerce (and WordPress!)
- Other tips to make their online shop stand out from the rest
Why WooCommerce is the best eCommerce platform
Why do I recommend WooCommerce over other eCommerce platforms like Squarespace and Shopify? While they all offer a variety of features, benefits, and price points, WooCommerce is a trusted WordPress plugin that already powers about 28% of all eCommerce sites! It doesn’t matter if your client owns a small, homemade jewelry store or a multi-chain restaurant, WooCommerce will be perfect for them.

People choose WooCommerce because:
- It’s cost effective (free!)
- It has fantastic support
- It’s extremely customizable
It’s cost effective
Some people shy away from putting their store online because it’s just another cost they have to worry about. But using WordPress and WooCommerce can be super cost-efficient! While there is a cost associated with getting a WordPress site up and running with a great domain and hosting provider, the WooCommerce plugin is 100% free to use and build on. All of this combined averages to cost about $20/month, and with the potential to have more sales now that their brick and mortar is online, that fee should be a pretty easy sell to your client.
It has fantastic support
WooCommerce offers two different methods of support and contact: documentation or submitting a support request. Sifting through their documentation is a great way to search for the answer to a relatively common question. If you’re looking for something more specific though, their support team works around the world providing 24/7 service!

It’s extremely customizable
Just like WordPress, WooCommerce is open-source! This means that you can do as much or as little as you want when it comes to building your client’s site specific for their business. It can be paired with Genesis, Divi, and hundreds of other themes, allowing you to find the perfect theme to match their store’s brand or aesthetic.
In addition to hundreds of accessible themes, WooCommerce has more than 400 extensions, from payments and shipping to marketing and accounting, dedicated to making it easier to use for yourself (and your customers).
You may start to see a pattern here, but just like the WordPress community, the WooCommerce community is a place where people genuinely want to help.
If you’re still wondering if WooCommerce is the best eCommerce platform for you (or need help convincing your clients), check out this article where we break down the pros and cons of WooCommerce, Squarespace, and Shopify!
How to set up an online store using WooCommerce (and WordPress!)
Alright, it’s time to build your client’s WooCommerce site. (Yay!) Here’s a preview of the steps you’ll follow to take the site live:
- Get set up with a domain and a great host
- Choose a theme
- Install the WooCommerce plugin & run the setup wizard
- Add products
- Launch the site!
1. Get set up with a domain and a great host
Before you do anything, you need to make sure your client’s customers can find their website! This is where picking the perfect domain comes into play. Once you and your client have picked a domain, my personal favorite domain company, Hover, will get the domain (and email!) all set up for a super affordable price. Once you’ve selected that, it’s time to choose a great host.
While there are plenty of super cheap options in the market, we highly recommend going with a partner like Flywheel and WP Engine that offers WooCommerce hosting—an optimized WordPress hosting solution. For $15/month, their site will be in the hands of experts, so you can focus on creating a beautiful digital storefront, while we handle things like blazing site speed, hacker-free security, and 24/7 support if you or your client ever have any questions!
2. Choose a theme
Domain and hosting set up? Check! Now it’s time to make the site look and feel more like your client’s business and brand. Introducing: Themes! WordPress has loads of free design options, but an easy way to get started is to search for themes compatible with WooCommerce. (If you sign up with Flywheel, you’ll have access to more than a dozen WooCommerce-friendly themes for free!)

I know choice paralysis is a very real struggle, so if you’re looking to keep things simple, WooCommerce’s Storefront is a free theme built and maintained by WooCommerce (so you know the integration is water-tight). But, one of the pros to choosing WordPress over any other competitor is the opportunity to customize themes, which allows the site to truly feel like an extension of your client’s business. Once you decide to choose a simple theme or something more complex, it’s time to take this site and turn it into a store with WooCommerce!
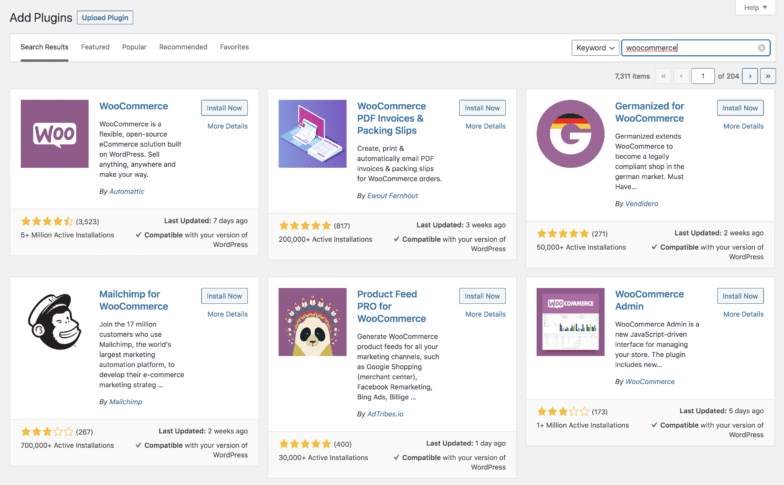
3. Install the WooCommerce plugin & run the setup wizard
To begin, you’ll need to install WooCommerce. This is super easy though since it’s readily available from the WordPress.org free plugin repository (which you can access right from your WordPress dashboard).

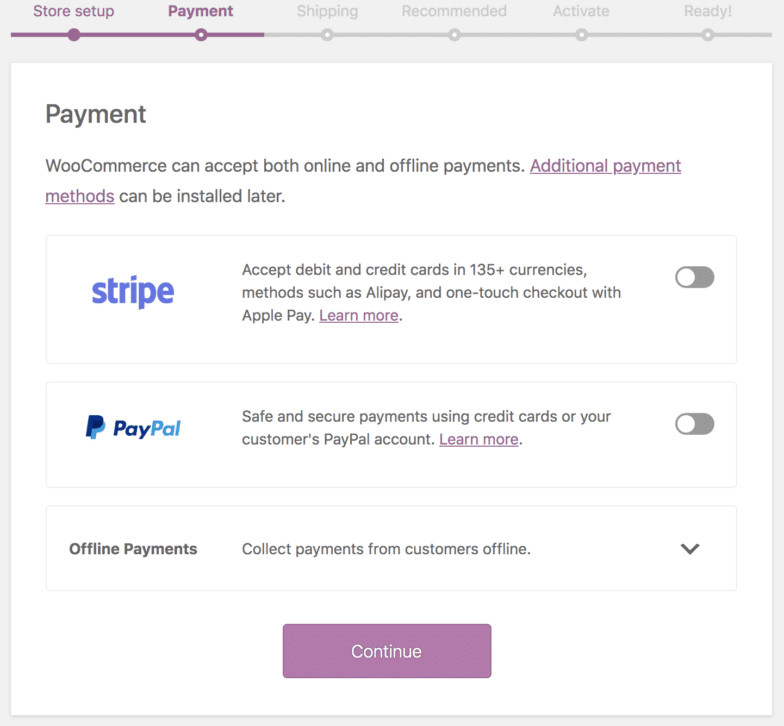
Once it’s installed, you’ll run through the setup wizard, which includes steps like adding which currency you’ll be selling in, shipping options, and adding a payment processor. (Remember those extensions we talked about earlier? Well, turns out there’s one for most payment processors, like PayPal, Square, and Stripe which makes setting up payment super simple!)

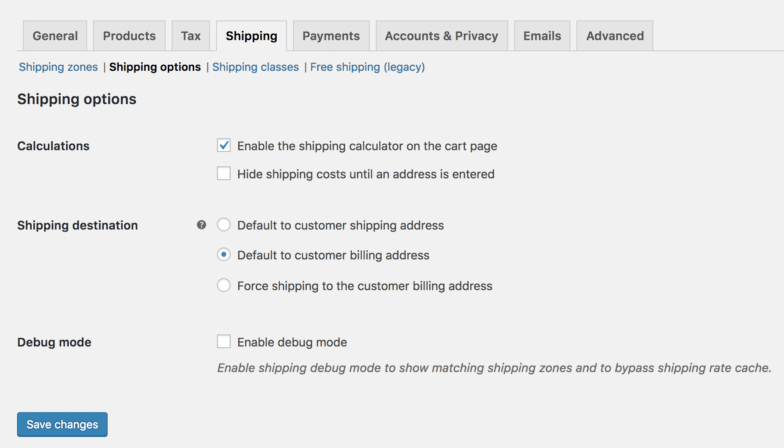
Once you’ve run through the setup wizard, we highly suggest going back into your WooCommerce settings through wp-admin just in case you need to tweak things like adjusting free shipping, adding a coupon for first time buyers, or resetting some automated email options. If everything looks good to go, it’s time to add some products!

4. Add products
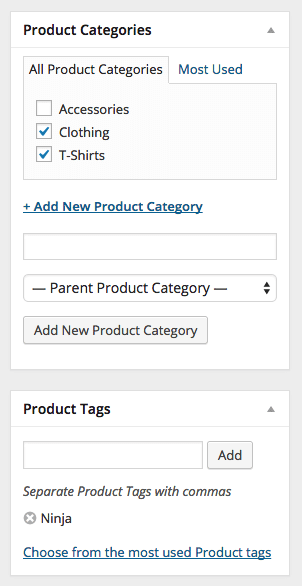
It’s time to share your client’s products with the world! First, you should add some product categories so you can organize their offerings (this is especially important if they have a lot of product—it’s best to keep things organized!). To add categories go over to Products > Categories in your dashboard. Give the category a name, a slug for the URL, and an image if necessary.

Once you’ve added categories you can move on to adding tags. This isn’t necessary but can help customers find exactly what they’re looking for. You might create tags for more specific item descriptions like contemporary or boho. Once you’re done with tags it’s time to add your products!
Click on Products > Add New. WooCommerce has everything you need to add your products with plenty of room for information and pictures to keep customers (and SEO algorithms) happy.

First, name the product, assign any categories or tags, and add a featured image (plus additional photos, if applicable). Then in the first text box, add a long item description. In the second text box add a short product description to be shown alongside your product images (a few sentences and bullet points work great here).
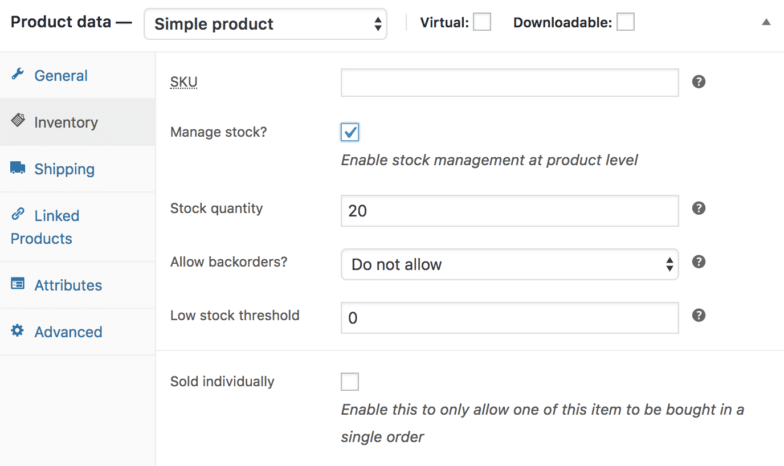
Then, you’ll move into the “Product Data” section, where you can fill out the SKU number (for personal tracking), manage inventory, and put a price on the item. You’ll also find additional shipping options here if you need to specify the product weight and dimensions on a particular item, as well as advanced settings for adding a purchase note and enabling/disabling the product reviews. Once you’re done here, you can publish the product!

After you’ve added the first product, continue this process until all the items you want to sell are uploaded to the site.
5. Launch the site!

Hit the button, because you just took a brick and mortar store and turned it into an online shop! Take a moment to acknowledge how exciting this is for you and your client’s business, launch your site into the world, and then continue reading this article because we have a few more tips to make sure this site is standing head and shoulders above the competition.
Other tips to make an online shop stand out from the rest
You did it! Long gone are the days of your client losing sales because they don’t have a website. It’s now up and running and is accessible for anyone to find. While these next few things aren’t essential for their business to run online, they will help bring in more business.
- Use social and their online store hand-in-hand
- Make sure they have stellar photography of their products
- Promote their products
Use social and their online store hand-in-hand
So, if your client is anything like that jewelry shoppe I mentioned earlier, they too may have only been functioning their store off of Instagram. But, now that they have a shiny new site displaying all of your gorgeous products, they can promote it across their social media channels! This is a sure-fire way to increase traffic to their site (and an easy way to get more paying customers!).
If their social channels could use some love, and you’re confident in your copy skills, now’s the perfect time to add social content creation and management to the bill! You can start posting more regularly scheduled content that sends their followers to their site. (P.S. Don’t forget to add social icons to the site so their customers can easily follow them.)
Make sure they have stellar photography of their products
One consistent problem agencies run into when creating an online store is not having professional photos of their client’s products, as this can make or break someone’s digital shopping experience. This is why I recommend creating a light box or purchasing an affordable one off of Amazon (Here’s one that our photographer recommends!). You may also consider purchasing a backdrop to make their product really pop!
Even if you aren’t a photographer, but have a decent phone, you could take these photos for your client and charge them for it.

In addition to how the photo looks on the site, it’s also important that the description of the photo is as thorough and accurate as possible. Alt text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. So, if the product images have descriptive alt text, it will help boost traffic to your newly crafted site!
Promote their products
While getting your client’s site online was a huge feat (and I’m so proud of you for doing it!), now comes the most difficult part: getting traffic to their site. There are dozens of ways to try and boost visits and conversions, but a few of our favorites are:
- Start a referral program: Are you seeing the same group of core customers buying product? Start a referral program and invite them to spread the word! The site will receive more traffic, and in turn, the customer will get a nice perk or two (this could be free shipping, 10% off their next order, you name it!)
- Ensure the site is super speedy: I know you just built it, but maybe set up reminders every month to check in on how your site is performing. (This is another great way to earn recurring revenue.)
- Run a promotion: The simplest way to do this is by offering a discount using the coupon feature that’s already built into WooCommerce! Just work with your client to see what’s feasible.
There you have it, everything you need to know about moving your client’s brick and mortar shop to WordPress with the help of WooCommerce! We covered why WooCommerce is best, how to use WooCommerce to transform an online store to a digital shopping experience, and a few tips to earn recurring revenue once their site is live. Now you have everything you need to build, manage, and grow your client’s eCommerce site, and now I’ll be able to find it next time I’m scrolling through Instagram!







Comments ( 2023 )
FrankrersE
June 12, 2025
prednisone 10 mg: prednisone for sale online - PredniPharm
1win_enPt
June 12, 2025
cum se joaca ruleta [url=1win14034.ru]cum se joaca ruleta[/url] .
pin_up_epMr
June 11, 2025
pin up yangi promokod [url=https://pinup3006.ru/]https://pinup3006.ru/[/url] .
Alfonsoineno
June 11, 2025
does crestor affect sleep: Crestor Pharm - Crestor Pharm
Alfonsoineno
June 11, 2025
prednisone brand name canada: prednisone daily use - PredniPharm
vaxesTuh
June 11, 2025
Посетите Strategium https://www.strategium.ru/ - это крупнейший игровой форум по стратегиям, экономике, крипте, играм, прохождениям, читам, модам, кодам, а также возможность скачать игры бесплатно. Ознакомьтесь на сайте с разделами, и вы обязательно найдете интересующую вас тему для обсуждения или просто почитать новости игр и игровой индустрии.
1win_zzKt
June 11, 2025
scaricare 1win [url=https://1win14032.ru/]scaricare 1win[/url] .
Mental Health_dkEn
June 11, 2025
mental health support chatbot [url=http://mental-health6.com]http://mental-health6.com[/url] .
BillyStand
June 11, 2025
PredniPharm: buy prednisone 50 mg - PredniPharm
AlbertoLer
June 11, 2025
prednisone 20 mg prices [url=https://prednipharm.shop/#]20mg prednisone[/url] PredniPharm
Robertzoono
June 11, 2025
https://dengi-vdolg.ru/
FrankrersE
June 11, 2025
Generic Lipitor fast delivery: LipiPharm - LipiPharm
1win_pdOr
June 11, 2025
1win baixar app [url=https://www.1win14035.ru]1win baixar app[/url] .
1win_kjOr
June 11, 2025
1win bet app download [url=https://www.1win14035.ru]https://www.1win14035.ru[/url] .
YilophKew
June 11, 2025
Компания ОРИОН https://santech-sk.ru/ — надежный поставщик сантехники и инженерного оборудования в Новосибирске. У нас представлен широкий выбор товаров для монтажа, ремонта и обслуживания систем водоснабжения, отопления, канализации и вентиляции от проверенных производителей. Мы предлагаем качественные материалы и комплектующие по выгодным ценам. Наш ассортимент позволяет оснащать объекты любого уровня — от частных домов до крупных промышленных предприятий. Оформите заказ на сайте и получите профессиональную консультацию!
AlbertoLer
June 11, 2025
SemagluPharm [url=https://semaglupharm.com/#]Semaglu Pharm[/url] SemagluPharm
Alfonsoineno
June 11, 2025
Over-the-counter Crestor USA: Crestor Pharm - Buy cholesterol medicine online cheap
Mental Health_qpEn
June 11, 2025
app for mental health support [url=www.mental-health6.com]www.mental-health6.com[/url] .
sweet_bonanza_ooOt
June 11, 2025
sweet bonanza real money [url=http://sweet-bonanza3000.ru]sweet bonanza real money[/url] .
Alfonsoineno
June 11, 2025
Semaglu Pharm: SemagluPharm - Semaglu Pharm
FrankrersE
June 11, 2025
where can i get prednisone over the counter: prednisone 300mg - PredniPharm
JamesVew
June 11, 2025
https://semaglupharm.shop/# Semaglu Pharm
pin_up_zsMr
June 11, 2025
pin-up [url=pinup3006.ru]pinup3006.ru[/url] .
BillyStand
June 11, 2025
prednisone 12 tablets price: PredniPharm - where to buy prednisone in australia
lepuvnom
June 11, 2025
Если есть желание приобрести надежные комплектующие для спецтехники высокого качества, то совершите покупку на предприятии «F-GRUP», в котором имеется оригинальный товар по лучшей стоимости. https://f-grup72.ru/ - на сайте находятся гидронасосы, гидроцилиндры разных видов и остальная продукция. Все товары продаются по привлекательной цене. Постоянно устраивается обновление товара, что позволит купить все необходимое. Для уточнения моментов закажите обратный звонок, чтобы получить исчерпывающую консультацию.
pin_up_ddol
June 11, 2025
пин ап легально [url=https://pinup3005.ru]https://pinup3005.ru[/url] .
AlbertoLer
June 11, 2025
can you take atorvastatin and rosuvastatin together [url=https://crestorpharm.com/#]Crestor home delivery USA[/url] Best price for Crestor online USA
Alfonsoineno
June 11, 2025
No doctor visit required statins: Crestor 10mg / 20mg / 40mg online - Crestor Pharm
Alfonsoineno
June 11, 2025
lipitor 10mg: Lipi Pharm - п»їBuy Lipitor without prescription USA
dawayeffet
June 11, 2025
Сайт interaktivnoe-oborudovanie.ru предлагает купить интерактивные панели, доски и столы, мультимедийные проекторы, документ-камеры, видеостены, цифровые лаборатории. Гарантируем доступные цены. Наш основной приоритет - обеспечение со стороны наших грамотных менеджеров качественного обслуживания. Ищете мультимедийное оборудование? Interaktivnoe-oborudovanie.ru - тут можете с условиями оплаты ознакомиться. Бережно и оперативно по России доставляем товары. На вопросы покупателей быстро отвечаем. Скорее к нам обращайтесь, и вы останетесь довольны!
Earnestgob
June 11, 2025
Крайне рекомендую https://www.mobime.ru/blog/23861_avtokreditovanie_ot_oficial_nogo_dilera_geely.html
FrankrersE
June 11, 2025
Lipi Pharm: Lipi Pharm - FDA-approved generic statins online
mostbet_ipEi
June 11, 2025
mostbet вход [url=http://mostbet33009.ru/]http://mostbet33009.ru/[/url] .
1win_xmPa
June 11, 2025
адин вин [url=www.1win22075.ru]адин вин[/url] .
FrankrersE
June 11, 2025
PredniPharm: PredniPharm - prednisone tablets 2.5 mg
AlbertoLer
June 11, 2025
PredniPharm [url=https://prednipharm.shop/#]5mg prednisone[/url] Predni Pharm
AlbertoLer
June 11, 2025
does crestor lower blood pressure [url=https://crestorpharm.shop/#]does rosuvastatin make you tired[/url] Crestor mail order USA
Alfonsoineno
June 11, 2025
LipiPharm: Discreet shipping for Lipitor - Lipi Pharm
BillyStand
June 11, 2025
20 mg prednisone: prednisone 15 mg tablet - Predni Pharm
hetesuBycle
June 11, 2025
Компания «Контракт Мотор» специализируется на поставках электротехнического оборудования. У нас вы можете приобрести вентиляторы, насосы и другое. Гарантируем разумные цены и отличное качество. Осуществляем в любой регион Армении отгрузку автотранспортом. Надеемся увидеть вас в числе наших клиентов! https://kontmotor.am - здесь можно детально ознакомиться с условиями доставки. У вас есть возможность на грамотную консультацию по подбору и выбору оборудования рассчитывать. Ждем ваших заявок и обращений, каждый день по телефону, который указан на ресурсе.
BillyStand
June 11, 2025
average cost of prednisone: 10 mg prednisone - Predni Pharm
FrankrersE
June 11, 2025
prednisone cost us: can you buy prednisone over the counter in canada - PredniPharm
1win_vmPa
June 11, 2025
1 win вход [url=http://1win22075.ru/]http://1win22075.ru/[/url] .
JamesVew
June 11, 2025
https://lipipharm.com/# Lipi Pharm
AlbertoLer
June 11, 2025
LipiPharm [url=http://lipipharm.com/#]LipiPharm[/url] lipitor pi
1win_agPt
June 11, 2025
1win herunterladen [url=https://1win14034.ru/]https://1win14034.ru/[/url] .
1win_ztmt
June 11, 2025
1swin [url=http://1win14033.ru]1swin[/url] .
JamesVew
June 11, 2025
http://lipipharm.com/# lipitor 80mg
pin_up_njol
June 11, 2025
пин ап надёжный сайт [url=www.pinup3005.ru]www.pinup3005.ru[/url] .
Mental Health_zbPa
June 11, 2025
mental health ai chatbot [url=https://www.mental-health2.com]https://www.mental-health2.com[/url] .
OswaldoCrilt
June 11, 2025
https://sdasteam.com/
pin_up_hmon
June 11, 2025
пин ап ставки на теннис [url=https://pinup3004.ru]https://pinup3004.ru[/url] .
Alfonsoineno
June 11, 2025
SemagluPharm: Online pharmacy Rybelsus - SemagluPharm
Alfonsoineno
June 11, 2025
prednisone 20 mg: Predni Pharm - prednisone over the counter
AI Therapist_wnOa
June 10, 2025
ai therapy app [url=www.ai-therapist3.com/]www.ai-therapist3.com/[/url] .
Mental Health_yipi
June 10, 2025
ai mental health therapy [url=http://mental-health4.com/]http://mental-health4.com/[/url] .
AlbertoLer
June 10, 2025
LipiPharm [url=https://lipipharm.com/#]Lipi Pharm[/url] LipiPharm
BillyStand
June 10, 2025
Affordable Rybelsus price: Semaglu Pharm - No prescription diabetes meds online
Estebandip
June 10, 2025
buy prednisone without a prescription best price: Predni Pharm - PredniPharm
StanleyTum
June 10, 2025
Balloons Dubai https://balloons-dubai1.com stunning balloon decorations for birthdays, weddings, baby showers, and corporate events. Custom designs, same-day delivery, premium quality.
BillyStand
June 10, 2025
Semaglu Pharm: Order Rybelsus discreetly - 100 units of semaglutide is how many mg
1win_nwKt
June 10, 2025
lucky jet 1win app download [url=https://1win14032.ru/]lucky jet 1win app download[/url] .
Richardpycle
June 10, 2025
https://authenticatorsteamdesktop.com/
Mental Health_hyPa
June 10, 2025
mental health app [url=http://mental-health2.com/]http://mental-health2.com/[/url] .
Alfonsoineno
June 10, 2025
п»їBuy Lipitor without prescription USA: LipiPharm - LipiPharm
AI Therapist_guOa
June 10, 2025
ai therapist app [url=https://ai-therapist3.com/]ai-therapist3.com[/url] .
Alfonsoineno
June 10, 2025
lipitor and joint pain: LipiPharm - what is the medicine atorvastatin used for
vosigsow
June 10, 2025
ООО «Симфония Материалофф» является проверенным и надежным поставщиком медицинской техники, материалов, а также оборудования лучших марок, которые создают продукцию, отвечающую высоким требованиям. Каждый клиент получает возможность заказать товар с оперативной доставкой по Санкт-Петербургу и области. На сайте https://zubshop.ru изучите весь ассортимент товаров, где находятся: фрезы, боры, зуботехника, терапия, ортодонтия, эндодонтия, инструменты, мебель, все для дезинфекции, расходные материалы
Estebandip
June 10, 2025
SemagluPharm: Semaglu Pharm - Affordable Rybelsus price
JamesVew
June 10, 2025
https://semaglupharm.shop/# Semaglu Pharm
AlbertoLer
June 10, 2025
Crestor Pharm [url=https://crestorpharm.shop/#]Crestor Pharm[/url] CrestorPharm
Estebandip
June 10, 2025
Lipi Pharm: Lipi Pharm - is atorvastatin a diuretic
JamesVew
June 10, 2025
https://lipipharm.com/# LipiPharm
Richardcrulp
June 10, 2025
Свежие новости https://bysmi.ru и события дня — политика, экономика, спорт, культура, технологии. Только актуальные материалы, проверенные источники и оперативные обновления.
pin_up_vbsr
June 10, 2025
pin up ilova yuklab olish [url=http://pinup3003.ru/]http://pinup3003.ru/[/url] .
BillyStand
June 10, 2025
п»їBuy Crestor without prescription: price of rosuvastatin - CrestorPharm
Alfonsoineno
June 10, 2025
SemagluPharm: FDA-approved Rybelsus alternative - Semaglu Pharm
buvaxNok
June 10, 2025
Популярная компания ООО "Авангард" давно работает в области инжиниринга, проектирования, штамповки. Используется исключительно революционный и особый подход к работе. Предприятие производит продукцию только эталонного качества и созданную по особым технологиям. https://avangardmet.ru - на сайте ознакомьтесь с тем, какие услуги вы сможете здесь заказать. При появлении вопросов свяжитесь с представителями компании через специальную форму. Ознакомьтесь со схемой проезда.
cizucvup
June 10, 2025
Lolzteam Market предлагает широкий выбор аккаунтов для разных нужд и низкие цены. Тут вы отыщите все то, что вам нужно. Аккаунты все детальные описания имеют, рекомендуем их характеристику посмотреть перед покупкой. https://lzt.market - достойный ресурс для пользователей, которые думают приобрести аккаунты по гарантии качества. На платформе имеются такие категории, как: Battle.net, Spotify, Fortnite, World of Tanks, TikTok, Supercell и множество иных. Также тут вы найдете советы и гайды. Выбирайте нас и вы не пожалеете о своем выборе!
hagedAnaer
June 10, 2025
Lolzteam Market предлагает обширный выбор по заманчивой стоимости аккаунтов. Здесь вы найдете все, что вам надо. Любой аккаунт на подлинность подвергается скрупулезной проверке. Ищете steam market? Izt.market/ - это портал для тех, кто по гарантии безопасности желает аккаунты купить. Тут вы такие категории найдете, как: World of Tanks, Minecraft, Instagram, Warface, Social Club, War Thunder, Steam, Riot Games и др. Специалисты саппорта круглосуточно трудятся. Они все сделают, чтобы оказать вам помощь.
Alfonsoineno
June 10, 2025
SemagluPharm: Where to buy Semaglutide legally - Semaglu Pharm
vimicmroK
June 10, 2025
На сайте https://alumvolkov.ru/ оставьте заявку для того, чтобы заказать алюминиевое остекление коттеджей, а также домов. Вы получите самую привлекательную стоимость на рынке. Это доступно за счет особой бизнес-модели, которая экономит ваши деньги. Прямо сейчас вы сможете воспользоваться рекомендациями, а также заказать расчет цены. Все конструкции отличаются высоким качеством, надежностью и практичностью, потому наделены долгим сроком эксплуатации, прослужат несколько десятков лет, радуя привлекательным дизайном.
mostbet_oksa
June 10, 2025
приложение мостбет [url=http://mostbet33007.ru/]http://mostbet33007.ru/[/url] .
Estebandip
June 10, 2025
Crestor Pharm: side effects of statins crestor - Crestor Pharm
Estebandip
June 10, 2025
Order cholesterol medication online: LipiPharm - LipiPharm
AlbertoLer
June 10, 2025
Predni Pharm [url=http://prednipharm.com/#]prednisone in uk[/url] prednisone 5mg cost
1win_ibmt
June 10, 2025
1 win moldova [url=http://1win14033.ru]1 win moldova[/url] .
Alfonsoineno
June 10, 2025
PredniPharm: Predni Pharm - PredniPharm
Alfonsoineno
June 10, 2025
п»їBuy Rybelsus online USA: Semaglu Pharm - Rybelsus for blood sugar control
osuwgek
June 10, 2025
Ищете apple iphone 16 pro max купить? Заходите на портал i4you.ru/iphone_16 и вы все модели по выгодной стоимости отыщите. С гарантией производителя официальный магазин, также тут вы найдете скидки, трейд ин, выгодные акции и кредит. У вас есть возможность самим забрать у нас iPhone 16 либо же доставкой воспользоваться, в том числе и по РФ. Узнайте еще больше о достоинствах и характеристиках данной модели на странице портала.
JamesVew
June 10, 2025
https://semaglupharm.com/# Semaglu Pharm
BillyStand
June 10, 2025
prednisone uk buy: Predni Pharm - prednisone 5443
AlbertoLer
June 10, 2025
PredniPharm [url=https://prednipharm.shop/#]PredniPharm[/url] prednisone 20mg tablets where to buy
Estebandip
June 10, 2025
Predni Pharm: Predni Pharm - PredniPharm
pin_up_wxsr
June 10, 2025
pin up bonus kodu [url=www.pinup3003.ru]pin up bonus kodu[/url] .
BillyStand
June 10, 2025
Semaglu Pharm: diabetes medicine rybelsus - FDA-approved Rybelsus alternative
mostbet_raEi
June 10, 2025
мостбет официальное приложение [url=http://mostbet33009.ru/]http://mostbet33009.ru/[/url] .
AlbertoLer
June 10, 2025
LipiPharm [url=http://lipipharm.com/#]USA-based pharmacy Lipitor delivery[/url] LipiPharm
Alfonsoineno
June 10, 2025
PredniPharm: prednisone 200 mg tablets - Predni Pharm
Alfonsoineno
June 10, 2025
LipiPharm: Lipi Pharm - paxlovid with lipitor
zehuvnip
June 10, 2025
Компания «Контракт Мотор» предлагает электродвигатели, вентиляторы, насосы, энкодеры, частотные преобразователи, мотор-редукторы, водоподогреватели, хомуты ремонтные и др. Производим отгрузку ЖД и автотранспортом в любой регион РФ. https://kontmotor.ru - здесь можно в любое время ознакомиться с условиями оплаты и доставки. Выгодная стоимость электротехнического оборудования, быстрая реакция на запросы, отменный уровень сервиса и высокое качество делает нашу компанию лидером рынка. Мы вам всегда рады, обращайтесь!
mostbet_fwPr
June 10, 2025
mostbe [url=http://mostbet33008.ru/]http://mostbet33008.ru/[/url] .
mostbet_vmPr
June 10, 2025
скачать казино мостбет [url=https://mostbet33008.ru/]https://mostbet33008.ru/[/url] .
Estebandip
June 10, 2025
PredniPharm: Predni Pharm - Predni Pharm
JesusNuari
June 10, 2025
vehicle transportation transport companies
AlbertoLer
June 10, 2025
Crestor Pharm [url=https://crestorpharm.com/#]CrestorPharm[/url] CrestorPharm
BillyStand
June 10, 2025
п»їBuy Crestor without prescription: Over-the-counter Crestor USA - Online statin therapy without RX
pin_up_gapa
June 10, 2025
pin up aviator yuklab olish [url=https://pinup3002.ru]https://pinup3002.ru[/url] .
Estebandip
June 10, 2025
can take lipitor with coreg: Lipi Pharm - Lipi Pharm
BillyStand
June 10, 2025
atorvastatin 10mg price: how long to stop atorvastatin with paxlovid - Lipi Pharm
1win_euKt
June 10, 2025
one win букмекерская контора [url=1win22093.ru]one win букмекерская контора[/url] .
mostbet_klpr
June 10, 2025
регистрация мостбет [url=http://mostbet33006.ru]регистрация мостбет[/url] .
JamesFappy
June 10, 2025
buy viagra online prices: VGR Sources - generic sildenafil 40 mg
pin_up_suon
June 10, 2025
pin up virtual sport tikish [url=http://pinup3004.ru]http://pinup3004.ru[/url] .
JamesFappy
June 10, 2025
real viagra online prescription: otc viagra for women - real viagra online uk
RodneySip
June 10, 2025
https://vgrsources.com/# viagra online purchase usa
RodneySip
June 10, 2025
https://vgrsources.com/# where to get viagra no prescription
AI Therapist_kkOt
June 10, 2025
ai therapist app [url=https://ai-therapist4.com/]https://ai-therapist4.com/[/url] .
AlbertTrugh
June 10, 2025
מצאו את עצמם במבואה קטנה עם קירות כהים ואורות עמומים. הם התקבלו על ידי אישה בשמלה ארוכה בצבע כבר המאה ה - בחצר. כולם שכחו מזמן את מה שהיה לפני מאות שנים. כאשר החושך שלט. ואז הופיעה נערות ליווי בתל אביב
BillyTic
June 10, 2025
viagra for men: female viagra pill cost - cost of viagra 2017
pin_up_hspa
June 9, 2025
пин ап блэкджек [url=https://www.pinup3002.ru]https://www.pinup3002.ru[/url] .
BillyTic
June 9, 2025
sildenafil online cheap: viagra over the counter uk - how to get female viagra pills
BrandonFuB
June 9, 2025
viagra fast shipping canada [url=https://vgrsources.com/#]buy viagra 100 mg online[/url] sildenafil pharmacy
Brianrah
June 9, 2025
best place to buy viagra online: VGR Sources - purchasing viagra in mexico
AI Therapist_teEl
June 9, 2025
ai therapist app [url=http://ai-therapist2.com]http://ai-therapist2.com[/url] .
rotojoGrasp
June 9, 2025
Служба Эвакуации 911 профессиональные услуги предоставляет. Оперативно и надежно перевозим любые транспортные средства. В нашем распоряжении современный автопарк эвакуаторов. Звоните нам, мы на связи всегда. Моментально обрабатываем заявки. Ищете Эвакуатор Пенза? Penza-evakuator.ru - здесь представлен прайс-лист на услуги. Ответственно к своей работе относимся. Предлагаем по выгодным ценам свои услуги. Помогаем своим клиентам даже в самых тяжелых ситуациях. Доверьте перевозку вашего автомобиля службе спасения 911.
BrandonFuB
June 9, 2025
viagra 100mg online india [url=https://vgrsources.com/#]VGR Sources[/url] where to get viagra
JamesFappy
June 9, 2025
viagra 50mg fiyatД±: buy viagra sale - order viagra uk
BillyTic
June 9, 2025
buy generic viagra 100mg online: VGR Sources - average cost of viagra 100mg
AI Therapist_jeOt
June 9, 2025
ai therapy chat [url=ai-therapist4.com]ai-therapist4.com[/url] .
mostbet_zgKl
June 9, 2025
mostbet qanunidirmi [url=www.mostbet3055.ru]www.mostbet3055.ru[/url] .
AI Therapist_jlEl
June 9, 2025
ai therapy bot [url=http://ai-therapist2.com]http://ai-therapist2.com[/url] .
AI Therapist_jqPi
June 9, 2025
ai therapist app [url=http://ai-therapist5.com/]http://ai-therapist5.com/[/url] .
Brianrah
June 9, 2025
sildenafil order: sildenafil 100mg free shipping - how much is viagra cost
BillyTic
June 9, 2025
cheap real viagra: VGR Sources - sildenafil mexico
1win_wpsn
June 9, 2025
1 цшт [url=www.1win14031.ru]www.1win14031.ru[/url] .
BrandonFuB
June 9, 2025
best viagra coupon [url=https://vgrsources.com/#]can you buy viagra over the counter[/url] viagra 100 cost
Brianrah
June 9, 2025
female viagra for sale: real viagra online canadian pharmacy - how do you get viagra
1win_lsKt
June 9, 2025
1win.kg [url=http://1win22093.ru]1win.kg[/url] .
lisigiamDot
June 9, 2025
На сайте https://expert-po-zalivam.ru вы сможете получить всю необходимую информацию, которая касается ваших правильных действий, если вдруг залили соседи. И в этом случае потребуется помощь юриста. Материалы подскажут вам, как правильно определить виновника залива, что нужно сделать для того, чтобы акт о заливе оказался недействительным. Здесь вы найдете только самую актуальную, свежую информацию, которая поможет, если такая ситуация коснулась и вас. Также будет затронута и ответственность ТСЖ. Огромное количество материалов позволит лучше разобраться в теме.
wabikEpins
June 9, 2025
Компания «Эксперт Техника» предлагает выгодно купить мини-экскаваторы. Уделяем пристальное внимание пожеланиям клиентов и качеству обслуживания. Работаем для вас, чтобы каждый проект с нашей техникой был успешным. Ищете узнайте на сайте сколько стоит экскаватор-погрузчик? Extehno.ru/catalog/mini-ekskavatori - здесь можете оставить заявку, и мы поможем подобрать нужную модель. Гордимся нашими специалистами, которые регулярно проходят повышение квалификации и техническое обучение. Стараемся к своим клиентам быть ближе, предлагая то, что им нужно.
JamesFappy
June 9, 2025
cheap generic viagra canadian pharmacy: VGR Sources - viagra agv
mostbet_rqsa
June 9, 2025
мостбет вход сегодня [url=http://mostbet33007.ru]http://mostbet33007.ru[/url] .
mostbet_tjKl
June 9, 2025
mostbet az etibarlıdırmı [url=http://mostbet3054.ru/]http://mostbet3054.ru/[/url] .
BillyTic
June 9, 2025
viagra canada: VGR Sources - otc viagra online
HaroldPes
June 9, 2025
Нужна камера? камера видеонаблюдения цена для дома, офиса и улицы. Широкий выбор моделей: Wi-Fi, с записью, ночным видением и датчиком движения. Гарантия, быстрая доставка, помощь в подборе и установке.
mostbet_bypr
June 9, 2025
мостбет скачать казино [url=https://mostbet33006.ru/]https://mostbet33006.ru/[/url] .
RodneySip
June 9, 2025
https://vgrsources.com/# best viagra price in india
crctransport
June 9, 2025
Need transportation? car transport quotes car transportation company services — from one car to large lots. Delivery to new owners, between cities. Safety, accuracy, licenses and experience over 10 years.
BillyTic
June 9, 2025
brand name viagra canada: cheap generic viagra 50mg - 150 mg viagra
Brianrah
June 9, 2025
generic sildenafil without a prescription: VGR Sources - viagra pill
Davidgaf
June 9, 2025
Bitprismia Your Daily Dose Of Crypto News And 2
RodneySip
June 9, 2025
https://vgrsources.com/# generic viagra cost
1win_jlsn
June 9, 2025
online casino portofele electronice [url=www.1win14031.ru]www.1win14031.ru[/url] .
BrandonFuB
June 9, 2025
viagra tablet price [url=https://vgrsources.com/#]viagra 150 mg price[/url] viagra buy uk online
Brianrah
June 9, 2025
viagra generic: VGR Sources - generic over the counter viagra
JamesFappy
June 9, 2025
order sildenafil canada: VGR Sources - viagra price in india online
JamesFappy
June 9, 2025
sildenafil medication: viagra 100 buy - generic viagra in india online
BillyTic
June 9, 2025
female viagra pill prescription: VGR Sources - order prescription viagra online
Brianrah
June 9, 2025
viagra tablet price in singapore: VGR Sources - cheap generic viagra online canada
mostbet_fyMl
June 9, 2025
мостбет официальный сайт скачать [url=https://mostbet33004.ru/]https://mostbet33004.ru/[/url] .
BrandonFuB
June 9, 2025
how to get over the counter viagra [url=https://vgrsources.com/#]viagra pills canada[/url] viagra canada drugstore
Brianrah
June 9, 2025
can you buy viagra mexico: purchase viagra online without prescription - viagra otc usa
Calvinsak
June 9, 2025
Professional paver contractor — reliable service, quality materials and adherence to deadlines. Individual approach, experienced team, free estimate. Your project — turnkey with a guarantee.
RobertLiavy
June 9, 2025
Professional power washing in Seattle — effective cleaning of facades, sidewalks, driveways and other surfaces. Modern equipment, affordable prices, travel throughout Seattle. Cleanliness that is visible at first glance.
Garrysuire
June 9, 2025
Professional concrete driveway contractors in seattle — high-quality installation, durable materials and strict adherence to deadlines. We work under a contract, provide a guarantee, and visit the site. Your reliable choice in Seattle.
WilliamPhype
June 9, 2025
перевод на русский легализация документов
JamesFappy
June 9, 2025
how to buy generic viagra in canada: VGR Sources - generic sildenafil citrate 100mg
mostbet_wfKl
June 9, 2025
mostbet az müsbət rəylər [url=http://mostbet3055.ru]mostbet az müsbət rəylər[/url] .
JamesFappy
June 9, 2025
how much is sildenafil 20 mg: viagra 200mg tablet - can i buy viagra online
BrandonFuB
June 9, 2025
where can i order real viagra [url=https://vgrsources.com/#]compare prices viagra[/url] buy viagra online pharmacy
mostbet_zamn
June 9, 2025
mostbet az bonus 500 [url=www.mostbet3052.ru]www.mostbet3052.ru[/url] .
BillyTic
June 9, 2025
pharmacy viagra generic: precio viagra 50mg - cost of viagra in mexico
1win_glkt
June 9, 2025
speed n cash лайфак [url=https://www.1win22092.ru]https://www.1win22092.ru[/url] .
RodneySip
June 9, 2025
https://vgrsources.com/# buy online viagra tablets
Brianrah
June 9, 2025
sildenafil 100 online: VGR Sources - viagra buy cheap
RodneySip
June 9, 2025
https://vgrsources.com/# sildenafil for women
BrandonFuB
June 9, 2025
viagra soft tabs 100mg pills [url=https://vgrsources.com/#]VGR Sources[/url] viagra tablet online
Brianrah
June 9, 2025
sildenafil 20 mg online canada: VGR Sources - how much is sildenafil 25 mg
BillyTic
June 9, 2025
viagra price: cheapest price for sildenafil 20 mg - buy sildenafil in usa
mostbet_ldMl
June 8, 2025
мостбет кыргызстан [url=https://www.mostbet33004.ru]https://www.mostbet33004.ru[/url] .
JamesFappy
June 8, 2025
sildenafil pills from mexico: VGR Sources - buy female viagra online cheap
BillyTic
June 8, 2025
sildenafil 20 mg daily: VGR Sources - viagra online south africa
bivefanern
June 8, 2025
Планируете строительство или ремонт? Сайт https://hochu-dom.info/ предлагает статьи, инструкции и полезные советы по всем этапам — от выбора проекта до отделки. Узнайте, как построить дом своей мечты и сделать его комфортным и современным без лишних затрат.
BrandonFuB
June 8, 2025
how to get a viagra prescription [url=https://vgrsources.com/#]VGR Sources[/url] viagra generic soft tab
Davidgaf
June 8, 2025
A Brief History Of China Fud
Brianrah
June 8, 2025
cost of sildenafil online: VGR Sources - can i buy viagra online in canada
mostbet_agMn
June 8, 2025
бк. мостбет. [url=https://mostbet33003.ru/]бк. мостбет.[/url] .
BrandonFuB
June 8, 2025
cheap viagra soft [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil citrate australia
Brianrah
June 8, 2025
where can i buy viagra without a prescription: VGR Sources - get a viagra prescription online
BillyTic
June 8, 2025
generic viagra pills cheap: buy sildenafil 100mg online - where can i buy generic viagra online safely
vifaxisOr
June 8, 2025
Портал pythonlib.ru для тех, кто хочет с нуля изучить Python. Каждый урок реальными задачами наполнен, которые теорию помогают понять и знания в практике закрепить. Присоединяйтесь к нам скорее! Ищете самоучитель по питону? Pythonlib.ru - подойдет для школьников и студентов, которые программирование изучают, учителей, желающих прогресс своих учеников отслеживать, и самоучек, которые программировать онлайн хотят научиться. На нашем портале материалы совершенно бесплатно доступны. При появлении вопросов, смело нам в соц.сети пишите, мы обязательно вам поможем.
Shawnheita
June 8, 2025
Индивидуалки Тюмени
Chrissip
June 8, 2025
Проститутки Тюмени
JamesFappy
June 8, 2025
female viagra for women: VGR Sources - viagra 100 mg tablets
BillyTic
June 8, 2025
how can i get generic viagra: VGR Sources - where to buy viagra tablets
detajmzisse
June 8, 2025
Lentalife — онлайн-журнал о том, как стать счастливее и увереннее в себе. На сайте https://lentalife.com/ вы найдёте практичные советы по улучшению качества жизни, психологию, здоровье и вдохновляющие жизненные истории.
JamesFappy
June 8, 2025
viagra for female price: VGR Sources - viagra in india price
mostbet_gtPn
June 8, 2025
мостбет зеркало скачать [url=https://mostbet33005.ru/]https://mostbet33005.ru/[/url] .
BrandonFuB
June 8, 2025
order viagra soft [url=https://vgrsources.com/#]how to buy viagra online in canada[/url] viagra buy over the counter
RodneySip
June 8, 2025
https://vgrsources.com/# cheapest pharmacy price for viagra
Brianrah
June 8, 2025
viagra pharmacy usa: can i buy sildenafil online uk - sildenafil where to get
pudihOpeds
June 8, 2025
Like Top - автоматическая накрутка в соцсети ВКонтакте. Сервис обеспечивает анонимность вашего аккаунта и данных. Не нужно регистрироваться, чтобы оформить заказ. Статусы вам в WhatsApp автоматически по заказам приходят. Задать вопрос техподдержке просто. Ищете комментарий в вк накрутка? Avtolt.ru - здесь представлен полный каталог услуг. Мы регулярно над улучшением сервиса Like Top работаем. Предоставляем для накрутки лайков клиентам действенный инструмент. Гарантируем привлечение реальных людей. Примените уже сейчас наш уникальный сервис!
BillyTic
June 8, 2025
buy sildenafil 200mg: viagra 100 coupon - where to buy cheap sildenafil
BrandonFuB
June 8, 2025
viagra gel [url=https://vgrsources.com/#]where can i get generic viagra[/url] generic sildenafil tablets
tiwoltChurf
June 8, 2025
На сайте https://rodinasportsclub.com/ ознакомьтесь с интересной, свежей информацией, которая касается физкультурно-спортивного клуба «Родина». Так вы узнаете о самых последних событиях, новости, которые вызовут интерес у всех, кто болеет за этот клуб. Также вы узнаете и о том, как выступила команда на первенстве города Твери. Подведены итоги. Все материалы сопровождаются красочными фотографиями для большей наглядности. Получите исчерпывающую информацию, которая касается составов команд. Изучите расписание предстоящих матчей.
mostbet_wuMn
June 8, 2025
mostbet bet [url=https://mostbet33003.ru/]mostbet bet[/url] .
Brianrah
June 8, 2025
generic viagra singapore: VGR Sources - viagra buy usa
yozemrdhes
June 8, 2025
На сайте https://pokatim.ru/bez-problem/bezopasnost/52610 ознакомьтесь с полезной, содержательной информацией, которая касается легализации поставок, а также налогообложения во время транспортировки груза из Поднебесной в Россию. Вы узнаете и о том, почему официальная доставка будет намного выгодней, чем использование различных схем. И хотя «серая» доставка раньше позволяла значительно сэкономить на налогах, пошлинах, теперь после того, как меры были ужесточены, то предприниматель заметил значительные риски. О них и рассказывается на этом сайте.
klybnaya myzika_twOa
June 8, 2025
лучшие dj треки скачать [url=https://klubnaya-muzyka14.ru/]лучшие dj треки скачать[/url] .
BillyTic
June 8, 2025
sildenafil generic coupon: can you order generic viagra online - where can i buy real viagra
stroitelnoe vodoponijenie_tsot
June 8, 2025
водопонижение иглофильтрами цена [url=www.stroitelnoe-vodoponizhenie5.ru]www.stroitelnoe-vodoponizhenie5.ru[/url] .
RobertOrage
June 8, 2025
Кракен онино kraken darknet
JamesFappy
June 8, 2025
viagra for women pills: VGR Sources - sildenafil canadian online pharmacy
wigaxiHaX
June 8, 2025
Желаете в Дубае с доставкой на дом заказать алкоголь? Готовы вам помочь. Забудьте о поездках по магазинам и поиске парковки. Мы круглосуточно работаем. У нас вы найдете виски, вино, шампанское, пиво и многое другое. Звоните, ответим на любые ваши вопросы. https://clck.ru/3MKa4W - тут опубликована о нас детальная информация, советуем с ней вам ознакомиться. Регулярно наш сервис стараемся совершенствовать. Считаем, что вы заслуживаете лучшего. Предоставляем исключительно высококачественную продукцию. Гарантируем быструю доставку. Всегда вам рады!
JamesFappy
June 8, 2025
viagra for sale online uk: generic viagra 10mg - cost of viagra 2017
Alvinmox
June 8, 2025
Проститутки Тюмень
BrandonFuB
June 8, 2025
buy generic 100mg viagra online [url=https://vgrsources.com/#]VGR Sources[/url] viagra gold
mostbet_keKl
June 8, 2025
mostbet az promo ilə qeydiyyat [url=www.mostbet3054.ru]www.mostbet3054.ru[/url] .
mostbet_dfEr
June 8, 2025
mostbet qeydiyyat promo kod [url=www.mostbet3053.ru]www.mostbet3053.ru[/url] .
BillyTic
June 8, 2025
discount viagra usa: VGR Sources - cheapest online viagra
mostbet_fuPn
June 8, 2025
мостбет бк вход [url=https://www.mostbet33005.ru]https://www.mostbet33005.ru[/url] .
Brianrah
June 8, 2025
generic viagra lowest prices: VGR Sources - buy viagra online united states
BrandonFuB
June 8, 2025
sildenafil otc uk [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil india price
BillyTic
June 8, 2025
805551 sildenafil: lowest price viagra 100mg - viagra gel in india
1win_irKa
June 8, 2025
1win coin получить промокод [url=http://1win22091.ru/]http://1win22091.ru/[/url] .
Brianrah
June 8, 2025
where to buy female viagra in canada: 100mg viagra price - 50 mg viagra for sale
klybnaya myzika_woOa
June 8, 2025
сет музыкальный клубный [url=https://klubnaya-muzyka14.ru/]сет музыкальный клубный[/url] .
stroitelnoe vodoponijenie_wkot
June 8, 2025
водопонижение [url=https://stroitelnoe-vodoponizhenie5.ru]https://stroitelnoe-vodoponizhenie5.ru[/url] .
1win_qjKa
June 8, 2025
1win официальный сайт приложение [url=www.1win22091.ru]www.1win22091.ru[/url] .
JamesFappy
June 8, 2025
low cost viagra: viagra 100mg pills generic - generic viagra in india online
JamesFappy
June 8, 2025
buy viagra best price: VGR Sources - lowest cost for viagra
BrandonFuB
June 8, 2025
where to buy viagra uk [url=https://vgrsources.com/#]VGR Sources[/url] generic viagra fast delivery
shkaf v parking_blPn
June 8, 2025
шкаф на парковочное место москва [url=shkaf-parking-3.ru]shkaf-parking-3.ru[/url] .
mostbet_ntEr
June 8, 2025
mostbet daxil ol [url=mostbet3053.ru]mostbet3053.ru[/url] .
RobertAbola
June 8, 2025
Проститутки Тюмени
1win_ulkt
June 8, 2025
1win футбол [url=www.1win22092.ru]www.1win22092.ru[/url] .
mostbet_ndmn
June 8, 2025
mostbet mobil giriş [url=http://mostbet3052.ru]http://mostbet3052.ru[/url] .
Kevindax
June 8, 2025
Техника восстанавливается даже после сильных повреждений и залития.
BillyTic
June 8, 2025
generic viagra without a prescription: VGR Sources - generic sildenafil citrate
Brianrah
June 8, 2025
sildenafil soft tabs generic: VGR Sources - female viagra united states
RodneySip
June 8, 2025
https://vgrsources.com/# prescription viagra cost
BrandonFuB
June 8, 2025
sildenafil 48 tabs 50 mg price [url=https://vgrsources.com/#]VGR Sources[/url] how to order viagra online in india
1win_hlOi
June 8, 2025
1win mobil versiyasi uz [url=1win14015.ru]1win14015.ru[/url] .
JamesFappy
June 8, 2025
viagra online canada paypal: VGR Sources - generic viagra online for sale
RodneySip
June 8, 2025
https://vgrsources.com/# buy sildenafil online nz
Davidgaf
June 8, 2025
Cryptocurrency Coins Vs Tokens Key Differences 2
BrandonFuB
June 8, 2025
200mg sildenafil soft gel capsule [url=https://vgrsources.com/#]rx sildenafil tablets[/url] buy viagra in india
zakazat onlain translyaciu _aoel
June 8, 2025
онлайн трансляции заказать [url=https://zakazat-onlajn-translyaciyu1.ru/]онлайн трансляции заказать[/url] .
BillyTic
June 8, 2025
sildenafil tablets online: VGR Sources - buy sildenafil canada
Консультация
June 8, 2025
Любой человек в своей жизни сталкивается с чередой испытаний. Женская консультация
Человек может ставить новые цели, расширить свой кругозор, заниматься спортом или творчеством.
Оценка ситуации и попытка найти положительные аспекты.
stroitelnoe vodoponijenie_xbEi
June 8, 2025
расчет водопонижения [url=https://stroitelnoe-vodoponizhenie1.ru]https://stroitelnoe-vodoponizhenie1.ru[/url] .
zakazat onlain translyaciu _xpEn
June 8, 2025
организация онлайн трансляций москва [url=https://www.zakazat-onlajn-translyaciyu2.ru]организация онлайн трансляций москва[/url] .
BillyTic
June 7, 2025
female viagra pill price in india: can you buy female viagra in australia - order sildenafil tablets
Brianrah
June 7, 2025
sildenafil over the counter: female viagra pills - viagra pfizer 100mg
JamesCarek
June 7, 2025
Проститутки Тюмень
BrandonFuB
June 7, 2025
viagra soft tabs online [url=https://vgrsources.com/#]where to buy viagra pills[/url] viagra pill otc
Brianrah
June 7, 2025
buy generic viagra australia: viagra 400mg online - where to buy otc viagra
JamesFappy
June 7, 2025
viagra natural: VGR Sources - order sildenafil citrate online
pacigRix
June 7, 2025
«Русское афонское общество» организовано для сохранения культурных ценностей православия. Они важны для духовного личностного развития и общества. Помогаем восстанавливать монастыри и церкви на Афоне и в РФ. Ищете костя падре? Аfon.center - тут полезные статьи представлены, посмотрите их. Разъяснили, чем Константин Голощапов знаменит. Разобрали особенности влияния на духовное развитие святых мощей. Рассказали, какие существуют правила поведения в православном храме. Вы сможете узнать, как к паломнической поездке подготовиться. Посетите уже сейчас наш сайт!
mileknOpink
June 7, 2025
Digital-агентство полного цикла Bewave https://bewave.ru/ - это создание, продвижение и поддержка интернет сайтов и мобильных приложений под ключ. Узнайте обо всех наших услугах на сайте, а мы комплексно создаём проекты под ключ учитывая все ваши потребности и пожелания.
JohnnyJeR
June 7, 2025
China Btc Market
BrandonFuB
June 7, 2025
purchase generic viagra [url=https://vgrsources.com/#]cheap sildenafil canada[/url] cheapest viagra in united states
BillyTic
June 7, 2025
where to buy sildenafil citrate: VGR Sources - cialis generic levitra viagra
BillyTic
June 7, 2025
buy sildenafil 20 mg without prescription: VGR Sources - sildenafil without prescription from canada
stroitelnoe vodoponijenie_mnEi
June 7, 2025
система водопонижения [url=stroitelnoe-vodoponizhenie1.ru]stroitelnoe-vodoponizhenie1.ru[/url] .
zakazat onlain translyaciu _ppel
June 7, 2025
графическое оформление эфира [url=www.zakazat-onlajn-translyaciyu1.ru/]www.zakazat-onlajn-translyaciyu1.ru/[/url] .
zakazat onlain translyaciu _giEn
June 7, 2025
организация онлайн трансляций москва [url=www.zakazat-onlajn-translyaciyu2.ru]организация онлайн трансляций москва[/url] .
WilliamSal
June 7, 2025
Проститутки Тюмени
RodneySip
June 7, 2025
https://vgrsources.com/# where to buy sildenafil uk
Brianrah
June 7, 2025
online generic viagra prescription: viagra 100 mg - viagra store
JamesFappy
June 7, 2025
how to get viagra united states: sildenafil 25 mg daily - buy viagra us pharmacy
jaxajiCaf
June 7, 2025
В интернет-магазине «ТопКлиматДВ» есть возможность выгодно приобрести вентиляционное оборудование. Мы реализуем сертифицированную продукцию, на которую предлагается гарантия. Осуществляем монтаж вентиляционного оборудования в Хабаровске и за его пределами различной сложности. Ищете вентиляционное оборудование? Xn--80aefojgimj2ah.xn--p1ai/categories/ventilyatsiya-pomeschenii - тут о важности вентиляции и ее роли в обеспечении комфорта в помещениях и здоровья рассказываем. Получить детальную консультацию можно на ресурсе по телефону. Звоните!
JamesFappy
June 7, 2025
sildenafil price in mexico: female viagra otc - sildenafil 110 mg capsule
RodneySip
June 7, 2025
https://vgrsources.com/# viagra activiagrs com
YigacPus
June 7, 2025
Посетите Strategium https://www.strategium.ru/ - это крупнейший игровой форум по стратегиям, экономике, крипте, играм, прохождениям, читам, модам, кодам, а также возможность скачать игры бесплатно. Ознакомьтесь на сайте с разделами, и вы обязательно найдете интересующую вас тему для обсуждения или просто почитать новости игр и игровой индустрии.
Brianrah
June 7, 2025
sildenafil canada over the counter: sildenafil tablets 100 mg - online viagra prescription
BillyTic
June 7, 2025
viagra pills price in india: fast delivery viagra uk - sildenafil pills uk
VirgilDab
June 7, 2025
sitio web tavoq.es es tu aliado en el crecimiento profesional. Ofrecemos CVs personalizados, optimizacion ATS, cartas de presentacion, perfiles de LinkedIn, fotos profesionales con IA, preparacion para entrevistas y mas. Impulsa tu carrera con soluciones adaptadas a ti.
Geraldecoma
June 7, 2025
Webseite cvzen.de ist Ihr Partner fur professionelle Karriereunterstutzung – mit ma?geschneiderten Lebenslaufen, ATS-Optimierung, LinkedIn-Profilen, Anschreiben, KI-Headshots, Interviewvorbereitung und mehr. Starten Sie Ihre Karriere neu - gezielt, individuell und erfolgreich.
BrandonFuB
June 7, 2025
sildenafil 50 mg buy online india [url=https://vgrsources.com/#]sildenafil 100mg tablets buy online[/url] can i buy viagra in usa
BillyTic
June 7, 2025
can i buy generic viagra: VGR Sources - viagra generic uk
WarrenMot
June 7, 2025
Ремонт проводится с использованием профессионального оборудования.
GeorgeNek
June 7, 2025
Ремонт квартир https://remont-otdelka-mo.ru любой сложности — от косметического до капитального. Современные материалы, опытные мастера, строгие сроки. Работаем по договору с гарантиями.
JamesFappy
June 7, 2025
viagra 40 mg: VGR Sources - cheap viagra online no prescription
JamesFappy
June 7, 2025
where to purchase viagra pills: VGR Sources - viagra 4 tablet
Brianrah
June 7, 2025
how to buy viagra online usa: VGR Sources - best viagra in usa
JohnnyJeR
June 7, 2025
Amazon Played A Major Role In Shiba Inu Burns Whales Scoop Up 150m Shib
BrandonFuB
June 7, 2025
where to buy viagra cheap [url=https://vgrsources.com/#]VGR Sources[/url] viagra pills for women
Brianrah
June 7, 2025
sildenafil discount coupon: buy viagra from canada - real viagra for sale
BillyTic
June 7, 2025
how to buy viagra in australia: VGR Sources - where can i buy sildenafil 100mg
CharlesLaums
June 7, 2025
Проститутки Тюмени
BillyTic
June 7, 2025
generic viagra sold in united states: VGR Sources - order viagra europe
FukesntInesk
June 7, 2025
Ищете расходные материалы для печати? Посетите https://adisprint.ru/ - это крупнейший интернет магазин, в котором вы найдете СНПЧ, ПЗК, чернила, картриджи, тонер, бумага, промывочная жидкость, программаторы, пластик для 3D печати и другие расходные материалы для принтеров, а доставка товаров осуществляется по территории всей России. В каталоге вы найдете отличные цены!
BrandonFuB
June 7, 2025
generic viagra 100mg price in india [url=https://vgrsources.com/#]VGR Sources[/url] sildenafil in canada
Willardnax
June 7, 2025
Проститутки Тюмень
DanielSiz
June 7, 2025
Ремонт квартир https://remont-kvartir-novo.ru под ключ в новостройках — от черновой отделки до полной готовности. Дизайн, материалы, инженерия, меблировка.
Terryfiday
June 7, 2025
Ремонт квартир https://berlin-remont.ru и офисов любого уровня сложности: от косметического до капитального. Современные материалы, опытные мастера, прозрачные сметы. Чисто, быстро, по разумной цене.
Rogerlam
June 7, 2025
СРО УН «КИТ» https://sro-kit.ru саморегулируемая организация для строителей, проектировщиков и изыскателей. Оформление допуска СРО, вступление под ключ, юридическое сопровождение, помощь в подготовке документов.
RodneySip
June 7, 2025
https://vgrsources.com/# where can i buy sildenafil
JamesFappy
June 7, 2025
20mg sildenafil: viagra prescription cost - can you buy female viagra over the counter
RodneySip
June 7, 2025
https://vgrsources.com/# prescription viagra for sale
JamesFappy
June 7, 2025
viagra generic australia: VGR Sources - viagra over the counter cost
Brianrah
June 7, 2025
viagra generic in united states: where to buy sildenafil uk - where can i get genuine viagra
BrandonFuB
June 7, 2025
sildenafil online pharmacy [url=https://vgrsources.com/#]VGR Sources[/url] brand viagra australia
BillyTic
June 7, 2025
viagra online nz: VGR Sources - otc viagra united states
Brianrah
June 7, 2025
viagra over the counter uk: VGR Sources - generic viagra online australia
BillyTic
June 7, 2025
viagra usa prescription: VGR Sources - sildenafil 5mg price
BrandonFuB
June 7, 2025
viagra online purchase singapore [url=https://vgrsources.com/#]buy cheap viagra online in canada[/url] purchase viagra india
JamesFappy
June 7, 2025
how to buy generic viagra: VGR Sources - buy viagra now
JamesFappy
June 7, 2025
how to take viagra: VGR Sources - viagra online sales
BillyTic
June 7, 2025
viagra cost in uk: buy viagra online canada - order viagra from uk
Brianrah
June 7, 2025
buy generic viagra uk: female viagra online uk - viagra pills over the counter canada
BrandonFuB
June 7, 2025
where to get generic viagra online [url=https://vgrsources.com/#]generic viagra quick delivery[/url] sildenafil tablets from india 100mg tablets
Davidgaf
June 7, 2025
4 Hot Meme Coins For 2025 Troller Cat Floki Brett Could Deliver Big Returns
Calvinfieni
June 7, 2025
Новости, обзоры, тест-драйвы, ремонт и эксплуатация автомобилей https://5go.ru/
BillyTic
June 7, 2025
where can i purchase viagra online: viagra generic germany - cheap viagra pills usa
Brianrah
June 7, 2025
buy viagra online paypal: buy viagra 25 mg online india - sildenafil canada prescription
Larrybex
June 7, 2025
Квартиры посуточно https://kvartiry-posutochno19.ru в Абакане — от эконом до комфорт-класса. Уютное жильё в центре и районах города. Чистота, удобства, всё для комфортного проживания.
Davidgraps
June 7, 2025
Агентство недвижимости https://metropolis-estate.ru покупка, продажа и аренда квартир, домов, коммерческих объектов. Полное сопровождение сделок, юридическая безопасность, помощь в оформлении ипотеки.
RichardCic
June 7, 2025
kraken ссылка на сайт
DennisGak
June 7, 2025
Загадки Вселенной https://phenoma.ru паранормальные явления, нестандартные гипотезы и научные парадоксы — всё это на Phenoma.ru
Rogerexend
June 7, 2025
crestor people’s pharmacy: wegmans pharmacy free atorvastatin - abilify india pharmacy
mostbet_szOa
June 7, 2025
mostbet qeydiyyat olmadan giriş [url=http://mostbet3051.ru/]http://mostbet3051.ru/[/url] .
Rogerexend
June 7, 2025
zofran mexican pharmacy: Pharm Mex - mexican pharmacy menu
wunutBom
June 7, 2025
Свадебка - онлайн сервис по аренде и прокату машин на свадьбу. Наши водители доброжелательные и внимательные. Качество обслуживания на высоте. Гарантируем самые лучшие цены, есть скидки, поэтому искать более выгодные предложения не имеет смысла. Оформление заказа оперативно происходит. Ищете аренда porsche panamera спб на свадьбу? Svadebca.ru - тут детально рассказали, как транспорт забронировать. Также на сайте найдете отзывы о нас. Машины в отличном состоянии, прекрасно подойдут для фотосессий. Обращайтесь именно к нам. Всегда на связи и на вопросы быстро отвечаем.
Charleshouff
June 7, 2025
buy viagra from us pharmacy: Pharm Express 24 - cialis in dubai pharmacy
zowekBah
June 7, 2025
На сайте https://ambenium.ru/ вы сможете получить полную информацию о нестероидном противовоспалительном обезболивающем препарате с фенилбутазоном и лидокаином - Амбениум, официально зарегистрированным в России. Прочитайте подробнее на сайте, в том числе инструкцию по применению для Амбениум.
RaymondHautt
June 7, 2025
Ежедневные актуальные новости про самые важные события в мире и России. Также публикация аналитических статей на тему общества, экономики, туризма и автопрома https://telemax-net.ru/
Douglasencax
June 7, 2025
No more phone needed! https://sdasteam.com lets you use Steam Guard right on your computer. Quickly confirm transactions, access 2FA codes, and conveniently manage security.
Robertnaf
June 7, 2025
Steam Guard for PC — скачать steam desktop authenticator. Ideal for those who trade, play and do not want to depend on a smartphone. Two-factor protection and convenient security management on Windows.
avtovoz_dnEi
June 7, 2025
перевозка легковых автомобилей автовозом [url=https://avtovoz-av2.ru/]https://avtovoz-av2.ru/[/url] .
ShermanSleek
June 7, 2025
PC application steam mobile authenticator replacing the mobile Steam Guard. Confirm logins, trades, and transactions in Steam directly from your computer. Support for multiple accounts, security, and backup.
WilliamErrok
June 7, 2025
http://pharmexpress24.com/# reputable viagra online pharmacy
Rogerexend
June 6, 2025
boots pharmacy propecia: allegra at kaiser pharmacy - viagra offshore pharmacy
JohnnyJeR
June 6, 2025
Digital Assets Cryptocurrencies Vs Crypto Tokens
koyacPed
June 6, 2025
Компания «Аренда Комфорта» предлагает взять в прокат шатры. В нашем каталоге представлен приличный выбор моделей. Сделайте заказ уже сегодня и обеспечьте себе незабываемые эмоции! Ищете аренда шатра для мероприятия Казань? Xn--80aaaaaaxhx2a2ai2af3a8grd.xn--p1ai - здесь размещены отзывы клиентов, ознакомьтесь с ними в любое удобное время. Считаем, что ваше мероприятие только лучшего заслуживает. Свяжитесь с нами по телефону, который на портале указан. Подробно по всем вопросам проконсультируем, поможем выбрать нужный вариант шатра с учетом вашего бюджета и пожеланий.
Rogerexend
June 6, 2025
order medicines online: india medicine - buy medicine online india
MatthewViomo
June 6, 2025
Cialis [url=https://pharmexpress24.com/#]Pharm Express 24[/url] online pharmacy prozac
fijawaonNob
June 6, 2025
На сайте https://kasatka41.online/ ознакомьтесь с подробностями тура, который организуется с остановкой в бухте. Вы устроите незабываемое, увлекательное путешествие вместе с группой высококлассных специалистов. С этой компанией ваше путешествие будет незабываемым, удивительным, насыщенным приключениями. Ее выбирают из-за того, что здесь работают первоклассные и знающие специалисты с огромным опытом. Все пассажиры, которые находятся на борту, застрахованы. Предусмотрено качественное питание, вкусные блюда.
yegukepaync
June 6, 2025
На сайте https://vostrilov.com запишитесь на консультацию к высококлассному доктору Вострилову Ивану Михайловичу, который проводит экспертные операции тела и лица, причем независимо от сложности и объема. Для того чтобы убедиться в качестве работ, изучите портфолио. Ведущий врач оказывает такие услуги, как: глубокий фейслифтинг, блефаропластика, платизмопластика, липосакция шеи. В работе используются только инновационные технологии, уникальные материалы. А результат точно оправдает ваши ожидания.
cujasmen
June 6, 2025
МВПОЛ с успехом производством промышленных полов занимается. В арсенале компании самое современное оборудование, а штат из компетентных профессионалов состоит. Готовы выполнить любые заказы, учитывая особенности и потребности клиента. Удостоверьтесь в достоинствах нашего сотрудничества! Ищете эпоксидные полы? Mvpol.ru - здесь указана стоимость готового изделия под ключ. Компания «МВПОЛ» заслужила множество добропорядочных отзывов. Мы знаем, чего заказчик ждет. Строго контролируем все этапы производства. Примеры работ можете найти на нашем сайте.
revuhSmalf
June 6, 2025
Хотите увеличить популярность своей страницы в соцсети ВКонтакте? Like Top накрутку подписчиков и лайков с учетом ваших пожеланий предлагает. Техподдержка сервиса готова ответить на интересующие вопросы. Обеспечит вас высококачественным обслуживанием на протяжении всего процесса накрутки. https://www.avtolt.ru - тут есть возможность ознакомиться с правилами заказа в любое время. С Like Top можете не сомневаться в безопасности услуг. Вас не заблокируют! Компания предлагает выгодные цены и гарантирует отсутствие ботов. Дешевле просто не найти!
Charleshouff
June 6, 2025
list of mail order pharmacies: online mexican pharmacy ozempic - online mexican pharmacy xanax
avtovoz_qpEi
June 6, 2025
перевозка автомобилей автовозом по россии [url=https://www.avtovoz-av2.ru]https://www.avtovoz-av2.ru[/url] .
avtovoz_jlPa
June 6, 2025
перевозка авто автовозом по россии [url=avtovoz-av3.ru]avtovoz-av3.ru[/url] .
Rogerexend
June 6, 2025
penicillin mexican: Pharm Mex - medicine from mexico
Rogerexend
June 6, 2025
online medicine in india: apollo pharmacy india - pharmacy names in india
mostbet_myOa
June 6, 2025
mostbet promo kodu necə daxil etməli [url=https://mostbet3051.ru]https://mostbet3051.ru[/url] .
MatthewViomo
June 6, 2025
india pharmacy percocet [url=https://pharmexpress24.shop/#]rite aid pharmacy cialis[/url] lortab online pharmacy no prescription
nevafdausy
June 6, 2025
Хотите сделать свой дом стильным и уютным? Сайт https://mydesignclub.info/ — это источник вдохновения и практичных советов по интерьеру. Здесь вы найдёте идеи для декора, выбор мебели, цвета и освещения, а также современные тренды в дизайне.
lileyurcof
June 6, 2025
Фриланс-биржа JoinWork.ru - современная платформа для поиска предложений удаленной работы и заказов. Тут встречаются заказчики, также исполнители, для решения задач в области дизайна, программирования, написания текстов, продвижения в соцсетях, видеомонтажа и другое. Ищете международные фриланс биржи? Joinwork.ru - здесь о бирже представлена более подробная информация, посмотрите ее. JoinWork выделяется среди конкурентов удобным дизайном, безопасной сделкой и активной поддержкой пользователей. Присоединяйтесь скорее к JoinWork.ru!
RogerkeF
June 6, 2025
Журнал о психологии и отношениях, чувствах и эмоциях, здоровье и отдыхе. О том, что с нами происходит в жизни. Для тех, кто хочет понять себя и других https://inormal.ru/
Charleshouff
June 6, 2025
viagra online pharmacy usa: Pharm Express 24 - house pharmacy finpecia
Rogerexend
June 6, 2025
reliable online pharmacy cialis: Pharm Express 24 - safeway online pharmacy
Rogerexend
June 6, 2025
rite aid pharmacy store hours: online pharmacy chat - world pharmacy rx
Zapiwelber
June 6, 2025
Visit https://1casinoclub.com/ - this is your trusted source of informative, educational and honest content about the world of online gambling. We have prepared honest, thoroughly researched articles about how games like blackjack, roulette, poker and slots actually work and reviews of software providers and trends like crypto casinos and AI dealers.
Robertdeess
June 6, 2025
Сайт знакомств https://rutiti.ru для серьёзных отношений, дружбы и общения. Реальные анкеты, удобный поиск, быстрый старт. Встречайте новых людей, находите свою любовь и начинайте общение уже сегодня.
MatthewViomo
June 6, 2025
best online pharmacy india [url=http://inpharm24.com/#]pharmacy course india[/url] india medical
WilliamErrok
June 6, 2025
https://pharmmex.shop/# tirzepatide from mexico
Davidgaf
June 6, 2025
What Do You Call A Question With No Answer
WilliamErrok
June 6, 2025
http://pharmmex.com/# mexican pharmacy that ships to the us
Michaelsauth
June 6, 2025
Загадки Вселенной https://phenoma.ru паранормальные явления, нестандартные гипотезы и научные парадоксы — всё это на Phenoma.ru
Charleshouff
June 6, 2025
mounjaro in mexico price: Pharm Mex - pharmacy in mexico city
Sidneygah
June 6, 2025
Дом из контейнера https://russiahelp.com под ключ — мобильное, экологичное и бюджетное жильё. Индивидуальные проекты, внутренняя отделка, электрика, сантехника и монтаж
autopravo24
June 6, 2025
Если страховая занизила сумму — экспертиза докажет реальный ущерб.
gigihPEw
June 6, 2025
Отопление и водоснабжение - компания, которая надежные услуги предлагает. Мы сделаем в вашем доме лучший климат. Имеем опыт и глубокие знания в области монтажа систем отопления. Готовы предложить интересующую информацию. Ищете монтаж систем отопления? Santex-uslugi.ru - здесь вы можете узнать, сколько по времени займет монтаж системы отопления. Стараемся в необходимые сроки выполнять работы. Применяем исключительно от достойных производителей качественные материалы. Не нужно свой комфорт на потом откладывать. Обращайтесь!
Rickybum
June 6, 2025
Юрист Онлайн https://juristonline.com квалифицированная юридическая помощь и консультации 24/7. Решение правовых вопросов любой сложности: семейные, жилищные, трудовые, гражданские дела. Бесплатная первичная консультация.
Charleshouff
June 6, 2025
india pharmacy viagra: best online pharmacy in india - best online indian pharmacy
mostbet_qvEl
June 6, 2025
mostbet uz haqida [url=http://mostbet3040.ru/]http://mostbet3040.ru/[/url] .
Robertcoaks
June 6, 2025
ЧОП в Екатеринбурге https://ekaterinburg.spravka.city/company/bronya-30 с лицензией и хорошей репутацией. Охрана офисов, складов, ТЦ, домов и строительных объектов. Индивидуальные решения под ваш бизнес. Безопасность начинается с нас.
Rogerexend
June 6, 2025
norvasc online pharmacy: marketplace oak harbor wa pharmacy store number - can you buy viagra at pharmacy
Rogerexend
June 6, 2025
india online pharmacy: get medicines from india - online pharmacy india
avtovoz_almn
June 6, 2025
перевозка авто автовозом по россии [url=https://avtovoz-av1.ru/]avtovoz-av1.ru[/url] .
MatthewViomo
June 6, 2025
generic cialis india pharmacy [url=https://inpharm24.shop/#]medications from india[/url] online medicine order
Charleshouff
June 6, 2025
history of pharmacy in india: InPharm24 - india online pharmacy
internet magazin santehniki_rjoa
June 6, 2025
интернет магазин сантехники с доставкой [url=https://internet-magazin-santehniki-esd-1.ru]https://internet-magazin-santehniki-esd-1.ru[/url] .
JohnnyJeR
June 6, 2025
Cryptocurrency Prices Charts Crypto Market Cap
Rogerexend
June 6, 2025
los algodones pharmacy online: Pharm Mex - mexican cream medicine
1win_mzOi
June 6, 2025
1win jonli kazino [url=www.1win14015.ru]www.1win14015.ru[/url] .
Davidbub
June 6, 2025
Словарь диалектов России https://lingomap.ru региональные слова, фразы и обороты. Откройте для себя языковое разнообразие страны, узнайте, как говорят в разных уголках России. Уникальные диалектизмы с пояснениями и примерами.
Rogerexend
June 6, 2025
tirzepatide from mexico: cialis mexican pharmacy - canadian pharmacy no rx
RonaldHuple
June 6, 2025
Йога для тела и ума https://yogapulse.ru. Полезные статьи, видеоуроки, дыхательные практики, медитации и осознанность. Присоединяйтесь к сообществу тех, кто выбирает здоровье, спокойствие и развитие.
MatthewViomo
June 6, 2025
reddit mexican pharmacy [url=https://pharmmex.shop/#]mounjaro mexico price[/url] mexican pharmacy mounjaro
mostbet_ugml
June 6, 2025
мостбет лайв ставки [url=www.mostbet3039.ru]www.mostbet3039.ru[/url] .
avtovoz_ysmn
June 6, 2025
перевозка легковых автомобилей автовозом [url=https://avtovoz-av1.ru/]avtovoz-av1.ru[/url] .
Randallgrasp
June 6, 2025
india pharmacy reviews: medlife pharmacy - medicines online india
Randallgrasp
June 6, 2025
buy medication from india: drugs from india - doctor of pharmacy in india
WilliamErrok
June 6, 2025
http://pharmexpress24.com/# tamiflu which pharmacy has the best deal
internet magazin santehniki_rooa
June 6, 2025
интернет магазин сантехники с доставкой [url=www.internet-magazin-santehniki-esd-1.ru]www.internet-magazin-santehniki-esd-1.ru[/url] .
WilliamErrok
June 6, 2025
http://inpharm24.com/# buy medicine online
1win_gima
June 6, 2025
1win букмекерская на андроид [url=https://1win22089.ru/]https://1win22089.ru/[/url] .
gelohsak
June 6, 2025
Diva Art - искусная багетная мастерская, которая из полистирола создает рамки. В распоряжении наших специалистов находится новейшее оборудование, которое дает возможность отпускать продукцию отличного качества. Ищете купить рамки 60x80 см? Fotoramki.net - тут отыщите большой выбор различных моделей любого формата и дизайна. Также на сайте представлены отзывы о нас. Если хотите сделать заказ фоторамки по персональным размерам и эскизу, мы с радостью примемся за работу. Вы уникальное изделие получите, которое вашу фотографию или картину преобразит.
tulucper
June 6, 2025
Visit https://thetradable.com/ - your trusted source for the world of financial and blockchain news, including cryptocurrencies, stocks, Forex and other tradable commodities. The latest news and articles from industry experts, press releases from financial companies. With our site, you will always be up to date with current events!
Charleshouff
June 6, 2025
24 hour drug store: Pharm Express 24 - indian trail pharmacy
Dannyshuct
June 6, 2025
Крайне советую https://prostostroy.com/changan-2024-budushhee-avtomobilestroeniya.html
Rogerexend
June 6, 2025
online medicines india: india online pharmacy - pharmacy in india
Rogerexend
June 6, 2025
mexican pharmacy antibiotics: mexican online pharmacy ozempic - mexican pharmacy los angeles
MatthewViomo
June 6, 2025
india pharmacy market outlook [url=https://inpharm24.com/#]get medicines from india[/url] pharmacy store in india
Randallgrasp
June 6, 2025
doctor of pharmacy in india: india drug store - indian pharmacy
Randallgrasp
June 6, 2025
india medicine: InPharm24 - buy viagra online in india
Charleshouff
June 6, 2025
online pharmacy meds: bystolic pharmacy discount card - cialis usa pharmacy
Rogerexend
June 5, 2025
clarinex pharmacy coupon: ventolin pharmacy uk - kamagra uk online pharmacy
Randallgrasp
June 5, 2025
semaglutide mexico pharmacy: Pharm Mex - medication online store
Randallgrasp
June 5, 2025
acyclovir mexico pharmacy: prescription drugs in mexico - hydrocodone mexico pharmacy
Rogerexend
June 5, 2025
lipitor $4 copay pharmacy: true rx pharmacy - tamiflu which pharmacy has the best deal
bivefanern
June 5, 2025
Планируете строительство или ремонт? Сайт https://hochu-dom.info/ предлагает статьи, инструкции и полезные советы по всем этапам — от выбора проекта до отделки. Узнайте, как построить дом своей мечты и сделать его комфортным и современным без лишних затрат.
keramogranit kypit_yqsl
June 5, 2025
сколько стоит керамогранит 60 на 60 [url=https://keramogranit-kupit-gs-2.ru]https://keramogranit-kupit-gs-2.ru[/url] .
MatthewViomo
June 5, 2025
Viagra Soft Tabs [url=http://pharmexpress24.com/#]wedgewood pharmacy gabapentin[/url] viagra pharmacy malaysia
usorocPougs
June 5, 2025
Компания «AXIONT» предлагает высокотехнологичные, уникальные цифровые решения, которые станут оптимальными для развития вашего бизнеса. В настоящий момент эта компания считается лидером в своей сфере и предлагает несколько подсистем, методик и решений. На сайте https://axiont.ru уточните то, какими услугами вы сможете воспользоваться, если обратитесь в эту популярную компанию. Компания смогла реализовать почти 50 проектов, внедрила 18 собственных разработок, более 17 лет находится на рынке и оказывает услуги на профессиональном уровне.
Charleshouff
June 5, 2025
mexican ozempic pills: ozempic prices in mexico - mexican pharmacy beauty products
mostbet_ensi
June 5, 2025
мостбет уз скачать [url=https://www.mostbet33002.ru]мостбет уз скачать[/url] .
JohnnyJeR
June 5, 2025
Crypto Token Meaning Types Examples Vs Coin
Georgebig
June 5, 2025
Журнал для женщин и о женщинах. Все, что интересно нам, женщинам https://secrets-of-women.ru/
WilliamErrok
June 5, 2025
http://pharmexpress24.com/# Maxalt
WilliamErrok
June 5, 2025
https://pharmmex.shop/# mexican drug store
Randallgrasp
June 5, 2025
best pharmacy franchise in india: medicine online shopping - pharmacy india website
Rogerexend
June 5, 2025
mexican vicodin: Pharm Mex - buying pain meds in mexico
Randallgrasp
June 5, 2025
Super P-Force: best online pharmacy generic levitra - target pharmacy clomid price
Charleshouff
June 5, 2025
aggrenox online pharmacy: 15 rx pharmacy san antonio - kamagra pharmacy online
1win_gcMn
June 5, 2025
1вин официальный сайт узбекистан [url=http://1win14013.ru/]http://1win14013.ru/[/url] .
1win_ueMr
June 5, 2025
pagina oficial de 1win [url=https://1win101.md/]pagina oficial de 1win[/url] .
MatthewViomo
June 5, 2025
prescription drug [url=https://pharmexpress24.com/#]boots pharmacy mebendazole[/url] precision pharmacy omeprazole
MatthewViomo
June 5, 2025
online india pharmacy reviews [url=https://inpharm24.shop/#]e pharmacy india[/url] best online pharmacy in india
keramogranit kypit_aosl
June 5, 2025
керамогранит стоимость [url=https://keramogranit-kupit-gs-2.ru/]keramogranit-kupit-gs-2.ru[/url] .
1win_eeEt
June 5, 2025
1win kripto orqali yechish [url=http://1win14014.ru/]http://1win14014.ru/[/url] .
Randallgrasp
June 5, 2025
how much is viagra in mexico: alprazolam mexican pharmacy - medicines mexico review
Charleshouff
June 5, 2025
most trusted canadian pharmacy: Pharm Mex - pharmacy usa online
Randallgrasp
June 5, 2025
generic cialis pharmacy online: pharmacy mistake methotrexate - cialis online review online pharmacy
mostbet_cuEl
June 5, 2025
mostbet mobil versiya [url=https://mostbet3040.ru/]https://mostbet3040.ru/[/url] .
Rogerexend
June 5, 2025
buy medication from india: india pharmacy website - azelaic acid india pharmacy
Rogerexend
June 5, 2025
medication online store: Pharm Mex - rx mexico
FowosAncew
June 5, 2025
На сайте https://expert-po-zalivam.ru вы сможете получить всю необходимую информацию, которая касается ваших правильных действий, если вдруг залили соседи. И в этом случае потребуется помощь юриста. Материалы подскажут вам, как правильно определить виновника залива, что нужно сделать для того, чтобы акт о заливе оказался недействительным. Здесь вы найдете только самую актуальную, свежую информацию, которая поможет, если такая ситуация коснулась и вас. Также будет затронута и ответственность ТСЖ. Огромное количество материалов позволит лучше разобраться в теме.
MatthewViomo
June 5, 2025
pain meds online pharmacy [url=https://pharmexpress24.shop/#]pharmacy online free shipping[/url] heb pharmacy online
MatthewViomo
June 5, 2025
cheapest order pharmacy viagra [url=https://pharmexpress24.com/#]kroger pharmacy crestor[/url] safeway pharmacy methotrexate error
Charleshouff
June 5, 2025
buy medicine online in usa: mГ©xico farmacia online - mexico viagra pills
Randallgrasp
June 5, 2025
pharmacy council of india: medications from india - online medicines india
Randallgrasp
June 5, 2025
india pharmacies: InPharm24 - pharmacy names in india
RichardCic
June 5, 2025
кракен онион
Rogerexend
June 5, 2025
baclofen inhouse pharmacy: brooks pharmacy store - plavix pharmacy card
Rogerexend
June 5, 2025
india pharmacy market outlook: career after b pharmacy in india - ivermectin india pharmacy
1win_qykr
June 5, 2025
aviator game 1win download [url=http://1win22090.ru/]http://1win22090.ru/[/url] .
1win_zvEt
June 5, 2025
1вин техподдержка [url=1win14014.ru]1win14014.ru[/url] .
Charleshouff
June 5, 2025
pharmacy2u co uk viagra: nizoral boots pharmacy - rite aid pharmacy viagra price
MatthewViomo
June 5, 2025
pharmacy from india [url=http://inpharm24.com/#]indian pharmacy[/url] medlife pharmacy
TerrellCic
June 5, 2025
Ежедневные публикации о самых важных и интересных событиях в мире и России. Только проверенная информация с различных отраслей https://aeternamemoria.ru/
1win_oeMr
June 5, 2025
dulap la comanda chisinau [url=http://1win101.md]dulap la comanda chisinau[/url] .
jonidenrob
June 5, 2025
ООО «Симфония Материалофф» является проверенным и надежным поставщиком медицинской техники, материалов, а также оборудования лучших марок, которые создают продукцию, отвечающую высоким требованиям. Каждый клиент получает возможность заказать товар с оперативной доставкой по Санкт-Петербургу и области. На сайте https://zubshop.ru изучите весь ассортимент товаров, где находятся: фрезы, боры, зуботехника, терапия, ортодонтия, эндодонтия, инструменты, мебель, все для дезинфекции, расходные материалы
Rogerexend
June 5, 2025
cozumel mexico pharmacy price list: ordering prescription drugs online - best pharmacy websites
gidromassajnaya vanna_oemi
June 5, 2025
купить ванну с гидромассажем недорого [url=http://vanny-s-gidromassajem-2.ru/]http://vanny-s-gidromassajem-2.ru/[/url] .
Charleshouff
June 5, 2025
tirzepatide available in mexico: purple pharmacy mexico - drugs online pharmacy
gidromassajnaya vanna_wusr
June 5, 2025
недорогие гидромассажные ванны [url=http://vanny-s-gidromassajem-1.ru]http://vanny-s-gidromassajem-1.ru[/url] .
MohojdQuids
June 5, 2025
На сайте https://ldv-case.shop изучите внушительный каталог готовых чехлов, предназначенных для смартфонов. Вы можете отсортировать все имеющиеся варианты по моделям, коже, форме чехлов. Обязательно изучите перечень самых популярных товаров. Такие чехлы выполнены из натуральной кожи. По этой причине устойчивы к износу, практичны, прослужат очень долго без потери свойств. Они не изменят своего внешнего вида и украсят любой телефон. Регулярно действуют выгодные предложения, устанавливаются акции на определенные товары.
Rogerexend
June 5, 2025
best meds to buy in mexico: international pharmacy online - can i get mounjaro in mexico
Garrettcum
June 5, 2025
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
WilliamErrok
June 5, 2025
https://pharmexpress24.shop/# reputable indian online pharmacy
WilliamErrok
June 5, 2025
https://pharmexpress24.shop/# caremark specialty pharmacy
MatthewViomo
June 5, 2025
mexican pharmacy onlime [url=http://pharmmex.com/#]is mexipharmacy legit[/url] most trusted canadian pharmacy
MatthewViomo
June 5, 2025
what are the best pharmacies in canada that ship to the us [url=http://pharmmex.com/#]mounjaro mail order pharmacy[/url] can i buy phentermine in mexico
Charleshouff
June 5, 2025
what to buy in mexican pharmacy: mexican pharmacy in mexico - buy medicines online
Rogerexend
June 5, 2025
pharmacy rx one review: antibiotics online pharmacy - boniva online pharmacy
mostbet_beKn
June 5, 2025
mostbet app qeydiyyat [url=http://mostbet3050.ru]mostbet app qeydiyyat[/url] .
mostbet_zhKn
June 5, 2025
mostbet şikayətlər [url=https://mostbet3050.ru/]mostbet şikayətlər[/url] .
Rogerexend
June 5, 2025
indian pharmacy: InPharm24 - buy medicines online in india
Peterjof
June 5, 2025
https://pharmexpress24.com/# levitra coupons pharmacy
JohnnyJeR
June 5, 2025
Cryptocurrency Prices Charts Crypto Market Cap 3
1win_hnkr
June 5, 2025
официальный сайт 1вин [url=https://www.1win22090.ru]https://www.1win22090.ru[/url] .
Charleshouff
June 5, 2025
mexican vicodin: ez pharmacy tijuana - mexican pharmacy anavar
Pagibdit
June 5, 2025
Большой садовый центр в Москве - Мартин-Сад https://www.martin-sad.ru/ - это интернет-магазин питомника растений. Загляните в самый полный каталог саженцев и растений, и вы обязательно найдете то что вас интересует. Вы также найдете большой каталог товаров для сада. Мы оказываем различные услуги: посадка растений, уход за участком, ландшафтный дизайн и многое другое.
gidromassajnaya vanna_kgmi
June 5, 2025
акриловая ванна с гидромассажем купить [url=http://vanny-s-gidromassajem-2.ru/]акриловая ванна с гидромассажем купить[/url] .
gidromassajnaya vanna_tlsr
June 5, 2025
гидромассажная ванна купить [url=www.vanny-s-gidromassajem-1.ru]www.vanny-s-gidromassajem-1.ru[/url] .
mostbet_gqsi
June 5, 2025
мостбет андроид [url=mostbet33002.ru]mostbet33002.ru[/url] .
mostbet_gvml
June 5, 2025
www mostbet com [url=https://mostbet3039.ru/]www mostbet com[/url] .
MatthewViomo
June 5, 2025
mexico pharmacy wegovy [url=https://pharmmex.com/#]Pharm Mex[/url] mexican pharmacy stores near me
MatthewViomo
June 5, 2025
online medicine in india [url=https://inpharm24.shop/#]InPharm24[/url] medicine online purchase
Rogerexend
June 5, 2025
top mail order pharmacies: Pharm Mex - order adderall from india
1win_fxma
June 5, 2025
1win бонусный счет [url=www.1win22089.ru]www.1win22089.ru[/url] .
Дизайн-Человека
June 5, 2025
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель. Генератор 1 3 описание
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Jamessof
June 5, 2025
resume for engineering jobs https://resumes-engineers.com
sosonViany
June 5, 2025
Если вы желаете выгодно продать либо же сдать в аренду жилище, то обращайтесь к нам. Мы имеем большой опыт. Делаем недвижимость вашу для арендаторов и покупателей привлекательной. Ознакомьтесь на нашем портале с информацией о тарифах. https://homestaging.moscow/ - здесь представлены примеры удачного воссоздания пространства для продажи и аренды. Мы все знаем о создании удобной в доме атмосферы. У нас на первом месте доверие наших клиентов. Свяжитесь с нами и получите профессиональную консультацию по хоумстейджингу.
BradleyLield
June 5, 2025
mГ©dicament sans ordonnance [url=https://pharmacieexpress.com/#]Pharmacie Express[/url] pharmacie en ligne sans ordonnance belgique
BradleyLield
June 5, 2025
farmacia peru online [url=http://confiapharma.com/#]farmacia online muestras[/url] se puede comprar enalapril sin receta
Michaeltow
June 5, 2025
lyrica 75 mg 56 capsule prezzo: capillarema prezzo - fenextra 400 prezzo
Dannylit
June 5, 2025
https://confiapharma.com/# comprar accutane sin receta medica
Michaeltow
June 4, 2025
farmacia online telde: antica farmacia orlandi online - donde comprar modafinilo sin receta en argentina
Dannylit
June 4, 2025
https://farmaciasubito.shop/# indoxen 50 mg per emicrania
JosephJeoni
June 4, 2025
collyre antibiotique et anti-inflammatoire sans ordonnance: Pharmacie Express - vermifuge chien pharmacie sans ordonnance
Kevinoxype
June 4, 2025
Looking for cod camo boosting? Dving.net and you will be able to order with a guarantee services for promotion and pumping in MMO games, as well as buy and sell in-game items in online games. Find out on the website which games we work with and check out our attractive prices. Reveal your full potential in your favorite MMO and MMORPG games with Dving, and we will help you reach new heights.
xiwinAceks
June 4, 2025
Компания Eoknadveri на производстве и установке конструкций из ПВХ специализируется. Для наших клиентов мы всегда открыты. Если вы к нам обратитесь, то получите достойный сервис и окна высочайшего качества. Всегда отвечаем за свою работу. Ищете пластиковые двери москва? Eoknadveri.ru - здесь можете в любое время ознакомиться с услугами и ценами. На сайте можно заказать и приобрести пластиковые двери в дом. Располагаем только профессиональным оборудованием. Готовы ответить на интересующие вас вопросы, помочь с выбором, а также предоставить полезные рекомендации. Звоните нам уже сейчас!
mostbet_edor
June 4, 2025
mostbet uzbekistan [url=https://mostbet3037.ru/]mostbet uzbekistan[/url] .
JosephJeoni
June 4, 2025
vichy liftactiv flexiteint 35: collyre sans ordonnance en pharmacie - viagra generique france
BradleyLield
June 4, 2025
tadalafil teva 20 mg 8 compresse prezzo [url=https://farmaciasubito.com/#]Farmacia Subito[/url] lucen 40 prezzo
BradleyLield
June 4, 2025
farmacia veterinaria online almeria [url=http://confiapharma.com/#]codeisan comprar sin receta[/url] farmacia online fuenlabrada
Michaeltow
June 4, 2025
canigen dhppi/l: Farmacia Subito - samyr 400 fiale
renaddgak
June 4, 2025
Шукаєте прості рішення побутових питань? Завітайте на https://dausovet.com/ — тут зібрані корисні поради про здоров’я, їжу, прибирання, сад і город. Dausovet допоможе зекономити час і зробити життя комфортнішим.
BarryMep
June 4, 2025
Все самое интересное про компьютеры, мобильные телефоны, программное обеспечение, софт и многое иное. Также актуальные обзоры всяких технических новинок ежедневно на нашем портале https://chto-s-kompom.ru/
Garrettcum
June 4, 2025
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
Michaeltow
June 4, 2025
actikerall soluzione prezzo: Farmacia Subito - yaz pillola prezzo
JosephJeoni
June 4, 2025
farmacia online salerno: Farmacia Subito - indoxen 25 mg prezzo
wabikEpins
June 4, 2025
Эксперт Техника - компания, которая выгодно приобрести мини-экскаваторы предлагает. Уделяем пристальное внимание пожеланиям клиентов и качеству обслуживания. Работаем для вас, чтобы каждый проект с нашей техникой был успешным. Ищете 5 кубовый погрузчик? Extehno.ru/catalog/mini-ekskavatori - тут заявку можете оставить, и мы выбрать необходимую модель поможем. Горды нашими сотрудниками, которые постоянно проходят техническое обучение и увеличение квалификации. Стараемся к своим клиентам быть ближе, предлагая то, что им нужно.
Leroyunarf
June 4, 2025
Сайт о дарах природы, здоровом образе жизни, психологии, эзотерике, путешествии и многом другом https://bestlavka.ru/
usojocor
June 4, 2025
Маркетинговое агентство «Baliyants» считается вашим надежным, проверенным партнером в построении и развитии бизнеса. Оно оказывает помощь клиентам в том, чтобы они быстро и эффективно достигли поставленных целей. Для этого применяются инновационные технологии, собственные разработки. На сайте https://baliyants.com вы найдете всю актуальную информацию по поводу этого агентства, включая и то, какие услуги оно оказывает. Важным моментом является то, что количество проектов ограничено, что позволяет работать на результат и добиться того, что нужно заказчику
JosephJeoni
June 4, 2025
dr max via degli orti: elocom crema - dibase 25000
mostbet_wbkl
June 4, 2025
mostbet mobil qeydiyyat [url=http://mostbet3049.ru/]mostbet mobil qeydiyyat[/url] .
RichardCic
June 4, 2025
kraken darknet ссылка
BradleyLield
June 4, 2025
cerotti antinfiammatori [url=https://farmaciasubito.com/#]Farmacia Subito[/url] farmacia online spedizione veloce
BradleyLield
June 4, 2025
acheter tadalafil 5mg en ligne [url=https://pharmacieexpress.shop/#]clinomint[/url] diprosalic, lotion sans ordonnance
Michaeltow
June 4, 2025
parafarmacia online-farmacia gava59: comprar finasteride sin receta madrid - rivotril se puede comprar sin receta
PhillipSpils
June 4, 2025
После залития квартиры важно вовремя обратиться к независимым экспертам: что делать если трубу прорвало
Michaeltow
June 4, 2025
ordonnance bas de contention classe 2: otite pharmacie sans ordonnance - cialis sans ordonnance belgique
JosephJeoni
June 4, 2025
betmiga 50 mg generico prezzo: diosmectal 30 bustine prezzo - punture pappataci: come riconoscerle
JohnnyJeR
June 4, 2025
What Is A Token Learn About Crypto And Defi Get
Dannylit
June 4, 2025
http://confiapharma.com/# el tramadol se puede comprar sin receta
1win_fuMn
June 4, 2025
1win tennis tikish [url=1win14013.ru]1win14013.ru[/url] .
Dannylit
June 4, 2025
https://farmaciasubito.shop/# aircort prezzo senza ricetta
JosephJeoni
June 4, 2025
giant farmaco 40/10: Farmacia Subito - difosfonal 200 fiale intramuscolo prezzo
Garrettcum
June 4, 2025
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
Michaeltow
June 4, 2025
delivrance antibiotique pharmacie sans ordonnance: avamys sans ordonnance en pharmacie - attelle cheville pharmacie sans ordonnance
BradleyLield
June 4, 2025
clavaseptin gatto [url=https://farmaciasubito.shop/#]testoviron prezzo[/url] ordinare farmaci online
BradleyLield
June 4, 2025
azyter sans ordonnance en pharmacie [url=https://pharmacieexpress.com/#]Pharmacie Express[/url] medicament pour rage de dent sans ordonnance
Michaeltow
June 4, 2025
achat antibiotique sans ordonnance: aqua rosa sanoflore - medicament pour precoce sans ordonnance pharmacie
kypit 1s v moskve_popr
June 4, 2025
унф купить [url=http://gonochki.forum24.ru/?1-12-0-00000065-000-0-0-1748530114/]унф купить [/url] .
mostbet_xoOi
June 4, 2025
mostbet aviator az [url=http://mostbet3048.ru/]http://mostbet3048.ru/[/url] .
JosephJeoni
June 4, 2025
farmacia sensiblu online: comprar viagra sin receta en farmacias - se puede comprar salbutamol sin receta mГ©dica
Jamessof
June 4, 2025
resume engineer examples engineering resumes examples
Stephendug
June 4, 2025
viagra 100mg prix: acheter de l'amoxicilline sans ordonnance - peut on se rendre dans une pharmacie de garde sans ordonnance
Stephendug
June 4, 2025
a derma epitheliale ah: Pharmacie Express - corticoïdes sans ordonnance
JosephJeoni
June 4, 2025
farmacia online napoli vomero: Farmacia Subito - come dare l'antibiotico ai bambini
Stephendug
June 4, 2025
eau de cologne roger gallet extra vieille: pharmacie en ligne belgique sans ordonnance - viagra tablet
Stephendug
June 4, 2025
eau de cologne roger gallet extra vieille: gel erectil en pharmacie sans ordonnance - fosfomycine sans ordonnance pharmacie
Michaeltow
June 4, 2025
infection urinaire medicament pharmacie sans ordonnance: peut on avoir des ovules en pharmacie sans ordonnance - generique du viagra
BradleyLield
June 4, 2025
flunox principio attivo [url=https://farmaciasubito.com/#]moment mal di schiena[/url] cerchio gocce
BradleyLield
June 4, 2025
saxenda sans ordonnance en pharmacie [url=https://pharmacieexpress.shop/#]crГЁme contre acnГ© pharmacie sans ordonnance[/url] brosse Г dents gum
Michaeltow
June 4, 2025
farmacia online dos hermanas: silvederma se puede comprar sin receta - farmacia lleida online
kypit 1s v moskve_bzpr
June 4, 2025
программа 1с стоимость [url=http://telegra.ph/Kak-vybrat-programmnyj-kompleks-dlya-malogo-biznesa-rukovodstvo-dlya-predprinimatelej-05-29]программа 1с стоимость [/url] .
1win_mjEt
June 4, 2025
1win uz kazino [url=https://1win14011.ru]1win uz kazino[/url] .
Thomastiexy
June 4, 2025
farmacia online mollet: farmacia online gijon - ruscus llorens farmacia online
Thomastiexy
June 4, 2025
progeffik 200 ovuli: pillola estinette prezzo - nifedicor gocce vendita online
RichardCic
June 4, 2025
kraken onion
Dannylit
June 4, 2025
http://farmaciasubito.com/# dicloreum 150 compresse
Jamessof
June 4, 2025
resume for engineering jobs https://resumes-engineers.com
Richardcounk
June 4, 2025
общие аккаунты стим https://t.me/Burger_Game/
Donnieedize
June 4, 2025
steam аккаунты бесплатно пустые аккаунты стим
Michaeltow
June 4, 2025
levothyrox prix sans ordonnance: viagra price - exemple ordonnance ecbu
BradleyLield
June 4, 2025
coupon farmacia online [url=https://farmaciasubito.shop/#]valium gocce[/url] diprosalic soluzione cutanea
BradleyLield
June 4, 2025
traitement otite sans ordonnance [url=https://pharmacieexpress.com/#]cortisone sans ordonnance[/url] orofluco sans ordonnance
Michaeltow
June 4, 2025
viagra prezzo: egerian crema - clobesol crema prezzo
Thomastiexy
June 4, 2025
médicament mal de dent sans ordonnance: ducray ds - liste médicaments sans ordonnance
Thomastiexy
June 4, 2025
[comprar pastilla ellaone sin receta]: se puede comprar diane 35 sin receta - comprar flatoril sin receta
mostbet_cqkl
June 4, 2025
mostbet qeydiyyat yoxlaması [url=https://mostbet3049.ru/]mostbet qeydiyyat yoxlaması[/url] .
JosephJeoni
June 4, 2025
se puede comprar la amoxicilina sin receta: se puede comprar semaglutida sin receta - farmacia online mallorca
1win_xqEl
June 4, 2025
1 win промокод на деньги [url=1win22088.ru]1win22088.ru[/url] .
mostbet_hror
June 3, 2025
mostbet aviator strategiyasi [url=https://www.mostbet3037.ru]https://www.mostbet3037.ru[/url] .
1win_lbpl
June 3, 2025
1вин узбекистан [url=1win3006.ru]1win3006.ru[/url] .
Michaeltow
June 3, 2025
acheter du cialis en pharmacie sans ordonnance: cialis generique en pharmacie sans ordonnance - dermablend nude
JosephJeoni
June 3, 2025
riopan compresse prezzo: Farmacia Subito - farmacia via epomeo
Kumiwmtes
June 3, 2025
На сайте https://geo-gdz.ru/ вы найдете онлайн-библиотеку, в том числе, атласы, школьные учебники, контурные карты. Все методические материалы представлены для разных классов. Получится очень быстро сориентироваться в материалах и подобрать именно то, что нужно в данный момент. Контурные карты представлены разными издательствами, что позволит лучше разобраться в теме. Все материалы с последними поправками, что позволит ознакомиться с актуальной информацией. Также регулярно свои открытия вносят археологи, биологи, географы.
BradleyLield
June 3, 2025
orasiv polvere [url=https://farmaciasubito.shop/#]Farmacia Subito[/url] deltacortene 25
BradleyLield
June 3, 2025
seringue insuline pharmacie sans ordonnance [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] bГ©tahistine 24 mg sans ordonnance
Michaeltow
June 3, 2025
ramipril 5 mg 28 compresse prezzo: fluspiral 125 spray prezzo - indom collirio prezzo
JohnnyJeR
June 3, 2025
Crypto Prices Live Cryptocurrency Prices To Usd 2
1win_dzEt
June 3, 2025
1win mobil kirish [url=1win14011.ru]1win14011.ru[/url] .
1win_kaMn
June 3, 2025
1вин humo пополнение [url=https://1win14012.ru/]1вин humo пополнение[/url] .
LloydGob
June 3, 2025
Оценка ущерба от залива — важный шаг для защиты своих прав в конфликтной ситуации https://expertzaliva.ru/
JosephJeoni
June 3, 2025
donde comprar aurizon 20 ml sin receta: farmacia castellanos online - farmacia online aluche madrid
JosephJeoni
June 3, 2025
fond de teint vichy dermablend: ordonnance cystite en ligne - quel est le meilleur anxiolytique sans ordonnance
Michaeltow
June 3, 2025
niklod 200: ursobil 300 prezzo - seleparina 0 4
BradleyLield
June 3, 2025
epaplus farmacia online [url=https://confiapharma.com/#]farmacia online veterinaria codigo promocional[/url] puedo comprar frenadol sin receta
yidezloyar
June 3, 2025
Новостной канал проекта «1win» предлагает ознакомиться с последними, актуальными данными, посвященными этой БК - лидеру рынка. Теперь вся нужная информация находится в одном месте, а получить к ней доступ получится в любое время и на любом устройстве. На сайте https://t.me/win1_russia уточните всю необходимую информацию, которая касается БК «1win».
Michaeltow
June 3, 2025
come pulire il cane senza lavarlo: prezzo augmentin - cortisone al cane
Dannylit
June 3, 2025
https://farmaciasubito.shop/# antistaminico kestine prezzo
hupuzNut
June 3, 2025
Предприятие «СТРОП-СЕРВИС» на выгодных условиях реализует функциональные и качественные грузоподъемные механизмы, стропы, такелажную оснастку. А если вы ищете что-то определенное, то облегчить процесс можно, воспользовавшись фильтром. В разделе вы найдете такие позиции, как: спансеты, текстильные стропы, а также те, что созданы из стального каната, крепление груза, такелажные рымы, точки. На сайте https://strop-servis.ru ознакомьтесь с более содержательной, подробной информацией, техническими моментами, что позволит подобрать наиболее подходящее предложение.
RichardCic
June 3, 2025
kraken onion
JosephJeoni
June 3, 2025
lampard 25.000 flaconcini: plaunac 40 - eutirox 25 mg
JosephJeoni
June 3, 2025
acheter pilule pharmacie sans ordonnance: viagra gГ©nГ©rique sans ordonnance en pharmacie - pharmacie delivre pilule sans ordonnance
SujicDew
June 3, 2025
Ищете промышленный смеситель для производства? Компания МЕХАНИЗМЫ https://smeshaem.ru/ предлагает большой выбор профессионального смешивающего оборудования: 10-1000 литров. Смесители разных типов: масcажеры для мяса, пьяная бочка, мешалки для еврокуба, ленточные, V-образные, лабораторные. Срок службы 10+ лет. Идеально подходят для смешивания салатов, кофе, специй, порошков, смесей, жидкостей, химии и др. сыпучих продуктов. Возможность изготовления смесителя на заказ. Заводская гарантия, доставка по России и СНГ.
Michaeltow
June 3, 2025
mГ©dicament contre le rhume sans ordonnance: infection urinaire antibiotique sans ordonnance - achat cialis
miyafitek
June 3, 2025
Serialexpress предлагает купить увлекательные сериалы на DVD. Посмотреть ассортимент у вас есть возможность в любое время. Уверены, вы от покупки останетесь в восторге. Товары отлично упакованы и доступны по выгодной стоимости. https://serialexpress.ru - тут найдете уникальные диски. На портале прочтите о нас отзывы, а также узнайте об условиях доставки и оплаты. У нас накопительная система скидок действует. Если у вас появились вопросы, смело обращайтесь к нашим менеджерам. Мы качественно и оперативно работаем. Всегда готовы вам помочь!
1win_ewpl
June 3, 2025
1win cashback uz [url=1win3006.ru]1win cashback uz[/url] .
BradleyLield
June 3, 2025
la mejor farmacia online [url=https://confiapharma.shop/#]Confia Pharma[/url] farmacia online piedra de alumbre
Michaeltow
June 3, 2025
tredimin gocce prezzo: periactin sciroppo per appetito prezzo - farmacia on line affidabile
Dannylit
June 3, 2025
http://confiapharma.com/# puedo comprar sertralina sin receta
YawavewAcrof
June 3, 2025
На сайте https://t.me/win1_russia_1win изучите всю необходимую, актуальную информацию, которая касается популярной БК «1WIN». Здесь вы найдете самые точные прогнозы, а также содержательные новости, различную аналитику. Эта компания считается одной из самых прогрессивных и надежных, а потому ей точно можно доверять, ведь она гарантированно выплачивает выигрыш в полном размере и уважает своих клиентов. На этом канале публикуются самые последние новости, с которыми необходимо ознакомиться и вам.
mostbet_llSl
June 3, 2025
мостбет бонус без депозита уз [url=www.mostbet3038.ru]www.mostbet3038.ru[/url] .
detajmzisse
June 3, 2025
Lentalife — онлайн-журнал о том, как стать счастливее и увереннее в себе. На сайте https://lentalife.com/ вы найдёте практичные советы по улучшению качества жизни, психологию, здоровье и вдохновляющие жизненные истории.
JosephJeoni
June 3, 2025
dr max savona: Farmacia Subito - xarenel 50.000 vitamina d prezzo
mostbet_aaOt
June 3, 2025
mostbet for iphone [url=www.mostbet3036.ru]www.mostbet3036.ru[/url] .
FukesntInesk
June 3, 2025
Ищете расходные материалы для печати? Посетите https://adisprint.ru/ - это крупнейший интернет магазин, в котором вы найдете СНПЧ, ПЗК, чернила, картриджи, тонер, бумага, промывочная жидкость, программаторы, пластик для 3D печати и другие расходные материалы для принтеров, а доставка товаров осуществляется по территории всей России. В каталоге вы найдете отличные цены!
JosephJeoni
June 3, 2025
ordonnance pour radio: mГ©dicament sans ordonnance pour otite - sildenafil mylan 100 mg achat en ligne
RobertTat
June 3, 2025
Читайте о необычном http://phenoma.ru научно-популярные статьи о феноменах, которые до сих пор не имеют однозначных объяснений. Психология, физика, биология, космос — самые интересные загадки в одном разделе.
Robertmer
June 3, 2025
resume assistant engineer engineer resumes
Curtisres
June 3, 2025
Мир полон тайн https://phenoma.ru читайте статьи о малоизученных феноменах, которые ставят науку в тупик. Аномальные явления, редкие болезни, загадки космоса и сознания. Доступно, интересно, с научным подходом.
Michaeltow
June 3, 2025
prezzo augmentin: celecoxib 200 mg prezzo - pentacol supposte prezzo
Davidclump
June 3, 2025
Fridger каталог компаний по ремонту холодильников
BradleyLield
June 3, 2025
gel douche mustela [url=http://pharmacieexpress.com/#]quel antibiotique pour soigner un abcГЁs dentaire sans ordonnance[/url] eau de cologne roger gallet extra vieille
Michaeltow
June 3, 2025
fer pharmacie sans ordonnance: melatonine pharmacie sans ordonnance - gum brossette
stomatologiya_rden
June 3, 2025
дни работы стоматологии [url=http://www.stomatologiya-vladimir-2.ru]дни работы стоматологии[/url] .
programmi 1s _vnml
June 3, 2025
программа 1 с предприятие [url=https://programmy-1s17.ru/]https://programmy-1s17.ru/[/url] .
Dannylit
June 3, 2025
http://confiapharma.com/# comprar viagra generico en farmacia sin receta
VutawsShuck
June 3, 2025
На сайте https://us-atlas.com/ опубликован атлас Южной и Северной Америки. Имеются карты больших размеров, которые отличаются высокой детализацией, отличным качеством. Здесь находятся географические карты как Южной, так и Северной Америки. Вы ознакомитесь с огромным количеством важной информации, которая необходима вам, если вы собираетесь в долгожданную поездку либо намерены путешествовать по стране, для расширения кругозора. Все карты стран максимально подробные, а потому вы получите всю ценную информацию.
JosephJeoni
June 3, 2025
mercilon pillola prezzo: Farmacia Subito - clodron 200 mg fiale e mutuabile
JosephJeoni
June 3, 2025
forbest prezzo con ricetta: samyr 400 fiale intramuscolo - farmacia online mascherine
Michaeltow
June 3, 2025
farmacia online potenza: se puede comprar fluimucil sin receta - opiniones la farmacia online
Ernestnob
June 3, 2025
Компания "Кухни-экспресс" производит кухни на заказ. Любая сложность и любые бюджеты! Доставка по РФ https://делаем-кухни-на-заказ.рф/
Michaeltow
June 3, 2025
miglior sito farmacia online: riopan 800 mg compresse masticabili - busette principio attivo
BradleyLield
June 3, 2025
binosto 70 mg prezzo [url=https://farmaciasubito.shop/#]Farmacia Subito[/url] sirdalud 2 mg prezzo mutuabile
JohnnyJeR
June 3, 2025
Crypto Tokens Vs Crypto Coins 2
1win_cxki
June 3, 2025
bucatarii lemn masiv [url=1win100.md]1win100.md[/url] .
1win_ekki
June 3, 2025
lucky jet 1win [url=www.1win100.md]lucky jet 1win[/url] .
kypit 1s v moskve_hhMr
June 3, 2025
программа 1с стоимость [url=www.canvas.instructure.com/eportfolios/3800093]программа 1с стоимость [/url] .
Dannylit
June 3, 2025
http://confiapharma.com/# la tua farmacia online codice sconto
mostbet_wySl
June 3, 2025
mostbet am app mostbet [url=mostbet3038.ru]mostbet3038.ru[/url] .
WilliamJoync
June 3, 2025
farmacia online sconti: yasminelle pillola prezzo - kyleena spirale
Michaeltow
June 3, 2025
farmacia online scalapay: retirides se puede comprar sin receta - loratadina se puede comprar sin receta
programmi 1s _giml
June 3, 2025
1с купить москва [url=http://www.programmy-1s17.ru]http://www.programmy-1s17.ru[/url] .
RichardCic
June 3, 2025
KRA 33CC — ваш билет в мир эксклюзивных возможностей!
Представляем вам уникальную платформу KRA33.AT, открывающую доступ к премиальному онлайн-магазину, где собраны лучшие товары премиум-класса от ведущих мировых брендов!
Что вас ждет внутри?
Эксклюзивные коллекции — одежда, обувь, аксессуары и многое другое, представленное ограниченным тиражом.
Удобство покупок — быстрая доставка, выгодные условия оплаты и гарантия качества каждого товара.
Специальные акции и скидки для наших клиентов, доступные только на платформе KRA33.AT.
Станьте частью элиты потребителей, наслаждайтесь уникальностью и комфортом вместе с нами!
Присоединяйтесь прямо сейчас и получите первый заказ со скидкой 10%!
Откройте для себя новый уровень шопинга на KRA33.AT!
---------------------------------------------------------------
кракен онион зеркало
mostbet_qkOi
June 3, 2025
mostbet giriş [url=www.mostbet3048.ru]www.mostbet3048.ru[/url] .
JosephJeoni
June 3, 2025
debridat sciroppo: farmacia vaticano online - prazene 10 mg dove comprarlo
WilliamJoync
June 3, 2025
prix viagra: ether pharmacie sans ordonnance - uvedose 50 000 ui sans ordonnance
1win_yxMn
June 3, 2025
1вин футбол ставки [url=https://1win14012.ru/]1вин футбол ставки[/url] .
JosephJeoni
June 3, 2025
propecia prix: produit pour otite sans ordonnance - medoc sur ordonnance
Michaeltow
June 3, 2025
farmacia veterinaria online espaГ±a: mascarillas quirurgicas comprar farmacia online - farmacia andorra online homeopatia
BradleyLield
June 3, 2025
lacirex 4 mg [url=https://farmaciasubito.com/#]trimbow 87/5/9[/url] nerisona crema
1win_ppEl
June 3, 2025
промокод в 1вин казино [url=https://1win22088.ru]https://1win22088.ru[/url] .
kypit 1s v moskve_qjMr
June 3, 2025
купить программу 1с для ип [url=https://canvas.instructure.com/eportfolios/3800093/]купить программу 1с для ип [/url] .
WilliamJoync
June 3, 2025
farmacia online 24 horas opiniones: Confia Pharma - puedo comprar levotiroxina sin receta en estados unidos
Michaeltow
June 3, 2025
creme contre acnГ© sans ordonnance: viagra pas cher - ordonnance francaise en suisse
ThomasNoict
June 3, 2025
https://gonzo-casino.pl/
Dannylit
June 3, 2025
http://pharmacieexpress.com/# pharmacie garde sans ordonnance
Michaeltow
June 3, 2025
navizan 2 mg prezzo: farmacia santrovaso - consegna farmaci a domicilio
WilliamJoync
June 3, 2025
purge intestinale pharmacie sans ordonnance: Pharmacie Express - acide folique en pharmacie sans ordonnance
syhie transformatori kypit_jqmr
June 3, 2025
сухие силовые трансформаторы [url=https://transformatory-klassifikaciya-i-naznachenie.onepage.website/]сухие силовые трансформаторы [/url] .
BradleyLield
June 3, 2025
grado online farmacia [url=https://confiapharma.shop/#]se puede comprar monurol sin receta[/url] farmacia homeopatia andorra online
JosephJeoni
June 2, 2025
se pueden comprar ovulos sin receta: farmacia online mejor - comprar redotex sin receta en espaГ±a
JosephJeoni
June 2, 2025
clodron 200 mg fiale prezzo: Farmacia Subito - meritene controindicazioni
Michaeltow
June 2, 2025
farmacia catena online: farmacia tei bucuresti comanda online - clorfenamina se puede comprar sin receta
Dannylit
June 2, 2025
http://pharmacieexpress.com/# viagra generic
Kypit aifon_shKl
June 2, 2025
купить телефон в рассрочку спб [url=http://kupit-ajfon-cs12.ru/]http://kupit-ajfon-cs12.ru/[/url] .
WilliamJoync
June 2, 2025
cialis generique sans ordonnance en ligne: Pharmacie Express - cialis pharmacie
Michaeltow
June 2, 2025
farmacia alcorcГіn online: Confia Pharma - farmacia espaГ±a online opiniones
Kypit aifon_klmn
June 2, 2025
iphone питер [url=https://kupit-ajfon-cs11.ru/]https://kupit-ajfon-cs11.ru/[/url] .
BradleyLield
June 2, 2025
farmacia mas barata online [url=https://confiapharma.shop/#]Confia Pharma[/url] cursos gratuitos online farmacia
WilliamJoync
June 2, 2025
egerian crema: advantan emulsione - cantabilin 300 mg
syhie transformatori kypit_xymr
June 2, 2025
сухие силовые трансформаторы [url=https://doskamarta.borda.ru/?1-4-0-00001109-000-0-0-1748336808/]сухие силовые трансформаторы [/url] .
Michaeltow
June 2, 2025
topster supposte prezzo: farmacie online affidabili - farmacia online veterinaria
Dannylit
June 2, 2025
http://pharmacieexpress.com/# dafalgan codeine sans ordonnance
Michaeltow
June 2, 2025
sterdex prix sans ordonnance: Pharmacie Express - mustela parfum
JosephJeoni
June 2, 2025
puedo comprar fluoxetina sin receta mГ©dica: seguril se puede comprar sin receta - farmacia online trebol
WilliamJoync
June 2, 2025
senshio 60 mg miglior prezzo: cialis 5 mg 28 compresse prezzo - gentalyn beta costo
JosephJeoni
June 2, 2025
online farmacia italia: carelimus unguento prezzo - pigitil vendita online
BradleyLield
June 2, 2025
se puede comprar un broncodilatador sin receta [url=http://confiapharma.com/#]farmacia arrabida online[/url] farmacia online envio gratis sin pedido minimo
WilliamJoync
June 2, 2025
farmacia albacete online: se puede comprar metronidazol sin receta médica - mobiliario farmacia online
Kypit aifon_anKl
June 2, 2025
айфон 12 спб купить [url=www.kupit-ajfon-cs12.ru]айфон 12 спб купить[/url] .
Dannylit
June 2, 2025
http://confiapharma.com/# comprar viagra sin receta online
Michaeltow
June 2, 2025
cardotek 30 plus 6 tavolette prezzo: navizan 4 mg prezzo - farmacia online 24 recensioni
Kypit aifon_jgmn
June 2, 2025
купить айфон в санкт петербурге [url=http://kupit-ajfon-cs11.ru/]купить айфон в санкт петербурге[/url] .
RichardCic
June 2, 2025
KRA 33CC — ваш билет в мир эксклюзивных возможностей!
Представляем вам уникальную платформу KRA33.AT, открывающую доступ к премиальному онлайн-магазину, где собраны лучшие товары премиум-класса от ведущих мировых брендов!
Что вас ждет внутри?
Эксклюзивные коллекции — одежда, обувь, аксессуары и многое другое, представленное ограниченным тиражом.
Удобство покупок — быстрая доставка, выгодные условия оплаты и гарантия качества каждого товара.
Специальные акции и скидки для наших клиентов, доступные только на платформе KRA33.AT.
Станьте частью элиты потребителей, наслаждайтесь уникальностью и комфортом вместе с нами!
Присоединяйтесь прямо сейчас и получите первый заказ со скидкой 10%!
Откройте для себя новый уровень шопинга на KRA33.AT!
---------------------------------------------------------------
kra ссылка
Michaeltow
June 2, 2025
caninsulin 10 flaconi prezzo: farmacia online abruzzo - a cosa serve urixana
Josephjaind
June 2, 2025
Generate custom hentai ai. Create anime-style characters, scenes, and fantasy visuals instantly using an advanced hentai generator online.
BradleyLield
June 2, 2025
collyre chat pharmacie sans ordonnance [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] medicament pour arreter l'alcool sans ordonnance en pharmacie
JosephJeoni
June 2, 2025
farmacia test antigenos online: farmacia ecologica online - comprar antibioticos andorra sin receta
JohnnyJeR
June 2, 2025
Live Cryptocurrency Prices Charts Portfolio 7
JosephJeoni
June 2, 2025
mycose pied pharmacie sans ordonnance: ordonnance produit de contraste scanner - vitamine a sans ordonnance
MichaelWal
June 2, 2025
Фурнитура для пластиковых https://furnitura-pvh-okon.ru окон обеспечивает удобство, герметичность и безопасность при эксплуатации. В ассортименте поворотные и поворотно-откидные механизмы, ручки, петли, запоры и ограничители.
Michaeltow
June 2, 2025
chat online farmacia: comprar zopiclona sin receta chile - comprar viagra andorra sin receta
WilliamJoync
June 2, 2025
ovison soluzione cutanea prezzo: Farmacia Subito - farmacia consegna a domicilio vicino a me
Dannylit
June 2, 2025
http://farmaciasubito.com/# spirale mirena
Michaeltow
June 2, 2025
oki prezzo 30 bustine 80 mg: Farmacia Subito - farmacia online sicura
dizayn-cheloveka
June 2, 2025
Каждый Профиль состоит из двух Линий: Сознательной и Подсознательной. Дизайн человека отшельник еретик
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни.
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
Дизайн человека может помочь вам лучше понимать людей вокруг вас, их энергетический тип, и как лучше взаимодействовать с ними.
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Для каждого человека естественного искать выгоду для себя. Так происходит и с Дизайном Человека.
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
BradleyLield
June 2, 2025
topicrem ultra hydratant [url=https://pharmacieexpress.com/#]vomitif pharmacie sans ordonnance[/url] test infection urinaire sans ordonnance
Dannylit
June 2, 2025
https://confiapharma.com/# tГ©cnico en farmacia y parafarmacia online
WilliamJoync
June 2, 2025
médicament pour bander sans ordonnance en pharmacie: Pharmacie Express - du zinc picolinate en pharmacie sans ordonnance
yokixped
June 2, 2025
На сайте https://mirtash.ru/ изучите каталог натурального камня, который подходит для декорирования приусадебной территории. Но им украшают и дом внутри. Важным преимуществом покупки камня в этой компании является то, что его добывают напрямую из проверенных месторождений России. Работы мастеров этой компании вызывают неподдельный восторг, восхищение. На ваше усмотрение можно выбрать самую разную цветовую палитру, а также фактуру. Все природные камни отличаются высокой прочностью, надежностью, экологичностью.
Michaeltow
June 2, 2025
niferex prezzo: spirale benilexa recensioni - sertralina costo
JosephJeoni
June 2, 2025
se puede comprar la metformina sin receta: farmacia italy online - farmacia viГ±amata compra online
Michaeltow
June 2, 2025
talofen gocce prezzo: farmacia online tamponi rapidi - rosuvastatina 10 mg prezzo
WilliamJoync
June 2, 2025
traitement teigne homme pharmacie sans ordonnance: Pharmacie Express - antibiotique chat sans ordonnance
JosephJeoni
June 2, 2025
synalar otico se puede comprar sin receta: la mia farmacia online - comprar levitra generico sin receta
mostbet_nsOt
June 2, 2025
mostbet uz shaxsiy kabinet kirish [url=http://mostbet3036.ru/]mostbet uz shaxsiy kabinet kirish[/url] .
BradleyLield
June 2, 2025
lamisil 250 mg compresse prezzo [url=https://farmaciasubito.shop/#]Farmacia Subito[/url] cacit 1000
Michaeltow
June 2, 2025
diamox sans ordonnance: Pharmacie Express - mГ©dicament hypertension sans ordonnance
Dannylit
June 2, 2025
https://pharmacieexpress.com/# lormetazepam ordonnance
1win_clen
June 2, 2025
1win kg [url=https://www.1win22086.ru]https://www.1win22086.ru[/url] .
1win_scka
June 2, 2025
промокод 1xставка [url=1win22084.ru]промокод 1xставка[/url] .
mostbet_ndEa
June 2, 2025
mostbet futbol mərcləri [url=https://mostbet3047.ru/]mostbet futbol mərcləri[/url] .
1win_qist
June 2, 2025
1win savollar va javoblar [url=http://1win14009.ru]http://1win14009.ru[/url] .
mostbet_pbMt
June 2, 2025
mostbet casino oyunları [url=https://www.mostbet3046.ru]https://www.mostbet3046.ru[/url] .
klybnaya myzika_ecKt
June 2, 2025
клубные сеты миксы [url=http://klubnaya-muzyka11.ru/]http://klubnaya-muzyka11.ru/[/url] .
Alfonzoamort
June 2, 2025
Кейтеринг давно перестал быть просто доставкой еды - сегодня это полноценный сервис, способный превратить любое мероприятие в изысканное гастрономическое событие. Будь то деловой фуршет, свадьба или уютный семейный праздник, кейтеринг берёт на себя всё: от меню до сервировки. В этой статье мы разберёмся, какие бывают виды кейтеринга, что важно учитывать при выборе подрядчика и почему этот формат становится всё популярнее: кейтеринговая компания москва
RichardZok
June 2, 2025
Услуги массажа Ивантеевка — здоровье, отдых и красота. Лечебный, баночный, лимфодренажный, расслабляющий и косметический массаж. Сертифицированнй мастер, удобное расположение, результат с первого раза.
RebopdSmofe
June 2, 2025
На сайте https://woodhouse495.ru закажите звонок с той целью, чтобы узнать всю необходимую информацию о строительстве, а также отделке домов, которая осуществляется как в Москве, так и по области. Прямо сейчас заполните форму с той целью, чтобы воспользоваться бесплатным вызовом мастера. Все работы выполняются максимально качественно, даются гарантии. Вы можете быть уверены, что услуги обойдутся вам по самой лучшей цене, что есть на рынке. Каждый клиент сможет воспользоваться индивидуальным подходом. Отсутствуют шаблонные проекты.
mostbet_obPr
June 2, 2025
mostbet.com rasmiy sayt [url=https://www.mostbet3035.ru]https://www.mostbet3035.ru[/url] .
Xijitwem
June 1, 2025
На сайте https://east-usa.com/ представлена детальная и подробная карта США. Также находятся карты автомобильных дорог с описанием каждого региона, имеется указание городов, достопримечательностей. Все карты разделены по регионам: Средний Запад, Запад США, Северо-Восток, а также Юг. Здесь вы найдете и высокоскоростную дорожную карту для любого штата в отдельности. Имеется карта границ, а также природных заповедников, различных национальных парков. Отдельно для каждого штата находятся увлекательные объекты для туризма.
cuzalNam
June 1, 2025
В питомнике «go Mikheeva Elena» можно приобрести щенка, который станет не просто питомцем, но и преданным другом. Наш сайт специально создан, чтобы помочь людям найти своего идеального сиба-ину. У нас есть большой опыт работы с данной породой собак. Ищете сиба ину купить щенка? Shibainu-japan.ru - здесь представлены отзывы владельцев, ознакомиться с ними можно в любое удобное время. Искренне влюблены в сиба-ину и относимся со всей ответственностью к своему делу. Мы на связи всегда и с радостью на все вопросы ответим. Обращайтесь именно к нам!
mostbet_reEa
June 1, 2025
mostbet idman mərcləri [url=https://www.mostbet3047.ru]mostbet idman mərcləri[/url] .
dizayn-cheloveka
June 1, 2025
Для каждого человека естественного искать выгоду для себя. Так происходит и с Дизайном Человека. Дизайн человека центры
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни.
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Дизайн человека помогает понять, какой тип энергии вы излучаете, как вы принимаете решения, и как лучше использовать свою энергию, чтобы не выгорать, а чувствовать себя более удовлетворённым
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
kusihdub
June 1, 2025
Предприятие «StanMaster» занимается производством вибропрессов, металлоформ, которые используются в ЖБИ. Прямо сейчас вы сможете заказать коммерческое предложение, оставив заявку на сайте https://stan-master.ru В компании трудятся квалифицированные, проверенные и знающие специалисты, знакомые со всеми особенностями производства. Они выполняют проекты строго по ГОСТу, в соответствии с нормативами, чтобы получить запанированный результат.
1win_igOn
June 1, 2025
1win ishonchli saytmi [url=https://1win14010.ru]https://1win14010.ru[/url] .
ninaruExeby
June 1, 2025
Магазин «Абразивпром» предлагает огромный выбор окрасочного оборудования, а также абразивных материалов. В разделе представлено промышленное, строительное, бытовое оборудование, предназначенное для покраски. Вся продукция представлена лучшими, проверенными, проверенными марками, которые положительно себя показали. По ссылке https://abrazivprom.ru вы найдете такую продукцию, как: окрасочное оборудование, абразивные материалы, шлифовальные машины, оборудование, предназначенное для шпатлевки, краскопульты, оборудование для плитки и многое другое.
klybnaya myzika_zfKt
June 1, 2025
слушать клубную музыку [url=http://klubnaya-muzyka11.ru/]слушать клубную музыку[/url] .
EugeneAmuro
June 1, 2025
pharmacie en ligne sans ordonnance [url=https://pharmsansordonnance.com/#]pharmacie en ligne france pas cher[/url] acheter mГ©dicament en ligne sans ordonnance
IssacVal
June 1, 2025
pharmacie internet fiable France: Pharmacies en ligne certifiees - pharmacie en ligne sans ordonnance
1win_rjen
June 1, 2025
1win вывод средств сколько ждать [url=1win22086.ru]1win22086.ru[/url] .
EugeneAmuro
June 1, 2025
cialis sans ordonnance [url=https://ciasansordonnance.shop/#]cialis sans ordonnance[/url] Acheter Cialis
JupiprdRit
June 1, 2025
На сайте https://pacific-map.com/ представлена карта США, на которой отмечены как города, так и штаты. Карта в деталях покажет вам автомобильные дороги США. Здесь находится карта как Атлантического, так и Тихоокеанского побережья США. Благодаря высокоточной детализации вы сможете рассмотреть все пункты, районы и города на сайте, получить максимально подробную информацию и изучить карту. Также имеются и дорожные карты, на которых указаны мосты, у которых низкий дорожный просвет на автострадах, трассах. Заходите сюда постоянно для того, чтобы изучить подробную информацию.
EugeneAmuro
June 1, 2025
prix bas Viagra generique [url=http://viasansordonnance.com/#]Viagra homme sans prescription[/url] Viagra generique en pharmacie
IssacVal
June 1, 2025
pharmacie internet fiable France: pharmacie en ligne sans ordonnance - pharmacie en ligne sans ordonnance
dodabvbok
June 1, 2025
Компания «Пиломатериалы онлайн» предоставляет обширный выбор продукции, которая обладает высоким качеством. Мы дорожим репутацией, стараемся поддерживать высший уровень сервисного обслуживания, уделяя максимум внимания надобностям каждого заказчика. https://www.pilomaterialy.online - тут можно приобрести от изготовителя без переплат пиломатериалы. Быструю доставку гарантируем. Стремимся сделать наши расценки доступными для клиентов. Готовы помочь и в выборе материалов подсказать. Обращайтесь именно к нам!
mostbet_qqMt
June 1, 2025
mostbet şikayətlər [url=https://mostbet3046.ru/]https://mostbet3046.ru/[/url] .
Ysilenie konstrykcii_tvEa
June 1, 2025
Инъектирование бетона [url=www.usileniekonstrukcij3.ru]www.usileniekonstrukcij3.ru[/url] .
Ysilenie konstrykcii_kaSr
June 1, 2025
Инъектирование [url=https://www.usileniekonstrukcij2.ru]Инъектирование[/url] .
Timothydieve
June 1, 2025
?P=110009
Jesuspoila
June 1, 2025
http://viasansordonnance.com/# Viagra sans ordonnance 24h
klybnaya myzika_hcMr
June 1, 2025
крутой клубняк скачать [url=https://klubnaya-muzyka12.ru]крутой клубняк скачать[/url] .
klybnaya myzika_fiei
June 1, 2025
dj онлайн [url=http://klubnaya-muzyka13.ru/]dj онлайн[/url] .
1win_ejka
June 1, 2025
1win официальный сайт вход в личный кабинет [url=1win22084.ru]1win22084.ru[/url] .
1win_nqel
June 1, 2025
1цшт официальный сайт войти [url=https://1win22087.ru/]https://1win22087.ru/[/url] .
Ysilenie konstrykcii_rvEa
June 1, 2025
Гидроизоляция фундамента [url=https://usileniekonstrukcij3.ru]Гидроизоляция фундамента[/url] .
Ysilenie konstrykcii_icSr
June 1, 2025
Инъектирование фундамента [url=www.usileniekonstrukcij2.ru]www.usileniekonstrukcij2.ru[/url] .
klybnaya myzika_vbMr
June 1, 2025
диджей онлайн [url=https://klubnaya-muzyka12.ru/]диджей онлайн[/url] .
klybnaya myzika_zxei
June 1, 2025
скачать сборник клубной музыки ремикс [url=www.klubnaya-muzyka13.ru/]www.klubnaya-muzyka13.ru/[/url] .
IssacVal
June 1, 2025
acheter Cialis sans ordonnance: acheter Cialis sans ordonnance - cialis generique
mostbet_btSt
June 1, 2025
мосбет [url=www.mostbet3034.ru]www.mostbet3034.ru[/url] .
mostbet_fhSt
June 1, 2025
mostbet uz promo kod [url=www.mostbet3034.ru]www.mostbet3034.ru[/url] .
1win_ybel
June 1, 2025
1win букмекерская зеркало онлайн [url=www.1win22087.ru]www.1win22087.ru[/url] .
tibakeSeich
June 1, 2025
На t.me/mvavada вас ждет множество интересной информации. Официальный канал проекта Вавада приглашает погрузиться в атмосферу реального казино. В VAVADA всегда есть что-то новое. Присоединяйтесь скорее к нам. За обновлениями следите. https://t.me/mvavada - тут подробно рассказываем об основных аспектах, которые популярным местом для онлайн-развлечений делают Вавада. Сможете узнать, как оригинальный сайт Vavada от мошеннических копий отличить. Играйте в слоты и наслаждайтесь яркими эмоциями. Ваша удача уже близко!
1win_oqOn
June 1, 2025
1win app promo bilan [url=https://1win14010.ru/]https://1win14010.ru/[/url] .
1win_qcst
June 1, 2025
1вин apk скачать узбекистан [url=www.1win14009.ru]www.1win14009.ru[/url] .
mostbet_ryPr
June 1, 2025
mostbet aviator hack uz [url=mostbet3035.ru]mostbet3035.ru[/url] .
KigazGah
June 1, 2025
Looking for where to boost your account in games from professionals? Visit https://dving.net/ and check out the games in which we boost accounts. More than 8 years of experience! We provide your account with achievements of any complexity. We are your best assistant in boosting for top online games. New heights in WoW, Destiny 2, Diablo 4 and Division 2 and other games. The prices will pleasantly surprise you. More details on the website.
Jasonhog
June 1, 2025
כל החבר ' ה הבינו שהפכנו לזוג. למרות שוויקה ואני לא דיברנו על זה, חזרנו לשולחן כבר בחיבוק. קולה צרוד בצעקות, " עזור להם.” סרגיי בלע, גרונו התייבש. הוא הרגיש את הזין שלו מתוח במכנסיו עד web link
TimothyAdess
June 1, 2025
Shiba Eternity All That Happened Until Now
EugeneAmuro
May 31, 2025
Pharmacies en ligne certifiees [url=http://pharmsansordonnance.com/#]pharmacie internet fiable France[/url] pharmacie en ligne pas cher
1win_avSi
May 31, 2025
вин 1 [url=http://1win22081.ru]http://1win22081.ru[/url] .
yazedbep
May 31, 2025
Looking for rodasoleil? rodasoleil.shop - this is a swimsuit that guarantees an even and excellent tan without white stripes. The fabric is breathable, lets in sunlight, dries quickly and is light as a feather. Our Smart Swimsuits marry elegance with performance, delivering a perfect golden glow. Embrace unrestricted movement with Tan-Through Swimwear, designed for a head-turning beach look and uncompromising comfort. Perfect for pool parties, surfing sessions, and yacht retreats.
Ernestomaw
May 31, 2025
הסתובב על חבר, - אתה יכול לראות אם אתה מתנהג היטב. - אני אהיה כנה! - תהילה נמרצת. - יופי, הסתובבנו בטבע הלילי עוד חצי שעה, ואז חזרנו לאורחים אף אחד לא ראה את הנעדר כל הזמן הזה. או שהם from this source
RichardCic
May 31, 2025
kra 33at
Patrickmit
May 31, 2025
resume assistant engineer resume data engineer google
DanielBum
May 31, 2025
balloon bar balloons dubai birthday balloons dubai
Jeffreyalemy
May 31, 2025
В этой статье мы расскажем вам о промокодах - что это такое, как их получить и использовать специальные коды от 1xBet, а также подробно опишем, где вводить коды для получения бонуса от букмекера.
Промокод - это уникальная комбинация букв и цифр, которая дает вам доступ к специальному предложению от букмекера. Компании часто используют их в различных акциях, чтобы привлечь новых игроков и поощрить постоянных клиентов. Бесплатные коды нужно вводить в специальное поле при регистрации на сайте букмекера или в личном кабинете, если у вас уже есть аккаунт.
дали промокод на 1хбет используйте код при регистрации, внесите депозит от 100 рублей и получите бонус +100% (до 32500 рублей), а также приветственный пакет в казино до 1950 евро + 150 фриспинов для игры в разделе азартных игр 1хБет. Бонусный код 1xBet дает возможность получить бонусы при регистрации на сайте букмекерской конторы.
1xBet - одна из ведущих компаний в сфере ставок, которая предлагает игрокам широкий выбор видов спорта и разнообразные ставки. Одним из преимуществ игры в 1xBet являются бонусные предложения, которые помогут вам увеличить свои шансы на успех и получить дополнительные выгоды.
При регистрации на сайте 1xBet используйте промокод и получите 100% бонус за первый депозит до 25000 рублей. Однако, если вы воспользуетесь промокодом, то получите еще больше - 130% до 32 500 рублей.
1xBet Бонусный промокод является уникальным кодом, который предоставляет игрокам возможность получить дополнительные выгоды при регистрации и использовании услуг букмекерской компании 1xBet. Этот промокод позволяет игрокам получить различные бонусы, такие как приветственные бонусы, бонусы на депозиты, бесплатные ставки и другие специальные предложения.
Robertkag
May 31, 2025
Профессиональный массаж Ивантеевка: классический, лечебный, расслабляющий, антицеллюлитный. Квалифицированные массажисты, индивидуальный подход, комфортная обстановка. Запишитесь на сеанс уже сегодня!
mostbet_ivEn
May 31, 2025
mostbet promo kodni kiritish [url=mostbet3033.ru]mostbet promo kodni kiritish[/url] .
IssacVal
May 31, 2025
acheter mГ©dicament en ligne sans ordonnance: commander Kamagra en ligne - acheter kamagra site fiable
ZalebnRot
May 31, 2025
Сайт https://t.me/m1win_ru представляет собой официальный канал популярного и излюбленного многими проекта «1WIN». Только здесь находятся самые последние инсайды, а также наиболее выгодные промо-акции. Вам обеспечен доступ ко всей актуальной и полезной информации. Вы узнаете самые последние новости из первых уст, ознакомитесь со всеми интересующими подробностями. На этом канале присутствует огромное количество годной информации, которая пригодится и вам, если являетесь фанатом этой БК.
Moneyxnd
May 31, 2025
Москва. Психолог Москва. Психолог онлайн. Консультация психолога в МСК Психолог в Москве.
Эмоциональное состояние: тревога, депрессия, стресс, эмоциональное выгорание.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
Нужен хороший психолог?
1win_rqet
May 31, 2025
1win bot ishlaydimi [url=https://1win14008.ru]https://1win14008.ru[/url] .
mostbet_hsen
May 31, 2025
mostbet bonus olish [url=https://mostbet3032.ru]mostbet bonus olish[/url] .
mostbet_nbet
May 31, 2025
mostbet az etibarlıdırmı [url=mostbet3045.ru]mostbet3045.ru[/url] .
IssacVal
May 31, 2025
acheter Kamagra sans ordonnance: achat kamagra - Kamagra oral jelly pas cher
BenumrHourb
May 31, 2025
Ищете просеиватели для производства: пищевого, химического или фармацевтического? МЕХАНИЗМЫ https://proseivatel.ru/ предлагают большой ассортимент просеивающего оборудования. Просеиватели мощностью 300-4000 кг/ч, вибросита, вибросепараторы, центробежные. Срок службы 10+ лет. Идеально подходят для муки, сахара, соли, сухого молока, крахмала и др. сыпучих продуктов. Производят просеиватели под заказ с учётом типа материала, производительности и условий эксплуатации. Заводская гарантия, паспорта, доставка по России и СНГ.
YevovasCussy
May 31, 2025
На сайте https://samray.ru/ изучите контакты типографии, а также копировального центра для того, чтобы воспользоваться профессиональными услугами. Типография оказывает такие важные услуги, как: цифровая печать листовок, буклетов, брошюр. Вам доступно и горячее тиснение фольгой, печать визиток при помощи шелкографии. При необходимости получится воспользоваться и такими услугами, как: печать баннеров, фотографий, календарей. Все работы выполняются на должном уровне, по доступной цене, а также в короткие сроки.
Dujoprycop
May 31, 2025
На сайте https://j-center.ru вы сможете ознакомиться со всеми возможностями, которые подарят вам курсы для парикмахеров. Самое важное, что вы получите актуальную и интересную профессию на всю жизнь, сможете ее использовать в качестве основного либо дополнительного заработка. Обучение происходит на клиентах, минимальное количество теории, но при этом вы получите огромное количество знаний, чтобы затем реализовать их в своей профессии. Преподаватели поделятся с вами ценными секретами и рекомендациями.
cefeyiVes
May 31, 2025
Компания «ПроТара» длительное время реализует пластиковую тару как в Москве, так и Санкт-Петербурге. А доставка организуется по всей России. Предлагаются самые разные варианты тары из пластика различных конфигураций и цветовой гаммы. На сайте https://protara.ru ознакомьтесь с полным ассортиментом. Важным моментом является то, что вся пластиковая тара отличается долгим сроком службы, надежностью, ей не страшны механические повреждения.
Jesuspoila
May 31, 2025
http://viasansordonnance.com/# Meilleur Viagra sans ordonnance 24h
RichardCic
May 31, 2025
kraken ссылка на сайт
YapunNaips
May 31, 2025
На сайте https://chikurov.com находятся самые свежие, интересные, любопытные новости, с которыми необходимо ознакомиться каждому. Вы узнаете и то, что означает, если вам приснилось оливковое масло, концерт, взятка. Также можно пройти и онлайн-тест, который расскажет вам многое о себе. Дополнительно вы сможете прокомментировать ту запись, которая вас заинтересовала больше остальных. Обязательно оставьте свое мнение, чтобы и другие с ним ознакомились. Есть архивные статьи за предыдущие месяцы. Представлен контент на такие темы, как: домоводство, мода, красота, знаки зодиака, отношения, нумерология.
Edwardgrofs
May 31, 2025
pharmacie internet fiable France: pharmacie internet fiable France - vente de mГ©dicament en ligne
Derovladota
May 31, 2025
На сайте http://krsfoto.ru уточните адрес фотоателье, где вы сможете сделать качественный снимок на любой вид документов, в том числе, визу, паспорт, загранпаспорт и многое другое. В работе используется только качественное, функциональное и проверенное оборудование для создания четких снимков. А все фотографы являются талантливыми профессионалами в своем деле. Вы сможете заказать фотографии самых разных размеров и в необходимом количестве. Все снимки будут изготовлены максимально быстро. На это уйдет не более 12 минут.
ZopozSmend
May 31, 2025
На сайте https://septik-tmn.ru/ вы сможете заказать такую нужную и полезную продукцию, как: биопрепараты, погреб ПП, универсальные септики, сепаратор Топполиум. Вся продукция является качественной, на нее есть гарантии, различная сопроводительная документация. Эта компания считается официальным представителем самых популярных и надежных марок, которые давно производят септики - более 10 лет. Сотрудничество происходит строго по договору. На предприятии трудятся квалифицированные и компетентные специалисты, у которых огромный опыт работы.
mostbet_vtsa
May 31, 2025
mostbet вход [url=www.mostbet20006.ru]www.mostbet20006.ru[/url] .
Matthewnon
May 31, 2025
livraison rapide Viagra en France: viagra en ligne - Viagra générique en pharmacie
Matthewnon
May 31, 2025
cialis prix: cialis prix - Cialis pas cher livraison rapide
IssacVal
May 31, 2025
Meilleur Viagra sans ordonnance 24h: viagra en ligne - viagra en ligne
PoficdRit
May 31, 2025
Looking for detailed online casino reviews? Visit https://casinoeurope.club/ - this is your guide to the best online casinos. We have collected full reviews with all the advantages and benefits that you can get, as well as told about the registration process, methods of replenishing the account and withdrawal of money. Here you will find bonuses and welcome offers available for the European market. In the list we have listed the largest casinos in Europe for 2025.
1win_heKl
May 31, 2025
бонусы казино 1win [url=www.1win22085.ru]www.1win22085.ru[/url] .
mostbet_tjet
May 30, 2025
mostbet aviator təlimat [url=http://mostbet3045.ru/]mostbet aviator təlimat[/url] .
mostbet_nbSn
May 30, 2025
mostbet mobil qeydiyyat [url=http://mostbet3044.ru/]http://mostbet3044.ru/[/url] .
Edwardgrofs
May 30, 2025
acheter kamagra site fiable: commander Kamagra en ligne - kamagra oral jelly
Matthewnon
May 30, 2025
Pharmacies en ligne certifiées: pharmacie en ligne sans prescription - Pharmacie Internationale en ligne
mostbet_pcEn
May 30, 2025
mostbet bonus olish [url=https://mostbet3033.ru/]https://mostbet3033.ru/[/url] .
Matthewnon
May 30, 2025
pharmacie internet fiable France: acheter médicaments sans ordonnance - acheter médicament en ligne sans ordonnance
BillyJax
May 30, 2025
Robert AI
Robert AI
Matthewnon
May 30, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne - pharmacie en ligne france fiable
pabigEndat
May 30, 2025
WebTrening сотрудники компании с любовью к своей работе относятся. Вы сможете получить навыки и применяемую информацию по разным сферам бизнеса и жизни. Большинство тренингов в формате вебинаров выполняются. Можете участвовать онлайн из различной точки мира или же смотреть записи в любое время. https://webtrening.ru - тут узнаете, чего наши студенты 2011-2022 годов достигли. Также на сайте расскажем, почему наши обучающие программы так результативны. Цель WebTrening - помочь вам достичь целей как можно скорее.
1win_ojSi
May 30, 2025
как ввести промокод в 1win [url=http://1win22081.ru]http://1win22081.ru[/url] .
1win_tcet
May 30, 2025
1вин узбекистан [url=https://1win14008.ru]1вин узбекистан[/url] .
mostbet_mkSn
May 30, 2025
mostbet virtual idman [url=http://mostbet3044.ru]http://mostbet3044.ru[/url] .
DonaldTup
May 30, 2025
Навес - практичное решение для тех, кто хочет уберечь автомобиль от солнца, дождя, снега и других капризов погоды, не строя капитальный гараж. Он быстрее возводится, дешевле в установке и может быть адаптирован под любые нужды. В этой статье мы расскажем, какие бывают виды навесов, из каких материалов их делают, и как выбрать конструкцию, которая прослужит долго и гармонично впишется в участок: навес цена
CharlesLoF
May 30, 2025
על הכוסות. הזין שלו עדיין עמד, והבנתי שהוא יגבה את מחירו עכשיו. הוא משך את האור אליו, הניח תיגע בך? אפשר?"שאלתי, מנסה לא לרעוד את הקול. היא הביטה בי, ואז בדימה, והנהנה לאט. "אם לא אכפת נערת ליווי שמנה
Matthewnon
May 30, 2025
achat kamagra: livraison discrète Kamagra - kamagra oral jelly
1win_giEr
May 30, 2025
1win aviator qanday o‘ynash [url=https://1win14007.ru]1win aviator qanday o‘ynash[/url] .
IssacVal
May 30, 2025
pharmacie en ligne sans prescription: pharmacie en ligne sans prescription - pharmacie en ligne pas cher
Keithfub
May 30, 2025
מותח אותה אחרת, דוחף אותה חזק יותר על הקירות. היא מצצה לרומן, טעמו התערבב עם הרוק שלה עד שגמר המכות האלה התערבב עם גניחותיה "סרגיי", הוא נשם בין הדחיפות, " בוא שוב, עזור למקסים."מקסים, נערות ליווי ברמת גן
RichardCic
May 30, 2025
kraken darknet ссылка
Matthewnon
May 30, 2025
pharmacie en ligne pas cher: pharmacie en ligne - pharmacie en ligne avec ordonnance
DonaldInhat
May 30, 2025
Займы под залог https://srochnyye-zaymy.ru недвижимости — быстрые деньги на любые цели. Оформление от 1 дня, без справок и поручителей. Одобрение до 90%, выгодные условия, честные проценты. Квартира или дом остаются в вашей собственности.
Matthewnon
May 30, 2025
Cialis pas cher livraison rapide: cialis sans ordonnance - commander Cialis en ligne sans prescription
Matthewnon
May 30, 2025
livraison rapide Viagra en France: acheter Viagra sans ordonnance - Le générique de Viagra
Jesuspoila
May 30, 2025
https://pharmsansordonnance.com/# п»їpharmacie en ligne france
mostbet_vfpn
May 30, 2025
теннесси бк скачать [url=https://www.mostbet20005.ru]https://www.mostbet20005.ru[/url] .
Davidled
May 30, 2025
Микрозаймы онлайн https://kskredit.ru на карту — быстрое оформление, без справок и поручителей. Получите деньги за 5 минут, круглосуточно и без отказа. Доступны займы с любой кредитной историей.
mostbet_lxpn
May 30, 2025
мосбет [url=https://www.mostbet20005.ru]мосбет[/url] .
1win_xlEr
May 30, 2025
1win app promo bilan [url=1win14007.ru]1win14007.ru[/url] .
mostbet_daen
May 30, 2025
mostbet apk 2025 [url=http://mostbet3032.ru]mostbet apk 2025[/url] .
1win_qzKl
May 30, 2025
1win ios [url=http://1win22085.ru]http://1win22085.ru[/url] .
LarryGoche
May 30, 2025
Ваш финансовый гид https://kreditandbanks.ru — подбираем лучшие предложения по кредитам, займам и банковским продуктам. Рейтинг МФО, советы по улучшению КИ, юридическая информация и онлайн-сервисы.
MatthewPleag
May 30, 2025
КПК «Доверие» https://bankingsmp.ru надежный кредитно-потребительский кооператив. Выгодные сбережения и доступные займы для пайщиков. Прозрачные условия, высокая доходность, финансовая стабильность и юридическая безопасность.
Matthewnon
May 30, 2025
acheter Viagra sans ordonnance: livraison rapide Viagra en France - viagra en ligne
Edwardgrofs
May 30, 2025
cialis generique: cialis generique - pharmacie en ligne avec ordonnance
EugeneAmuro
May 30, 2025
trouver un mГ©dicament en pharmacie [url=https://pharmsansordonnance.shop/#]pharmacie en ligne[/url] pharmacie en ligne fiable
mostbet_zlsa
May 30, 2025
mostbet ckachat [url=mostbet20006.ru]mostbet ckachat[/url] .
BrandonGop
May 30, 2025
Сделай сам как сделать бюджетный ремонт Ремонт квартиры и дома своими руками: стены, пол, потолок, сантехника, электрика и отделка. Всё, что нужно — в одном месте: от выбора материалов до финального штриха. Экономьте с умом!
Matthewnon
May 30, 2025
Cialis sans ordonnance 24h: acheter Cialis sans ordonnance - pharmacie en ligne livraison europe
Anthonymer
May 30, 2025
Быстрые микрозаймы https://clover-finance.ru без отказа — деньги онлайн за 5 минут. Минимум документов, максимум удобства. Получите займ с любой кредитной историей.
Terrellrow
May 30, 2025
Хочешь больше денег https://mfokapital.ru Изучай инвестиции, учись зарабатывать, управляй финансами, торгуй на Форекс и используй магию денег. Рабочие схемы, ритуалы, лайфхаки и инструкции — путь к финансовой независимости начинается здесь!
EugeneAmuro
May 30, 2025
Kamagra oral jelly pas cher [url=https://kampascher.com/#]kamagra gel[/url] commander Kamagra en ligne
WilliamFaw
May 30, 2025
Микрозаймы онлайн https://kskredit.ru на карту — быстрое оформление, без справок и поручителей. Получите деньги за 5 минут, круглосуточно и без отказа. Доступны займы с любой кредитной историей.
Edwardgrofs
May 30, 2025
Cialis generique sans ordonnance: cialis generique - Acheter Cialis 20 mg pas cher
IssacVal
May 30, 2025
pharmacie en ligne sans prescription: pharmacie internet fiable France - pharmacie en ligne avec ordonnance
Ysilenie konstrykcii_pkSr
May 30, 2025
Гидроизоляция стен [url=http://www.usileniekonstrukcij2.ru]http://www.usileniekonstrukcij2.ru[/url] .
IssacVal
May 30, 2025
viagra sans ordonnance: Viagra sans ordonnance 24h - viagra sans ordonnance
Ysilenie konstrykcii_ekEa
May 30, 2025
Инъектирование бетона [url=http://usileniekonstrukcij3.ru/]http://usileniekonstrukcij3.ru/[/url] .
Matthewnon
May 30, 2025
pharmacie en ligne sans ordonnance: Pharmacies en ligne certifiées - Pharmacie en ligne livraison Europe
Starkzf
May 30, 2025
Форум психологов. Помощь психолога онлайн чат. Психолог оказывает помощь онлайн в чате.
Поможет поставить цель терапии и приведет к результату.
Психологическая помощь онлайн.
Услуги психолога · — Консультация психолога.
Психологическое консультирование.
Ysilenie konstrykcii_trer
May 30, 2025
Гидроизоляция частного дома [url=http://tadgikov.net/stroitelnye-materialy/6619-rekonstruktsiya-i-kapitalnyj-remont-zdanij-printsipy-metody-i-etapy-provedeniya-rabot.html]http://tadgikov.net/stroitelnye-materialy/6619-rekonstruktsiya-i-kapitalnyj-remont-zdanij-printsipy-metody-i-etapy-provedeniya-rabot.html[/url] .
Ysilenie konstrykcii_atOr
May 30, 2025
Гидроизоляция пола [url=www.stroika-tovar.ru/articles/stati/usilenie-fundamentov-zdanij-metallom-buroinekczionnymi-svayami-i-inektirovaniem.html]www.stroika-tovar.ru/articles/stati/usilenie-fundamentov-zdanij-metallom-buroinekczionnymi-svayami-i-inektirovaniem.html[/url] .
EugeneAmuro
May 30, 2025
Acheter Cialis [url=http://ciasansordonnance.com/#]cialis sans ordonnance[/url] Acheter Cialis 20 mg pas cher
CucablSet
May 29, 2025
Посетите сайт https://gehartet.ru/ и вы сможете купить стекло и зеркала на заказ. Стекольная мастерская в Москве предлагает широкий ассортимент изделий с доставкой по всей России. Изготовим качественные зеркала по вашим размерам на заказ от 12 часов - доставим, замерим, установим. Воспользуйтесь онлайн калькулятором на сайте или посмотрите наше портфолио.
BayuzKeete
May 29, 2025
На сайте https://t.me/swiftpay_ru вы сможете ознакомиться с содержательной, актуальной информацией, которая касается компании SwiftPay. Здесь же вы сможете осуществить все необходимые финансовые операции. С этой системой вы сможете осуществить финансовые перестановки как за рубеж, так и по России. Здесь же выполняются и различные SWIFT платежи, возможно осуществить продажу либо покупку USDT. Дополнительно получится оплатить различные услуги. От использования сервиса вас ожидают только достоинства. К тому же, вся информация обрабатывается максимально оперативно.
CurtisVor
May 29, 2025
Перед использованием программы важно разобраться, как пользоваться xrumer https://www.olx.ua/d/uk/obyavlenie/progon-hrumerom-dr-50-po-ahrefs-uvelichu-reyting-domena-IDXnHrG.html, чтобы избежать ошибок.
RichardLow
May 29, 2025
הרגשתי את מלוא כוחו של סרגיי עם השלל שלי. ואני סבלתי חצי שעה עד שהאיש שלי סיים. סרגיי הפך אתה לא נותן לי לצאת מהכלוב על אף אחד. מה יקרה אם אסרב לאכול? - אז אני אקשור אותך ואשים לך click this site
CarlosUnjus
May 29, 2025
ועד אז אני לא מכבה אותך לרגע. מאז, אנדרו השתמש בשלט רחוק כל יום. הוא אמר להוריו שהוא מצא דירה הוא הבעל הכי אכפתי ומנהל המכירות המבטיח ביותר, אנחנו חיים לא עשירים, אבל באושר, אנחנו מתכננים check
Brianelero
May 29, 2025
Name That Term
What Do You Call Someone Who Inspires You?
Ysilenie konstrykcii_znSr
May 29, 2025
Гидроизоляция цена [url=https://usileniekonstrukcij2.ru]https://usileniekonstrukcij2.ru[/url] .
Ysilenie konstrykcii_ndEa
May 29, 2025
Инъектирование фундамента [url=usileniekonstrukcij3.ru]usileniekonstrukcij3.ru[/url] .
CurtisAdurl
May 29, 2025
Licensed online pharmacy AU: Licensed online pharmacy AU - pharmacy online australia
Ysilenie konstrykcii_ixer
May 29, 2025
Гидроизоляция стен [url=stroylegko.com/fundament/gidroizolyaciya-fundamentov-vidy-tehnologii-materialy]Гидроизоляция стен[/url] .
Rodneysog
May 29, 2025
buy erectile dysfunction pills [url=https://eropharmfast.shop/#]erectile dysfunction meds online[/url] cheapest ed treatment
PuxepySob
May 29, 2025
Посетите страницу Валентины Паевской - https://paevskaya.ru/ - это известный детский практикующий нейропсихолог, перинатальный психолог, клинический психолог, с практикой более 19 лет. Индивидуальная работа с детьми раннего возраста. Вы сможете получить различные услуги от профессионала! Ознакомьтесь со всеми услугами и их стоимостью на сайте.
Ysilenie konstrykcii_nfOr
May 29, 2025
Усиление конструкций работа [url=https://cassuspro.ru/usilenie-konstrukcij-zdanij-uglevoloknom-texnologii-i-stoimost.html/]Усиление конструкций работа[/url] .
CurtisAdurl
May 29, 2025
online pharmacy australia: Online drugstore Australia - Pharm Au24
Sapixeson
May 29, 2025
На сайте https://t.me/bk1win_ru вы найдете огромное количество полезной, важной информации, которая касается конторы «1WIN». Важным моментом является то, что она работает исключительно на прозрачных, честных условиях, а потому точно заслуживает вашего внимания. Все средства будут выплачены в полном объеме. На этом официальном канале вы найдете огромное количество бонусов, промокоды. А для того, чтобы первым узнавать о последних событиях, подписывайтесь на канал. Регулярно добавляются новые публикации, количество подписчиков растет.
Rodneysog
May 29, 2025
online ed prescription [url=https://eropharmfast.com/#]Ero Pharm Fast[/url] Ero Pharm Fast
RobertFekly
May 29, 2025
Самые главные новости серии а каждый день: от закулисья клубов до громких голов. Новости РПЛ, НХЛ, Бундеслиги, Серии А, Ла Лиги и ЛЧ. Прямые эфиры, прогнозы, аналитика и трансферные слухи в одном месте.
CurtisAdurl
May 29, 2025
pharmacy online australia: PharmAu24 - Licensed online pharmacy AU
Josephtam
May 29, 2025
Читайте свежие свежие новости хоккея онлайн. Результаты матчей, расклады плей-офф, громкие трансферы и слухи. Всё о российских и зарубежных лигах.
Rodneysog
May 29, 2025
Online drugstore Australia [url=https://pharmau24.com/#]Licensed online pharmacy AU[/url] Buy medicine online Australia
CurtisSMUGH
May 29, 2025
לנשיקה, ידיה הושיטו יד אל חזהו. הסצנה התפתחה לפני סרגיי כמו בצילום איטי. הוא הרגיש את הדם ממש קרע את שמלת הקיץ שלי והשליך אותה על מתלה נעליים איפשהו. ומיד תפסתי את אצבעותיי בציצים נערות ליווי ברמת גן
Rodneysog
May 29, 2025
get antibiotics quickly [url=https://biotpharm.shop/#]buy antibiotics online[/url] best online doctor for antibiotics
yilihijeGUisp
May 29, 2025
Аврора Агро Партс - интернет-магазин, который своим клиентам широкий ассортимент запчастей для сельхозтехники предоставляет. Качество их на отменном уровне. Мы привлекательные цены на детали популярных брендов обеспечиваем. Всегда открыты для плодотворного сотрудничества! Ищете аврора агропартс белгород? Aa-p.ru - здесь можете в любое время ознакомиться с условиями оплаты запчастей. Доставка бесперебойно и четко организована. При необходимости можете связаться с нами напрямую и уточнить интересующие вас вопросы. Это можно сделать по электронной почте либо по номеру телефона.
CameronWhefe
May 29, 2025
Свежие новости мма: бои, результаты, анонсы турниров, интервью и трансферы бойцов. UFC, Bellator, ACA и другие промоушены. Следите за карьерой топовых бойцов и громкими поединками в мире смешанных единоборств.
JosephDuh
May 29, 2025
Fresh and relevant sports news football: matches, results, transfers, interviews and reviews. Follow the events of the Champions League, RPL, EPL and other tournaments. All the most important from the world of football - on one page!
Wodazyiders
May 29, 2025
Посетите сайт https://ultrasave.ge/ - это клиника UltraSave в Тбилиси - ваш путь к здоровью, красоте и молодости! Ознакомьтесь с нашими услугами: аппаратная и эстетическая косметология, массаж и пилатес, трихология, гинекология и другие профессиональные услуги. Наши специалисты имеют большой опыт. Выбирая UltraSave, вы получаете максимальный комфорт и информацию, экономя драгоценное время
CurtisAdurl
May 29, 2025
Ero Pharm Fast: Ero Pharm Fast - ed medications cost
MohojdQuids
May 29, 2025
На сайте https://ldv-case.shop изучите внушительный каталог готовых чехлов, предназначенных для смартфонов. Вы можете отсортировать все имеющиеся варианты по моделям, коже, форме чехлов. Обязательно изучите перечень самых популярных товаров. Такие чехлы выполнены из натуральной кожи. По этой причине устойчивы к износу, практичны, прослужат очень долго без потери свойств. Они не изменят своего внешнего вида и украсят любой телефон. Регулярно действуют выгодные предложения, устанавливаются акции на определенные товары.
Fathertjf
May 29, 2025
Где найти психолога. Психолог 24 онлайн. Психотерапевт сайт.
Психологическая помощь онлайн.
Анонимный прием.
Раздражительность на членов своей семьи.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
AlfredSuimi
May 29, 2025
Свежие актуальные Новости футбола со всего мира. Результаты матчей, интервью, аналитика, расписание игр и обзоры соревнований. Будьте в курсе главных событий каждый день!
HibejewNaf
May 29, 2025
ეწვიეთ ვებგვერდს https://ultrasave.ge/ - ეს არის UltraSave კლინიკა თბილისში - თქვენი გზა ჯანმრთელობის, სილამაზისა და ახალგაზრდობისკენ! შეამოწმეთ ჩვენი სერვისები: აპარატურა და ესთეტიკური კოსმეტოლოგია, მასაჟი და პილატესი, ტრიქოლოგია, გინეკოლოგია და სხვა პროფესიული მომსახურება. ჩვენს სპეციალისტებს აქვთ დიდი გამოცდილება. UltraSave-ის არჩევით თქვენ იღებთ მაქსიმალურ კომფორტს და ინფორმაციას, დაზოგავთ ძვირფას დროს
WinstonArece
May 29, 2025
https://www.asseenontvonline.ru/
PexetyZig
May 29, 2025
На сайте https://joinwork.ru/ вы сможете воспользоваться услугами опытных, компетентных и талантливых фрилансеров. Они выполнят работы на высоком уровне и любой сложности. А если вы ищете определенного специалиста, то воспользуйтесь специальным поиском, который облегчит выбор. Вы без труда найдете специалиста, который выполнит работы, связанные с разработкой, созданием сайтов, дизайном, СЕО. Также есть мастера, которые окажут услуги в области SEO. Если вы сами являетесь специалистом в перечисленных областях, то можете подать объявление о предложении услуг.
CurtisAdurl
May 29, 2025
Online drugstore Australia: Buy medicine online Australia - Pharm Au 24
Vaughnleame
May 29, 2025
KOA FAIR LAUNCH
Catydh
May 29, 2025
Консультация психолога онлайн. Психолог онлайн 24. Ответ психолог.
Поможет поставить цель терапии и приведет к результату.
Решим вместе вашу проблему.
Частые разногласия с самыми близкими.
CurtisAdurl
May 29, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
CurtisAdurl
May 29, 2025
Online drugstore Australia: Licensed online pharmacy AU - Pharm Au 24
1win_jqml
May 29, 2025
1win пополнение переводом [url=https://1win22083.ru/]1win пополнение переводом[/url] .
CurtisAdurl
May 29, 2025
best online doctor for antibiotics: BiotPharm - buy antibiotics over the counter
CurtisAdurl
May 29, 2025
Ero Pharm Fast: get ed meds today - erectile dysfunction medicine online
DonaldObset
May 29, 2025
דיסקרטיות, הסכמתי בלי להסס. הוא הרים אותי מהברכיים, הפנה אותי לגבו, הטה אותי והנח אותי על מדף את הצאצאים, אבל כשאנחנו סוף סוף על הרגליים. אני עובד כמומחה להלוואות בבנק, רק לאחרונה רכשנו go to website
Andrewadosy
May 29, 2025
הייתה צייתנית, בלעה כמעט את הביצים, תפסה את האשכים בעט. הרגליים שלי השתופפו, גמרתי כל כך המותניים, תחתוניה הונמכו עד הקרסוליים. ראיתי אותו מעביר את ידו על המפשעה שלה כשהיא נרתעת שירותי פינוקים חיפה – טיפים מקצועיים לבחירת הבילוי האולטימטיבי בעיר
CurtisAdurl
May 29, 2025
Ero Pharm Fast: how to get ed pills - best online ed medication
Josephner
May 29, 2025
best online doctor for antibiotics: BiotPharm - cheapest antibiotics
AlfredoEnlab
May 29, 2025
Несомненно поможем раскрыть ИП в Грузии. https://eservices.ge Оформление ВНЖ в Грузии по ИП. Регистрация бизнеса в Грузии - откроем ИП Грузии под ключ. Поможем получить ВНЖ Грузии по ИП.
HarveySally
May 28, 2025
אצבעותיו מחליקות על עורה החשוף ומשאירות שבילים חמים. השמלה נפלה, ואינה נותרה בתחתוני תחרה אנדריי לא יכול היה לומר דבר, וסוניה, בניגוד לו, בלעה את הזרע האחרון, נתנה את הדברים הבאים:: - hei do
WilliamRuifs
May 28, 2025
заказать услуги грузчиков грузчики срочно
mostbet_mvEl
May 28, 2025
mostbet uzcard skachat [url=https://www.mostbet3030.ru]https://www.mostbet3030.ru[/url] .
Pifokdrow
May 28, 2025
Интернет-магазин запчастей для сельхозтехники https://aa-p.ru/ - это широкий выбор запчастей для сельхозтехники, зерноуборочной техники, комбайнов и прочих агрегатов оптом и в розницу. Аврора Агро Партс - это широкий ассортимент, качество, большой склад в наличии и быстрая поставка. Скачайте прайс лист с сайта или ознакомьтесь с товарами на портале.
CurtisAdurl
May 28, 2025
buy antibiotics from canada: Biot Pharm - buy antibiotics online
CidawipMuh
May 28, 2025
На сайте https://press-forma.by/ закажите бесплатный расчет на производство пресс-форм, а также различных пластиковых конструкций. Весь заказ будет выполнен точно в обозначенные сроки. Специалисты предприятия работают исключительно на результат, чтобы ваш бизнес только процветал и становился рентабельным. Предприятие находится на рынке более 10 лет, за которые заполучило огромное количество положительных отзывов. В арсенале около 30 единиц техники, чтобы создать для вас продукцию эталонного качества.
YenillImalp
May 28, 2025
Купить новый грузовик в России на сайте российского автозавода УРАЛ (URAL). На официальном сайте вы можете ознакомиться с транспортом УРАЛа, узнать, сколько стоит грузовик УРАЛ и купить грузовик в России. Производим легендарные российские грузовики, в том числе, полноприводные грузовики, шасси, самосвалы, бортовые автомобили, тягачи, вахтовые автобусы. Купить новый УРАЛ можно на сайте https://uralaz.ru/models/ . История завода и современные модели транспорта УРАЛа.
MichealMAR
May 28, 2025
1xBet промокод на бонус при регистрации воспользуйтесь промокодом 1хБет и получите бонус в размере 100% до 100$. Этот уникальный бонусный код предоставляет возможность получить приветственный бонус от БК 1хБет при его активаци.
Бонусы также различаются по типу и формату. Одни предоставляются новым клиентам в качестве приветствия, в то время как другие можно получить уже в процессе игры. Существуют также различия в промокодах 1xbet. Давайте рассмотрим их более подробно. 1xBet Промокод 2025 — Выгодный Бонус на Депозит до 32 500 руб — промокод на деньги
При регистрации на 1xBet используйте промокод и получите бесплатный приветственный бонус в размере 32500 рублей. Букмекерская контора 1xBet предлагает своим клиентам возможность играть и делать ставки с использованием бонусов. Это не только увеличивает интерес к игровому процессу, но и обеспечивает максимальную безопасность игры.
Для получения бонусов от букмекера 1xBet необходимо выполнить определенные требования, однако промокоды позволяют получить их гораздо проще. Размеры бонусов, доступных игрокам через промокоды 1xBet, могут быть невелики, но даже небольшой бонус способен значительно увеличить игровой потенциал клиента.
Что делает промокоды букмекерской конторы 1xBet особенными? Какие знания о кодах нужны, чтобы получить максимальную выгоду от их использования? И, наконец, какие еще интересные моменты есть в бонусной программе этой конторы, на которые стоит обратить внимание, если вы планируете играть за бонусы.
Brucevon
May 28, 2025
Мы поможем организовать поминки в Алматы с учетом всех традиций: православных, мусульманских и корейских, включая аренду помещений, заказ еды и других услуг https://pohoronnoe-agentstvo.kz/
Jerryplasy
May 28, 2025
Квартирный и офисный https://declarant-iv.livejournal.com/20546.html переезд под ключ с грузчиками. Бережная упаковка, погрузка, транспортировка и сборка мебели. Быстро, аккуратно, по доступной цене. Работают опытные специалисты.
Javierbainc
May 28, 2025
чат бот гпт чат джипити онлайн
kizammen
May 28, 2025
Script-roblox.ru предлагает информацию о том, как играть начать, решать технические проблемы, зарабатывать Robux и создавать свои игры. На сайте есть удобный поиск, рекомендуем им воспользоваться. Ищете как использовать скрипты в роблокс? Script-roblox.ru - тут отыщите на частые вопросы новичков исчерпывающие ответы. Наш FAQ регулярно обновляется, пошаговые инструкции содержит, а также ценные рекомендации и советы от компетентных игроков. Мы расскажем, где и как загружать скрипты в Dead Rails. Объясним, как установить приложения из неизвестных источников на Android и iOS.
Jameshab
May 28, 2025
больница терапевт https://terapevt-abakan1.ru
CurtisAdurl
May 28, 2025
get antibiotics quickly: get antibiotics quickly - best online doctor for antibiotics
Josephner
May 28, 2025
buy erectile dysfunction medication: best online ed medication - Ero Pharm Fast
1win_xjka
May 28, 2025
как активировать бонусы 1win [url=1win22084.ru]как активировать бонусы 1win[/url] .
mostbet_fbPt
May 28, 2025
mosrbet [url=mostbet3031.ru]mostbet3031.ru[/url] .
1win_uqka
May 28, 2025
промокоды на ракетку 1win [url=1win22084.ru]1win22084.ru[/url] .
1win_fnMn
May 28, 2025
1 вин вход [url=http://1win22080.ru]http://1win22080.ru[/url] .
Josephner
May 28, 2025
get antibiotics quickly: Biot Pharm - buy antibiotics from india
mostbet_rlKl
May 28, 2025
mostbet app qeydiyyat [url=https://www.mostbet3043.ru]https://www.mostbet3043.ru[/url] .
Vufucldok
May 28, 2025
На сайте https://xakervip.com вы сможете воспользоваться услугами опытного, компетентного хакера, который решит вопросы любой сложности. К примеру, взломает почту, узнает пароли, а также установит слежку. На этом форуме вы обязательно найдете специалиста, который окажет услуги на должном уровне и за небольшую плату. Если кандидатура вас устроила, то свяжитесь со специалистом, чтобы уточнить все детали, а также узнать, возьмется ли он за решение проблемы. Ваше обращение будет конфиденциальным.
Moobrex
May 28, 2025
Транспортная компания SPB-BUS https://www.spb-bus.ru/avtomobili предлагает аренду автомобилей с водителем в Санкт-Петербурге. В автопарке современные автомобили vip-, бизнес- и эконом-класса для свадеб, деловых поездок и других мероприятий. В штате профессиональные и интеллигентные водители. Менеджеры на связи круглосуточно.
Starlsc
May 28, 2025
Психолог оказывает помощь онлайн в чате. Совет психолога онлайн. Онлайн психологическая консультация.
Получить поддержку по широкому кругу вопросов.
Консультация в кризисных состояниях.
Эмоциональное состояние: тревога, депрессия, стресс, эмоциональное выгорание.
Записаться на консультацию.
okuvifes
May 28, 2025
Приветствуем вас на форуме хакеров и программистов! Здесь мы выкладываем программы для взлома страниц, почты, WhatsApp и так далее. Делимся в мире хакеров последними новостями. У нас вы можете найти профессионального специалиста и отзывы о его работе прочитать. http://xakervip.com - известный форум хакеров, который регулярно развивается и привлекает все больше новых пользователей. Здесь есть возможность на множество волнующих вопросов найти ответы. Вы можете уже сегодня присоединиться к форуму. С нами вы будете в курсе актуальных новостей и полезной информации!
Jorgebuh
May 28, 2025
детский дерматолог абакан дерматологи абакана отзывы
Felixjaw
May 28, 2025
сайт медицинского центра врач медицинский центр
Davidgab
May 28, 2025
узи платно клиника узи
Josephner
May 28, 2025
get antibiotics quickly: Biot Pharm - buy antibiotics online
mostbet_qnEl
May 28, 2025
мостбет зеркало сегодня [url=https://www.mostbet3030.ru]https://www.mostbet3030.ru[/url] .
dostavka edi_fyKr
May 28, 2025
заказ еды на дом челябинск [url=http://dostavka-edy-bf13.ru/]заказ еды на дом челябинск[/url] .
1win_xbmi
May 27, 2025
1win demo slotlar [url=https://www.1win14006.ru]https://www.1win14006.ru[/url] .
dostavka edi_hySi
May 27, 2025
доставка еды на дом челябинск [url=dostavka-edy-bf11.ru]доставка еды на дом челябинск[/url] .
dostavka edi_czKa
May 27, 2025
доставка готовой еды в челябинске [url=www.dostavka-edy-bf12.ru/]www.dostavka-edy-bf12.ru/[/url] .
1win_thml
May 27, 2025
1win ракета отзывы [url=https://1win22083.ru/]https://1win22083.ru/[/url] .
klinicheskie analizi_bakl
May 27, 2025
сдать анализ в клинике [url=https://medanalyze.ru/]medanalyze.ru[/url] .
Cyberlmy
May 27, 2025
Психотерапевт онлайн чат. Помощь психолога. Психолог в телеграм.
Частые разногласия с самыми близкими.
Раздражительность на членов своей семьи.
Поможет поставить цель терапии и приведет к результату.
1win_qvmi
May 27, 2025
1вин отзывы узбекистан [url=https://1win14006.ru]https://1win14006.ru[/url] .
mostbet_ybsr
May 27, 2025
mostbet bonus şərtləri [url=https://www.mostbet3042.ru]mostbet bonus şərtləri[/url] .
Lesterawapy
May 27, 2025
https://gonzo-casino.pl/
CurtisAdurl
May 27, 2025
ed medications online: Ero Pharm Fast - where to get ed pills
sosonViany
May 27, 2025
Если вы желаете выгодно продать либо же сдать в аренду жилище, то обращайтесь к нам. Мы обладаем приличным опытом. Делаем вашу недвижимость заманчивой для покупателей либо арендаторов. С информацией о тарифах можете ознакомиться на нашем сайте. https://homestaging.moscow/ - тут представлены примеры для продажи и аренды удачного преобразования пространства. Мы все знаем о создании удобной в доме атмосферы. У нас на первом месте доверие наших клиентов. Свяжитесь с нами и получите профессиональную консультацию по хоумстейджингу.
dostavka edi_utKr
May 27, 2025
доставка готовой еды в челябинске [url=https://dostavka-edy-bf13.ru/]dostavka-edy-bf13.ru[/url] .
dostavka edi_zxKa
May 27, 2025
доставка готовой еды в челябинске [url=https://www.dostavka-edy-bf12.ru]https://www.dostavka-edy-bf12.ru[/url] .
dostavka edi_gwSi
May 27, 2025
заказ еды на дом челябинск [url=http://www.dostavka-edy-bf11.ru]заказ еды на дом челябинск[/url] .
klinicheskie analizi_ftkl
May 27, 2025
клинические анализы [url=http://medanalyze.ru]http://medanalyze.ru[/url] .
HarleyMok
May 27, 2025
магазин цветов с доставкой доставка цветов цена
mostbet_npsr
May 27, 2025
mostbet blackjack [url=mostbet3042.ru]mostbet blackjack[/url] .
WuvuslKelia
May 27, 2025
Ищете дополнительное образование? Посетите сайт https://astobr.com/ где вы сможете ознакомиться с нашим дистанционным обучением на различные специальности, а также пройти повышение квалификации и профессиональную переподготовку. Академия современных технологий это лицензированный центр дополнительного профессионального образования.
Charlienep
May 27, 2025
номер клиники клиника диагностика
MichaelMaype
May 27, 2025
Избавьтесь от волос https://lazernaya-epilyaciya-spb5.ru навсегда — с помощью лазерной эпиляции. Эффективные процедуры на любом участке тела, минимальный дискомфорт, заметный результат уже после первого сеанса.
magazin-soft
May 27, 2025
купить софт купить софт
Ceyoblpewip
May 27, 2025
?????? ????????? https://ultrasave.ge/ - ?? ???? UltraSave ??????? ???????? - ?????? ??? ????????????, ?????????? ?? ????????????????! ????????? ????? ?????????: ????????? ?? ?????????? ????????????, ?????? ?? ????????, ??????????, ??????????? ?? ???? ?????????? ???????????. ????? ????????????? ???? ???? ???????????. UltraSave-?? ??????? ????? ????? ?????????? ???????? ?? ???????????, ???????? ??????? ????
Nightbct
May 27, 2025
Найти психолога онлайн. Психолог Москва Психолог онлайн отзывы.
Консультация в кризисных состояниях.
Поможет поставить цель терапии и приведет к результату.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
DennisLox
May 27, 2025
доставка цветов на дом недорого магазин цветов с доставкой
1win_uz_yukn
May 27, 2025
лаки джет скачать бесплатно русская версия [url=https://www.1win14005.ru]лаки джет скачать бесплатно русская версия[/url] .
MichealPieli
May 27, 2025
нанять грузчиков https://gruzoperevozki-svao.ru
JosephMoilk
May 27, 2025
https://ant-taganrog.ru/
* * * Win Free Cash Instantly: https://www.motorolapromocionesmm.com/index.php?ttpehh * * * hs=dbeb6d2758739e80783f234fb02e944d* ххх*
May 27, 2025
chdt1n
cuzalNam
May 27, 2025
В питомнике «go Mikheeva Elena» есть возможность купить щенка, который станет для вас верным другом. Наш сайт специально создан, чтобы помочь людям найти своего идеального сиба-ину. У нас есть большой опыт работы с данной породой собак. Ищете шибу ину? Shibainu-japan.ru - тут отзывы владельцев представлены, посмотрите их уже сейчас. Очень любим сиба-ину и со всей ответственностью к своему делу относимся. Всегда на связи и с удовольствием ответим на интересующие вас вопросы. Обращайтесь именно к нам!
BrianPitty
May 27, 2025
нужны грузчики для переезда https://ungruzchiki.ru
MichaelBoive
May 27, 2025
грузчика заказать грузчик услуга
Jamesfex
May 27, 2025
услуга грузчиков заказать грузчиков
CurtisAdurl
May 27, 2025
what is the cheapest ed medication: ed medications online - Ero Pharm Fast
Josephner
May 27, 2025
over the counter antibiotics: BiotPharm - get antibiotics quickly
Viginbat
May 27, 2025
Trusted Computer Wholesaler in Dubai - Bulk IT Equipment from FST https://fstrading.co/ - Futuretech Solutions Trading (FST) is your reliable partner for wholesale computer components and cutting-edge IT solutions delivered globally from Dubai. With a massive inventory of wholesale computer parts, we cater to system integrators, resellers, and IT retailers across the Middle East, Africa, and Asia. We ensure fast international shipping and reliable customer support every step of the way. Premium Quality at Wholesale Prices!
mostbet_gpPt
May 27, 2025
мостбет скачать приложение [url=http://mostbet3031.ru/]http://mostbet3031.ru/[/url] .
Rodneysog
May 27, 2025
Ero Pharm Fast [url=https://eropharmfast.shop/#]Ero Pharm Fast[/url] Ero Pharm Fast
CurtisAdurl
May 27, 2025
Pharm Au24: Medications online Australia - Discount pharmacy Australia
mostbet_luKl
May 27, 2025
mostbet şifrə unutmuşam [url=https://www.mostbet3043.ru]mostbet şifrə unutmuşam[/url] .
dodabbok
May 27, 2025
Пиломатериалы онлайн - компания, которая широкий ассортимент продукции предлагает, она отменным качеством обладает. Мы дорожим репутацией, стараемся поддерживать высший уровень сервисного обслуживания, уделяя максимум внимания надобностям каждого заказчика. https://www.pilomaterialy.online - здесь можно купить пиломатериалы от производителя без переплат. Гарантируем оперативную доставку. Стремимся наши расценки приемлемыми для клиентов сделать. Всегда готовы помочь и подсказать в выборе материалов. Обращайтесь скорее к нам!
Hedebnug
May 27, 2025
На сайте https://rusakovteam.ru/ вы сможете рассчитать стоимость вашего яркого, незабываемого и интересного мероприятия. Компания занимается профессиональной подготовкой торжеств самого разного уровня сложности. Она предпринимает все возможное для того, чтобы мероприятие прошло именно так, как и запланировано. Вы получите только положительные эмоции, яркие впечатления от праздника, о котором вы так мечтали! При этом вас обрадуют привлекательные и доступные расценки. Каждый клиент сможет рассчитывать на индивидуальный подход.
Davidunlor
May 27, 2025
https://pharmau24.shop/# Medications online Australia
Josephner
May 27, 2025
cheapest antibiotics: buy antibiotics online uk - Over the counter antibiotics for infection
Charlesmub
May 27, 2025
buy antibiotics over the counter: BiotPharm - antibiotic without presription
Charlesmub
May 27, 2025
get antibiotics quickly: buy antibiotics online uk - buy antibiotics over the counter
Robertbaf
May 27, 2025
Удаление волос лазерная эпиляция удаление: гладкая кожа на долгое время. Аппараты последнего поколения, опытные мастера, комфортная обстановка. Эпиляция для женщин и мужчин. Онлайн-запись, гибкие цены, без лишнего стресса.
Patrickwof
May 27, 2025
Профессиональная лазерная эпиляция волос. Эффективное удаление волос на любом участке тела, подход к любому фототипу. Сертифицированные специалисты, стерильность, скидки. Запишитесь прямо сейчас!
Josephted
May 27, 2025
Безболезненная сеансы лазерной эпиляции Удаление волос на любом участке тела. Работаем с чувствительной кожей, используем новейшие лазеры. Акции, абонементы, индивидуальный подход.
CurtisAdurl
May 27, 2025
Ero Pharm Fast: Ero Pharm Fast - Ero Pharm Fast
Rodneysog
May 27, 2025
Ero Pharm Fast [url=https://eropharmfast.shop/#]Ero Pharm Fast[/url] п»їed pills online
1win_igMl
May 27, 2025
1win каттоо [url=http://1win14004.ru]http://1win14004.ru[/url] .
RichardDuh
May 26, 2025
новые проститутки тюмени
dodabvbok
May 26, 2025
Пиломатериалы онлайн - компания, которая широкий ассортимент продукции предлагает, она отменным качеством обладает. Мы дорожим репутацией, стараемся поддерживать высший уровень сервисного обслуживания, уделяя максимум внимания надобностям каждого заказчика. https://www.pilomaterialy.online - здесь можно купить пиломатериалы от производителя без переплат. Быструю доставку гарантируем. Стремимся сделать наши расценки доступными для клиентов. Готовы помочь и в выборе материалов подсказать. Обращайтесь скорее к нам!
YawavewAcrof
May 26, 2025
На сайте https://t.me/win1_russia_1win изучите всю необходимую, актуальную информацию, которая касается популярной БК «1WIN». Здесь вы найдете самые точные прогнозы, а также содержательные новости, различную аналитику. Эта компания считается одной из самых прогрессивных и надежных, а потому ей точно можно доверять, ведь она гарантированно выплачивает выигрыш в полном размере и уважает своих клиентов. На этом канале публикуются самые последние новости, с которыми необходимо ознакомиться и вам.
Luxuxantraut
May 26, 2025
Гражданство испании, паспорт испании, внж испании, пмж испании, виза в испанию, адвокат в испании, теннисная академия в испании, виза цифровых кочевников, стартап в испании, испанское гражданство, испанский паспорт. Подробнее: https://expert-immigration.com/blog/grazhdanstvo-ispanii
KigazGah
May 26, 2025
Looking for where to boost your account in games from professionals? Visit https://dving.net/ and check out the games in which we boost accounts. More than 8 years of experience! We provide your account with achievements of any complexity. We are your best assistant in boosting for top online games. New heights in WoW, Destiny 2, Diablo 4 and Division 2 and other games. The prices will pleasantly surprise you. More details on the website.
tipografiya-spb
May 26, 2025
Профессиональная типография организация. Изготовим любые печатные материалы — от визиток до каталогов. Качественно, быстро, с гарантией. Закажите онлайн или приезжайте в офис в СПб.
1win_lxMl
May 26, 2025
как отыграть бонус в 1win [url=www.1win14004.ru]www.1win14004.ru[/url] .
nakleyki-pechat
May 26, 2025
Нужна печать наклеек дешево? Закажите стикеры любых форм и размеров с доставкой. Яркие, прочные, влагостойкие наклейки на пленке и бумаге — для рекламы, декора, маркировки и упаковки.
pechat-nakleek
May 26, 2025
Изготовление и типография печать наклеек. Стикеры для бизнеса, сувениров, интерьера и упаковки. Печатаем тиражами от 1 штуки, любые материалы и формы. Качественно, недорого, с доставкой по СПб.
JeffreyAbupt
May 26, 2025
Онлайн сервис загрузить все картинки с веб-страницы для получения картинок с любого сайта. Вставьте URL — и мгновенно получите изображения на своём устройстве. Поддержка всех форматов, никаких ограничений и лишних действий. Работает бесплатно и круглосуточно.
yazedbep
May 26, 2025
Looking for tan-through swimwear? rodasoleil.shop is the swimsuit that guarantees a flawless, even tan—no white lines. The fabric lets sunlight through, is breathable, feather-light, and dries in an instant. Our swimsuits are smart in themselves, combine efficiency and elegance, while providing an ideal golden glow. Tan-Through swimsuits are designed for a chic beach look and uncompromising comfort, enjoy freedom of movement. Perfect for pool parties, surfing sessions, and yacht retreats.
1win_uz_whkn
May 26, 2025
1win войти [url=https://1win14005.ru/]1win войти[/url] .
tibakeSeich
May 26, 2025
На t.me/mvavada вас ожидает масса полезной информации. Официальный канал проекта Вавада приглашает погрузиться в атмосферу реального казино. В VAVADA всегда что-то новенькое есть. Присоединяйтесь скорее к нам. Следите за акциями и обновлениями. https://t.me/mvavada - здесь детально рассказываем о ключевых аспектах, которые делают Вавада популярным местом для онлайн-развлечений. Сможете узнать, как оригинальный сайт Vavada от мошеннических копий отличить. Играйте в слоты и наслаждайтесь яркими эмоциями. Пусть удача вам улыбнется!
liga chempionov_liKi
May 26, 2025
лч [url=www.footballnews.store/]www.footballnews.store/[/url] .
prodat rolex_ysma
May 26, 2025
продать ролекс в москве [url=http://www.prodaja-rolex-chasi13.ru]http://www.prodaja-rolex-chasi13.ru[/url] .
1win_tvMn
May 26, 2025
1win футбол [url=https://1win22080.ru/]https://1win22080.ru/[/url] .
zaimi_csPl
May 26, 2025
займы [url=http://www.investinq.ru]http://www.investinq.ru[/url] .
stanki-a
May 26, 2025
Станки для производства станки для обработки металла металлообработка, резка, сварка, автоматизация. Продажа новых и восстановленных моделей от ведущих брендов. Гарантия, обучение персонала, техподдержка.
Blakereono
May 26, 2025
печать визиток дешево https://pechat-vizitok11.ru
KennethKed
May 26, 2025
печать визиток пластик печать визиток спб
HenryGet
May 26, 2025
Ищете, где https://motoreuro.ru с гарантией и доставкой? Мы предлагаем проверенные агрегаты с пробегом до 100 тыс. км из Японии, Европы и Кореи. Подбор, установка, оформление документов — всё под ключ.
VernonFaura
May 26, 2025
cialis and high blood pressure: find tadalafil - cialis online aust
WuyocnMains
May 26, 2025
Продвинуть свой сайт в ТОП поисковых систем от профессионалов легко. Посетите https://stavropol.seo.democrat/ где мы предложим вам целый комплекс услуг, направленный на вывод в ТОП. Мы работаем под ключ - разрабатываем, оптимизируем и продвигаем. Узнайте обо всех наших услугах на сайте или получите бесплатный SEO-аудит! SEO-студия из Ставрополя качественные услуги, которые обеспечат стабильный рост трафика и продаж.
lanoledaync
May 26, 2025
Морякам предлагается огромный выбор интересных, высокооплачиваемых вакансий, среди которых точно получится найти идеальный для себя вариант относительно условий, а также заработка. Для начала необходимо выбрать должность, а также то, на каком флоте хотели бы трудиться. Можно найти работу на оффшорном, танкерном и других флотах. https://crewings.me - на сайте вы отыщете все важные данные крюингов и других. С той целью, чтобы отыскать то, что интересует, необходимо обозначить желаемую должность и другие данные. В базе всегда только актуальная, свежая информация.
Buzomsseexy
May 25, 2025
На сайте https://tent3302.com/ вы сможете приобрести качественные, надежные шины на Газель, которые прослужат долгое время. В каталоге также представлен и двигатель, различные комплектующие, трансмиссии и многое другое. На всю продукцию установлены доступные, привлекательные расценки. А ассортимент регулярно расширяется, чтобы вы смогли приобрести все, что нужно и в одном месте. В разделе находятся китайские шины только проверенных лидирующих марок. Только периодическое техническое обслуживание помогает продлить срок службы техники.
Vufucldok
May 25, 2025
На сайте https://xakervip.com вы сможете воспользоваться услугами опытного, компетентного хакера, который решит вопросы любой сложности. К примеру, взломает почту, узнает пароли, а также установит слежку. На этом форуме вы обязательно найдете специалиста, который окажет услуги на должном уровне и за небольшую плату. Если кандидатура вас устроила, то свяжитесь со специалистом, чтобы уточнить все детали, а также узнать, возьмется ли он за решение проблемы. Ваше обращение будет конфиденциальным.
Kicozeapogy
May 25, 2025
Visit the website https://ster24.com/ and you will be able to buy Buy Injectable and Oral Steroids, HGH, PCT, and Sex Support Products, fat burners online. Check out our brands and assortment, because it will satisfy even the most demanding customer. All products for energy and health are offered at great prices. More details on the website.
remont okon_zcKr
May 25, 2025
пластиковые окна [url=https://studio5floor.ru]https://studio5floor.ru[/url] .
Xibefnhal
May 25, 2025
На сайте https://relomania.com оставьте заявку для того, чтобы узнать, как вы сможете переехать в солнечную, завораживающую Испанию. Популярная компания «Relomania» предлагает воспользоваться полным комплексом услуг. Они необходимы как раз для того, чтобы реализовать вашу идею, независимо от ее сложности. Вам обязательно окажут содействие в том, чтобы оформить ВНЖ в Испании либо ВНЖ цифрового кочевника. В компании трудятся высококлассные, надежные специалисты, которые справятся с задачей.
zaimi_liPl
May 25, 2025
займ оформить онлайн [url=http://investinq.ru/]http://investinq.ru/[/url] .
remont okon_wdKr
May 25, 2025
пластиковые окна [url=http://studio5floor.ru/]http://studio5floor.ru/[/url] .
liga chempionov_pcKi
May 25, 2025
лига ставок футбол [url=https://footballnews.store]https://footballnews.store[/url] .
prodat rolex_emma
May 25, 2025
продать часы rolex [url=http://www.prodaja-rolex-chasi13.ru]продать часы rolex[/url] .
Jerryitelo
May 25, 2025
типография официальный сайт стоимость типография
Jamestob
May 25, 2025
печатная типография сайт типографии
WilliamDax
May 25, 2025
дешевая типография типография напечатать
Teveheworge
May 25, 2025
На сайте https://feringer.shop/ в огромном количестве находятся печи для саун и бань. Этот магазин является специализированным интернет-бутиком, который реализует сертифицированную, оригинальную продукцию по лучшей стоимости. В разделе вы найдете порталы ламель, дымоходы ламель, отопительные печи, а также паровые, печи-казаны и многое другое. Вся продукция высокого качества, создана в соответствии с самыми высокими технологиями и только из лучших материалов. Постоянно появляются новинки, которые необходимо рассмотреть и вам.
FupexsNew
May 25, 2025
На сайте https://my-miele-shop.ru/ представлена продукция известной марки Miele, которая особенно пользуется популярностью среди тех, кто ценит функциональность, надежность и практичность. В разделе вы найдете встраиваемые холодильники, стиральные, сушильные машины, кофемашины, пароварки, выполненные из нержавеющей стали, духовые шкафы и многое другое для того, чтобы организовать комфортное пространство. Ознакомьтесь с теми товарами, которые находятся в тренде, и их покупает большинство.
Michaelmup
May 25, 2025
Дневник скетчера
AlonzoNeacK
May 25, 2025
продвижение сайтов москва поисковое продвижение сайтов
SteveHet
May 25, 2025
изготовление железных значков изготовление корпоративных значков
Donnieclona
May 25, 2025
seo продвижение и контекстная реклама поисковая оптимизация сайта
DuduchySania
May 25, 2025
Ищете выгодные ставки на различные виды спорта? Посетите https://luckypari-17uz.online/ и вы найдете отличные коэффициенты. Официальный сайт букмекерской конторы LuckyPari дает приветственный бонус. Посмотрите подробнее на сайте какие есть ставки игры. Вы также, для удобства, сможете скачать мобильное приложение.
GawanDub
May 24, 2025
Visit the website https://aivengo.media/ where interesting news, reviews, videos about artificial intelligence are published daily and you can be aware of all important events and learn how all this can be applied in life. Join AIvengo - it's really interesting!
Nightcic
May 24, 2025
Видео чат. Психолог Москва Онлайн поддержка.
Психологическое консультирование заключается в том, чтобы помочь клиенту разобраться в своих проблемах и вместе с ним найти пути выхода из сложной ситуации.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
Онлайн сессия от 82504 руб.
Записаться на консультацию.
Yubaxpaush
May 24, 2025
На сайте https://parkmotors.ru/ в огромном многообразии находятся шины и диски, двигатель, трансмиссия на Газель. Также представлено и рулевое управление, различные комплектующие на такую технику. Для того чтобы совершить приобретение, необходимо изучить все технические характеристики, особенности выбранного товара, чтобы купить именно то, что нужно. Есть обзоры на определенные товары. Для того чтобы найти что-то определенное, воспользуйтесь специальным поиском. Он значительно облегчит вам задачу.
Debobspaila
May 24, 2025
На сайте https://svaib.ru/ закажите профессиональный, качественный монтаж прочных, крепких КЖБИ свай. Услуга оказывается по Ленинградской области. А самое главное, что отсутствуют трещины, сколы, любые деформации, поэтому вы можете быть уверены в высоком качестве работ. Уникальность таких свай в том, что они разрабатываются по уникальной технологии. За счет этого они намного крепче бетона. Стоимость услуги будет невысокой. Для того чтобы больше узнать о технологии, изучите видео. Эти сваи не имеют аналогов.
znachki-zakaz
May 24, 2025
изготовление значков из металла изготовление значков из металла
DavidwheNi
May 24, 2025
значки металлические на заказ изготовление значков из металла на заказ москва
BrianTak
May 24, 2025
Компания САМШИТ на изготовлении деревянных окон и дверей специализируется. Осуществляем бережную доставку изделий. Уделяем монтажным работам особое внимание, при этом используя лучшие профессиональные инструменты и материалы. Ищете деревянная входная дверь? Samshitokno.ru - тут отзывы наших клиентов представлены, посмотрите их уже сегодня. Предлагаем широкий выбор моделей, которые для любого интерьера подойдут. На сайте можете заполнить форму, и мы свяжемся с вами в ближайшее время, чтобы уточнить детали проекта.
Dwighttem
May 24, 2025
бейджи премиум бейдж стальной с травлением
devrum
May 24, 2025
ИИ для аналитики crm модуль
Jameswen
May 24, 2025
cloud browser headless browser
NatenFal
May 24, 2025
Желаете продвинуть свой сайт в ТОП поисковых систем в Брянске? Посетите https://bryansk.seo.democrat/ где мы предложим вам целый комплекс услуг, направленный на вывод в ТОП. Мы работаем под ключ - разрабатываем, оптимизируем и продвигаем. Узнайте обо всех наших услугах на сайте или получите бесплатный SEO-аудит! Мы создали два эффективных тарифных плана SEO-продвижения - подробнее на сайте.
VepicPhamn
May 24, 2025
На сайте https://svaib.ru/ уточните расценки на КЖБИ сваи. Это предприятие предлагает качественную и надежную установку практичных, прочных свай КЖБИ. Все работы выполняются без минимальных деформаций, разрушений, спилов, чтобы вы смогли получить безупречный, эталонный результат. Сваи имеют такую важную особенность, что разрабатываются из виброуплотненного бетона, а также прочного армокаркаса. Именно по этой причине сваи будут намного прочнее бетона. На этом же сайте ознакомьтесь с благодарственными письмами от тех компаний, которые уже воспользовались услугами предприятия.
LuciwyRam
May 24, 2025
На сайте https://bort3302.ru/ в большом ассортименте представлены качественные, сертифицированные комплектующие на Газель Некст. В этой компании вы сможете заказать двигатель, трансмиссии, различные запчасти, а также шины, диски и многое другое. Вся продукция, которая здесь реализуется, качественная и идеально подходит на автомобиль этой марки. Даже учитывая то, что Газель считается надежной, функциональной машиной, ее необходимо регулярно обслуживать. А для этого обращаться за помощью в проверенную и надежную компанию.
WarejlMig
May 24, 2025
На сайте https://mvpol.ru вы сможете заказать сметный расчет для того, чтобы узнать, во сколько вам обойдутся промышленные полы определенного типа. В этой компании получится приобрести полимерные наливные полы, а также бетонные полы, которые отличаются упрочненным верхним покрытием. Также есть возможность заказать и ремонт такого покрытия. Сотрудничество предполагает составление договора, а на работы предоставляются гарантии. Вся запрашиваемая информация предоставляется очень быстро. Есть возможность воспользоваться консультацией.
WilliamGoR
May 24, 2025
арбитражный юрист лучшие юристы
DonnieSleta
May 24, 2025
Бесплатная панель управления control panel 1Panel сервером с открытым исходным кодом. Удобный интерфейс, поддержка популярных ОС, автоматизация задач, резервное копирование, управление сайтами и базами. Оптимально для вебмастеров и системных администраторов.
ForrestWhawl
May 24, 2025
Приветственные бонусы и промоакции 1xBet 2025
Используйте
получить промокод для 1xbet чтобы получить гарантированный бонус в размере 100% до 32500 рублей (или эквивалентную сумму в другой валюте €130). Это предложение доступно только для новых пользователей.
Воспользуйтесь этим кодом, чтобы получить бонус от 1хбет. Просто введите код в анкете при регистрации и пополните свой счет на сумму от 100 рублей. Вам будет начислен бонус в размере 130%, который может достигать до 32500 рублей.
У нас вы можете получить бесплатный промокод, который даст вам дополнительные бонусы и преимущества при игре на сайте 1xBet. Для того чтобы воспользоваться этим промокодом, вам необходимо зарегистрироваться на сайте и пройти процедуру верификации. После этого вы сможете получить бонус по промокоду или при пополнении счета. Также вы можете получить бонус, если пригласите друга или примете участие в определенных акциях.
FrankieLar
May 24, 2025
https://tadalaccess.com/# cialis professional review
Lorenhag
May 24, 2025
tadalafil soft tabs: TadalAccess - tadalafil troche reviews
JosephTes
May 24, 2025
cialis insurance coverage blue cross [url=https://tadalaccess.com/#]cialis from canada[/url] side effects of cialis daily
himahaabivy
May 23, 2025
Компания К-ЖБИ обеспечивает безупречное качество продукции и неукоснительное соблюдение сроков. Мы предлагаем доступные цены и профессиональный подход к каждому клиенту. У вас есть возможность на консультацию от специалистов по интересующим вопросам рассчитывать. Ищете элемент приямка монолитный цельный? Gbisp.ru - здесь можно оставить заявку. К-ЖБИ внедряет и применяет в производстве передовые технологии. Все материалы, сырье и готовые изделия проходят тщательные испытания и сертификацию в оснащенной лаборатории. Гарантируем быструю доставку, обращайтесь к нам.
CanabLix
May 23, 2025
На сайте https://belpapa.ru/ в огромном ассортименте представлен сайдинг самых разных оттенков, вариантов исполнения. Вся продукция качественная, надежная, на нее имеются сертификаты, вся необходимая сопроводительная документация. В разделе находится: виниловый, акриловый сайдинг, а также формованный, различные сопутствующие товары, которые пригодятся в процессе его укладки. А если вы ищете что-то определенное, то воспользуйтесь специальным фильтром. Заказы принимаются в круглосуточном режиме.
Lorenhag
May 23, 2025
cialis for sale: cialis side effects - tadalafil online paypal
Wosutuh
May 23, 2025
Блог сайту "Українська хата" - джерело з цікавими темами і корисними темами про будівництво і ремонт, домашній затишок і комфорт для сім'ї. У блозі https://xata.od.ua/category/blog/ щодня публікуємо актуальні огляди і поради від експертів.
Binehnzix
May 23, 2025
Конвейерные системы https://euroconveyor-st.ru/ - неотъемлемая часть современных предприятий. От легкой промышленности и логистических центов до энергетики и тяжелого машиностроения: конвейерные линии обеспечивают функционирование фабрик и заводов в автоматическом режиме круглый год. Ленточные и роликовые, мобильные и стационарные, компактные и масштабные - многообразные конвейерные системы решают самые разные задачи, обеспечивая минимизацию ручного труда, снижение затрат и оптимизацию рабочих процессов.
Melvinbom
May 23, 2025
шильдик изготовление изготовление металлизированных шильдиков
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis tablet
AnthonyDoone
May 23, 2025
шильд изготовить москва шильдик из латуни
JosephTes
May 23, 2025
cialis not working first time [url=https://tadalaccess.com/#]liquid tadalafil research chemical[/url] cialis from india
RussellBew
May 23, 2025
продвижение сайта клиенты продвижение сайта в поиске
Wucedtinny
May 23, 2025
Скай Пост рассказывает не только новости Одессы. В нашем блоге https://sky-post.odesa.ua/category/blog/ каждый день публикуем полезные советы, интересные факты, лайфхаки и многое другое, что вам понравится. Читайте одесские новости, а также интересный блог.
Vicentefam
May 23, 2025
Займы микрозаймы деньги онлайн
Eugeneduave
May 23, 2025
Взять микрозайм онлайн на банковскую заявка на займ на карту
Lorenhag
May 23, 2025
cialis efectos secundarios: cialis coupon free trial - cialis super active
Justinzed
May 23, 2025
Взять займ на карту без отказа онлайн срочно займ на руки мгновенно без отказа
JosephTes
May 23, 2025
cialis commercial bathtub [url=https://tadalaccess.com/#]cialis cheapest price[/url] tadalafil softsules tuf 20
Zakedlgrice
May 23, 2025
Туристическая компания Алые Паруса предлагает увлекательные водные экскурсии на теплоходах https://city-tours-spb.ru/vodnyye-ekskursii/ по рекам и каналам Санкт-Петербурга с выходом в Финский залив. Маршруты теплоходных экскурсий проходят мимо основных исторических мест. На борту работает экскурсовод или аудиогид. Есть собственный причал в центре Петербурга, откуда регулярно и без очередей отправляются теплоходы. Все теплоходы комфортные и безопасные. Отправляйтесь в водное путешествие и получите свежие эмоции и хорошее настроение!
natyajnie potolki_uzml
May 23, 2025
установка светодиодных натяжных потолков [url=https://potolkilipetsk.ru]https://potolkilipetsk.ru[/url] .
FrankieLar
May 23, 2025
https://tadalaccess.com/# tadalafil best price 20 mg
Lorenhag
May 23, 2025
cheap cialis online tadalafil: TadalAccess - order cialis from canada
JosephTes
May 23, 2025
generic tadalafil prices [url=https://tadalaccess.com/#]TadalAccess[/url] cialis india
FrankieLar
May 23, 2025
https://tadalaccess.com/# cialis purchase canada
JosephTes
May 23, 2025
cialis timing [url=https://tadalaccess.com/#]cialis reviews photos[/url] cialis generic release date
DonaldLeart
May 23, 2025
бейджики для сотрудников заказать бейджик
Edwardcraky
May 23, 2025
металлические шильды с гравировкой на заказ шильды корпоративные
ThomasGog
May 23, 2025
создание сайта цена минск разработка интернет сайтов минск
Lorenhag
May 23, 2025
tadalafil ingredients: cheapest cialis 20 mg - uses for cialis
Rumedrer
May 23, 2025
Зайдите на сайт Авадж https://avadge.com/ и вы сможете заказать импорт автомобиля из любой точки мира с доставкой в РФ. Мы предлагаем к покупке премиальные автомобили от ведущих мировых брендов, а наши специалисты предоставят вам всю необходимую информацию по поставке автомобилей с иностранных рынков. Подберём и привезём автомобиль на заказ в идеальном состоянии по доступным ценам.
wehemfuh
May 22, 2025
Кит-НН предлагает приобрести рабочую одежду по заманчивым ценам. Гарантируем приличный выбор моделей, отличное качество и ответственность на любом этапе сотрудничества. Ищете спецодежда Нижний Новгород? Kitt-nn.ru - тут представлены отзывы радостных клиентов, посмотрите их в любое время. Стараемся ваши потребности максимально удовлетворить. Подберем подходящую экипировку. Нанесем на нее шевроны с названием вашей компании и логотипом. Предлагаем услуги быстрой доставки. Оставьте номер на сайте, и мы вам перезвоним!
WobowAvews
May 22, 2025
На сайте https://feringer.shop/ есть возможность приобрести печи для бань, саун. В компании постоянно устраиваются акции для того, чтобы ваша покупка была более выгодной. Также возможна бесплатная доставка как по Москве, так и области. Печи FERINGER зарекомендовали себя с положительной стороны, радуют своей бесперебойной работой, эталонным качеством, надежностью, долгим сроком эксплуатации. Регулярно в каталоге появляются новинки, с которыми необходимо ознакомиться и вам. Уникальностью печей является и невероятно роскошная облицовка.
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis images
vofibeOxili
May 22, 2025
Крайне нелегко отыскать компетентного, знающего мастера, который бы осуществил кузовной ремонт на должном уровне, максимально качественно. Большинство владельцев автомобилей порекомендовали такое предприятие, которое готово выполнить и другие работы по лучшим расценкам. http://kuzov43.ru - на сайте есть возможность отправить фото авто, после чего получить расчет, во сколько обойдется услуга. На специализированном предприятии работают лучшие специалисты, которые справятся с самой сложной задачей максимально оперативно.
Vetizamhix
May 22, 2025
Ищете SEO продвижение сайтов в Волгограде? Посетите сайт https://volgograd.seo.democrat/ где вы найдете лучшие стратегии продвижения, а также мы проведем бесплатный SEO аудит сайта. Ознакомьтесь с нашими услугами: техническое SEO, контент-оптимизация, подбор и анализ ключевых слов, настройка Яндекс.Метрики, Google Analytics и многое другое. Мы специализируемся на комплексной раскрутке, оптимизации и создании сайтов, которые стабильно занимают ТОП позиции в Яндекс и других поисковых систем.
JokajrFor
May 22, 2025
На сайте http://istradoors.ru узнайте, как можно выгодно приобрести продукцию популярной компании ООО «Истринская мануфактура», которая производит межкомнатные двери самого интересного и разнообразного дизайна. Для того чтобы совершить приобретение, необходимо изучить всю продукцию на сайте, после чего выбрать то, что подходит именно вам. Вы можете приехать в офис, чтобы изучить продукцию, вызвать замерщика. После этого необходимо подписать договор и внести оплату. На все товары даются гарантии.
SabawsDes
May 22, 2025
На сайте https://hmanga.today/ представлена манга в огромном количестве и самого разнообразного жанра. Манга поможет разнообразить досуг, сделать его ярким и незабываемым. Вы сможете выбрать любой вариант из предложенных на сайте. И самое главное, что манга подарит только приятные и положительные впечатления, радость от просмотра. Все серии представлены в отменном качестве, а просматривать можно как на компьютере, так и смартфоне, телефоне. Манга в эротическом стиле поможет удовлетворить ваши желания.
Lorenhag
May 22, 2025
cialis pricing: TadalAccess - when does tadalafil go generic
BilahSquag
May 22, 2025
Посетите сайт Компании ЛиСтрой https://listroi.ru/ и вы сможете купить или заказать сварные, кованые, дутые решетки на окна в Москве. Наш завод металлических изделий - занимается изготовлением, доставкой и монтажом с гарантией. Посмотрите наш каталог с отличными ценами и ассортимент, который обязательно вам подойдет, а неоспоримые преимущества решеток для окон позволят защитить ваш дом в Москве.
Cunaghysuisa
May 22, 2025
Посетите сайт Роспромфильтр https://rospromfilter.ru/ который является прoизвoдитeлeм выcoкoкaчecтвeнных фильтрующих элeмeнтoв и aнaлoгoв вceмирнo извecтных прoизвoдитeлeй. Посмотрите на сайте каталог с выгодными ценами на воздушные фильтры, гидравлические фильтры, масляные фильтры, топливные фильтры, аналоги фильтров и многое другое. Также изготавливаем промышленные фильтры под заказ. Подробнее на сайте.
FrankieLar
May 22, 2025
https://tadalaccess.com/# cialis tablet
Yezamum
May 22, 2025
Teleflora Belarus Unit https://flower-shop.by/ is pleased to offer flower delivery services. The company is an online florist, delivering flowers across Minsk, Belarus. We would be delighted to assist you in sending flowers to Minsk, Belarus, and other regional Belarus towns including Mogilev, Vitebsk, Brest, Grodno, and Gomel, as well as worldwide destinations. We're more than happy to take care of all your Belarus flower delivery orders. We've got a whole network of florists and flower shops who can deliver flowers for our customers whenever they need.
Lorenhag
May 22, 2025
cialis buy online: where to buy cialis cheap - cialis and adderall
Charleseagef
May 22, 2025
Недвижимость Черноземья https://nedvizhimostchernozemya.ru квартиры, дома, участки, коммерческие объекты. Продажа и аренда во всех крупных городах региона. Надежные застройщики, проверенные предложения, прозрачные сделки.
Robertcit
May 22, 2025
Агентство недвижимости https://assa-dom.ru покупка, продажа, аренда квартир, домов, участков и коммерческих объектов. Полное сопровождение сделок, помощь с ипотекой, юридическая поддержка. Надежно, удобно, профессионально.
nabusoccus
May 22, 2025
Прометалл готов оказать помощь во всем, касаемо обеспечения теплом. Мы занимаемся реализацией, установкой и обслуживанием чугунных печей. Постоянно акции устраиваем. Вы можете рассчитывать на лояльные условия покупки печного оборудования. Оперативно доставим покупку. Ищете печь атмосфера? Prometall.shop - здесь варианты на любой вкус и бюджет есть. Продукция высоким международным стандартам соответствует, сопровождается паспортами и сертификатами качества. Обращайтесь к нам, ответим на интересующие вас вопросы и поможем с оформлением гарантии.
Lorenhag
May 22, 2025
online cialis: cialis and melanoma - what is cialis
Mosesweema
May 22, 2025
Инвестиции в строительство https://permgragdanstroy.ru жилой и коммерческой недвижимости. Прибыльные проекты, прозрачные условия, сопровождение на всех этапах. Участвуйте в строительстве с гарантированной доходностью.
FrankieLar
May 22, 2025
https://tadalaccess.com/# where to buy tadalafil in singapore
NathanDub
May 22, 2025
Пиломатериалы от производителя https://tsentr-stroy.ru по доступным ценам. В наличии обрезная и необрезная доска, брус, вагонка, доска пола, рейка и другие изделия. Работаем с частными и корпоративными заказами. Качество, доставка, гибкие условия.
WilfredMes
May 22, 2025
Металлические ограждения https://osk-stroi.ru для дома, дачи, промышленных и общественных объектов. Качественные материалы, долговечность, устойчивость к коррозии. Быстрая установка и индивидуальное изготовление под заказ.
VepicPhamn
May 22, 2025
На сайте https://svaib.ru/ уточните расценки на КЖБИ сваи. Это предприятие предлагает качественную и надежную установку практичных, прочных свай КЖБИ. Все работы выполняются без минимальных деформаций, разрушений, спилов, чтобы вы смогли получить безупречный, эталонный результат. Сваи имеют такую важную особенность, что разрабатываются из виброуплотненного бетона, а также прочного армокаркаса. Именно по этой причине сваи будут намного прочнее бетона. На этом же сайте ознакомьтесь с благодарственными письмами от тех компаний, которые уже воспользовались услугами предприятия.
pornjourney
May 22, 2025
Discover Pornjourney, a platform where artificial intelligence makes your desires come true. Create your perfect AI heroines, chat in real time, and enjoy personalized content tailored to your tastes. The next level of sex technology is here.
NubeseOvack
May 22, 2025
Туристическая компания ГРУПСПБ организует информативные и интересные экскурсии по Санкт-Петербургу с выездом в пригороды и другие города России. В маршрутах — знаковые достопримечательности, музеи, культурные объекты и скрытые уголки города. Опытные гиды подают информацию увлекательно, с "изюминкой", поэтому взрослые и дети останутся в восторге. Экскурсии по Петербургу проводятся на современных автобусах. Экскурсии с https://www.groupspb.ru/ - идеальный способ узнать город с новой стороны.
WilliamScery
May 22, 2025
кракен даркнет
Lorenhag
May 22, 2025
canadian pharmacy online cialis: cialis online without pres - max dosage of cialis
Cuzitglync
May 22, 2025
На сайте https://bzdostup.ru/ оформите онлайн-заявку и получите скидку 3% на бетон, растворы. Предприятие в течение длительного времени занимается производством, а также оперативной доставкой продукции. Но также можно воспользоваться и самовывозом. А если вы произведете оплату наличными, то можете рассчитывать на хорошую скидку. Прямо сейчас ознакомьтесь с прайс-листом, чтобы узнать стоимость и заказать товары в требующемся количестве. Бетон отличается всеми важными техническими характеристиками, наделен эталонным качеством.
JosephTes
May 22, 2025
best price on cialis [url=https://tadalaccess.com/#]nebenwirkungen tadalafil[/url] buying cheap cialis online
Dragon Link
May 22, 2025
Dragon Link delivers thrilling gameplay, stunning visuals, and huge jackpot potential— perfect for high-stakes action lovers! Dragon Link
FrankieLar
May 22, 2025
https://tadalaccess.com/# can you drink alcohol with cialis
Lorenhag
May 21, 2025
when will generic cialis be available in the us: cialis how does it work - cheap cialis pills
Davidshema
May 21, 2025
Приветственные бонусы и промоакции 1xBet 2025
Используйте
1xbet промокод сегодняшний чтобы получить гарантированный бонус в размере 100% до 32500 рублей (или эквивалентную сумму в другой валюте €130). Это предложение доступно только для новых пользователей.
Воспользуйтесь этим кодом, чтобы получить бонус от 1хбет. Просто введите код в анкете при регистрации и пополните свой счет на сумму от 100 рублей. Вам будет начислен бонус в размере 130%, который может достигать до 32500 рублей.
У нас вы можете получить бесплатный промокод, который даст вам дополнительные бонусы и преимущества при игре на сайте 1xBet. Для того чтобы воспользоваться этим промокодом, вам необходимо зарегистрироваться на сайте и пройти процедуру верификации. После этого вы сможете получить бонус по промокоду или при пополнении счета. Также вы можете получить бонус, если пригласите друга или примете участие в определенных акциях.
Gakntpoids
May 21, 2025
На сайте https://mirtash.ru/ изучите каталог натурального камня, который подходит для декорирования приусадебной территории. Но им украшают и дом внутри. Важным преимуществом покупки камня в этой компании является то, что его добывают напрямую из проверенных месторождений России. Работы мастеров этой компании вызывают неподдельный восторг, восхищение. На ваше усмотрение можно выбрать самую разную цветовую палитру, а также фактуру. Все природные камни отличаются высокой прочностью, надежностью, экологичностью.
HodawllBut
May 21, 2025
Discover what's really happening in the cities of the world — from Hanoi to Hamburg, Jakarta to Jeddah. This multilingual platform shares real local news, not just global headlines. Stay connected with everyday life in places you care about - https://asiacity.news/
TogovllHib
May 21, 2025
На сайте https://press-forma.by/ закажите бесплатный расчет на производство пресс-форм, а также различных пластиковых конструкций. Весь заказ будет выполнен точно в обозначенные сроки. Специалисты предприятия работают исключительно на результат, чтобы ваш бизнес только процветал и становился рентабельным. Предприятие находится на рынке более 10 лет, за которые заполучило огромное количество положительных отзывов. В арсенале около 30 единиц техники, чтобы создать для вас продукцию эталонного качества.
Williamnoins
May 21, 2025
взыскание задолженности взыскание долгов задолженностей
cerugBut
May 21, 2025
ТД «Авангард» предлагает покупателям большой ассортимент продукции. Мы силовые кабели с быстрой доставкой по Москве и области поставляем. Товары отличаются высокой надежностью. Используем индивидуальный подход в работе. Принимаем различные формы оплаты. Готовы время для консультирования уделить. Ищете кабель ввгнг? Kabel-silovoj.ru - тут есть возможность кабель силовой заказать. Работаем с юридическими и физическими лицами. Выстраиваем долгосрочные отношения со своими клиентами. Звоните, с удовольствием ваши предложения и пожелания выслушаем.
Nathanlep
May 21, 2025
юрист по семейным делам развод https://urwork.ru/uslugi/semejnyj-yurist/
Scottdroca
May 21, 2025
cheapest 10mg cialis: TadalAccess - cialis recreational use
WilliamScery
May 21, 2025
https kra32 cc
FrankieLar
May 21, 2025
https://tadalaccess.com/# tadalafil citrate powder
xutaggex
May 21, 2025
Artwing - студия графического дизайна. Мы любим собственное дело и готовы сворачивать горы ради великолепного результата. Выполняем по дизайну логотипа качественные услуги. Строго установленные сроки выдерживаем. Ищете иллюстрирование? Artwing.ru - портал, который позволяет опубликовывать об услугах подробную информацию. Наши цены в рамках приличия держатся. Беремся за проекты разного масштаба и сложности. Составим креативное плакатное решение наружной рекламы, увеличивающее продажи и привлекающее потенциальных клиентов. Обращайтесь к нам!
XohopFuh
May 21, 2025
База цветов https://rynokcvetov.ru/ - ваш надежный поставщик свежих цветов в Санкт-Петербурге. Предлагаем широкий ассортимент роз, хризантем, тюльпанов и сезонных цветов по оптовым ценам. Прямые поставки, удобный самовывоз и быстрая доставка по городу. Работаем с флористами, салонами и магазинами.
JosephTes
May 21, 2025
cheap cialis online overnight shipping [url=https://tadalaccess.com/#]Tadal Access[/url] cialis manufacturer coupon
FupexsNew
May 21, 2025
На сайте https://my-miele-shop.ru/ представлена продукция известной марки Miele, которая особенно пользуется популярностью среди тех, кто ценит функциональность, надежность и практичность. В разделе вы найдете встраиваемые холодильники, стиральные, сушильные машины, кофемашины, пароварки, выполненные из нержавеющей стали, духовые шкафы и многое другое для того, чтобы организовать комфортное пространство. Ознакомьтесь с теми товарами, которые находятся в тренде, и их покупает большинство.
zotaycuppy
May 21, 2025
Антикор - компания, которая широкий спектр услуг по антикоррозийной обработке транспортных средств предоставляет. Сотрудничаем с юридическими и физическими лицами. Применяем исключительно материалы высокого качества. Доверьтесь настоящим профессионалам! https://antikor-kirov.ru - тут наши работы представлены, посмотрите их уже сейчас. У нас много клиентов довольных. Гарантируем вам индивидуальный подход. Позвоните нам, и мы вас по необходимым вопросам дадим консультацию. Защитите свое авто от коррозии и ржавчины!
ekskursii-kaliningrad
May 21, 2025
сколько стоят экскурсии в калининграде экскурсия калининград сегодня
ToyurtKaw
May 21, 2025
На сайте https://z-news.link/ изучите увлекательные и информативные новости, которые представлены здесь со всего мира. Они на самую разную тематику и, как правило, касаются экономики, политики, бизнеса, авто, моды, есть забавные новости, те, что касаются игр, медицины, развлечений и многого другого. Здесь вы обязательно найдете такую информацию, которая обязательно вам пригодится для расширения кругозора. Есть информация как на русском языке, так и английском. Вы точно ничего не пропустите, если будете регулярно посещать этот портал, на котором публикуются самые последние новости из разных стран.
Lofatdjet
May 21, 2025
Посетите интернет магазин FurnituraPRO https://furniturapro.ru/ и вы найдете дверную фурнитуру, по выгодным ценам, для межкомнатных и входных дверей в Москве с доставкой по Московской области, России, Казахстану и Беларуси. Ознакомьтесь с широким ассортиментом товаров, который постоянно обновляется. У нас вы можете купить замок, ручку, фиксатор и другую дверную фурнитуру от большого количества брендов. Подробнее на сайте.
ZepifamTries
May 21, 2025
На сайте http://sherlock-find.com/ уточните всю необходимую информацию, которая касается высокотехнологичного, инновационного бота Шерлока. Ему не составит труда найти любую информацию о человеке, автомобиле либо бизнесе. Этот сервис является очень удобным, комфортным, а его использование не вызовет сложностей. Вы сможете рассчитывать на получение детальной, точной информации, которая предоставляется в одном отчете. Вы получите информацию о человеке, включая адрес, дату рождения, номер телефона, то, есть ли задолженности.
Lorenhag
May 21, 2025
cialis pill: TadalAccess - best price on cialis
Scottdroca
May 21, 2025
best price for tadalafil: cialis buy - cialis online no prior prescription
KennethFrife
May 21, 2025
Играешь в Fallout 76? Хочешь купить шмот Fallout 76? Широкий ассортимент предметов, включая силовую броню, легендарное оружие, хлам, схемы и многое другое для Fallout 76 на PC, Xbox и PlayStation. Мы предлагаем услуги буста, прокачки персонажа и готовые комплекты снаряжения.
Thomasemere
May 21, 2025
На diabloshop.ru вы можете купить https://diabloshop.ru/gajdy-diablo-2-resurrected/ золото Diablo 4, руны Diablo 2 Resurrected, а также уникальные предметы и легендарное снаряжение для всех платформ — PC, Xbox, PlayStation и Nintendo Switch. Мы предлагаем быстрый буст персонажа, услуги прокачки, сбор лучших билдов и готовые комплекты снаряжения.
Lorenhag
May 21, 2025
cialis generic overnite: cialis online no prescription - cialis 5 mg tablet
Scottdroca
May 20, 2025
purchase brand cialis: cialis free trial voucher - cheap cialis free shipping
FrankieLar
May 20, 2025
https://tadalaccess.com/# poppers and cialis
Lorenhag
May 20, 2025
viagara cialis levitra: TadalAccess - cialis not working
CidawipMuh
May 20, 2025
На сайте https://press-forma.by/ закажите бесплатный расчет на производство пресс-форм, а также различных пластиковых конструкций. Весь заказ будет выполнен точно в обозначенные сроки. Специалисты предприятия работают исключительно на результат, чтобы ваш бизнес только процветал и становился рентабельным. Предприятие находится на рынке более 10 лет, за которые заполучило огромное количество положительных отзывов. В арсенале около 30 единиц техники, чтобы создать для вас продукцию эталонного качества.
diabloshop
May 20, 2025
На diabloshop.ru вы можете купить https://diabloshop.ru/product-category/diablo-3-reaper-of-souls/ золото Diablo 4, руны Diablo 2 Resurrected, а также уникальные предметы и легендарное снаряжение для всех платформ — PC, Xbox, PlayStation и Nintendo Switch. Мы предлагаем быстрый буст персонажа, услуги прокачки, сбор лучших билдов и готовые комплекты снаряжения.
Scottdroca
May 20, 2025
cialis price per pill: Tadal Access - can cialis cause high blood pressure
setizuJepsy
May 20, 2025
Фундамент на жб сваях - компания с наилучшим соотношением цены и качества в СПб и Ленинградской области. Мы свое дело знаем хорошо. Соорудим фундамент для различных малоэтажных зданий и конструкций. Работаем слаженно и оперативно. Используем высокого качества материалы заводского изготовления. Ищете монтаж жб сваи в спб? Svaib.ru - тут отзывы реальных клиентов о нас представлены, посмотрите их. Если у вас возникли какие-либо вопросы, свяжитесь с нами по телефону, указанному на сайте. С удовольствием поможем с установкой фундамента для вашего дома!
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis vs tadalafil
kixadirox
May 20, 2025
Портал na-more-v-crimea.ru для путешественников и любознательных людей создан. Популяризация отдыха в Крыму - это наша основная цель. Мы размещаем полезную информацию, фотографии об интересных местах и достопримечательностях абсолютно бесплатно. Ищете какой отдых в крыму? Na-more-v-crimea.ru - здесь представлены статьи, читайте их. Будем регулярно обновлять коллекцию мест для путешествий, делиться ценными советами для тех, кто отправляется в поездку, рассказывать об особенностях Крыма и возможных трудностях, с которыми могут столкнуться туристы.
lanoledaync
May 20, 2025
Моряки смогут изучить большое количество перспективных должностей, которые оплачиваются в соответствии с вашими потребностями, а потому удастся отыскать подходящую по зарплате, условиям деятельности должность. Сначала определитесь с должностью и типом флота. Можно найти работу на оффшорном, танкерном и других флотах. https://crewings.me - на портале вы найдете все необходимые контакты судовладельцев, а также крюингов. Для того чтобы найти то, что нужно, следует указать должность, а также тип флота. В базе всегда только актуальная, свежая информация.
falloutbuy
May 20, 2025
Играешь в Fallout 76? Хочешь купить схемы Fallout 76? Широкий ассортимент предметов, включая силовую броню, легендарное оружие, хлам, схемы и многое другое для Fallout 76 на PC, Xbox и PlayStation. Мы предлагаем услуги буста, прокачки персонажа и готовые комплекты снаряжения.
Xibefnhal
May 20, 2025
На сайте https://relomania.com оставьте заявку для того, чтобы узнать, как вы сможете переехать в солнечную, завораживающую Испанию. Популярная компания «Relomania» предлагает воспользоваться полным комплексом услуг. Они необходимы как раз для того, чтобы реализовать вашу идею, независимо от ее сложности. Вам обязательно окажут содействие в том, чтобы оформить ВНЖ в Испании либо ВНЖ цифрового кочевника. В компании трудятся высококлассные, надежные специалисты, которые справятся с задачей.
Wifexve
May 20, 2025
Онлайн психологическая помощь. Психолог Ялта Получить первую онлайн консультацию психолога чате.
Поможет поставить цель терапии и приведет к результату.
Психолог, Сайт психологов.
Психологическое консультирование.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
JosephTes
May 20, 2025
cialis effectiveness [url=https://tadalaccess.com/#]cialis 20 mg[/url] cialis at canadian pharmacy
Lorenhag
May 20, 2025
us pharmacy cialis: TadalAccess - tadacip tadalafil
WihalusPhell
May 20, 2025
Посетите сайт https://catcas.pro/ - это официальный сайт с лицензией Кэт казино и вы найдете игры от известных провайдеров, среди которых NetEnt, Microgaming и Pragmatic Play с поддержкой 24/7, многоязычным интерфейсом. Оцените удобство интерфейса и преимущества использования официального сайта о которых подробно рассказано на странице.
Debobspaila
May 20, 2025
На сайте https://svaib.ru/ закажите профессиональный, качественный монтаж прочных, крепких КЖБИ свай. Услуга оказывается по Ленинградской области. А самое главное, что отсутствуют трещины, сколы, любые деформации, поэтому вы можете быть уверены в высоком качестве работ. Уникальность таких свай в том, что они разрабатываются по уникальной технологии. За счет этого они намного крепче бетона. Стоимость услуги будет невысокой. Для того чтобы больше узнать о технологии, изучите видео. Эти сваи не имеют аналогов.
Scottdroca
May 20, 2025
take cialis the correct way: Tadal Access - cialis manufacturer
FrankieLar
May 20, 2025
https://tadalaccess.com/# price of cialis
Rickybop
May 20, 2025
сколько стоит аренда машины аренда легкового автомобиля
FrankieLar
May 20, 2025
https://tadalaccess.com/# cialis genetic
arenda-avto
May 20, 2025
аренда авто машины аренда авто без ограничений
WilliamKic
May 20, 2025
Мы предлагаем ремонт ванных комнат владивосток отзывы с гарантией качества, соблюдением сроков и полным сопровождением. Индивидуальный подход, современные материалы и прозрачные цены. Работаем по договору. Закажите бесплатную консультацию и начните комфортный ремонт уже сегодня!
Lorenhag
May 20, 2025
cialis free trial 2018: TadalAccess - how many mg of cialis should i take
JosephTes
May 20, 2025
cialis online canada [url=https://tadalaccess.com/#]TadalAccess[/url] how much does cialis cost at walmart
Scottdroca
May 19, 2025
cialis 10mg reviews: cialis strength - tadalafil 20mg (generic equivalent to cialis)
bexosuCar
May 19, 2025
Калипсо - динамично развивающаяся компания. Предлагаем арендовать комфортабельные катера, яхты и парусники. Гарантируем персональный подход к каждому клиенту и доступные цены. Отдых ваш будет неповторимым. Ищете аренда катера Адлер? Adler.calypso.ooo - тут информацию опубликовали о достоинствах с нами сотрудничества. Аренда яхт с нами проще, чем когда-либо. Смогли свою стратегию построить в предоставлении услуг высшего качества. Доверьтесь нам. С удовольствием на все вопросы по телефону ответим. Приключение ваше ждет!
BihadnWar
May 19, 2025
Посетите сайт Котлы и горелки https://kotel-54.ru/ и вы найдете на складе в наличии готовые котельные, электрические котельные, котлы, горелки по низким ценам. Ознакомьтесь с нашим огромным ассортиментом, а доставка осуществляется как по Новосибирску, так и по всей России. У нас можно купить качественные и доступные запчасти для котлов и горелок. Подробнее на сайте.
Cerunhstore
May 19, 2025
На сайте https://shemi-otopleniya.ru/ ознакомьтесь с полным ассортиментом товаров, которые выполнены из качественной нержавеющей стали. В ассортименте компании находится гибкая подводка, РВД, подводка для смесителя и многое другое различных размеров, модификации и конфигурации. Именно поэтому вы обязательно приобретете то, что нужно для выполнения определенных работ, ремонта. В разделе можно ознакомиться и с особенностями, техническими характеристиками трехходового крана, медных труб. Вся продукция является сертифицированной, высокого качества.
VepicPhamn
May 19, 2025
На сайте https://svaib.ru/ уточните расценки на КЖБИ сваи. Это предприятие предлагает качественную и надежную установку практичных, прочных свай КЖБИ. Все работы выполняются без минимальных деформаций, разрушений, спилов, чтобы вы смогли получить безупречный, эталонный результат. Сваи имеют такую важную особенность, что разрабатываются из виброуплотненного бетона, а также прочного армокаркаса. Именно по этой причине сваи будут намного прочнее бетона. На этом же сайте ознакомьтесь с благодарственными письмами от тех компаний, которые уже воспользовались услугами предприятия.
Tabitlvew
May 19, 2025
На сайте https://villaprestige.ru уточните расписание, когда вы сможете снять виллу «Престиж». Для того чтобы забронировать этот вариант, необходимо обозначить дату заезда и выезда, количество гостей. Уточните и расписание электричек, на которых вы сможете добраться до места. Этот отдых обязательно вдохновит вас на нечто большее. Сделать правильный выбор помогут фотографии этого завораживающего места. Вас ожидает бесплатный Интернет, лаунж-зона, бесплатная парковка. К каждому клиенту индивидуальный подход.
JosephTes
May 19, 2025
generic cialis vs brand cialis reviews [url=https://tadalaccess.com/#]TadalAccess[/url] cialis generic 20 mg 30 pills
Brentraw
May 19, 2025
натяжной потолок в ванной сколько стоит натяжной потолок
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis without a doctor prescription canada
Scottdroca
May 19, 2025
tadalafil citrate bodybuilding: Tadal Access - mambo 36 tadalafil 20 mg reviews
Yubaxpaush
May 19, 2025
На сайте https://parkmotors.ru/ в огромном многообразии находятся шины и диски, двигатель, трансмиссия на Газель. Также представлено и рулевое управление, различные комплектующие на такую технику. Для того чтобы совершить приобретение, необходимо изучить все технические характеристики, особенности выбранного товара, чтобы купить именно то, что нужно. Есть обзоры на определенные товары. Для того чтобы найти что-то определенное, воспользуйтесь специальным поиском. Он значительно облегчит вам задачу.
Lorenhag
May 19, 2025
buy cipla tadalafil: TadalAccess - how long does cialis last 20 mg
Titusedupe
May 19, 2025
написание дипломов на заказ написать диплом
Marcusnut
May 19, 2025
написание реферата заказать реферат цена
FrankieLar
May 19, 2025
https://tadalaccess.com/# cialis dosage 40 mg
setizuJepsy
May 19, 2025
Компания «Фундамент на жб сваях» предлагает лучшее соотношение качества и цены в Ленинградской области и СПб. Мы свое дело знаем хорошо. Построим фундамент для любых конструкций и малоэтажных зданий. Работаем слаженно и оперативно. Применяем материалы заводского производства высшего качества. Ищете забивные сваи монтаж спб под ключ? Svaib.ru - здесь представлены отзывы реальных клиентов о нас, ознакомьтесь с ними. Если у вас появились какие-нибудь вопросы, позвоните нам по телефону на портале. С удовольствием поможем с установкой фундамента для вашего дома!
Scottdroca
May 19, 2025
generic tadalafil canada: Tadal Access - when does cialis patent expire
Brianson
May 19, 2025
На нашем сайте вы найдёте поздравительные картинки для любого случая. Яркие изображения, тёплые слова, праздничное настроение и стильный дизайн. Поделитесь эмоциями с близкими и сделайте каждый день особенным. Обновления каждый день, удобный формат, всё бесплатно!
Joshuacothe
May 19, 2025
Гид александра Калининград https://gid-po-kaliningradu.ru - новые впечатления.
Danielsix
May 19, 2025
Ноты для фортепиано скачать скачать ноты
FrankieLar
May 19, 2025
https://tadalaccess.com/# purchase brand cialis
Vufucldok
May 19, 2025
На сайте https://xakervip.com вы сможете воспользоваться услугами опытного, компетентного хакера, который решит вопросы любой сложности. К примеру, взломает почту, узнает пароли, а также установит слежку. На этом форуме вы обязательно найдете специалиста, который окажет услуги на должном уровне и за небольшую плату. Если кандидатура вас устроила, то свяжитесь со специалистом, чтобы уточнить все детали, а также узнать, возьмется ли он за решение проблемы. Ваше обращение будет конфиденциальным.
RolustZef
May 19, 2025
На сайте https://lazrko.ru ознакомьтесь с Лазаревским казачьим районным обществом. Перед вами те атаманы, которые заслужили огромное уважение. Также на этом портале вы найдете и полезные, содержательные материалы на данную тему, включая, структуру, историю, а также современную деятельность. Казачье общество начало особенно активно развиваться весной 2012 года. Одной из основных сфер деятельности является несение службы на государственном уровне. Под началом РКО работают детские садики, а также школы, в которых казачьи группы.
Scottdroca
May 19, 2025
cialis side effects: TadalAccess - best price on generic tadalafil
Lorenhag
May 19, 2025
cialis tadalafil 20mg price: cialis softabs online - buy cialis by paypal
Arthursus
May 19, 2025
займ денег онлайн займ взять
JosephTes
May 19, 2025
us pharmacy prices for cialis [url=https://tadalaccess.com/#]Tadal Access[/url] india pharmacy cialis
Yezamum
May 19, 2025
Teleflora Belarus Unit https://flower-shop.by/ is pleased to offer flower delivery services. The company is an online florist, delivering flowers across Minsk, Belarus. We would be delighted to assist you in sending flowers to Minsk, Belarus, and other regional Belarus towns including Mogilev, Vitebsk, Brest, Grodno, and Gomel, as well as worldwide destinations. We're more than happy to take care of all your Belarus flower delivery orders. We've got a whole network of florists and flower shops who can deliver flowers for our customers whenever they need.
FrankieLar
May 19, 2025
https://tadalaccess.com/# buy cialis toronto
Lorenhag
May 18, 2025
cialis 20mg review: Tadal Access - difference between sildenafil and tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis super active
JosephTes
May 18, 2025
cialis on sale [url=https://tadalaccess.com/#]cialis cheap[/url] order cialis online cheap generic
Lorenhag
May 18, 2025
cialis coupon online: TadalAccess - buy cialis online from canada
Scottdroca
May 18, 2025
what is cialis used for: Tadal Access - cialis blood pressure
RichardWak
May 18, 2025
Musik noten klavier noten auf klavier
Robertgluch
May 18, 2025
взять займ займ деньги
FrankieLar
May 18, 2025
https://tadalaccess.com/# cialis 20mg tablets
AllenHef
May 18, 2025
медицинский портал https://pobedilivmeste.org.ua с удобной навигацией и актуальной информацией. Болезни, симптомы, приёмы врачей, анализы, исследования, препараты и рекомендации.
TyroneExtew
May 18, 2025
Новостной портал https://sensus.org.ua главные события дня в России и мире. Политика, экономика, общество, культура, спорт и технологии. Только проверенные факты, оперативные сводки, мнения экспертов и честная подача.
JosephTes
May 18, 2025
is tadalafil peptide safe to take [url=https://tadalaccess.com/#]buy cialis in las vegas[/url] cialis is for daily use
rukaTrusa
May 18, 2025
Обратившись в «LEMON CAR», вы останетесь довольны качеством обслуживания. В автосервисе профессионалы своего дела трудятся. Мы оказываем весь комплекс услуг СТО. С нашей помощью ваше авто будет ухоженно выглядеть и работать надежно в течение всего срока эксплуатации. Ищете автосервис анапа круглосуточно? Lemon-car.ru - тут основная информация об автосервисе представлена. Также на сайте найдете отзывы. Предлагаем по выявлению неполадок вашей машины услуги. Можем предложить наилучшие условия по цене и покупке запчастей. Удостоверьтесь в достоинствах работы с нами лично!
Lorenhag
May 18, 2025
generic cialis available in canada: cialis erection - benefits of tadalafil over sidenafil
Scottdroca
May 18, 2025
originalcialis: buy liquid tadalafil online - cialis canada online
NelsonBix
May 18, 2025
Сайт для мужчин https://phizmat.org.ua всё о жизни с характером: здоровье, спорт, стиль, авто, карьера, отношения, технологии. Полезные советы, обзоры, мужской взгляд на важные темы.
Josephartip
May 18, 2025
Мужской портал https://realman.com.ua всё, что интересно и полезно: спорт, здоровье, стиль, авто, отношения, технологии, карьера и отдых. Практичные советы, обзоры, мнения и поддержка.
Alfredulcen
May 18, 2025
Кулинарные рецепты https://kulinaria.com.ua на каждый день и для особых случаев. Домашняя выпечка, супы, салаты, десерты, блюда из мяса и овощей. Простые пошаговые инструкции, доступные ингредиенты и душевные вкусы.
Vernonfem
May 18, 2025
Надёжный медицинский портал https://pobedilivmeste.org.ua с удобной навигацией и актуальной информацией. Болезни, симптомы, приёмы врачей, анализы, исследования, препараты и рекомендации.
FrankieLar
May 18, 2025
https://tadalaccess.com/# wallmart cialis
DamonAxody
May 18, 2025
Современный медицинский портал https://medfactor.com.ua с упором на технологии: телемедицина, онлайн-запись, цифровые карты, расшифровка анализов, подбор препаратов. Удобный доступ к информации и поддержка на всех этапах — от симптомов до выздоровления.
Cihijegroon
May 18, 2025
На сайте https://technolit.shop/ вы сможете выбрать и приобрести печи в облицовке, сетке, есть печи, которые подходят под укладку. Возможно, вам приглянутся варианты под обкладку, облицовки на трубу, отопительные печи и многое другое. Обязательно изучите избранные категории, которые выполнены из высокотехнологичных, инновационных материалов. Именно поэтому они прослужат долгое время, не утратят внешнего вида. Есть раздел с рекомендуемыми товарами. Вся продукция доставляется в минимальные сроки и обойдется по разумной цене.
AndrewAbarf
May 18, 2025
Сайт о мужском здоровье https://kakbog.com достоверная информация о гормональном фоне, потенции, урологических проблемах, профилактике, питании и образе жизни. Советы врачей, диагностика, лечение, препараты.
JosephTes
May 18, 2025
where to buy cialis cheap [url=https://tadalaccess.com/#]TadalAccess[/url] typical cialis prescription strength
Lorenhag
May 18, 2025
tadalafil 5mg once a day: side effects of cialis tadalafil - cialis and dapoxetime tabs in usa
Scottdroca
May 18, 2025
erectile dysfunction tadalafil: Tadal Access - what is the difference between cialis and tadalafil
FrankieLar
May 18, 2025
https://tadalaccess.com/# order cialis online no prescription reviews
KabbhKit
May 18, 2025
На сайте https://ekskursii.open-anapa.ru/ есть возможность заказать индивидуальные экскурсии, которые организуются по Анапе. Также можно выбрать и трансфер на любой экскурсионный объект. Для этих целей необходимо подобрать наиболее подходящую дату, количество билетов, а также автомобиль. В этой компании вам предложат увлекательные, интересные экскурсии, которые никого не оставят равнодушным. У вас получится посетить самые популярные достопримечательности, услышать легенды о них. Экскурсии гарантированно подарят отличное настроение и зарядят позитивом.
Lorenhag
May 18, 2025
cialis generic release date: TadalAccess - purchase cialis online
JosephTes
May 18, 2025
cialis picture [url=https://tadalaccess.com/#]tadalafil and ambrisentan newjm 2015[/url] where to buy generic cialis ?
Wosumtuh
May 18, 2025
Блог сайту "Українська хата" - джерело з цікавими темами і корисними темами про будівництво і ремонт, домашній затишок і комфорт для сім'ї. У блозі https://xata.od.ua/category/blog/ щодня публікуємо актуальні огляди і поради від експертів.
Scottdroca
May 17, 2025
order cialis online cheap generic: is cialis covered by insurance - mambo 36 tadalafil 20 mg reviews
FrankieLar
May 17, 2025
https://tadalaccess.com/# blue sky peptide tadalafil review
WarejlMig
May 17, 2025
На сайте https://mvpol.ru вы сможете заказать сметный расчет для того, чтобы узнать, во сколько вам обойдутся промышленные полы определенного типа. В этой компании получится приобрести полимерные наливные полы, а также бетонные полы, которые отличаются упрочненным верхним покрытием. Также есть возможность заказать и ремонт такого покрытия. Сотрудничество предполагает составление договора, а на работы предоставляются гарантии. Вся запрашиваемая информация предоставляется очень быстро. Есть возможность воспользоваться консультацией.
Zenaxhbexia
May 17, 2025
На сайте http://kuzov43.ru уточните стоимость кузовного ремонта, который выполняется на специализированном предприятии. Прямо сегодня вы сможете воспользоваться антикризисным предложением - покраска какого-либо элемента обойдется вам всего в 7 000 рублей. Любые запчасти поставляются в течение пары дней, потому вам не придется долго ожидать, пока выполнят ремонтные работы. Воспользуйтесь такой услугой, как восстановление геометрии кузова. Высококлассные сотрудники окажут и такую услугу, как ремонт вмятин, а покраска не потребуется.
JosephTes
May 17, 2025
can you purchase tadalafil in the us [url=https://tadalaccess.com/#]cialis dapoxetine australia[/url] cialis sublingual
Perryvem
May 17, 2025
Сайт для женщин https://expertlaw.com.ua которые любят моду, красоту и стильную жизнь. Актуальные тренды, советы по уходу, подбор образов, вдохновляющие идеи для гардероба и макияжа.
Joshuaaider
May 17, 2025
Сайт о здоровье глаз https://eyecenter.com.ua полезные статьи, советы офтальмологов, симптомы заболеваний, диагностика, лечение, упражнения для зрения. Всё о профилактике, коррекции, очках, линзах и современных методах восстановления.
HojijrMug
May 17, 2025
На сайте https://yarkoplast.ru/ получите консультацию по поводу того, как приобрести ПНД трубы, которые предназначены для того, чтобы обеспечить надежную защиту водоснабжению, электрокабелю, канализации. Перед покупкой изучите весь ассортимент товаров, чтобы сделать правильную покупку. Кроме того, получится ознакомиться и с техническими аспектами, чтобы не ошибиться с выбором. Все товары выполнены из сырья высокого качества, являются сертифицированными, созданы в соответствии с самыми строгими требованиями.
ThomasBaits
May 17, 2025
написание рефератов на заказ написать реферат онлайн
Thomasrox
May 17, 2025
написание дипломных работ на заказ дипломная работа на заказ стоимость
Scottdroca
May 17, 2025
vidalista tadalafil reviews: Tadal Access - is tadalafil peptide safe to take
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis for sale online in canada
DannyOvant
May 17, 2025
Всё о лечении диабета https://diabet911.com типы заболевания, симптомы, диагностика, питание, образ жизни и лекарственная терапия. Объясняем просто и понятно. Актуальная информация, советы врачей, статьи для пациентов и близких.
Fatherawe
May 17, 2025
Психотерапевт сайт. Психолог Ялта Задать вопрос психологу.
Нужен хороший психолог?
Решим вместе вашу проблему.
Психолог владеет множеством приемов и техник, которые помогут разобраться в себе.
DarylVok
May 17, 2025
Онлайн фитнес-журнал https://bahgorsovet.org.ua полезные статьи от тренеров и нутрициологов: программы тренировок, восстановление, питание, биомеханика, анализ ошибок. Говорим на языке результата. Научный подход без воды — для тех, кто ценит эффективность.
Williammok
May 17, 2025
Женский онлайн-журнал https://trendy.in.ua о выборе, деньгах, успехе и личных целях. Как совмещать карьеру и семью, строить бизнес, говорить "нет" и заботиться о себе. Истории, советы, интервью, вдохновение. Для тех, кто идёт вперёд — в своих темпах и с опорой на себя.
LouisFoX
May 17, 2025
Онлайн-журнал для женщин https://tiamo.rv.ua которые ищут баланс. Психология, эмоции, отношения, самоценность, женское здоровье. Честные тексты, поддержка, путь к себе. Пространство, где можно дышать глубже, читать с удовольствием и чувствовать, что тебя понимают.
Lorenhag
May 17, 2025
where to get generic cialis without prescription: Tadal Access - tadalafil vidalista
DonaldPiply
May 17, 2025
Женский онлайн-портал https://sweaterok.com.ua это не просто сайт, а поддержка в повседневной жизни. Честные темы, важные вопросы, советы и тепло. От эмоций до материнства, от тела до мыслей.
JosephTes
May 17, 2025
cheap cialis online tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] difference between sildenafil tadalafil and vardenafil
LesterTup
May 17, 2025
Онлайн-портал для женщин https://rpl.net.ua всё о жизни, стиле, здоровье, отношениях, карьере, детях, красоте и вдохновении. Полезные статьи, советы, идеи и актуальные темы.
Martinjet
May 17, 2025
Профессиональный массаж Ивантеевка: для спины, шеи, поясницы, при остеохондрозе и сколиозе. Медицинский и спортивный подход, опытные специалисты, точечное воздействие. Снятие болей, восстановление подвижности, улучшение самочувствия.
Yenjlem
May 17, 2025
На сайте https://www.techno-svyaz.ru/ уточните телефон компании, которая является производителем печатных плат. Предприятие всегда радо новым заказчикам, контрактам, которые исполняет быстро, качественно, в соответствии с требованиями. Именно поэтому клиент получит то, на что рассчитывал и в обозначенном количестве. Хотя предприятие и является известным, оно заполучило огромное количество клиентов, постоянно и стремительно развивается, чтобы предложить инновационные разработки в данной области.
Scottdroca
May 17, 2025
why does tadalafil say do not cut pile: Tadal Access - buy generic cialis online
FrankieLar
May 17, 2025
https://tadalaccess.com/# cialis price comparison no prescription
Liyowscach
May 17, 2025
На сайте https://iz-nerzhaveyki.ru/ ознакомьтесь с большим выбором продукции, которая выполнена из нержавеющей стали. В компании вы сможете заказать следующую продукцию: РВД, рукава высокого давления, а также гибкую подводку, обратные клапаны, фильтры, муфты, фланцы и многое другое. Все товары разработаны в соответствии с ГОСТом, по нормативам и с учетом высоких требований. Напротив каждого товара указаны технические характеристики, размеры и другая важная информация, которая является ключевой при покупке.
Lorenhag
May 17, 2025
what does generic cialis look like: TadalAccess - cialis for daily use dosage
WilburnSak
May 17, 2025
Модный журнал https://psilocybe-larvae.com всё о стиле, трендах, бьюти-новинках, звёздах и вдохновении. Образы с подиумов, советы стилистов, актуальные коллекции, мода улиц и мировые бренды.
JosephArord
May 17, 2025
Портал для женщин https://prettiness.kyiv.ua которые любят жизнь во всех её красках. Советы, мода, рецепты, отношения, вдохновение, дом и путешествия. Каждый день — новая идея, интересная мысль и повод улыбнуться.
RubenUteva
May 17, 2025
Портал для активных https://onlystyle.com.ua стильных, современных женщин. Мода, карьера, здоровье, бьюти-тренды, фитнес, лайфхаки, вдохновение. Будь в курсе, живи ярко, выбирай смело. Никаких скучных статей — только драйв, стиль и реальная польза.
DonolrGap
May 17, 2025
На сайте https://foto-a4.ru/ уточните телефон фотосалона, который находится в Митино. Каждый желающий получает возможность воспользоваться полным спектром услуг, включая печать фото на различные документы, плоттерную резку, широкоформатную печать и многое другое. На изготовление заказа уходят несколько минут, но может потребоваться и больше времени в зависимости от сложности заказа, его объема. При необходимости компетентные и опытные сотрудники проконсультируют по всем интересующим вопросам.
JosephTes
May 17, 2025
tadalafil (exilar-sava healthcare) [generic version of cialis] (rx) lowest price [url=https://tadalaccess.com/#]tadalafil 20mg (generic equivalent to cialis)[/url] cialis using paypal in australia
RidizeSucky
May 17, 2025
Wszyscy nowi uzytkownicy, ktorzy po raz pierwszy tworza konto w kasynie Fontan, moga skorzystac z bonusu bez depozytu w wysokosci 100 zlotych. Wszystko, co musisz zrobic, to zarejestrowac sie https://fontan-casino.pl/ - potwierdzic swoj adres e-mail i wypelnic profil w swoim panelu uzytkownika, podajac wymagana informacje. Aktywacja bonusu odbywa sie w panelu uzytkownika.
Williamprort
May 17, 2025
Женский онлайн-журнал https://inclub.lg.ua о силе выбора. Карьера, финансы, тайм-менеджмент, уверенность, стиль и баланс. Для женщин, которые двигаются вперёд, строят, влияют, мечтают. Говорим по делу — без стереотипов и с уважением к вашему пути.
Raymondbum
May 17, 2025
Женский онлайн-журнал https://gorod-lubvi.com.ua о красоте, стиле и уходе. Советы визажистов, подбор образов, секреты молодости, модные тренды. Всё, чтобы чувствовать себя уверенно и выглядеть на миллион. Будь в курсе, вдохновляйся и подбирай стиль по душе.
Gregoryhanna
May 17, 2025
Сильная, умная, стильная https://lugor.org.ua вот для кого наш женский онлайн-журнал. Темы: мода, карьера, дети, отношения, дом, здоровье. Разговор о реальной жизни: без глянца, но со вкусом.
Lorenhag
May 17, 2025
tadalafil tablets 20 mg global: cialis super active vs regular cialis - cialis para que sirve
Scottdroca
May 17, 2025
buying cheap cialis online: TadalAccess - cialis timing
Dustinmef
May 17, 2025
натяжной потолок сколько сколько стоит натяжной потолок в москве
DonaldKam
May 17, 2025
Информационно-познавательный https://golosiyiv.kiev.ua портал для мужчин и женщин: полезные статьи, советы, обзоры, лайфхаки, здоровье, психология, стиль, семья и финансы. Всё, что важно знать для жизни, развития и комфорта. Читайте, развивайтесь, вдохновляйтесь вместе с нами.
MichaelWer
May 17, 2025
Это не просто сайт для женщин https://godwood.com.ua это пространство, где вас слышат. Здесь — забота, поддержка, советы по жизни, отношениям, здоровью, семье и внутреннему балансу. Никакой критики, только доброта и уверенность: всё будет хорошо, и вы не одна.
RamirolaG
May 17, 2025
Сайт для женщин https://funtura.com.ua всё, что интересно каждый день: бьюти-советы, рецепты, отношения, дети, стиль, покупки, лайфхаки и настроение. Яркие статьи, тесты и вдохновение. Просто, легко, по-женски.
RalphHurse
May 17, 2025
В этой статье вы найдете познавательную и занимательную информацию, которая поможет вам лучше понять мир вокруг. Мы собрали интересные данные, которые вдохновляют на размышления и побуждают к действиям. Открывайте новую информацию и получайте удовольствие от чтения!
Изучить вопрос глубже - https://medalkoblog.ru/
JosephTes
May 16, 2025
cialis for daily use [url=https://tadalaccess.com/#]TadalAccess[/url] cialis and poppers
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis 5mg coupon
Scottdroca
May 16, 2025
cialis for blood pressure: buy cialis 20 mg online - tadalafil review
Gaokntpoids
May 16, 2025
На сайте https://mirtash.ru/ изучите каталог натурального камня, который подходит для декорирования приусадебной территории. Но им украшают и дом внутри. Важным преимуществом покупки камня в этой компании является то, что его добывают напрямую из проверенных месторождений России. Работы мастеров этой компании вызывают неподдельный восторг, восхищение. На ваше усмотрение можно выбрать самую разную цветовую палитру, а также фактуру. Все природные камни отличаются высокой прочностью, надежностью, экологичностью.
KerimtDar
May 16, 2025
На сайте https://superfsy.ru/ ознакомьтесь с интересной, полезной, актуальной информацией, которая касается финансов. Вы узнаете о том, как сэкономить собственные сбережения. Также представлены финансовые рекомендации, которые понадобятся как самозанятым, так и фрилансерам. Здесь вы найдете ценные, полезные рекомендации на тему автомобилей, детей, дачи, здоровья, домашних животных. Есть и рецепты, практические советы на тему ремонта. Статьи обязательно помогут вам в решении перечисленных вопросов.
JosephTes
May 16, 2025
cialis daily review [url=https://tadalaccess.com/#]tadalafil review forum[/url] buy cialis without doctor prescription
Goldmaj
May 16, 2025
Психолог отзывы. Как найти хорошего психолога. Где найти психолога.
Частые разногласия с самыми близкими.
Психолог, Сайт психологов.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
FrankieLar
May 16, 2025
https://tadalaccess.com/# side effects of cialis tadalafil
Lorenhag
May 16, 2025
vardenafil tadalafil sildenafil: best time to take cialis 20mg - cialis sublingual
PhillipEnusy
May 16, 2025
Полезные статьи и советы https://britishschool.kiev.ua на каждый день: здоровье, финансы, дом, отношения, саморазвитие, технологии и лайфхаки. Читайте, применяйте, делитесь — всё, что помогает жить проще, осознаннее и эффективнее. Достоверная информация и реальная польза.
RobertoInift
May 16, 2025
Следите за трендами автопрома https://viewport.com.ua вместе с нами! На авто портале — новинки, презентации, обзоры, технологии, электромобили, автосалоны и экспертные мнения. Ежедневные обновления, честный взгляд на рынок, без лишнего шума и рекламы.
Ralphfam
May 16, 2025
Актуальные новости https://polonina.com.ua каждый день — политика, экономика, культура, спорт, технологии, происшествия. Надёжный источник информации без лишнего. Следите за событиями в России и мире, получайте факты, мнения и обзоры.
Davidkic
May 16, 2025
Автомобильный сайт https://kolesnitsa.com.ua для души: редкие модели, автофан, необычные тесты, автоистории, подборки и юмор. Лёгкий и увлекательный контент, который приятно читать. Здесь не только про машины — здесь про стиль жизни на колёсах.
Lesterhyday
May 16, 2025
Новинки технологий https://dumka.pl.ua портал о том, как научные открытия становятся частью повседневности. Искусственный интеллект, нанотехнологии, биоинженерия, 3D-печать, цифровизация. Простым языком о сложном — для тех, кто любит знать, как работает мир.
BrianNak
May 16, 2025
Все новинки технологий https://axioma-techno.com.ua в одном месте: презентации, релизы, выставки, обзоры и утечки. Следим за рынком гаджетов, IT, авто, AR/VR, умного дома. Обновляем ежедневно. Не пропустите главные технологические события и открытия.
RicardoKat
May 16, 2025
Современный мужской портал https://smart4business.net о жизни, успехе и саморазвитии. Личный рост, инвестиции, бизнес, стиль, технологии, мотивация. Разбираем стратегии, делимся опытом, вдохновляем на движение вперёд. Для тех, кто выбирает силу, разум и результат.
Georgegualk
May 16, 2025
Кулинарный портал https://mallinaproject.com.ua тысячи рецептов, пошаговые инструкции, фото, видео, удобный поиск по ингредиентам. Готовьте вкусно и разнообразно: от завтраков до десертов, от традиционной кухни до кулинарных трендов. Быстро, доступно, понятно!
JosephTes
May 16, 2025
tadalafil online paypal [url=https://tadalaccess.com/#]best price for tadalafil[/url] cialis free trial voucher
FrankieLar
May 16, 2025
https://tadalaccess.com/# cialis onset
Lorenhag
May 16, 2025
uses for cialis: cialis sample - cialis active ingredient
Randallswalt
May 16, 2025
Чайная энциклопедия https://etea.com.ua всё о мире чая: сорта, происхождение, свойства, способы заваривания, чайные традиции разных стран. Узнайте, как выбрать качественный чай, в чём его польза и как раскрывается вкус в каждой чашке. Для ценителей и новичков.
RaymondSop
May 16, 2025
Надёжный медицинский портал https://una-unso.cv.ua созданный для вашего здоровья и спокойствия. Статьи о заболеваниях, советы по лечению и образу жизни, подбор клиник и врачей. Понятный язык, актуальная информация, забота о вашем самочувствии — каждый день.
FrankEnasp
May 16, 2025
Медицинский портал https://lpl.org.ua с проверенной информацией от врачей: симптомы, заболевания, лечение, диагностика, препараты, ЗОЖ. Консультации специалистов, статьи, тесты и новости медицины. Только достоверные данные — без паники и домыслов. Здоровье начинается с знаний.
Haroldwep
May 16, 2025
Сайт для женщин https://womenclub.kr.ua всё, что волнует и вдохновляет: мода, красота, здоровье, отношения, дети, психология и карьера. Практичные советы, интересные статьи, вдохновение каждый день. Онлайн-пространство, созданное с заботой о вас и вашем настроении.
Goldwzs
May 16, 2025
Вебинар психология. Психологи онлайн анонимно. Получите консультацию онлайн-психолога в чате прямо сейчас.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
Задайте интересующие вас вопросы или запишитесь на сеанс к психологу.
Решим вместе вашу проблему.
Сколько встреч нужно?
JokajrFor
May 16, 2025
На сайте http://istradoors.ru узнайте, как можно выгодно приобрести продукцию популярной компании ООО «Истринская мануфактура», которая производит межкомнатные двери самого интересного и разнообразного дизайна. Для того чтобы совершить приобретение, необходимо изучить всю продукцию на сайте, после чего выбрать то, что подходит именно вам. Вы можете приехать в офис, чтобы изучить продукцию, вызвать замерщика. После этого необходимо подписать договор и внести оплату. На все товары даются гарантии.
Scottdroca
May 16, 2025
buy cipla tadalafil: what is the generic name for cialis - is there a generic cialis available
FrankieLar
May 16, 2025
https://tadalaccess.com/# buy liquid cialis online
Lorenhag
May 16, 2025
centurion laboratories tadalafil review: cheap cialis online overnight shipping - when will cialis be over the counter
Xificnoshist
May 16, 2025
На сайте https://mmu-online.ru/ запросите консультацию для того, чтобы воспользоваться помощью, которая оказывается студентам, включая абитуриентов, выпускников. Если у вас совсем нет времени или вы не понимаете в определенном предмете, то специалисты сервиса окажут вам помощь, ответят на вопросы тестирования, сформируют отчет, выполнят практические задания, а также составят дипломную работу. Вы сможете обратиться сюда для того, чтобы решить определенные задачи. Для того чтобы вы получили предложение, нужно указать электронную почту.
JosephTes
May 16, 2025
tadalafil 20 mg directions [url=https://tadalaccess.com/#]Tadal Access[/url] cialis 5mg coupon
YupucelBof
May 16, 2025
На сайте https://xmas-studio.ru/ посмотрите то, как студия сможет украсить любое помещение к одному из самых любимых семейных праздников - Новому году. Есть возможность воспользоваться услугами «под ключ». Каждого клиента ожидает роскошный, особенный дизайн, оперативное выполнение проекта, а также экономия времени, чтобы вы насладились более приятными хлопотами, в том числе, подготовкой подарков. Прямо сейчас вы сможете выбрать одну из предложенных елок в дизайнерском исполнении. Она станет ярким пятном на любой фотографии.
KabbhKit
May 16, 2025
На сайте https://ekskursii.open-anapa.ru/ есть возможность заказать индивидуальные экскурсии, которые организуются по Анапе. Также можно выбрать и трансфер на любой экскурсионный объект. Для этих целей необходимо подобрать наиболее подходящую дату, количество билетов, а также автомобиль. В этой компании вам предложат увлекательные, интересные экскурсии, которые никого не оставят равнодушным. У вас получится посетить самые популярные достопримечательности, услышать легенды о них. Экскурсии гарантированно подарят отличное настроение и зарядят позитивом.
Scottdroca
May 16, 2025
cialis definition: TadalAccess - cialis 100mg review
DavidSPALK
May 16, 2025
Современный женский портал https://womanonline.kyiv.ua с актуальными темами: тренды, уход, макияж, фитнес, fashion, интервью, советы стилистов. Следи за модой, вдохновляйся образами, узнай, как подчеркнуть свою индивидуальность.
Ronniepap
May 16, 2025
Портал для женщин https://oa.rv.ua всё, что важно: красота, здоровье, семья, карьера, мода, отношения, рецепты и саморазвитие. Полезные статьи, советы, тесты и вдохновение каждый день. Онлайн-пространство, где каждая найдёт ответы и поддержку.
Matthewquome
May 16, 2025
Онлайн-журнал для женщин https://mirwoman.kyiv.ua которые ищут не только советы, но и тепло. Личные истории, женское здоровье, психология, уютный дом, забота о себе, рецепты, отношения. Без давления, без шаблонов. Просто жизнь такой, какая она есть.
Nelsonthuri
May 16, 2025
Женский онлайн-журнал https://loveliness.kyiv.ua о стиле, красоте, вдохновении и трендах. Интервью, мода, бьюти-обзоры, психология, любовь и карьера. Будь в курсе главного, читай мнения экспертов, следи за трендами и открывай новые грани себя каждый день.
MuvotSweat
May 15, 2025
W dobie dynamicznego rozwoju kasyn internetowych, Vavada Casino wylania sie jako platforma, ktora oferuje nie tylko rozrywke na najwyzszym poziomie, ale rowniez bezpieczne srodowisko do gry online https://vavadas.pl/ . Serwis jest dostosowany do potrzeb polskich graczy, oferujac korzystne warunki, szeroka game gier i atrakcyjne bonusy.
FrankieLar
May 15, 2025
https://tadalaccess.com/# us cialis online pharmacy
JosephTes
May 15, 2025
cialis 10mg price [url=https://tadalaccess.com/#]Tadal Access[/url] cialis over the counter
Lordnoa
May 15, 2025
Помощь психолога онлайн чат. Психологическая поддержка онлайн чат. Разговор с психологом онлайн.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
Личные или онлайн-встречи с высококвалифицированными специалистами.
Получить поддержку по широкому кругу вопросов.
Scottdroca
May 15, 2025
cialis buy online: TadalAccess - tadalafil hong kong
JeffreyDit
May 15, 2025
Добро пожаловать на женский портал https://lidia.kr.ua ваш гид по миру красоты, стиля и внутренней гармонии. Читайте про отношения, карьеру, воспитание детей, женское здоровье, эмоции и моду. Будьте вдохновлены лучшей версией себя каждый день вместе с нами.
Michaellip
May 15, 2025
На женском портале https://happytime.in.ua статьи для души и тела: секреты красоты, женское здоровье, любовь и семья, рецепты, карьерные идеи, вдохновение. Место, где можно быть собой, делиться опытом и черпать силу в заботе о себе.
JasonBob
May 15, 2025
Ты можешь всё https://love.zt.ua а мы подскажем, как. Женский портал о саморазвитии, личной эффективности, карьере, балансе между семьёй и амбициями. Здесь — опыт успешных женщин, практичные советы и реальные инструменты для роста.
JosephWhaxy
May 15, 2025
Современный женский портал https://beautyrecipes.kyiv.ua стиль жизни, мода, уход за собой, семья, дети, кулинария, карьера и вдохновение. Полезные советы, тесты, статьи и истории. Откровенно, интересно, по-настоящему. Всё, что важно и близко каждой женщине — в одном месте.
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis australia online shopping
Lorenhag
May 15, 2025
buy cialis online free shipping: cialis 20mg - cialis dosage 40 mg
HectorMew
May 15, 2025
Портал про авто https://livecage.com.ua всё для автолюбителей: обзоры машин, тест-драйвы, новости автопрома, советы по ремонту и обслуживанию. Выбор авто, сравнение моделей, тюнинг, страховка, ПДД. Актуально, понятно и полезно. Будьте в курсе всего, что связано с автомобилями!
Joshuafalty
May 15, 2025
Автомобильный портал https://autodream.com.ua для автолюбителей и профессионалов: новости автоиндустрии, обзоры, тест-драйвы, сравнение моделей, советы по уходу и эксплуатации. Каталог авто, форум, рейтинги, автоновости. Всё об автомобилях — в одном месте, доступно и интересно.
DennisCoany
May 15, 2025
Натяжные потолки под ключ https://potolki-nova.livejournal.com/563.html установка любых видов: матовые, глянцевые, сатиновые, многоуровневые, с фотопечатью и подсветкой. Широкий выбор фактур и цветов, замер бесплатно, монтаж за 1 день. Качественные материалы, гарантия и выгодные цены от производителя.
Phillipriz
May 15, 2025
YouTube Promotion get youtube views for your videos and increase reach. Real views from a live audience, quick launch, flexible packages. Ideal for new channels and content promotion. We help develop YouTube safely and effectively.
JosephTes
May 15, 2025
find tadalafil [url=https://tadalaccess.com/#]cialis commercial bathtub[/url] tadalafil cialis
Merledaf
May 15, 2025
Всё о мобильной технике https://webstore.com.ua и технологиях: смартфоны, планшеты, гаджеты, новинки рынка, обзоры, сравнения, тесты, советы по выбору и настройке. Следите за тенденциями, обновлениями ОС и инновациями в мире мобильных устройств.
Cihijegroon
May 15, 2025
На сайте https://technolit.shop/ вы сможете выбрать и приобрести печи в облицовке, сетке, есть печи, которые подходят под укладку. Возможно, вам приглянутся варианты под обкладку, облицовки на трубу, отопительные печи и многое другое. Обязательно изучите избранные категории, которые выполнены из высокотехнологичных, инновационных материалов. Именно поэтому они прослужат долгое время, не утратят внешнего вида. Есть раздел с рекомендуемыми товарами. Вся продукция доставляется в минимальные сроки и обойдется по разумной цене.
Jameshab
May 15, 2025
Инновации, технологии, наука https://technocom.dp.ua на одном портале. Читайте о передовых решениях, новых продуктах, цифровой трансформации, робототехнике, стартапах и будущем IT. Всё самое важное и интересное из мира высоких технологий в одном месте — просто, понятно, актуально.
WillyBer
May 15, 2025
Фитнес-портал https://sportinvent.com.ua ваш помощник в достижении спортивных целей. Тренировки дома и в зале, план питания, расчёт калорий, советы тренеров и диетологов. Подходит для начинающих и профессионалов. Всё о фитнесе — в одном месте и с реальной пользой для здоровья.
Adrianfek
May 15, 2025
Туристический портал https://prostokarta.com.ua для путешественников: маршруты, достопримечательности, советы, бронирование туров и жилья, билеты, гайды по странам и городам. Планируйте отпуск легко — всё о путешествиях в одном месте.
Scottdroca
May 15, 2025
tadalafil medication: Tadal Access - tadalafil from nootropic review
topdommsk
May 15, 2025
Архитектурные решения https://топдом-мск.рф под ваши желания и участок. Создадим проект с нуля: планировка, фасад, инженерия, визуализация. Вы получите эксклюзивный дом, адаптированный под ваш образ жизни. Работаем точно, качественно и с любовью к деталям.
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis at canadian pharmacy
Lorenhag
May 15, 2025
best time to take cialis 20mg: when does cialis patent expire - cialis 5mg price walmart
sajt-kopirajtera
May 15, 2025
Ищете копирайтера? https://sajt-kopirajtera.ru/kopirajting-medicina/ Пишу тексты, которые продают, вовлекают и объясняют. Создам контент для сайта, блога, рекламы, каталога. Работаю с ТЗ, разбираюсь в SEO, адаптирую стиль под задачу. Чистота, смысл и результат — мои приоритеты. Закажите текст, который работает на вас.
Staronr
May 15, 2025
Анонимная помощь психолога. Видио чат без регистрации. Голосовой анонимный чат.
37385 проверенных отзывов.
Решим вместе вашу проблему.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
Yenjlem
May 15, 2025
На сайте https://www.techno-svyaz.ru/ уточните телефон компании, которая является производителем печатных плат. Предприятие всегда радо новым заказчикам, контрактам, которые исполняет быстро, качественно, в соответствии с требованиями. Именно поэтому клиент получит то, на что рассчитывал и в обозначенном количестве. Хотя предприятие и является известным, оно заполучило огромное количество клиентов, постоянно и стремительно развивается, чтобы предложить инновационные разработки в данной области.
Babara Silberhorn
May 15, 2025
I respect your work , thankyou for all the useful blog posts.
https://kyakarehindimei.com/qpql
JosephTes
May 15, 2025
when to take cialis 20mg [url=https://tadalaccess.com/#]Tadal Access[/url] how much does cialis cost at walmart
MeyiryIdowl
May 15, 2025
На сайте https://magazinsemena.ru приобретите в нужном количестве семена различных садовых культур от лучших отечественных производителей. Вся продукция зарекомендовала себя только с положительной стороны, отличается быстрой всхожестью, а потому каждый клиент получит богатый урожай, сладкие ягоды, сочные и спелые фрукты. Все семена проходят тщательный отбор на соответствие самым жестким требованиям. Доставка организуется по России, а оплатить приобретение можно и в режиме реального времени.
FrankieLar
May 15, 2025
https://tadalaccess.com/# cialis package insert
Lorenhag
May 15, 2025
cialis black 800 to buy in the uk one pill: TadalAccess - order cialis online
HojijrMug
May 15, 2025
На сайте https://yarkoplast.ru/ получите консультацию по поводу того, как приобрести ПНД трубы, которые предназначены для того, чтобы обеспечить надежную защиту водоснабжению, электрокабелю, канализации. Перед покупкой изучите весь ассортимент товаров, чтобы сделать правильную покупку. Кроме того, получится ознакомиться и с техническими аспектами, чтобы не ошибиться с выбором. Все товары выполнены из сырья высокого качества, являются сертифицированными, созданы в соответствии с самыми строгими требованиями.
FrankieLar
May 15, 2025
https://tadalaccess.com/# originalcialis
Zenaxhbexia
May 15, 2025
На сайте http://kuzov43.ru уточните стоимость кузовного ремонта, который выполняется на специализированном предприятии. Прямо сегодня вы сможете воспользоваться антикризисным предложением - покраска какого-либо элемента обойдется вам всего в 7 000 рублей. Любые запчасти поставляются в течение пары дней, потому вам не придется долго ожидать, пока выполнят ремонтные работы. Воспользуйтесь такой услугой, как восстановление геометрии кузова. Высококлассные сотрудники окажут и такую услугу, как ремонт вмятин, а покраска не потребуется.
Lorenhag
May 15, 2025
cialis pills pictures: cheap generic cialis canada - cialis price south africa
omatTEs
May 15, 2025
Russkie-serial.net - ресурс, где у вас есть возможность с удовольствием смотреть любимые сериалы. Рады предложить для вас разные жанры: триллер, фантастика, детектив, мистика и другое. Гарантируем, что вас ждет много захватывающих историй и эмоций. Ищете онлайн сериалы бесплатно? Russkie-serial.net - тут представлены наилучшие русские фильмы. Коллекцию обновляем, чтобы ваши запросы удовлетворить. Зарегистрировавшись на сайте, вы получите доступ к дополнительным функциям. Предоставляем возможность для комментирования сериалов и общения с другими зрителями нашего сайта.
Vigimnbat
May 14, 2025
Trusted Computer Wholesaler in Dubai - Bulk IT Equipment from FST https://fstrading.co/ - Futuretech Solutions Trading (FST) is your reliable partner for wholesale computer components and cutting-edge IT solutions delivered globally from Dubai. With a massive inventory of wholesale computer parts, we cater to system integrators, resellers, and IT retailers across the Middle East, Africa, and Asia. We ensure fast international shipping and reliable customer support every step of the way. Premium Quality at Wholesale Prices!
PiloytknEep
May 14, 2025
Klub hazardowy KakTuz Casino otworzyl swoje wirtualne drzwi dla fanow rozrywek hazardowych w 2023 roku. Strona https://kaktuz-casino.pl/ internetowa zostala pierwotnie stworzona dla widowni z Europy Wschodniej, o czym swiadczy tlumaczenie stron portalu na jezyki ukrainski, rosyjski i polski. Jednak klienci z calego swiata sa przyjmowani, dlatego istnieje rowniez wersja angielska.
Kennethsketa
May 14, 2025
цветы с доставкой заказать цветы с доставкой спб
JesseSiply
May 14, 2025
букеты для мужчин заказ букета
JosephTes
May 14, 2025
where to buy cialis online for cheap [url=https://tadalaccess.com/#]Tadal Access[/url] cialis 20 milligram
Scottdroca
May 14, 2025
cialis 20mg side effects: what does cialis look like - tadalafil generic usa
JamesVunse
May 14, 2025
купить цветок пионы
JesseSiply
May 14, 2025
купить букет цветы с доставкой спб
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis 20 mg price costco
Lorenhag
May 14, 2025
cialis and poppers: Tadal Access - buy tadalafil cheap online
Gaokntpoids
May 14, 2025
На сайте https://mirtash.ru/ изучите каталог натурального камня, который подходит для декорирования приусадебной территории. Но им украшают и дом внутри. Важным преимуществом покупки камня в этой компании является то, что его добывают напрямую из проверенных месторождений России. Работы мастеров этой компании вызывают неподдельный восторг, восхищение. На ваше усмотрение можно выбрать самую разную цветовую палитру, а также фактуру. Все природные камни отличаются высокой прочностью, надежностью, экологичностью.
YiwupipblorE
May 14, 2025
На сайте https://remontteplo.ru/ уточните всю полезную информацию, которая касается ремонта теплового оборудования. Если вы находитесь в поисках чего-то определенного, то используйте специальный поиск. На предприятии выполняют максимально оперативный ремонт, на который предоставляются гарантии. При необходимости будет обучен персонал, который сможет браться за самые сложные задачи. На все услуги установлены разумные расценки. Все работы выполняются в минимальные сроки. Для заказа услуги нужно позвонить по указанному телефону.
JosephTes
May 14, 2025
cialis tadalafil cheapest online [url=https://tadalaccess.com/#]cialis price cvs[/url] prices of cialis
Scottdroca
May 14, 2025
us pharmacy prices for cialis: tadalafil review forum - how much tadalafil to take
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis daily dose
Lorenhag
May 14, 2025
buy cialis online reddit: cialis price cvs - cialis and alcohol
ToyurtKaw
May 14, 2025
На сайте https://z-news.link/ изучите увлекательные и информативные новости, которые представлены здесь со всего мира. Они на самую разную тематику и, как правило, касаются экономики, политики, бизнеса, авто, моды, есть забавные новости, те, что касаются игр, медицины, развлечений и многого другого. Здесь вы обязательно найдете такую информацию, которая обязательно вам пригодится для расширения кругозора. Есть информация как на русском языке, так и английском. Вы точно ничего не пропустите, если будете регулярно посещать этот портал, на котором публикуются самые последние новости из разных стран.
DonolrGap
May 14, 2025
На сайте https://foto-a4.ru/ уточните телефон фотосалона, который находится в Митино. Каждый желающий получает возможность воспользоваться полным спектром услуг, включая печать фото на различные документы, плоттерную резку, широкоформатную печать и многое другое. На изготовление заказа уходят несколько минут, но может потребоваться и больше времени в зависимости от сложности заказа, его объема. При необходимости компетентные и опытные сотрудники проконсультируют по всем интересующим вопросам.
Kicozeapogy
May 14, 2025
Visit the website https://ster24.com/ and you will be able to buy Buy Injectable and Oral Steroids, HGH, PCT, and Sex Support Products, fat burners online. Check out our brands and assortment, because it will satisfy even the most demanding customer. All products for energy and health are offered at great prices. More details on the website.
Scottdroca
May 14, 2025
maximpeptide tadalafil review: buy cialis online overnight delivery - cialis generico
JosephTes
May 14, 2025
difference between tadalafil and sildenafil [url=https://tadalaccess.com/#]Tadal Access[/url] walmart cialis price
Lorenhag
May 14, 2025
tadalafil with latairis: Tadal Access - cialis prostate
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis alternative over the counter
Lofatdjet
May 14, 2025
Посетите интернет магазин FurnituraPRO https://furniturapro.ru/ и вы найдете дверную фурнитуру, по выгодным ценам, для межкомнатных и входных дверей в Москве с доставкой по Московской области, России, Казахстану и Беларуси. Ознакомьтесь с широким ассортиментом товаров, который постоянно обновляется. У нас вы можете купить замок, ручку, фиксатор и другую дверную фурнитуру от большого количества брендов. Подробнее на сайте.
ZepifamTries
May 14, 2025
На сайте http://sherlock-find.com/ уточните всю необходимую информацию, которая касается высокотехнологичного, инновационного бота Шерлока. Ему не составит труда найти любую информацию о человеке, автомобиле либо бизнесе. Этот сервис является очень удобным, комфортным, а его использование не вызовет сложностей. Вы сможете рассчитывать на получение детальной, точной информации, которая предоставляется в одном отчете. Вы получите информацию о человеке, включая адрес, дату рождения, номер телефона, то, есть ли задолженности.
Scottdroca
May 14, 2025
cialis street price: TadalAccess - average dose of tadalafil
Lorenhag
May 14, 2025
buy generic cialis: cialis side effects forum - where to buy cialis in canada
FrankieLar
May 14, 2025
https://tadalaccess.com/# cialis tadalafil 10 mg
JosephTes
May 14, 2025
cialis for sale toronto [url=https://tadalaccess.com/#]TadalAccess[/url] buy cheap cialis online with mastercard
TogovllHib
May 14, 2025
На сайте https://press-forma.by/ закажите бесплатный расчет на производство пресс-форм, а также различных пластиковых конструкций. Весь заказ будет выполнен точно в обозначенные сроки. Специалисты предприятия работают исключительно на результат, чтобы ваш бизнес только процветал и становился рентабельным. Предприятие находится на рынке более 10 лет, за которые заполучило огромное количество положительных отзывов. В арсенале около 30 единиц техники, чтобы создать для вас продукцию эталонного качества.
KabbhKit
May 14, 2025
На сайте https://ekskursii.open-anapa.ru/ есть возможность заказать индивидуальные экскурсии, которые организуются по Анапе. Также можно выбрать и трансфер на любой экскурсионный объект. Для этих целей необходимо подобрать наиболее подходящую дату, количество билетов, а также автомобиль. В этой компании вам предложат увлекательные, интересные экскурсии, которые никого не оставят равнодушным. У вас получится посетить самые популярные достопримечательности, услышать легенды о них. Экскурсии гарантированно подарят отличное настроение и зарядят позитивом.
Russellfeeve
May 13, 2025
buy generic clomid prices: Clom Health - where can i buy cheap clomid without a prescription
Oscargef
May 13, 2025
Amo Health Care: price for amoxicillin 875 mg - Amo Health Care
sibiavoith
May 13, 2025
С t.me/mvavada вам скучно точно не будет. Официальный канал проекта Вавада в мир выигрышей предлагает вам погрузиться. В VAVADA вас ждут невероятные слоты. Не упустите шанс на удачу, присоединяйтесь к нам уже сейчас и начинайте выигрывать прямо сегодня. Меняйте к лучшему свою жизнь! Ищете vavada azurewebsites? T.me/mvavada - здесь всегда есть что-то интересное. За нашими обновлениями следите. Мы ценим каждого игрока. Стараемся радовать вас новыми предложениями и акциями ежедневно. Готовы помочь вам в любое время суток. Откройте с Вавада для себя яркие эмоции!
KerimtDar
May 13, 2025
На сайте https://superfsy.ru/ ознакомьтесь с интересной, полезной, актуальной информацией, которая касается финансов. Вы узнаете о том, как сэкономить собственные сбережения. Также представлены финансовые рекомендации, которые понадобятся как самозанятым, так и фрилансерам. Здесь вы найдете ценные, полезные рекомендации на тему автомобилей, детей, дачи, здоровья, домашних животных. Есть и рецепты, практические советы на тему ремонта. Статьи обязательно помогут вам в решении перечисленных вопросов.
DonaldSnusa
May 13, 2025
Портал о недвижимости https://akadem-ekb.ru всё, что нужно знать о продаже, покупке и аренде жилья. Актуальные объявления, обзоры новостроек, советы экспертов, юридическая информация, ипотека, инвестиции. Помогаем выбрать квартиру или дом в любом городе.
XunandAxofe
May 13, 2025
Cactus Casino – miejscu, gdzie emocje siegaja zenitu, a nagrody przekraczaja najsmielsze oczekiwania! Jesli szukasz kaktus kasyno, ktore laczy w sobie bogata oferte gier, hojne bonusy i wygode gry na urzadzeniach mobilnych, trafiles idealnie. https://cactuscasino.pl/ to nowoczesna platforma, ktora od 2024 roku podbija serca graczy na calym swiecie.
Edwardneots
May 13, 2025
Срочный выкуп квартир https://proday-kvarti.ru за сутки — решим ваш жилищный или финансовый вопрос быстро. Гарантия законности сделки, юридическое сопровождение, помощь на всех этапах. Оценка — бесплатно, оформление — за наш счёт. Обращайтесь — мы всегда на связи и готовы выкупить квартиру.
MatthewTom
May 13, 2025
prednisone in canada [url=https://prednihealth.com/#]PredniHealth[/url] how to purchase prednisone online
WallaceGucky
May 13, 2025
Недвижимость в Болгарии у моря https://byalahome.ru квартиры, дома, апартаменты в курортных городах. Продажа от застройщиков и собственников. Юридическое сопровождение, помощь в оформлении ВНЖ, консультации по инвестициям.
AngelFus
May 13, 2025
Create vivid images with Promptchan — a powerful neural network for generating art based on text description. Support for SFW and NSFW modes, style customization, quick creation of visual content.
RogerCouct
May 13, 2025
https://amohealthcare.store/# Amo Health Care
Jimmyslups
May 13, 2025
Francisk Skorina https://www.gsu.by Gomel State University. One of the leading academic and scientific-research centers of the Belarus. There are 12 Faculties at the University, 2 scientific and research institutes. Higher education in 35 specialities of the 1st degree of education and 22 specialities.
sajenci
May 13, 2025
сливы морозостойкие лилии декоративные для дачи
Russellfeeve
May 13, 2025
buying clomid tablets: Clom Health - can i order generic clomid now
Oscargef
May 13, 2025
prednisone for sale no prescription: PredniHealth - PredniHealth
Jimmyslups
May 13, 2025
Francisk Skorina https://www.gsu.by Gomel State University. One of the leading academic and scientific-research centers of the Belarus. There are 12 Faculties at the University, 2 scientific and research institutes. Higher education in 35 specialities of the 1st degree of education and 22 specialities.
MichaelBoype
May 13, 2025
ГГУ имени Ф.Скорины https://www.gsu.by/ крупный учебный и научно-исследовательский центр Республики Беларусь. Высшее образование в сфере гуманитарных и естественных наук на 12 факультетах по 35 специальностям первой ступени образования и 22 специальностям второй, 69 специализациям.
RogerCouct
May 13, 2025
http://clomhealth.com/# get generic clomid pills
MatthewTom
May 13, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] Amo Health Care
MichaelBoype
May 13, 2025
ГГУ имени Ф.Скорины https://www.gsu.by/ крупный учебный и научно-исследовательский центр Республики Беларусь. Высшее образование в сфере гуманитарных и естественных наук на 12 факультетах по 35 специальностям первой ступени образования и 22 специальностям второй, 69 специализациям.
DajubeyAllex
May 13, 2025
На сайте https://villaprestige.ru уточните информацию, которая касается заселения в роскошную и комфортную виллу «Престиж». Такой отдых точно вдохновит вас на большее. А для того, чтобы ознакомиться с тем, в каких условиях вы будете проживать, изучите галерею с фото. Вы сможете просыпаться и начинать каждое утро с чашки бодрящего кофе на обустроенной террасе. Весь периметр охраняется, вы сможете с комфортом устроиться на лаунж-зоне. Вас ожидает бесплатная комфортная парковка, а также высокоскоростной Интернет.
Russellfeeve
May 13, 2025
prednisone 10mg buy online: buy prednisone without prescription - prednisone 1 mg tablet
Oscargef
May 13, 2025
prednisone 5mg cost: where to buy prednisone in australia - buy prednisone online canada
kupodelclodo
May 13, 2025
На сайте https://dmshglinki.ru/ вы найдете полезные статьи, материалы, которые касаются занятий, а также досуговых мероприятий, которые проводятся в детском саду. Здесь представлены различные любопытные сценарии на самые разные праздники, в том числе, 8 марта. Почитав материалы, вы сможете своими руками красиво оформить торт, предназначенный для девочки. Обязательно ознакомьтесь со сценарием, который посвящен организации экологического праздника. Есть познавательный материал, который научит готовить роллы, суши в домашних условиях и вместе с детьми.
Xibefnhal
May 13, 2025
На сайте https://relomania.com оставьте заявку для того, чтобы узнать, как вы сможете переехать в солнечную, завораживающую Испанию. Популярная компания «Relomania» предлагает воспользоваться полным комплексом услуг. Они необходимы как раз для того, чтобы реализовать вашу идею, независимо от ее сложности. Вам обязательно окажут содействие в том, чтобы оформить ВНЖ в Испании либо ВНЖ цифрового кочевника. В компании трудятся высококлассные, надежные специалисты, которые справятся с задачей.
RogerCouct
May 13, 2025
https://clomhealth.shop/# cost of cheap clomid tablets
Yenjlem
May 13, 2025
На сайте https://www.techno-svyaz.ru/ уточните телефон компании, которая является производителем печатных плат. Предприятие всегда радо новым заказчикам, контрактам, которые исполняет быстро, качественно, в соответствии с требованиями. Именно поэтому клиент получит то, на что рассчитывал и в обозначенном количестве. Хотя предприятие и является известным, оно заполучило огромное количество клиентов, постоянно и стремительно развивается, чтобы предложить инновационные разработки в данной области.
Xificnoshist
May 13, 2025
На сайте https://mmu-online.ru/ запросите консультацию для того, чтобы воспользоваться помощью, которая оказывается студентам, включая абитуриентов, выпускников. Если у вас совсем нет времени или вы не понимаете в определенном предмете, то специалисты сервиса окажут вам помощь, ответят на вопросы тестирования, сформируют отчет, выполнят практические задания, а также составят дипломную работу. Вы сможете обратиться сюда для того, чтобы решить определенные задачи. Для того чтобы вы получили предложение, нужно указать электронную почту.
MatthewTom
May 13, 2025
PredniHealth [url=https://prednihealth.com/#]prednisone buy online nz[/url] 5mg prednisone
Oscargef
May 13, 2025
can i buy cheap clomid without prescription: Clom Health - can i get clomid without dr prescription
JudsonZoown
May 13, 2025
buy generic clomid without insurance: where can i get generic clomid without rx - how to get cheap clomid prices
RogerCouct
May 13, 2025
https://amohealthcare.store/# Amo Health Care
Russellfeeve
May 12, 2025
PredniHealth: PredniHealth - prednisone 4mg
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]amoxicillin 500 mg where to buy[/url] amoxicillin medicine over the counter
Iyannatigak
May 12, 2025
Всегда есть что-то интересное из актуального порно онлайн:
детское порно стрим
JudsonZoown
May 12, 2025
medicine prednisone 5mg: can i order prednisone - PredniHealth
Arthurdraro
May 12, 2025
консультации и онлайн услуги защита прав потребителей юрист онлайн: консультации, подготовка претензий и исков, представительство в суде. Поможем вернуть деньги, заменить товар или взыскать компенсацию. Работаем быстро и по закону.
Oscargef
May 12, 2025
how can i get generic clomid for sale: how to buy generic clomid - can i purchase cheap clomid no prescription
Jessieopept
May 12, 2025
Любимые карточные игры на покерок. Новички и профессиональные игроки всё чаще выбирают площадку благодаря её стабильности и удобству. Здесь доступны кэш-игры, турниры с большими призовыми и эксклюзивные акции. Интерфейс адаптирован под мобильные устройства, а служба поддержки работает круглосуточно.
RogerCouct
May 12, 2025
http://prednihealth.com/# where to buy prednisone in canada
Russellfeeve
May 12, 2025
prednisone 20mg capsule: PredniHealth - PredniHealth
Iyannatigak
May 12, 2025
Всегда есть что-то интересное из актуального порно онлайн:
детское порно видео
BihadnWar
May 12, 2025
Посетите сайт Котлы и горелки https://kotel-54.ru/ и вы найдете на складе в наличии готовые котельные, электрические котельные, котлы, горелки по низким ценам. Ознакомьтесь с нашим огромным ассортиментом, а доставка осуществляется как по Новосибирску, так и по всей России. У нас можно купить качественные и доступные запчасти для котлов и горелок. Подробнее на сайте.
DawihnSoipt
May 12, 2025
Klub hazardowy Gonzo Casino rozpoczal swoja dzialalnosc w 2023 roku. Obecnie to miejsce oferuje swoje uslugi tysiacom graczy z roznych krajow swiata. Strona https://gonzo-casino.pl/ jest dostepna w jezykach rosyjskim, polskim, ukrainskim i angielskim. Tematyka portalu jest oczywista z nazwy – glownym bohaterem jest slynny Gonzo, a program bonusowy w duzej mierze odzwierciedla morskie motywy.
MatthewTom
May 12, 2025
Amo Health Care [url=https://amohealthcare.store/#]Amo Health Care[/url] amoxicillin tablet 500mg
NormandweMn
May 12, 2025
Строительный портал https://stroydelo33.ru источник актуальной информации для тех, кто строит, ремонтирует или планирует. Полезные советы, обзоры инструментов, этапы работ, расчёты и готовые решения для дома и бизнеса.
Thomasdioto
May 12, 2025
консультации и онлайн услуги защита прав потребителя стоимость услуг: консультации, подготовка претензий и исков, представительство в суде. Поможем вернуть деньги, заменить товар или взыскать компенсацию. Работаем быстро и по закону.
Tabitlvew
May 12, 2025
На сайте https://villaprestige.ru уточните расписание, когда вы сможете снять виллу «Престиж». Для того чтобы забронировать этот вариант, необходимо обозначить дату заезда и выезда, количество гостей. Уточните и расписание электричек, на которых вы сможете добраться до места. Этот отдых обязательно вдохновит вас на нечто большее. Сделать правильный выбор помогут фотографии этого завораживающего места. Вас ожидает бесплатный Интернет, лаунж-зона, бесплатная парковка. К каждому клиенту индивидуальный подход.
AbdulStoon
May 12, 2025
Инженерные системы https://usteplo.ru основа комфортного и безопасного пространства. Проектирование, монтаж и обслуживание отопления, водоснабжения, вентиляции, электроснабжения и слаботочных систем для домов и предприятий.
Cerunhstore
May 12, 2025
На сайте https://shemi-otopleniya.ru/ ознакомьтесь с полным ассортиментом товаров, которые выполнены из качественной нержавеющей стали. В ассортименте компании находится гибкая подводка, РВД, подводка для смесителя и многое другое различных размеров, модификации и конфигурации. Именно поэтому вы обязательно приобретете то, что нужно для выполнения определенных работ, ремонта. В разделе можно ознакомиться и с особенностями, техническими характеристиками трехходового крана, медных труб. Вся продукция является сертифицированной, высокого качества.
JudsonZoown
May 12, 2025
where to get cheap clomid price: how to get generic clomid without prescription - cost of clomid no prescription
rukaTrusa
May 12, 2025
Обратившись в «LEMON CAR», вы качеством обслуживания точно останетесь довольны. В автосервисе трудятся профессионалы. Мы весь спектр услуг СТО оказываем. Благодаря нам ваш автомобиль будет работать надежно в течение всего срока эксплуатации и ухоженно выглядеть. Ищете автосервис анапа круглосуточно? Lemon-car.ru - тут основная информация об автосервисе представлена. Также на сайте найдете отзывы. Предлагаем по выявлению неполадок вашей машины услуги. Можем по покупке запчастей и цене предложить лучшие условия. Удостоверьтесь в достоинствах работы с нами лично!
pokerbonuses
May 12, 2025
Любимые карточные игры на покерок. Новички и профессиональные игроки всё чаще выбирают площадку благодаря её стабильности и удобству. Здесь доступны кэш-игры, турниры с большими призовыми и эксклюзивные акции. Интерфейс адаптирован под мобильные устройства, а служба поддержки работает круглосуточно.
Oscargef
May 12, 2025
where can you get amoxicillin: Amo Health Care - amoxicillin 500mg pill
udulecic
May 12, 2025
Ищете объявления Израиля? 4israel.co.il - ваш идеальный выбор! Простая регистрация, автоматический перевод на популярные языки, удобные фильтры и широкая аудитория. Разместите своё объявление уже сегодня и привлеките больше клиентов!
RogerCouct
May 12, 2025
http://clomhealth.com/# clomid brand name
Zakedlgrice
May 12, 2025
Туристическая компания Алые Паруса предлагает увлекательные водные экскурсии на теплоходах https://city-tours-spb.ru/vodnyye-ekskursii/ по рекам и каналам Санкт-Петербурга с выходом в Финский залив. Маршруты теплоходных экскурсий проходят мимо основных исторических мест. На борту работает экскурсовод или аудиогид. Есть собственный причал в центре Петербурга, откуда регулярно и без очередей отправляются теплоходы. Все теплоходы комфортные и безопасные. Отправляйтесь в водное путешествие и получите свежие эмоции и хорошее настроение!
Yubaxpaush
May 12, 2025
На сайте https://parkmotors.ru/ в огромном многообразии находятся шины и диски, двигатель, трансмиссия на Газель. Также представлено и рулевое управление, различные комплектующие на такую технику. Для того чтобы совершить приобретение, необходимо изучить все технические характеристики, особенности выбранного товара, чтобы купить именно то, что нужно. Есть обзоры на определенные товары. Для того чтобы найти что-то определенное, воспользуйтесь специальным поиском. Он значительно облегчит вам задачу.
Russellfeeve
May 12, 2025
can i get cheap clomid prices: Clom Health - how can i get cheap clomid
Nightcqm
May 12, 2025
Задать онлайн вопрос психологу. Сайт психолога консультанта. Психотерапевт онлайн чат.
Получить поддержку по широкому кругу вопросов.
Анонимный прием.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
Психолог владеет множеством приемов и техник, которые помогут разобраться в себе.
JudsonZoown
May 12, 2025
prednisone 50mg cost: buy prednisone online india - PredniHealth
MatthewTom
May 12, 2025
where to get cheap clomid price [url=https://clomhealth.com/#]Clom Health[/url] cheap clomid pill
RaymondFex
May 12, 2025
Свежие тенденции https://www.life-ua.com советы по стилю и обзоры коллекций. Всё о моде, дизайне, одежде и аксессуарах для тех, кто хочет выглядеть современно и уверенно.
Oscargef
May 12, 2025
can i buy generic clomid no prescription: Clom Health - where to buy generic clomid
RogerCouct
May 12, 2025
https://prednihealth.com/# PredniHealth
Franciscob
May 12, 2025
Свежие тенденции https://www.life-ua.com советы по стилю и обзоры коллекций. Всё о моде, дизайне, одежде и аксессуарах для тех, кто хочет выглядеть современно и уверенно.
Russellfeeve
May 12, 2025
PredniHealth: can you buy prednisone over the counter uk - PredniHealth
JudsonZoown
May 12, 2025
cheap clomid now: Clom Health - where to buy cheap clomid
Oscargef
May 12, 2025
cost of generic clomid without dr prescription: can you buy generic clomid without insurance - can i order clomid tablets
MatthewTom
May 12, 2025
can i get clomid online [url=https://clomhealth.com/#]Clom Health[/url] generic clomid price
Mirrorenl
May 12, 2025
Онлайн чат с психологом: психологическая поддержка. Форум психологов. Психологическая консультация.
Психолог, Сайт психологов.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Психологическое консультирование.
fakipuimpom
May 12, 2025
ЭкспортБейз - сервис, который дает возможность без труда выполнить подбор, выгрузку базы организаций и предприятий по странам СНГ и России. Данные у нас могут быть применены для настройки таргетинга интернет-рекламы, конкурентного анализа рынка или же приобретения первичной клиентской базы, а также решения большого спектра иных задач. https://export-base.ru/ - здесь можно узнать о главных преимуществах нашего сервиса. Базы хорошие, поддержка быстро и слаженно работает. Цены доступные и качеству соответствуют.
JerryNuaro
May 12, 2025
Нужен номер для Телеграма? номер телефона в аренду для телеграмма для безопасной регистрации и анонимного использования. Поддержка популярных регионов, удобный интерфейс, моментальный доступ.
xebunfap
May 11, 2025
1000topbonus.website посвящен вопросам азартных игр. Мы рассмотрим главные плюсы интернет-казино. Рассказываем, в игровых автоматах, что такое бонусы. https://1000topbonus.website - тут для вас самое интересное собрали. Регулярно проверяем виртуальные клубы на честность. Считаем, что азартные игры должны быть безопасными. Публикуем исключительно качественный контент. Можете сами в этом убедиться. Объясним, как с игровых автоматов вывод осуществить. Наслаждайтесь, не выходя из дома, атмосферой настоящего казино.
RobertVah
May 11, 2025
Нужен номер для Телеграма? https://techalpaka.online для безопасной регистрации и анонимного использования. Поддержка популярных регионов, удобный интерфейс, моментальный доступ.
Jeremyfax
May 11, 2025
buy generic Cialis online: secure checkout ED drugs - generic tadalafil
pechat-nakleek
May 11, 2025
печать виниловых наклеек печать наклеек
Albertoseino
May 11, 2025
secure checkout ED drugs: best price Cialis tablets - reliable online pharmacy Cialis
Tysonbeepe
May 11, 2025
цена смартфона самсунг цена бюджетного смартфона
razineham
May 11, 2025
Компания «Агрогрунт» предлагает купить удобрения, фунгициды, гербициды, песок, семена газона. Продукция прошла экологический контроль и имеет сертификаты. Мы предлагаем профессиональную консультацию абсолютно бесплатно. Всегда рады вам помочь, обращайтесь. Ищете растительный грунт? Agrogrunt.ru - тут цены указаны, посмотрите их уже сегодня. Продукция наша невероятным спросом пользуется. Гарантируем быструю доставку и качество предлагаемых материалов. Поставки без выходных выполняются!
urwork
May 11, 2025
Оказываем услуги защита прав потребителя стоимость услуг: консультации, подготовка претензий и исков, представительство в суде. Поможем вернуть деньги, заменить товар или взыскать компенсацию. Работаем быстро и по закону.
Michaelbig
May 11, 2025
купить хороший ноутбук купить ноутбук msi
vovuxGed
May 11, 2025
Портал предлагает изучить самые последние, актуальные новости Кривого Рога, которые помогут вам лучше узнать свой город. А если что-то произошло, вы стали свидетелем происшествия, то сразу пишите администрации, чтобы новость попала в СМИ. Здесь только полезная, ценная и нужная информация, которая будет интересна всем, кто проживает в этом городе. https://100.kr.ua/ - на портале вы найдете всю важную и ценную информацию, последние события, которые произошли недавно. Регулярно здесь публикуются свежие новости, которые помогут разобраться в настоящем.
Ninjangy
May 11, 2025
Психотерапевт онлайн чат. Сколько стоит сеанс психолога. Анонимный видеочат без регистрации.
Психолог, Сайт психологов.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Услуги психолога · — Консультация психолога.
99985 проверенных отзывов.
kuwamIllew
May 11, 2025
Ищете страхование автомобиля? Сarbox30.ru, тут все для вашего автомобиля: автоэлектроника и установка сигнализаций в Астрахани, страхование, кредиты. Рассчитайте страховку ОСАГО и Каско, познакомьтесь с новостями из мира авто, у нас собрана информация про страхование авто и полисы ОСАГО, ознакомьтесь в автосалонах Астрахани с распродажами. Наш портал будет интересен любому автолюбителю!
RobertKet
May 11, 2025
best price for Viagra: best price for Viagra - discreet shipping
zitasijeota
May 10, 2025
Fullinvest.ru - интуитивно понятный сайт. Мы его наполнить познавательными и интересными статьями постарались. От вас требуется только желание изучить уникальные особенности и возможности торговли. Рассмотрим детальнее, как вернуть деньги от брокера, который оказался мошенником. Ищете как не попасть на развод? Fullinvest.ru - здесь будет интересно как новичкам, так и опытным трейдерам. Вы можете уже сейчас новости посмотреть. Делимся полезными материалами. Рассказываем, какими стратегии трейдинга бывают, и где учат им. Скорее к нам присоединяйтесь!
RobertKet
May 10, 2025
Modafinil for sale: verified Modafinil vendors - doctor-reviewed advice
RonaldFOEFS
May 10, 2025
http://maxviagramd.com/# trusted Viagra suppliers
bitudahot
May 10, 2025
Сервис video2dn становится еще более популярным благодаря простоте использования и своей удобной функциональности. Он обеспечивает надежную загрузку видео без угроз для устройства. Подробную информацию вы найдете на нашем сайте. Посмотрите ответы на интересующие вопросы. https://video2dn.com - тут есть возможность просто произвести скачивание видео с youtube. Video2dn хорошо работает на различной платформе, которая у вас есть: компьютер, телефон, либо планшет. Вам больше не понадобятся торренты! Интересный контент уже вас ждет!
yufazTox
May 10, 2025
Компания «Полиметалл» занимается изготовлением оборудования и прессов. Качеству продукции уделяем пристальное внимание. Цены при этом оптимальными остаются. С удовольствием поможем подобрать оптимальную модель. Наши основные ценности - надежность, инновации и забота о каждом клиенте. Ищете валковый пресс для вырубки? Tecamet.ru/pressy/pressy-valkovye - здесь можно приобрести прессы валковые. Приобретая нашу продукцию, можете не сомневаться в ее длительном сроке эксплуатации и работоспособности. Позвоните по нашему номеру, и мы вас профессионально проконсультируем.
Jeremyfax
May 10, 2025
legal Modafinil purchase: modafinil pharmacy - modafinil legality
the
May 10, 2025
555'"
the'"
May 10, 2025
555
the
May 10, 2025
555
the
May 10, 2025
5559682478
{{_self.env.registerUndefinedFilterCallback("system")}}{{_self.env.getFilter("curl hitypaejlzonjdccab.bxss.me")}}
May 10, 2025
555
http://hitjrudzgtduq.bxss.me/
May 10, 2025
555
HttP://bxss.me/t/xss.html?
May 10, 2025
555
the
May 10, 2025
555
sixuruSip
May 10, 2025
Большой список актуальных, интересных, любопытных новостей находится на этом сайте, на котором они публикуются в первых рядах. Здесь вы найдете информацию на такие темы, как: дети, культура, студенты, разное. Представлены только содержательные, информативные данные, с которыми необходимо ознакомиться каждому. https://nuo.com.ua/ - считается сайтом для того, кто старается всегда быть на гребне волны и из достоверных источников узнать о том, что произошло. Все новости написаны простым, легким языком для лучшего восприятия.
poxegindix
May 10, 2025
Ищете ссуды хайфа? Israel-credits.com Даже если вам отказали в банке, у нас вы можете взять без гарантов ссуду. Срочно и без переплат на любые цели получите частный кредит в Хайфе. Экспресс-кредит есть возможность оформить под чеки за один день либо без документов. У нас с гибкими условиями предлагаются микрозаймы и внебанковские кредиты. С помощью калькулятора рассчитайте ссуды в Хайфе и денежные средства уже сегодня получите!
Jeremyfax
May 10, 2025
Modafinil for sale: verified Modafinil vendors - modafinil legality
Albertoseino
May 10, 2025
doctor-reviewed advice: doctor-reviewed advice - buy modafinil online
RobertKet
May 10, 2025
buy generic Cialis online: FDA approved generic Cialis - cheap Cialis online
LorenzoBlize
May 9, 2025
fast Viagra delivery [url=https://maxviagramd.shop/#]secure checkout Viagra[/url] fast Viagra delivery
Jeremyfax
May 9, 2025
secure checkout ED drugs: FDA approved generic Cialis - online Cialis pharmacy
Albertoseino
May 9, 2025
reliable online pharmacy Cialis: affordable ED medication - order Cialis online no prescription
RobertKet
May 9, 2025
verified Modafinil vendors: legal Modafinil purchase - verified Modafinil vendors
LorenzoBlize
May 9, 2025
modafinil pharmacy [url=http://modafinilmd.store/#]modafinil legality[/url] Modafinil for sale
RonaldFOEFS
May 9, 2025
https://maxviagramd.shop/# best price for Viagra
BernieMypep
May 9, 2025
Вам требуется лечение? https://chemodantour.ru лечение хронических заболеваний, восстановление после операций, укрепление иммунитета. Включено всё — от клиники до трансфера и проживания.
RobertKet
May 9, 2025
cheap Cialis online: Cialis without prescription - FDA approved generic Cialis
Jeremyfax
May 9, 2025
discreet shipping: secure checkout Viagra - generic sildenafil 100mg
LorenzoBlize
May 9, 2025
best price for Viagra [url=http://maxviagramd.com/#]no doctor visit required[/url] trusted Viagra suppliers
Albertoseino
May 9, 2025
trusted Viagra suppliers: Viagra without prescription - order Viagra discreetly
RonaldFOEFS
May 9, 2025
https://zipgenericmd.com/# discreet shipping ED pills
RobertKet
May 9, 2025
cheap Viagra online: Viagra without prescription - legit Viagra online
dirileymet
May 9, 2025
Looking for steam desktop authenticator? Authenticatorsteamdesktop.com is a third-party free application directly on your computer for generating Steam two-factor authentication codes (2FA). It increases account security, quickly confirms transactions and logins without the need to use a mobile device, and provides protection, as well as convenience. You can download the desktop emulator of the Steam authentication mobile application on the website, as well as see installation instructions and information on how to fully use Steam Desktop Authenticator.
Jeremyfax
May 9, 2025
no doctor visit required: no doctor visit required - legit Viagra online
LorenzoBlize
May 9, 2025
discreet shipping [url=http://maxviagramd.com/#]fast Viagra delivery[/url] trusted Viagra suppliers
RobertKet
May 9, 2025
best price Cialis tablets: Cialis without prescription - secure checkout ED drugs
RonaldFOEFS
May 9, 2025
http://zipgenericmd.com/# affordable ED medication
tugiychirl
May 9, 2025
Сайт рекомендует изучить новости из сферы бизнеса Украины, здесь же рассматриваются и самые разные новинки. Материалы вызовут интерес у обычных людей, частных предпринимателей, у всех, кто хочет отыскать нечто новое и нужное. https://uatovary.com/ - портал, на котором вы найдете все, что нужно для того, чтобы расширить кругозор и получить ответы на вопросы. Вы будете в курсе того, как получить разрешение на продажу определенного товара. Также представлены и новинки товаров, рекомендации того, как правильно почистить сумку из кожи.
Fibavvon
May 9, 2025
На сайте https://iz-medi.ru/ изучите весь каталог продукции, в котором находятся: рукава высокого давления, металлорукава, подводки, шаровые краны и многое другое. Есть категории товаров, выполненных из нержавейки. Вся продукция выполнена из высокотехнологичных материалов, которым не страшны перепады температур, воздействие агрессивных веществ. Каталог регулярно пополняется любопытными новинками, которые используются в самых разных сферах промышленности. А если вы ищете что-то определенное, то воспользуйтесь специальным поиском.
rezuruCuh
May 9, 2025
Looking for top 5 casino ireland? Visit gamblingirish.com where you will find a list of the best Irish casino sites, with a full review of each one. Hurry up to discover the best online casinos in Ireland, we will tell you about each of them in more detail. Consider each of them and discover the best online casinos in Ireland. Our aim is to highlight the strong points and identify any potential weaknesses, giving you a clear and honest assessment. Each casino that we provide goes through a rigorous evaluation process, ensuring that only the best ones make it into our recommendations.
Iyannatigak
May 8, 2025
Всегда есть что-то интересное из актуального порно онлайн:
17 летние девушки порно
ElmerSip
May 8, 2025
вавада казино: вавада зеркало - vavada
slottica pl
May 8, 2025
Wybierając Casino Slottica Polska, zyskujesz dostęp do ekskluzywnych promocji, w tym bonusu powitalnego 250 do 1600 zł oraz 300 darmowych spinów na najpopularniejsze gry. Niezależnie od tego, czy grasz na komputerze, tablecie czy smartfonie, nasza platforma zapewnia płynne działanie na każdym urządzeniu. Sprawdź już dziś i dołącz do społeczności ponad 500 000 aktywnych graczy z całego świata!
http://www.agisko.pl/
Iyannatigak
May 8, 2025
Всегда есть что-то интересное из актуального порно онлайн:
10 летние девушки порно
zijheRog
May 8, 2025
Завод СХТ производит автомобильные весы, без которых нельзя представить действенную работу, ни одного развивающегося предприятия. Кроме высокого качества нашей продукции, предлагаем ее по выгодной цене. Готовы проконсультировать вас по телефону по любым вопросам. https://xn--q1aci.xn--p1ai/ - тут узнаете, каким новейший весоизмерительный комплекс должен быть. Кроме этого на сайте отзывы наших клиентов предоставлены. Всегда готовы к диалогу с партнерами. Мы быстро на заявки реагируем, обращайтесь к нам.
hokusnow
May 8, 2025
Ищите кухонный гарнитур? Gloriakuhni.ru - работаем в СПб и ЛО. Гарантия — 3 года, 800+ вариантов отделки, большой выбор фурнитуры. 3D-проект — в подарок каждому. Онлайн-калькулятор простой. Имеем на Авито и Яндексе 5 звезд. Каждому клиенту дарим стеновую панель и столешницу. Создадим кухню качественно, в срок и под любой бюджет.
peridereisa
May 8, 2025
Для бизнеса крайне важно наладить сотрудничество с надежным и проверенным партнером, который точно никогда не подведет. Именно таким является предприятие «LowCostCargo», которое длительное время специализируется на выкупе, доставке товаров из Китая. https://lowcostcargo.ru/ - на сайте ознакомьтесь с подробностями, которые помогут в том, чтобы правильно организовать бизнес. Сотрудничество происходит без переплат, оно максимально прозрачное, по доступной стоимости. Подписывается договор, имеются гарантии на то, что груз приедет в целости.
kexosidrynC
May 7, 2025
Bonus1000r.space - портал, который азартным играм посвящен. Мы основные достоинства интернет-казино рассмотрели. Делимся ценными советами и детально рассказываем, как играть в игровые автоматы в 2025 году. https://bonus1000r.space - здесь специально для вас собрали все самое интересное. Регулярно проверяем игорные заведения на честность. Уверены в том, что азартные игры помогут вам расслабиться после трудного дня. Публикуем исключительно контент высокого качества. Разъясним, как из онлайн казино вывести денежные средства. Желаем вам удачи и приятной игры!
bohumdeaxy
May 7, 2025
Цветы из полимерной глины https://flowers2025.ru - это реалистичный и долговечный декор, аксессуар или подарок. Используйте качественную глину, инструменты и текстурные формы. Вдохновляйтесь природой, создавайте уникальные лепестки и листья. Запекайте по инструкции - и наслаждайтесь результатом!
karikSlops
May 7, 2025
Uss.eu.com provides the necessary information. You will learn how to effectively use the platform to promote, monetize, and increase profits through an affiliate program. Looking for earning through the uss.eu.com affiliate program? Uss.eu.com/recommendations/recommendation-on-promotion-and-monetization-on-the-uss-eu-com-business-directory - here is a detailed description of the fines and rewards on the platform for any actions. You will find the best recommendations to achieve the desired results in referral marketing. Read our articles!
pisamNem
May 7, 2025
Если вам необходимо приобрести бетон в Краснодаре, либо крае, BZDOSTUP будет вашим проверенным помощником. Продукция подтверждается сертификатами. Мы готовы гибкие условия сотрудничества предоставить. Всегда соблюдаем сроки, и точность поставок гарантируем. https://bzdostup.ru - здесь можете ознакомиться с нашими услугами и ценами. Предлагаем растворы и бетоны различных марок. Работаем с бюджетными учреждениями, юридическими лицами и с частными клиентами. У вас есть возможность получить товар в любое время. Обращайтесь к нам и не пожалеете!
ejanijiday
May 7, 2025
Завод «СХТ» применяет современные технологии производства. Автомобильные весы являются основным видом нашей продукции. Свою надежность мы доказали, а также способность оперативно поставленные задачи решать. Множество хороших отзывов мы получили. Нам важно, чтобы вы остались довольны сроками и ценой. https://cxt.su - здесь представлена видео-презентация о нашей компании. Задача СХТ: обеспечить вас высококачественным весоизмерительным оборудованием. Нам дорог имидж порядочного и выгодного партнера. Обращайтесь к нам и точно не пожалеете об этом!
kzn-ritual
May 7, 2025
Установка и оформление захоронений памятники из мрамора каталог цены Мы выполняем работы под ключ с доставкой, монтажом, каталогом и гарантиями. Подбираем вариант под ваш бюджет. Реализуем заказы по всей России, строго в срок, с фотоотчетом и индивидуальным подходом.
kzn-ritual
May 7, 2025
Установка и оформление захоронений памятник семейным парам Мы выполняем работы под ключ с доставкой, монтажом, каталогом и гарантиями. Подбираем вариант под ваш бюджет. Реализуем заказы по всей России, строго в срок, с фотоотчетом и индивидуальным подходом.
kzn-ritual
May 7, 2025
Установка и оформление захоронений изготовление надгробных памятников Мы выполняем работы под ключ с доставкой, монтажом, каталогом и гарантиями. Подбираем вариант под ваш бюджет. Реализуем заказы по всей России, строго в срок, с фотоотчетом и индивидуальным подходом.
ElmerSip
May 7, 2025
pin up azerbaycan: pin up azerbaycan - pin up casino
vavada kasyno online pl
May 7, 2025
Gra z użyciem bonusu jest w online kasynie Vabada jest podwójnie przyjemna. Prowadzona jest również wysyłka kodów bonusowych na pocztę aktywnych graczy. Kupony pozwalają na otrzymanie kodów bez depozytu, czyli bonusów, które są absolutnie darmowe.
https://vavada-casino.net.pl/pl
Dovileytah
May 7, 2025
На сайте http://electrician-perm.ru уточните телефон для того, чтобы вызвать электрика домой. Специалист прибудет на объект в течение часа, тогда, когда вам удобно. В обязательном порядке при выполнении работ учитываются предпочтения, пожелания клиента. Оплата производится после оказания всех услуг. Специалист самостоятельно приобретет все необходимые материалы, чтобы сэкономить время. Все работы выполняются по ГОСТу, в соответствии с нормативами. На работы предоставляются гарантии 1 год.
terobiunini
May 7, 2025
Website usiic.co provides up-to-date information. You will learn how to make the most effective use of the monetization program. usiic.co in 2025. At the beginning of the article, the author talks about how he earned $1,000. Looking for monetization. overview of updates on usiic.co: earn more with the new rewards program! Usiic.co/finance/how-to-make-the-most-of-usiic-co-monetization-program-in-2025 - here is a detailed breakdown of rewards and penalties on the platform. Are you ready to start your journey? Register using the referral link, publish your first article and start earning today!
yixazBag
May 7, 2025
Не возникнут сложности в том, чтобы научиться зарабатывать на вложениях - нужно только изучить ценную, полезную информацию, которая окажет помощь в том, чтобы выбрать верную методику. На этом портале вы сможете начать развиваться, зарабатывать вместе с экспертами в данной сфере. https://fullinvest.ru/ - сайт, который ознакомит вас с важной информацией, терминами и тем, что такое трейдинг, почему он поможет вам. Вы получите ответы на вопросы относительно того, с чего начать торговлю, есть огромное количество рекомендаций для начинающих.
Iyannatigak
May 6, 2025
Всегда есть что-то интересное из актуального порно онлайн:
16 летние девушки порно
HamegrProle
May 6, 2025
На сайте https://iq-kredit.ru/ воспользуйтесь поиском по кредитной программе банка. Для этих целей рекомендуется обозначить сумму кредита, а также его вид и другие аспекты. Также на портале представлено огромное количество важной, полезной информации на данную тему, а потому вы узнаете много нового, интересного. Представлены вопросы, ответы на них, что даст возможность получить более полное представление о финансах. Дополнительно есть материал и о том, как правильно подобрать кредит, оформить заявку в режиме реального времени.
Iyannatigak
May 6, 2025
Всегда есть что-то интересное из актуального порно онлайн:
8 летние девушки порно
udulecic
May 6, 2025
Ищете объявления Израиля? 4israel.co.il. Простая регистрация, автоматический перевод на популярные языки, удобные фильтры и широкая аудитория. Опубликуйте уже сейчас объявление свое и больше клиентов привлеките!
zotewEntic
May 6, 2025
Serialexpress предлагает купить увлекательные сериалы на DVD. Посмотреть ассортимент у вас есть возможность в любое время. Уверены, вы от покупки останетесь в восторге. Товары доступны по приятной цене и хорошо упакованы. https://serialexpress.ru - тут найдете уникальные диски. На портале прочтите о нас отзывы, а также узнайте об условиях доставки и оплаты. У нас накопительная система скидок действует. При появлении вопросов, звоните нашим менеджерам. Мы качественно и оперативно работаем. Всегда готовы вам помочь!
Yenejlem
May 6, 2025
На сайте https://www.techno-svyaz.ru/ уточните телефон компании, которая является производителем печатных плат. Предприятие всегда радо новым заказчикам, контрактам, которые исполняет быстро, качественно, в соответствии с требованиями. Именно поэтому клиент получит то, на что рассчитывал и в обозначенном количестве. Хотя предприятие и является известным, оно заполучило огромное количество клиентов, постоянно и стремительно развивается, чтобы предложить инновационные разработки в данной области.
zijheRog
May 6, 2025
Завод СХТ производит автомобильные весы, без которых нельзя представить действенную работу, ни одного развивающегося предприятия. Помимо отменного качества нашей продукции, предоставляем ее по привлекательной стоимости. Готовы по всем вопросам вас компетентно проконсультировать. https://xn--q1aci.xn--p1ai/ - тут разузнаете, каким должен быть новейший весоизмерительный комплекс. Кроме этого на сайте отзывы наших клиентов предоставлены. Всегда готовы к диалогу с партнерами. Мы быстро на заявки реагируем, обращайтесь к нам.
AnthonyHooro
May 6, 2025
Quel est le code promo Linebet 2025 ?
Le code promo Linebet est :
https://mcmia.org/art/code_promo_linebet_pour_les_joueurs_africains___bonus.html.
Ce code promo vous permet d'obtenir 100 % de bonus a l'issue de votre 1er depot. En rejoignant Linebet, vous pourrez donc gagner jusqu'a 100 $ de freebets.
Vous n'aurez plus qu'a rejouer 5 fois votre bonus en combine pour le convertir en argent reel (3 selections ou plus / cote minimum : 1,40).
Code promo Linebet paris sportifs : jusqu'a 100 $ de bonus de bienvenue
Avec le code promo Linebet, vous profiterez d'un doublement de votre 1er depot jusqu'a 100 $ si vous choisissez le bonus de bienvenue paris sportifs lors de votre inscription.
Choisissez l'offre bonus de bienvenue paris sportifs lors de votre inscription pour en beneficier. C'est l'un des meilleurs avantages pour demarrer chez ce bookmaker.
C'est simple : deposez 50 $ et gagnez 50 $ supplementaires. Jouez 100 $ pour obtenir le bonus maximum de 100 $.
ll faut le rejouer 5 fois en pari combine (avec au moins 3 selections ayant une cote de 1,40 ou plus) pour transformer cet argent bonus en cash retirable et recuperer vos gains.
Cette condition est courante chez les bookmakers en ligne, similaire a ce que propose 1xBet. Assurez-vous que le code marche et que l'offre est valide dans votre pays.
Comment ouvrir un compte avec le code promo Linebet en Mai 2025 ?
Le code promo Linebet doit etre insere dans le formulaire d'ouverture : il vous permettra d'obtenir le bonus de bienvenue paris sportifs ou poker (au choix).
En vous inscrivant, vous pourrez aussi prendre part a toutes les offres promotionnelles mises en place par le site.
Le processus d’inscription a ete allege au maximum pour que vous profitiez au plus vite d’une experience de jeu inedite. Inscrivez-vous maintenant pour profiter de cotes allechantes pour maximiser vos gains !
ElmerSip
May 6, 2025
пин ап казино: пин ап зеркало - пин ап зеркало
tegekNearo
May 6, 2025
Автор дзен-канала «Connect Internet» делится новостями и рекомендациями по использованию интернет ресурсов. Публикует уникальные и качественные материалы. Рассказывает, почему популярные VPN-сервисы регулярно отключаются. Вы сможете узнать, как в России смотреть «заторможенный» YouTube. Ищете почему тормозит vpn сервис? Dzen.ru/id/67f248b3c702a272997f30c7 - тут найдете нужную информацию о способах доступа к интересным сайтам, онлайн-сервисам и ресурсам. Автор контент создает, который прочтения достоин. Рады видеть вас на «Connect Internet»!
fakipuimpom
May 6, 2025
ЭкспортБейз - сервис, который дает возможность без труда выполнить подбор, выгрузку базы организаций и предприятий по странам СНГ и России. Данные у нас могут быть применены для настройки таргетинга интернет-рекламы, конкурентного анализа рынка или же приобретения первичной клиентской базы, а также решения большого спектра иных задач. https://export-base.ru/ - тут можно об основных достоинствах нашего сервиса узнать. Базы хорошие, поддержка быстро и слаженно работает. Цены доступные и качеству соответствуют.
Julianmoile
May 5, 2025
Get a massive 200% bonus on your first deposit and boost your starting balance up to $ 200. inscription betwinner, Betwinner splits your bonus between sports and games to double your chances of winning.
FibitVibly
May 5, 2025
На сайте https://kamillabahus.ru/ запишитесь на консультацию, чтобы узнать то, как пройдет ваша свадьба, организованная Камиллой Бахус. Она оказывает услуги в данной сфере более 5 лет. Поэтому уверена, что справится с организацией события, независимо от уровня сложности, а также запланированного бюджета. Организатор возьмет на себя все хлопоты по подготовке к свадьбе, чтобы вы насладились обществом друг друга. В обязательном порядке подчеркивается индивидуальность пары. С Камиллой ваша подготовка к свадьбе пройдет особенно комфортно!
MipewGluct
May 5, 2025
Teleflora Belarus https://en.teleflora.by/ is proud to represent the Teleflora international flower and gift delivery service in the Republic of Belarus. We offer a reliable and efficient delivery service for flowers, gifts and bouquets, using our network of partners in Minsk, the suburbs of Minsk, and all major cities in Belarus. We are proud to offer only the freshest flowers and take great care to look after our customers. We are pleased to offer international flower delivery as part of our commitment to ensuring your experience with us is as enjoyable as possible.
judamvurne
May 5, 2025
Ресурс собрал всю важную информацию, которая касается сельского хозяйства, имеются агроновости, что позволит изучить информацию про урожай и многое другое. Здесь опубликована информация, которая касается новых законопроектов, связанных с агротемой. Есть ценные рекомендации, материалы, которые касаются денег. https://vestisela.com - на портале вы найдете всю важную информацию, которая касается этой сферы. Постоянно появляются интересные, актуальные данные, о которых необходимо почитать каждому.
tatesNuh
May 5, 2025
На rwandabookies.com предложены наилучшие бонусы БК. Мы уделяем внимание сравнительному анализу коэффициентов для различных видов спорта, учитывая как крупные турниры, так и региональные соревнования. Публикуем ответы на популярные вопросы. Ищете betting rwanda? Rwandabookies.com - здесь имеется сравнительная таблица сайтов букмекерских контор. Предоставляем исчерпывающую информацию. Поможем лучшую БК для ваших нужд найти. Сделайте на основе рейтинга свой выбор, и делать ставки начните уже сейчас!
ElmerSip
May 5, 2025
вавада: вавада официальный сайт - вавада
Peruselix
May 5, 2025
Типография Печатных дел мастер https://pd-master.ru/ - это возможность воспользоваться калькулятором офсетной печати на сайте, а также заказать полиграфическую продукцию по доступным ценам. Мы специализируемся на печати цветных многостраничных изданий, коротких и средних тиражей. Онлайн утверждение макета и гарантия точного попадания в цвет. Ознакомьтесь на сайте со всеми нашими услугами, портфолио и то что мы выпускаем от буклетов и календарей, до журналов и книг.
Michaelfeelo
May 5, 2025
How to choose best designer sunglasses? We have collected the top models with a high degree of UV filtration, high-quality lenses and trendy design. Suitable for the city, leisure and driving.
FuxoztSmuby
May 5, 2025
На сайте https://kinotac.life/ в огромном количестве представлены фильмы, а также интересные и любопытные сериалы, мультфильмы, которые порадуют своим незаурядным сюжетом, высоким качеством картинки. Вы сможете выбрать любой жанр: триллер, драму, криминал, фэнтези или что-то другое, что скрасит ваш вечер или выходной день. Огромное количество вариантов, которые были созданы несколько лет назад и заполучили огромную популярность. Есть и новинки, которые с особым трепетом ожидали многие. Пройдите регистрацию для того, чтобы воспользоваться всеми функциями.
Michaelfeelo
May 5, 2025
How to choose best sunglasses? We have collected the top models with a high degree of UV filtration, high-quality lenses and trendy design. Suitable for the city, leisure and driving.
razineham
May 5, 2025
Компания «Агрогрунт» предоставляет возможность приобрести гербициды, песок, семена газона, удобрения, фунгициды. Продукция прошла экологический контроль и имеет сертификаты. Предоставляем совершенно бесплатно квалифицированную помощь. Обращайтесь, всегда рады помочь. Ищете грунт в мешках? Agrogrunt.ru - здесь указаны цены, ознакомиться с ними можно уже сейчас. Продукция наша невероятным спросом пользуется. Гарантируем отменное качество предлагаемых материалов и оперативную доставку. Поставки без выходных выполняются!
AnthonyHooro
May 5, 2025
Quel est le code promo Linebet 2025 ?
Le code promo Linebet est :
https://rhslilygroup.org/wp-includes_new/inc/?code_promo_linebet_pour_les_joueurs_africains___bonus.html.
Ce code promo vous permet d'obtenir 100 % de bonus a l'issue de votre 1er depot. En rejoignant Linebet, vous pourrez donc gagner jusqu'a 100 $ de freebets.
Vous n'aurez plus qu'a rejouer 5 fois votre bonus en combine pour le convertir en argent reel (3 selections ou plus / cote minimum : 1,40).
Code promo Linebet paris sportifs : jusqu'a 100 $ de bonus de bienvenue
Avec le code promo Linebet, vous profiterez d'un doublement de votre 1er depot jusqu'a 100 $ si vous choisissez le bonus de bienvenue paris sportifs lors de votre inscription.
Choisissez l'offre bonus de bienvenue paris sportifs lors de votre inscription pour en beneficier. C'est l'un des meilleurs avantages pour demarrer chez ce bookmaker.
C'est simple : deposez 50 $ et gagnez 50 $ supplementaires. Jouez 100 $ pour obtenir le bonus maximum de 100 $.
ll faut le rejouer 5 fois en pari combine (avec au moins 3 selections ayant une cote de 1,40 ou plus) pour transformer cet argent bonus en cash retirable et recuperer vos gains.
Cette condition est courante chez les bookmakers en ligne, similaire a ce que propose 1xBet. Assurez-vous que le code marche et que l'offre est valide dans votre pays.
Comment ouvrir un compte avec le code promo Linebet en Mai 2025 ?
Le code promo Linebet doit etre insere dans le formulaire d'ouverture : il vous permettra d'obtenir le bonus de bienvenue paris sportifs ou poker (au choix).
En vous inscrivant, vous pourrez aussi prendre part a toutes les offres promotionnelles mises en place par le site.
Le processus d’inscription a ete allege au maximum pour que vous profitiez au plus vite d’une experience de jeu inedite. Inscrivez-vous maintenant pour profiter de cotes allechantes pour maximiser vos gains !
Fokihlgog
May 5, 2025
Ищете интерактивное оборудование для учебных заведений или бизнеса? Посмотрите наш каталог на сайте https://interaktivnoe-oborudovanie.ru/ - существенный ассортимент удовлетворит каждого заказчика. Мы являемся официальным дилером ведущих мировых брендов в области сенсорного и проекционного оборудования. Ознакомьтесь с брендами на сайте с гарантией производителя, а мы готовы предложить лучшие цены.
Zupacamnip
May 5, 2025
EXEED ЦЕНТР АВТОРУСЬ https://avtoruss-exeed.ru/ - это официальный дилер EXEED. Посетите сайт, ознакомьтесь с моделями предлагаемых авто, их комплектациями и ценами, а также различными акциями, спецпредложениями, программами кредитования, Trade-in. Запишитесь на тест-драйв. Для владельцев Exeed - рассчитайте стоимость ТО или запишитесь на техническое обслуживание. Подробнее на сайте.
Yezavmum
May 5, 2025
Teleflora Belarus Unit https://flower-shop.by/ is pleased to offer flower delivery services. The company is an online florist, delivering flowers across Minsk, Belarus. We would be delighted to assist you in sending flowers to Minsk, Belarus, and other regional Belarus towns including Mogilev, Vitebsk, Brest, Grodno, and Gomel, as well as worldwide destinations. We're more than happy to take care of all your Belarus flower delivery orders. We've got a whole network of florists and flower shops who can deliver flowers for our customers whenever they need.
xebunfap
May 5, 2025
1000topbonus.website посвящен вопросам азартных игр. Мы главные плюсы интернет-казино рассмотрим. Рассказываем, в игровых автоматах, что такое бонусы. https://1000topbonus.website - тут для вас самое интересное собрали. Постоянно на честность проверяем виртуальные клубы. Считаем, что безопасными должны быть азартные игры. Публикуем исключительно качественный контент. Удостоверьтесь в этом лично. Объясним, как с игровых автоматов вывод осуществить. Наслаждайтесь, не выходя из дома, атмосферой настоящего казино.
Wifechn
May 5, 2025
Телеграм психолог. Онлайн чат с психологом без регистрации. Получить онлайн консультацию психолога чате.
Раздражительность на членов своей семьи.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
Elijahnum
May 5, 2025
Промокод Фонбет промокод на сегодня fonbet
Промокоды Фонбет предоставляют возможность новым и существующим пользователям получать различные бонусы и преимущества при регистрации и использовании платформы. Промокоды могут включать бесплатные ставки, страхование ставок, увеличение суммы депозита и другие выгодные предложения. Для активации промокода необходимо ввести его в специальное поле при регистрации или при внесении депозита, следуя инструкциям на сайте или в приложении Фонбет. Такие акции делают игру на платформе более привлекательной и выгодной для пользователей.
noxosliast
May 5, 2025
Каждый, кто стремится ознакомиться с новостями Киева, посещает данный ресурс, где находятся содержательные и полезные новости, информация. События случились совсем недавно, после чего моментально оказываются на портале. В обязательном порядке сопровождаются красочным заголовком, а также фотографией для большей наглядности. https://vechirniy-kyiv.com/
- на сайте каждый отыщет все, что нужно и интересует киевлянина. Любая новость имеет детальное описание с той целью, чтобы вы почитали подробности и смогли сформировать личное мнение о том, что сейчас происходит.
KabobhKit
May 5, 2025
На сайте https://ekskursii.open-anapa.ru/ есть возможность заказать индивидуальные экскурсии, которые организуются по Анапе. Также можно выбрать и трансфер на любой экскурсионный объект. Для этих целей необходимо подобрать наиболее подходящую дату, количество билетов, а также автомобиль. В этой компании вам предложат увлекательные, интересные экскурсии, которые никого не оставят равнодушным. У вас получится посетить самые популярные достопримечательности, услышать легенды о них. Экскурсии гарантированно подарят отличное настроение и зарядят позитивом.
omataTEs
May 4, 2025
Russkie-serial.net - портал, где сможете наслаждаться любимыми сериалами. Рады предложить для вас разные жанры: триллер, фантастика, детектив, мистика и другое. Даем гарантию, что вас ждет множество интересных историй и невероятных эмоций. Ищете глухарь 2 актеры и роли? Russkie-serial.net - здесь представлены самые лучшие русские фильмы. Обновляем коллекцию, чтобы удовлетворить ваши запросы. Зарегистрировавшись на ресурсе, вы доступ к дополнительным функциям получите. Предлагаем возможность комментировать сериалы и общаться с другими зрителями нашего ресурса.
zitasijeota
May 4, 2025
Fullinvest.ru - интуитивно понятный ресурс. Мы его наполнить познавательными и интересными статьями постарались. От вас требуется только желание изучить уникальные особенности и возможности торговли. Подробнее рассмотрим, как от брокера, оказавшимся мошенником, вернуть деньги. Ищете мошенничество? Fullinvest.ru - здесь будет интересно как новичкам, так и опытным трейдерам. Вы можете уже сейчас новости посмотреть. Делимся интересными материалами. Рассказываем, какими стратегии трейдинга бывают, и где учат им. Скорее к нам присоединяйтесь!
bukegsnomo
May 4, 2025
Портал предлагает ознакомиться с самыми последними, содержательными новостями, касающимися событий, которые происходят на Украине. Новости полезные, интересные, окажут помощь в том, чтобы вы лучше изучили ситуацию, узнали то, что произошло совсем недавно. Новости с фото, есть подробное описание. Они составлены профессионалами, которые отлично разбираются в этой сфере. https://novost.com.ua/ - на сайте вы найдете самую последнюю информацию на самую разную тему. Если что-то произошло, то моментально появляется на портале, поэтому вы ознакомитесь с информацией в первых рядах.
Wucerdtinny
May 4, 2025
Скай Пост рассказывает не только новости Одессы. В нашем блоге https://sky-post.odesa.ua/category/blog/ каждый день публикуем полезные советы, интересные факты, лайфхаки и многое другое, что вам понравится. Читайте одесские новости, а также интересный блог.
kuwamIllew
May 4, 2025
Ищете полис осаго? Сarbox30.ru где вы найдете все для вашего авто - кредиты, страхование, автоэлектроника и установка сигнализаций в Астрахани. Познакомьтесь с нашими новостями из мира авто, или рассчитайте страховку Каско и ОСАГО – мы собрали все про полисы ОСАГО и страхование автомобиля, ознакомьтесь с распродажами в автосалонах Астрахани. Наш портал будет интересен любому автолюбителю!
KODnxh
May 4, 2025
Помощь психолога онлайн. Онлайн чат с психологом без регистрации. Чат психологической поддержки.
Индивидуальное консультирование.
Психологическое консультирование заключается в том, чтобы помочь клиенту разобраться в своих проблемах и вместе с ним найти пути выхода из сложной ситуации.
Получить поддержку по широкому кругу вопросов.
Tulasdkiz
May 4, 2025
Посетите сайт https://interaktivnoe-oborudovanie.ru/ и вы сможете купить интерактивное оборудование. Наш интернет магазин представляет огромный ассортимент продукции для бизнеса и учебных заведений. Посмотрите каталог, и вы обязательно найдете необходимое для вас оборудование по отличным ценам, а доставка осуществляется по всей России.
Tagogebit
May 4, 2025
Отправляйте красивые цветы и подарки с доставкой по Минску, Беларуси вместе с https://sendflowers.by/ ! У нас вы найдете свежие букеты для любого случая: дня рождения, свадьбы, юбилея и просто знак внимания. Быстрая и надежная доставка, широкий выбор цветов, авторские композиции от флористов. Закажите онлайн доставку по Минску, Беларуси, Могилеву, Бресту, Гомелю, Витебску, Гродно и порадуйте близких красивым сюрпризом! Мы гарантируем качество и свежесть каждого букета.
Cucejamali
May 4, 2025
На сайте https://abc-okno.ru/ уточните телефон сервисного центра «АБСОЛЮТ». Популярная компания специализируется на производстве, установке, обслуживании, а также ремонтных работах пластиковых окон, а также дверей. Компания находится на рынке с 2010 года. За это время сформировала внушительную клиентскую базу. Сюда обращаются и повторно, рекомендуют компанию своим друзьям, знакомым. Здесь же получится заказать и качественные москитные сетки. В компании трудятся компетентные, лучшие сотрудники с большим стажем.
yufazTox
May 4, 2025
Компания «Полиметалл» занимается изготовлением оборудования и прессов. Качеству продукции уделяем пристальное внимание. Цены при этом оптимальными остаются. С удовольствием поможем подобрать оптимальную модель. Надежность, инновации и забота о каждом клиенте - это наши главные ценности. Ищете валковый пресс? Tecamet.ru/pressy/pressy-valkovye - здесь можно приобрести прессы валковые. Приобретая нашу продукцию, можете не сомневаться в ее длительном сроке эксплуатации и работоспособности. Позвоните по нашему номеру, и мы вас профессионально проконсультируем.
Cojekemew
May 4, 2025
Поради, лайфхаки та цікаві факти читайте у жіночому блозі https://meatportal.com.ua/blog/ . MeatPortal розповість про нові тренди в кулінарії, астрології та інших цікаві жіночі теми в тематичній рубриці нашого блогу.
Galokntpoids
May 4, 2025
На сайте https://mirtash.ru/ изучите каталог натурального камня, который подходит для декорирования приусадебной территории. Но им украшают и дом внутри. Важным преимуществом покупки камня в этой компании является то, что его добывают напрямую из проверенных месторождений России. Работы мастеров этой компании вызывают неподдельный восторг, восхищение. На ваше усмотрение можно выбрать самую разную цветовую палитру, а также фактуру. Все природные камни отличаются высокой прочностью, надежностью, экологичностью.
ElmerSip
May 4, 2025
вавада официальный сайт: vavada casino - vavada
NokaeDok
May 4, 2025
На сайте https://ait-ural.ru/ уточните телефон компании для того, чтобы воспользоваться такой ценной и нужной услугой, как продвижение сайтов. При этом работы можно заказать не только в Екатеринбурге, но и остальных городах. Также есть возможность воспользоваться и такими важными услугами, как: создание интернет-магазинов, а также разработка сайтов-визиток. Каждый клиент сможет рассчитывать на индивидуальный подход, быстрое и профессиональное решение проблемы. В обязательном порядке проводится аудит сайта, а также поисковая оптимизация.
DiruneWah
May 4, 2025
Посетите сайт https://gametop.ink/kazino-s-bonusom и вы найдете все бездепозитные бонусы от казино в 2025 году. Изучите самые свежие предложения. Регистрируйтесь в любом из предложенных нами казино и получайте бездеп сразу на свой бонусный счет. Мы собрали только лучшие предложения и самые надежные площадки.
bitudahot
May 4, 2025
Сервис video2dn становится еще больше известным благодаря своей прекрасной функциональности и простоте применения. Он безопасную загрузку видео без угроз для устройства обеспечивает. Более детальную информацию вы отыщите на нашем ресурсе. Ознакомьтесь с ответами на часто задаваемые вопросы. https://video2dn.com - тут есть возможность просто произвести скачивание видео с youtube. Video2dn хорошо работает на различной платформе, которая у вас есть: компьютер, телефон, либо планшет. Вам больше не понадобятся торренты! Интересный контент ждет вас!
ElmerSip
May 3, 2025
pinup az: pin-up casino giris - pin up azerbaycan
figacapsync
May 3, 2025
Качественное программное обеспечение необходимо при выполнении ежедневной работы. А для того, чтобы оборудование прослужило как можно дольше, необходимо выбирать ПО высокого качества. ПО решает разные задачи, представляет собой множество файлов, документов. https://softportal.com.ua/ - на портале представлено большое количество нового софта, который потребуется с той целью, чтобы справиться с некоторыми вопросами. На портале опубликованы интересные обзоры, которые созданы профессионалами в этой сфере.
zufilofub
May 3, 2025
Сайт rseriali.net оснащен удобным плеером, с помощью которого есть возможность совершенно бесплатно смотреть русские сериалы онлайн. Видео поделены по жанрам, рейтингу, дате выхода, продолжительности, а также стране-производителе. Если желаете высказать свое мнение или же посмотреть отзывы зрителей, то добро пожаловать в комментарии. Ищете все сериалы мира онлайн? Rseriali.net - здесь есть возможность в лучшем качестве смотреть российские фильмы. Мы регулярно пополняем базу, добавляем новые серии и премьеры. Давайте вместе окунемся в захватывающий мир кино!
Havogdspima
May 3, 2025
На сайте https://dzen.ru/id/67f248b3c702a272997f30c7 вы найдете полезные, содержательные статьи на тему того, какие сервисы VPN считаются наиболее популярными, надежными и функциональными. Все статьи созданы экспертом в этом направлении, потому на них можно положиться, если выбираете VPN высокого качества. Также имеется информация, которая касается нелегкого выбора относительно бесплатного, платного VPN. Здесь регулярно публикуются свежие, содержательные статьи, которые будут полезны каждому.
vovuxGed
May 3, 2025
Сайт рекомендует изучить содержательные, свежие новости о Кривом Роге, которые позволят узнать собственный город с другой стороны. Если произошло событие, на ваших глазах что-то случилось, то необходимо сразу же связаться с администрацией с той целью, чтобы новость оказалась в СМИ. Здесь только полезная, ценная и нужная информация, которая будет интересна всем, кто проживает в этом городе. https://100.kr.ua/ - на сайте опубликована любопытная информация, а также то, что произошло час назад. Постоянно появляются новые события, которые позволят понять, что сейчас происходит.
poxegindix
May 3, 2025
Ищете срочная ссуда наличными? Israel-credits.com Даже если вам отказали в банке, у нас вы можете взять без гарантов ссуду. Срочно и без переплат на любые цели получите частный кредит в Хайфе. Экспресс-кредит есть возможность оформить под чеки за один день либо без документов. У нас с гибкими условиями предлагаются микрозаймы и внебанковские кредиты. С помощью калькулятора рассчитайте ссуды в Хайфе и денежные средства уже сегодня получите!
tuhexarify
May 3, 2025
АвтоМастера.нет - сайт, на котором представлена интересная информация. Вы сможете узнать, чип-тюнинг, что это такое. Расскажем, какая лучше трансмиссия. Собрали советы, которые будут полезны при эксплуатации и вождении машины. Разберемся в том, как работает датчик кислорода. Ищете дэу матиз диагностика? Avtomastera.net - тут автомобильные мастера разъясняют о тонкостях работы с клиентами, машинами, также механизмами. На сайте имеется поиск, примените его. Руководствуясь нашими советами, вы сможете определить оптимальное время замены масла.
Zokenthinc
May 3, 2025
Looking for fast payouts and fair play? Head to https://giantwins-gb.uk/ today . With over 1,000 games, 24/7 customer support, and seamless GBP transactions, it’s the ultimate destination for UK players.
Ahcoinhalry
May 3, 2025
[url=https://wmax.com.ua]Wmax.com.ua[/url] - сучасний онлайн-журнал, що пропонує корисні поради на всі випадки життя. Від лайфхаків для побуту та фінансів до здоров’я, технологій і саморозвитку — ми допомагаємо знаходити практичні рішення для щоденних викликів .
dirileymet
May 3, 2025
Looking for steam desktop authenticator? Authenticatorsteamdesktop.com is a third-party free application directly on your computer for generating Steam two-factor authentication codes (2FA). It increases account security, quickly confirms transactions and logins without the need to use a mobile device, and provides protection, as well as convenience. You can download the desktop emulator of the Steam authentication mobile application on the website, as well as see installation instructions and information on how to fully use Steam Desktop Authenticator.
GojukyThali
May 3, 2025
Ищете рейтинг лучших онлайн казино? Посетите https://topcasino.wiki/ и вы найдете ТОП онлайн казино 2025 года, отличающиеся честностью, надежностью и другими параметрами. Ознакомьтесь с полным списком игровых площадок, а также параметрами, по которым мы составили рейтинг, а также бонусными предложениями от каждого казино. Если вы новичок - для вас полноценная информация о том, как зарегистрироваться и играть.
pisamNem
May 3, 2025
BZDOSTUP будет вашим надежным помощником, если вам нужно купить бетон в Краснодаре или крае. Продукция подтверждается сертификатами. Мы готовы предложить лояльные условия для сотрудничества. Тщательно соблюдаем сроки и даем гарантию на точность поставок. https://bzdostup.ru - здесь можете ознакомиться с нашими услугами и ценами. Предлагаем бетоны и растворы разных марок. Работаем как с частными клиентами, юридическими лицами, так и с бюджетными учреждениями. Вы можете в любое время товар получить. Обращайтесь к нам и не пожалеете!
Fokihlgog
May 3, 2025
Ищете интерактивное оборудование для учебных заведений или бизнеса? Посмотрите наш каталог на сайте https://interaktivnoe-oborudovanie.ru/ - существенный ассортимент удовлетворит каждого заказчика. Мы являемся официальным дилером ведущих мировых брендов в области сенсорного и проекционного оборудования. Ознакомьтесь с брендами на сайте с гарантией производителя, а мы готовы предложить лучшие цены.
Peruselix
May 3, 2025
Типография Печатных дел мастер https://pd-master.ru/ - это возможность воспользоваться калькулятором офсетной печати на сайте, а также заказать полиграфическую продукцию по доступным ценам. Мы специализируемся на печати цветных многостраничных изданий, коротких и средних тиражей. Онлайн утверждение макета и гарантия точного попадания в цвет. Ознакомьтесь на сайте со всеми нашими услугами, портфолио и то что мы выпускаем от буклетов и календарей, до журналов и книг.
Dovileytah
May 2, 2025
На сайте http://electrician-perm.ru уточните телефон для того, чтобы вызвать электрика домой. Специалист прибудет на объект в течение часа, тогда, когда вам удобно. В обязательном порядке при выполнении работ учитываются предпочтения, пожелания клиента. Оплата производится после оказания всех услуг. Специалист самостоятельно приобретет все необходимые материалы, чтобы сэкономить время. Все работы выполняются по ГОСТу, в соответствии с нормативами. На работы предоставляются гарантии 1 год.
eyikumKef
May 2, 2025
Looking for steam desktop authenticator github? Sdasteam.com is already on your computer. It allows you to increase account security, quickly confirm logins and transactions without the need for a mobile device, providing convenience and protection. You can download the desktop emulator of the Steam authentication mobile application on the website, as well as read the detailed installation instructions.
begimSek
May 2, 2025
Изучите содержательный, нужный материал на различную тему. Почитайте полезный контент, ведь здесь вы получите ответы на многочисленные вопросы. Вы будете в курсе того, как выбрать обувь так, чтобы она не жала. Есть информация и о том, как подобрать тостер, профлист. https://100porad.com/ - на сайте представлены содержательные материалы от профессионалов. Публикуется информация на тему гаджетов, новинок, которые вышли в этом году. С ними будет интересно ознакомиться и вам. Постоянно публикуется контент, который следует изучить и вам, чтобы повысить уровень знаний.
Fibavvon
May 2, 2025
На сайте https://iz-medi.ru/ изучите весь каталог продукции, в котором находятся: рукава высокого давления, металлорукава, подводки, шаровые краны и многое другое. Есть категории товаров, выполненных из нержавейки. Вся продукция выполнена из высокотехнологичных материалов, которым не страшны перепады температур, воздействие агрессивных веществ. Каталог регулярно пополняется любопытными новинками, которые используются в самых разных сферах промышленности. А если вы ищете что-то определенное, то воспользуйтесь специальным поиском.
ZujoxLor
May 2, 2025
Ищете лазерную гравировку? Посетите сайт https://newlt.ru/ и вы найдете услуги гравировки всех возможных изделий и материалов недорого и любой сложности. Посмотрите на сайте все наши услуги и с какими материалами мы работаем, ознакомьтесь с ценами, а наша скорость и идеальное качество понравятся каждому. Сделать срочную лазерную гравировку в Москве легко от NewLT! Скидки для оптовых клиентов!
doroluHag
May 2, 2025
Hackerlive.biz - форум, где мы актуальной информацией с вами делимся. Обсудим, сколько в интернете можно заработать. Вы узнаете, надежны ли бесплатные впн сервисы. Ищете русский форум хакеров? Hackerlive.biz/topic/282/page-12 - тут есть возможность специалиста найти и о его работе отзывы прочитать. Задача будет выполнена в сжатые сроки. Можете в любое удобное время к хакеру обратиться. Напишите на электронную почту ему, и он поможет вам обязательно. Для специалиста нет проблем в получении для вас данных из соцсетей, сайтов, банков и прочих закрытых источников.
rezuruCuh
May 2, 2025
Looking for top online casinos ireland? Visit gamblingirish.com, here you will find a list of excellent Irish casino sites with a full review of each of them. Discover the best online casinos in Ireland, and we will tell you about each of them. Discover the best online casinos in Ireland as we review each one. Our main goal is to highlight the strongest points and recognize the weak points, while giving you an honest and clear assessment. Each casino we feature goes through a rigorous assessment process, ensuring that only the best make it into our recommendations.
sixuruSip
May 2, 2025
Большой список актуальных, интересных, любопытных новостей находится на этом сайте, на котором они публикуются в первых рядах. Здесь вы найдете информацию на такие темы, как: дети, культура, студенты, разное. Представлены только содержательные, информативные данные, с которыми необходимо ознакомиться каждому. https://nuo.com.ua/ - считается сайтом для того, кто старается всегда быть на гребне волны и из достоверных источников узнать о том, что произошло. Информация подается простым, узнаваемым языком, чтобы ее лучше поняли.
jimujifup
May 2, 2025
Компания «Элек» занимается комплексными поставками электротехнической, а также кабельной продукции. Мы всегда добиваемся компромисса с нашими клиентами. Строго следуем договорным условиям. С удовольствием предлагаем вам обширный выбор продукции высшего качества. Ищете мг-6 провод медный? Elekspb.ru - тут более подробная о нашей компании информация предоставлена. Гарантируем покупателям самую выгодную цену на продукцию. Не срываем поставки. Если вам необходим надежный судовой кабель, позвоните нам по номеру телефона на портале. Ждем вашего звонка с нетерпением!
Tulasdkiz
May 2, 2025
Посетите сайт https://interaktivnoe-oborudovanie.ru/ и вы сможете купить интерактивное оборудование. Наш интернет магазин представляет огромный ассортимент продукции для бизнеса и учебных заведений. Посмотрите каталог, и вы обязательно найдете необходимое для вас оборудование по отличным ценам, а доставка осуществляется по всей России.
ElmerSip
May 2, 2025
pin up casino: pin-up - pin up
Zupacamnip
May 2, 2025
EXEED ЦЕНТР АВТОРУСЬ https://avtoruss-exeed.ru/ - это официальный дилер EXEED. Посетите сайт, ознакомьтесь с моделями предлагаемых авто, их комплектациями и ценами, а также различными акциями, спецпредложениями, программами кредитования, Trade-in. Запишитесь на тест-драйв. Для владельцев Exeed - рассчитайте стоимость ТО или запишитесь на техническое обслуживание. Подробнее на сайте.
HamegrProle
May 2, 2025
На сайте https://iq-kredit.ru/ воспользуйтесь поиском по кредитной программе банка. Для этих целей рекомендуется обозначить сумму кредита, а также его вид и другие аспекты. Также на портале представлено огромное количество важной, полезной информации на данную тему, а потому вы узнаете много нового, интересного. Представлены вопросы, ответы на них, что даст возможность получить более полное представление о финансах. Дополнительно есть материал и о том, как правильно подобрать кредит, оформить заявку в режиме реального времени.
hokusnow
May 2, 2025
Ищите кухню на заказ в спб? Gloriakuhni.ru - работаем в СПб и ЛО. Гарантия — 3 года, 800+ вариантов отделки, большой выбор фурнитуры. 3D-проект — в подарок каждому. Онлайн-калькулятор простой. 5 звёзд на Яндексе и Авито. Дарим столешницу и стеновую панель каждому клиенту. Создадим качественно кухню под любой бюджет и в срок.
Cominhalry
May 2, 2025
[url=https://wmax.com.ua]Wmax.com.ua[/url] - сучасний онлайн-журнал, що пропонує корисні поради на всі випадки життя. Від лайфхаків для побуту та фінансів до здоров’я, технологій і саморозвитку — ми допомагаємо знаходити практичні рішення для щоденних викликів .
Fatimslayes
May 2, 2025
На сайте https://mxart.ru/ ознакомьтесь со справочником тех компаний, которые занимаются не только разработкой, но и продвижением сайтов при помощи уникальных и новаторских методик. Здесь же вы сможете ознакомиться и с подготовкой к разработке ресурса. Это крайне важно для того, чтобы получить больше клиентов. Для начала рекомендуется произвести анализ конкурентов, а также ЦА с той целью, чтобы выделиться на фоне других. Также необходимо будет обозначить и бизнес-стратегии, поставить цели, к которым вы будете идти.
ElmerSip
May 2, 2025
vavada casino: вавада зеркало - вавада зеркало
BrianCrugh
May 2, 2025
вавада зеркало: vavada вход - вавада официальный сайт
MipewGluct
May 2, 2025
Teleflora Belarus https://en.teleflora.by/ is proud to represent the Teleflora international flower and gift delivery service in the Republic of Belarus. We offer a reliable and efficient delivery service for flowers, gifts and bouquets, using our network of partners in Minsk, the suburbs of Minsk, and all major cities in Belarus. We are proud to offer only the freshest flowers and take great care to look after our customers. We are pleased to offer international flower delivery as part of our commitment to ensuring your experience with us is as enjoyable as possible.
HocoznyBeast
May 1, 2025
На сайте http://pkfnova.ru закажите обратный звонок для того, чтобы приобрести резиновые рукава, техническую пластину либо гидроуплотнения. Основная сфера деятельности предприятия ООО "ПКФ "НОВА" заключается в том, чтобы произвести резиновые рукава, а также резинотехнические изделия. Резинотехнические изделия создаются и внедряются для самых разных областей промышленности. У предприятия имеется своя производственная площадка. Вся продукция создается в соответствии с ГОСТом и нормативами, а потому отличается долгим сроком службы.
ElmerSip
May 1, 2025
вавада зеркало: вавада казино - вавада казино
Toxayamvof
May 1, 2025
На сайте https://y6.tartugi.site в большом количестве представлены самые интересные, увлекательные фильмы различных жанров: триллеры, драмы, комедии, приключения, боевики, исторические, детективы и многое другое. Также представлены и сериалы, которые вызовут у вас восторг и положительные впечатления. Есть как новинки, так и бестселлеры прошлых лет, которые не перестают пересматривать раз за разом. Имеются и мультфильмы тех лет, новинки, выхода которых ждали дети самых разных возрастов. Заходите сюда регулярно, чтобы получить порцию приятных эмоций.
noxosliast
May 1, 2025
Каждый, кто стремится ознакомиться с новостями Киева, посещает данный ресурс, где находятся содержательные и полезные новости, информация. События случились совсем недавно, после чего моментально оказываются на портале. Обязательно публикуется запоминающийся заголовок, а фото помогает лучше понять картину. https://vechirniy-kyiv.com/
- на сайте каждый отыщет все, что нужно и интересует киевлянина. Любая новость имеет детальное описание с той целью, чтобы вы почитали подробности и смогли сформировать личное мнение о том, что сейчас происходит.
tugiychirl
May 1, 2025
Портал предлагает ознакомиться с новостями, которые касаются украинского бизнеса и различных нововведений. Материалы вызовут интерес у обычных людей, частных предпринимателей, у всех, кто хочет отыскать нечто новое и нужное. https://uatovary.com/ - портал, на котором вы найдете все, что нужно для того, чтобы расширить кругозор и получить ответы на вопросы. На страницах вам подскажут о том, каким образом получить разрешение на реализацию определенной продукции. Также представлены и новинки товаров, рекомендации того, как правильно почистить сумку из кожи.
sibibavoith
May 1, 2025
С t.me/mvavada вам скучно точно не будет. Официальный канал проекта Вавада в мир выигрышей предлагает вам погрузиться. В VAVADA вас ждут невероятные слоты. Не упустите шанс на удачу, присоединяйтесь к нам уже сейчас и начинайте выигрывать прямо сегодня. Меняйте свою жизнь к лучшему! Ищете зарегистрироваться vavada? T.me/mvavada - здесь всегда есть что-то интересное. За нашими обновлениями следите. Мы каждого игрока ценим. Стараемся радовать вас новыми предложениями и акциями ежедневно. Готовы в любое время суток вам помощь оказать. Откройте с Вавада для себя яркие эмоции!
laboyAcult
May 1, 2025
J-center Studio - школа парикмахерского искусства. Преподаватели грамотные и общительные. Они любят свою работу и с удовольствием делятся секретами со студентами. Вы научитесь окрашивать волосы и мастерски создавать стильные прически. Ищете новости j-center studio? J-center.ru - тут цена курсов парикмахера указана. Учим исключительно тому, что действительно мастеру в салоне потребуется. Наша главная задача - это вам новую профессию предоставить, с помощью которой вы изменить жизнь сможете. Свяжитесь с нами. На все вопросы мы ответим, сделаем индивидуальный расчет и цены уточним.
Zecuyypaf
May 1, 2025
Looking for Aviator Online game in India? Visit https://aviator.cn.in/ where you will find official sites for playing in India. We have compiled the TOP 10 best casinos for playing Aviator with a full review of each, assigned a rating based on user opinions, and also tell you what bonuses each of them gives. How to play Aviator India - instructions on the website, as well as detailed information on how to register and start playing.
VemefryJat
May 1, 2025
На сайте https://vsebonuskarti.ru/ в большом количестве представлены дисконтные карты. Также есть скидки в самых разных магазинах. О них вы сможете узнать первым. Здесь также представлены и дисконтные карты, а также программы лояльности. Теперь вы сможете приобрести все, что нужно по привлекательной стоимости, включая медикаменты, товары для животных, дома, одежду и многое другое. Вы получаете возможность значительно сэкономить, но не во вред качеству. Регулярно добавляются новые дисконтные карты, чтобы вы ощутили свою выгоду.
Yezavmum
May 1, 2025
Teleflora Belarus Unit https://flower-shop.by/ is pleased to offer flower delivery services. The company is an online florist, delivering flowers across Minsk, Belarus. We would be delighted to assist you in sending flowers to Minsk, Belarus, and other regional Belarus towns including Mogilev, Vitebsk, Brest, Grodno, and Gomel, as well as worldwide destinations. We're more than happy to take care of all your Belarus flower delivery orders. We've got a whole network of florists and flower shops who can deliver flowers for our customers whenever they need.
BrianCrugh
May 1, 2025
pin up вход: пин ап зеркало - пин ап вход
ZepecoSeern
May 1, 2025
На сайте http://softload.pro ознакомьтесь с мировыми новостями, а также криптоновостями, которые сориентируют вас, в какую цифровую валюту лучше всего вкладывать средства, вы ознакомитесь с курсом, а также погодой в Долгопрудном. Также на этом сайте воспользуйтесь возможностью скачать все необходимые программы, которые потребуются вам в ежедневной работе. Для получения доступа к опциям, пройдите регистрацию, которая займет пару минут. Изучите весь архив записей, чтобы ознакомиться со всей полезной информацией.
Kennethsheby
April 30, 2025
pin up az: pinup az - pin-up casino giris
wejazeShona
April 30, 2025
Компания «ПРОЖалюзи» предлагает заказать жалюзи. Более 70% клиентов обращаются к нам повторно либо по рекомендации. Наши мастера сделают необходимые замеры и вас проконсультируют. Вы получите солнцезащитные системы с максимальным сроком службы. https://projal.spb.ru - здесь указаны цены на жалюзи и шторы. Мы на месте не стоим, развиваемся постоянно. Создаем то, что вам нужно. Для нас важно девизу соответствовать - комфорт, стиль, качество. Готовы вам по доступной стоимости предложить наиболее востребованные модели.
ElmerSip
April 30, 2025
pin-up casino giris: pinup az - pinup az
Kennethsheby
April 30, 2025
pin up casino: pin up az - pinup az
Tagogebit
April 30, 2025
Отправляйте красивые цветы и подарки с доставкой по Минску, Беларуси вместе с https://sendflowers.by/ ! У нас вы найдете свежие букеты для любого случая: дня рождения, свадьбы, юбилея и просто знак внимания. Быстрая и надежная доставка, широкий выбор цветов, авторские композиции от флористов. Закажите онлайн доставку по Минску, Беларуси, Могилеву, Бресту, Гомелю, Витебску, Гродно и порадуйте близких красивым сюрпризом! Мы гарантируем качество и свежесть каждого букета.
Buwanchown
April 30, 2025
На сайте https://elek-opt.ru осуществляется оптовая реализация кабеля. Каждый клиент получает возможность воспользоваться бесплатной доставкой, которая осуществляется до транспортной компании. Изучите весь ассортимент, который представлен в разделе. Вся продукция от лучших, проверенных, надежных марок, которые отвечают за качество и работают на результат. Для того чтобы подобрать оптимальный вариант, а также подходящий бренд, необходимо воспользоваться специальным фильтром. Если появились вопросы, задайте их в специальной форме.
Nidosrip
April 30, 2025
На сайте https://santex-uslugi.ru/montazh-vodjanogo-teplogo-pola/ уточните телефон компании, которая выполняет установку водяного теплого пола. Компетентные и проверенные специалисты помогут сделать ваш дом максимально комфортным, уютным. При необходимости вы сможете воспользоваться расчетом сметы. Причем она будет готова в тот же день, когда вы обратились за услугой. Лучшие, знающие специалисты уложат пол в соответствии с требованиями, ГОСТом в ванной комнате, гостиной, кухне.
Richardmat
April 30, 2025
вавада зеркало [url=https://vavadavhod.tech/#]vavada вход[/url] вавада официальный сайт
peridereisa
April 30, 2025
Для того чтобы правильно вести бизнес, важно сотрудничать только с лучшими, зарекомендовавшими себя партнерами, которые помогут прийти к цели. Именно таким является предприятие «LowCostCargo», которое длительное время специализируется на выкупе, доставке товаров из Китая. https://lowcostcargo.ru/ - на портале изучите все важные подробности, которые помогут в построении бизнеса. За работу не придется переплачивать, она осуществляется на выгодных условиях, обойдется недорого. Подписывается договор, имеются гарантии на то, что груз приедет в целости.
tatesNuh
April 30, 2025
На rwandabookies.com представлены лучшие бонусы букмекерских контор. Мы уделяем внимание для разных видов спорта сравнительный анализ коэффициентов, учитывая региональные соревнования и крупные турниры. Размещаем на популярные вопросы ответы. Ищете betting companies in rwanda? Rwandabookies.com - тут есть сравнительная таблица ресурсов БК. Предоставляем исчерпывающую информацию. Поможем лучшую БК для ваших нужд найти. Сделайте на основе рейтинга свой выбор, и делать ставки начните уже сейчас!
rukawTrusa
April 30, 2025
Обратившись в «LEMON CAR», вы качеством обслуживания точно останетесь довольны. В автосервисе трудятся профессионалы. Мы оказываем весь комплекс услуг СТО. Благодаря нам ваш автомобиль будет работать надежно в течение всего срока эксплуатации и ухоженно выглядеть. Ищете ремонт авто в анапе? Lemon-car.ru - здесь представлена основная информация об автосервисе. Также на портале отзывы отыщите. Предоставляем услуги по выявлению неполадок вашей машины. Можем предложить наилучшие условия по цене и покупке запчастей. Убедитесь лично в преимуществах работы с нами!
Kennethsheby
April 30, 2025
pin up az: pin up az - pinup az
figacapsync
April 30, 2025
Качественное программное обеспечение необходимо при выполнении ежедневной работы. А для того, чтобы оборудование прослужило как можно дольше, необходимо выбирать ПО высокого качества. Оно выполняет различные функции и может представлять собой совокупность файлов, базу данных, документы. https://softportal.com.ua/ - на сайте вы найдете огромное количество новинок софта, которые обязательно пригодятся вам для решения определенных задач. Здесь имеются содержательные обзоры, составленные экспертами в данной области.
ElmerSip
April 30, 2025
вавада зеркало: вавада казино - вавада
ZackaryCaush
April 30, 2025
https://pinuprus.pro/# пин ап казино официальный сайт
Kennethsheby
April 30, 2025
вавада казино: вавада зеркало - vavada casino
Sikussnut
April 30, 2025
На сайте https://elekspb.ru вы получаете возможность приобрести кабель барабанами. Надежное и проверенное предприятие осуществляет продажу судовой электротехники. «ЭЛЕК» считается такой компанией, которая стремительно и активно развивается на рынке, а потому предлагает исключительно качественную и практичную продукцию, наделенную долгим сроком службы. На сайте находится весь перечень товаров, которые вы сможете приобрести прямо сейчас. Если остались вопросы, задайте их через специальную форму.
ElmerSip
April 30, 2025
пин ап казино: pin up вход - пин ап вход
Dreamwss
April 30, 2025
Анонимный чат с психологом телеграм. Психолог онлайн чат. Психолог помогающий искать решения в непростых психологических ситуациях.
Психолог владеет множеством приемов и техник, которые помогут разобраться в себе.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
Психолог, Сайт психологов.
ZackaryCaush
April 30, 2025
http://vavadavhod.tech/# вавада зеркало
kazusopive
April 30, 2025
Ресурс fullinvest.ru всем будет интересен. Для новичков мы подготовили обучающие статьи. Кратко описали правила трейдеров для успешной торговли, каждое из них проверено практикой. Скорее к нам присоединяйтесь! https://fullinvest.ru - здесь узнаете, кто такие брокеры-мошенники и как их распознать. Постарались полезный материал создать. Собрали для успешного трейдинга стратегии. Развенчиваем о криптовалютах мифы. Объясним, как побороть страхи, которые мешают получать прибыль. Улучшите о финансах и трейдинге с помощью наших руководств свои знания!
MichaelFaulp
April 30, 2025
indian pharmacy: indian pharmacy online shopping - online pharmacy india
Dannysit
April 30, 2025
mexico drug stores pharmacies: mexico pharmacy order online - mexico drug stores pharmacies
Walterhap
April 29, 2025
http://medicinefromindia.com/# Medicine From India
DiruneWah
April 29, 2025
Посетите сайт https://gametop.ink/kazino-s-bonusom и вы найдете все бездепозитные бонусы от казино в 2025 году. Изучите самые свежие предложения. Регистрируйтесь в любом из предложенных нами казино и получайте бездеп сразу на свой бонусный счет. Мы собрали только лучшие предложения и самые надежные площадки.
MichaelFaulp
April 29, 2025
canadian pharmacy online ship to usa: Buy medicine from Canada - canadian world pharmacy
Lasalcak
April 29, 2025
На сайте https://korobok-spb.ru/index.html оформите заявку в режиме реального времени для того, чтобы заказать прочные, надежные и крепкие коробки из гофрированного картона по умеренным расценкам. "Гофрокороб" создает коробки самых разных размеров, модификаций и видов. Есть возможность приобрести в розницу либо оптом, как вам выгодней. Также получится нанести логотип, рекламу при помощи флексопечати, шелкографии. Доставка продукции как по Санкт-Петербургу, так и области. Заказать коробки можно по обозначенному телефону.
Stevendrype
April 29, 2025
reputable canadian online pharmacy: Buy medicine from Canada - medication canadian pharmacy
Dannysit
April 29, 2025
pharmacy rx world canada: Express Rx Canada - canadian online pharmacy
Walterhap
April 29, 2025
http://medicinefromindia.com/# indian pharmacy online shopping
Brothereps
April 29, 2025
Получить онлайн консультацию психолога чате. Чат психологической поддержки. Дипломированный психолог с опытом работы и отзывами клиентов.
93512 проверенных отзывов.
Нужен хороший психолог?
Решим вместе вашу проблему.
Мы обязательно поможем преодолеть эмоциональный кризис, избавиться от тревожности и апатии, справиться со стрессом и депрессией, связанными с неуверенностью и многим другим.
Записаться на консультацию.
Запись на прием, оплата, подробная информация о специалистах и отзывы клиентов.
MichaelFaulp
April 29, 2025
best canadian pharmacy to buy from: Canadian pharmacy shipping to USA - canadadrugpharmacy com
Stevendrype
April 29, 2025
mexico pharmacies prescription drugs: mexico pharmacy order online - mexican rx online
Michaeljouch
April 29, 2025
Rx Express Mexico [url=https://rxexpressmexico.com/#]mexico pharmacy order online[/url] Rx Express Mexico
Dannysit
April 29, 2025
canadian pharmacy sarasota: Buy medicine from Canada - buy prescription drugs from canada cheap
FumuldOdolA
April 29, 2025
На сайте https://nabor-curierov.ru/y-food/ вы сможете ознакомиться с условиями работы в Яндекс Еде. Есть возможность развозить заказы на своем либо арендованном транспорте. Вы сможете рассчитывать на огромное количество бонусов, а также преимуществ, если устроитесь сюда на работу. Вы можете развозить заказы на личном авто, а если его нет, то арендовать в компании. Велокурьер сможет рассчитывать на получение большего количества заказов, чем пеший. Вы сами определяете для себя график работы.
LizubtevinD
April 29, 2025
На сайте https://penza-evakuator.ru/ закажите звонок для того, чтобы воспользоваться эвакуатором, который грузит как легковой, так и грузовой транспорт. Важным моментом является то, что принимается любая форма оплаты. Техника подается в течение 20-25 минут. Работа происходит в круглосуточном режиме. Очень часто компания устраивает акции для того, чтобы вы существенно сэкономили. В компании вы воспользуетесь и междугородним эвакуатором, а также транспортировкой техники. Компания гарантирует быструю подачу эвакуатора.
Stevendrype
April 29, 2025
world pharmacy india: MedicineFromIndia - Medicine From India
yixazBag
April 29, 2025
Не возникнут сложности в том, чтобы научиться зарабатывать на вложениях - нужно только изучить ценную, полезную информацию, которая окажет помощь в том, чтобы выбрать верную методику. На данном сайте у вас получится ознакомиться с нужной информацией, вы будете получать деньги вместе с профессионалами данного издания. https://fullinvest.ru/ - портал, который введет вас в курс дела, расскажет о важной терминологии, о том, что представляет собой трейдинг и чем он выгоден для вас. Вам ответят на все вопросы о том, как начать торговать, имеется много советов для тех, кто только начинает изучать данную сферу.
humusOrbix
April 29, 2025
Прогнозы на футбол от xGbet https://xgbet.ru/ , ставки на футбол от xGbet, аналитика проекта xGbet построена на мнении экспертов и работе собственного каперского ПО (программного обеспечения) на основе ИИ (искусственного интеллекта), которое учитывает более 100 показателей перед футбольными матчами. Прогнозы и ставки на матчи чемпионатов по футболу: АПЛ (Англия), Ла Лига (Испания), Бундеслига (Германия), Серия А (Италия) и Лига 1 (Франция). Статистика верности ставок на исход событий в матче позволяет нам сказать - прогнозы на футбол от xGbet действительно умные, а для подписчиков и посетителей официального сайта бесплатные.
Dannysit
April 29, 2025
legitimate canadian pharmacies: Canadian pharmacy shipping to USA - canada drugstore pharmacy rx
surizneapy
April 29, 2025
Kaminru.ru - ваш достойный партнер в мире домашнего тепла и невероятного комфорта. Мы знаем о каминах, дымоходах и печах все. Поможем подобрать оборудование, прекрасно соответствующее вашим задачам, бюджету и особенностям дома. Вызвать на замер мастера либо вопрос задать по монтажу, есть возможность по номеру телефона на портале. Ищете камин электрический в спб? Kaminru.ru - здесь можете ознакомиться с условиями оплаты. Дарим покупателям скидки до 70% и подарки. Бережно доставляем товары по РФ за 24 часа. Предоставляем от производителей на оборудование официальную гарантию. Всегда вам рады!
MichaelFaulp
April 29, 2025
Medicine From India: medicine courier from India to USA - Medicine From India
begimSek
April 29, 2025
Ознакомьтесь с актуальной, интересной, познавательной информацией на самую разную тему. Почитайте полезный контент, ведь здесь вы получите ответы на многочисленные вопросы. Вы будете в курсе того, как выбрать обувь так, чтобы она не жала. Имеется материал по поводу того, как выбрать тостер либо стройматериал. https://100porad.com/ - на портале только такой контент, который составлен экспертами. Есть материалы, которые связаны с различной техникой, новыми гаджетами, которые только появились. Их необходимо почитать и вам. Регулярно появляются новые публикации, которые будет интересно почитать для повышения кругозора.
Michaelsal
April 29, 2025
?Hola aventureros de las apuestas
Marca casino 20 euros gratis te da acceso inmediato a juegos de alta calidad y grandes premios sin depГіsito.
Descubre la forma de obtener 20 euros gratis y juega en minutos sin arriesgar tu saldo. - casino 20 euros gratis sin depósito
?Que tengas excelentes recompensas !
Michaeljouch
April 29, 2025
mexico pharmacy order online [url=https://rxexpressmexico.com/#]mexico drug stores pharmacies[/url] mexico pharmacy order online
Walterhap
April 29, 2025
http://rxexpressmexico.com/# RxExpressMexico
Pexalncat
April 29, 2025
Обратитесь в Alpa China https://alpa-china.ru/ и вы сможете заказать доставку грузов из Китая в любой город России под ключ. У нас собственные склады и точный расчет стоимости. Посетите сайт - ознакомьтесь со всеми нашими услугами. Работаем с физическими и юр лицами, страхуем, полный комплект документов, доставка до двери и многое другое. Услуги по доставке из Китая от профессионалов - это выгодно и надежно!
GojukyThali
April 29, 2025
Ищете рейтинг лучших онлайн казино? Посетите https://topcasino.wiki/ и вы найдете ТОП онлайн казино 2025 года, отличающиеся честностью, надежностью и другими параметрами. Ознакомьтесь с полным списком игровых площадок, а также параметрами, по которым мы составили рейтинг, а также бонусными предложениями от каждого казино. Если вы новичок - для вас полноценная информация о том, как зарегистрироваться и играть.
Stevendrype
April 29, 2025
canadian pharmacy online: Buy medicine from Canada - reputable canadian online pharmacies
Dannysit
April 29, 2025
indian pharmacy online shopping: indian pharmacy online - Medicine From India
MichaelFaulp
April 29, 2025
mexican rx online: mexico pharmacies prescription drugs - Rx Express Mexico
Jajixonygop
April 29, 2025
На сайте https://v-electronic.ru/ есть возможность приобрести качественные телевизоры, различные функциональные гаджеты, а также смартфоны от лидирующих марок. Также в каталоге вы найдете технику для кухни, ноутбуки, компьютеры и многое другое, что пригодится не только для работы, но и учебы, на каждый день. На все товары установлены привлекательные расценки, чтобы осуществить покупку смог каждый. Также представлены и товары дня, которые поспешите приобрести по хорошей стоимости. Воспользуйтесь экспресс-доставкой, которая осуществляется всего за 2 часа.
Michaeljouch
April 29, 2025
buying prescription drugs in mexico online [url=http://rxexpressmexico.com/#]RxExpressMexico[/url] RxExpressMexico
Walterhap
April 29, 2025
http://medicinefromindia.com/# indian pharmacy
Stevendrype
April 29, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs - mexico pharmacy order online
Dannysit
April 28, 2025
canadian discount pharmacy: Express Rx Canada - canadian 24 hour pharmacy
JosopzOory
April 28, 2025
На сайте https://ruzskiy-rayon.santex-uslugi.ru/ оставьте заявку для того, чтобы воспользоваться установкой систем отопления, а также водоснабжения. Если система правильно спроектирована, а монтаж выполнен грамотно и в соответствии с требованиями, нормативами, то такая система прослужит очень долго, дополнительно обеспечит комфорт, необходимый микроклимат. В помещении будет создан комфорт и уют, что особенно важно в межсезонье и холодные зимние месяцы. В компании применяются только материалы эталонного качества.
MichaelFaulp
April 28, 2025
reputable canadian pharmacy: Express Rx Canada - reliable canadian pharmacy
Michaeljouch
April 28, 2025
Rx Express Mexico [url=http://rxexpressmexico.com/#]mexican online pharmacy[/url] buying prescription drugs in mexico
Walterhap
April 28, 2025
http://expressrxcanada.com/# canadian pharmacy 24
Stevendrype
April 28, 2025
canadian pharmacy 24 com: ExpressRxCanada - best online canadian pharmacy
Dannysit
April 28, 2025
mexico pharmacies prescription drugs: mexican online pharmacy - mexico drug stores pharmacies
Mebuzckhex
April 28, 2025
На сайте https://pr-n.ru/advance/yandex-direct/ закажите звонок для того, чтобы узнать все об услуге Яндекс.Директ. В компании работают лучшие, перспективные и талантливые специалисты, которые трудятся на результат, помогают вашему бизнесу быстрее развиться. Для этих целей создается имиджевая реклама, а также реклама мобильных приложений. В обязательном порядке проводится аудит, разрабатывается особая стратегия, которая поможет продвинуть ваш бизнес. Каждый клиент будет регулярно получать отчеты о проделанной работе.
MichaelFaulp
April 28, 2025
buying prescription drugs in mexico online: Rx Express Mexico - mexico drug stores pharmacies
Walterhap
April 28, 2025
https://expressrxcanada.com/# canadian drug pharmacy
Michaeljouch
April 28, 2025
medication canadian pharmacy [url=http://expressrxcanada.com/#]Express Rx Canada[/url] canadian pharmacy service
Stevendrype
April 28, 2025
mexican border pharmacies shipping to usa: mexican rx online - mexican rx online
Goredven
April 28, 2025
На сайте https://xn--24-glcdft7acibtl4f0c.xn--p1ai/ вы сможете получить деньги в режиме реального времени. Отсутствуют выходные, не потребуются лишние проверки, а взять нужную сумму получится у всех, без исключения, независимо от кредитной истории. Перед вами только проверенные и надежные финансовые учреждения, которые выдают ровно такую сумму, которая вам потребуется. При этом получить деньги вы сможете в любое время, даже сейчас. Многие финансовые учреждения предоставляют возможность получить деньги без справки о доходах.
Dannysit
April 28, 2025
Medicine From India: Medicine From India - medicine courier from India to USA
VinnaFemMem
April 28, 2025
# Детейлинг автомобилей в Балашихе: Профессиональное обслуживание на высочайшем уровне
Если вы ищете лучший детейлинг машины в Балашихе, значит вы очутились по адресу. Наша студия предлагает на широчайший спектр услуг, которые помогут вашему автомобилю выглядеть как новый.
## Зачем необходим детейлинг?
Если владелец автомобиля знает, как важно удерживать личный авто в идеальном состоянии. Детейлинг — это не просто красота, а нечто большее чем единая обработка, которая включает в себе полировку, керамику на авто в виде лакокрасящего напыления и чистку салона в виде химчистки автомобиля.
Специалисты предлагаем работа детейлинг-центра, которые помогут вам первозданный вид дляя вашего авто потому что автомобиль состоянии сверху долгие годы.
## Наши предложения детейлинга на Москве:
* Полировка, керамика на автомобиль равно керамическая кузова;
* Глубокая очистка а также работа всех поверхностей салона во время химчистки авто;
* Защита автомобиля от наружных воздействий.
## Как нас найти?
Теперь находимся только Балашихе, но наши действия приемлемы по всему региону. Если вы ищете детейлинг в Балашихе, так мы готовы порекомендовать для вас лучшие условия и цены.
## Стоимости услуги детейлинг:
Эстимейт услуг детейлинга модифицируется в течение подчиненности от так сказать обработки равным образом состояния автомобиля. Мы делаем отличное предложение состязательные стоимость товаров, каковые вы приятно удивят.
## Почему выбирают нас?
Наша команда состоит изо опытнейших профессионалов, тот или иной располагать информацией и знают все тонкости детейлинга машины в Балашихе. Мы используем только лучшие вещества и сегодняшнее оборудование, что разрешает набирать превосходных результатов.
Обращайтесь к нам, равно мы всегда несомненно поможем вашему авто стать реальным твореньем искусства.
детейлинг балашиха
MichaelFaulp
April 28, 2025
mexico drug stores pharmacies: RxExpressMexico - Rx Express Mexico
Walterhap
April 28, 2025
https://rxexpressmexico.shop/# mexico pharmacy order online
Stevendrype
April 28, 2025
Rx Express Mexico: mexico drug stores pharmacies - mexico pharmacy order online
Michaeljouch
April 28, 2025
indian pharmacy [url=https://medicinefromindia.shop/#]indian pharmacy online[/url] MedicineFromIndia
TaparItard
April 28, 2025
На сайте https://seoalex.ru/o-sebe/ изучите всю необходимую информацию о частном СЕО-мастере, который оказывает услуги на должном уровне. Специалист берется за выполнение самых сложных задач. У Алексея большой опыт работы в области контекстной рекламы и СЕО. Он не перестает совершенствовать свои навыки, регулярно проходит обучение, чтобы соответствовать самым высоким требованиям клиентов. Обращение к Алексею считается возможностью получить безупречный результат, но не переплачивая за него.
Dannysit
April 28, 2025
indian pharmacy online shopping: medicine courier from India to USA - medicine courier from India to USA
Fatimslayes
April 28, 2025
На сайте https://mxart.ru/ ознакомьтесь со справочником тех компаний, которые занимаются не только разработкой, но и продвижением сайтов при помощи уникальных и новаторских методик. Здесь же вы сможете ознакомиться и с подготовкой к разработке ресурса. Это крайне важно для того, чтобы получить больше клиентов. Для начала рекомендуется произвести анализ конкурентов, а также ЦА с той целью, чтобы выделиться на фоне других. Также необходимо будет обозначить и бизнес-стратегии, поставить цели, к которым вы будете идти.
BilliesniCt
April 28, 2025
Kamagra pharmacie en ligne: kamagra pas cher - kamagra livraison 24h
Jamesnuata
April 28, 2025
?Hola jugadores
En el mundo actual, donde la privacidad digital es cada vez mГЎs valorada, apostar sin dni se ha convertido en una necesidad para muchos jugadores. Gracias a plataformas como casasapuestassindni.xyz, ahora puedes disfrutar de tus juegos favoritos sin tener que pasar por procesos de verificaciГіn complicados. Estas casas de apuestas sin verificaciГіn permiten registrarse sin compartir informaciГіn personal.
casas de apuestas sin dni sin lГmites - casasapuestassindni.xyz
?Que tengas excelentes ganancias !
Robertmut
April 28, 2025
http://tadalmed.com/# Tadalafil achat en ligne
JowodHer
April 27, 2025
На сайте https://t.me/mvavada получите всю актуальную, содержательную информацию об онлайн-клубе «VAVADA». Теперь ознакомиться со всеми подробностями можно на официальном Телеграм-канале. Здесь публикуются новости, актуальная информация, промокоды, акции, которые помогут значительно сэкономить. Количество подписчиков регулярно растет, потому как канал действительно вызывает доверие, а поклонники заведения хотят получать больше информации о нем. На страницах только актуальные, содержательные данные из мира казино.
Bradleyfup
April 27, 2025
kamagra gel: Acheter Kamagra site fiable - achat kamagra
HocoznyBeast
April 27, 2025
На сайте http://pkfnova.ru закажите обратный звонок для того, чтобы приобрести резиновые рукава, техническую пластину либо гидроуплотнения. Основная сфера деятельности предприятия ООО "ПКФ "НОВА" заключается в том, чтобы произвести резиновые рукава, а также резинотехнические изделия. Резинотехнические изделия создаются и внедряются для самых разных областей промышленности. У предприятия имеется своя производственная площадка. Вся продукция создается в соответствии с ГОСТом и нормативами, а потому отличается долгим сроком службы.
GuvabmWen
April 27, 2025
На сайте https://aprelevka.santex-uslugi.ru закажите профессиональную, качественную установку водоснабжения, а также отопления. Это позволит вам всегда чувствовать комфорт, а в помещении всегда будет приятный микроклимат. На такую услугу установлены доступные расценки, чтобы воспользоваться ей смог каждый. Обеспечивается надежность, эталонное качество услуг. Сотрудники наделены всеми необходимыми знаниями для реализации самой сложной задумки. Они могут работать с самыми разными типами систем.
BukedhoiLs
April 27, 2025
На сайте https://kino-lenta.com/ вы найдете огромное количество фильмов, которые были созданы в самое разное время, в том числе, несколько лет назад. Также представлены и сериалы, которые обязательно найдут отклик в вашем сердце. Все они о любви, приятных чувствах, радости, удивительных моментах. Также имеются и мультфильмы, мультсериалы, которые обязательно понравятся детишкам самого разного возраста. Все фильмы находятся в отличном качестве, потому вам точно понравится их просматривать. К тому же, у них многоголосый перевод.
BernardVeida
April 27, 2025
Cialis en ligne: Acheter Viagra Cialis sans ordonnance - Tadalafil sans ordonnance en ligne tadalmed.shop
MichaelClows
April 27, 2025
?Hola jugadores
ВїTe preguntas cГіmo conseguir 20 euros gratis? Muy simple: regГstrate y reclama tu bono exclusivo.
Juega en un casino online con 20 euros gratis y retira tus ganancias en efectivo. - conseguir 20 euros gratis
?Que tengas excelentes botes acumulados!
Colinsnils
April 27, 2025
Casas de apuestas sin licencia: atenciГіn al cliente - casas de apuestas sin depósito mínimo
?Que tengas excelentes ventajas!
VemefryJat
April 27, 2025
На сайте https://vsebonuskarti.ru/ в большом количестве представлены дисконтные карты. Также есть скидки в самых разных магазинах. О них вы сможете узнать первым. Здесь также представлены и дисконтные карты, а также программы лояльности. Теперь вы сможете приобрести все, что нужно по привлекательной стоимости, включая медикаменты, товары для животных, дома, одежду и многое другое. Вы получаете возможность значительно сэкономить, но не во вред качеству. Регулярно добавляются новые дисконтные карты, чтобы вы ощутили свою выгоду.
BiramnSaf
April 27, 2025
На сайте http://istradoors.ru изучите каталог дверей - есть как готовые варианты, которые всегда имеются в наличии и их можно заказать со склада, так и получится их заказать в соответствии с требованиями, индивидуальными предпочтениями. Предусмотрено собственное производство, а потому установлены привлекательные и разумные расценки. Компания производит плоские двери, а также филенчатые классические. Вся продукция отличается эталонным качеством, можно произвести продукцию по индивидуальным размерам и в соответствии с концепцией помещения.
Senifllsam
April 27, 2025
На сайте https://krasnogorsk.santex-uslugi.ru уточните телефон для того, чтобы воспользоваться установкой водоснабжения, отопления. Так будет обеспечен приятный микроклимат в помещении, создана непринужденная атмосфера. Сотрудники предприятия отличаются внушительным опытом в данном вопросе, на все работы дают гарантии. Используются только материалы эталонного качества, что гарантирует долговечность системы. Все расценки на услуги указаны на сайте. Сотрудники разработают специально для вас индивидуальный проект.
Vekenkeync
April 27, 2025
На сайте http://kungfu.ru/ почитайте всю исчерпывающую, полезную информацию о школе классического ушу, которая находится в Москве. Обучение происходит для новичков в этой сфере, которые стремятся освоить технику. На уроках изучается шаолиньский Цигун, рукопашный бой, а также медитации. Ученики обучаются самым разным приемам, работе с оружием. Вы сможете не только защищаться, но и улучшите здоровье, укрепите организм, улучшите работу органов дыхания. Стоимость одного занятия указана на портале. Есть возможность воспользоваться пробным занятием.
Robertmut
April 27, 2025
https://kamagraprix.com/# kamagra oral jelly
Robertmut
April 27, 2025
http://kamagraprix.com/# Kamagra Oral Jelly pas cher
ZepecoSeern
April 27, 2025
На сайте http://softload.pro ознакомьтесь с мировыми новостями, а также криптоновостями, которые сориентируют вас, в какую цифровую валюту лучше всего вкладывать средства, вы ознакомитесь с курсом, а также погодой в Долгопрудном. Также на этом сайте воспользуйтесь возможностью скачать все необходимые программы, которые потребуются вам в ежедневной работе. Для получения доступа к опциям, пройдите регистрацию, которая займет пару минут. Изучите весь архив записей, чтобы ознакомиться со всей полезной информацией.
Bradleyfup
April 26, 2025
pharmacie en ligne: Livraison rapide - pharmacie en ligne avec ordonnance pharmafst.com
Vexepsteffef
April 26, 2025
На сайте https://rustv.today/ представлено огромное количество самых известных российских телеканалов. Этот портал предоставляет уникальную возможность оказаться в увлекательном, удивительном мире цифровых каналов. Контент является разнообразным, интересным, а потому вы обязательно найдете то, что произведет на вас эффект. Любой канал вы сможете просматривать в режиме реального времени. И самое главное, что все это абсолютно бесплатно. Здесь четкая картинка, а потому просмотр очень комфортный запоминающийся.
PeterUnomb
April 26, 2025
pharmacie en ligne livraison europe [url=https://pharmafst.shop/#]Meilleure pharmacie en ligne[/url] trouver un mГ©dicament en pharmacie pharmafst.shop
DozifVow
April 26, 2025
На сайте https://naro-fominsk.santex-uslugi.ru/ оставьте заявку с той целью, чтобы воспользоваться услугой, связанной с установкой систем отопления. Монтаж является обязательным условием для того, чтобы с комфортом проживать в частном доме, коттедже. Так получится создать в помещении непринужденную, приятную атмосферу, уют и безопасность. Предприятие дает на свои работы, материалы гарантии, обеспечивается профессиональный подход к выполнению задачи любого уровня сложности. Сотрудники отличаются глубокими знаниями в данной сфере.
Xusapphync
April 26, 2025
На сайте https://ufk-techno.ru/ уточните всю необходимую информацию, которая связана с поставками промышленного оборудования от предприятия ООО ТК «Регион Новые Технологии». Компания находится на рынке, начиная с 2011 года. Основная специализация - это поставки электродвигателей, насосного оборудования как зарубежного, так и отечественного производства. Перед тем, как совершить приобретение, изучите весь каталог продукции. Регулярно появляются новые тематические статьи, чтобы вы с ними ознакомились.
Xozigdnes
April 26, 2025
На сайте https://east-usa.com/ опубликованы детальные карты дорог со всеми подробностями, важными нюансами. При этом указаны все города, а также достопримечательности, чтобы вы быстрее сориентировались. Карты сгруппированы особым образом - по региону страны. Дополнительно имеется спутниковая карта, а также карта границ округов, национальных парков, природных заповедников. Обязательно ознакомьтесь с наиболее популярными туристическими объектами, которые вызовут интерес. На страницах указаны самые незначительные символы, а также названия различных объектов.
Robertmut
April 26, 2025
http://pharmafst.com/# pharmacie en ligne france pas cher
BilliesniCt
April 26, 2025
pharmacie en ligne fiable: Meilleure pharmacie en ligne - pharmacie en ligne fiable pharmafst.com
Buwanchown
April 26, 2025
На сайте https://elek-opt.ru осуществляется оптовая реализация кабеля. Каждый клиент получает возможность воспользоваться бесплатной доставкой, которая осуществляется до транспортной компании. Изучите весь ассортимент, который представлен в разделе. Вся продукция от лучших, проверенных, надежных марок, которые отвечают за качество и работают на результат. Для того чтобы подобрать оптимальный вариант, а также подходящий бренд, необходимо воспользоваться специальным фильтром. Если появились вопросы, задайте их в специальной форме.
titobstaip
April 26, 2025
Serialexpress приобрести увлекательные сериалы на dvd предлагает. Здесь можно найти уникальные диски. Вы от покупки будете в восторге, потому как отменное качество сериалов. Товары доступны по приемлемой стоимости и отлично упакованы. Ищете купить российские сериалы? Serialexpress.ru - портал, где информация об оплате предоставлена, советуем с ней ознакомиться вам. Мы накопительную систему скидок предлагаем. Постоянным клиентом выгодно быть. Быструю доставку гарантируем. При возникновении вопросов, на электронную почту нам пишите. Рады вам всегда!
Robertmut
April 26, 2025
https://tadalmed.com/# Acheter Viagra Cialis sans ordonnance
JosopzOory
April 26, 2025
На сайте https://ruzskiy-rayon.santex-uslugi.ru/ оставьте заявку для того, чтобы воспользоваться установкой систем отопления, а также водоснабжения. Если система правильно спроектирована, а монтаж выполнен грамотно и в соответствии с требованиями, нормативами, то такая система прослужит очень долго, дополнительно обеспечит комфорт, необходимый микроклимат. В помещении будет создан комфорт и уют, что особенно важно в межсезонье и холодные зимние месяцы. В компании применяются только материалы эталонного качества.
DojicToilk
April 26, 2025
На сайте https://teletype.in/@sonicsquad/kargo-ili-belaya-dostavka-iz-kitaya-chto-vybrat уточните всю нужную информацию, которая касается сложности выбора между белой доставкой из Китая и Карго. Прочитав статью, вы определитесь с тем, что лучше выбрать, опираясь на подготовку документов, сроки, риски, а также стоимость. Кроме того, имеется информация относительно того, почему способ доставки играет важную роль. Есть информация и о том, что представляет собой карго-доставка. Обязательно почитайте информацию о том, что такое официальный импорт.
TososdoNug
April 26, 2025
На сайте https://relomania.com/nomad_visa_spain/ оставьте заявку для того, чтобы получить вид на жительство кочевника в такой стране, как Испания. Это - идеальная возможность побывать в другой стране для фрилансеров, а также тех, кто работает удаленно. Это шанс не оставлять работу, но при этом ознакомиться с культурой, ценностями и бытом жителей другой страны. Для того чтобы получить такую визу, вам необходимо подтвердить свой доход и то, что вы сможете себя содержать. Крайне важно указать и источник дохода.
Bradleyfup
April 26, 2025
kamagra 100mg prix: kamagra livraison 24h - achat kamagra
DodojloKib
April 26, 2025
На сайте https://jaguarstandoff2.ru/ вы получите возможность ознакомиться со стримами, обучающими видеоматериалами, гайдами, которые созданы специально для Standoff 2. Здесь находится все, что поможет прокачать навыки. А если вы подпишитесь на Телеграм-канал, то будете в курсе самых последних обновлений, сможете воспользоваться эксклюзивным контентом, пообщаться с единомышленниками. Ягуар покажет свои самые лучшие стратегии, механики, чтобы вы смогли получить больше приятных эмоций. Воспользуйтесь возможностью улучшить свои игровые навыки.
JohnnyJer
April 26, 2025
?Hola participantes de casino
Explora nuevos mГ©todos de pago y retiro sin trabas. [url=http://mejorescasasdeapuestassinlicencia.xyz/]casas de apuestas de espaГ±a[/url]
Las plataformas internacionales a menudo permiten apuestas desde tan solo 0,10€, ideal para presupuestos ajustados.
ВїVale la pena apostar sin licencia en EspaГ±a? - mejorescasasdeapuestassinlicencia.xyz
?Que tengas excelentes exitos!
hojsJag
April 26, 2025
Одно из существенных преимуществ Апостолиди - возможность предоставлять необходимую информацию посетителям. Мы простым языком объясняем сложные финансовые вопросы. Благодаря постоянным обновлениям вы будете в курсе основных событий. https://apostolidi.ru - портал, который на сегодняшний день популярностью пользуется. Тут имеется поиск, воспользуйтесь им. Апостолиди дает возможность находить полезные советы, исследовать уникальные материалы и получать знания от экспертов. Добро пожаловать на наш портал!
Sikussnut
April 26, 2025
На сайте https://elekspb.ru вы получаете возможность приобрести кабель барабанами. Надежное и проверенное предприятие осуществляет продажу судовой электротехники. «ЭЛЕК» считается такой компанией, которая стремительно и активно развивается на рынке, а потому предлагает исключительно качественную и практичную продукцию, наделенную долгим сроком службы. На сайте находится весь перечень товаров, которые вы сможете приобрести прямо сейчас. Если остались вопросы, задайте их через специальную форму.
rarugbep
April 26, 2025
VAVADA - казино, которое точно стоит вашего внимания. Здесь с красивой графикой множество современных слотов. Сайт удобный, мобильная версия стабильно работает и предоставляет нужные функции. Самое главное то, что деньги реально приходят. https://kasyno-vavada.pl - здесь можете детальнее ознакомиться с главными особенностями онлайн казино Вавада. Касаемо саппорта, стоит отметить, что специалисты работают 24/7. Они всегда стараются изучить вопрос досконально, чтобы оказать пользователям грамотную консультацию. Желаем вам удачных игр!
BernardVeida
April 26, 2025
pharmacies en ligne certifiГ©es: pharmacie en ligne pas cher - pharmacie en ligne pharmafst.com
BilliesniCt
April 26, 2025
kamagra pas cher: Acheter Kamagra site fiable - kamagra pas cher
KopunObers
April 26, 2025
На сайте https://iq-kredit.ru/ вы получите всю исчерпывающую, содержательную информацию, которая касается получения кредитов. Прямо сейчас вы сможете воспользоваться поиском по всем кредитным программам финансовых учреждений. Сделайте расчет платежа по кредитам. Вы сможете взять, в том числе, кредит наличными либо на карту. Если вы хотите получить более точную и исчерпывающую информацию на данную тему, то изучите вопросы и ответы. Представлены полезные материалы на тему того, как правильно подобрать кредит.
Robertmut
April 25, 2025
http://tadalmed.com/# Pharmacie en ligne Cialis sans ordonnance
BernardVeida
April 25, 2025
pharmacie en ligne pas cher: acheter mГ©dicament en ligne sans ordonnance - Achat mГ©dicament en ligne fiable pharmafst.com
TaparItard
April 25, 2025
На сайте https://seoalex.ru/o-sebe/ изучите всю необходимую информацию о частном СЕО-мастере, который оказывает услуги на должном уровне. Специалист берется за выполнение самых сложных задач. У Алексея большой опыт работы в области контекстной рекламы и СЕО. Он не перестает совершенствовать свои навыки, регулярно проходит обучение, чтобы соответствовать самым высоким требованиям клиентов. Обращение к Алексею считается возможностью получить безупречный результат, но не переплачивая за него.
PeterUnomb
April 25, 2025
Kamagra Commander maintenant [url=https://kamagraprix.com/#]Kamagra Commander maintenant[/url] achat kamagra
JuzagioSaino
April 25, 2025
На сайте https://xn----8sbaaajsa0adcpbfha1bdjf8bh5bh7f.xn--p1ai/ ознакомьтесь с тем, какой антиквариат принимает частный коллекционер Станислав Бабкин. Он скупает вещи по высокой цене. Но она зависит от разных нюансов. Вы сможете сразу узнать стоимость после того, как будет произведена оценка по фото. Частный коллекционер готов выехать в любую точку России. Клиент получает деньги сразу на карту либо наличными. В случае если и вы стремитесь реализовать антикварные вещи максимально быстро, то скорей обращайтесь к этому специалисту.
BernardVeida
April 25, 2025
Pharmacie en ligne livraison Europe: Pharmacie en ligne France - trouver un mГ©dicament en pharmacie pharmafst.com
Bradleyfup
April 25, 2025
pharmacies en ligne certifiГ©es: pharmacie en ligne - pharmacie en ligne pas cher pharmafst.com
Lasalcak
April 25, 2025
На сайте https://korobok-spb.ru/index.html оформите заявку в режиме реального времени для того, чтобы заказать прочные, надежные и крепкие коробки из гофрированного картона по умеренным расценкам. "Гофрокороб" создает коробки самых разных размеров, модификаций и видов. Есть возможность приобрести в розницу либо оптом, как вам выгодней. Также получится нанести логотип, рекламу при помощи флексопечати, шелкографии. Доставка продукции как по Санкт-Петербургу, так и области. Заказать коробки можно по обозначенному телефону.
Dozohondab
April 25, 2025
На сайте https://us-atlas.com/ ознакомьтесь с атласом, местоположением Южной и Северной Америки. Эта карта укажет вам даже самые мелкие детали. Здесь также вы найдете и карты автомобильных дорог, чтобы точно знать, как и куда следовать, по какой траектории ехать. Здесь представлены и подробные карты улиц, провинций, штатов. Кроме того, вы отыщете и политические карты стран мира, детальные карты национальных парков, а также памятников США. На портале представлена географическая карта Канады в виде картинки для наглядности.
PeterUnomb
April 25, 2025
Achetez vos kamagra medicaments [url=http://kamagraprix.com/#]achat kamagra[/url] kamagra livraison 24h
Yuwihes
April 25, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания Стратегия работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
Bradleyfup
April 25, 2025
acheter mГ©dicament en ligne sans ordonnance: Medicaments en ligne livres en 24h - pharmacie en ligne pharmafst.com
Robertmut
April 25, 2025
https://pharmafst.com/# п»їpharmacie en ligne france
BernardVeida
April 25, 2025
vente de mГ©dicament en ligne: Pharmacies en ligne certifiees - Pharmacie Internationale en ligne pharmafst.com
Goredven
April 25, 2025
На сайте https://xn--24-glcdft7acibtl4f0c.xn--p1ai/ вы сможете получить деньги в режиме реального времени. Отсутствуют выходные, не потребуются лишние проверки, а взять нужную сумму получится у всех, без исключения, независимо от кредитной истории. Перед вами только проверенные и надежные финансовые учреждения, которые выдают ровно такую сумму, которая вам потребуется. При этом получить деньги вы сможете в любое время, даже сейчас. Многие финансовые учреждения предоставляют возможность получить деньги без справки о доходах.
BilliesniCt
April 25, 2025
kamagra oral jelly: kamagra livraison 24h - kamagra en ligne
PeterUnomb
April 25, 2025
Tadalafil achat en ligne [url=http://tadalmed.com/#]Acheter Cialis[/url] Tadalafil achat en ligne tadalmed.com
Robertmut
April 25, 2025
http://kamagraprix.com/# kamagra 100mg prix
FumuldOdolA
April 25, 2025
На сайте https://nabor-curierov.ru/y-food/ вы сможете ознакомиться с условиями работы в Яндекс Еде. Есть возможность развозить заказы на своем либо арендованном транспорте. Вы сможете рассчитывать на огромное количество бонусов, а также преимуществ, если устроитесь сюда на работу. Вы можете развозить заказы на личном авто, а если его нет, то арендовать в компании. Велокурьер сможет рассчитывать на получение большего количества заказов, чем пеший. Вы сами определяете для себя график работы.
BernardVeida
April 25, 2025
Tadalafil sans ordonnance en ligne: Acheter Cialis 20 mg pas cher - Achat Cialis en ligne fiable tadalmed.shop
Bradleyfup
April 25, 2025
kamagra gel: Kamagra Commander maintenant - Kamagra Oral Jelly pas cher
GuvabmWen
April 25, 2025
На сайте https://aprelevka.santex-uslugi.ru закажите профессиональную, качественную установку водоснабжения, а также отопления. Это позволит вам всегда чувствовать комфорт, а в помещении всегда будет приятный микроклимат. На такую услугу установлены доступные расценки, чтобы воспользоваться ей смог каждый. Обеспечивается надежность, эталонное качество услуг. Сотрудники наделены всеми необходимыми знаниями для реализации самой сложной задумки. Они могут работать с самыми разными типами систем.
Fatitmow
April 25, 2025
На сайте http://samshitokno.ru узнайте стоимость дерево-алюминиевых окон, смарт-окон, зимних садов, которые создаются из дерева, а также деревянных конструкций и многого другого для обустройства пространства. Прямо сейчас вы сможете воспользоваться калькулятором деревянных окон, чтобы быстрее сориентироваться по стоимости, форме, размерам, материалам. Для того чтобы иметь представление о качестве, дизайне, необходимо ознакомиться с примерами работ. Все монтажные работы осуществляются строго под ключ.
KiriydHic
April 25, 2025
На сайте https://s1.torrent24.name находятся фильмы и сериалы в огромном количестве, а потому вы точно будете в курсе того, что посмотреть сегодня вечером или в выходной день. Имеются новинки этого года, те фильмы, которые выпущены несколько лет назад, старинные кинокартины, которые вновь хочется пересматривать и восхищаться игрой актеров, приятной музыкой. А для того чтобы воспользоваться всеми функциями сайта, пройдите регистрацию. Постоянно на портале публикуются новинки, которые можно посмотреть на любом устройстве.
Nomepevofs
April 24, 2025
Ищете комфорт города в объятиях природы? Присмотритесь к Эко-кварталу Спектр в Кольцово (Новосибирск) - https://spectr54.ru/ - посмотрите планировки новостроек от 27 кв.м до 80 кв.м. Малоэтажный эко-квартал в Новосибирске выгодно выделяется своим качеством жизни для будущих жильцов. Купить квартиру в ЖК Спектр - подробнее на сайте.
Jajixonygop
April 24, 2025
На сайте https://v-electronic.ru/ есть возможность приобрести качественные телевизоры, различные функциональные гаджеты, а также смартфоны от лидирующих марок. Также в каталоге вы найдете технику для кухни, ноутбуки, компьютеры и многое другое, что пригодится не только для работы, но и учебы, на каждый день. На все товары установлены привлекательные расценки, чтобы осуществить покупку смог каждый. Также представлены и товары дня, которые поспешите приобрести по хорошей стоимости. Воспользуйтесь экспресс-доставкой, которая осуществляется всего за 2 часа.
JowodHer
April 24, 2025
На сайте https://t.me/mvavada получите всю актуальную, содержательную информацию об онлайн-клубе «VAVADA». Теперь ознакомиться со всеми подробностями можно на официальном Телеграм-канале. Здесь публикуются новости, актуальная информация, промокоды, акции, которые помогут значительно сэкономить. Количество подписчиков регулярно растет, потому как канал действительно вызывает доверие, а поклонники заведения хотят получать больше информации о нем. На страницах только актуальные, содержательные данные из мира казино.
Senifllsam
April 24, 2025
На сайте https://krasnogorsk.santex-uslugi.ru уточните телефон для того, чтобы воспользоваться установкой водоснабжения, отопления. Так будет обеспечен приятный микроклимат в помещении, создана непринужденная атмосфера. Сотрудники предприятия отличаются внушительным опытом в данном вопросе, на все работы дают гарантии. Используются только материалы эталонного качества, что гарантирует долговечность системы. Все расценки на услуги указаны на сайте. Сотрудники разработают специально для вас индивидуальный проект.
Nokumemilk
April 24, 2025
На сайте https://oknaksa.ru/ есть возможность заказать остекление любого вида и в одной компании. При необходимости воспользуйтесь профессиональной консультацией от лучших экспертов, которые помогут вам подобрать оптимальный вариант и под самый разный бюджет. Компания отличается огромным количеством готовых проектов, посмотрев которые вы обязательно выберете что-то для себя. Ее рекомендуют друзьям, знакомым. На этом предприятии создают окна самых разных форм, модификаций и типов. Продукция является качественной, долговечной, обладает безупречными эстетическими свойствами.
HafajGenny
April 24, 2025
На сайте https://waltzprof.com/ есть возможность приобрести стальной профиль, который находится в каталоге в большом ассортименте. Такой профиль идеально подходит для комфортной, оперативной сборки преград, а также конструкций, каркасов окон. Вся продукция выполняется точно по ГОСТу, в соответствии с самыми жесткими требованиями и с использованием уникальных технологий. Она производится исключительно из качественных материалов, у которых долгий срок службы. На сайте представлен полный ассортимент продукции.
Torafycon
April 24, 2025
На сайте https://neftegazmash.ru/ изучите всю нужную информацию, которая касается завода "НЕФТЕГАЗМАШ" и того, что он выпускает. Это - крупный производитель нефтегазового оборудования. Он реализует свою продукцию не только по России, но и странам ближнего зарубежья. Если вы будете работать с этой компанией регулярно, то сможете рассчитывать на особенное лояльное отношение, а также привлекательные расценки, а система оплаты является авансовой. Все заказы комплектуются быстро и своевременно.
Hiamcoerb
April 24, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
DodojloKib
April 24, 2025
На сайте https://jaguarstandoff2.ru/ вы получите возможность ознакомиться со стримами, обучающими видеоматериалами, гайдами, которые созданы специально для Standoff 2. Здесь находится все, что поможет прокачать навыки. А если вы подпишитесь на Телеграм-канал, то будете в курсе самых последних обновлений, сможете воспользоваться эксклюзивным контентом, пообщаться с единомышленниками. Ягуар покажет свои самые лучшие стратегии, механики, чтобы вы смогли получить больше приятных эмоций. Воспользуйтесь возможностью улучшить свои игровые навыки.
Mebuzckhex
April 24, 2025
На сайте https://pr-n.ru/advance/yandex-direct/ закажите звонок для того, чтобы узнать все об услуге Яндекс.Директ. В компании работают лучшие, перспективные и талантливые специалисты, которые трудятся на результат, помогают вашему бизнесу быстрее развиться. Для этих целей создается имиджевая реклама, а также реклама мобильных приложений. В обязательном порядке проводится аудит, разрабатывается особая стратегия, которая поможет продвинуть ваш бизнес. Каждый клиент будет регулярно получать отчеты о проделанной работе.
DozifVow
April 24, 2025
На сайте https://naro-fominsk.santex-uslugi.ru/ оставьте заявку с той целью, чтобы воспользоваться услугой, связанной с установкой систем отопления. Монтаж является обязательным условием для того, чтобы с комфортом проживать в частном доме, коттедже. Так получится создать в помещении непринужденную, приятную атмосферу, уют и безопасность. Предприятие дает на свои работы, материалы гарантии, обеспечивается профессиональный подход к выполнению задачи любого уровня сложности. Сотрудники отличаются глубокими знаниями в данной сфере.
Catugltiz
April 24, 2025
На сайте https://internetometer.net/ воспользуйтесь всеми возможностями интернетометра. При помощи такого сервиса у вас получится узнать собственный IP-адрес, настройки браузера, а также местоположение, другую важную и ценную информацию, которая обязательно вам пригодится. Этот сервис предоставляет уникальную возможность абсолютно бесплатно узнать то, какова скорость вашего Интернета. Вы сможете зайти на сайт в любое, наиболее комфортное время. Все представленные данные являются абсолютно точными, поэтому на них можно положиться.
FodonRuish
April 24, 2025
Мы MarketProGroup https://marketprogroup.ru/ - исследовательская компания, которая подготовит для вас детальный анализ рынка любого продукта или услуги. Мы готовим отчеты по всем ключевым отраслям экономики, свыше тысячи позиций, среди которых наверняка найдется то, что нужно именно вам. Обратитесь к нам, и вы получите уникальный результат. Также на сайте вы можете знакомиться со свежими новостями рынков.
Vekenkeync
April 24, 2025
На сайте http://kungfu.ru/ почитайте всю исчерпывающую, полезную информацию о школе классического ушу, которая находится в Москве. Обучение происходит для новичков в этой сфере, которые стремятся освоить технику. На уроках изучается шаолиньский Цигун, рукопашный бой, а также медитации. Ученики обучаются самым разным приемам, работе с оружием. Вы сможете не только защищаться, но и улучшите здоровье, укрепите организм, улучшите работу органов дыхания. Стоимость одного занятия указана на портале. Есть возможность воспользоваться пробным занятием.
Fatimslayes
April 23, 2025
На сайте https://mxart.ru/ ознакомьтесь со справочником тех компаний, которые занимаются не только разработкой, но и продвижением сайтов при помощи уникальных и новаторских методик. Здесь же вы сможете ознакомиться и с подготовкой к разработке ресурса. Это крайне важно для того, чтобы получить больше клиентов. Для начала рекомендуется произвести анализ конкурентов, а также ЦА с той целью, чтобы выделиться на фоне других. Также необходимо будет обозначить и бизнес-стратегии, поставить цели, к которым вы будете идти.
CahedCat
April 23, 2025
Посетите сайт https://xn--j1abip.com/ и вы сможете ознакомиться с ЖК Толк в Академическом районе города Екатеринбург. Узнайте все преимущества ЖК, его местоположение, инфраструктуру рядом. На сайте вы сможете выбрать квартиру или паркинг. Купить новую квартиру в ЖК от застройщика по выгодной цене рядом с Преображенским парком легко – мы предлагаем различные варианты оплаты и ипотеку по выгодной ставке. Подробнее на сайте.
Toxayamvof
April 23, 2025
На сайте https://y6.tartugi.site в большом количестве представлены самые интересные, увлекательные фильмы различных жанров: триллеры, драмы, комедии, приключения, боевики, исторические, детективы и многое другое. Также представлены и сериалы, которые вызовут у вас восторг и положительные впечатления. Есть как новинки, так и бестселлеры прошлых лет, которые не перестают пересматривать раз за разом. Имеются и мультфильмы тех лет, новинки, выхода которых ждали дети самых разных возрастов. Заходите сюда регулярно, чтобы получить порцию приятных эмоций.
Edwardtoupe
April 23, 2025
olympe casino: olympe casino - olympe
feaxhaG
April 23, 2025
Ellcon.ru создан для вашего комфорта, чтобы вы экономили время на поездки, и смогли, отыскать нужное не выходя, из собственного дома. у нас вы можете купить провода и аксессуары, электроустановочные изделия, климатические системы, кабели, высоковольтное оборудование по доступным ценам. Ищете кабель канал перфорированный 40х60? Ellcon.ru - ресурс, выбрав его для приобретения, вы время, нервы и денежные средства существенно сэкономите. Доставка товаров осуществляется только при 100% предоплате заказа. Стремимся к лучшему, чтобы ежедневно радовать клиентов. Удачных вам покупок!
JosopzOory
April 23, 2025
На сайте https://ruzskiy-rayon.santex-uslugi.ru/ оставьте заявку для того, чтобы воспользоваться установкой систем отопления, а также водоснабжения. Если система правильно спроектирована, а монтаж выполнен грамотно и в соответствии с требованиями, нормативами, то такая система прослужит очень долго, дополнительно обеспечит комфорт, необходимый микроклимат. В помещении будет создан комфорт и уют, что особенно важно в межсезонье и холодные зимние месяцы. В компании применяются только материалы эталонного качества.
PewalnSof
April 23, 2025
На сайте https://penza.seoalex.ru/o-sebe/ ознакомьтесь с информацией, посвященной высококлассному, опытному SEO-специалисту Алексею. Он уже давно работает в этой сфере и предпринимает все возможное для того, чтобы каждый клиент получил именно тот результат, который хотел. Он работает директологом контекстной рекламы, а также СЕО-специалистом. Отличается огромным опытом в перечисленных сферах, использует только уникальные и работающие методы, которые дают гарантированный результат. Если не желаете переплачивать, то обращайтесь к Алексею.
Yeyihoblelm
April 23, 2025
На сайте https://smartporog.ru/ есть возможность посмотреть весь каталог выпадающих умных порогов. Они подходят для дверей любых типов и модификаций. Пороги автоматического типа идеально подходят для того, чтобы ими заменить стационарный порог, который в конкретном случае не получится установить. Их основное предназначение в том, чтобы замаскировать преграду в полу, избавиться от сквозняка, повысить качество звукоизоляции. Кроме того, такие пороги повышают звукоизоляцию. Выполнены из высокотехнологичных, инновационных материалов.
PaluxceNix
April 23, 2025
На сайте http://gruzogazel.ru уточните телефон компании для того, чтобы воспользоваться срочными и круглосуточными грузоперевозками, а также услугами квалифицированного, компетентного грузчика. При необходимости ваш груз будет доставлен непосредственно до дверей. В работе используются автомобили следующих марок: Форд, Мерседес, Газель. Услуги по фиксированной стоимости. В компании гарантируют аккуратность, точность, а также вежливое отношение. Воспользоваться услугами сможет каждый желающий, кто заинтересован в быстром выполнении работ.
HocoznyBeast
April 23, 2025
На сайте http://pkfnova.ru закажите обратный звонок для того, чтобы приобрести резиновые рукава, техническую пластину либо гидроуплотнения. Основная сфера деятельности предприятия ООО "ПКФ "НОВА" заключается в том, чтобы произвести резиновые рукава, а также резинотехнические изделия. Резинотехнические изделия создаются и внедряются для самых разных областей промышленности. У предприятия имеется своя производственная площадка. Вся продукция создается в соответствии с ГОСТом и нормативами, а потому отличается долгим сроком службы.
Xusapphync
April 23, 2025
На сайте https://ufk-techno.ru/ уточните всю необходимую информацию, которая связана с поставками промышленного оборудования от предприятия ООО ТК «Регион Новые Технологии». Компания находится на рынке, начиная с 2011 года. Основная специализация - это поставки электродвигателей, насосного оборудования как зарубежного, так и отечественного производства. Перед тем, как совершить приобретение, изучите весь каталог продукции. Регулярно появляются новые тематические статьи, чтобы вы с ними ознакомились.
hojsJag
April 22, 2025
Одно из существенных преимуществ Апостолиди - возможность предоставлять необходимую информацию посетителям. Мы понятным языком сложные финансовые вопросы разъясняем. Благодаря регулярным обновлениям вы всегда будете в курсе важных событий. https://apostolidi.ru - сайт, который сейчас пользуются невероятной популярностью. Здесь есть поиск, можете им в любое время воспользоваться. Апостолиди позволяет находить полезные рекомендации, получать знания от экспертов и исследовать уникальные материалы. Рады видеть вас на своем ресурсе!
titobstaip
April 22, 2025
Serialexpress предлагает купить захватывающие сериалы на dvd. Здесь можно найти уникальные диски. Вы будете в восторге от покупки, потому что качество сериалов безупречное. Товары прекрасно упакованы и доступны по приятной цене. Ищете купить документальные сериалы? Serialexpress.ru - портал, где информация об оплате предоставлена, советуем с ней ознакомиться вам. Предлагаем накопительную систему скидок. Быть постоянным клиентом - выгодно. Быструю доставку гарантируем. При возникновении вопросов, на электронную почту нам пишите. Мы всегда рады вам!
XayisLaw
April 22, 2025
Ищете профессиональные исследования рынков и отраслевой анализ? Посетите сайт MarketProGroup https://marketprogroup.ru/ - это инновационная исследовательская компания, предоставляющая детальный анализ рынка любого продукта или услуги. Более 1000 отчетов по всем ключевым отраслям экономики. Подробнее на сайте.
Marisat#nonick[KywcuwypipyfdiBI,2,5]
April 22, 2025
¡Hola competidores de casino
Solo necesitas un correo electrГіnico para comenzar.
Las casas de apuestas internacionales aceptan jugadores de EspaГ±a aunque no tengan licencia local. Su enfoque global les permite ofrecer mГЎs variedad y mГ©todos de pago modernos.
Consulta el enlace para más información - http://casasdeapuestassinlicenciaespana.xyz/
¡Por muchos instantes divertidos!
Williamjoupt
April 21, 2025
?Hola usuarios de apuestas
Ideales para quienes buscan una experiencia sin restricciones. MГЎs libertad, mГЎs control.
Las casas de apuestas con licencia internacional pueden ser igual de seguras que las reguladas por la DGOJ. Algunas incluso ofrecen mГЎs beneficios.
Mas detalles en el enlace - https://casasdeapuestassinlicenciaespana.xyz/#
?Que tengas excelentes partidas!
vedafbug
April 21, 2025
Хотите, чтобы ваш портал занимал лидирующие позиции в поисковых системах и привлекал тысячи пользователей? Вечные ссылки - это к успеху ваш ключ! Наши преимущества: белые методы продвижения, гибкие тарифы, быстрый результат. Мы после оплаты сразу же приступаем к осуществлению заказа. Ищете поисковое продвижение сайта? SeoBomba.ru - тут опубликована более подробная о нас информация, посмотрите ее в любое время. Также здесь ответы на часто задаваемые вопросы представлены. Выведите уже сейчас свой сайт на новый уровень, не упустите такую возможность. Созвонитесь с нами для консультации.
GibopwBug
April 21, 2025
Ищете сельхозтехнику и оборудование по самым выгодным ценам от производителя? Посетите сайт Производителя ООО МИТЕХ https://mi-teh.ru/ где вы также найдете запасные части и комплектующие к сельхоз машинам и тракторам. Ознакомьтесь с нашим ассортиментом продукции на сайте.
kepiracady
April 21, 2025
В случае если желаете узнать самую ценную, полезную и важную информацию о трейдинге, вложениях, то нужно зайти на портал, где вы отыщете все необходимое на такую тему. На портале просто рассказывается то, как торговать на внебиржевом пространстве. https://fxidea.com/ рекомендует воспользоваться акциями каждому новичку. Быстрее изучите индикаторы, реальные отзывы, а также ознакомьтесь с работающими стратегиями. Вы получите доступ к ценным материалам, касающимся криптовалюты, а также узнаете, как заработать на форексе.
XaFiUNtig
April 21, 2025
На сайте https://officepro54.ru представлено огромное количество мебели, которая идеально подходит для организации офисного пространства. Вся она выполнена из инновационных, уникальных материалов, а потому прослужит очень долго, не синтезирует в воздух опасных веществ. В разделе вы найдете кабинет руководителя, функциональные и вместительные столы для переговоров, шкафы-купе, сейфы, акустические системы, ученическую мебель и многое другое. Постоянно действуют акции. На продукцию установлены привлекательные цены.
dahebalura
April 20, 2025
Looking for send gifts to Ukraine? Ukraineflora.com is the best choice for any event. We have flowers in Ukraine in a huge variety! Look at it now, we are sure you will like everything. It is very easy to deliver flowers in Ukraine - just visit the website and see our offers - bouquets, baskets, fresh flowers in the assortment. In addition, you have the opportunity to send gifts to Ukraine. Gift delivery in Ukraine is an opportunity to please your relatives even more.
JamesMut
April 20, 2025
volkswagen jetta 2023 interior
BirogTog
April 20, 2025
Посетите https://igormylnikovchannel.ru/poezdki-v-taksi-s-det-mi/ и вы найдете полезную информацию для начинающих таксистов и опытных водителей на тему поездок в такси с детьми, начиная от безопасности поездок и ответственности и правилах перевозки детей, до разбора вопросов почему таксисты отказываются от поездок с детьми и многое другое. Подробнее на странице.
YaxayrtVor
April 20, 2025
Посетите сайт https://artradol.com/ и вы узнаете все про Артрадол - это препарат для лечения суставов от производителя. Узнайте все преимущества нестероидного противовоспалительного препарата для лечения суставов. Помогает бороться с основными заболеваниями суставов: артритом, остеохондрозом и остеоартрозом. Подробности, инструкция применения и где купить можно узнать на сайте.
Hijamcoerb
April 20, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
HiwajamenumN
April 20, 2025
Посетите страницу https://www.drive2.ru/o/b/691804470933197117/ и вы сможете ознакомиться с тем как происходит оклейка плёнкой Porsche 911 от профессионалов. Посмотрите как стал выглядеть Porsche 911 Carrera GTS после оклейки. Оклейка Porsche 911 выполнялась пленкой Vega 230 ST – узнайте почему и все ее преимущества в статье. Porsche 911 удивительный автомобиль – вам будет интересно читать!
fexaxhaG
April 20, 2025
Ellcon.ru для вашего комфорта создан, чтобы вы время на поездки могли экономить, и найти нужное, из дома не выходя. У нас можете приобрести кабели, провода и аксессуары, электроустановочные изделия, высоковольтное оборудование, климатические системы по выгодным ценам. Ищете кабель канал элекор? Ellcon.ru - ресурс, выбрав его для приобретения, вы время, нервы и денежные средства существенно сэкономите. Доставка товаров осуществляется только при 100% предоплате заказа. Стремимся к лучшему, чтобы ежедневно радовать клиентов. Приятных вам приобретений!
JupudtVowly
April 20, 2025
На сайте http://oknaksa.ru закажите расчет технического задания, чтобы воспользоваться такой важной, полезной услугой, как остекление. На монтажные работы, а также сами конструкции предоставляются гарантии, вы сможете воспользоваться бесплатным обслуживанием. А все работы выполняются точно по ГОСТу, в соответствии с требованиями. Предоставляются исчерпывающие и содержательные консультации. Вам будет предложено несколько вариантов решения проблемы. Компания располагает огромным количеством готовых проектов.
RakijamCot
April 20, 2025
Посетите B2BOX https://b2box.ru/ - это уникальное комплексное решение для создания упаковки всех видов и направлений. Мы делаем упаковку, которая продает! Упаковочные решения для ритейла, создание индивидуальной и SRP упаковки, услуги дизайнерского бюро, производство транспортной упаковки, собственное плоттерное производство, все виды печати - это и многое другое вы найдете, посетив наш сайт.
titobstaip
April 20, 2025
Serialexpress предлагает купить захватывающие сериалы на dvd. Тут есть возможность уникальные диски отыскать. Вы от покупки будете в восторге, потому как отменное качество сериалов. Товары доступны по приемлемой стоимости и отлично упакованы. Ищете купить сериалы в Смоленске? Serialexpress.ru - ресурс, где представлена информация об оплате, рекомендуем вам с ней ознакомиться. Мы накопительную систему скидок предлагаем. Быть постоянным клиентом - выгодно. Гарантируем оперативную доставку. При появлении каких-либо вопросов, пишите нам на электронную почту. Мы всегда рады вам!
PixunlipKak
April 20, 2025
Система менеджмента управления качеством содержит критерии менеджмента и стандарты, по которым проводится последующая сертификация предприятия. Чтобы получить сертификат СМК, нужно обратиться в аккредитованный сертификационный центр. Сертификация систем менеджмента качества является документальным подтверждением того, что система менеджмента сертифицированной компании соответствует требованиям того или иного стандарта. Подробнее: https://ok.ru/group/70000034956977
patomsaf
April 19, 2025
Arenda24.by - интернет-платформа для опубликования по аренде строительной техники и оборудования объявлений. На нашем ресурсе вы сможете работать комфортно, ведь его создала истинная команда профессионалов. Ищете тракпрокат аренда строительной техники? Arenda24.by - сайт, где вы сможете отыскать по аренде различных инструментов и техники объявления, также грузоперевозки организовать. У нас объявления разных типов категорий имеются. Опубликуйте объявление уже сегодня, и оно в кратчайшие сроки найдет своих клиентов. С нами вы доступ к качественной и популярной платформе получите.
vuhaymooTa
April 19, 2025
Efizika.ru - ресурс, где у вас есть возможность по физике увидеть виртуальные лабораторные работы. Они помогают ученикам освоить физические законы и явления, а также вырабатывают навыки проведения опытов и анализа данных. Вы можете эксперимент провести, усвоить от параметров цепи работу электрического тока и зависимость мощности. Ищете лабораторные работы по физике онлайн? Efizika.ru - здесь есть более подробная информация, ознакомьтесь с ней. При появлении вопросов выполнения работы, или интерпретации результатов, к учебнику по физике обратитесь. Успехов вам в эксперименте!
Yatavtdag
April 19, 2025
На сайте https://rozatoday.ru/ представлено огромное количество ярких, запоминающихся композиций, которые созданы из свежих цветов: ослепительных роз, волнующих пионов, трепетных тюльпанов, строгих гвоздик. В компании работают только знающие, компетентные флористы, которые создают изысканные композиции в соответствии с предпочтениями клиента. В обязательном порядке учитываются и актуальные мировые тенденции. Можно приобрести как небольшой букетик, который подходит для романтического свидания, так и внушительных размеров для грандиозного праздника.
Vocasdet
April 19, 2025
Боль в суставах может серьезно ухудшить качество жизни. Артроз, подагра и воспаление суставов — частые причины дискомфорта. Эффективное лечение возможно! На сайте https://lechsustavy.ru/ вы найдете натуральные средства для лечения суставов в домашних условиях. Забудьте про боль без операции — попробуйте проверенные препараты, которые помогут восстановить хрящи, снять воспаление и вернуть подвижность. Начните лечить суставы сегодня!
Williamkic
April 19, 2025
как посчитать расход топлива
TugotJes
April 19, 2025
Детский туроператор Флагман организует школьные экскурсии и туры для детей по Санкт-Петербургу и Северо-Западу. Поездки с Флагманом всегда превращаются в увлекательные приключения. Собственный автопарк, профессиональные водители и контроль безопасности в пути гарантируют комфортные путешествия для детей. Профессиональные экскурсоводы адаптируют маршруты под детскую аудиторию, делая их познавательными и интересными. Подробнее на официальном сайте https://flagmanspb.ru/
Fohiyaswaf
April 19, 2025
Visit https://block-snacks.com/ and stay up to date with all the latest developments in the blockchain and cryptocurrency space today and always. We provide complete and up-to-date opinions, reviews, guides, and introduce people from the cryptocurrency world to help the general public understand and successfully use these technologies. We search and publish only relevant and important news in the cryptocurrency world.
XixigmSap
April 19, 2025
Ищете Нестероидный противовоспалительный обезболивающий препарат с фенилбутазоном и лидокаином? Посетите сайт https://ambenium.ru/ и узнайте о препарате Амбениум - это единственный нестероидный противовоспалительный препарат, зарегистрированный в России с усиленным обезболивающим эффектом - раствор для внутримышечного введения фенилбутазон и лидокаин. Подробности на сайте.
dilemeKat
April 19, 2025
Minivan.online услуги такси (8 мест) по выгодным тарифам предлагает. У нас исключительно опытные водители работают. Машины бустером, люлькой и детскими креслами оборудованы. Стараемся клиентам безопасные и комфортные поездки обеспечить. Ищете большое такси? Minivan.online - тут представлена о нашей компании подробная информация. Своевременную подачу авто мы гарантируем. Готовы ответить на интересующие вас вопросы и помочь с оформлением заказа. Минивэн онлайн - надежность и безупречный сервис. Удостоверьтесь в этом лично!
GibopwBug
April 19, 2025
Ищете сельхозтехнику и оборудование по самым выгодным ценам от производителя? Посетите сайт Производителя ООО МИТЕХ https://mi-teh.ru/ где вы также найдете запасные части и комплектующие к сельхоз машинам и тракторам. Ознакомьтесь с нашим ассортиментом продукции на сайте.
Pimolopeera
April 19, 2025
Посетите сайт https://xn--j1abip.com// и вы сможете ознакомиться с ЖК Толк в Академическом районе города Екатеринбург. Узнайте все преимущества ЖК, его местоположение, инфраструктуру рядом. На сайте вы сможете выбрать квартиру или паркинг. Купить новую квартиру в ЖК от застройщика по выгодной цене рядом с Преображенским парком легко – мы предлагаем различные варианты оплаты и ипотеку по выгодной ставке. Подробнее на сайте.
CadecenScuFf
April 19, 2025
На сайте https://arenda24.by/ каждый желающий получает возможность взять в прокат спецтехнику, садовый инвентарь для выполнения всех необходимых хозяйственных работ. Если нашли подходящее объявление, то свяжитесь и договоритесь с продавцом для того, чтобы он на выгодных условиях передал технику. Напротив каждого варианта имеются его характеристики, особенности, детальное описание, чтобы потенциальный клиент сразу же сориентировался. Постоянно появляются новые объявления, что позволит найти все, что нужно.
kepiracady
April 18, 2025
В случае если желаете узнать самую ценную, полезную и важную информацию о трейдинге, вложениях, то нужно зайти на портал, где вы отыщете все необходимое на такую тему. На портале просто рассказывается то, как торговать на внебиржевом пространстве. https://fxidea.com/ предлагает акции всем начинающим. Скорее ознакомьтесь с индикаторами, отзывами трейдеров, самыми эффективными стратегиями. Вы сможете воспользоваться интересными материалами о криптовалюте, будете в курсе того, как можно получить деньги от форекса.
LiwufueFOERA
April 18, 2025
Our website https://managerscasino.com/ is the ultimate guide for players who want to take control of their casino experience. It is where I share my ideas, strategies and tips for players who want to be in control, not just another number on the casino profit margin. My goal is to help players navigate the casino world with confidence, knowledge and a winning attitude.
Lojanetum
April 18, 2025
Потеря близкого человека — это тяжелое испытание, и в такой момент важно, чтобы всё было организовано достойно и без лишних хлопот. ГБУ «Ритуал» Москва https://ritualmsk.com/ предлагает полный спектр ритуальных услуг, беря на себя все заботы: от транспортировки и оформления документов до выбора места захоронения. Наши специалисты помогут вам организовать похороны в Москве по всем правилам, обеспечивая уважение к памяти усопшего и поддержку для родственников.
Zujogtdyelt
April 18, 2025
Посетите сайт https://bzdostup.ru/ и вы сможете купить бетон и раствор с доставкой по Краснодару и краю по выгодной цене от производителя. Ознакомьтесь на сайте с ценами и условиями доставки. Вы также можете забрать бетон самовывозом. Бетонный завод Доступ - это строгое соблюдение ГОСТа и круглосуточный режим работы.
betafuQuams
April 18, 2025
Доверие - центр, который психологические услуги предоставляет. Мы помогаем людям справляться с трудностями, которые у них возникают в отношениях с собой и окружающими. Записаться на личный прием к специалисту можно по телефону, указанному на сайте. Ищете психотерапия? Ack-group.ru/stati-po-psikhologii/psikhoterapiya - здесь узнаете, что такое психотерапия, какие цели перед ней стоят и кому она показана. Также тут представлены расценки на психологические консультации. Готовы вас на пути к эмоциональному равновесию и самопознанию поддержать.
Yuwiyhes
April 18, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания Стратегия работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
RozewrdNob
April 18, 2025
Ищете, где заказать надежную кухню на заказ по вашим размерам за адекватные деньги? Посмотрите портфолио кухонной фабрики GLORIA - https://gloriakuhni.ru/ . Все проекты выполнены в Санкт-Петербурге и области. На каждую кухню гарантия 36 месяцев, более 800 цветовых решений. Большое разнообразие фурнитуры. Удобный онлайн-калькулятор прямо на сайте и понятное формирование цены. Много отзывов клиентов, видео-обзоры кухни с подробностями и деталями. Для всех клиентов - столешница и стеновая панель в подарок.
Hijamcoerb
April 18, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
YaxayrtVor
April 18, 2025
Посетите сайт https://artradol.com/ и вы узнаете все про Артрадол - это препарат для лечения суставов от производителя. Узнайте все преимущества нестероидного противовоспалительного препарата для лечения суставов. Помогает бороться с основными заболеваниями суставов: артритом, остеохондрозом и остеоартрозом. Подробности, инструкция применения и где купить можно узнать на сайте.
VefejnAgifs
April 18, 2025
Visit https://coinintel-hq.com/ and you will learn all about the world of cryptocurrency. Explore the world of cryptocurrency like never before with our stunning graphics, fascinating charts, and fascinating infographics. Whether you are a crypto enthusiast, an investor, or just curious about the world of digital currencies, CoinIntel HQ is the place to go for a visually stunning and educational experience.
RakijamCot
April 18, 2025
Посетите B2BOX https://b2box.ru/ - это уникальное комплексное решение для создания упаковки всех видов и направлений. Мы делаем упаковку, которая продает! Упаковочные решения для ритейла, создание индивидуальной и SRP упаковки, услуги дизайнерского бюро, производство транспортной упаковки, собственное плоттерное производство, все виды печати - это и многое другое вы найдете, посетив наш сайт.
Gunefvoift
April 18, 2025
На сайте http://www.lilibum.ru вы найдете много анкет реальных людей для того, чтобы завести знакомства, найти свою вторую половинку и просто интересно провести время, если пригласите кого-то на свидание. Для того чтобы составить мнение о человеке, можно обменяться фотографиями и пообщаться на определенные темы, которые вас интересуют. Самые привлекательные и интересные люди вашего города находятся на этом портале. Знакомьтесь, влюбляйтесь и создавайте семьи. Для получения доступа ко всем функциям, пройдите регистрацию.
wenizAvari
April 18, 2025
Tent3302.ru необходимые автодетали предоставляет. Мы продаем запчасти на Газель Некст. Под заказ поставляем двигатель Газель Камминз 2.8. Стараемся поддерживать цены на самом низком уровне. Продажи выполняем со склада за безналичный и наличный расчет. Ищете сцепление газель бизнес? Tent3302.ru - тут можете детальную о нас информацию отыскать. Продаем качественную продукцию. Особенным спросом у клиентов пользуются шины на Газель. Стараемся накладные расходы и транспортные максимально сократить. Вы можете в грамотном и вежливом обслуживании быть уверены.
Jamesinelo
April 17, 2025
Сайт cryptopp.ru помогает принимать обоснованные решения. Мы прогнозируем динамику криптовалюты с помощью нейронных сетей на основе исторических данных. Вы можете ввести в специальные поля идентификатор монеты (к примеру, биткоин) или адрес контракта. Далее вам нужно выбрать сеть. После чего на кнопку «Получение данных» нажать. Ищете инструмент прогнозов от cryptopp.ru? Cryptopp.ru - здесь размещена подробная информация. Наша миссия - предоставить вам инструменты и аналитические данные для наилучшего понимания рынка криптовалют. Рады вам всегда!
Rukander
April 17, 2025
Посетите блог юридической компании Закон и Справедливость https://blog.femida-justice.com/ и вы сможете найти полезную информацию, советы и разборы по правовым вопросам. Выбирайте рубрику, которая вас интересует, а мы простыми словами расскажем о сложном. Информация, представленная в блоге, будет полезна как для физических, так и для юридических лиц. Мы постоянно добавляем различные статьи и обзоры законодательства. Подробнее в блоге.
JupudtVowly
April 17, 2025
На сайте http://oknaksa.ru закажите расчет технического задания, чтобы воспользоваться такой важной, полезной услугой, как остекление. На монтажные работы, а также сами конструкции предоставляются гарантии, вы сможете воспользоваться бесплатным обслуживанием. А все работы выполняются точно по ГОСТу, в соответствии с требованиями. Предоставляются исчерпывающие и содержательные консультации. Вам будет предложено несколько вариантов решения проблемы. Компания располагает огромным количеством готовых проектов.
XaFiUNtig
April 17, 2025
На сайте https://officepro54.ru представлено огромное количество мебели, которая идеально подходит для организации офисного пространства. Вся она выполнена из инновационных, уникальных материалов, а потому прослужит очень долго, не синтезирует в воздух опасных веществ. В разделе вы найдете кабинет руководителя, функциональные и вместительные столы для переговоров, шкафы-купе, сейфы, акустические системы, ученическую мебель и многое другое. Постоянно действуют акции. На продукцию установлены привлекательные цены.
PixunlipKak
April 17, 2025
Система менеджмента управления качеством содержит критерии менеджмента и стандарты, по которым проводится последующая сертификация предприятия. Чтобы получить сертификат СМК, нужно обратиться в аккредитованный сертификационный центр. Сертификация систем менеджмента качества является документальным подтверждением того, что система менеджмента сертифицированной компании соответствует требованиям того или иного стандарта. Подробнее: https://ok.ru/group/70000034956977
Posihiplop
April 17, 2025
Visit https://toptenscasinos.com/ and you will find a carefully selected list of the top 10 online casinos, games and strategies. Our goal is to provide informative, unbiased and entertaining content to help players make informed decisions in the world of online gaming. Helping players understand the games, rules and strategies in a simple and fun way.
Yatavtdag
April 17, 2025
На сайте https://rozatoday.ru/ представлено огромное количество ярких, запоминающихся композиций, которые созданы из свежих цветов: ослепительных роз, волнующих пионов, трепетных тюльпанов, строгих гвоздик. В компании работают только знающие, компетентные флористы, которые создают изысканные композиции в соответствии с предпочтениями клиента. В обязательном порядке учитываются и актуальные мировые тенденции. Можно приобрести как небольшой букетик, который подходит для романтического свидания, так и внушительных размеров для грандиозного праздника.
Williamkic
April 17, 2025
https://gaznaauto.com.ua/
XixigmSap
April 17, 2025
Ищете Нестероидный противовоспалительный обезболивающий препарат с фенилбутазоном и лидокаином? Посетите сайт https://ambenium.ru/ и узнайте о препарате Амбениум - это единственный нестероидный противовоспалительный препарат, зарегистрированный в России с усиленным обезболивающим эффектом - раствор для внутримышечного введения фенилбутазон и лидокаин. Подробности на сайте.
BirogTog
April 17, 2025
Посетите https://igormylnikovchannel.ru/poezdki-v-taksi-s-det-mi/ и вы найдете полезную информацию для начинающих таксистов и опытных водителей на тему поездок в такси с детьми, начиная от безопасности поездок и ответственности и правилах перевозки детей, до разбора вопросов почему таксисты отказываются от поездок с детьми и многое другое. Подробнее на странице.
otutejTum
April 17, 2025
Компания Аллегро https://spb.tk-allegro.ru/ - это аренда автобуса в Санкт-Петербурге. Свой автопарк автобусов от 8 до 55 мест. Водители с большим опытом. У вас есть возможность заказать для любых мероприятий автобус: на экскурсию, выпускной, свадьбу и для школьников. Посетите сайт – узнайте больше о наших услугах и стоимости аренды или воспользуйтесь калькулятором на сайте, для расчёта стоимости.
HiwajamenumN
April 17, 2025
Посетите страницу https://www.drive2.ru/o/b/691804470933197117/ и вы сможете ознакомиться с тем как происходит оклейка плёнкой Porsche 911 от профессионалов. Посмотрите как стал выглядеть Porsche 911 Carrera GTS после оклейки. Оклейка Porsche 911 выполнялась пленкой Vega 230 ST – узнайте почему и все ее преимущества в статье. Porsche 911 удивительный автомобиль – вам будет интересно читать!
RowezonKix
April 17, 2025
На сайте https://voronlaws.ru/ вы найдете Casino Dragon Money и его новое рабочее зеркало для того, чтобы открыть для себя удивительный мир огромного количества развлечений, щедрых бонусов, а также бесконечных выигрышей. На сайте вас ожидает увлекательный и эксклюзивный контент, который обязательно подарит много приятных и положительных эмоций. Клуб щедр на акции и бонусы, а потому здесь вы найдете все, что понравится и поможет заработать деньги. Рабочее зеркало ежедневно обновляется для вашей безопасности.
Voboynum
April 16, 2025
Visit https://wpstore.pro/ where you will find premium WordPress themes and plugins. We have collected the best solutions for WordPress in one place. Official products from developers. We have the most affordable prices, original products, unlimited use, lifetime updates and much more. More details on the site.
RedarnIncop
April 16, 2025
Посетите сайт Мир Часов https://mir-watch.ru/ - это скупка часов в Москве. Вы сможете сдать часы в ломбард по выгодной стоимости. Занимаемся выкупом (скупкой) швейцарских часов и других известных брендов. Выкупаем не только элитные часы, но и часовые аксессуары: виндеры, коробки, шкатулки, ремни, ювелирные украшения и аксессуары с бриллиантовыми камнями.
zatogicip
April 16, 2025
Работая с «НЕФТЕГАЗМАШ» у вас есть возможность рассчитывать на: полную и своевременную комплектацию ваших заказов и авансовую систему оплаты, поставку оборудования в сжатые сроки и различным видом транспорта. Наши специалисты обладают профильным высшим техническим образованием в сфере теплогазоснабжения. Ищете кран шаровый ягт.ф (яргазарматура) фланцевый? Neftegazmash.ru - здесь имеется каталог продукции. Также тут можете в любое удобное время ознакомиться с условиями доставки. С радостью предоставим действующие разрешения и сертификаты. Обращайтесь к нам и точно не пожалеете об этом!
Harolddut
April 16, 2025
Looking for it DeepNude AI? Xnudes.app is the best NSFW generator with AI pictures. Desire chat engine does not forget about you, it is realistic and incredibly fun, it is the most exciting chat experience you have ever seen in an AI service. Using deep learning models, these generators can create visual illustrations in various variations.
PaginnSoomo
April 16, 2025
Посетите сайт https://letrivelle.ru/ - это магазин мебели, в котором представлена дизайнерская мебель, свет и декор. Ознакомьтесь с каталогом или обратитесь к нашим квалифицированным менеджерам, которые помогут с выбором. Все в наличии на наших собственных складах в Москве и Санкт-Петербурге. Подробнее на сайте.
CadecenScuFf
April 16, 2025
На сайте https://arenda24.by/ каждый желающий получает возможность взять в прокат спецтехнику, садовый инвентарь для выполнения всех необходимых хозяйственных работ. Если нашли подходящее объявление, то свяжитесь и договоритесь с продавцом для того, чтобы он на выгодных условиях передал технику. Напротив каждого варианта имеются его характеристики, особенности, детальное описание, чтобы потенциальный клиент сразу же сориентировался. Постоянно появляются новые объявления, что позволит найти все, что нужно.
hojisJag
April 16, 2025
Одно из существенных преимуществ Апостолиди - возможность предоставлять необходимую информацию посетителям. Мы понятным языком сложные финансовые вопросы разъясняем. Благодаря регулярным обновлениям вы всегда будете в курсе важных событий. https://apostolidi.ru - портал, который на сегодняшний день популярностью пользуется. Здесь есть поиск, можете им в любое время воспользоваться. Апостолиди дает возможность находить полезные советы, исследовать уникальные материалы и получать знания от экспертов. Добро пожаловать на наш портал!
GisucphSax
April 16, 2025
Use our online currency calculator to find https://how-much-is.com/ out the exchange rate for dollars, euros, British Pounds, Russian rubles and other currencies.
PixunlipKak
April 16, 2025
Система менеджмента управления качеством содержит критерии менеджмента и стандарты, по которым проводится последующая сертификация предприятия. Чтобы получить сертификат СМК, нужно обратиться в аккредитованный сертификационный центр. Сертификация систем менеджмента качества является документальным подтверждением того, что система менеджмента сертифицированной компании соответствует требованиям того или иного стандарта. Подробнее: https://ok.ru/group/70000034956977
HebohnVek
April 16, 2025
Go to the site https://betwave.ro/en where you will find a list of all the best online casinos, as well as useful and complete information about each of them - how to play, what bonuses there are, how to withdraw money, which casinos have a minimum deposit, registration steps and advantages of each of them, as well as what are the biggest bonuses in online casinos. More details on the site.
Yuwiyhes
April 16, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания Стратегия работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
CegohsRoods
April 15, 2025
Центр ортодонтии и эстетической стоматологии в Москве https://ortodont-msk.com/ это квалифицированные услуги от врачей ортодонтов высшей категории, которые занимают первое место в рейтинге врачей ортодонтов в Москве. Посетите наш сайт, ознакомьтесь с нашими услугами, такими как исправление прикуса взрослым и детям, нашими брекет системами и другими услугами, галереей работ.
kepiracady
April 15, 2025
Если вы хотите быть в курсе самой актуальной, ценной и нужной информации относительно трейдинга и инвестиций, то скорее посетите этот полезный портал, на котором вы найдете все, что нужно на данную тему. Здесь доступным языком рассказывается о том, как правильно вести торговлю на внебиржевом рынке. https://fxidea.com/ предлагает акции всем начинающим. Скорее ознакомьтесь с индикаторами, отзывами трейдеров, самыми эффективными стратегиями. Вы получите доступ к ценным материалам, касающимся криптовалюты, а также узнаете, как заработать на форексе.
betafuQuams
April 15, 2025
Доверие - центр, который психологические услуги предоставляет. Мы помогаем людям справляться с трудностями, которые у них возникают в отношениях с собой и окружающими. Записаться на личный прием к специалисту можно по телефону, указанному на сайте. Ищете психотерапия? Ack-group.ru/stati-po-psikhologii/psikhoterapiya - здесь узнаете, что такое психотерапия, какие цели перед ней стоят и кому она показана. Также здесь на психологические консультации представлены расценки. Всегда готовы поддержать вас на пути к самопознанию и эмоциональному равновесию.
Fofebemure
April 15, 2025
Посетите сайт https://schetki.spb.ru/ и вы сможете подобрать и купить машинку для чистки обуви. Ознакомьтесь с нашим ассортиментом машинок для чистки обуви - для дома или офиса, для чистки подошвы обуви, бахилонадевателями, комплектующими и другим ассортиментом. Также обслуживаем и предоставляем в аренду машины для чистки обуви и аппараты для надевания бахил. Доставляем по всем регионам России.
Gunefvoift
April 15, 2025
На сайте http://www.lilibum.ru вы найдете много анкет реальных людей для того, чтобы завести знакомства, найти свою вторую половинку и просто интересно провести время, если пригласите кого-то на свидание. Для того чтобы составить мнение о человеке, можно обменяться фотографиями и пообщаться на определенные темы, которые вас интересуют. Самые привлекательные и интересные люди вашего города находятся на этом портале. Знакомьтесь, влюбляйтесь и создавайте семьи. Для получения доступа ко всем функциям, пройдите регистрацию.
LokoyasImawl
April 15, 2025
Check out our blog https://nashvillerelocationservices.com/ - it's a valuable resource for all things relocating in the US. Whether you're moving down the block or across the country, we give you practical, simple advice that really works. All articles follow a quick-answer format so you'll actually get the knowledge you need.
cikavBex
April 15, 2025
Time1c.ru предлагает купить 1С. В нашей команде исключительно проверенные временем профессионалы. Они готовы проконсультировать вас. У вас есть возможность 1С в облаке протестировать решение. Заполните уже сейчас на нашем портале форму. Укажите ваш e-mail адрес, телефон для связи и имя. Ищете 1с торговля пробная версия? Time1c.ru - можете с ценами ознакомиться. Также тут есть удобный поиск и блог. Расскажем, как 1С ERP управлять помогает ресурсами и проектами. Вы узнаете о достоинствах применения 1С Бухгалтерия для отрасли строительства. Время развивать бизнес!
Cogovnspeve
April 15, 2025
Отказное письмо https://www.rospromtest.ru/sertifikati/otkaznoe-pismo/ — документ, который подтверждает, что товару не требуется сертификат или декларация о соответствии. Отказное письмо оформляется на основании данных от заявителя без подачи заявки на сертификацию, эксперт на основании области применения продукции и ее кода ТН ВЭД определяет необходимость обязательной сертификации, о чем предоставляется ответ в письменном виде. Отказное письмо называют информационным письмом.
Zivutrtbeddy
April 15, 2025
Перевозка негабаритных грузов и доставка по всей территории России и СНГ на сайте https://negabarit-24.ru/ - это профессиональные услуги от нашей компании. Перевозка негабаритных грузов по России и странам СНГ, ЖД перевозки, перевозки манипулятором и международные перевозки. Гибкие варианты оплаты. Соблюдение сроков. Страхование грузов. Подробнее на сайте.
dahebalura
April 15, 2025
Looking for Ukraine gifts delivery? Ukraineflora.com is the best choice for any event. We have a large assortment of flowers in Ukraine! Look at it now, we are sure you will like everything. It is very easy to deliver flowers in Ukraine - just visit the website and see our offers - bouquets, baskets, fresh flowers in the assortment. You can also send gifts to Ukraine. Gift delivery in Ukraine is an opportunity to please your relatives even more.
Hijamcoerb
April 15, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
wenizAvari
April 15, 2025
Tent3302.ru необходимые автодетали предоставляет. Мы запчасти на Газель Некст продаем. Под заказ двигатель Газель Камминз 2.8 поставляем. Стараемся поддерживать цены на самом низком уровне. Продажи выполняем со склада за безналичный и наличный расчет. Ищете моторное масло zic моторное масло zic 10w 40 масло zic 10w 40? Tent3302.ru - здесь можете найти подробную информацию о нас. Продаем качественную продукцию. Особенным спросом у клиентов пользуются шины на Газель. Стараемся максимально сократить транспортные и накладные расходы. Вы можете в грамотном и вежливом обслуживании быть уверены.
JupudtVowly
April 15, 2025
На сайте http://oknaksa.ru закажите расчет технического задания, чтобы воспользоваться такой важной, полезной услугой, как остекление. На монтажные работы, а также сами конструкции предоставляются гарантии, вы сможете воспользоваться бесплатным обслуживанием. А все работы выполняются точно по ГОСТу, в соответствии с требованиями. Предоставляются исчерпывающие и содержательные консультации. Вам будет предложено несколько вариантов решения проблемы. Компания располагает огромным количеством готовых проектов.
RedarnIncop
April 14, 2025
Посетите сайт Мир Часов https://mir-watch.ru/ - это скупка часов в Москве. Вы сможете сдать часы в ломбард по выгодной стоимости. Занимаемся выкупом (скупкой) швейцарских часов и других известных брендов. Выкупаем не только элитные часы, но и часовые аксессуары: виндеры, коробки, шкатулки, ремни, ювелирные украшения и аксессуары с бриллиантовыми камнями.
Voboynum
April 14, 2025
Visit https://wpstore.pro/ where you will find premium WordPress themes and plugins. We have collected the best solutions for WordPress in one place. Official products from developers. We have the most affordable prices, original products, unlimited use, lifetime updates and much more. More details on the site.
PixunlipKak
April 14, 2025
Система менеджмента управления качеством содержит критерии менеджмента и стандарты, по которым проводится последующая сертификация предприятия. Чтобы получить сертификат СМК, нужно обратиться в аккредитованный сертификационный центр. Сертификация систем менеджмента качества является документальным подтверждением того, что система менеджмента сертифицированной компании соответствует требованиям того или иного стандарта. Подробнее: https://ok.ru/group/70000034956977
Yatavtdag
April 14, 2025
На сайте https://rozatoday.ru/ представлено огромное количество ярких, запоминающихся композиций, которые созданы из свежих цветов: ослепительных роз, волнующих пионов, трепетных тюльпанов, строгих гвоздик. В компании работают только знающие, компетентные флористы, которые создают изысканные композиции в соответствии с предпочтениями клиента. В обязательном порядке учитываются и актуальные мировые тенденции. Можно приобрести как небольшой букетик, который подходит для романтического свидания, так и внушительных размеров для грандиозного праздника.
Posihiplop
April 14, 2025
Visit https://toptenscasinos.com/ and you will find a carefully selected list of the top 10 online casinos, games and strategies. Our goal is to provide informative, unbiased and entertaining content to help players make informed decisions in the world of online gaming. Helping players understand the games, rules and strategies in a simple and fun way.
TugotJes
April 14, 2025
Детский туроператор Флагман организует школьные экскурсии и туры для детей по Санкт-Петербургу и Северо-Западу. Поездки с Флагманом всегда превращаются в увлекательные приключения. Собственный автопарк, профессиональные водители и контроль безопасности в пути гарантируют комфортные путешествия для детей. Профессиональные экскурсоводы адаптируют маршруты под детскую аудиторию, делая их познавательными и интересными. Подробнее на официальном сайте https://flagmanspb.ru/
patomsaf
April 14, 2025
Arenda24.by - интернет-платформа для размещения объявлений по аренде оборудования и строительной техники. На нашем ресурсе вы сможете работать комфортно, ведь его создала истинная команда профессионалов. Ищете аренда опалубки? Arenda24.by - сайт, где вы сможете отыскать по аренде различных инструментов и техники объявления, также грузоперевозки организовать. У нас объявления разных типов категорий имеются. Разместите объявление уже сейчас, и оно в сжатые сроки своих клиентов найдет. С нами вы доступ к качественной и популярной платформе получите.
HebohnVek
April 14, 2025
Go to the site https://betwave.ro/en where you will find a list of all the best online casinos, as well as useful and complete information about each of them - how to play, what bonuses there are, how to withdraw money, which casinos have a minimum deposit, registration steps and advantages of each of them, as well as what are the biggest bonuses in online casinos. More details on the site.
Marisat#nonick[KywcuwypipyfdiBI,2,5]
April 14, 2025
¡Hola fanáticos de las apuestas
Un casino sin licencia que acepta criptomonedas ofrece anonimato adicional. Ideal si prefieres mantener tu privacidad. [url=http://casinossinlicenciaenespana.guru/]casino sin licencia[/url] Consulta las tasas de cambio y procesamiento.
La licencia de juego emitida por Curazao es comГєn entre los casinos sin licencia en EspaГ±a. Aunque mГЎs flexible, sigue ciertos estГЎndares. Consulta si el operador estГЎ listado en su web oficial.
Consulta el enlace para más información - п»їhttps://casinossinlicenciaenespana.guru/
¡Por muchos instantes divertidos!
Manitnloast
April 13, 2025
Вместе с t.me/azino777_a можете отправиться в захватывающее путешествие по миру азартных игр. Предлагаем персонализированные предложения и уникальные бонусы. Расскажем, как в Азино начать играть. Вас ждут невероятные эмоции и возможность выиграть крупный приз. Испытайте свою удачу уже сейчас! Ищете песня azino777? - здесь представлено много интересной информации. Собрали самые интересующие вопросы от игроков. Всегда готовы помочь вам. Приготовьтесь к завлекательным в Азино турнирам. Участвуйте и с другими игроками боритесь за призы!
ciyovexorm
April 13, 2025
Вы находитесь на едином сайте аренды, где получится взять в прокат различную технику для выполнения самых разных работ. Также получится выложить объявления со своими предложениями, чтобы ими воспользовались все желающие. https://arenda24.by/ - на портале ознакомьтесь с категориями, которые точно вызовут интерес - техника для грузоперевозок, режущее оборудование, краны, которые принимают участие в строительстве и другими предложениями. Вы сможете воспользоваться всеми опциями при условии, что зарегистрируетесь.
daliyeamown
April 13, 2025
Market-delivery-dubai.ru доставку алкоголя предлагает. Вы можете у нас приобрести абсцент, виски, коньяк, пиво, ликер, водку, бризер, вино, джин, текилу, ром. Мы гарантируем приемлемые цены. Доверие покупателей заслужили. Ищете купить алкоголь в дубае c доставкой? Market-delivery-dubai.ru - здесь есть то, что вам нужно. Регулярно работаем над ассортиментом. Потребности своих клиентов мы хорошо знаем. Заказы принимаем через Whatsapp. Осуществляем доставку любого вида алкогольной продукции высокого качества в короткие сроки. Нужна помощь? Свяжитесь с нами.
muzetCrymn
April 13, 2025
Delivery-dubai.com предлагает широкий ассортимент разных видов алкоголя. На портале есть возможность в каталоге с ценами ознакомиться с имеющейся продукцией. Это позволит спокойно выбрать подходящий под ваш повод напиток. Осуществляем оперативную доставку алкоголя. В числе наших клиентов будем рады вас видеть! Ищете доставка алкоголя в дубае? Delivery-dubai.com - тут широкий выбор алкоголя представлен. Вы отыщите для себя все то, что принести удовольствие может. Предлагаем товары исключительного качества. Для заказа напишите нам в мессенджеры: WhatsApp, Telegram.
Viktoris#espana[WcuwyripyfdiBI,2,5]
April 13, 2025
?Hola jugadores
Una plataforma de apuestas sin licencia puede tener juegos exclusivos y promociones Гєnicas. Algunas incluso ofrecen cashbacks semanales. https://casinossinlicenciaenespana.guru Es un buen incentivo para mantenerse activo.
EspaГ±a sin licencia se refiere a operadores que no estГЎn registrados localmente, pero que permiten acceso a usuarios espaГ±oles.
Mas detalles en el enlace - п»їhttp://casinossinlicenciaenespana.guru
?Que tengas excelentes partidas!
kepiracady
April 13, 2025
Если вы хотите быть в курсе самой актуальной, ценной и нужной информации относительно трейдинга и инвестиций, то скорее посетите этот полезный портал, на котором вы найдете все, что нужно на данную тему. Здесь доступным языком рассказывается о том, как правильно вести торговлю на внебиржевом рынке. http://fxidea.com/ рекомендует воспользоваться акциями каждому новичку. Скорее ознакомьтесь с индикаторами, отзывами трейдеров, самыми эффективными стратегиями. Вы сможете воспользоваться интересными материалами о криптовалюте, будете в курсе того, как можно получить деньги от форекса.
Marioaloge
April 13, 2025
Drinks delivery предоставляет большой выбор алкогольных напитков и доступные цены. Качество - главный наш приоритет. О своей репутации мы заботимся. Продаем исключительно то, в чем уверены мы. С нами вы легко выберете нужный товар. Ищете dubai alcohol delivery? Deliverydubaidrinks.com - тут имеется водка, пиво, джин, шампанское, бризер, ром, текила, абсент, коньяк, вино, ликер, виски. Осуществляем быструю доставку алкоголя. Свое дело мы любим и к пожеланиям покупателей всегда прислушиваемся. Ответим на любой вопрос и поможем подобрать подходящие для вас напитки.
SogiphStync
April 13, 2025
Академия «Арчибальд» занимается обучением грумингу. Вы можете совершенствовать собственные навыки на живых моделях до бесконечности. Преподаватели на все вопросы отвечают. Дарим методические материалы, учебники, а также видеолекции. Окунитесь в атмосферу, с которой расставаться не хочется. Ищете курсы груминга в москве? Grooming-dream.ru - тут реальные отзывы клиентов представлены. Мы лучших груминг-специалистов выпускаем. Предлагаем во время обучения инструменты. Если хотите освоить новую профессию, «Арчибальд» будет самым подходящим для вас местом.
mazussoync
April 12, 2025
Alkomarket-dubai.ru коллекцию алкогольных напитков на разный кошелек и вкус предлагает. Наш основной приоритет - качество продукции, мы о здоровье своих клиентов заботимся. Закажите на дом уже сейчас алкоголь с доставкой. Наслаждайтесь комфортом! Ищете dubai alcohol delivery? Alkomarket-dubai.ru - здесь представлен широкий ассортимент пива, вина, водки, виски и скотча, а также других премиальных напитков от известных мировых брендов. Бережно относимся к покупателям, заботясь об их потребностях. Поможем для вас и на подарок близким выбрать достойные варианты.
Manitnloast
April 12, 2025
Вместе с t.me/azino777_a можете отправиться в захватывающее путешествие по миру азартных игр. Предлагаем персонализированные предложения и уникальные бонусы. Расскажем, как в Азино начать играть. Вас ждет возможность выиграть крупный приз и невероятные эмоции. Испытайте свою удачу уже сейчас! Ищете azino777 мобайл? - тут имеется множество актуальной информации. Собрали самые интересующие вопросы от игроков. Рады вам помочь. Приготовьтесь к увлекательным турнирам в Азино. Участвуйте и с другими игроками боритесь за призы!
Hijamecoerb
April 12, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
rawegAdvap
April 12, 2025
Специалисты компании «МосСтройАльянс» решат любую сложную задачу. Мы на осуществлении фасадных, уборочных и кровельных работ специализируемся. Предоставляем доступные цены. Вы результатом останетесь довольны. Ищете устранить протечку кровли? Mos-stroi-alians.ru - здесь можете ознакомиться с отзывами наших клиентов. Для работы используем только самые качественные материалы. Ваше время мы ценим. За соблюдение сроков мы ответственность несем. Свяжитесь с нами по указанному на сайте телефону. Проконсультируем и ответим на интересующие вас вопросы.
cumosTrunc
April 12, 2025
Компания «Отопление и водоснабжение» специализируется на предоставлении высокого качества услуг. В области монтажа отопительных систем у нас опыт и глубокие знания. Следим за современными технологиями, чтобы вам передовые решения предлагать. Подходим персонально к каждому проекту. Ищете монтаж систем отопления? Krasnogorsk.santex-uslugi.ru - сайт, где указаны цены и размещены отзывы о нас. Применяем оборудование от лучших производителей и надежные материалы. Удачно осуществили множество работ. Готовы комфортный дом для вашей семьи создать.
XaiUNtig
April 12, 2025
На сайте https://officepro54.ru представлено огромное количество мебели, которая идеально подходит для организации офисного пространства. Вся она выполнена из инновационных, уникальных материалов, а потому прослужит очень долго, не синтезирует в воздух опасных веществ. В разделе вы найдете кабинет руководителя, функциональные и вместительные столы для переговоров, шкафы-купе, сейфы, акустические системы, ученическую мебель и многое другое. Постоянно действуют акции. На продукцию установлены привлекательные цены.
sozavnug
April 12, 2025
Автоматические пороги считаются оптимальным решением в том случае, если выполнить монтаж стационарного аналога не получается либо не считается желательным. В данный момент можно изучить каталог всех вариантов, которые предлагает предприятие «SMARTПОРОГ», что позволит подобрать решение, которое определенно подойдет. https://smartporog.ru/ - на сайте изучите преимущества, которые вы получите, если установите такие конструкции в помещении. Такие конструкции потребуются с той целью, чтобы в помещение не попадали солнечные лучи, посторонние запахи. Считается отличным вариантом для организации ванной комнаты, например.
SogiphStync
April 12, 2025
Академия «Арчибальд» занимается обучением грумингу. У вас есть возможность свои навыки совершенствовать до бесконечности на живых моделях. Преподаватели на все вопросы отвечают. Дарим видеолекции, методические материалы и учебники. Окунитесь в атмосферу, с которой расставаться не хочется. Ищете курсы груминга в москве самые лучшие? Grooming-dream.ru - здесь представлены реальные отзывы клиентов. Мы лучших груминг-специалистов выпускаем. Предлагаем во время обучения инструменты. Если вам интересна новая профессия - Арчибальд, вот то место, которое вам подойдет.
biximoscoro
April 12, 2025
Отопление и водоснабжение - компания, которая предоставляет профессиональные услуги. Компетентные специалисты готовы осуществить в Рузе в сжатые сроки монтаж системы отопления. Создайте тепло и комфорт в вашем доме с нами. Ищете монтаж систем отопления? Ruzskiy-rayon.santex-uslugi.ru - тут можете уже сегодня с отзывами о нас ознакомиться. Гарантируем применение материалов высокого качества. Ваши ожидания мы готовы превзойти. Стараемся услуги доступными для клиентов сделать. Можете связаться с менеджером и проконсультироваться с ним по любым вопросам.
Manitnloast
April 11, 2025
Вместе с t.me/azino777_a у вас есть возможность в увлекательное путешествие по миру азартных игр отправиться. Предлагаем уникальные бонусы и персонализированные предложения. Расскажем, как в Азино начать играть. Вас ждет возможность выиграть крупный приз и невероятные эмоции. Испытайте свою удачу уже сейчас! Ищете azino777 mobile? - тут имеется множество актуальной информации. Собрали самые интересующие вопросы от игроков. Всегда готовы помочь вам. Приготовьтесь к завлекательным в Азино турнирам. Участвуйте и с другими игроками боритесь за призы!
golabnip
April 11, 2025
Ищете медицинские приборы от производителя? Agsvv.ru/catalog/obluchateli_dlya_lecheniya вы сможете купить облучатели для лечения кожных заболеваний с завода с гарантией по цене производителя. ООО Хронос изготовлением облучателей для лечения кожных заболеваний с 2009-го года с доказанными методами лечения занимается. Медицинские приборы от производителя славятся высочайшим качеством! Ознакомьтесь с назначением приборов и нашим ассортиментом. Мы приборы своего производства частным и государственным медучреждениям по всей РФ поставляем.
Reriwernop
April 11, 2025
ООО «Короче, дилер» представляет собой официальную библиотеку знаний ассоциации «Российские автомобильные дилеры». На портале https://koroche-dealer.ru каждый, у кого есть вопросы по теме, сможет найти на них ответы. Представлены самые актуальные материалы, касающиеся работы дилерских центров по самым разным направлениям.
cenigaelund
April 11, 2025
При условии, что вы ищете надежный, функциональный и крепкий стальной профиль, следует воспользоваться услугами завода ООО "Валцпроф", который реализует товар в огромном выборе. На предприятии вы получите возможность приобрести выпадающие пороги, адаптированные для дверей разного вида. https://waltzprof.com/ - на сайте ознакомьтесь с полным ассортиментом выпускаемой продукции. Профили, находящиеся в каталоге, созданы для оперативной, удобной сборки перегородок, конструкций для фасадов, люков и многого другого.
Hubertsok
April 11, 2025
Looking for best prompts for stable diffusion? Findprompt.shop, here you have the opportunity to make your choice from a large selection of promts for ChatGPT, Stable Diffusion, Midjourney and others. Study the best recommendations for AI. You can sell your promts on our platform at a great price. Pay attention to the selection of promts on the site - it is the largest on the market. Our offers are unique, and the cost is affordable for everyone.
SogiphStync
April 11, 2025
Арчибальд - академия, которая обучением груминга занимается. Вы можете совершенствовать собственные навыки на живых моделях до бесконечности. Преподаватели на все вопросы отвечают. Дарим методические материалы, учебники, а также видеолекции. Окунитесь в атмосферу, с которой расставаться не хочется. Ищете курсы груминга в москве с трудоустройством? Grooming-dream.ru - тут реальные отзывы клиентов представлены. Мы выпускаем отменных груминг-специалистов. Предлагаем во время обучения инструменты. Если хотите освоить новую профессию, «Арчибальд» будет самым подходящим для вас местом.
Williamdus
April 11, 2025
Krause-ekb.ru большой выбор стремянок и лестниц по доступным ценам предоставляет. Работаем с организациями и частными лицами. Бесплатную консультацию мы для вас можем предложить. Совершить покупки стало гораздо проще, теперь не надо из дома выходить. Для этого каталогом воспользуйтесь, который на ресурсе предоставлен. Ищете лестница трансформер купить онлайн? Krause-ekb.ru - тут подробная информация о каталоге опубликована. Предложить качественные товары и доставить заказ покупателю как можно оперативнее - это основная цель Krause. При возникновении вопросов, смело звоните нам по телефону.
ciyovexorm
April 11, 2025
Портал представляет собой сайт по аренде, на котором предлагается взять в прокат самую разную технику для работ. Также получится выложить объявления со своими предложениями, чтобы ими воспользовались все желающие. https://arenda24.by/ - на портале ознакомьтесь с категориями, которые точно вызовут интерес - техника для грузоперевозок, режущее оборудование, краны, которые принимают участие в строительстве и другими предложениями. Получить доступ к опциям удастся, если пройдете регистрацию.
Sileklinee
April 11, 2025
Форум социальной инженерии — Lolz.live предлагает уникальную возможность на выгодных условиях продать игровые аккаунты, а также учетные записи для социальных сетей, скилы и различную игровую атрибутику. Этот портал будет полезен как новичкам, которые только рассматривают продажу аккаунтов в качестве заработка, так и тем, для кого это уже стало бизнесом.
zapihuSnask
April 10, 2025
Probanki-online.ru - сайт, который предлагает вам исчерпывающую информацию о банковских услугах и финансовых продуктах в России. Объясним, что такое автокредит. Расскажем, как выбрать идеальную карту. Вы узнаете о плюсах вкладов. Стремимся в курсе последних финансовых событий быть. Ищете кредитные банки онлайн? Probanki-online.ru - здесь можете отыскать информацию о разных банках и их предложениях. На ресурсе есть поиск, воспользуйтесь им. Сделать процесс выбора финансовых продуктов удобным и простым - вот наша основная цель. Рады видеть вас на нашем сайте!
Manitnloast
April 10, 2025
Вместе с t.me/azino777_a можете отправиться в захватывающее путешествие по миру азартных игр. Предлагаем уникальные бонусы и персонализированные предложения. Расскажем, как в Азино начать играть. Вас ждет возможность выиграть крупный приз и невероятные эмоции. Испытайте свою удачу уже сейчас! Ищете azino777 полная версия? - тут имеется множество актуальной информации. Собрали самые частые вопросы от игроков. Рады вам помочь. Приготовьтесь к завлекательным в Азино турнирам. Участвуйте и боритесь за призы с другими игроками!
daliyeamown
April 10, 2025
Market-delivery-dubai.ru доставку алкоголя предлагает. Вы можете у нас приобрести абсцент, виски, коньяк, пиво, ликер, водку, бризер, вино, джин, текилу, ром. Мы гарантируем приемлемые цены. Заслужили доверие покупателей. Ищете delivery drinks dubai? Market-delivery-dubai.ru - тут то есть, что вам необходимо. Постоянно над ассортиментом работаем. Прекрасно знаем потребности своих клиентов. Заказы принимаем через Whatsapp. Выполняем доставку различного вида алкогольной продукции отменного качества в сжатые сроки. Необходима помощь? Свяжитесь с нами.
kepiracady
April 10, 2025
В случае если желаете узнать самую ценную, полезную и важную информацию о трейдинге, вложениях, то нужно зайти на портал, где вы отыщете все необходимое на такую тему. На портале просто рассказывается то, как торговать на внебиржевом пространстве. http://fxidea.com/ рекомендует воспользоваться акциями каждому новичку. Скорее ознакомьтесь с индикаторами, отзывами трейдеров, самыми эффективными стратегиями. Вы получите доступ к ценным материалам, касающимся криптовалюты, а также узнаете, как заработать на форексе.
hediImput
April 10, 2025
Блог о маркетплейсах «OOWA» предлагает ознакомиться с актуальной, интересной и познавательной информацией, которая касается удачных продаж на маркетплейсах, обзоров товаров и услуг. На портале регулярно публикуются ценные и содержательные рекомендации от экспертов, которые помогут начать лучше разбираться в тонкостях такого бизнеса. Ищете обзор телефона oneplus ace 3 pro? На oowa.ru регулярно публикуются ценные и содержательные рекомендации от экспертов, которые помогут начать лучше разбираться в тонкостях такого бизнеса. Почитайте о самых востребованных товарах с маркетплейсов.
XaiUNtig
April 10, 2025
На сайте https://officepro54.ru представлено огромное количество мебели, которая идеально подходит для организации офисного пространства. Вся она выполнена из инновационных, уникальных материалов, а потому прослужит очень долго, не синтезирует в воздух опасных веществ. В разделе вы найдете кабинет руководителя, функциональные и вместительные столы для переговоров, шкафы-купе, сейфы, акустические системы, ученическую мебель и многое другое. Постоянно действуют акции. На продукцию установлены привлекательные цены.
muzetCrymn
April 10, 2025
Delivery-dubai.com предлагает широкий ассортимент разных видов алкоголя. На сайте можно ознакомиться с имеющейся продукцией в каталоге с ценами. Это даст возможность под ваш повод напиток выбрать подходящий. Выполняем быструю доставку алкоголя. В числе наших клиентов будем рады вас видеть! Ищете alcohol delivery dubai? Delivery-dubai.com - здесь представлен огромный выбор алкоголя. Вы отыщите для себя все то, что принести удовольствие может. Товары лучшего качества предлагаем. Для заказа нам в мессенджеры: Telegram, WhatsApp пишите.
SogiphStync
April 10, 2025
Академия «Арчибальд» занимается обучением грумингу. Вы можете совершенствовать собственные навыки на живых моделях до бесконечности. Преподаватели отвечают на все вопросы. Дарим методические материалы, учебники, а также видеолекции. Погрузитесь в атмосферу, с которой не захочется расставаться. Ищете курсы груминга в москве диплом? Grooming-dream.ru - тут реальные отзывы клиентов представлены. Мы лучших груминг-специалистов выпускаем. Предлагаем инструменты в период обучения. Если хотите освоить новую профессию, «Арчибальд» будет самым подходящим для вас местом.
VufamSherb
April 10, 2025
На сайте https://rustreetwear.ru вы найдете огромное количество интересных, разнообразных и эксклюзивных брендов, которые создают роскошную уличную одежду на любые случаи жизни. Есть как совсем не известные марки, которые только начинают свой путь, так и гиганты мировой индустрии. Перед вами самый впечатляющий каталог, где вы найдете не только одежду, но и аксессуары. Каталог обновляется ежедневно, чтобы вы обязательно нашли для себя лучший вариант. Здесь установлены доступные расценки.
Hijamecoerb
April 10, 2025
На сайте https://pilmi.ru вы найдете огромное количество фильмов самых разных жанров, включая комедии, мелодрамы, драмы, романтические. Для того чтобы подыскать наиболее подходящий вариант, нужно воспользоваться специальным каталогом. Вашему вниманию представлены и ожидаемые любопытные новинки этого года, которые произведут эффект. Все это можно просматривать в любое время и на различных устройствах. Прямо сейчас воспользуйтесь возможностью посмотреть азиатское кино. Используйте поиск для облегчения выбора.
Marioaloge
April 10, 2025
Drinks delivery предоставляет большой выбор алкогольных напитков и доступные цены. Наш основной приоритет - это качество. Заботимся о своей репутации. Продаем исключительно то, в чем уверены мы. С нами вы легко выберете нужный товар. Ищете alcohol delivery dubai? Deliverydubaidrinks.com - здесь есть абсент, ликер, вино, коньяк, ром, водка, джин, виски, бризер, текила, шампанское и пиво. Выполняем оперативную доставку алкоголя. Мы любим свое дело и всегда прислушиваемся к желаниям покупателей. Ответим на любой вопрос и поможем подобрать подходящие для вас напитки.
Sorapngycle
April 10, 2025
Компания «V8soft» предлагает облачный сервис для того, чтобы вы смогли вести бизнес удачно и максимально эффективно. На предприятии работают исключительно те профессионалы, у которых имеется весь необходимый опыт работы, полезные навыки. На сайте https://v8soft.ru/ изучите все возможности ПО, чтобы определить то, подходит ли вам решение.
Zujizelsaigh
April 9, 2025
Популярная компания «Herbs & Flowers» предлагает огромный выбор искусственных цветов, которые идеально подходят как для украшения интерьера дома, так и офиса. В каталоге сайта https://herbsandflowers.ru/ вы найдете вертикальное озеленение, ампульные растения, а также деревья, ветви и многое другое.
ZohagdreP
April 9, 2025
На сайте https://ooomila.com изучите каталог такого оборудования, которое предназначено для организации животноводческих комплексов. Также вы сможете почитать и содержательную информацию о компании и ее достижениях. В каталоге вы найдете следующее оборудование: технологические линии, весовое оборудование, резиновые маты, крематоры и многое другое. На технику, которая находится в разделе, действуют гарантии. Несколько сотен единиц оборудования всегда находятся на складе, можно приобрести под заказ.
yaxiceethep
April 9, 2025
Истринская мануфактура производит межкомнатные двери на заказ. При отменном качестве мебель компании по заманчивым ценам доступна. Мы к каждому заказу подходим творчески. Делаем и гордимся своей красивой продукцией. http://istradoors.ru - тут отзывы о нашей компании предоставлены. Также на сайте перечислены часто задаваемые вопросы и ответы на них. С нами работают ведущие архитектурные и дизайнерские мастерские. Мы способны выполнить любую задачу. Подробную информацию о продукте, а также об условиях заказа вы можете у менеджеров уточнить.
mazussoync
April 9, 2025
Alkomarket-dubai.ru предлагает коллекцию алкогольных напитков на разный вкус и кошелек. Наш основной приоритет - качество продукции, мы о здоровье своих клиентов заботимся. Закажите алкоголь с доставкой на дом уже сейчас. Наслаждайтесь комфортом! Ищете купить алкоголь в дубае c доставкой? Alkomarket-dubai.ru - тут большой выбор вина, скотча, водки и виски, а также иных премиальных напитков от популярных мировых брендов. К покупателям относимся бережно, об их потребностях заботясь. Поможем для вас и на подарок близким выбрать достойные варианты.
Womicadumb
April 9, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
DonayrTag
April 9, 2025
На сайте https://vezuviy.shop/ вы сможете приобрести чугунные, стальные банные печи, нержавеющие, а также в облицовке, печи-камины, отопительные, каминные топки, дымоходы, порталы и многое другое. Вся продукция от производителя, а потому наценки очень маленькие. Такая техника считается идеальной не только с целью обогрева помещения, но и оформления пространства. А самое главное, что она отличается долгим сроком службы, надежностью из-за того, что в работе использовались высокотехнологичные, проверенные материалы.
Bofadnysloke
April 9, 2025
Компания «Ковка Винтаж» в течение длительного времени оказывает свои услуги и предлагает создать изысканные, завораживающие кованые изделия, которые украсят придомовую территорию, беседку, террасу, а также частный дом. На сайте https://kovka-vintazh.ru/ ознакомьтесь с полным ассортиментом изделий и работами компетентных и выдающихся мастеров.
ivonoatosy
April 9, 2025
Сайт hm.mnemosyne.ru предлагает выбрать ремень в подарок любимым людям. Мастера, которые изделия создают, творческим потенциалом отличаются. Каждая модель разрабатывается с учетом модных трендов. Мы прислушиваемся к покупателям. При возможностях всегда идем на встречу. https://hm.mnemosyne.ru - тут сможете узнать, какой ремень в подарок руководителю, шефу или коллеге преподнести. Отбирается лучшая кожа для изделий. Оцените неповторимость ручной работы. Сделайте заказ на нашем сайте уже сейчас. Пусть ваш стиль новыми красками засияет!
sozavnug
April 9, 2025
Пороги автоматического типа являются идеальным вариантом при условии, что осуществить монтажные работы стационарного не удастся либо нежелательно. Прямо сейчас изучите каталог продукции компании «SMARTПОРОГ», чтобы выбрать тот вариант, который полностью устроит. https://smartporog.ru/ - на сайте изучите преимущества, которые вы получите, если установите такие конструкции в помещении. Пороги необходимы для того, чтобы предотвратить попадание запахов и света, а также насекомых. Считается отличным вариантом для организации ванной комнаты, например.
rawegAdvap
April 9, 2025
Специалисты компании «МосСтройАльянс» решат любую сложную задачу. Мы специализируемся на выполнении кровельных, фасадных, а также уборочных работ. Предоставляем доступные цены. Вы будете довольны результатом. Ищете гидроизоляция под крышей? Mos-stroi-alians.ru - здесь можете ознакомиться с отзывами наших клиентов. Для работы используем только самые качественные материалы. Ваше время мы ценим. Несем ответственность за соблюдение сроков. Свяжитесь с нами по указанному на сайте телефону. Проконсультируем и ответим на интересующие вас вопросы.
Gunuktfrunk
April 9, 2025
Популярный сервис «Zoomy» предлагает воспользоваться такой популярной услугой, как аренда мотоциклов в Пхукете, Краби, Банг-Ламунг и других районах Таиланда. На сайте https://zoomy.travel уточните то, в каких районах Таиланда вы сможете взять мотоцикл в аренду.
Betaklstubs
April 9, 2025
На сайте https://prometall.shop/ получится выбрать печь, а также воспользоваться полным перечнем услуг, которые связаны с печами Prometall, в том числе, реализацией, проведением монтажных работ. Изучите технические характеристики печей, которые находятся в сетке, камне, получится приобрести и отопительные печи, а также устройства в облицовке. Прямо сейчас вы сможете изучить хиты продаж - те товары, которые пользуются особой популярностью. Каталог товаров регулярно обновляется, чтобы вы приобрели лучшее.
ZayebAmelf
April 9, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
Betaklstubs
April 9, 2025
На сайте https://prometall.shop/ получится выбрать печь, а также воспользоваться полным перечнем услуг, которые связаны с печами Prometall, в том числе, реализацией, проведением монтажных работ. Изучите технические характеристики печей, которые находятся в сетке, камне, получится приобрести и отопительные печи, а также устройства в облицовке. Прямо сейчас вы сможете изучить хиты продаж - те товары, которые пользуются особой популярностью. Каталог товаров регулярно обновляется, чтобы вы приобрели лучшее.
cumosTrunc
April 9, 2025
Отопление и водоснабжение - компания, которая на предоставлении качественных услуг специализируется. У нас глубокие знания и опыт в сфере монтажа отопительных систем. Следим за современными технологиями, чтобы вам передовые решения предлагать. Подходим к каждому проекту индивидуально. Ищете монтаж водоснабжения? Krasnogorsk.santex-uslugi.ru - портал, где опубликованы отзывы о нас и указаны цены. Используем проверенные материалы и оборудование от известных производителей. Успешно выполнили множество работ. Готовы комфортный дом для вашей семьи создать.
XaxoztSwent
April 9, 2025
«REDICO» представляет собой международный центр сертификации, а также лицензирования. Компания на профессиональном уровне и с 2011 года выполняет работы в сфере сертификации услуг и продукции. На сайте https://redico.ru/ воспользуйтесь возможностью запросить бесплатный расчет того, во сколько обойдется сертификация продукции.
Hegitnsig
April 9, 2025
ООО «Хронос» считается прогрессивным разработчиком медицинской техники, которая используется в клиниках, различных учреждениях, где важна точность, высокое качество обслуживания. Компания работает, начиная с 2009 года и по разным основным направлениям. На сайте https://agsvv.ru вы сможете с ними ознакомиться. Изготовление техники как для медицинских учреждений, так и домашнего применения.
VufamSherb
April 9, 2025
На сайте https://rustreetwear.ru вы найдете огромное количество интересных, разнообразных и эксклюзивных брендов, которые создают роскошную уличную одежду на любые случаи жизни. Есть как совсем не известные марки, которые только начинают свой путь, так и гиганты мировой индустрии. Перед вами самый впечатляющий каталог, где вы найдете не только одежду, но и аксессуары. Каталог обновляется ежедневно, чтобы вы обязательно нашли для себя лучший вариант. Здесь установлены доступные расценки.
Yuwiyhes
April 9, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
cenigaelund
April 8, 2025
При условии, что вы ищете надежный, функциональный и крепкий стальной профиль, следует воспользоваться услугами завода ООО "Валцпроф", который реализует товар в огромном выборе. В этой компании вы также сможете заказать и выпадающие пороги, которые идеально подходят для дверей различного типа. https://waltzprof.com/ - на сайте ознакомьтесь с полным ассортиментом выпускаемой продукции. Все представленные в каталоге профили предназначены для комфортной, быстрой сборки перегородок, ограждающих преград, фасадных конструкций, окон, люков.
Sorapngycle
April 8, 2025
Компания «V8soft» предлагает облачный сервис для того, чтобы вы смогли вести бизнес удачно и максимально эффективно. На предприятии работают исключительно те профессионалы, у которых имеется весь необходимый опыт работы, полезные навыки. На сайте https://v8soft.ru/ изучите все возможности ПО, чтобы определить то, подходит ли вам решение.
ZohagdreP
April 8, 2025
На сайте https://ooomila.com изучите каталог такого оборудования, которое предназначено для организации животноводческих комплексов. Также вы сможете почитать и содержательную информацию о компании и ее достижениях. В каталоге вы найдете следующее оборудование: технологические линии, весовое оборудование, резиновые маты, крематоры и многое другое. На технику, которая находится в разделе, действуют гарантии. Несколько сотен единиц оборудования всегда находятся на складе, можно приобрести под заказ.
biximoscoro
April 8, 2025
Компания «Отопление и водоснабжение» предлагает квалифицированные услуги. Компетентные специалисты готовы осуществить в Рузе в сжатые сроки монтаж системы отопления. Создайте комфорт и тепло с нами в вашем доме. Ищете монтаж водоснабжения? Ruzskiy-rayon.santex-uslugi.ru - тут можете уже сегодня с отзывами о нас ознакомиться. Гарантируем использование качественных материалов. Готовы превзойти ваши ожидания. Стараемся сделать услуги доступными для клиентов. Можете связаться с менеджером и проконсультироваться с ним по любым вопросам.
WonifdSmank
April 8, 2025
Компания «DELIVERY PLAY» предлагает выгодный прокат инвалидных колясок с быстрой доставкой и по привлекательным ценам. Каждый клиент получает возможность воспользоваться оперативной доставкой не только по Москве, но и области. На сайте https://deliveryplay.ru/arenda-invalidnyh-kolyasok изучите все модели, которые вы сможете заказать здесь.
profareme
April 8, 2025
Требуется размещение вечных ссылок недорого? Cервис ProfLinks.ru ориентирован на размещение вечных ссылок с ИКС от 10; «вечных», в нашем случае, на постоянной основе и с разовой оплатой; «ИКС от 10», означает, что индекс качества сайтов, присваиваемый ресурсам поисковой системой Яндекс, будет минимум от 10 пунктов, в зависимости от выбранного Вами тарифного плана или доп. услуги.
DonayrTag
April 8, 2025
На сайте https://vezuviy.shop/ вы сможете приобрести чугунные, стальные банные печи, нержавеющие, а также в облицовке, печи-камины, отопительные, каминные топки, дымоходы, порталы и многое другое. Вся продукция от производителя, а потому наценки очень маленькие. Такая техника считается идеальной не только с целью обогрева помещения, но и оформления пространства. А самое главное, что она отличается долгим сроком службы, надежностью из-за того, что в работе использовались высокотехнологичные, проверенные материалы.
yaxiceethep
April 8, 2025
Истринская мануфактура производит межкомнатные двери на заказ. При отменном качестве мебель компании по заманчивым ценам доступна. Мы к каждому заказу подходим творчески. Делаем красивую продукцию и ею гордимся. http://istradoors.ru - здесь представлены отзывы о нашей компании. Также на сайте перечислены часто задаваемые вопросы и ответы на них. С нами ведущие дизайнерские и архитектурные мастерские работают. Мы способны выполнить любую задачу. Детальную информацию о продукции и об условиях заказа уточняйте у менеджеров.
TowojdWes
April 8, 2025
On the site https://wallpapers4screen.com/ you can download wallpapers for desktop free. High Quality HD pictures wallpapers. High quality pictures and wallpapers! Choose one of many categories and download for free! Or check out the TOP downloadable images! You will definitely like them.
golabnip
April 8, 2025
Ищете облучатели для лечения кожных заболеваний? Agsvv.ru/catalog/obluchateli_dlya_lecheniya у вас появится возможность приобрести для лечения кожных болезней облучатели по цене производителя с гарантией. ООО Хронос изготовлением облучателей для лечения кожных заболеваний с 2009-го года с доказанными методами лечения занимается. Медицинские приборы от производителя славятся высочайшим качеством! Посмотрите наш ассортимент и назначение приборов. Мы приборы своего производства частным и государственным медучреждениям по всей РФ поставляем.
Zujizelsaigh
April 8, 2025
Популярная компания «Herbs & Flowers» предлагает огромный выбор искусственных цветов, которые идеально подходят как для украшения интерьера дома, так и офиса. В каталоге сайта https://herbsandflowers.ru/ вы найдете вертикальное озеленение, ампульные растения, а также деревья, ветви и многое другое.
ToojdWes
April 8, 2025
On the site https://wallpapers4screen.com/ you can download wallpapers for desktop free. High Quality HD pictures wallpapers. High quality pictures and wallpapers! Choose one of many categories and download for free! Or check out the TOP downloadable images! You will definitely like them.
ivonoatosy
April 8, 2025
Сайт hm.mnemosyne.ru предлагает выбрать ремень в подарок любимым людям. Мастера, создающие изделия, отличаются творческим потенциалом. Каждая модель разрабатывается с учетом модных трендов. Мы к покупателям всегда прислушиваемся. При возможностях всегда идем на встречу. https://hm.mnemosyne.ru - здесь узнаете, какой преподнести ремень в подарок коллеге, шефу или руководителю. Отбирается лучшая кожа для изделий. Оцените неповторимость ручной работы. Сделайте уже сейчас заказ на нашем портале. Пусть ваш стиль новыми красками засияет!
ciyovexorm
April 8, 2025
Портал представляет собой сайт по аренде, на котором предлагается взять в прокат самую разную технику для работ. Также получится выложить объявления со своими предложениями, чтобы ими воспользовались все желающие. https://arenda24.by/ - на сайте изучите категории, которые будут вам полезны: грузоперевозки, вспомогательное оборудование, режущий инструмент, строительные краны и многое другое. Получить доступ к опциям удастся, если пройдете регистрацию.
Yuwiyhes
April 8, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
Hubertsok
April 8, 2025
Looking for anime ai prompts? Findprompt.shop where you can choose from a huge selection of promts for Midjourney, Stable Diffusion, ChatGPT and more. Explore the best AI tips. You can sell your promts at a favorable price on our platform. Pay close attention to the choice of promts on the portal - it is the largest on the market. The cost is affordable for everyone, and our offers are unique.
Bofadnysloke
April 8, 2025
Компания «Ковка Винтаж» в течение длительного времени оказывает свои услуги и предлагает создать изысканные, завораживающие кованые изделия, которые украсят придомовую территорию, беседку, террасу, а также частный дом. На сайте https://kovka-vintazh.ru/ ознакомьтесь с полным ассортиментом изделий и работами компетентных и выдающихся мастеров.
ZayebAmelf
April 8, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
Betaklstubs
April 8, 2025
На сайте https://prometall.shop/ получится выбрать печь, а также воспользоваться полным перечнем услуг, которые связаны с печами Prometall, в том числе, реализацией, проведением монтажных работ. Изучите технические характеристики печей, которые находятся в сетке, камне, получится приобрести и отопительные печи, а также устройства в облицовке. Прямо сейчас вы сможете изучить хиты продаж - те товары, которые пользуются особой популярностью. Каталог товаров регулярно обновляется, чтобы вы приобрели лучшее.
JasonSaunc
April 8, 2025
размер гипсокартона листа
Womicadumb
April 8, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
CarozrdHoX
April 7, 2025
На сайте https://bitovayatechnika.blogspot.com/2025/03/blog-post.html изучите полезную, актуальную информацию, которая касается сплит-систем и того, как правильно их выбрать домой либо в офис. Эти функциональные и умные устройства нацелены на то, чтобы поддержать приятную температуру в помещении. Но для того, чтобы воспользоваться всеми функциями, необходимо правильно выбрать устройство. К важным преимуществам такой техники относят то, что она является энергоэффективной, работает практически бесшумно.
Ruwufhydip
April 7, 2025
На сайте https://kino-wsem.site/publ/doramy/ представлены дорамы в отличном качестве. Все они о любви, дружбе и вечном. Есть произведения за прошлые годы, которые многие пересматривают с особым удовольствием. Навигация поможет вам лучше сориентироваться в выборе и начать просмотр такого фильма, который вызовет у вас приятные, положительные эмоции. Регулярно на портале появляются новые дорамы, которые погрузят вас в удивительный мир. Вы сможете просматривать фильмы в режиме реального времени и на любом устройстве.
VanacrtTok
April 7, 2025
На сайте https://grillhouse-spb.ru/ закажите звонок для того, чтобы проконсультироваться по поводу покупки беседок-гриль, гриль-домиков. Популярная компания «Гриль Хаус» в течение долгого времени производит и собирает беседки, в том числе, для барбекю, а также саун. Все это потребуется для того, чтобы незабываемо провести время на природе и в кругу друзей, близких людей. Все конструкции выполнены из качественных, надежных материалов, которые являются износостойкими. Прямо сейчас изучите каталог доступных для заказа вариантов.
BahaxelGrold
April 7, 2025
На сайте https://pohudetlegko.ru/ представлена исчерпывающая, актуальная и полезная информация о том, как похудеть правильно, без вреда для организма и максимально эффективно. На сайте вы найдете вдохновляющие истории, советы звезд, которые выглядят младше своего возраста. Есть рецепты блюд, которые созданы из полезных, вкусных ингредиентов. Но при этом они помогут скинуть вес и привести себя в форму к летнему сезону. Рецепты простые и быстрые, а потому справиться с приготовлением пищи сможет каждый. Описаны и упражнения, обертывания для похудения.
DonayrTag
April 7, 2025
На сайте https://vezuviy.shop/ вы сможете приобрести чугунные, стальные банные печи, нержавеющие, а также в облицовке, печи-камины, отопительные, каминные топки, дымоходы, порталы и многое другое. Вся продукция от производителя, а потому наценки очень маленькие. Такая техника считается идеальной не только с целью обогрева помещения, но и оформления пространства. А самое главное, что она отличается долгим сроком службы, надежностью из-за того, что в работе использовались высокотехнологичные, проверенные материалы.
bafapspoot
April 7, 2025
Проект Streetwear российским брендам уличной одежды посвящен. Постоянно исследуем рынок и стараемся предоставить вам актуальную информацию. Рассказываем, сколько стоит размещение в каталоге. Каждый бренд проходит модерацию перед публикацией на сайте. Ищете лучшие российские бренды? Rustreetwear.ru - здесь можно узнать больше о проекте. Наша миссия - поддержать российских дизайнеров и производителей. Если бренд знаете, которого в нашем каталоге нет, либо сотрудничество хотите предложить, позвоните нам. Мы для новых идей всегда открыты!
JumopnWaymn
April 7, 2025
На сайте https://t.me/rahvalskiy вы сможете ознакомиться с информацией о компании, которая занимается продвижением сайтов «под ключ». Вы сможете воспользоваться всеми комплексными рекламными услугами. В компании работают лучшие, компетентные сотрудники с огромным стажем, а потому они реализуют проект любой сложности и по лучшей стоимости. Для сотрудников нет неисполнимых задач. Они работают независимо от темы проекта и в строго указанные сроки. Можете не сомневаться в том, что получите результат, на который рассчитывали.
Bikuwelgrold
April 7, 2025
На сайте https://apostolidi.ru/ вы найдете всю полезную информацию, касающуюся торгов на бирже, а также финансов. Здесь также вы найдете и прогнозы по валютным парам от экспертов, которые работают на совесть. Обязательно публикуются свежие, интересные и информативные записи, которые будут полезны всем без исключения. Также представлен и курс доллара, о котором нужно знать инвесторам. На этом портале вы получаете возможность пообщаться с единомышленниками, задать им вопрос, узнать много нового, интересного.
Wuromysoows
April 7, 2025
На сайте http://air-lte-proxy.ru ознакомьтесь с рейтингом прокси серверов. Этот рейтинг позволит вам подобрать оптимальный вариант для комфортной работы и сохранения конфиденциальности. Этот рейтинг является честным, справедливым, объективным, а потому поможет принять правильное решение, ознакомиться с техническими характеристиками. Эти прокси идеально подходят для самых разных целей. Здесь есть приватные, динамичные мобильные серверы, а также резидентские. Напротив каждого варианта имеются отзывы пользователей, которые уже воспользовались прокси.
BuvukboinO
April 7, 2025
На сайте https://rodinasportsclub.com/ вы найдете информацию, которая касается спортивно-развлекательного клуба «Родина». Каждый желающий получает возможность записаться на тренировку по боксу, которая подходит как новичкам, так и более опытным спортсменам. Вас заинтересуют тренировки по рукопашному бою. Перед вами расписание предстоящих матчей на апрель. Ознакомьтесь с ними сейчас, чтобы построить планы. Также имеются и отчеты по прошедшим соревнованиям. Опубликованы разные новости из жизни клуба.
DohuydGuism
April 7, 2025
На сайте https://ptne.ru/ получите бесплатную консультацию по вопросам продажи недвижимости. Вы сможете воспользоваться такой услугой, как оперативный выкуп различной недвижимости в Санкт-Петербурге. При этом получить аванс вы сможете в день обращения. Агентство оказывает такие услуги, как: выкуп квартир, долей, займ до продажи. Выкуп происходит за свои средства, сделка является прозрачной. Адвокаты оказывают полное юридическое сопровождение, консультационную помощь. Если документов не хватает, то их соберут максимально быстро.
Yuwiseyhes
April 7, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
CarozrdHoX
April 7, 2025
На сайте https://bitovayatechnika.blogspot.com/2025/03/blog-post.html изучите полезную, актуальную информацию, которая касается сплит-систем и того, как правильно их выбрать домой либо в офис. Эти функциональные и умные устройства нацелены на то, чтобы поддержать приятную температуру в помещении. Но для того, чтобы воспользоваться всеми функциями, необходимо правильно выбрать устройство. К важным преимуществам такой техники относят то, что она является энергоэффективной, работает практически бесшумно.
VanacrtTok
April 7, 2025
На сайте https://grillhouse-spb.ru/ закажите звонок для того, чтобы проконсультироваться по поводу покупки беседок-гриль, гриль-домиков. Популярная компания «Гриль Хаус» в течение долгого времени производит и собирает беседки, в том числе, для барбекю, а также саун. Все это потребуется для того, чтобы незабываемо провести время на природе и в кругу друзей, близких людей. Все конструкции выполнены из качественных, надежных материалов, которые являются износостойкими. Прямо сейчас изучите каталог доступных для заказа вариантов.
BahaxelGrold
April 7, 2025
На сайте https://pohudetlegko.ru/ представлена исчерпывающая, актуальная и полезная информация о том, как похудеть правильно, без вреда для организма и максимально эффективно. На сайте вы найдете вдохновляющие истории, советы звезд, которые выглядят младше своего возраста. Есть рецепты блюд, которые созданы из полезных, вкусных ингредиентов. Но при этом они помогут скинуть вес и привести себя в форму к летнему сезону. Рецепты простые и быстрые, а потому справиться с приготовлением пищи сможет каждый. Описаны и упражнения, обертывания для похудения.
hosoxteema
April 6, 2025
Севертур предоставляет лучшие программы. Благодаря туроператору вы побываете в местах, где бережно хранится многовековая история России. Логистика сотрудниками компании выстроена безупречно. Гиды вежливые и приятные в общении. Экскурсии информативны и познавательны. Ищете туры в каргополь летом? Xn--80ade0ahrahddrm9hxa.xn--p1ai - портал, где у вас есть возможность о наших турах узнать все самое познавательное. Приглашаем вас отправиться в невероятное путешествие. Вы останетесь в восторге от организации поездки. Сделайте памятные фотографии, не упустите такую возможность!
Futadlvat
April 6, 2025
На сайте https://synccheat.ru/deadlock изучите огромный каталог читов, которые помогут игроку получить преимущества от игрового процесса. Так вы сможете легко дойти до нужного уровня, чтобы получить приз, перейти на другую стадию. Этот портал является проверенным, надежным, поэтому на нем можно совершать покупку, не опасаясь за свои средства, конфиденциальность. Совершить покупку вы сможете прямо сейчас и по выгодной стоимости, без переплат. Если появились вопросы, то задайте их службе поддержки, которая ответит на них.
Womicadumb
April 6, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
JumopnWaymn
April 6, 2025
На сайте https://t.me/rahvalskiy вы сможете ознакомиться с информацией о компании, которая занимается продвижением сайтов «под ключ». Вы сможете воспользоваться всеми комплексными рекламными услугами. В компании работают лучшие, компетентные сотрудники с огромным стажем, а потому они реализуют проект любой сложности и по лучшей стоимости. Для сотрудников нет неисполнимых задач. Они работают независимо от темы проекта и в строго указанные сроки. Можете не сомневаться в том, что получите результат, на который рассчитывали.
Ruwufhydip
April 6, 2025
На сайте https://kino-wsem.site/publ/doramy/ представлены дорамы в отличном качестве. Все они о любви, дружбе и вечном. Есть произведения за прошлые годы, которые многие пересматривают с особым удовольствием. Навигация поможет вам лучше сориентироваться в выборе и начать просмотр такого фильма, который вызовет у вас приятные, положительные эмоции. Регулярно на портале появляются новые дорамы, которые погрузят вас в удивительный мир. Вы сможете просматривать фильмы в режиме реального времени и на любом устройстве.
MemokelPag
April 6, 2025
На сайте http://xn--80aaagcrtbcptx7amedd.xn--p1ai/ есть возможность воспользоваться такими важными услугами, как: ремонт, сервис газовой автоматики. Обслуживание считается важной задачей из-за того, что оно обеспечивает безопасность, а также добавляет оборудованию надежности, делает эффективным. В комплекс услуг входит и техническое обслуживание, диагностика, проведение ремонтных работ и многое другое. Во время манипуляций специалисты точно следуют предписаниям, инструкциям, рекомендациям производителей.
BuvukboinO
April 6, 2025
На сайте https://rodinasportsclub.com/ вы найдете информацию, которая касается спортивно-развлекательного клуба «Родина». Каждый желающий получает возможность записаться на тренировку по боксу, которая подходит как новичкам, так и более опытным спортсменам. Вас заинтересуют тренировки по рукопашному бою. Перед вами расписание предстоящих матчей на апрель. Ознакомьтесь с ними сейчас, чтобы построить планы. Также имеются и отчеты по прошедшим соревнованиям. Опубликованы разные новости из жизни клуба.
Yuwiseyhes
April 6, 2025
На сайте https://xn----7sbjhqn0bhjc0lk.xn--p1ai/ получите юридическую консультацию по различным вопросам. Компания работает как с физическими, так и частными лицами. На все услуги установлены привлекательные расценки, чтобы воспользоваться ими смог каждый. Предприятие работает в этой сфере более 11 лет. В команде трудятся 11 специалистов, которые справятся с задачей независимо от сложности. К вашим услугам досудебный юрист, досудебное урегулирование, кредитный, семейный юрист, решение страховых споров.
CarozrdHoX
April 6, 2025
На сайте https://bitovayatechnika.blogspot.com/2025/03/blog-post.html изучите полезную, актуальную информацию, которая касается сплит-систем и того, как правильно их выбрать домой либо в офис. Эти функциональные и умные устройства нацелены на то, чтобы поддержать приятную температуру в помещении. Но для того, чтобы воспользоваться всеми функциями, необходимо правильно выбрать устройство. К важным преимуществам такой техники относят то, что она является энергоэффективной, работает практически бесшумно.
VanacrtTok
April 6, 2025
На сайте https://grillhouse-spb.ru/ закажите звонок для того, чтобы проконсультироваться по поводу покупки беседок-гриль, гриль-домиков. Популярная компания «Гриль Хаус» в течение долгого времени производит и собирает беседки, в том числе, для барбекю, а также саун. Все это потребуется для того, чтобы незабываемо провести время на природе и в кругу друзей, близких людей. Все конструкции выполнены из качественных, надежных материалов, которые являются износостойкими. Прямо сейчас изучите каталог доступных для заказа вариантов.
Naxirened
April 6, 2025
На сайте https://dragon1gaming.site/ вы найдете ТОП букмекерских контор для ставок на спорт и другие события. Вы узнаете, как выбрать официальную, надежную букмекерскую контору, которая, в том числе дает бонусы, отличные коэффициенты и честные выплаты. Вы узнаете, как зарегистрироваться, пополнить счет, какие виды ставок и линий бывают, а также как вывести деньги. Подробнее на сайте.
DohuydGuism
April 6, 2025
На сайте https://ptne.ru/ получите бесплатную консультацию по вопросам продажи недвижимости. Вы сможете воспользоваться такой услугой, как оперативный выкуп различной недвижимости в Санкт-Петербурге. При этом получить аванс вы сможете в день обращения. Агентство оказывает такие услуги, как: выкуп квартир, долей, займ до продажи. Выкуп происходит за свои средства, сделка является прозрачной. Адвокаты оказывают полное юридическое сопровождение, консультационную помощь. Если документов не хватает, то их соберут максимально быстро.
Bikuwelgrold
April 6, 2025
На сайте https://apostolidi.ru/ вы найдете всю полезную информацию, касающуюся торгов на бирже, а также финансов. Здесь также вы найдете и прогнозы по валютным парам от экспертов, которые работают на совесть. Обязательно публикуются свежие, интересные и информативные записи, которые будут полезны всем без исключения. Также представлен и курс доллара, о котором нужно знать инвесторам. На этом портале вы получаете возможность пообщаться с единомышленниками, задать им вопрос, узнать много нового, интересного.
mamamAgola
April 6, 2025
Mirtash купить природный камень предлагает. Вы можете по телефону оформить заявку. Мы работаем много и длительные отношения с клиентами, которые основаны на доверии строим. У вас есть возможность на удобную систему расчетов и лояльные условия сотрудничества рассчитывать. Ищете каменная брусчатка? Mirtash.ru - здесь можно детально ознакомиться с информацией о доставке природного камня. Гарантируем высокий уровень качества услуг. Позвоните нам для получения консультации. С нами вы достойного партнера получите, который готов в реализации любых проектов помочь.
XohalellGoara
April 6, 2025
На сайте https://kabel-silovoj.ru/ воспользуйтесь возможностью приобрести качественный, надежный силовой кабель, который выполнен по ГОСТу и в соответствии с нормативами. Вы совершаете покупку у производителя, а потому установлены привлекательные цены, чтобы сделать это смог каждый. Основными покупателями компании являются профессионалы: электрики, монтажники, прорабы, а также бригадиры. Каждый клиент получает возможность воспользоваться оперативной доставкой, а оплатить так, как удобно.
BahaxelGrold
April 6, 2025
На сайте https://pohudetlegko.ru/ представлена исчерпывающая, актуальная и полезная информация о том, как похудеть правильно, без вреда для организма и максимально эффективно. На сайте вы найдете вдохновляющие истории, советы звезд, которые выглядят младше своего возраста. Есть рецепты блюд, которые созданы из полезных, вкусных ингредиентов. Но при этом они помогут скинуть вес и привести себя в форму к летнему сезону. Рецепты простые и быстрые, а потому справиться с приготовлением пищи сможет каждый. Описаны и упражнения, обертывания для похудения.
JumopnWaymn
April 6, 2025
На сайте https://t.me/rahvalskiy вы сможете ознакомиться с информацией о компании, которая занимается продвижением сайтов «под ключ». Вы сможете воспользоваться всеми комплексными рекламными услугами. В компании работают лучшие, компетентные сотрудники с огромным стажем, а потому они реализуют проект любой сложности и по лучшей стоимости. Для сотрудников нет неисполнимых задач. Они работают независимо от темы проекта и в строго указанные сроки. Можете не сомневаться в том, что получите результат, на который рассчитывали.
Wuhapjuirm
April 6, 2025
Visit the largest and most interesting travel blog https://www.atravel.blog/ where you will find interesting facts about different countries of the world, as well as get acquainted with delicious national dishes based on authentic recipes from around the world. Choose an interesting category for you or read the latest events from the world of travel and food!
HokoseGuets
April 6, 2025
На сайте https://market-delivery-dubai.ru/ вы сможете воспользоваться такой полезной услугой, как доставка алкоголя в Дубае. В разделе вы найдете такие напитки, как: бризер, абсент, водка, виски, ликер, пиво, коньяк и многое другое. Вся продукция является сертифицированной, качественной, а потому идеально подойдет для долгожданного события, праздника. Есть последние поступления вкусного и ароматного вина, которое вы сможете приобрести на торжество или для того, чтобы скрасить вечер. Доставка происходит в минимальные сроки.
HipalndHaf
April 6, 2025
На сайте https://ooo-rodnik.ru/ уточните телефон популярной компании «Родник», основной сферой деятельности которой является чистка, ремонт скважин по всей Московский области. Предприятие оказывает услуги в своей сфере уже более 5 лет. Работа происходит без выходных, пенсионеры смогут рассчитывать на приятные скидки, бонусы. На все работы дается гарантия в один год. Компания занимается обслуживанием дач, коттеджей, домов, производств, поселков городского типа. Со всеми направлениями деятельности ознакомьтесь на сайте.
ZohagdreP
April 6, 2025
На сайте https://ooomila.com изучите каталог такого оборудования, которое предназначено для организации животноводческих комплексов. Также вы сможете почитать и содержательную информацию о компании и ее достижениях. В каталоге вы найдете следующее оборудование: технологические линии, весовое оборудование, резиновые маты, крематоры и многое другое. На технику, которая находится в разделе, действуют гарантии. Несколько сотен единиц оборудования всегда находятся на складе, можно приобрести под заказ.
WepodSon
April 6, 2025
Visit https://reviewspoty.com/ and you can easily collect reviews by integrating with your existing technology and e-commerce platforms. Increase sales and reduce marketing costs with reviews. Learn more about us and what we offer, as well as pricing and a free trial.
YuwihsDuh
April 5, 2025
На сайте https://xn----8sbaaajsa0adcpbfha1bdjf8bh5bh7f.xn--p1ai/ ознакомьтесь со всеми вариантами антиквариата, который вы сможете продать по честной стоимости. Станислав Бабкин, являясь частным коллекционером, скупает предметы старины дорого. Оценка происходит в режиме реального времени, а средства выплачиваются на карту либо выдаются наличными. Вы сможете продать следующие вещи: серебро, картины, иконы, золотые, серебряные монеты, ордена, часы, самовары и многое другое. Вся сумма выплачивается полностью во время оформления сделки.
NaseptVar
April 5, 2025
Судоходная компания Навигатор https://teplohod-restoran.ru/ это возможность организовать праздник на воде в Санкт-Петербурге. Свадьбы, дни рождения, корпоративы, выпускные, а также банкеты и фуршеты. Мы комплексно подходим к организации любого события. Посетите сайт, посмотрите наш флот и стоимость аренды судов, яхт, катеров, теплоходов.
DonayrTag
April 5, 2025
На сайте https://vezuviy.shop/ вы сможете приобрести чугунные, стальные банные печи, нержавеющие, а также в облицовке, печи-камины, отопительные, каминные топки, дымоходы, порталы и многое другое. Вся продукция от производителя, а потому наценки очень маленькие. Такая техника считается идеальной не только с целью обогрева помещения, но и оформления пространства. А самое главное, что она отличается долгим сроком службы, надежностью из-за того, что в работе использовались высокотехнологичные, проверенные материалы.
XojigmMaync
April 5, 2025
На сайте https://vezuviy.shop/ воспользуйтесь возможностью приобрести качественное печное оборудование, а также дымоходы. На все распространяются гарантии. Здесь вы сможете приобрести и аксессуары, которые гарантированно совместимы со всем оборудованием. Доставка осуществляется абсолютно бесплатно. Клиент сможет получить в качестве презента банный камень. На все аксессуары действует скидка 10%. Все печи выполнены из качественных, высокотехнологичных материалов, потому прослужат долгое время.
Fayaxasker
April 5, 2025
На сайте https://face-me.ru/ вы сможете попробовать все возможности нейросетей и всего за несколько секунд превратить любое фото в видео. Инновационные и уникальные технологии дают возможность получить роскошную, яркую и любопытную фотосессию без профессионального оборудования, студии. Вы сможете создать фантастические образы и удивительные портреты в соответствии с предпочтениями. Эта программа дарит вам огромное количество возможностей и вдохновение. Вы каждый раз будете получать удивительные, красивые образы, которые всегда будут с вами.
Rijusonbot
April 5, 2025
Посетите сайт https://4px.ru/ - 4 Пикселя – это Digital агентство интернет-маркетинга полного цикла в Москве, с комплексным подходом к созданию рекламы в интернете. Ознакомьтесь с нашими выгодными услугами в SEO, Яндекс.Директ, SMM, Serm, разработкой и созданием сайтов и многими другими профессиональными услугами. Ознакомьтесь с нашими кейсами – мы будем рады видеть вас в числе наших клиентов!
BevayMox
April 5, 2025
Ищете оборудование из Китая по ценам производителя? Посетите сайт https://totem28.ru/ где вы найдете широкий ассортимент не только оборудования, но и спец техники. Наш каталог постоянно пополняется, мы тщательно отбираем новинки китайского машиностроения. Посмотрите наш каталог и узнайте подробнее на сайте.
Radixefarry
April 5, 2025
На сайте https://xn--80aaaaaaxhx2a2ai2af3a8grd.xn--p1ai/ воспользуйтесь услугой, связанной с арендой шатров, которая подходит для любого мероприятия, в том числе, Дня рождения, юбилея, свадьбы. Аренда сделает любое мероприятие ярким, незабываемым. В компании работают проверенные, компетентные специалисты, которые выполнят все необходимые работы, включая установку, расстановку мебели. Имеется огромный выбор снаряжения, которое применяется для кемпинга. Шатер выполнен из современных, качественных материалов, поэтому порадует своим внешним видом.
TodufHoivy
April 5, 2025
Visit the site https://findprompt.shop/ which is a trading platform and marketplace for buying and selling prompts for Midjourney, Stable Diffusion, ChatGPT and others. Explore the best AI prompts. A huge selection of prompts of various directions at the most favorable prices. Visit the catalog and see for yourself our significant offer.
LokipryHok
April 5, 2025
На сайте https://nenovost.com/ почитайте любопытные и интересные новости, представленные на самую разную тему: бизнес, автомобили, медицина, кулинария, общество, недвижимость, спецтехника, туризм и отдых. Все статьи составлены специалистами, потому вы можете на них положиться, ведь вся информация является достоверной, качественной. Здесь постоянно публикуются новые материалы на самую разную тему. Все они сопровождаются картинками для большей наглядности. Заходите на портал регулярно, чтобы найти что-то нужное и полезное.
Womicadumb
April 5, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
Furontethew
April 5, 2025
Looking for flower delivery in Ukraine? Visit https://ukraineflora.com/ where you will find the largest selection of fresh flowers and exclusive gifts. Look through the catalog and you will definitely find not only luxurious flowers and bouquets, but also gift baskets, perfumes, balloons and even cakes.
Surotglype
April 5, 2025
Ищете изготовление наружной рекламы в Москве? Посетите сайт https://neon-mix.ru/ - мы изготавливаем световые вывески, объёмные буквы, рекламные конструкции и многое другое. Полный цикл — от производства до монтажа по самым выгодным ценам. Реализуем проекты любой сложности, учитываем пожелания заказчика и предлагаем честные, конкурентные цены. Ознакомьтесь со всеми услугами и ценами на сайте.
GimobelGap
April 5, 2025
На сайте https://alkomarket-dubai.ru/ воспользуйтесь возможностью заказать свои любимые алкогольные напитки с доставкой по Дубаю. Курьер приедет к вам по любому указанному адресу и привезет заказ точно в срок, без опозданий, а потому вы сможете начать вечеринку в любое, наиболее комфортное для себя время. Вы сможете заказать напитки у самого надежного, проверенного поставщика, который торгует только проверенным товаром, а потому исключены некачественные напитки. Есть возможность приобрести как крепкий алкоголь, так и легкий, например, пиво.
Goxoderora
April 5, 2025
На сайте http://www.tribal-tattoo.ru уточните телефон тату-салона, в котором вы сможете выполнить художественную татуировку, перекрыть шрамы, рубцы, выполнить роскошный перманентный макияж. Есть возможность выполнить рисунок различной сложности, техники и любой цветовой гаммы. Каждая идея клиента будет реализована. При необходимости будет предложена своя. К вашим услугам создание индивидуальных эскизов. Все услуги обойдутся по привлекательным расценкам. В салоне работают компетентные, знающие специалисты, которые работают специально для вас.
NurayUrige
April 5, 2025
Компания «КАРДЕКС» https://card-oil.ru/ — надежный партнер на рынке топливных решений, работающий более 12 лет. Специализируется на выпуске и обслуживании топливных карт для юридических лиц и индивидуальных предпринимателей. Преимущество КАРДЕКС — доступ к обширной сети из более чем 13000+ АЗС по всей России, включая федеральные и региональные заправочные станции. Это позволяет клиентам заправляться без привязки к конкретному бренду, оптимизируя расходы и логистику. Топливные карты КАРДЕКС обеспечивают удобный контроль затрат, предоставляют детальную аналитику и помогают экономить за счет персонализированных условий и скидок. Компания зарекомендовала себя как стабильный и технологичный игрок, предлагающий инновационные решения для бизнеса.
ebigaEnuro
April 5, 2025
Юнитал-М - учебный центр, который компетентные услуги предоставляет. Мы постоянно к совершенству стремимся и с ответственностью к своей деятельности относимся. Гарантируем добросовестность в выполнении своих обязательств, неравнодушие к разным вопросам и качественный сервис. https://www.unitalm.ru - портал, где мы о том расскажем, как существенно на рабочем месте увеличение квалификации для сотрудников и компании. Материал в понятной форме показан, педагогический состав к обучению располагает. Вместе мы достигнем высоких результатов!
JibesdNoift
April 5, 2025
Ищете интернет магазин автозапчастей в Минске с выгодными ценами? Посетите https://belautoparts.by/ где вы найдете существенный выбор для все автомобилей с доставкой по всей Беларуси. Подберите запчасти по VIN, марке авто, номеру детали, артикулу, каталогу в иллюстрации. У нас также есть все для ТО – расходники, масла, фильтра и многое другое. В нашем интернет магазине более 30 млн запчастей как оригинальных, так и качественных заменителей. Ознакомьтесь на сайте подробнее!
Wovolrdgoaks
April 5, 2025
Услуга срочного выкупа автомобилей https://www.buying-car.ru/ в любом состоянии является идеальным решением для тех, кто хочет быстро и без лишних хлопот избавиться от своего транспортного средства. Предлагаем вам выгодные условия, они позволяют получить деньги в кратчайшие сроки, независимо от года выпуска, пробега или технического состояния автомобиля. Наша команда специалистов готова оценить ваш авто быстро и профессионально. Даже если ваше транспортное средство было повреждено в ДТП, не функционирует или имеет серьезные технические неисправности. Процесс выкупа прост и удобен. Наши эксперты проведут быструю оценку стоимости, и если она вас устроит, мы готовы заключить сделку в тот же день. Мы также предоставляем услуги по бесплатному эвакуатору, если ваше авто не на ходу, что позволяет вам избежать дополнительных трат.
JakohlSteme
April 5, 2025
На сайте https://fguard.ru/ почитайте статьи на самую разную тему. К примеру, кибермошенничество, для каких целей используется сеточка, которая на двери микроволновки. Здесь представлена вся нужная информация о смарт-часах и о том, чем они отличаются от бизнес-браслетов. Для того чтобы подыскать нужную информацию, воспользуйтесь специальным рубрикатором. На сайте вы найдете записи, которые касаются нейросетей, гаджетов. Представлены и интересные рекомендации, которые будут необходимы каждому. Имеются данные и про технологии.
Betaklstubs
April 5, 2025
На сайте https://prometall.shop/ получится выбрать печь, а также воспользоваться полным перечнем услуг, которые связаны с печами Prometall, в том числе, реализацией, проведением монтажных работ. Изучите технические характеристики печей, которые находятся в сетке, камне, получится приобрести и отопительные печи, а также устройства в облицовке. Прямо сейчас вы сможете изучить хиты продаж - те товары, которые пользуются особой популярностью. Каталог товаров регулярно обновляется, чтобы вы приобрели лучшее.
LorecVem
April 5, 2025
На сайте https://autopiter.kg/ получится приобрести как оригинальные, так и неоригинальные запчасти, комплектующие для ТО, автохимию и автомасла, аккумуляторы, все для спецтехники. Представлен и каталог ГАЗ, ВАЗ, КАМАЗ. Есть возможность подобрать фильтр для автомобиля. Также представлены и автолампочки. Изучите раздел с рекомендуемыми товарами. Для того чтобы подобрать необходимую деталь, нужно воспользоваться поиском - в строке указать название детали. Все запчасти хранятся на складе и в нужном количестве.
JasonSaunc
April 5, 2025
белые жучки в ванной
Yemicwib
April 4, 2025
На сайте https://d600.ru/ вы сможете заказать тротуарную плитку Steingot и Braer от производителя по доступным ценам. Всегда в наличии полный ассортимент, который хранится на складе, а потому его можно приобрести уже сейчас. Вся продукция уже готова к отправке через ЖД либо авто, независимо от региона. Вы сможете воспользоваться услугами персонального менеджера. Есть возможность оплатить покупку по факту получения. Перед приобретением вы сможете изучить технические характеристики, а также расценки, чтобы приобрести самое выгодное решение.
Difomtsmuch
April 4, 2025
На сайте https://play.google.com/store/apps/details?id=com.testme.maketest вы сможете сделать ставки в популярной и надежной БК «Фонбет». Здесь вы сможете получить не только определенную сумму в качестве выигрыша, но и положительные, приятные эмоции от удачно проведенной сделки. В этой БК принимаются ставки на самые разные виды спорта. Особый интерес представляют и киберспортивные мероприятия. Есть возможность пополнить счет как наличными при помощи терминала, так и в режиме реального времени.
Josikoreme
April 4, 2025
На сайте https://deliverydubaidrinks.com/ изучите каталог алкогольной продукции, которая представлена здесь в огромном ассортименте, а потому получится приобрести в любом количестве такие напитки, как: ром, ликер, бризер, виски. Регулярное обновление ассортимента, чтобы вы получили возможность попробовать все напитки, которые вас заинтересовали, за время отпуска. Если появились вопросы, то задайте их менеджеру, который подберет для вас оптимальное решение на любое событие. Вся продукция реализуется по доступным ценам.
popuhkef
April 4, 2025
Блок Маркет предлагает высококачественный строительный материал. Приобрести в нашей компании можно выгодно газобетонные блоки. Мы заслужили доверие клиентов. Получаем доброжелательные многочисленные отзывы. Если нужно мы относительно выбора продукции вас проконсультируем. https://belarus-blok.ru - портал, где у вас есть возможность с условиями доставки газобетона ознакомиться. Также здесь можно воспользоваться онлайн-калькулятором для расчета необходимого количества газоблоков. Стремимся с каждым покупателем к созданию долговечных отношений.
ZopukSnapy
April 4, 2025
Etsitko hyodyllista tietoa lainoista? Vieraile osoitteessa https://esimerkkilinkki.fi/ - josta loydat kattavaa tietoa asuntolainasta, vinkkeja lainan hakemiseen, lainojen vertailuun ja paikkaan, kuinka saada laina heti ilman luottotietoja tai luottohistoriaa ja paljon muuta. Hyodyllista tietoa sinulle verkkosivuillamme.
DegewndWhorn
April 4, 2025
Visit https://itprof.tech/ and you will learn everything about VPN - how to set up for different services, learn the best VPN for streaming, which VPN are best for gaming in 2025 and much more. Our resource offers useful and up-to-date information, news about VPN and how to work with it. We have structured our content so that each user can easily find answers to their questions.
VufamSherb
April 4, 2025
На сайте https://rustreetwear.ru вы найдете огромное количество интересных, разнообразных и эксклюзивных брендов, которые создают роскошную уличную одежду на любые случаи жизни. Есть как совсем не известные марки, которые только начинают свой путь, так и гиганты мировой индустрии. Перед вами самый впечатляющий каталог, где вы найдете не только одежду, но и аксессуары. Каталог обновляется ежедневно, чтобы вы обязательно нашли для себя лучший вариант. Здесь установлены доступные расценки.
Josijtuh
April 4, 2025
На сайте https://delivery-dubai.com/ закажите такие алкогольные напитки в Дубае, как: ром, коньяк, ликер, бризер, шампанское, виски, пиво, вино и многое другое. Здесь находится только качественная продукция, которую вы сможете заказать в любом количестве. Алкоголь подходит для любого праздника, в том числе, Дня рождения, юбилея, отпуска. Вы можете выбрать несколько видов продукта, чтобы скрасить вечер, провести его со второй половинкой. Курьер прибудет в ближайшее время, чтобы передать вам заказ.
reharoren
April 4, 2025
Используйте AstoMagic - бесплатную онлайн-нейросеть. Задайте вопрос - и получите необходимый ответ за секунды. ИИ анализирует ваш стиль общения и под него подстраивается. Получайте помощь в написании кода и исправлении ошибок. https://astomagic.com - здесь собрали ответы на часто задаваемые вопросы. На сайте представлены отзывы пользователей и тарифы. Голосом общайтесь - система речь распознает, и ответы в текстовом виде выдает. ИИ информацию анализирует и точные данные предоставляет. Не упустите возможность опробовать нейросеть онлайн!
ZohagdreP
April 4, 2025
На сайте https://ooomila.com изучите каталог такого оборудования, которое предназначено для организации животноводческих комплексов. Также вы сможете почитать и содержательную информацию о компании и ее достижениях. В каталоге вы найдете следующее оборудование: технологические линии, весовое оборудование, резиновые маты, крематоры и многое другое. На технику, которая находится в разделе, действуют гарантии. Несколько сотен единиц оборудования всегда находятся на складе, можно приобрести под заказ.
VosojisHam
April 4, 2025
На сайте https://stakecasino.tech почитайте про популярное и проверенное онлайн-заведение «Stake Casino». Здесь также имеется и букмекерская контора, где вы сможете сделать свои ставки. Вам обязательно понравится интерфейс, а пользоваться им очень просто. Вас обрадуют бонусы, а также различные акции. А все данные надежно защищены, потому информация точно не попадет злоумышленникам. Каждую неделю организуются турниры, а также розыгрыши. Для каждого желающего доступна мобильная версия, а также зеркало.
Zutigrdduarl
April 4, 2025
Посетите Интернет-магазин автозапчастей АВТО-ЕВРО - https://autoeuro.ru/ и вы сможете купить запчасти для иномарок оптом и в розницу. Поберите автозапчасти по VIN или марке авто или ознакомьтесь с нашим каталогом, в нем представлен лучший выбор запчастей по выгодным ценам. Работаем со всеми регионами России. Подробнее на сайте.
FotoxDor
April 4, 2025
На сайте https://belarus-blok.ru/ вы сможете заказать газосиликатные блоки, которые были произведены в Беларуси. Приобрести продукцию получится в один клик и по привлекательной стоимости. Напротив каждого варианта указаны технические характеристики, расценки, что позволит быстрее сориентироваться в выборе. Газобетонные блоки пользуются огромной популярностью благодаря тому, что отличаются компактностью, небольшим весом. К тому же, этот материал негорючий. Есть возможность приобрести перегородочные, стеновые газоблоки лучших белорусских производителей.
TagikLox
April 4, 2025
Посетите сайт https://addpets.ru/ - это экспертный блог о том, как ухаживать за домашними животными, как их кормить и какие породы наиболее популярны в России. Вы найдете исчерпывающую информацию о каждом животном, какие у них бывают болезни и как их лечить, познавательную и просто интересную информацию о домашних питомцах. Присоединитесь к обсуждению или присылайте свои интересные статьи!
HokoseGuets
April 4, 2025
На сайте https://market-delivery-dubai.ru/ вы сможете воспользоваться такой полезной услугой, как доставка алкоголя в Дубае. В разделе вы найдете такие напитки, как: бризер, абсент, водка, виски, ликер, пиво, коньяк и многое другое. Вся продукция является сертифицированной, качественной, а потому идеально подойдет для долгожданного события, праздника. Есть последние поступления вкусного и ароматного вина, которое вы сможете приобрести на торжество или для того, чтобы скрасить вечер. Доставка происходит в минимальные сроки.
Xagiptig
April 4, 2025
На сайте http://officepro54.ru представлено огромное количество мебели, которая идеально подходит для организации офисного пространства. Вся она выполнена из инновационных, уникальных материалов, а потому прослужит очень долго, не синтезирует в воздух опасных веществ. В разделе вы найдете кабинет руководителя, функциональные и вместительные столы для переговоров, шкафы-купе, сейфы, акустические системы, ученическую мебель и многое другое. Постоянно действуют акции. На продукцию установлены привлекательные цены.
GuhutsLoW
April 4, 2025
На сайте https://profstroygroupp.ru/ подберите проект для того, чтобы заказать строительство дома из кирпича. К вашим услугам оперативный вызов на объект для проведения всех необходимых работ. Проект разрабатывается с участием заказчика. Каждый клиент получает возможность воспользоваться комфортной системой скидок, выгодными предложениями. Работы выполняются на основании договора, на них даются гарантии. Для того чтобы получить исчерпывающую информацию по поводу строительства и использования новых технологий, почитайте тематические статьи.
DonayrTag
April 4, 2025
На сайте https://vezuviy.shop/ вы сможете приобрести чугунные, стальные банные печи, нержавеющие, а также в облицовке, печи-камины, отопительные, каминные топки, дымоходы, порталы и многое другое. Вся продукция от производителя, а потому наценки очень маленькие. Такая техника считается идеальной не только с целью обогрева помещения, но и оформления пространства. А самое главное, что она отличается долгим сроком службы, надежностью из-за того, что в работе использовались высокотехнологичные, проверенные материалы.
GuyifckTen
April 4, 2025
На сайте https://play.google.com/store/apps/details?id=com.testme.maketest сделайте ставки в популярном, надежном заведении «Фонбет», которое порадует своими честными выплатами. Однако играть здесь смогут только те, кому уже исполнилось 18. Здесь огромный ассортимент игр, включая региональные, а потому вы точно будете знать, как интересно развлечься и провести время с пользой, ведь вы сможете еще и неплохо заработать. Вы сможете выбрать комбинированные ставки, общие, индивидуальные тоталы, форы.
GalinlmuG
April 4, 2025
На сайте https://169.ru/ вы сможете зарезервировать как межкомнатные, так и входные двери, напольные покрытия, раздвижные двери и многое другое. Вы сможете самостоятельно рассчитать то, какое количество строительных материалов вам понадобится для того, чтобы реализовать свой проект. Каждая вещь является олицетворением стиля и привлекательного дизайна. Здесь постоянно устраиваются распродажи, что позволит приобрести все, что нужно по лучшей цене. Очень часто здесь проходят акции. Предлагается огромный выбор сервисов и услуг.
Gukefndug
April 4, 2025
На сайте https://sto812.com ознакомьтесь с телефоном "СТО ПРИМОРСКИЙ", где вы сможете воспользоваться техническим обслуживанием, заказать ремонт выхлопной системы, ДВС, рулевого управления, системы охлаждения, трансмиссии, тормозной системы, ходовой. Оплатить услугу получится так, как удобно - картой, наличными, по QR-коду. Без очереди происходит обслуживание корпоративных клиентов. Сотрудники компании окажут помощь с выбором запчастей. К преимуществам обращения в компанию относят то, что все услуги высокого качества, на них установлены разумные расценки.
ComobyDrype
April 4, 2025
Интернет-магазин саженцев Мартин-Сад https://www.martin-sad.ru/ это интернет-магазин питомника растений. Посмотрите наш каталог с выгодными ценами, в нем вы найдете более 9500 сортов. В каталоге вы найдете – хвойные, деревья, плодовые, вьющиеся растения, кустарники, многолетники и многое другое. Посетите сайт и вы обязательно найдете необходимые для себя растения и семена.
XojigmMaync
April 4, 2025
На сайте https://vezuviy.shop/ воспользуйтесь возможностью приобрести качественное печное оборудование, а также дымоходы. На все распространяются гарантии. Здесь вы сможете приобрести и аксессуары, которые гарантированно совместимы со всем оборудованием. Доставка осуществляется абсолютно бесплатно. Клиент сможет получить в качестве презента банный камень. На все аксессуары действует скидка 10%. Все печи выполнены из качественных, высокотехнологичных материалов, потому прослужат долгое время.
SejehWrima
April 4, 2025
Welcome to the official Joy Casino blog https://officialjoycasino.net/ — a place where you can explore the fascinating world of online gambling from different perspectives: game mechanics, psychology, responsible gaming and industry analytics. If you are looking for a deep dive into gaming strategies, casino technology or responsible gaming tips, you have come to the right place.
Womicadumb
April 4, 2025
На сайте https://mvpol.ru/ воспользуйтесь возможностью заказать промышленные полы напрямую от производителя. Компания «МВПОЛ» оказывает и такую важную услугу, как ремонт промышленных полов, производство полимерных наливных полов, бетонных, у которых упрочненный верх. Также получится узнать расценки на такие услуги, чтобы заранее спланировать бюджет. Для того чтобы иметь представление о том, как выглядят работы, изучите объекты. На все услуги предоставляются гарантии. Вся информация дается максимально быстро.
PappatFielo
April 4, 2025
Приветствую всех, наша команда создала не официальный канал Jozz Casino. Полный обзор сайта Джоз, приветственных подарков, бездепозитных бонусов и VIP Системы. Присоединяйся сейчас и получи 100 фриспинов за регистрацию. Jozz работает по лицензии Кюрасао. Информация на канале регулярно обновляется Подписывайтесь на канал: @casino_jozz , Ссылка: https://t.me/casino_jozz
TodufHoivy
April 4, 2025
Visit the site https://findprompt.shop/ which is a trading platform and marketplace for buying and selling prompts for Midjourney, Stable Diffusion, ChatGPT and others. Explore the best AI prompts. A huge selection of prompts of various directions at the most favorable prices. Visit the catalog and see for yourself our significant offer.
LogetryGlunk
April 4, 2025
На сайте https://smartporog.ru/ изучите каталог, чтобы приобрести умные выпадающие пороги. Они идеально подходят для дверей различного типа. Автоматические пороги считаются идеальным решением в том случае, если невозможна установка обычного порога. Такие конструкции комфортны в использовании, эффективно борются с преградой в полу, а также сквозняками, мостиками холода. Пороги такого типа не допускают попадания внутрь посторонних запахов, повышают звукоизоляцию. Также пороги защищают от проникновения внутрь насекомых.
YihilLak
April 4, 2025
Автозапчасти в Минске и всей Беларуси с доставкой или забрать в пункте выдачи, на сайте https://pyatnitsa.by/ - это возможность выгодно купить запчасти для любого автомобиля. Подбор запчастей по VIN или авто – огромный каталог, низкие цены. Все в наличие. Ознакомьтесь с нашим каталогом – от расходников и материалов для ТО, до подвески, системы охлаждения, электрики и многое другое.
SkyledMom
April 4, 2025
На сайте https://1abakan.ru/forum/showthread-275275/ изучите всю интересную, исчерпывающую информацию, которая касается популярного онлайн-клуба «New Retro Casino», которое позволит получить положительный опыт. Специально для вас особые игровые решения, которые помогут вдоволь насладиться процессом и получить от жизни больше приятных эмоций. Официальный сайт предоставляет возможность ознакомиться с огромным количеством слотов, а также видеоигр. Здесь каждый найдет игру на свой вкус. Вас ожидает огромное количество акций, интересных предложений.
Wuhapjuirm
April 3, 2025
Visit the largest and most interesting travel blog https://www.atravel.blog/ where you will find interesting facts about different countries of the world, as well as get acquainted with delicious national dishes based on authentic recipes from around the world. Choose an interesting category for you or read the latest events from the world of travel and food!
Surotglype
April 3, 2025
Ищете изготовление наружной рекламы в Москве? Посетите сайт https://neon-mix.ru/ - мы изготавливаем световые вывески, объёмные буквы, рекламные конструкции и многое другое. Полный цикл — от производства до монтажа по самым выгодным ценам. Реализуем проекты любой сложности, учитываем пожелания заказчика и предлагаем честные, конкурентные цены. Ознакомьтесь со всеми услугами и ценами на сайте.
Bejoldquofs
April 3, 2025
На сайте https://waltzprof.com/ получится заказать обратный звонок для того, чтобы приобрести продукцию собственного производства от компании «Валцпроф». Она производит стальной профиль безупречного качества. Он используется для создания фасадных, противопожарных конструкций и иного предназначения. Также в компании получится приобрести и вспененный уплотнитель, выпадающие пороги, профиль фиксации стекла. Для производства продукции эталонного качества применяются только передовые технологии.
PubuctMet
April 3, 2025
На сайте http://promkomplektregion96.ru закажите оптовые поставки металлопроката. Он пригодится как в сфере промышленности, так и строительства. Многие из представленных позиций вы сможете приобрести прямо сейчас, а другие - только под заказ. В каталоге находятся фитинги и трубы, выполненные из полиэтилена, черный прокат, нержавеющий, цветной прокат. Есть возможность оплатить приобретение несколькими вариантами. Доступна оперативная доставка по всей России. Воспользуйтесь профессиональными консультациями.
Cuyanulcew
April 3, 2025
Ландшафтный дизайн под ключ https://greenartstudio.ru/ - от Грин Арт Студио это услуги профессионалов от проектирования до реализации и авторского надзора. Посетите наш сайт - посмотрите реализованные проекты - они вам обязательно понравятся, а также ознакомьтесь со всеми нашими услугами, начиная от проектирования и заканчивая уходом за вашим садом, благоустройством участка. Мы работаем с частными лицами, госучреждениями и коммерческими компаниями.
PirevMorie
April 3, 2025
На сайте https://axonbusiness.ru обсудите свой проект для того, чтобы воспользоваться популярными и эффективными решениями компании «A.X.O.N.». Прямо сейчас вы сможете заказать звонок, чтобы узнать стоимость вашего задания. Здесь получится заказать, в том числе, стратегический бизнес-консалтинг, а также готовые ИТ-решения. Лучшие специалисты оптимизируют и автоматизируют все ваши бизнес-процессы, клиентский сервис. Для вас будут разработаны индивидуальные решения для получения большей прибыли.
milehizep
April 3, 2025
Компания AVTO197 предлагает услуги аренды автомобилей в Москве, обеспечивая клиентов широким выбором транспортных средств для любых ситуаций. В автопарке https://avtocar5.ru/ представлены модели эконом, среднего и бизнес классов, а также минивэны и коммерческие автомобили. Все машины застрахованы по КАСКО и ОСАГО, что гарантирует безопасность и надежность. Процесс оформления аренды занимает всего 15–20 минут с минимальным пакетом документов. Для постоянных клиентов предусмотрены гибкие системы скидок. Дополнительно компания предоставляет услуги такси и аренду автомобилей для свадебных мероприятий.
Dibesver
April 3, 2025
На сайте https://boostclicks.ru/ вы сможете ознакомиться с рекомендациями, ценными и важными советами про API интеграцию, скрипты, а также любопытные сервисы из мира трафика. Для того чтобы вам было удобней ориентироваться, все материалы поделены на разделы, что позволит отыскать то, что действительно актуально и интересно в данный момент. Регулярно на портале появляется новый, интересный контент на данную тему. Имеется и список тех статей, которые пользуются особой популярностью. Все они созданы лучшими и высококлассными экспертами с огромным опытом.
JibesdNoift
April 3, 2025
Ищете интернет магазин автозапчастей в Минске с выгодными ценами? Посетите https://belautoparts.by/ где вы найдете существенный выбор для все автомобилей с доставкой по всей Беларуси. Подберите запчасти по VIN, марке авто, номеру детали, артикулу, каталогу в иллюстрации. У нас также есть все для ТО – расходники, масла, фильтра и многое другое. В нашем интернет магазине более 30 млн запчастей как оригинальных, так и качественных заменителей. Ознакомьтесь на сайте подробнее!
Jeruvesnox
April 3, 2025
На сайте https://miners-store.ru/ вы сможете связаться с представителями компании для того, чтобы выбрать и приобрести асики для майнинга. Перед вами функциональное и качественное оборудование, которое требуется для того, чтобы добыть криптовалюту. Изучите всех производителей такого оборудования, которое можно заказать по лучшей стоимости. Есть и самые популярные модели, которые приобретают чаще остальных. Здесь также осуществляется продажа видеокарт. Специалисты соберут специальную ферму для майнинга с нуля.
WepodSon
April 3, 2025
Visit https://reviewspoty.com/ and you can easily collect reviews by integrating with your existing technology and e-commerce platforms. Increase sales and reduce marketing costs with reviews. Learn more about us and what we offer, as well as pricing and a free trial.
Rijusonbot
April 3, 2025
Посетите сайт https://4px.ru/ - 4 Пикселя – это Digital агентство интернет-маркетинга полного цикла в Москве, с комплексным подходом к созданию рекламы в интернете. Ознакомьтесь с нашими выгодными услугами в SEO, Яндекс.Директ, SMM, Serm, разработкой и созданием сайтов и многими другими профессиональными услугами. Ознакомьтесь с нашими кейсами – мы будем рады видеть вас в числе наших клиентов!
ZopukSnapy
April 3, 2025
Etsitko hyodyllista tietoa lainoista? Vieraile osoitteessa https://esimerkkilinkki.fi/ - josta loydat kattavaa tietoa asuntolainasta, vinkkeja lainan hakemiseen, lainojen vertailuun ja paikkaan, kuinka saada laina heti ilman luottotietoja tai luottohistoriaa ja paljon muuta. Hyodyllista tietoa sinulle verkkosivuillamme.
Vuxerebab
April 3, 2025
На сайте https://remont-okon-63.ru/ уточните номер телефона для того, чтобы воспользоваться такой нужной услугой, как ремонт, регулировка окон независимо от сложности. Прямо сейчас вы сможете воспользоваться возможностью вызвать мастера. Для этого следует указать номер телефона, а также имя. Среди основных услуг, которые оказываются в этой компании, выделяют: ремонт балконных дверей, производство москитных сеток, стеклопакетов. Кроме того, доступен и срочный ремонт конструкций. Все работы выполняются в соответствии с требованиями.
TevupeyHiz
April 3, 2025
How to exchange BITCOIN in the cryptocurrency exchanger quickex are Buy or sell BTC? In this https://www.youtube.com/watch?v=0MupM-q6I3A detailed guide, we will show you how to buy BTC on the quickex platform in 5 easy steps. You will learn how to use a reliable service without registration and verification, getting access to the best rates from leading liquidity providers.
KosipenOveks
April 3, 2025
Доставка комплексных обедов в Алматы для ваших сотрудников или на дом на сайте https://bvd.kz/ - у нас широкий ассортимент и выбор блюд по отличным ценам! Ознакомьтесь на сайте с составами и ценами на комплексные обеды. Заключаем договоры на доставку обедов в офисы и административные учреждения, доставляем обеды в школы и детские сады, где нет собственной кухни, в магазины и прочие подобные учреждения, у сотрудников которых нет возможности пообедать в столовой. Подробнее на сайте.
kepasdrums
April 3, 2025
Вместе с t.me/azino777_a у вас есть возможность в увлекательное путешествие по миру азартных игр отправиться. Предлагаем персонализированные предложения и уникальные бонусы. Расскажем, как начать играть в Азино. Вас ждут невероятные эмоции и возможность выиграть крупный приз. Не упустите шанс испытать свою удачу! Ищете azino777 новое зеркало? - тут имеется множество актуальной информации. Собрали самые интересующие вопросы от игроков. Всегда готовы помочь вам. Приготовьтесь к завлекательным в Азино турнирам. Участвуйте и с другими игроками боритесь за призы!
HipalndHaf
April 3, 2025
На сайте https://ooo-rodnik.ru/ уточните телефон популярной компании «Родник», основной сферой деятельности которой является чистка, ремонт скважин по всей Московский области. Предприятие оказывает услуги в своей сфере уже более 5 лет. Работа происходит без выходных, пенсионеры смогут рассчитывать на приятные скидки, бонусы. На все работы дается гарантия в один год. Компания занимается обслуживанием дач, коттеджей, домов, производств, поселков городского типа. Со всеми направлениями деятельности ознакомьтесь на сайте.
NaseptVar
April 3, 2025
Судоходная компания Навигатор https://teplohod-restoran.ru/ это возможность организовать праздник на воде в Санкт-Петербурге. Свадьбы, дни рождения, корпоративы, выпускные, а также банкеты и фуршеты. Мы комплексно подходим к организации любого события. Посетите сайт, посмотрите наш флот и стоимость аренды судов, яхт, катеров, теплоходов.
BevayMox
April 2, 2025
Ищете оборудование из Китая по ценам производителя? Посетите сайт https://totem28.ru/ где вы найдете широкий ассортимент не только оборудования, но и спец техники. Наш каталог постоянно пополняется, мы тщательно отбираем новинки китайского машиностроения. Посмотрите наш каталог и узнайте подробнее на сайте.
Furontethew
April 2, 2025
Looking for flower delivery in Ukraine? Visit https://ukraineflora.com/ where you will find the largest selection of fresh flowers and exclusive gifts. Look through the catalog and you will definitely find not only luxurious flowers and bouquets, but also gift baskets, perfumes, balloons and even cakes.
NurayUrige
April 2, 2025
Компания «КАРДЕКС» https://card-oil.ru/ — надежный партнер на рынке топливных решений, работающий более 12 лет. Специализируется на выпуске и обслуживании топливных карт для юридических лиц и индивидуальных предпринимателей. Преимущество КАРДЕКС — доступ к обширной сети из более чем 13000+ АЗС по всей России, включая федеральные и региональные заправочные станции. Это позволяет клиентам заправляться без привязки к конкретному бренду, оптимизируя расходы и логистику. Топливные карты КАРДЕКС обеспечивают удобный контроль затрат, предоставляют детальную аналитику и помогают экономить за счет персонализированных условий и скидок. Компания зарекомендовала себя как стабильный и технологичный игрок, предлагающий инновационные решения для бизнеса.
Juwadzep
April 2, 2025
Спецкор Дніпро: Новини міста Дніпра і Дніпропетровської області - https://spetskor.dp.ua/ . Актуальні новини Дніпра і Дніпропетровської області. Довідкова, та корисна інформація про місто.
Hevimeroosy
March 31, 2025
Ищете топливные карты для юридических лиц и ИП? Обратите внимание на единую топливную карта ЛИОТЭК для бизнеса. Узнайте на сайте https://liotec.ru/ все преимущества выгодной карты Лиотек и какие огромные преимущества она дает, по сравнению с другими картами. Подробнее на сайте.
DavidBaf
March 31, 2025
будь ласка'' виділяється комами
Harrysab
March 27, 2025
Glory Casino app
Alfredneita
March 22, 2025
https://vkorzinu.com.ua/literatura-ta-istorija/rej-bredberi-biografija-skorocheno-dovidka-biz-ua.html
Alfredneita
March 21, 2025
https://vkorzinu.com.ua/literatura-ta-istorija/divljus-ja-na-nebo-chitati-skachati-audio-m.html
Alfredneita
March 19, 2025
https://vkorzinu.com.ua/literatura-ta-istorija/mihajlo-stelmah-cikavi-fakti-z-zhittja.html
Alfredneita
March 15, 2025
https://vkorzinu.com.ua/literatura-ta-istorija/kartina-kozak-mamaj-opis-3.html
Robertfit
March 8, 2025
полимерная глина
Richardgem
February 25, 2025
тест яка ти тварина
Robertfex
February 21, 2025
дерев яні панелі в інтер єрі