Blueprints on Flywheel
Flywheel’s Blueprints allow you to save time by whipping up WordPress® sites more quickly!1 When you create a Blueprint of an existing site, your theme and plugins will be saved as a template you can use for building out future projects. When you create a new site, you’ll have the option of starting from one of your existing Blueprints.
Table of Contents:
What would I use Blueprints for?

Blueprints offer designers, developers, and agencies a way to improve their workflow. Does your team use a standard set of themes and plugins at the beginning of each project? Blueprints allow you to save that configuration for future use to eliminate the initial set up time.
Some agencies also use Blueprints for different types of sites they typically build. Use our Blueprints features to create your “WooCommerce®” Blueprint, your “Small Business” Blueprint, or maybe your “Coming Soon” Blueprint.1
If your agency or company offers clients a turnkey solution for their new website, Blueprints are a great way to cut down on the time needed to take your new client live. For each design or configuration option you provide, create a Blueprint to store for future use.
When a client selects their next starting theme, simply select that Blueprint to spin up your next site on. Your configuration and set up time is fully removed so you can focus on the customizations your client requested.
Create a Blueprint
To create your first Blueprint, follow these simple steps:
- Create a new site on Flywheel. This site will be used to set up your new Blueprint. If you already have a site on Flywheel you’d like to use as a Blueprint, head to step two!
- Add any themes, plugins, and settings to your site. These settings will eventually be saved in your Blueprint, so get things set up to save time in the future.
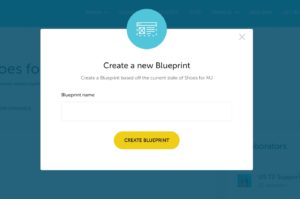
- From the site’s page in Flywheel, hover the gear icon and click the “Create Blueprint” link.

- Give your new Blueprint a fancy name. For instance, if you’ll be using this Blueprint for all of your future eCommerce sites, then a good name may be “Online Store.”

That’s it! Blueprints only take a few seconds to save. You’ll now have access to the Blueprint on your Blueprints dashboard and from the new site page.
Manage Blueprints
Blueprints make it simple to launch new sites with common themes, plugins, and settings you often use.
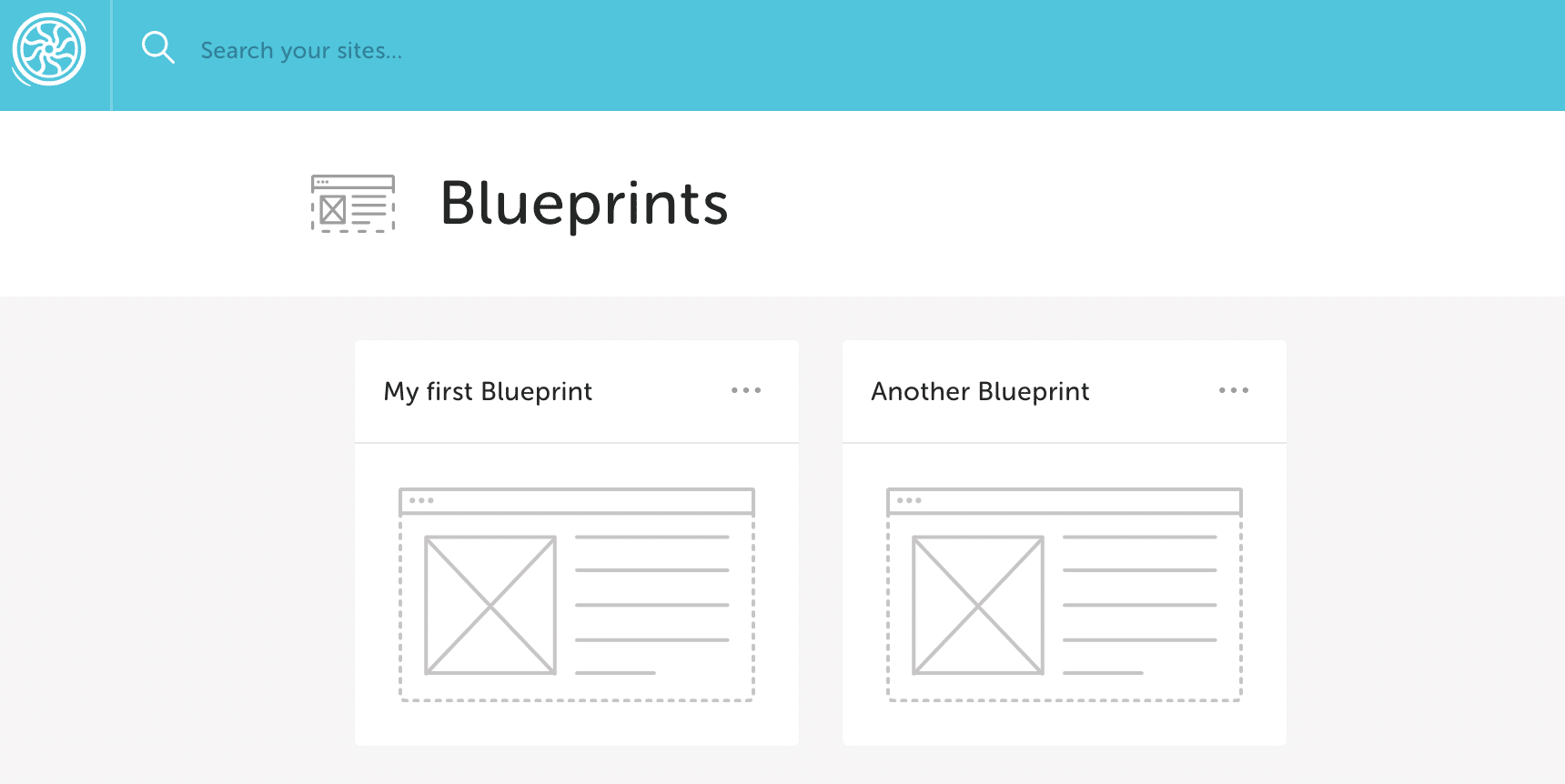
Blueprints dashboard
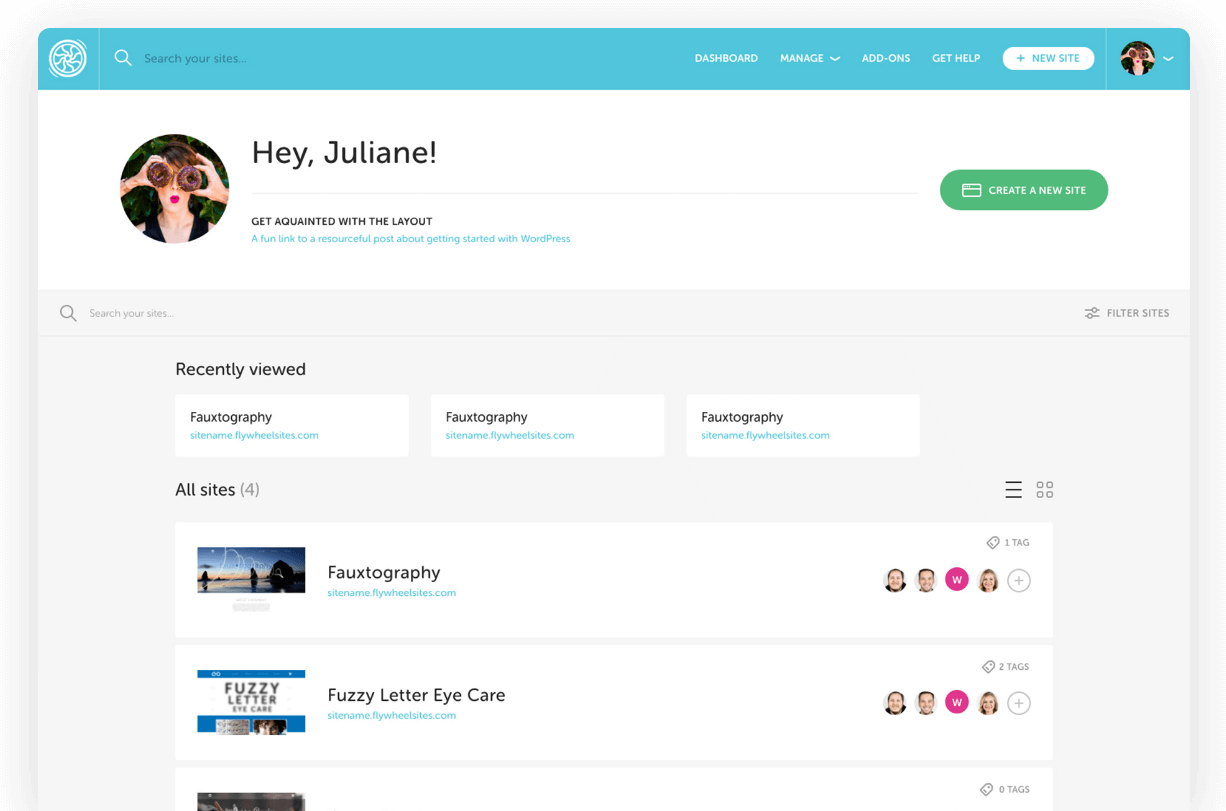
Once you’ve created your first Blueprint, you’ll have a couple of ways to access them. First, all of your Blueprints are available from your Blueprints dashboard. You can access that by hovering over Manage on the Flywheel navigation. From this dashboard, you can delete, rename, or create new sites from an individual Blueprint. Those options are available via the cog dropdown on each Blueprint.

New site form
Once you’ve created Blueprints, you’ll also have access to them from the new site form. When creating a new site, you can select which Blueprint you would like to start with. If you would like to start fresh, you can select “none”.

Edit a Blueprint
Once a Blueprint is created, there isn’t any way to make any kind of changes to it directly. There is a workaround to accomplish the same thing.
To get started, just create a new site using the Blueprint you’d like to edit.
There are two ways to do this. You can either: 1) click the “New site” button in the Flywheel dashboard and then check the Blueprint you’d like to use on the next screen, or 2) head to Manage > Blueprints, and click “Create site” from the dropdown menu of the Blueprint you’d like to use.
Either way, you’ll fill in the new site options, being sure your existing Blueprint (the one you want to update) is checked in the “Select a starting Blueprint” section of the form (see screenshot below). You can select “Create demo site & pay later” as the billing option to set it up as a temporary demo site, if you like. Site creation should just take a few minutes.

Once the site’s ready, just log into WordPress using the credentials you chose a moment ago during the site setup. Make all the edits you’d like: add, update or remove plugins, themes and settings.
When you’re ready, head back to the Flywheel dashboard of the site you’ve been editing. Hover over the gear icon in the upper-right to find the “Create Blueprint” option.

Give your new Blueprint a name, and you’ll have an updated version of your original Blueprint! You can leave the old one for reference or feel free to delete it.
FAQ
Who has access to my Blueprints? / Can I let a coworker use my blueprint?
Right now, the answer is no. Blueprints are only available to the user that created them. There are plans to support sharing Blueprints with others in the future, but there is no timeline as of yet for this feature.
Do all files, including uploads, get saved in my template?
Yes. All non-core files get saved and restored by the Blueprint feature.
Does the site get created at the version of WordPress the Blueprint was created at?
No; the site will be created at the current version of WordPress just like normal. The files stored in the Blueprint will be restored over top of the base install.
Can I edit an existing Blueprint?
No. If you need to modify an existing Blueprint, you will have to create a new one from scratch.
Is there a limit to the number of Blueprints I can create?
Yes, there is a limit of 15 Blueprints per user, though accommodations can be made in certain situations. Just ask!
Why don’t I see a screenshot of my Blueprint?
The most probable cause is that the site was password protected with Privacy Mode. We use a third party service to capture screenshots, and if the site is not “live” then we will not be able to capture a screenshot.
Do Blueprints work with Multisite?
We don’t currently offer blueprints for Multisite installations. If Multisite Blueprints would be useful for you, please contact our team and let us know. We’re still understanding all the ways our customers could utilize Blueprints, and would appreciate your feedback!
Will I lose my Blueprints if I fail to pay for one of my sites before the demo period is up?
No, since Blueprints are tied to your user account and not a specific site, your Blueprints will not be deleted or removed unless you remove it yourself.
Need help?
If you have any questions our Happiness Engineers are here to help!
Getting Started
New to Flywheel? Start here, we've got all the information you'll need to get started and launch your first site!
View all
Account Management
Learn all about managing your Flywheel user account, Teams and integrations.
View all
Features
Flywheel hosting plans include a ton of great features. Learn about how to get a free SSL certificate, set up a staging site, and more!
View all
Platform Info
All the server and setting info you'll need to help you get the most out of your Flywheel hosting plan!
View all
Site Management
Tips and tricks for managing your sites on Flywheel, including going live, troubleshooting issues and migrating or cloning sites.
View all
Growth Suite
Learn more about Growth Suite, our all-in-one solution for freelancers and agencies to grow more quickly and predictably.
Getting started with Growth Suite
Growth Suite: What are invoice statuses?
Growth Suite: What do client emails look like?

Managed Plugin Updates
Learn more about Managed Plugin Updates, and how you can keep your sites up to date, and extra safe.
-
Restoring Plugin and Theme Management on Flywheel
-
Managed Plugin Updates: Database upgrades
-
Managed Plugin Updates: Pause plugin updates

Local
View the Local help docs
Looking for a logo?
We can help! Check out our Brand Resources page for links to all of our brand assets.
Brand Resources All help articles
All help articles