Enabling HTTP headers
Flywheel customers often find value in manipulating their site’s HTTP headers. Configuring a combination of headers can aid in the security of your site as well as contribute to performance – and who doesn’t want a faster, more secure site?!
Thankfully, basic HTTP headers can be added to a WordPress® site without much technical skill by using a plugin.1 More complex headers, composed by your development team, can be implemented with the help of Flywheel support. In this article, we’ll talk about what HTTP headers are, provide some examples, and discuss methods to add them to your site.
Table of Contents:
What are HTTP Headers?
HTTP headers are code that allow the server and the client browser to exchange information during a request or response. They can carry instructions or details regarding the browser, the requested page, the server capabilities, and more.
HTTP security headers are response headers designed to prevent web browsers from encountering security vulnerabilities. For example, enabling the HSTS (HTTP Strict Transport Security) header will direct web browsers to interact with a site via HTTPS only, and all HTTP requests will be ignored.
HTTP security headers can also help guard against attacks such as clickjacking, man-in-the-middle (MITM), and cross-site scripting (XSS).
HTTP header examples
Below are some examples of common HTTP headers and values. Click on the header type to learn more!
Strict-Transport-Security (HSTS)
The HTTP Strict-Transport-Security response header (often abbreviated as HSTS) lets a website tell browsers that it should only be accessed using HTTPS, instead of using HTTP.
Example:
Strict-Transport-Security: max-age=63072000; includeSubDomains;
Note
When utilizing the HSTS header, you can also submit your domain for HSTS Preloading. This will add your domain to a list of domains shipped out to browsers instructing them to never request anything over HTTP. This reduces calls made to your site and can potentially speed up initial load times for new visitors. Pretty nifty! You can submit your site here: https://hstspreload.org/The HTTP X-XSS-Protection response header is a feature of Internet Explorer, Chrome, and Safari that stops pages from loading when they detect reflected cross-site scripting (XSS) attacks.
Example:
X-XSS-Protection: 1
The Referrer-Policy HTTP header controls how much referrer information (sent via the Referer header) should be included with requests.
Example:
Referrer-Policy: no-referrer-when-downgrade
The Cache-Control HTTP header holds directives (instructions) for caching in both requests and responses.
Example:
Cache-Control: max-age=<seconds>
How can I add HTTP headers to my site on Flywheel?
Via PHP
We recommend working with your developer to implement HTTP headers within your custom Theme or Plugin. WordPress provides a send headers action hook to send additional HTTP Headers as needed.
Via Plugin
The easiest way to enable HTTP security headers is via a plugin, we suggest either Redirection or HTTP Headers. These plugins allow for easy configuration of security headers with just a few clicks.
The main benefit of using a plugin is the fact that you can make changes at any time without having to alter code directly or reach out to Flywheel support. These plugins address 99% of issues flagged by reports from sites like securityheaders.com or Geekflare.
Note
X-Frame-Options must be set up on the server side by Flywheel support. You can reach our Happiness Engineers here!Adding security headers with the Redirection plugin
Redirection, on top of handling page redirects, can easily implement security headers. Since it’s a popular plugin, it may already be installed on your site.
- Log into your site’s admin area and install Redirection on your site if necessary.
- On the left sidebar, find Tools > Redirection , then click on the Site tab in the top horizontal menu.
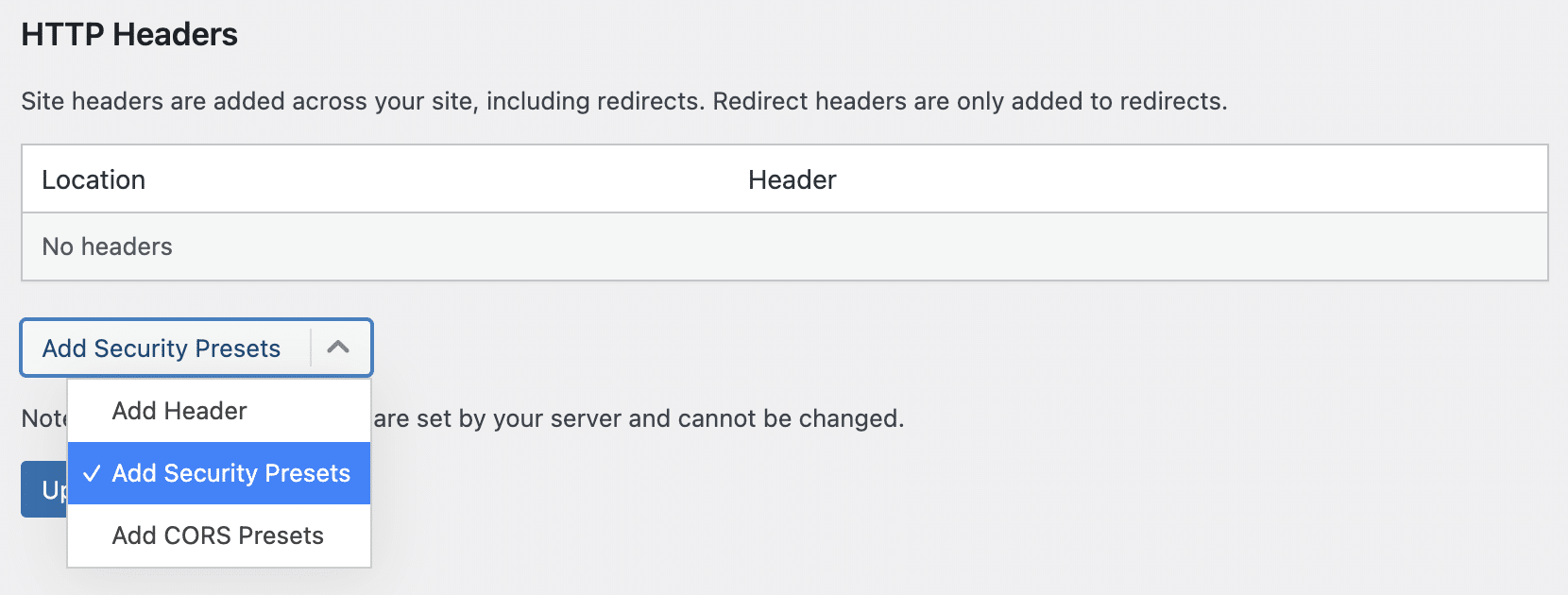
- Scroll down to the bottom of the page to the HTTP Headers section and select Add Security Presets from the dropdown menu.

- Now, click on Add Security Presets to add the following security headers.

- Click Update to save your settings.
Note
X-Frame-Options must be set up on the server side by Flywheel support. You can reach our Happiness Engineers here!Adding security headers with the HTTP Headers plugin
The HTTP Headers plugin is another good option. Make sure you complete steps 4 & 5 to ensure compatibility with Flywheel.
- Log into your site’s admin area and install HTTP Headers on your site.
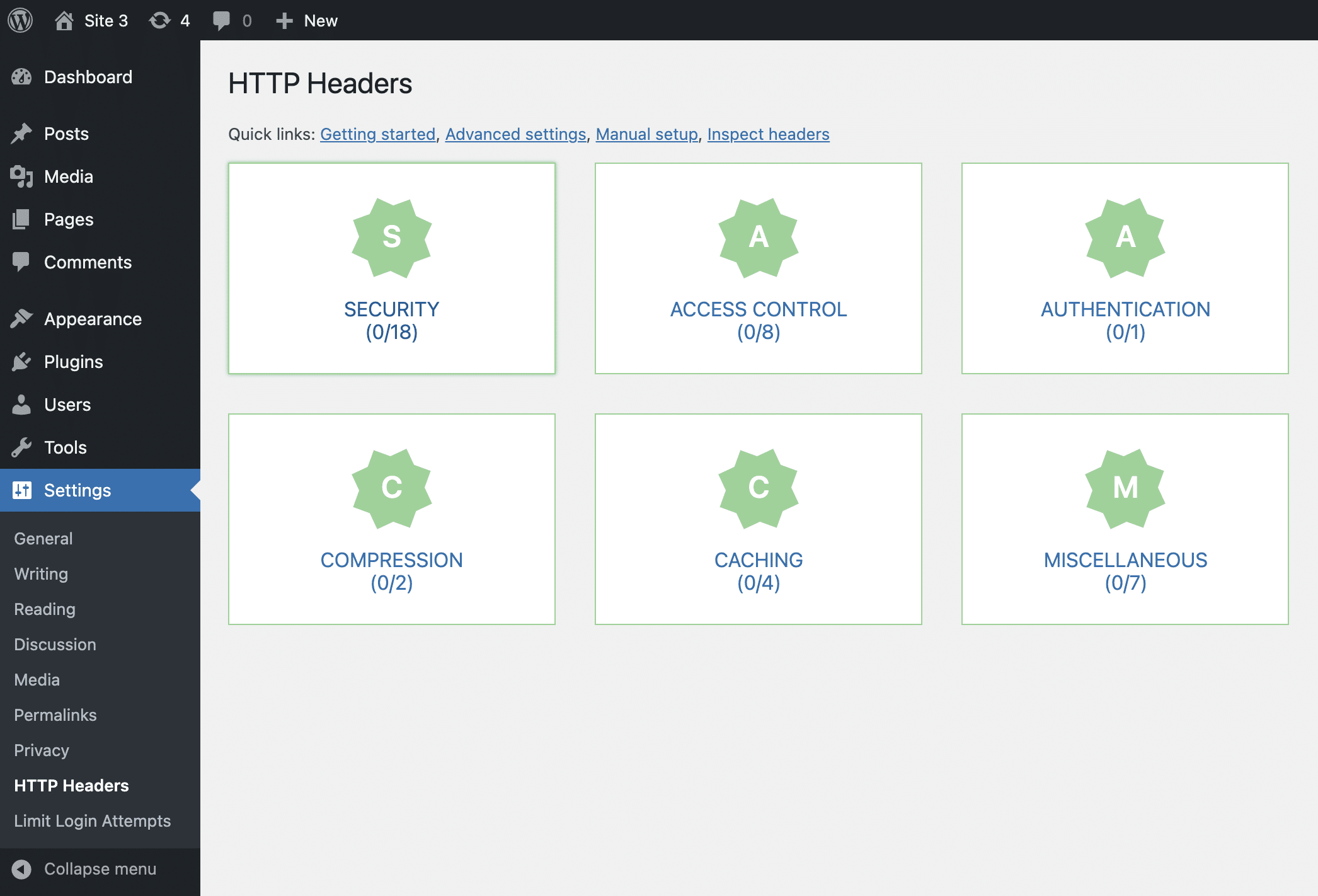
- On the left sidebar, find Settings > HTTP Headers.
- Click Advanced Settings from the quick links menu at the top of the page.
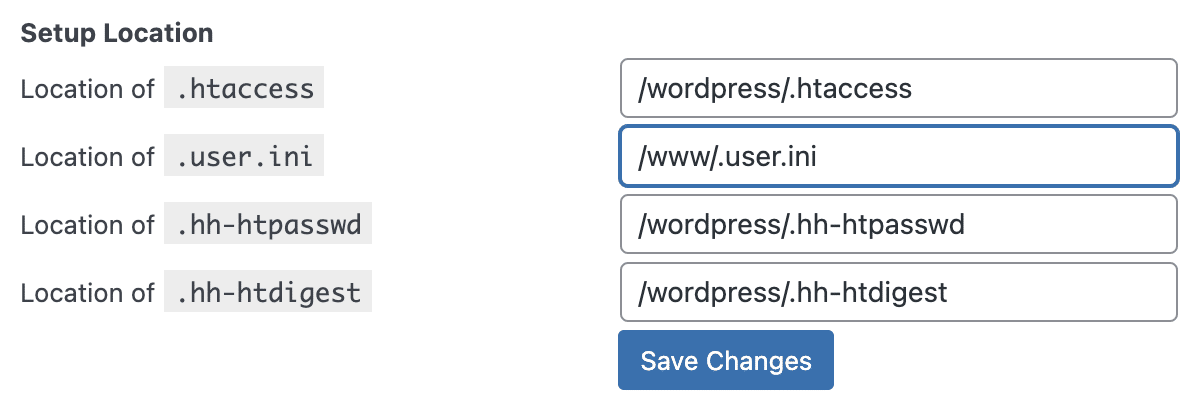
- In the Setup Location box, set the Location of .user.ini to
/www/.user.iniand save your changes.

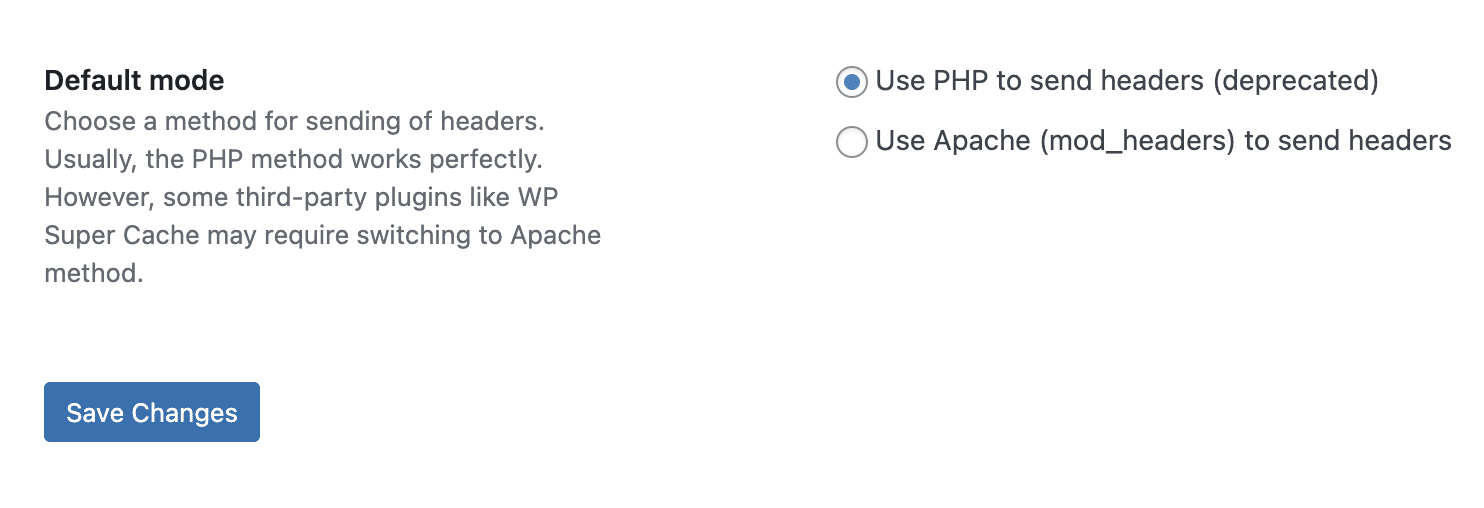
- In the Default mode box, make sure Use PHP to send headers (deprecated) is selected and save your changes.

- With those settings in place, you can head back to the HTTP Headers dashboard and click the Security button to implement your desired headers.

There are a handful of headers preset by Flywheel that our support team will have to change for you. If your desired HTTP header is in the list below please reach out to support!
X-XSS-Protection: 1 X-Content-Type-Options: nosniff Referrer-Policy: no-referrer-when-downgrade X-FW Server X-Cache
Need help?
If you have any questions our Happiness Engineers are here to help!
Getting Started
New to Flywheel? Start here, we've got all the information you'll need to get started and launch your first site!
View all
Account Management
Learn all about managing your Flywheel user account, Teams and integrations.
View all
Features
Flywheel hosting plans include a ton of great features. Learn about how to get a free SSL certificate, set up a staging site, and more!
View all
Platform Info
All the server and setting info you'll need to help you get the most out of your Flywheel hosting plan!
View all
Site Management
Tips and tricks for managing your sites on Flywheel, including going live, troubleshooting issues and migrating or cloning sites.
View all
Growth Suite
Learn more about Growth Suite, our all-in-one solution for freelancers and agencies to grow more quickly and predictably.
Getting started with Growth Suite
Growth Suite: What are invoice statuses?
Growth Suite: What do client emails look like?

Managed Plugin Updates
Learn more about Managed Plugin Updates, and how you can keep your sites up to date, and extra safe.
-
Restoring Plugin and Theme Management on Flywheel
-
Managed Plugin Updates: Database upgrades
-
Managed Plugin Updates: Pause plugin updates

Local
View the Local help docs
Looking for a logo?
We can help! Check out our Brand Resources page for links to all of our brand assets.
Brand Resources All help articles
All help articles