Page speed tests guide
Website speed is a very deep and complex topic. The first section of this article explores in detail the differences between the most popular speed tests and how best to leverage the suggestions they provide.
If you’re looking to address a specific speed test recommendation, use the table of contents below to jump to the appropriate section.
Table of Contents:
- An introduction to speed tests
- Optimize images
- Leverage browser caching
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Minify JavaScript and/or minify CSS
- Avoid landing page redirects
- Enable compression
- Prioritize visible content
- Improve server response time
- Use asynchronous scripts
- Remove query strings from static resources
- Specify a Vary: Accept-Encoding header
An introduction to speed tests
What test should I use?
There are a number of tools available for testing the speed of your WordPress® site: Google PageSpeed Insights, Pingdom Tools, GTMetrix, and others.1 It can be confusing, however, to understand both the individual suggestions these tools may offer and why they vary from one to the next.
The choice of which to use, though, depends a little on what you’re looking for.
If you want a succinct overview of potential improvements, Google PageSpeed Insights is a good place to start. Google offers helpful suggestions and an easily digestible view of any issues without overwhelming you with too much dev speak or too many particulars.

That said, however, Google PageSpeed Insights isn’t perfect, or particularly in-depth. In fact, it doesn’t actually measure loading speed at all; it just looks at various ways your site could potentially load faster. So if you’re looking to get a little more granular, Pingdom Tools provides an added layer of depth and is well recommended. GTMetrix is perhaps the most in-depth of all three and contains a wide variety of useful, specific information. There are many others out there as well; many of our developers like webpagetest.org, for example.
Each may weigh individual things differently (for example, you might get an 87 out of 100 on Pingdom when Google only gives you a 70, or vice versa), but ultimately, they all check the same basic factors for site speed.
Those factors are below, but for the sake of simplicity (because this is a deep enough topic already), we’re going to focus solely on the results you might get from Google PageSpeed Insights, what they mean, and how to fix them.
First, however, there are a few important things to know about speed tests.
Mobile Page Speed Tests are not always accurate
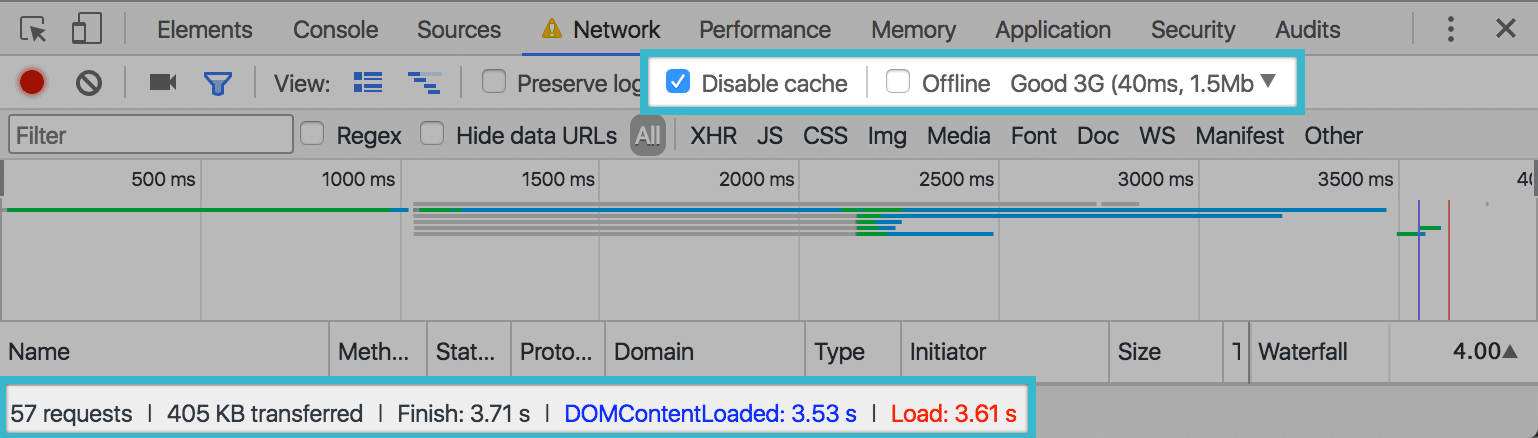
If your page speed is lower than expected it could be because you are using a throttled connection. Here’s where that information will be displayed on Google PageSpeed Insights.

Google PageSpeed Insights typically uses a slower connection when testing mobile page speed scores compared to desktop speed. Other places to get a more accurate mobile page speed would be; Think It Google, GT Metrix, or WebPageTest.
Unfortunately, Flywheel doesn’t have much impact on your mobile page speed. If your desktop page speed is healthy then mobile page speeds can be achieved by good development practices. You can find suggestions for good development practices throughout the rest of this article.
Speed tests aren’t perfect
The first thing to understand about speed tests—and probably the most important—is that they aren’t perfect. In fact, when taken as the ultimate standard of a site’s speed and performance, speed tests are very flawed.
For example you’ve probably heard that your site should load in under two seconds. That’s a great metric to go by.
But it’s not actually that important for your site to be done loading within two seconds; it’s far more important that what the user can see and interact with is done loading within two seconds. If more loading is still going on further down the page or in the background, out of the user’s view (sometimes called “below the fold”), that’s just fine. This is a common optimization technique, and to a site’s visitors, it’s virtually indistinguishable from a super-fast page load.
Speed tests, however, may not always be able to tell the difference between a site that loads slowly and a site that loads effectively and assume the worst. Or, a site may load 99% of its assets within a second, but take eight seconds for that last video or JavaScript file to finish loading. Speed tests might see this as a site that takes eight seconds to load, which would be the wrong way to look at it.
What this all boils down to is: that what matters is actual speed, not a speed test grade.
Users don’t care about how fast a site can be measured by a machine; users care about how fast the site feels. And your users’ opinion is far more important than any test’s.
(This is also why TTFB, or Time to First Byte, is usually a misleading metric to go by in testing site speed. Your users don’t see and interact with a byte, no matter how fast it is; they see and interact with ready, rendered above-the-fold content.)
Note
Caching is an important part of website speed, and many online speed tests purposefully bypass caching. So the load time that a speed test reports may not reflect the actual load time your site’s visitors will experience. It’s always a good idea to mix online tests with your own in-person testing.A perfect score isn’t always possible
The second important thing to understand about speed tests is that a perfect score may not be possible for some sites, particularly larger or more complex ones. Not to burst anybody’s bubble, but the reality is that on the web in general and with WordPress in particular, every bit of added functionality comes with a certain tradeoff in speed.
For example: let’s say you embed a Google Map to your home page to help your site’s users find your location. In order to make this Google Map work, your site will need to make some external requests to Google’s servers to get the map data and display it properly.
Despite the fact that your Google Map may be an invaluable feature of your site, a page speed test will likely see that external call to Google’s servers as an unnecessary burden on page load (because of un-cacheable scripts—more on that later) and penalize your score accordingly. However, you should know that, if that map is important, it’s probably ok. Speed is important, but it isn’t absolutely everything.
(And while we’re on the topic: if you’re here because you heard that speed is important to search engine ranking, that’s true. But it’s one of many, many factors, and generally not considered one of the largest. Content still matters much more.)
Think of it this way: if your only goal was to make the fastest car in the world, you’d probably end up with little more than an engine and wheels on a minimal frame. That car would be fast, but it probably wouldn’t be practical or comfortable to use.
Similarly, if your website’s only goal was speed, you’d likely end up with an unwieldy, unattractive site that didn’t do a lot for your users.
A perfect 100 may simply be out of reach for some sites that are unwilling to make certain tradeoffs in important functionality for an incremental speed boost. Page speed tests can’t weigh those decisions for you. But if you decide a plugin or function of the site isn’t worth it, it can always be removed.
Besides, Google itself notes that a score of 85 or above indicates a site that is running well. The sites that will be able to score close to 100 will likely be static or mostly-static sites—not dynamic like WordPress sites. (That said, though, our server-side caching goes a long way toward bridging that gap.)
Speed is largely achieved in development
We do lots of things at Flywheel to help maximize your site’s speed by default, by tuning our servers specifically for WordPress and implementing server-side caching. But that means that the majority of added speed optimizations for Flywheel sites will likely need to be done at the site development level.
Not to be dismissive; we’re always happy to help however we can, and there may be further optimizations we can put in place at the server level depending on your site’s needs. It should just be noted that the majority of the time, the most effective changes to be made in the pursuit of site speed must be made by the site’s owner or developer.
There isn’t a magic potion for site speed, any more than there’s a way to take a stock vehicle off a dealership lot and turn it into a competitive race car. To a certain extent, a fast site needs to be built for speed, not have it bolted on as an added feature.
In more detail: no matter how good your server or host is, a site with a massive plugin list, gigantic images, or huge numbers of external requests simply won’t load quickly. Such issues need to be addressed at the site construction level; no host or server can change those.
One of the great things about WordPress is that you have thousands of plugins and themes to choose from to achieve results quickly and easily, rather than being forced to code your site and its functionality from scratch. But each one of those plugins, and your theme, undoubtedly has JavaScript, CSS, and/or image files it needs to load, and maybe even external servers or APIs to connect to.
One of the most important first steps in optimizing a WordPress site’s speed is to thoroughly audit the plugins list and completely uninstall any inactive or unnecessary plugins. And it should go without saying that your site’s plugins should always be kept up-to-date, for both performance and security.
Speed tests are for recommendations
Now that we’ve gotten the caveats out of the way: speed tests are invaluable tools for finding performance bottlenecks on your site and making excellent recommendations on how to resolve those, and improve the site’s speed in the process.
Below you’ll find all the recommendations that Google PageSpeed Insights is likely to make when you test your site, as well as a few others, each with tips on how to address that particular recommendation.
Optimize Images
This is by far the most common recommendation, but fortunately, it’s also one of the easiest.
To explain: many images contain unnecessary pixels and metadata. In some applications, it makes sense to have an image file contain as many colors and as much unseen background information about the file as possible. But on the web, where speed is a factor, that’s all just unnecessary bloat.
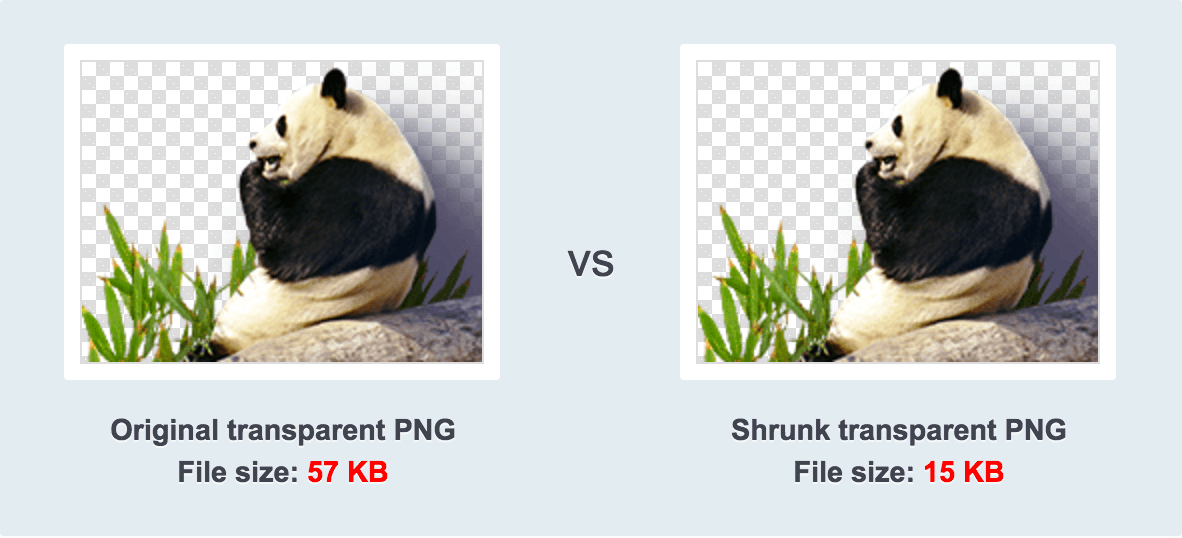
Image optimization is done using “lossy” compression to make changes to the pixels of an image that are virtually undetectable to the human eye, but which reduce the size of the image dramatically. Compression also generally strips away all the unnecessary metadata stored in the file.

Compressing images can be done pretty easily and for free before uploading the images to your site. We recommend TinyPNG.com; just drag your files up, wait a moment and download fresh new compressed files. There are also desktop apps available for image compression.
However, while that’s the freeway, it’s also the hard way, and it doesn’t do much good for all the images you’ve already got uploaded to your site. Fortunately, image optimization on your site can also be done easily with plugins. Some of our favorites include Compress JPEG and PNG Images (by the TinyPNG folks), EWWW Image Optimizer, and Imagify (from the makers of WP Rocket).
Note, however, that most compression plugins only include a certain number of free compressions for free before charging a small fee per image (usually just a few cents). Also note that WordPress creates multiple sizes of each uploaded image file and that each individual file will need to be optimized separately, so bulk compression can add up quickly.
Note
Google measures image optimization based on percentages rather than on raw size. So it will view a 4KiB image that could be compressed to 2KiB similarly to how it would view a 4,000KiB image that could be compressed to 2,000KiB, even though the latter is far more significant in terms of bandwidth. This being the case, it’s generally safe to ignore recommendations to save only a few KiB.Note
Beyond compression, resizing images may help speed as well. You should always avoid using image files that are wider/taller than they’ll be displayed on the site. For example, if you have an image with a resolution of 1024 x 1024 but are only displaying that image at 500 x 500 on your site, resize the original to a smaller size.If you can watch an image load and slowly come into view that may be a sign that it needs compression, resizing or both.
Leverage browser caching
Flywheel handles caching automatically for you. So if you’re getting this recommendation from Google, it’s likely because of external scripts loading on your site—JavaScript files from a third-party service like Google Maps, YouTube, Facebook, an ad provider, etc. If you see this recommendation, click the details to see what files are actually shown. Odds are they’re from an external source like those above.
It’s impossible for us to cache files that don’t originate from our servers, but you may be able to simply remove or relocate the content.
For example, if your homepage speed score is being penalized because of a JavaScript file being loaded by a Google Map, consider moving the map to your contact page instead. Or, if your site is reaching out for font or other file, consider hosting the file locally instead of linking to it externally.
If the above suggestions aren’t possible, there may not be much to be done about this recommendation. But as long as there aren’t too many files listed and as long as they aren’t slowing down page load too much, it may be worth the tradeoff in speed to have the additional features and functionality.
Eliminate render-blocking JavaScript and CSS in above-the-fold content
This is a tricky one that will ideally require an experienced WordPress developer, or at least somebody familiar with how WordPress works in general and how your site works specifically. That’s because the techniques described here are a bit advanced, and can have some unpredictable consequences if not implemented correctly. But if securing the help of a professional developer is not realistic for you, you can get started on your own with a good plugin.
As an explanation: most WordPress sites load several JavaScript and CSS files every time a page loads. The more plugins and added functionality the site has, the more of these files there are.
These JS and CSS files usually load at the top of the page, in the <head> element, before the actual site itself begins to load for the user, which is sub-optimal: JS and CSS files make the browser “pause” to read before it can continue loading the rest of the site. In other words: they block the rendering of the page.
The solution to this issue is a mixture of techniques, and to add another layer of confusion, this will vary depending on whether your site is HTTP/2 enabled or not. More on that in a moment.
First, and in any case, you should move all JavaScript files that aren’t immediately essential to the <footer> of the site—rather than the <head>—so that they don’t slow down the page load. Or alternatively, load them asynchronously. (We won’t go into detail on asynchronous file loading here, as it’s a deep and somewhat delicate process.)
Second, if your site is not using HTTP/2, you should combine all of your external JS and CSS into as few individual files as possible (a practice called “concatenation”). It’s generally faster for browsers using HTTP 1 to load one combined file than several smaller files.
And third, you can inline smaller or more critical bits of JavaScript and CSS with <style> and <script> tags, respectively, inside the HTML itself rather than in an external file. This executes the code more quickly without requiring an additional file request.
Again: this is ideally done manually by an experienced WordPress developer. But in a pinch, the above techniques can be accomplished with a plugin like WP Rocket, a paid premium plugin that does a good job of keeping things simple while offering good results. There are many free options available as well, with varying degrees of complexity and effectiveness, including Better WordPress Minify, Autoptimize, Merge + Minify + Refresh, and many others. W3 Total Cache also does a nice job, and even Cloudflare offers some basic performance options.
Note
WP Rocket, W3 Total Cache, and many other plugins that handle minification and concatenation are also caching plugins. We do not recommend using plugins specifically for caching itself, as we handle caching more efficiently at the server level. These plugins are only offered as a way to address render-blocking JS and CSS if hiring a developer or addressing the issues yourself is not possible.If your site does load using HTTP/2, though (over a secure HTTPS connection), then you can generally ignore the advice to concatenate files. HTTP/2 is a superior protocol that can load multiple files over a single connection, and that offers various other performance improvements. If your site’s files are loading over HTTP/2, it’s generally better not to concatenate—though it’s still always a good idea to have a few files in the header blocking rendering as possible.
Note
Many speed tests run over HTTP 1.1 rather than HTTP/2, so they may not accurately reflect performance if your site is HTTP/2 enabled.Minify JavaScript / Minify CSS / Minify HTML
These are all lumped together because, while the technique varies slightly depending on the language, the principle is the same with all three.
When developers write code, they generally employ lots of empty spaces and tabs to help keep things neat and organized, and also scatter helpful comments throughout the code file to help clarify what each part is for and what it’s doing.
This is great when you’re working on a file, but when that file is finished and ready for production, all of the space and comments can be stripped out to make the file size as small as possible. The result will be a file that’s hard to read for a human, but that’s optimally readable for a browser.
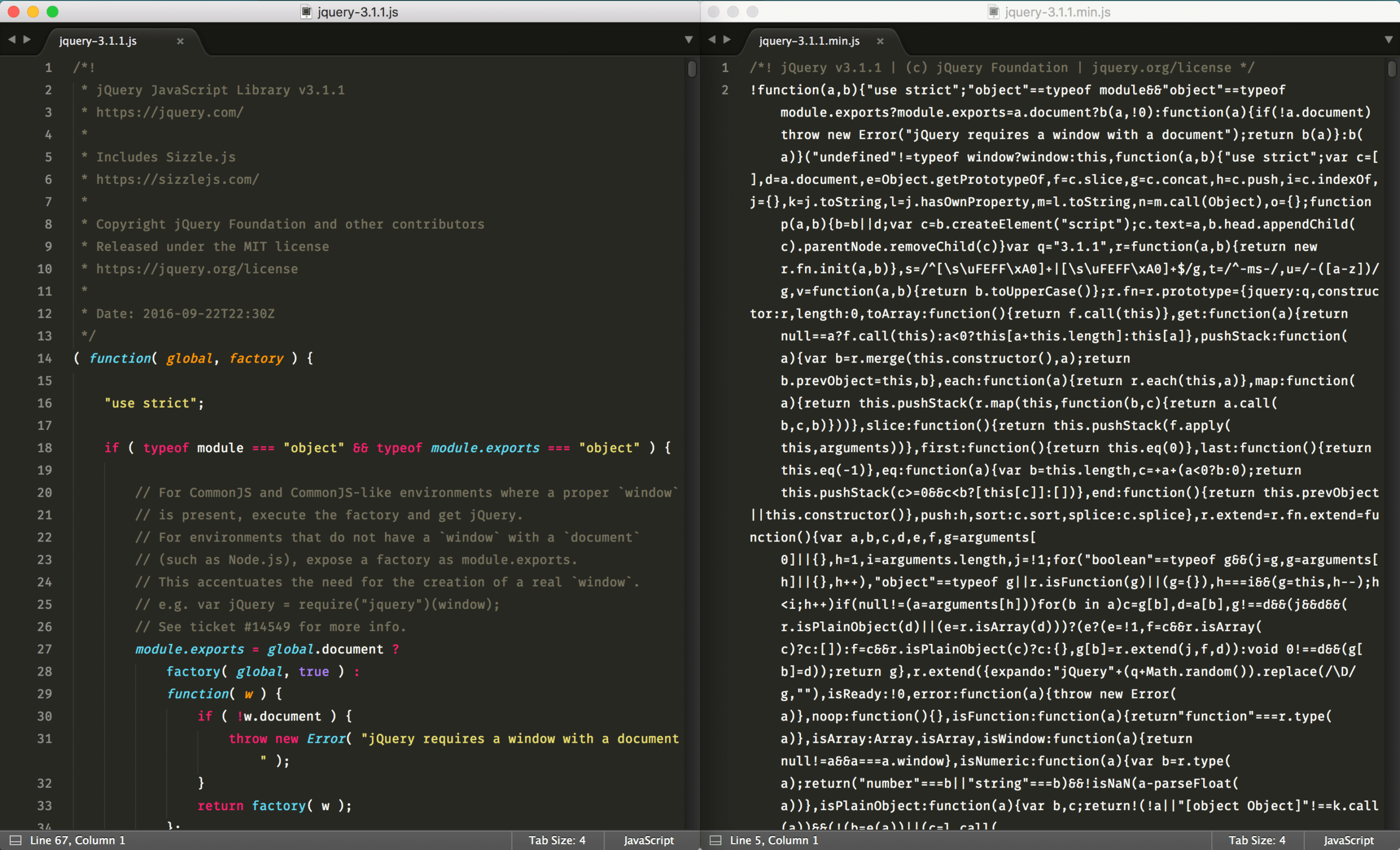
Take jQuery for example. Here’s a comparison of the same file, which does all the same things, minified and un-minified:

As you can see, the minified version of jQuery is roughly one-third the size of the regular version. If you’d like to see the difference in what the files look like side by side, here you go:

Most of the time, plugins like those above in the render-blocking section will also handle the “minification” of JS and CSS files. And if you’d like to do this manually, there are several tools available online to help make it easy, such as minifier.org.
Avoid landing page redirects
Google does a great job of explaining what this means on this page. Generally speaking, this shouldn’t be an issue for most sites unless you’ve got some rewrites in place, either on the server or with a plugin like Redirection.
If you need redirects—for example, if it’s imperative that visitors to “mysite.com” actually wind up at the URL “shop.mysite.com,” then this penalty to your score may be unavoidable.
Similarly, if you’re being penalized for a redirect from HTTP to HTTPS, or from the non-www version of your domain to the www version (or vice versa), there’s sadly not much that can be done there. Getting the user to the right place requires some traveling if they didn’t type or click the right version of your domain, to begin with. The best thing you can do is distribute the proper domain (with the “s” in HTTPS where applicable, and with or without the “www”) wherever there may be links to your site.
In other words, the URL you give out for your site should match where you want visitors to wind up. Wherever that is, it should also be set as the Primary domain in the Flywheel site’s domains list.
Enable Compression
GZIP compression is automatically enabled on Flywheel. If you’re seeing this warning, it’s likely due to files served from third-party sites or services that can’t be controlled by your site. You can click the recommendation details to verify.
If that’s the case, your only options are to remove the links to those files, reach out to the third party to ask about compression, or host the files locally on your own site so that we can compress them.
Prioritize visible content
This goes along with what we were saying above about the importance of content being ready to see and interact with as soon as possible. Ideally, all of the files and information needed to load the “above-the-fold” portion of your site—in other words, the portion of the site at the very top that the user can see immediately—should load first and load very quickly. There are various ways to do this, and taking care of the other items on this list will also help with this one. For example, making your images and file sizes as small as possible is a big part of it. But one of the most effective methods is to “inline” the CSS needed to render that portion of your page.
Inlining CSS is a technique that involves identifying the most critical CSS styles for the initial page load, and then placing those styles (minified, ideally) inside a <style> tag in the head of the site, so that the page looks like it should immediately, without the need to load any external CSS files. The main CSS file(s) can still be loaded, but the most important CSS is already rendered by the time the browser finishes reading the site head.
Here’s a link to a nifty Critical Path CSS Generator we like.
And for more information on the topic, here’s a very helpful article from Varvy.
Improve server response time
This is a tricky one. Your server may be responding slowly for a number of reasons, including (but not limited to):
- The speed test being used bypasses caching, making the server respond much more slowly in the test than it does for real visitors;
- The page tested runs a high number of PHP and/or SQL processes, which delays response;
- Your site is currently experiencing high traffic volumes, and/or needs a larger plan with more resources;
- The server’s resources need to be allocated more efficiently to balance power and speed
Lots of speed tests bypass caching, so it’s not uncommon to see this recommendation. If you do, be sure to test on your own in the Network tab of your browser’s dev tools to see if the loading time you experience matches what the speed test is reporting. If you’re getting something faster, or if the page loads faster without caching disabled, then it’s safe to assume the speed test doesn’t accurately reflect the experience of most site visitors.

That aside: WordPress runs on PHP and MySQL, and if caching isn’t in play, then your site’s server has to process PHP and SQL before it can issue a response to the browser. Any site that lists lots of different types of posts, processes a high number of variables, runs several loops, makes multiple/complex queries, or combs through large database tables as part of its loading process will give a slower initial response.
If that’s the case, a seasoned WordPress developer is the best person to make adjustments, though you may be able to help the issue by simplifying the page or removing plugins that force the site to retrieve or process large amounts of data. We can also do our best to force a high level of caching on our end to bypass these server processes wherever possible.
In addition, it’s important to make sure that the site does not make requests to the server using the POST HTTP method. The POST method invalidates caching, which will force the server to re-process everything from scratch for each visitor.
Since this is a complex issue, though, and one which may benefit from some server-side adjustment, feel free to reach out to support for insight.
Use asynchronous scripts
JavaScript can be loaded synchronously (meaning that the browser stops to load and read the file immediately upon encountering it), or asynchronously (meaning that the file is allowed to load in the background while the rest of the page continues to load). The latter is obviously better for speed, and any time you can defer the loading of scripts, you’ll get a better page speed score.
Note that if you have multiple scripts loaded asynchronously, they don’t “queue” to be read in the original order they were listed; they’re read in whatever order they finish loading, in whatever order they’re ready, which can cause some unexpected results in certain situations—particularly if your script files rely on a library like jQuery, which needs to be loaded first.
Remove query strings from static resources
By default, WordPress loads many of its resources with query strings attached to them. So a request for a style.css file might actually look something more like this: style.css?ver=4.8.2.
Query strings can be very useful in certain situations, but they aren’t ideal for optimal speed. A query string is a bit like a question that has to be asked of the server; “Am I getting this version of the script?” The server can’t always respond from the cache, so it forces extra work to look up the file when it usually isn’t necessary.
While you can manually prevent WordPress from doing this for enqueued scripts and stylesheets, the easier solution is to use a simple plugin like the aptly named WP Remove Query Strings From Static Resources.
Specify a Vary: Accept-Encoding header
This is actually something we do by default, but for some reason, some speed tests (mainly Pingdom) don’t detect it properly. On the other hand, GTmetrix does. But you can verify that the assets in question do indeed contain the “Vary: Accept-Encoding” header by running curl -I on the asset’s URL from the command line.
That’s it! Thanks for bearing with us through this lengthy post. As always, be sure to check out our other support docs, and feel free to reach out to support with any questions or issues.
Need help?
If you have any questions our Happiness Engineers are here to help!
Getting Started
New to Flywheel? Start here, we've got all the information you'll need to get started and launch your first site!
View all
Account Management
Learn all about managing your Flywheel user account, Teams and integrations.
View all
Features
Flywheel hosting plans include a ton of great features. Learn about how to get a free SSL certificate, set up a staging site, and more!
View all
Platform Info
All the server and setting info you'll need to help you get the most out of your Flywheel hosting plan!
View all
Site Management
Tips and tricks for managing your sites on Flywheel, including going live, troubleshooting issues and migrating or cloning sites.
View all
Growth Suite
Learn more about Growth Suite, our all-in-one solution for freelancers and agencies to grow more quickly and predictably.
Getting started with Growth Suite
Growth Suite: What are invoice statuses?
Growth Suite: What do client emails look like?

Managed Plugin Updates
Learn more about Managed Plugin Updates, and how you can keep your sites up to date, and extra safe.
-
Restoring Plugin and Theme Management on Flywheel
-
Managed Plugin Updates: Database upgrades
-
Managed Plugin Updates: Pause plugin updates

Local
View the Local help docs
Looking for a logo?
We can help! Check out our Brand Resources page for links to all of our brand assets.
Brand Resources All help articles
All help articles