Post-migration troubleshooting tips
Migrating your site to Flywheel on your own is usually hassle-free (especially when using our plugin Flywheel Migrations), but what happens if you run into an error on the migrated site? In this help doc, we’ll walk you through the most common issues we see for migrations and show you how to fix them!
Table of Contents
1. Introduction
2. Fatal errors caused by plugins or themes
3. Images missing because of Jetpack
4. Images missing because of mismatch between HTTP and HTTPS
5. Styles missing because of theme or plugin caching
6. Styles missing because of minification caching
7. Incomplete database
8. Fonts not displaying due to DNS validation
9. Parse/syntax errors in plugins or themes
10.WP Rocket (or similar caching plugin) is active but WP_CACHE not enabled
11. Oops page when HTTPS is forced through site URLs, plugin, or theme code
12. Need to import theme options
Note
Not sure how to access the error logs? Check out this help doc to find out how!Fatal errors caused by plugins or themes
Sometimes, plugins and themes that are out of date or not completely compatible with Flywheel can cause fatal errors on your site.

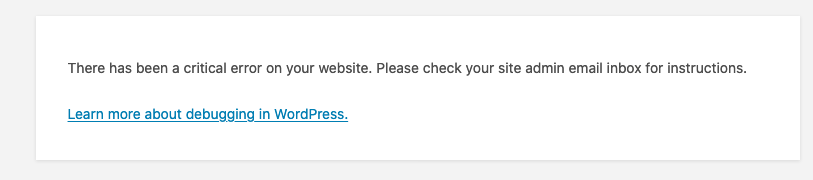
Symptoms: Unable to view the site or log into WP-Admin dashboard due to a white screen, critical error message, or fatal errors visible on the page.
Fix: Disable the theme or plugin that’s having trouble, then update or contact the developer for more information. For detailed steps, check out our handy help doc on troubleshooting fatal errors.
Images missing because of Jetpack
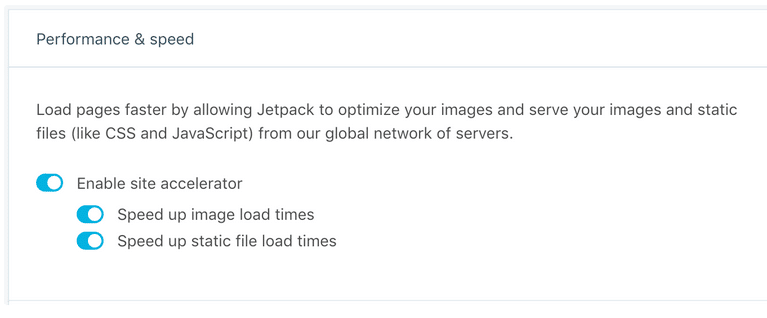
Symptoms: When viewing the migrated site, images are broken (not loading) and the image paths contain wp.com in the image path when inspecting the images with browser dev tools. This is related to the Image Performance setting in Jetpack (aka image optimization, acceleration, CDN, Photon, etc.). This feature uses wp.com as an image CDN, and is tied to the live site’s domain.
Fix: Log into the migrated site’s WP-Admin dashboard, go to Jetpack > Settings > Performance and turn off “Speed up image load times” (the wording may vary a bit depending on your Jetpack version, but look for something related to image performance or load time and turn it off).

Images missing because of mismatch between HTTP and HTTPS
If a page is loaded over HTTP, but images are pulled in over HTTPS, privacy mode may prevent the images from loading.
Symptoms: Images are broken on the migrated site. Viewing the images with browser dev tools shows HTTPS in the image path, but the page is loaded over HTTP. Additionally, you may see 401 errors in the Network tab of browser dev tools.
Fix: Use a search-and-replace plugin like Better Search Replace to either change all HTTP URLs to HTTPS, or change all HTTPS URLs to HTTP in your database. Be sure to use the full protocol and domain together in both the “search” and “replace” fields, like so: searching for https://example.com and replacing with http://example.com (or searching for http://example.com and replacing with https://example.com).
Styles missing because of theme or plugin caching
Symptoms: Layout, colors, and/or other styles on the migrated site are missing or different from the live site.
Some common plugins and themes that include caching (but this is by no means an exhaustive list):
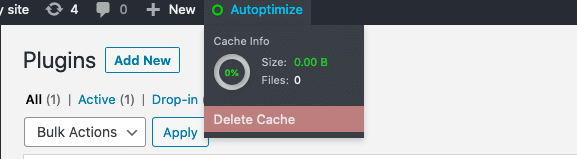
- Autoptomize
- Avada
- Beaver Builder
- Divi
- Elementor
- WP Rocket
Fix: Check for caching in your theme and/or a caching plugin, clear that cache, then clear cache in your Flywheel dashboard. Even if your plugins or themes aren’t included in that help doc, if something seems to be cached and not being cleared, it’s best to double check the developer’s documentation to see if caching is included.
Styles missing because of minification caching
Plugins like Autoptimize make minifying CSS and/or JavaScript on your site easier; and some themes like Divi include minification as well.
Symptoms: Similar to the issue above, layout, colors, and/or other styles may be missing on the migrated site, or may be different from the live site.
Fix: Clear cache in the minification plugin or in your theme, then clear cache in your Flywheel dashboard. If the issue continues, the minification plugin may not be compatible with Flywheel and may need to be deactivated.

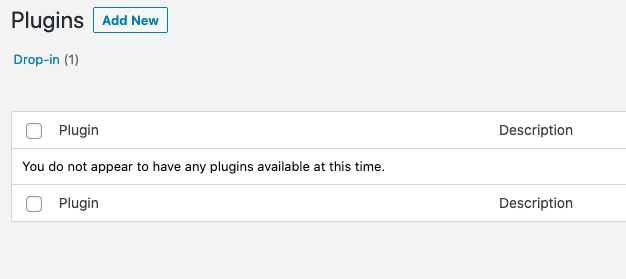
Incomplete database
Symptoms: Blank white page on the front of the migrated site, but no fatal errors in logs. Logging into the WP-Admin dashboard shows no plugins or themes (or only some of the plugins or themes) from the live site migrated over.

Fix: Use a plugin like BackWPup to get a fresh copy of the live site’s database and import that into the migrated site using the Database Manager. Finish up by using a search-and-replace plugin like Better Search Replace to change the live URL to the temp URL in the migrated site’s database.
Fonts not displaying due to DNS validation
Symptoms: Fonts look different on the migrated site and Network tab in browser dev tools shows 403 errors for the fonts that aren’t loading. This is because your new temporary domain on Flywheel is not authorized to access the font.
Fix: No action needed, once you’ve pointed DNS the issue should resolve itself. Alternatively, if the fonts must be loaded before pointing DNS, contact your font provider to register your Flywheel temporary domain with them.
Parse/syntax errors in plugins or themes
Symptoms: Similar to fatal errors, may cause white screens and/or critical error messages on your site.
Fix: Disable the plugin or theme having trouble, updated and/or reach out to the developer to resolve the error.
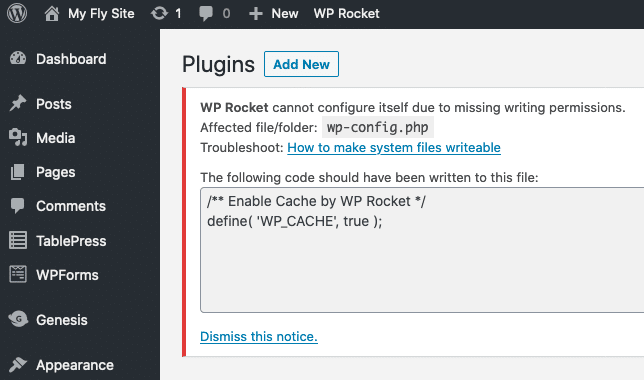
WP Rocket (or similar caching plugin) is active but WP_CACHE not enabled
Symptoms: WP Rocket (or a similar caching plugin) shows an error in the WP-Admin dashboard.

Fix: Head over to the site’s Advanced tab in your Flywheel dashboard and enable WP_CACHE.
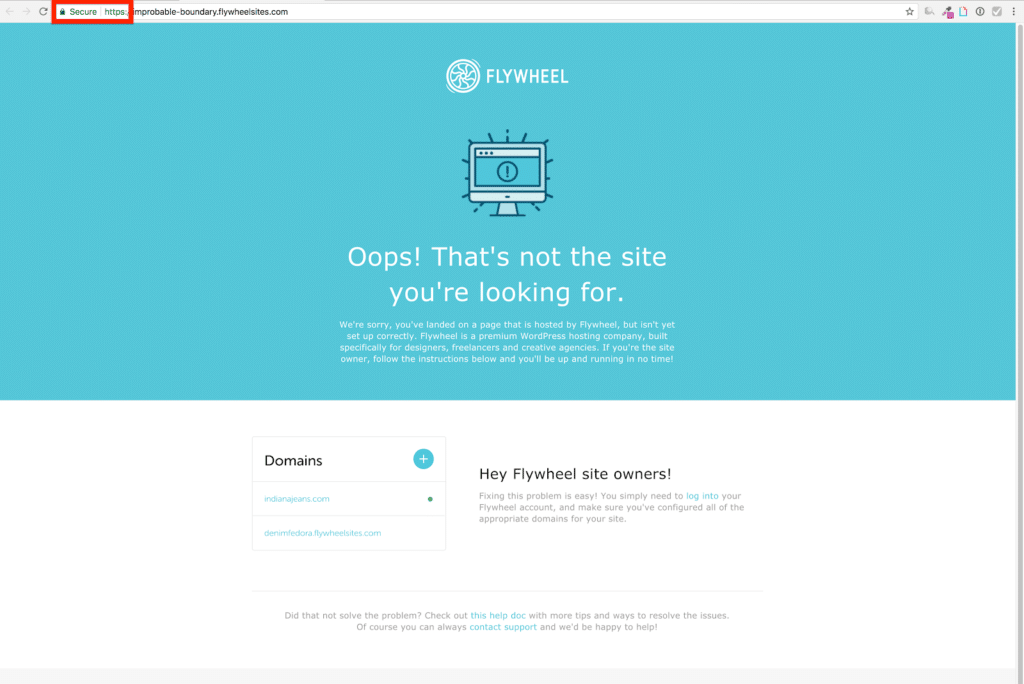
Oops page when HTTPS is forced through site URLs, plugin, or theme code
Symptoms: When visiting the migrated site, you see a Flywheel Oops page and the URL in the browser is HTTPS.

Fix:
- Use a search-and-replace plugin like Better Search Replace to change all HTTPS URLs to HTTP in your database. Be sure to use the full protocol and domain together in both the “search” and “replace” fields, like so: searching for
https://example.comand replacing withhttp://example.com - Make sure no HTTPS/SSL plugins are installed and activated. (Really Simple SSL, WP Force SSL, Easy HTTPS Redirection, etc.). If they are, deactivate and remove them.
- Check for and remove any hard-coded HTTPS URLs in the active theme (work with your developer to do this if needed) . Replace any hard-coded URLs with a theme template tag.
Need to import theme options
Symptoms: Theme colors (and/or possibly layout) look completely different on migrated site, but clearing cache doesn’t seem to help. Themes like The7 often lose some of their theme settings during migrations, but fortunately they also include an easy way to export and import those settings.
Fix: Export theme settings from live site and import into migrated site.
- Log into the live site’s WP-Admin dashboard and go to Theme Options > Export (or similar, depending on your theme).
- Copy the text from the Export/Import Options (or similar) box on that page.
- Log into your migrated site’s WP-Admin dashboard and go to Theme Options > Import
- Paste the text you copied from the live site into the Export/Import Options box there.
- Click save options, then clear any theme or plugin cache and clear Flywheel cache.
Getting Started
New to Flywheel? Start here, we've got all the information you'll need to get started and launch your first site!
View all
Account Management
Learn all about managing your Flywheel user account, Teams and integrations.
View all
Features
Flywheel hosting plans include a ton of great features. Learn about how to get a free SSL certificate, set up a staging site, and more!
View all
Platform Info
All the server and setting info you'll need to help you get the most out of your Flywheel hosting plan!
View all
Site Management
Tips and tricks for managing your sites on Flywheel, including going live, troubleshooting issues and migrating or cloning sites.
View all
Growth Suite
Learn more about Growth Suite, our all-in-one solution for freelancers and agencies to grow more quickly and predictably.
Getting started with Growth Suite
Growth Suite: What are invoice statuses?
Growth Suite: What do client emails look like?

Managed Plugin Updates
Learn more about Managed Plugin Updates, and how you can keep your sites up to date, and extra safe.
-
Restoring Plugin and Theme Management on Flywheel
-
Managed Plugin Updates: Database upgrades
-
Managed Plugin Updates: Pause plugin updates

Local
View the Local help docs
Looking for a logo?
We can help! Check out our Brand Resources page for links to all of our brand assets.
Brand Resources All help articles
All help articles